Minification で WordPress サイトのパフォーマンスを向上させる方法
公開: 2023-06-30サイトの速度は、ほぼすべてのサイト所有者にとって依然として永遠の懸念事項です。 サイトの速度を向上させる方法はいくつかありますが、考慮すべき見落とされがちな (しかし非常に効果的な) テクニックが 1 つあります。それは、縮小です。
簡単に言えば、縮小化はサイトのコードを最適化して、サイズを小さくし、実行効率を高めます。 これは小さな懸念のように思えるかもしれませんが、実際には驚くほど効果的です。
この記事では、縮小の概念とその仕組みについて紹介します。 また、コードに手を出さずにこのメソッドを自分で利用できるいくつかの方法も紹介します。 始めましょう!
Minification の概要 (およびそれがどのように役立つか)
サイトの速度を最適化する方法がいくつかあることをすでにご存知かもしれません。 今日は、縮小化に関する詳細に焦点を当てます。
ロード時間が長くなる潜在的な原因の 1 つは、非効率的に書かれたコードです。 現在、ほとんどのサイト所有者はコーディングを必要とすることは (あったとしても) めったにないため、コードがサイトの動作を遅くする原因になっているかどうかさえわからないかもしれません。 ただし、縮小と呼ばれるプロセスを使用すると、それを無視できます。
コードを作成したことがない人にとって、これは恐ろしいほど複雑に思えるかもしれませんが、心配する必要はありません。 縮小化は実際には、CSS、HTML、JavaScript コードの最適化を伴う単純なプロセスです。 コーディングスキルを必要とせずにこれを実現する方法を以下で説明します。 ただし、そこに到達する前に、次の CSS スニペットを使用して、縮小が実際にどのように機能するかを見てみましょう。
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }CSS に少し慣れている人でも、これを解読するのは非常に簡単です。 これは、ページ上のさまざまな要素にどのスタイルを割り当てるかを指定するだけです。 これは、コードが人間の目に判読できるように書かれているためです。 この目的のために、改行と余分なスペースが使用され、コードの各部分が明確に定義され、読みやすくなります。
ただし、これは実際には、コンピューターがコードを理解して実行する必要があるものではありません。 実際、文字が追加されるとコードが「重くなり」、そのためコンピューターの読み取りと実行に時間がかかります。 したがって、縮小化は人間に優しいコードを機械に優しいコードに変えるプロセスと考えることができます。
このコードを縮小すると、次のようになります。
h1{background-color:blue}h2{background-color:red}p{background-color:black}このコードは実際には上記のコードとまったく同じ機能で構成されていますが、不要な部分はすべて削除されています。 大きな違いのようには見えないかもしれませんが、縮小されたコードは実際には元のコードより 36% 軽量です。 これと同じ原則がページ上のすべてのコードに適用されると想像すると、これが長期的にはどれほど効果的であるかがわかるでしょう。
では、実際にはどうやって行うのでしょうか? 自由に使える方法がいくつかありますので、この記事全体でそれらを見ていきます。 まず、コードを手動で縮小する方法を見てみましょう。
コードを手動で縮小する方法
コードを縮小する方法の 1 つは、自分で行うことです。 これは、テーマやプラグインを作成する場合など、独自のコードを作成する場合に特に便利です。 ただし、量によっては、コードを細かい櫛で処理するのは、不可能ではないにしても、負担がかかる場合があります。
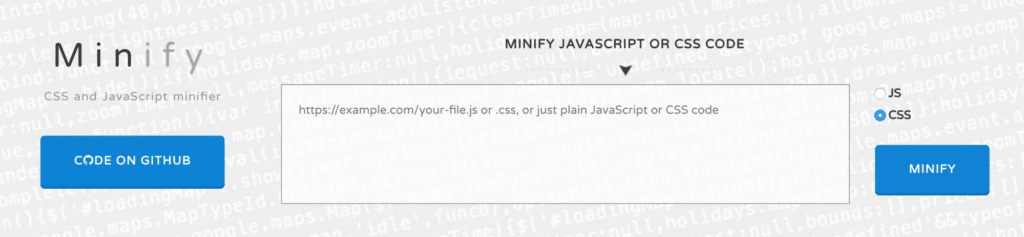
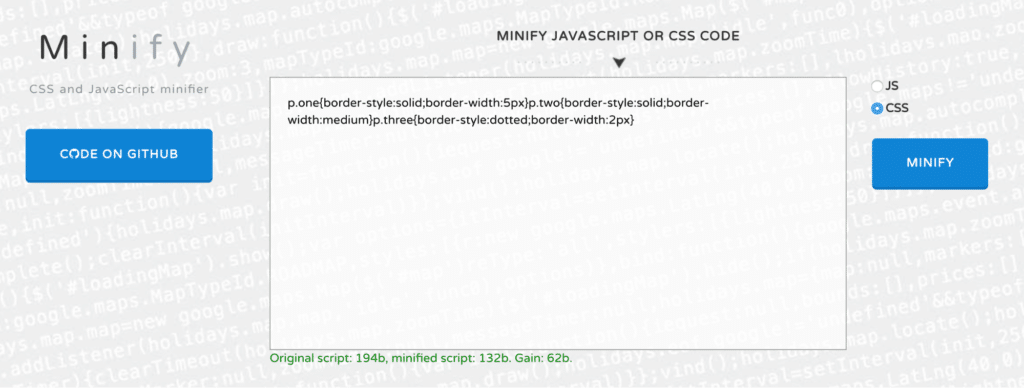
幸いなことに、縮小されたコードを数秒で生成するのに役立つツールがたくさんあります。 そのような例の 1 つが Minify で、CSS と JavaScript の両方で動作します。


圧縮したいコードをテキスト ボックスに貼り付け、[縮小] をクリックするだけで、コードが即座に新しい形式で返されます。 新しいバージョンが元のバージョンと比較してどれだけ軽量になっているかの概要も表示されます。

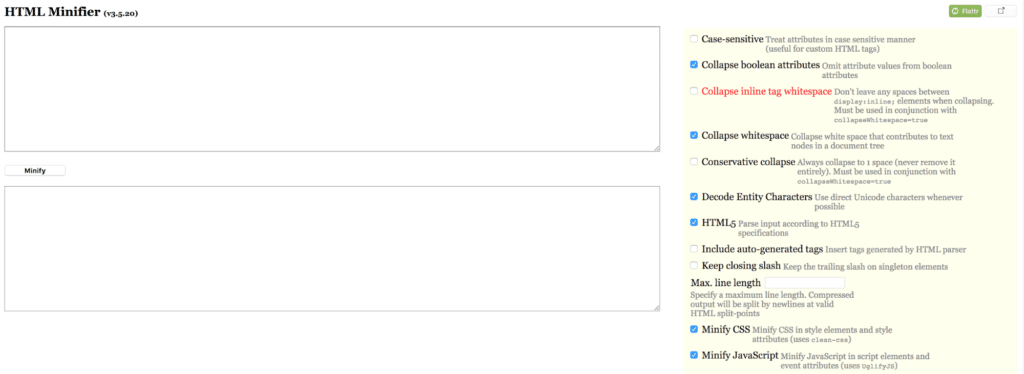
HTML コードを縮小する必要がある場合は、HTML Minifier を使用することをお勧めします。

このツールは、コードの圧縮方法に関するオプションが豊富に用意されており、Google からも承認されているため、特に興味深いです。 右側の設定を使用して、最終出力を好みに合わせて調整できます。
コードを手動で縮小することは確かに便利ですが、ほとんどの場合、プロセスを自動化する必要があるでしょう。 次に、それを正確に行う方法を見ていきます。
コードを自動的に縮小するのに役立つ 3 つの WordPress プラグイン
縮小化を実装する最も簡単な方法は、WordPress プラグインを使用して作業を行うことです。 このようなプラグインは、呼び出されるとすぐにコードを自動的に縮小します。
これは、自分でコードを確認することなくコードを縮小できることを意味します。 これを念頭に置いて、最高の縮小プラグインをいくつか見てみましょう。
1.自動最適化

縮小プロセスが複雑になるのではないかと心配している場合は、Autoptimize が完璧な対応策です。 これは、ユーザー側での入力を必要とせずに、サイトのすべてのスクリプトを自動的に縮小する「設定したら忘れる」ソリューションです。 プラグインをインストールして有効化するだけで、残りは自動的に処理されます。 ただし、技術的な側面について詳しく知りたい場合は、プラグインにはいくつかの高度な構成オプションも用意されています。
主な特徴
- 使い方は簡単で、設定は必要ありません。
- サイト上のすべてのスクリプトを自動的に縮小および圧縮します。
- 最適なパフォーマンスを得るために、すべてのスタイルをサイト ヘッダーに移動します。
価格:プラグインは無料で、Autoptimize にはプレミアム レベルも提供されます。
2. 高速縮小

これらすべてのプラグインの一貫したテーマはシンプルさです。 以前の製品と同様に、Fast Velocity Minify は箱から出してすぐに機能します。 コードとスクリプトを最小限のファイルに圧縮することで、プラグインは CSS と JavaScript が可能な限り効率的に配信されるようにします。 また、オプションの HTML 縮小化など、多くの構成設定も含まれています。
主な特徴
- スクリプト ファイルを縮小して HTTP リクエストの数を減らします。
- デフォルト設定でプラグアンドプレイ機能を提供します。
- Google Fontsを統合して最適化します。
価格:プラグインは完全に無料で、プレミアム プランは必要ありません。
3. 結合 + 縮小 + 更新

Merge + Minify + Refresh は、すぐに使用できるもう 1 つの縮小プラグインです。 その機能は Autoptimize とほぼ似ていますが、特に軽量な代替手段です。 縮小プロセスの仕組みにより、プラグインの速度低下は最小限に抑えられ、(他のソリューションとは異なり) 手動でキャッシュをクリアする必要はありません。
主な特徴
- スクリプト ファイルを自動的に縮小して結合します。
- wp-cron を使用して、縮小中の速度低下を最小限に抑えます。
- WordPress マルチサイト設定と互換性があります。
価格: Merge + Minify + Refresh は無料でダウンロードして使用できますが、プレミアム プランはありません。
結論
サイトを最適化する場合は、利用できるすべての方法を使用することが重要です。 その 1 つは縮小です。これを使用すると、コードの機能に影響を与えることなく、コードを圧縮して効率を高めることができます。
この記事では、私が推奨するプラグインの 1 つを使用して、自分のサイトで縮小化を利用する方法について説明しました。
- 自動最適化。 強力でありながらシンプルで、経験豊富なユーザー向けの追加設定が備わっています。
- 高速縮小。 初心者と開発者の両方に最適な確実なオプションです。
- 結合 + 縮小 + 更新。 高速かつ信頼性が高く、常に良好なパフォーマンスを確保できます。
もっと詳しく知りたいですか? WP Engine のリソース センターでこのような役立つコンテンツをたくさん見つけるか、WP Engine の担当者に今すぐ質問して答えを求めてください。
