WordPress でウェブサイトデザインのフィードバックを得る方法 (ステップバイステップ)
公開: 2023-12-12WordPress Web サイトのデザインに関するフィードバックを収集したいですか?
ウェブサイトデザインのフィードバックは、訪問者のユーザーエクスペリエンスを向上させるために重要です。 ただし、最も価値のあるフィードバックを得るには、人々が思慮深く応答するよう促す方法で質問する必要があります。
このガイドでは、アンケート ウィジェットを使用して WordPress Web サイトのデザインに関するフィードバックを得る方法を説明します。

ウェブサイトのデザインに関するフィードバックを求める理由は何ですか?
専門家にデザインのヒントやコツを聞くのは良いことですが、ユーザーから Web サイトデザインのフィードバックを得ることが不可欠です。 なぜなら、彼らはあなたのウェブサイトを毎日使用しているからです。 そして、あなたがオンライン ビジネスの経営者である場合、彼らはおそらくあなたの顧客でもあります。
Web サイトのデザインに関するフィードバックを利用すると、何が最適かを推測するのではなく、訪問者の正確なニーズに合わせて WordPress サイトを最適化できます。 彼らのコメントは、問題点を特定し、ナビゲーションを改善し、全体的なユーザー エクスペリエンスを向上させるのに役立ちます。
ユーザーの声に耳を傾けることで、視聴者の共感を呼び、繰り返しの訪問とコンバージョンを促す WordPress Web サイトを作成できます。
ウェブサイトのデザインに関するフィードバックを求める方法はたくさんあります。 ブログ投稿の最後にフィードバック フォームを追加することを選択する人もいれば、電子メールでフィードバックを求める人もいます。
私たちの調査に基づいて、WordPress で Web サイトのデザインに関するフィードバックを求める最良の方法は、Web ページの隅に表示されるアンケート ウィジェットを使用することであると考えています。 このようにして、ユーザーは閲覧体験を中断することなくコメントを提供できます。
この記事は、アンケート ウィジェット方法を使用して Web サイト デザインのフィードバック アンケートを作成するのに役立ちます。 プロセスは簡単なステップに分かれており、以下のリンクを使用して任意のセクションにすぐにジャンプできます。
- ステップ 1: UserFeedback プラグインをインストールしてアクティブ化する
- ステップ 2: 新しい Web サイトのフィードバック調査を作成する
- ステップ 3: Web サイトデザインのフィードバックフォームに質問を追加する
- ステップ 4: アンケートをいつ、どこに表示するかを決定する
- ステップ 5: 電子メール通知を設定する
- ステップ 6: アンケートを下書きとして保存するか、公開する
- ウェブサイトデザインのフィードバックフォーム用の質問を作成するためのヒント
ステップ 1: UserFeedback プラグインをインストールしてアクティブ化する
最初のステップは、UserFeedback プラグインをインストールすることです。 UserFeedback は、WordPress Web サイト用に設計されたフィードバック収集プラットフォームです。
ユーザーフレンドリーなフォームビルダーを使用すると、アンケートウィジェットをすぐに簡単にセットアップできます。 スマート ターゲティング機能を使用すると、Web サイト訪問者にとって煩わしくないアンケート フォームを簡単に起動できます。

注:このガイドでは、UserFeedback Pro を使用します。 無料の Lite バージョンを使用して Web サイト デザインのフィードバック アンケートを作成することもできますが、アンケートの作成により強力な機能を提供する Pro を使用することにしました。
使用する UserFeedback のバージョンを選択したら、WordPress にインストールしてください。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
Pro バージョンを使用している場合は、Pro ライセンス キーをアクティブ化できます。
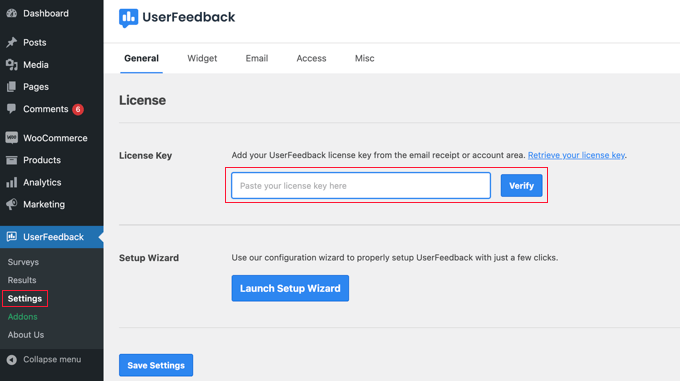
これを行うには、WordPress ダッシュボードからUserFeedback » 設定に移動します。 その後、キーをコピーして「ライセンス キー」フィールドに貼り付け、「確認」をクリックします。

次に、下部にある「設定を保存」ボタンをクリックするだけです。
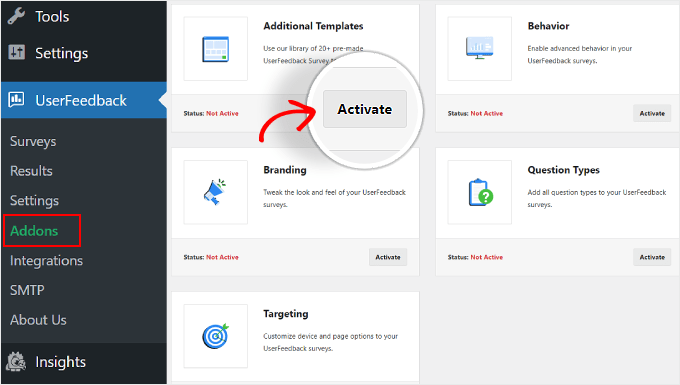
Pro ユーザー向けのメモ: 次のステップに進む前に、フィードバック フォームの作成をより簡単にするために、いくつかのアドオンをアクティブ化する必要があります。 これを行うには、 UserFeedback » Addonsに移動するだけです。
このページには、追加テンプレート、行動、ブランディング、質問タイプ、ターゲティングの 5 つのアドオンがあります。 これらはすべて後のプロセスにとって重要となるため、すべてをインストールしてアクティブ化することをお勧めします。 各アドオンの「アクティブ化」ボタンをクリックするだけです。

ステップ 2: 新しい Web サイトのフィードバック調査を作成する
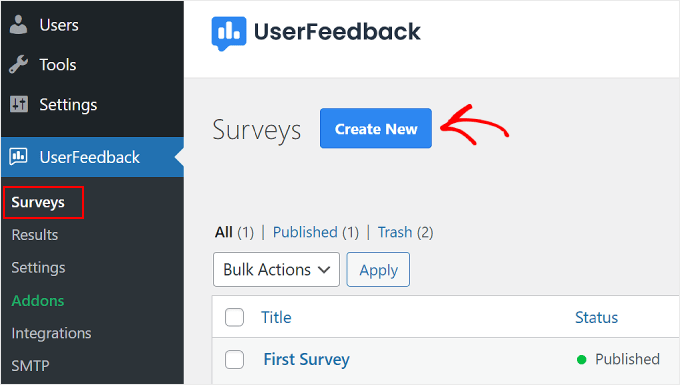
この段階で、Web デザインのフィードバック フォームを作成する準備が整ったので、 UserFeedback » Surveysに移動してください。
ここでは、上部近くにある「新規作成」ボタンをクリックするだけです。

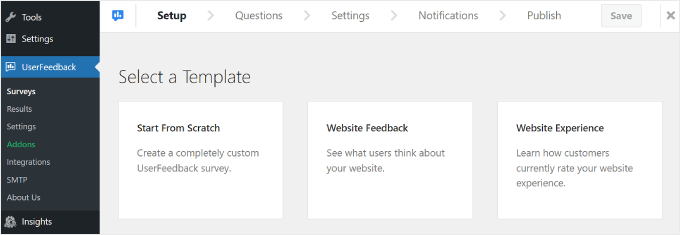
「テンプレートの選択」設定ページが表示されます。
Lite バージョンを使用する場合は、「Web サイトのフィードバック」または「Web サイトのエクスペリエンス」テンプレートを使用できます。 どちらにも、Web デザインと Web 開発のフィードバックに関連したすぐに使える質問が含まれています。

ただし、いつでも「最初から開始」を選択してカスタム フィードバック フォームを作成できます。
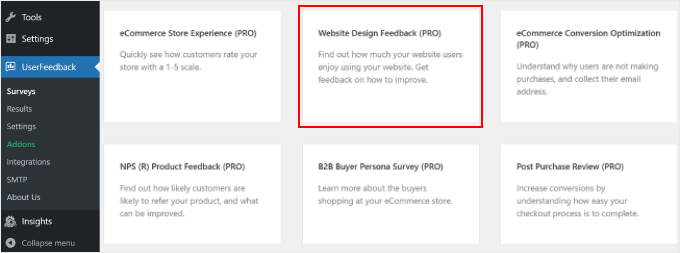
Pro ユーザーの場合は、ページを下にスクロールすると表示される「Website Design Feedback (PRO)」を使用することをお勧めします。 チュートリアルではそのテンプレートを使用します。

ステップ 3: Web サイトデザインのフィードバックフォームに質問を追加する
3 番目のステップは、Web サイト デザインのフィードバック フォームに質問を挿入することです。
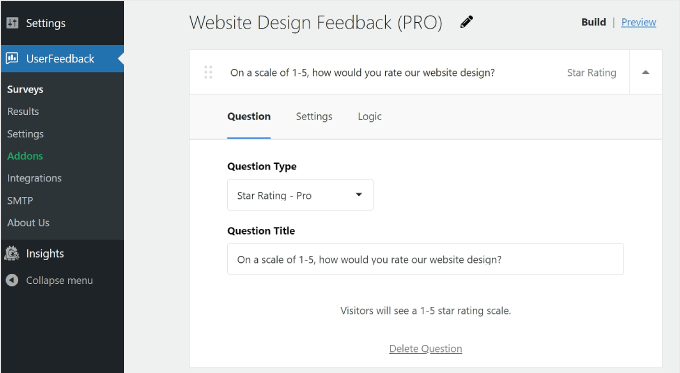
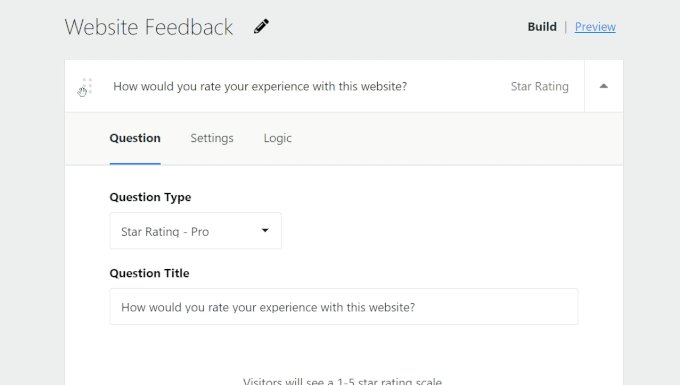
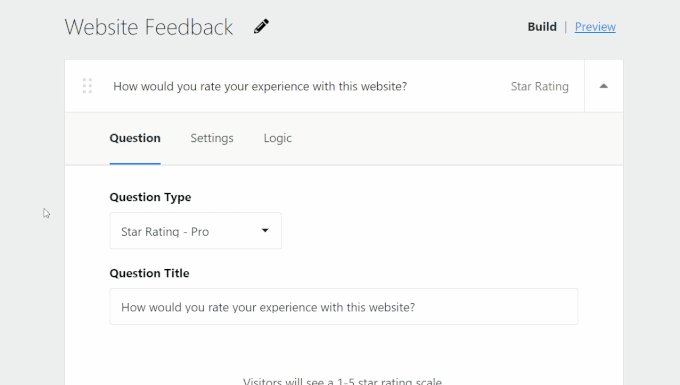
「Web サイト デザイン フィードバック (PRO)」テンプレートを使用すると、すでにいくつかの質問が追加されていることがわかります。 目的に応じて、それらを使用または削除できます。

フィードバック プラグインのフォーム ビルダーの基本設定をいくつか見てみましょう。
質問の追加、削除、並べ替え
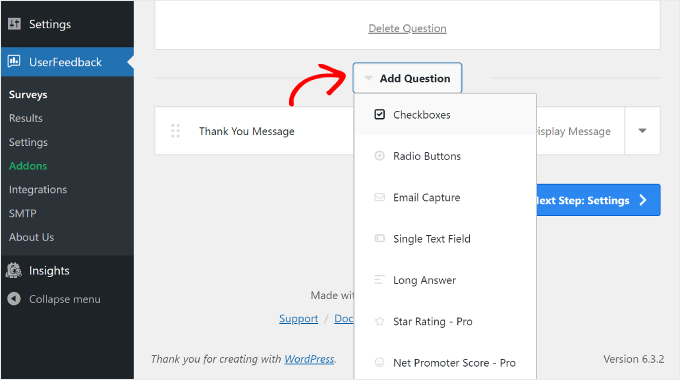
さらに質問を追加するには、下部にある [質問を追加] ボタンをクリックし、質問の種類を選択します。

質問の種類は 7 つあります。
- チェックボックス
- ラジオボタン
- 電子メールのキャプチャ
- 単一のテキストフィールド
- 長い答え
- 星評価 (Pro ユーザーが利用可能)
- ネットプロモータースコア (Pro ユーザーが利用可能)
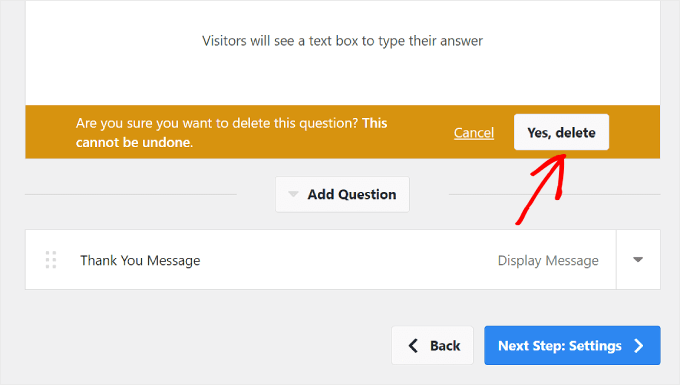
質問を削除するには、上のスクリーンショットのように、質問ボックスの下部にある「質問を削除」ボタンをクリックします。
次に、「はい、削除します」をクリックします。

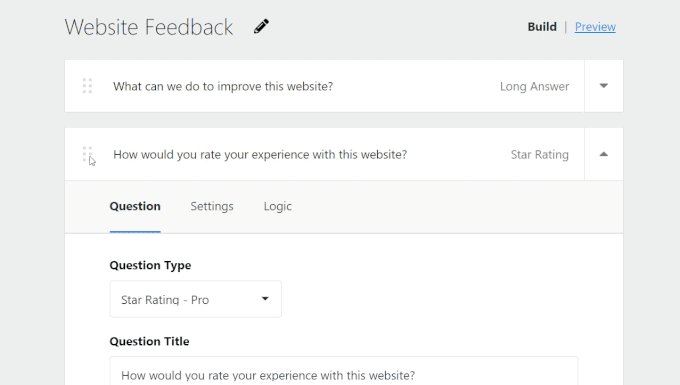
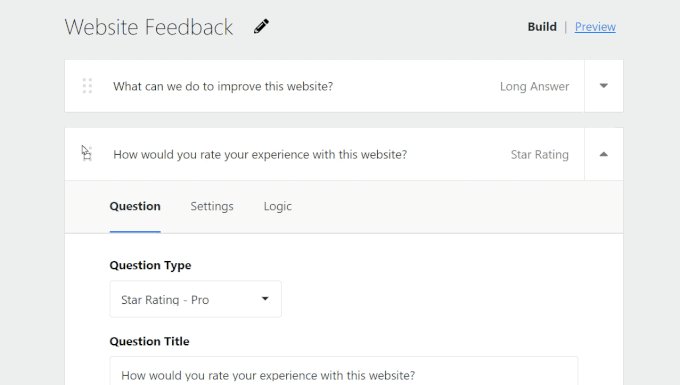
質問リストを並べ替えるには、質問ボックスの左側にある 6 つの点のボタンをクリックします。
次に、以下のように質問をドラッグ アンド ドロップします。

アンケートは短く、質問数は 5 つ程度、質問数は 7 つ以下にすることをお勧めします。ユーザーは、時間がかかりすぎないため、短いアンケートに回答する可能性が高くなります。
質問の設定とロジックの構成
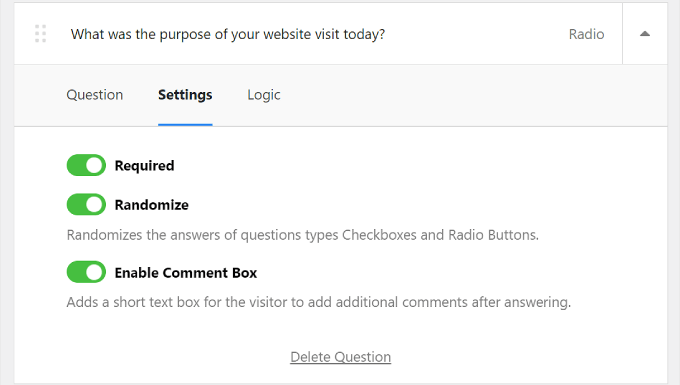
UserFeedback Pro を使用している場合は、質問ボックスの [設定] タブに切り替えると、アンケートの質問を設定するためのその他のオプションが表示されます。
各質問タイプには独自の設定があるため、それぞれのオプションを必ず調べてください。 たとえば、チェックボックスまたはラジオ ボタンを使用すると、質問を必須にしたり、回答をランダム化したり、追加のコメント用のテキスト ボックスを有効にしたりするための設定が表示されます。

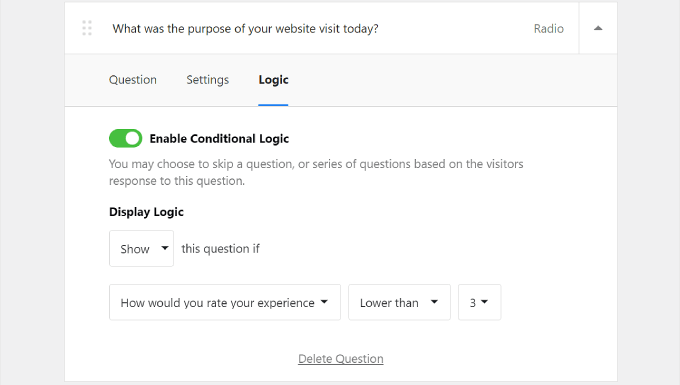
「設定」の隣に「ロジック」タブがあります。 ここで、質問の条件付きロジックを有効にすることができます。 これは、ユーザーが前の質問で特定の方法で回答した場合に、質問を表示するか非表示にするかを選択できることを意味します。
以下の例では、Web サイトのエクスペリエンスを 3 未満と評価した訪問者に、「今日の Web サイト訪問の目的は何ですか?」という質問が表示されます。

ありがとうメッセージのカスタマイズ
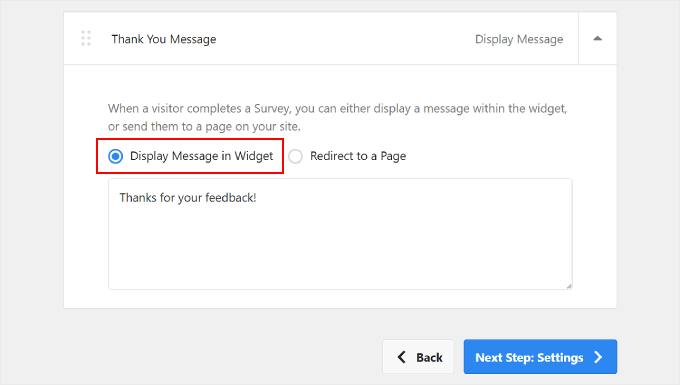
アンケートの最後に、訪問者には感謝のメッセージが表示されます。 Pro ユーザーの場合は、このメッセージの内容を好みに合わせて編集できます。
このメッセージの内容をカスタマイズして、ブランド アイデンティティに合わせた文言にすることができます。 これを行うには、[ウィジェットにメッセージを表示] を選択し、ボックス内のテキストを変更するだけです。

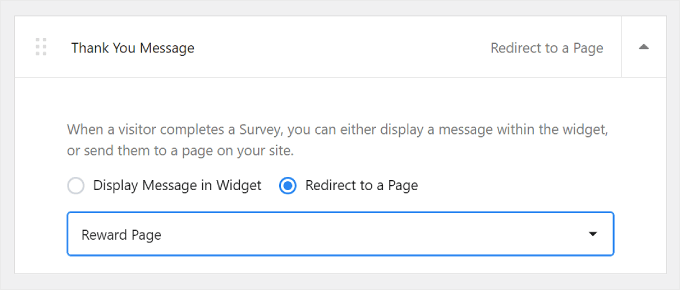
あるいは、「ページにリダイレクト」オプションを選択することもできます。 アンケートに回答した訪問者に報酬を与えたい場合は、これを行うことをお勧めします。
特別なサンキューページにユーザーを送信すると、そこで限定割引にアクセスしたり、プレゼント企画に参加したりできます。
ユーザーを専用ページにリダイレクトすると、感謝の気持ちが表現されるだけでなく、ユーザー エクスペリエンス全体が向上します。 そうすることで、訪問者は自分の時間と意見に対して感謝され、大切にされていると感じることができます。

アンケートウィジェットのプレビュー
アンケート ウィジェットがどのように見えるかをプレビューしたい場合は、上部にある [ビルド] の横にある [プレビュー] ボタンをクリックしてください。
![UserFeedback の [プレビュー] ボタンをクリックする Clicking the Preview button on UserFeedback](/uploads/article/52552/HZcQ0BX5GwWlpcfz.png)
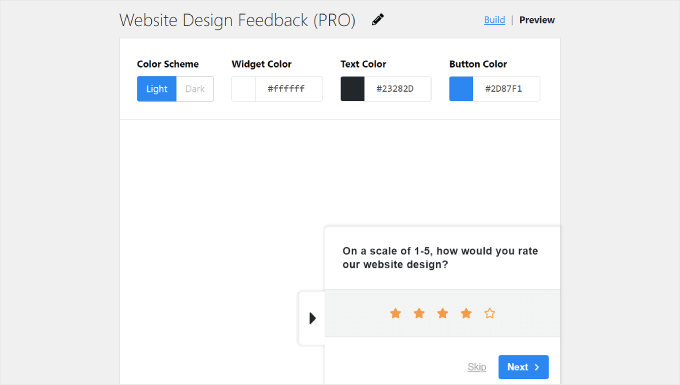
Pro バージョンを使用している人は、Web デザインに合わせてアンケート ポップアップのデザインをカスタマイズすることもできます。 これは、Web サイト全体で一貫したユーザー エクスペリエンスを維持するために重要です。

以下を調整できます。
- 明るい色から暗い色へ、またはその逆の配色
- ウィジェットの背景色
- 文字の色
- ボタンの色
WordPress での色の変更について詳しく知りたい場合は、WordPress Web サイトの色をカスタマイズする方法に関するガイドをお読みください。

ボタンは背景と対照的な色を選択することをお勧めします。 こうすることで、ボタンが目立ち、訪問者の目に留まりやすくなり、訪問者がクリックしてフィードバックを提供することが促進されます。
この WebAIM のコントラスト チェッカー ツールを使用すると、ある色が別の色とどの程度コントラストがあるかを確認できます。
すべて問題がなければ、下部にある「次のステップ: 設定」ボタンをクリックするだけです。
![UserFeedback の [次のステップの設定] ボタンをクリックする Clicking the Next Step Settings button on UserFeedback](/uploads/article/52552/FQF2cqcDSpGavjMb.png)
ステップ 4: アンケートをいつ、どこに表示するかを決定する
アンケートの質問を作成した後、「設定」ステップにリダイレクトされます。 Pro ユーザーの場合は、アンケートの追跡、ターゲティング、および行動の設定を構成できます。
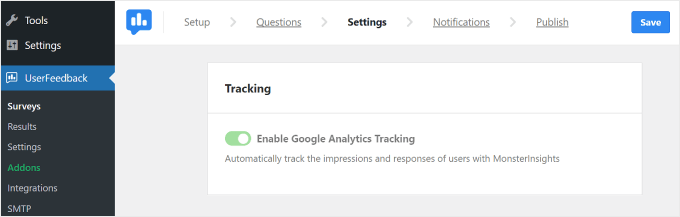
追跡

この設定では、MonsterInsights プラグインを使用して Google Analytics トラッキングを有効にすることを選択できます。 Google Analytics を使用して WordPress サイトのパフォーマンスを追跡するのが初めての場合は、MonsterInsights が最も使いやすいツールです。
Google Analytics の設定の詳細については、WordPress に Google Analytics をインストールする方法に関する初心者向けガイドをお読みください。
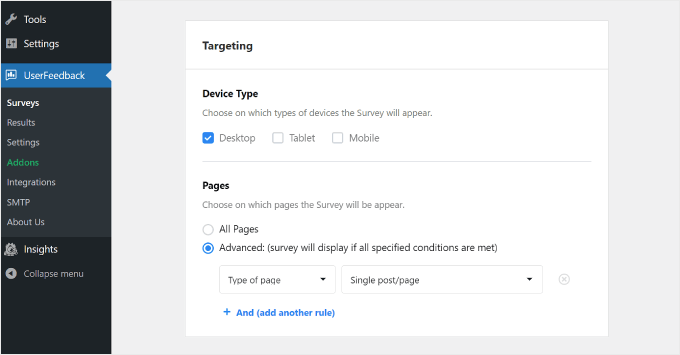
ターゲティング

この設定を使用すると、さまざまなデバイスや Web ページに基づいてアンケート ウィジェットを表示する場所を選択できます。
「デバイスの種類」では、デスクトップ、タブレット、モバイルを選択するのが最善です。 人々はさまざまなデバイスを使用して Web を閲覧するため、あらゆるタイプからのフィードバックを収集することで、すべてのユーザー向けのデザインを改善するための洞察を確実に得ることができます。
ウェブサイトをスマートフォンで見栄え良くするためのヒントとコツについては、モバイル対応の WordPress サイトを作成する方法に関するガイドをご覧ください。
「ページ」に関しては、アンケートウィジェットをすべてのページに表示するか、特定のページのみに表示するかを選択できます。
ホームページ、製品/サービス ページ、お問い合わせページなどの主要なページにウィジェットを表示することをお勧めします。 これらは、訪問者がサイトについて意見を形成することが多い場所です。
これらのページからフィードバックを得ることで、ユーザー エクスペリエンスに関する貴重な洞察が得られ、重要な改善に役立ちます。
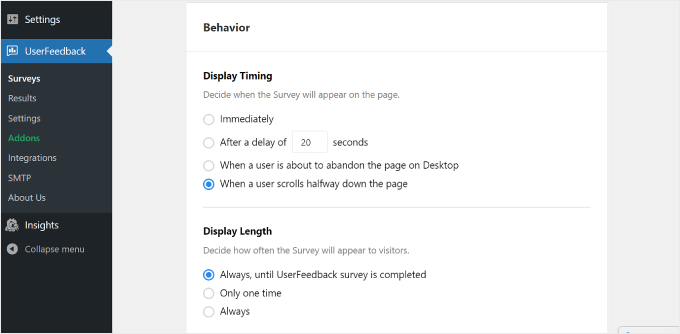
行動
この設定を使用すると、アンケートを Web サイトに表示するタイミングと期間を決定できます。

「表示タイミング」では、アンケートを表示するかどうかを選択できます。
- すぐに
- 数秒の遅れの後
- ユーザーがデスクトップ上のページから離れようとしているとき
- ユーザーがページの途中までスクロールしたとき
Web サイトのデザインに関するフィードバックを求めているため、訪問者がサイトをしばらく探索して第一印象を形成した後にアンケートを表示することをお勧めします。
このために、「_ 秒の遅延後」または「ユーザーがページの途中までスクロールしたとき」を選択できます。
「ユーザーがデスクトップ上のページを放棄しようとしているとき」を選択することも良い考えです。 UserFeedback は、ユーザーが終了しようとしているとき、または別のタブに移動しようとしているときを検出できます。
アンケートはユーザーがすでにサイトを離れているときに表示されるため、ユーザーはより正直になり、Web サイトについての意見を喜んで共有する可能性があります。
「表示の長さ」では、アンケートを表示する頻度を選択できます。 選んでいいですよ:
- 「ユーザーフィードバック調査が完了するまで常に」
- 「一度だけ」
- 「常に」(アンケートが完了した場合でも)
アンケートを頻繁に表示して訪問者を圧倒したり迷惑させたりすることは望ましくありません。 そのため、ユーザーをイライラさせないために、1 番目または 2 番目のオプションを選択することをお勧めします。
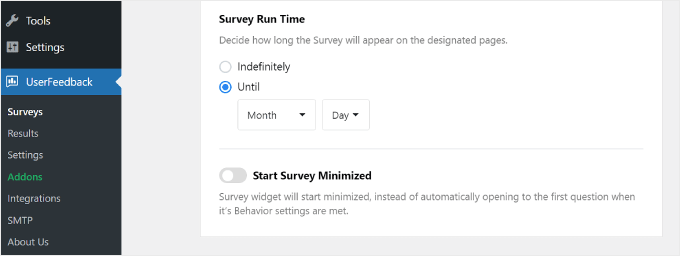
次のセクションは「アンケートの実行時間」です。 ここで、アンケート ウィジェットを実行する時間を指定できます。 「無期限」または一定期間までの場合があります。

アンケートは 1 週間や 1 か月などの限られた期間で実施するのが最善です。 こうすることで、訪問者はこのフィードバック アンケートを頻繁に見ることがなくなり、すでに十分な情報があるにもかかわらず、新しいフィードバックを受け取り続けることがなくなります。
ただし、トラフィック量の増加が予想される特定の季節やイベント中に調査を実行することを検討することもできます。 これは、さまざまな訪問者からフィードバックを得て、さまざまな視点や経験を知ることができるようにするためです。
[設定] ページの下部に、[アンケートを最小化して開始] オプションの切り替えがあります。 これを有効にすると、アンケート ウィジェットの煩わしさが軽減されますが、目立たなくなる可能性もあります。
オンにすると、アンケート ポップアップに最初の質問が自動的に表示されなくなります。 代わりに、ユーザーが都合の良いときにクリックして開いて参加できる最小化されたボタンとして表示されます。
すべての設定を行ったら、下部にある「次のステップ: 通知」ボタンをクリックしてください。

ステップ 5: 電子メール通知を設定する
次のステップは、電子メール通知を構成することです。 この設定をオンにするかどうかはあなた次第です。 大量のフィードバックが届くことが予想される場合、電子メールの受信トレイがいっぱいになる可能性があります。
緊急の場合やすぐに対処する必要があるフィードバックへの応答については、電子メール通知を受け取ることもお勧めします。 たとえば、ユーザーがあなたの Web サイトのエクスペリエンスを 5 つ星中 1 つと評価した場合、問題を調査してできるだけ早く対処する必要があるかもしれません。
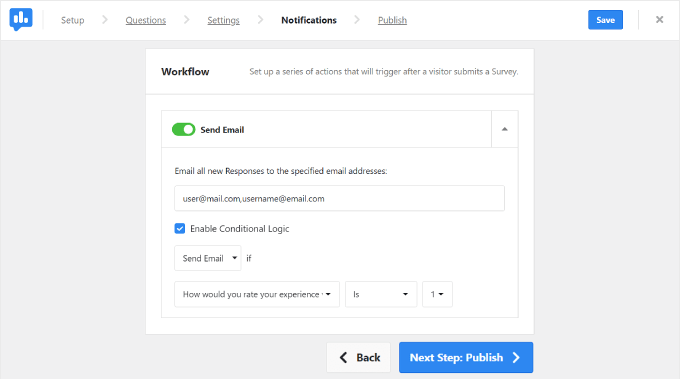
その場合は、ワークフローセクションの「メールを送信」ボタンを有効にすることができます。

次に、[すべての新しい応答を指定した電子メール アドレスに電子メールで送信する] フィールドに電子メール アドレスを入力します。
このボックスには複数の電子メールを挿入することもできるので、さまざまなチーム メンバーで作業する場合に便利です。 アドレスはカンマで区切って、その後にスペースを入れないように注意してください。
次に、「条件付きロジックを有効にする」ボックスをオンにします。 「電子メールを送信する場合」の下で、電子メール通知をいつ送信するかの基準を指定できます。
上記の例では、ユーザーが Web サイトのエクスペリエンスを 5 つ星中 3 つ未満と評価した場合に電子メール通知を送信するように UserFeedback に依頼しました。
完了したら、[次のステップ: 公開] ボタンをクリックするだけです。
専門家のヒント: WordPress からこれらの通知メールを確実に受信するには、WP Mail SMTP プラグインをインストールすることをお勧めします。 詳細については、WordPress がメールを送信しないエラーを修正する方法に関するガイドをご覧ください。
ステップ 6: アンケートを下書きとして保存するか、公開する
最後のステップは、アンケートを下書きとして保存するか、公開することです。
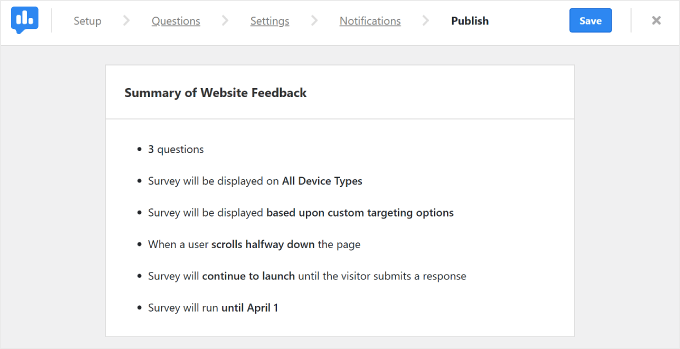
ページの上部には、Web サイトのフィードバック調査の概要と構成した設定が表示されます。

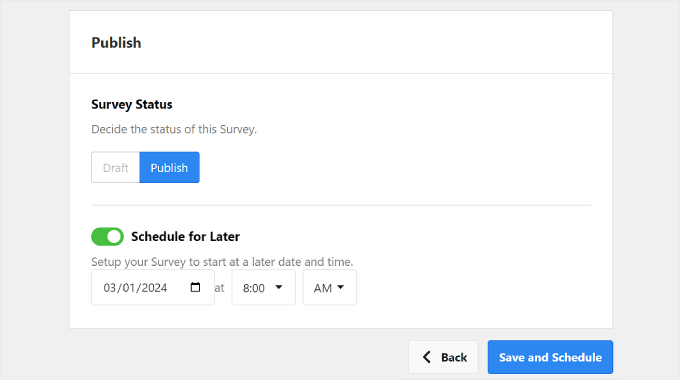
下にスクロールすると、「公開」セクションが見つかります。 ここでは、好みに応じて「調査ステータス」をドラフトまたは公開に設定できます。 後でアンケートの作業を続けたい場合は、[ドラフト] を選択します。
ライブ Web サイトでアンケートをすぐに実行したい場合は、[公開] を選択します。 Pro ユーザーは、「後でスケジュール」設定をオンにして、アンケートを開始する日付を選択することもできます。

最後に、「保存して公開」または「保存してスケジュール」をクリックします。 おめでとう! Web サイト デザインのフィードバック アンケートが正常に作成されました。
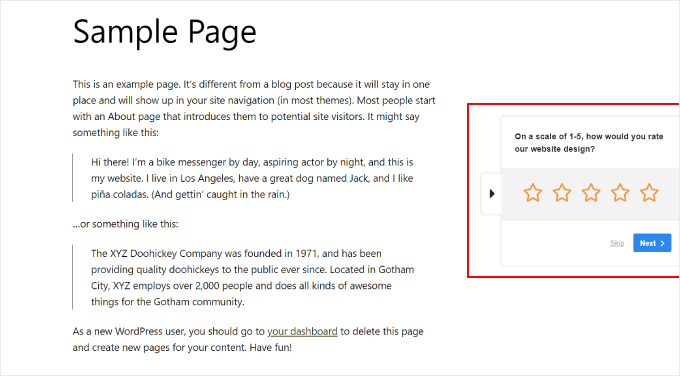
ウェブサイトにアクセスして、ウィジェットがどのように見えるかを確認してください。

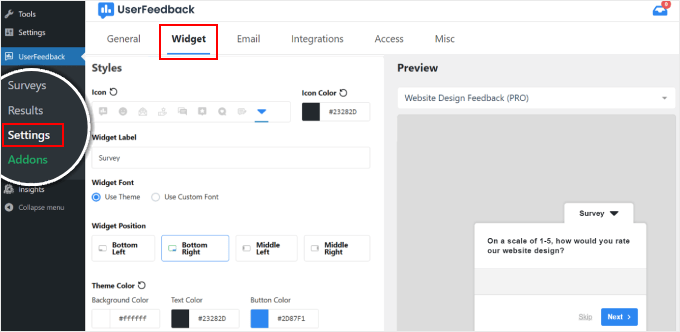
Pro ユーザーで、ウィジェットの外観をカスタマイズしたい場合は、WordPress ダッシュボードからUserFeedback » 設定に移動できます。 次に、「ウィジェット」タブをクリックします。
ここでは、アイコン、フォント、配置、テーマカラーなどのウィジェットのデザイン要素を変更できます。

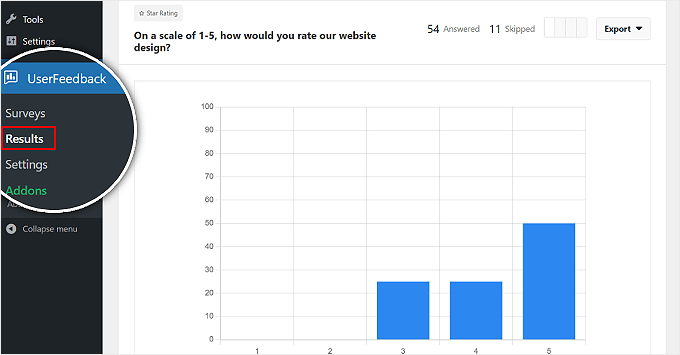
フィードバックの応答を確認するには、 UserFeedback » Resultsに移動します。
レポートには、フォームに記入した人の数を把握するのに役立つ、総回答数やインプレッションなどの情報が表示されます。

ウェブサイトデザインのフィードバックフォーム用の質問を作成するためのヒント
この時点で、UserFeedback を Web サイト設計フィードバック ツールとして使用する方法がわかりました。 次に、フィードバックの質問を考えるときに考慮すべき要素について説明します。
- 質問の種類を組み合わせて使用します。 「当社の Web サイトのデザインを 1 から 5 のスケールでどのように評価しますか?」など、分析を容易にするために多肢選択の質問を含めることができます。
- より詳細なフィードバックを得るには、自由記述の質問を追加します。 たとえば、「当社の Web サイト内を移動する際に、特に難しいと感じた点はありますか?」 自由回答形式の質問では、読者の問題点を掘り下げて、改善が必要な問題領域を特定できるようにします。
- ユーザーが最近競合他社の Web サイトにアクセスしたかどうかを尋ねることを検討してください。 競合サイトについてユーザーが何を好むのか、何が嫌いなのかを理解すると、独自のデザインに貴重な洞察が得られます。 質問の例としては、「過去 1 か月間、同様の Web サイトを閲覧しましたか?」などがあります。 「はい」の場合、当社の Web サイトと比較して、それらの Web サイトのどの機能が好みでしたか?
- ユーザーから肯定的なフィードバックや感想を求めてください。 たとえば、「当社の Web サイトのどの機能または側面が最も役に立ったと思いますか?」 この質問は、Web デザインの維持すべき成功した側面を浮き彫りにすることができます。
最後に、ユーザーの電子メール アドレスを忘れずに尋ねてください。 これは、追加の質問がある場合に連絡できるようにするためです。
この記事が、WordPress で Web サイトデザインのフィードバックを取得する方法を学ぶのに役立つことを願っています。 WordPress にクライアント フィードバック フォームを追加する方法と、最適な Web デザイン ソフトウェアを選択する方法に関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
