あなたのeコマースサイトを維持する方法
公開: 2021-10-26あなたはあなたの店を建て、素晴らしい製品でいっぱいにし、そしてあなたのマーケティングとロジスティクスを微調整しました。 これは大きな成果ですが、足を蹴ってリラックスする時が来たという意味ではありません。
あなたの焦点をあなたのビジネスを運営することの創造的な側面に移したくなるかもしれません。 新製品の発売と巧妙なマーケティングキャンペーンの開発は、データベーステーブルを最適化してSEOを常に把握するよりもはるかに楽しい場合があります。 しかし、実店舗と同じように、オンラインショップでは、物事をスムーズに進めるために継続的なメンテナンスが必要です。
あなたのeコマースウェブサイトを維持することの利点
1.より安全でより安全な店舗
安全で安全なウェブサイトにより、顧客は自信を持って買い物をすることができます。 彼らは自分のクレジットカードやその他の個人情報が安全であると信頼できるため、購入する可能性が高くなります。
さらに、サイトが安全であれば、買い物客の安全を気にかけていることがわかります。 これはまた、信頼できる配送、高品質の製品、優れたカスタマーサービスなど、他の方法でそれらを処理することを伝える場合もあります。 そして、最終的に、人々があなたを信頼すれば、彼らは戻ってき続けるでしょう。
2.より良いユーザーエクスペリエンス
eコマースサイトを定期的に管理することで、訪問者が簡単に移動して探しているものを見つけることができるようになります。 彼らが特定の製品を購入する意図であなたの店に到着した場合、彼らはすぐにそれに到達することができます。 ページは数秒で読み込まれるため、待機し続けることはありません。 また、最新の関連コンテンツにアクセスできるため、情報を入手し、購入を促すことができます。
3.より多くの販売
サイトの機能を定期的に調べて(チェックアウトエクスペリエンスが適切に機能することを確認したり、リンクが想定どおりに移動することを確認したりするなど)、買い物客はいつでも購入できます。 正確な在庫数は、何が利用可能であり、実際に必要なアイテムを入手できるかを知るのに役立ちます。 そして、新しいコンテンツと製品は、彼らがワクワクする何かを持っていることを保証します! これらすべてが、最終的にはより多くのコンバージョンと売上につながります。
4.より良い検索エンジンランキング
Googleは、新しく更新されたコンテンツが大好きです。 それはあなたがあなたの業界の専門家であり、検索者に価値を提供していることを彼らに示しています。 また、サイトの速度、ユーザーエクスペリエンス、および機能するリンクにも大きな価値を置いています。 これらすべての側面を維持することで、検索エンジンのランキングを上げ、サイトへのアクセスと収益を増やすことができます。
オンラインストアを維持しないとどうなりますか?
1.サイトの安全性が低い
サイトを定期的に保守しないと、ハッカーが利用できるギャップのある穴が残ります。 また、Webサイトがダウンしたりマルウェアに感染したりすると、評判に悪影響を及ぼし、売上を失い、顧客データが盗まれる可能性があります。
さらに、サイトを定期的に更新しないと、プラグインとテーマの競合が発生し、脆弱性や機能の破損につながる可能性があります。
2.買い物客にとって物事はより困難です
適切なサイトメンテナンスがないと、顧客はリンク切れ、読み込み時間の遅さ、古くて古いコンテンツなどに対処する必要があります。 在庫がなく、返金が必要な製品を購入してしまう可能性があります。 これらの課題はいずれも、不幸な顧客と売上の減少につながる可能性があります。
3.サイト訪問者が少なくなります
悪いユーザーエクスペリエンス、遅い読み込み時間、古いコンテンツ、壊れたリンクはすべて、サイトが検索エンジンのランキングで下がる原因となる可能性があります。 また、検索結果の最初のページを超えることはめったにないため、このスリップにより、クリック数、サイトへのアクセス数、購入数が減少する可能性があります。
あなたのeコマースサイトを維持する方法
これらの12のタスクは、eコマースサイトを適切に維持するために不可欠です。
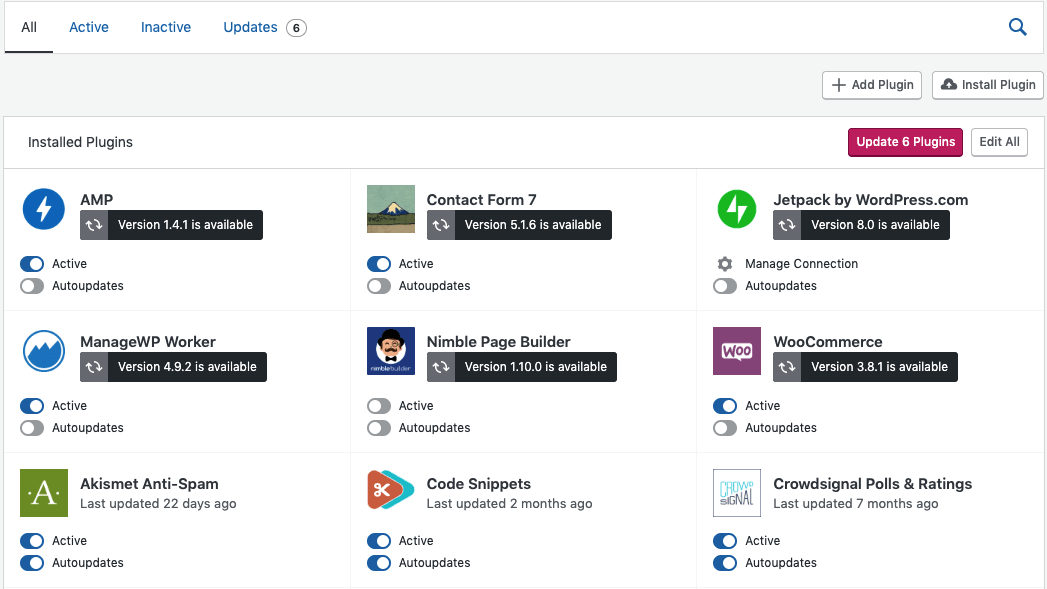
1. WordPress、テーマ、プラグインを更新します
WordPress、テーマ、プラグインを最新の状態に保つ必要がある理由はいくつかあります。 新しいリリースごとに、開発者はセキュリティの脆弱性、バグ修正、および新機能のパッチを含めます。 定期的な更新を実行しないと、古いプラグインの抜け穴を使用するハッカーからサイトと顧客のデータが危険にさらされることになります。 また、パフォーマンスの向上と新機能も見逃してしまいます。
プラグインを手動で更新するのは面倒な場合があるため、Jetpackを使用して更新を自動化することをお勧めします。 Jetpackには、自動または手動で更新するプラグインを制御できる自動更新機能が含まれています。 複数のWebサイトでJetpackを使用している場合は、WordPress.comダッシュボードからすべての更新を管理できます。

プラグインを手動で更新する場合は、更新を実行する前にストアのバックアップを作成してください。これにより、プロセス中に問題が発生した場合に元に戻すことができます。
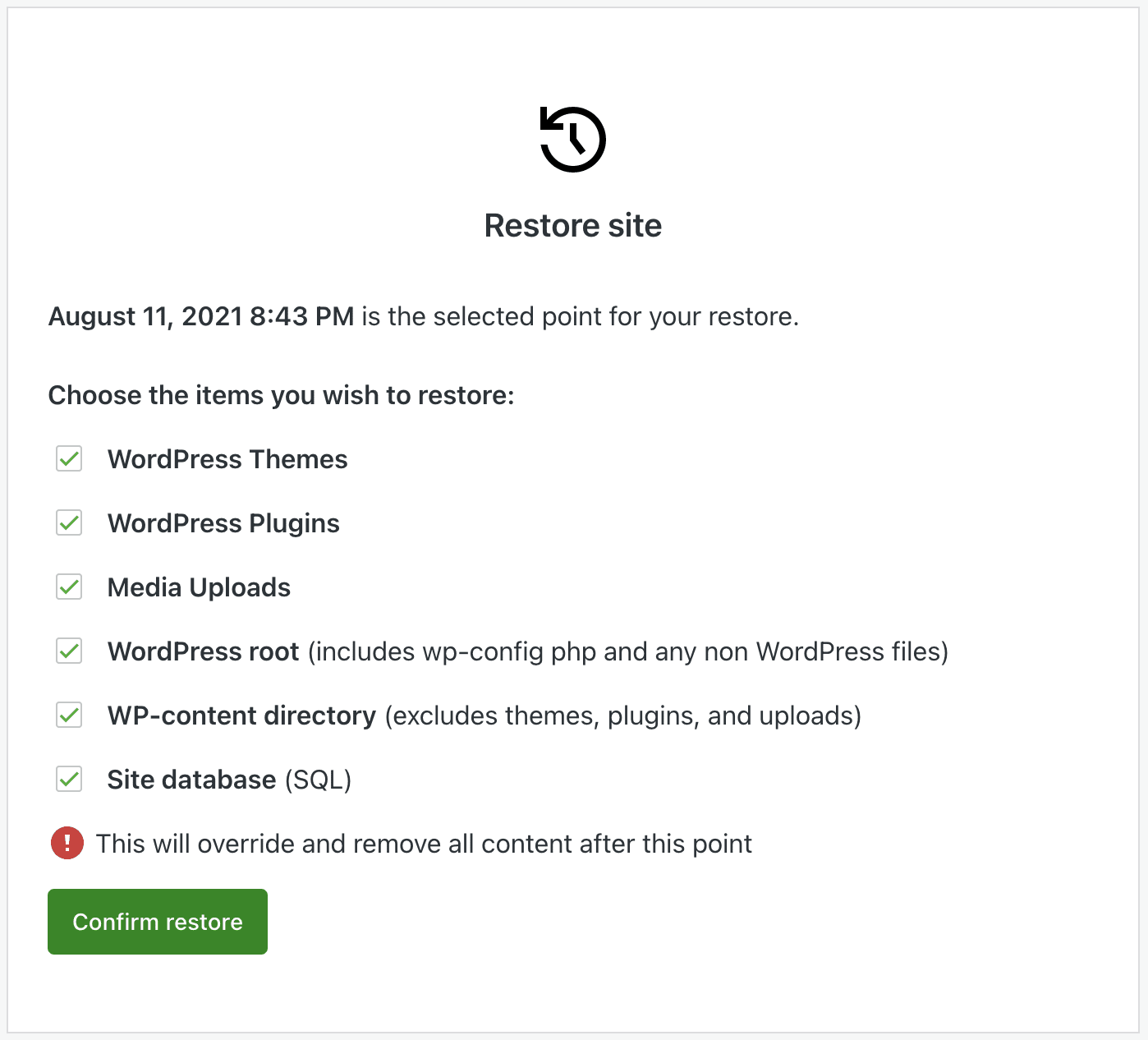
2.ストアを定期的にバックアップします
ストアをバックアップしたいのは、更新の直前だけではありません。 1日を通して注文を受け取っているため、顧客データをリアルタイムでバックアップすることが不可欠です。 実際、データを保護するためにできる最も重要なことの1つは、1日を通してリアルタイムでそれを行うことです。 顧客データに加えて、ハッキングされた場合、コード変更後に大きな問題が発生した場合、または重要なものを誤って削除した場合に、データの損失とダウンタイムを制限できます。
リアルタイムのeコマースバックアッププラグインに、サイトのコンテンツ、プラグイン、データベースが含まれていることを確認してください。 サーバーが危険にさらされた場合に備えて、これらのファイルの複数のコピーをホストとは別のサーバーに保管してください。

eコマース用に特別に構築されたリアルタイムバックアップに加えて、Jetpack Backupが提供するもう1つの便利なツールは、サイトの破損の原因となったイベントを正確に確認するアクティビティログです。 Jetpackモバイルアプリを使用してバックアップを復元することもできるため、実行中の作業を中断して急いでデスクに戻る必要はありません。
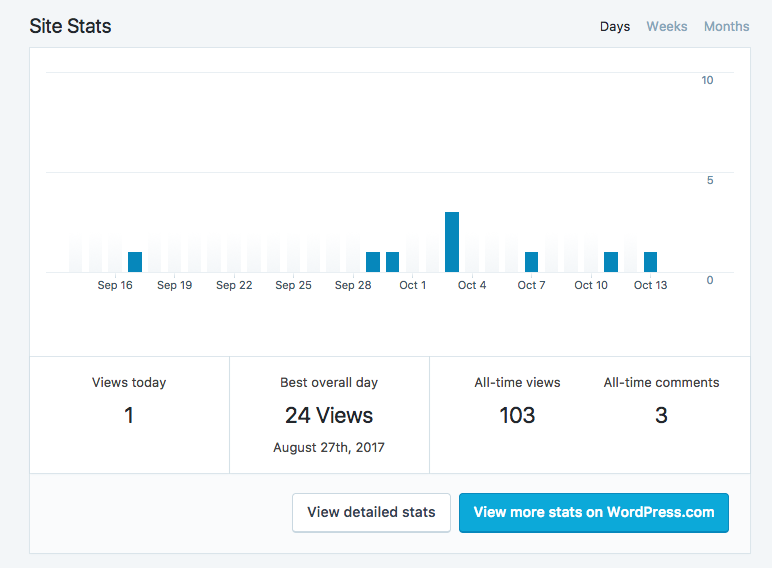
3.分析に目を光らせてください
ストアの分析は、マーケティング戦術が機能しているかどうかを判断するだけではありません。 また、サイトの問題領域を特定するのにも役立ちます。 WooCommerceを使用している場合は、WordPressダッシュボードのAnalyticsで確認できるデータがすでにいくつかあります。 これらの分析は販売データを対象としていますが、トラフィック量や、顧客がサイトを見つけるために使用したソースまたは検索エンジンの用語などの詳細はわかりません。
トラフィック量を監視し、買い物客がどこから来ているのかを理解し、買い物客があなたを見つけるためにどのキーワードを使用しているかを知るための簡単なソリューションが必要な場合は、Jetpackに無料でサイト統計が含まれています。

分析を使用してオンラインストアを改善する方法:
- トラフィック量に注意してください:トラフィック量が大幅に減少している場合は、広告とメールのURLが正しいことを確認することをお勧めします。 また、トラフィック量パターンを使用して、訪問者に最も人気のある曜日と時刻を特定し、マーケティングキャンペーン、製品リリース、およびブログ投稿をスケジュールして、それらの影響を最大化することもできます。
- 買い物客の地理的な場所を確認する:買い物客がどの国から来ているかを知ることは、さまざまな通貨で価格を提供するかどうかを判断するのに役立ちます。 世界中に発送し、特定の国からのトラフィックを獲得しているが、売り上げが少ない場合は、顧客が現地通貨を使用して購入できるようにすることをお勧めします。 第一言語があなたの国とは異なる国から多くの訪問者を得る場合、あなたはあなたのウェブサイトを翻訳したいかもしれません。
- あなたを見つけるために使用される検索エンジンの用語を理解する:顧客があなたの製品を見つけるために使用している最も人気のある用語を確認し、それらを製品の説明や他のWebサイトのコピーに含めることを検討してください。
- 最も人気のある製品と投稿を確認する:訪問者に最も人気のある製品とブログ投稿を確認し、それらをマーケティングで取り上げます。 新製品を提供したり、新しい記事を公開したりするときは、視聴者が何に興味を持っているかをよりよく理解できます。
4.サイトのセキュリティを維持する
2020年には、サイバー攻撃が300%増加しました。 ハッカーは小さなオンライン小売業者に迷惑をかけないと考える人もいるかもしれませんが、ハッキングの試みの43%は中小企業を対象としています。 あなたの店が攻撃の餌食になるのを防ぐことは絶対に重要です。

これを実現するための最も簡単で最良の方法の1つは、WordPressセキュリティプラグインをインストールすることです。 Jetpackの無料バージョンはブルートフォース攻撃からの保護を提供しますが、Jetpack Securityにアップグレードすると、スパム対策保護やマルウェアスキャンなどの重要な機能が提供されます。
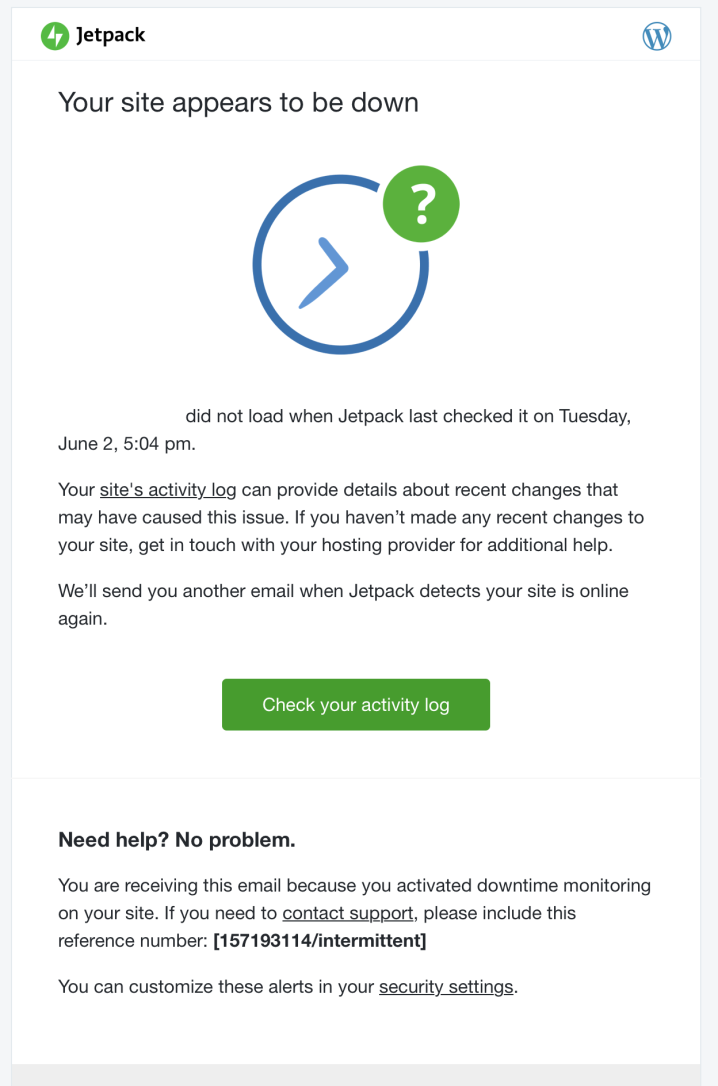
5.サイトがダウンしたことがあるかどうかを知る
あなたは24時間あなたのウェブサイトにいることを期待することはできません。 時々、あなたのサイトがダウンしていることを知る唯一の方法は、顧客があなたに電子メールを送るか、あなたのウェブホストがあなたに通知するかどうかです(そしてすべてのホスティング会社がそうするわけではありません)。 ダウンタイムの監視は、Jetpackに無料で含まれています。 5分ごとにサイトをチェックし、サイトがダウンした場合はメール通知を受け取ります。

6.壊れたリンクを確認します
リンクが壊れていると、検索ランキングが低下し、顧客の信頼に悪影響を与える可能性があります。 特に、アウトバウンドリンクは、Webサイトが新しいドメインに移行したり、投稿を削除したり、内部リンク構造を更新したりすると、壊れやすくなります。 また、自分のサイトのコンテンツを削除または移動するたびに、デッドリンクが作成される可能性があります。
サイトで壊れたリンクを見つけるには、SEMrushやGoogle Search ConsoleなどのWebベースのツールを使用するか、壊れたリンクチェッカープラグインをインストールします。 壊れたリンクチェッカープラグインを使用することは、通常、非常に多くのリソースを消費するため、最良のオプションではありません。 ただし、必要な場合にのみアクティブ化する場合は、最も簡単なルートである可能性があります。 壊れたリンクチェッカーファインダーと壊れたリンクチェッカーは2つのオプションです。
壊れたリンクを見つけたら、それらを更新するか、削除するか、リダイレクトを作成します。 コンテンツを移動したサイトにリンクしていて、新しい場所を見つけることができる場合は、そのリンクをサイトの正しいURLで更新できます。 ただし、参照しているページが削除されている場合は、リンクを完全に削除することをお勧めします。
自分のページや投稿が変更された場合は、リダイレクトを作成する必要があります。通常は、301(永続的な)リダイレクトです。
リダイレクトを作成する方法はいくつかあります。 Simple 301 Redirectsのようなプラグインを使用するか、それらを.htaccessファイルに追加することができます。 eコマースのリダイレクトの設定の詳細をご覧ください。
7.サイトの速度を監視および最適化する
Pingdom Website Speed Testなどのツールを使用して、サイトの速度を定期的に確認してください。 画像の最適化、スクリプトとスタイルシートの縮小、ブラウザのキャッシュの有効化など、読み込み時間を改善できる領域を特定します。
コンテンツ配信ネットワーク(CDN)を使用すると、サイトの速度を上げることもできます。 DNSレコードに変更を加えたり、複雑な構成を設定したりする必要がないため、コンテンツ配信ネットワークは最も簡単に使用できるオプションの1つです。
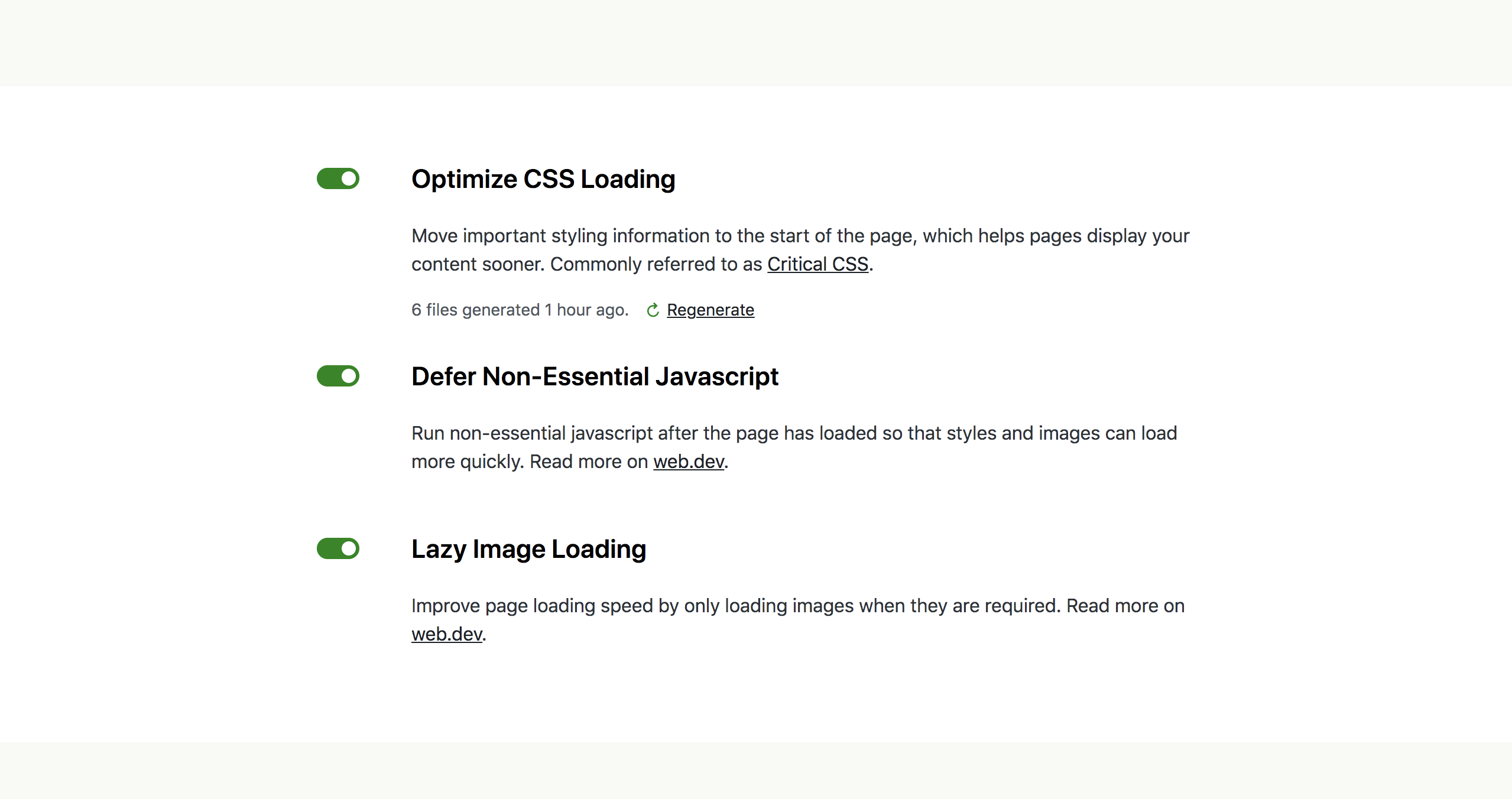
また、Jetpack Boostは、ボタンをクリックするだけでサイトの速度を瞬時に向上させます。 CSS構造を最適化し、必須ではないJavascriptを延期し、複雑なコードなしで画像の遅延読み込みをオンにします。

8.チェックアウトを定期的にテストします
WordPress、テーマ、またはプラグインを更新した後、チェックアウトをテストすることをお勧めします。 すべてのテーマとプラグインが一緒にうまく機能するわけではなく、更新によってそれらの機能に悪影響が及ぶ場合があります。
ただし、更新や変更に関係なく、月に1〜2回チェックアウトを確認して、顧客に最高のエクスペリエンスを提供できるようにします。
9.よくある質問を更新します
ストアポリシー、配送情報、製品、または機能を更新する場合は、FAQページまたはカスタマーナレッジベースにある情報を参照する情報も変更する必要があります。 これらの詳細を最新の状態に保つことで、買い物客の混乱や不必要なカスタマーサービスの問題を防ぐことができます。
10.在庫を正確に保つ
在庫を常に把握していると、商品が残っているときに誤って売りすぎたり、売り上げを逃したりするのを防ぐことができます。 インベントリを手動で更新するのは面倒で、エラーが発生する可能性があります。
Scanventory拡張機能を使用して、インベントリの更新を自動化します。 または、実店舗と同期する必要がある場合は、SquareforWooCommerceを試してください。 一部のウェアハウスには、WooCommerceと統合する独自の拡張機能があるため、Shippo、Shipwire、またはAmazon FBAを使用している場合は、それらの拡張機能を使用して、フルフィルメントと在庫の更新を自動化できます。
在庫を最新の状態に保っている場合でも、ストア内のアイテムが不足している時期を知りたいと思うでしょう。 WooCommerceの設定で、在庫切れにならないように、倉庫に新製品を出荷するための十分な時間を与えるしきい値で在庫不足通知を有効にします。
11.製品のSKUと説明を更新します
製品に変更を加えるときは、それらの変更がサイト全体に反映されていることを確認してください。 これには、SKUS、製品の説明、配送情報(重量や寸法など)、およびFAQが含まれます。 変更が大幅な場合は、おそらく新しい写真も必要になります。
12.メンテナンススケジュールを作成します
あなたとあなたのビジネスに適した方法を選択してください。カレンダーアプリ、プロジェクト管理ソフトウェア、または顧客関係管理(CRM)ツールは、あなたとあなたのチームが定期的なタスクを常に把握できるようにシステムを作成するのに役立ちます。
日常的にする
重要なステップを見落とさないように、変更や更新が行われたときにあなたとあなたのチームが従う標準操作手順(SOP)を作成します。 チームに定期的にチェックインして、何がうまく機能していて、何を改善できるかについて話し合ってください。 メンテナンスを店舗管理のスケジュールされた構造化された部分にすることで、運用を効率的に保ち、チームへのストレスを軽減します。
