ロゴカルーセルと紹介文カルーセルを使用してウェブサイトのデザインを改善する方法
公開: 2019-12-17あなたが働いてきた顧客の声やクライアントのロゴを順番に表すことで、すぐに売り上げを伸ばすことができます。 そして最も興味深い部分はあなたがあなたのウェブサイトのどこでもそれを利用できるということです。 ただし、ユーザーが最もアクセスする場所で使用することをお勧めします。 さらに、顧客の声やロゴのカルーセルが最も美的で適切に設計された方法で表示されていることを確認する必要もあります。 したがって、それはウェブサイトのデザインを改善し、またあなたのサイトへのより多くのトラフィックを促進するのに役立ちます。
ウェブサイトでお客様の声やロゴカルーセルを使用することは、顧客の信頼を獲得し、コンバージョン率を向上させるための優れた方法と言えます。
さらに重要なことに、WordPressプラットフォームで実行されているeコマースビジネスがあり、商品や製品を販売または宣伝している場合は、紹介文とロゴのカルーセルプラグインを使用すると、専門知識と経験をより整理された方法で表示できます。
ただし、Elementorを使用してWebサイトを構築している場合は、お気に入りのHappyAddonsでこれら2つの機能を利用できます。 さらに、これらはHappy Addonsのプロ機能ですが、それが持つ利点について話す価値はあります。
ただし、本日の投稿では、WordPressサイトに紹介文とロゴのカルーセルを簡単に追加する方法を紹介します。 ただし、チュートリアルに入る前に、まずHappyElementorAddonsのこれら2つのウィジェットを紹介しましょう。
それで、これ以上面倒なことはせずに、始めましょう。
HappyAddonsのロゴと紹介文のカルーセルをご紹介します

あなたが通常のElementorユーザーであるなら、あなたはその機能に非常によく関連している必要があります。 そして、ハッピーアドオンとは何か、そしてそれがどのように機能するかについては、すでに何度か言及しました。 ただし、このセクションでは、顧客の声やロゴを紹介するために高度にカスタマイズ可能なHappyAddonsの2つのPro機能を紹介します。
HappyAddonsのロゴカルーセルウィジェット
「ロゴカルーセル」ウィジェットを使用すると、クライアントのロゴのグループを紹介できます。 たとえば、クライアント、パートナー、スポンサー、アフィリエイトなどのロゴ。 最も重要なことは、100%レスポンシブであるということです。つまり、ロゴはすべてのデバイスで十分にアクティブになります。
したがって、この機能をWebサイトにうまく利用できれば、独自の外観が生成され、会社のWebサイトのデザインが向上します。
ハッピーアドオンの紹介文カルーセルウィジェット
Happy Addonsの他のすべてのウィジェットと同様に、「お客様の声」ウィジェットも、Webサイトの外観を向上させるという点で不可欠なウィジェットです。 また、Webページの美しい顧客の声のセクションを作成することもできます。
ブランディング:ロゴと紹介文の役割

自分の会社をブランドにしたくないのは誰ですか? はい、規模に関係なく、最近の多くのビジネスオーナーは自分のビジネスを中心にブランドを作成することを大切にしています。 そして、持続可能な顧客関係のヒントとコツに従うことは、そのマイルストーンに到達するのに役立ちます。
アメリカマーケティング協会によると、平均的な消費者は1日あたり最大10,000のブランドメッセージを受け取ります。 しかし、顧客はいくつかの選択されたブランドからしか購入しません。
ご存知のように、人々はウェブ上で何かを読むよりも視覚的な相互作用を好みます。 したがって、Webサイト上のユニークな外観は、ゲームを変える可能性があります。 この場合、満足している顧客メッセージまたはそのロゴを表示して、より多くの顧客を獲得できます。 内蔵の機能により、優れたデザインを作成できるからです。
その結果、お客様の信頼と信頼を高め、ブランドの品質を自動的に高めることができます。
ただし、「ウェブサイト開発でブランドを構築するための9つの利益の秘密」に関する記事を読んでください。 この記事では、ブランド価値を高めるために従うべきことを説明します。
ロゴカルーセルの使用方法

Webサイトに「ロゴカルーセル」ウィジェットを追加するのは簡単な作業です。 特にあなたが通常のElementorユーザーであれば、それはあなたにとってさらに簡単です。 ただし、詳細な説明に進む前に、このウィジェットを追加するために必要な要件を確認しましょう。
要件
- WordPress
- Elementor
- ハッピーアドオン(無料)
- ハッピーアドオン(プロ)
注:「お客様の声」カルーセルの要件は、「ロゴカルーセル」と同じです。
今のところ、チュートリアルを開始するために必要なすべてのセットアップがあると仮定しましょう。 さて、これ以上面倒なことはせずに、以下の手順に進みましょう。
ステップ1:「ロゴカルーセル」ウィジェットを追加する
親切な情報として、このウィジェットを追加する前に、ページの作成方法、ヘッダーの追加方法、およびその他の関連情報を知っておく必要があります。 これらのことはあなたの仕事を容易にし、またウェブサイトのデザインを改善するのに役立ちます。
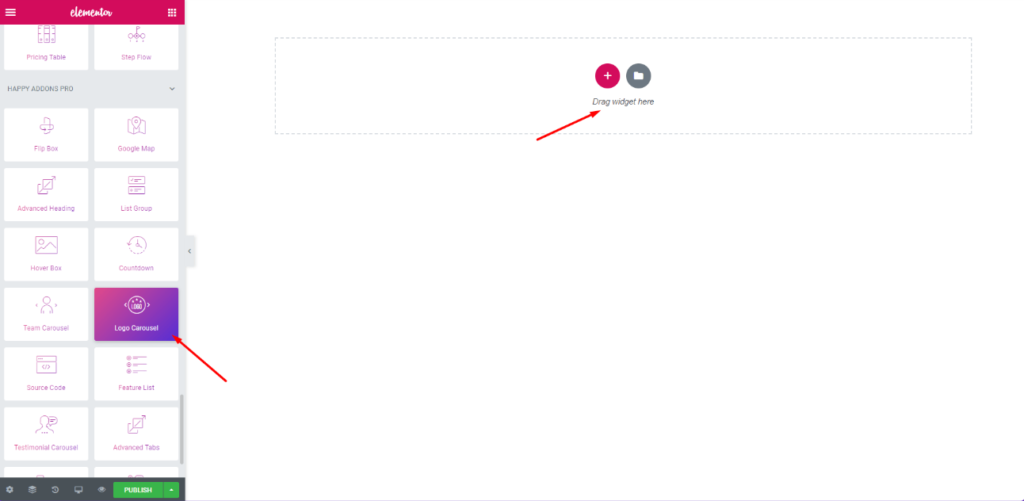
さて、このウィジェットを追加するには、カスタマイズするページに移動します。 次に、「Elementorで編集」をクリックします。 目の前に白い帆布が積まれます。 次に、左側の検索バーに「LogoCarousel」と入力します。 ウィジェットを選択し、マークされた領域にドラッグします。

ステップ2:「ロゴカルーセル」の機能
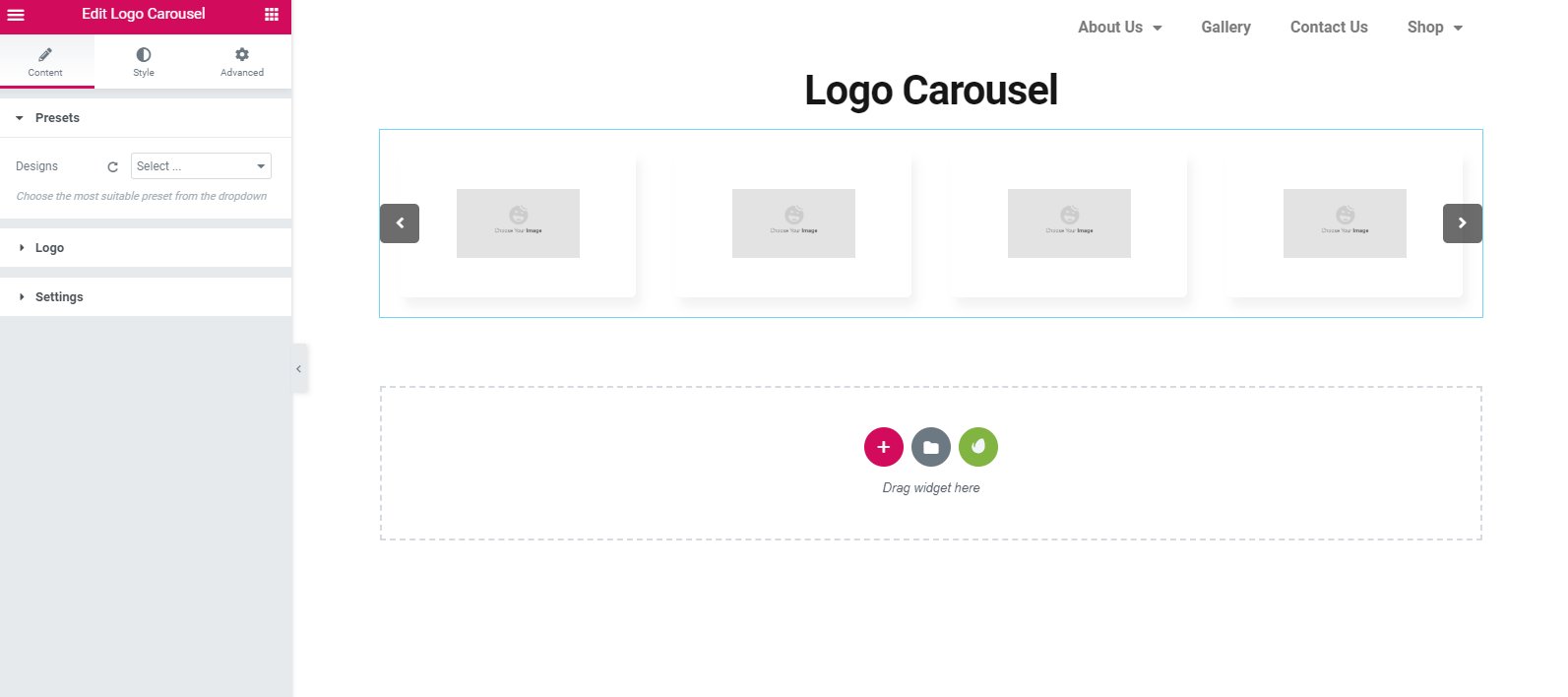
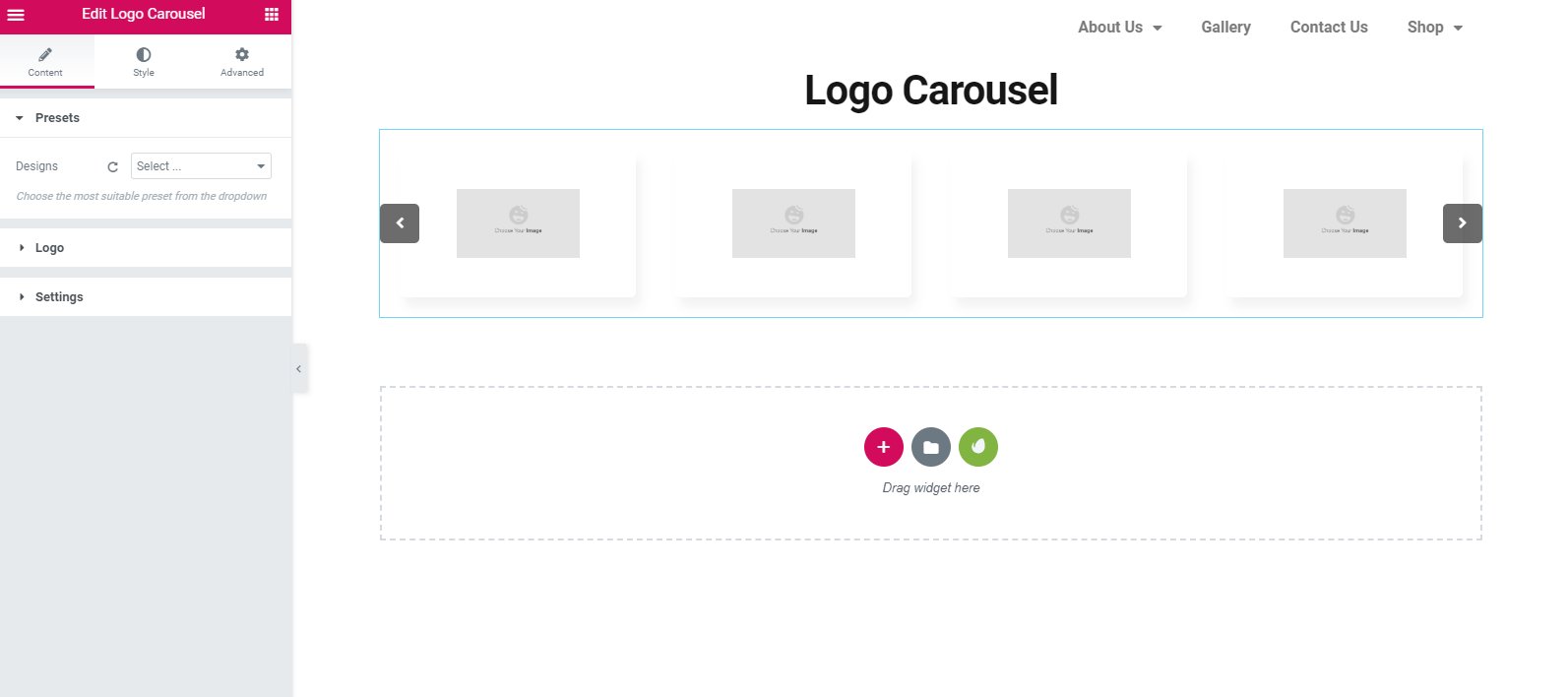
このウィジェットを追加すると、カスタマイズするオプションが表示されます。 そしてそこであなたはそれが以下に見られるようにいくつかの驚くべき設定を簡単に得ることができます

ご覧のとおり、カスタマイズオプションがここに表示されます。 そして、それらは「プリセット」、「ロゴ」、および「設定」です。 プリセットは、デザインに適用するのに役立つすばらしいデザインのセットです。
[ロゴ]セクションでは、複数のロゴ、ロゴ名を追加したり、選択したリンクを挿入したりできます。
このウィジェットをカスタマイズするには、その「設定」セクションを使用できます。 したがって、それはまたあなたのウェブサイトのデザインを改善するのに役立ちます。
ステップ3:ウィジェットのスタイルを設定する
このセクションは、ページの外観をスタイルアップするためのものです。 Elementorの他のウィジェットと同様に、このウィジェットにも同じオプションがあります。 [スタイル]オプションでは、編集、ロゴ、ナビゲーション、およびドットを使用できます。

ステップ4:詳細設定を適用する
詳細セクションでは、さらに多くのものを編集できるようになります。 しかし、ここには「ハッピーエフェクト」があります。 ハッピーエフェクトは、2つの素晴らしいオプションで構成されています。 1つは「カスタムCSS」で、もう1つは「フローティング効果」です。


ロゴカルーセルの最終プレビュー
すべての編集オプションを完了したら、[公開]ボタンを押すことができます。 はい、それはとても簡単です。

お客様の声のカルーセルを採用する方法

HappyAddonsの「 LogoCarousel 」ウィジェットと同様に、「 TestimonialCarousel 」も簡単に追加できます。 一般的に、このウィジェットは、顧客からの甘いメッセージでWebサイトのデザインも改善します。 そして、このウィジェットは、HappyAddonsの組み込みのデザインパネルを使用してフィードバックをデザインするのに役立ちます。
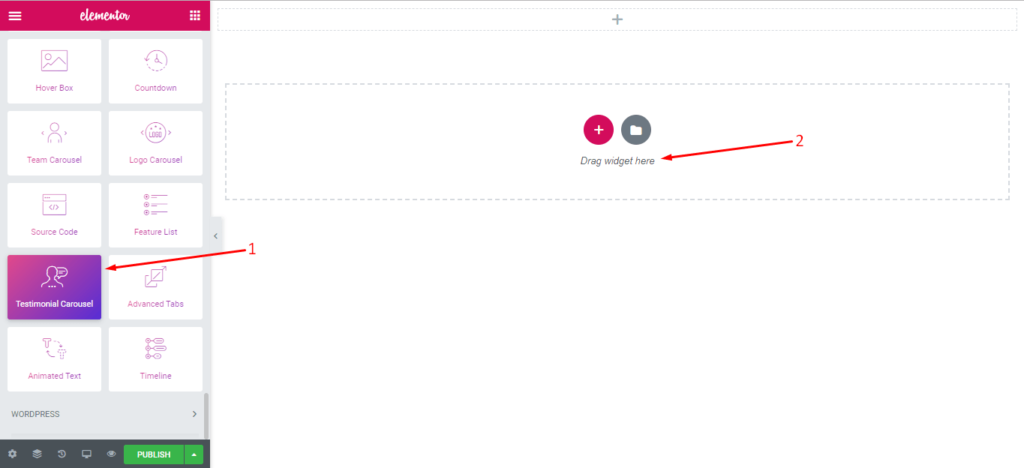
ステップ1:紹介文ウィジェットを追加する
このウィジェットを追加するには、編集するページに移動します。 次に、白いページが表示されます。 次に、左側のタブのウィジェットのリストから空白ページのマークされた領域にそれを見つける証言ウィジェットをドラッグするだけです。 そして、残りのプロセスは同じです。

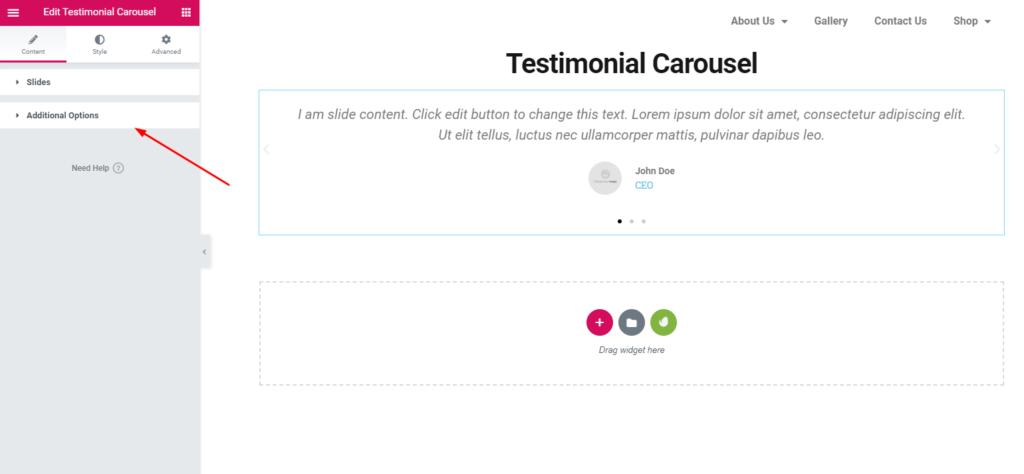
ウィジェットを追加すると、以下のスクリーンショットのような編集パネルが表示されます。

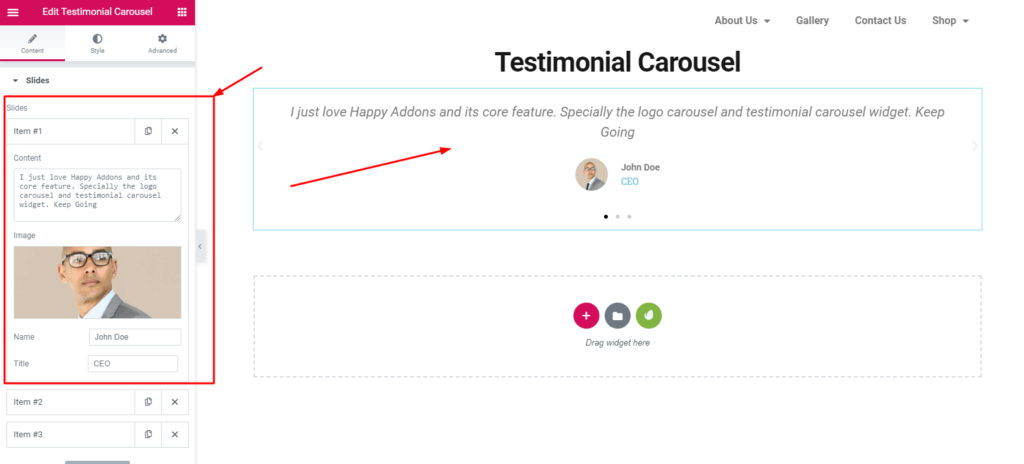
ステップ2:画像を追加する
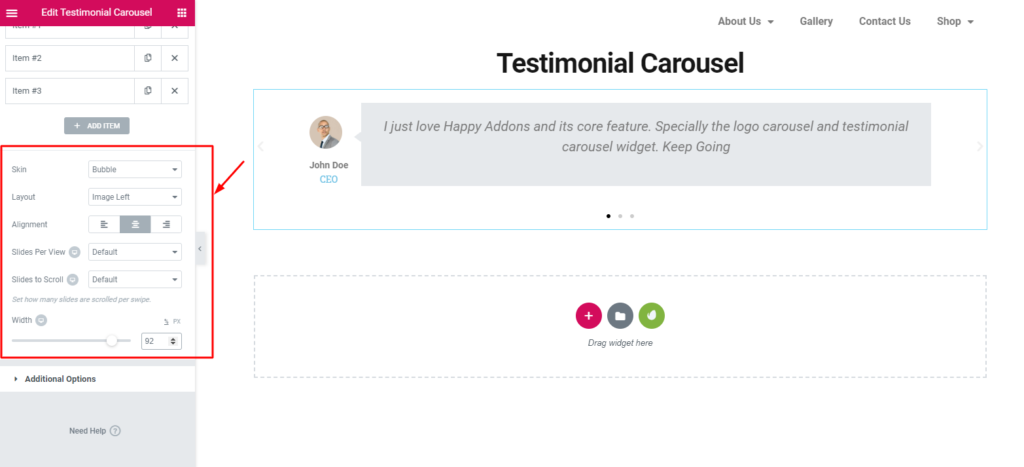
このウィジェットを追加したら、「スライダー」をクリックします。 ここでは、画像、説明、およびレビュー担当者の名前と役職を追加できます。 以下のスクリーンショットを確認してください。

ここでも、画像のサイズ、レイアウト、配置などを編集できます。

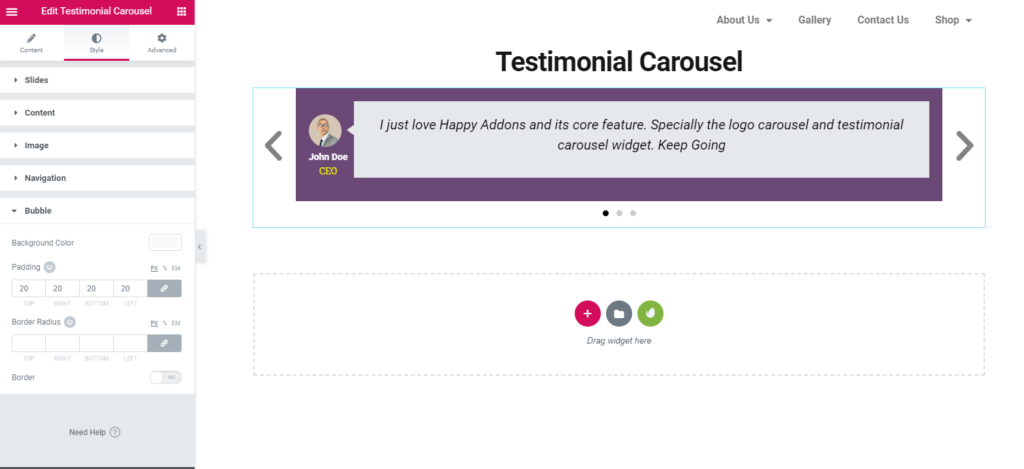
ステップ3:ウィジェットのスタイリング
このセクションでは、「お客様の声」を編集、カスタマイズ、およびスタイル設定できます。 ここでは、スライダー、コンテンツ、画像、ナビゲーションバー、およびバブルが驚くほど整理されていることが簡単にわかります。

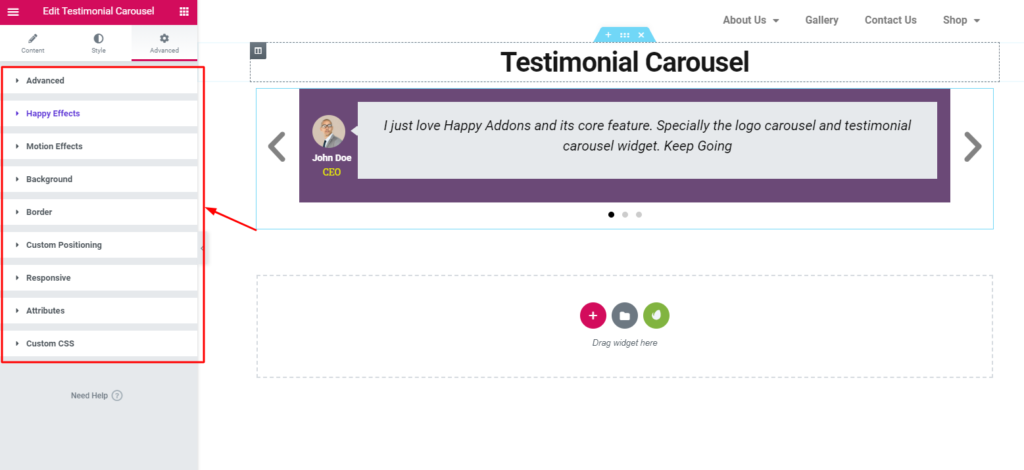
ステップ4:設計の完成
この高度なセクションは、Elementorプラグインの高度なオプションを使用するのに役立ちます。 また、ハッピーエフェクトを使用できるようになります。 これにより、モーションエフェクト、フローティングエフェクトなどを使用できるようになります。

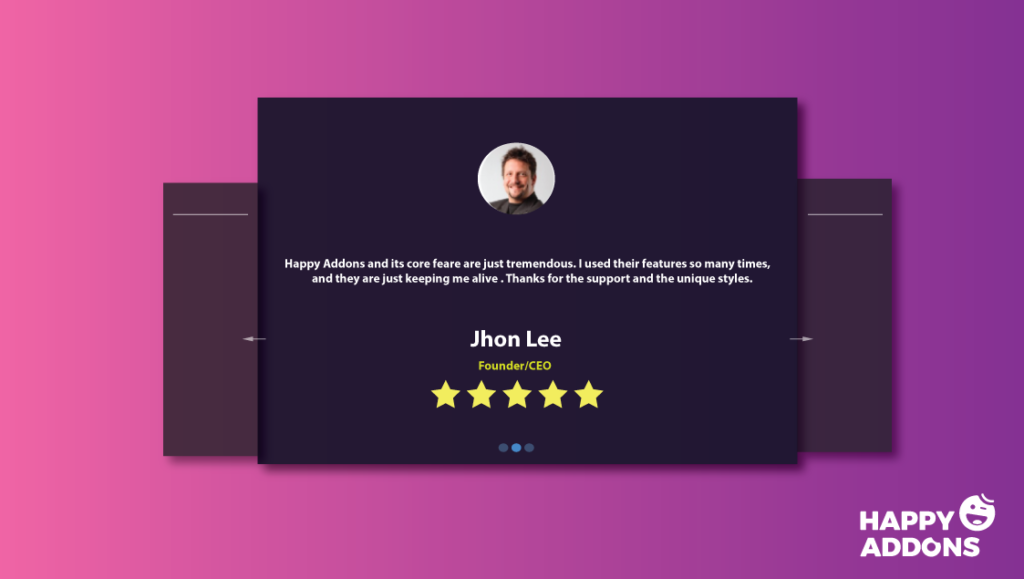
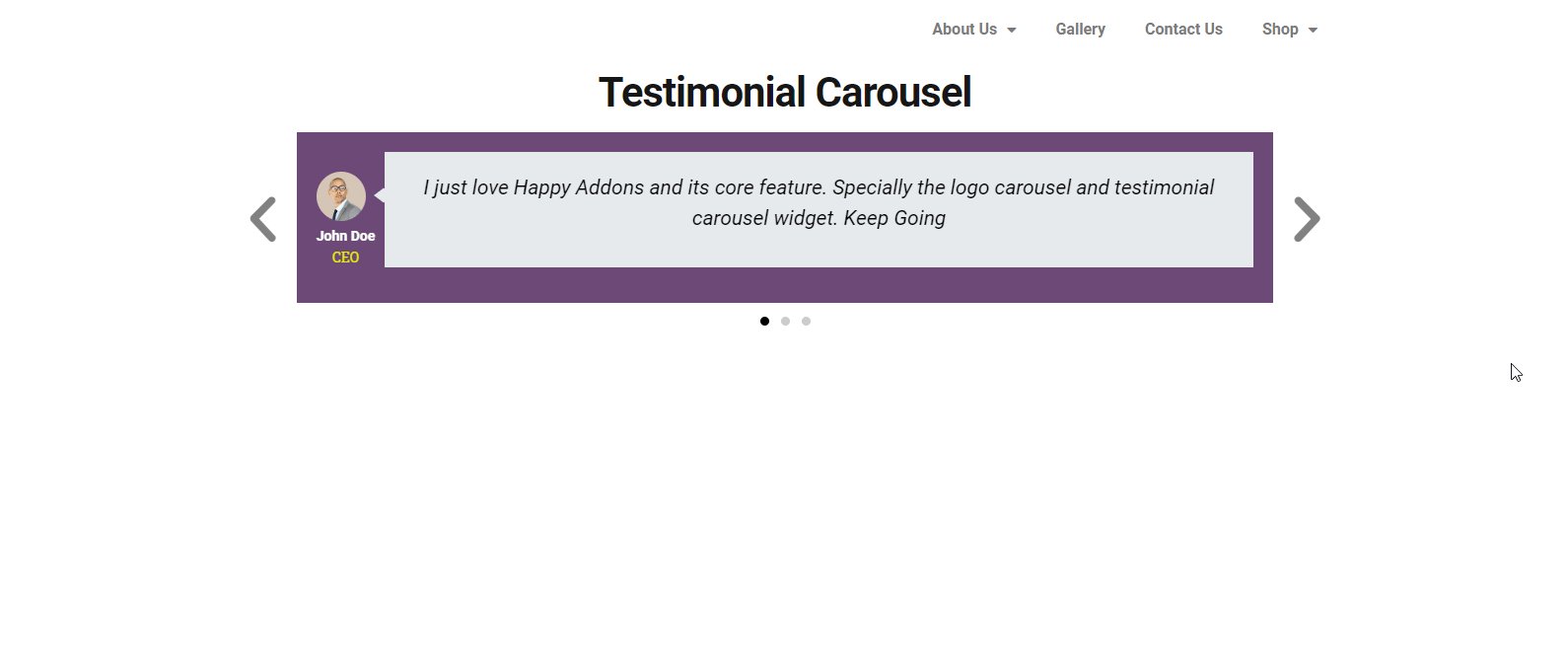
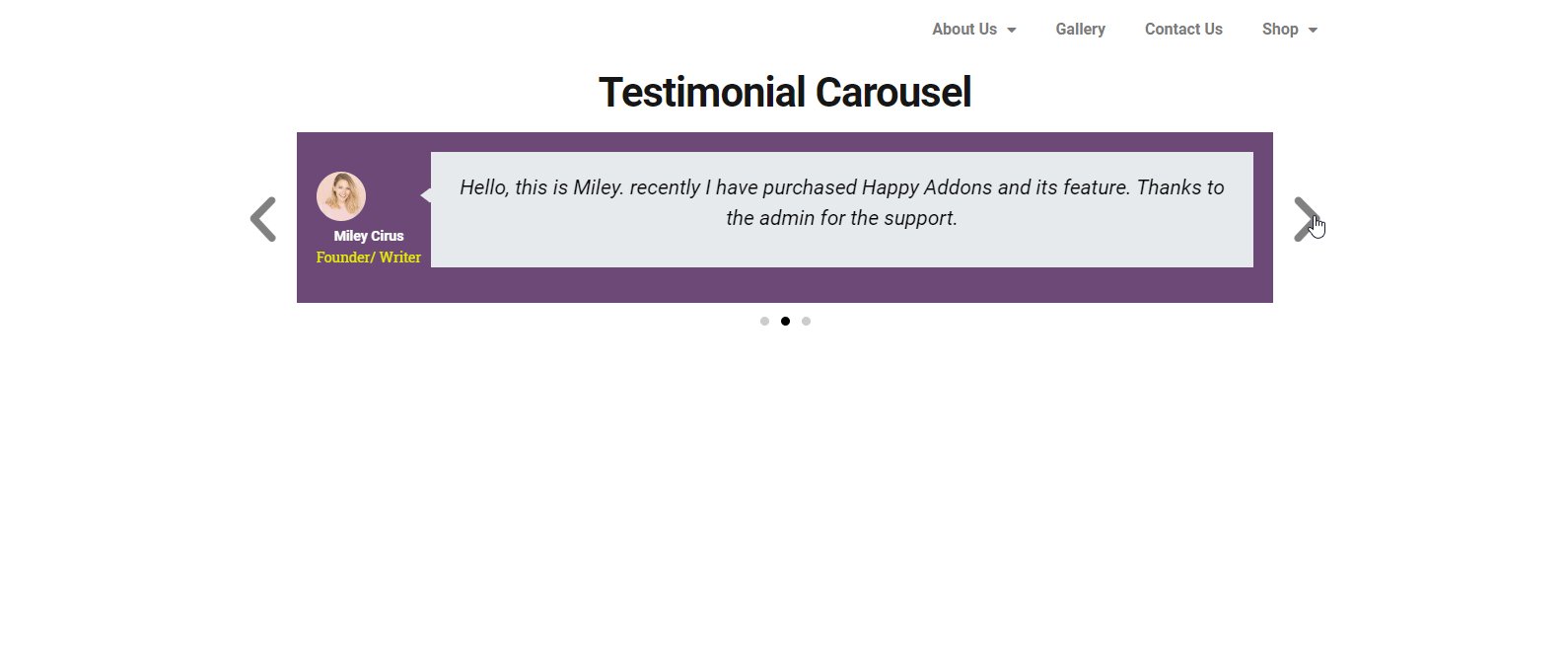
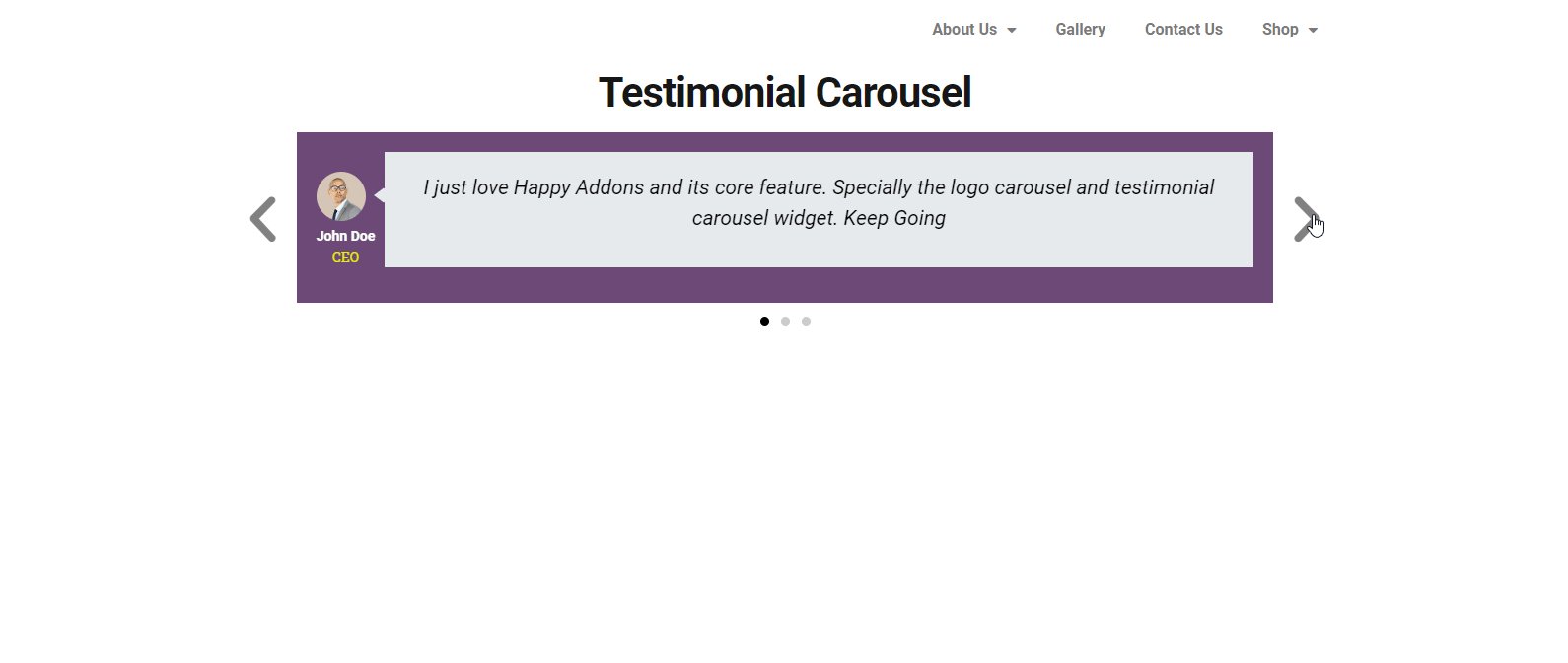
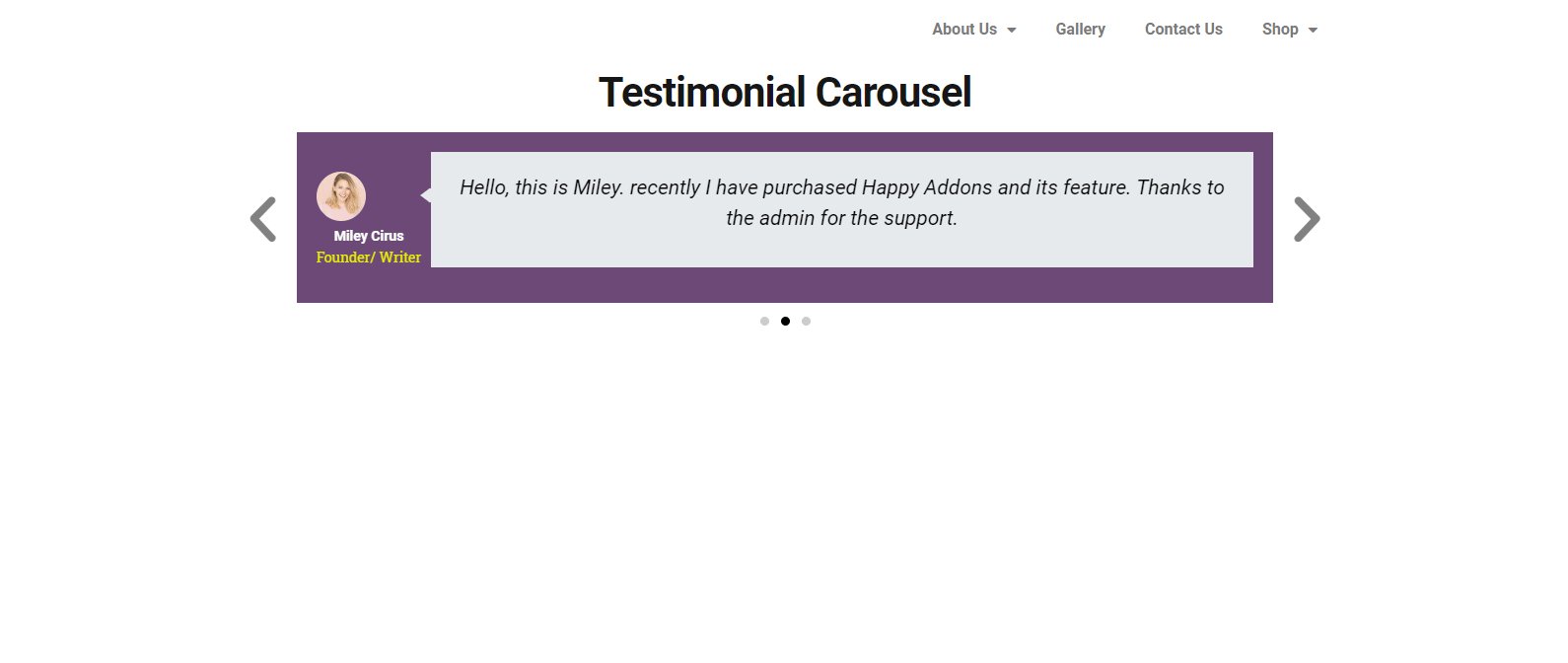
お客様の声のカルーセルの最終プレビュー
以前と同様に、デザインの編集が完了したら、[公開]ボタンをクリックします。 これが最終プレビューです

あなたの決断は何ですか
事業主として、彼/彼は異なる時間にいくつかの決定をしなければなりません。 動作する場合と動作しない場合があります。 しかし、正の比率が負の比率よりも優れている場合は、セーフゾーンにいます。
ただし、上記のチュートリアルとディスカッションでは、Happy Elementor Addonsの紹介文とロゴカルーセルウィジェットを使用して、Webサイトの外観を改善する方法を示しました。 したがって、Webサイトの外観を美しくしたい場合は、これら2つのウィジェットを問題なく使用できます。
ご不明な点がございましたら、下のコメント欄でお知らせください。
