Google PageSpeed スコアを改善するには?
公開: 2023-10-02個人のブログ、電子商取引 Web サイト、ビジネス ポータルのいずれを運営している場合でも、Web ページの読み込み速度がオンラインでの成功を左右する可能性があります。 ウェブサイトの速度を最適化する場合、ゴールドスタンダードとして際立った指標が 1 つあります。それは、 Google PageSpeed Scoreです。

Google PageSpeed Score は単なる数値ではありません。 それはウェブサイトのパフォーマンスとユーザーエクスペリエンスを反映しています。 これは検索エンジンのランキングに影響を与える重要な要素であり、直帰率に大きな影響を与える可能性があります。 言い換えれば、PageSpeed スコアが高いほど、視認性が向上し、ユーザー エンゲージメントが向上し、最終的にはオンラインでの大きな成功につながる可能性があります。
Google Pagespeed スコアとは何ですか?
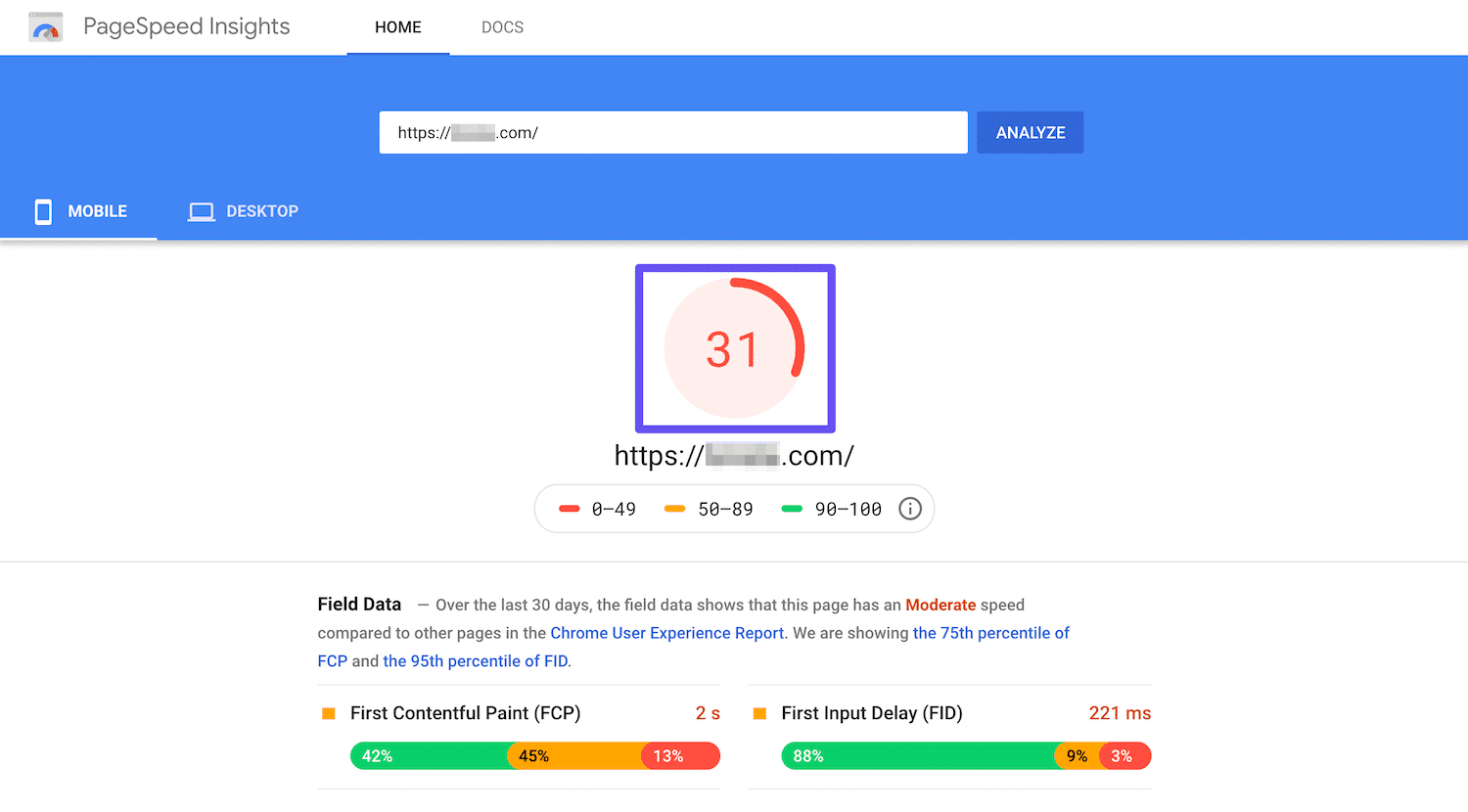
Google PageSpeed Score は、Web ページのパフォーマンスを数値で表したもので、特に読み込み速度とユーザー エクスペリエンスに焦点を当てています。 このスコアは、ページの読み込み速度とコンテンツのレンダリングの効率を反映し、最終的に全体的なユーザー満足度に影響を与えます。
検索エンジンのランキング: Google はページ速度をランキング要素として考慮します。 読み込み時間が速いWeb サイトは検索エンジンの結果で上位にランクされる傾向があるため、PageSpeed スコアは SEO (検索エンジン最適化) にとって重要になります。
ユーザー エクスペリエンス:ページの読み込みが遅いとユーザーはイライラし、直帰率が高くなってユーザー エンゲージメントが低下します。 PageSpeed スコアが高いほど、ユーザー エクスペリエンスが向上し、訪問者の関心を維持し、サイトにアクセスし続けることができます。
モバイルフレンドリー性:モバイルデバイスの使用が増加するにつれ、モバイルユーザーに対応するには高速な読み込み時間が不可欠です。 PageSpeed スコアが高いことは、モバイル フレンドリーであることを示します。
Google Pagespeed スコアに影響を与えるものは何ですか?
サーバーの応答時間:サーバーがリクエストに応答するのにかかる時間は、ページの速度に大きく影響します。 効率的なホスティング サービスとコンテンツ配信ネットワーク (CDN) を使用し、サーバー側の処理を最小限に抑えることで、サーバーの応答時間を最適化します。
ブラウザのキャッシュ:キャッシュを使用すると、ブラウザは以前にダウンロードしたリソースを保存して再利用できるため、繰り返しダウンロードする必要性が減ります。 キャッシュ ヘッダーを適切に構成し、ブラウザーのキャッシュを利用すると、読み込み速度が向上します。

画像の最適化:大きな非圧縮画像は、Web ページの速度を低下させる可能性があります。 適切な形式 (WebP など) を使用し、表示サイズに合わせて画像のサイズを変更し、品質を損なうことなく圧縮することで画像を最適化します。
JavaScript と CSS の縮小:これらのリソースの縮小には、不要な文字と空白の削除、ファイル サイズの削減、読み込み時間の短縮が含まれます。
スクロールせずに見えるコンテンツ:重要なスクロールせずに見えるコンテンツの読み込みを優先して、ユーザーに最初のページのレンダリングを高速化します。 重要でないコンテンツの読み込みは、最初の表示が終わるまで遅らせます。
Google PageSpeed スコアを改善する 7 つの効果的な方法
これら 7 つの戦略を実行することで、Google PageSpeed スコアの向上に大きく前進することができます。
画像の最適化と圧縮
最適化されていない大きな画像は、Web サイトの速度を大幅に低下させる可能性があります。 画像圧縮ツールを利用し、適切なファイル形式 (WebP など) を選択して、品質を犠牲にすることなく画像サイズを削減します。 また、ブラウザのリフローを防ぐために、HTML で画像の寸法を指定してください。
CSS および JavaScript ファイルを縮小する
CSS ファイルや JavaScript ファイルに過剰な空白、コメント、不要な文字があると、ファイルのサイズが肥大化する可能性があります。 これらのリソースを縮小して不要な要素を削除し、リソースを小さくして読み込みを速くします。

ブラウザのキャッシュを利用する
ブラウザー キャッシュを構成すると、ユーザーのブラウザーが Web サイト アセットをローカルに保存できるようになり、繰り返しダウンロードする必要性が減ります。 画像、スタイルシート、スクリプトなどの静的リソースのキャッシュ ヘッダーを実装して、再訪問者の読み込み時間を短縮します。


圧縮を有効にする (GZIP または Brotli)
GZIP または Brotli 圧縮アルゴリズムを使用して Web コンテンツを圧縮すると、ファイル サイズが大幅に削減され、ページの読み込みが高速化されます。 サーバーがテキストベースのリソースの圧縮を有効にするように構成されていることを確認してください。
スクロールせずに見えるコンテンツを優先する
スクロールせずに見える範囲のコンテンツを優先することで、重要なコンテンツをできるだけ早くユーザーに配信します。 これにより、残りのコンテンツがバックグラウンドで読み込まれ続けている間に、訪問者はページの操作を開始できます。
サーバーリクエストの削減
アセットを組み合わせて統合することで、サーバー リクエストの数を最小限に抑えます。 アイコンには CSS スプライトを使用し、サードパーティのスクリプトがページのレンダリングをブロックしないように非同期でロードすることを検討してください。

コンテンツ配信ネットワーク (CDN) を選択する
CDN を実装すると、Web サイトのコンテンツをさまざまな地理的地域にある複数のサーバーに分散するのに役立ちます。 これにより、サーバーの応答時間が短縮され、ユーザーの場所に関係なく読み込み速度が向上します。
これら 7 つの戦略を実行することで、Google PageSpeed スコアの向上に大きく前進することができます。 高スコアを維持し、優れたユーザー エクスペリエンスを提供するには、Web サイトのパフォーマンスの継続的な監視と微調整が不可欠であることに留意してください。
強化された Google PageSpeed スコアで成功を加速する
PageSpeed スコアが高いと、多くのメリットがもたらされます。 検索エンジンのランキングが向上し、コンテンツを積極的に探しているユーザーが Web サイトを見つけやすくなります。 さらに、ユーザーエクスペリエンスを向上させ、直帰率を減らし、訪問者のエンゲージメントを維持します。 モバイル デバイスが主流の時代、外出先のユーザーに対応するには高速読み込みの Web サイトが必須です。
ぜひブログページにアクセスしてください WordPress などに関連する最新情報、ブログ、チュートリアルをもっと知りたい場合は、フレンドリーなFacebook コミュニティに参加して、すべての WordPress エキスパートとつながりましょう。
