DiviフッターにEメールオプチンを含める方法
公開: 2021-12-10ウェブサイトのフッターは、メールオプチンフォームを配置するのに人気の場所です。 Diviには電子メールオプチンモジュールがあるため、これはDiviテーマビルダーを使用した簡単な作業です。 この記事では、Diviフッターにメールオプチンを追加する方法を説明します。 また、さまざまなレイアウトオプションを作成するDiviメールオプチンモジュール内のいくつかの設定も表示されます。
プレビュー
これが私たちが作成するフッターです。
メールオプティンデスクトップ

メールオプチンフォームがデスクトップでどのように表示されるかを次に示します。 このレイアウトの既存の要素をメールオプションに置き換えています。
オプトイン電話にメール

これが私たちのメールオプチンフォームがスマートフォンでどのように見えるかです。
私たちのYoutubeチャンネルを購読する
Diviテーマビルダーテンプレート
メールオプチンをDiviフッターに追加するには、フッターを作成するためのテンプレートが必要です。 ゼロから作成することも、ElegantThemesが提供する無料のテンプレートの1つを使用することもできます。 それらを見つけるには、ElegantThemesブログで「freefooter」を検索してください。
DiviのNGOレイアウトパック用の無料のヘッダーとフッターテンプレートのフッターテンプレートを使用しています。 フッターをダウンロードして、ファイルを解凍します。 JSONファイルをDiviThemeBuilderにアップロードする必要があります。
フッターテンプレートをアップロードして準備する

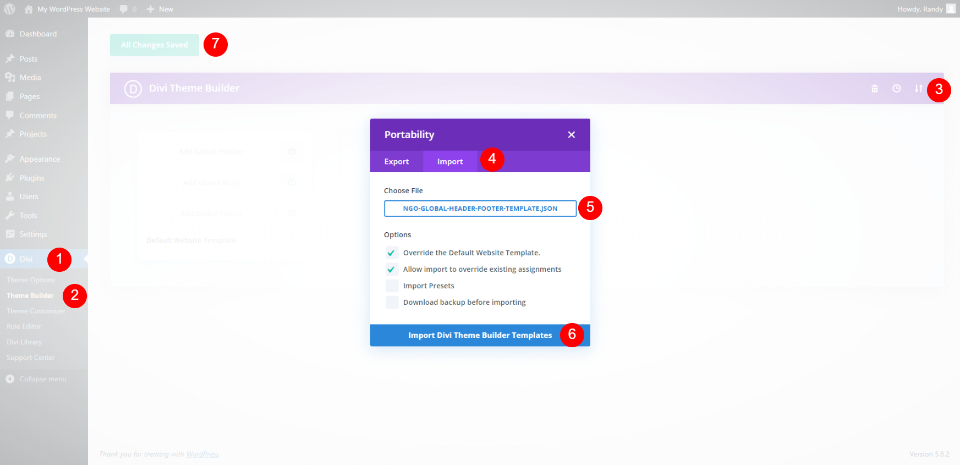
Diviフッターをアップロードするには、WordPressダッシュボードの[ Divi] > [ DiviThemeBuilder]に移動します。 Portabilityを選択します。 開いたモーダルで、[インポート]タブを選択します。 クリックしてファイルを選択し、コンピューター上のJSONファイルに移動します。 ファイルを選択し、[ Diviテーマビルダーテンプレートのインポート]をクリックします。
ファイルがアップロードされるのを待ちます。 使用したくない場合は、ヘッダーテンプレートを削除できます。 クリックして、ビルダーの左上にある変更を保存します。

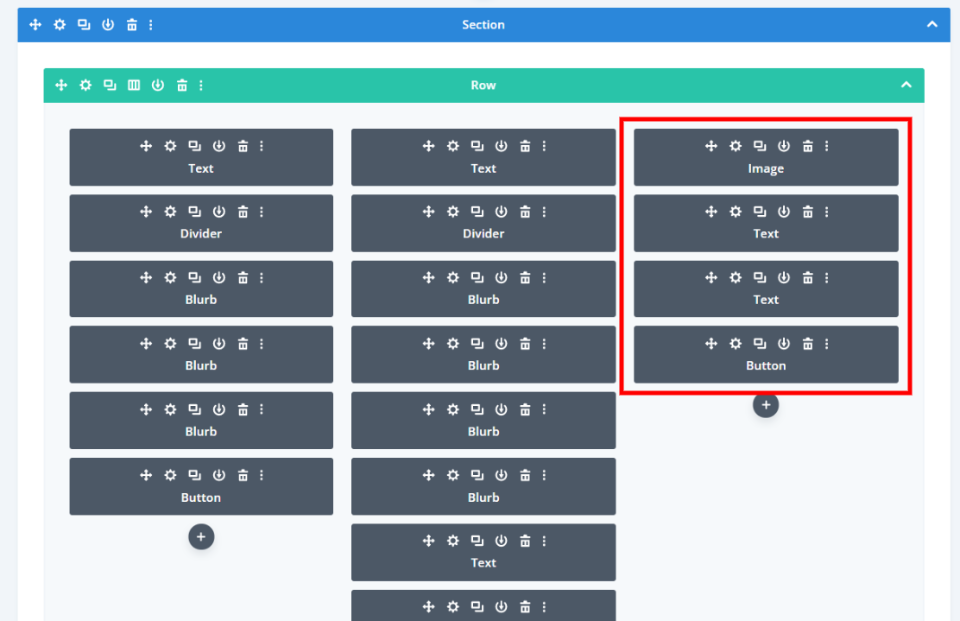
このチュートリアルでは、右側のボックス領域を電子メールオプチンに置き換えます。 同じスタイルを使用するので、Webサイトに溶け込みます。

この要素は、画像モジュール、2つのテキストモジュール、およびボタンモジュールで構成されています。 それらを単一のモジュールに置き換えます。 デザインキューとして使用する場合は、今すぐ削除するか、終了するまでそのままにしておくことができます。 フロントエンドまたはバックエンドで作業できます。
Diviモジュールを使用してDiviフッターにEメールオプティンを追加する

次に、Diviフッターにメールオプチンを追加します。 行の最後のモジュールの下にカーソルを合わせ、濃い灰色のプラスアイコンをクリックします。 電子メールを検索し、 EmailOptinモジュールを選択します。

モジュールの設定を閉じ、移動ツールを使用してモジュールを列の一番上に移動します。 これにより、正確な位置でどのように見えるかを確認し、スタイリングが完了するまで元のモジュールを使用できます。

モジュールの設定を開き、タイトル、ボタンテキスト、および本文テキストを追加します。 元のモジュールのテキストを使用しています。
- タイトル:参加する
- ボタン:今すぐ参加
- 本文:あなたの会社のメッセージ

[メールアカウント]まで下にスクロールします。 ドロップダウンリストからメールサービスプロバイダーを選択します。 [追加]をクリックして、サービスプロバイダーに接続します。 アカウント名とAPIキーが必要になります。 次に、使用するメーリングリストを選択します。

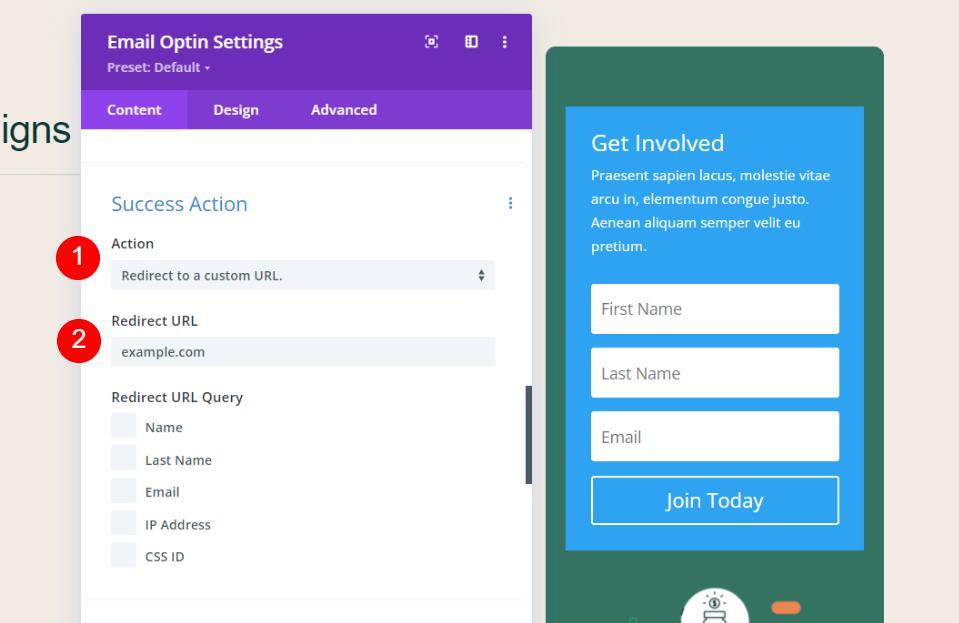
[成功アクション]まで下にスクロールします。 リストからアクションを選択します。 メッセージを表示するか、URLにリダイレクトするかを選択します。 URLにリダイレクトすることを選択しました。 必要に応じて、クエリ引数として含める電子メールフォームのデータを選択することもできます。

[背景]までスクロールして削除します。 緑の背景がまだ電子メールモジュールの後ろにあることに注意してください。 この背景は、行の列設定にあります。 これはそのままにしておきますが、必要に応じて行列設定で変更できます。
DiviEmailOptinのスタイルを設定する

メールオプチンモジュールのスタイルを設定するために、NGOレイアウトパック自体からデザインキューを取得しています。 このレイアウトには、背景が白で角が丸いテキストモジュールがいくつかあります。 これらのデザイン要素をメールオプチンフォームのフィールドに反映します。
フィールドオプション

[フィールド]で、[フィールドフォント]を[DMSans]に設定します。 配置を中央に設定します。
- フィールドフォント:DM Sans
- フィールドテキストの配置:中央


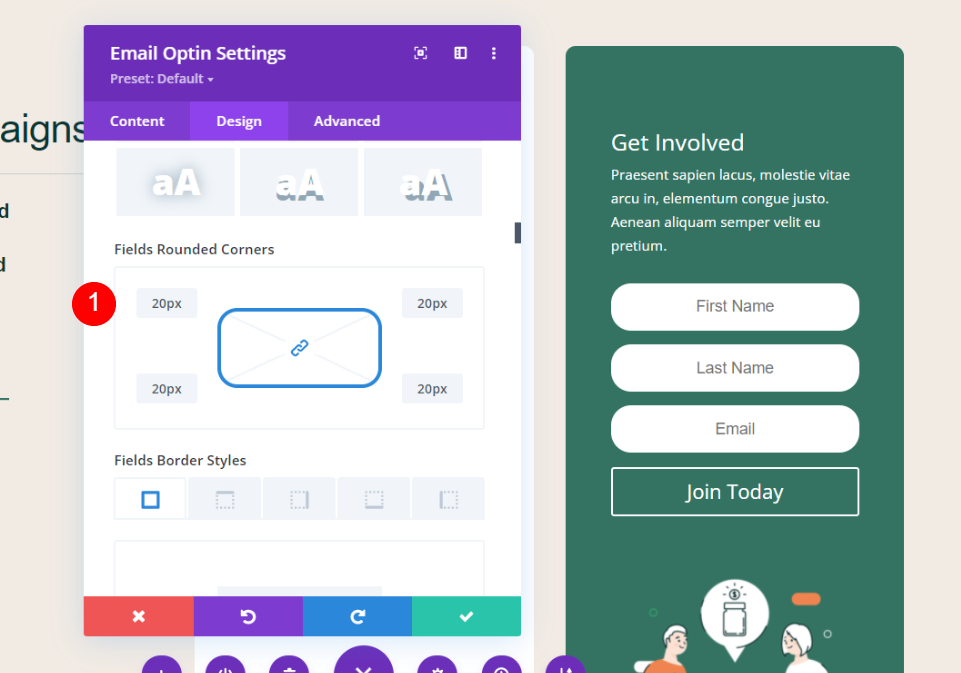
[フィールド]境界設定までスクロールします。 FieldsRoundedCornersを20pxに設定します。
- フィールドの丸みを帯びた角:20px
タイトルテキスト

タイトルテキストまでスクロールします。 タイトルフォントにDMSansを選択し、CenterAlignmentに設定します。
- ヘッダー:DM Sans
- 配置:中央

デスクトップタイトルのテキストサイズを38ピクセルに、電話サイズを20ピクセルに設定します。 文字の間隔を-0.02emに、行の高さを1.15emに調整します。
- デスクトップテキストサイズ:38px
- 電話のテキストサイズ:20px
- 文字の間隔:-0.02em
- 線の高さ:1.15em
本文

本文テキストまでスクロールします。 BodyFontにDMSansを選択し、 CenterAlignmentに設定します。
- ヘッダー:DM Sans
- 配置:中央

デスクトップタイトルのテキストサイズを16ピクセルに、電話サイズを14ピクセルに設定します。 行の高さを1.8emに調整します。
- デスクトップテキストサイズ:16px
- 電話のテキストサイズ:14px
- 線の高さ:1.8em
ボタンオプション

[ボタン設定]まで下にスクロールして、カスタムスタイルを使用することを選択します。 ボタンのテキストサイズを14pxに設定し、背景色を#ef8451に変更します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:14px
- ボタンの背景:#ef8451

幅を0px、半径を37pxに設定し、フォントにDMSansを選択します。
- ボタンの境界線の幅:0px
- ボタンの境界線の半径:37px
- ボタンフォント:DM Sans

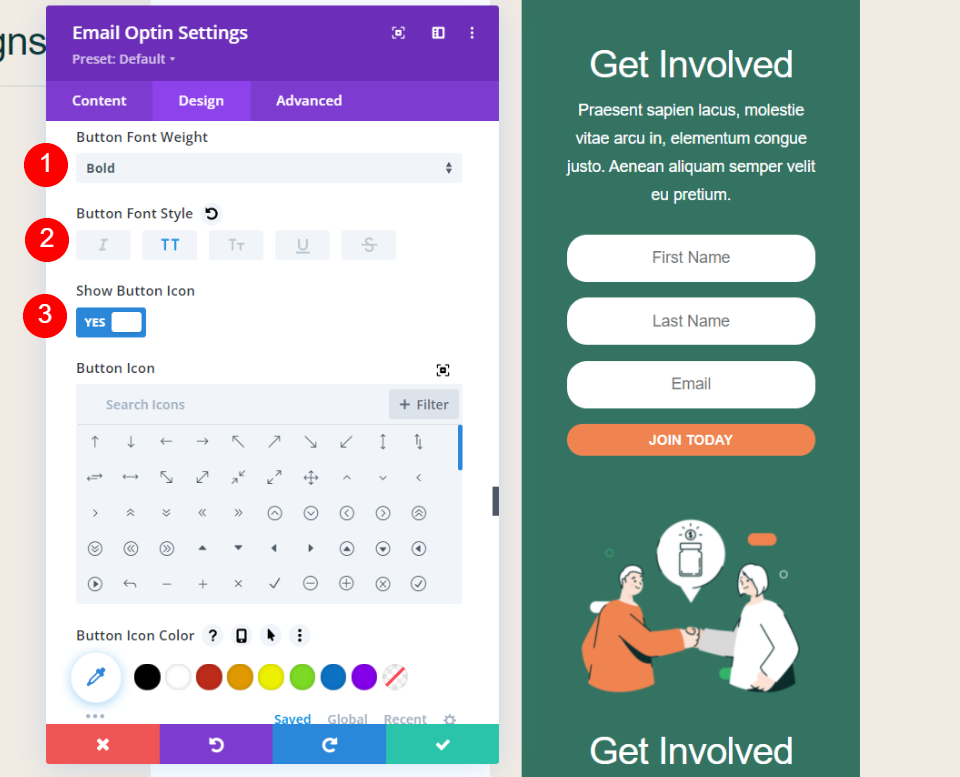
フォントの太さを太字に設定し、フォントスタイルにすべて大文字を選択します。 ボタンアイコンを有効にし、アイコンを選択して、ホバー時にのみ表示されるように設定します。
- ボタンのフォントの太さ:太字
- ボタンのフォントスタイル:すべて大文字
- ボタンアイコンを表示:はい
- ボタンアイコン:>
- ボタンのホバーにアイコンのみを表示:はい

ボタンの4辺すべてにパディングを追加します。
- ボタンのパディング:上15ピクセル、下12ピクセル、左22ピクセル、右22ピクセル
行列の設定

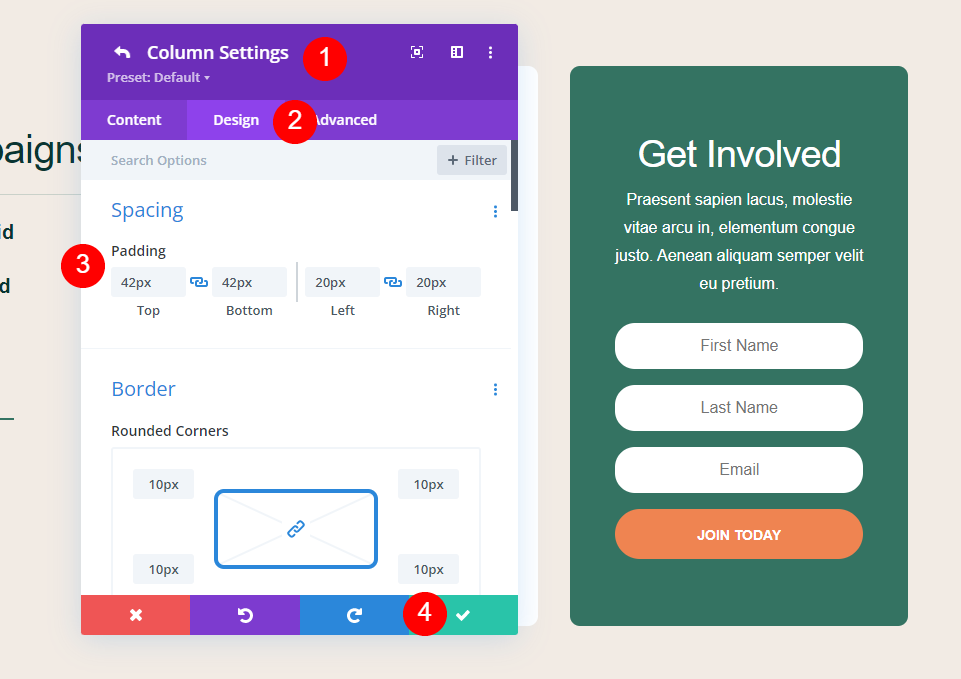
最後に、使用していない元の要素を削除します。 この行の列設定を開きます。 [デザイン]タブに移動し、上部と下部のパディングを42pxに設定します。 作業を保存します。
- パディング:42px上下
代替フォームレイアウトとフィールドオプション
Divi Email Optinモジュールは、フォームのデザインと機能に関するいくつかのオプションを提供します。 レイアウトオプションには、複数のレイアウトの選択肢が含まれます。 から選ぶ:
- 左がボディ、右がフォーム
- ボディは右、フォームは左
- 上にボディ、下にフォーム
- ボディを下に、フォームを上に
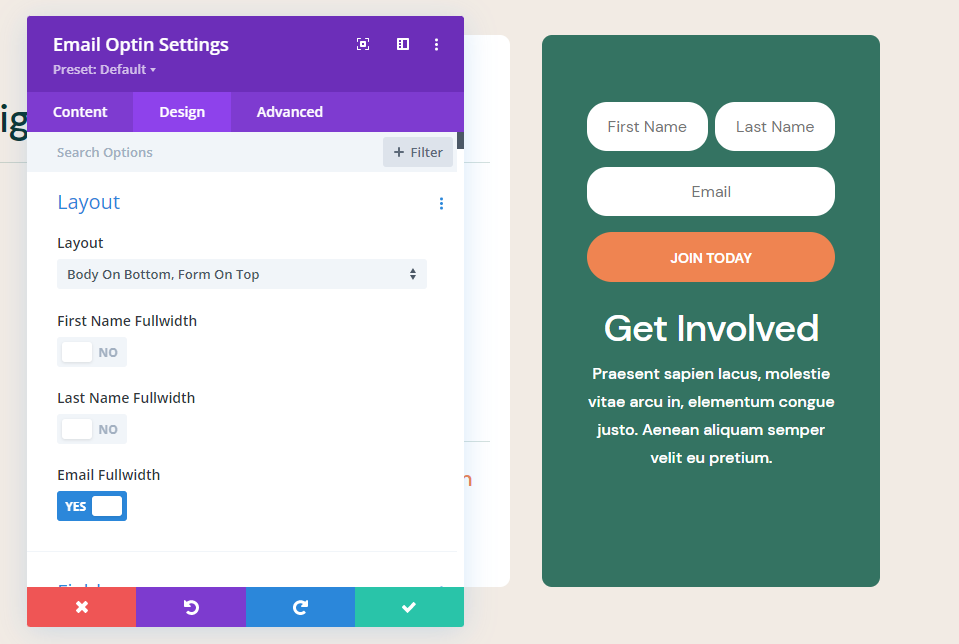
フィールドの幅を設定することもできます。 デフォルトでは全幅です。 全幅を無効にすると、いくつかの興味深いレイアウトオプションが得られます。 複数の組み合わせでご利用いただけます。

上記の例では、 Body on Bottom、FormonTopを選択しました。 また、[名]フィールドと[名前]フィールドの[全幅]を無効にしました。 これにより、フォームがテキストの上に配置され、名前と名前が同じ行に配置されます。

このフォームを1列の行に配置しました。 レイアウトは、左側に男の子、右側にフォームを示しています。 また、名前フィールドと名前フィールドの全幅オプションを無効にしました。

これは、フォームを左側に配置し、ボディを右側に配置します。 メールフィールドの全幅オプションを無効にしました。 残りはデフォルト設定です。
結果
これが私たちの結果です。
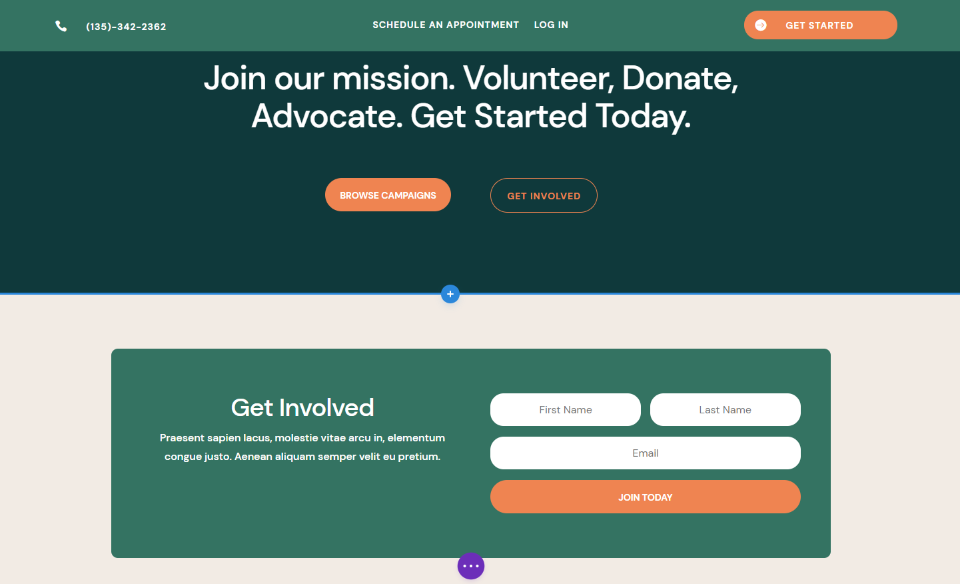
メールオプティンデスクトップ

これが私たちのメールオプチンフォームがデスクトップ上でどのように見えるかです。
オプトイン電話にメール

これがスマートフォンのメールオプチンフォームです。
電子メールオプチンをDiviフッターに追加する方法についての最後の考え
これが、Diviフッターにメールオプチンを追加する方法についての説明です。 電子メールオプチンモジュールはこれを簡単にします。 これはDiviモジュールであるため、任意のDiviレイアウトで機能するようにスタイルを設定できます。 optinモジュールにはいくつかのレイアウトオプションが含まれているため、Webサイトのデザインニーズに合わせてフォームを調整できます。
私たちはあなたから聞きたい。 Diviフッターにメールオプチンを追加しますか? コメントで教えてください。
