WordPress ウェブサイトで段落をインデントするにはどうすればよいですか? 4 つの簡単な方法
公開: 2024-08-28読者のためにどれだけ高品質のコンテンツを作成したとしても、それが適切に構成され、装飾され、フォーマットされていない場合、その目的を 100% 実現することはできません。
したがって、WordPress で段落をインデントすることは、コンテンツを成功させるために必須です。これは非常にシンプルで簡単なプロセスであり、少しの努力で可読性が向上し、ユーザー エクスペリエンスが向上します。
クラシック エディター、Gutenberg エディター、または HTML/CSS のいずれを使用している場合でも、この投稿では WordPress でインデントするための最適な方法を説明します。
それでは、これ以上延長せずに、始めましょう!
WordPress のインデントはどのようにして読みやすさとユーザー エクスペリエンスを向上させることができるのでしょうか?
書き手の観点から考えると、インデントは 2 つの段落間の移行において重要な役割を果たします。
ただし、すべての段落でインデントが不可欠であることを誤解しないでください。ユースケースのシナリオとコンテンツの種類によって異なります。
非常に基本的で単純なことのように聞こえるかもしれませんが、インデントが正しく行われていれば、コンテンツが読者にどのように認識されるかに大きな違いをもたらす可能性があることにほとんどの人は気づいていないかもしれません。
WordPress でのインデントが読者にとってどのようなメリットがあるかを見てみましょう。
重要なポイントを含む簡単な説明は次のとおりです。
1 .よく整理され構造化されたコンテンツと読みやすさ:
- WordPress の段落のインデントは、コンテンツを適切に構造化して書式設定するのに役立ち、訪問者が簡単に移動して読みやすくなります。段落、リスト、またはコードを区切ることで、ユーザーが理解しやすくなります。
2 .クイックスキャン:
- ほとんどの訪問者は、すべての単語を読むのではなく、コンテンツに目を通します。重要なポイントや見出しをインデントすると、重要な情報をすばやく見つけやすくなります。
3 .より明確なコード:
- WordPress サイトでカスタム コードを使用する場合、適切なインデントによりコードが読みやすく、管理しやすくなります。コードのさまざまな部分を確認し、間違いをより早く発見するのに役立ちます。
4 .プロフェッショナルな外観:
- 一貫したインデントにより、Web サイトは洗練されたプロフェッショナルな外観になります。コンテンツの整理に力を入れていることがわかります。

WordPress でインデントを設定するにはどうすればよいですか?
それでは、WordPress でインデントをオンラインで行うさまざまな方法を確認してみましょう。
- クラシックエディターを使用してWordPressで段落をインデントする
- WordPress で HTML を使用して段落全体をインデントする
- WordPressでCSSを使用して段落をインデントする
- WordPress プラグインを使用した WordPress でのインデント
1. クラシックエディターを使用してWordPressで段落をインデントする
すでに述べたように、インデントはコンテンツを整理するのに役立ち、読みやすく、視覚的に魅力的になります。
これに対処するために、WordPress エディター (Gutenberg エディターとも呼ばれる) は、コンテンツをインデントするための使いやすいツールを提供します。
このシンプルなツールの使用方法をステップごとに説明します。
WordPress でテキストをインデントする方法:
ステップ 1: WordPress にログインする: WordPress 管理者ダッシュボードに移動し、資格情報を使用してログインします。
ステップ 2:コンテンツに移動します。その後、コンテンツを追加または編集する場所に応じて、「投稿」または「ページ」をクリックします。次に、「新規追加」をクリックして新しい投稿/ページを作成するか、既存の投稿/ページを選択して編集します。
ステップ 3:エディタを開く: WordPress エディタ (Gutenberg) が開き、コンテンツが表示されます。

ステップ 4:テキストを選択します。インデントするテキストをクリックして、その上にカーソルをドラッグしてハイライト表示します。
ステップ 5:インデント ボタンを見つける:書式設定オプションを含むツールバーが上部に表示されます。右向きの矢印のようなアイコンを探します。これが「インデント」ボタンです。

ステップ 6:テキストをインデントする: 「インデント」ボタンを 1 回クリックして、テキストを右に移動します。さらにインデントが必要な場合は、複数回クリックします。
キーボード ショートカットを使用します (オプション):
- Windows: 「Ctrl + ]」を押してインデントします。インデントを減らすには、「Ctrl + [」を押します。
- Mac: 「Cmd + ]」を押してインデントします。インデントを減らすには、「Cmd + [」を押します。
これらの手順に従って、WordPress でテキストを簡単にインデントし、コンテンツをより適切に整理できます。次のセクションでは、HTML を使用してインデントする方法を学習します。
2. WordPress で HTML を使用して段落全体をインデントする
WordPress のビジュアル エディタとは別に、HTML タグを使用して WordPress の段落全体をインデントすることもできます。 HTML の利点は、テキストの構造と形式をより柔軟に制御できることです。
HTML タグを使用するには、特別なツールは必要ありません。 WordPress のクラシック エディターまたはブロック エディターを使用して直接実行できます。以下に手順を示します。
クラシック エディターで HTML タグを使用して段落をインデントする手順:
1. クラシック エディターで投稿またはページを開きます。
2. 「テキスト」タブをクリックしてテキストモードに切り替えます。

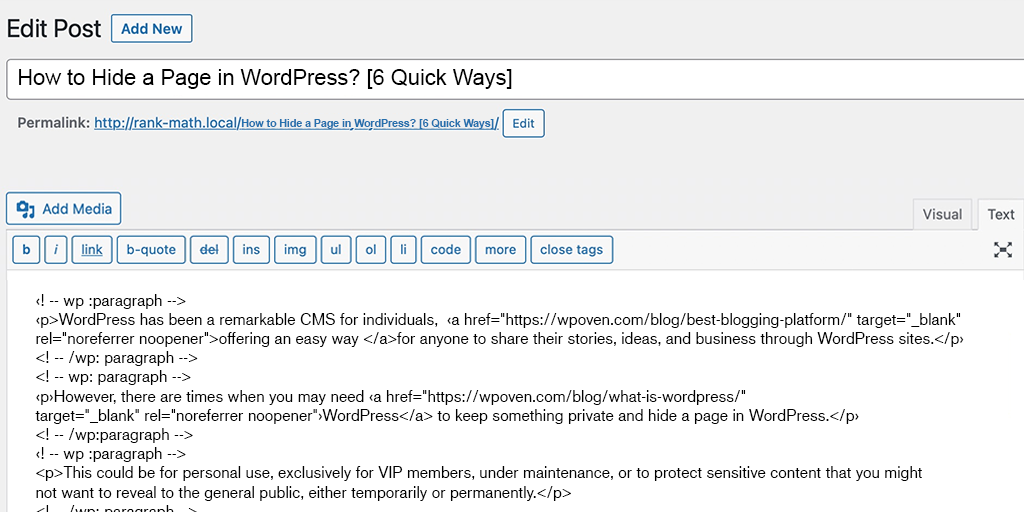
3. 段落を <p> タグと </p> タグで囲みます。
- 例: <p>段落テキストがここに入ります…</p>
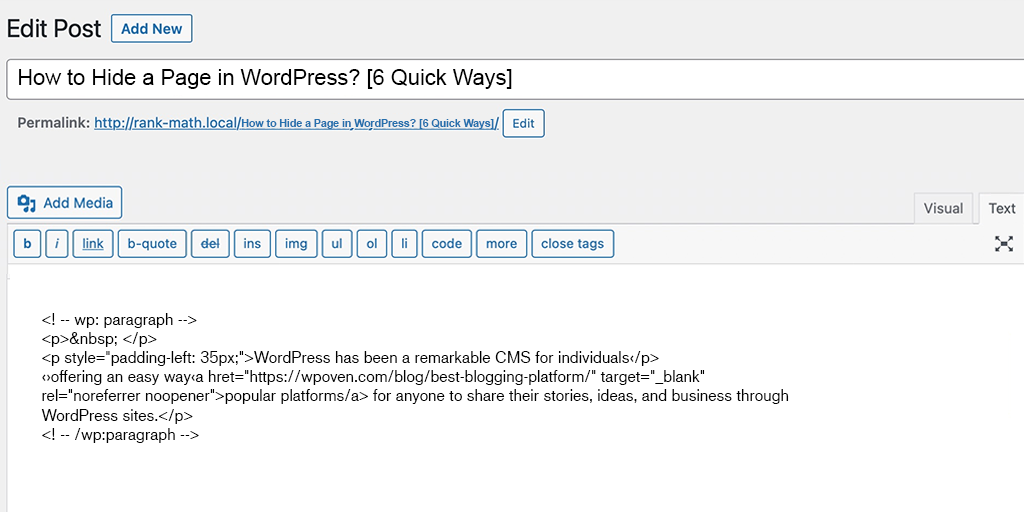
4. インライン CSS を <p> タグに追加して段落をインデントします。
- 例: <p style=”padding-left: 35px;”>段落テキストがここに入ります…</p>

5. コンテンツをプレビューして、インデントの効果を確認します。

注:段落を頻繁にインデントする必要がない場合は、この方法を使用してください。
ブロック エディターで HTML タグを使用して段落をインデントする手順:
Block Editor を使用して WordPress サイトのページまたは投稿を編集している場合は、次の手順に従ってください。
1. WordPress 管理ダッシュボードにログインします。
2. 「投稿」または「ページ」セクションに移動します。
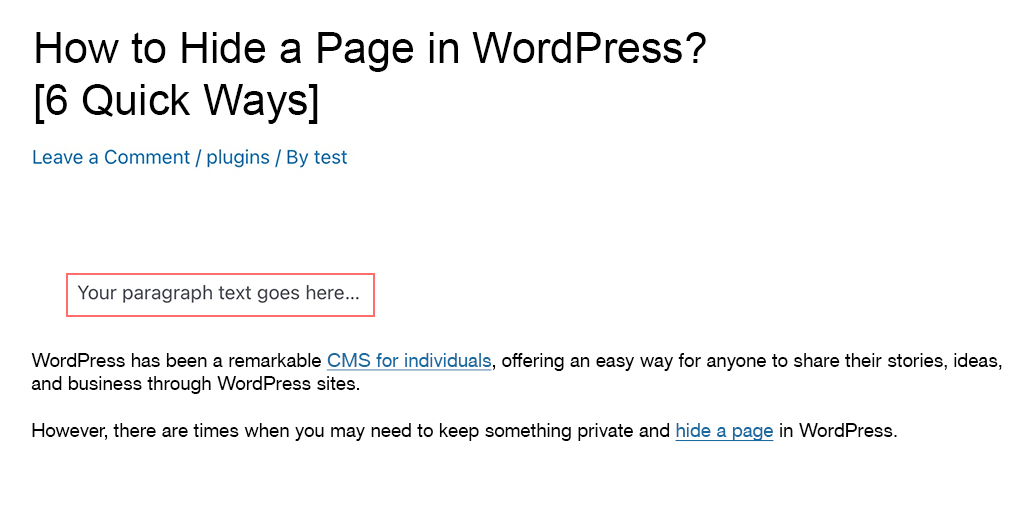
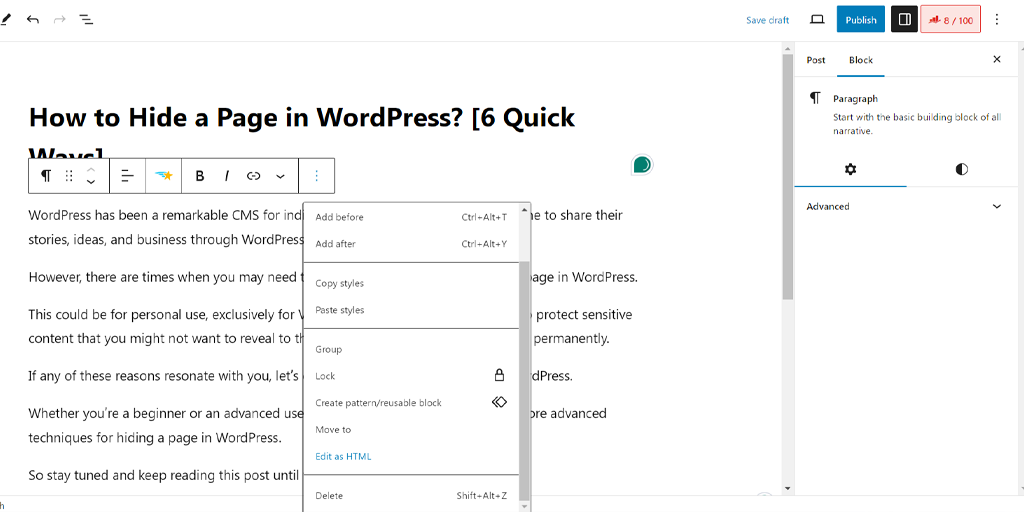
3. 次に、編集したい段落またはブロックを選択し、図に示すように「HTML として編集」に切り替えます。 (これにより、コンテンツの HTML コードを直接編集できます)

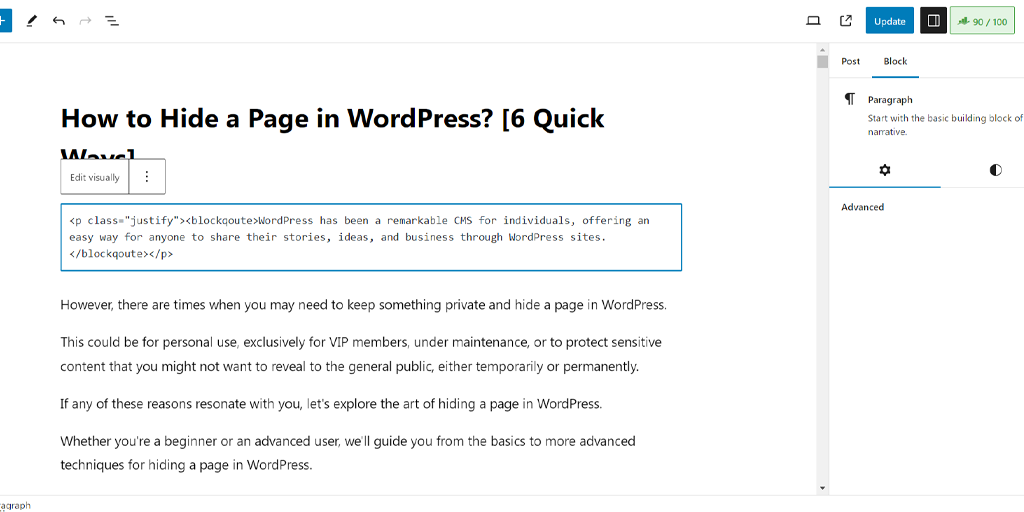
4. 次に、テキストの前に <blockquote> タグを追加し、テキストの後に </blockquote> タグを追加します。

5. 投稿/ページを保存または更新します。
注: <blockquote> タグを使用すると、コンテンツ内にインデントされたテキストのブロックが作成されます。
WordPress での HTML インデントの問題を回避するために従うべきヒント
HTML コードを初めて使用する初心者の場合、WordPress で HTML を使用してインデントするときに、いくつかの一般的な問題が発生する可能性があります。それらを修正するには、以下のヒントに従ってください。
1. インデントを実行しましたが、変更が反映されていません。
HTML のインデントを自分側で実行したにもかかわらず、インデントが表示されない場合は、
- インデントしたいテキストの周囲に <blockquote> タグが正しく追加されているかどうかを確認してください。
- また、「ビジュアル」モードではなく「HTML」モードで編集していることを確認してください。
2. 構造化されていないインデント:
インデントがすべての段落で対称ではないことがわかった場合は、テキストの各ブロックで同じ方法で <blockquote> タグを使用したかどうかを確認してください。
3. 乱雑なインデント:
- HTML 内で、ある <blockquote> タグを別の <blockquote> タグの中に入れないでください。そうするとインデントが重なり、テキストが乱雑に見える可能性があります。これを防ぐには、インデントするテキストに対して <blockquote> タグを 1 つだけ使用します。
WordPress でインデントに HTML タグを使用する際にこれらのヒントをすべて考慮すると、適切に構造化されたコンテンツを簡単に作成できます。
3.WordPressでCSSを使用して段落をインデントする
WordPress でインデントを行うもう 1 つの方法は、CSS を使用することです。このようにして行うことができます。
段落の最初の行だけをインデントする
段落の最初の行だけをインデントしたい場合は、テーマの CSS ファイルを調整するだけで簡単に行うことができます。これを行うには、
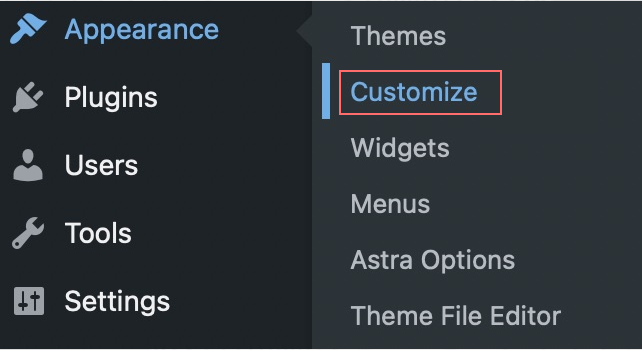
1. WordPress ダッシュボードに移動し、 [外観] → [カスタマイズ]に移動します。

2. カスタマイザーで、カスタム CSS を追加できるセクションを見つけます。

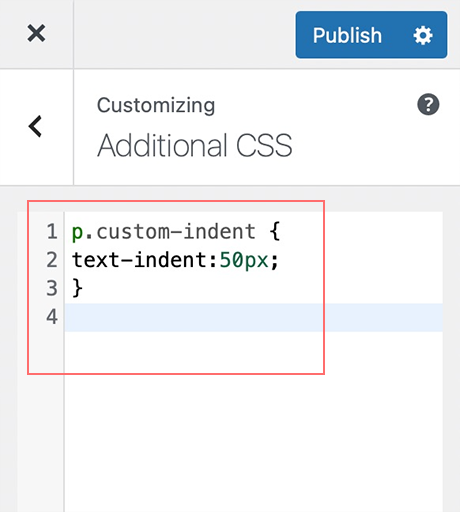
3. 次の CSS コードを追加してカスタム インデントを作成します。
p.custom-indent {
テキストインデント: 50px;
}

4. カスタマイザーで変更を保存します。
5. 投稿を編集し、テキスト エディター モードに切り替えます。
6. 次のコードで段落を囲み、インデントを適用します。
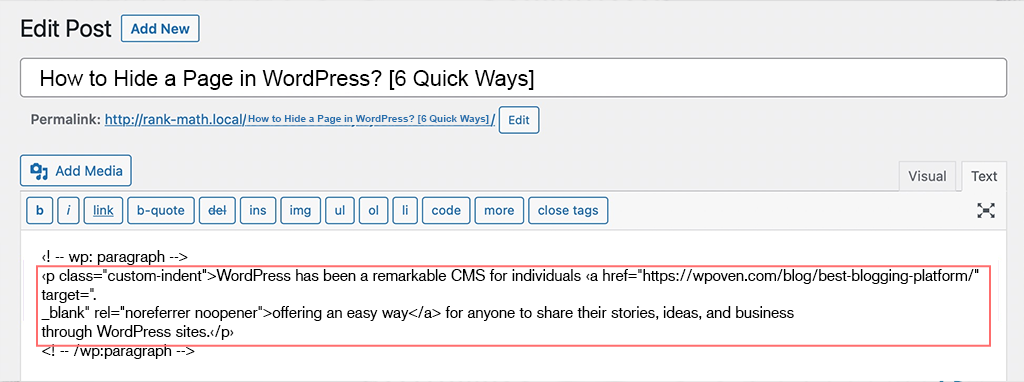
<p class=”custom-indent”>段落テキストがここに入ります…</p>

7. 投稿を更新または公開します。

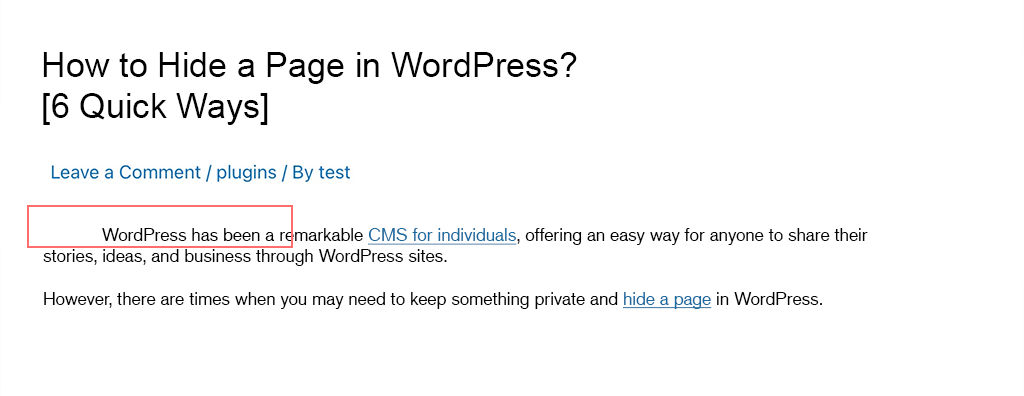
8. 投稿をプレビューして、段落の最初の行だけが 50 ピクセルだけインデントされていることを確認します。
コンテンツのすべての段落の最初の行をインデントする
コンテンツ内のすべての段落の最初の行にインデントを適用する場合は、次の手順に従ってテーマのカスタム CSS にコードを追加します。
- WordPressダッシュボードで「外観」→「カスタマイズ」に移動します。
- [カスタム CSS]セクションを見つけます。
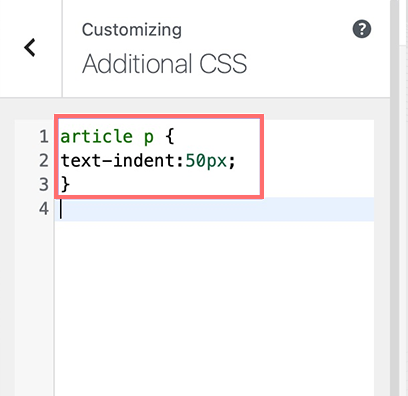
- 段落の最初の行を 50 ピクセルずつインデントする場合は、次のコードを追加します。コードは次のようになります。
記事p {
テキストインデント: 50px;
}

- 「公開」ボタンをクリックします。
4. WordPress プラグインを使用した WordPress でのインデント
組み込みの WordPress 機能が段落インデントを処理できるかどうかに関係なく、より多くのカスタマイズ オプションと制御が必要な場合は、WordPress プラグインを検討することは素晴らしいアイデアになる可能性があります。
WordPress でインデントするために WordPress プラグインを使用すると、次のような利点があります。
- 豊富なカスタマイズオプション: WordPress プラグインは、書式設定の機能を拡張し、デフォルトのエディターでは提供できない追加機能を追加できます。プラグインを使用すると、読者にとってより魅力的で魅力的に見える、ユニークでスタイリッシュな構造を作成できます。
- 使いやすさ:学習曲線が浅いことが多いため、使いやすく学習しやすいため、コンテンツの見栄えを良くするためのコードを知る必要がありません。
- 時間の節約:一部のプラグインには、コンテンツを自動的に検出してインデントしたり、多くのセクションに変更を一度に適用したりできる AI 機能が搭載されており、時間と労力を節約できます。
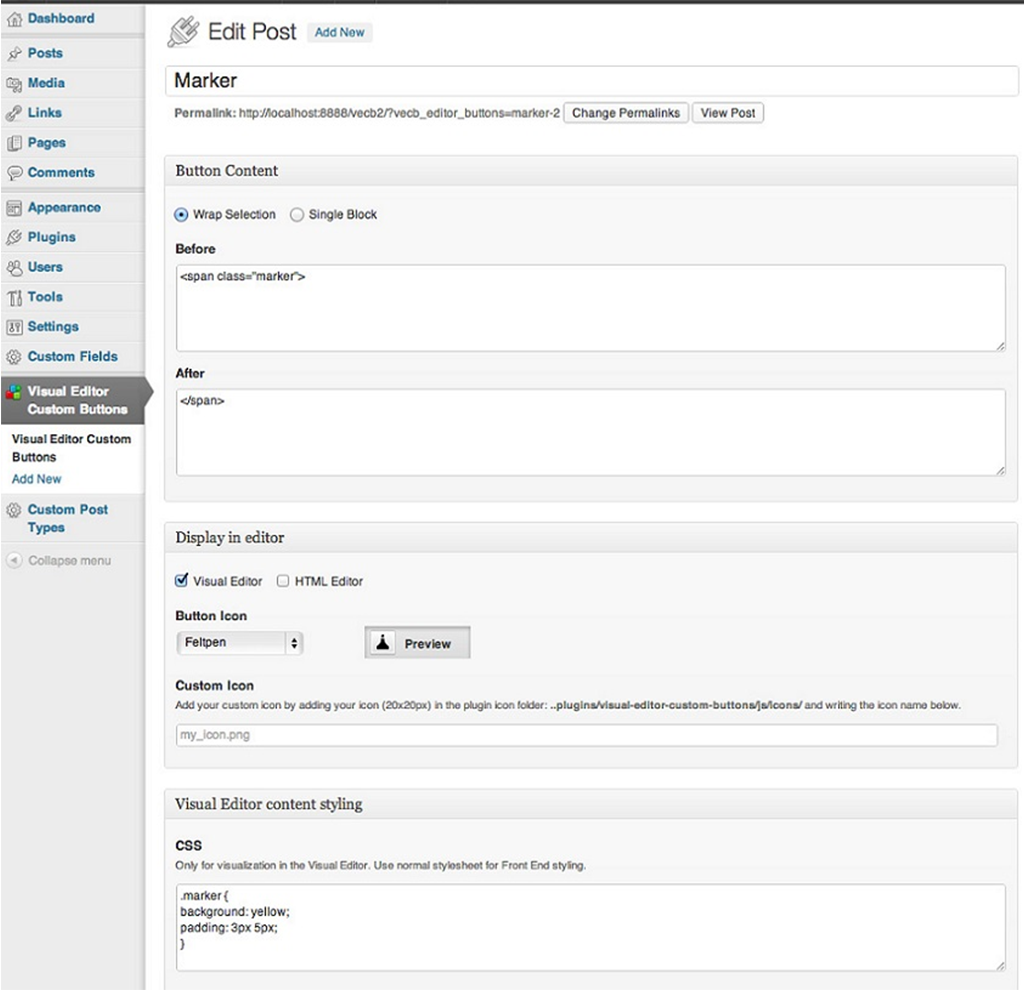
さて、WordPress でインデントを行うためのプラグインについて話しましょう。 WordPress ディレクトリには多数のプラグインが用意されていますが、参考までに、ここでは例としてビジュアル エディターのカスタム ボタンを使用します。
どうすればできるか見てみましょう。他の WordPress プラグインと同様に、最初に WordPress リポジトリからインストールする必要があります。アクティベーション後、次の手順に従います。

ステップ 1:プラグインの設定に移動します。通常、WordPress ダッシュボードの「設定」または「ツール」セクションにあります。
ステップ 2 : インデント スタイルを選択するオプション、インデントするコンテンツ タイプを選択するオプション、プラグインが提供する自動化機能を有効にするオプションなど、要件に応じてプラグイン設定を構成します。

ステップ 3:プラグインの設定が完了したら、「保存」ボタンをクリックします。プラグインによって提供されるインデント機能を WordPress エディターで直接簡単に使用できるようになりました。
注:正確な手順は、選択したプラグインによって若干異なる場合があります。具体的な手順については、プラグインのドキュメントまたはサポート リソースを確認することをお勧めします。

WordPress で効果的なインデントを行うために従うべきヒントとコツ
これで、WordPress で段落をインデントするさまざまな方法を学習しましたが、重要なのは、このスキルをどのように活用して最適な結果を得ることができるかということです。
どうやって?さまざまな編集者やライターが提案した、徹底的に従うべき「すべきこと」と「してはいけないこと」を確認してください。
インデントを使用する必要があるのはどのような場合ですか? (やるべきこと)
- 段落での利用: 段落の最初の行をインデントしてセクション間に視覚的な区切りを作成し、コンテンツを読みやすく、移動しやすくします。
- リストでの使用:リストでインデントを使用すると、項目のポイントと構造が強調表示され、読みやすさと構成が向上します。
- 書式設定ガイドに従う:複数のライター、編集者、寄稿者で構成されるチームで作業する場合は、全員が同じガイドラインに従い、Web サイトに同様の一貫したコンテンツを作成できるように、書式設定ガイドを作成します。
- プレビューとテスト:公開ボタンを押す前に、プレビュー モードでコンテンツをチェックして、インデントが完全に行われ、意図したとおりに表示されていることを確認します。また、画面サイズに関係なく、すべてのデバイスで同じように見えるようにしてください。
- ビジュアル エディタを利用する: HTML コードが苦手な場合は、代わりにビジュアル エディタまたはプラグインの使用を検討してください。直感的なインターフェイスを提供しており、使いやすいです。
- 改訂を行ってコンテンツを更新する:新しいトレンド形式を常に最新の状態に保ち、それに応じてコンテンツを変更します。可能であれば、あなたのニッチ分野で上位にランクされているコンテンツをチェックし、それらが使用しているスタイルを分析してください。効果的であると思われる場合は、同じスタイルを実装し、それに応じてコンテンツを更新できます。コンテンツを定期的に更新および保守すると、可読性が向上し、ナビゲーションが容易になります。
- コード スニペット:コンテンツだけでなく、コード スニペットでもインデントを使用すると、読みやすさが向上し、開発者がコードを理解し、操作しやすくなります。
WordPressでインデントする際に考慮すべき点は何ですか? (してはいけないこと)
- インデントが多すぎる:何事も多すぎると台無しになる可能性があり、これはここでも同様です。過度のインデントを使用すると、コンテンツが乱雑に見え、理解しにくくなる可能性があります。代わりに、適切に編成され、構造化されたコンテンツを維持するために、WordPress で適度なインデントを使用することに重点を置きます。
- 一貫性のないインデント:一貫性のあるプロフェッショナルな外観を作成するために、コンテンツ全体でインデントが一貫していることを確認します。インデントが一貫していない場合、流れが乱れ、コンテンツが整理されていないように見える可能性があります。
- インデントを忘れる:読みやすさと見た目の魅力を維持するために、特に長い形式のコンテンツや複雑なコード スニペットでは、インデントを熱心に適用してください。
これらのヒントとコツに従うと、読者にとって適切に構成され、よく整理された、視覚的に魅力的なコンテンツを作成および維持するのに役立ちます。
結論
WordPress でのインデントは細かいことのように思えるかもしれませんが、その重要性を認識していない人も多いかもしれません。
コンテンツ マーケティングでは、スタイルと文章の芸術が、読者をコンテンツに引きつける上で重要な役割を果たします。読者にアピールし、コンテンツに興味を持ち続けるチャンスを逃したくないでしょう。
同様に、インデントはコンテンツに適用する必要がある非常に重要なテクニックですが、適切なガイダンスが必要です。
その重要性、すべきこと、してはいけないことを忘れずに考慮し、明確にするためにこのブログで言及し、正しいアプローチに従ってください。結局のところ、コンテンツは王様であり、それに手を加えたくはありません。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。