WordPress で画像を簡単に遅延読み込みする方法 (デフォルトの機能 + プラグイン + コーディング)
公開: 2024-08-31WordPress サイトの読み込みが遅いですか?訪問者は飽きて離れていませんか?ウェブサイトを高速化する時代が来ました!
幸いなことに、遅延読み込みという簡単な修正方法があります。
遅延読み込みは、WordPress サイトを使用している人にとって大きな違いをもたらします。ブロガー、写真家、またはオンライン ストアを運営している場合は、サイトを迅速に作成する必要があります。この点では、遅延読み込みが非常に役立ちます。
WordPress での画像の遅延読み込みとは何ですか?
この包括的なガイドでは、画像の遅延読み込みとは何か、それを使用する理由、およびいくつかの簡単な手順に従って画像の遅延読み込みを使用する方法について説明します。それでは、読み続けてください!
WordPress 遅延ロードとは何ですか?
WordPress Lazy Load は、ウェブサイトを高速化するための賢い方法です。通常、誰かがサイトにアクセスすると、すべての画像が一度に読み込まれるため、ページの読み込みが遅くなることがあります。
遅延読み込みでは、画像は画面に表示される直前にのみ読み込まれます。これは、訪問者が下にスクロールするまで、ページのさらに下にある画像が読み込まれないことを意味します。
こうすることで、すべての画像を一度に読み込まないため、Web サイトの読み込みが速くなります。読み込み時間が短縮されると、ユーザー エクスペリエンスが向上し、検索エンジンのランキングも向上します。
WordPress の Lazy Load 画像はどのように機能するのでしょうか?
WordPress の遅延読み込みは、必要になるまで画像の読み込みを遅らせることで機能します。
誰かがあなたのページにアクセスすると、ページの上部にある画像のみが最初に読み込まれます。訪問者が下にスクロールすると、残りの画像が表示される直前に読み込まれます。
これは通常、画像に「遅延」属性を追加する少しのコードまたはプラグインを使用して行われます。これはブラウザに「この画像はまだ読み込まないでください。必要になるまで待ってください。」
簡単な内訳は次のとおりです。
- プレースホルダー画像:ページが読み込まれると、WordPress は最初にフルサイズの画像ではなくプレースホルダー画像を表示します。
- スクロール:ページを下にスクロールすると、WordPress は現在表示されている画像を検出します。
- 画像の読み込み: WordPress は、表示されている領域の実際の画像の読み込みを開始します。
- 置換:画像が読み込まれると、プレースホルダーが置き換えられ、全体像が得られます。
WordPress は舞台裏でJavaScript を使用してスクロールを追跡しています。画像に近づくと、フルサイズの画像をロードするようサーバーに信号が送信されます。こうすることで、必要な場合にのみ画像が表示され、Web サイトの読み込みが速くなります。
WordPress で画像の遅延読み込みが重要な理由
これで、画像の遅延読み込みとは何か、そしてそれがどのように機能するかがわかりました。なぜこの機能をサイトに実装する必要があるのか疑問に思っている場合は、その理由を説明しましょう。
WordPress 画像の遅延読み込みを実装する必要がある理由は次のとおりです。
- ページの読み込み時間の短縮:必要なときにのみ画像を読み込むことで、Web サイトの読み込みが大幅に速くなり、特にインターネット接続が遅い場合に顕著になります。
- ユーザー エクスペリエンスの向上:読み込み時間が短縮されると、訪問者の満足度が高まります。彼らはあなたのサイトに留まり、さらに探索する可能性が高くなります。
- 検索エンジンのランキングの向上:検索エンジンは高速な Web サイトを好みます。 Lazy Load は、検索結果における Web サイトのランキングの向上に役立ちます。
- モバイル フレンドリーな Web サイト: Lazy Load は、インターネット速度の低下や画面の小ささがユーザー エクスペリエンスに影響を与える可能性があるモバイル デバイスにとって特に重要です。
画像の遅延読み込みを実装することに納得していますか?簡単にできる方法をチェックしてみましょう!
WordPress で画像を遅延読み込みする方法 – あなたのための 3 つの方法

これで、WordPress における画像の遅延読み込みとは何か、そしてそれがどのように機能するかがわかりました。この機能をあなたのウェブサイトに実装することに興奮していますか?
さあ、一緒にやりましょう!
このパートでは、3 つの簡単な方法で WordPress に画像を遅延読み込みする方法を説明します。
- WordPress 5.4 以降にアップグレードする
- WordPress プラグインを使用した画像の遅延読み込み
- WordPress 画像を手動で遅延読み込みする (コーディング)
最初の方法から始めましょう -
方法 01: WordPress 5.4 以降にアップグレードする
最新の WordPress バージョン (5.4 以降) には、デフォルトで画像の遅延読み込み機能が含まれています。これは、WordPress サイトを更新することで遅延読み込みを有効にできることを意味します。
したがって、5.4 より古い WordPress バージョンを使用している場合は、今すぐアップグレードしてください。そのためには、
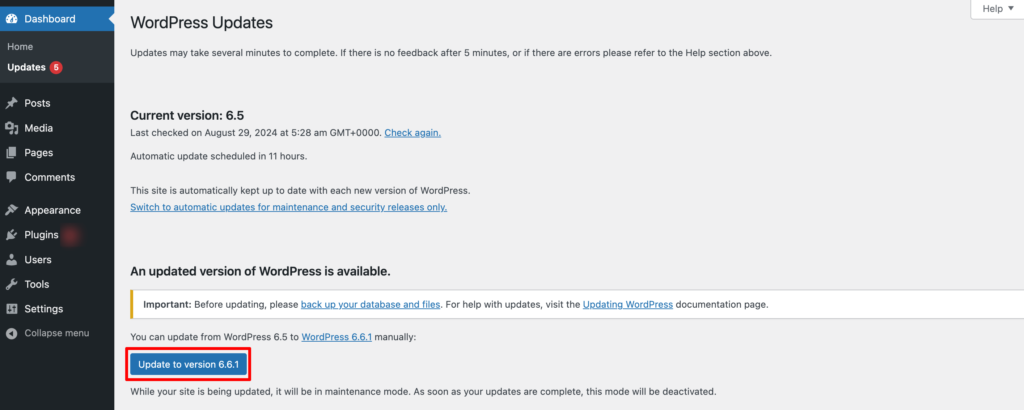
- WordPress ダッシュボードに移動 -> 更新
- 古いバージョンを使用している場合は、新しいバージョンにアップグレードするように求めるメッセージが表示されます。

この方法は最も簡単ですが、どの画像を遅延ロードするかについての制御はほとんどできません。したがって、開発者はそれを信頼できるオプションとは考えていない可能性があります。
では、次の方法に進みましょう。
方法 02: プラグインを使用して WordPress で画像を遅延読み込みする
WordPress リポジトリでは、いくつかの遅延ロード プラグインを利用できます。その中で、このチュートリアルを作成するために a3 Lazy Load プラグインを選択しました。
なぜ?
このプラグインは、このカテゴリで最も使いやすいプラグインであると思われるためです。さらに、無料版では画像の遅延読み込みに必要な機能がすべて利用できます。したがって、このプラグインを利用して作業を完了することができます。
さあ、前に進みましょう!
ステップ 01: a3 Lazy Load プラグインをインストールしてアクティブ化する
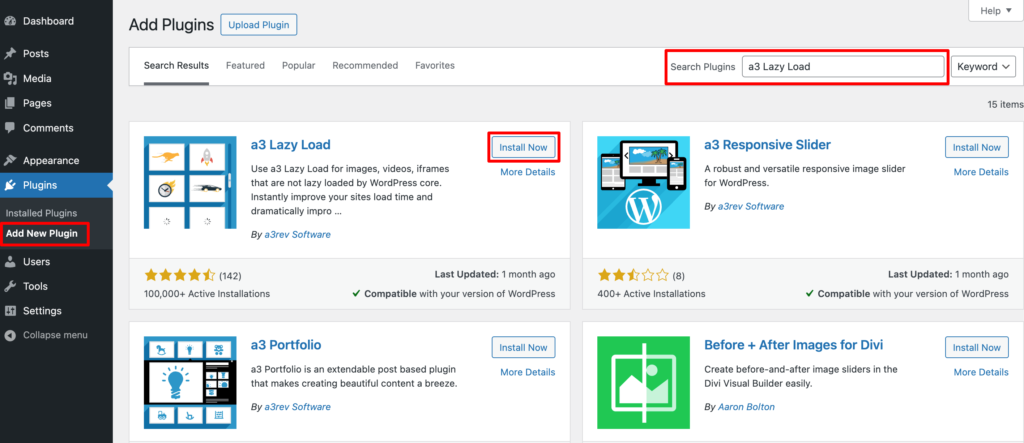
プラグインをインストールするには、WordPress ダッシュボードにログインし、 [プラグイン] -> [新しいプラグインの追加]に移動します。
そこには、探しているプラグインを検索するための検索ボックスがあります。次に、プラグインをインストールして有効化します。

ステップ 02: 遅延ロード設定を構成する
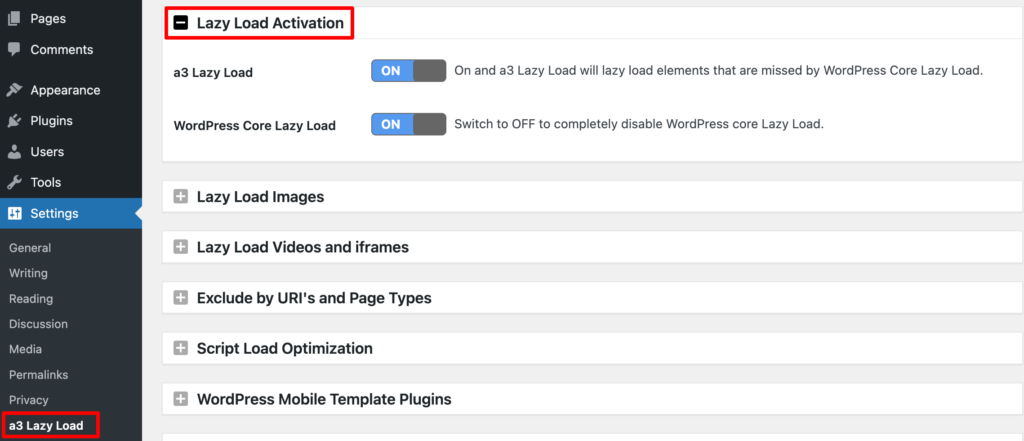
このプラグインの設定にアクセスするには、 [設定]オプションの下にある[a3 Lazy Load]をクリックします。次に、 [Lazy Load Activation]タブをクリックします。ここには 2 つのオプションがあります:
- a3 Lazy Load: WordPress Core Lazy Load によって欠落される要素を遅延ロードしたい場合は、オンにしておきます。
- WordPress Core Lazy Load:このオプションから WordPress Core Lazy Load 設定をオンまたはオフにできます。

ステップ 03: 画像の遅延ロード設定を構成する
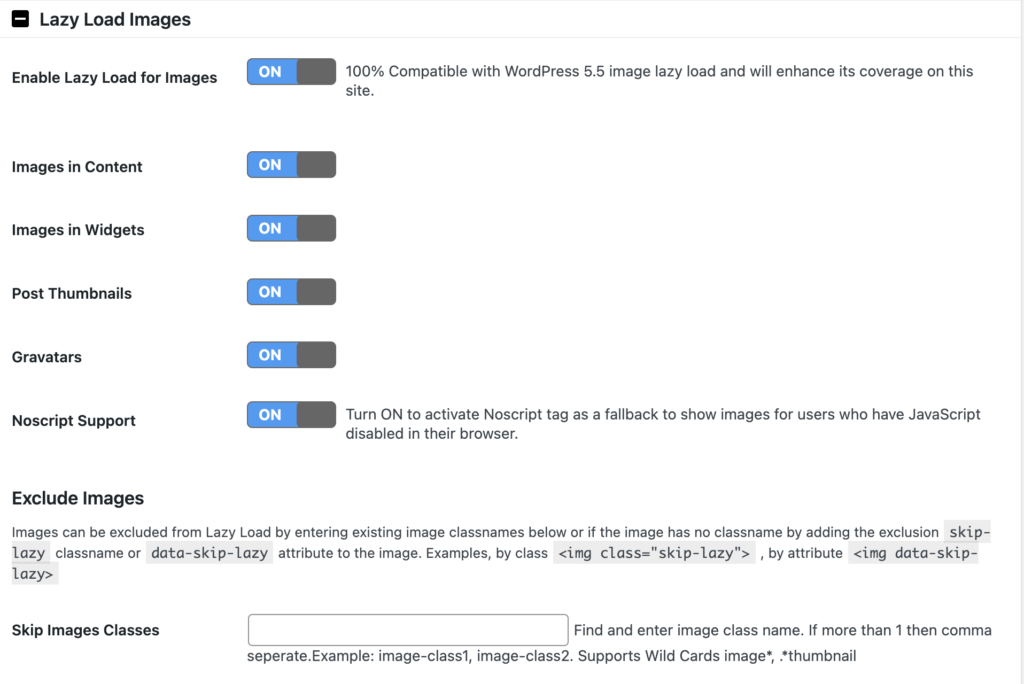
デフォルトでは、[画像の遅延読み込み] オプションはすべてオンになっており、これを維持することをお勧めします。または、要件に応じて各オプションを有効または無効にすることもできます。
Skip Images Classes は興味深いものです。これにより、特定の画像にクラスを割り当てることで、遅延読み込みから除外することができます。

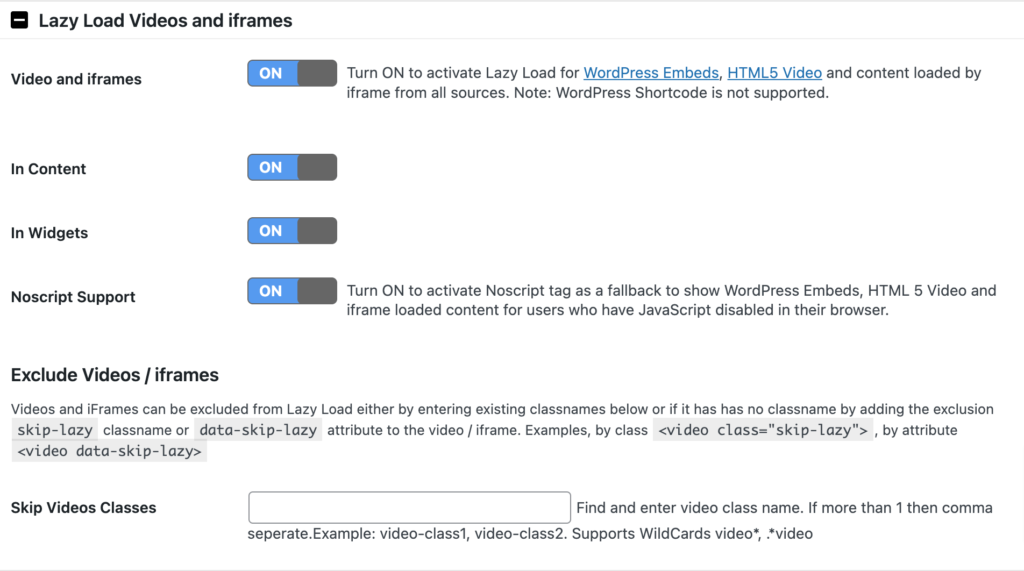
ステップ 04: ビデオと iFrame の設定を調整する
次に、[ビデオと iFrame の遅延読み込み] タブに進みます。画像と同様に、a3 Lazy Load を使用すると、特定のクリップの遅延ロードを選択できます。
このプラグインはコンテンツおよびウィジェット内のビデオをサポートし、JavaScript をブロックするブラウザーにフォールバック機能を提供します。
ビデオ設定を使用すると、遅延読み込みから特定のビデオを除外する CSS クラスを指定できます。構成を簡単にするために、画像セクションで選択したのと同じクラスを使用できます。

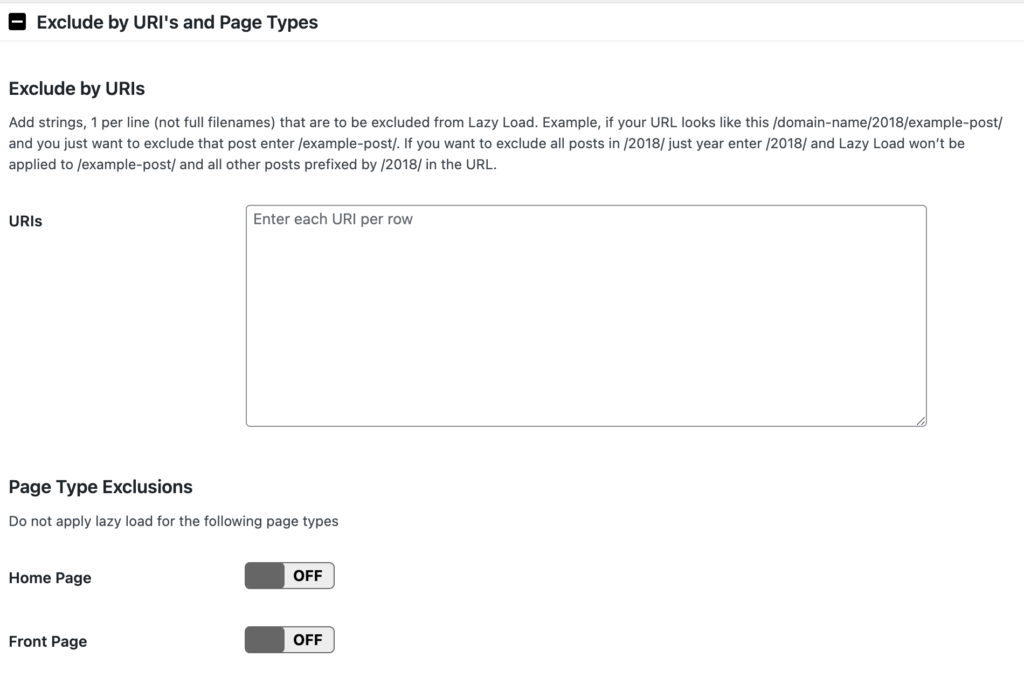
ステップ 05: 特定の URL とページ タイプによる遅延読み込みの除外
この設定を使用すると、特定のページや投稿、または特定のページ タイプを遅延読み込みから除外できます。たとえば、ホームページを遅延読み込みしないように選択できます。


これらすべての設定が完了したら、「変更を保存」ボタンをクリックして変更を保存することを忘れないでください。
これが、a3 Image Lazy Load プラグインを使用して WordPress 画像を遅延ロードする方法です。それでは、最後の方法に進みましょう。
方法 03: WordPress で画像を手動で遅延読み込みする
WordPress Core Lazy Load設定の限られた機能に満足できず、機能を拡張するために追加のプラグインを使用したくない場合は、別の方法があります。それはコーディングを使用して手動で行うことです。
前に述べたように、WordPress はデフォルトで、サイズが設定されているすべての画像の遅延読み込みを有効にします。これを行うために何もオンにしたり、コードを追加したりする必要はありません。ただし、この機能の動作をカスタマイズしたい場合もあります。
たとえば、テンプレート画像を含めたくないとしましょう。このコードをfunctions.phpファイルに追加します。
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );または、特定の画像の遅延読み込みをオフにしたい場合があります。これを行うには、ページまたは投稿に追加するときに各画像に追加の画像クラスを割り当て、そのクラスをfunction.phpファイル内の次のコードに追加します。
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );上の例のイメージ クラスSkip-lazy をイメージに追加するには、次のようにします。
- 画像をページに追加するか、メディア ライブラリ経由で投稿します。
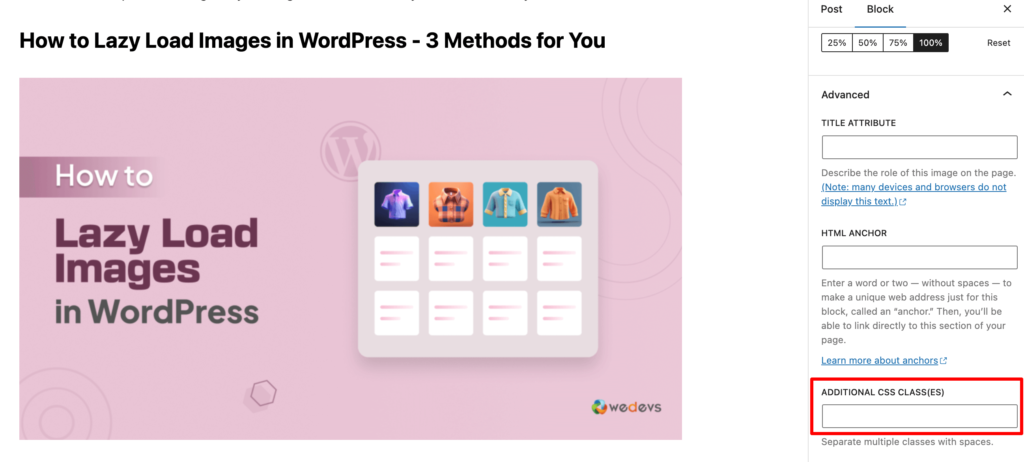
- 画像を追加したら、画像設定を見つけます。新しい CSS クラスを追加する機能は、通常、詳細設定領域にあります。

- クラスSkip-lazy をイメージに追加し、更新を保存します。
それでおしまい!これが、コーディングを使用して WordPress Web サイトに遅延読み込みを実装する方法です。
WordPress 画像を遅延ロードしてはいけない場合
Lazy Load は、ほとんどの WordPress Web サイトにとって一般的に良いアイデアです。ただし、注意が必要な状況がいくつかあります。
- 小さい画像:画像が非常に小さい場合、画像の読み込みにかかる時間は Web サイトの速度に大きな影響を与えない可能性があります。このような場合、Lazy Load は目立った利点をもたらさない可能性があります。
- スクロールせずに見える画像:ページの読み込み時にすぐに表示される画像 (スクロールせずに見える画像) は、通常、とにかくすぐに読み込まれます。遅延ロードしても大きな違いは生じない可能性があります。
- 重要な画像: Web サイトの機能に不可欠な画像がある場合は、Lazy Load を使用する代わりに、それらをすぐにロードすることをお勧めします。
これらのシナリオを除き、サイトで WordPress 画像の遅延読み込み機能を使用できます。
遅延読み込みを使用する人気サイトの例
多くの人気のある Web サイトでは、サイトに画像の遅延読み込み機能が使用されています。ここでは、インスピレーションを得るために最も人気のあるサイトの例を 3 つ紹介します。
01. YouTube
YouTube は、Lazy Load を使用してパフォーマンスを最適化する大規模なビデオ プラットフォームです。ホームページや検索結果をスクロールすると、ビデオが表示されたときにのみ読み込まれるため、初期読み込み時間が短縮され、全体的なユーザー エクスペリエンスが向上します。
02.ピンタレスト
ビジュアルディスカバリープラットフォームである Pinterest は画像に大きく依存しています。 Pinterest は Lazy Load を使用することで、現在表示している画像のみが読み込まれるようにすることで、帯域幅を節約し、特にモバイル デバイスでのページ速度を向上させます。
03.アマゾン
世界最大のオンライン小売業者の 1 つである Amazon は、Lazy Load を使用して商品ページを最適化しています。製品ページにアクセスすると、最初はメイン画像のみが読み込まれます。下にスクロールすると、追加の製品画像がオンデマンドで読み込まれ、パフォーマンスが向上し、ページ全体の読み込み時間が短縮されます。

WordPress 遅延ロードに関する最も一般的な FAQ
I. Lazy Load は Web サイトの SEO に影響しますか?
はい、Lazy Load は Web サイトの SEO にプラスの影響を与えることができます。検索エンジンは Web サイトの読み込みが速いことを重視しており、Lazy Load を使用するとページの読み込み時間を大幅に短縮できます。読み込み時間が短縮されると、ユーザー エクスペリエンスが向上し、検索エンジンのランキングが向上します。
II.すべての画像形式で Lazy Load を使用できますか?
はい、Lazy Load は、JPEG、PNG、GIF、WebP などの最も一般的な画像形式で使用できます。ただし、一部の古いブラウザでは、特定の画像形式や遅延読み込み技術がサポートされていない場合があります。
Ⅲ. Lazy Load はすべての WordPress テーマおよびプラグインと互換性がありますか?
一般に、Lazy Load はほとんどの WordPress テーマおよびプラグインと互換性があります。ただし、特定の画像処理または読み込みメカニズムを備えたカスタム テーマまたはプラグインを使用している場合は、競合がないことを確認するために Lazy Load 実装をテストすることを常にお勧めします。
IV. Lazy Load は画像の品質に影響しますか?
いいえ、Lazy Load は画像の品質には影響しません。画像は元の品質で読み込まれますが、必要になるまで遅延されるだけです。
V. ビデオでも Lazy Load を使用できますか?
はい、ビデオで Lazy Load を使用すると、Web サイトのパフォーマンスを向上させることができます。 WordPress にはビデオの遅延読み込み用に特別に設計されたプラグインとテクニックがあります。
画像を遅延読み込みして WordPress サイトを高速化しましょう!
画像の遅延読み込みは、WordPress サイトの速度とパフォーマンスを向上させるシンプルかつ強力な方法です。 SEOにも良い影響を与えます。
WordPress サイトで画像の遅延読み込みを使用する 3 つの方法を説明しました。いずれかの方法を選択し、このチュートリアルに示されている手順に従うと、作業を簡単に完了できます。
サイトにアップロードする画像を拡大する際に問題が発生した場合は、品質を選択せずに画像を拡大する方法についてのブログをご覧ください。
サイトの画像を最適化したいですか?ここでは、画像を最適化するためのステップバイステップのチュートリアルを紹介します。
画像ギャラリーの作成に関する別のブログがあります。画像ギャラリーを簡単に作成したい場合は、このブログをご覧ください。
WordPress の遅延読み込み画像に関連するものを共有したいと思いませんか?以下のコメントボックスを使用してフィードバックを共有していただければ幸いです。ありがとう、そして気をつけてください!
