Webデザイナーを雇う方法:「あなたが知る必要があるすべて」ガイド
公開: 2022-04-10あなたのビジネスのために高品質のウェブサイトが必要で、デザインの学習に数十時間または数百時間を費やしたくない場合、最善の策はウェブデザイナーを雇うことです。 残念ながら、誰もがWebデザイナーであると主張することはできますが、誰もが結果を出すことができるわけではありません。
Webデザイナーを雇う方法に関するこのガイドは、6つのステップで必要なサイトを実際に構築できる人を見つけるのに役立ちます。
- あなたが探しているものを理解する
- デザイナーを探す
- ポートフォリオを綿密に調べる
- 以前のクライアントに連絡する
- 設計者に連絡する
- 契約を交渉する

この記事は必ず保存してください。そうすれば、プロセスの新しい各ステップに入るときに参照できます。
6つのステップでウェブデザイナーを雇う方法
1.探しているものを理解する
あなたがその仕事にふさわしい人を見つける前に、あなたはその仕事が何であるかを知る必要があります。 具体的には、知っておく必要のある5つの情報があります。
- 必要なデザイナーのタイプ。 Webデザイナーには3つのタイプがあります。 あなたがおそらく最初に考えるタイプは、ウェブサイトのグラフィックレイアウトを作成するグラフィックデザイナーです。 顧客があなたのブランドや製品をどのように体験するかに焦点を当てるUXデザイナーや、顧客があなたのサイトのテクノロジーとどのように相互作用するかに焦点を当てるUIデザイナーもいます。 多くのWebデザイナーは、これらの複数の分野でスキルを持っています。
- 使用するコンテンツ管理システム(CMS)。 WordPressのようなコンテンツ管理システムはあなたのウェブサイトを整理するために使用されます。 多くのWebデザイナーは、特定のCMSでの作業を専門としています。
- この仕事の時間枠は何ですか。 あなたはあなたがいつウェブサイトをリリースしたいか、そしてあなたのデザイナーがそれに取り組む必要があるどのくらいの時間を知っているべきです。 また、常設のWebデザイナーを雇うことや、何らかの継続的なメンテナンスパッケージを提供するWebデザイナーを探すことを検討することもできます。そうすれば、自分でサイトの更新に対処する必要がなくなります。
- あなたの予算は何ですか。 Webデザイナーは、数百ドルから数千ドルの費用がかかる可能性があります。 事前に予算を設定しておくと、潜在的なデザイナーをすばやく絞り込むことができます。
- 支払い構造は何ですか。 ここでの2つの主なオプションは、時間料金を支払うか、プロジェクトごとに支払うことです。 個人的には、プロジェクトごとの支払いを受け入れるデザイナーを常に探すことをお勧めします。これにより、予算内にとどまることができます。
また、ポートフォリオで何を探すべきかを理解できるように、いくつかの基本的なWebデザイン用語に精通する必要があります。 これらのいくつかをステップ3で共有します。
2.デザイナーを検索する

ウェブデザイナーを雇う方法の次のステップは、実際に検索を開始することです。 これを行うには4つの方法があります。
あなたが好きなウェブサイトを見てください
一部のWebサイトでは、すべてのページの下部にデザイナーがリストされているため、気に入ったWebサイトが表示された場合は、下にスクロールして誰がデザイナーを設計したかを確認できる場合があります。
Googleで検索
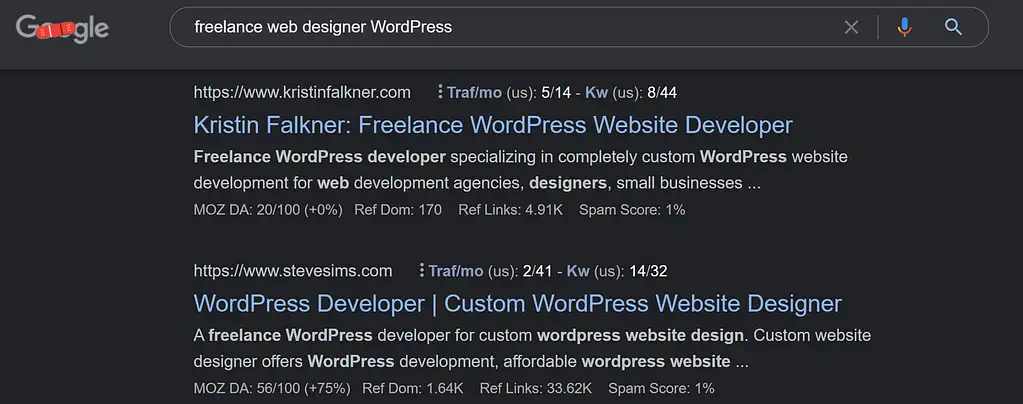
価値のあるウェブデザイナーなら誰でも、DesignHillのようなサイトにウェブサイトまたは少なくともプロのポートフォリオを持っているでしょう。 これらのポートフォリオは、「UIWebデザイナー」や「WordPressWebデザイナー」などの関連用語を検索すると表示されます。 また、業界を追加して、必要なものに類似したWebサイトを作成したデザイナーを見つけることもできます。
Googleの結果の最初のページは、フリーランスのマーケットプレイスで雑然としていることが多いことに注意してください。 個々のフリーランスのWebデザイナーを見つけるには、2ページ目をご覧ください。
フリーランサーのマーケットプレイスを見てください
これらは、フリーランサーがポートフォリオを公開し、サービスを販売できるWebサイトです。 これらのサイトの多くでは、ユーザーがフリーランサーをレビューできるため、フリーランサーがうまく機能しているかどうかを自分で確認できます。 これらのサイトがどのように機能するかについて詳しくは、Fiverrの購入者向けのヒント集をご覧ください(Fiverrに焦点を当てていますが、ほとんどのヒントはすべてのフリーランスマーケットプレイスに当てはまります)。

紹介を求める
あなたの業界の他の起業家に彼らのウェブサイトをデザインさせた人に聞いてください。 これを行うための最良の方法は、友人に直接尋ねることです。彼らは彼らのデザイナーとの仕事がどのようなものであったかについての詳細な情報をあなたに与える可能性が高いからですが、ソーシャルメディアで尋ねることもできます。
これらのオプションを2つ以上使用して、10〜15人の潜在的なデザイナーを集めることをお勧めします。 今のところ、彼らのプロフィールをざっと見て、彼らが適切なタイプのデザイナーであるかどうか、そして彼らの価格があなたの予算内に収まるかどうかを判断してください。 このプロセスの次の2つのステップは、その仕事に最も適した1人に絞り込むのに役立ちます。
3.ポートフォリオを綿密に調べます
次に、潜在的なWebデザイナーのポートフォリオを詳しく見てみましょう。
ここに興味深いウェブデザインポートフォリオのまとめがあります。
各サイトをスクロールするときに考慮すべきことがいくつかあります。
- サービス。 ほとんどのデザイナーは、1回限りのウェブサイト構築パッケージを販売しています。 また、継続的なWebサイト保守サービスを提供している場合もあります。これは、自分でサイトを保守する時間やスキルがない場合に大きな投資になる可能性があります。
- スキル。 優れたWebデザイナーは、魅力的なビジュアルを作成するためのグラフィックデザイン、Webページの構造を作成するためのHTML、およびWebページに様式化された外観を与えるためのCSSというデザインの3つの側面に慣れています。
- 設計。 ポートフォリオ自体は、デザイナーの作品のデモンストレーションです。 彼らが自分たちを表現するために構築したサイトがうまく整理されていない、不快な色の組み合わせを使用している、またはモバイルフレンドリーでない場合、彼らがクライアントのために作成するWebサイトはおそらくそれほど良くありません。
- 前作。 誰かが10年の経験を持っていても、あなたのWebサイトで作業するための適切なスキルを持っていない可能性があるため、過去に作成したものを確認することが重要です。 彼らがあなたが望むものと同様の機能を備えたサイトを作成したことを確認してください。 また、業界の他のビジネスと協力してきたWebデザイナーを探すこともできます。これらのデザイナーは、Webサイトから何を得る必要があるかをよりよく理解できるからです。
- レビューと紹介文。 これは、良いものと悪いものの両方のすべてのレビューが公開されるフリーランサーマーケットプレイスを検索している場合に特に役立ちます。 フリーランサーのウェブサイトでのレビューや紹介文は常に歪曲されており、最高のものだけを共有していますが、それでもその人と一緒に仕事をしている様子を感じることができます。 さらに詳しい情報が必要な場合は、以前のクライアントに連絡するために使用できる名前やWebサイトのリンクを表示できる場合もあります。
優れたポートフォリオとレビューを持つ2〜4人のデザイナーを選び、次のステップに進みます。

4.以前の顧客に連絡する
これは検索プロセスの中で最も時間のかかる部分であり、多くの起業家はそれをスキップしますが、あなたの潜在的なデザイナーと一緒に働いた誰かと話すことに代わるものはありません。 人々は会話の中で、レビューでは言わないかもしれないことを言うでしょう。
これらのクライアントは、デザイナーのポートフォリオにアクセスして、レビューや紹介文を見るとわかります。 これにより、デザイナーが取り組んだWebサイトの名前だけでなく、各ジョブの連絡先として機能した人の名前も表示されることがよくあります。 デザイナーと直接仕事をした人と話をしたいので、これが重要です。 場合によっては、その人の名前がリンク付きでリストされます。 ただし、多くの場合、GoogleまたはLinkedInを介してその人物に関する情報を見つける必要があります。
潜在的なデザイナーをレビューした人の連絡先情報を見つけたら、次のような簡単なメールで連絡できます。
親愛なる(名前)、
ご健勝のことと存じます。 私は(あなたのビジネス)を運営しており、私たちのウェブサイトで彼らを検討しているので、(デザイナー)と一緒に働いたあなたの経験についてあなたに尋ねるために連絡しています。 この電子メールまたはSkype/Zoomミーティングを通じて、いくつかの質問に答えていただければ幸いです。
君時間を節約するために、最初のメールで直接質問することもできます。 あなたが尋ねるべき主なことは、ウェブデザイナーがコメントやリクエストにタイムリーに応答したかどうか、そして彼らが約束した時間枠で約束したウェブサイトを作成したかどうかです。
一人一人が返答するのに1〜2週間与えることをお勧めします。 返信があれば、リストから外して作業するのが難しいデザイナーを越えて、次のステップに進むことができます。
5.設計者に連絡する
ウェブデザイナーを雇う方法の次のステップは、あなたの審査プロセスを通過したデザイナーに連絡することです。 一部のデザイナーは、Fiverrのようなサイトを通じてサービスを「製品」として販売する場合がありますが、とにかく直接連絡することをお勧めします。 これにより、デザイナーを雇う前に、デザイナーについてもう少し知る機会が得られます。 また、サービスのバンドルを購入して使用しないものにお金を払うのではなく、必要なものについて正確に交渉することができます。
メッセージには、いくつかの重要な情報を含める必要があります。
- あなたがサイトを構築しているビジネス
- 必要な機能の概要(静的ページ、ブログ、eコマース機能)
- 設計したいページ数
- あなたのタイムライン
- ご予算
その人に1〜2週間応答してもらいます。 その時点で、フォローアップメールを送信するか、リストの次の人に移動することができます。 選択はあなた次第です。
6.契約を交渉する
ほとんどのフリーランスのWebデザイナーは、定型的な契約を結んでいますが、署名する前に、少なくとも契約をよく読んでおく必要があります。 場合によっては、独自の契約を提示することもできます。
契約は複雑である必要はありませんが、いくつかの重要な事項が含まれている必要があります。
- 作業明細書。 プロジェクトの範囲を概説し、フリーランサーが作成することが期待される成果物をリストするセクション。
- 情報を確認して承認します。 コンテンツがどのようにレビュー/承認されるか。
- 終了情報。 各当事者がいつどのように契約を終了できるか、および完了した作業と支払いはどうなるかについての詳細。
- 著作権情報。 作成されるコンテンツに関連して誰がどのような権利を所有するか。
- 指定された法域。 契約および関連する紛争は、この特定の場所の法律に基づいて検討されます。
フリーランス契約のガイドをチェックすることで、これをよりよく理解することができます。
ウェブデザイナーを雇う方法についての最終的な考え
あなたはあなたが見つけた最初のウェブデザイナーを雇ってあなたのウェブサイトをすぐに始めたいと思うかもしれません、しかしあなたが最初に適切な人を雇うことを確実にするためにあなたのデューデリジェンスをすることは重要です。 結局のところ、あなたのウェブサイトはあなたのビジネスがオンラインの世界に示す顔です。 あなたは潜在的な顧客が彼らが見ているものを好きであることを確認したいです。
仕事に最適なデザイナーを確実に獲得するために覚えておくべきことがいくつかあります。
- あなたが探し始める前にあなたが望むウェブデザイナーのタイプとあなたが支払うことができる金額について明確にしてください
- 複数の検索方法を使用して、さまざまなWebデザイナーを見つけます
- 人が作成したサイトの数だけでなく、それらのサイトの品質と機能をよく見てください。
- レビューと紹介文を見てください
- あなたが検討しているウェブデザイナーと一緒に働いたことがある少なくとも1人の人に連絡してください
- 最初のメッセージで、潜在的なWebデザイナーにプロジェクトへの関心を評価するために必要なすべての情報を提供します
- 契約に細心の注意を払い、わからないことがあれば遠慮なく質問してください。
特にWordPressサイトの作成を計画している場合は、WordPress開発者を雇うためのガイドと、Web開発、デザイン、マーケティングなどに最適なWordPressエージェンシーのリストも確認してください。
これで、Webデザイナーを雇うプロセスがどのように最適に実行され、最初のステップをどこで行うかについての基本的な理解が得られたことを願っています。 ご不明な点がございましたら、コメント欄でお知らせください。
…
WordPressサイトの高速化に関するクラッシュコースに参加することを忘れないでください。 いくつかの簡単な修正で、読み込み時間を50〜80%短縮できます。