Diviフッターに連絡先フォームを含める方法
公開: 2023-02-15Divi のフッターは、連絡先フォームを追加するのに最適な場所です。 幸いなことに、これは Divi Theme Builder で簡単に行うことができます。 もちろん、使いやすさのために留意すべき点がいくつかあるため、どこにでも追加したくはありません。 この投稿では、Divi フッターに連絡先フォームを含める方法について説明します。 開始に役立つように、いくつかの例を紹介します。
始めましょう!
- 1プレビュー
- 1.1デスクトップの Divi フッター コンタクト フォームの例 1
- 1.2 Phone Divi フッターお問い合わせフォームの例 1
- 1.3デスクトップの Divi フッター コンタクト フォームの例 2
- 1.4 Phone Divi フッターお問い合わせフォームの例 2
- 2 Divi フッターの連絡フォームについて
- 2.1なぜDiviフッターにお問い合わせフォームを含めるのですか?
- 2.2お問い合わせフォームを追加する場所
- 3 Divi フッターに連絡先フォームを含める方法
- 3.1 Divi フッター レイアウトのインポート
- 4 Diviフッターコンタクトフォームを追加する方法
- 4.1連絡先情報の移動
- 4.2行を調整する
- 4.3お問い合わせフォームを追加する
- 5 Diviフッターコンタクトフォームのスタイルを設定する方法
- 5.1ディビ フッター コンタクト フォームの例 1
- 5.2ディビ フッター コンタクト フォームの例 2
- 6件の結果
- 6.1デスクトップの Divi フッター コンタクト フォームの例 1
- 6.2 Phone Diviフッターコンタクトフォームの例1
- 6.3デスクトップの Divi フッター コンタクト フォームの例 2
- 6.4 Phone Diviフッターコンタクトフォームの例2
- 7終わりの想い
プレビュー
デスクトップDiviフッターお問い合わせフォームの例1

Phone Divi フッターお問い合わせフォームの例 1

デスクトップ Divi フッターお問い合わせフォームの例 2

Phone Divi フッターお問い合わせフォームの例 2

Diviフッターのお問い合わせフォームについて
Divi フッターに連絡先フォームを含める理由
フッターは、訪問者が特定の情報を探す場所です。 これには、お客様への連絡方法が含まれます。 フッターに連絡先フォームを追加すると、連絡先情報が視覚的に表示されるだけでなく、プロセスが簡素化されます。
お問い合わせフォームを追加する場所
連絡先フォームの場所を選択するときは、他のフッター要素を見て、何が衝突して注意を引くかを確認してください。
連絡先フォームを他の連絡先情報の近くに配置するのが最善ですが、電子メール フォームと競合することは望ましくありません。 2 つのフォームを隣り合わせに配置すると、訪問者が混乱する可能性があります。 お問い合わせフォームは、メール フォームとは別の行またはセクションに配置します。 お問い合わせフォームの周りに十分な空白を追加して、残りのコンテンツと区別できるようにします。
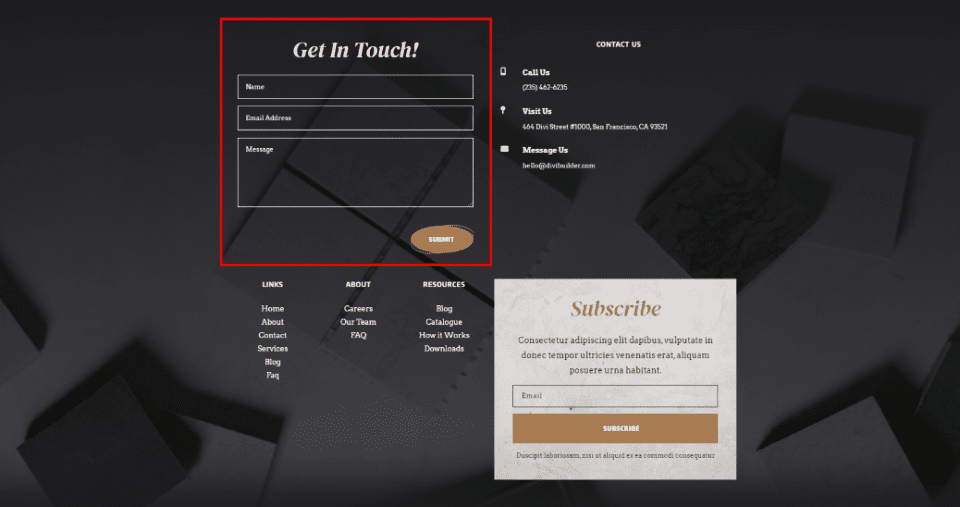
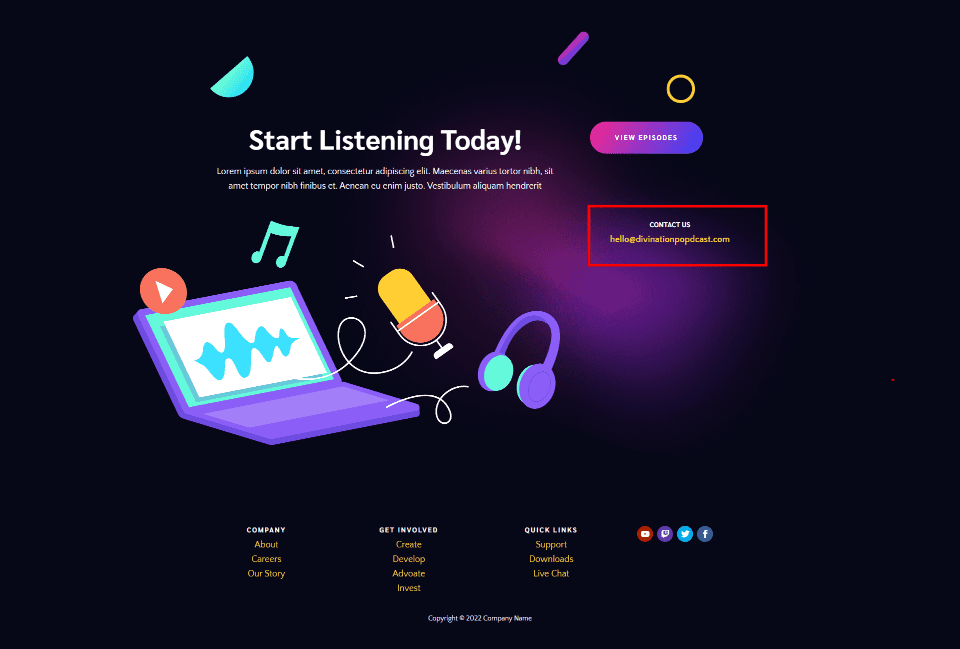
以下の例は、Divi の Stone Factory Layout Pack の無料のヘッダーとフッター テンプレートからのものです。 これは、フッターでお問い合わせフォームを使用する方法の良い例です。 このレイアウトには、連絡先フォームと電子メール フォームが含まれています。 連絡先フォームは、リンクや電子メール フォームとは別の行に連絡先情報と共に配置されます。 また、メールフォームとは色が異なり、ラベルもしっかりしているので、訪問者はどのフォームがどれであるかが一目でわかります。

Diviフッターに連絡先フォームを含める方法
お問い合わせフォームを Divi フッターに追加する最良の方法は、Divi テーマ ビルダーでフッターを作成することです。 お問い合わせフォームは、既存のフッターにも追加できます。 フォームを追加するプロセスは同じです。
Divi フッター レイアウトをインポートする
WordPress ダッシュボードで、 Divi > Theme Builderに移動します。 グローバル フッターがない場合は [グローバル フッターを追加]を選択するか、 [新しいテンプレートを追加]を選択するか、連絡先フォームを追加するフッター テンプレートを選択します。 新しいフッターをインポートします。 この例では、 Divi の Financial Services Layout Pack のヘッダーとフッターに連絡先フォームを追加します。
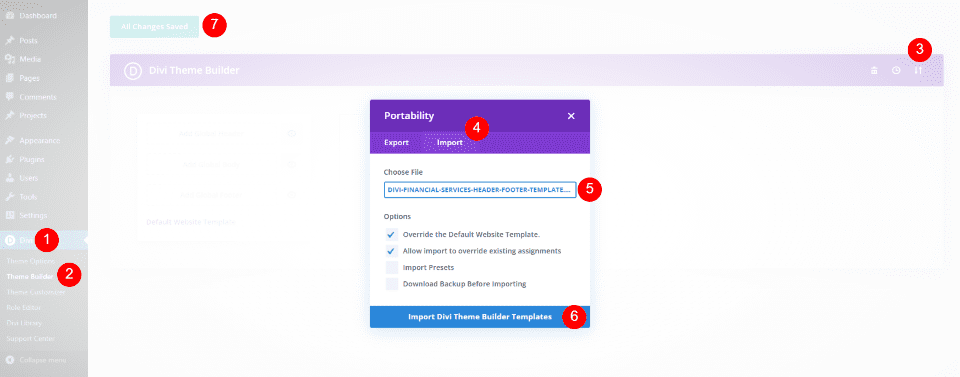
テーマビルダーの右上隅にある移植性アイコンを選択します。 コンピューター上のヘッダーとフッターのテンプレートに移動して選択し、 [Divi テーマ ビルダー テンプレートのインポート]をクリックします。 変更を保存します。

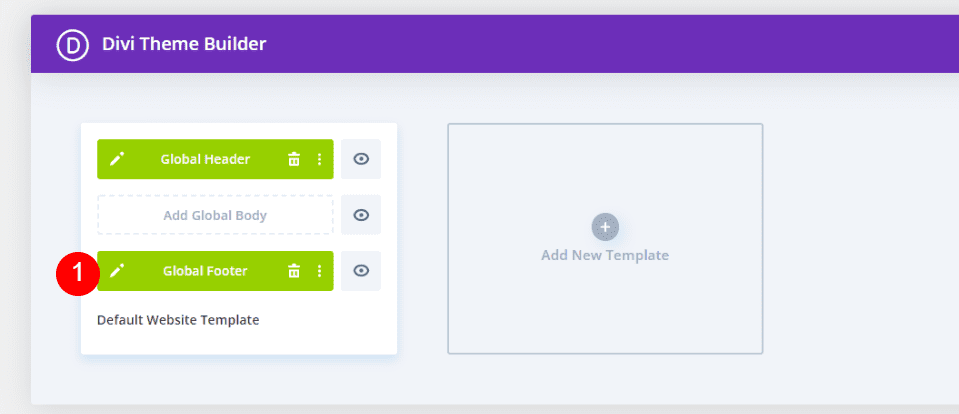
次に、フッター テンプレートの[編集]アイコンを選択します。 これにより、変更を行うビルダーでフッター テンプレートが開きます。

Diviフッターコンタクトフォームを追加する方法
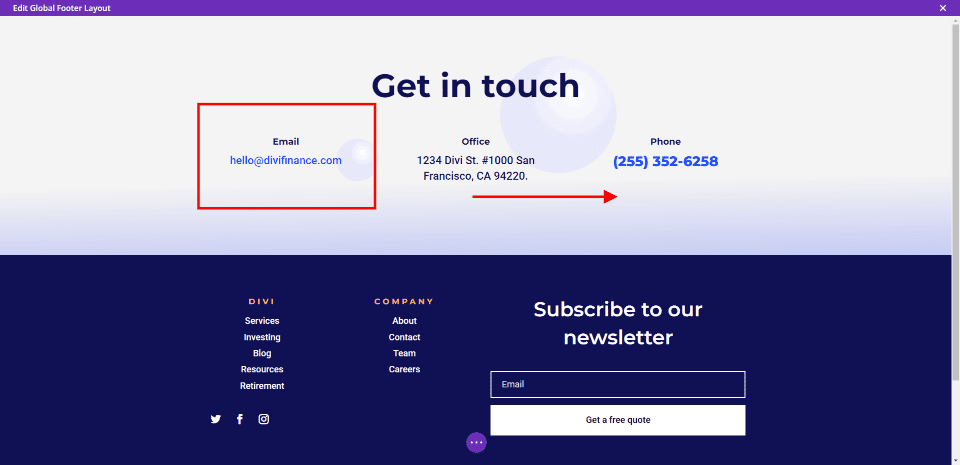
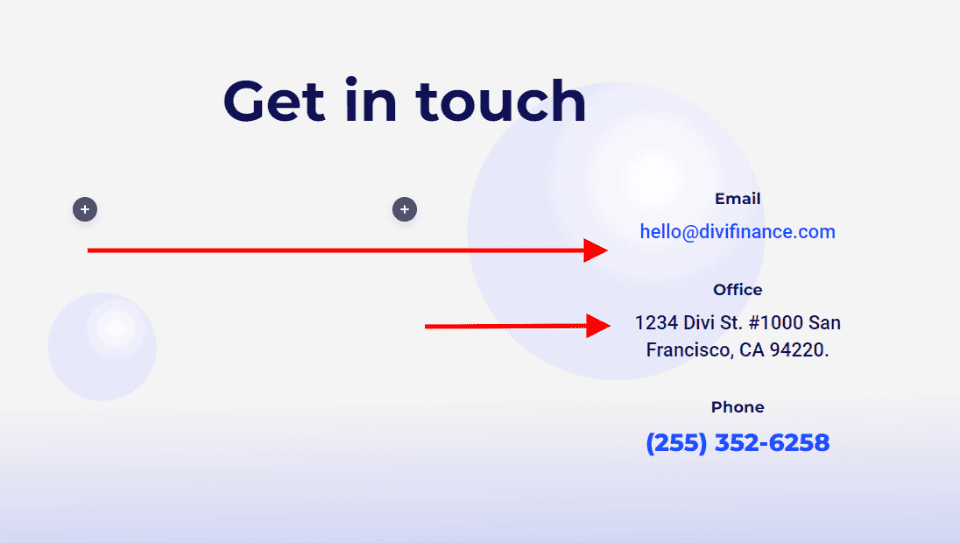
次に、お問い合わせフォームをフッター レイアウトに追加します。 まず、レイアウトのデザインを調整する必要があります。 レイアウトに 2 つのセクションがあることがわかります。 一番上のセクションには、連絡先情報であることを識別するためのタイトルがあります。 このセクションには、横に並んだ 3 種類の連絡先情報が含まれています。
連絡先情報は、メール購読フォームの右上に表示されます。 次に、Divi Contact Form Module を左側に配置します。 これにより、このセクションのサイズが大きくなり、フッターと両側のフォームのバランスが取れます。

連絡先の移動
まず、テキスト モジュールを右側の列にドラッグ アンド ドロップします。 それらを積み重ねて、電子メールを上に、オフィスを中央に、電話を下に表示します。

行を調整する
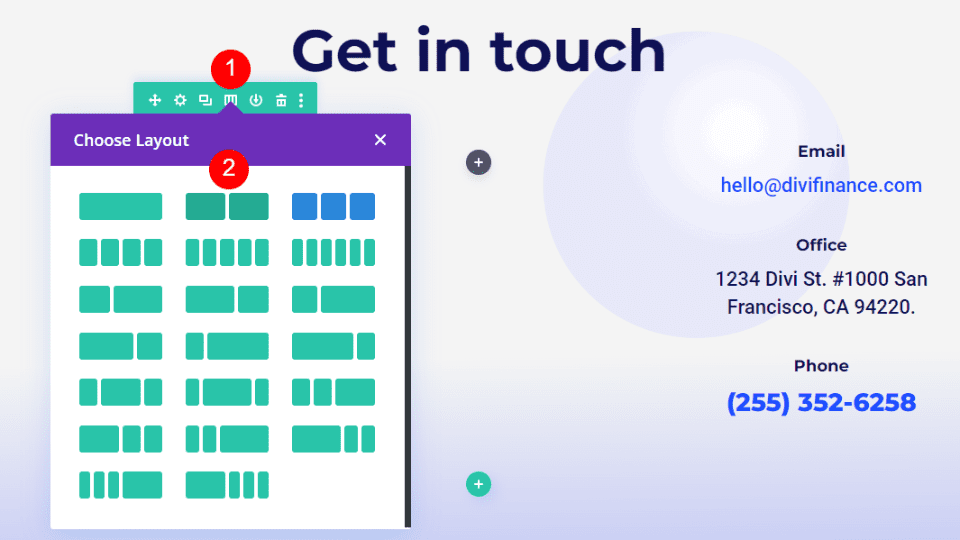
次に、行を調整して、3 列ではなく 2 列を表示します。

お問い合わせフォームを追加する
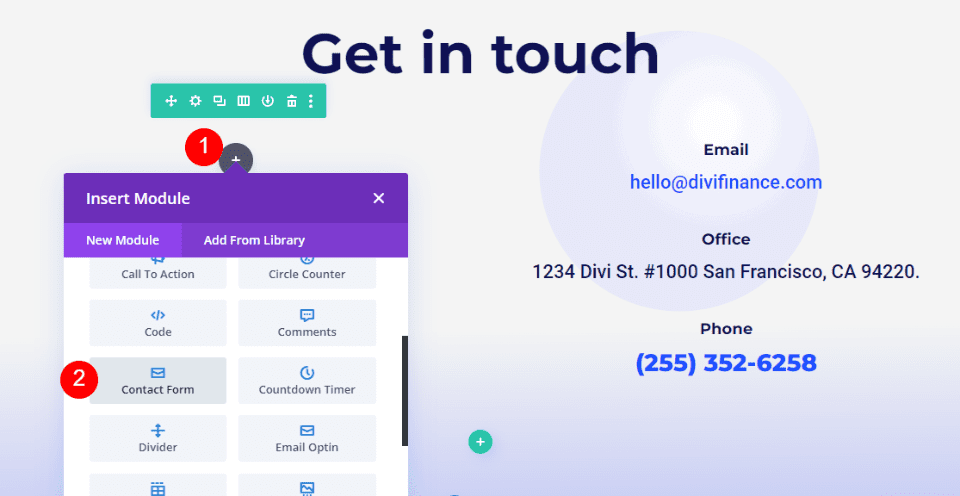
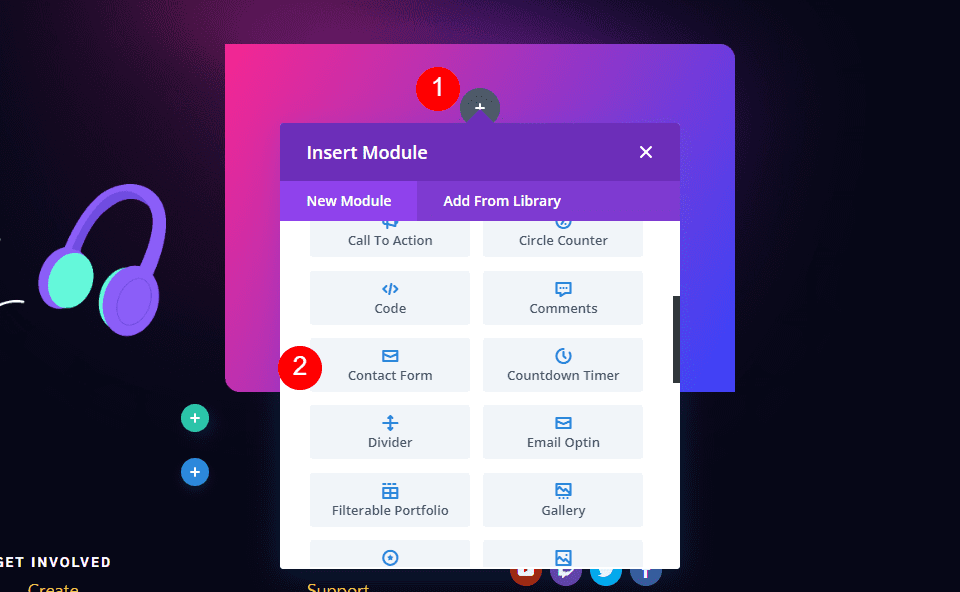
最後に、左の列にContact Form Moduleを追加します。

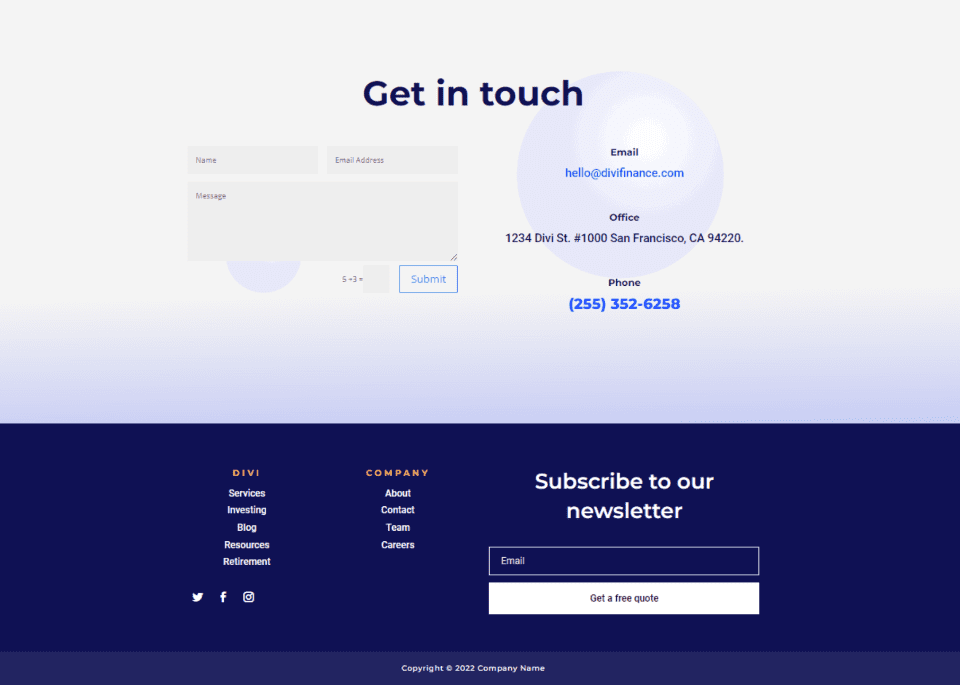
これで、Divi レイアウトに連絡先フォームが追加されました。 お問い合わせフォームは、レイアウトの反対側にある電子メール フォームとのバランスが取れています。 もちろん動作しますが、スタイルを設定するまでレイアウトのデザインにうまく適合しません。

Diviフッターコンタクトフォームのスタイルを設定する方法
それでは、レイアウトに合わせてDiviコンタクトフォームモジュールのスタイルを設定する方法を見てみましょう. すでに開始したものを含め、2 つの例を見ていきます。 レイアウト自体からのデザイン キューを使用します。
ディビ フッターお問い合わせフォームの例 1
今回は、前のセクションで追加したフォームのスタイルを設定します。
文章
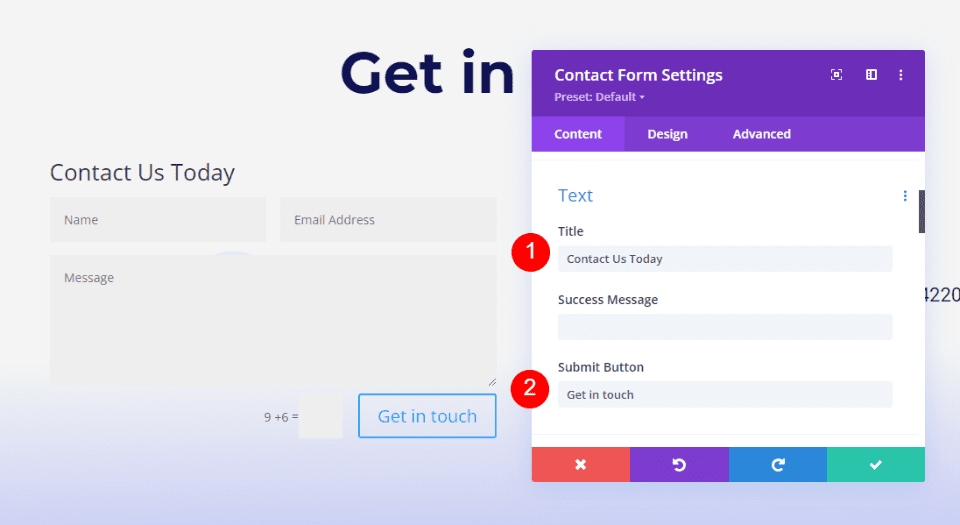
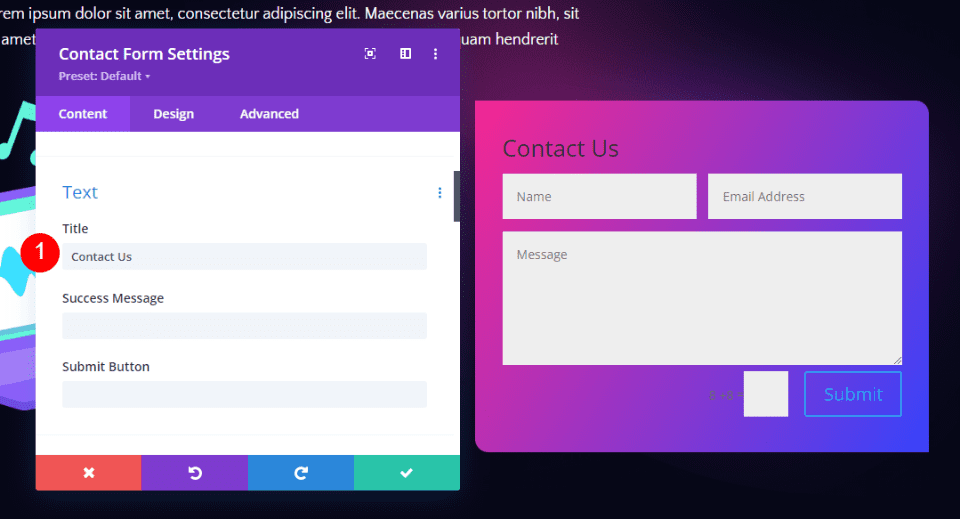
Contact Form モジュールの設定を開きます。 タイトルと送信ボタンのテキストを入力します。
- タイトル: 今すぐお問い合わせください
- 送信ボタン:お問い合わせください

田畑
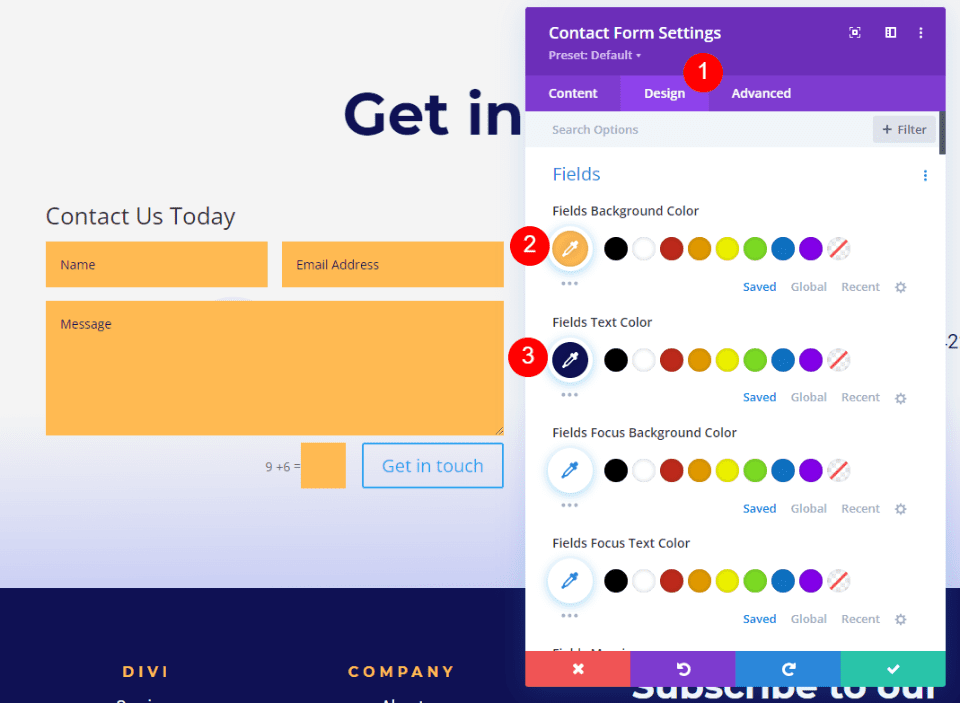
次に、 [デザイン]タブに移動します。 フィールドの背景色を#ffba52 に変更し、フィールドのテキストの色を#0f1154 に変更します。 フォーカス カラーはデフォルト設定のままにします。 これにより、通常のフィールドと同じ色を使用できます。
- 背景色: #ffba52
- テキストの色: #0f1154

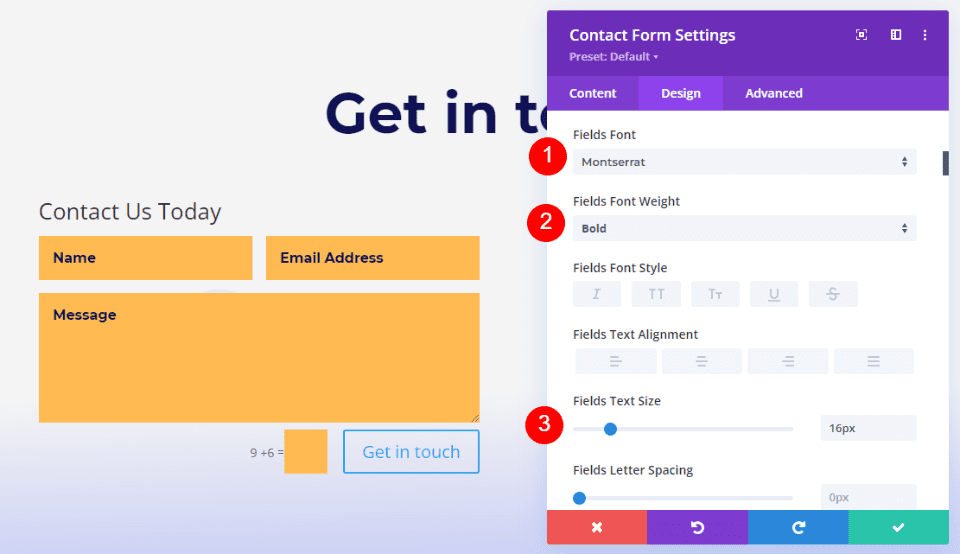
次に、 Fields Fontを Montserrat に変更します。 Weightを Bold に、 Sizeを 16px に設定します。
- フォント: モントセラト
- 重量: 太字
- サイズ: 16px

タイトルテキスト
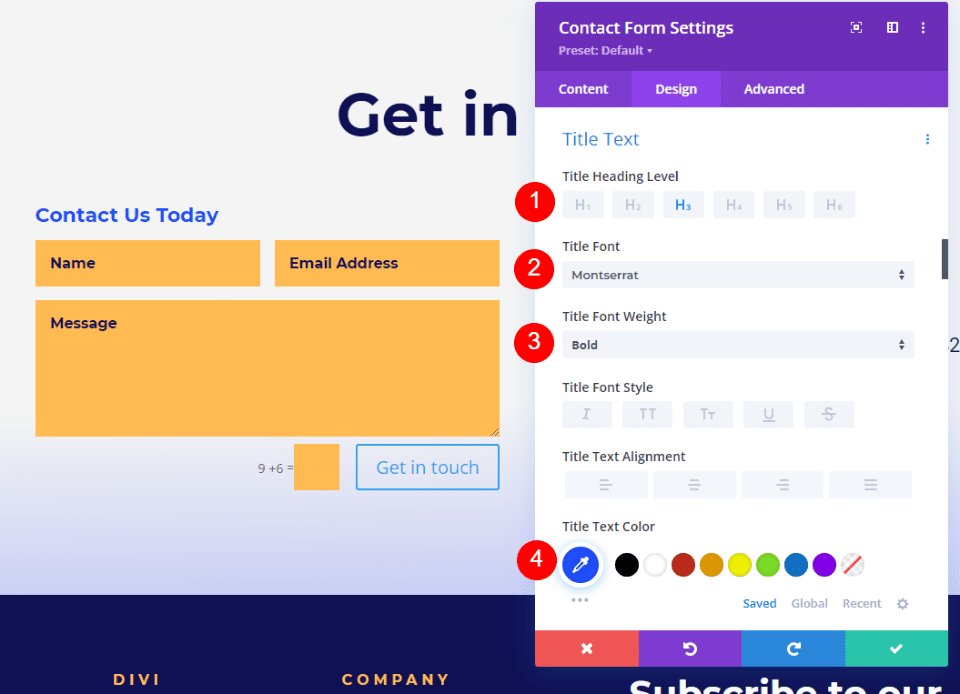
次に、 Title Textまで下にスクロールします。 見出しレベルに H3 を選択します。 このセクションのタイトルは H2 を使用しているため、H3 を選択すると適切なページ構造が構築されます。 [フォント]に [モントセラト] を選択します。 Weightに Bold を選択し、 Color を#1d4eff に変更します。

- 見出しレベル: H3
- フォント: モントセラト
- 重量: 太字
- 色: #1d4eff

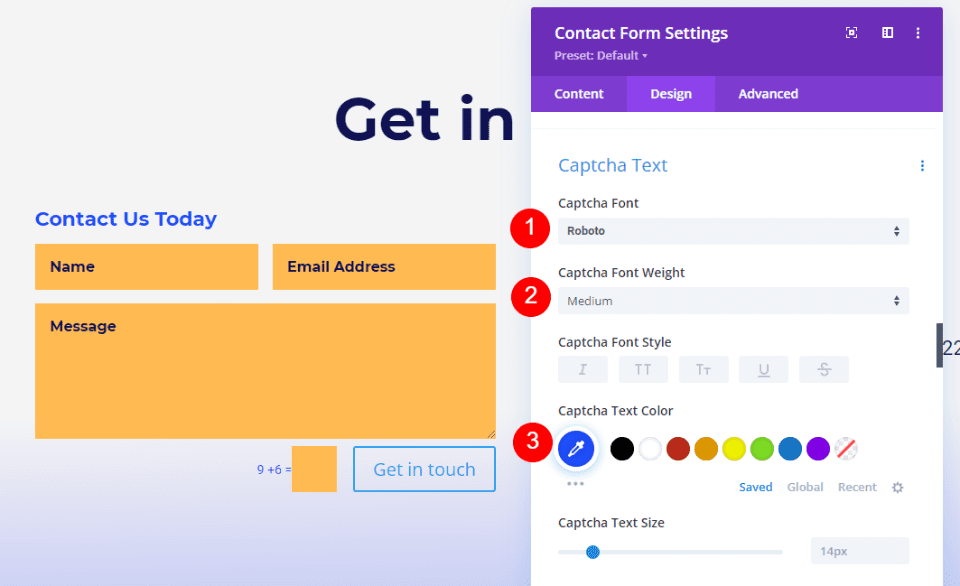
キャプチャ テキスト
次に、 Captcha Textまで下にスクロールします。 この設定で Captcha Text を変更しますが、CSS を追加してフィールドの色を変更します。 Font をRoboto に、 Weight をMedium に、 Color を#1d4eff に変更します。 最後にCSSを追加します。
- フォント: Roboto
- 重量: 中
- 色: #1d4eff

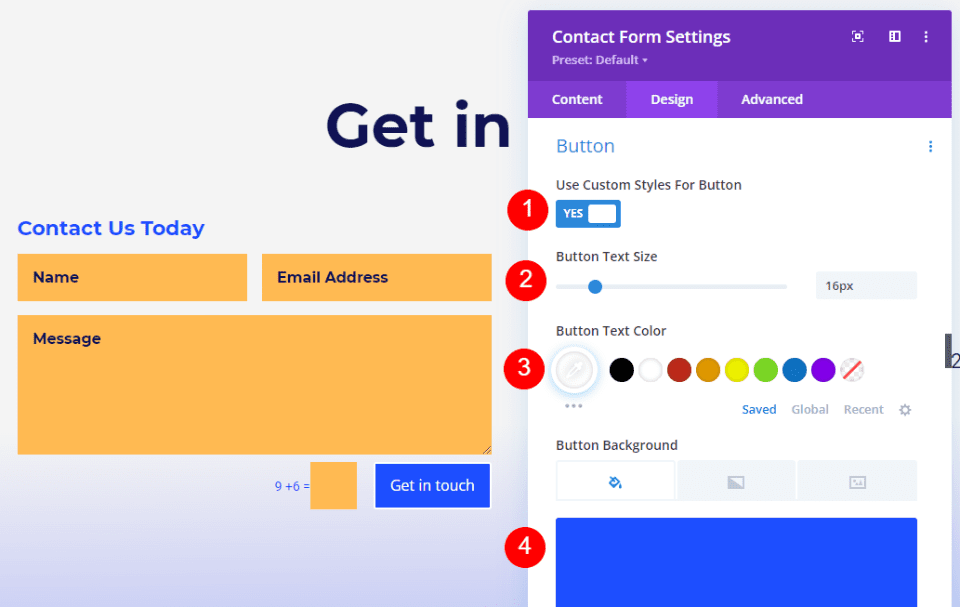
ボタン
次に、下にスクロールしてButton を表示し、 Use Custom Styles for Buttonを有効にします。 フォント サイズを 16px に、フォントの色を白に、背景色を#1d4eff に変更します。
- ボタンにカスタム スタイルを使用する: はい
- サイズ: 16px
- 文字色:#ffffff
- 背景色: #1d4eff

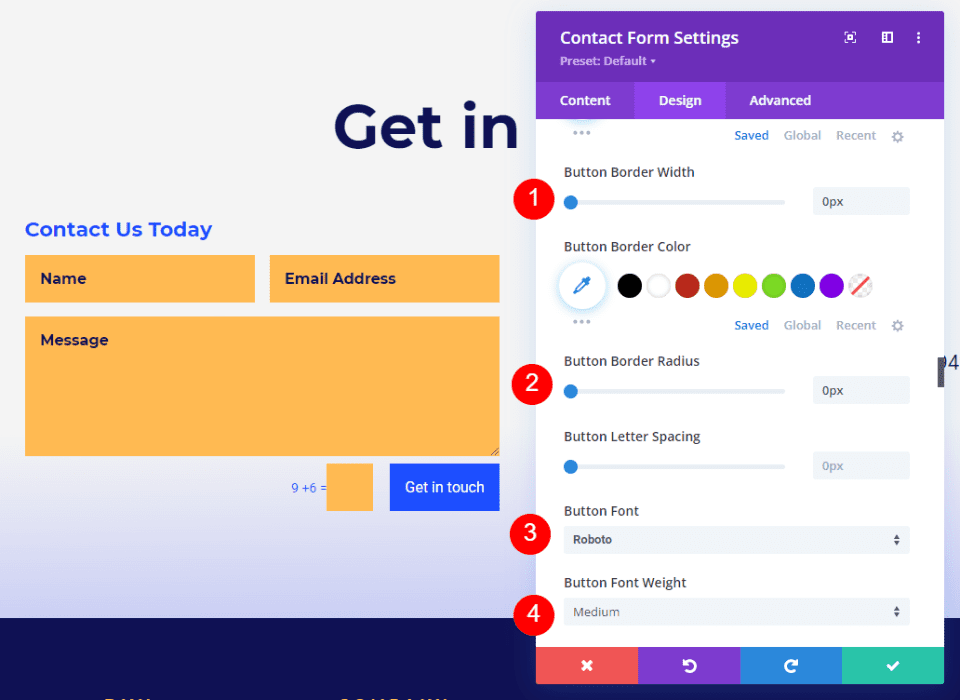
Border WidthとBorder Radius を両方とも 0px に設定します。 Font をRoboto に、 Weight をMedium に変更します。
- ボーダー半径: 0px
- ボーダー幅: 0px
- フォント: Roboto
- 重量: 中

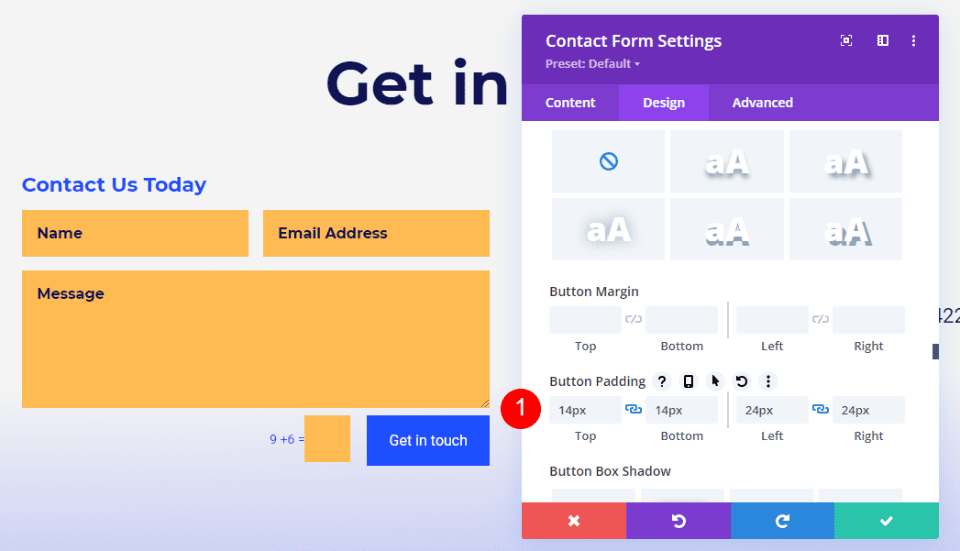
次に、 Button Paddingまで下にスクロールします。 上下のパディングに 14px、左右のパディングに 24px を入力します。
- パディング: 上下 14px、左右 24px

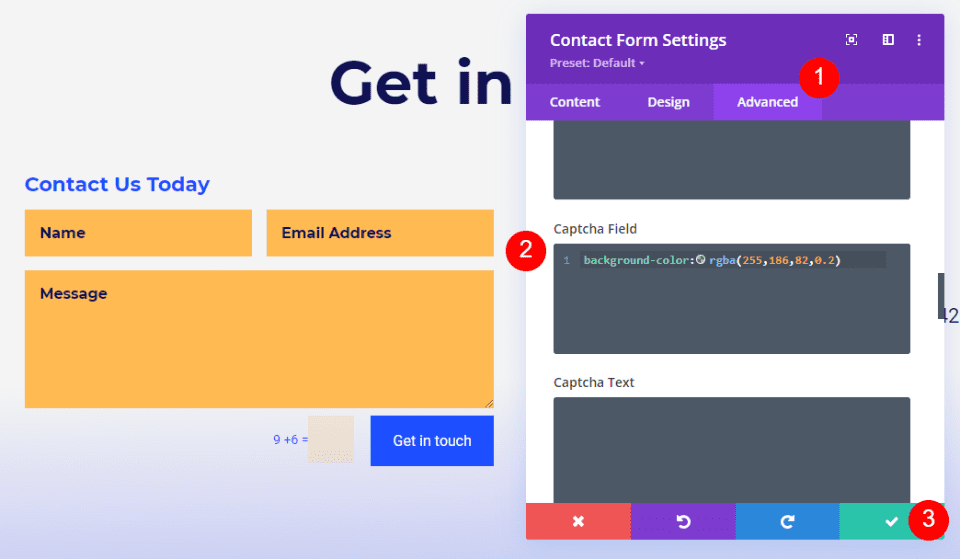
キャプチャの背景
最後に、 [Advanced]タブに移動し、 [Captcha Field]まで下にスクロールします。 以下の CSS をフィールドに入力します。 これにより、背景がフォームの残りの部分とは異なる色になるため、ユーザーはそれが異なることがわかります。 ここで、モジュールを閉じて設定を保存します。
- キャプチャ フィールド CSS:
background-color:rgba(255,186,82,0.2)

ディビ フッターお問い合わせフォームの例 2
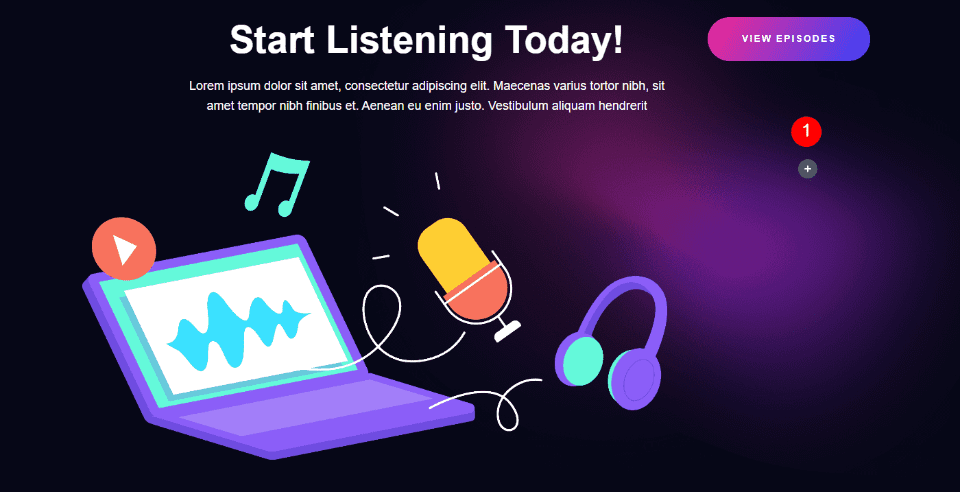
別の例を見てみましょう。 これには、Divi の Podcaster Layout Pack の無料のHeader & Footerからグローバル フッターを使用しています。 お問い合わせメールをお問い合わせフォームに置き換えます。

電子メール テキスト モジュールの削除
まず、Contact Us と email テキスト モジュールを削除します。 タイトルを Contact Form モジュールのタイトルに置き換えます。

行の列幅の変更
次に、列のレイアウトを変更して、2 つの等しい列を表示します。 これにより、お問い合わせフォームのスペースが増えます。

列の調整
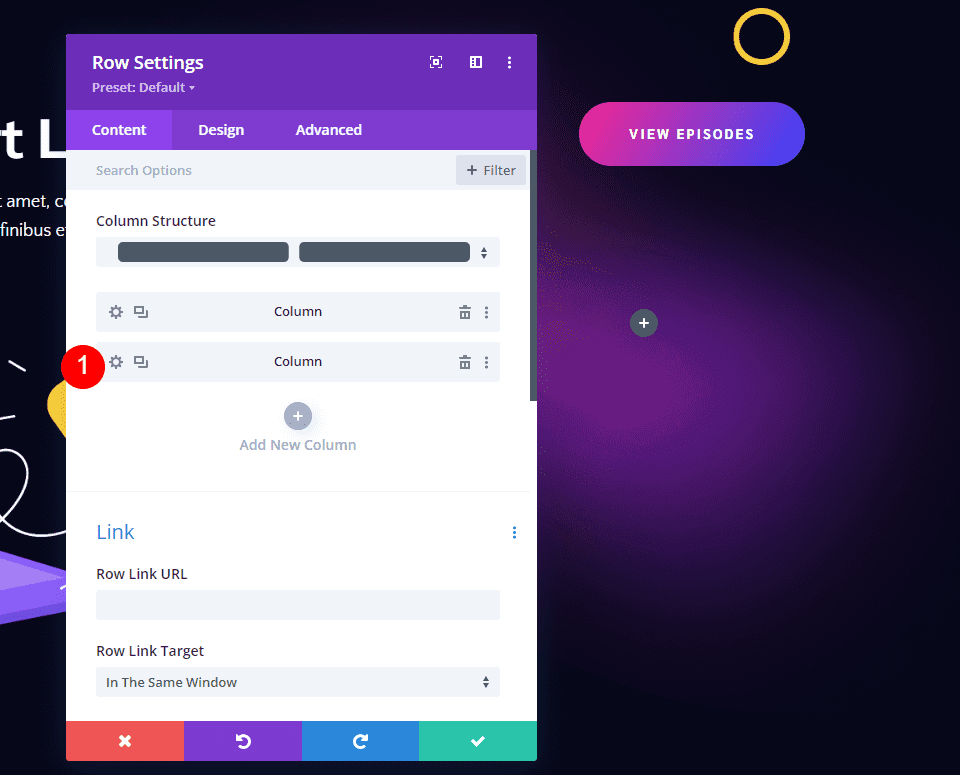
次に、連絡先フォームの列の背景を変更します。 これにより、フォームのデザインをより細かく制御できます。 右側の列の設定を開きます。

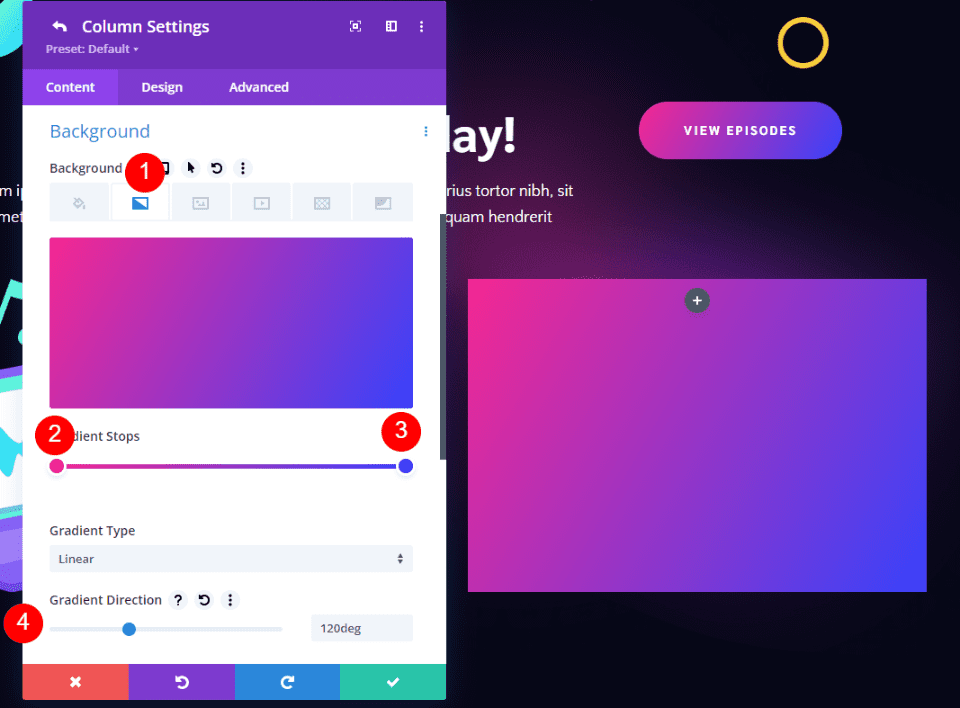
[背景]まで下にスクロールし、 [背景のグラデーション]タブを選択します。 最初のグラデーション ストップの色を #f52791 に設定し、0% の位置のままにします。 2 番目のグラデーション ストップの色を #3742fb に設定し、その位置を 100% のままにします。 方向を 120 度に変更します。
- 最初のグラデーション ストップ: #f52791、0%
- 2 番目のグラデーション ストップ: #3742fb、100%
- 方向: 120度

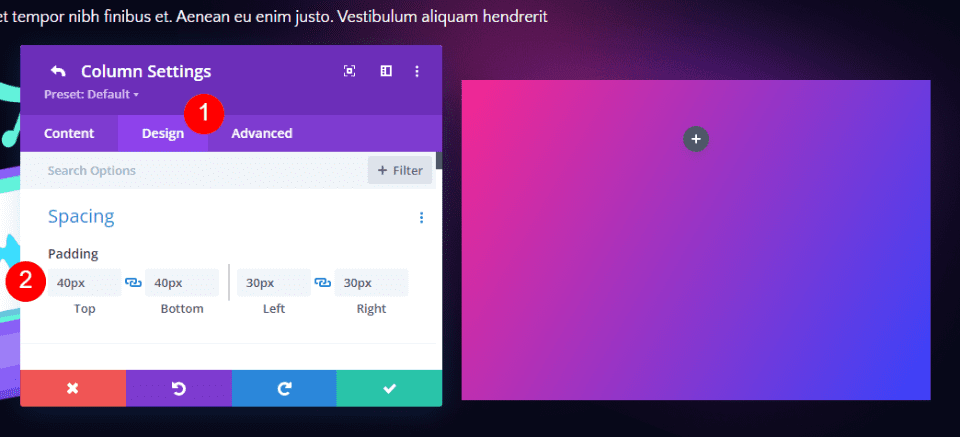
次に、 [デザイン]タブに移動します。 上下のパディングを40px に、左右のパディングを 30px に変更します。
- パディング: 上下 40 ピクセル、左右 30 ピクセル。

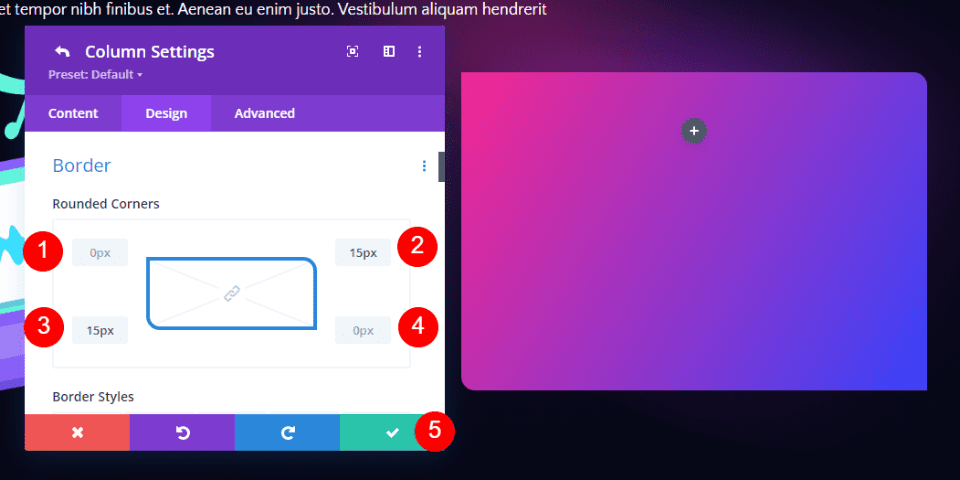
次に、 Borderまで下にスクロールし、 Rounded Cornersを調整します。 左上を 0px、右上を 15px、左下を 15px、右下を 0px に設定します。 列と行の設定を閉じます。
丸い角:
- 左上: 0px
- 右上: 15px
- 左下: 15px
- 右下: 0px

お問い合わせフォーム モジュールを追加する
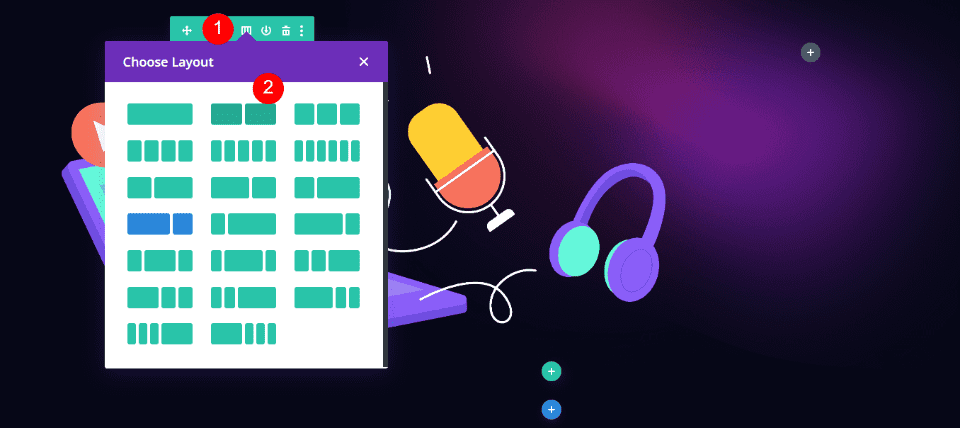
次に、テキスト モジュールの代わりにコンタクト フォーム モジュールを追加します。

お問い合わせフォーム内容
タイトル コンテンツを追加します。
- タイトル: お問い合わせ

スパム保護
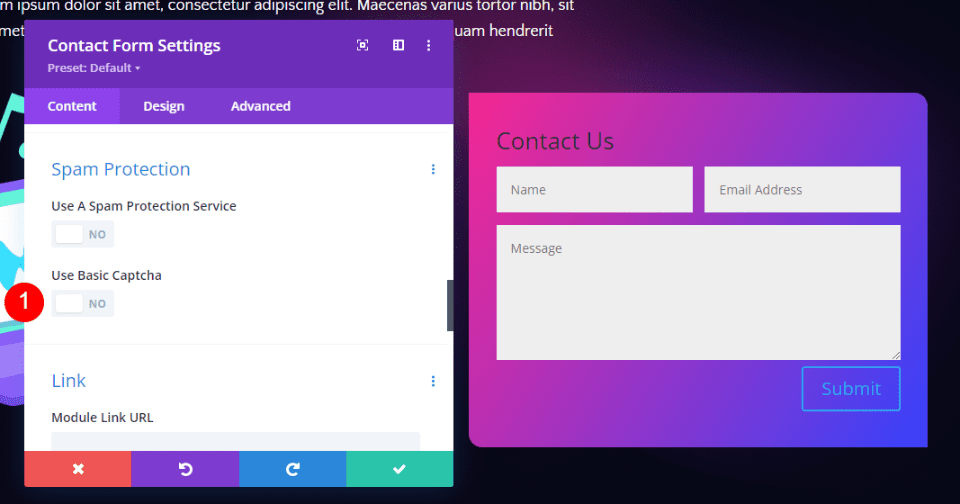
スパム対策までスクロールして無効にします。
- 基本キャプチャを使用: いいえ

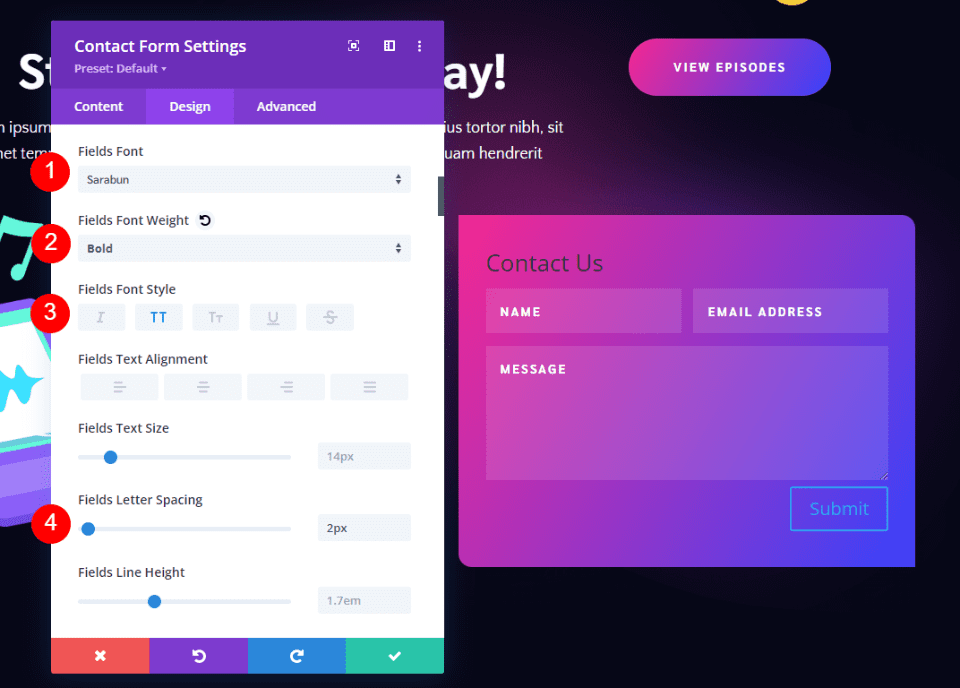
田畑
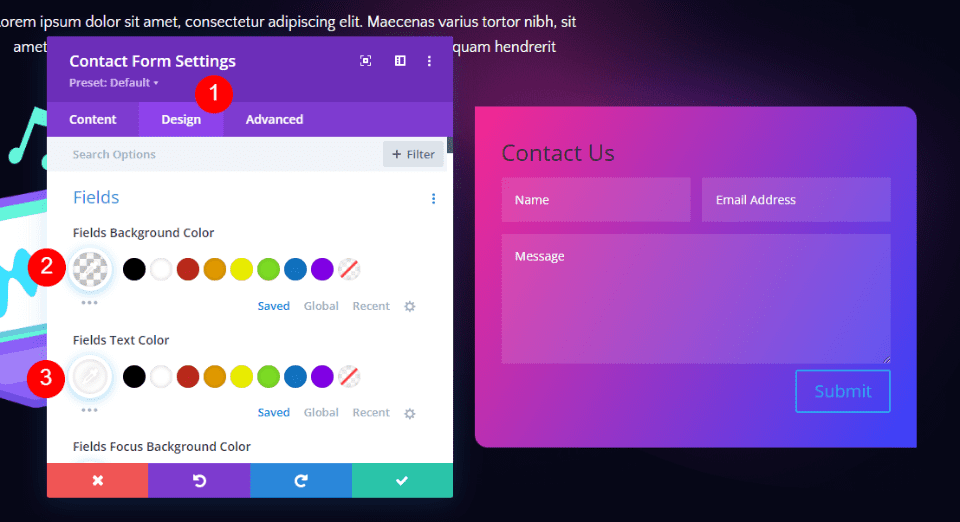
[デザイン]タブに移動します。 フィールドの背景色をrgba(255,255,255,0.12) に変更し、テキストの色を白に変更します。
- フィールドの背景色: rgba(255,255,255,0.12)
- フィールドのテキストの色: #ffffff

フィールドのフォントをSarabun に変更します。 Weightを Bold、 Styleを TT、 Letter Spacingを 2px に設定します。
- フィールドのフォント: さら文
- 重量: 太字
- スタイル: TT
- 文字間隔: 2px

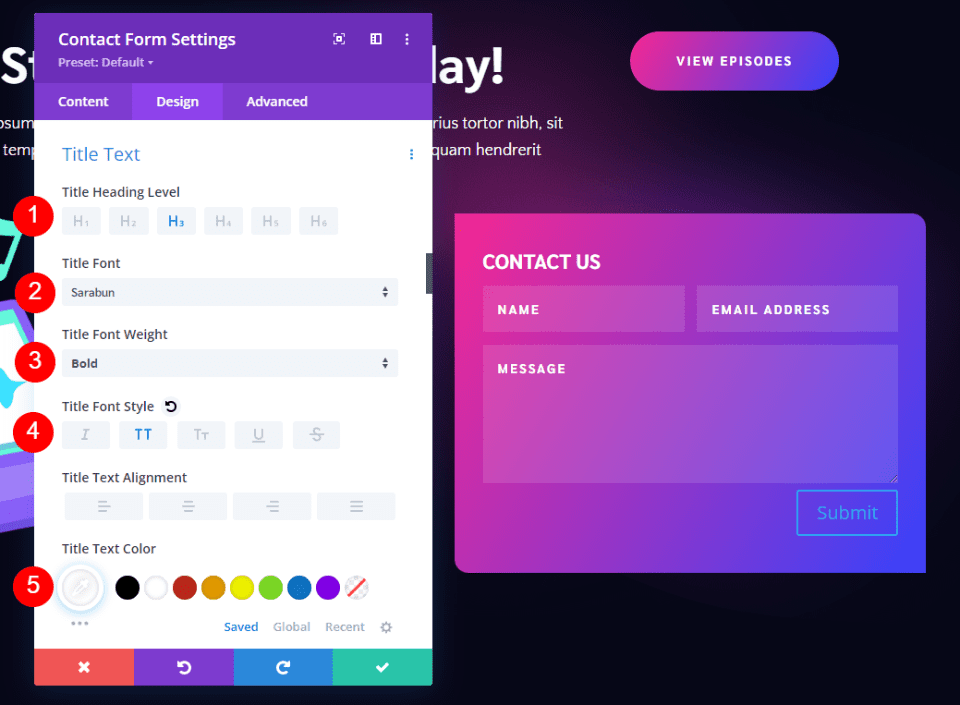
タイトルテキスト
次に、 Title Textまで下にスクロールします。 タイトルのフォントをサラブンに、太さを太字に、スタイルを TT に、色を白に変更します。
- 見出しレベル: H3
- フィールドのフォント: さら文
- 重量: 太字
- スタイル: TT
- 色: #ffffff

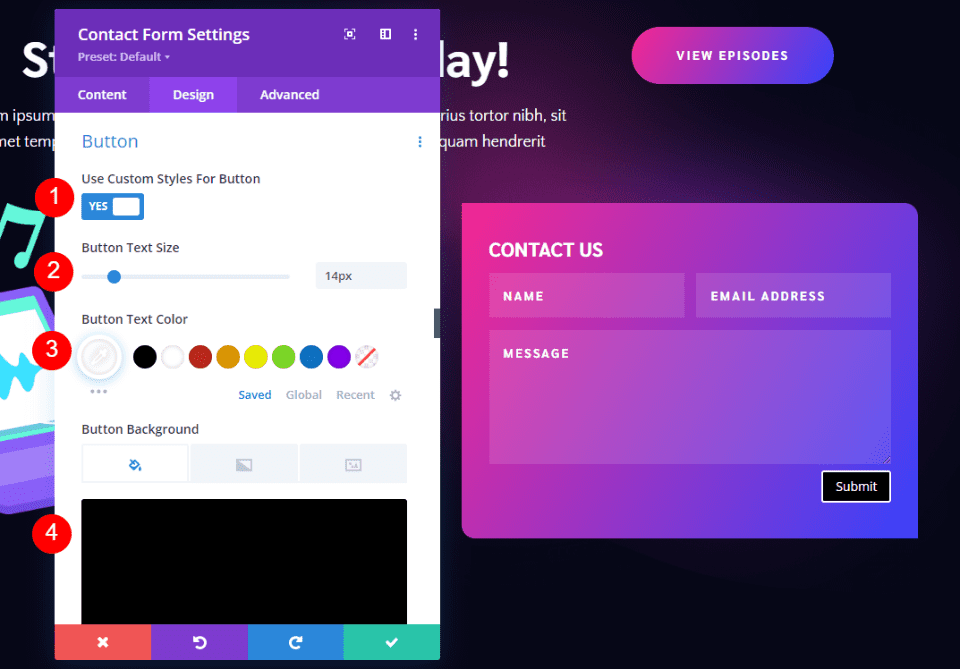
ボタン
次に、下にスクロールしてButton を表示し、 Use Custom Styles for Buttonを有効にします。 フォント サイズを 14px、フォントの色を白、背景の色を黒に変更します。
- ボタンにカスタム スタイルを使用する: はい
- サイズ: 14px
- 文字色:#ffffff
- 背景色: #000000

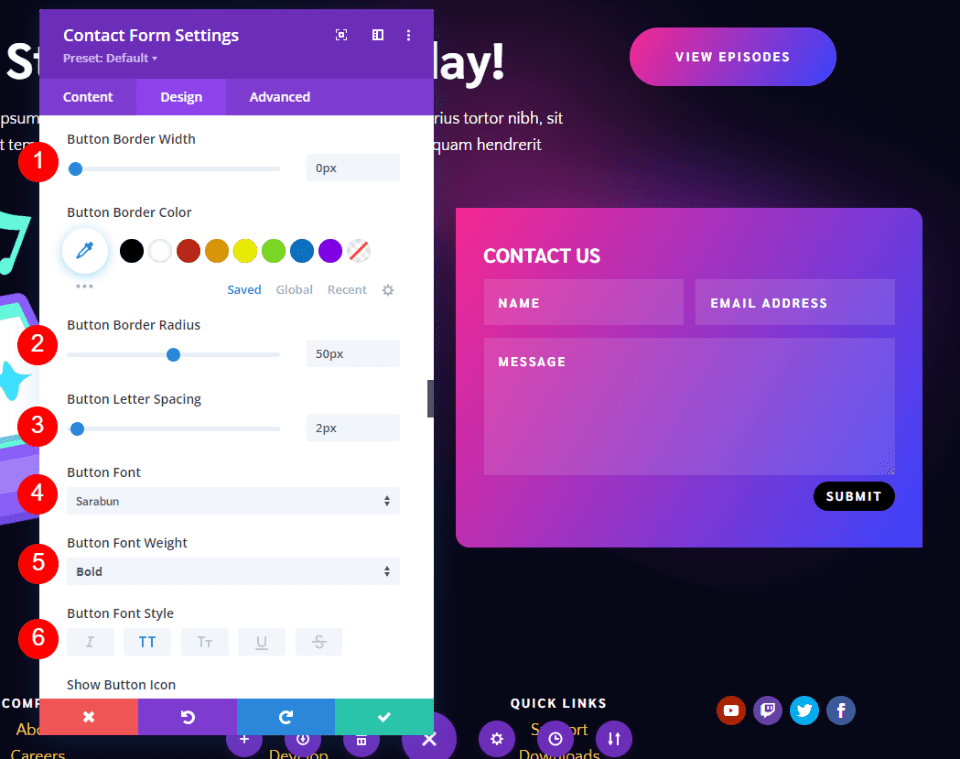
Border Widthを 0px に、 Border Radiusを 50px に変更します。 Letter Spacing を2px に、 Font をSarabun に、 Weightを Bold に、 Styleを TT に設定します。
- ボーダー幅: 0px
- ボーダー半径: 50px
- 文字間隔: 2px
- 書体:さら文
- 重量: 太字
- スタイル: TT

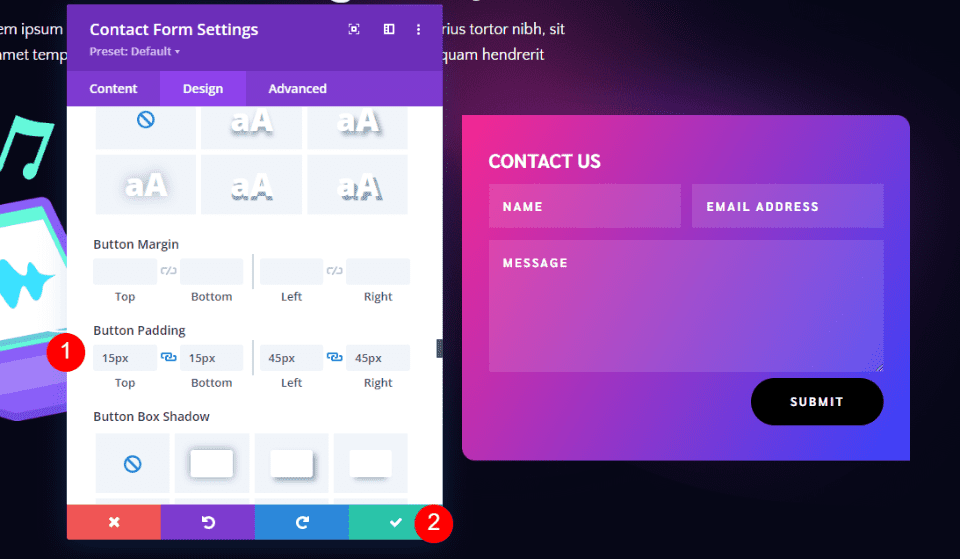
次に、 Button Paddingまで下にスクロールします。 上下のパディングに 15px、左右のパディングに 45px を入力します。 モジュールを閉じて、設定を保存します。
- パディング: 上下 15px、左右 45px

結果
デスクトップDiviフッターお問い合わせフォームの例1

Phone Divi フッターお問い合わせフォームの例 1

デスクトップ Divi フッターお問い合わせフォームの例 2

Phone Divi フッターお問い合わせフォームの例 2

終わりの思い
これが、Divi フッターに連絡先フォームを含める方法です。 Divi コンタクト フォーム モジュールは、Divi フッター レイアウトに簡単に追加でき、Divi レイアウトに合わせて簡単にスタイルを設定できます。 いくつかの設計原則に従うことで、フッターのスペースを最大限に活用できます。
我々はあなたから聞きたい。 Divi フッターに連絡フォームを含めていますか? コメントでお知らせください。
