WordPress でカスタムのウェルカムメッセージで各ユーザーに挨拶する方法
公開: 2023-07-27WordPress でカスタムのウェルカム メッセージで各ユーザーを迎えたいですか?
ウェルカム メッセージでユーザーに挨拶すると、人々が歓迎され、大切にされていると感じるため、Web サイトでのエンゲージメントを高めることができます。 これは、訪問者と連絡を取り合い、見込み客を獲得し、売上を増やすための優れた方法です。
この記事では、WordPress でカスタムのウェルカム メッセージを使用して各ユーザーに挨拶する方法を説明します。

WordPress でウェルカムメッセージでユーザーに挨拶すべき理由とタイミング
すべての Web サイトがカスタムのウェルカム メッセージでユーザーを迎える必要があるわけではありません。 ただし、オンライン ストアを運営している場合、リードを獲得しようとしている場合、またはユーザー エンゲージメントを高めようとしている場合、ウェルカム メッセージは非常に役立ちます。
使用できるさまざまな種類のウェルカム メッセージがあります。 ここでの目標は、各メッセージでユーザーに多くの価値を提供することです。
WordPress サイトにウェルカム メッセージを表示する使用例をいくつか示します。
- 顧客が e コマース ストアに到着したときに、割引オファーやその日のお買い得情報を紹介するウェルカム メッセージを表示したり、チェックアウト プロセスを支援したりできます。
- ウェルカム メッセージは、製品やサービスに詳しくないユーザーにライブ サポートを提供するのに役立ちます。 質問するよう促し、疑問があれば解決してください。
- 再訪問者にウェルカム メッセージを表示すると、サイトの売上が増加します。 人気の製品、割引、その他のインセンティブを含むポップアップを表示できます。
- 世界中の視聴者に向けて、さまざまな言語でパーソナライズされたウェルカム メッセージを作成することもできます。 これによりエンゲージメントが高まり、世界中のユーザーが歓迎されていると感じることができます。
- WordPress ブログでは、ウェルカム メッセージはメール リストを増やすのに役立ちます。 ユーザーに無料コースのダウンロードを奨励したり、最高のコンテンツを表示したりすることができます。
- 非営利 Web サイトのウェルカム メッセージを作成すると、より多くの寄付を得ることができます。 ユーザーに挨拶し、ポップアップ メッセージでサポートの主な理由を表示できます。
そうは言っても、WordPress でカスタムのウェルカム メッセージで各ユーザーを簡単に迎える方法を見てみましょう。 2 つの方法について説明します。以下のリンクをクリックして任意のセクションにジャンプできます。
- 方法 1: OptinMonster を使用してカスタムのウェルカム メッセージでユーザーに挨拶する
- 方法 2: LiveChat を使用してカスタムのウェルカム メッセージでユーザーに挨拶する
方法 1: OptinMonster を使用してカスタムのウェルカム メッセージでユーザーに挨拶する
この方法では、OptinMonster を使用します。 これは、Web サイト訪問者を購読者や顧客に変えるのに役立つ、世界で最も人気のある見込み顧客獲得ソフトウェアです。
まず、OptinMonster アカウントにサインアップする必要があります。 Web サイトにアクセスし、「Get OptinMonster Now」ボタンをクリックするだけで開始できます。

登録後、OptinMonster プラグインをインストールして有効化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
これは、WordPress サイトと OptinMonster の間のコネクタとして機能する無料のプラグインです。
アクティブ化すると、OptinMonster セットアップ ウィザードとようこそ画面が表示されます。 [既存のアカウントに接続] ボタンをクリックしてください。

その後、新しいウィンドウが開きます。
WordPress ウェブサイトを OptinMonster に接続するには、「WordPress に接続」ボタンをクリックする必要があります。

これで、Web サイト用に新しいキャンペーンを作成する準備が整いました。
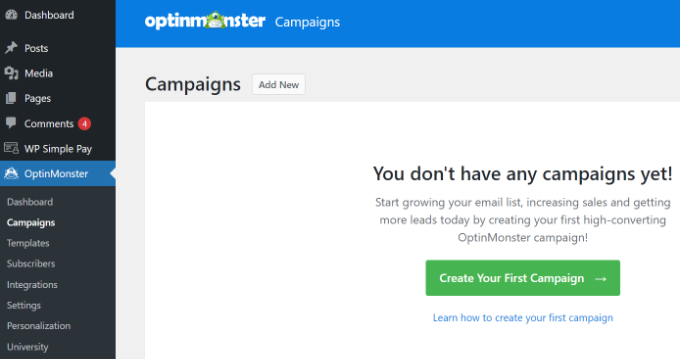
WordPress 管理パネルからOptinMonster » キャンペーンに移動し、「最初のキャンペーンを作成」オプションをクリックするだけです。

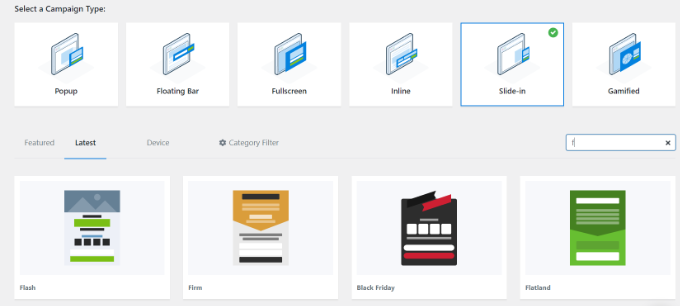
次に、キャンペーンのタイプとテンプレートを選択する必要があります。 OptinMonster にはさまざまなキャンペーン タイプがあり、それらのいずれかを使用して、WordPress でウェルカム メッセージでユーザーを迎えることができます。
このチュートリアルでは、フラットランド テンプレートでスライドイン キャンペーン タイプを使用します。

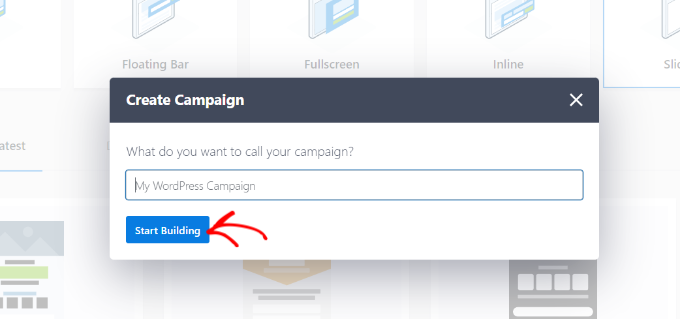
次に、キャンペーンに名前を付けるように求められます。
それが完了したら、「Start Building」ボタンをクリックするだけです。

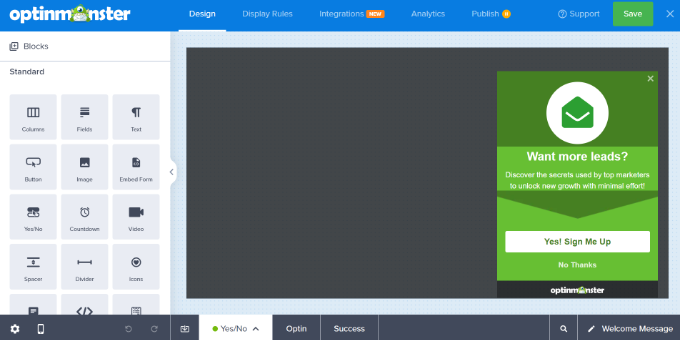
OptinMonster はドラッグ アンド ドロップ エディターを起動し、要素を追加して編集するだけです。
列、テキスト、ビデオ、ボタン、サインアップフィールドなどのさまざまなブロックを追加できます。

ウェルカム メッセージ ポップアップのテキストを変更することもできます。
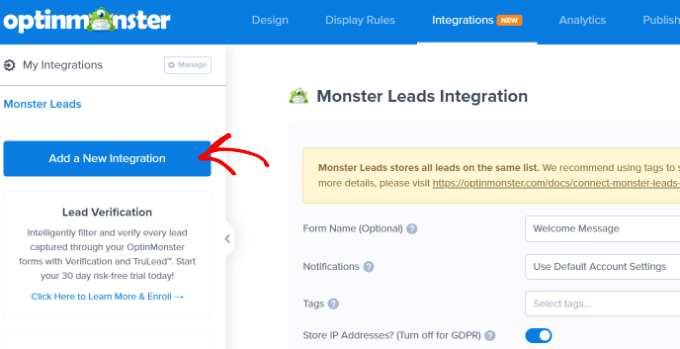
OptinMonster は、電子メール マーケティング サービスとも統合します。 上部の「統合」タブに切り替えるだけです。

その後、左側のメニューから「新しい統合の追加」ボタンをクリックする必要があります。
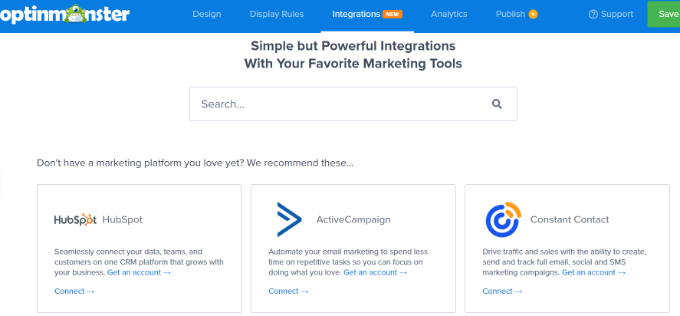
OptinMonster は、ActiveCampaign、Constant Contact、HubSpot などの人気のあるツールとシームレスに連携します。
統合したい電子メール マーケティング ツールを選択し、[接続] リンクをクリックしてください。 その後、画面上の指示に従って、希望のサービスにログインできます。

次に、「表示ルール」タブに切り替えて、挨拶を表示するタイミングを選択する必要があります。
OptinMonster には、煩わしくない、非常に魅力的なウェルカム メッセージを作成するために使用できるオプションが多数付属しています。
ページ滞在時間ルールを使用したウェルカム メッセージの表示
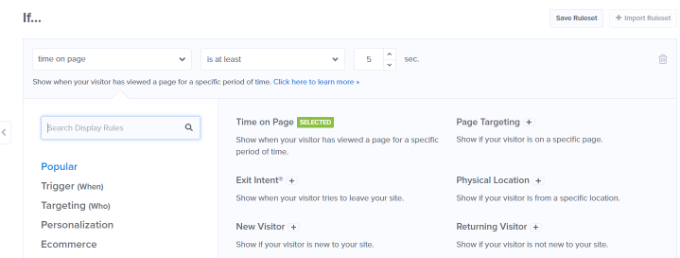
デフォルトでは、OptinMonster はページ滞在時間表示ルールを使用してウェルカム メッセージ キャンペーンを表示します。
ユーザーが e コマース ストアに到着し、ホームページで 5 秒間滞在したとします。 その後、ユーザーを歓迎するポップアップ メッセージを表示したり、最近の売上、人気の製品、その他のインセンティブを表示したりできます。
同様に、WordPress ブログをお持ちの場合は、ウェルカム メッセージで人気の記事、最新のお知らせ、新製品やサービスに関する情報をユーザーに表示できます。

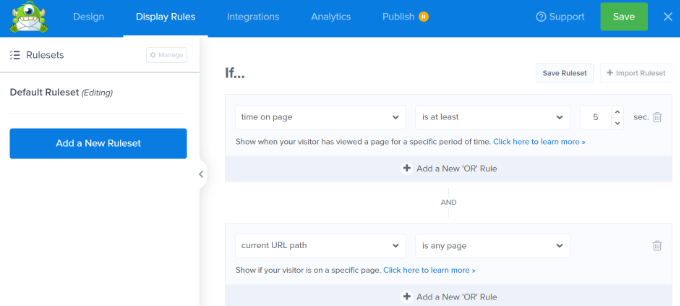
「ページ上の時間」表示ルールを選択して開始し、時間を 5 秒に設定するだけです。
Web サイト上のすべてのページにキャンペーンを表示したい場合は、「現在の URL パス」と「任意のページ」ルールを使用する必要があります。
ただし、これらの設定を変更して時間を増やしたり、ウェルカム メッセージを表示する特定のページを選択したりすることができます。

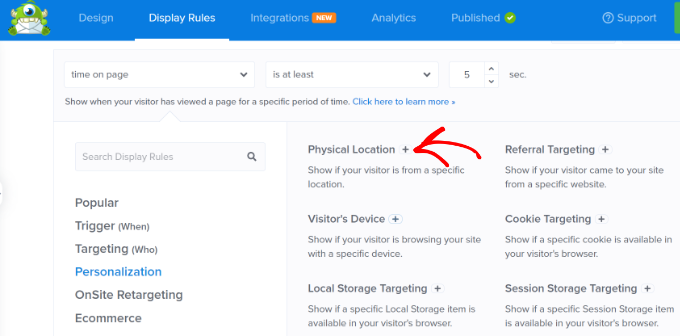
場所に基づいてウェルカム メッセージを表示する
特定の場所からユーザーにさまざまなメッセージをディスプレイに表示することもできます。 複数のキャンペーンを作成し、ユーザーの母国語で挨拶することもできます。
OptinMonster で「物理的な場所」表示ルールを選択するだけです。

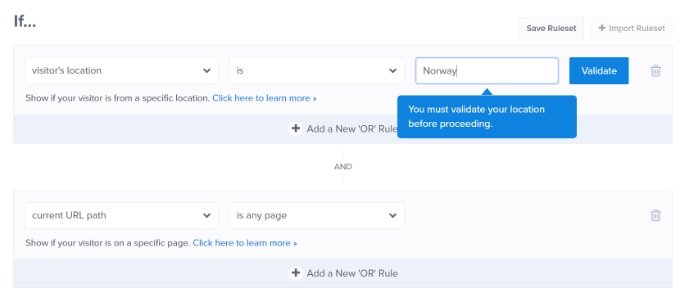
次に、表示ルール設定で国名を入力できます。
ここから、「検証」ボタンをクリックする必要があります。
表示ルールを設定したら、上部の「公開」タブに切り替えることができます。

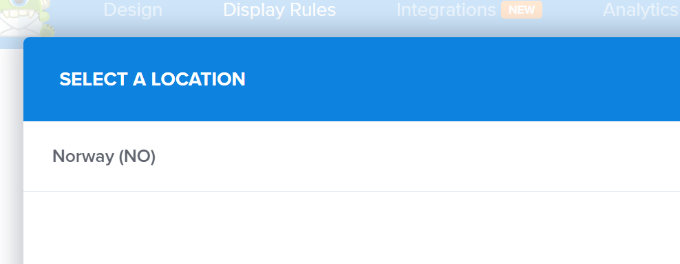
次の画面では、入力した場所を確認する必要があります。
続行するには、場所の名前をクリックするだけです。

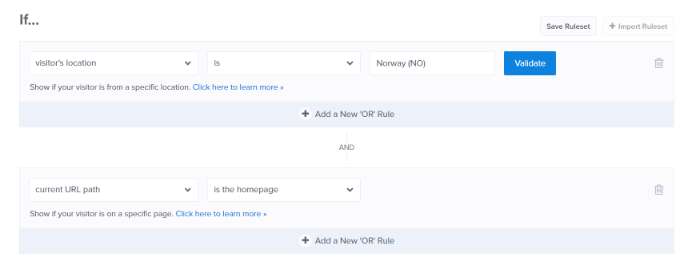
キャンペーンを全ページに表示する設定を維持できます。
ただし、必要に応じて、これを編集して、ホームページなどの特定のページにウェルカム メッセージを表示できます。

OptinMonster でウェルカム メッセージを表示するために使用できる表示ルールは他にもたくさんあります。 たとえば、ユーザーのデバイス、リンクをクリックしたとき、特定のページにアクセスしたときなどに基づいてキャンペーンを表示するオプションがあります。

ウェルカムメッセージキャンペーンを公開する
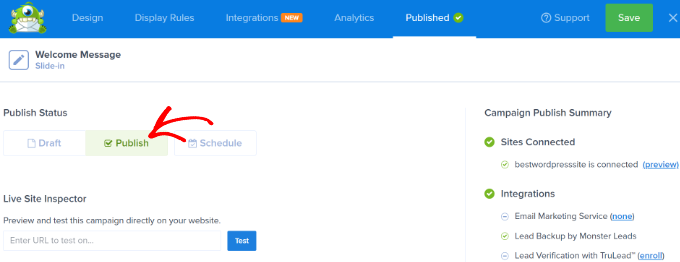
ウェルカム メッセージの準備ができたら、公開ステータスを「公開」に変更します。 次に、上部にある [保存] ボタンをクリックしてキャンペーン ビルダーを終了します。

次に、キャンペーンの WordPress 出力設定が表示されます。
キャンペーンが公開中であることを確認するには、右側の [ステータス] ドロップダウン メニューをクリックし、[公開済み] 設定を選択します。
ステータスを変更した後は、設定を保存することを忘れないでください。
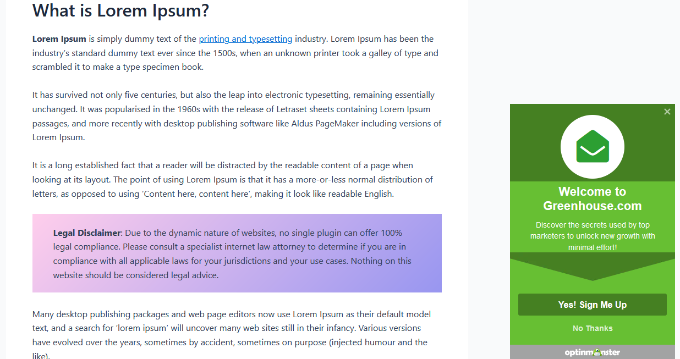
Web サイトにアクセスして、カスタムのウェルカム メッセージが実際に動作しているのを確認できるようになりました。

他のユーザーに対して異なるルールを使用して、このような他のポップアップを作成することもできます。 詳細については、WordPress でパーソナライズされたコンテンツをさまざまなユーザーに表示する方法に関するガイドをご覧ください。
方法 2: LiveChat を使用してカスタムのウェルカム メッセージでユーザーに挨拶する
LiveChat は、WordPress Web サイトに最適なライブ チャット サポート ソフトウェアです。 美しくデザインされたライブ チャット ボタンを作成し、WordPress サイト用のライブ チャット サポートを作成できます。
挨拶メッセージのカスタマイズ、独自のボタンの表示、ロゴのアップロード、エージェント プロフィールの表示などを行うことができます。
まず、LiveChat Web サイトにアクセスしてアカウントにサインアップする必要があります。 画面上の指示に従ってアカウントを設定するだけです。

その後、LiveChat ダッシュボードが表示されます。
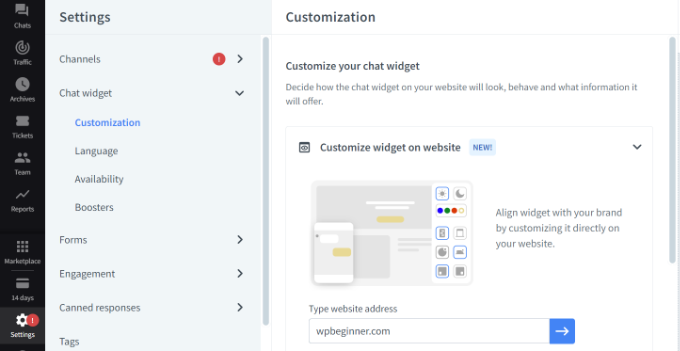
次に、左側のパネルから [設定] タブに移動し、チャット ウィジェット » カスタマイズページに進む必要があります。

ここで、チャット ウィジェットをカスタマイズできます。
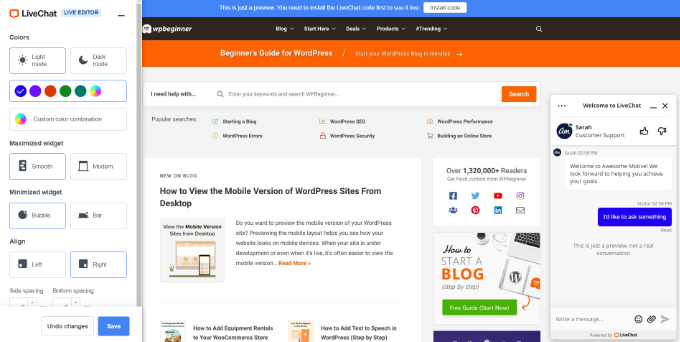
LiveChat を使用すると、Web サイト上でウィジェットを直接編集できます。 「Web サイトのウィジェットをカスタマイズ」オプションにサイトの URL を入力し、青い矢印ボタンをクリックするだけです。

チャット ウィジェットの色の変更、ダーク モードまたはライト モードの選択、スタイルの調整、配置と間隔の変更ができるようになりました。
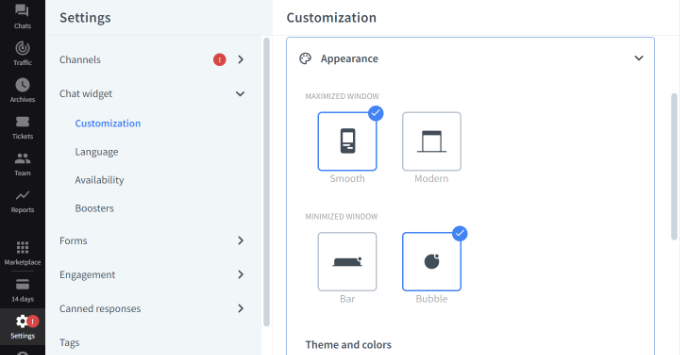
LiveChat では、ダッシュボード設定からライブ チャット ウィジェットの外観を編集することもできます。

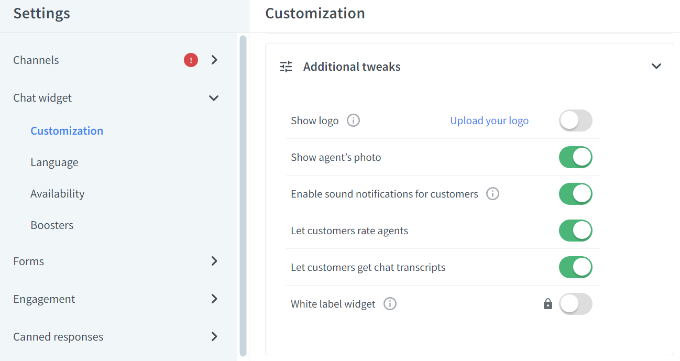
それに加えて、チャット ウィジェットに追加の調整を行うこともできます。
たとえば、ロゴやエージェントの写真を表示したり、音声通知を有効にしたり、顧客がエージェントを評価したりできるオプションがあります。

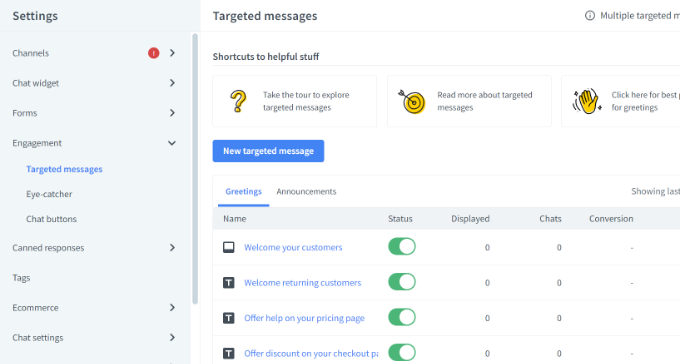
次に、左側のパネルから[エンゲージメント] » [対象を絞ったメッセージ]セクションに切り替える必要があります。
デフォルトでは、LiveChat はいくつかの対象を絞ったメッセージを有効にします。 ただし、次のような独自のタイプのターゲットを絞ったメッセージを作成できます。
- 新規のお客様へのウェルカムメッセージ
- 再来のお客様へのウェルカムメッセージ
- 価格ページのヘルプ
- チェックアウトページでの割引
- 製品のお知らせ
- 新機能のリリース
- 時間制限のあるセールや割引オファー

デフォルトのメッセージをクリックしてさらにカスタマイズしたり、新しいメッセージを追加したりできます。
このチュートリアルでは、[新しい対象を絞ったメッセージ] ボタンをクリックして、新しいウェルカム通知を追加します。
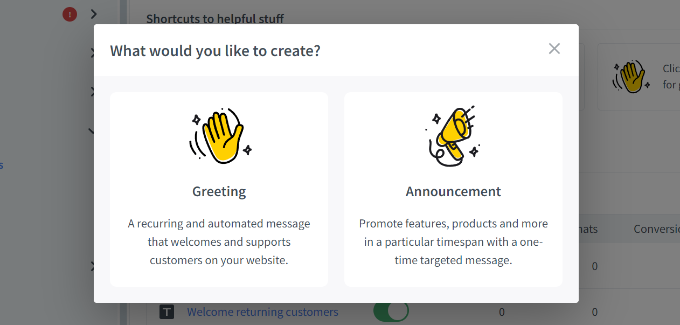
次に、小さなウィンドウが開き、作成するメッセージの種類を選択できます。 先に進み、「挨拶」オプションを選択してください。

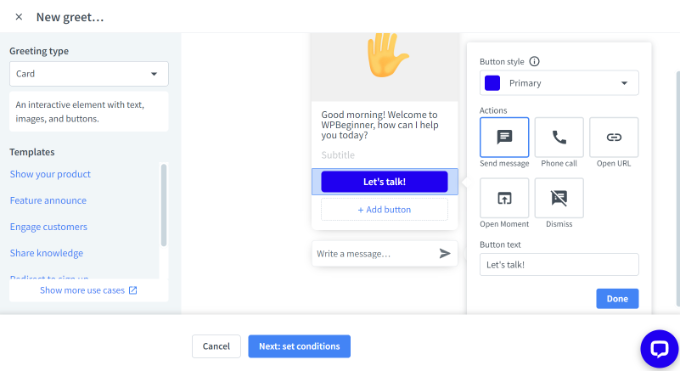
その後、ユーザーに挨拶として表示されるメッセージを編集できます。
LiveChat では、挨拶メッセージのテンプレートも提供しています。 たとえば、製品を紹介したり、新機能を発表したり、知識を共有したりできます。 このチュートリアルではデフォルトのテンプレートを使用します。
ボタンのテキストを変更したり、別のボタンを追加したりするオプションもあります。

挨拶メッセージを編集したら、下部にある「次へ: 条件を設定」ボタンをクリックするだけです。
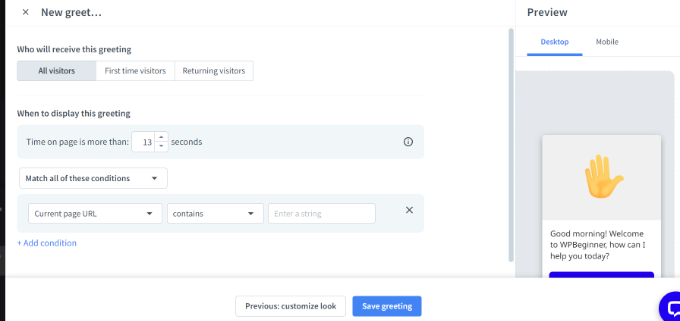
次に、挨拶メッセージをいつ表示するかを指定する必要があります。 LiveChat には、すべての訪問者、初めての訪問者、または再訪問者に表示するという 3 つのオプションが表示されます。
ライブ チャット ソフトウェアでは、挨拶メッセージが表示されるまでにユーザーがページに費やす時間を選択することもできます。 その後、メッセージが表示されるページを選択する必要があります。

変更を行ったら、[挨拶を保存] ボタンをクリックするだけです。
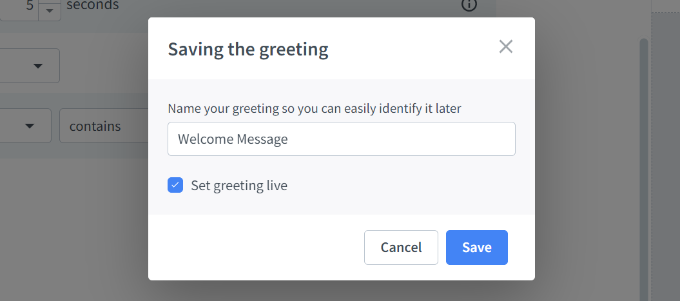
新しいウィンドウが開きます。 先に進み、グリーティング メッセージの名前を入力し、[グリーティング ライブを設定する] オプションを有効にします。 その後、「保存」ボタンをクリックします。

新しいウェルカム メッセージを作成したばかりの場合は、LiveChat によって設定されたデフォルトのウェルカム メッセージを無効にできることに注意してください。
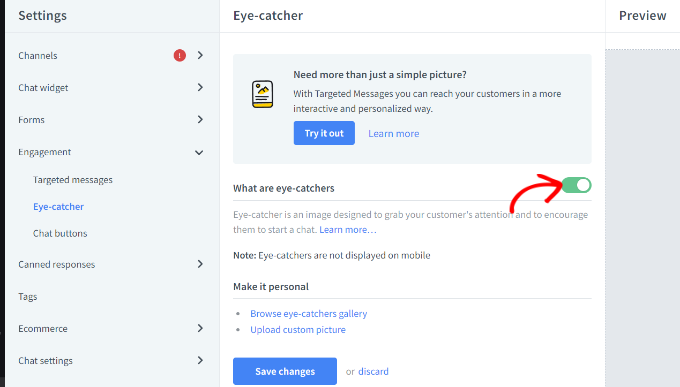
次に、アイキャッチャーを選択する必要があります。 ライブチャットウィンドウを最小化したときに表示される画像です。
LiveChat には、使用できる既製のアイキャッチャーがいくつか付属しています。 画像をアップロードして、そのいずれかを使用することもできます。
LiveChat 設定でエンゲージメント » アイキャッチャーに移動し、トグルをクリックしてアイキャッチャーを有効にするだけです。 完了したら、[変更を保存] ボタンをクリックすることを忘れないでください。

LiveChat ウィンドウとカスタム グリーティングのデザインに満足したら、それを WordPress Web サイトに追加する準備が整います。
次に、WordPress 管理エリアに戻り、LiveChat プラグインをインストールしてアクティブ化します。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
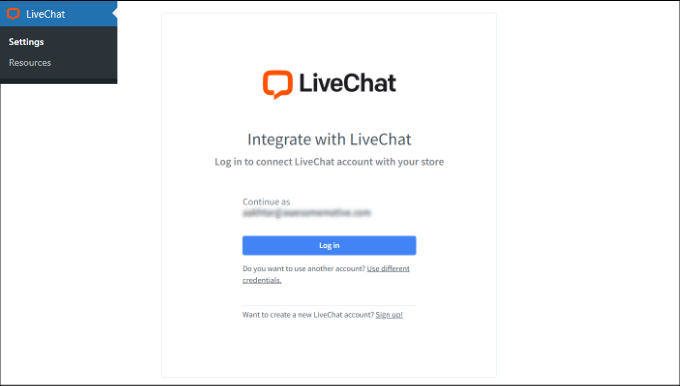
有効化すると、プラグインはLiveChatというラベルの新しいメニュー項目を WordPress 管理サイドバーに追加します。 さらに、ログイン画面にリダイレクトされ、LiveChat アカウントを選択して「ログイン」ボタンをクリックできます。

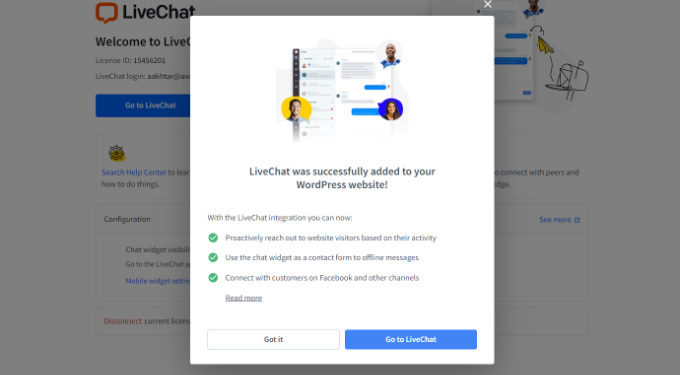
LiveChat が WordPress に正常に追加されたことを示す成功メッセージが表示されます。
「了解しました」ボタンをクリックして続行してください。

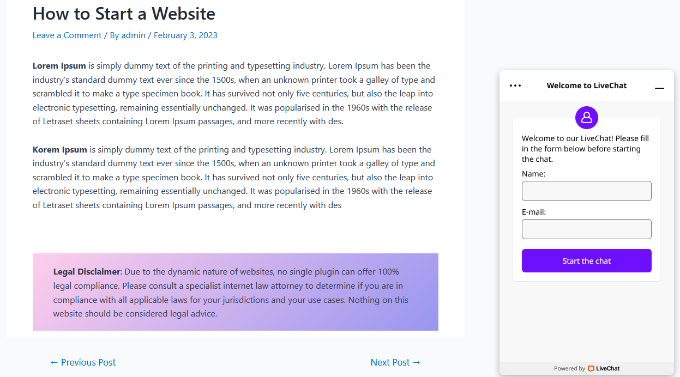
それでおしまい。 Web サイト上のライブ チャットを通じてウェルカム グリーティング メッセージが正常に追加されました。
新しいブラウザ タブでサイトにアクセスして、LiveChat カスタム グリーティングの動作を確認できるようになりました。

この記事が、WordPress でカスタムのウェルカム メッセージで各ユーザーに挨拶する方法を学ぶのに役立つことを願っています。 WordPress にプッシュ通知を追加する方法に関する記事や、Web サイトを成長させるために必須の WordPress プラグインに関する専門家が選んだ記事もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
