ウェブサイトの速度を素早く改善する方法: 実証済みの 5 つのヒント
公開: 2023-12-15ウェブではミリ秒が重要です。 サイト訪問者は迅速で応答性の高いエクスペリエンスを求めており、ほんの数秒の読み込み時間の追加が、忠実な顧客か機会損失かの違いを生む可能性があります。 Web サイトの所有者がオンラインでのプレゼンスを向上させようとするとき、スピードは決して無視できません。
この包括的なガイドでは、Web サイトの速度の重要性を掘り下げ、サイトのパフォーマンスを向上させるための 5 つの実証済みの戦略を提供します。
WordPress ユーザーのために、速度の最適化を追求する貴重なプラグインであり味方である Jetpack Boost に焦点を当てます。
ウェブサイトの速度が重要な理由
1. ユーザーエクスペリエンスと直帰率に影響を与える
訪問者がサイトにアクセスしたとき、期待は高まります。 サイトの応答が遅れた場合、親切に対応できない場合があります。 人々はサイトが数秒以内に読み込まれることを望んでいます。 このしきい値を超える遅れがあると、ユーザーがサイトを放棄する可能性が高くなり、直帰率が急増します。
直帰率は、1 ページだけを閲覧した後にサイトから移動した訪問者の割合です。 この数字は単なる統計ではなく、収益に影響を与えるユーザーの満足度を反映しています。
2. 速度とコンバージョンの間には直接的な相関関係があります
研究では、サイトの速度とコンバージョン率の間に直接的な関係があることが一貫して実証されています。 サイトの読み込みにかかる時間が 1 秒遅れるごとに、コンバージョンが 5% 近く失われる可能性があります。
3. 検索エンジンのランキングの決定に役立ちます
検索エンジンには 1 つの主要な目標があります。それは、ユーザーに最も関連性が高く効率的な結果を提供することです。 サイトの速度は、訪問者が速度を重視しており、読み込みが速いサイトに時間を費やす可能性が高いことを検索エンジンが認識しているため、これらの結果を決定する際に重要な指標として機能します。
Web サイトが高速になると、ユーザー エクスペリエンスが向上するだけでなく、検索エンジンのランキングでも支持されます。 検索大手の Google は、サイトの速度は、ページをランク付けするためにアルゴリズムによって使用されるシグナルの 1 つであると明確に述べています。 SEO の競争が激化するにつれ、Web サイトの速度の最適化はもはやオプションではなくなりました。
現在のサイトの速度をベンチマークする方法
1. Google PageSpeed Insights、GTMetrix、Pingdom などのツールを使用する
速度の最適化に着手する前に、まず自分の立ち位置を特定する必要があります。 いくつかのベンチマーク ツールは、さまざまな観点からサイトのパフォーマンスを評価するのに役立ちます。
Google PageSpeed Insights は最新の Web ベスト プラクティスに基づいた洞察を提供し、GTMetrix は Google PageSpeed と YSlow を使用した複合分析を提供し、Pingdom は視覚的なレポートとパフォーマンス グレードを提供します。
2. 結果を解釈し、主要な指標を理解する
これらのツールは包括的なレポートを生成しますが、その指標を理解することが不可欠です。 考慮すべき重要なパラメータには次のようなものがあります。
- First Contentful Paint (FCP)。ページの読み込みが開始された瞬間から、ページのコンテンツの一部が画面上にレンダリングされるまでにかかる時間を測定します。
- 最大コンテンツフル ペイント (LCP) 。メイン コンテンツがロードされ、ユーザーに表示される時点を示します。
- 合計ブロック時間 (TBT) 。メインスレッドがブロックされ、ユーザー入力に応答できない合計時間をキャプチャします。 言い換えれば、これは、サイト訪問者が基本的にサイト上の何も操作できない時間です。
- Cumulative Layout Shift (CLS) : サイトの視覚的な安定性を評価し、予期せずシフトする要素がないかチェックします。
各指標は、サイトの速度とパフォーマンスの全体的な健全性を理解する上で独自の役割を果たします。
3. Jetpack Boost の実用的なパフォーマンス スコアを WordPress サイトに使用する
Web サイトの最適化の状況は進化しており、情報を提供するだけでなく実用的なツールが必要です。 Jetpack Boost は、特に WordPress サイトの場合、この隙間に足を踏み入れます。 データを提示するだけではなく、実用的なソリューションを提供して、ユーザーが Web サイトのパフォーマンスを直接向上できるようにします。
Jetpack Boost を使用すると、WordPress サイト所有者は問題の特定から解決策の実装まで迅速かつ効果的に移行できます。
ウェブサイトの速度をすぐに改善するための 5 つの重要なヒント
速度最適化の実践的な領域に足を踏み入れると、膨大な数の改善の可能性があり、気が遠くなるかもしれません。 しかし、私たちはその情報を 6 つの重要な戦略に絞り込み、テストされ、速度が大幅に向上することが証明されています。
これらの重要な領域を検討する際に、WordPress Web サイトの所有者がこれらの推奨事項を迅速に活用できる方法を示す Jetpack Boost の機能に焦点を当てます。
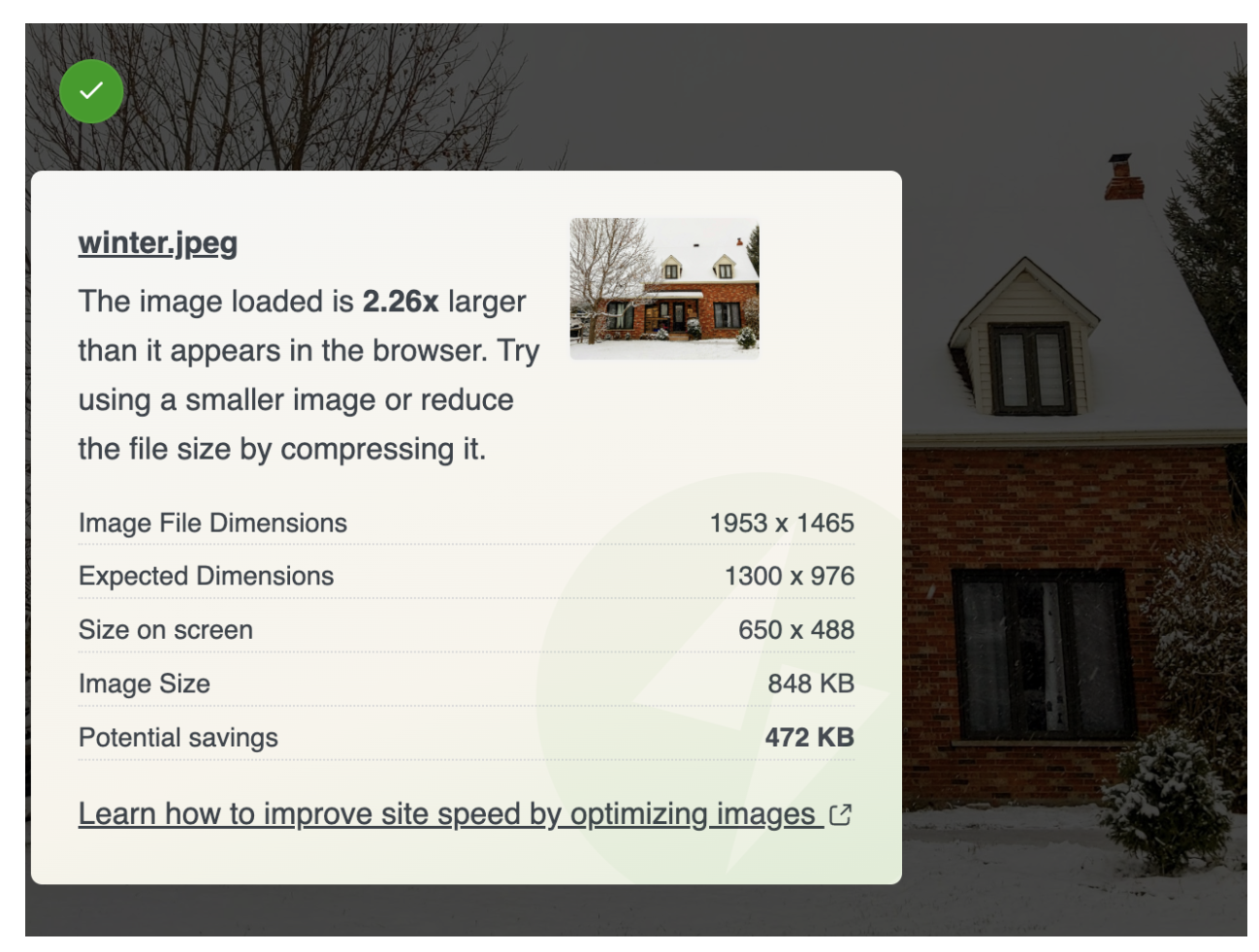
1. 画像を最適化する
画像の最適化の重要性
多くの場合、画像は Web ページ コンテンツの最大のシェアを占めます。 視覚的に魅力的ではありますが、最適化されていない画像はサイトのパフォーマンスを大幅に妨げる可能性があります。 効率的な画像の最適化により、速度を損なうことなくビジュアルが確実に配信されます。
可逆圧縮と非可逆圧縮
画像圧縮には主に次の 2 つの方法があります。
- ロスレス圧縮。 この方法では、画質を低下させることなくファイル サイズを削減できます。 ここでは、冗長なデータが削除され、表示時に画像を完全に再構築できるようになります。
- 非可逆圧縮。 この方法では、一部の画像データが削除されるため、画質が若干低下します。 ただし、ファイル サイズは大幅に縮小されます。
これらの方法のどちらを選択するかは、Web サイトの目的と各画像の具体的な用途によって異なります。
適切な画像形式を選択する方法 (JPEG、PNG、WebP)
画像形式に関するいくつかのオプションを次に示します。
- JPEG 。 写真やグラデーションのある画像に最適で、サイズと品質のバランスを取るために調整できる非可逆圧縮を使用します。
- PNG 。 透明性や細かいディテールが必要な画像に適しており、可逆圧縮を採用し、最高の品質を維持します。
- WebP 。 Google によって導入された最新の形式で、優れた圧縮機能を備えており、Web での使用に広く受け入れられています。
レスポンシブ画像と「srcset」属性の使用
レスポンシブ画像により、訪問者はデバイスの画面サイズと解像度に基づいて最適な画像サイズを取得できるようになります。 「srcset」属性を使用すると、開発者は複数の画像バリエーションを指定でき、ブラウザーが最適なものを選択できるようになります。
Jetpack Boost の組み込み画像最適化機能に焦点を当てる
Jetpack Boost は、画像最適化の分野で輝かしい輝きを放ちます。 Image CDN はイメージをオフロードして、グローバル ネットワークから提供し、迅速な配信を保証します。 イメージ ガイドには簡潔なベスト プラクティスが記載されており、遅延イメージ ロードにより、イメージがビューポートに入ったときにのみロードされるため、帯域幅が節約され、速度が向上します。

WordPress ユーザーにとって、Jetpack Boost は画像最適化ツールキットの不可欠なツールです。
Jetpack Boost の詳細については、こちらをご覧ください。
2. サーバーの応答時間を短縮します。
サーバーの応答時間に影響を与える要因
サーバー応答時間 (TTFB) は、サーバーが訪問者のリクエストに応じてコンテンツの配信を開始するまでにかかる時間です。 これに影響を与える可能性のある要因のいくつかを次に示します。
- ウェブホスティング。 物理サーバーの機能と構成は極めて重要な役割を果たします。
- 交通量。 同時に訪問者が殺到すると、サーバーのリソースに負担がかかる可能性があります。
- Web ソフトウェアの効率化。 使用中の CMS または Web アプリケーションの効率によって、大きな違いが生じる可能性があります。
- データベース管理。 データベースからの取得に時間がかかると、遅延がさらに増大する可能性があります。
質の高いホスティングの重要性
高品質のホスティングは、迅速なサーバー応答の基盤です。 強力なホスティング ソリューションは、最適化されたハードウェア、効率的なサーバー側ソフトウェア、および有能なサポートを提供します。 さらに、トラフィックの急増を効果的に管理し、稼働時間を保証します。
サーバー側キャッシュの利用
キャッシュとは、ファイルのコピーを簡単にアクセスできる場所に保存することを指します。これにより、リクエストごとにファイルを再処理したり最初からフェッチしたりする必要がなくなります。 サーバー側のキャッシュは次のように分類できます。
- バイトコード キャッシュ。コンパイルされた状態をキャッシュすることでスクリプトを高速化します。
- オブジェクト キャッシュ: データベース クエリの結果を保存します。
- ページ キャッシュ: レンダリングされた HTML ページ全体を保存します。
WordPress サイト向けの WP Super Cache に注目
WordPress サイトの場合、WP Super Cache は最適なキャッシュ ソリューションとして際立っています。 WP Super Cache は、動的な WordPress ブログから静的な HTML ファイルを作成することにより、サーバーの処理を大幅に削減します。 これは、訪問者がキャッシュされたバージョンを閲覧していることに気づかずに、キャッシュされたページが提供され、速度が大幅に向上することを意味します。

このツールと Jetpack Boost の機能を組み合わせることで、WordPress ユーザーはより高速な Web サイトを実現できるようになります。
3. CSS配信の最適化
クリティカル レンダリング パスの重要性
クリティカル レンダリング パスは、ブラウザが HTML、CSS、および JavaScript を処理して Web ページをレンダリングするシーケンスを表します。 クリティカル CSS には、ページ コンテンツをスクロールせずに見える範囲にレンダリングするために必要な CSS を抽出してインライン化することが含まれます。 これに重点を置くことで、完全なスタイルシートが読み込まれていない場合でも、訪問者はページの重要なコンテンツをすぐに確認できるようになります。
レンダリングをブロックする CSS を排除する
HTML ドキュメントのヘッド内で参照されるすべての CSS ファイルは、デフォルトでレンダリング ブロックになっています。 これは、ブラウザがこれらのスタイルシートを取得して処理するまでレンダリングを停止することを意味します。 これは、重要な CSS をインライン化するか、必須ではないスタイルシートを非同期的に読み込むことで回避できます。
Jetpack Boost を使用して WordPress での CSS 読み込みを最適化する
Jetpack Boost は、レンダリングをブロックする CSS を処理するために WordPress サイトに合わせて調整されたツールを提供します。 このプラグインは CSS 配信を識別して最適化し、ページの表示コンテンツ (スクロールせずに見える部分) が迅速に読み込まれるようにします。 Jetpack Boost の直感的なインターフェイスにより、WordPress ユーザーは、技術的な洞察力に関係なく、CSS の読み込みをシームレスに最適化できます。
4. JavaScript の処理を最適化する
JavaScript がパフォーマンスに与える影響を理解する
JavaScript は、インタラクティブな Web ページの作成に役立ちます。 ただし、管理を誤ると、ロード時間に大きな障害となる可能性があります。 ブラウザは JavaScript ファイルをダウンロードするだけでなく、それらを解析して実行する必要があります。 これらのファイルがレンダリングをブロックすると、Web ページのレンダリングが遅延し、場合によっては著しく遅延します。
JavaScript の非同期および遅延読み込み
JavaScript のレンダリングをブロックする性質を軽減する 2 つの一般的な方法、非同期読み込みと遅延読み込みです。
非同期ロード。 非同期で読み込まれるように設定されたスクリプトは、ページの残りのコンテンツと同時に処理されます。 これは、コードがバックグラウンドで実行されている間もブラウザは動作し続けるため、訪問者のブラウザではダウンタイムが発生しないことを意味します。
遅延ロード。 スクリプトが遅延されると、スクリプトは適切な順序を維持するため、ブラウザーが他のスクリプトを順番にロードするのを待っている間に、最初のスクリプトが実行されます。
WordPress の最も簡単な速度最適化プラグイン

Jetpack Boost は、開発者を必要とせずに、世界の主要な Web サイトと同じパフォーマンス上の利点をサイトに提供します。
無料でサイトを強化しましょうJetpack Boost を活用して効率的な JavaScript の読み込みを実現
Jetpack Boost は、JavaScript の読み込みの複雑さを考慮しています。 JavaScript ファイルを自動的に処理する機能を提供し、コンテンツの高速レンダリングの妨げにならないようにします。
数回クリックするだけで、WordPress 管理者はスクリプトの最適な読み込み戦略を設定でき、複雑な JavaScript に陥ることなくサイトのパフォーマンスを向上させることができます。
5. コンテンツ配信ネットワーク (CDN) を使用する
CDN とは何ですか? なぜ CDN が有益なのでしょうか?
一般に CDN と呼ばれるコンテンツ配信ネットワークは、世界のさまざまな地域に戦略的に配置されたサーバーのネットワークです。 これらのサーバーには、画像、スタイルシート、JavaScript ファイルなど、Web サイトからの静的コンテンツのキャッシュされたバージョンが保存されます。
ユーザーが Web サイトにアクセスすると、CDN は最も近いサーバーからこのコンテンツをロードし、情報が移動する必要がある距離を短縮します。 結果? ロード時間が短縮され、プライマリ サーバーの負担が軽減され、ユーザー エクスペリエンスが向上します。
CDN がサイトの速度を向上させる仕組み
CDN は近接性の原理を使用します。 CDN がなければ、サイトへのすべての訪問者は、大陸を離れたメイン サーバーからコンテンツを取得します。 この距離により遅延が発生します。
CDN は、サーバーの広大なネットワーク全体にコンテンツを複製して保存することで、この問題を軽減します。 ユーザーがリクエストを行うと、最も近いサーバーが応答するため、コンテンツのロードにかかる時間が短縮されます。
Jetpack Boost のイメージ CDN にスポットライトを当てる
Jetpack Boost は、サイト速度の低下の一般的な原因である画像に特化した CDN の力を利用します。 Image CDN は、グローバル ネットワークから画像を最適化して提供し、訪問者がサイトのどこにアクセスしているかに関係なく、ビジュアルが迅速かつシームレスに読み込まれるようにします。

さらに、ユーザーのデバイスと接続速度に画像を適応させ、常に最適な配信を保証します。
ウェブサイトの速度を改善する際に従うべきベストプラクティス
1. 高速 SSD ホスティングプロバイダーを選択する
適切なホスティング プロバイダーを選択することは、Web サイトの高いパフォーマンスを確保するための第一歩です。 ソリッド ステート ドライブ (SSD) ホスティングは、従来のハードディスク ドライブ (HDD) ホスティングと比較して、優れた速度と信頼性を提供します。
SSD ホスティングの主な利点は、可動部品がないため、データ アクセス時間が短縮されることにあります。 Web サイトにとって直接的な利点は、ページの読み込みが迅速になり、エンド ユーザーにシームレスなエクスペリエンスが提供されることです。
2. モバイル Web サイトの速度を優先する
モバイル デバイスの使用量が急激に増加するにつれ、モバイル速度の最適化はもはやオプションではなく、必須となっています。 モバイル ユーザーは、ほぼ瞬時にサイトが読み込まれることを期待しており、忍耐力が低い傾向があります。
モバイル速度が遅いと、直帰率が大幅に増加し、ユーザー エンゲージメントが低下する可能性があります。 サイトの応答性を確保し、小さな画面に合わせて要素を調整することで、読み込み時間を大幅に短縮し、この膨大なユーザー セグメントに対応できます。
3. ウェブサイトのコア ウェブ バイタルを最適化する
Google の Core Web Vitals の導入では、読み込み、インタラクティブ性、視覚的な安定性の観点からユーザー エクスペリエンスが強調されました。 これらのベンチマークを満たすには、検索エンジン最適化のボックスにチェックを入れるだけでは済みません。 これは、ユーザーがサイトをどのように認識し、操作するかに直接対応します。 これらの指標で優れたサイトでは、滞在時間が長くなり、直帰率が低くなり、エンゲージメントが高くなる可能性があります。
4. サードパーティのスクリプトを減らす (またはローカルでホストする)
Web サイトが実行するすべてのスクリプトは、特にこれらのスクリプトがサードパーティのソースから取得された場合、読み込み時間が長くなる可能性があります。 各サードパーティ スクリプトの必要性を評価することが賢明です。 それらが重要な場合は、ローカルでホストすることを検討してください。これにより、ロードと実行をより詳細に制御できるようになり、最終的にプロセスが合理化されます。
5. WordPress を使用している場合は、速度最適化プラグインをインストールします
速度最適化プラグインは、WordPress パフォーマンスのさまざまな側面を微調整します。 ここで Jetpack Boost が威力を発揮します。
Jetpack Boost の利点
WordPress サイト所有者は、Jetpack Boost という強力なツールを自由に利用できます。 この WordPress 速度最適化プラグインは、WordPress サイトが直面する典型的な速度の課題に対処するために細心の注意を払って設計されています。 その製品の概要は次のとおりです。
ワンクリック機能。 Jetpack Boost は、その機能を迷路のようなメニューの背後に隠すことはありません。 シンプルで直感的なインターフェイスにより、ユーザーは 1 回の切り替えで主要な最適化を有効にすることができ、プロセスが効果的であるだけでなく、時間効率も向上します。
コア Web Vitals の最適化。 Google の Core Web Vitals の重要性を認識し、Jetpack Boost はこれらの極めて重要なパフォーマンス指標に重点を置いています。 Largest Contentful Paint (LCP) から First Input Delay (FID)、Cumulative Layout Shift (CLS) まで、このツールは今日の SEO 環境で重要な要素に対処します。
必須ではないスクリプトは延期します。 Jetpack Boost は、ユーザーの操作が行われるまで特定の必須ではない JavaScript の読み込みを遅らせることで、主要なコンテンツが迅速に読み込まれるようにし、ユーザー エクスペリエンスを向上させ、サイトの知覚速度を向上させます。
クリティカルな CSS の生成。 Jetpack Boost は、サイトのスクロールせずに見えるコンテンツにとって最も重要な CSS を特定して優先順位を付け、それが最初に読み込まれるようにします。 これにより、サイトの速度が向上し、よりスムーズな視覚エクスペリエンスがユーザーに提供され、重要でない CSS が重要なスタイルより先に読み込まれるときに発生する可能性のある気が散る変化がなくなりました。
画像の最適化。 画像はサイトの視覚的な魅力を高める一方で、速度低下の大きな原因となる可能性もあります。 Jetpack Boost はこの課題に正面から取り組み、品質を損なうことなく画像を最適化するツールを提供します。
ウェブサイトの速度に関するよくある質問
ウェブサイトの速度が重要なのはなぜですか?
ウェブサイトの速度は訪問者の満足度、直帰率、コンバージョン率に直接影響するため、非常に重要です。 読み込みが速いサイトは、よりシームレスなエクスペリエンスをユーザーに提供し、サイト訪問時間が長くなり、インタラクションが増加します。 逆に、遅延は信頼の低下やユーザー エンゲージメントの低下につながる可能性があります。
Web サイトの速度はユーザー エクスペリエンスとコンバージョンにどのような影響を与えますか?
ウェブサイトの速度は第一印象を形成する上で決定的な役割を果たします。 訪問者は、Web ページとの迅速で応答性の高い対話を期待しています。 遅延はユーザーのフラストレーションを引き起こし、サイトから離れてしまう可能性があり、その結果、エンゲージメント、販売、コンバージョンの機会を逃すことになります。
ウェブサイトの速度はSEOにどのように影響しますか?
検索エンジン、特に Google は、Web サイトをランク付けするときにページ速度を考慮します。 一般に、高速なサイトはより高いランキングを獲得し、潜在的な訪問者への可視性が高まります。 したがって、Web サイトが遅いとオーガニック トラフィックが減少する可能性があります。
Web サイトの速度を低下させる主な要因は何ですか?
複数の要素がサイトを停滞させる可能性があります。 大きな画像、過剰なサードパーティのプラグインやスクリプト、最適化されていないコード、応答しないデザイン、不適切なホスティング ソリューション、キャッシュ メカニズムの採用なしなどが主な原因です。
どの速度の最適化に最初に取り組むかを優先するにはどうすればよいですか?
最も差し迫った問題を特定するために、包括的な Web サイト速度テストから始めます。 多くの場合、最も大きな利点は、画像の最適化、ブラウザーのキャッシュの活用、サードパーティのスクリプトの削減によってもたらされます。 これらの領域に対処すると、すぐに改善が得られます。
ウェブサイトの速度をどれくらいの頻度でチェックすればよいですか?
コンテンツやデザインを大幅に更新した後は、Web サイトの速度を監視することをお勧めします。 ただし、ベスト プラクティスとして、毎月のチェックを実行すると、新たな問題を事前に特定して修正するのに役立ちます。
Google のコア ウェブ バイタルとは何ですか?また、それが重要である理由は何ですか?
Google の Core Web Vitals は、読み込みパフォーマンス、インタラクティブ性、視覚的な安定性といったユーザー エクスペリエンスに焦点を当てた一連の指標です。 これらの指標は Google のランキング プロセスに影響を与えるため、ウェブサイトの所有者は検索結果での可視性を最大限に高めるために指標を最適化することが不可欠です。
自分の Web サイトがモバイルに最適化されているかどうかを確認するにはどうすればよいですか?
モバイルの最適化は、Google のモバイル フレンドリー テストなどのツールを使用して評価できます。 最適化されたサイトは、適切なサイズのテキストと簡単にクリックできる要素を備え、モバイル デバイス上でのナビゲーションが容易になります。
ブラウザのキャッシュとサーバー側のキャッシュの違いは何ですか?
ブラウザー キャッシュは Web サイトのリソースをユーザーのデバイスに保存するため、その後のアクセス時にリソースを取得する必要性が軽減されます。 一方、サーバー側キャッシュでは、Web サイトの静的バージョンをサーバーに保存し、ユーザーに提供できるため、訪問ごとにページを動的に生成する必要性が減ります。
画像はウェブサイトの読み込み時間にどのような影響を与えますか?
多くの場合、画像は Web ページのサイズの大部分を占めます。 適切に最適化されていない場合、ロード時間が大幅に長くなる可能性があります。 圧縮され、適切にフォーマットされた画像により、視覚的な品質を維持しながらページを迅速に読み込むことができます。
ホスティングはウェブサイトの速度にどのような影響を与えますか?
ホスティングプロバイダーの品質は極めて重要な役割を果たします。 堅牢なホスティング ソリューションは、サーバーの応答時間の短縮、リソースの効率的な割り当て、全体的な稼働時間の向上を保証し、より高速な Web サイトを実現します。
広告によってウェブサイトの速度が低下することはありますか?
はい、広告、特にサードパーティのサーバーから取得した広告により、サイトの速度が低下する可能性があります。 サイト全体のパフォーマンスが低下しないように、広告スクリプトを管理および最適化することが不可欠です。
WordPress サイトを高速化する最も簡単な方法は何ですか?
WordPress ユーザーの場合、Jetpack Boost のような速度最適化プラグインを採用すると、すぐにパフォーマンスが向上します。 このツールはワンクリック機能を備えており、最適化プロセスを合理化し、WordPress サイトの速度を低下させる多くの一般的な問題に対処します。
Jetpack Boost: WordPress 速度の最適化が簡単に
デジタル化が叫ばれ、Web サイトのデザインと最適化が進化し続ける状況の中で、信頼できるツールをレパートリーに持っているかどうかが、サイトの成功と停滞の違いを生む可能性があります。
サイトのパフォーマンスを向上させるために設計された WordPress プラグインは無数にありますが、Jetpack Boost のように効率、有効性、使いやすさの 3 要素を兼ね備えたものはほとんどありません。
Jetpack Boost のパワーを理解する
Jetpack Boost は、エンド ユーザーを念頭に置いて設計されたソリューションです。 多くの最適化ツールでは、複雑なコーディングのニュアンスを理解したり、複雑な設定を構成するのに何時間も費やしたりする必要がありますが、Jetpack Boost はプロセスをよりシンプルなアプローチに簡素化し、技術的なノウハウに関係なく、誰でも速度の最適化にアクセスできるようにします。
Jetpack Boost の詳細を学び、今すぐ無料で始めましょう: https://jetpack.com/boost/
