WordPressで電話番号をリンクする方法は?
公開: 2022-11-24WordPressで電話番号をリンクするにはどうすればよいですか? あなたのウェブサイトにハイパーリンクの電話番号を配置することで、訪問者はあなたのオフィスに直接電話をかけることができます。 これはクリック ツー コール アクションで、tel: スキームを使用して実行できます。
スマートフォンを使用してウェブサイトにアクセスする人が増えているため、タップして電話をかけるボタンを追加すると、連絡が取りやすくなります。
WordPress で電話番号をリンクするには、電話番号リンク ジェネレーターを使用するなど、さまざまな方法があります。 この記事では、WordPress Web サイトに電話番号をリンクする方法と、開始に役立ついくつかの例を紹介します。
WordPress に Click-to-Call ボタンを追加する理由
中小企業は、多くの場合、見積もり、販売前の情報、またはカスタマー サービスについて顧客に連絡することに依存しています。 したがって、すべてのウェブサイトの所有者は、連絡先フォームを含めることをお勧めします。
ただし、業界によっては、ユーザーがすぐに誰かと話したい場合があります。
世界中でモバイル Web ユーザーの数が増えているため、タップして電話をかけたり、必要な情報を取得したりすることを選択するユーザーが増えています。
新しいビジネス オーナーとして、どこにいてもモバイル デバイスを使用して通話を転送したり、従業員と電話番号を共有したり、通話に応答したりできる、プロフェッショナルなビジネス電話サービスを利用することをお勧めします。
スパマーからの電話番号の保護
電話番号のエンコードは、電話番号を収集するロボットに対抗する方法です。 電話番号をエンコードすると、ボットによる収集が防止されます。
電話番号をエンコードするには、WP Shield Content Protector が必要です。 プラグインは箱から出してすぐに動作するため、構成は必要ありません。
プラグインが有効になるとすぐに、WordPress の投稿、ページ、カスタム投稿タイプ、ウィジェット、およびその他の WordPress コンテンツに含まれる電話番号のエンコードが開始されます。 通常の電話番号が 10 進数と 16 進数の値に変換される可能性があります。
ページのソース コードで、電話番号ボットに電話番号が表示されないようにすることができるようになりました。 ただし、人間の訪問者には数字が表示されます。
プラグインの一部として、15 のコンテンツ プロテクター モジュールが利用可能で、インターネット上のコンテンツがコピーやダウンロードから保護されるようにします。
電話番号をリンクするには?
電話番号を追加すると、信頼を築き、販売を促進するのに役立つため、ウェブサイトにメリットがある場合があります。
訪問者が電話番号にアクセスしやすくするために、携帯端末でクリックできるようにすることができます。 このようにして、訪問者はリンクをクリックして電話アプリを開くことで電話をかけることができます。
このセクションでは、訪問者があなたに連絡するために使用できるさまざまな方法を使用して、Web サイトにリンクを追加する方法を学習します。
WordPressの投稿やページでクリック可能な電話リンクを作成する方法?
WordPress の投稿やページで電話リンクをクリック可能にするには、次の手順に従います。
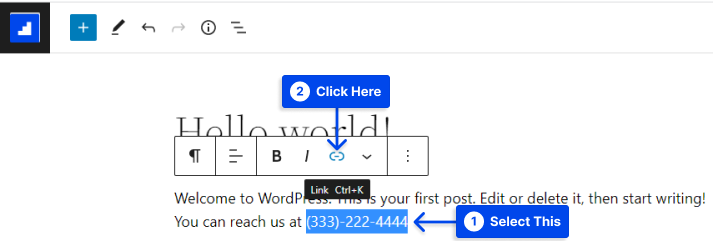
- エディタに電話番号を入力します。
通常の段落要素に挿入して、好みの形式で入力できます。
- 番号を選択し、ブロック ツールバーのリンクオプションをクリックします。

通常、ここに入力する URL は通常の URL です。 ただし、この場合は、電話番号を一意の形式で入力します。
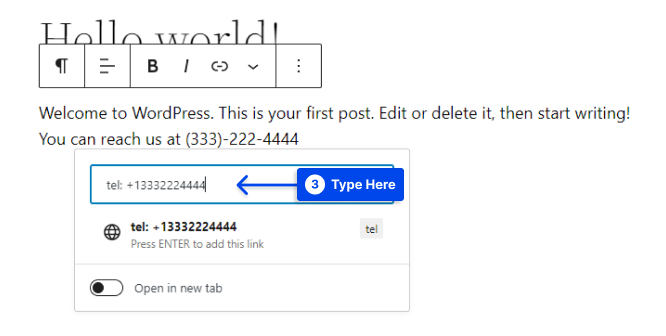
-
http://の代わりに特別なtel:リンク プロトコルを使用します。 - 番号を国際形式で追加します。

プラス (+) で始まり、国の電話番号を含める必要があります。 次に、ダッシュやスペースなしで電話番号を追加する必要があります。
- Enterキーを押すか、[適用] ボタンをクリックしてリンクを追加します。
HTML でクリック可能な電話番号を作成する方法
次の手順に従って、HTML で電話番号リンクを追加します。
- 開始するには、標準のリンク タグを使用します。
<a href=""></a>- 電話番号をダッシュなしで引用符で囲みます。
<a href="2125096995"></a>- 番号の先頭にtel:を追加します。
<a href="tel:2125096995"></a>- リンク用のテキストで仕上げます。
<a href="tel:2125096995">Call us at 212-509-6995</a>- リンクをクリックして、機能していることを確認します。 通話が成功すれば、次に進むことができます。
WordPress ナビゲーション メニューに Click-to-Call リンクを追加する
WordPress のナビゲーション メニューに Click-to-Call リンクを含めることもできます。

これを行うには、次の手順に従います。
- WordPress ダッシュボードの [外観] に移動します。
- [メニュー] オプションをクリックします。
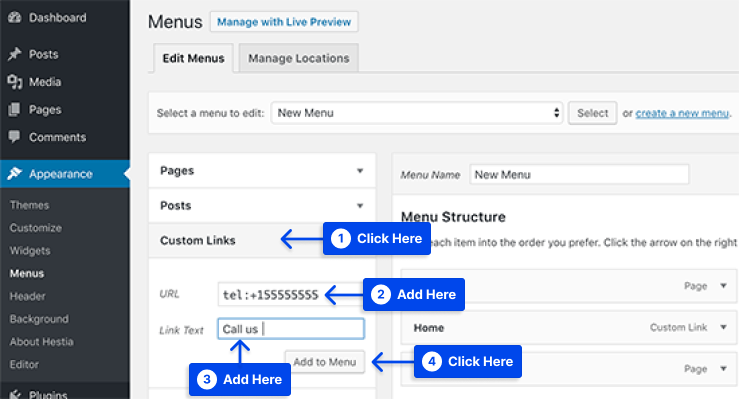
- 右側の列から [カスタム リンク] タブをクリックします。
- 国際形式でリンク フィールドに電話番号を追加します。
- 表示するテキストを [リンク テキスト]ボックスに追加します。
- [メニューに追加]ボタンをクリックします。

- ウェブサイトにアクセスして、Click-to-Call リンクがどのように機能するかを確認してください。
WordPressにCall Nowボタンを追加する方法は?
この方法を使用すると、WordPress に [今すぐ電話] ボタンを追加できます。 これは、クリック可能な電話番号を WordPress のウィジェット対応エリアに追加したいサイト所有者向けです。
これを行うには、次の手順に従います。
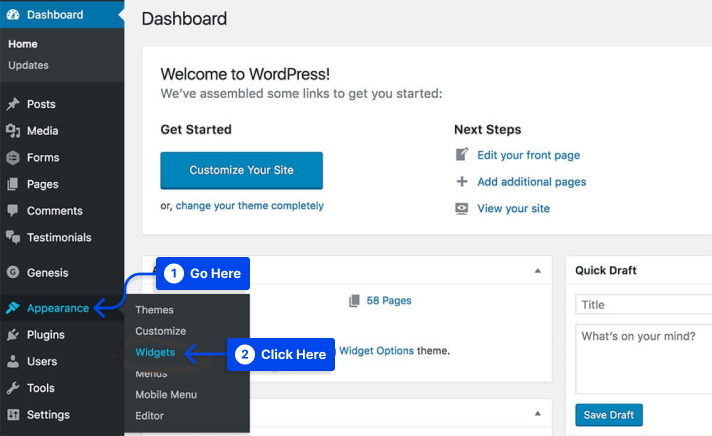
- WordPress ダッシュボードの [外観] に移動します。
- ウィジェットオプションをクリックします。

- サイドバー領域を選択します。
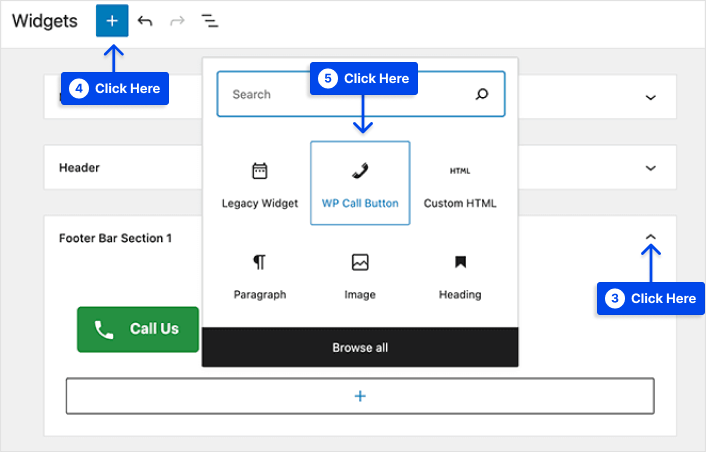
- プラス(+)アイコンをクリックして、 WP Call Buttonウィジェットを検索します。
- クリックしてサイドバーに追加します。

- タイトル、説明、ボタンの色などを編集します。
- 設定を保存し、[完了] をクリックします。
- サイトにアクセスしてWP Call Buttonを確認します。
注: 最高の WordPress call now ボタン プラグインについては、こちらの記事もご覧ください。
一般的な HTML 電話番号リンクの間違い
以下は、最も一般的な HTML 電話番号リンクの間違いです。
- 書き方で最もよくある間違いは、ダッシュの使用です。 この場合、番号がすべてのデバイスで機能しない可能性があります。
- 「tel」の後にコロンがありません
- HTML で引用符を省略する
HTML 電話番号リンクへの Google アナリティクス イベント トラッキングの追加
上記の手順をコール トラッキング ソリューションと組み合わせることで、Google アナリティクスでクリック イベントをトラッキングできます。
これを行うには、次の手順に従います。
- 次のリンク コードをコピーして貼り付けます。
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- 電話番号とテキストを入れ替えます。
- [ Behavior] -> [ Events] -> [ Overview]または [ Top Events ] でGoogle アナリティクスを確認します。
WordPress ユーザーが WordPress を使用している場合、Google アナリティクスとイベント トラッキングで問題が発生することがあります。
WordPress のすべてのタグは、Google タグ マネージャーで管理することをお勧めします。 ある程度の HTML スキルが必要ですが、すべてが単純化されています。
結論
この記事を使用して、WordPress Web サイトに電話番号を添付する方法と、開始に役立つ例を学びました.
この記事をお読みいただきありがとうございます。 コメントや質問は、必要に応じてコメント セクションに投稿できます。
Facebook と Twitter で記事を定期的に更新しています。フォローしてください。
