WordPressにGoogleカレンダーを埋め込む方法–3つの簡単な方法
公開: 2020-03-26Googleカレンダーは、スケジュールを整理したり、イベントを管理および共有したり、生産性を高めたりできる非常に便利なアプリです。 そのため、世界中の非常に多くの人々がそれを使用しており、あなたもそうすべきです。 そして、あなたがそれをあなたのサイトと統合することができたらどうでしょうか? それは素晴らしいことではないでしょうか? このガイドでは、WordPressにGoogleカレンダーを埋め込む方法を段階的に説明します。
このツールがどれほど役立つかを知るために、例として私を取り上げましょう。 WordPressで働くずっと前に、私は忙しいライフスケジュールを持つ大学生でした。 楽しかったですが、締め切りが多すぎて、思い出す記憶が少なかったので、たくさんのことに追いつくことができませんでした。 その後、Googleカレンダーがリリースされ、それ以来、私だけでなく他の多くの人たちも救ってくれました。
現在、Googleカレンダーの顧客として分類されているウェブサイトは25万を超えており、そのうちの10万近くがGoogleカレンダーを使用しています。 あなたがグーグルカレンダーに精通していないならば、あなたはそれがそれほど多くの認識を得るためにそれが何をするのか疑問に思うかもしれませんか? Googleカレンダーを使用すると、会議のスケジュール設定、リマインダーの作成、会議の招待状の管理と返信、カレンダーの共有と表示など、さまざまなことができます。
ただし、WordPress Webサイト用のGoogleカレンダーについて話しているので、これまでにないほど多くのことがあります。 このガイドでは、WordPressをGoogleカレンダーに埋め込む方法と、この優れたツールを最大限に活用する方法を紹介します。
Googleカレンダーの概要
誰もがテクノロジーの巨人グーグルに精通している。 Googleのさまざまなアプリケーションの中で、カレンダーは日常のタスクやアクティビティに最も効果的なツールの1つとして際立っています。 つまり、単独で作業することと、Gmailなどの他のGoogleアプリと連携することの両方によって、ユーザーの生活を整理するのに役立ちます。
ビジネスの場合、Googleカレンダーを使用すると、イベントの作成、ゲストへの招待状の送信、定期的なイベントの作成、参加者の管理、オプションの参加者の設定などを行うことができます。 さらに、ビデオ会議の設定や会場の追加と管理など、GSuiteプレミアムユーザー向けのGoogleカレンダーには他にも多くの機能があります。
なぜWordPressにGoogleカレンダーを埋め込むのですか?
個人、グループ、企業がこのツールを使用する理由がわかったところで、WordPressサイトにGoogleカレンダーを追加する理由に移りましょう。
- 今後のイベントについて顧客に知らせる:ウェブサイトにGoogleカレンダーを使用すると、顧客が参加する時間を作ることができるように、今後のイベントについて顧客に通知することができます。 これにより、全員が事前に認識してイベントに参加できるようになります。
- 個人的な予定の管理:上記がユーザーのためである場合、この目的はあなただけのものです。 ここにリストし、メモ、リマインダー、および勤務時間を簡素化するために必要なすべてのものを追加することで、すべてのアクティビティを管理できます。 これが個人使用のGoogleカレンダーの主な目的ですが、ウェブサイトに統合されているため、さまざまなメリットがあります。
GoogleカレンダーをWordPressサイトと統合することは、ユーザーに今後の重要なイベントについての情報を提供するための優れた方法です。 さらに、イベントや定期的な会議を作成したり、参加者を管理したり、ビデオ通話を手配したりするためのすばらしいツールです。 確かに、同様の機能を持つ他の多くのプラグインがあります。 では、なぜGoogleカレンダーに固執する必要があるのでしょうか。 WordPressビジネスのスケジュールと管理ツールを開発することの重要性を認識したブランドはGoogleだけではありませんが、Googleカレンダーはその機能が無敵であるため、当初からトップを維持しています。
さらに、それはグーグルなので、ブランド認知度は非常に強力です。 他のプラグインは異なる機能を持っていますが、真実は通常、それらはあまり役に立ちません。 また、ほとんどのプラグインではプレミアム機能の料金を支払う必要がありますが、これらの機能はGoogleカレンダーに匹敵しません。 したがって、支払いが必要な場合は、お金を使ってGoogleカレンダーの機能を拡張することをお勧めします。
WordPressにGoogleカレンダーを埋め込む方法は? ステップバイステップガイド
GoogleカレンダーをWordPressに追加する方法は3つあります。
- プラグイン付き
- WPブロックエディタ経由
- HTMLを使用する
これらの方法はすべて非常に効果的であるため、スキルとニーズに最も適した方法を選択する必要があります。 それでは、各オプションを詳しく見ていきましょう。
1)プラグインを使用してWordPressにGoogleカレンダーを埋め込む
それでは、この統合を3つの簡単なステップで実現する方法を見てみましょう。 いくつかのサポートプラグインは、WordPressサイトにGoogleカレンダーを埋め込むのに役立ちます。 ただし、このチュートリアルでは、最も推奨されるプラグインであるSimpleCalendarを使用します。 このツールは、非常に簡単な方法でWordPressでGoogleカレンダーを表示するのに役立ちます。
週または月ごと、またはリスト形式でイベントを表示するだけでなく、Googleカレンダーとも同期します。つまり、WordPressに何も追加する必要はありません。 さらに、その多くのアドオンを利用したり、他のプラグインに接続したりすることで、外観をカスタマイズしてさらに先に進むこともできます。
ステップ1:WordPressにシンプルなカレンダーを追加する
GoogleカレンダーをWordPressに追加する最初のステップは、サイトにシンプルカレンダーをインストールすることです。 これを行うには、単純に:
- WordPressダッシュボードで、[プラグイン]セクションに移動します
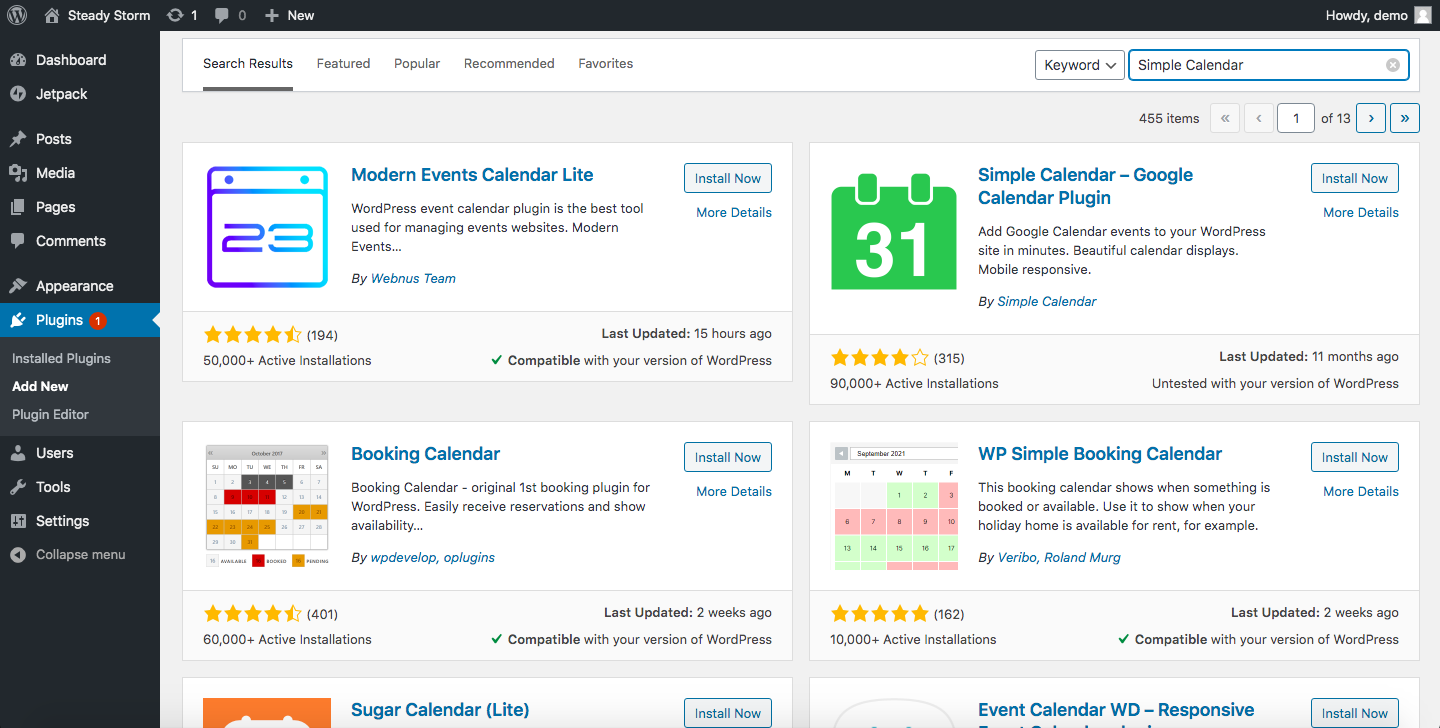
- [新規追加]をクリックして、検索ボックスに「シンプルカレンダー」と入力します
- そこにシンプルなカレンダー–Googleカレンダープラグインが表示されます。 [今すぐインストール]をクリックして、完了するまでしばらく待ちます

- [インストールされたプラグイン]セクションに移動して、アクティブ化します
それが終わったら、サイドバーを見ると、小さなカレンダーアイコンが付いた[カレンダー]セクションが表示されます。 これは、SimpleCalendarが正常にインストールされたことを意味します。
ステップ2:サイトをカレンダーに接続する
Googleカレンダーをインストールして有効にしたら、WordPressサイトに接続する必要があります。 したがって、プラグインを構成するには、[カレンダー] – [設定]をクリックします。 そこで、[イベントソース]タブが表示され、GoogleAPIキーを要求していることがわかります。 ここでは、APIを導入する方法を見つけることができますが、すべてを読みたくない場合は、ここで簡単に説明します。
- Google DevelopersConsoleを開く
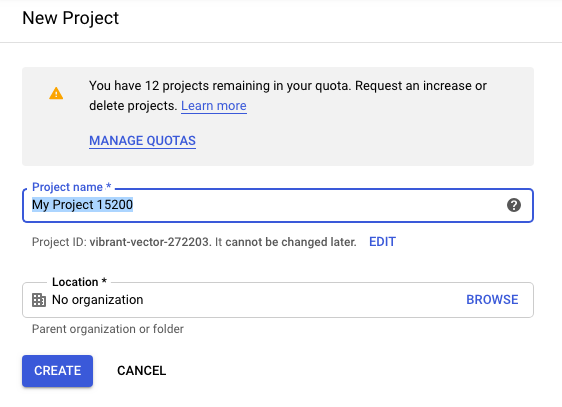
- 画面の右上にある[プロジェクトの作成]をクリックします。 次に、必要な名前を入力して、[作成]をクリックします

- 次に、APIとサービスのページに移動します。 ここで、[ APIとサービスを有効にする]をクリックして、APIライブラリにアクセスします
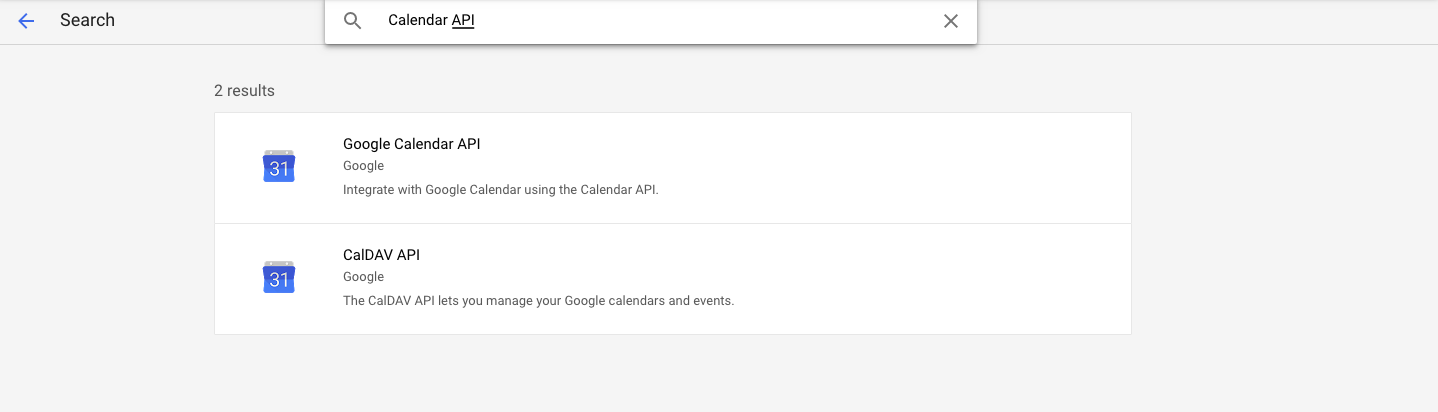
- 次の画面に、検索ボックスが表示されます。 Calendar APIと入力し、提案された結果のGoogle CalendarAPIを選択して有効にします

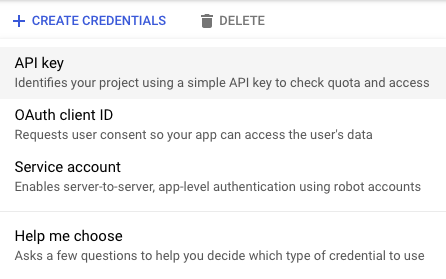
- その後、[資格情報]タブに移動し、[資格情報の作成]をクリックして、以下に示すように[ APIキー]を選択します。

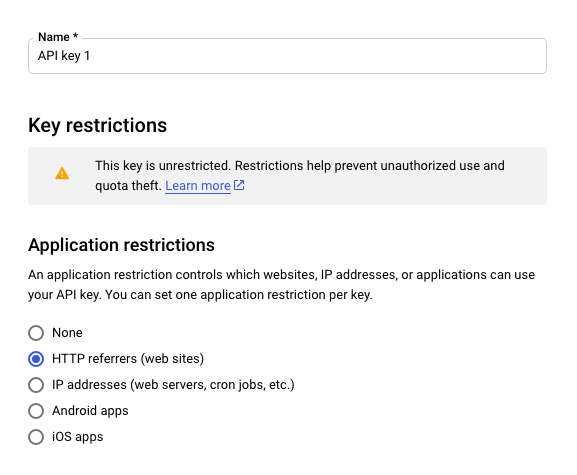
- これで、生成されたAPIキーが表示されます。 安全対策のために[キーを制限]をクリックします
- いくつかのオプションが表示されるAPIキーの詳細ページに移動します
- アプリケーション制限の部分で、 HTTPリファラー(Webサイト)を選択します

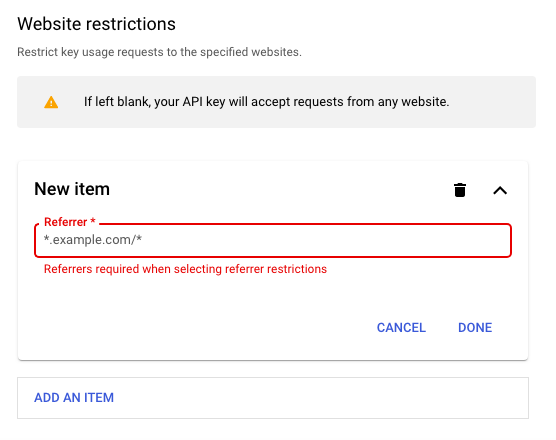
- [ Webサイトの制限]セクションで、[アイテムの追加]を選択し、サイトのURLを入力します。 それが終わったら、[完了]をクリックします

- [ APIの制限]セクションで、APIを選択するときに[キーとGoogleカレンダーAPIを制限する]を選択し、[保存]をクリックします
素晴らしい! 最も難しい部分を安全にナビゲートしました。 ここで、APIキーを自由にコピーし、カレンダー設定のWordPressダッシュボード内のボックスに戻ってGoogle APIキーを要求し、キーを貼り付けます。 [変更を保存]をクリックして、次の手順に進みます。 もうすぐです。
ステップ3:WordPressでGoogleカレンダーを表示する
これは、Googleカレンダーを表示して、WordPressWebサイトの訪問者に表示する方法を見つける最後のステップです。
- まず、Googleカレンダーにアクセスし、[設定]をクリックします。 左側のサイドバーが表示されます。下にスクロールして[カレンダーの設定]を見つけ、WordPressに表示するカレンダーを選択します。

- 表示するカレンダーをクリックすると、アクセス許可をクリックするドロップダウンが表示されます。 [公開オプションを利用可能にする]にチェックマークを付けます
- 次に、同じドロップダウンで[カレンダーの統合]をクリックします。 ここでは、パブリックアドレスの下にあるIDをiCal形式でコピーします
- 次に、WordPressダッシュボードに戻り、[カレンダー]タブで[新規追加]を選択します。
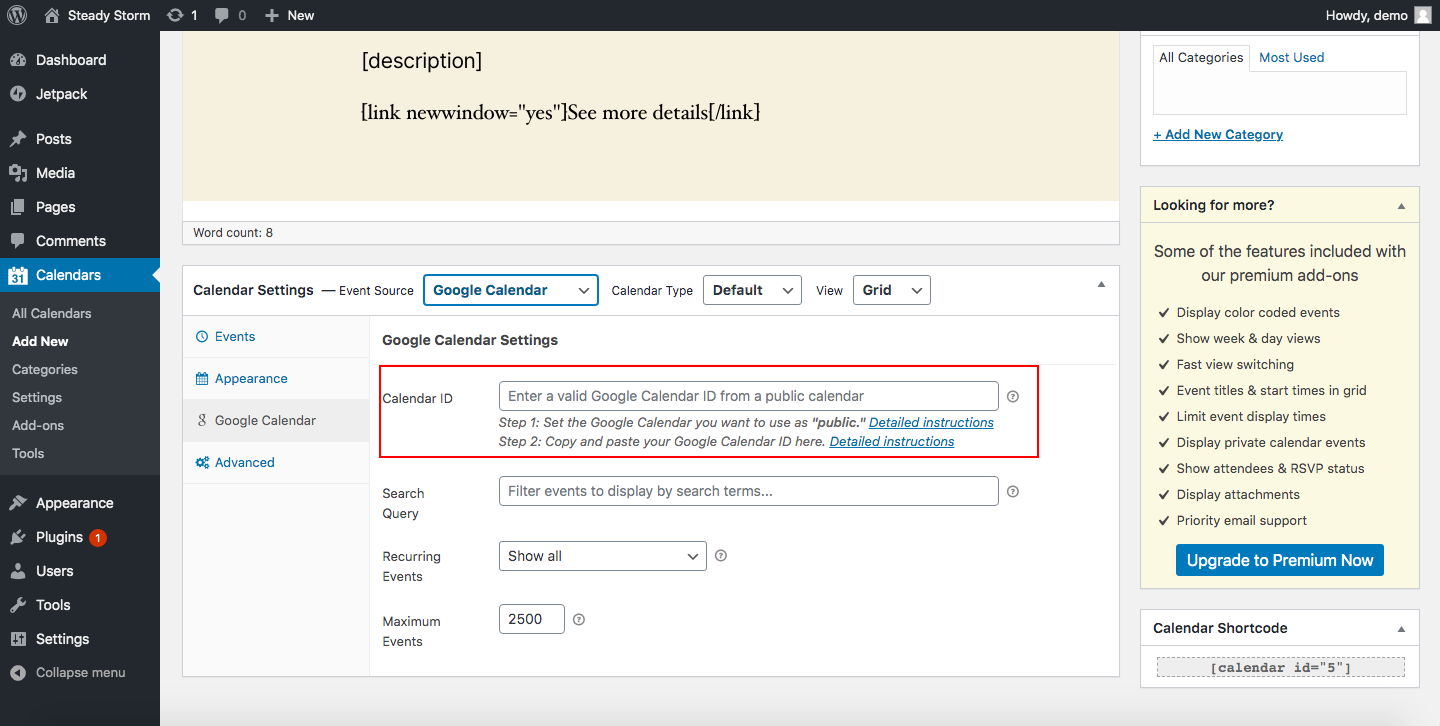
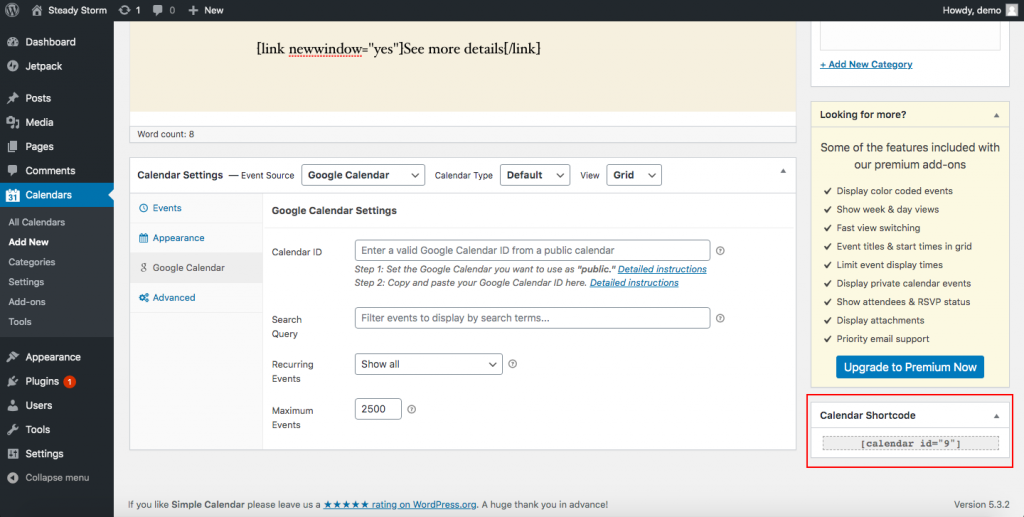
- カレンダーに必要なタイトルを入力し、カレンダー設定が表示されるまで下にスクロールします。 そこで、[ Googleカレンダー]タブを選択すると、次のように表示されます。

- 上記の3番目の手順でコピーしたID( iCal形式のパブリックアドレス)を[カレンダーID]ボックスに貼り付けます
- [公開]をクリックします
おめでとう! Googleカレンダーを埋め込んだところです。
サードパーティのツールを使用したくない場合はどうなりますか? 私たちはあなたをカバーしています。 プラグインなしでGoogleカレンダーをWordPressに追加する他の方法を見てみましょう。
2)WordPressブロックエディタでGoogleカレンダーを追加する
サイトの投稿やページにGoogleカレンダーを追加する別のオプションは、 Googleカレンダーブロックを使用することです。 この方法は非常にシンプルで効果的であり、コーディングは必要ありません。
- したがって、ウェブサイトにGoogleカレンダーブロックを含めるには、カレンダーを追加するページまたは投稿に移動して、[ブロックの追加]をクリックします
- 次に、 Googleカレンダーと入力し、対応するブロックを選択します
- ブロックを追加したら、共有するカレンダーの権限を有効にして、対応するフィールドにカレンダー埋め込みコードを貼り付ける必要があります
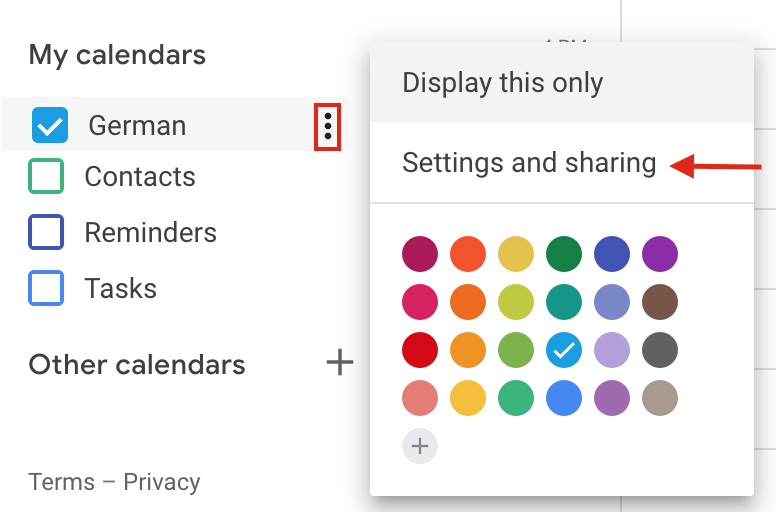
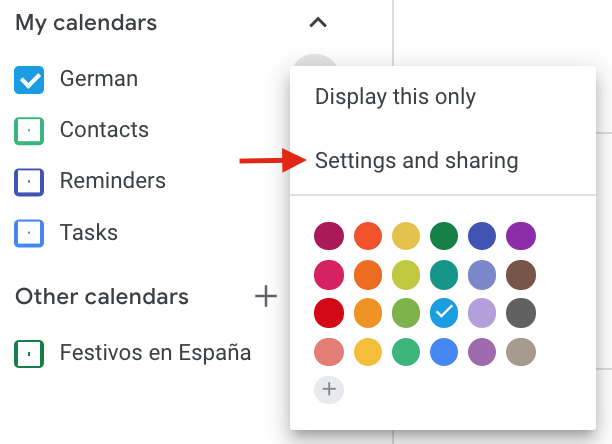
- したがって、手順3で必要な埋め込みコードを取得するには、 Googleカレンダーに移動し、カレンダーの横にある3つのドットをクリックして、 [設定と共有]を押します。

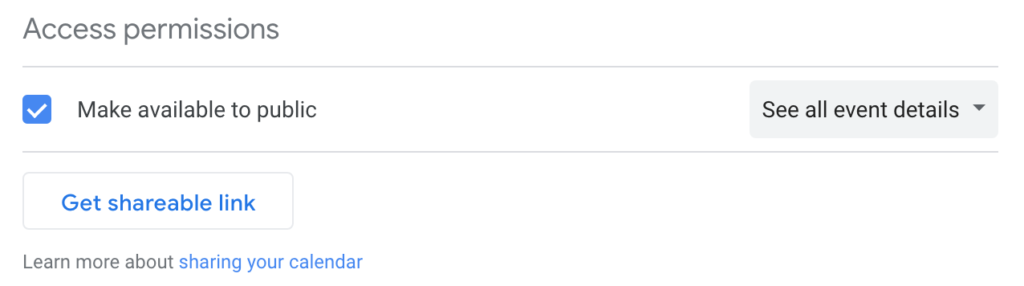
- その後、[アクセス許可]セクションに移動し、[公開]オプションにチェックマークを付けてカレンダーを公開します。 これにより、すべてのイベントが表示されるという警告が表示されます。 [ OK]をクリックします

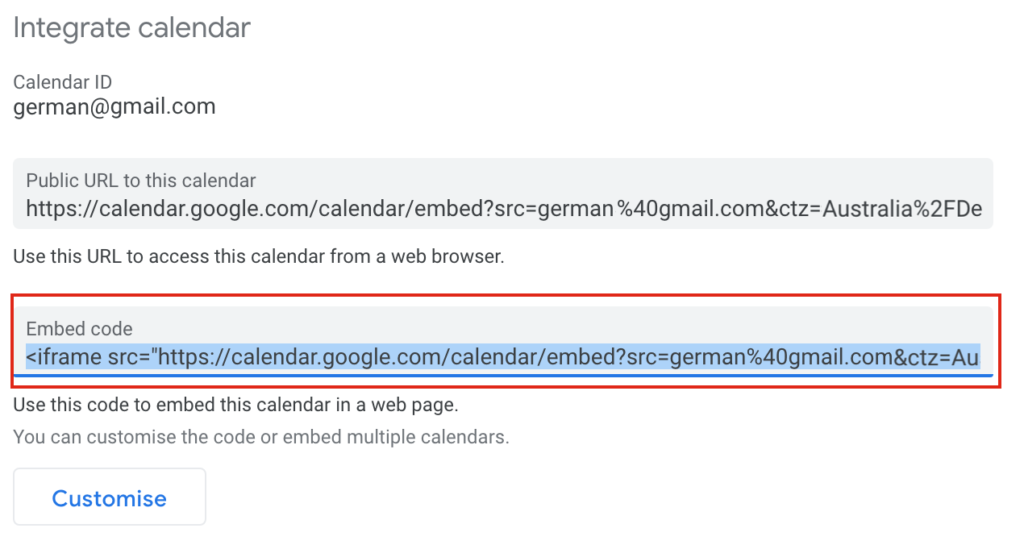
- 次に、[カレンダーの統合]セクションに移動し、[埋め込みコード]をコピーします。 これは、カレンダーをサイトに追加するために使用するコードです。 コードを確認すると、メールアドレスが含まれていることがわかります。カレンダーが公開されていても問題がないことを確認してください。

- 最後に、カレンダーを表示する投稿またはページに戻り、対応するフィールドに埋め込みコードを貼り付けます。 次に、[埋め込み]を押して、変更を保存します
- それでおしまい! WordPressサイトにGoogleカレンダーを埋め込んだところです。
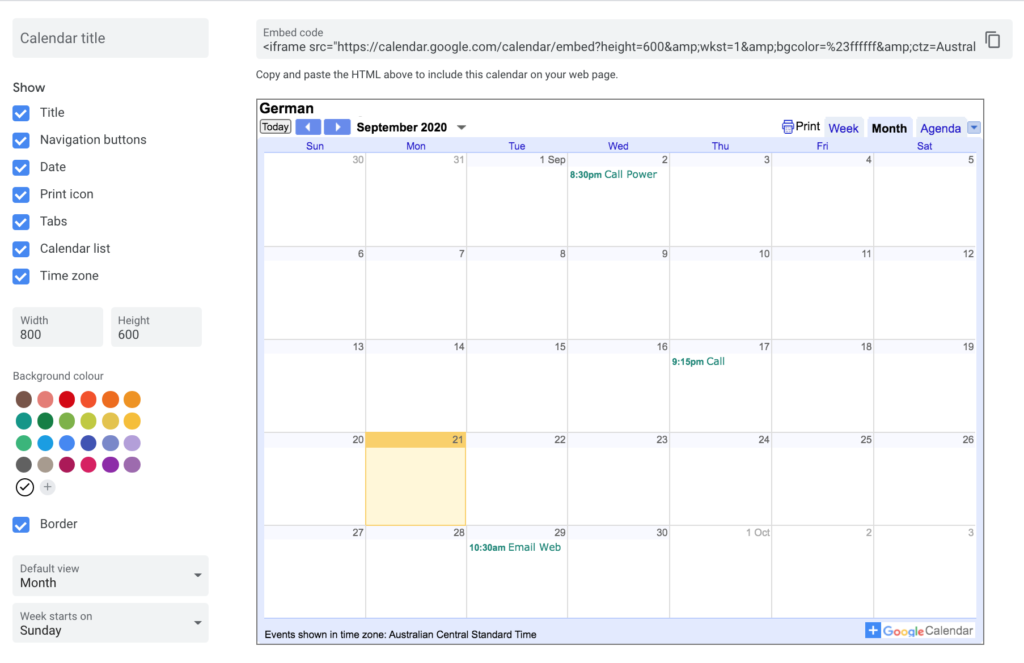
[カスタマイズ]ボタンをクリックして、カレンダーをカスタマイズすることもできます。 色、ボタン、サイズ、タブ、アイコンなどをパーソナライズできます。 

3)HTMLを介してWordPressにGoogleカレンダーを埋め込む
WordPressサイトにGoogleカレンダーを埋め込むもう1つの簡単な方法は、HTMLを使用することです。 開発者でない場合は、名前に落胆させないでください。 この方法はコーディングスキルを必要とせず、非常に効果的です。
- したがって、HTMLを使用してサイトにGoogleカレンダーを追加するには、最初にカレンダーを含めるページまたは投稿に移動します
- 次に、新しいカスタムHTMLブロックを追加します。 ここに、カレンダーの埋め込みコードを貼り付ける必要があります
- これを取得するには、前のブロックエディタメソッドの手順4〜6を繰り返す必要があります。 Googleカレンダーに移動し、カレンダーの横にある3つのドットをクリックしてから、 [設定と共有]に移動する必要があります。 次に、[アクセス許可]でカレンダーを公開し、[カレンダーの統合]セクションに移動して、埋め込みコードをコピーします
- カレンダーのリンクを取得したら、それをHTMLブロックに貼り付けて、変更を保存します
- GoogleカレンダーをWordPressに追加しました。
サイトにカレンダーを表示する方法を学習したので、それを最大限に活用する方法を見てみましょう。
WordPressでGoogleカレンダーをカスタマイズするためのヒント
シンプルカレンダーは、GoogleカレンダーをWordPressに追加するための最も複雑な方法です。ここでは、それを最大限に活用するためのヒントをいくつか紹介します。 Simple Calendarの優れている点は、カレンダーのスタイルをカスタマイズできることです。
これを実現するには、[カレンダー]に移動し、[すべてのカレンダー]タブを選択します。 次に、外観を微調整するカレンダーを指定して、エディターを開きます。 マウスをスクロールして[カレンダー設定]を見つけ、[外観]タブをクリックします。 そこから楽しみが始まり、色やデザインなどをカスタマイズできます。 全体として、カレンダーをカスタマイズするためにできることは次のとおりです。
- カレンダーのライトとダークのテーマから選択します
- カレンダーのアクティブな日とイベントの日付を示す特定の色を決定します
- カレンダーの配色を試して、Webサイトのスタイルに合ったものを見つけてください
投稿やページにGoogleカレンダーを埋め込むためのショートコードとウィジェット
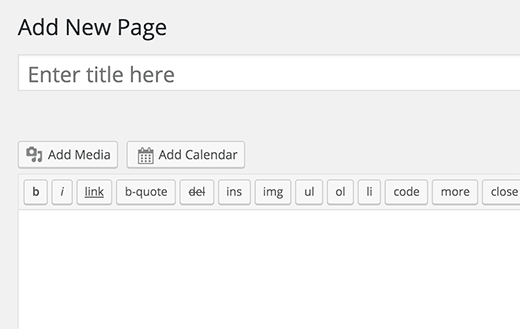
追加したGoogleカレンダーをWordPressに統合した後、新しい投稿またはページを作成すると、次のような[カレンダーの追加]ボタンが表示されます。

このボタンは[メディアの追加]と同じように機能し、スレッド内の任意の場所にカレンダーを挿入できます。 何らかの理由でこのボタンがない場合は、ショートコードとウィジェットを使用して、投稿/ページにカレンダーを追加する他の方法があります。
ショートコード
[カレンダー]タブで新しいカレンダーを追加するときに注意深く見ると、画面の右下にショートコードが表示されていることがわかります。 このカレンダーを投稿/ページに埋め込むには、表示する場所にこのショートコードを入力するだけです。

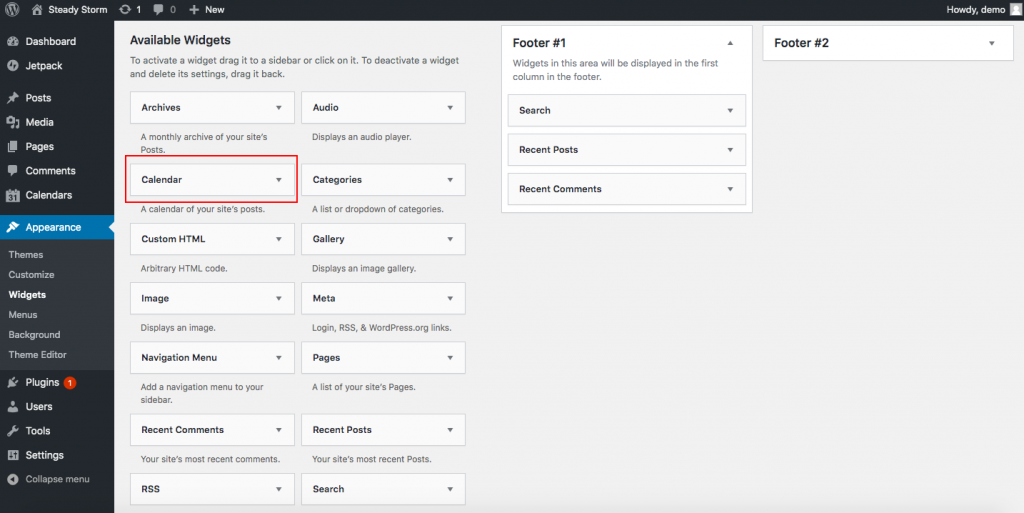
ウィジェット
Simple Calendarプラグインは、サイトに表示できるウィジェットを提供します。 このオプションを有効にするには、WordPressダッシュボードで[外観]> [ウィジェット]に移動します。 ここに利用可能なウィジェットが表示され、シンプルカレンダーウィジェットを表示したい場所にドラッグアンドドロップする必要があります。

これらは、WordPressとGoogleカレンダーの統合を最大限に活用するために、サイトのさまざまな部分にカレンダーを表示する簡単な方法です。
Googleカレンダーを最大限に活用するためのヒント
WordPressサイトにGoogleカレンダーを埋め込むことは、会議やイベントをより適切に整理するための最初のステップです。 ほとんどの人はカレンダーを使用して単に会議を作成しますが、このツールはあなたのためにはるかに多くのことを行うことができます。 Googleカレンダーを最大限に活用するためのヒントをいくつか見てみましょう。
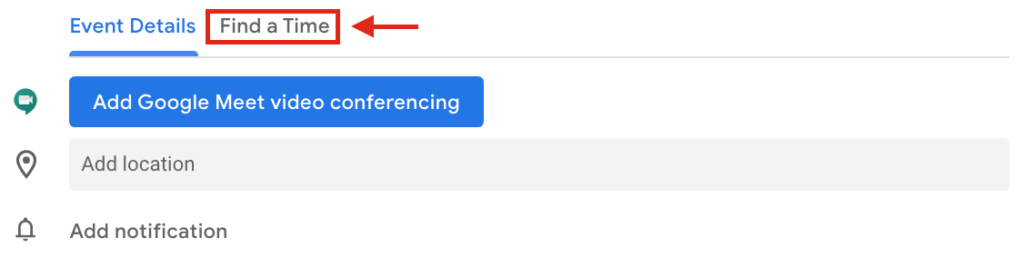
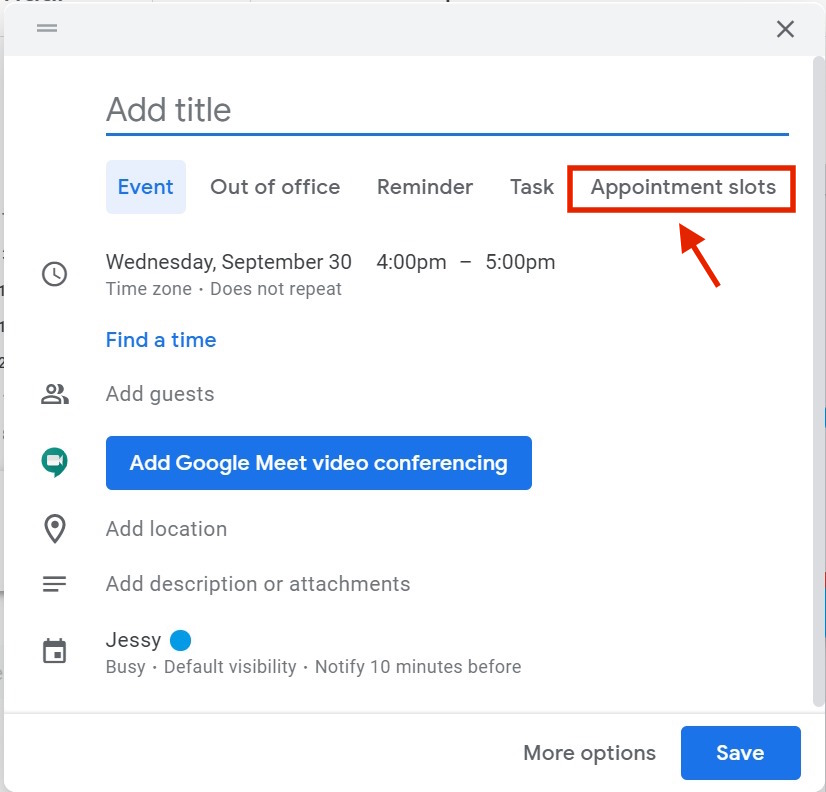
- 時間を見つける:複数の人との会議を開催する必要がある場合、全員に適したスロットを見つけるのは難しい場合があります。 幸いなことに、Googleカレンダーには、適切な時刻を簡単に見つけることができる「時刻を検索」という機能があります。 イベントを作成し、必要な人を招待してから、[時間の検索]タブに移動して、全員が参加できるスロットを見つけます。

- 予定枠をブロックする:不便な時間に会議の招待状を受け取るのにうんざりしていませんか? GSuiteを使用している場合は、予定枠をブロックすることでそれを回避できます。 このようにして、チームメートがあなたとの会議をスケジュールできる時間をブロックします。 この機能を有効にするには、会議に参加できる時間のイベントを作成してから、[予定]スロットに移動します。 「このカレンダーの予定ページ」というリンクが表示されます。 それをクリックすると、共有できるカレンダーのWebバージョンにリダイレクトされます。

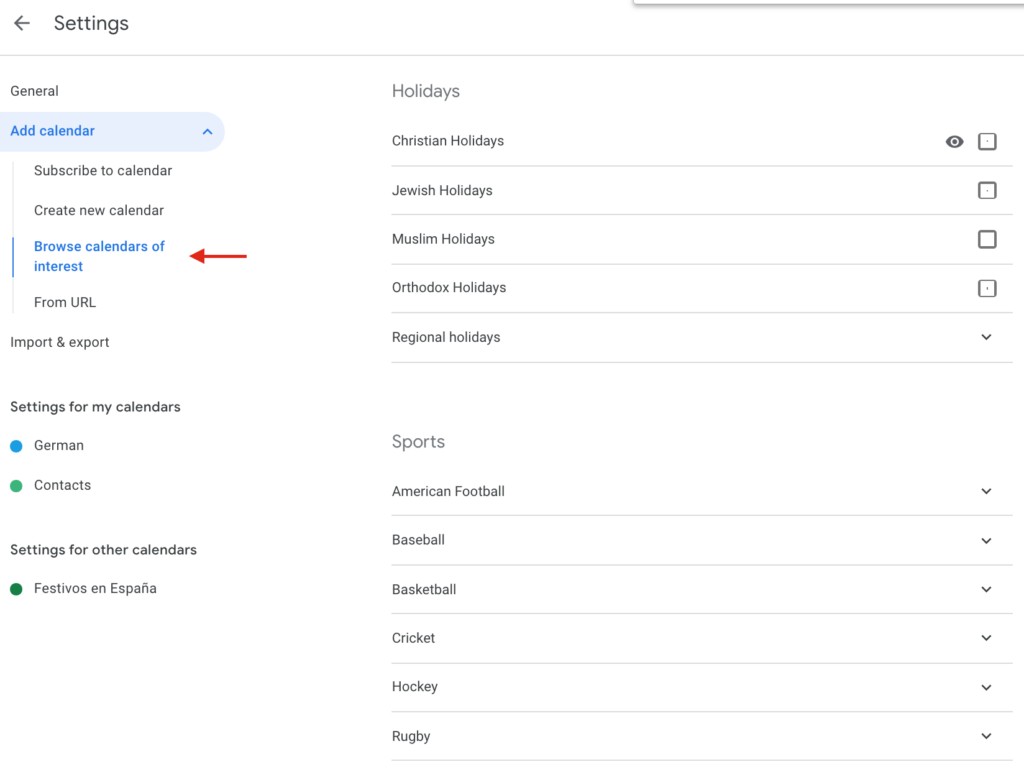
- 休日やその他のイベントの追加:カレンダーを使用すると、休日、スポーツイベント、月の満ち欠けなど、あらゆる種類のイベントを追加できます。 このオプションを追加するには、カレンダーの横にある3つのドットをクリックし、 [設定と共有]に移動します。
 次に、[カレンダーの追加]セクションで、目的のカレンダーの参照に移動し、アクティブにするカレンダーを選択します。 終了すると、[その他のカレンダー]セクションで選択したイベントが表示されます。
次に、[カレンダーの追加]セクションで、目的のカレンダーの参照に移動し、アクティブにするカレンダーを選択します。 終了すると、[その他のカレンダー]セクションで選択したイベントが表示されます。 
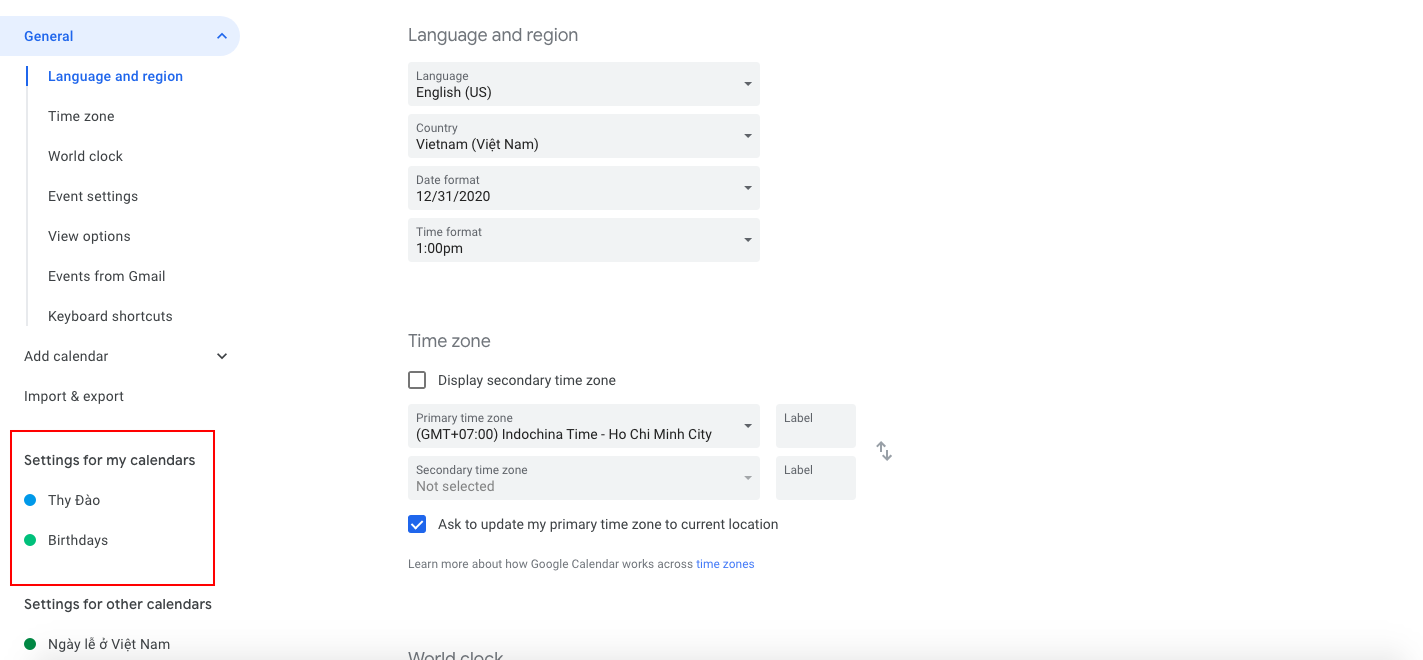
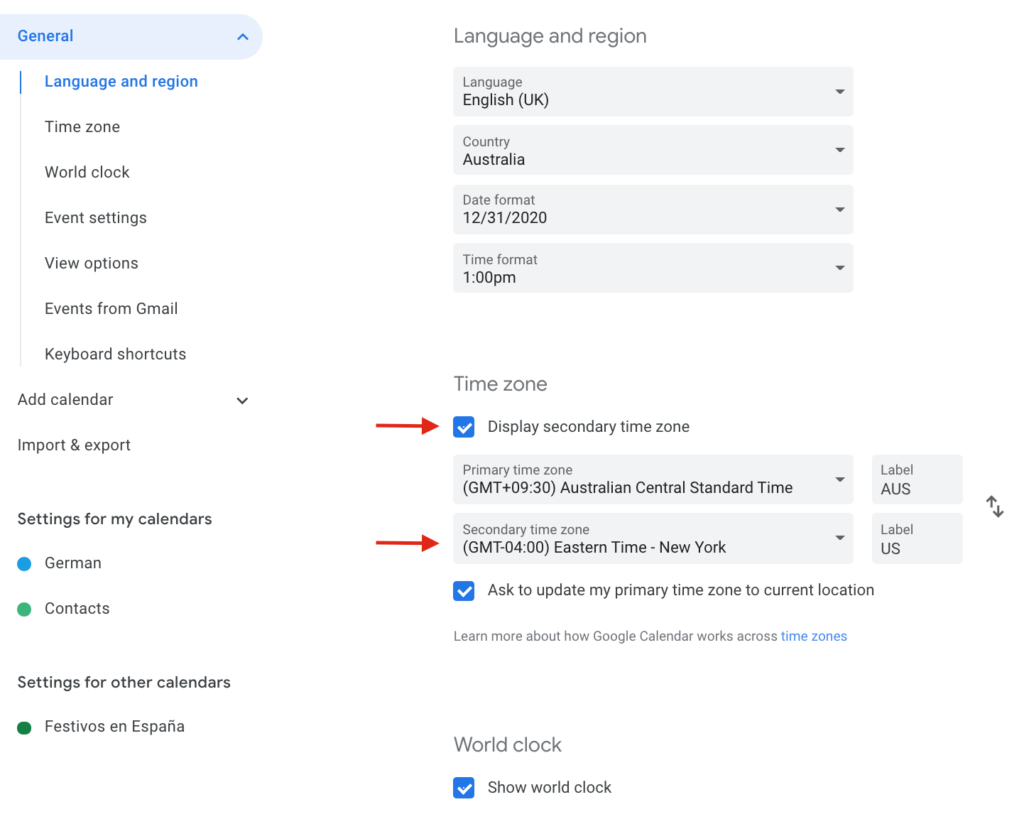
- タイムゾーン:今日、世界のさまざまな地域からさまざまなタイムゾーンで作業するチームがますます増えています。 それがあなたの場合なら、このヒントはあなたにぴったりです。 Googleカレンダーでは、プライマリタイムゾーンとセカンダリタイムゾーンの両方を設定できるため、会議に適した時間をいつでも見つけることができます。 このオプションを有効にするには、カレンダーの横にある3つのドットをクリックし、 [設定と共有]に移動します。 次に、[カレンダーの設定]の下にある[プライマリタイムゾーンを設定]ボタンを押します。 そこで、セカンダリタイムゾーンをアクティブにするオプションにチェックマークを付けて、必要なタイムゾーンを選択します。
 さらに、タイムゾーンにラベルを追加して、世界時計を表示することもできます。
さらに、タイムゾーンにラベルを追加して、世界時計を表示することもできます。
結論
全体として、カレンダーはスケジュールを整理するだけでなく、イベントを管理および共有して、顧客がイベントや重要な日付に遅れないようにするのに役立ちます。 GoogleカレンダーをWordPressに追加すると、ウェブサイトに機能を追加し、ユーザーに価値を提供し、競合他社から際立つようになります。 カレンダーをサイトに埋め込むための3つの異なる方法を見てきました。
- SimpleCalendarプラグインを使用
- WordPressブロックエディターの使用
- HTML経由
これらの方法は初心者にやさしく、すべて非常に効果的であるため、ニーズに最適な方法を選択してください。 さらに、カレンダーをカスタマイズし、ショートコードとウィジェットを使用してカレンダーを追加するさまざまな方法を見てきました。 最後に、Googleカレンダーを最大限に活用するためのヒントをいくつか見てきました。 このガイドを試しましたか? 役に立ちましたか? 以下のコメントセクションで私たちとあなたの考えを共有してください! サイトを最大限に活用するためのより便利なガイド:
- WordPressからFacebookに自動的に投稿する方法
- ガイド:WooCommerceをMailChimpと統合する方法
- WooCommerceを構成してStripeと統合する方法
