WordPress にテンプレート キットをインストールする方法 (ステップバイステップ)
公開: 2023-05-03WordPress にテンプレート キットをインストールしますか?
ウェブサイトのデザインには、特に経験がない場合、多くの時間と労力がかかる場合があります。 ありがたいことに、テンプレート キットを使用すると、ボタンをクリックするだけで、WordPress Web サイト全体にプロのデザインを適用できます。
この記事では、WordPress に Web サイト テンプレート キットを簡単にインストールする方法を紹介します。

WordPress にテンプレート キットをインストールする理由
WordPress テンプレート キットは、コードを記述しなくてもプロフェッショナルな外観の Web サイトを作成できるようにする、事前に設計されたテンプレート、レイアウト、およびその他の要素のコレクションです。
テンプレート キットは一緒に使用するように設計されているため、キットをインストールするだけで、サイト全体で同じデザインを使用できます。
優れたテンプレート キットには、概要ページ、連絡先ページ、カスタム ホームページなど、最も一般的なすべてのページのデザインが含まれています。 また、ヘッダーとフッターのテンプレートなど、複数のページにまたがって表示される領域のテンプレートを提供する場合もあります。
多目的の WordPress テーマと同様に、あらゆる種類の Web サイトに合わせてカスタマイズできるテンプレート キットがいくつかあります。 その他のテンプレートは、ファッション、ベンチャー マーケティング、技術ブログ キットなど、特定の業界向けに設計されています。
使用するテンプレート キットに関係なく、適切なページ ビルダー プラグインを使用して、ビジネスやブランディングに完全に適合するようにカスタマイズできます。
そうは言っても、WordPressにテンプレートキットをインストールして、美しいWebサイトをすばやくデザインする方法を見てみましょう.
最高のWordPressテンプレートキットを選択する方法
一部の企業では、テンプレート キットを Web サイト キット、Web サイト テンプレート、または WordPress スターター テンプレートと呼んでいるため、テンプレート キットには多くの名前があります。 名前が何であれ、テンプレート キットを見つけるのに最適な場所は、ドラッグ アンド ドロップ ページ ビルダー プラグインをインストールすることです。
SeedProd は、100 万人以上のユーザーを持つ最高のページ ビルダー プラグインです。 コードを 1 行も書かなくても、完全な WordPress ウェブサイトを作成できます。
SeedProd には、任意のページに追加できる 90 個の既製のブロックと、ランディング ページや販売ページなどの作成に使用できる 180 個を超えるテンプレートが付属しています。

SeedProd には、ワンクリックでサイトに追加できるプロフェッショナルな Web サイト キットのライブラリも増えています。 キットを選択したら、SeedProd のドラッグ アンド ドロップ エディターを使用して、デザインのすべての部分をカスタマイズできます。
これが最も速くて簡単な方法であるため、このガイドでは、SeedProd を使用してテンプレート キットをインストールする方法を示します。
ステップ 1. WordPress ページビルダープラグインをインストールする
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
注:予算に関係なく、すぐに公開される美しいページやメンテナンス ページなどを作成できる無料版の SeedProd もあります。 ただし、このガイドでは、さまざまなテンプレート キットが多数あるプレミアム プラグインを使用します。 テンプレート キットを使用するには、Pro プラン以上が必要になることに注意してください。
アクティブ化したら、 SeedProd » 設定に進み、ライセンス キーを入力します。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンスキーを入力したら、「Verify Key」ボタンをクリックします。
ライセンス キーがアクティブになると、テンプレート キットをインストールする準備が整います。
ステップ 2. WordPress テンプレート キットを選択する
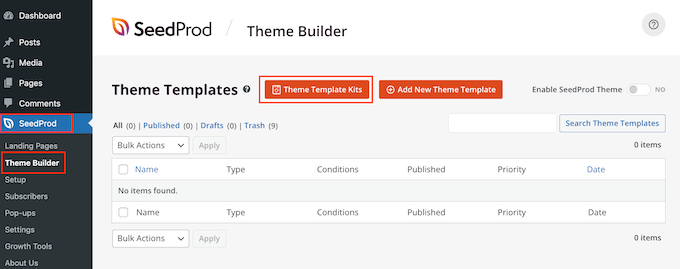
SeedProd のサイト キットは、WordPress テーマ ビルダーとシームレスに連携するため、 SeedProd » テーマ ビルダーに進んで開始してください。 ここで、[テーマ テンプレート キット] ボタンをクリックします。

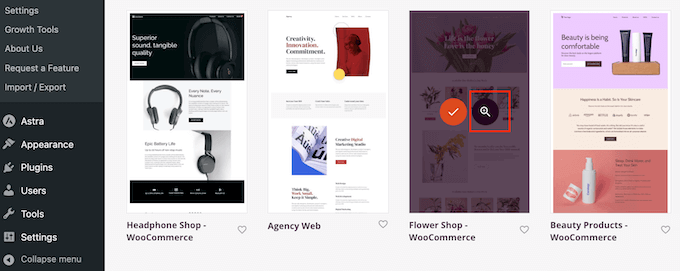
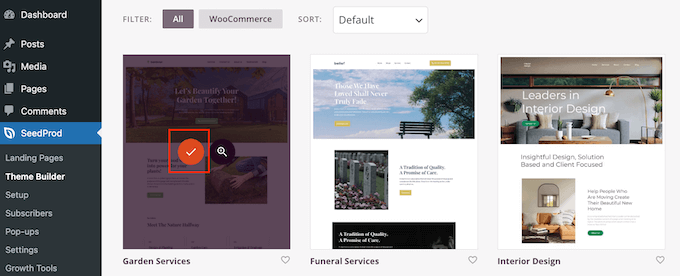
SeedProd の Web サイト キット ライブラリが表示されます。
テンプレートを詳しく見るには、マウスをその上に置き、表示された虫めがねアイコンをクリックします。

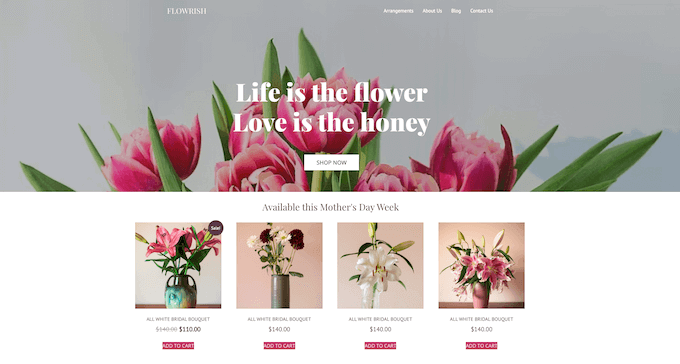
テンプレート キットが新しいタブで開きます。
これは完全な Web サイト キットであるため、さまざまなリンク、ボタン、およびメニュー項目をクリックすることで、より多くのページとデザインを表示できます。

SeedProd には、レストランのウェブサイト、旅行ブログ、マーケティング コンサルタントなど、さまざまな業界やニッチ向けのテンプレート キットがあります。
使用したいテンプレート キットが見つかったら、その上にカーソルを置き、表示されたチェックマーク アイコンをクリックします。

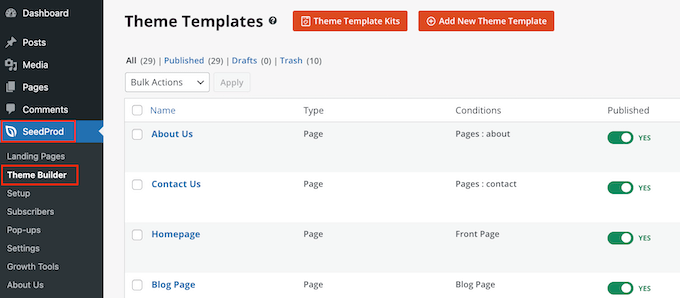
SeedProd は、さまざまなテンプレートをすべて WordPress ダッシュボードに追加します。
見てみるには、 SeedProd » Theme Builderに移動します。 使用しているキットによって、オプションが若干異なる場合があります。

SeedProd のテンプレートはデフォルトで無効になっているため、現在の WordPress テーマを上書きしてもサイトの外観がすぐに変わることはありません。
ステップ 3. WordPress でテンプレート キットをカスタマイズする
キットを公開する前に、デモ コンテンツを置き換える必要があります。 また、自社のビジネスに合わせてキットのブランドを変更することもできます。 たとえば、カスタム フォントの追加、色の変更、独自のロゴの追加などを行うことができます。
表示されるテンプレートは、キットによって異なる場合があります。 ただし、ほとんどのキットにはヘッダーとフッターのテンプレートがあるため、例としてこれらのテンプレートをカスタマイズする方法を示します。
WordPress でヘッダー テンプレート キットをカスタマイズする方法
ヘッダーは、訪問者がサイトに到着したときに最初に目にするものです。 それを念頭に置いて、ブランドを紹介し、サイトの最も重要なコンテンツに簡単にアクセスできるようにする必要があります.
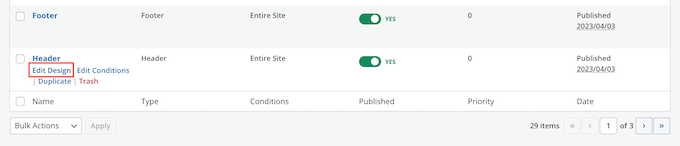
ヘッダー テンプレートをカスタマイズするには、その上にカーソルを置き、[デザインの編集] をクリックします。

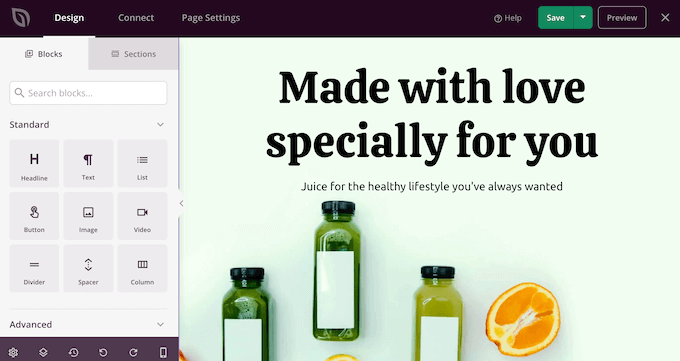
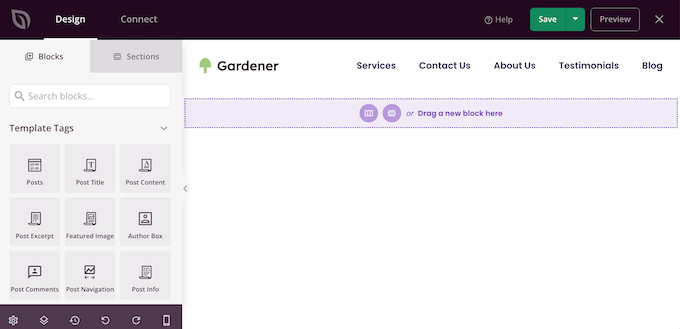
これにより、SeedProd エディターが読み込まれ、画面の右側にヘッダー テンプレートが表示されます。
左側に、さまざまなオプションを含むメニューが表示されます。

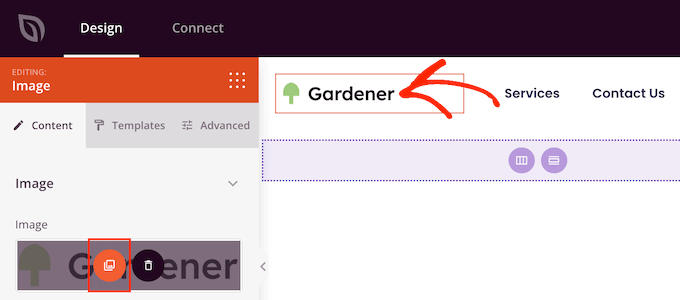
ほとんどのヘッダー テンプレートにはプレースホルダー ロゴが付属しているため、まず置き換えてみましょう。 クリックしてプレースホルダー ロゴを選択するだけで、左側のメニューにブロックのカスタマイズに使用できるすべての設定が表示されます。
左側のメニューで画像にカーソルを合わせ、表示されたら [画像を選択] ボタンをクリックします。

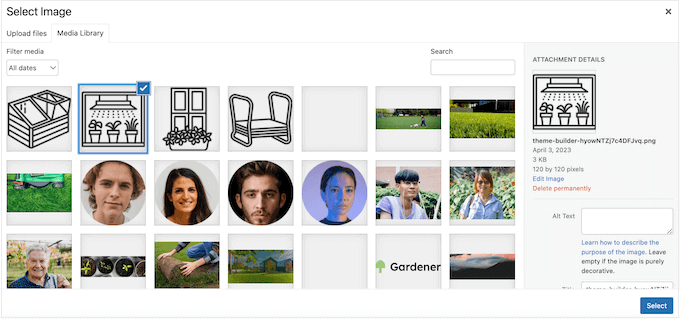
ほとんどのテンプレート キットには、WordPress Web サイトに追加できる代替のロゴと画像が付属しています。
WordPress メディア ライブラリからこれらの画像の 1 つを選択するか、コンピューターから新しいファイルをアップロードできます。

ロゴを置き換えた後、左側のメニューの設定を使用して、配置とサイズを変更したり、画像の代替テキストを追加したりできます。

ロゴの外観に満足したら、メニューを更新することをお勧めします。
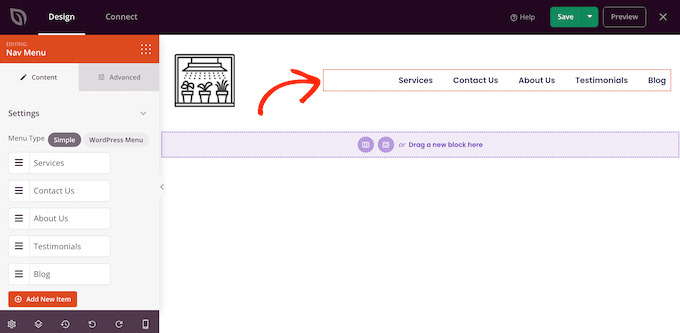
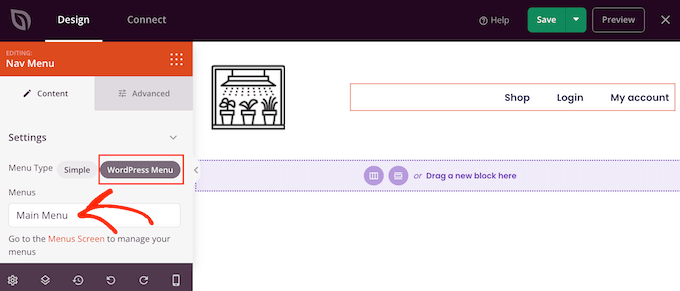
ほとんどのヘッダー テンプレートには、独自のテキストやリンクを追加して簡単にカスタマイズできるプレースホルダー メニューが付属しています。 開始するには、Nav Menu ブロックをクリックして選択します。

SeedProd でメニューを作成するか、WordPress ダッシュボードで作成したナビゲーション メニューを表示できます。
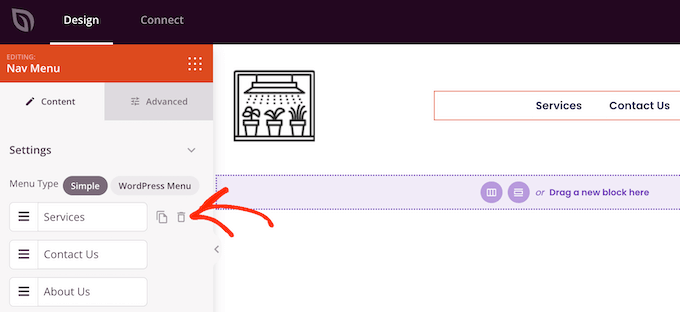
SeedProd を使用して新しいメニューを作成するには、削除したいメニュー項目の上にマウスを置きます。 次に、ゴミ箱アイコンが表示されたらクリックします。

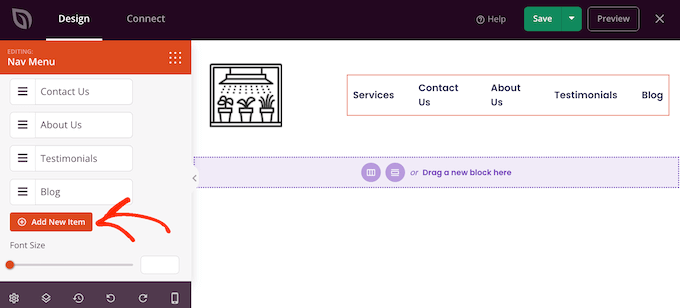
メニューに新しいアイテムを追加するには、[新しいアイテムを追加] ボタンをクリックして、新しいプレースホルダー アイテムを作成します。
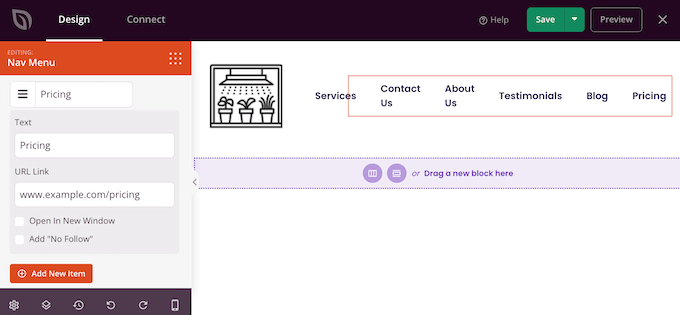
次に、アイテムをクリックして展開します。

使用するテキストとリンクを入力できる新しい設定がいくつか表示されます。
リンクを新しいタブで開くように設定したり、フォローなしとしてマークしたりすることもできます。

メニューに項目を追加するには、これらの手順を繰り返すだけです。 ドラッグ アンド ドロップを使用して、メニュー内の項目を並べ替えることもできます。
もう 1 つのオプションは、WordPress ダッシュボードで作成済みのメニューを単純に表示することです。 これを行うには、[WordPress メニュー] をクリックし、ドロップダウンからメニューを選択します。

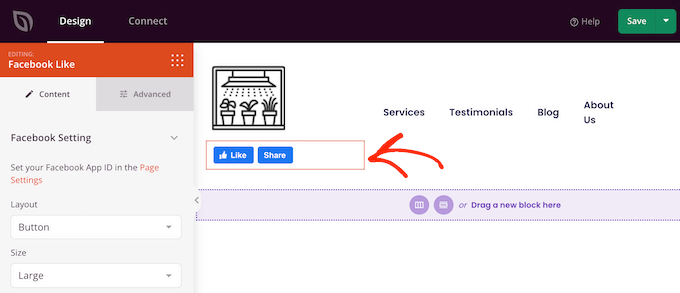
これらの変更を行った後、ヘッダーにさらにコンテンツを追加することができます。 たとえば、ヘッダーに「いいね」ボタンと「共有」ボタンを追加して、訪問者がソーシャル メディアであなたをフォローするように促すことができます。
左側のメニューで、追加したいブロックを見つけてレイアウトにドラッグします。

次に、左側のメニューの設定を使用してブロックをカスタマイズできます。
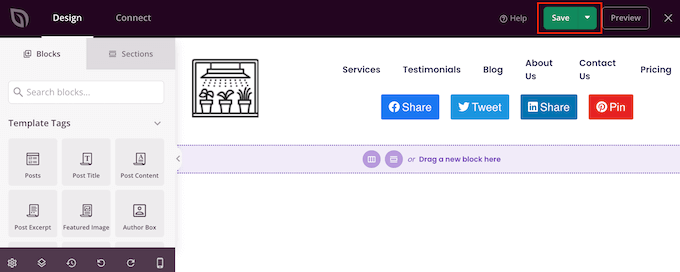
ヘッダー テンプレートの外観に満足したら、[保存] をクリックして設定を保存します。

WordPress でフッター テンプレートをカスタマイズする方法
フッターは、動的な著作権の日付や電話番号などの有用な情報を追加するのに最適な場所です. お問い合わせフォーム、ブログ、ソーシャル メディアのプロフィールなどの重要なコンテンツにリンクすることもできます。
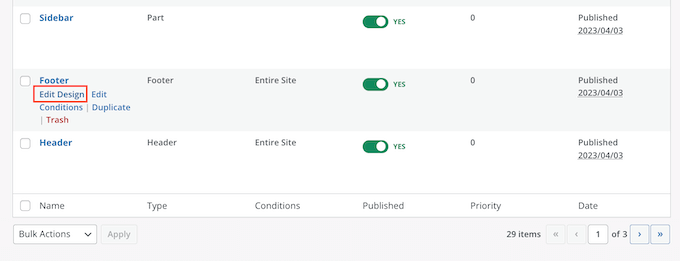
それを念頭に置いて、ほとんどの SeedProd テンプレート キットにはフッター テンプレートが付属しています。 このテンプレートを編集するには、 SeedProd » Theme Builderに移動し、「フッター」テンプレートにカーソルを合わせます。 [デザインの編集] リンクが表示されたら、クリックします。

これにより、SeedProd エディターでフッター テンプレートが開きます。 上記とまったく同じプロセスに従って、不要なブロックを削除し、プレースホルダーのコンテンツを置き換え、さらにブロックを追加できるようになりました。
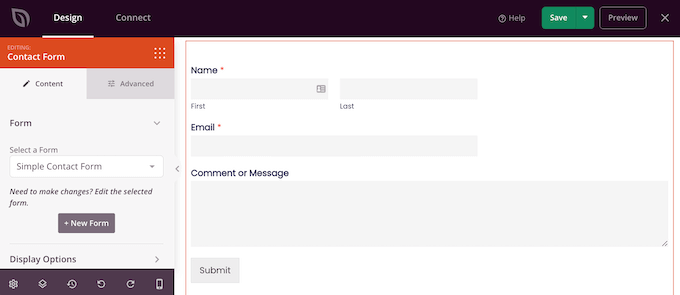
多くのビジネス オーナーは、フッターを使用して、ビジネス用メール アドレスなどの連絡先情報を表示します。 ただし、WPForms を使用している場合は、お問い合わせフォームを Web サイトのフッターに簡単に追加できます。 これにより、他のユーザーが任意のページまたは投稿からあなたに連絡できるようになります。

さらにアイデアが必要な場合は、WordPress Web サイトのフッターに追加する項目のチェックリストをご覧ください。
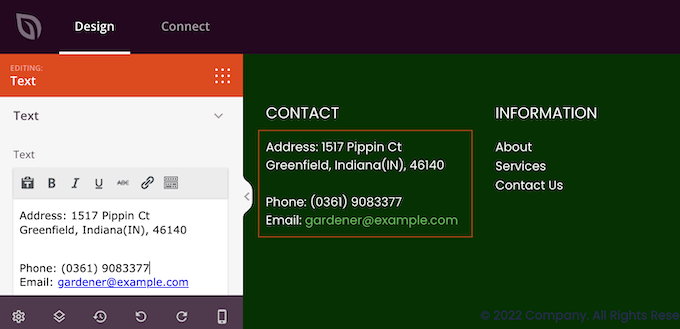
ほとんどのフッター テンプレートには、独自のコンテンツに置き換えることができるプレースホルダー テキストが付属しています。 各テキスト ボックスをクリックして選択し、表示される小さなテキスト エディタにメッセージを入力するだけです。
エディターにはすべての標準的な書式設定オプションがあるため、重要なテキストを強調表示したり、WordPress ブログや Web サイト全体に表示されるリンクを追加したりできます.

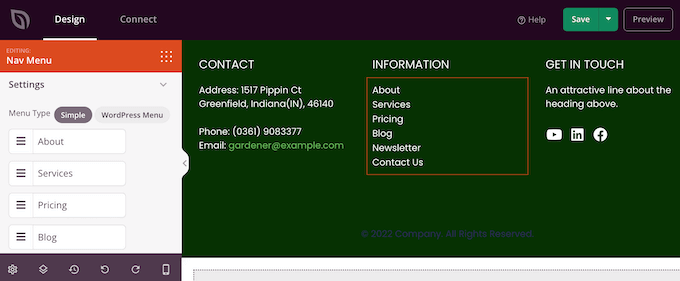
多くのフッター テンプレートには、いくつかのプレースホルダー リンクを含む既製の Nav Menu ブロックが付属しています。
上記と同じプロセスに従って、これらのダミー メニュー項目を独自のコンテンツへのリンクに置き換えることができます。 たとえば、サイトのプライバシー ポリシー、ブログ、オンライン ストア、その他の重要なコンテンツへのリンクを含めることができます。

フッターの外観に満足したら、[保存] ボタンをクリックして変更を保存します。
ステップ 4.グローバル テンプレート キットの設定を編集する
多くの場合、テンプレートのデフォルトのフォント、背景、色などをブランドに合わせて変更する必要があります。 各テンプレートにこれらの変更を加える代わりに、キットのグローバル CSS 設定を編集することで時間を節約できます。
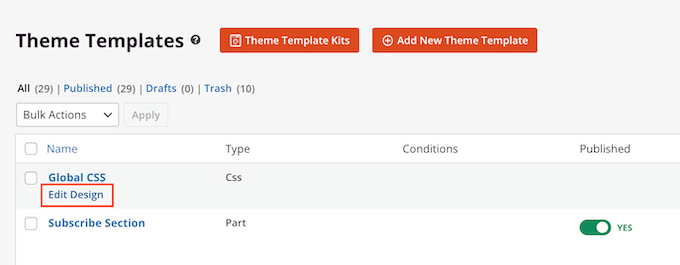
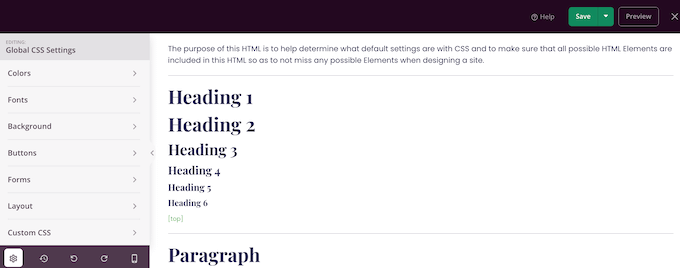
WordPress ダッシュボードで、 SeedProd » Theme Builderに移動し、Global CSS テンプレートにカーソルを合わせます。 [デザインの編集] リンクが表示されたら、それをクリックします。

左側のメニューで、SeedProd は、フォント、フォーム、レイアウトなど、変更できるさまざまな要素をすべて一覧表示します。
どのような変更を加えることができるかを確認するには、任意のオプションをクリックします。

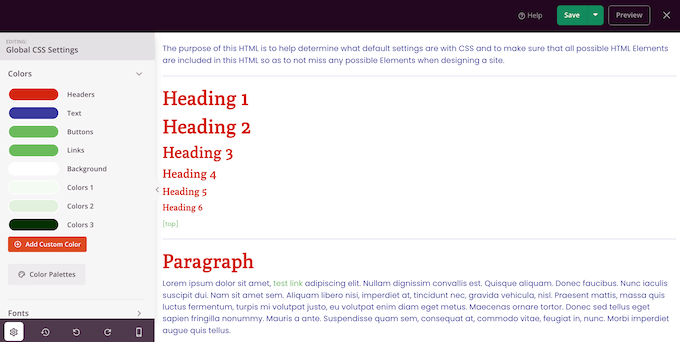
これで、その設定を調整できます。 たとえば、キットのヘッダー、段落テキスト、リンクなどに使用される色を変更できます。
SeedProd は、これらの変更をテンプレート キット全体に自動的に適用します。

行った変更に満足したら、[保存] ボタンをクリックします。
ステップ 5. SeedProd テンプレート キットを有効にする
上記と同じプロセスに従って、すべての SeedProd テンプレートをカスタマイズできるようになりました。 テンプレートの設定に満足したら、キットを公開します。
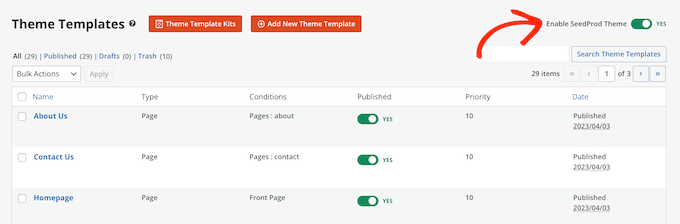
WordPress ダッシュボードで、 SeedProd » Theme Builderに移動し、[SeedProd テーマを有効にする] トグルをクリックして、[はい] を表示します。

これで、WordPress Web サイトにアクセスすると、新しいデザインがライブで表示されます。
この記事が、WordPress にテンプレート キットをインストールするのに役立つことを願っています。 また、最適な Web デザイン ソフトウェアの選択方法に関するガイドや、必須の WordPress プラグインの専門家による選択もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
