グーテンベルグを始める方法
公開: 2019-06-11WordPress の新しいエディターである Gutenberg に興味があるなら、この投稿が最適です。
Gutenberg は、WordPress エディターのブロックの新しい子供です。 これは、WordPress REST API 、 JavaScript、および Reactを使用して GitHub で開発されました。 エディターはモダンで使いやすく、非常に控えめです。 Gutenberg と Classic Editor を比較することは、2 つの家を比較するようなものです。1 つは家具が多く、もう 1 つはほとんど家具がありません。 ミニマリスト スタイルは少し難しいと感じていても、Gutenberg を使い始めると、全体的なエクスペリエンスは快適なものになります。
もちろん、グーテンベルグには欠点があり、クラシック エディターの経験が豊富な場合は、グーテンベルクでの作業は一歩後退したように感じるかもしれません。
この記事では、できる限り多くのことをカバーし、グーテンベルクで何が期待できるかを明確に説明します。 長所と短所、およびそれらの欠点を改善して移行をよりシームレスにする方法について説明します。

始めるには、 WordPress を最新バージョンに更新するだけで Gutenberg を使用できます。 Gutenberg は WordPress のコアの一部になりました。 クラシック エディター プラグインがまだある場合は、それを削除することから始めて、Gutenberg を使用する準備を整えることができます。
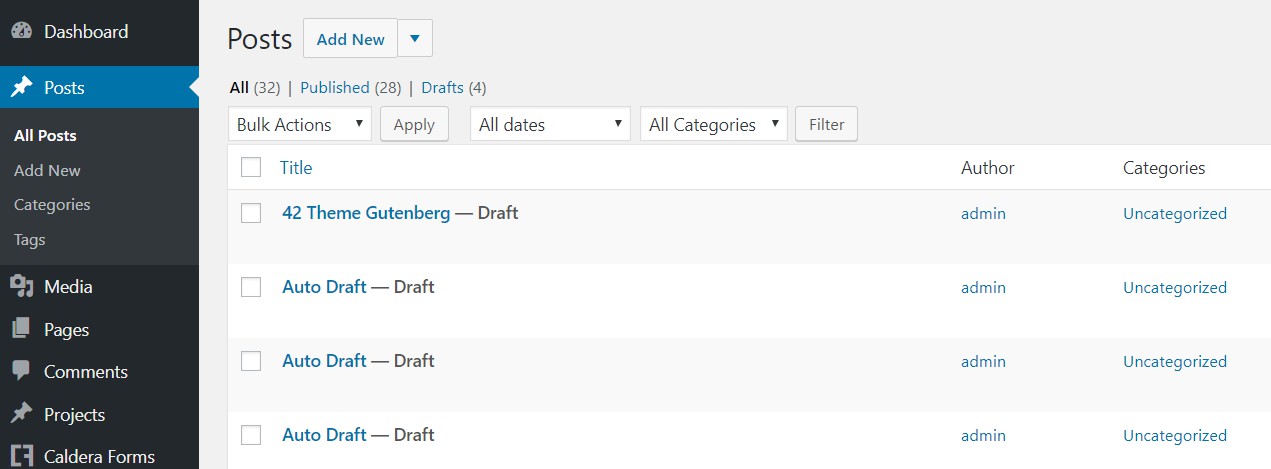
最初のステップ
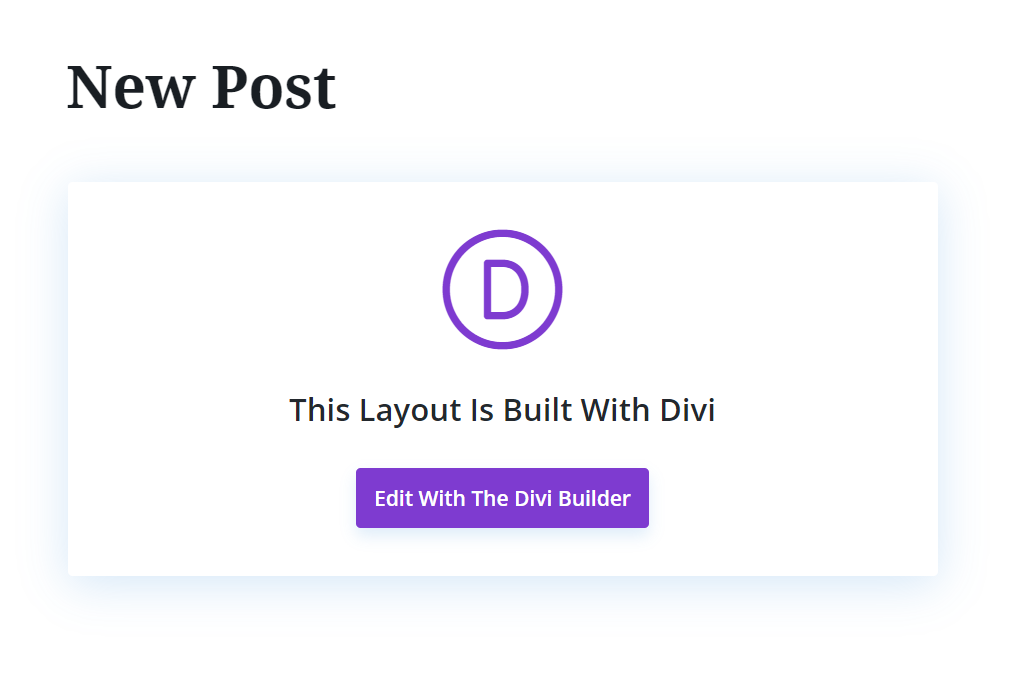
Gutenberg と Divi は長い道のりを歩んできました。 初期段階では、すべてのコンテンツを失うリスクなしに、Divi が Gutenberg で作成した投稿を保存することはできませんでした。 今日、そのような問題はなくなりました。 Divi で作成した投稿は Gutenberg に簡単に保存でき、Divi で編集することもできます。 同じことがElementorにも当てはまります。

Gutenberg の機能はシームレスになりました。Divi、Elementor、および Gutenberg をすべて同じサイトで問題なく動作させることができ、別のビルダーを使用して別のコンテンツをまったく問題なく作成することもできます。 もちろん、Divi の使用中に Gutenberg エディターに切り替えてから保存を強制しない限り、Divi コンテンツが確実に上書きされます。別のビルダーでコンテンツを破棄して保存しようとすると、同じことが起こります。
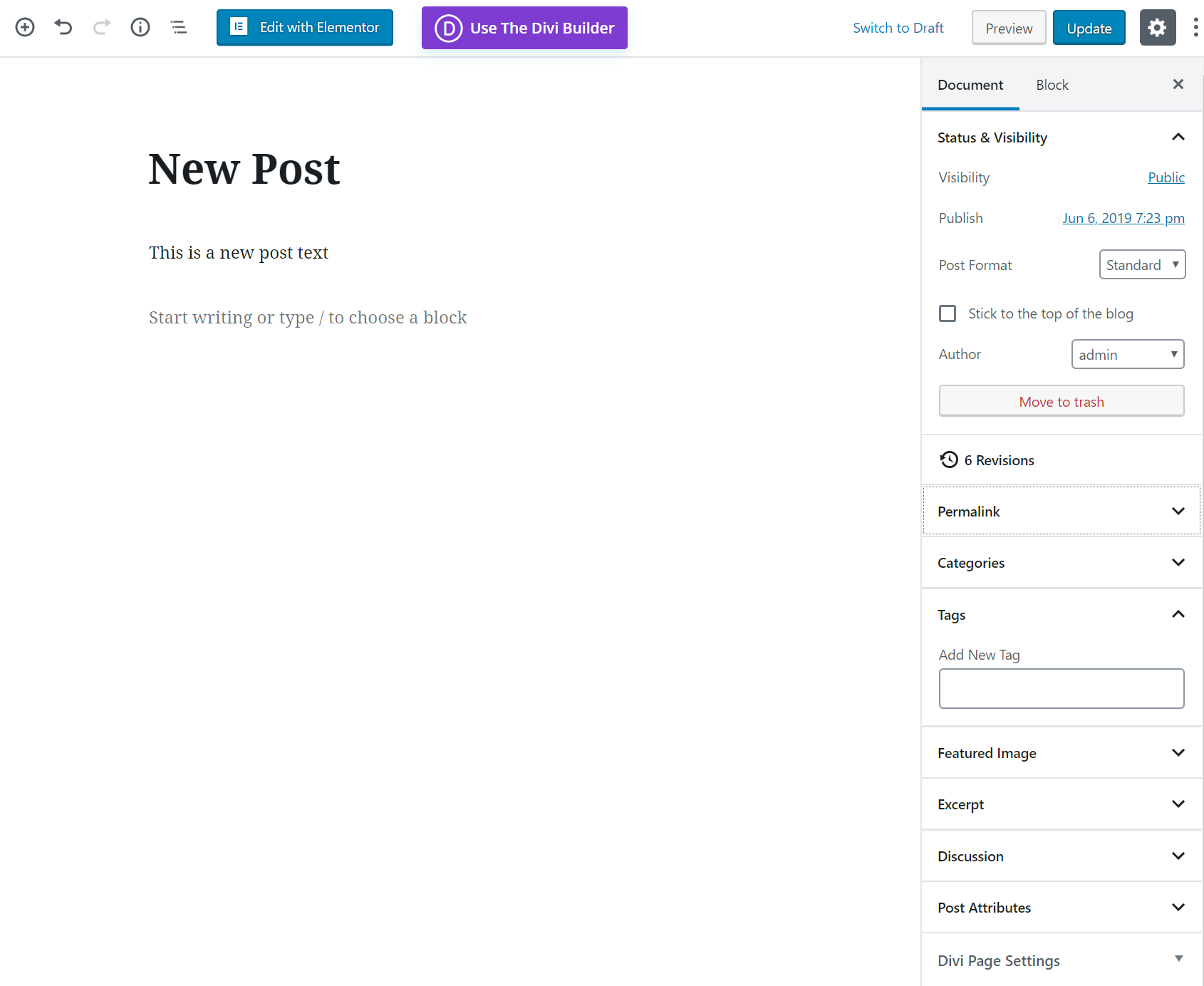
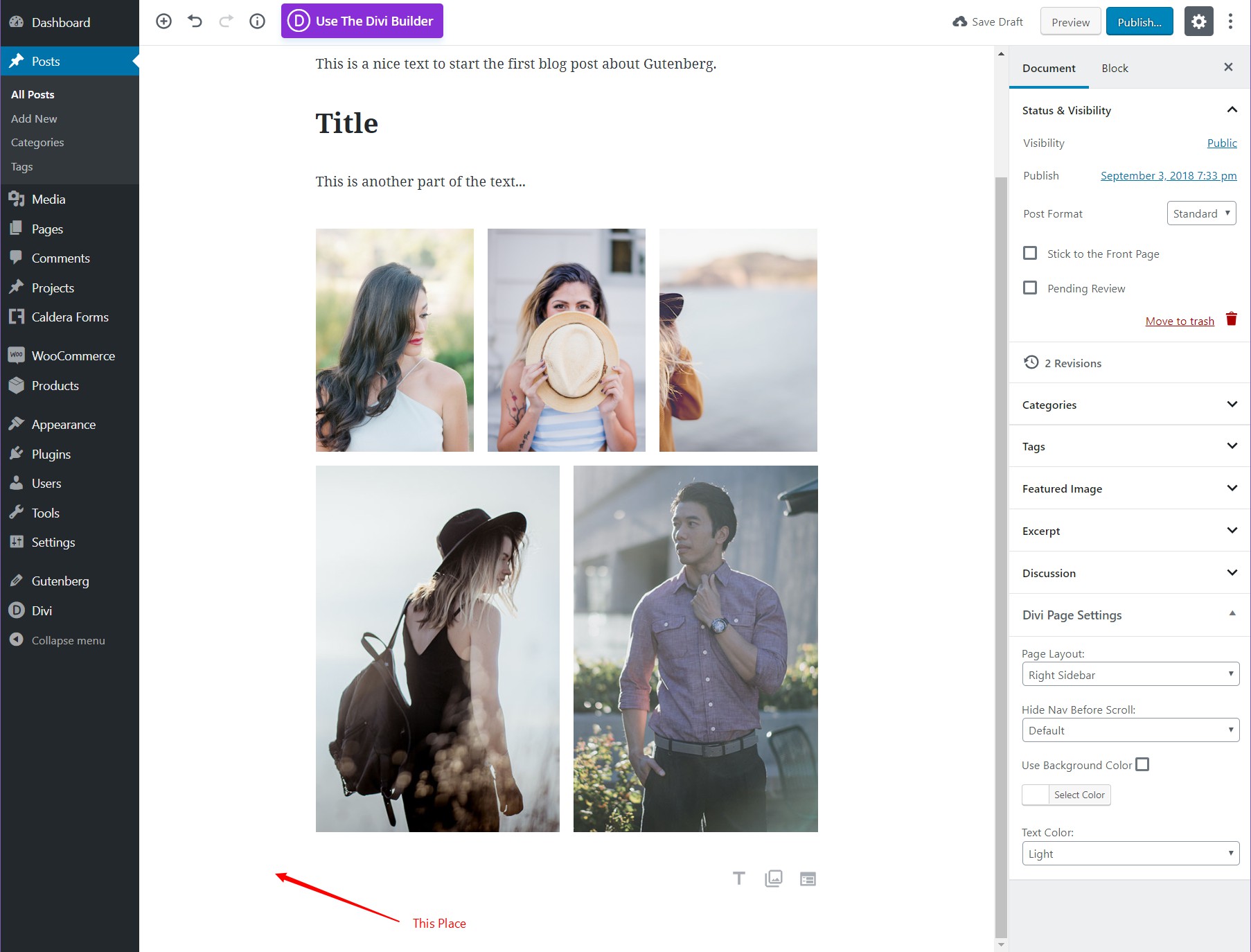
一般的な構造とブロック

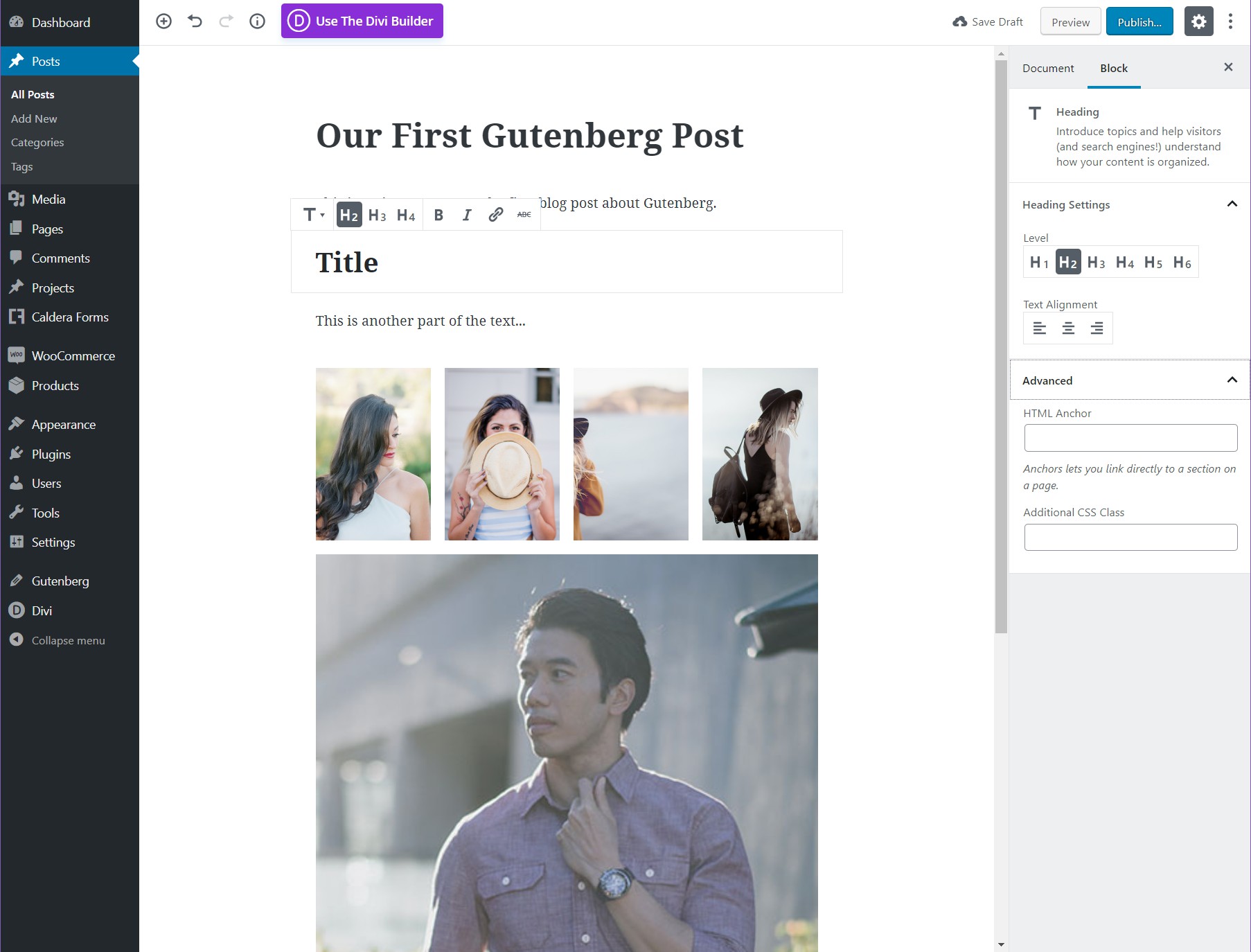
編集とスタイル設定のオプションを表示するには、マウスをブロックの上に置きます。 これにより、タイトルに H1 から H6 を提供したり、太字、斜体、リンクなどの段落テキストにさまざまなスタイルを提供したりするなど、さまざまなブロック固有のオプションが表示されます。

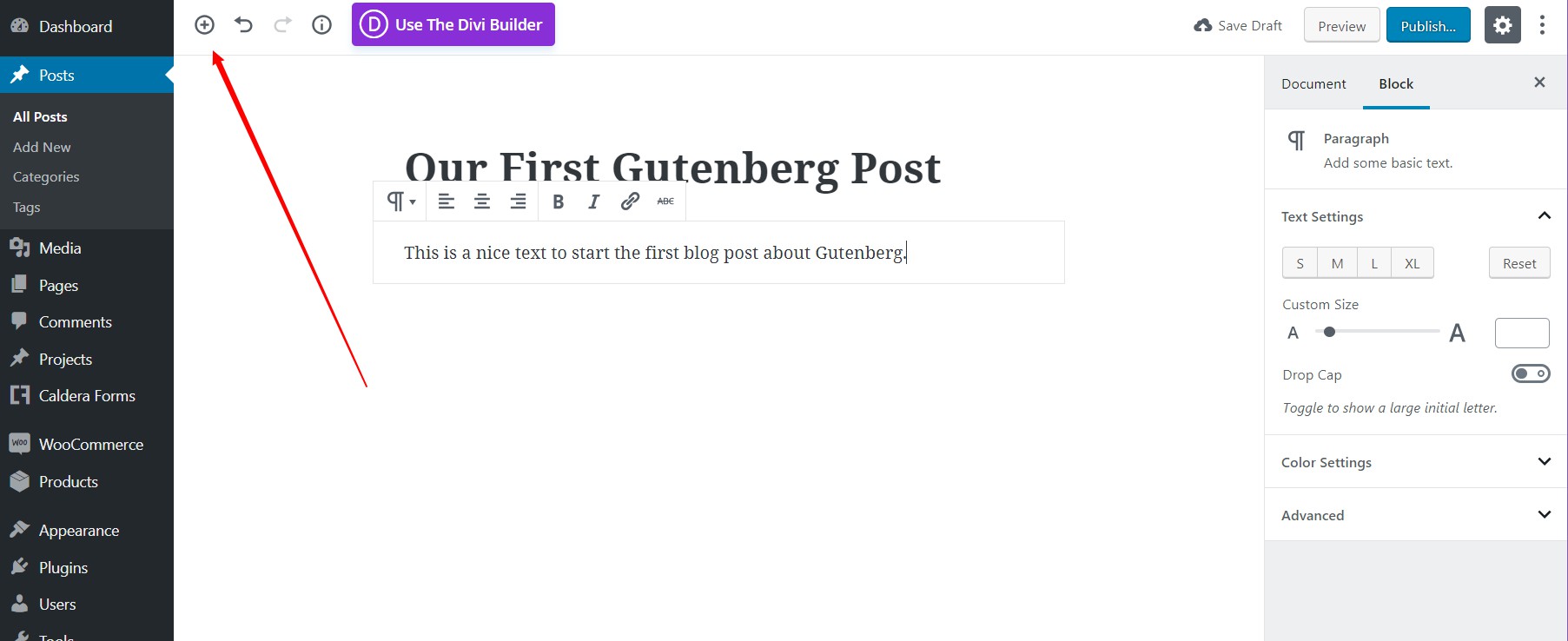
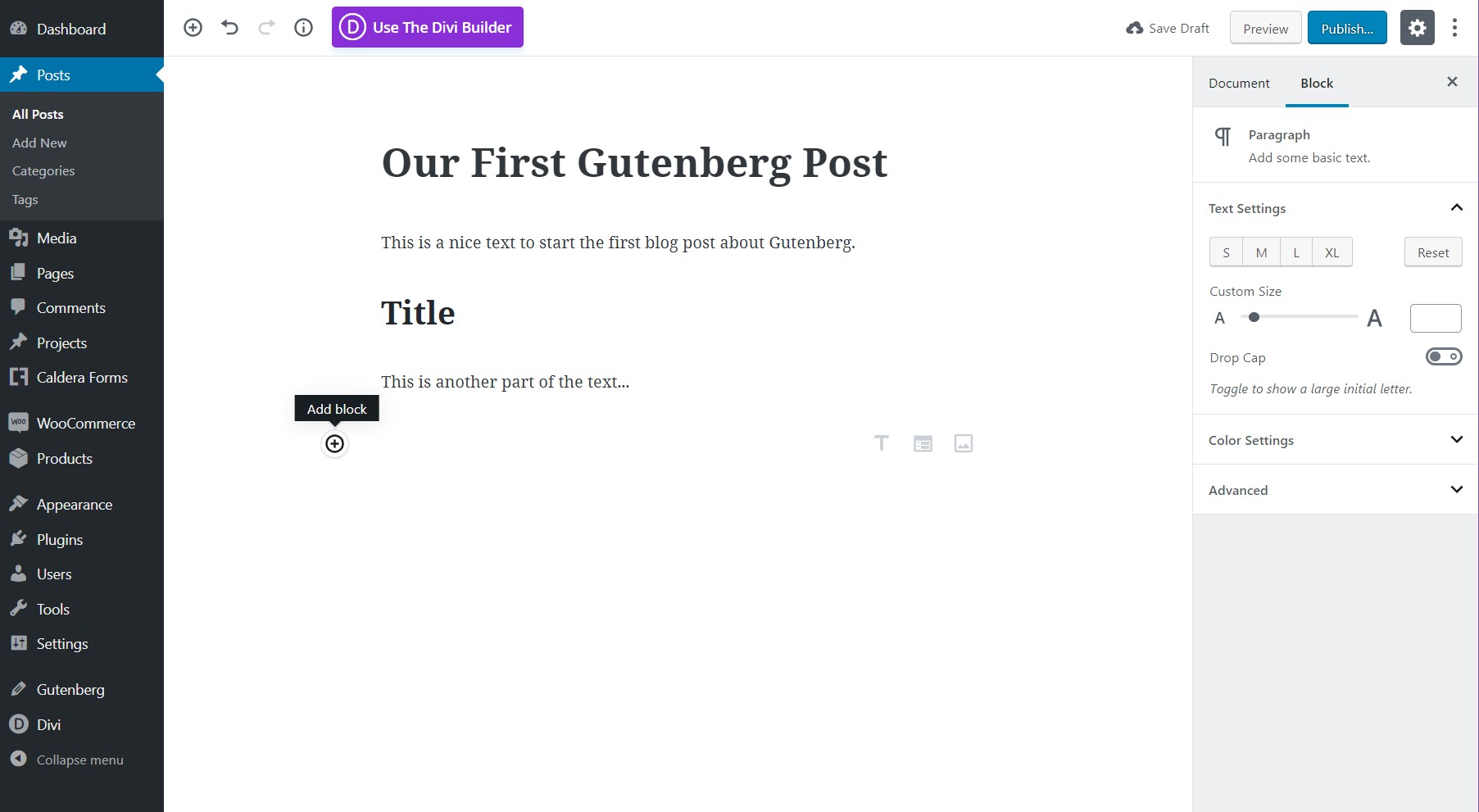
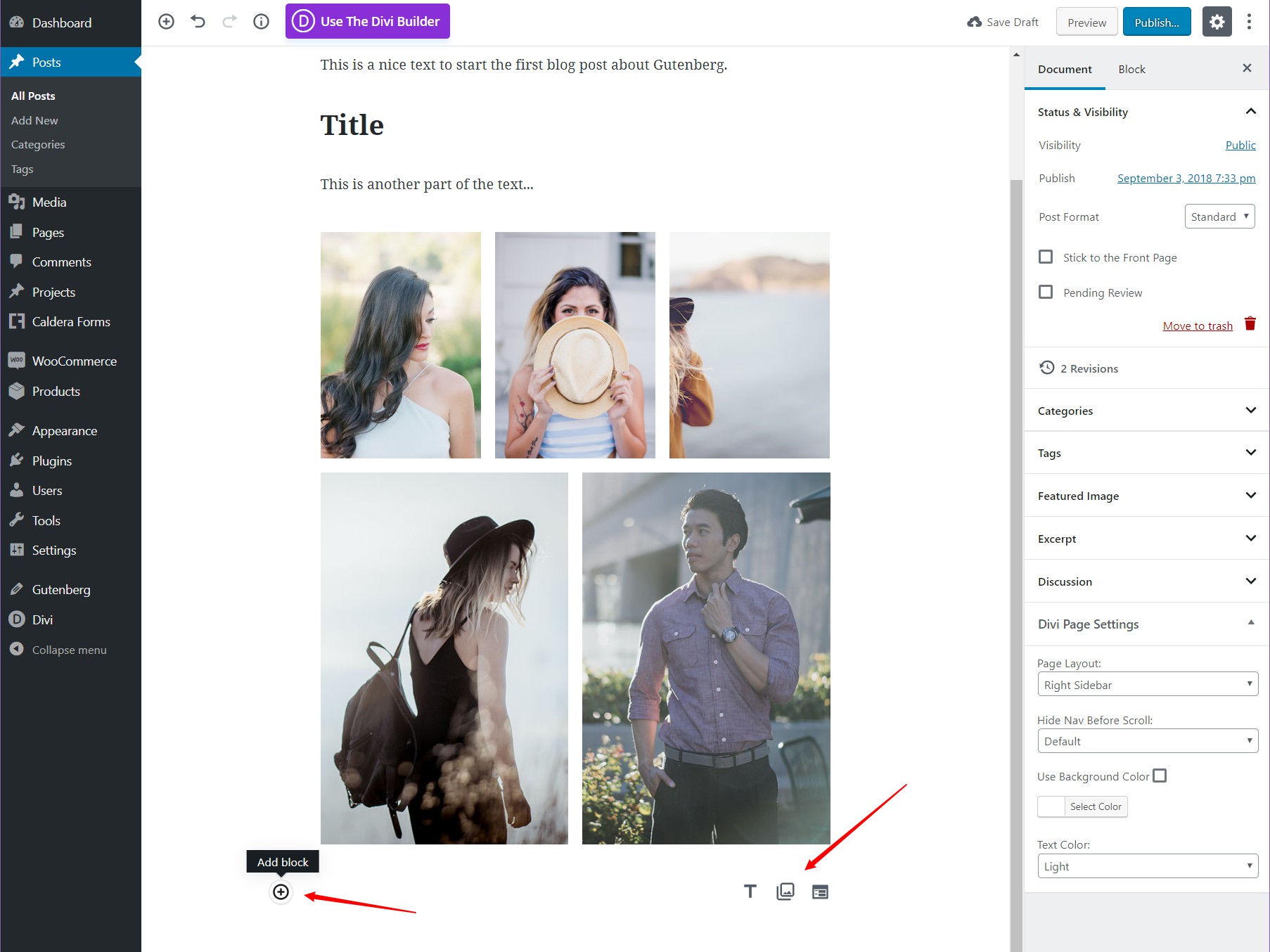
新しいブロックの追加ボタン


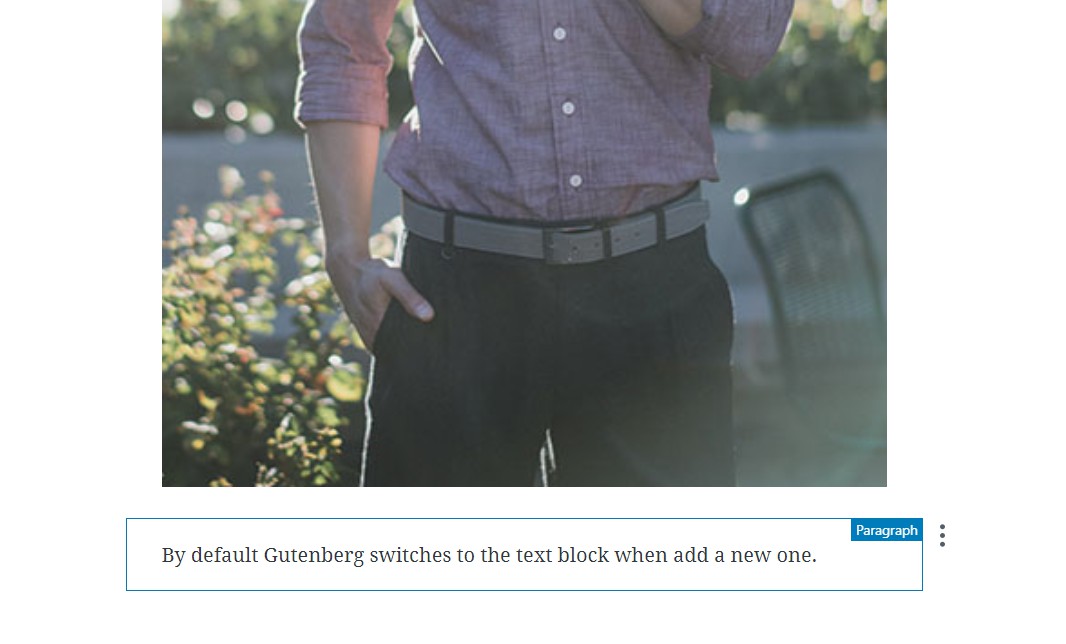
Gutenberg のミニマリスト エディターの問題は、 2 番目のボタンが失われる可能性があることです。 ボタンを表示するには、空のスペースにマウスを合わせる必要があります。 これは、段落ではない新しいモジュールを追加する場合にのみ発生します。段落は、キーボードから「入力」するだけで簡単に追加できます。
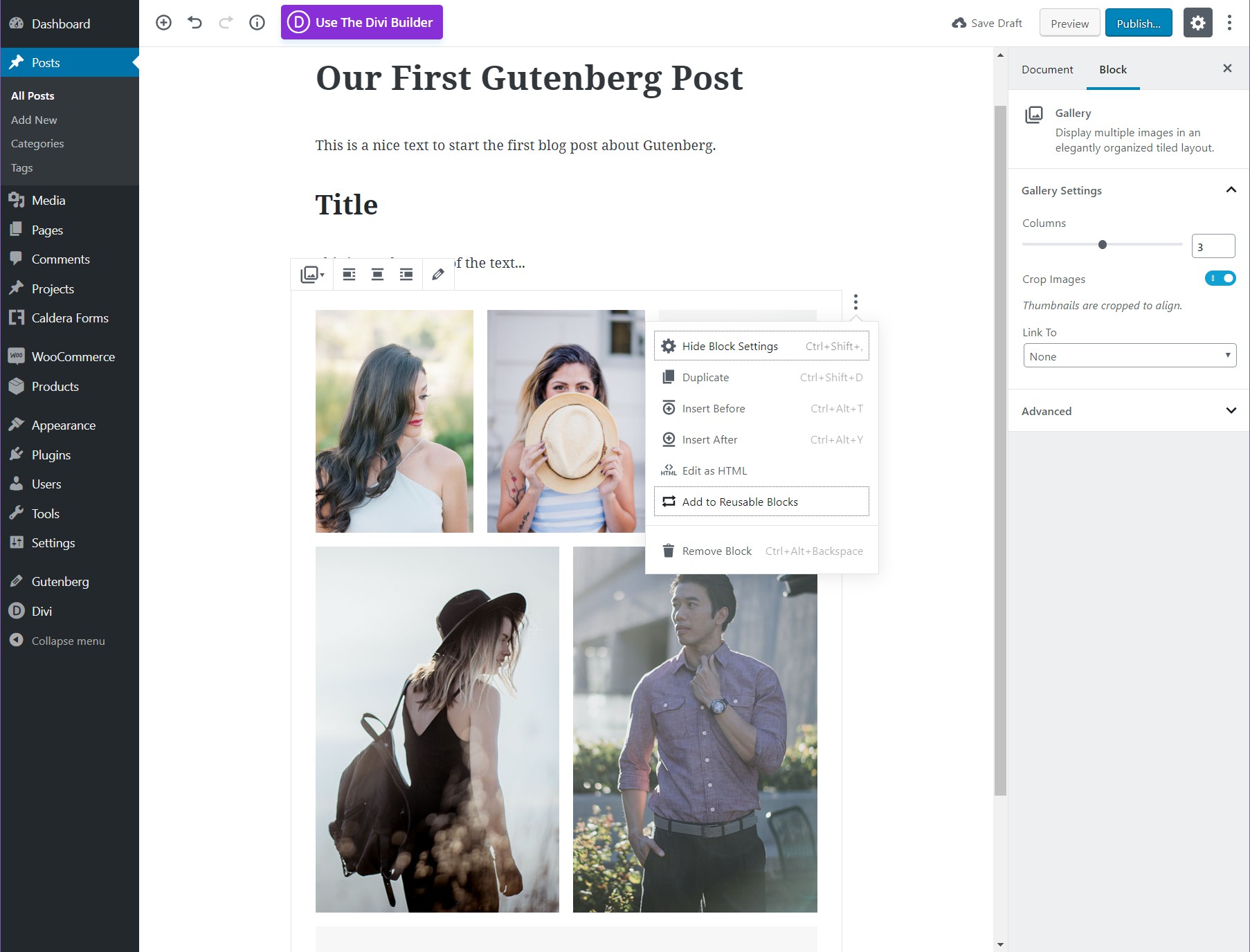
ブロック管理





ブロックを追加したら、それらをコンテンツ上で移動したり、矢印などで上下に移動したりできます。
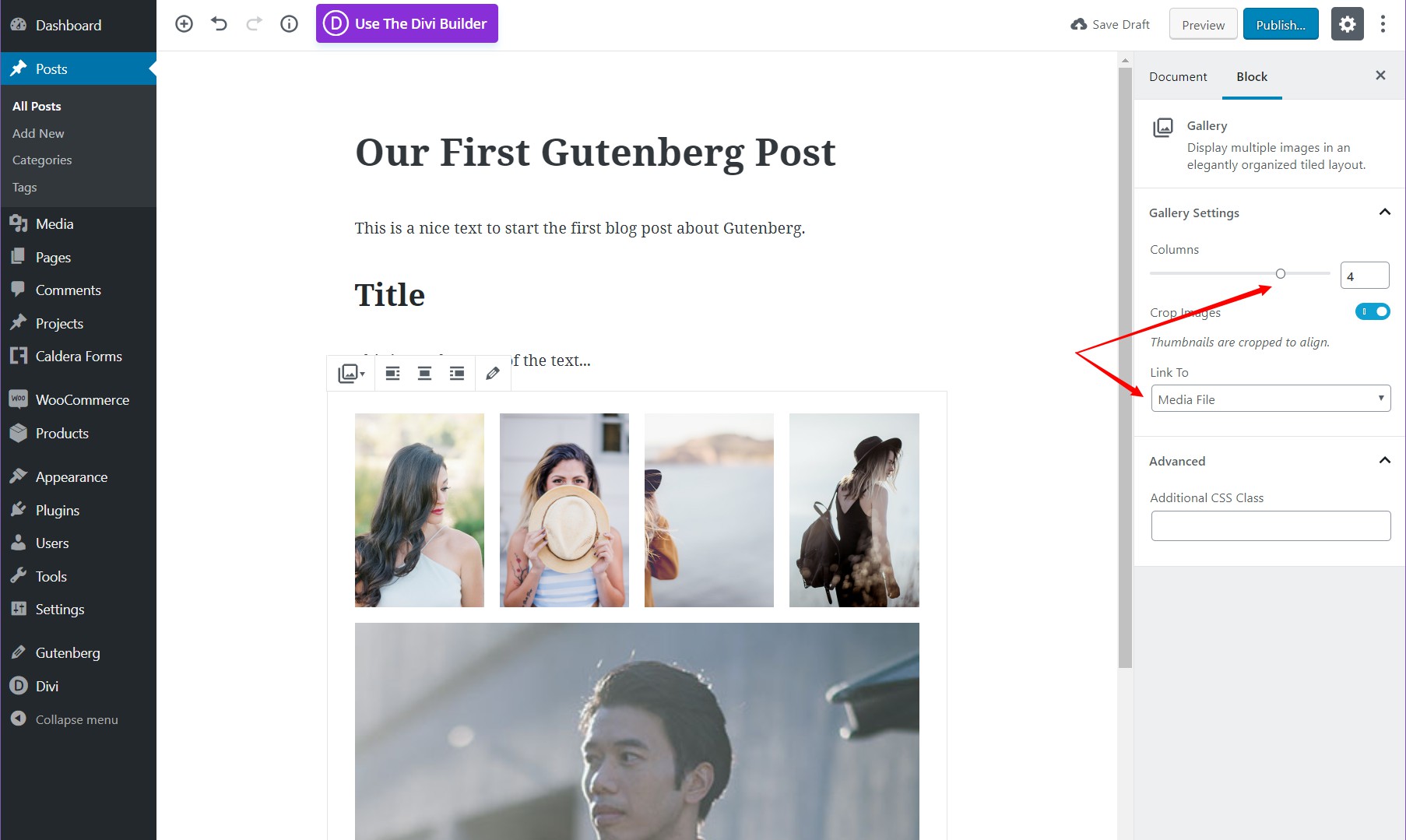
サイドバー

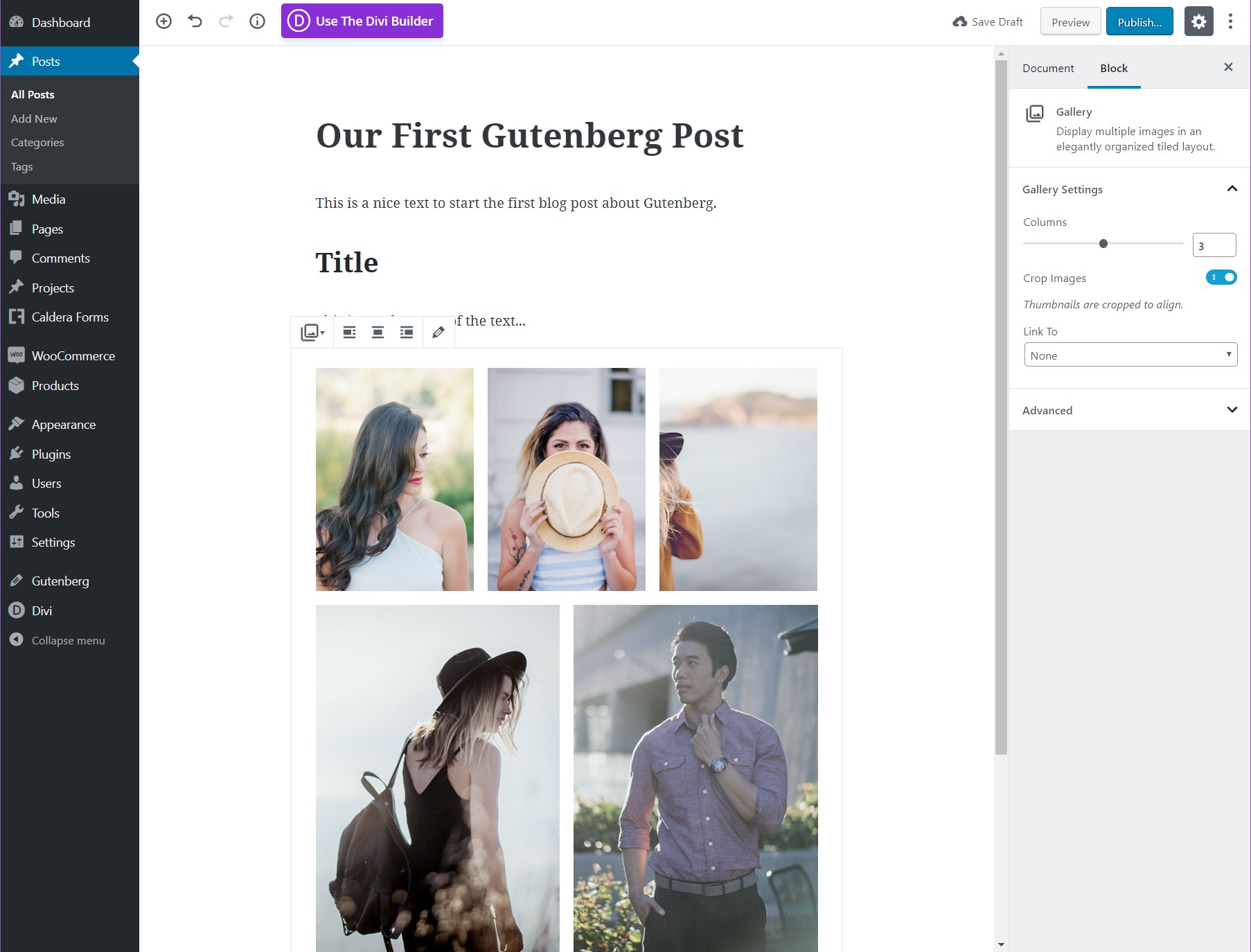
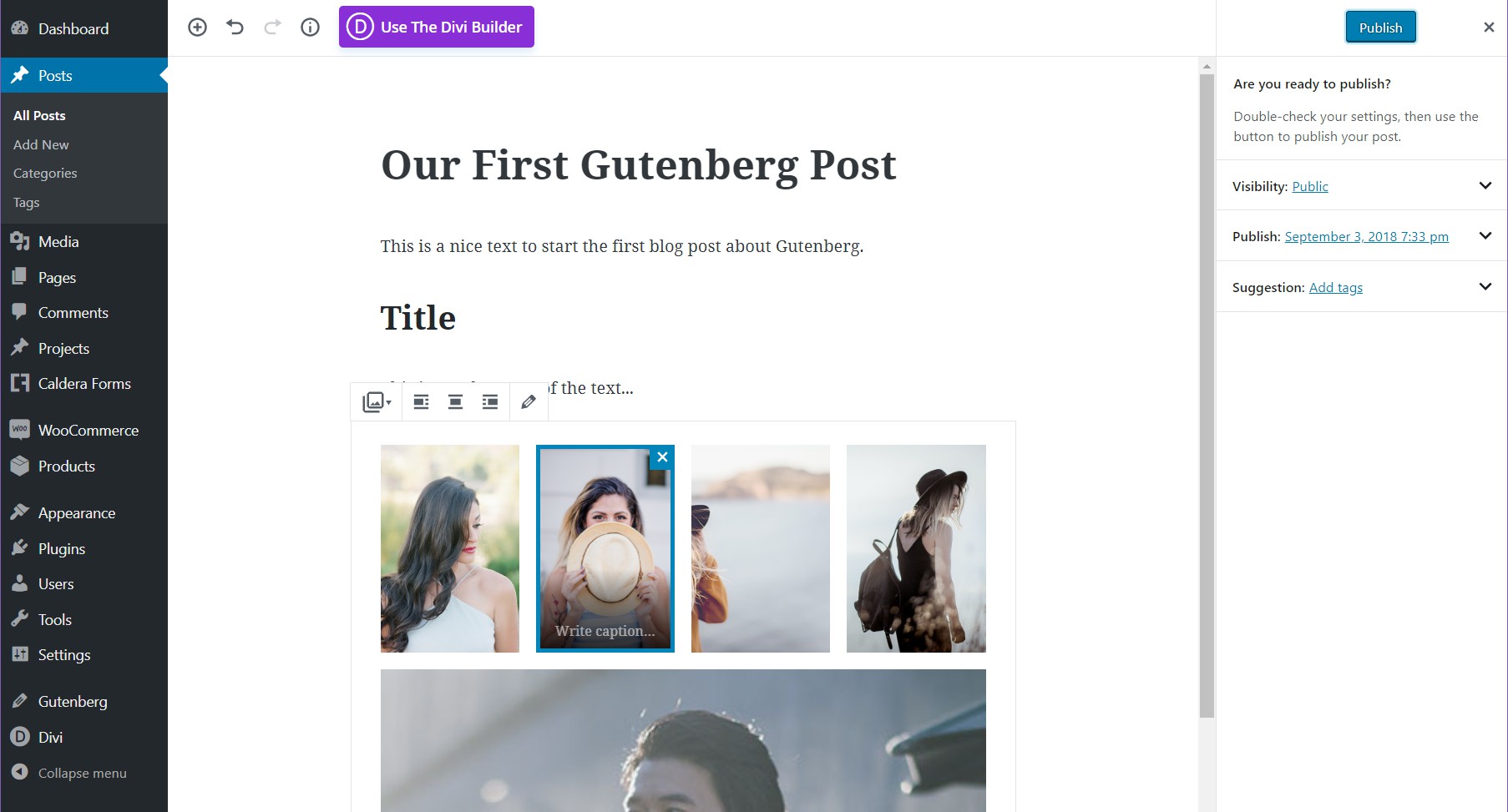
[ブロック] タブには、特定のブロックの詳細なオプションが表示されます。 この例では、画像をメディア ファイルにリンクし、表示する列の数を選択できます。 各モジュールには、サイドバーの [ブロック] タブの下に、独自の構成可能なオプションのセットがあります。

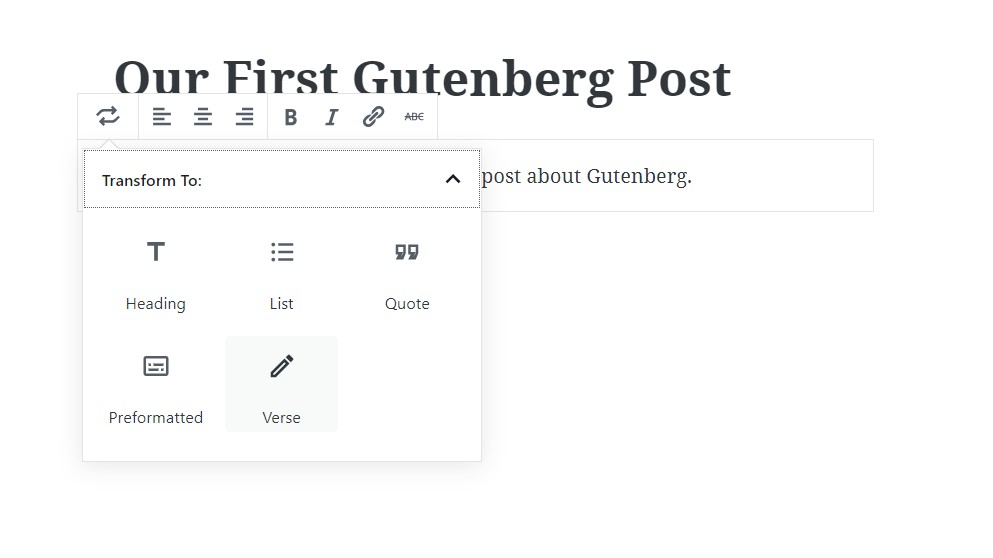
前進する
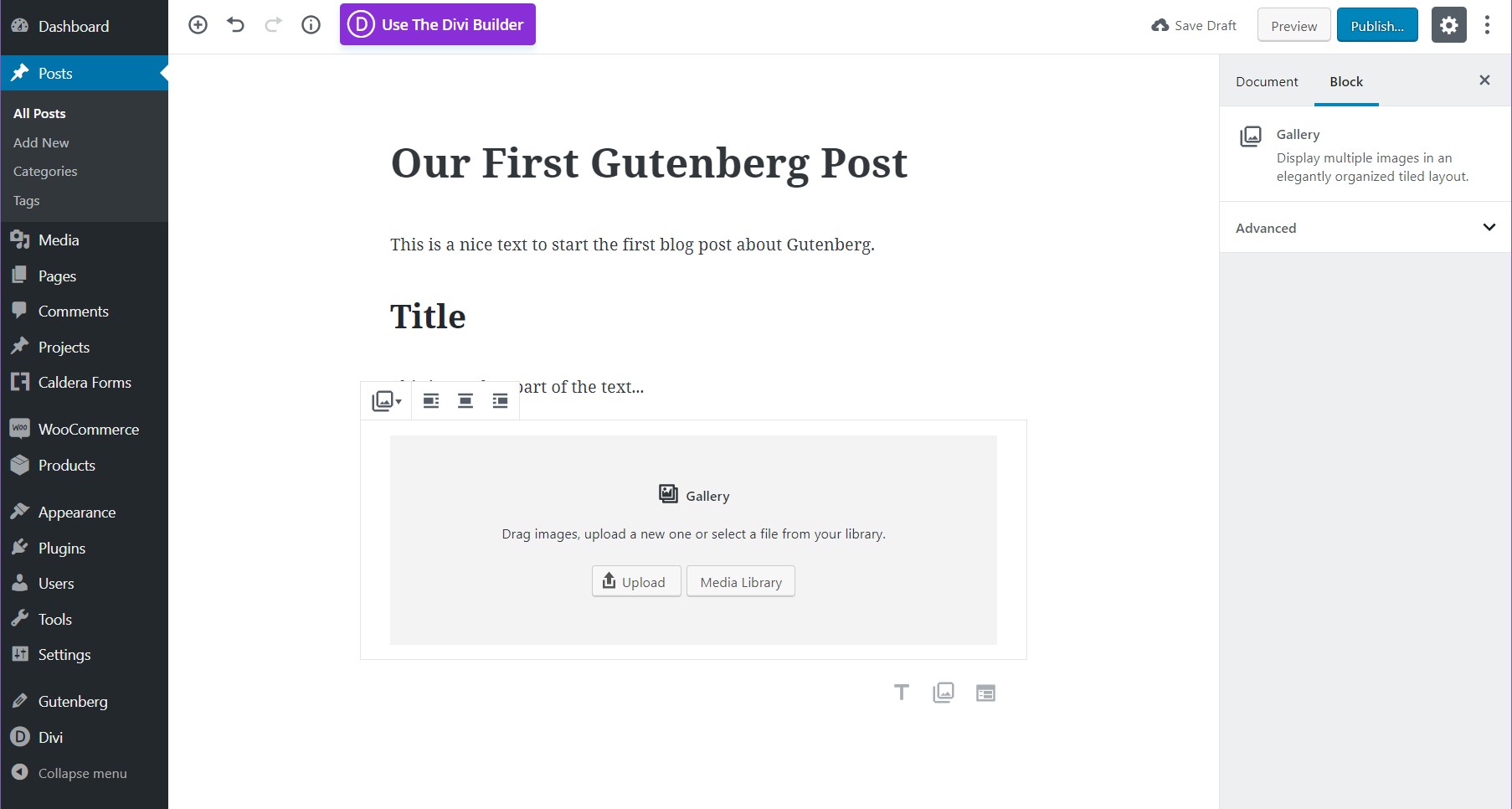
グーテンベルグに近づく最善の方法は、遊んで、できるだけ多くのタイピングを行うことです。 Enter キーを使用することは、新しいブロックに拍車をかける最良の方法です。 たとえば、新しい段落ブロックを追加することにした場合、そのブロックを画像または画像ギャラリーに変換するオプションがあります。

隠された「新しいブロック」ボタンをスキップするには、Enter キーを使用して新しいブロックを作成するのが最善の方法です。 マウスを使用しながら追加しようとすると、編集スキルに深刻な影響を与えます。 Enter キーを押して新しいブロックを生成すると、そのブロックの右側にある画像アイコンを選択するだけで、後で画像を追加できます。
ただし、Gutenberg にはClassic Editorのような新しい画像を追加するためのショートカット キーがないことに注意してください。 これにより、マウスを使用することが強制されます。これは、書き込みの流れを完全に中断するものです。 グーテンベルグが画像やギャラリーを挿入するためのショートカットを追加した場合、古いクラシック エディターはすぐに時代遅れになる可能性があります。



段落、タイトル、画像ギャラリーを作成することで、再配置が必要なブロックが大量にある場合に、グーテンベルクのほうが作業しやすい理由がわかります。 記事の準備ができたら、それを公開して、最初の Gutenberg 投稿を楽しむことができます。 グーテンベルグの投稿を作成し始めると、元には戻れないことを覚えておいてください。
Gutenberg は各投稿にコードを追加するため、後で無効にすると見栄えが悪くなります。後で各投稿を手動で変更することなく元に戻すことができます。
追加機能
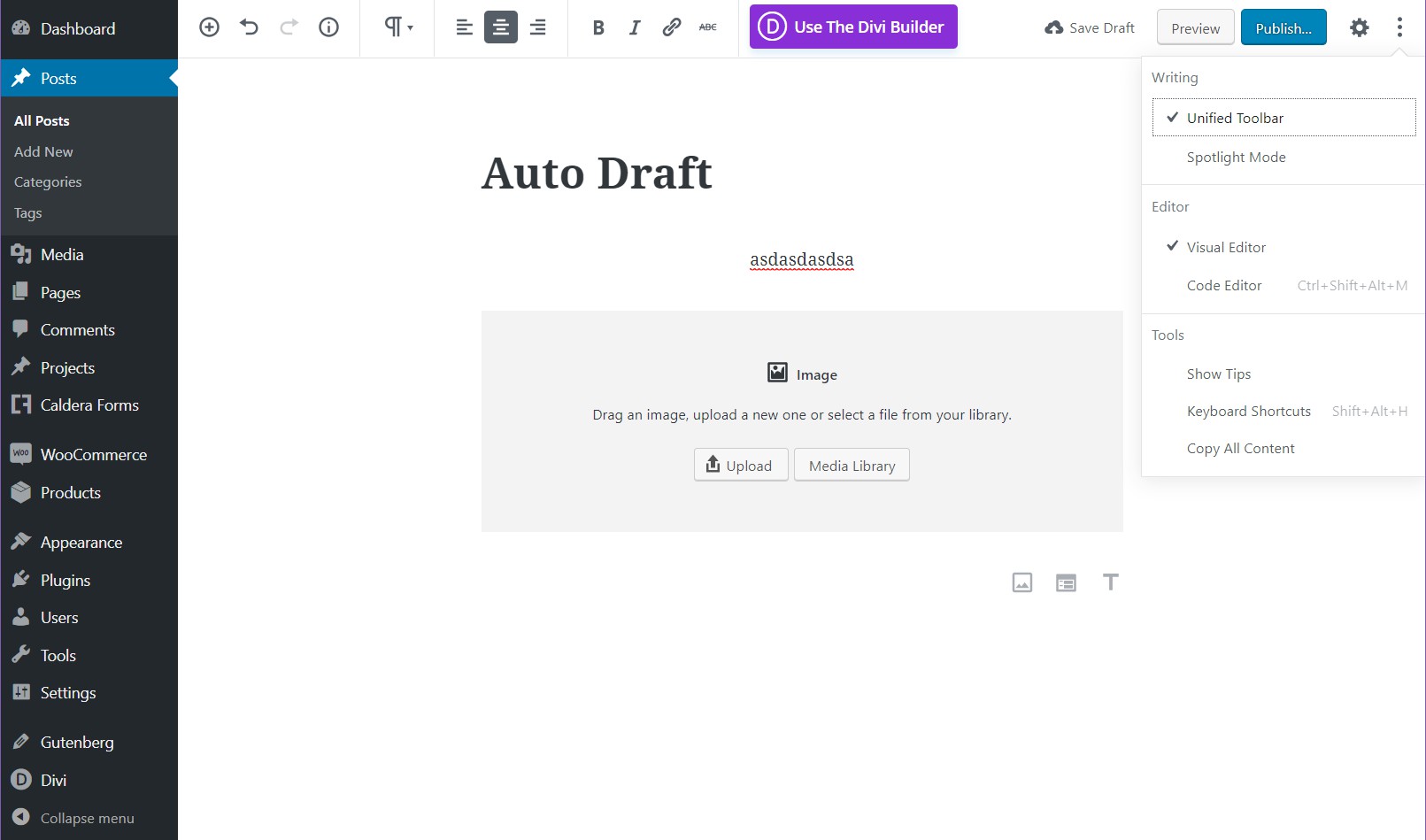
統合ツールバーとスポットライト モードは、Gutenberg に追加された 2 つの優れた機能です。 統合モードはまさにそのとおりです。すべてのモジュールの上部にツールバーを統合するため、モジュールを編集するたびに、すべてのツールバーのコンテンツが上部に表示されます。これは非常に便利で、何らかの方法で。

一方、スポットライト機能は、編集中のセクションを除くすべてのコンテンツの明るさを暗くします。 これは、記事が非常に複雑で、作業に集中する必要がある場合に便利です。 どちらのモードにも、画面の右上隅にある 3 つのドットである Gutenberg 設定オプションからアクセスできます。
編集者向け
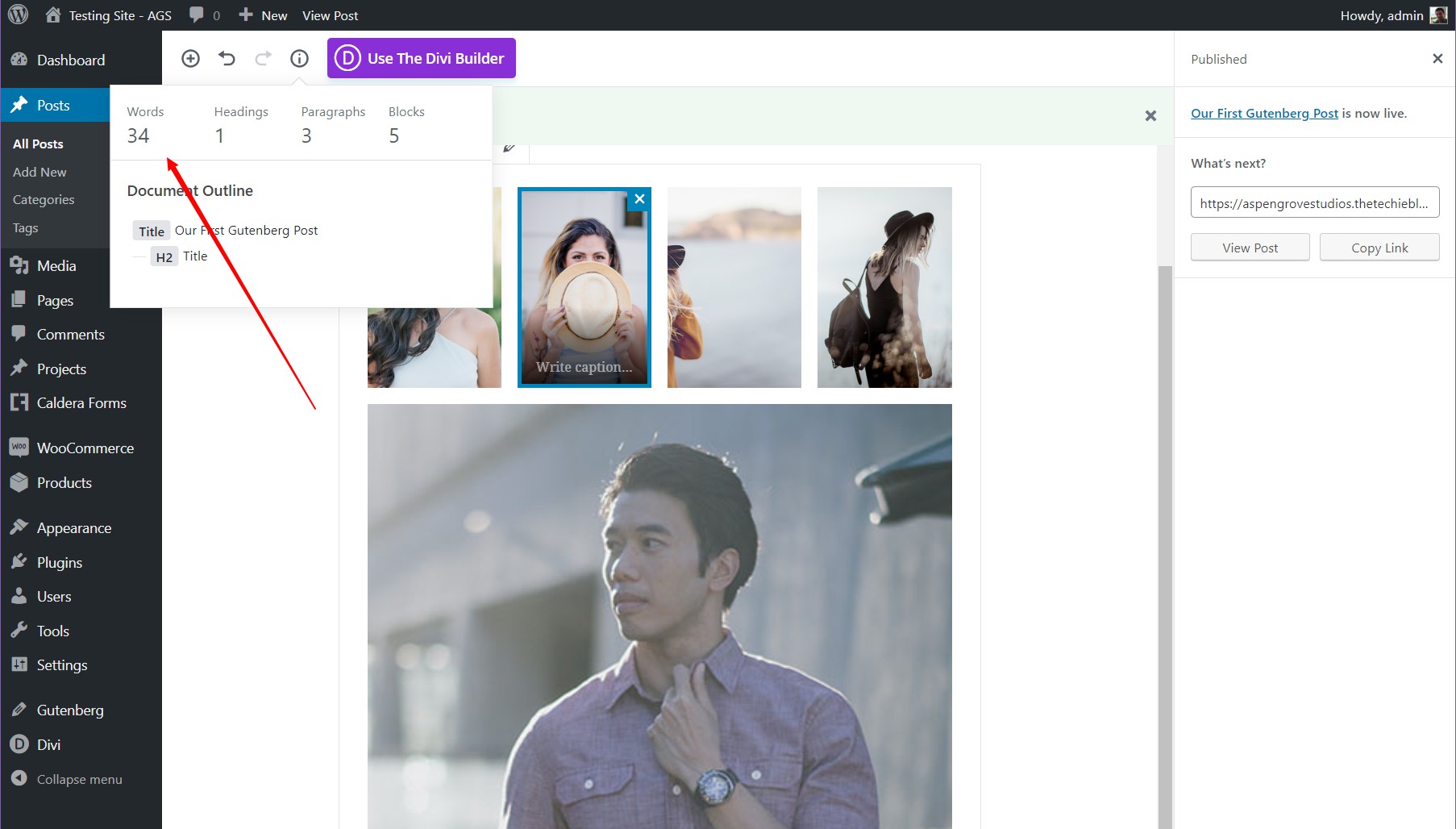
Gutenberg は編集者にとって素晴らしいものです。 何も壊さずにブロックを簡単に変更および交換できるため、一般的なコピーライティングを処理する方がはるかに簡単です。 また、ブロックを個別に編集でき、単語を数えることができる簡単な情報メニューがあります。

42のテーマ
WordPress の新しいビジュアル エディターである The 42 Theme に基づく新しいプロジェクトである、今後の予定をこっそり見てみましょう。 Aspen Grove Studios サイトと WordPress リポジトリで近日中にリリースされる予定です。
結論は
Gutenberg は、ニュアンスを理解すれば使いやすいエディターです。 エンターキーを使って書くように訓練し、そこから画像やその他のブロックを追加すると、グーテンベルクはウェブサイト構築の経験を積極的に向上させることができます.
ただし、マウスを使用したい場合は、Gutenberg のすべての美しさが失われ、生産性が低下する可能性があります。 クラシック エディターに非常に慣れている人にとって、グーテンベルクは難しいかもしれませんが、ここでの私のアドバイスに従えば、すぐにグーテンベルクに簡単に慣れることができます。
