ウェブサイトのデザインを改善するには? 実践例を交えて解説
公開: 2018-01-10Web デザインおよび Web 開発会社である当社は、革新的な考えでユーザーにより良い Web デザインを提供できるよう常に努力しています。 しかし、革新的なデザインとは、あなたの Web サイトを他の Web サイトとはまったく異なるものにし、ユーザーがあなたのサイトを操作する方法について完全に目隠しをしたままにすることを意味するものではありません。 究極の複雑さとは、物事をシンプルにすることです。 Web デザインは異なることを行うのではなく、異なることを行うことがすべてです。 ウェブサイトのデザインを改善するためのヒントをいくつか紹介します。
単純にする
前に述べたように、シンプルさは究極の複雑さです。 デザインをシンプルにし、Web サイトとのインタラクションを簡単にすると、ユーザーは以前よりも長くサイトに滞在する傾向があります。 ユーザーのクリックに基づいて Web サイトの熱画像を作成すると、サイトでのユーザーの操作パターンがわかる可能性があります。

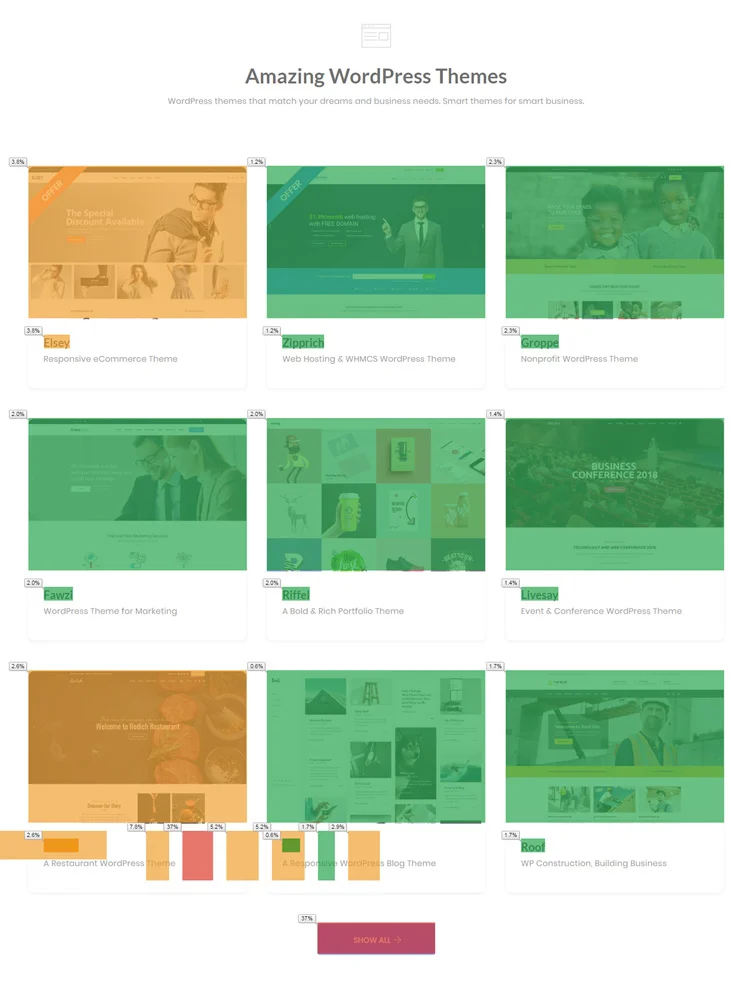
WordPress サイトを使用している場合に役立つヒート マップ プラグインが多数あります。 ここでは一般的なソリューションツールであるChrome用Google Analyticsアドオンを使用しました。 サイト上でのクリック数が表示されます。 当社のホームページからは、メニューや行動喚起ボタンのクリックが増えていることが推測できます。 オンライン ユーザーは、寛容性と忍耐力のレベルが最も低い人々です。 ユーザーはコンテンツにざっと目を通し、最も関連性の高い情報を探す傾向があります。 ユーザーがサイト上で簡単にナビゲートして探しているものを見つけられるように、Web デザインがシンプルであることを確認してください。
ホワイトスペースがトレンド
最近の WordPress テーマを見ると、ほとんどのテーマに空白が続いていることに気づくかもしれません。 多くの空白を残しても画面のスペースを無駄にすることはなく、最も重要な情報のみをユーザーに表示することになります。 空白は、ユーザーが気が散ることのない Web サイト体験を提供するのに役立ちます。 空白はサイトに豊かさを与え、サイトのコンテンツをエレガントに表示するのに役立ちます。

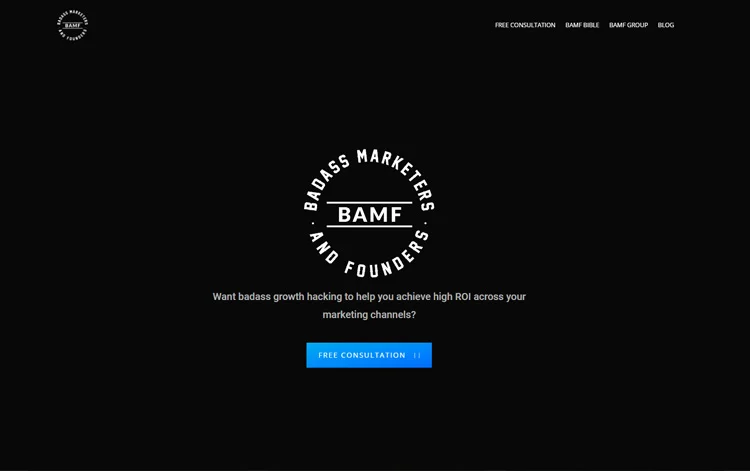
暗い肌のテーマを使用している場合は、それもデザインのより良い選択です。 黒い肌のテーマは、高貴でプレミアムな雰囲気を与えます。 高級ブランドのほとんどは、ダークなテーマを採用する傾向にあります。 たとえば、Badass Marketers and Founders のサイトを見てみましょう。ダークなテーマを採用していますが、コンテンツ スポットでは、より良い読書体験を得るために、賢明にも空白を採用しています。

ミニマルなアプローチを維持する
ミニマリズムは現代の Web デザインの時代です。 ミニマリズムというとき、色やデザイン レイアウトを意味するのではなく、テンプレートの視覚効果も指します。 テンプレートの中には、クリーンなデザイン レイアウトとトレンディな微妙な配色に従っているものもありますが、アニメーション効果を追加しすぎると、テンプレート全体のデザインが台無しになってしまいます。
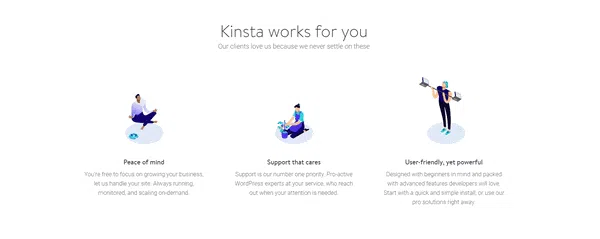
アニメーションを追加する必要がある最も重要な場所は、メニュー オプション、アクションの呼び出しボタン、およびユーザーのマウス ポインターが置かれていると思われる場所です。 たとえば、Kinstaのウェブサイトを見てください。彼らはウェブサイトホスティング会社であり、私たちも羨むウェブサイトの1つです。 最新のホスティングウェブサイトのデザインアイデアに関するWordPressデザインのまとめの投稿で、私はこのようなホスティングウェブサイトを見たいと述べましたが、間もなくKinstaが刷新されたサイトを共有し、完全に言葉を失いました。


アニメーションは軽いため、ページの読み込みが速くなり、これらの効果によりユーザーにインタラクティブな感覚が与えられます。 私たちのテーマのほとんどでは、多くの視聴者向けにテーマを作成する必要があるため、驚くべき Web 要素のアニメーションを見ることができます。 しかし、私たちはカスタムプロジェクトでそのようなWebサイトを作成しています。 このようなインタラクティブな Web サイトの作成に興味がある場合は、カスタム テーマ開発サービスをご利用いただけます。
ただ言うだけでなく、自分が何者なのかを語ってください。
ストーリーテリングは、Web サイトにとって最も重要な部分です。 多くのクリエイティブエージェンシーやブランドは、自分たちが何者で、何を提供しているのかを伝えるために、より革新的な方法を試みています。 Screaming Frog は、インタラクティブなスクロール可能なインターフェースで彼らの歴史について語る Web サイトの 1 つです。 Web ページの魅力的な要素はフッター、カエル、フライ要素にあります。以下に GIF として共有しましたので、お楽しみください。

これは、あなたがあなたの作品をどれだけ評価しているかをユーザーが理解するのに役立つ小さな詳細です。 ホームページに追加する必要がある最も重要なセグメントは次のとおりです。
- 訪問者の記憶にあなたのブランドを釘付けにする強力なイントロ。
- 提供するサービスの概要。
- 製品のユニークな機能。
- 私たちについてのインタラクティブ。
- 信頼構築の証言。
- ケーススタディ/成功事例を強化した経験。
- 知識を共有するためのリソース。
もちろんモバイルレスポンシブ対応! でもアンプは?
モバイルレスポンシブは、無料の WordPress テーマでもほぼデフォルトのオプションです。 プレミアムテーマでは、より多くのカスタマイズオプションが利用できます。 あなたのサイトのエレガントなモバイル版を作成するのに役立つプラグインのリストを作成しました。
しかし、自分のサイトに AMP を使用すべきかどうか迷っているなら、答えはあなたにあります。 トラフィックのほとんどがモバイル デバイスからのものである場合は、AMP を選択することをお勧めします。これは、Google がモバイル ファースト インデックスをサイレント テストしており、モバイル検索と Ok Google 音声検索で AMP ページをプッシュしているためです。 AMP を導入するのが賢明です。 AMP ページの作成方法に関する特別な記事も作成しました。より良いアイデアを得るために参照してください。
現代的または上品なデザイン
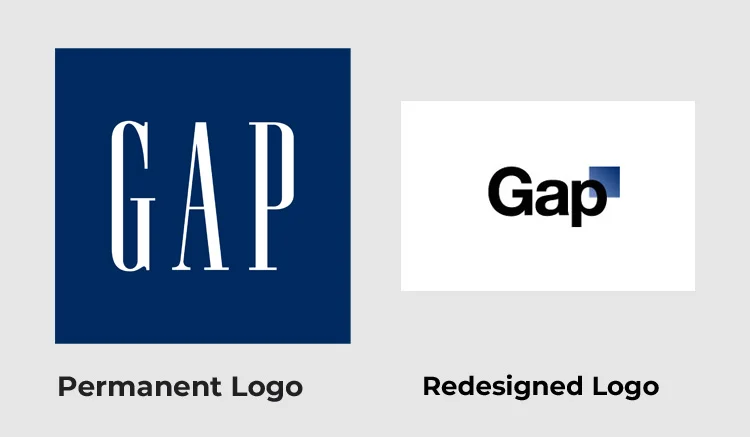
それはターゲットとなるユーザーによって完全に異なります。最新の Web サイトが大幅に成長したにもかかわらず、一部の Web サイトが非常に古いデザインに固執しているのを見たことがあるかもしれません。 その理由は、このブランドがそのデザインでよく知られているからです。 ここに実際的な例を示します。GAP は 1969 年創業の世界的な衣料品とアクセサリーの小売業者です。2010 年に、彼らは現代の視聴者に合わせてロゴを再デザインすることにしました。

新しいロゴに対して顧客から多くのバックスラッシュがあったため、彼らは 2 日以内に新しいロゴを古いロゴに置き換えました。 したがって、Web サイトをデザインまたは再デザインする前に、ターゲットとするユーザーが誰であるかを検討してください。 新しい Web サイトの開発に興味がある場合は、最新の Web サイトのデザイン ガイドを参照してください。
解決しません
これらは、Web サイトのデザインを改善することを決定するときに考慮する必要がある基本的な事項の一部です。 私は、永続的なものはなく、完璧なものもないと信じています。自分の考えに関係なく、サイトに小さな変更を加えて実験し続けてください。 千件は失敗するかもしれないし、百件は成功するかもしれないが、千件を試さなければ百件の成功は決して見つからない。
