選択した WordPress の投稿とページのタイトルを非表示にする方法
公開: 2022-11-11選択した WordPress の投稿とページのタイトルを非表示にしますか?
タイトルは検索エンジンと訪問者の両方に役立ちますが、デザインによっては、すべてのページにタイトルを表示する必要があるわけではありません。
この記事では、WordPress の特定の投稿やページのタイトルを非表示にする方法を紹介します。

特定の WordPress 投稿またはページでタイトルを非表示にする理由
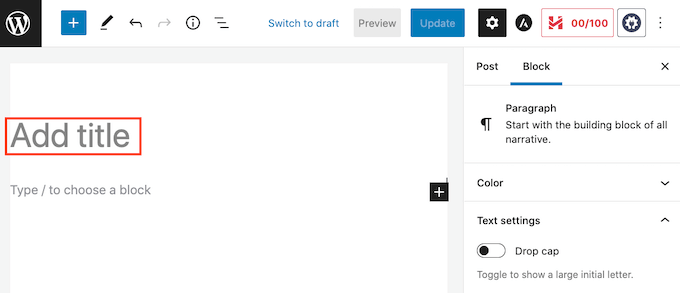
WordPress ページまたは投稿を作成すると、最初に表示されるのは、タイトルを入力する [タイトルを追加] フィールドです。

ほとんどの WordPress テーマでは、このタイトルがページまたは投稿の上部に表示されます。 説明的で関連性のあるタイトルは、訪問者が適切な場所にいることと、このページから何を期待できるかを知らせることができます。
タイトルは役に立つかもしれませんが、すべてのページや投稿にタイトルが必要なわけではありません。 Web サイトのホームページは一般的な例の 1 つです。
ページのタイトルを別の領域に表示したい場合もあります。 たとえば、人目を引くバナーでランディング ページを開始し、ページのさらに下にタイトルを表示することができます。
このガイドでは、WordPress で投稿またはページのタイトルを非表示にする 3 つの異なる方法について説明します。 以下のリンクをクリックして、お好みの方法にジャンプしてください。
- 方法 1: フル サイト エディターですべての投稿タイトルを削除する
- 方法 2. CSS を使用して特定の投稿またはページのタイトルを非表示にする
- 方法 3. プラグインを使用して選択的な WordPress タイトルを非表示にする
- 方法 4. カスタム ページ デザインで選択的な WordPress タイトルを非表示にする
方法 1: フル サイト エディターを使用して投稿タイトルを削除する
WordPress 5.9 以降を使用していて、完全なサイト編集をサポートする WordPress テーマを使用している場合、この方法を使用して、すべての投稿またはすべてのページからタイトルを削除できます。
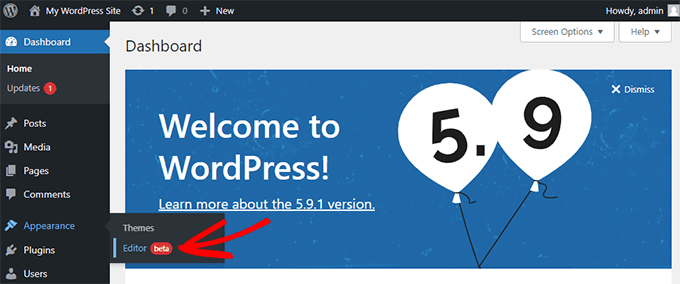
テーマが完全なサイト編集をサポートしているかどうかわからない?
表示されている場合は、WordPress ダッシュボードで利用可能なメニュー オプション [外観] » [エディター] が表示されます。

「エディタ」をクリックすると、完全なサイト エディタが起動します。
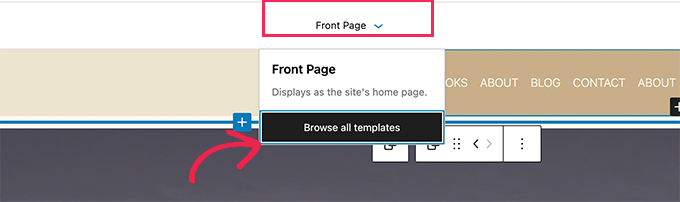
ここから、ページ上部のドロップダウンをクリックして編集するテンプレートを選択し、[すべてのテンプレートを参照] をクリックする必要があります。

この例では、Single Post テンプレートを編集して、すべてのブログ記事のタイトルを非表示にできるようにします。
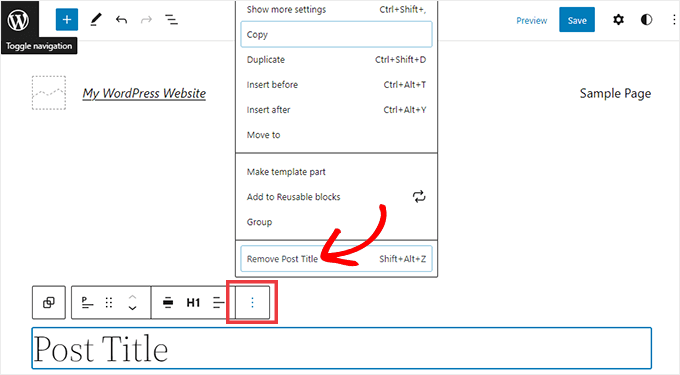
タイトルを非表示にするには、まずブログ記事のタイトルをクリックする必要があります。 次に、3 つのドットのオプション メニューをクリックし、下部にある [投稿のタイトルを削除] オプションを選択します。

テンプレートのカスタマイズが完了したら、画面上部の [保存] ボタンをクリックすることを忘れないでください。
これで、すべてのブログ投稿でタイトルが非表示になりました。
特定の投稿またはページでのみタイトルを非表示にする方法が必要な場合は、次の方法が有効です。
方法 2: CSS を使用して選択的な WordPress タイトルを非表示にする
カスタム CSS コードを WordPress カスタマイザーに追加することで、ページまたは投稿のタイトルを非表示にすることができます。 このメソッドは、訪問者に対してタイトルを非表示にするだけですが、ページの HTML コードに読み込まれます。
これは、検索エンジンがタイトルを使用してページのコンテンツを理解できることを意味します。これは、WordPress Web サイトの SEO に役立ち、より多くのトラフィックを得るのに役立ちます.
特定の投稿やページ、またはすべての投稿やページでタイトルを非表示にする方法を紹介します。
CSS を使用して特定の WordPress 投稿またはページのタイトルを非表示にする方法
CSS を使用してページまたは投稿のタイトルを非表示にするには、その ID を知る必要があります。
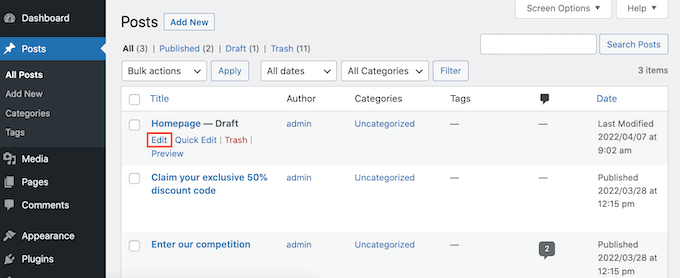
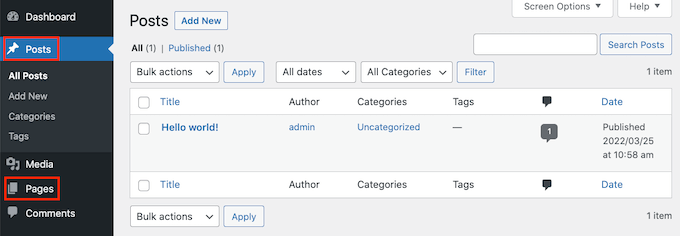
WordPress ダッシュボードで、[投稿] » [すべての投稿]または[ページ] » [すべてのページ]に移動します。 次に、タイトルを非表示にするページまたは投稿を見つけます。
この投稿またはページを開いて編集できるようになりました。

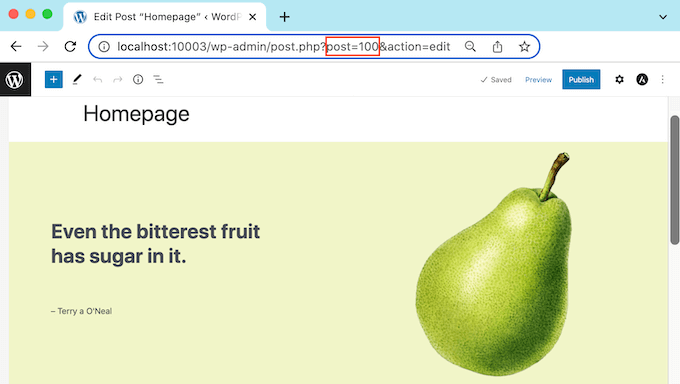
ブラウザのアドレス バーに表示される URL を確認してください。
「post=」セクションの後に数字が続くはずです。 たとえば、「post=100」。

これは投稿の ID です。 CSS コードで使用するので、この番号をメモしておいてください。
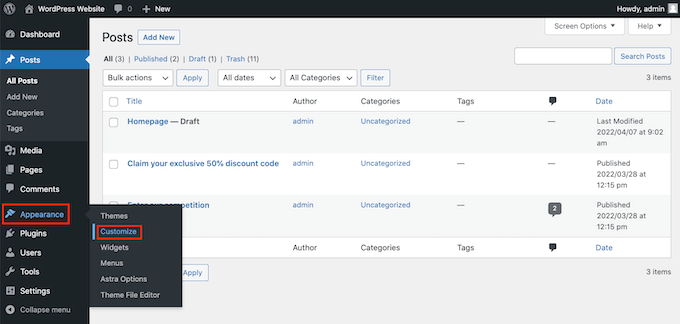
外観 » カスタマイズに移動できるようになりました。

これにより、WordPress カスタマイザーが起動します。
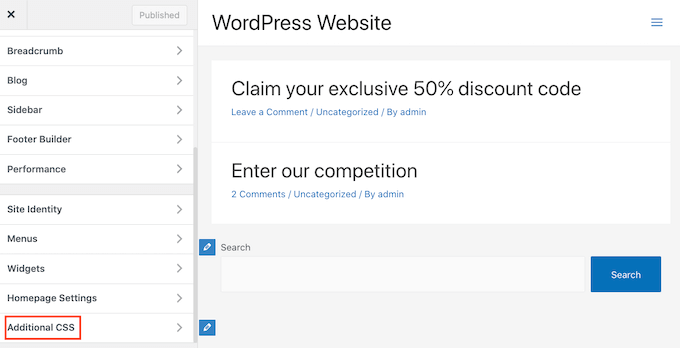
サイドバーで、追加の CSS をクリックするだけです。

サイドバーの一番下までスクロールします。
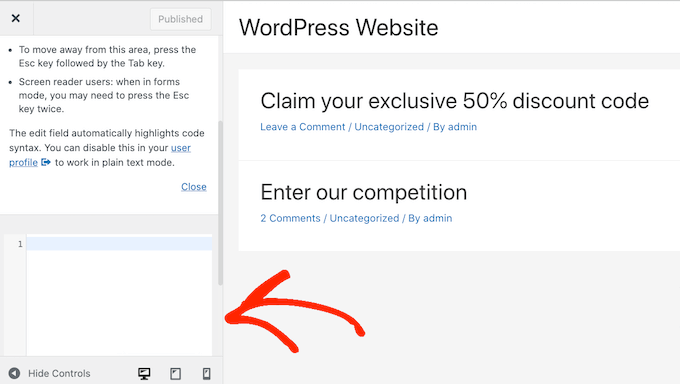
小さなテキスト エディタが表示されます。 ここに CSS コードを入力します。

投稿のタイトルを非表示にする場合は、次のコードを使用する必要があります。
「100」を前のステップで取得した投稿 ID に置き換えてください。
.postid-100 .entry-title {
display: none;
}
ページのタイトルを非表示にする場合は、少し異なるコードを使用する必要があります。
もう一度、'100' を実際のページ ID に置き換えてください。
.page-id-100 .entry-title {
display: none;
}
次に、ページの上部までスクロールします。
次に、青い [公開] ボタンをクリックします。

このページまたは投稿を確認すると、タイトルが消えているはずです。
タイトルはまだですか?
この方法がうまくいかない場合は、WordPress テーマが別の CSS クラスを使用している可能性があります。 これは、ページまたは投稿 ID が、その URL に表示される番号とは異なることを意味します。
正しい ID を取得するには、ブラウザの開発者コンソールを使用する必要があります。
開始するには、WordPress Web サイトのページまたは投稿に移動します。 その後、ブラウザの開発者コンソールを開くことができます。
この手順は、使用している Web ブラウザーによって異なります。 たとえば、Chrome を使用している場合、Windows では Control+Shift+J キーボード ショートカットを使用でき、Mac では Command+Option+J ショートカットを使用できます。
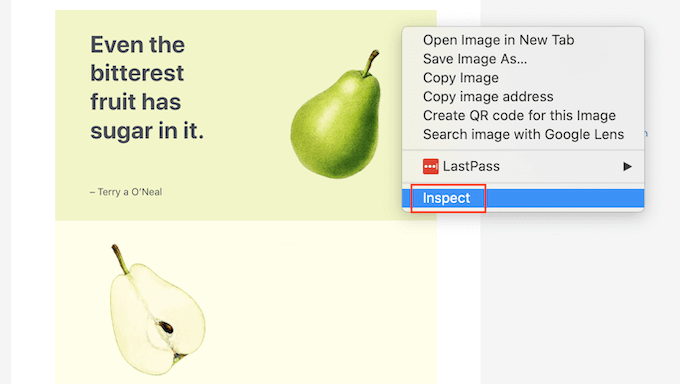
Chrome ユーザーは、ページまたは投稿の任意の場所を Control キーを押しながらクリックして、[検査] を選択することもできます。

開発者コンソールを開く方法がわからない場合は、いつでもブラウザーの Web サイトまたは公式ドキュメントで詳細を確認できます。
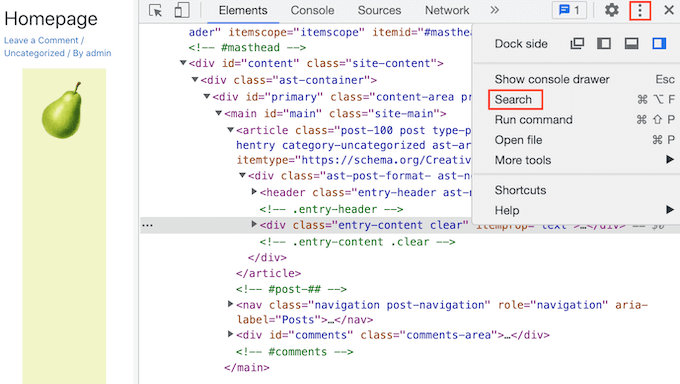
開発者コンソールで、3 つの点線のアイコンをクリックします。 [検索] を選択できます。

開発者コンソールの下部に検索バーが表示されるはずです。
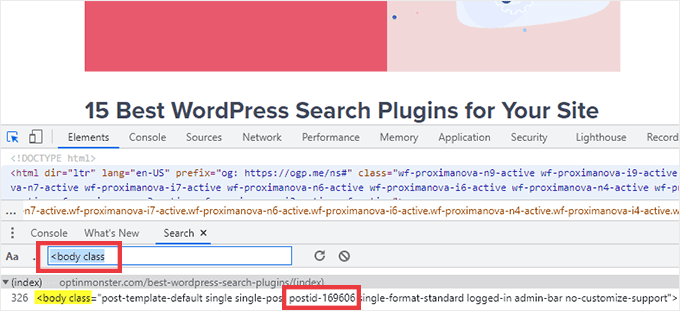
このバーに<body classと入力し、キーボードの Enter キーを押します。

WordPress ページを見ている場合は、次のようなものが表示されます。
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
上記のサンプル コードでは、「page-id」の値が 78 であることがわかります。
WordPress の投稿を調べている場合、コンソールには次のように表示されます。
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
In that example, the 'postid' value is 100. これで、前の手順で提供した CSS コードでこの値を使用できます。
上記のプロセスに従って、WordPress カスタマイザーを使用してこのコードを Web サイトに追加するだけです。
これで、ページまたは投稿を確認できます。 タイトルが消えるはずです。
CSS を使用してすべての投稿またはページのタイトルを非表示にする方法
すべてのページと投稿のタイトルを非表示にするには、以下をコピーしてテキスト エディターに貼り付けます。
.entry-title {
display: none;
}
すべてのページのタイトルを非表示にしますが、投稿は非表示にしますか? すべてのページ タイトルを非表示にするには、以下をコピーして小さなテキスト エディターに貼り付けます。
.page .entry-title {
display: none;
}
もう 1 つのオプションは、すべての投稿のタイトルを非表示にすることです。 これは、次の CSS を使用して行うことができます。

.post .entry-title {
display: none;
}
すべての投稿とページのタイトルを非表示にしたい場合があります。
そのためには、以下を追加します。
.entry-title {
display: none;
}
方法 3: プラグインを使用して選択的な WordPress タイトルを非表示にする
[ページと投稿のタイトルを非表示] を使用して、選択した投稿と投稿のタイトルを簡単に非表示にできます。 この無料のプラグインを使用すると、任意のページ、投稿、またはカスタム投稿タイプのタイトルを非表示にできます。
まず、Hide Page And Post Title プラグインをインストールして有効にする必要があります。 ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するチュートリアルに従ってください。
有効化したら、編集するページ、投稿、またはカスタム投稿を開きます。

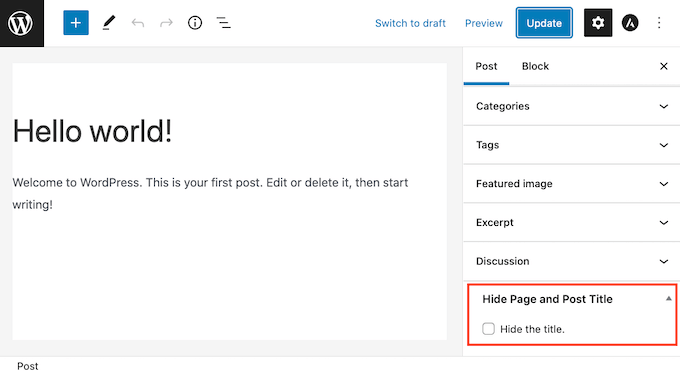
右側のサイドバーの一番下までスクロールします。
ここに、新しい [ページと投稿のタイトルを非表示にする] ボックスがあります。

タイトルを非表示にするには、[タイトルを非表示] チェックボックスをクリックして選択します。 その後、通常どおりこの投稿を更新または公開できます。
それでおしまい! ページにアクセスすると、タイトルが消えていることに気付くでしょう。
ある時点で、このページまたは投稿のタイトルを元に戻す必要がある場合があります。
かんたんだよ。 ページまたは投稿を開いて編集するだけです。 次に、同じ [タイトルを非表示にする] チェックボックスをクリックして選択を解除します。
画面上部の [更新] ボタンをクリックすることを忘れないでください。 このページにアクセスすると、タイトルが再び表示されるはずです。
方法 4: SeedProd を使用して選択的な WordPress タイトルを非表示にする
もう 1 つのオプションは、ページ ビルダー プラグインを使用してタイトルを非表示にすることです。
SeedProd は、市場で最高の WordPress ページ ビルダー プラグインです。 このプラグインを使用すると、カスタム ページを簡単に作成したり、独自の WordPress テーマを作成したりすることもできます。
これは、カスタム ページ デザインまたはテーマのタイトルを簡単に非表示にできることを意味します。
SeedProd には、ページ デザインの出発点として使用できる 150 以上のテンプレートを含むテンプレート ライブラリが付属しています。 これらのテーマ テンプレートからタイトルを簡単に削除できることを見てみましょう。
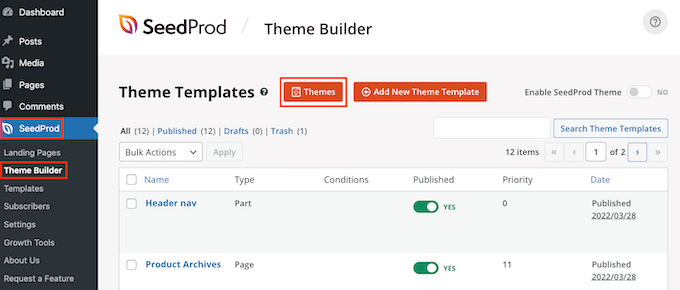
WordPress ダッシュボードでSeedProd » Template Builderに移動します。 次に、[テーマ] ボタンをクリックします。

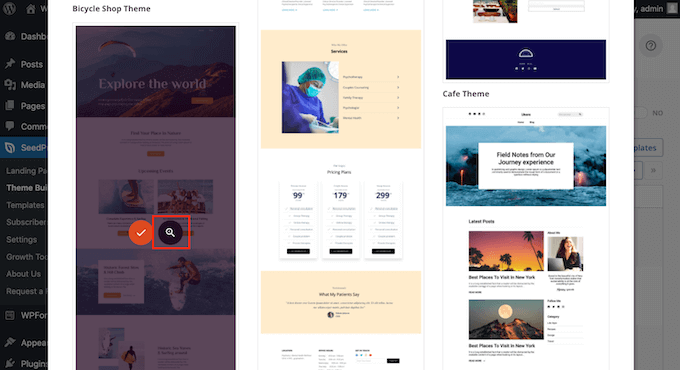
これにより、SeedProd テンプレート ライブラリが起動します。 さまざまなデザインをすべて閲覧できるようになりました。
テンプレートを詳しく見るには、マウスをその上に置くだけです。 次に、虫眼鏡アイコンをクリックします。

これにより、テンプレートが新しいタブで開きます。
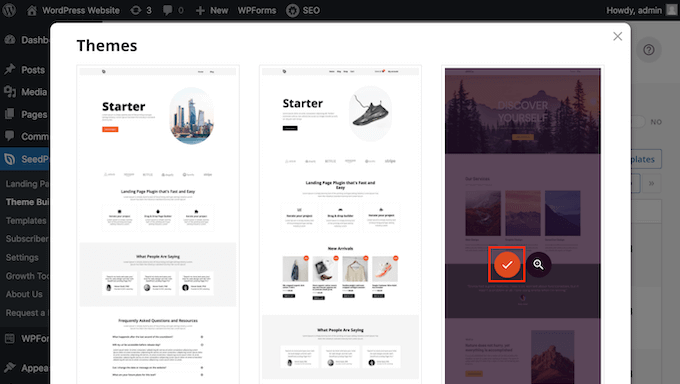
使用したいテンプレートが見つかったら、マウスをそのテンプレートの上に置きます。 次に、チェックマークのアイコンをクリックするだけです。

これにより、このテンプレートのすべてのデザインが WordPress ダッシュボードに追加されます。
通常、コンテンツの種類ごとに異なるデザインがあります。

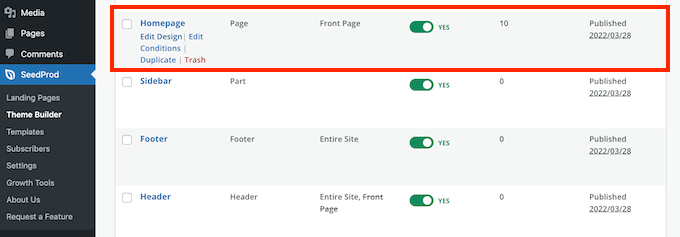
これらのテンプレートを使用して、さまざまなコンテンツ タイプのタイトルを非表示にすることができます。 たとえば、多くの SeedProd テンプレートには、ホームページ用の個別のデザインがあります。
ホームページのタイトルを非表示にするには、ホームページ テンプレートを編集するだけです。

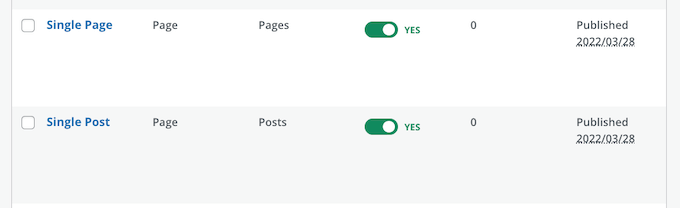
すべての投稿のタイトルを非表示にするには、通常、単一投稿テンプレートを編集する必要があります。
一方、ページからタイトルを隠したい場合は、通常、SeedProd のシングル ページ テンプレートを編集します。

テンプレートを編集するには、マウスをその上に置きます。
次に、[デザインの編集] リンクをクリックします。

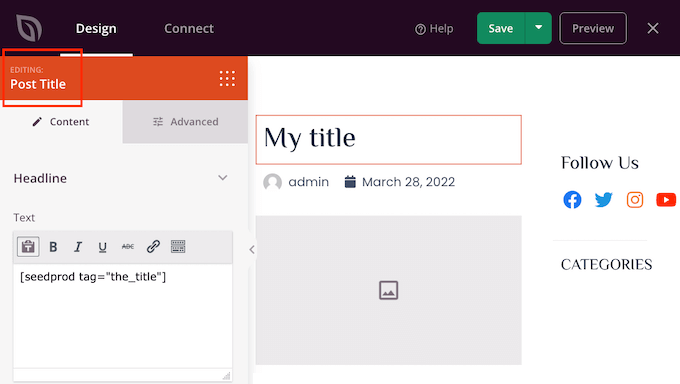
これにより、SeedProd ドラッグ アンド ドロップ エディターでこのデザインが開きます。 タイトルを非表示にするには、投稿またはページのタイトルを見つけます。
このタイトルを見つけたら、クリックしてください。 SeedProd のサイドバーには、選択した領域のすべての設定が表示されます。
このパネルの上部に、投稿タイトルまたはページ タイトルが表示されます。

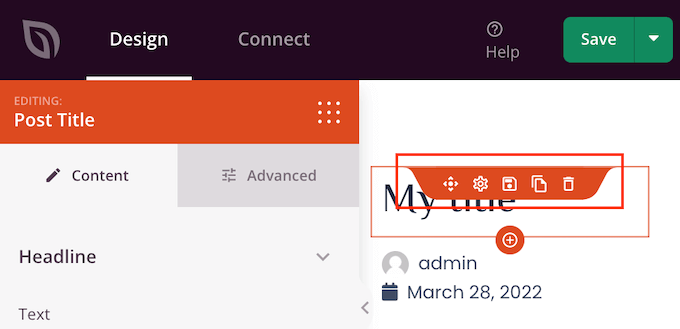
正しい領域を選択したことを確認したら、メインの SeedProd エディターで投稿タイトルまたはページ タイトルにカーソルを合わせます。
コントロールの行が表示されます。

このデザインからタイトルを削除するには、ごみ箱アイコンをクリックします。
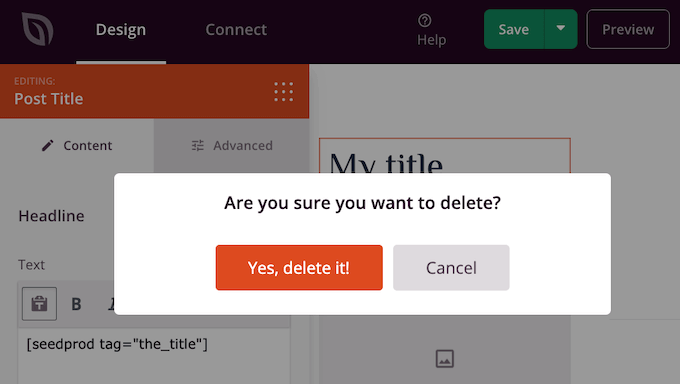
SeedProd は、タイトルを本当に削除するかどうかを尋ねます。 削除するには、[はい、削除します] をクリックします。

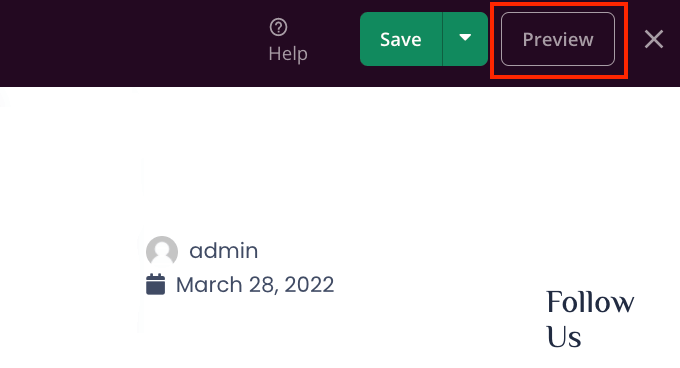
タイトルがデザインから消えます。
これが Web サイトでどのように表示されるかを確認するには、[プレビュー] ボタンをクリックします。

デザインに満足したら、[公開] ボタンをクリックします。
サイトの設定方法によっては、追加のテンプレートからタイトルを削除する必要がある場合があります。 たとえば、すべての投稿とページのタイトルを非表示にしたい場合があります。 この場合、通常、単一投稿と単一ページの両方のテンプレートを編集する必要があります。
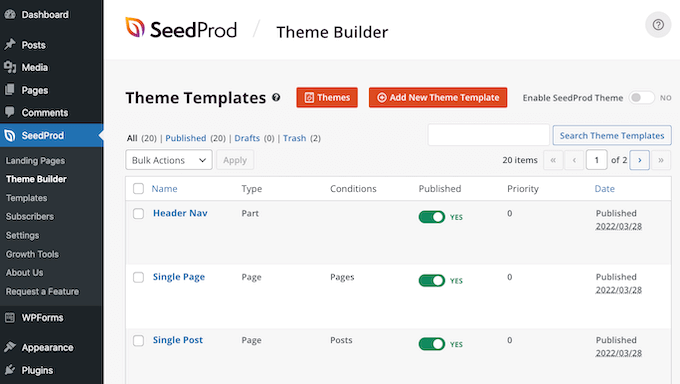
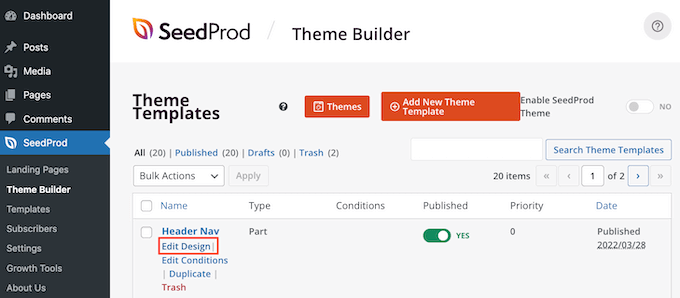
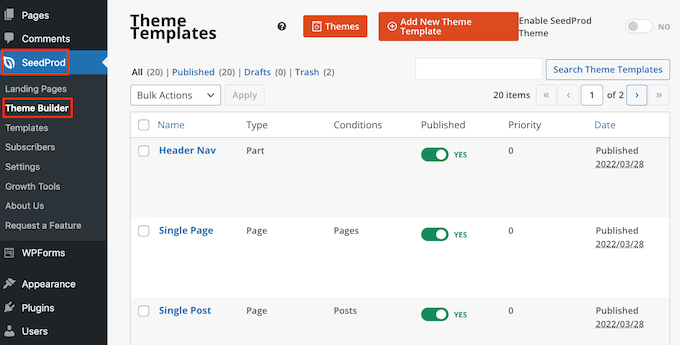
よくわからない場合は、テーマを構成するすべてのデザインを確認すると役立つ場合があります。 これを行うには、単にSeedProd » Theme Builderに移動します。

すべての異なるデザインのリストが表示されます。 上記と同じプロセスに従って、これらのテンプレートを編集できるようになりました。
選択したページと投稿のタイトルを非表示にすることに関するよくある質問
ページや投稿のタイトルを非表示にする前に、このアクションが Web サイトの SEO に与える影響など、考慮すべき影響がいくつかあります。
そうは言っても、ページと投稿のタイトルを非表示にすることに関して最もよく寄せられる質問のいくつかを以下に示します.
[タイトルを追加] フィールドを空白のままにしておくことができないのはなぜですか?
タイトルを非表示にすることに関しては、簡単な修正のようです。 ページを作成するときは、タイトル フィールドを空白のままにします。
最初は、これで問題が解決したように見えます。 WordPress は、この投稿を訪問者にタイトルなしで表示します。 ただし、いくつかの問題があります。
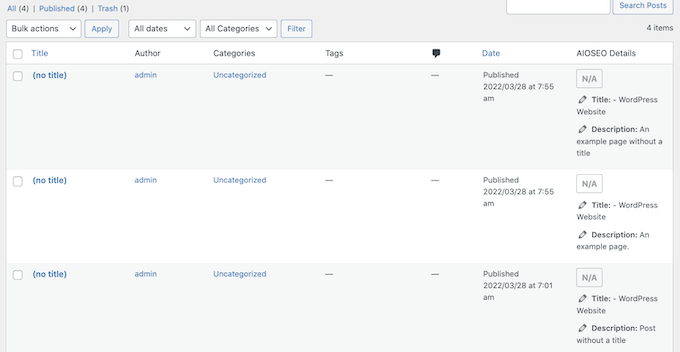
まず、このページまたは投稿は、WordPress ダッシュボードに「(タイトルなし)」として表示されます。 これにより、ページを追跡することがより困難になります。
多数の異なる「(タイトルなし)」投稿を作成した場合、どのページがお問い合わせページであるかをどのように判断しますか? そして、あなたのホームページはどのページですか?

WordPress はまた、タイトルを使用してページの URL を作成します。
タイトルを指定しない場合、WordPress はデフォルトで「www.mywebsite/8」などの番号を代わりに使用します。
訪問者は、WordPress Web サイトのどこにいるかを理解するために URL を使用することが多いため、「www.mywebsite/8」は特に役に立ちません。
このあいまいな URL は SEO に適したパーマリンクではないため、検索エンジンはコンテンツの内容を理解し、関連する検索結果に含めるのに苦労する可能性があります。
ページまたは投稿のタイトルを非表示にすると、SEO に影響しますか?
ページまたは投稿のタイトルを非表示にしたい場合は、SEO タイトルの設定を含め、WordPress SEO の残りの部分を微調整するために余分な時間を費やす必要があります。 これにより、タイトルがなくても検索エンジンがページのコンテンツを理解できるようになります。
WordPressではデフォルトでこれを行うことができないため、ここでは優れたSEOプラグインが必要です.
市場で最高の WordPress 用 SEO プラグインである AIOSEO の使用をお勧めします。 この初心者に優しい SEO ツールキットは、300 万を超える Web サイトで使用されています。
開始する際にサポートが必要な場合は、WordPress でオールインワン SEO を適切に設定する方法に関するガイドを参照してください。
タイトルが最適化されていることを確認するには、AIOSEO でヘッドライン アナライザーを使用する方法に関するガイドを参照してください。
この記事が、選択した WordPress の投稿とページのタイトルを非表示にする方法を学ぶのに役立つことを願っています. また、最高の Web デザイン ソフトウェアと最高の WordPress ランディング ページ プラグインの選択方法に関するガイドを参照することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
