2つの簡単なステップでWordPressを使用してビジネスWebサイトを作成する方法
公開: 2022-11-10 あなたのビジネスのための専門的なウェブサイトを持つことは、あなたの競争から際立つのに役立ちます. エキサイティングな詳細とグラフィックで商品やサービスを売り込み、最終的に新しい顧客を獲得するためのプラットフォームを提供します。
あなたのビジネスのための専門的なウェブサイトを持つことは、あなたの競争から際立つのに役立ちます. エキサイティングな詳細とグラフィックで商品やサービスを売り込み、最終的に新しい顧客を獲得するためのプラットフォームを提供します。
以前は、技術に精通している必要がありました。または、Web サイトを持つために開発者を雇う必要がありました。 ただし、コード不要の Web サイト ビルダーとコンテンツ管理システムを使用すると、プロフェッショナルなビジネス Web サイトを作成できるようになりました。
この包括的なガイドでは、 WordPress を使用してビジネス Web サイトを作成する方法を紹介します。 最初から最後まですべてのステップを説明しているので、このガイドを最後まで読んだら、ビジネス Web サイトを立ち上げる準備ができていることになります。
コンテンツ:
- WordPress を使用する理由
- 2 ステップでビジネス Web サイトを作成
- 次は何?
ビジネス Web サイトに WordPress を使用する理由
ビジネス Web サイトを構築するためのツールやコンテンツ管理システムは数多くあります。 ただし、 WordPress がすべての Web サイトの 42% 以上で使用されているのには理由があります。 このセクションでは、WordPress を使用して Web サイトを作成する利点について説明します。
無料でオープンソースです
WordPress をダウンロードしてサーバーに無料でインストールできます。 サービスにアクセスするためにサブスクリプションが必要な Wix Web サイトビルダーなどの他のツールとは異なり、WordPress は無料でオープンソースです。
必要なのは、ドメイン名と、ソフトウェアをインストールするホスティング プロバイダーだけです。
カスタマイズ可能で初心者に優しい
WordPress は、コードを書かずにビジネス Web サイトを作成できるため、オンライン初心者に最適です。 デフォルトの WordPress カスタマイザーと完全なサイト編集機能により、魅力的な Web ページを簡単にデザインできます。
また、Elementor などのページ ビルダー プラグインを使用すると、既製のテンプレートにアクセスできます。 また、強力なドラッグ アンド ドロップ ビルダーが付属しており、Web サイトをより速くデザインできます。
検索エンジン最適化 (SEO 対応)
デフォルトでは、WordPress は SEO に最適化されており、テーマはすでにモバイル対応になるように構成されています。 サイトで SEO プラグインを使用すると、検索エンジンでランク付けするために Web サイトに実装するヒントと変更が提供されます。
開発者からの優れたコミュニティとサポート
先ほど、WordPress の市場シェアが 42% 以上であることをお伝えしました。 これは、ソフトウェアの背後に素晴らしいコミュニティがあることを意味します。 WordPress のエラーで立ち往生している場合はいつでも、解決に役立つリソースがあります。
また、Fixrunner などの一部のブランドは、サイト所有者に専門的な WordPress サポートを提供しています。 これは、解決策のないサイトで問題が発生することはほとんどないことを意味します。
2 ステップでビジネス サイトを作成
このセクションでは、WordPress を使用して完全に機能するビジネス Web サイトを 2 つの簡単なステップで構築します。
このチュートリアルの書かれたバージョンを好む場合は、読み続けてください。
- ステップ 1. サイトのドメインとホストを選択する
- ステップ 2. Web サイトをインストールして設定する
- WordPress のインストール
- SSL 証明書の設定
- WordPress テーマのインストール
- テーマをカスタマイズする
- ウェブサイトのページを設定する
- オンラインショップを追加する
- 便利なプラグインを追加
- 安全
- バックアップ
- 画像の最適化
- ワンクリックアクセシビリティ
- クッキーの同意
- Yoast SEO
- キャッシュプラグイン
- WordPress の重要な設定
- パーマリンクの設定
- 他の従業員を追加
ステップ 1. ビジネス Web サイトのドメインとホスティングを選択する
WordPress をインストールするには、ドメイン名とホスティング サービスが必要です。
ドメイン名はサイトのアイデンティティです。 これは、ユーザーが Web サイトにアクセスするためにブラウザーに入力するアドレスです (mysite.com など)。 これは、実店舗を見つけるために顧客に提供するオフィスの住所のようなものだと考えてください。
一方、ホスティングは、すべての Web サイト ファイルと構成が保存される Web サーバーです。 同じオフィスのアナロジーを使用すると、ホスティング サーバーは、ビジネスに関する重要な情報を格納するオフィスのキャビネットのようなものです。
ドメイン名を選択するときは、それがビジネス名および提供するサービスと一致していることを確認する必要があります.
たとえば、フード ブログを運営している場合は、「tastyrecipes.com」が適切なドメインの選択肢になります。 オンラインには何百万もの Web サイトがあることを考えると、適切な名前を見つけるのは思ったほど簡単ではありません。
おそらく、あなたが思いつく最初のいくつかの提案を別の会社が登録しているでしょう。 最適なものを見つけるには、試行錯誤が必要になる場合があります。
ドメインの可用性の確認
ドメインを選択したら、その名前が使用可能かどうかを確認する必要があります。 この目的で使用できる無料のドメイン チェッカー ツールがあります。

検索ボックスにドメイン名を入力して、利用可能なドメイン名を検索できます。 名前が利用可能な場合は、ドメイン名レジストラから購入できます。 それ以外の場合は、利用可能かどうか他の名前を確認する必要がある場合があります。
ドメインの購入とホスティング
ウェブホストを選択する前に、ホストが 24 時間年中無休のカスタマー サポートを提供していることを確認してください。 ホストが提供する帯域幅は、成長するビジネス Web サイトにも十分なはずです。
さらに、顧客に無料の SSL を提供するホスティング会社を利用する必要があります。 SSL 証明書は、あなたとあなたの顧客との間の信頼を構築するのに役立ちます。 また、重要な SEO ランキング要素でもあります。
その間、WordPress サイトの推奨ホスティングについてのレビューを確認できます. ドメイン名の登録とホスティングには同じプロバイダーを使用することをお勧めします。 これにより、DNS 設定の伝達が容易になります。
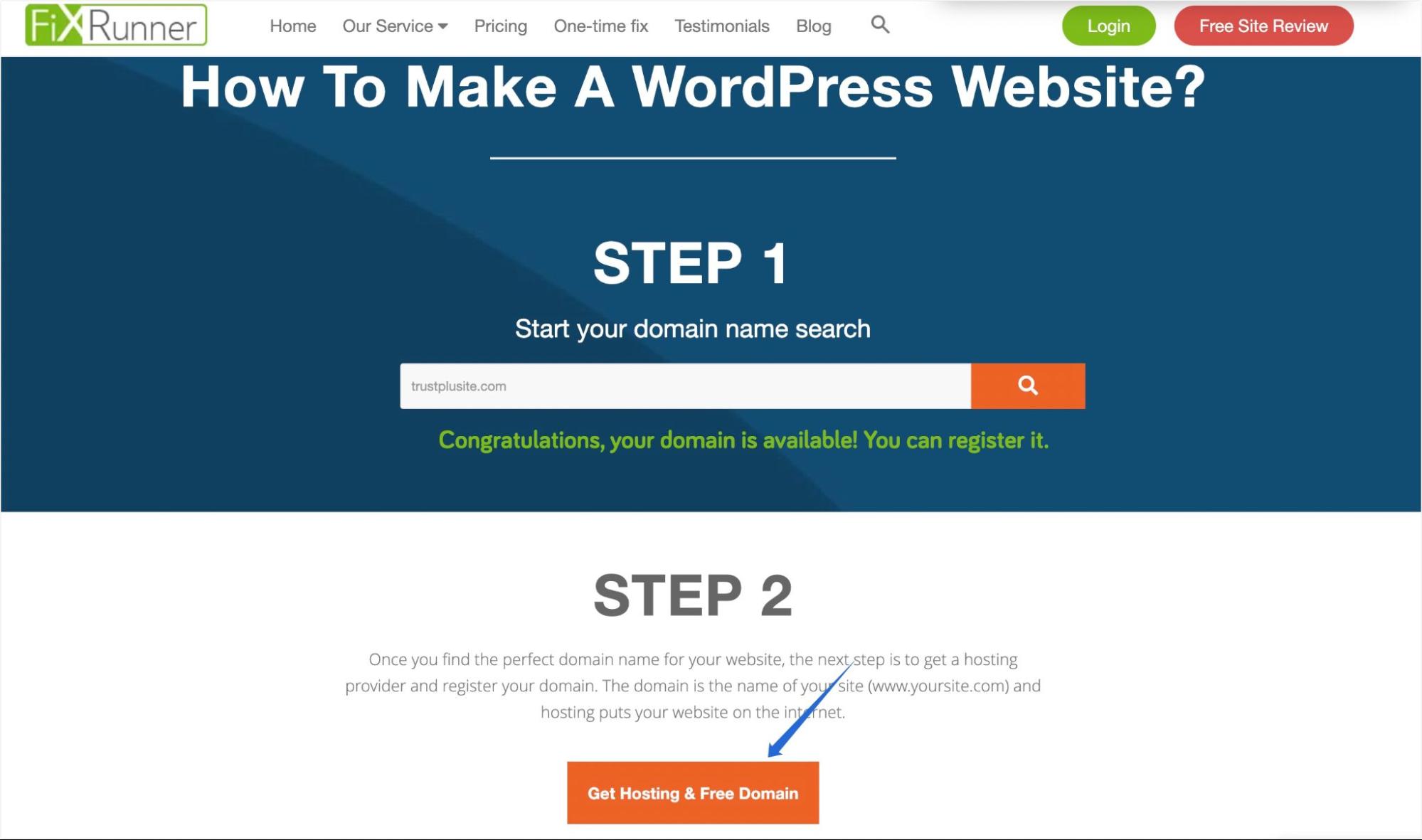
ホスティングとドメインを購入するには、ドメイン チェッカー ページの [ホスティングと無料ドメインを取得] ボタンをクリックします。

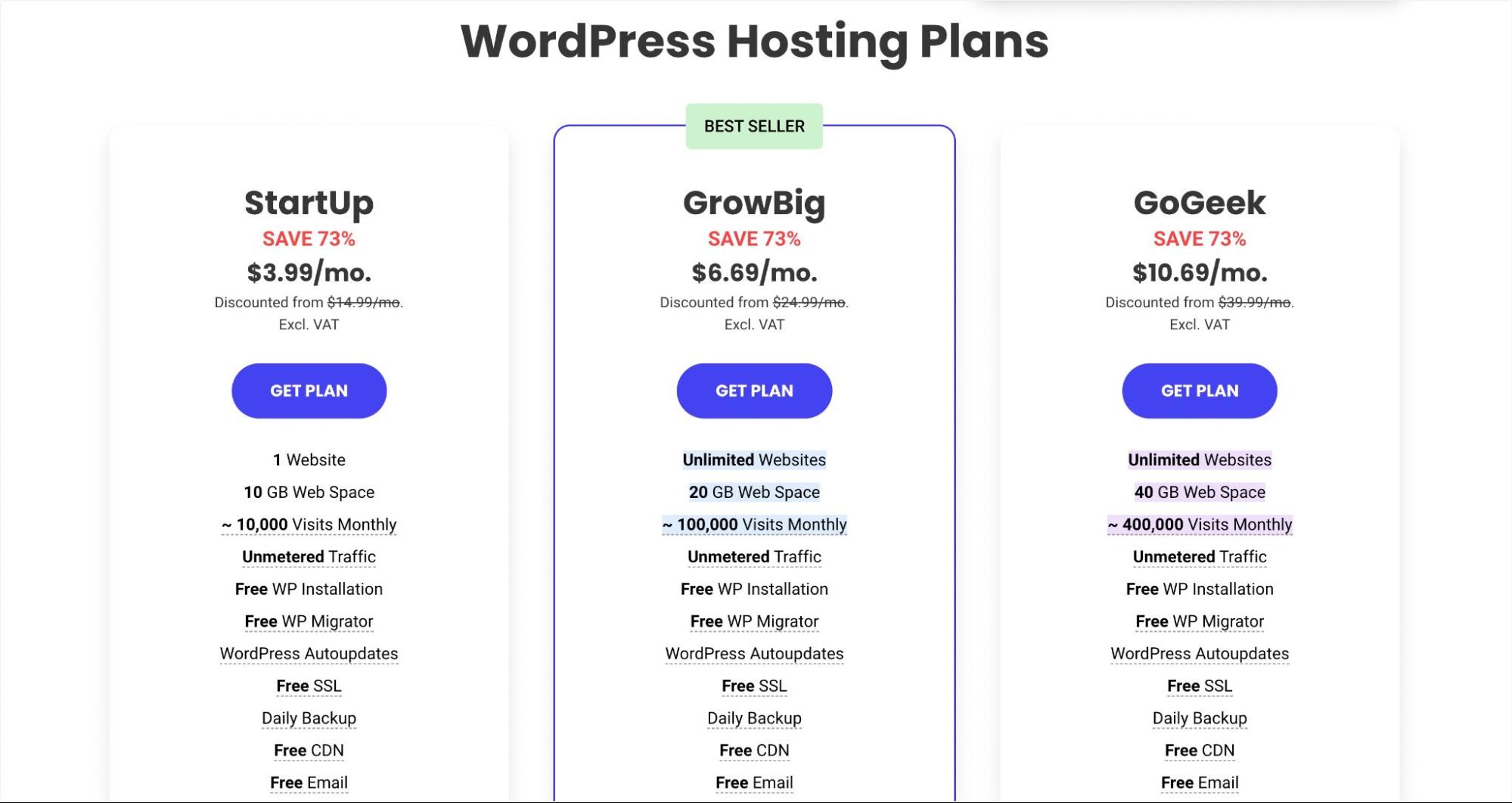
その後、購入したいパッケージを選択し、 Get Planを選択します。

次のページで、新しいドメインを登録するオプションを選択します。 次に、登録するドメイン名を入力し、[続行] をクリックします。
![ドメイン名を挿入し、[続行] をクリックします](/uploads/article/44047/IqbIbyy02a9ZRmUq.png)
補足:既に別のレジストラでドメイン名を持っている場合は、[既にドメインを持っています] オプションを選択し、プロンプトに従ってドメインを追加できます。
最後に、連絡先の詳細を入力し、選択した Web ホスティング プランの支払いに進む必要があります。
ステップ 2. ビジネス Web サイトをインストールして設定する
ドメイン名とホスティングを購入したら、ホスティング サーバーに WordPress をインストールする必要があります。 これを実現するには 2 つの方法があります。
- ワンクリック インストールの使用
- WordPress を手動でインストールする
ワンクリック インストールの使用
最新の WordPress ホストのほとんどには、ホスティング ダッシュボードに WordPress のワンクリック インストール ボタンが含まれています。 これが表示される方法は、ホスティング プロバイダーによって異なる場合があります。 ただし、機能は同じままです。
WordPress をインストールするには、ホスティング アカウントのコントロール パネルにログインします。 このパネルへのアクセス方法がわからない場合は、ホスティング プロバイダーに問い合わせてください。 これが、24 時間年中無休のライブ チャット サポートを備えたホストが不可欠な理由です。
このガイドでは、SiteGround ワンクリック インストーラーを使用します。
WordPress を SiteGround Hosting にインストールする
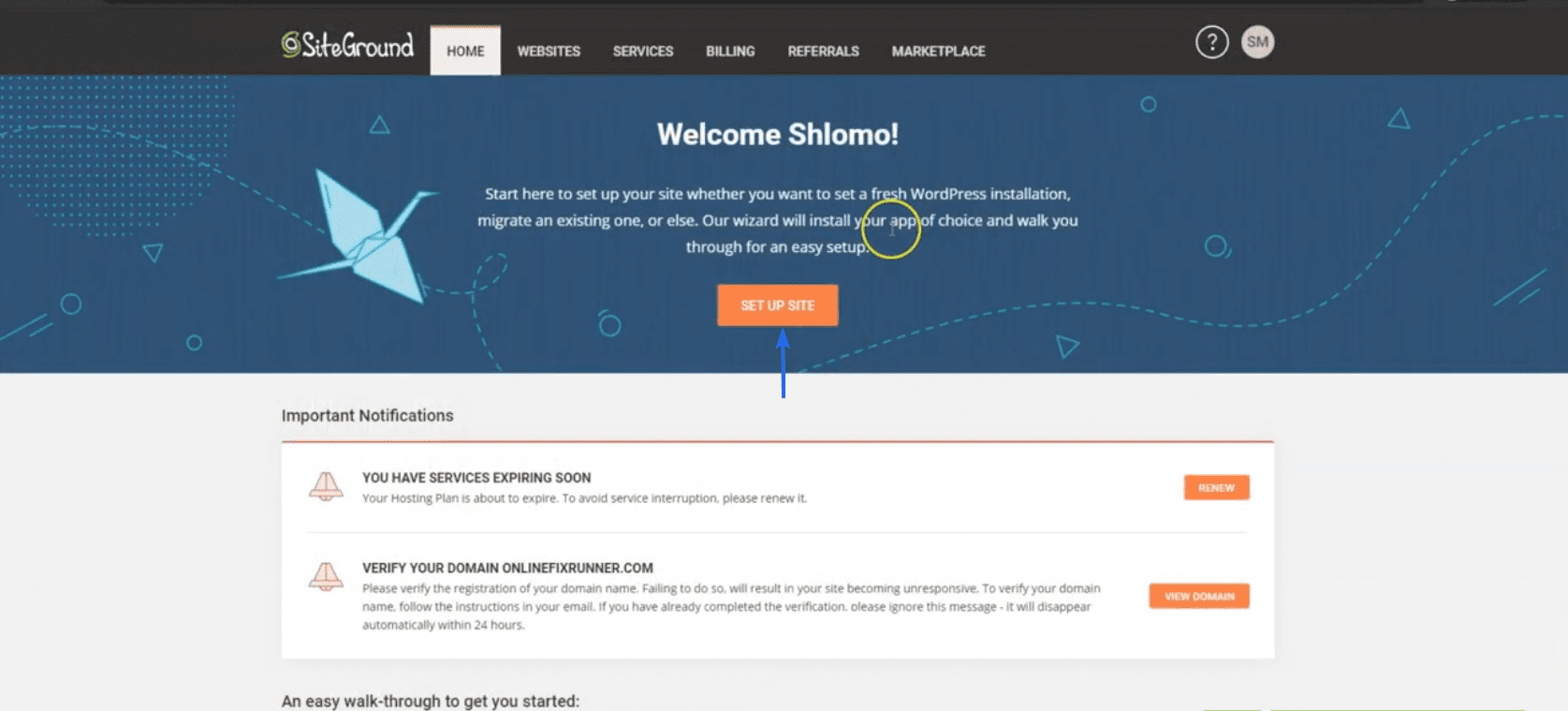
まず、SiteGround ダッシュボードにログインします。 その後、 [サイトのセットアップ] ボタンをクリックしてインストールを開始します。

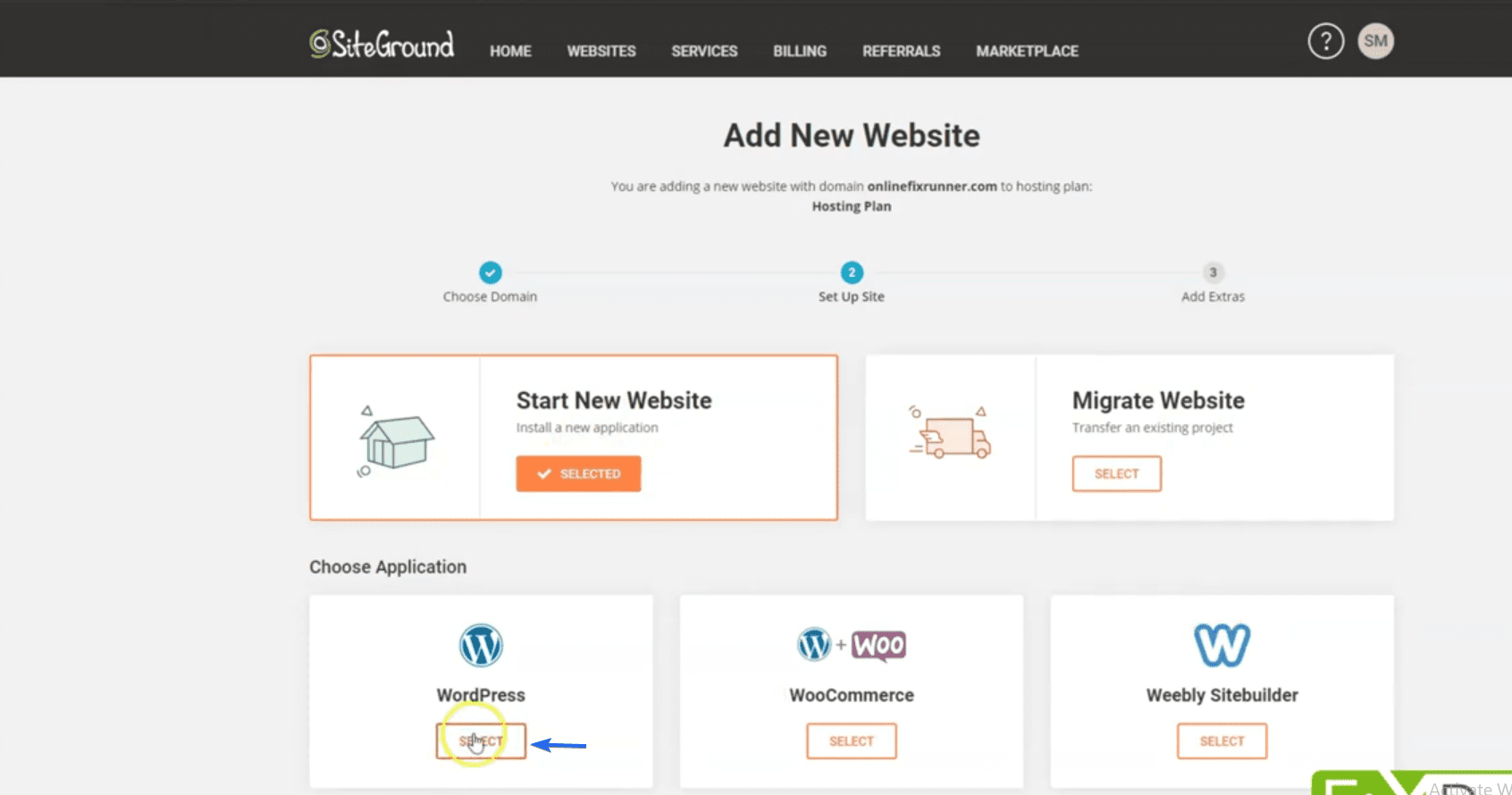
次のページで、「Start New Website」の下にある「 Select 」ボタンをクリックします。
![[選択] をクリックしてビジネス Web サイトを作成します](/uploads/article/44047/9Ngpr09ctYjT4oxL.png)
次に、「アプリケーションの選択」の下で、Web サイトビルダーとして WordPress を選択します。

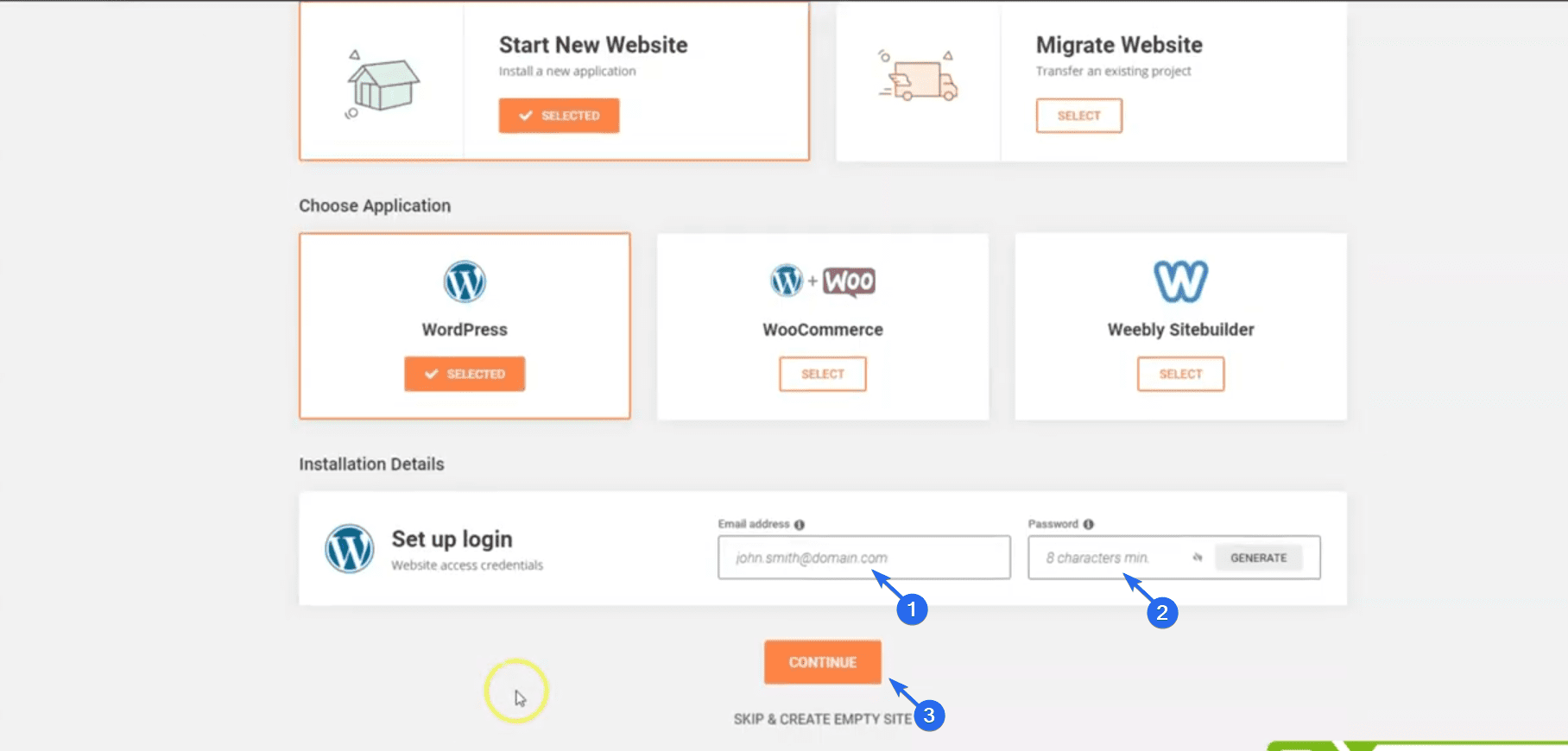
[インストールの詳細] で、メール アドレスを入力し、新しい Web サイトのパスワードを選択します。 これらは、Web サイトの管理パネルにログインするために使用する詳細です。

完了したら、[続行] をクリックします。 次のページで、SiteGround は Web サイトに追加する機能を提案します。 今のところそれらをスキップして、[完了] ボタンをクリックできます。
![[完了] をクリックして、ビジネス Web サイトのセットアップを完了します](/uploads/article/44047/zyj6y0OkJiEkzDRx.png)
次に、SiteGround インストーラーがセットアップを完了するのを待ちます。

インストール後、[サイトの管理] をクリックして、Web サイトの設定ページにアクセスします。

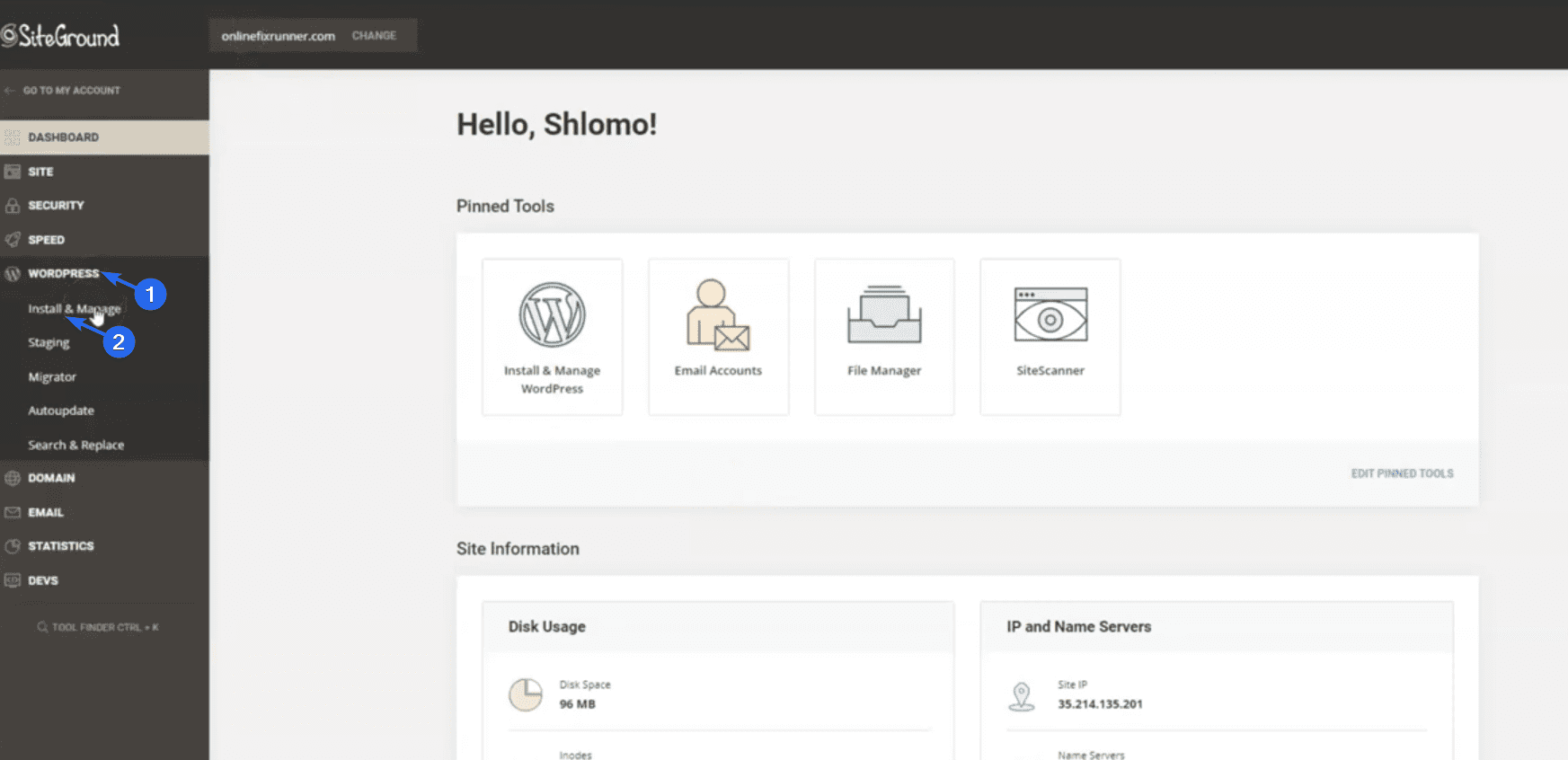
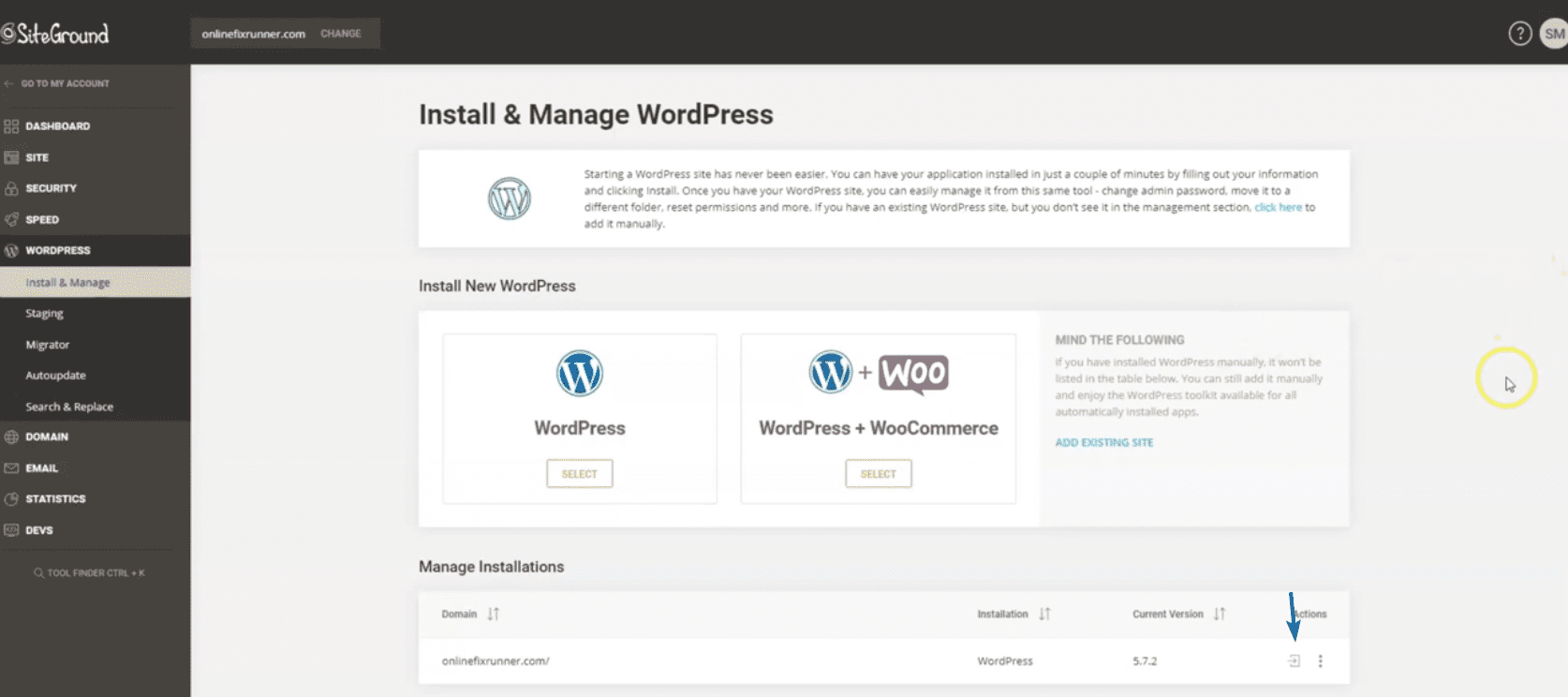
SiteGround ダッシュボードで、 WordPress >> インストールと管理に移動して、Web サイトの管理パネルを開きます。

「インストールの管理」セクションまでスクロールします。 サイト ダッシュボードにアクセスするには、ドメイン名の横にある歯車のアイコンをクリックする必要があります。

次のページで、[今すぐ開始] をクリックします。
![[今すぐ開始] をクリックして、ビジネス Web サイトにアクセスします](/uploads/article/44047/SHWFheZZR5wbwdlU.png)
WordPress では、Web サイトのテーマを選択するよう求められます。 ここでは、この手順をスキップできます。 テーマのインストール方法については、次のセクションで説明します。
戻ると、WordPress 管理ダッシュボードにリダイレクトされます。 Web サイトを表示するには、サイトの名前にカーソルを合わせ、以下に示すように [サイトにアクセス] をクリックします。
![[サイトにアクセス] をクリックして、ビジネスのウェブサイトを表示します](/uploads/article/44047/FV1MGcDIpM6bZf7G.png)
WordPress を手動でインストールする
ホストがワンクリック インストールを提供しない場合は、WordPress を手動でインストールできます。
この方法では、WordPress ソフトウェアをダウンロードしてから、ファイルをサーバーにアップロードする必要があります。 手順を詳しく説明したガイドがあります。 WordPress を手動でインストールする方法については、こちらを参照してください。
インストール後に管理ダッシュボードにアクセスするには、ドメイン名に「/wp-admin」を追加します。 たとえば、サイトが「onlinefixrunner.com」で利用できる場合、サイトの管理パネルは「onlinefixrunner.com/wp-admin」になります。
SSL 証明書の設定
SSL (Secure Socket Layer) 証明書は、ビジネス Web サイトに必要不可欠な機能です。 攻撃者がサイトのデータにアクセスできないように、Web サイトのトラフィックを保護します。

上の画像に南京錠のアイコンが見えますか? これが、証明書が有効であることを確認する方法です。 サイトが安全でない場合、訪問者はあなたのブランドを信頼するのが難しいと感じるかもしれません.
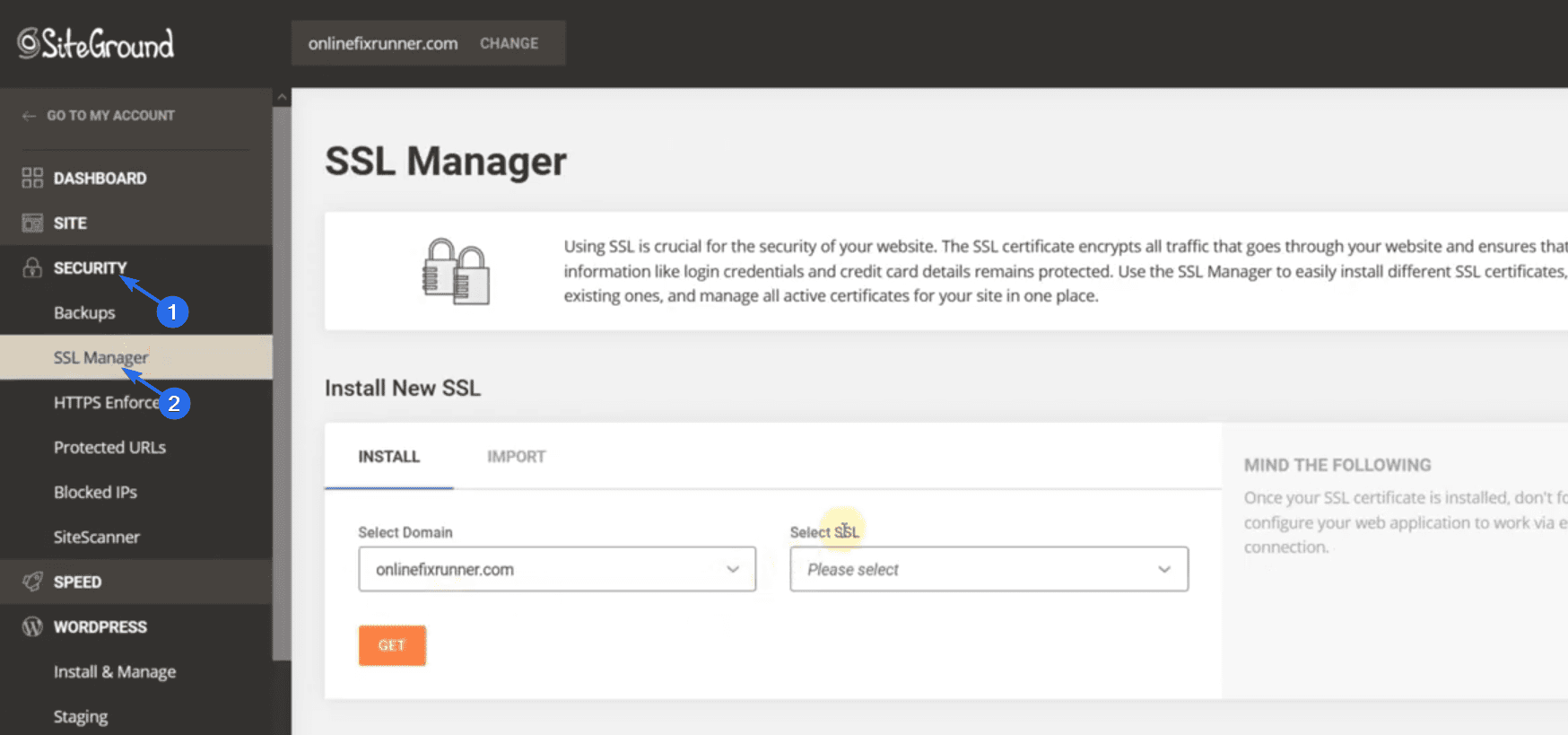
ビジネス Web サイトに SSL をインストールするには、SiteGround アカウントにログインし、 [セキュリティ] >> [SSL マネージャー] に移動します。

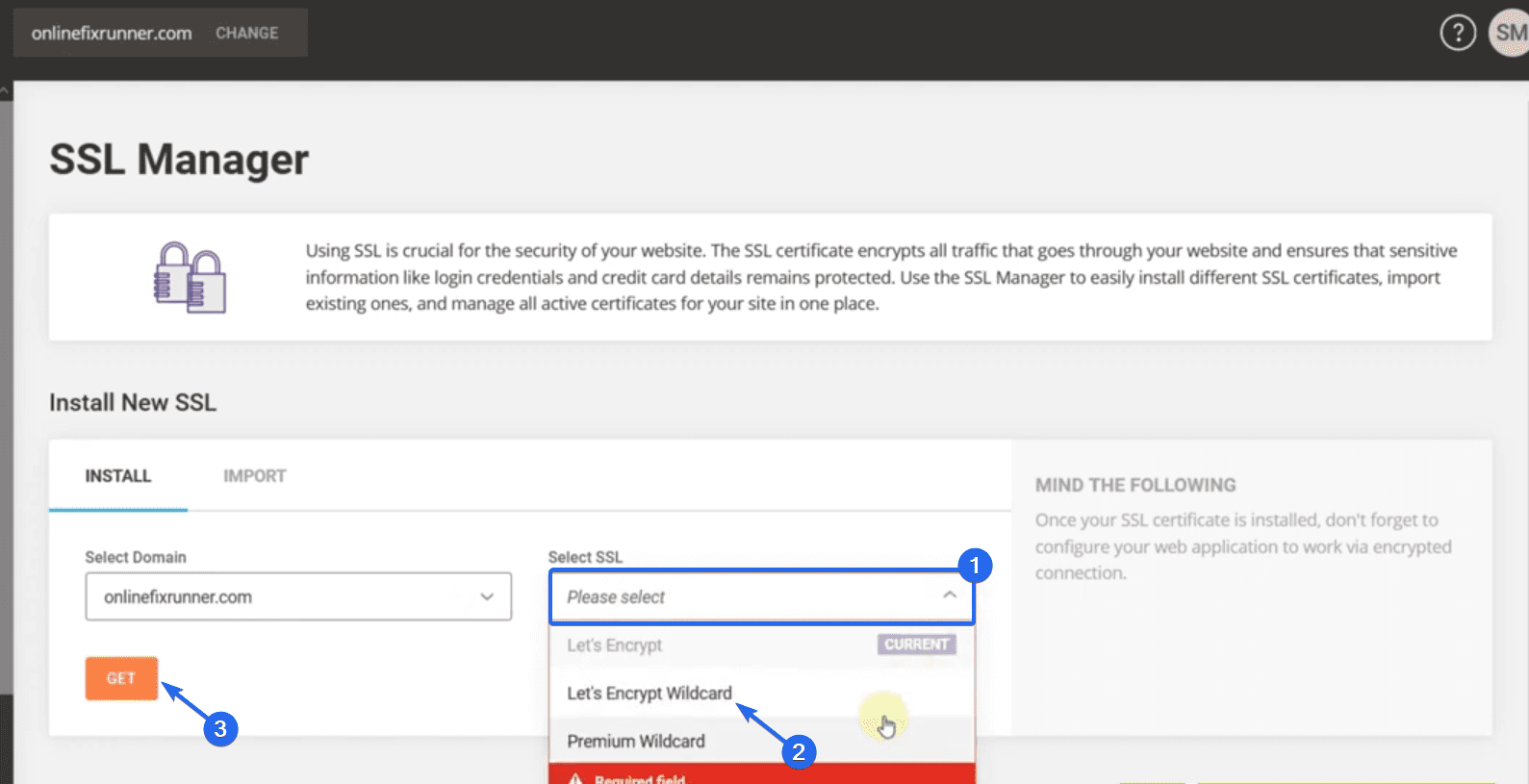
SiteGround は、スターター プランのユーザーに無料の SSL 証明書を提供します。 この証明書をインストールするには、 [SSL の選択] ドロップダウンをクリックし、[ワイルドカードを暗号化する] オプションを選択します。

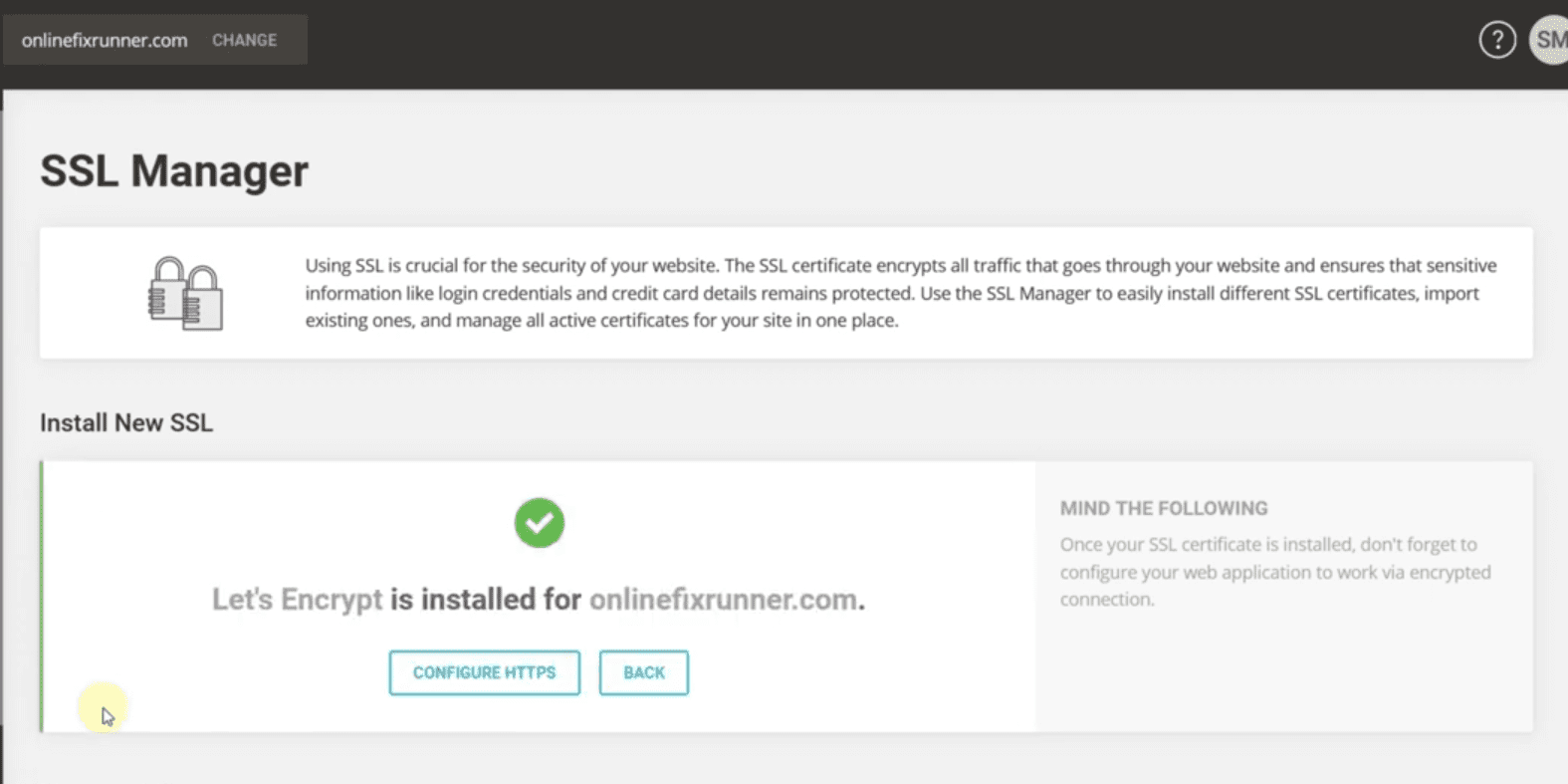
その後、[取得]ボタンをクリックします。 証明書がインストールされたという通知が表示されます。

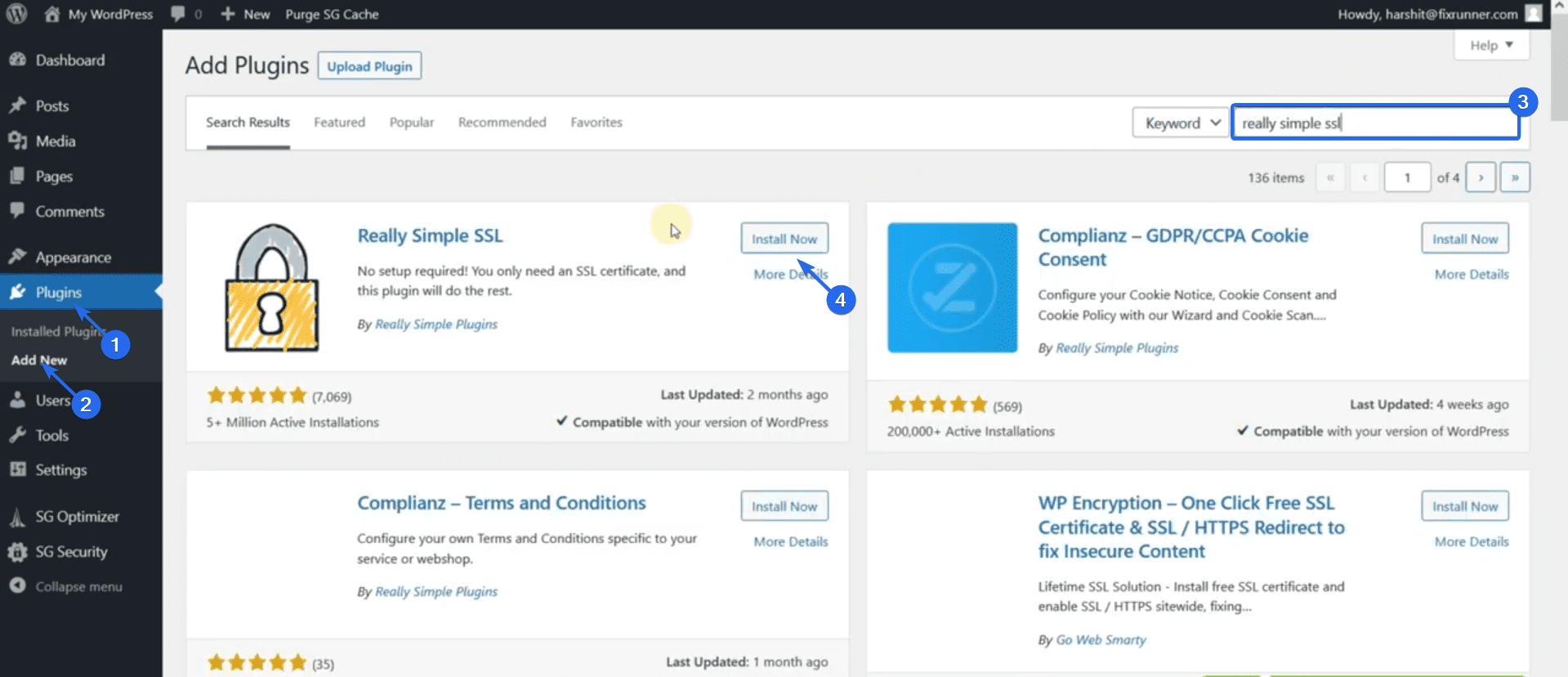
すべてが機能していることを確認するために、プラグインを使用して、WordPress に安全な HTTPS 接続を強制的に使用させることができます。 これを行うには、管理ダッシュボードにログインしてから、プラグイン >> 新規追加 に移動します。

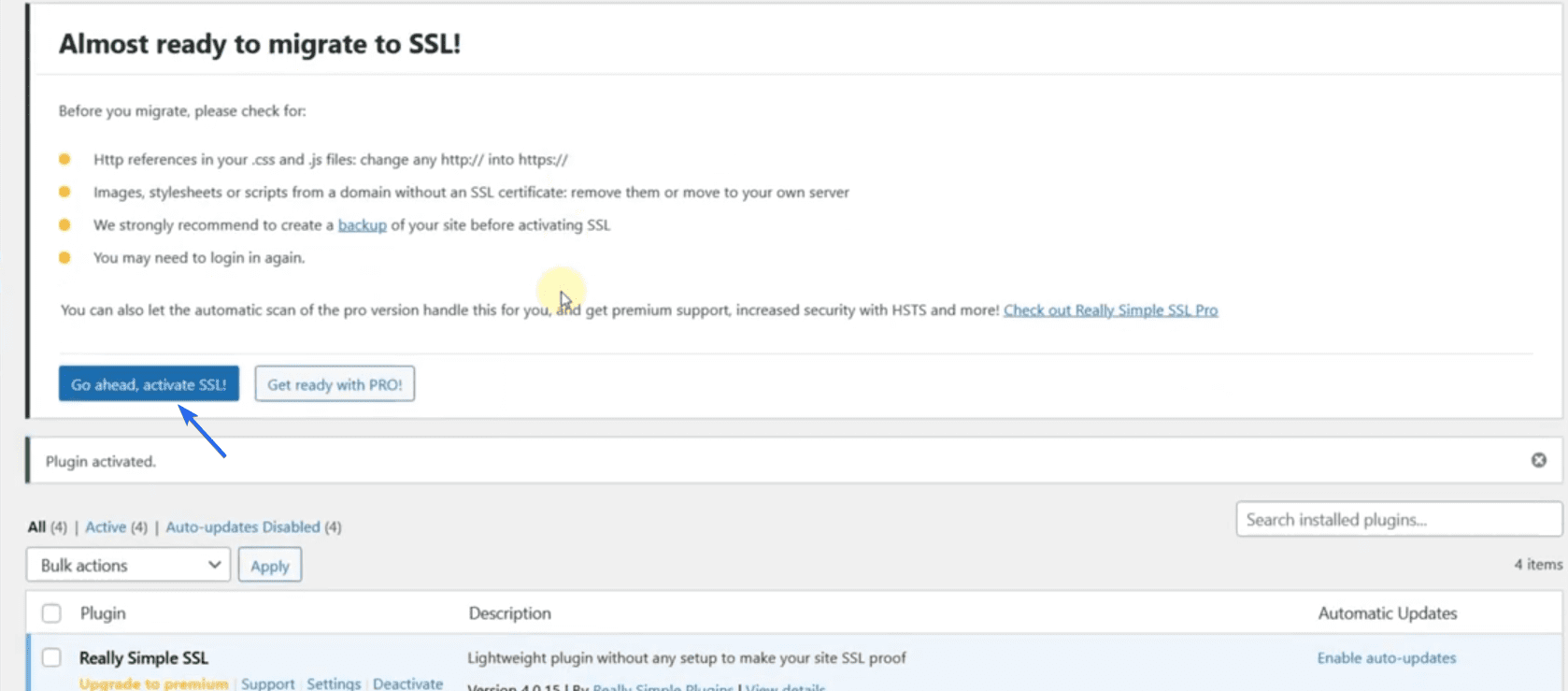
検索ボックスに「Really Simple SSL」と入力します。 次に、プラグイン名の横にある[今すぐインストール] をクリックします。 インストールが完了すると、ボタンが「Activate」に変わります。 このボタンをクリックして、プラグインを有効にします。
プラグイン ページにリダイレクトされます。 このプラグインを設定するには、[ Go ahead, activate SSL! ] をクリックします。

Web サイトを更新して、機能しているかどうかを確認します。 Web サイトに安全な南京錠のアイコンが表示されます。
補足: Web ホストが SSL 証明書を提供していない場合は、購入する必要がある場合があります。 または、Cloudflare などのサードパーティ プロバイダーを使用して、Web サイト用の無料の SSL を取得することもできます。 Cloudflare で無料の SSL をセットアップする方法に関する詳細なガイドがあります。
WordPress テーマのインストール
WordPress テーマは、最小限の労力で Web サイトをデザインするのに役立ちます。 新しいテーマをインストールすると、Web サイト全体のデザインとレイアウトが変わる可能性があります。
WordPress のテーマ ディレクトリには 9000 を超える無料のテーマがあり、選択することができます。 このディレクトリから、あなたのウェブサイトのニーズに合ったテーマがきっと見つかります。
ただし、無料テーマのデザインに満足できない場合は、モダンなデザインのプレミアム テーマを入手できます。
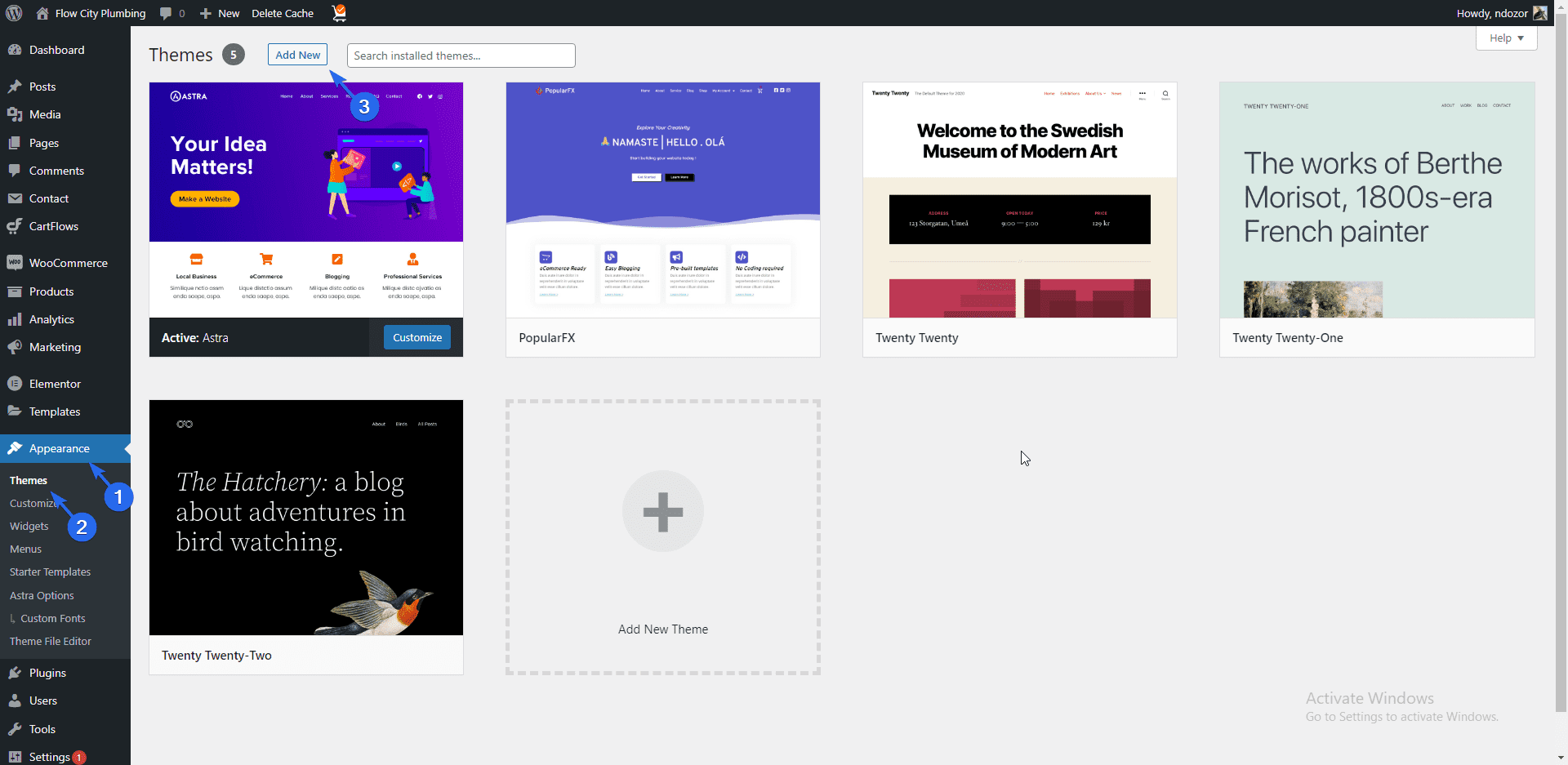
Web サイトに新しいテーマをインストールするには、管理ダッシュボードにログインし、 [外観] >> [テーマ]に移動します。

新しい WordPress インストールのすべてのデフォルト テーマがここに表示されます。 [新規追加] ボタンをクリックして、新しいテーマをインストールします。
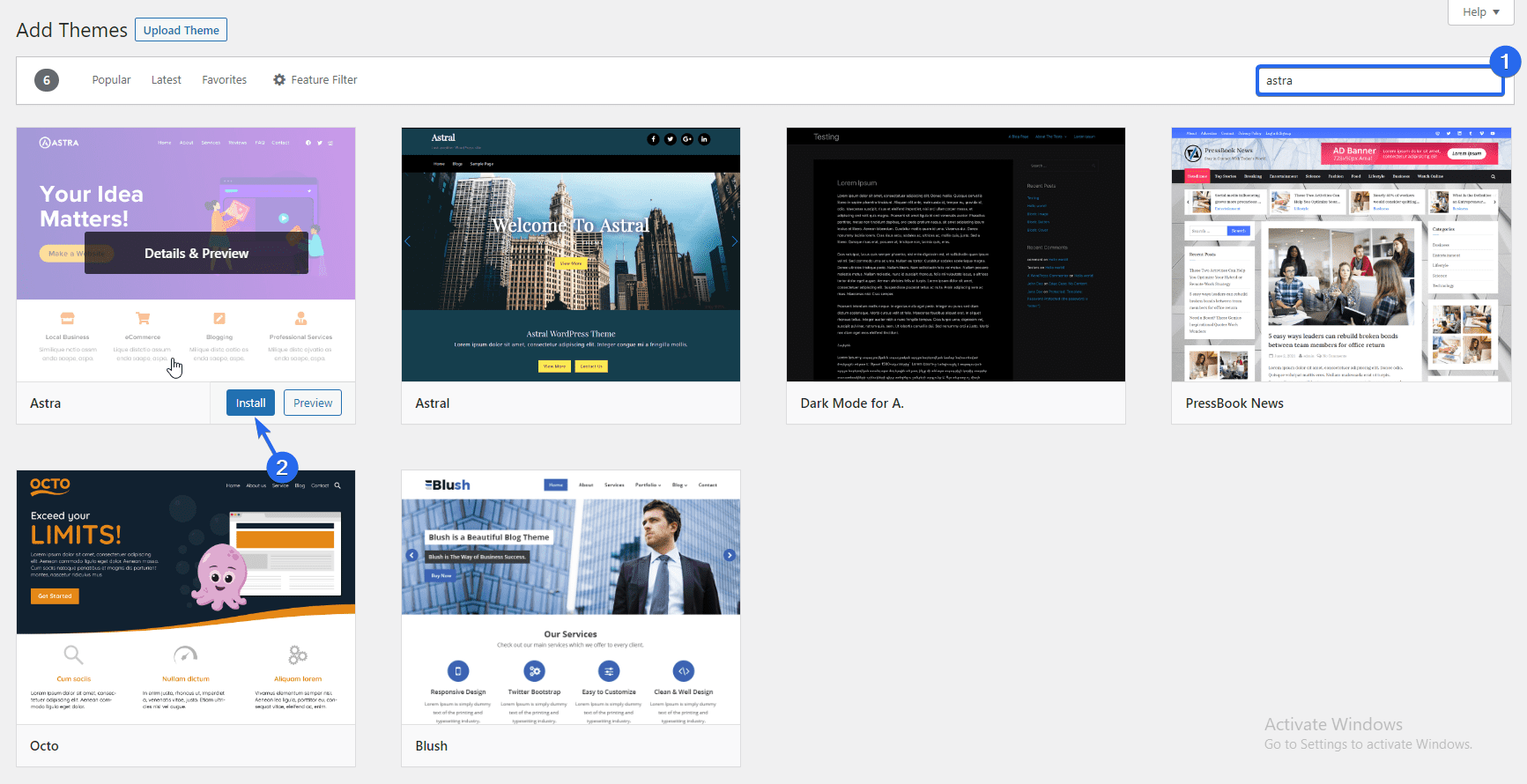
テーマ ディレクトリでは、検索ボックスを使用して特定のテーマを検索できます。 このガイドでは、「Astra」テーマをインストールします。 Astra はビジネス Web サイトに最適な多目的でカスタマイズ可能なテーマであるため、Astra も使用することをお勧めします。
Astra テーマを検索したら、テーマにカーソルを合わせて[インストール] ボタンをクリックします。

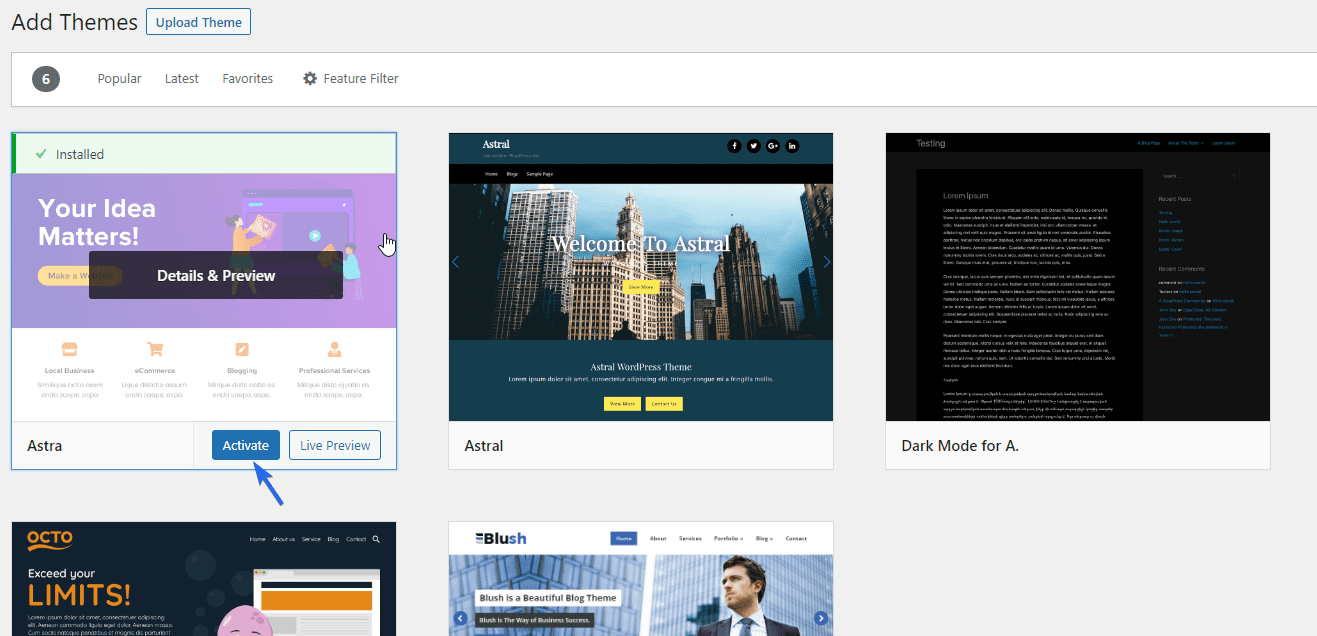
テーマをインストールすると、ボタンが「有効化」に変わります。このボタンをクリックして、デフォルトのテーマとして設定します。

Web サイトをプレビューすると、全体のルック アンド フィールが更新されていることがわかります。
WP Astra Starter テンプレートのインストール
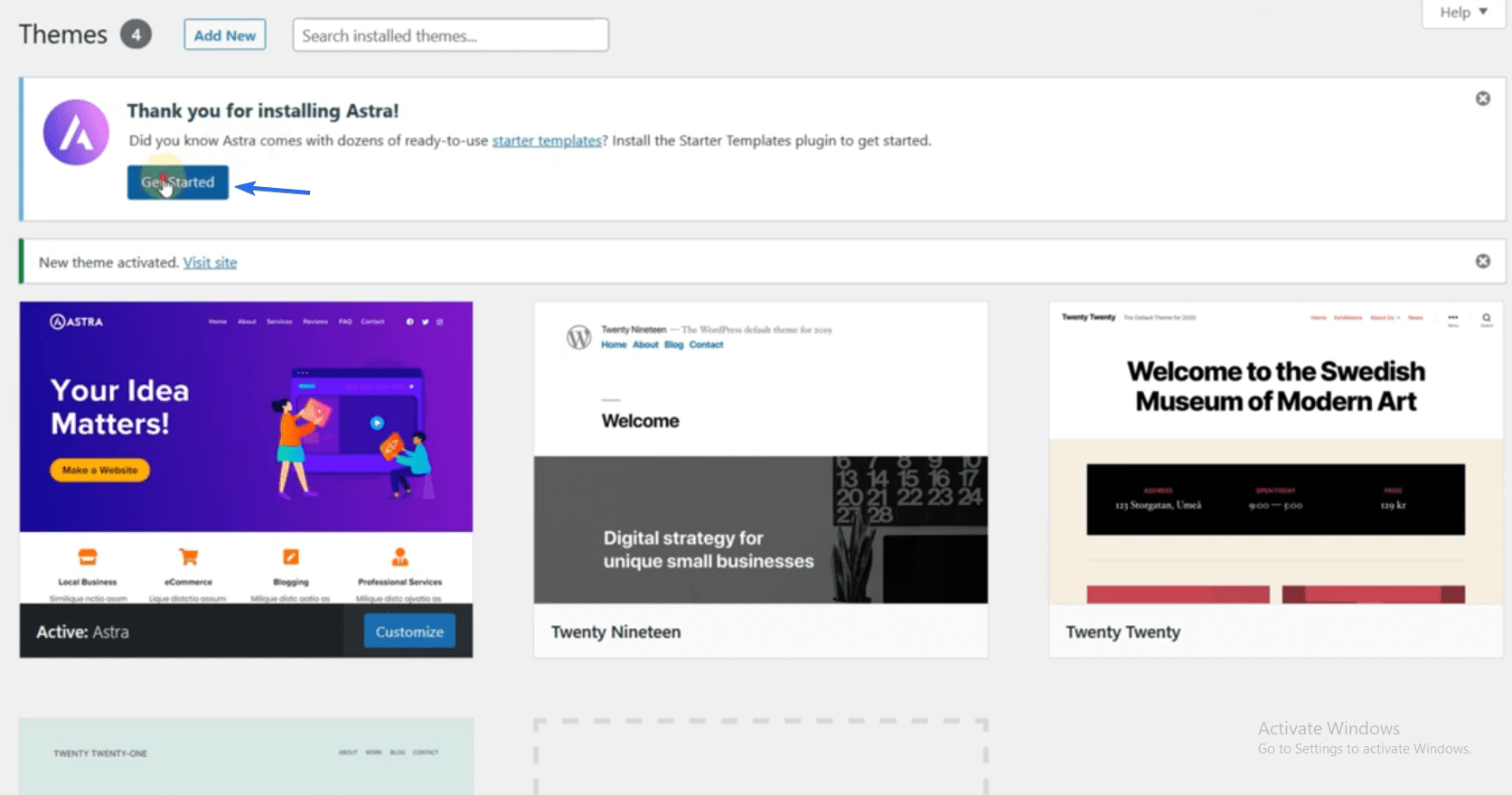
Astra テーマには、ビジネス Web サイトにインポートできる多数のスターター テンプレートが付属しています。 これらのテンプレートは完全にカスタマイズ可能です。 この機能を使用するには、テーマのインストール後に表示される [開始する] ボタンをクリックします。 これにより、スターター テンプレート プラグインがサイトにインストールされます。

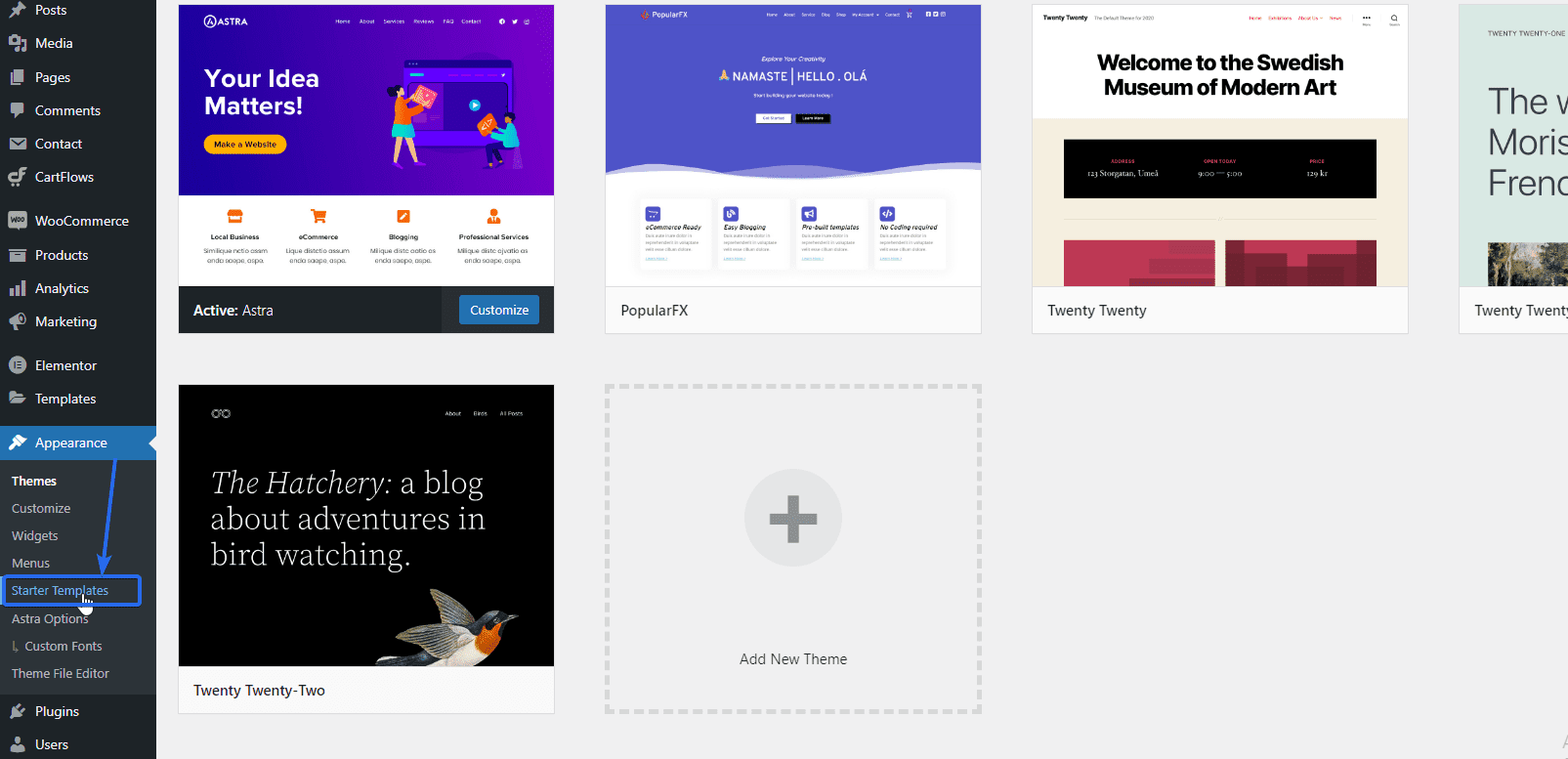
プロセスが完了すると、インストーラーによってスターター テンプレートのページが表示されます。 または、 [外観] >> [スターター テンプレート]に移動して、テンプレート ページに移動します。

その後、 Build Your Website Nowをクリックしてテンプレートにアクセスします。
![[ウェブサイトを構築] ボタンをクリックします](/uploads/article/44047/VVLDerrvx7gFYYfJ.png)
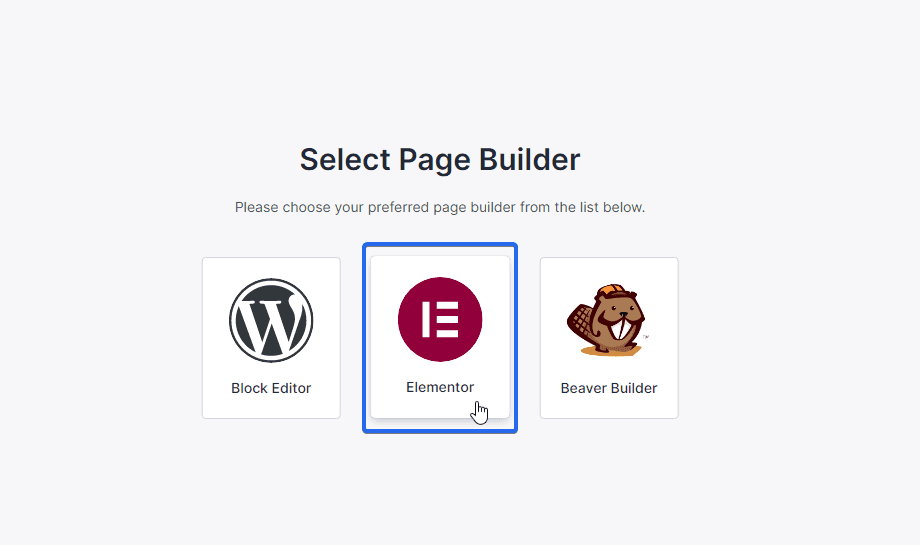
続行するには、ページ ビルダーを選択する必要があります。 Elementor は、最も使いやすいページ ビルダーの 1 つです。 したがって、 Elementorオプションを選択します。

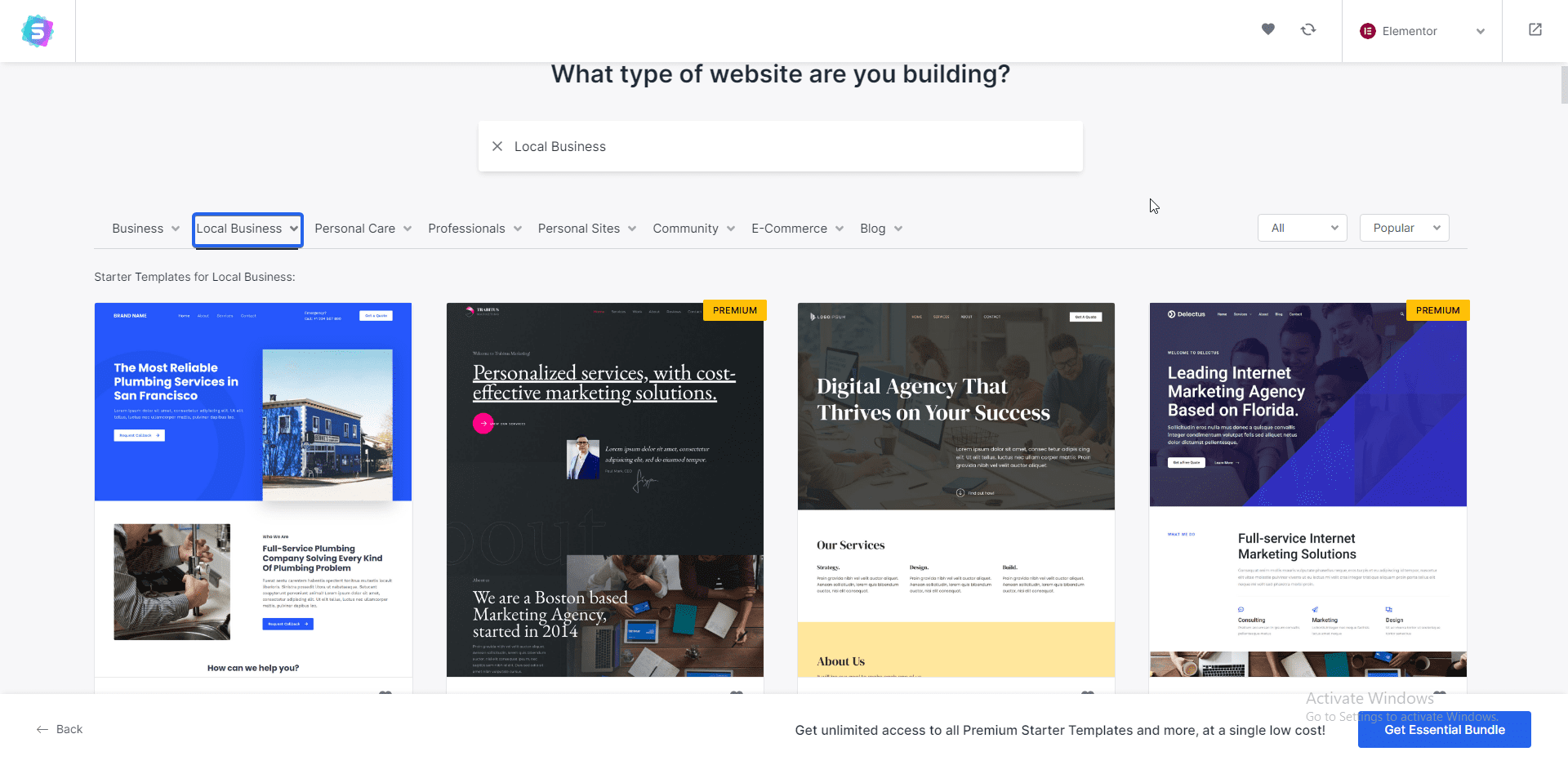
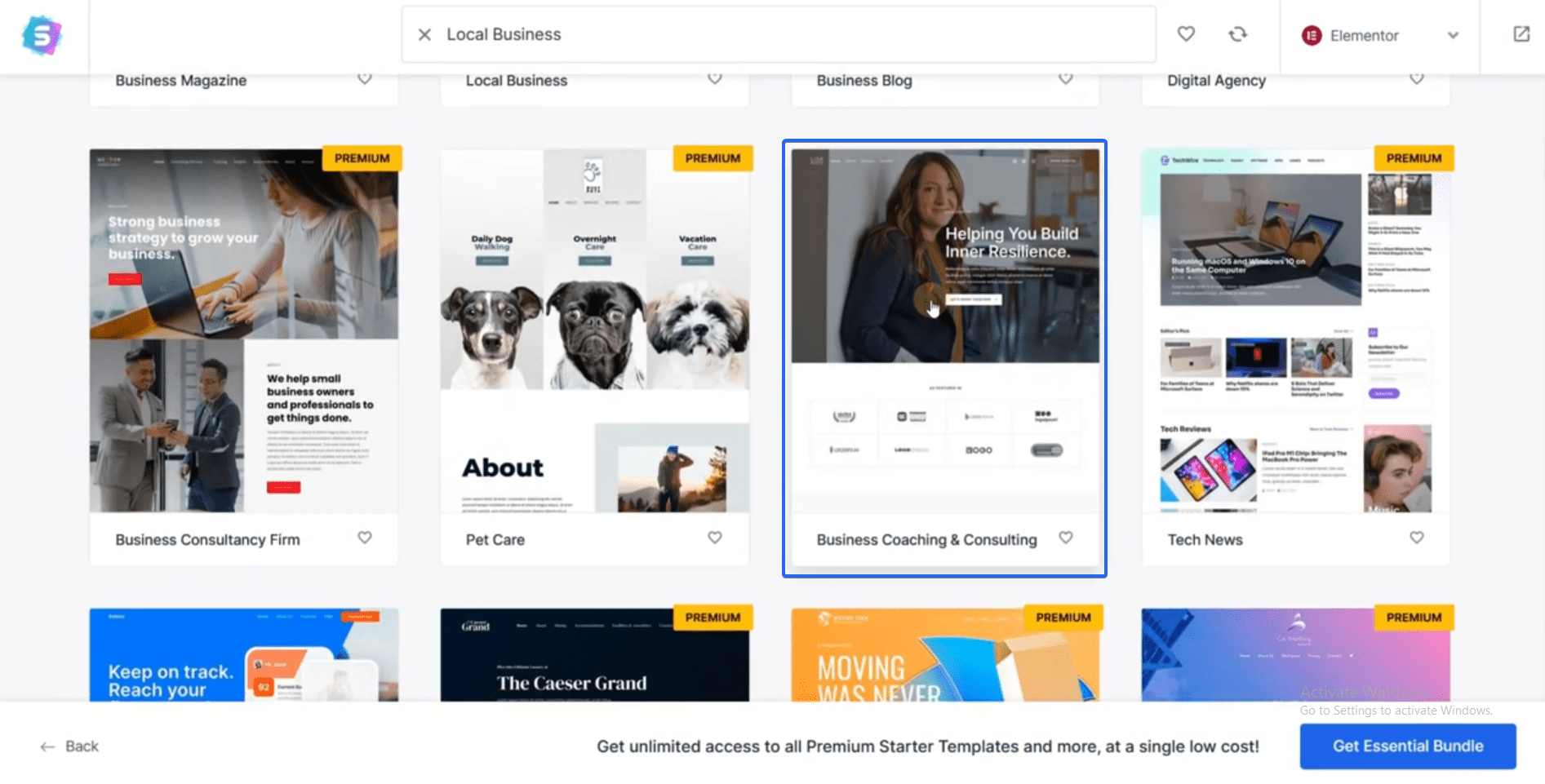
次のページでは、選択できるさまざまなテンプレートが表示されます。 無料およびプレミアムのテンプレートはこちらから入手できます。 プレミアム テンプレートでは、テーマをプロ プランにアップグレードする必要があります。
ビジネス テンプレートの選択
ビジネス Web サイトを作成しているので、フィルター オプションを使用してビジネス Web サイト テンプレートを表示できます。

このガイドでは、「ビジネス コーチングとコンサルティング」のテンプレートを選択しました。 ただし、別のテンプレートを選択できます。 それがあなたのブランドと一致していることを確認してください。

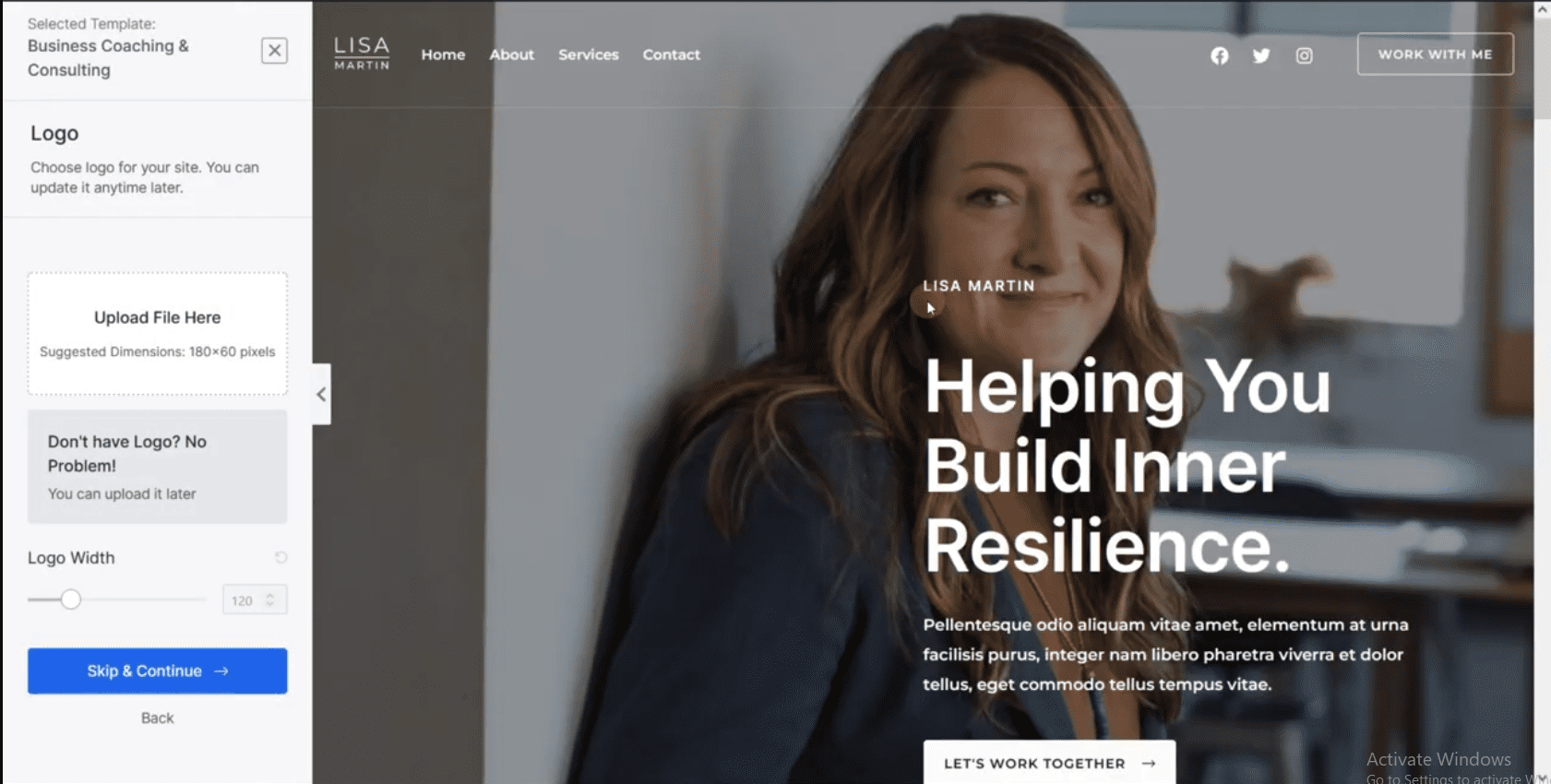
テンプレートを選択すると、テンプレートのプレビューが表示されます。

テンプレートをダウンロードする前に、ここからロゴを追加できます。 このテンプレートをカスタマイズするときにロゴをアップロードする方法を紹介します。 したがって、[スキップして続行] をクリックして、今のところこの手順をスキップできます。
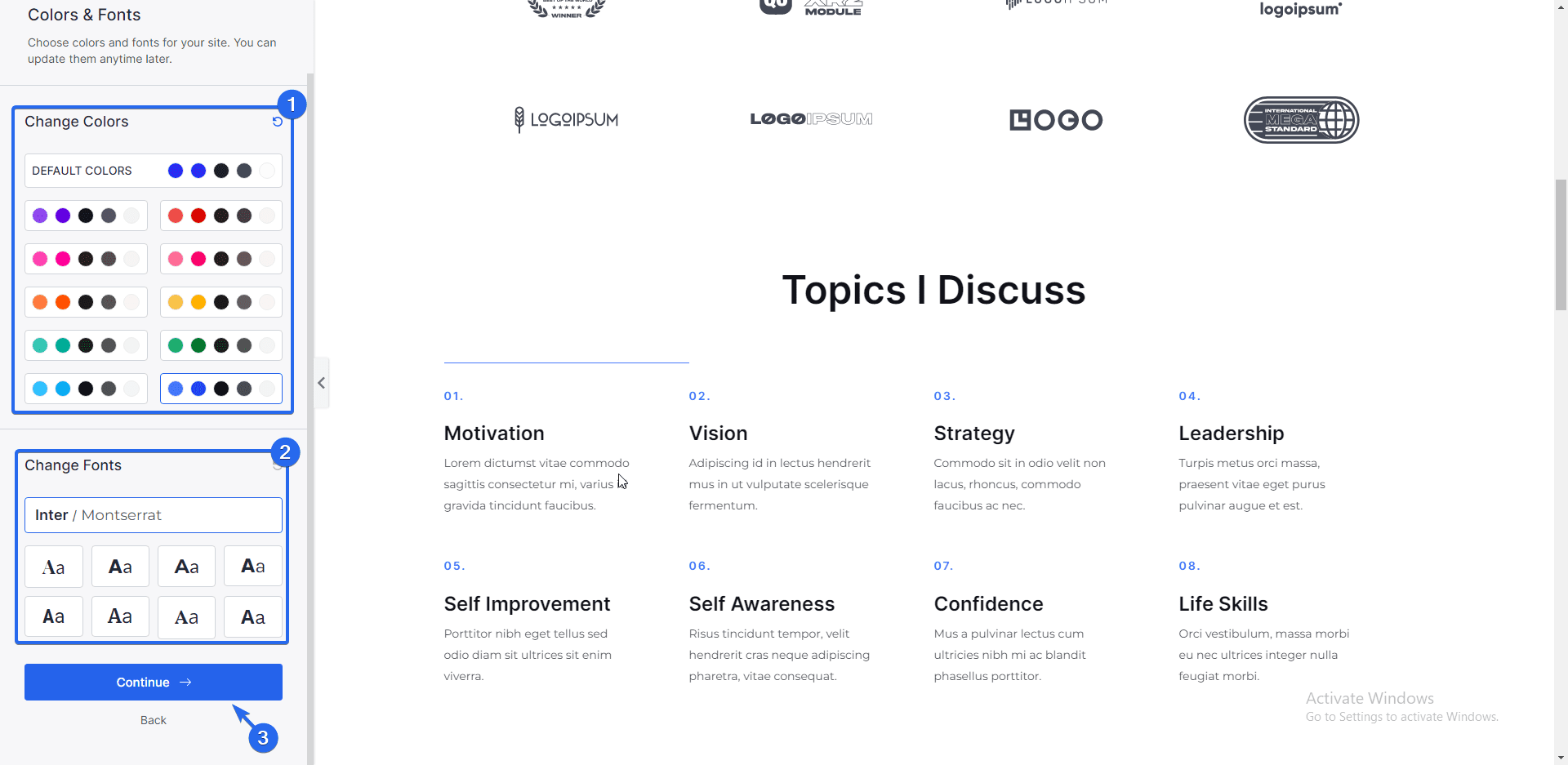
次に、「色の変更」パネルからテーマの色を変更できます。 ブランドカラーに合わせたカラーをお選びください。 「フォントの変更」セクションからテーマのフォントを変更することもできます。

行った変更は、テーマのプレビュー ページに反映されます。 完了したら、[続行] ボタンをクリックします。
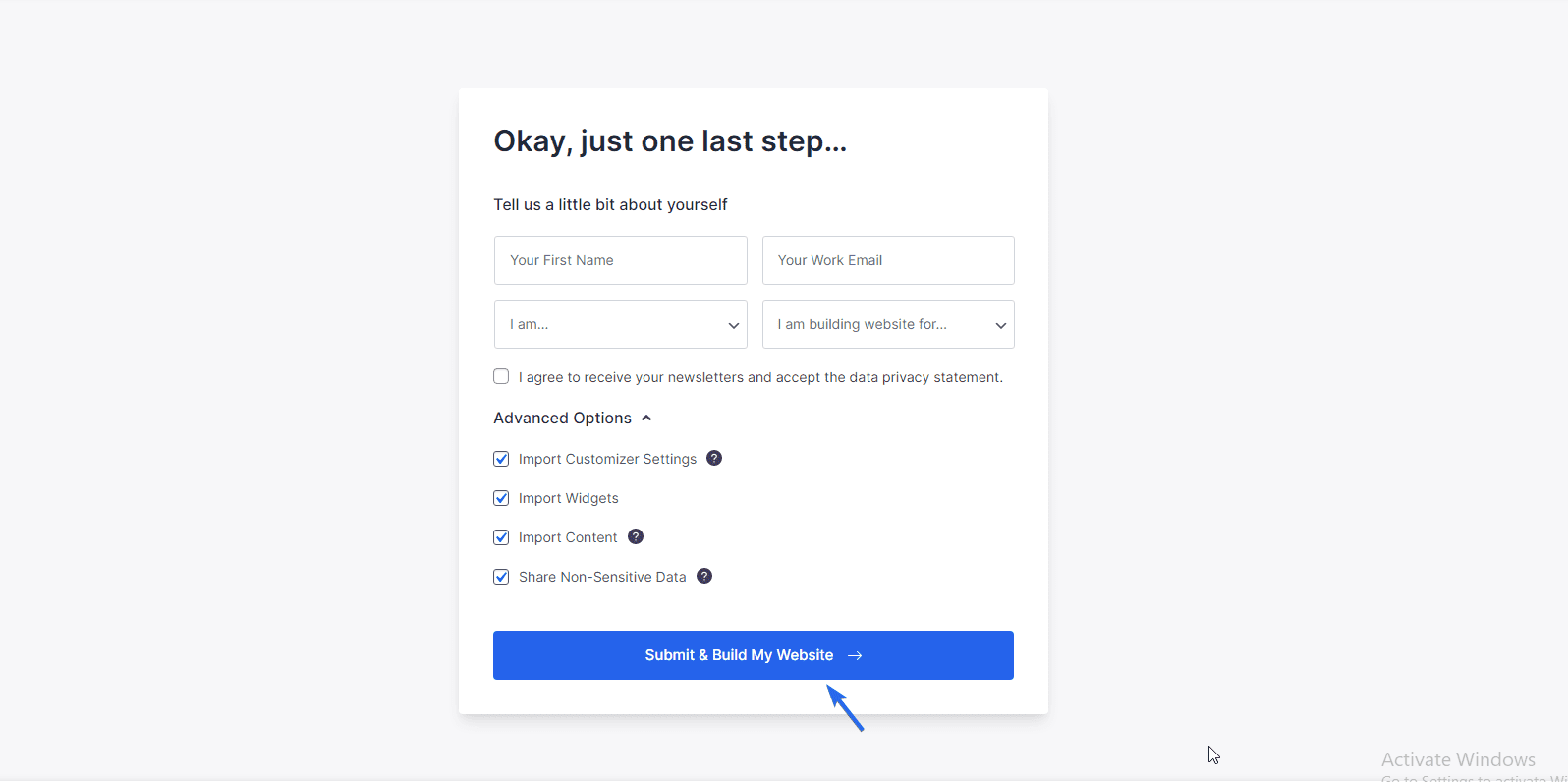
次のページには、サイトに関する基本情報を入力するオプションがあります。 この手順をスキップして、[ Submit & Build My Website ] をクリックすることができます。

これで、サイトでテンプレートのインポートが開始されます。 インストールにより、必要なすべてのファイル、プラグイン、およびイメージがダウンロードされます。

インストールが完了すると、サイトのレイアウトが変更されます。 [ View Your Website ] をクリックして、その外観を確認できます。

ここからは、テンプレートの詳細を更新してブランド アイデンティティを反映するだけです。 次のセクションでは、テーマをカスタマイズし、ウィジェットも追加します。

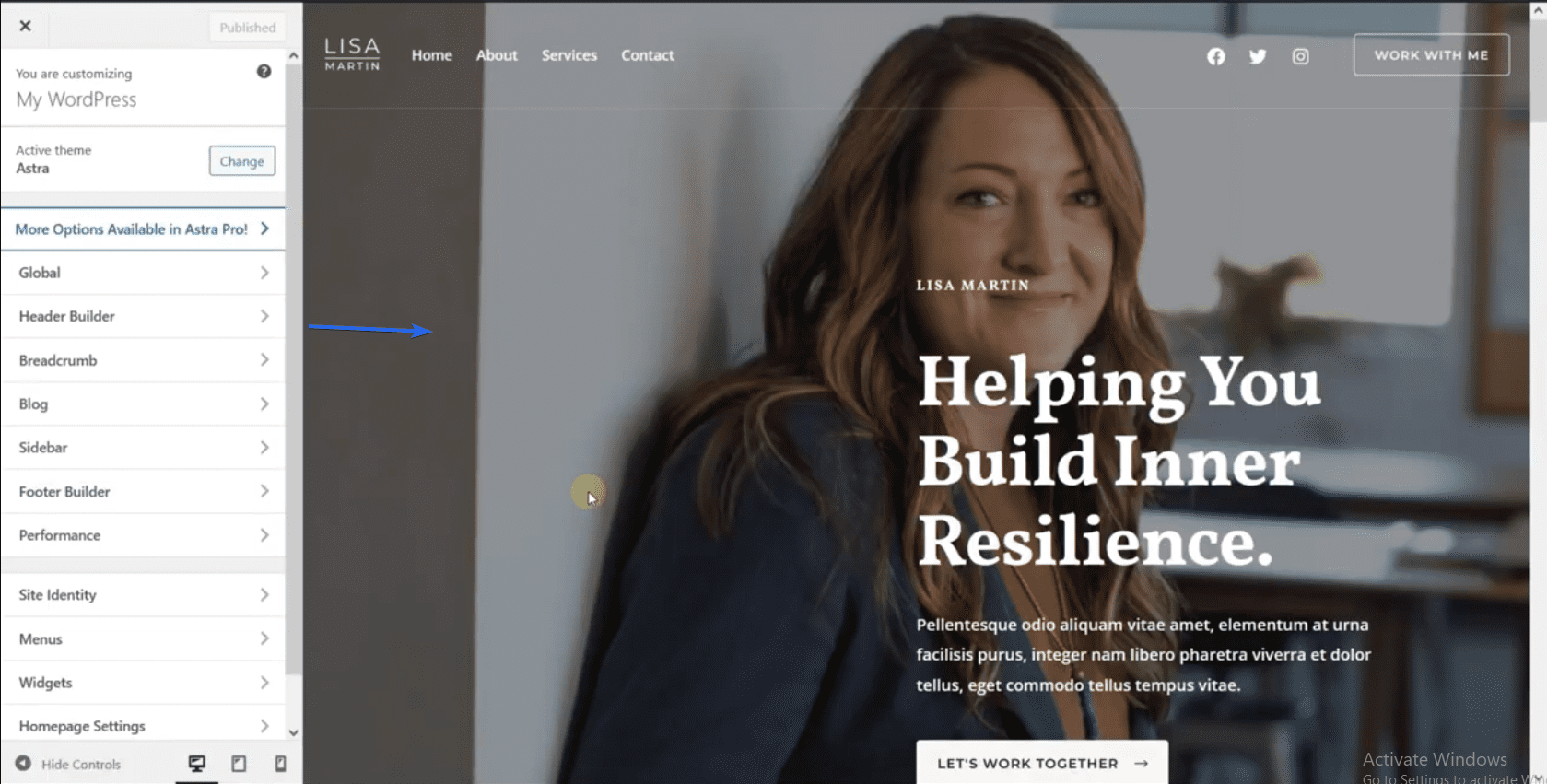
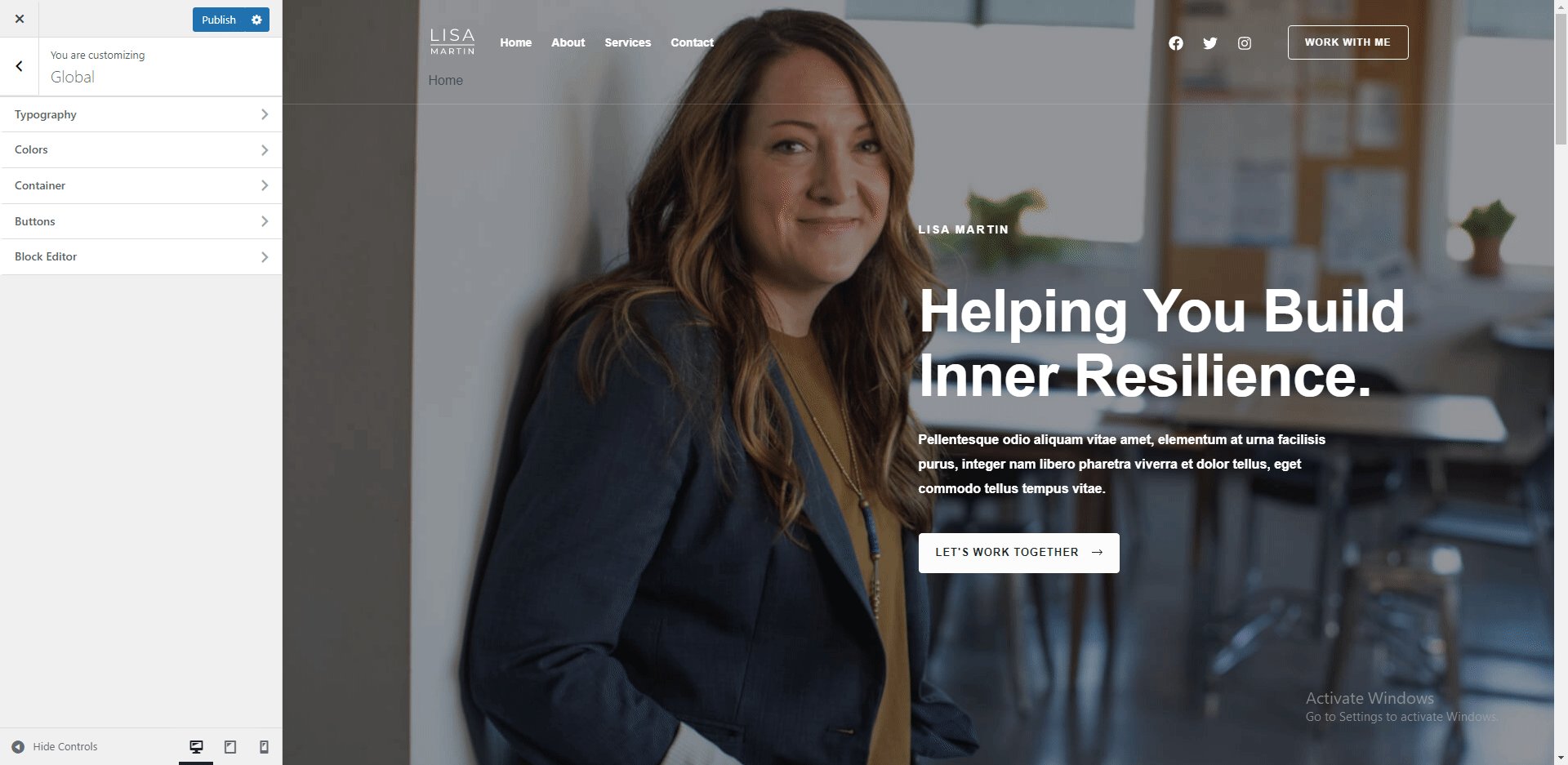
新しいテーマのカスタマイズ
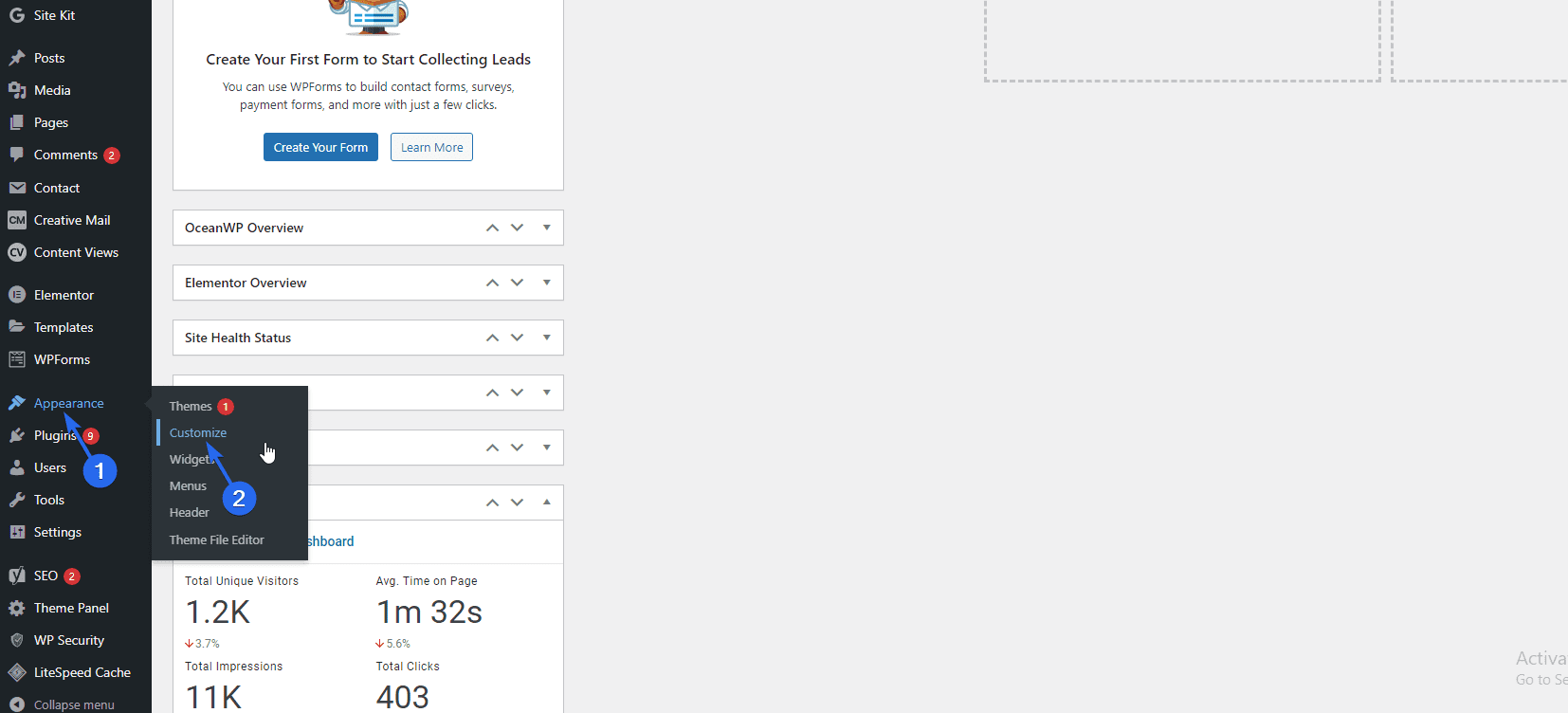
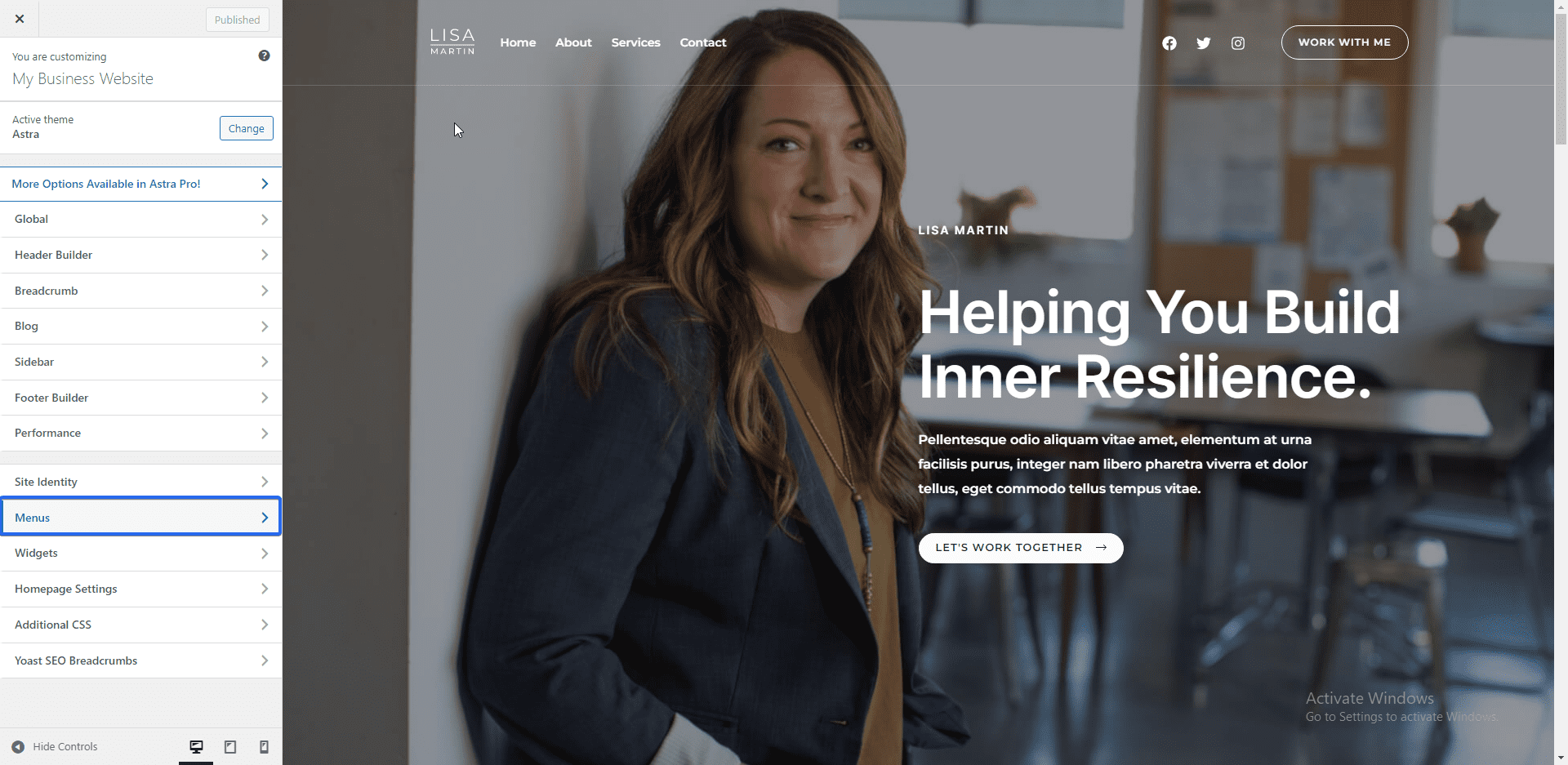
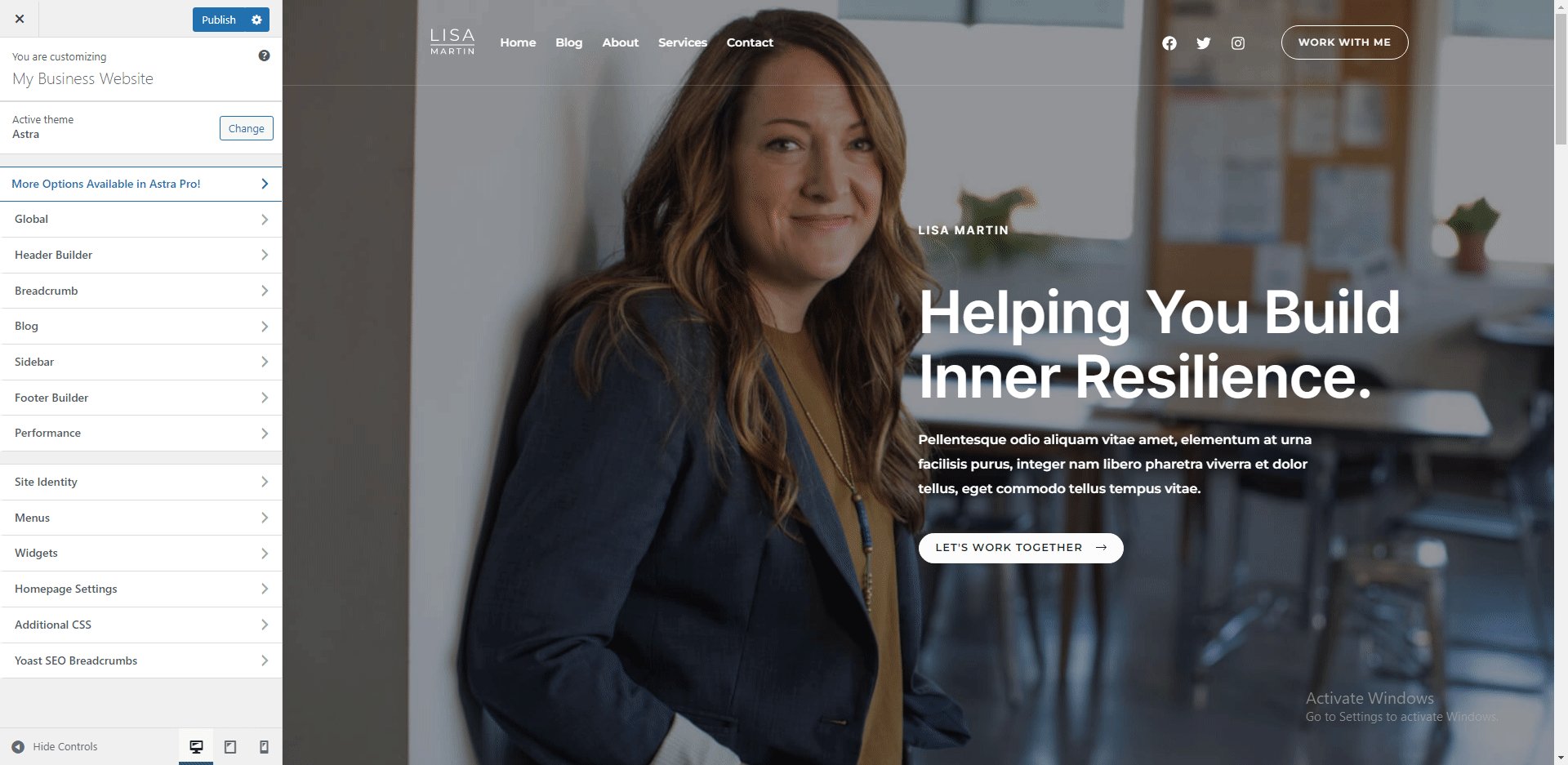
それでは、テーマのカスタマイズを始めましょう。 開始するには、 [外観] >> [カスタマイズ]に移動します。

ここで、テーマ全体をカスタマイズします。 ページの右側にあるプレビューで変更を確認できます。

ここで行う変更は、グローバル レベルで行われます。 これは、行った変更がサイト全体に反映されることを意味します。
![[公開] をクリックして変更を確定します](/uploads/article/44047/WRjXjbk3cPM2UWKF.png)
変更を行った後、[公開] ボタンをクリックして、新しい変更でサイトを更新する必要があります。 このセクションでは、Web サイトの重要な部分をカスタマイズする方法を示します。
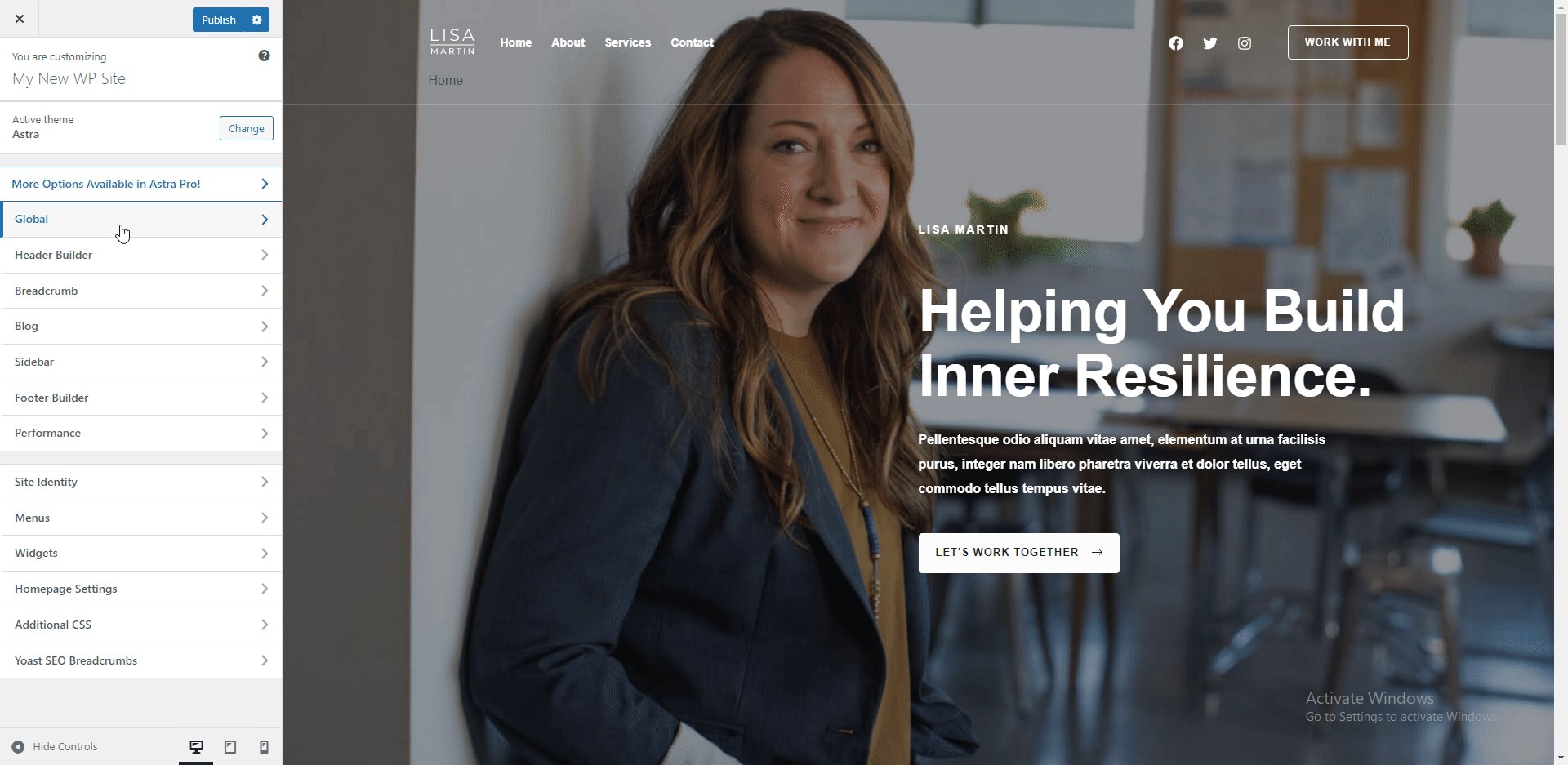
グローバル サイト設定
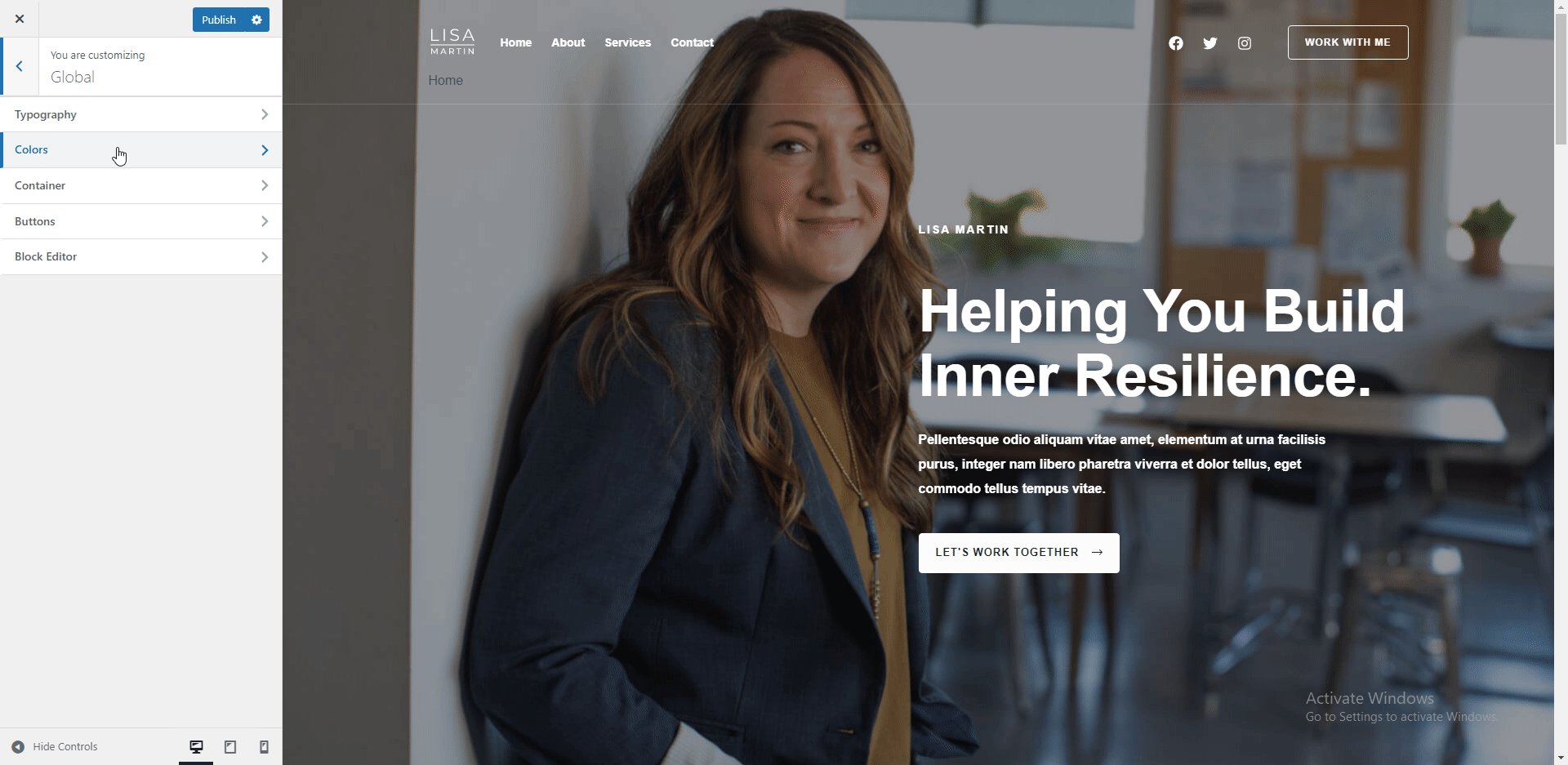
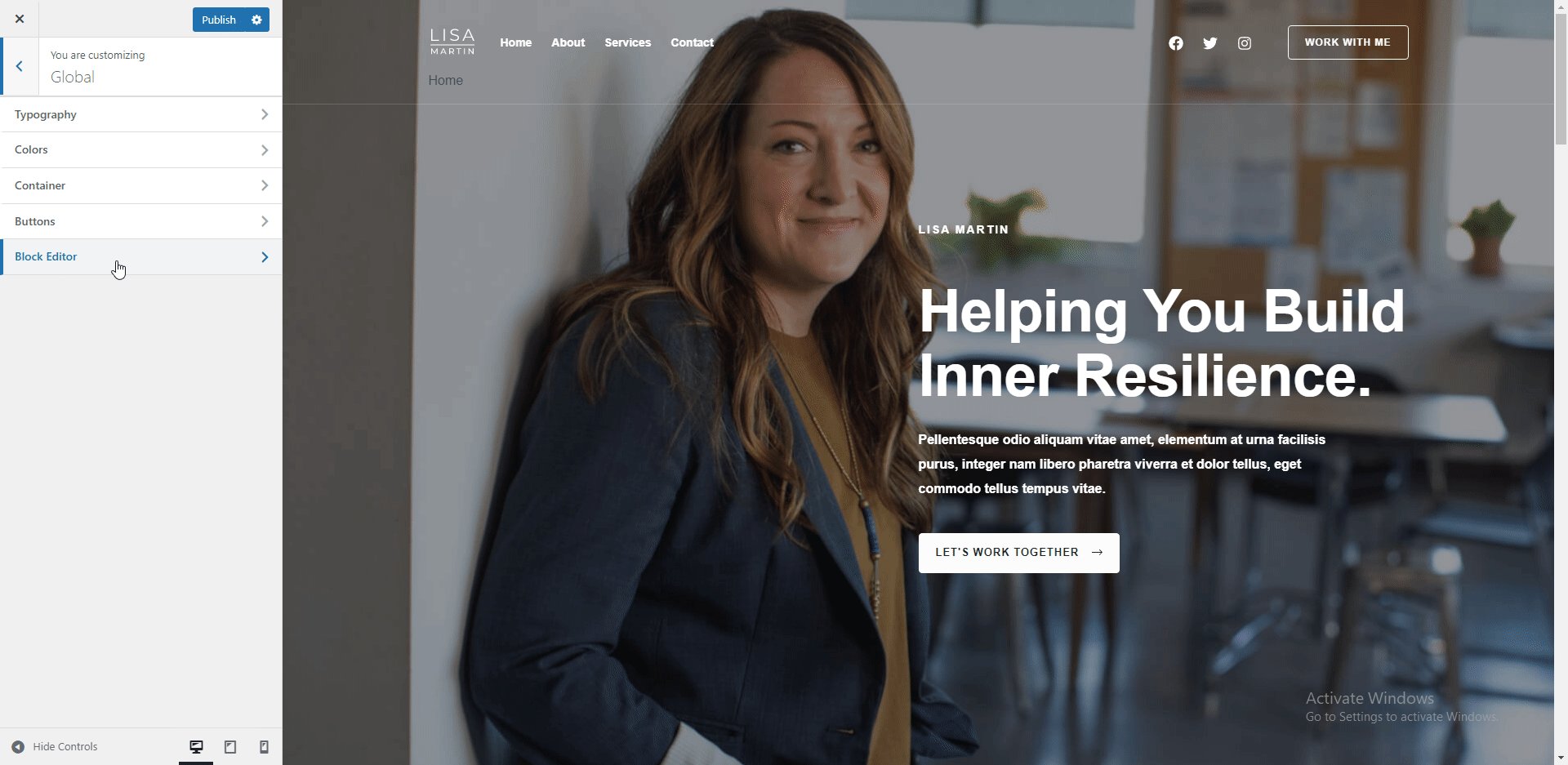
まず、グローバル設定に行きましょう。 ここには、タイポグラフィ、色、コンテナー、ボタン、およびブロック エディターの 5 つのオプションがあります。

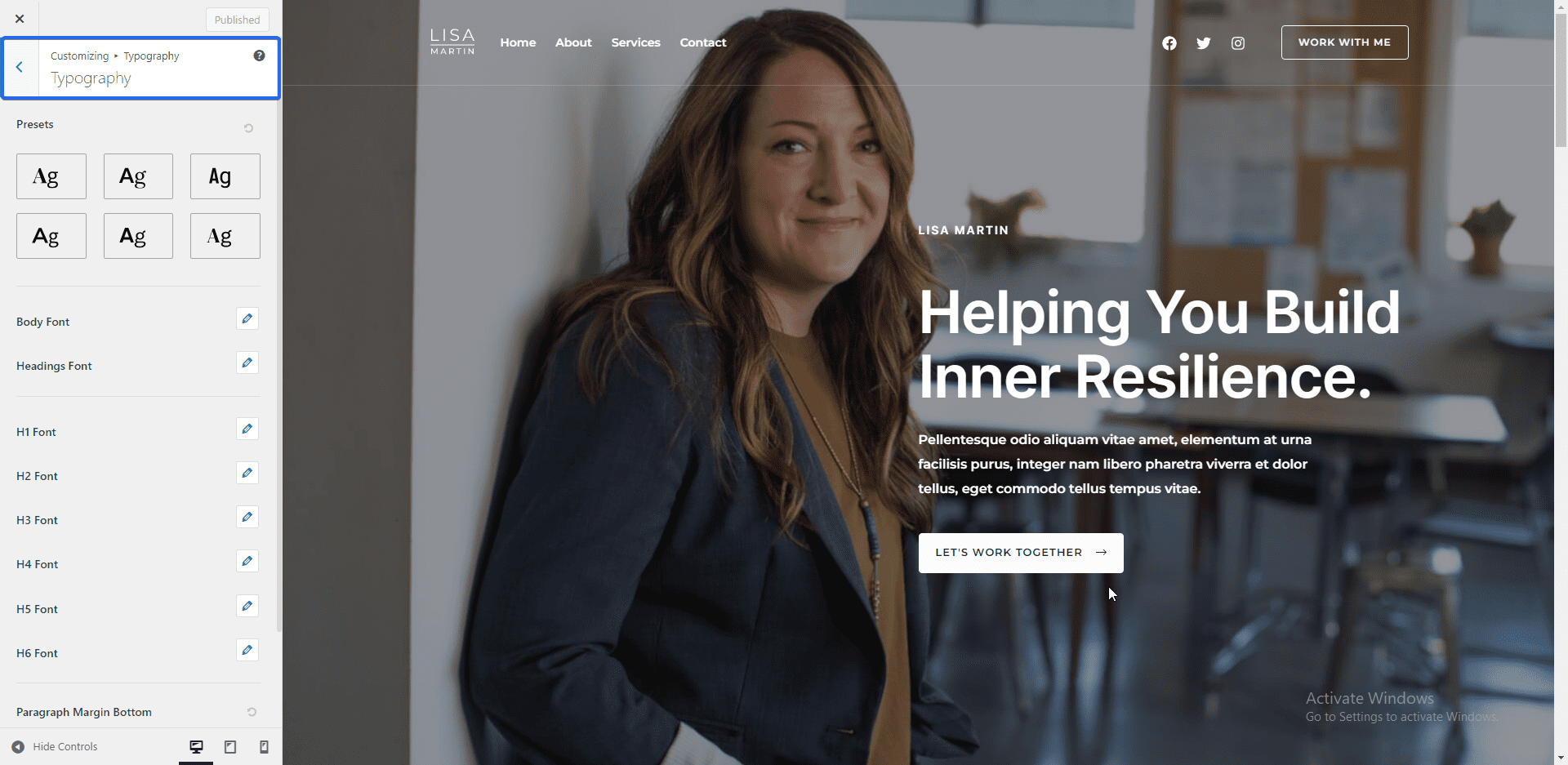
「タイポグラフィ」メニューでは、ウェブサイトのフォントとテキストを変更できます。 ここからプリセットと見出しのフォントを変更することもできます。

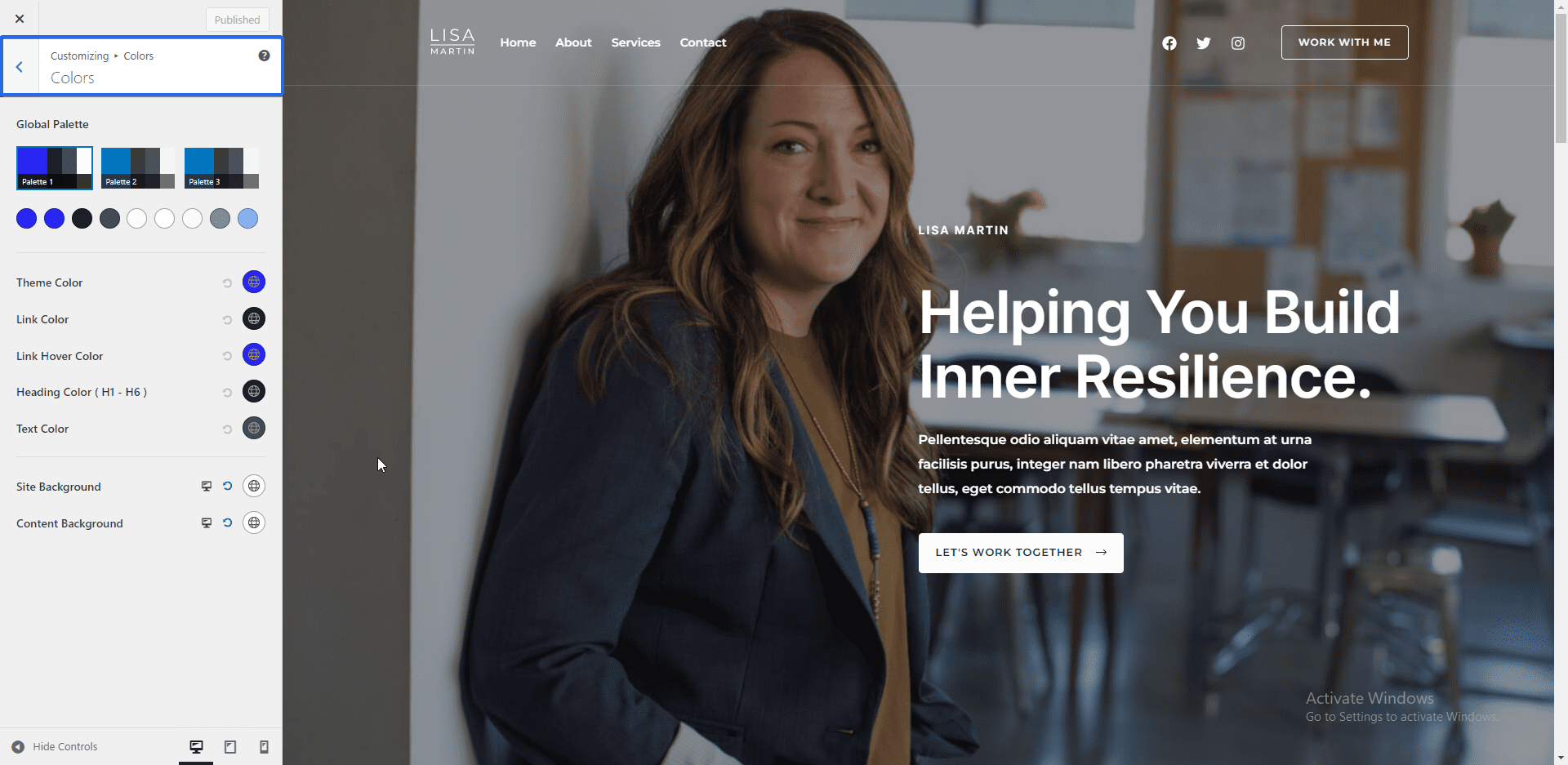
[色] 設定メニューでは、サイトの要素の色を変更できます。 たとえば、リンク、見出し、またはサイトの背景の色を変更できます。 このパネルからテーマの色を変更することもできます。

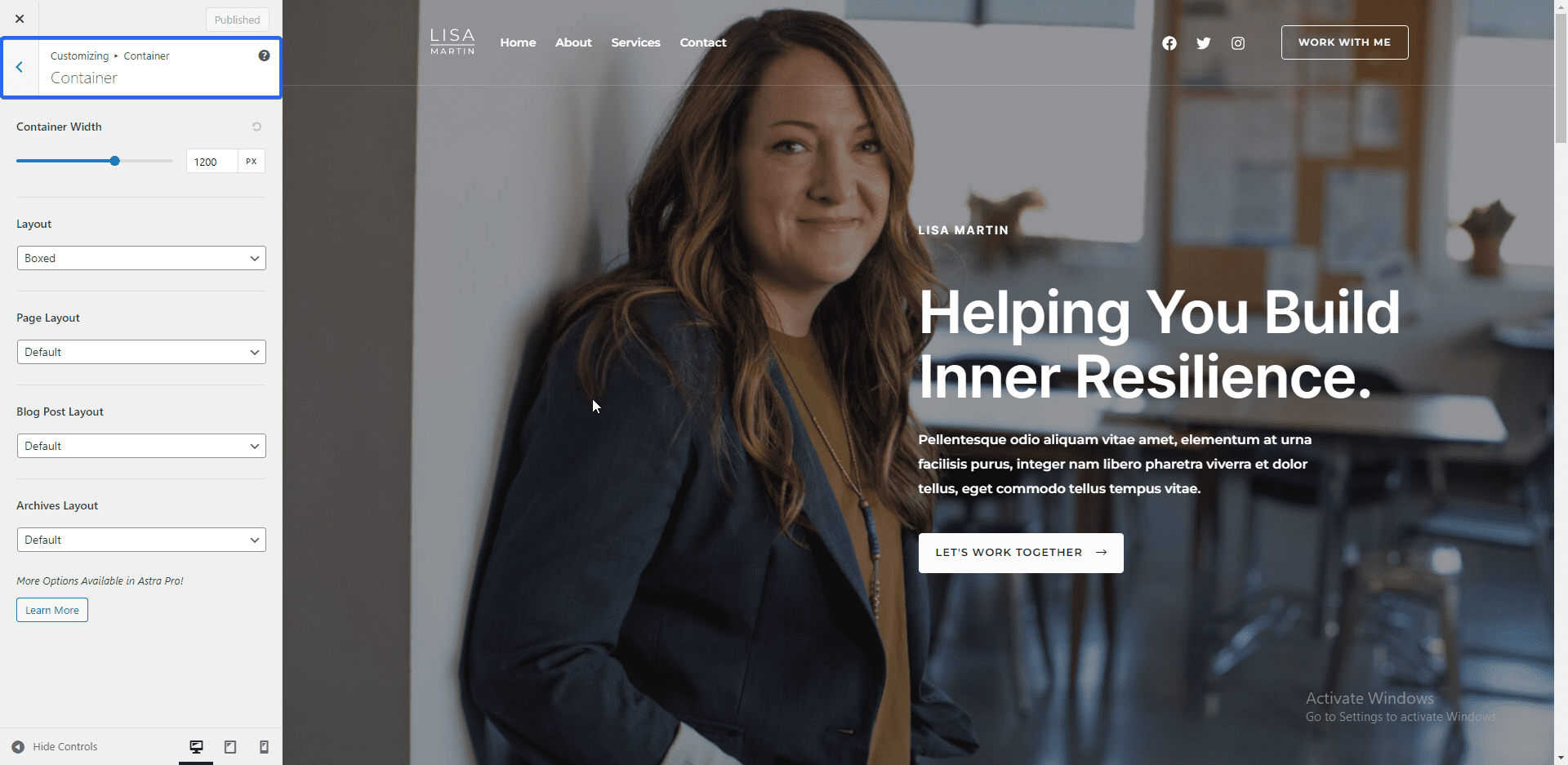
次に、「コンテナ」設定があります。 ここでは、サイトのレイアウトを構成できます。 ただし、これらの設定はデフォルト値のままにしておくことをお勧めします。

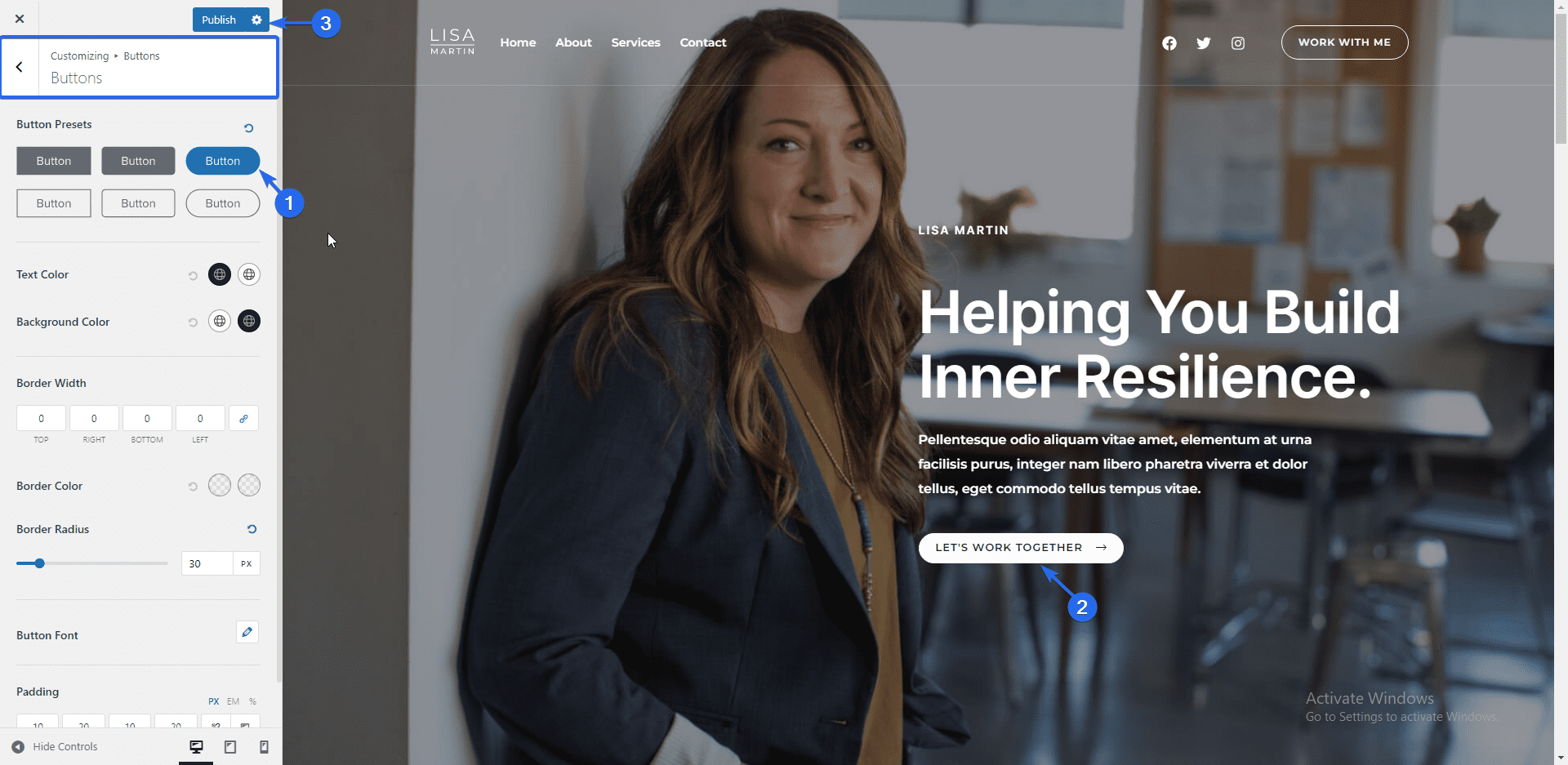
「ボタン」タブでは、ボタンのプリセットを変更できます。 ここから、テーマ ボタンのテキストと背景色を変更することもできます。

サイトのロゴを追加する
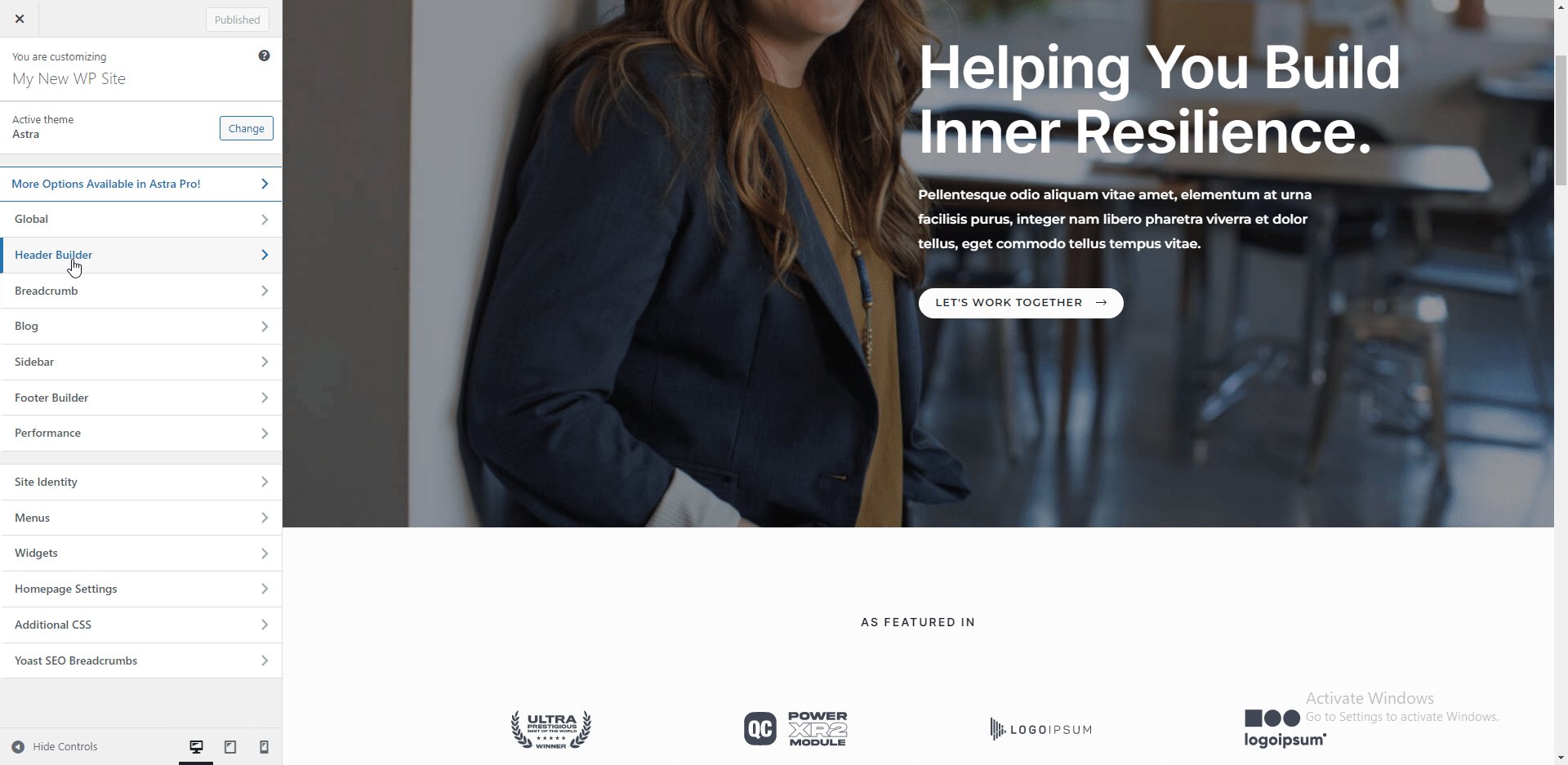
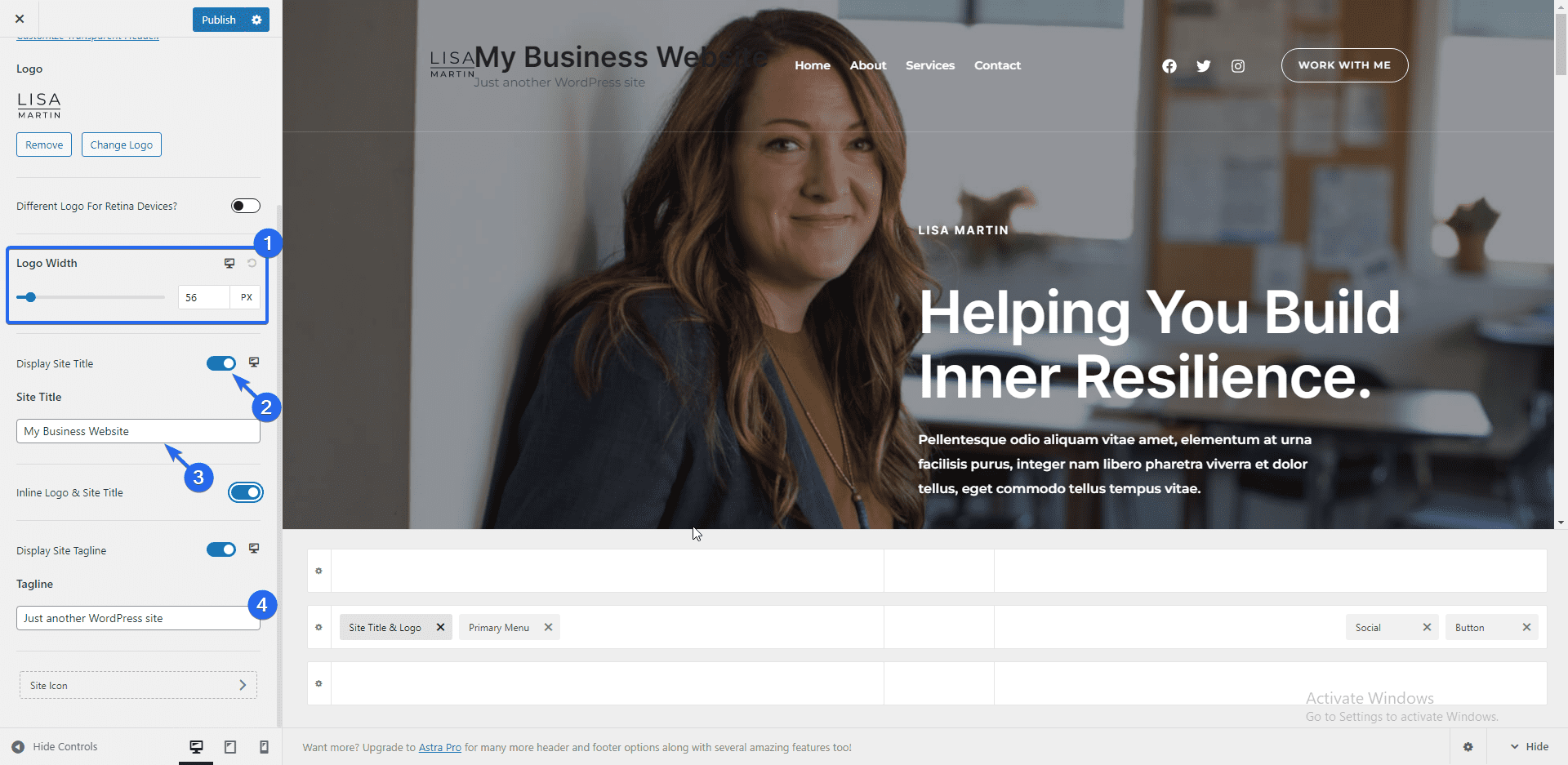
ブランド ロゴをアップロードするには、[ヘッダー ビルダー] メニューをクリックします。 または、[ Site Identity ] をクリックしてこのページにアクセスすることもできます。 次に、サイトのタイトルとロゴをクリックします。

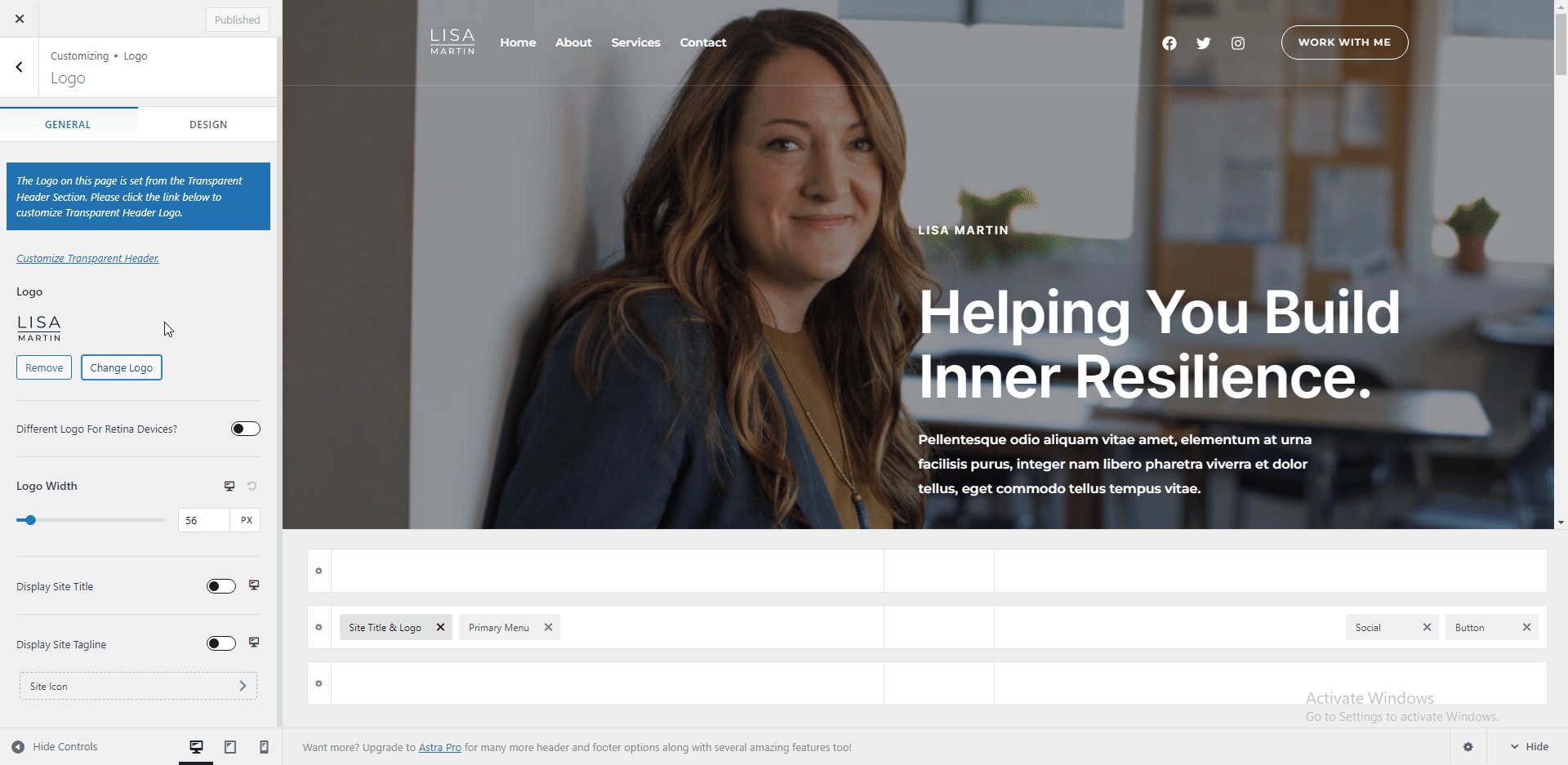
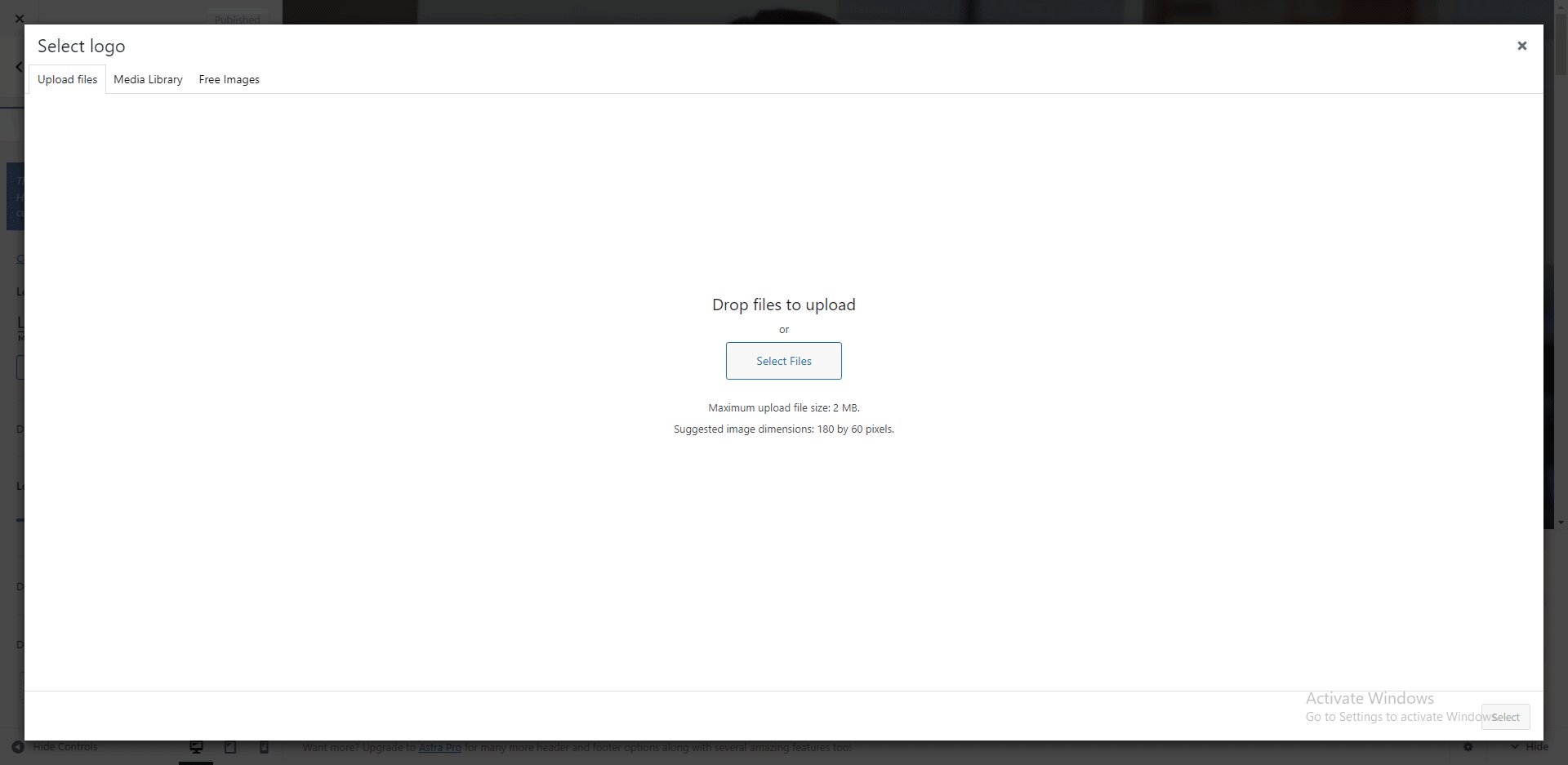
ここでは、ビジネスのロゴを追加できます。 サイトのロゴを変更するには、[ロゴの変更] ボタンをクリックして、ロゴ画像をアップロードします。
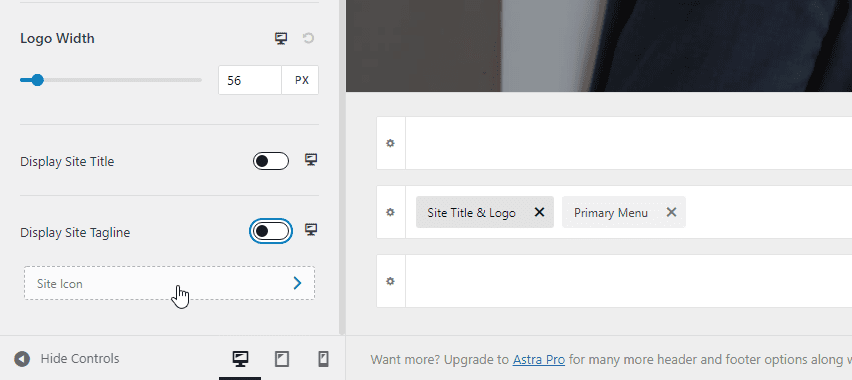
幅を調整して、ロゴのサイズを大きくすることができます。 ビジネス Web サイトのロゴがない場合は、サイトのタイトルとキャッチフレーズ機能を使用してビジネス名を表示できます。

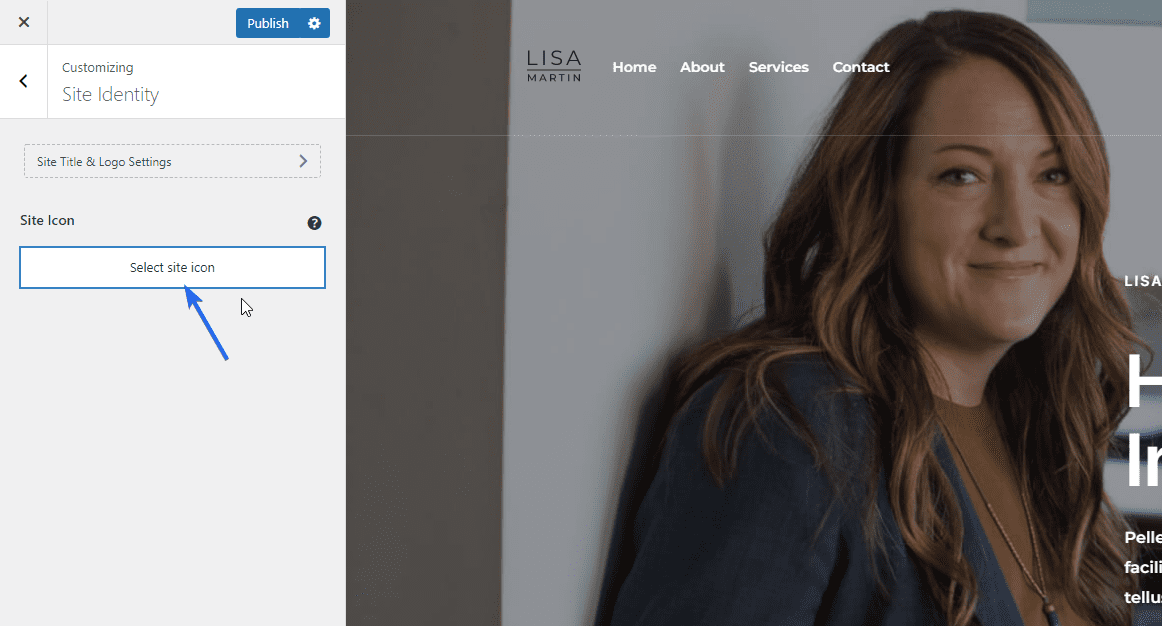
その後、サイト アイコンボタンをクリックしてファビコンを追加します。

ファビコンは、ブラウザ タブのウェブサイト タイトルの近くに表示されるこの小さなアイコンです。

ファビコンを追加するには、 [サイト アイコンを選択] をクリックし、ロゴの場合と同じ方法でアイコンをアップロードします。 ファビコン画像がない場合は、この設定をスキップできます。

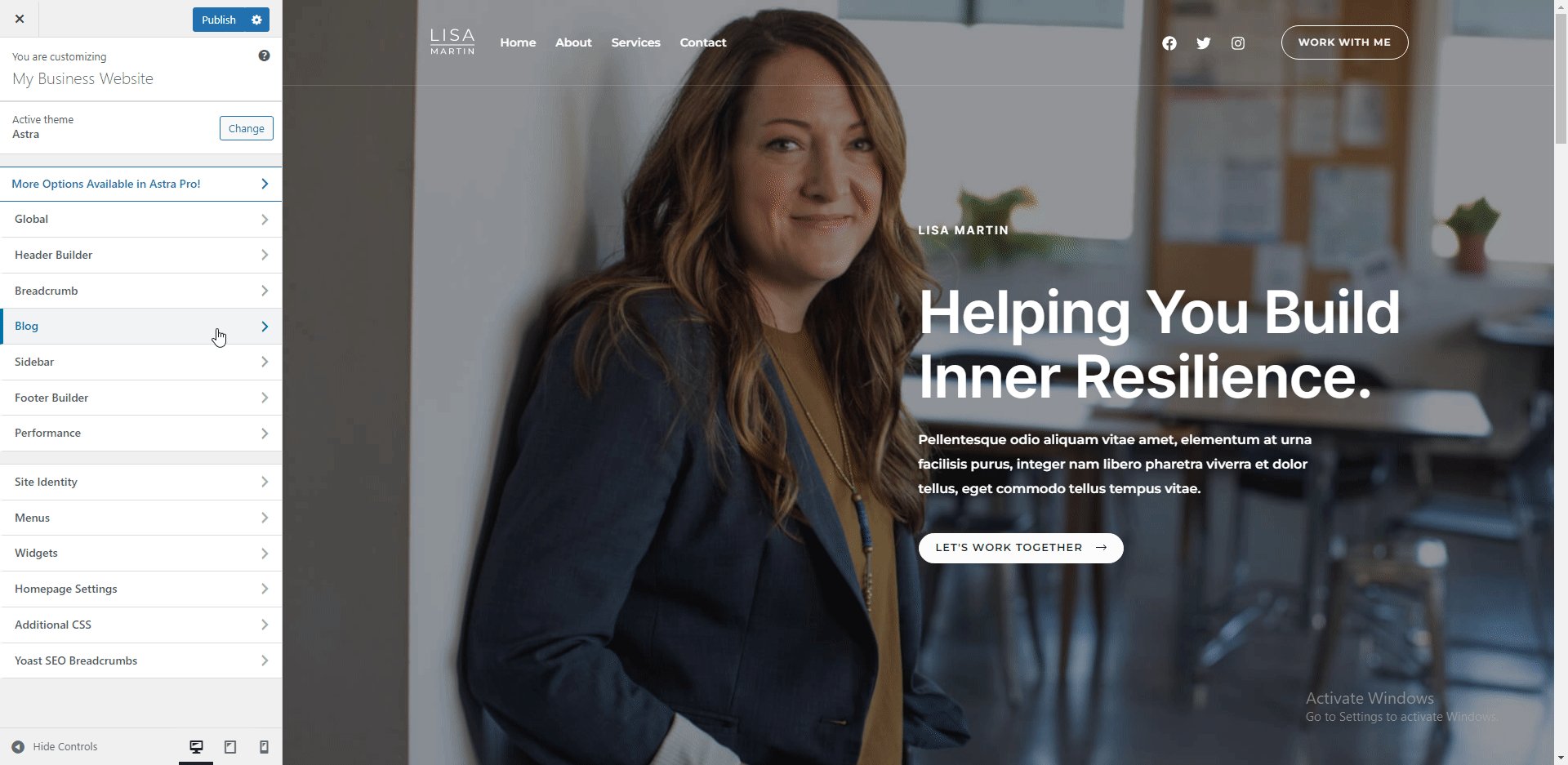
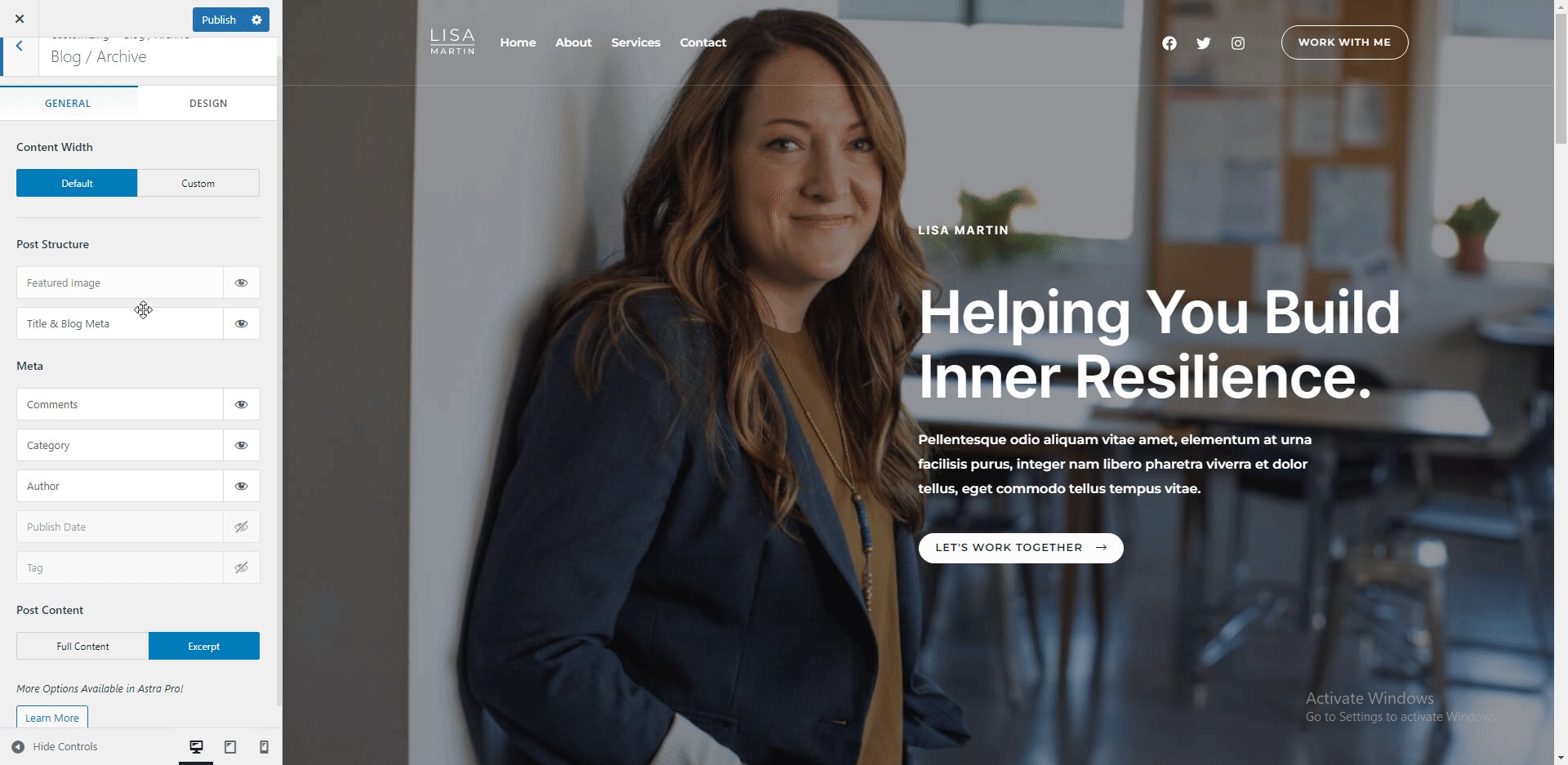
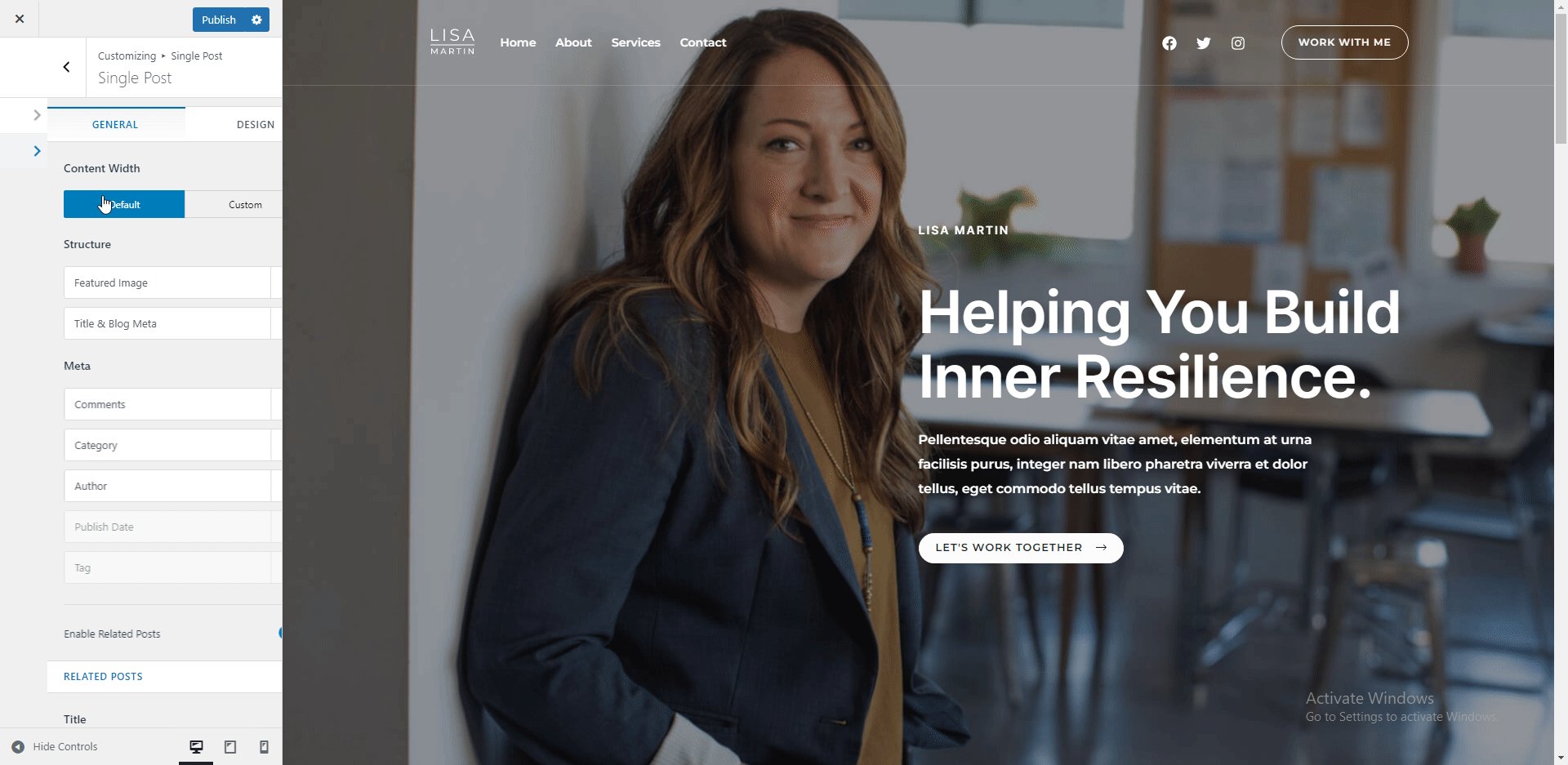
ブログ設定
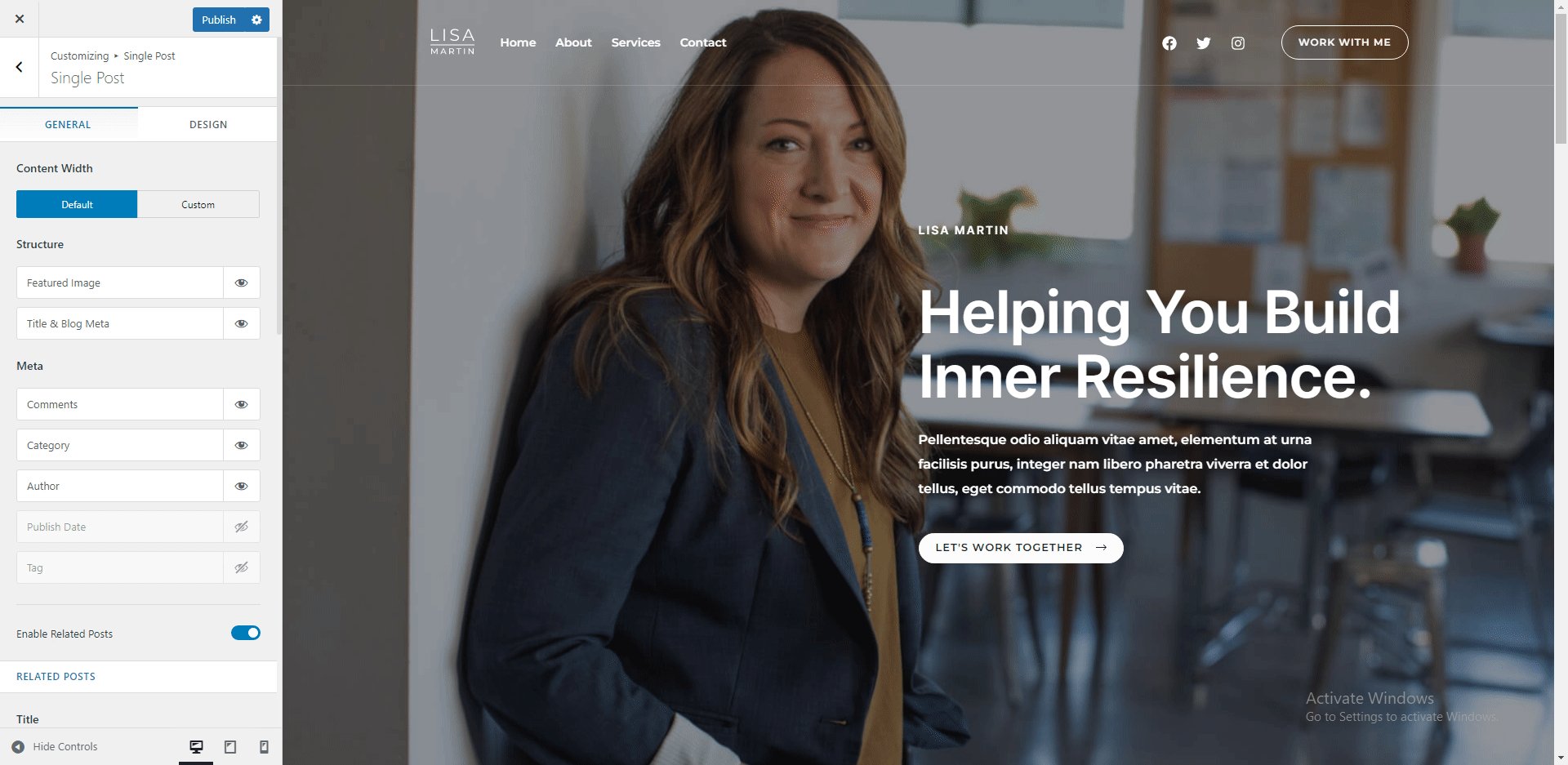
ビジネス Web サイトでブログ投稿を作成する予定がある場合は、[ブログ] 設定オプションで、単一の投稿とブログ リスト ページのレイアウトを構成できます。


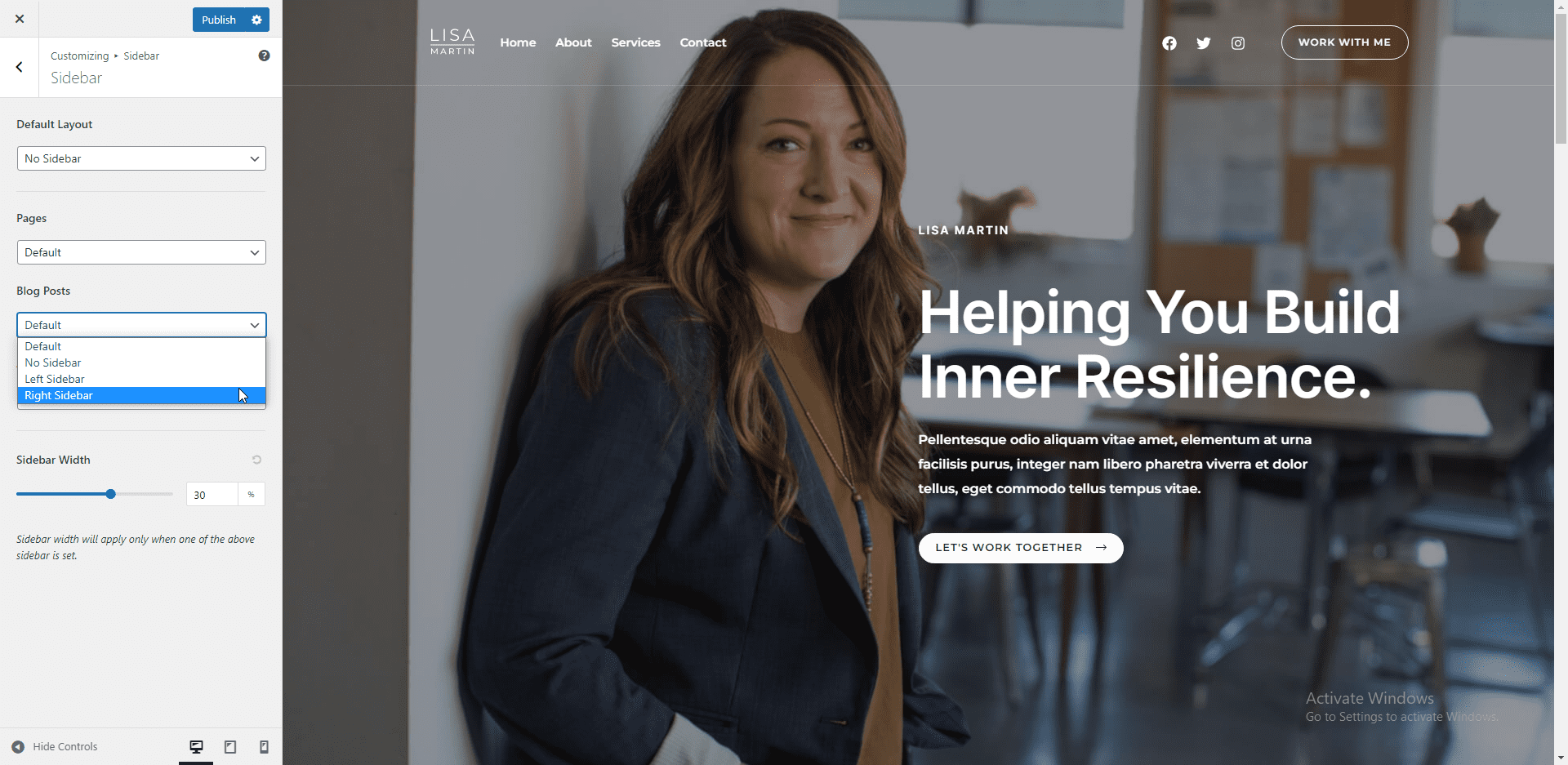
デフォルトでは、このテンプレートのサイドバー オプションは無効になっています。 ただし、サイドバー メニューから有効にすることができます。 ブログ ページにサイドバーを追加すると、Web サイトにウィジェットを表示するのに役立ちます。

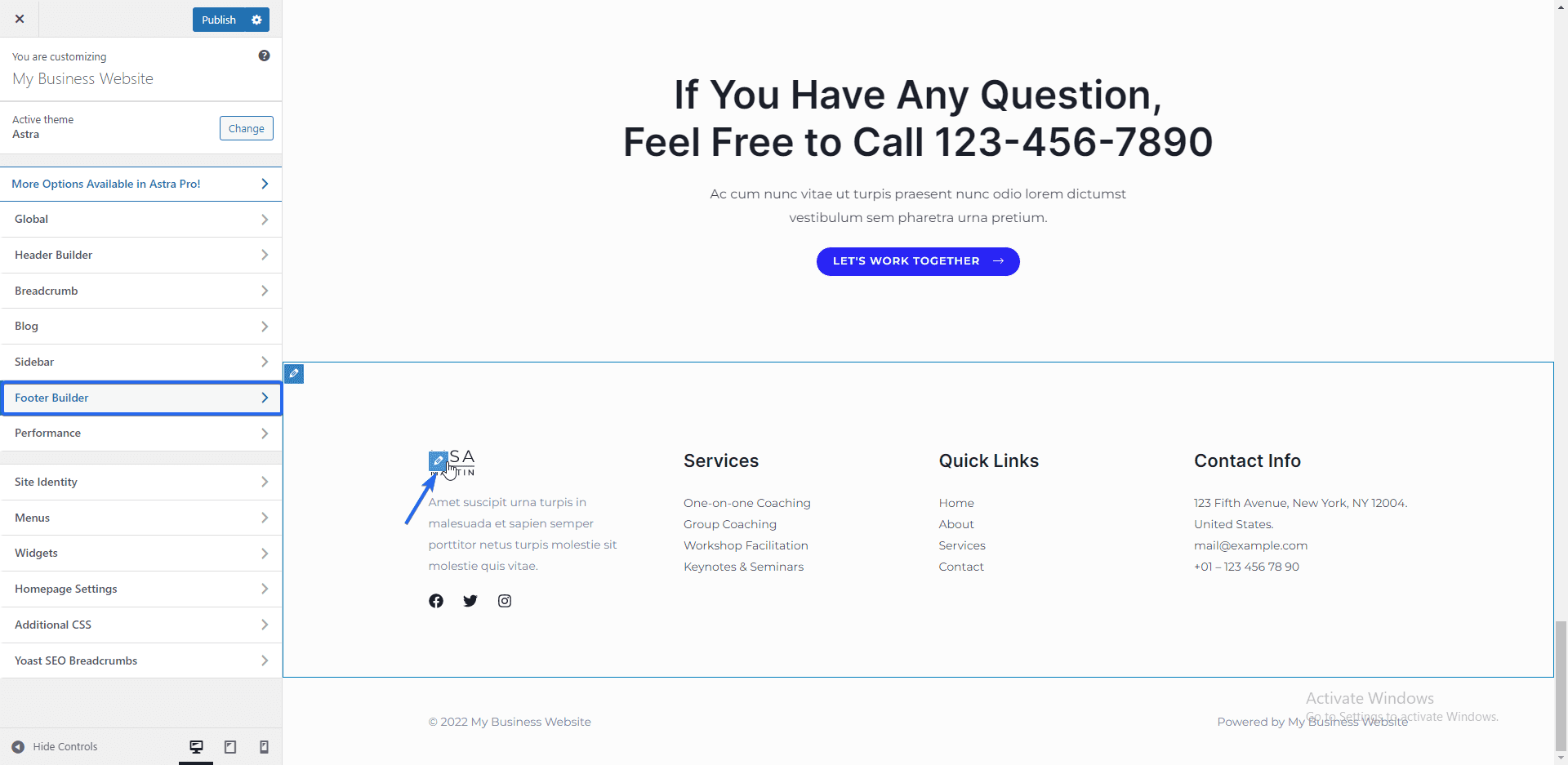
フッタービルダーの設定
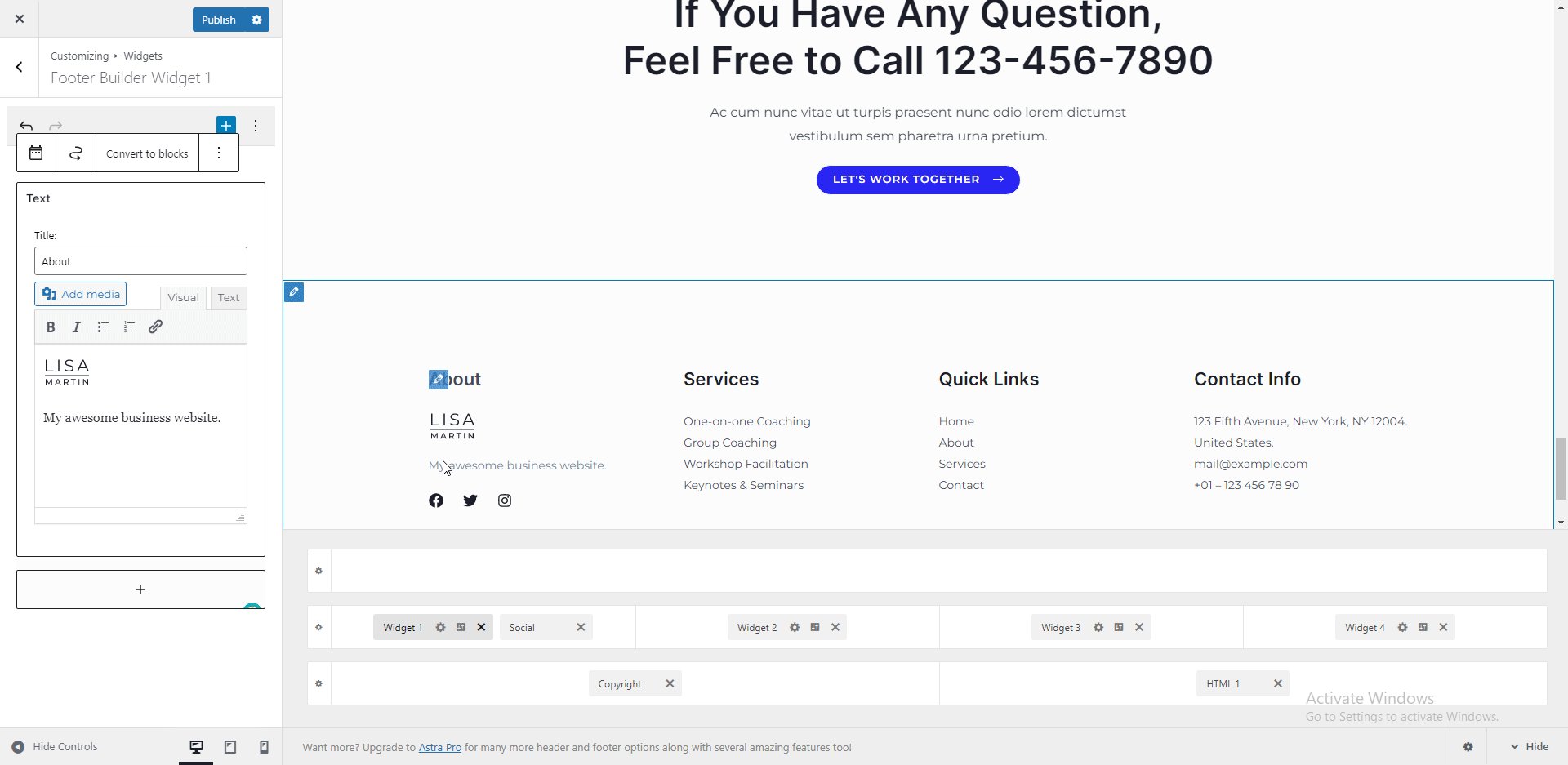
WP Astra テーマのフッター ビルダーを使用すると、Web サイトのフッターに要素を追加および編集できます。 ウィジェットを編集するには、ウィジェットにカーソルを合わせ、ペンアイコンをクリックしてエディターを開きます。

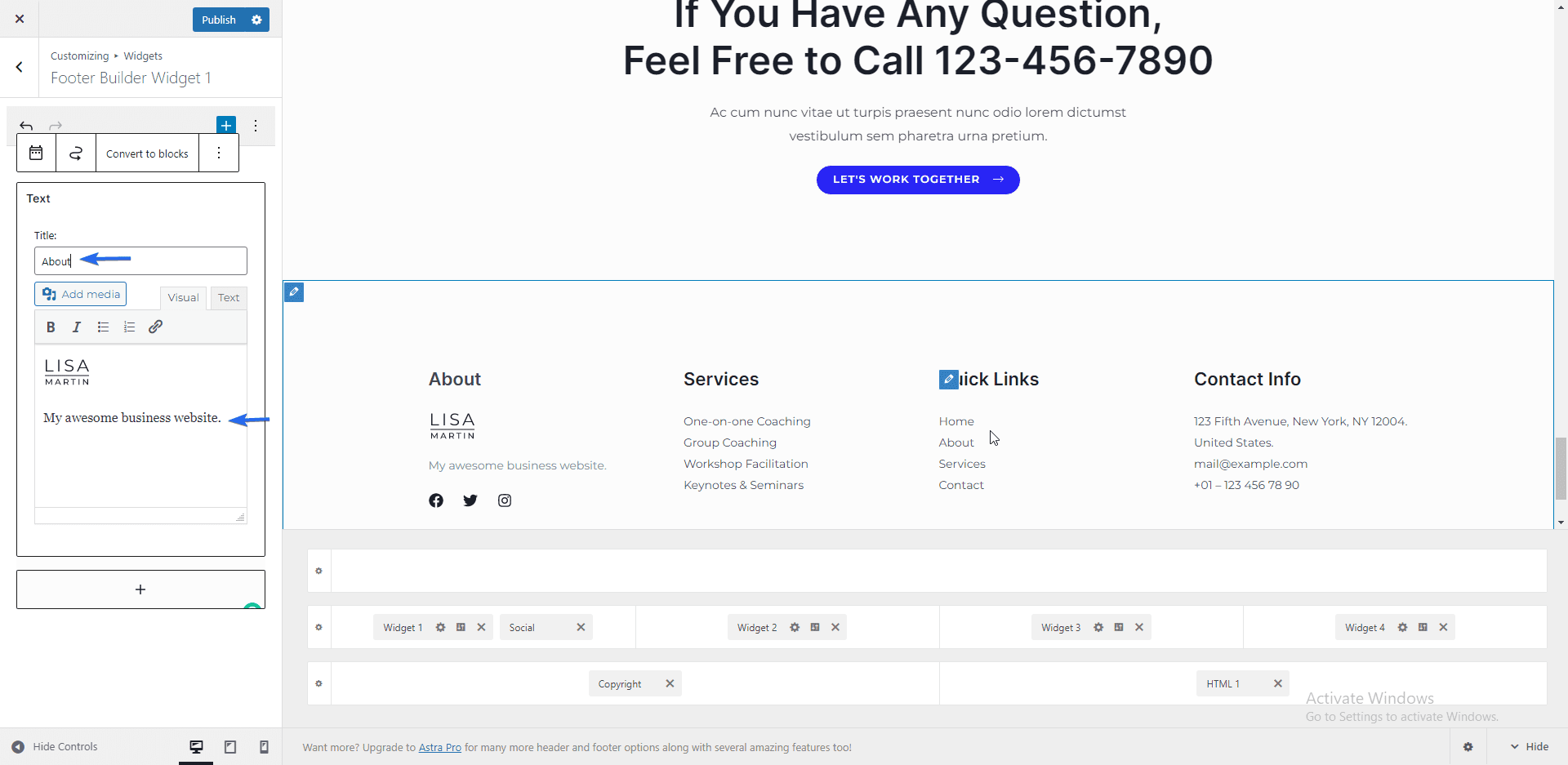
ここで、ウィジェットのタイトルとコンテンツを編集できます。 加えた変更は、プレビュー パネルに自動的に反映されます。

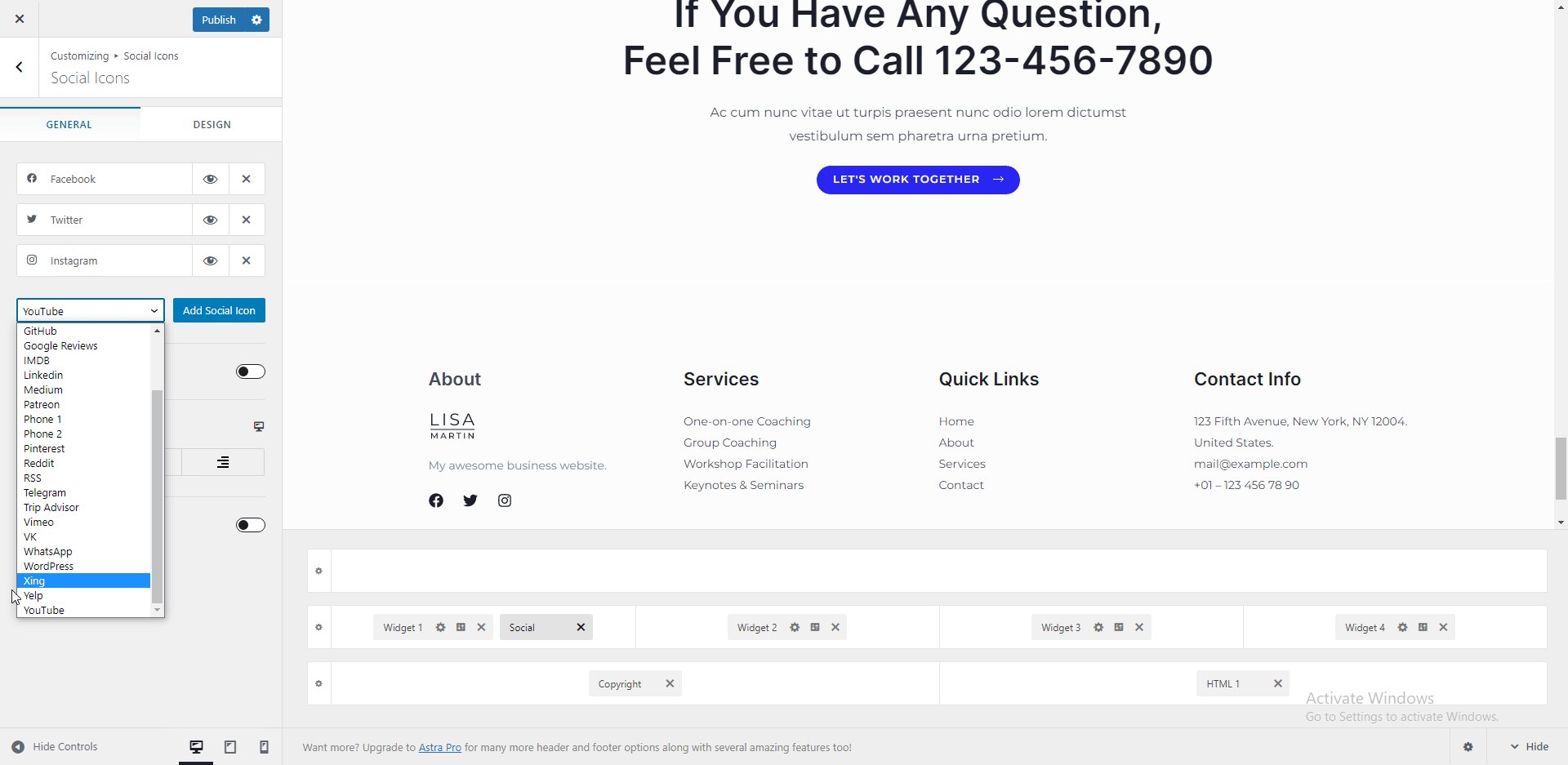
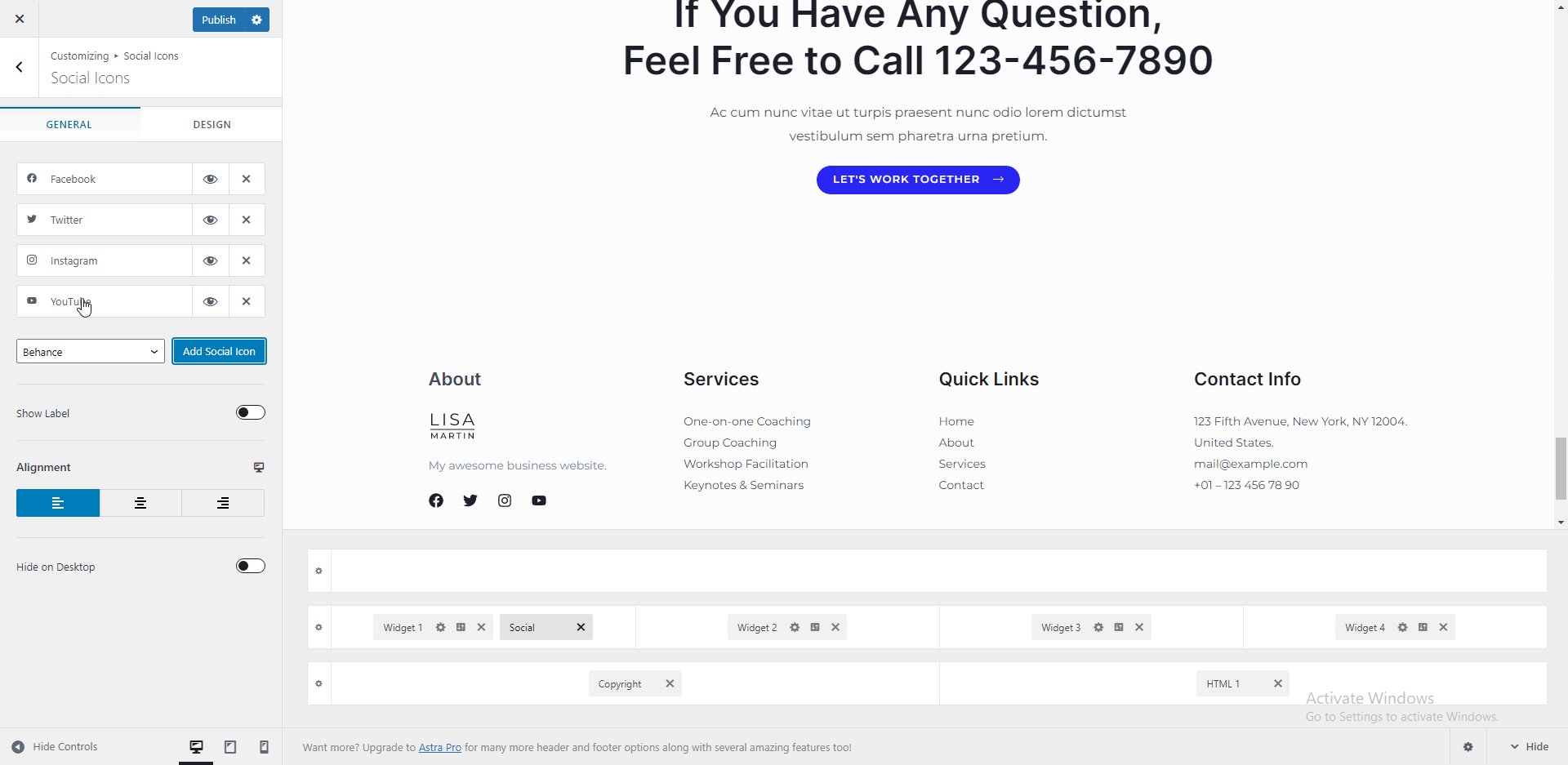
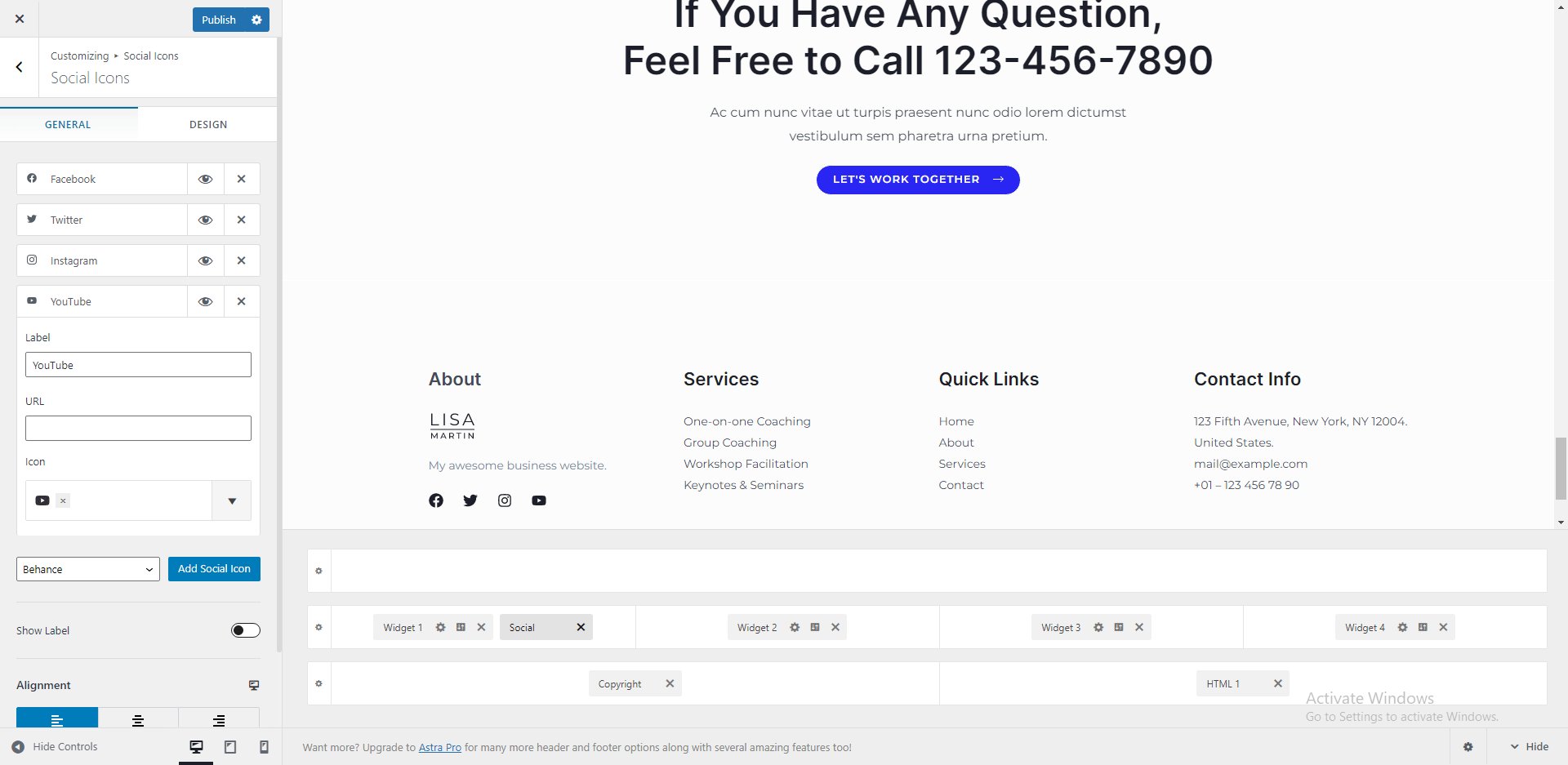
ソーシャル ウィジェットの横にある [ペン] アイコンをクリックすると、ソーシャル メディア アイコンを追加または削除できます。

同じプロセスに従って、ビジネス Web サイトのフッター セクションにある他のウィジェットを編集します。
ナビゲーション メニューの追加
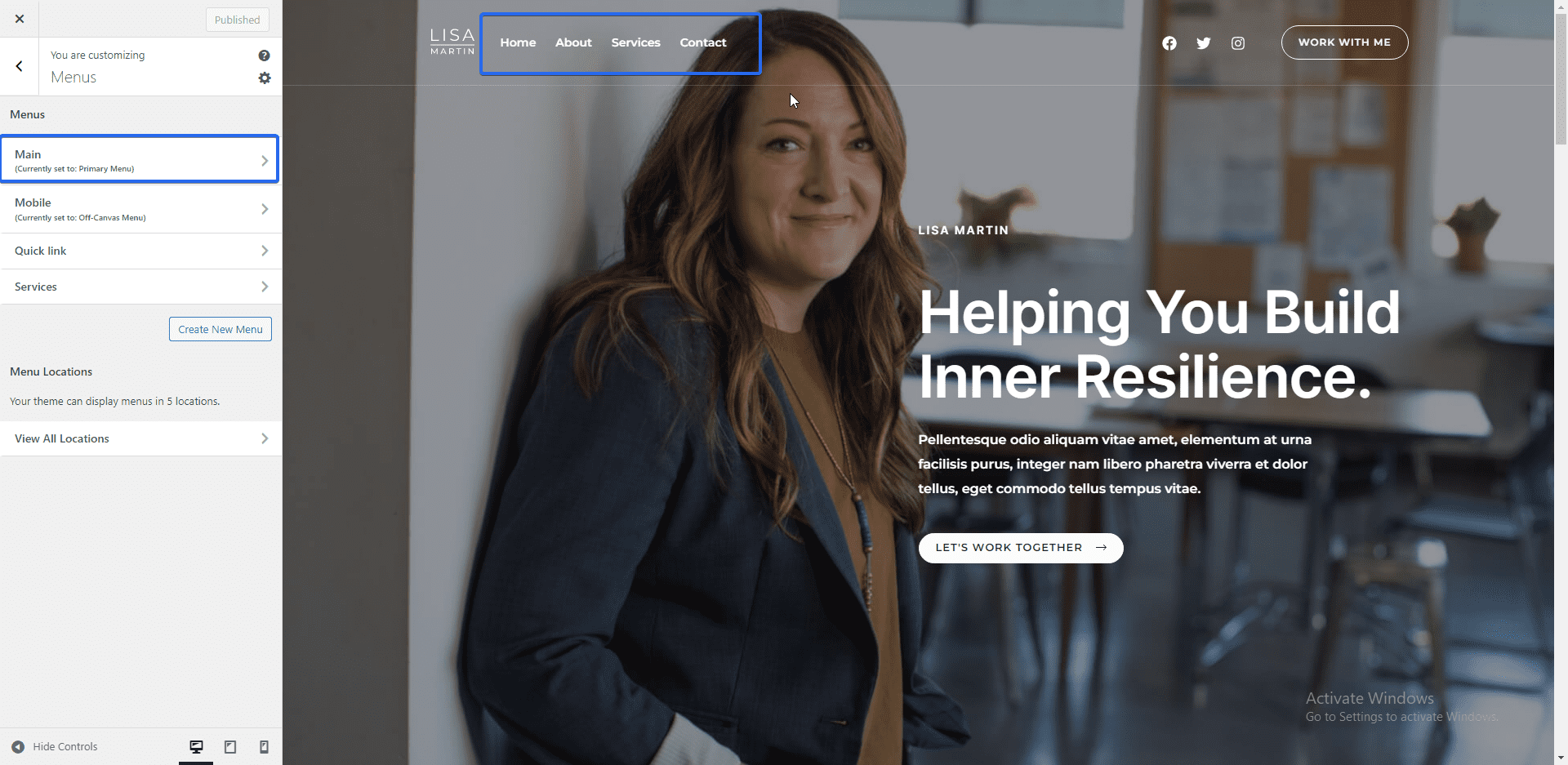
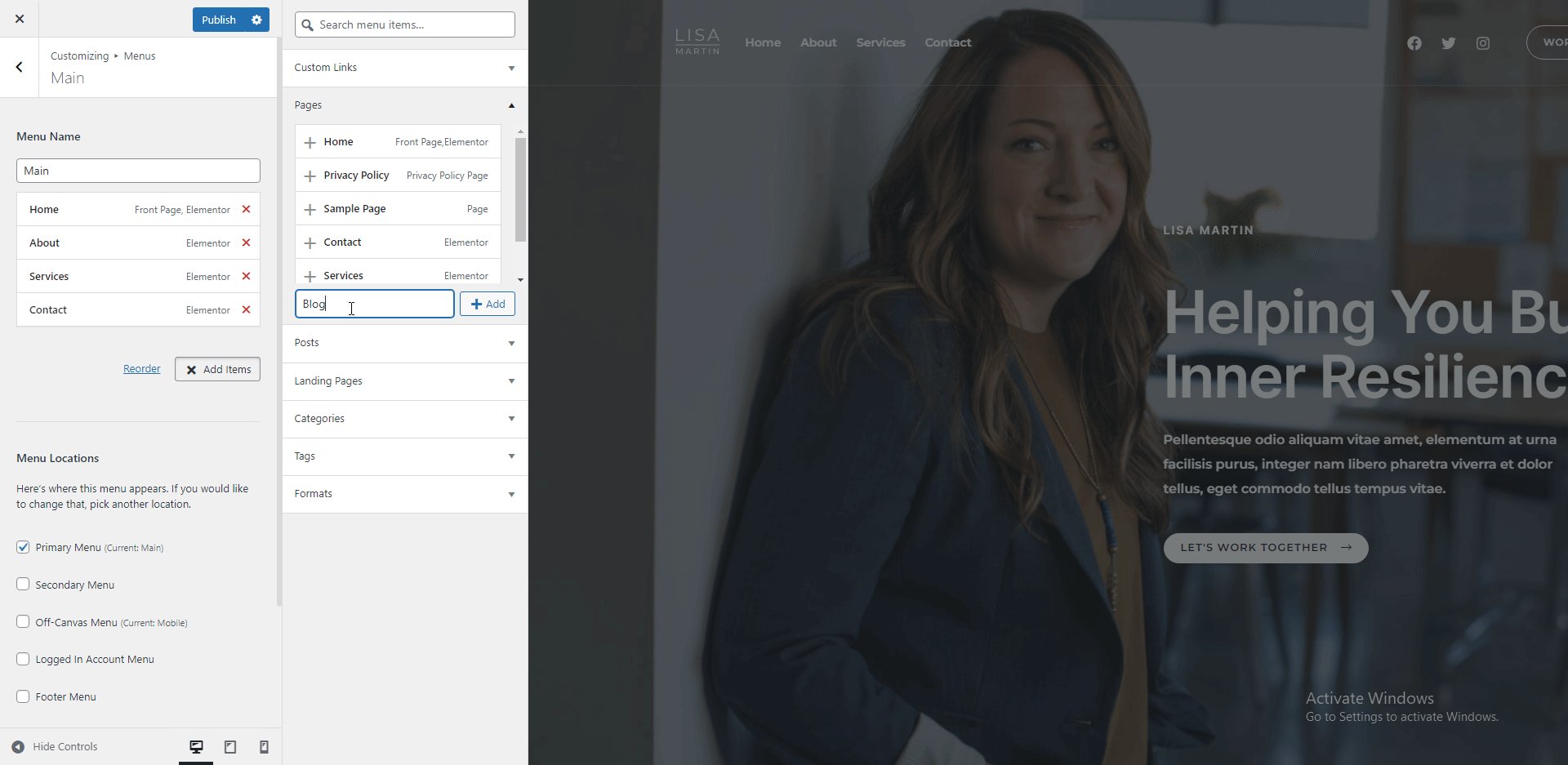
ナビゲーション メニューは、サイトを簡単にナビゲートできるようにすることで、ユーザー エクスペリエンスを向上させます。 使用しているテンプレートには、プライマリ ナビゲーション メニューがあります。 ただし、メニュー項目を編集したり、[メニュー] タブから新しい項目を作成したりすることもできます。

メイン メニューは、トップ バーの主要なナビゲーション メニューです。 メインメニューをクリックして、メニュー項目を編集します。

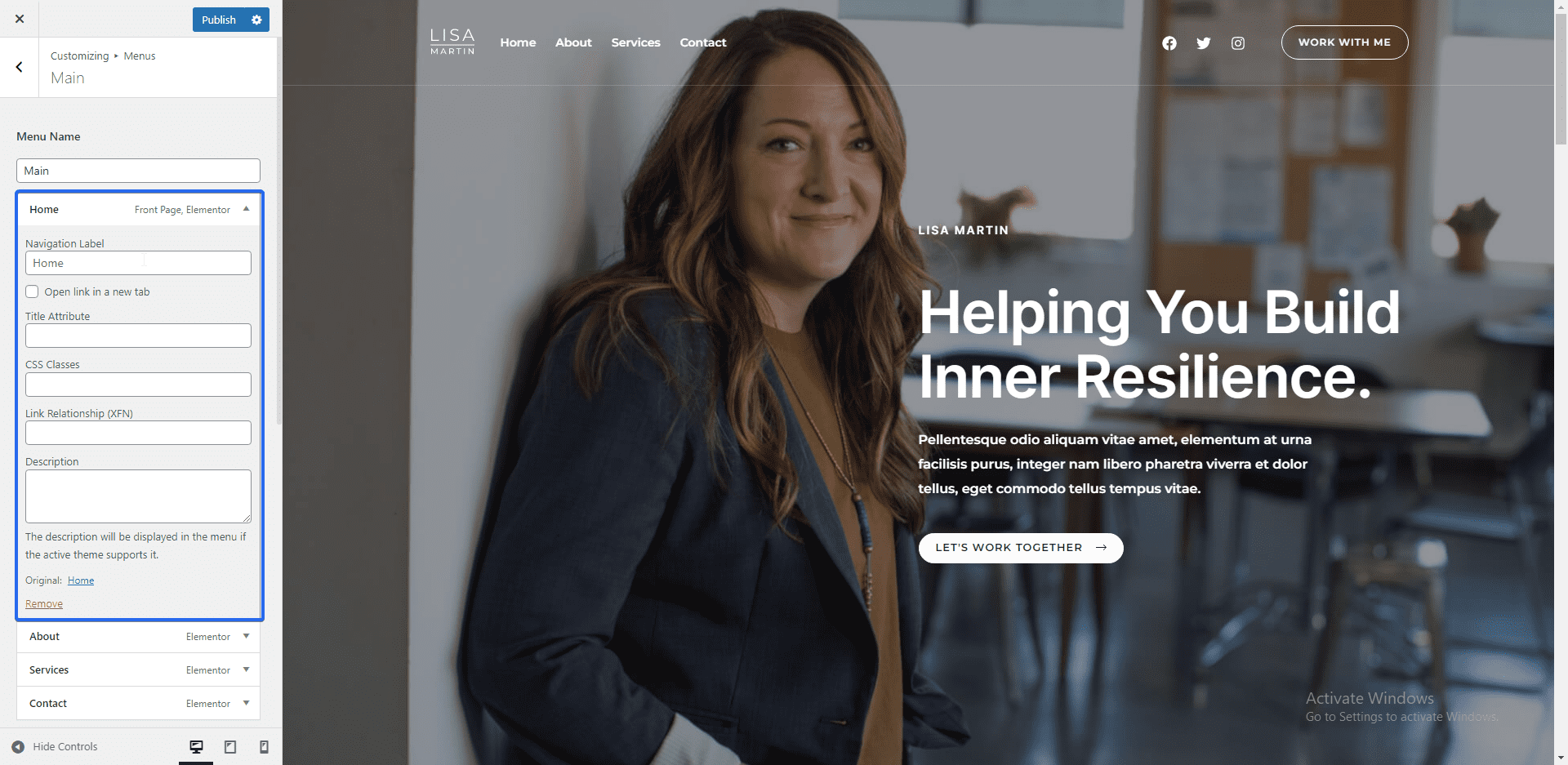
次のページのメニュー項目をクリックして編集できます。 メニュー項目をドラッグ アンド ドロップして、任意の順序で並べ替えます。

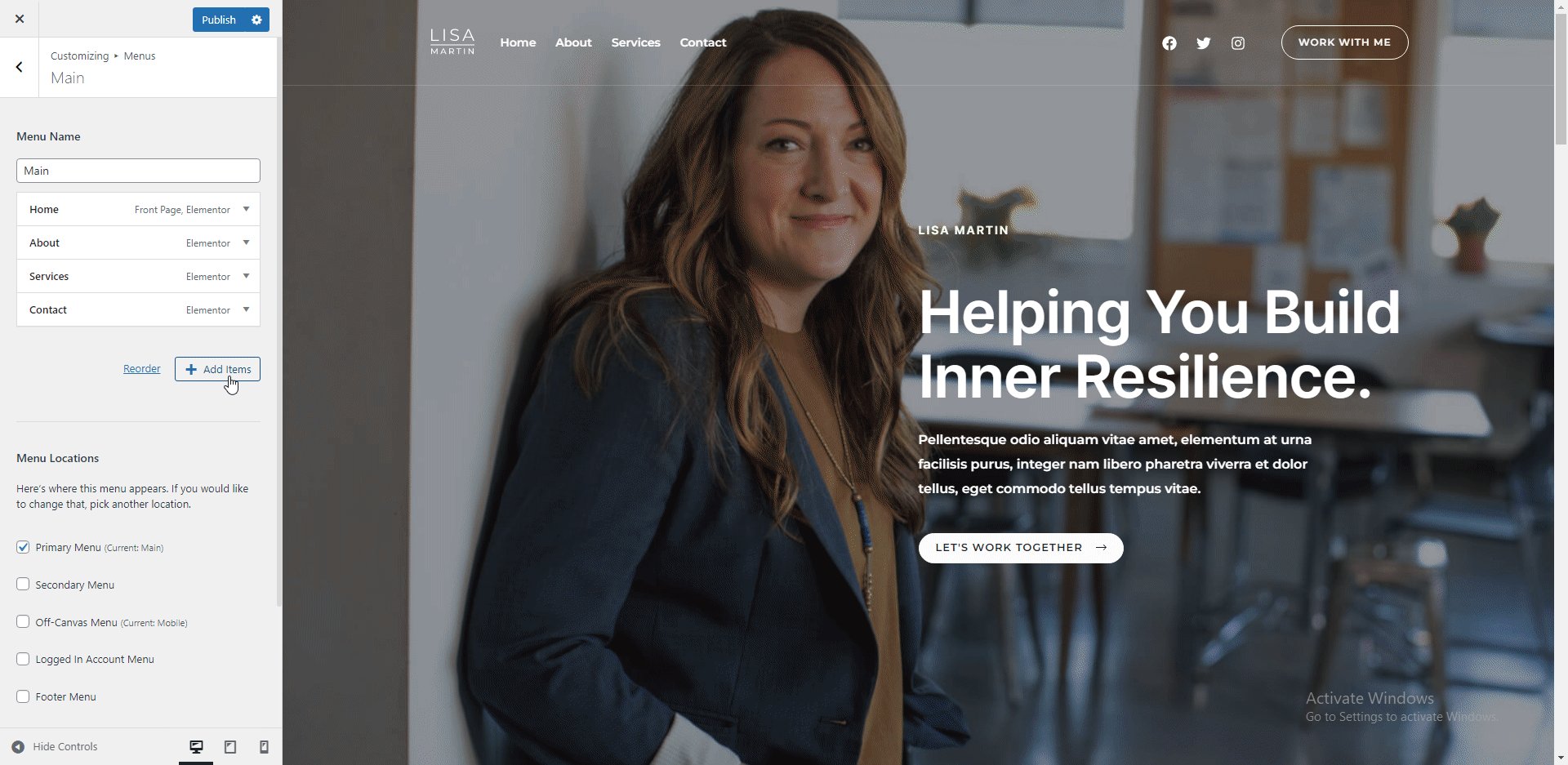
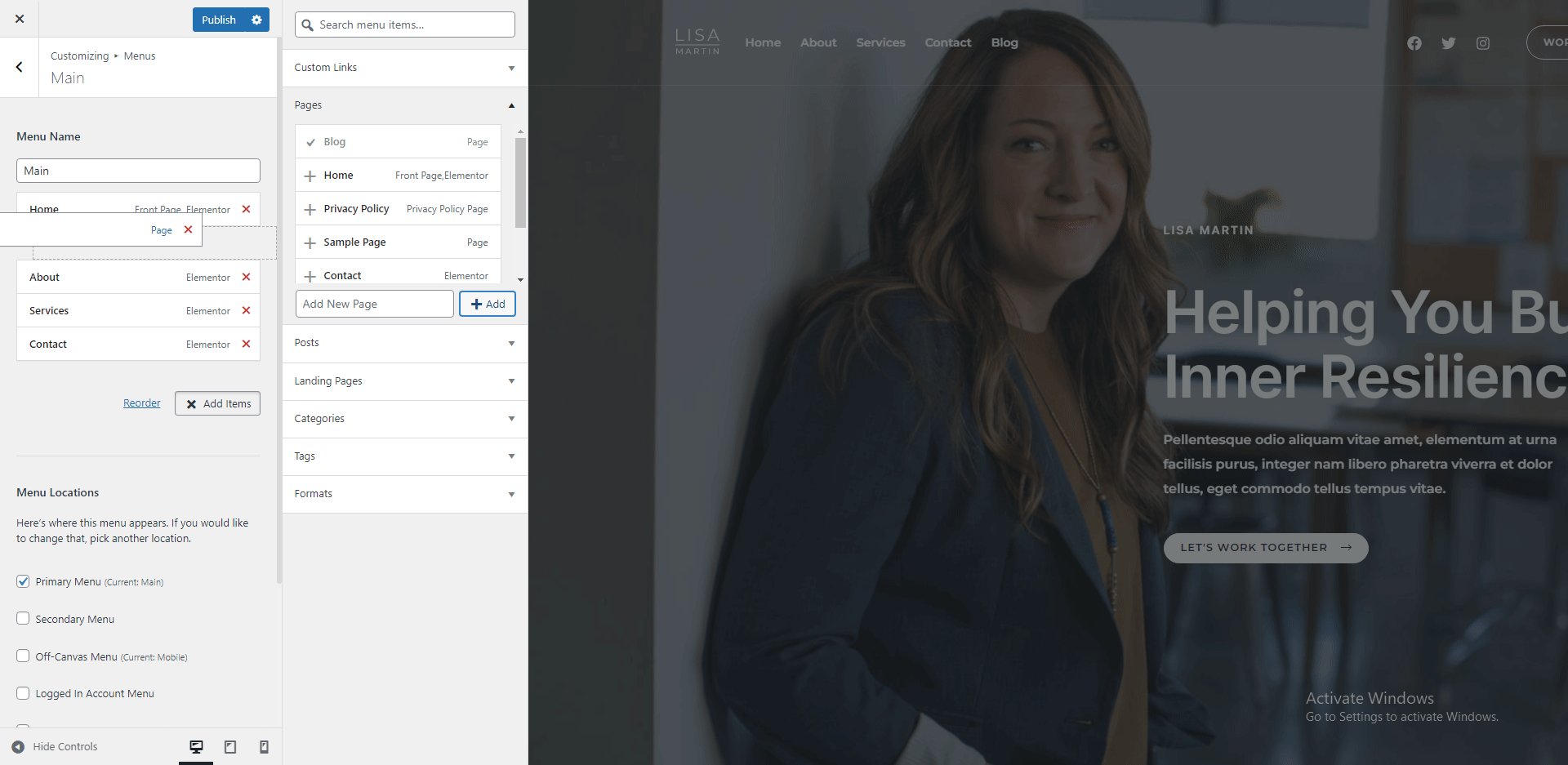
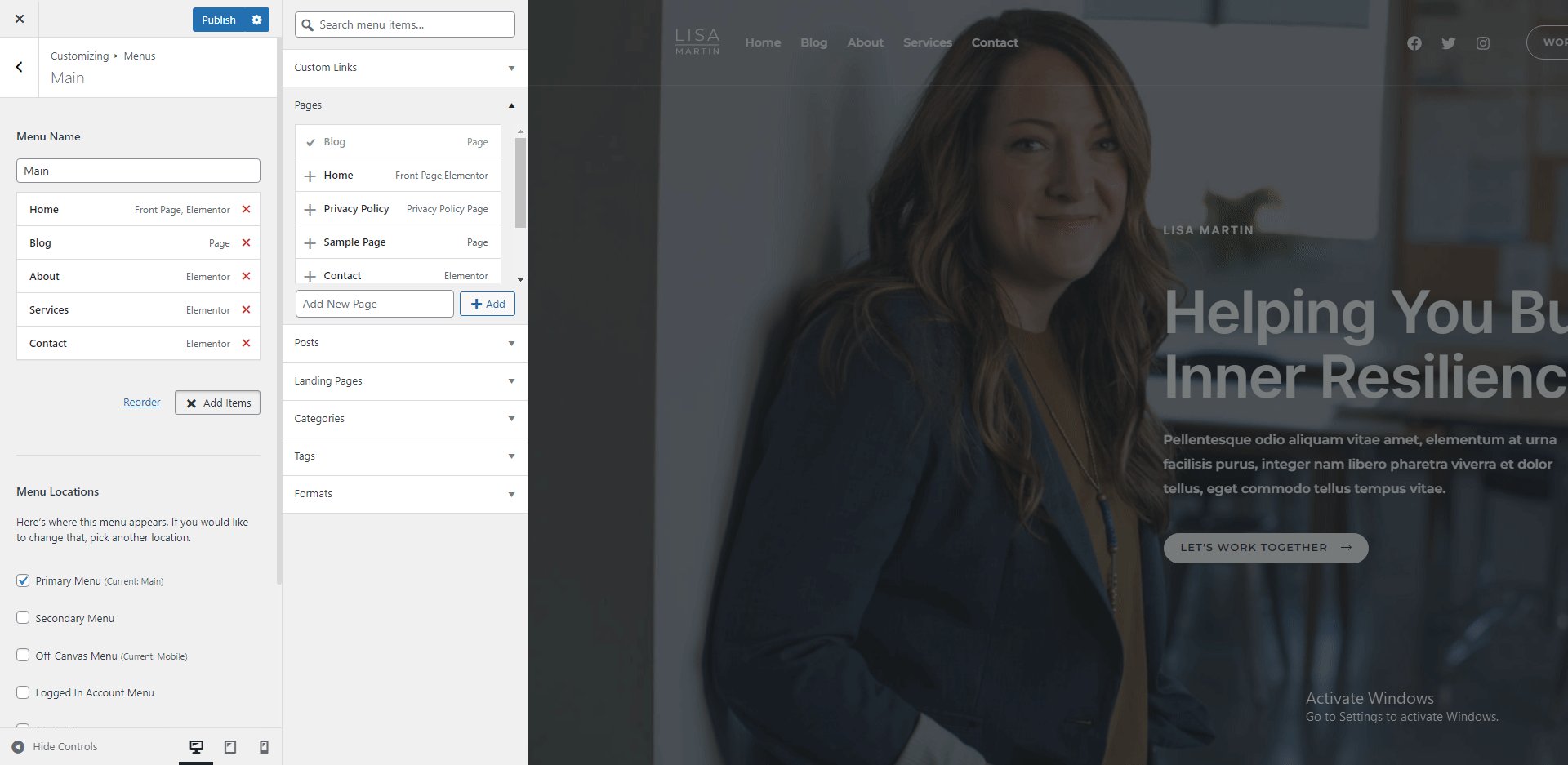
新しいメニュー アイテムを追加するには、[アイテムの追加] ボタンをクリックします。 新規または既存のページをメニューに追加できます。 さらに、ブログの投稿、カテゴリ、およびランディング ページをメニュー項目に追加できます。

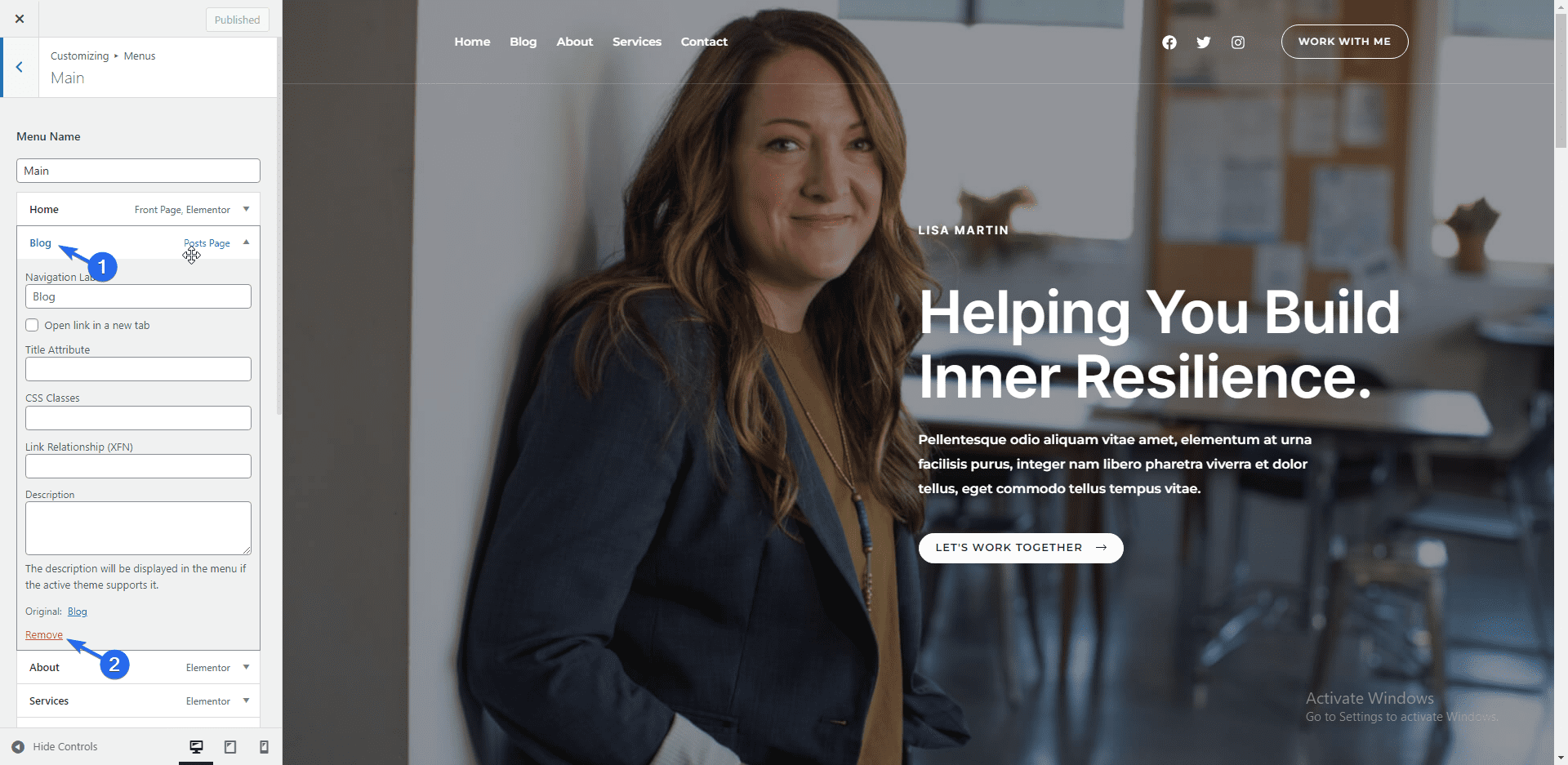
メニュー項目を削除するには、項目をクリックしてオプションを展開し、[削除] をクリックします。

補足: WordPress でナビゲーション メニューを作成する方法に関する詳細なガイドがあります。 WordPress メニューの詳細については、こちらをご覧ください。
モバイルの応答性
デフォルトでは、ほとんどの WordPress テーマはモバイル対応です。 ただし、サイトをカスタマイズするときは、小さい画面でコンテンツがどのように表示されるかを確認する必要があります。
このために、カスタマイザー メニューの下部セクションにあるアイコンを使用して、他の画面サイズをプレビューできます。

調査するその他のオプションには、ウィジェットを Web サイトのサイドバーとフッター セクションに追加することが含まれます。 ビジネス Web サイトをカスタマイズしたら、[公開] ボタンをクリックして変更を更新します。
![[公開] をクリックして、ビジネスのウェブサイトを更新します](/uploads/article/44047/Q1802BJckSFyFC26.png)
Web サイト ページの設定
一般に、Web サイトを構築する場合、含める必要のあるページがいくつかあります。 一部のページは次のとおりです。
- ホームページ
- ページについて
- お問い合わせページ
- サービスページ (オプション)
- プライバシーポリシー
ホームページは、ユーザーが Web サイトにアクセスしたときに最初に表示されるページです。 したがって、このページを標準に合わせて設計するのに時間を費やす必要があります。
概要ページでは、あなたが誰であるか、およびウェブサイトを作成する目的について説明します。 つまり、ブランドに関するより多くの情報をユーザーに提供します。
[連絡先] ページには、ソーシャル メディア プラットフォームなど、チームに連絡するためのさまざまなオプションがリストされています。 ページに連絡先フォームを含めることもできます。これにより、ユーザーはフォームに記入して連絡を取ることができます。
サービスページには、ブランドが提供するさまざまなサービスが詳細に表示されます。 ここには、独自の価値提案も含める必要があります。これは、ユーザーにブランドを愛用するよう促す説得力のあるステートメントです。
プライバシー ポリシー ページには、Web サイトで収集する予定のユーザー情報に関する詳細が含まれています。 このページは、一部の地域では法律で義務付けられています。
ホームページの編集
Elementor プラグインを使用して、Web サイトのページをカスタマイズします。 Elementor は、堅牢な Web ページを設計するための最高のドラッグ アンド ドロップ ビルダー プラグインの 1 つです。 デフォルトの WordPress ブロックや従来のエディターよりも多くの機能があります。
スターター テンプレートをインポートした場合は、Web サイトに Elementor が既にインストールされている必要があります。
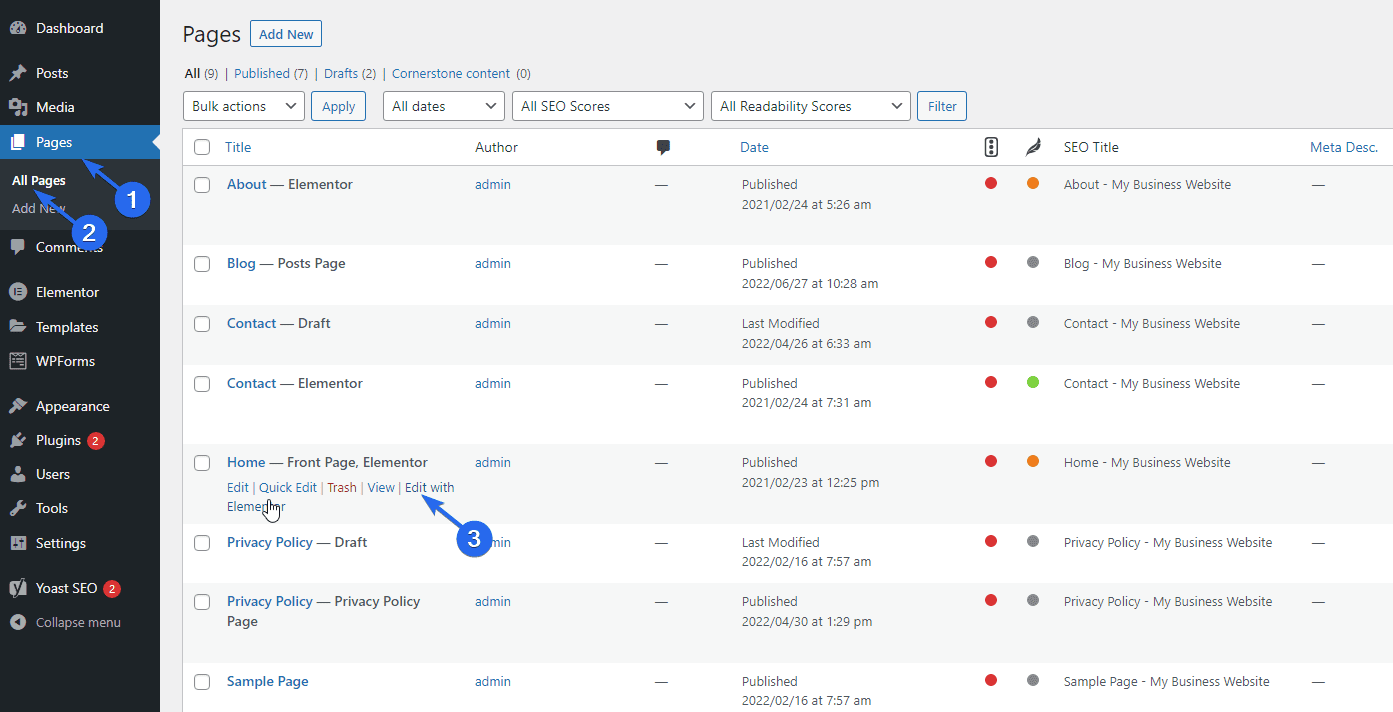
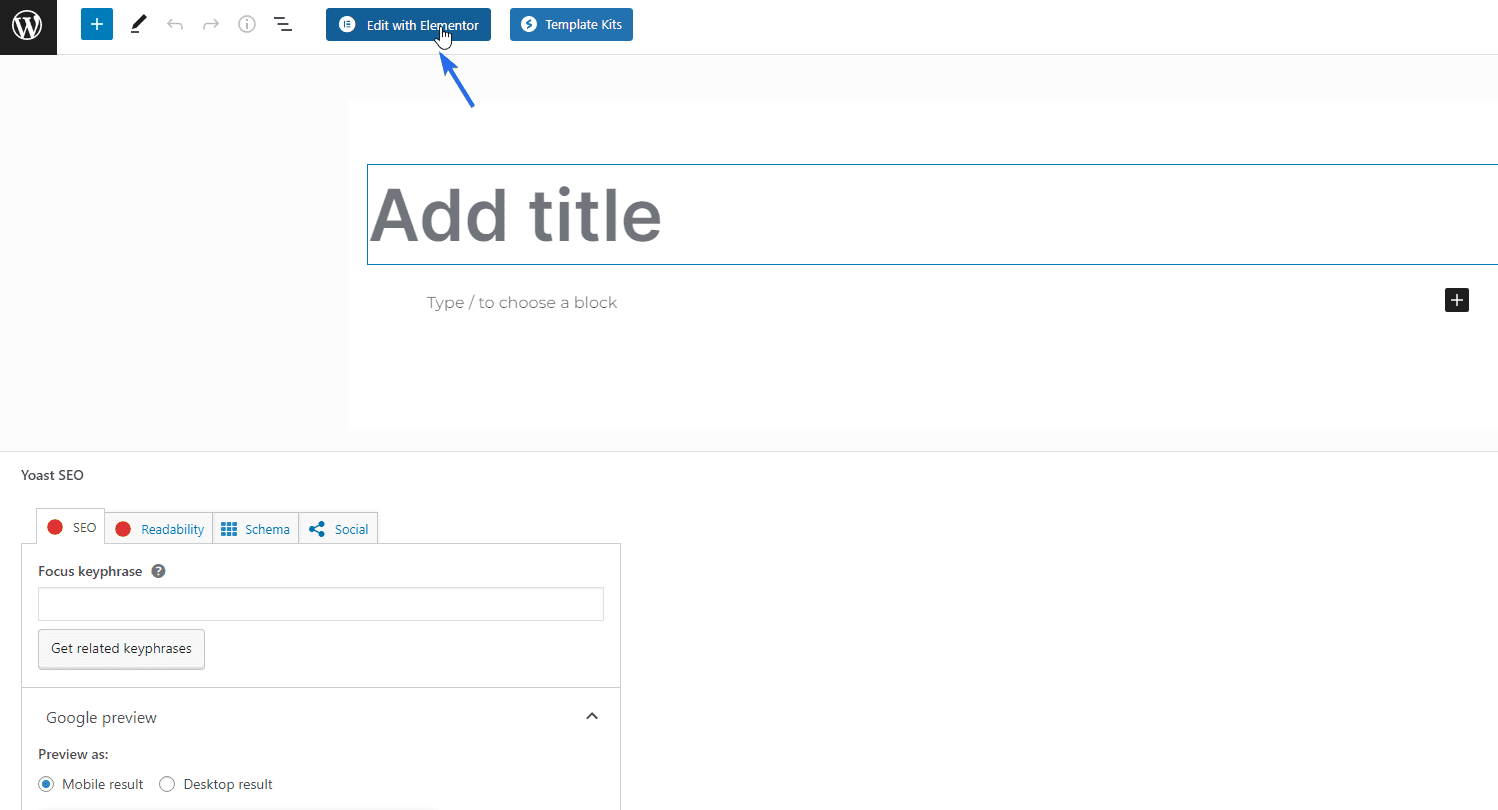
ページを編集するには、 [ページ] >> [すべてのページ]に移動します。 次に、編集するページにカーソルを合わせ、 Edit with Elementorを選択します。

または、ページを表示しているときに、[Elementor で編集] ボタンをクリックして Elementor ビルダーにアクセスできます。

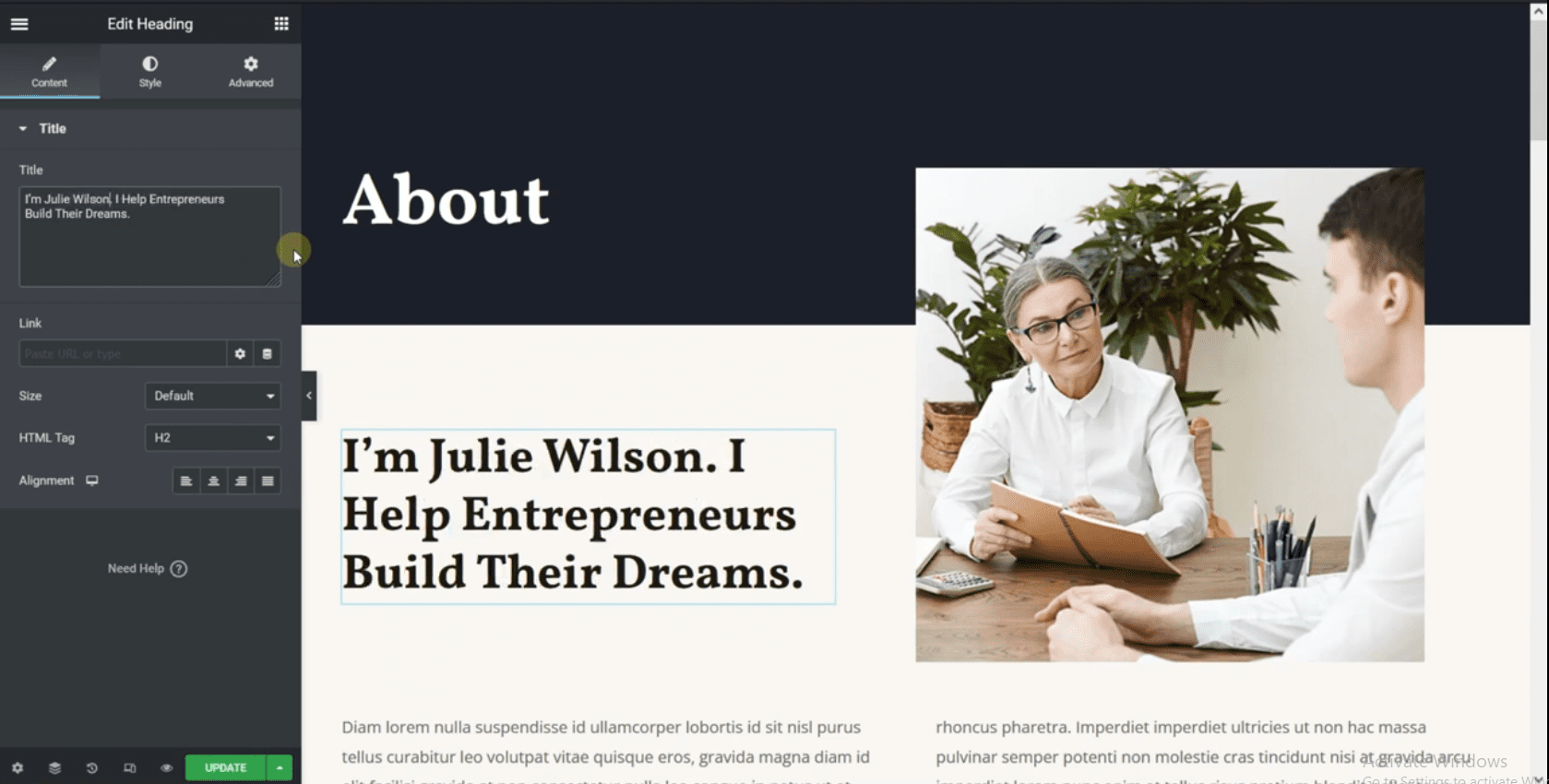
Elementor ビルダーでは、ページをカスタマイズし、スターター テンプレートからダミー データを編集できます。

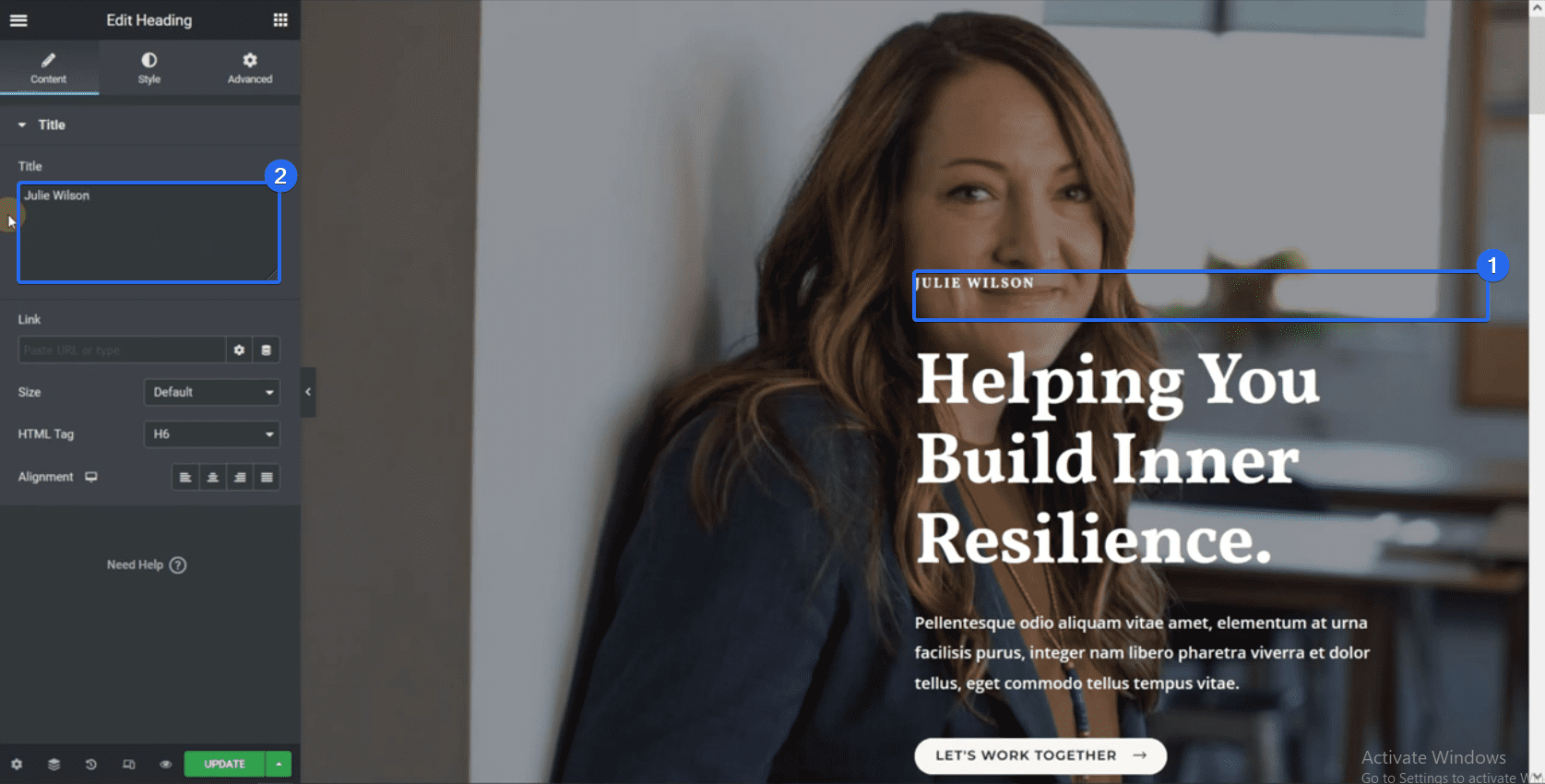
要素をクリックして編集できます。 そうすると、左側のサイドバーにテキスト エディターが表示されます。 このエディタからブロックの内容を変更できます。

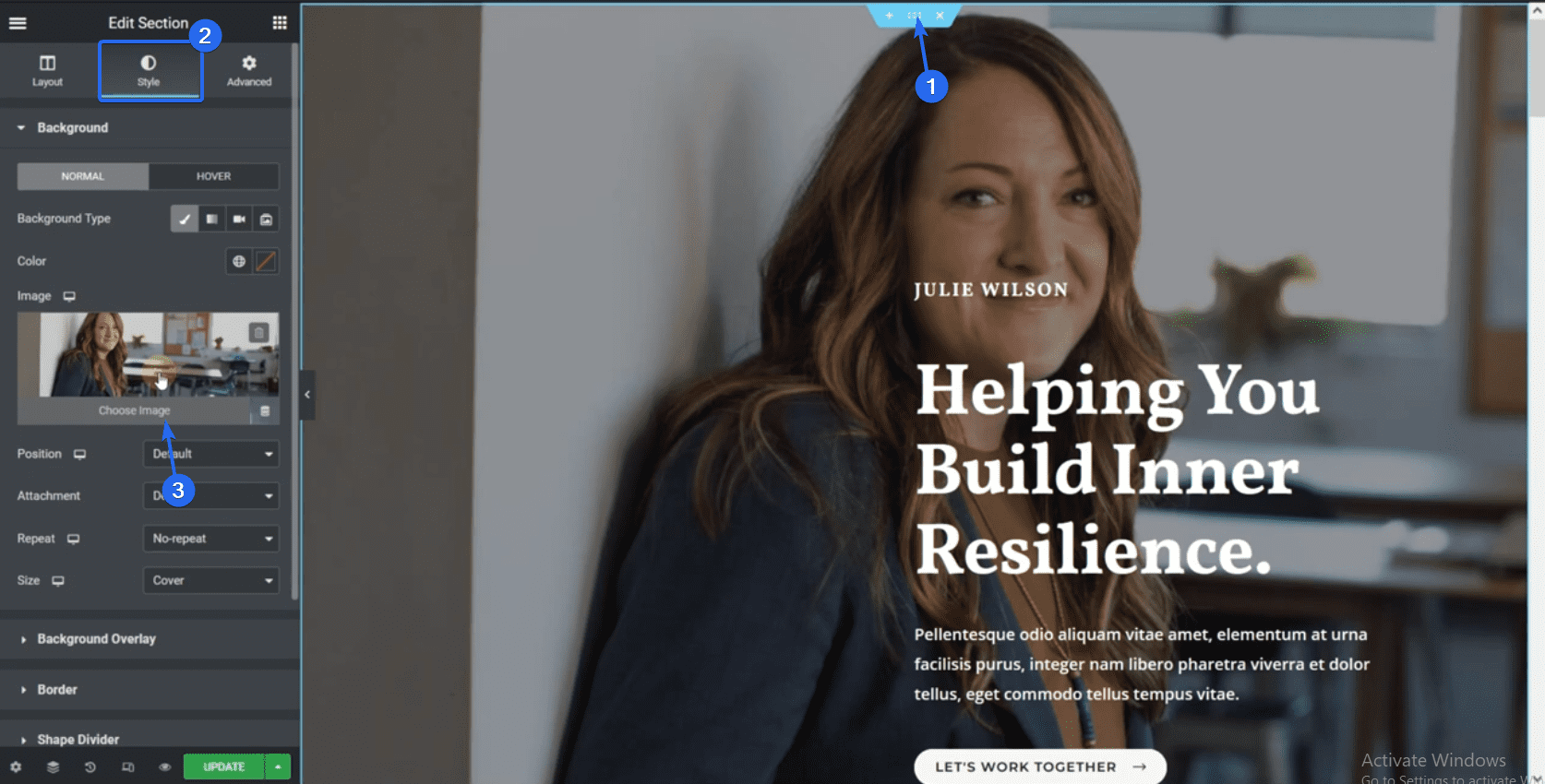
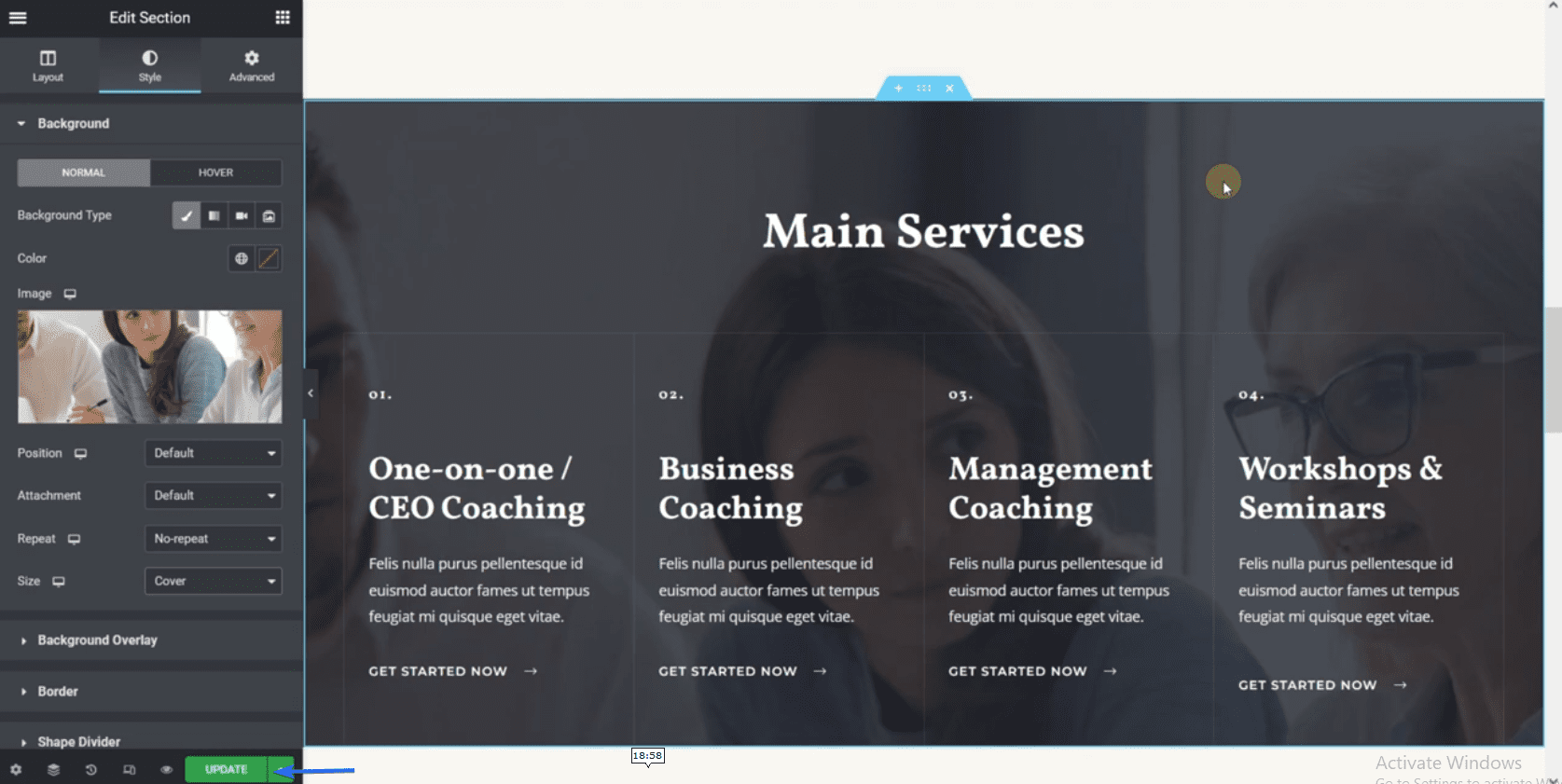
セクションの背景画像を変更するには、アイコンをクリックしてブロック全体を選択します。 次に、[スタイル] タブをクリックして、カスタマイズ ページを開きます。

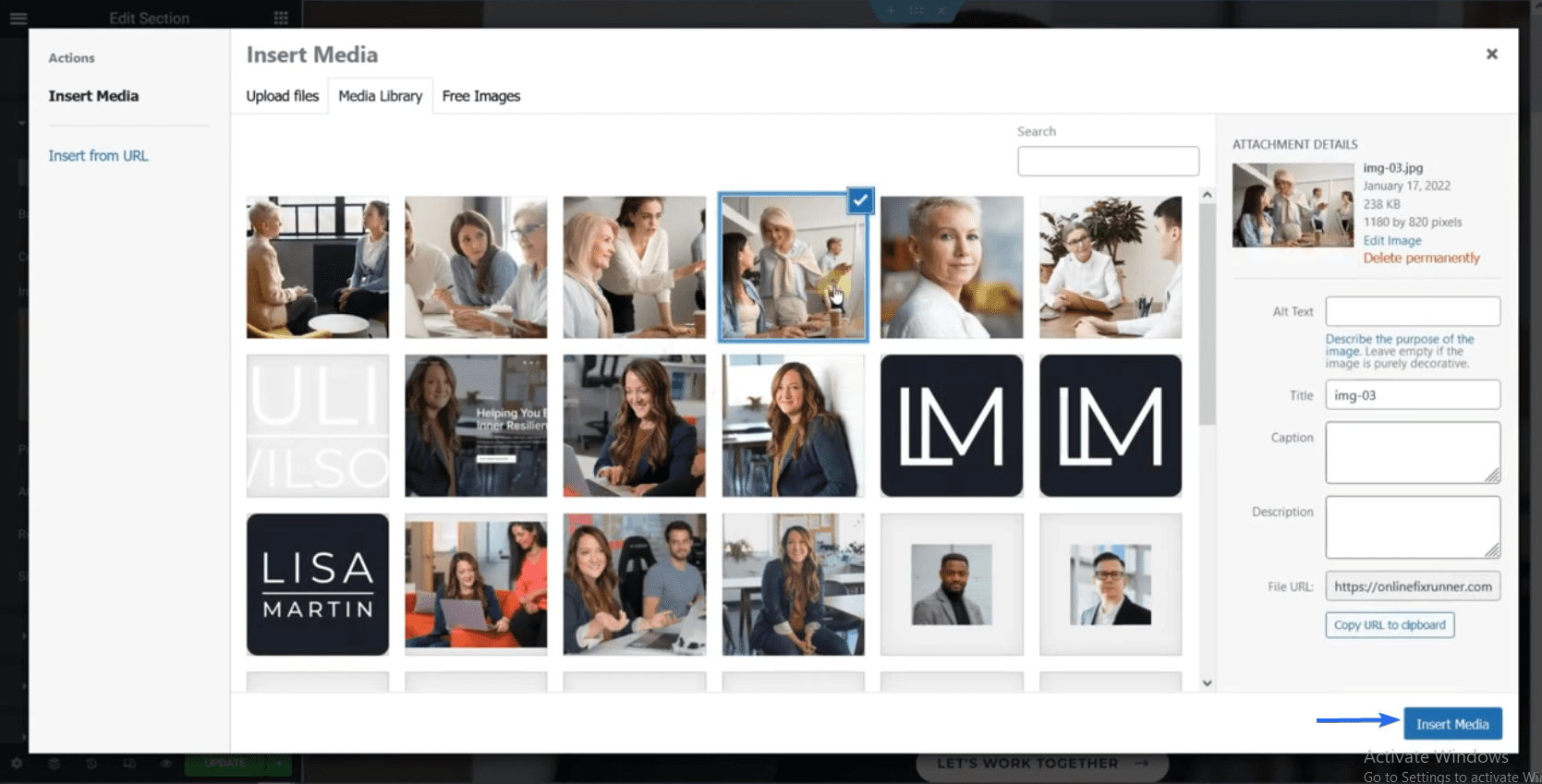
ここで、メディア ライブラリから別の画像を選択できます。 ビジネス画像をウェブサイトにアップロードし、ここで表示したい画像を選択できます。
選択したら、[メディアを挿入] をクリックして、画像を背景として使用します。

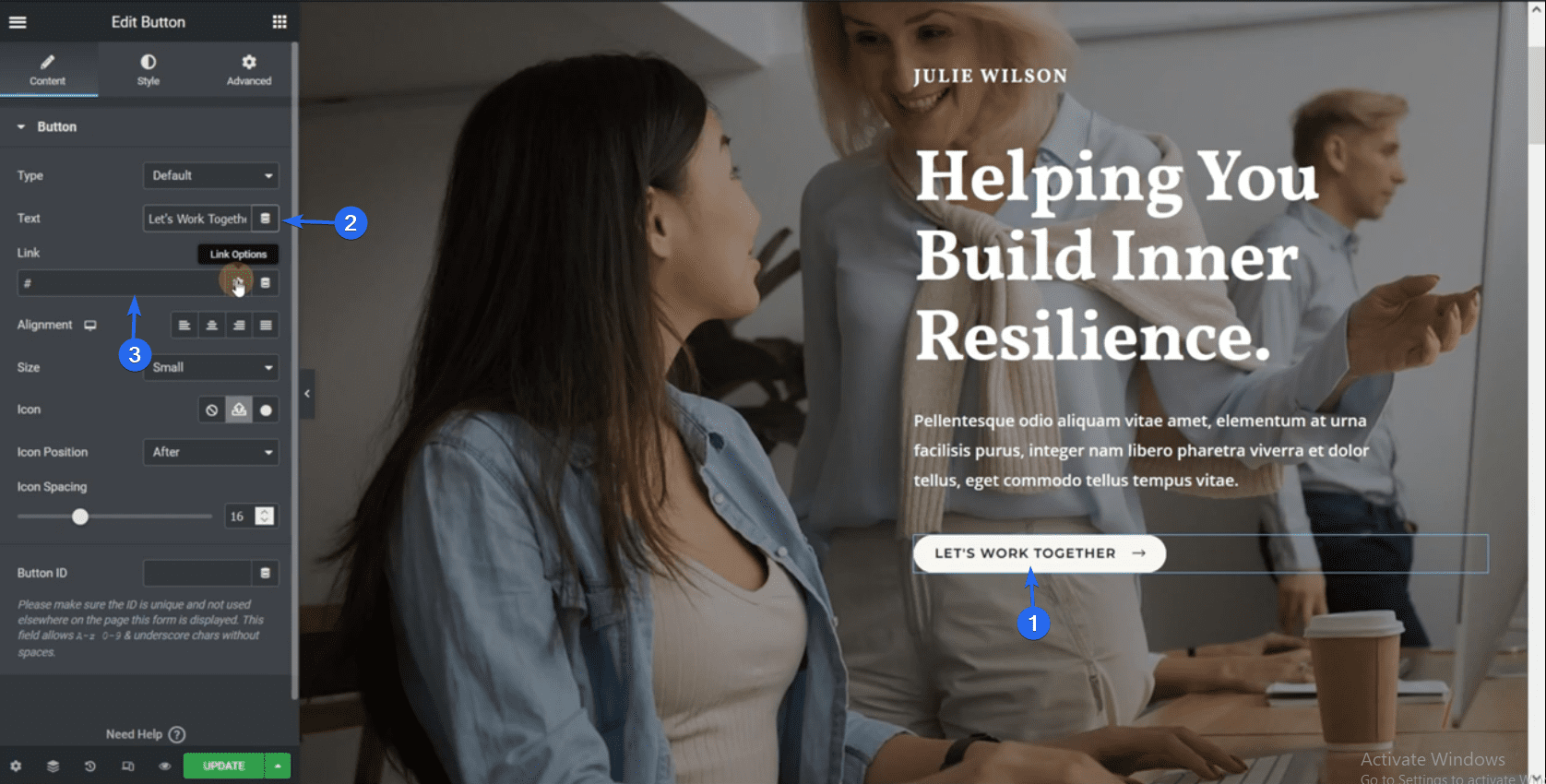
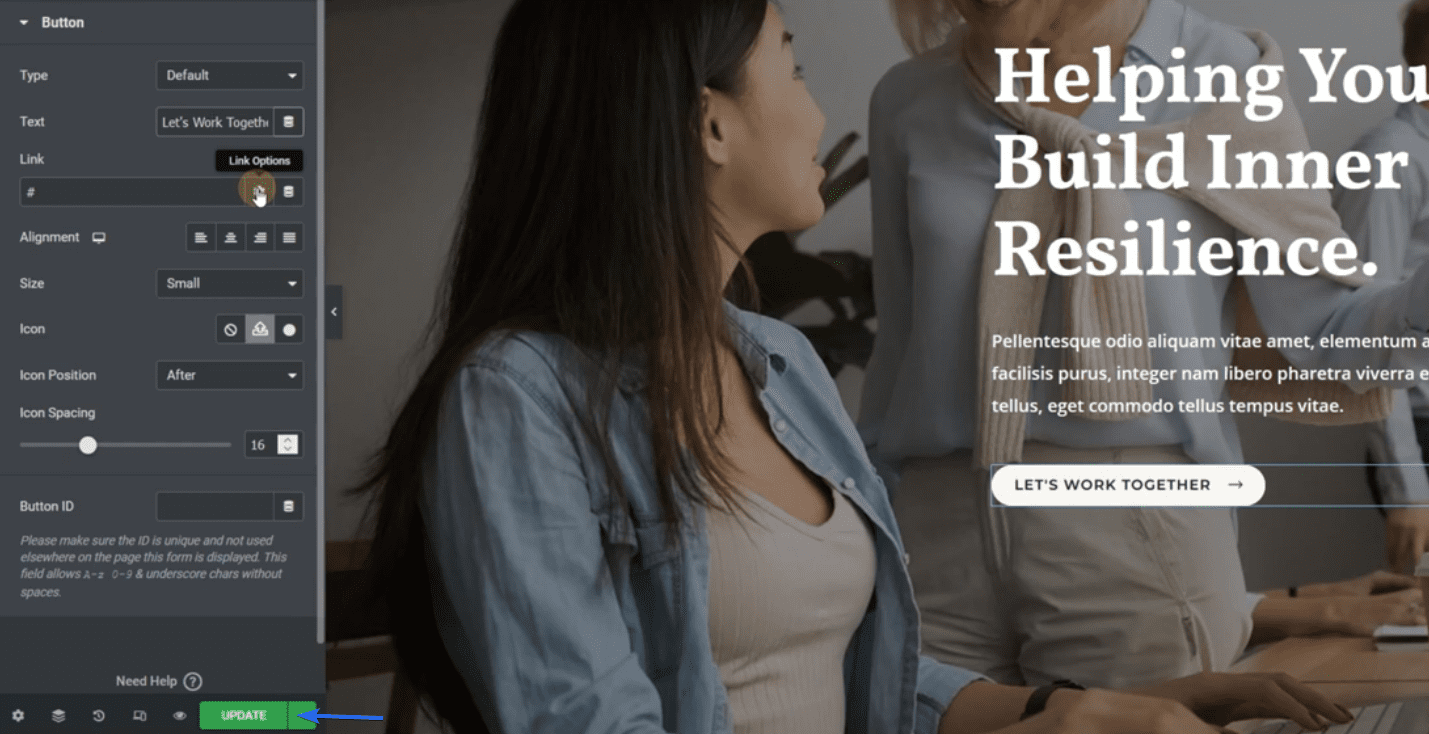
次に、ボタンを編集する方法を示しましょう。 ボタンをクリックし、サイドバー メニューからテキストを変更します。 ボタンを別のページにリンクすることもできます。 このために、ページの URL を「リンク」ボックスに追加します。

ページ上の他の Elementor ブロックを編集するには、上記で説明したのと同じ手順に従います。 インポートしたテンプレートでは、一部の要素でダミー データとプレースホルダー テキストを使用しています。 そのため、ダミー データをビジネス情報に置き換える必要があります。
新しいセクションの追加
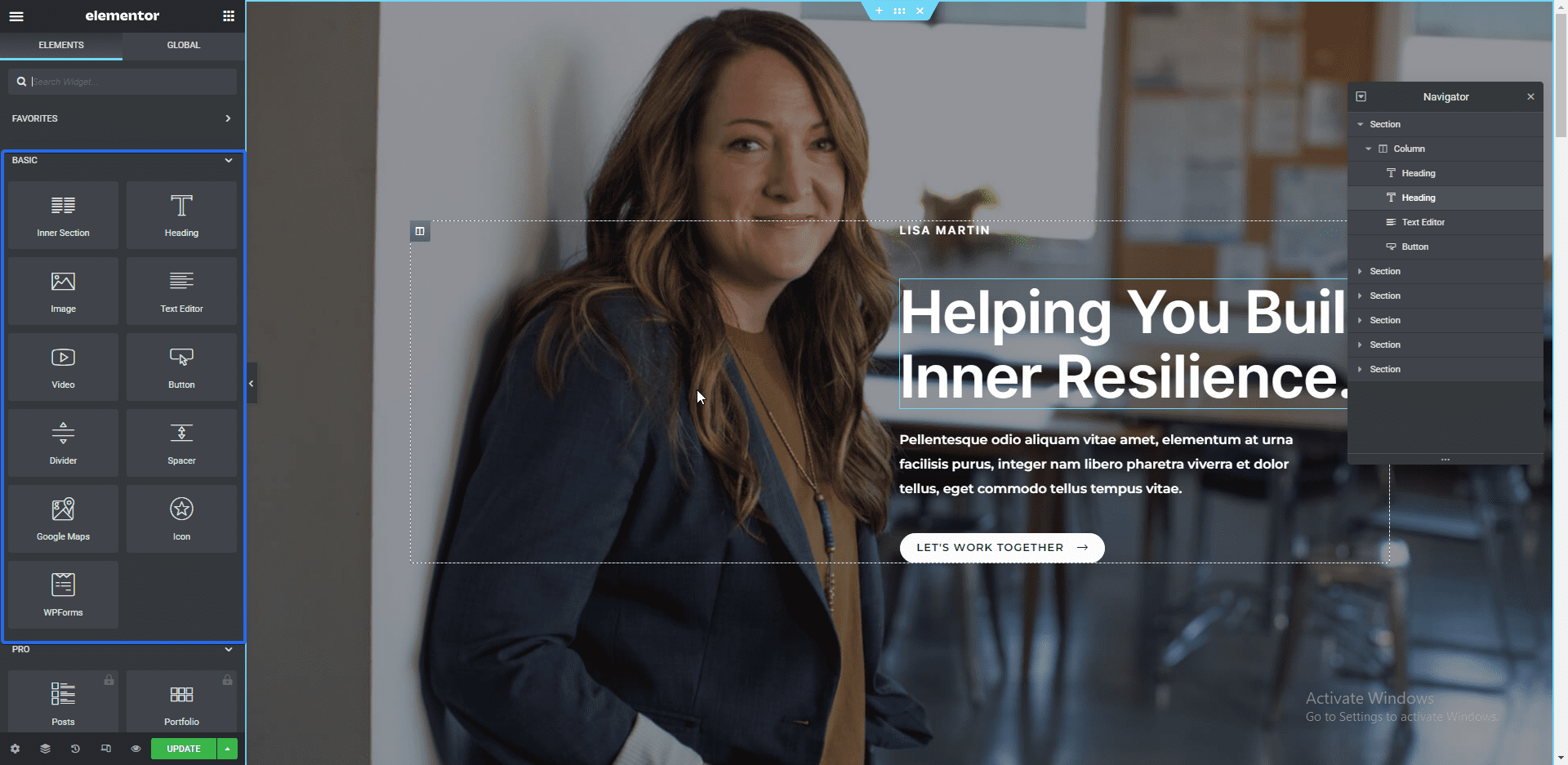
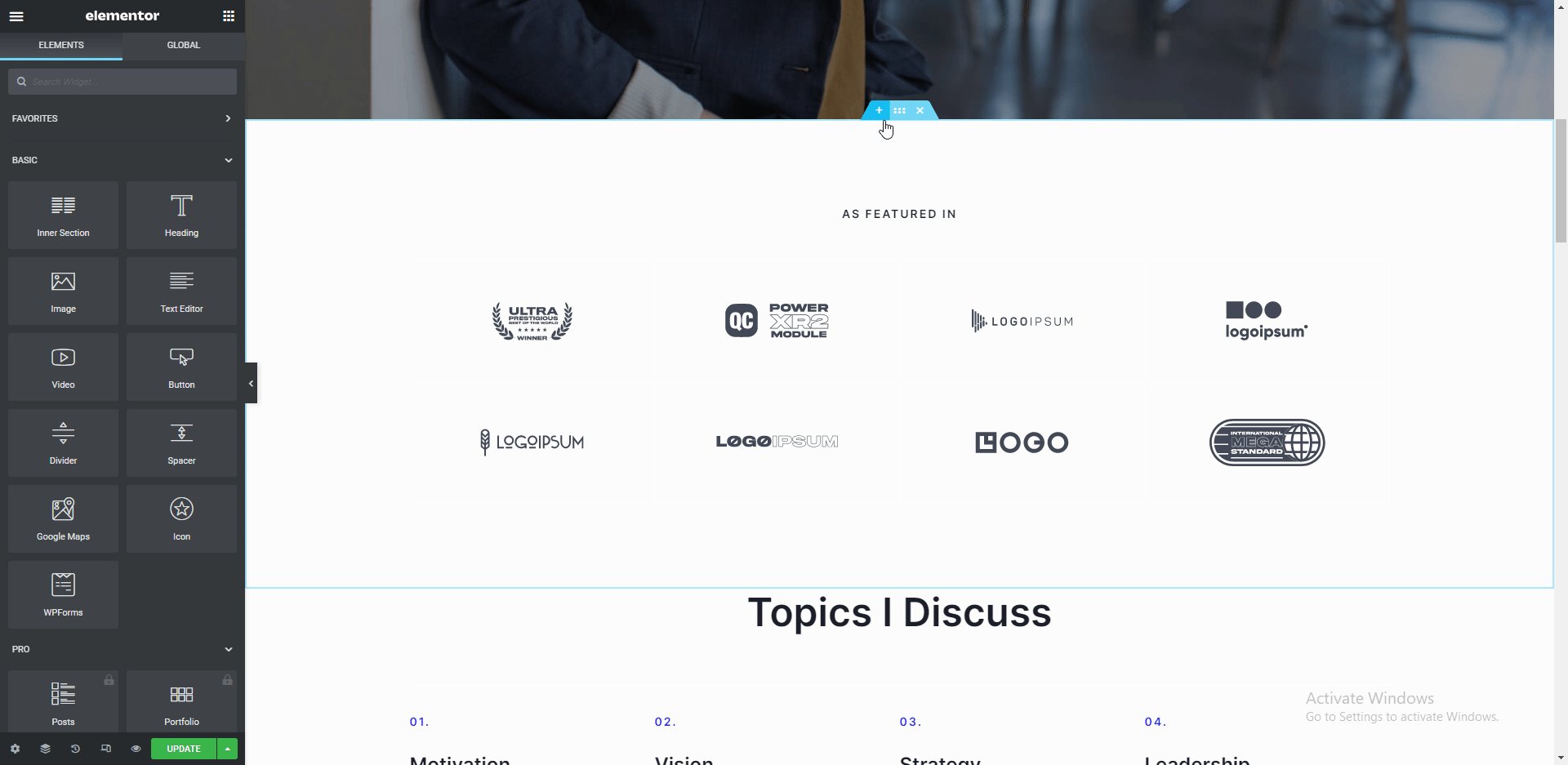
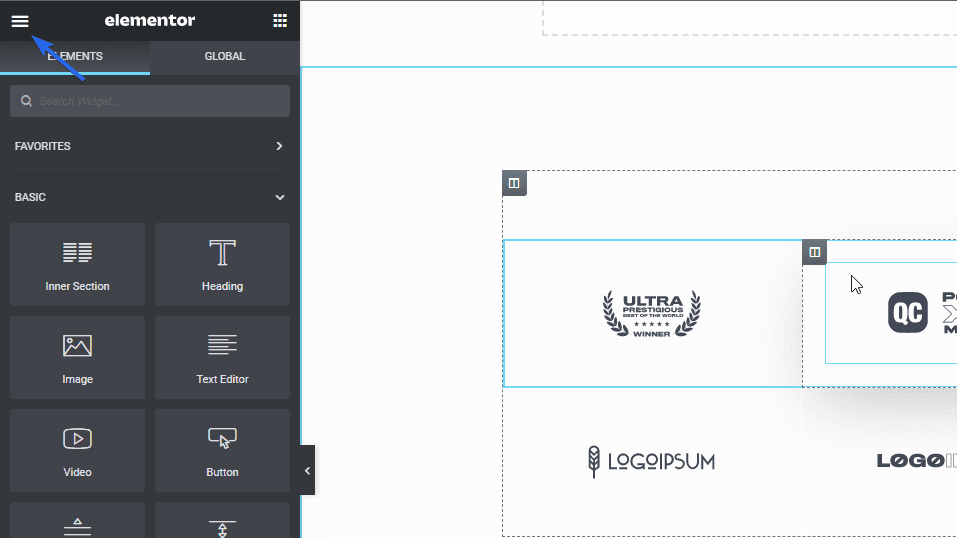
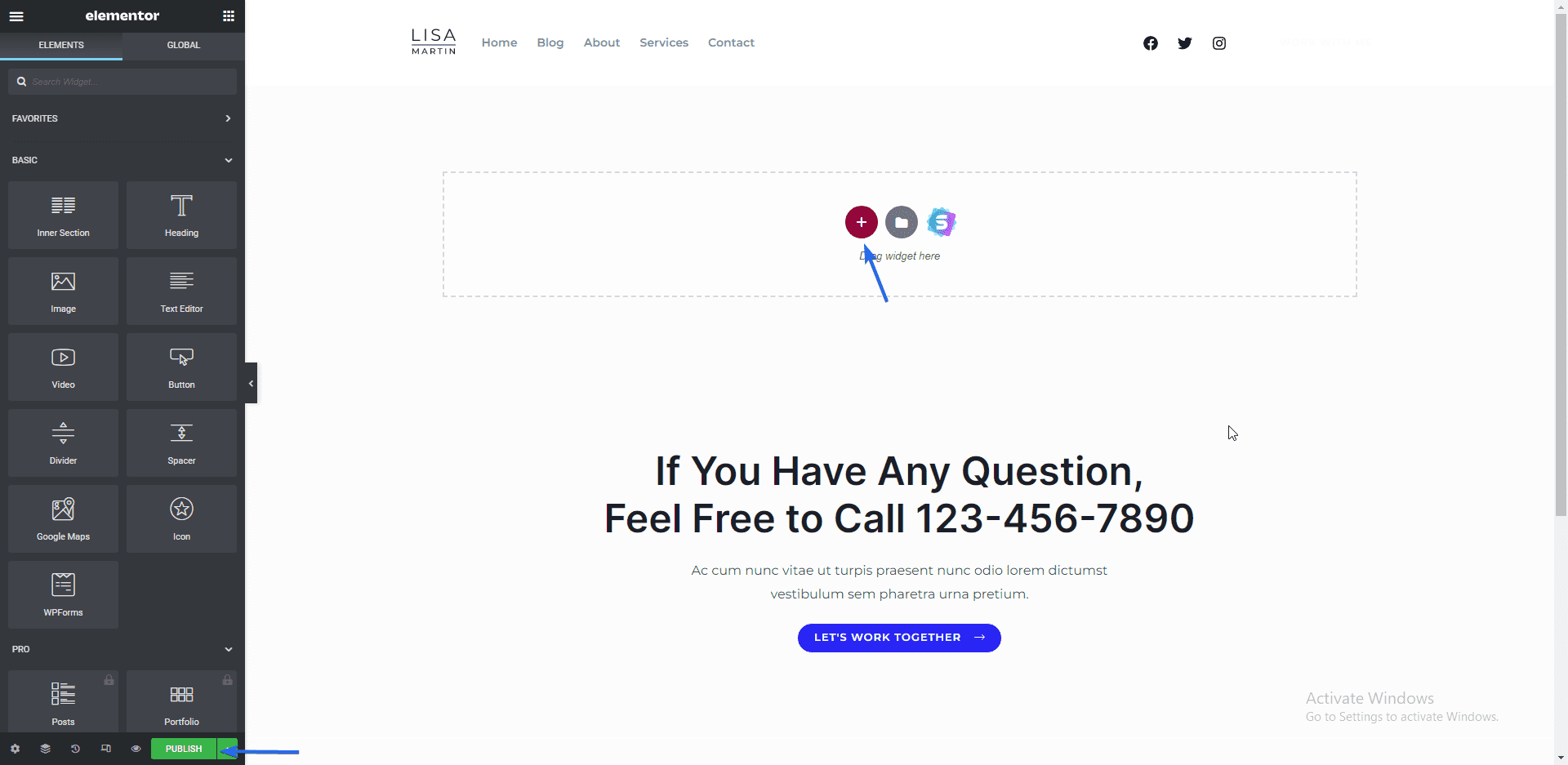
新しい Elementor セクションを追加するには、セクションを追加する場所の横にあるプラスアイコンをクリックします。 その後、セクションに必要な構造を選択します。

新しいセクションに要素を追加するには、プラスアイコンをクリックし、追加する要素を選択します。 上記のように、要素をドラッグ アンド ドロップすることもできます。
テキスト、見出し、画像など、さまざまな要素から選択できます。 ページを編集したら、[更新] ボタンをクリックして変更を保存します。

補足: YouTube チャンネルに Elementor の使用方法に関するチュートリアルがあります。 YouTube でビデオを見るには、このリンクをたどってください。
About Usページの編集
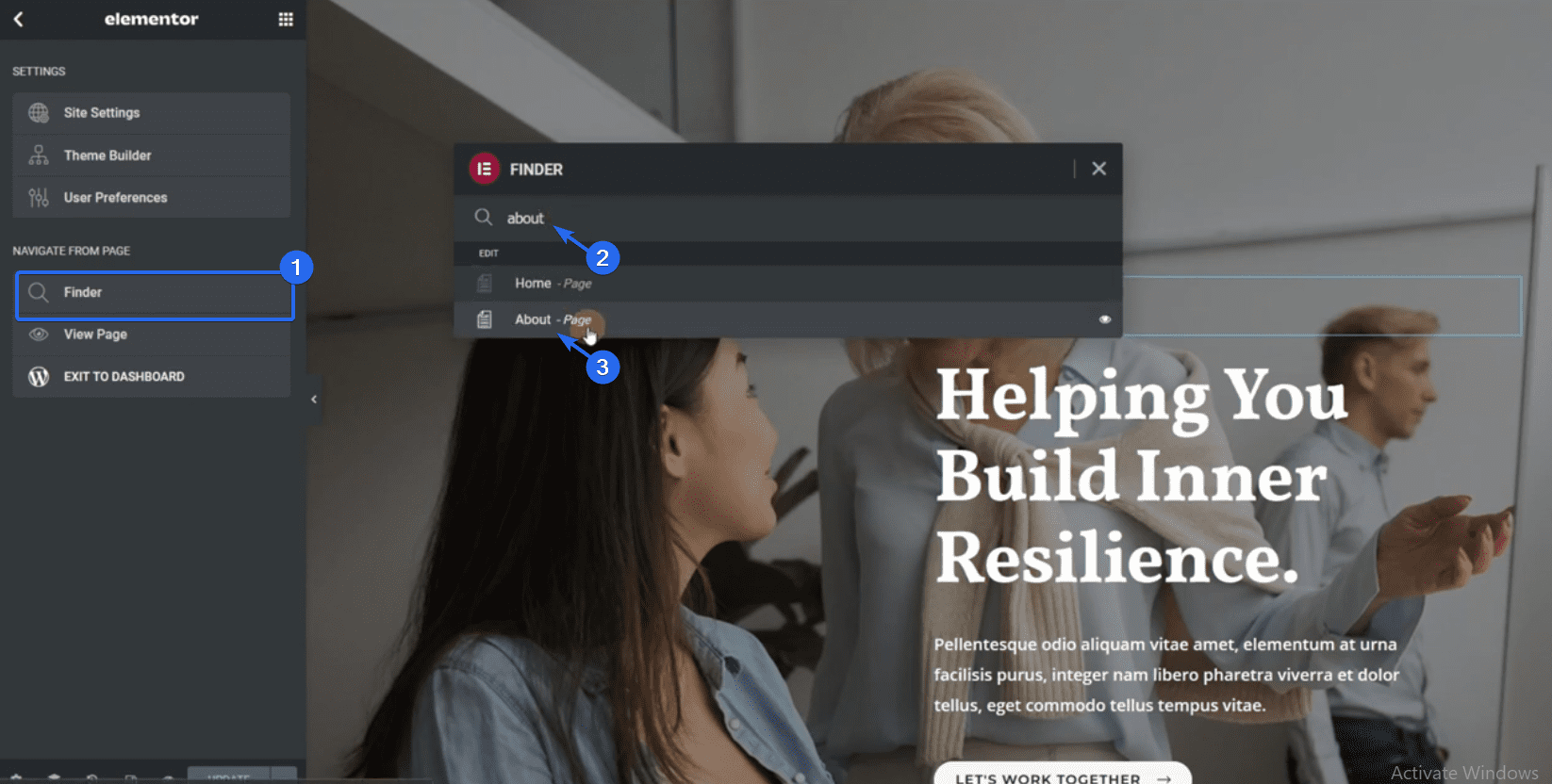
Elementor ビルダー内で別のページを編集するには、3 本の水平線のアイコンをクリックします。

次に、[ Finder ] をクリックし、検索ボックスに調べたいページの名前を入力します。

ページを選択すると、Elementor はそのページにリダイレクトします。 上記で説明したのと同じ手順に従って、ページ上の要素を追加または編集できます。

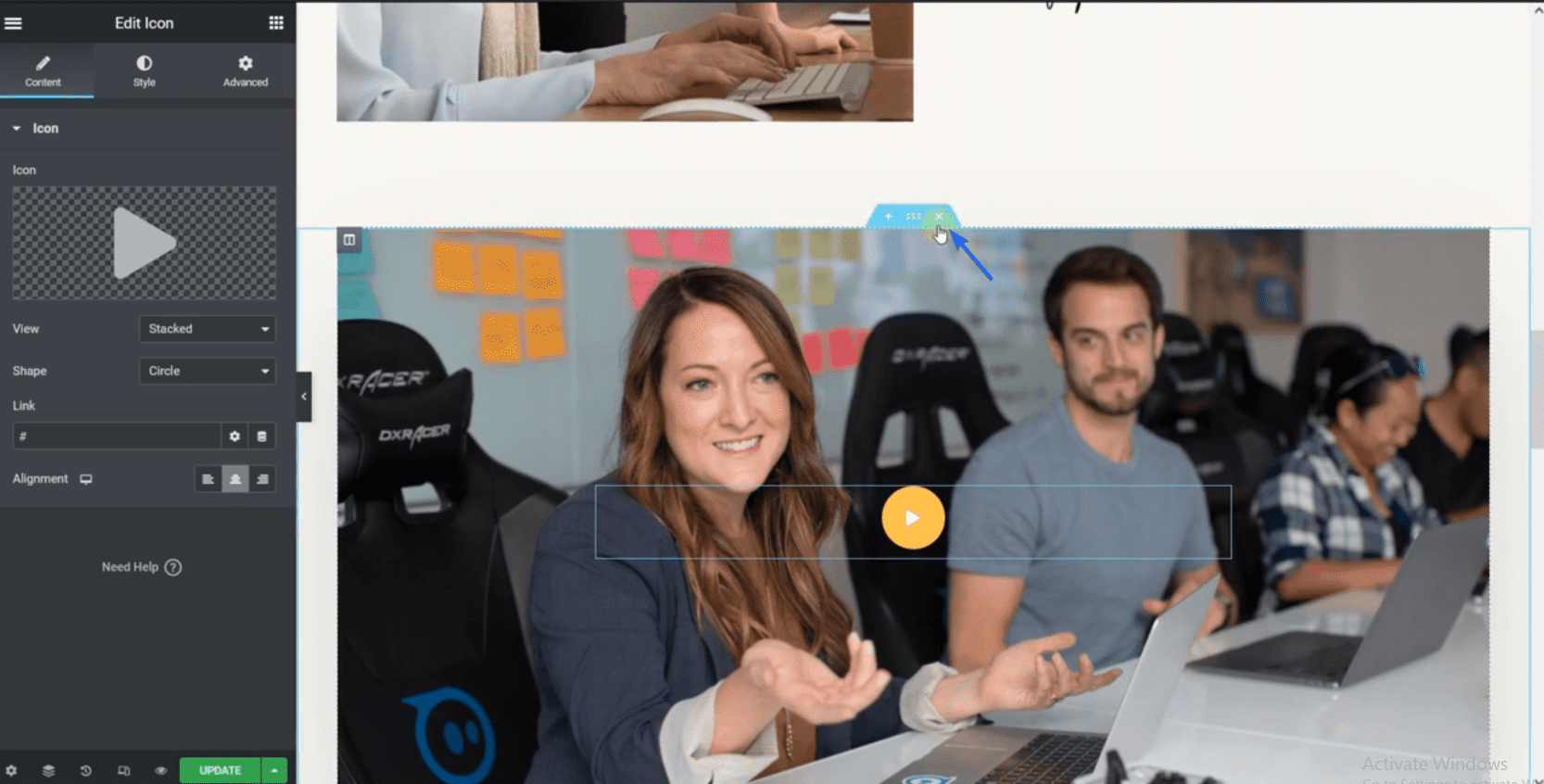
セクションを削除する場合は、 Xアイコンをクリックします。これにより、セクション全体が削除されます。

同様に、変更を行った後、[更新] をクリックします。
お問い合わせページのカスタマイズ
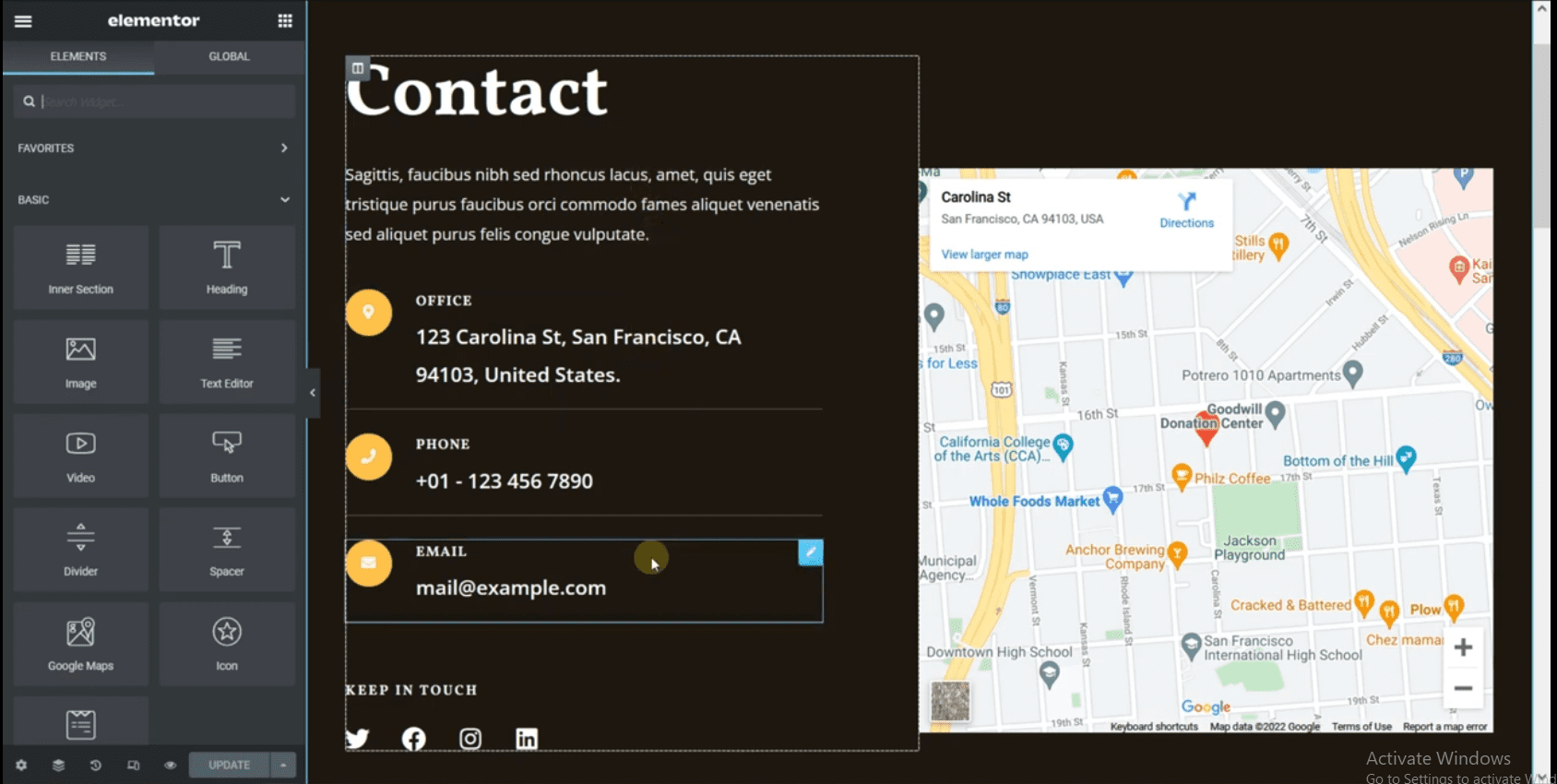
まず、ファインダーを使用して、Elementor ビルダー内のこのページに移動します。 このページに会社の住所と連絡先情報を追加する必要があります。

このページには、お問い合わせフォーム ウィジェットもあります。 フォームは WP Forms プラグインを使用して作成されます。 したがって、Elementor ビルダーからフォーム フィールドを編集するためのアクセス権がありません。
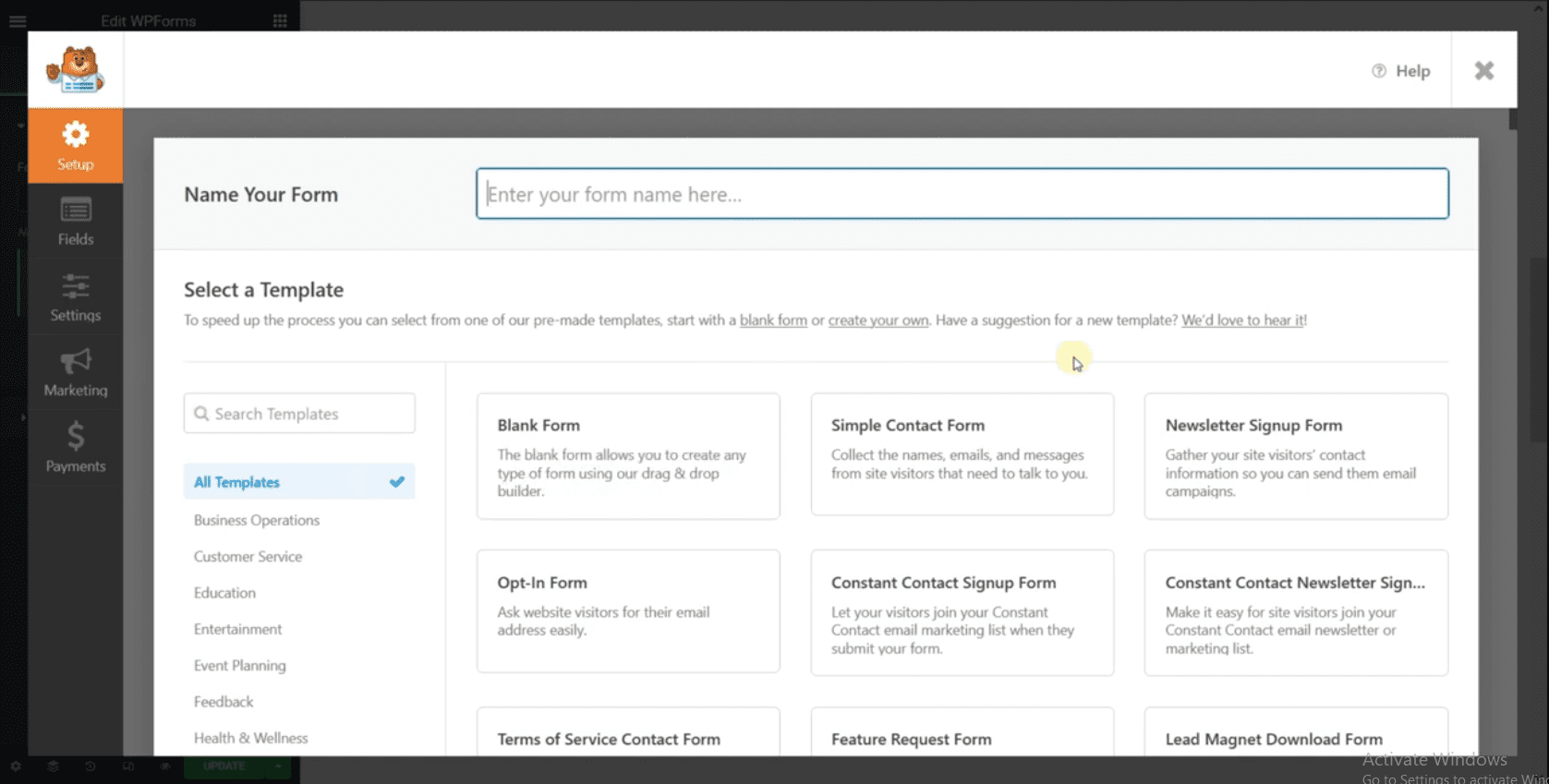
ただし、[新しいフォーム] ボタンを選択すると、新しいフォームを作成できます。
![[新しいフォーム] ボタンを選択して新しいフォームを作成する](/uploads/article/44047/tIgjWPmwLyD5stog.png)
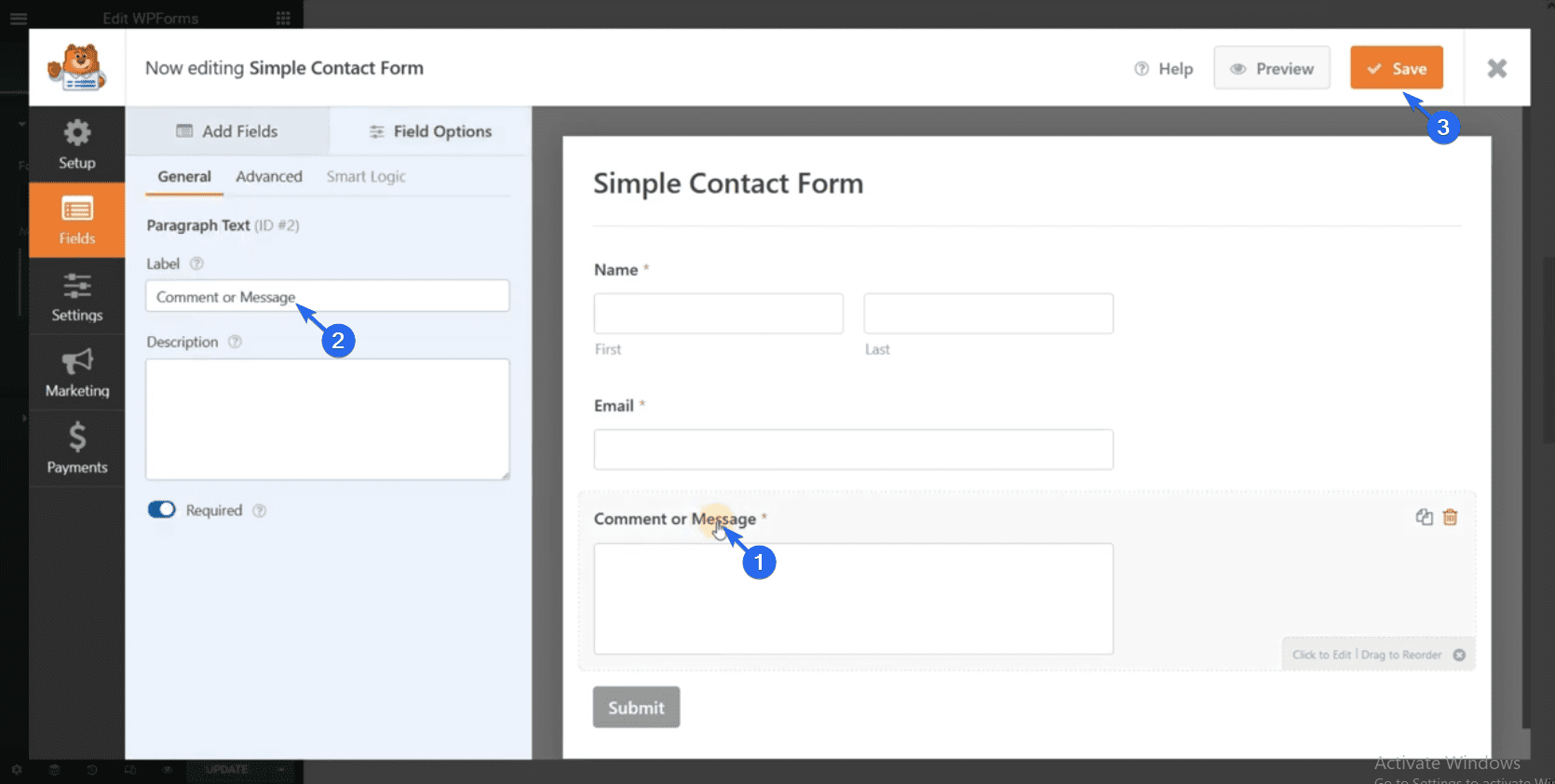
次に、 Simple Contact Formオプションを選択します。 これにより、新しいお問い合わせフォームが生成されます。

フィールドを選択して編集できます。 お問い合わせフォームを設定したら、[保存] ボタンをクリックしてフォームを作成します。

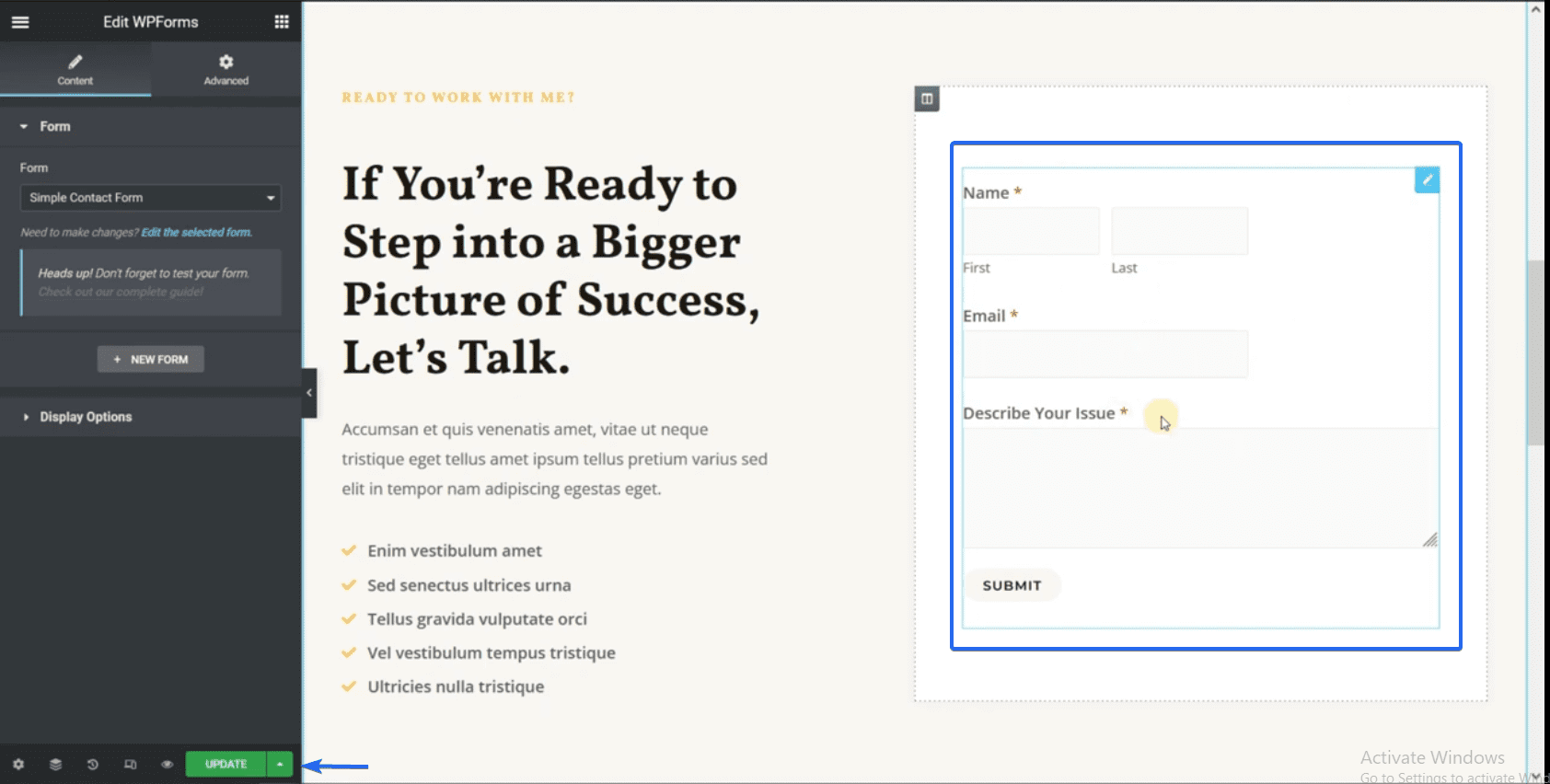
新しいフォームは、フォーム フィールドに自動的に入力されます。 ページを編集したら、[更新] をクリックして変更を保存します。

サービスページの編集
Elementor の Finder 機能を使用して、サービス ページに移動できます。 サービス ページでは、ダミー データを更新して、ビジネスに関する情報を含める必要があります。

このページでレンダリングするすべてのサービスを含める必要があります。 ページを編集したら、忘れずに変更を保存してください。
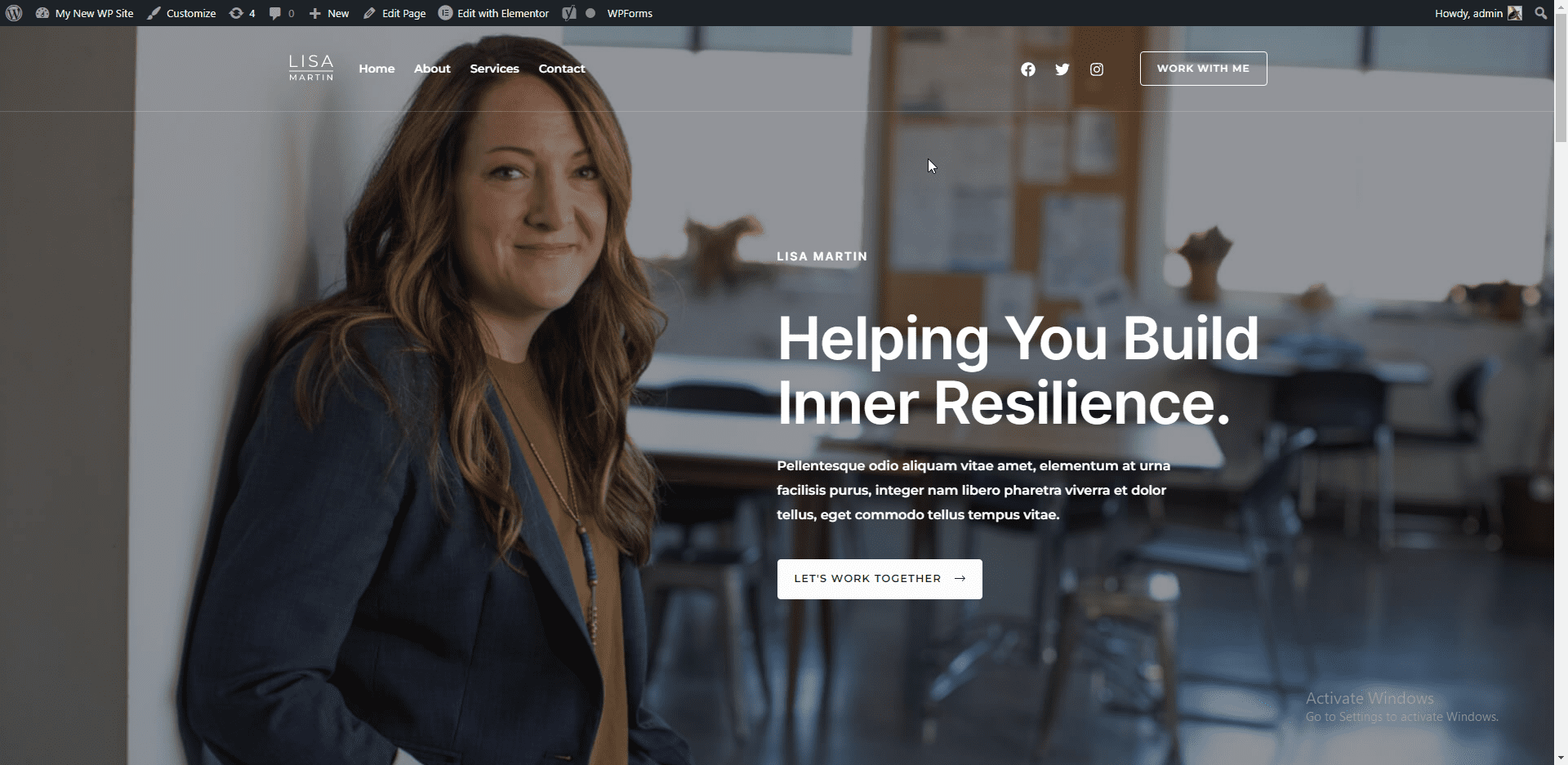
Web サイトを表示すると、行ったすべての変更が表示されます。
ビジネス Web サイトに新しいページを作成する
新しいページを作成するには、 [ページ] >> [新規追加]に移動します。 投稿エディターで、[ Elementor で編集] ボタンをクリックして、Elementor でページをカスタマイズします。

そこから、新しいページへの要素の追加を開始できます。 ページをカスタマイズしたら、[公開] ボタンをクリックして変更を保存します。

ビジネス サイトにさらにページを作成する必要がある場合は、上記で説明したのと同じプロセスに従ってください。
プライバシー ポリシー ページの生成
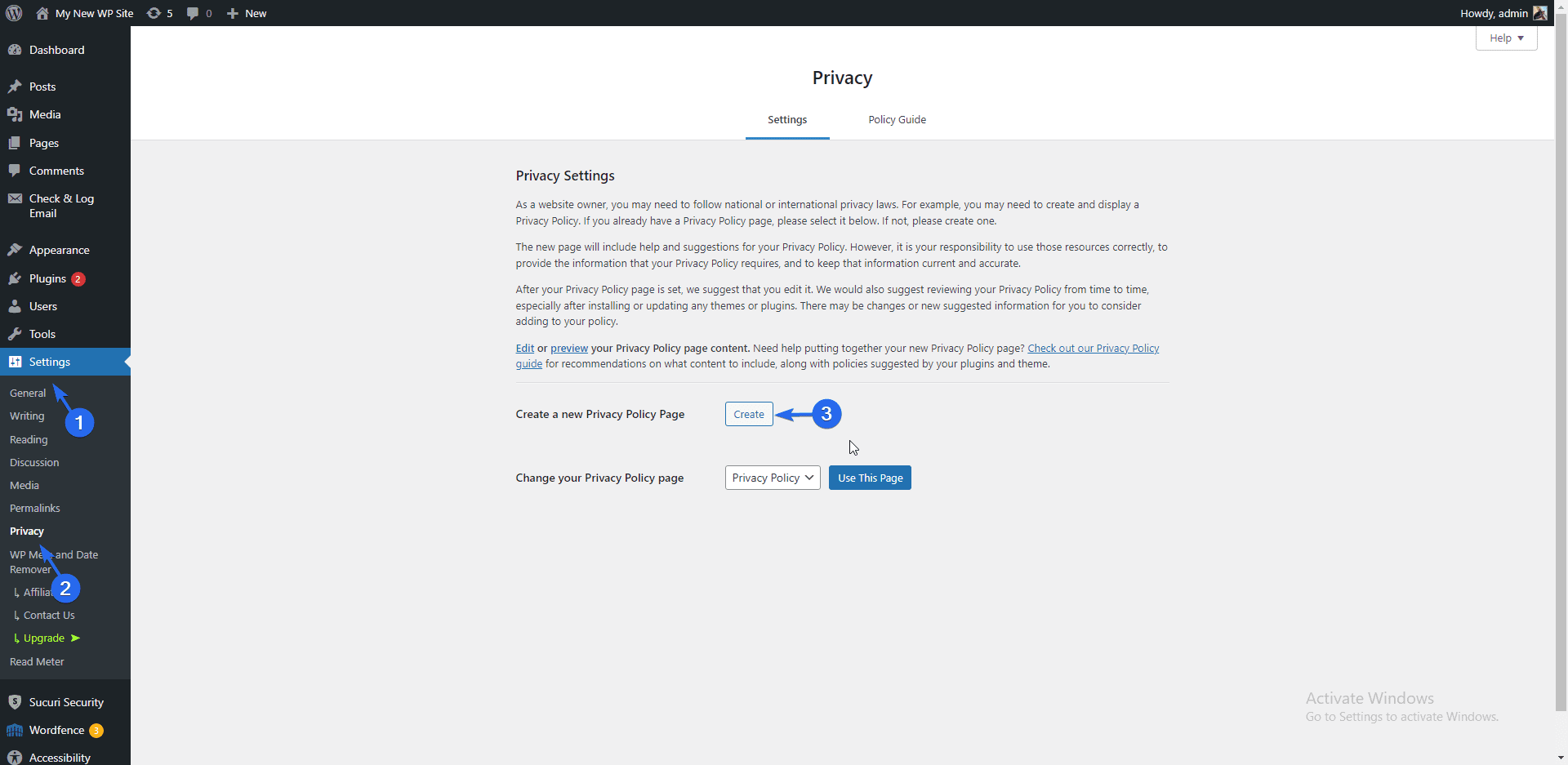
プライバシー ポリシー ページを作成するには、 [設定] >> [プライバシー]に移動します。 「設定」タブには、2 つのオプションがあります。 既存のページを使用するか、新しいページを作成してください。 ここに新しいページを作成します。 このためには、[作成] ボタンをクリックします。

WordPress は、サイトのプライバシーを含むテンプレートを読み込みます。 ブランドに合わせてページの情報を更新します。 最後に、[公開] ボタンをクリックして、ページを保存して公開します。
![[公開] ボタンをクリックして、ページを保存して公開します](/uploads/article/44047/RJl7BFQn6wTD7JwK.png)
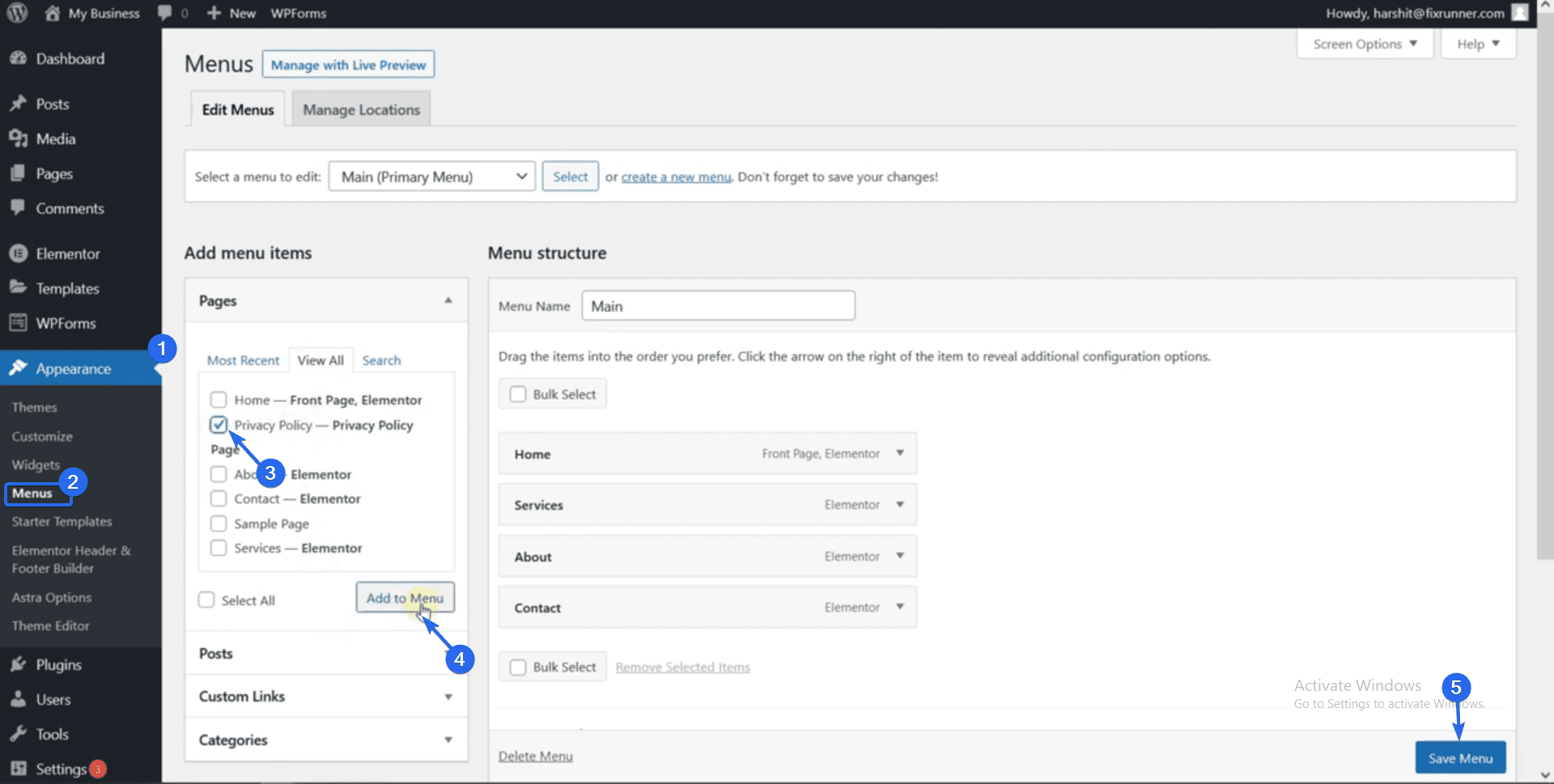
次に、このページをナビゲーション メニューに追加して、ユーザーがアクセスできるようにする必要があります。 これについては、 [外観] >> [メニュー]に移動します。 次に、作成したばかりの新しいページを選択し、[メニューに追加] をクリックします。

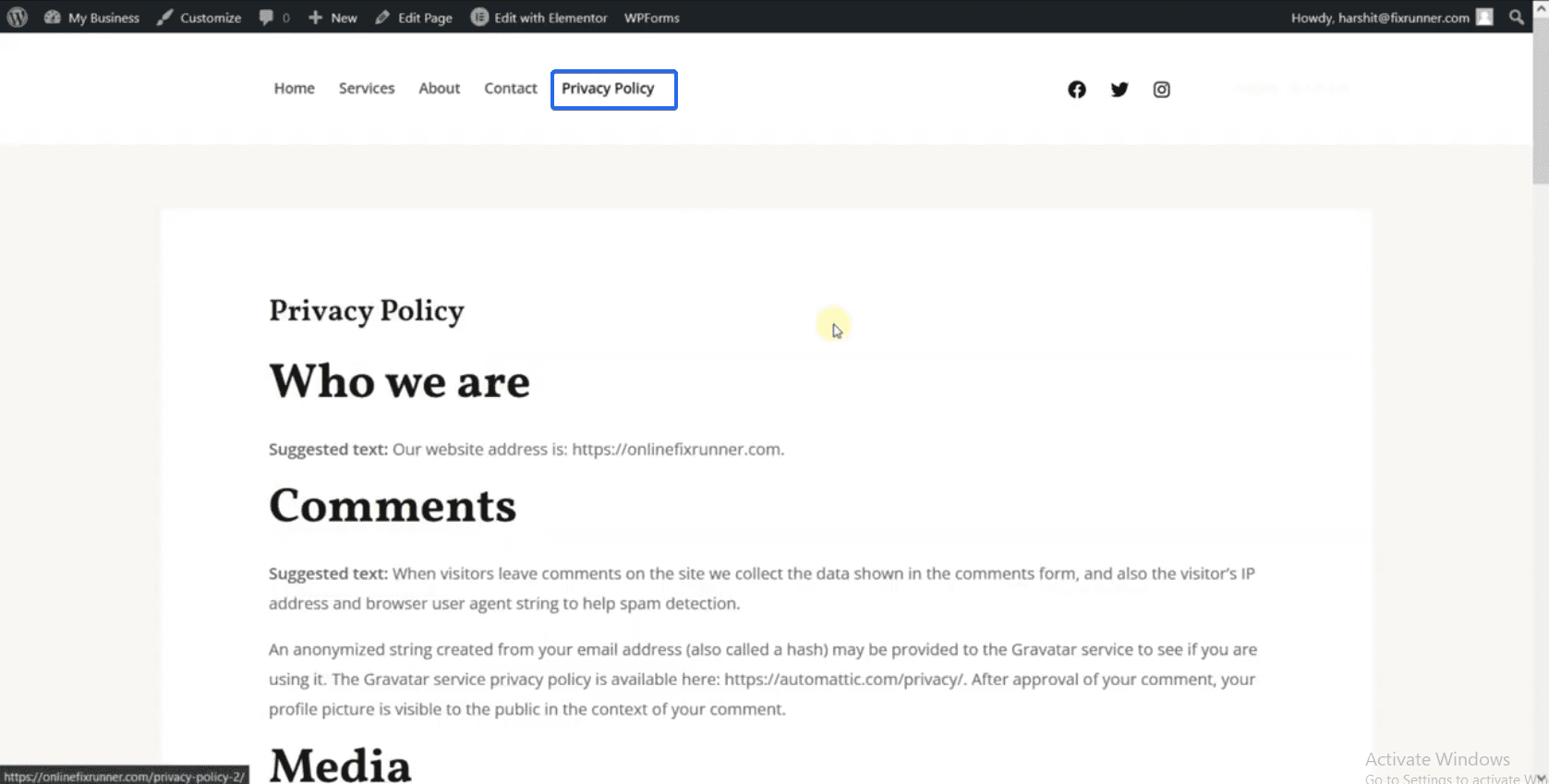
最後に、[メニューを保存]ボタンをクリックして、メニューを更新します。 Web サイトを表示すると、ナビゲーション メニューにプライバシー ポリシー ページへのリンクが含まれます。 クリックするとそのページにアクセスできます。

よくやった! 貴社の新しいビジネス サイトが完成しました。 ビジネス Web サイトを拡張して、オンライン販売をサポートできます。
オンライン ストアの追加 (オプション)
多くの企業のウェブサイトには e コマース セクションが含まれています。 これは、サイトで商品を販売する場合に不可欠です。
ストアの機能とロジックを構築する必要があるため、従来の e コマース Web サイトの作成は面倒でした。 幸いなことに、WordPress を使用すると、コードを記述しなくても、誰でも簡単に e コマース Web サイトを構築できます。
オンライン ストアを作成するには、WooCommerce プラグインが必要です。 このプラグインは、ウェブサイトをオンライン ストアに変換します。
WooCommerce には、支払いを処理し、税金を処理するためのロジックが付属しています。 そして最良の部分は、これらのプロセスの一部を自動化できることです.
WooCommerce プラグインのインストール方法に関する完全なガイドがあります。 ガイドは、初心者が従うことができるように、手順を詳細に説明します。
便利なプラグインのインストール
Web サイトを構築してオンライン ストアを設定した後に、いくつかの重要なプラグインをインストールすると、ビジネス Web サイトを簡単に管理できるようになります。
先に進む前に、このガイドをチェックして、WordPress プラグインのインストール方法を学習することをお勧めします。 それを念頭に置いて、WordPressサイトに役立つプラグインのリストを次に示します.
セキュリティプラグイン
セキュリティは、Web サイトの所有者としての優先事項です。 これは、Web サイトを保護しないと、ハッキングされるリスクがあるためです。
Web サイトでセキュリティ プラグインを使用すると、ハッカーやマルウェアを寄せ付けない保護レイヤーが追加されます。
WordPress Web サイトには多くのセキュリティ プラグインがあります。 多くのオプションが利用可能なサイトに適したプラグインを選択することに混乱するかもしれません.
これを回避するために、WordPress サイトに最適なセキュリティ プラグインを確認しました。
バックアップ
Web サイトで定期的なバックアップを実行すると、データが失われた場合に大幅に節約できます。 エラーが原因で Web サイトにアクセスできなくなった場合は、保存したバックアップを簡単に復元できます。
一部の Web ホストには、プランにバックアップ機能が含まれています。 さらに、バックアップ プラグインを使用してプロセスを改善できます。 これについては、WordPress での定期的なバックアップの実行に関するガイドを確認してください。
画像の最適化
Web サイトの速度は、検索エンジンでのランキングとパフォーマンスに影響を与える可能性があります。 したがって、Web サイトの速度を改善する 1 つの方法は、サイトにアップロードする画像とメディア ファイルを圧縮することです。
画像が最適化されると、サーバー上で画像が占めるサイズが大幅に縮小されます。 これにより、サーバー リソースが解放され、サイトの読み込み速度が向上します。
開始するために、Web 用に画像を最適化する方法に関する完全なガイドがあります。 メディア ライブラリ ファイルの整理に関するガイドもご覧ください。
ワンクリックでアクセシビリティ
このプラグインは、ウェブサイトにアクセシビリティ機能を追加して、ユーザーがブラウザでのコンテンツの表示方法を選択できるようにします。 アクセシビリティ プラグインを使用すると、ユーザーはページのフォント サイズを増減したり、色やコントラストを変更したりできます。
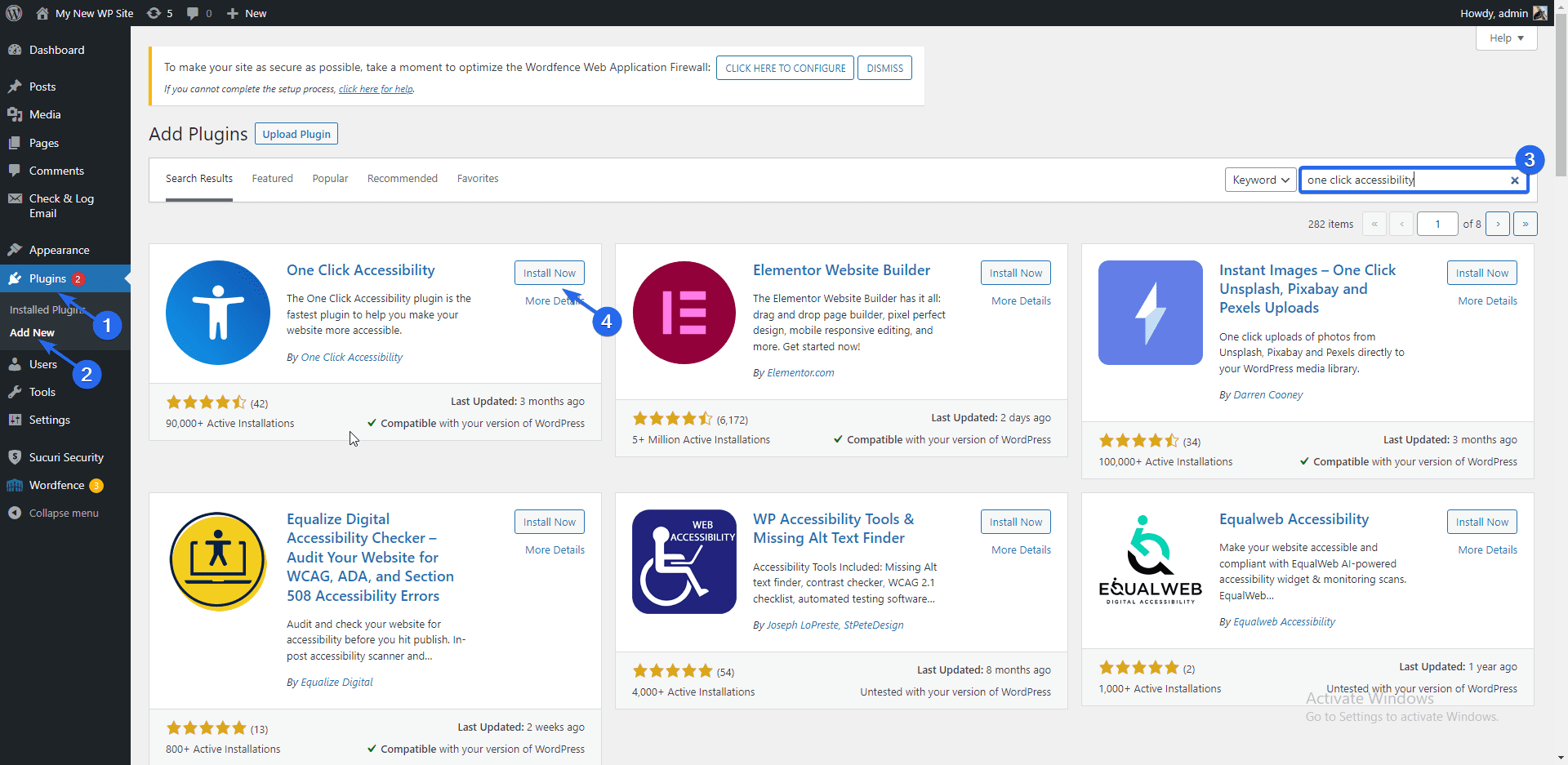
この機能を追加するには、WordPress ダッシュボードにログインし、 [プラグイン] >> [新規追加] に移動します。 検索ボックスに「ワンクリック アクセシビリティ」と入力します。

その後、プラグイン名の横にある[今すぐインストール] ボタンをクリックします。 インストールが完了したら、プラグインを有効にします。
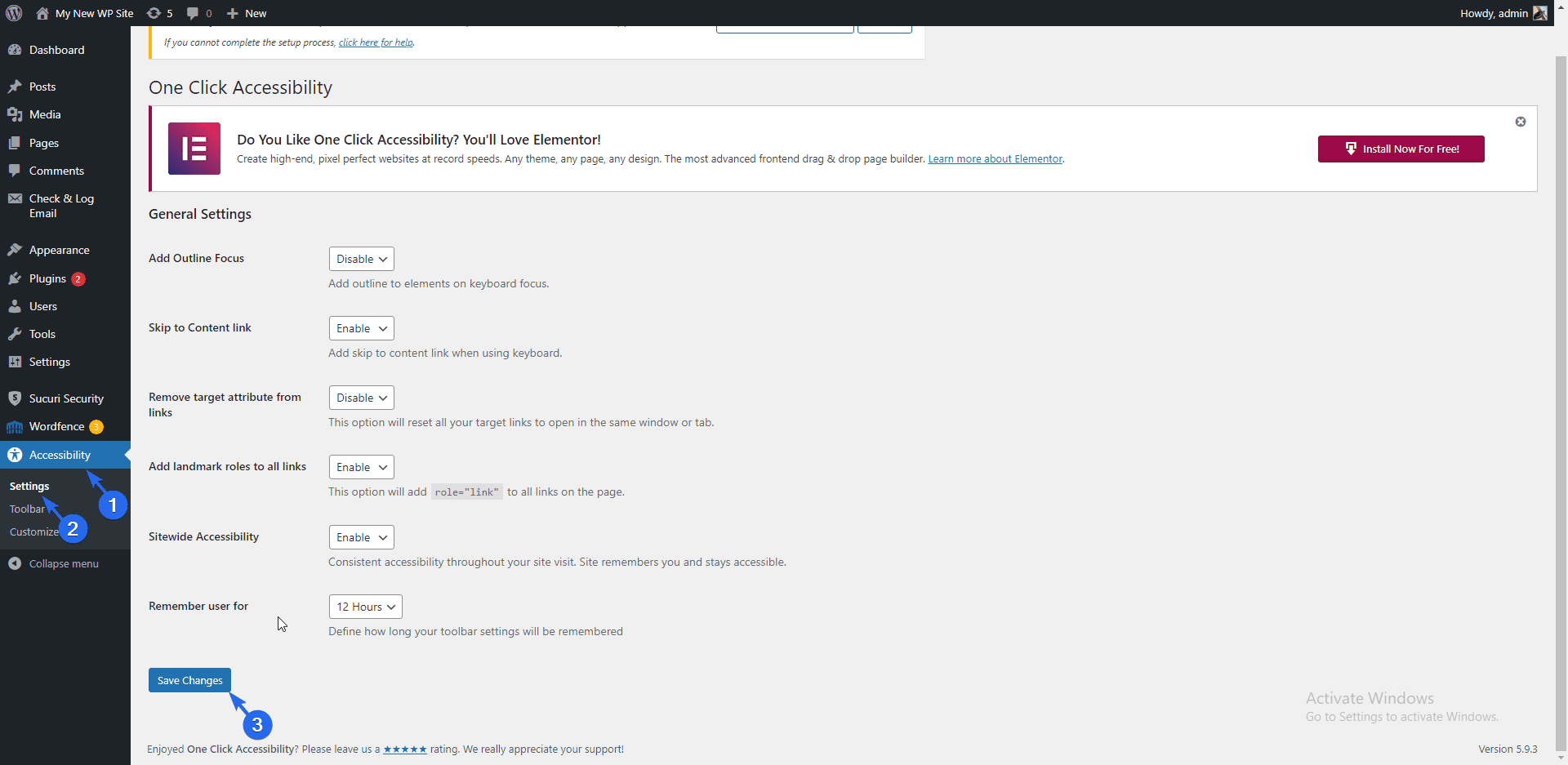
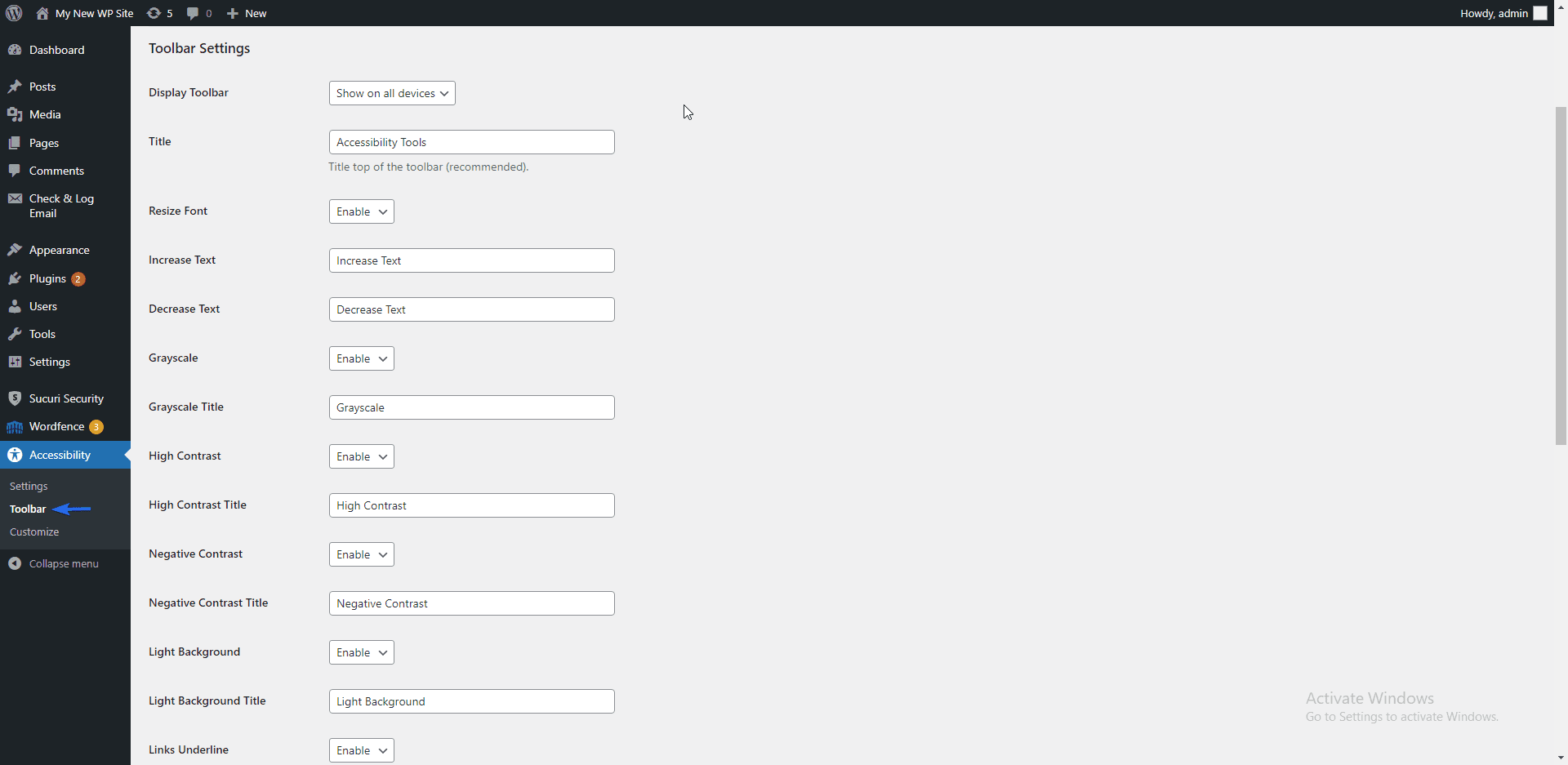
アクセシビリティ >> 設定に移動して、プラグインの設定ページを開きます。 ここで、サイトで有効にするオプションを選択できます。 選択後、必ず [変更を保存] ボタンをクリックしてください。

「ツールバー」ページでは、アクセシビリティを有効にする画面サイズを選択できます。 すべての画面サイズを選択することをお勧めします。 ここでは他のオプションを使用できますが、プラグインはデフォルトのオプションで適切に機能します。

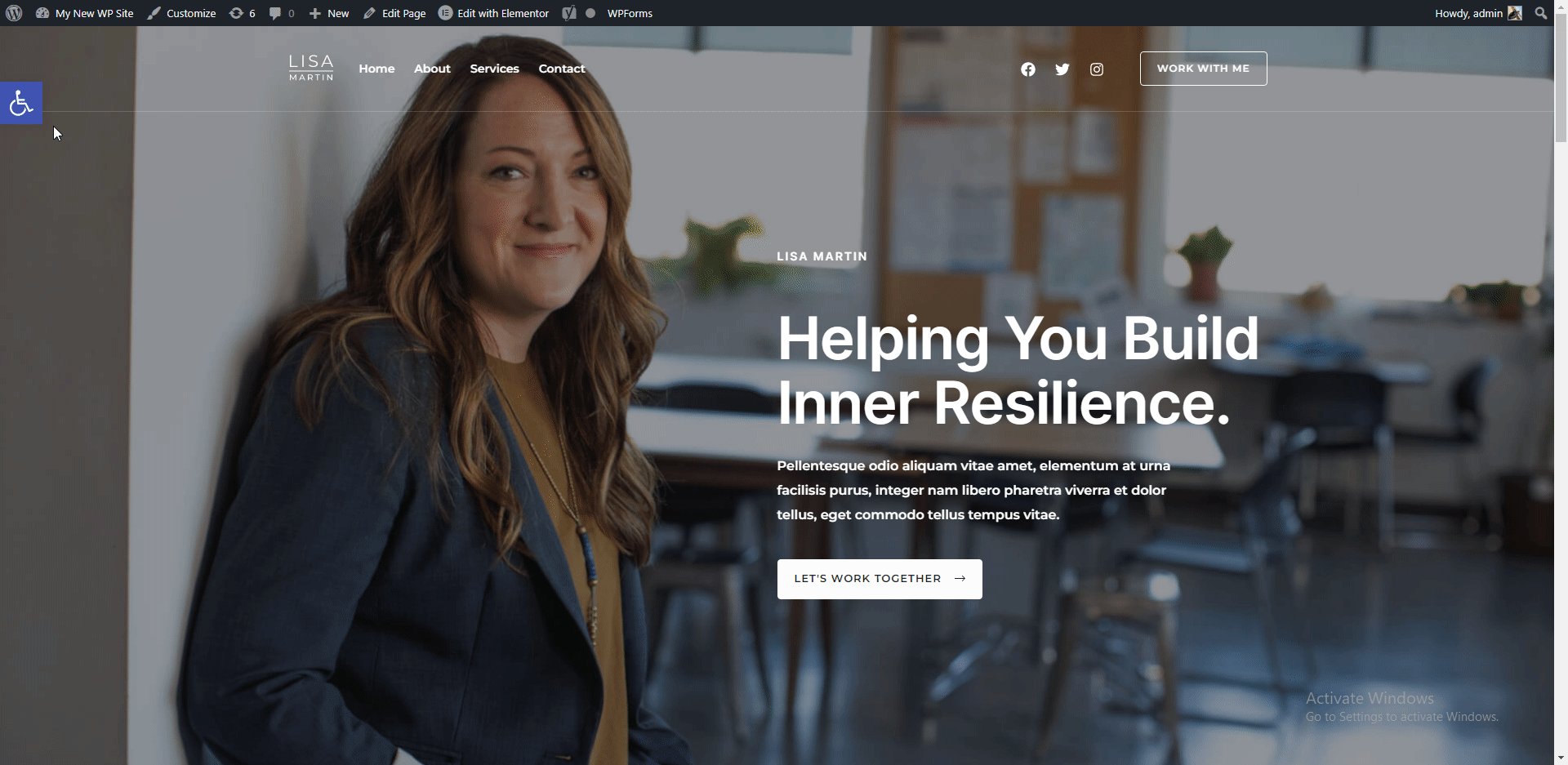
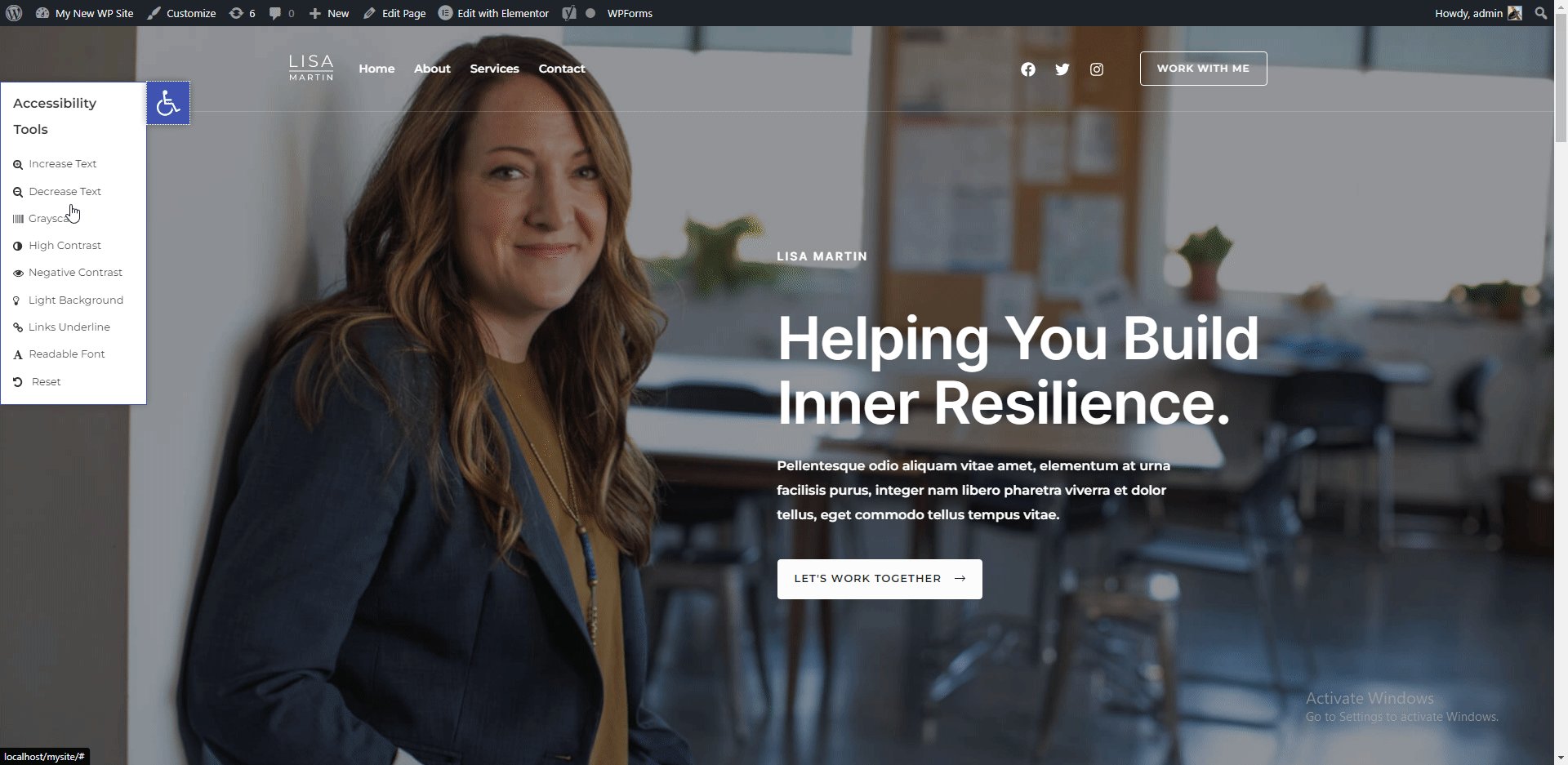
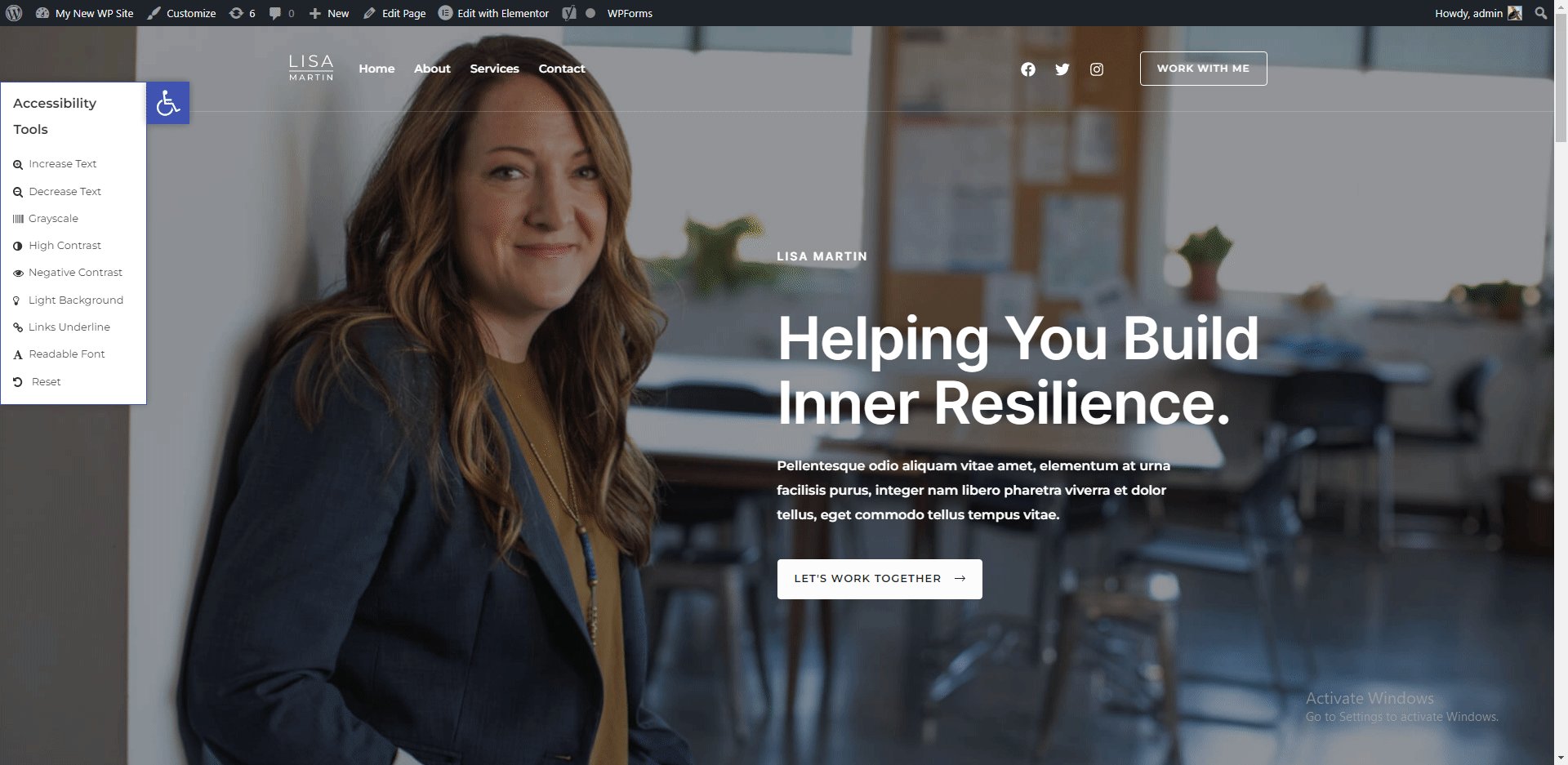
アクセシビリティ ツールの仕組みを確認するには、Web サイトにアクセスし、ページの左上にある車椅子のアイコンを確認します。

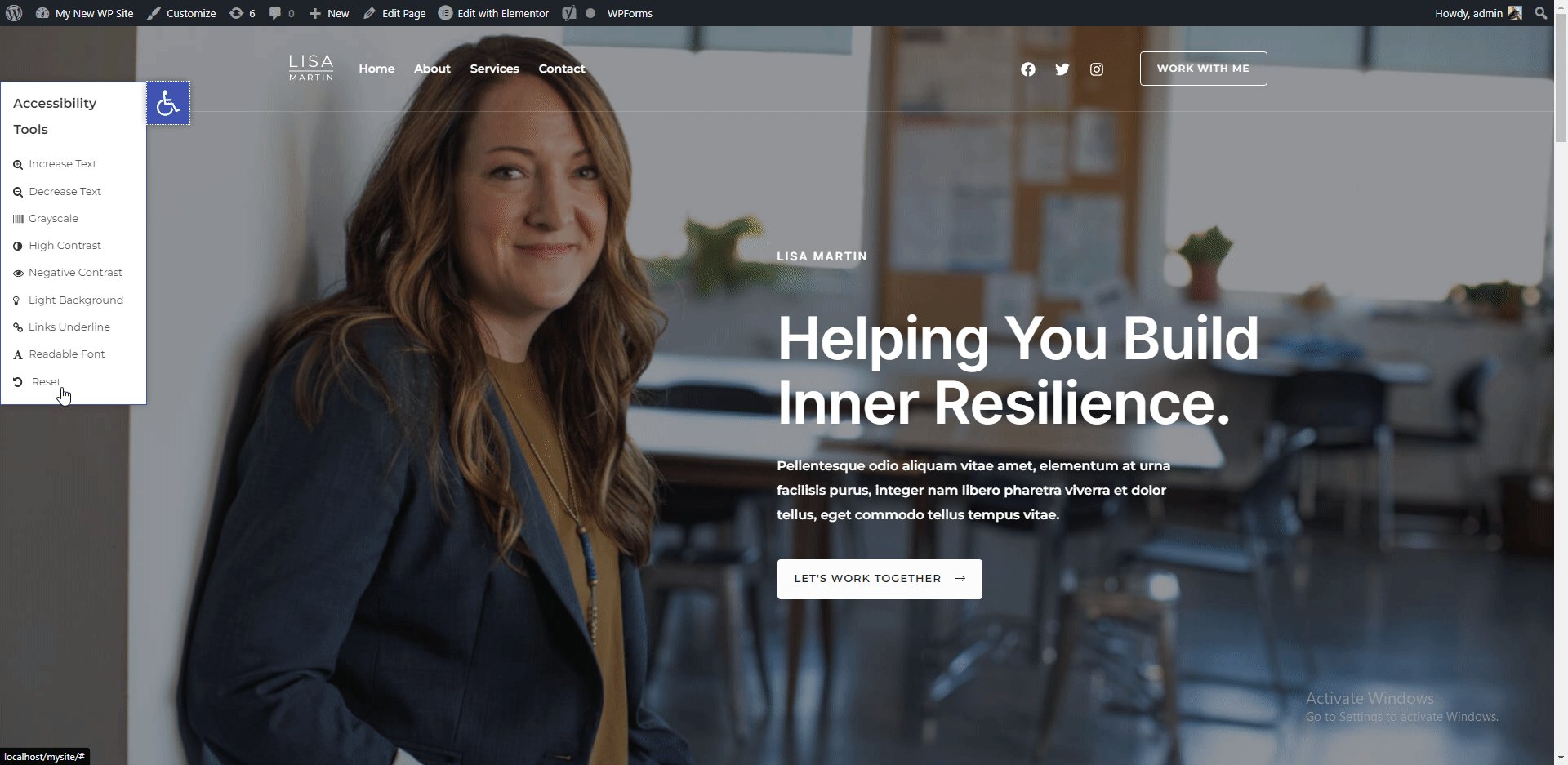
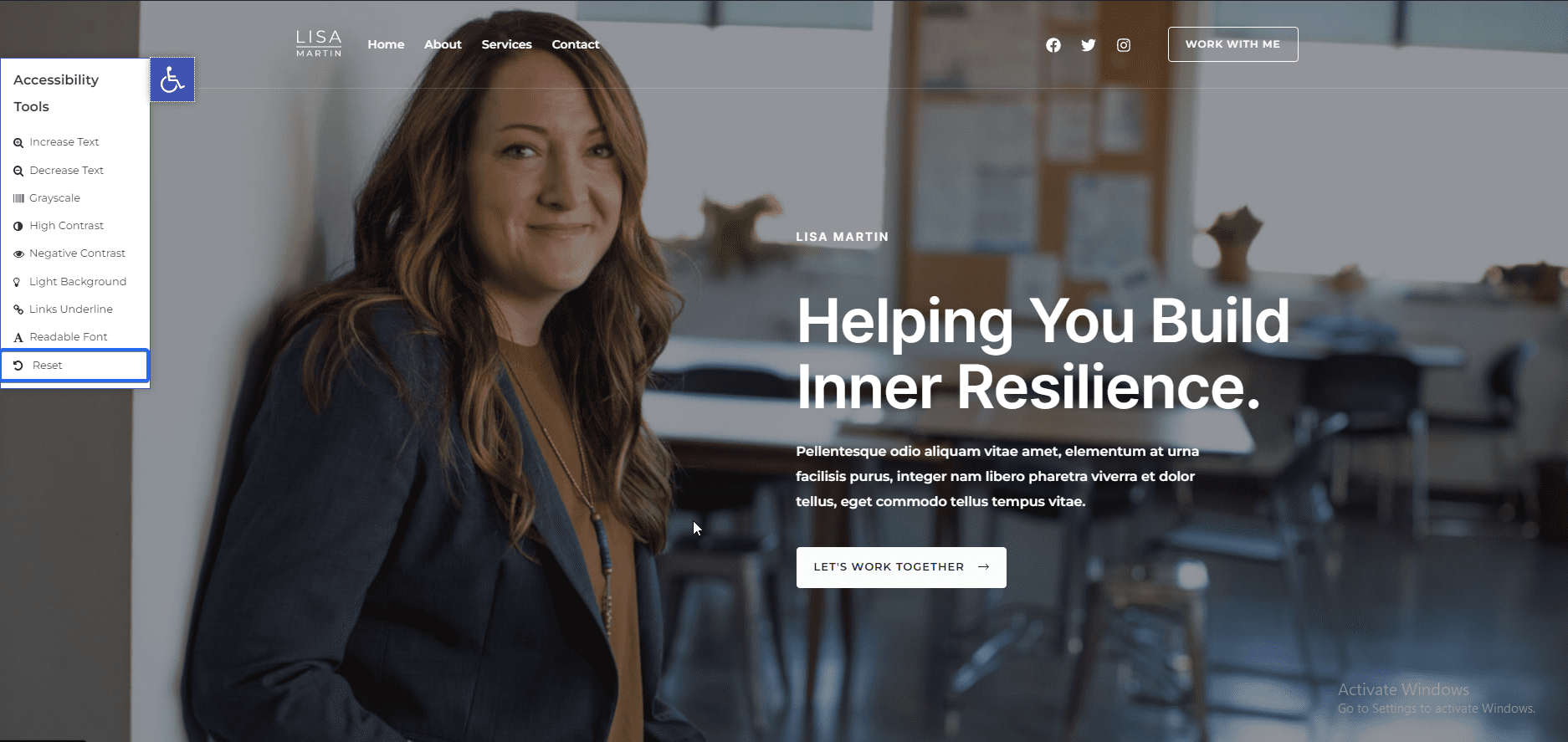
Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
クッキーの同意
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Yoast SEO
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
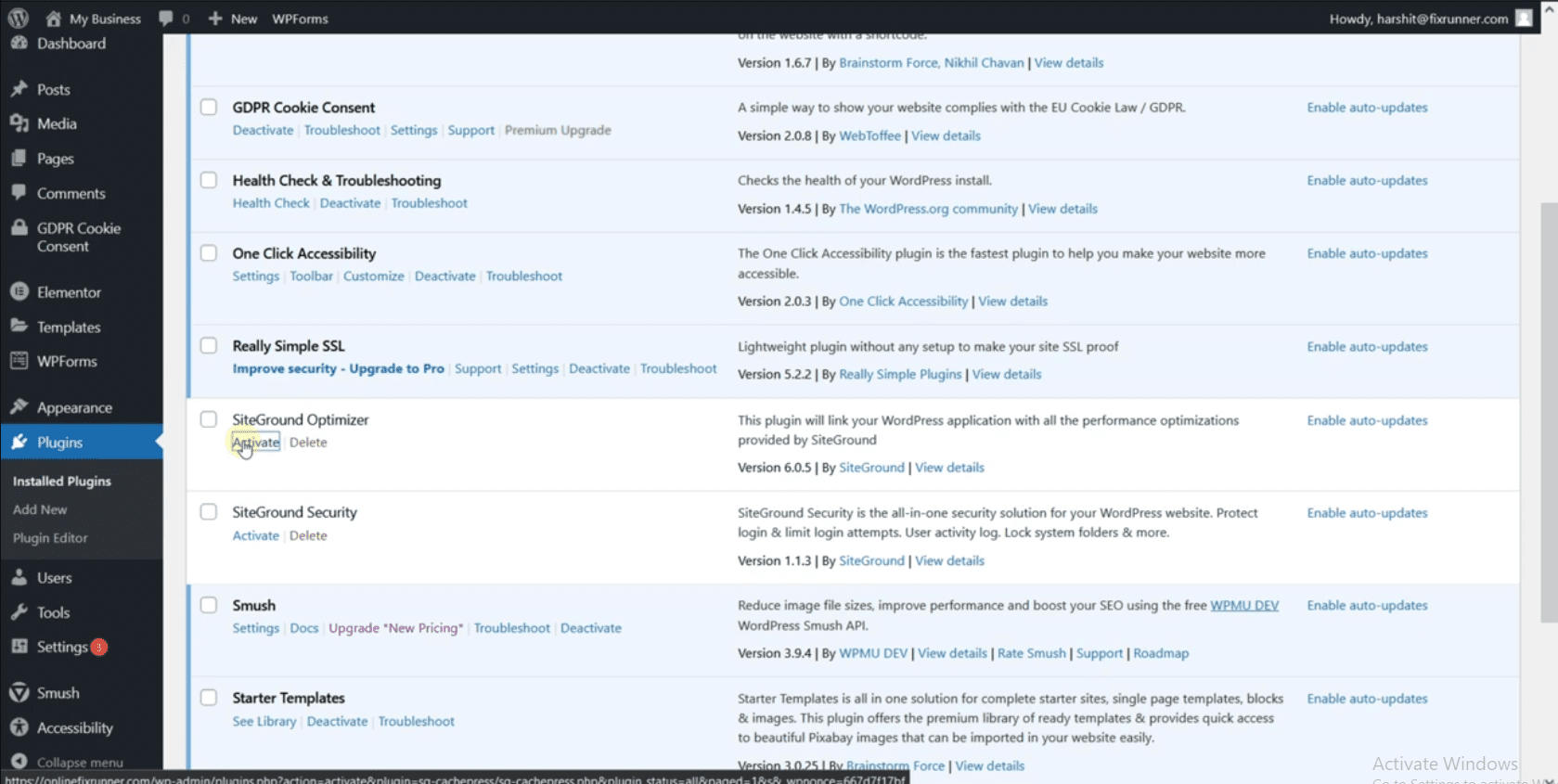
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

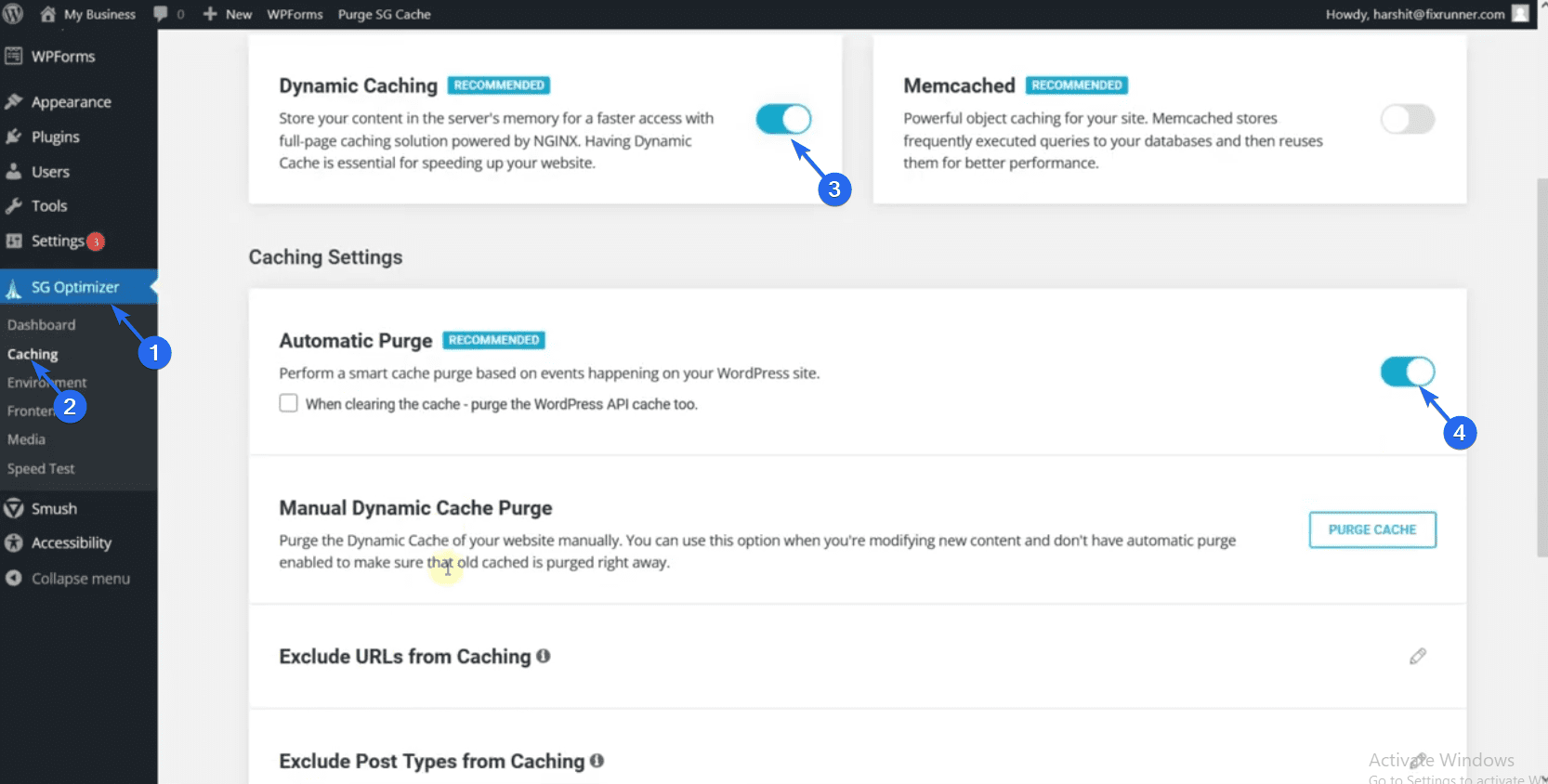
SG Optimizer >> Cachingに移動して、プラグインの設定ページを開きます。 ここでは、ビジネス Web サイトの動的キャッシュを有効にする必要があります。 また、サイトを更新するときにすべてのキャッシュを自動的にパージするオプションを有効にします。

WordPress の重要な設定
ウェブサイトを設定したら、更新する必要があるいくつかの設定があります。 たとえば、サイトのパーマリンク構造を変更する必要があります。 これは、デフォルトのパーマリンクが SEO フレンドリーではないためです。
パーマリンクの更新
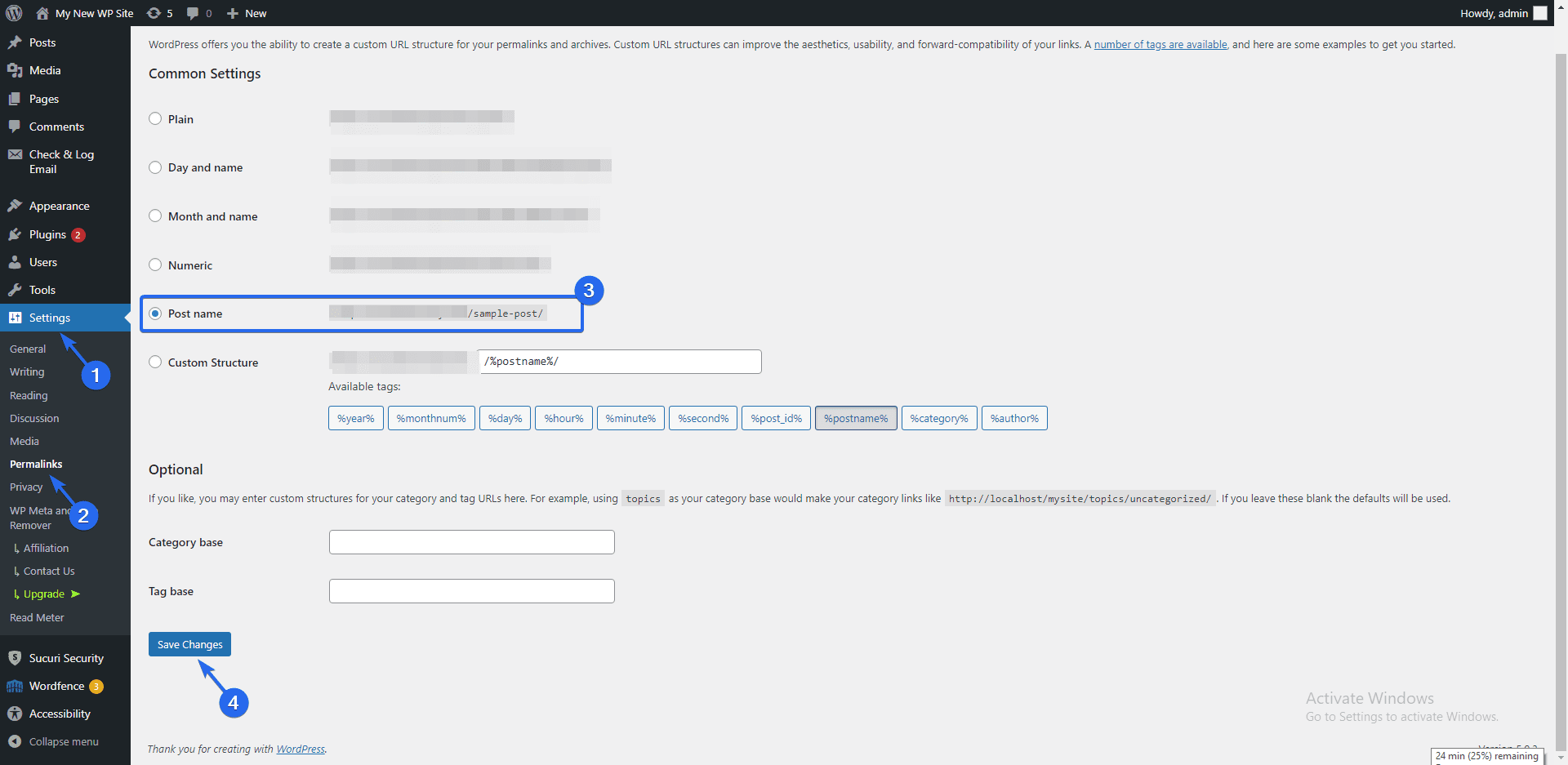
パーマリンク構造を更新するには、WordPress ダッシュボードにログインし、 [設定] >> [パーマリンク]に移動します。

次に、「投稿名」オプションを選択し、「変更を保存」ボタンをクリックします。 これにより、パーマリンクが更新され、SEO に適した読み取り可能なリンクが使用されます。 これは、最初に Web サイトを作成したらすぐに行うことをお勧めします。
Web サイトに多くのコンテンツがある場合にこの変更を行うと、リンクが壊れる可能性があります。
新しいユーザーの追加
あなたの会社にウェブサイトに招待したい他の従業員がいる場合は、チームのすべての従業員のアカウントを作成できます。
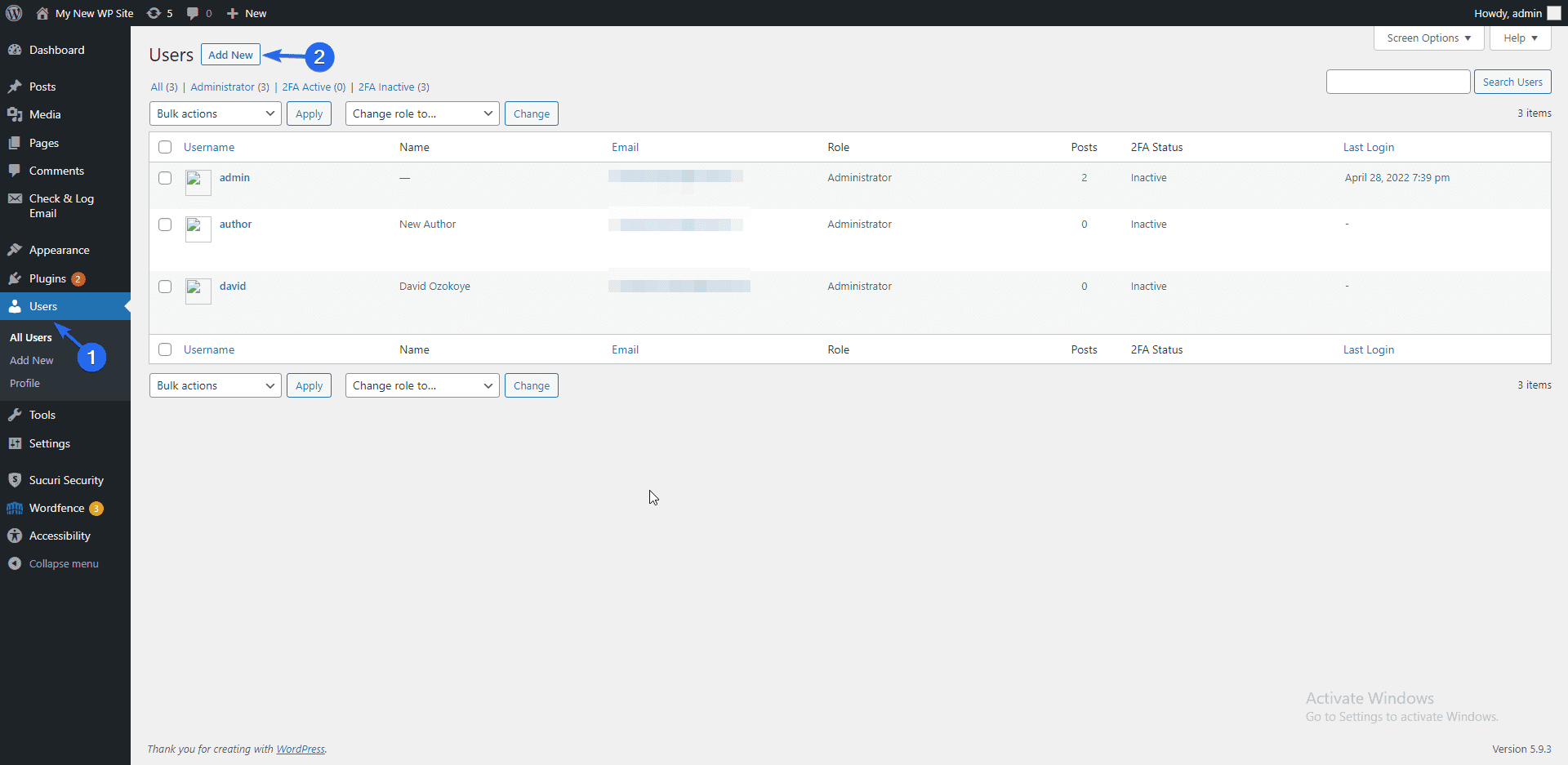
ビジネス Web サイトに新しいユーザーを追加するには、[ユーザー]セクションに移動します。 ここには、Web サイトのすべてのユーザーが表示されます。 [新規追加] ボタンをクリックして、新しいユーザーを作成します。

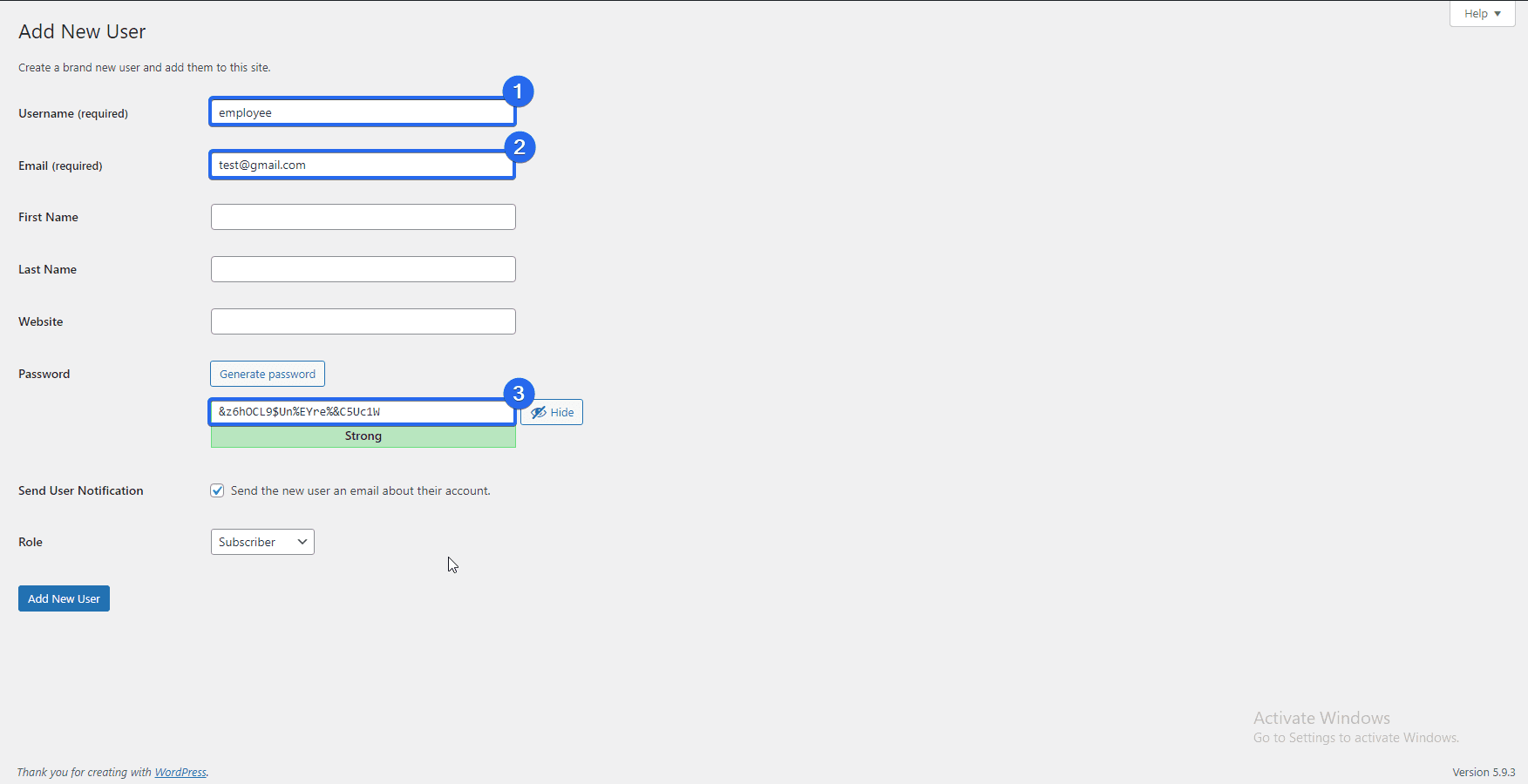
[新規追加] ユーザー ページで、ユーザーのユーザー名と電子メールを入力します。 また、パスワードを入力します。

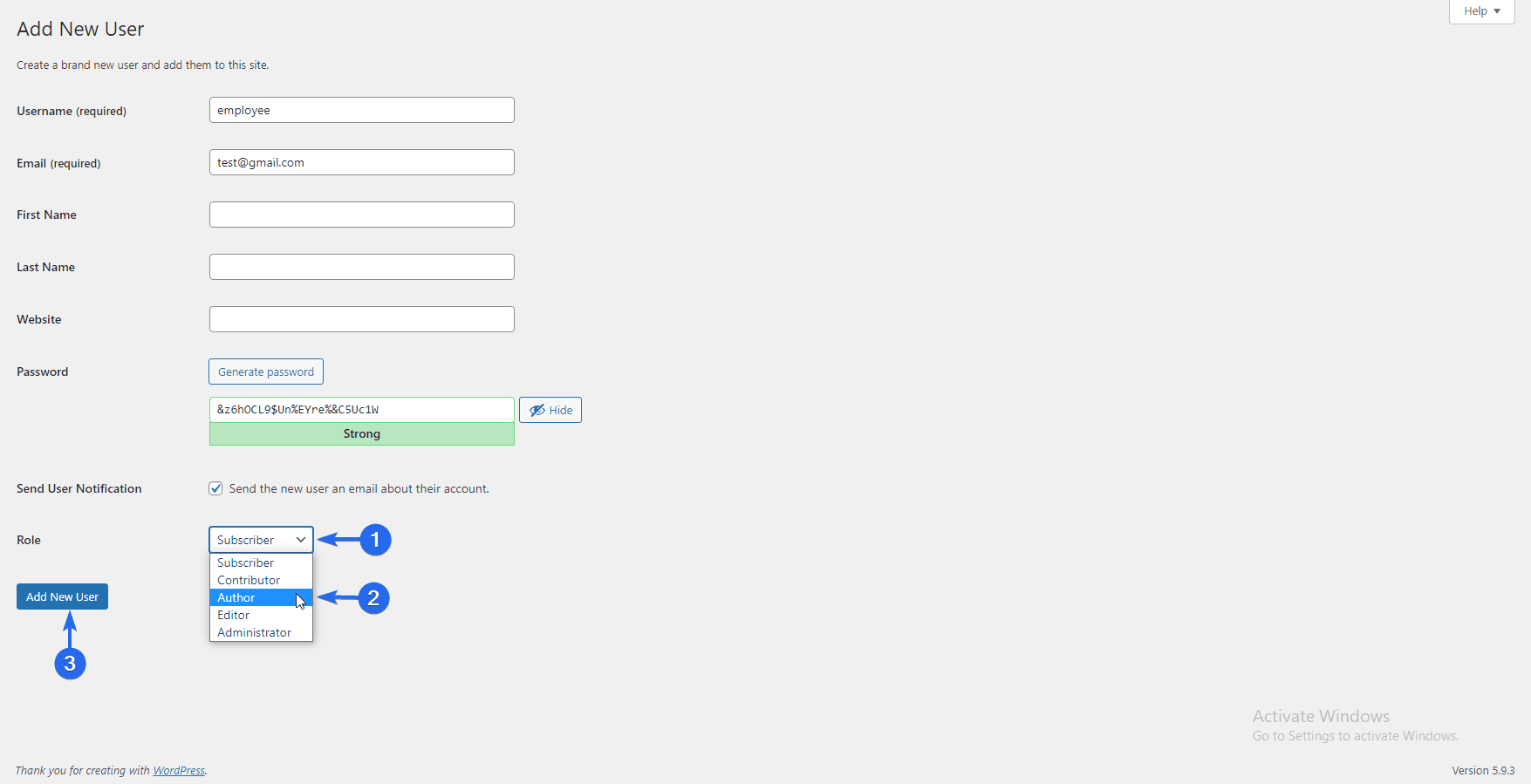
[ロール] ドロップダウン メニューをクリックして、作成するユーザーのロールを選択します。 デフォルトの役割は「サブスクライバー」で、このユーザーには管理者権限がありません。

ユーザーに「作成者」の役割を割り当てて、Web サイトで投稿やページを作成および編集できるようにします。
変更を行った後、[新しいユーザーの追加]ボタンをクリックします。 詳細については、WordPress でのユーザー登録に関する詳細ガイドもご覧ください。
ビジネス Web サイトを構築したら、次に何をしますか?
WordPress を使用してビジネス Web サイトを構築する方法を学んだので、ビジネス サイトを管理および成長させる方法を知る必要があります。
WordPress を初めて使用する場合は、ガイドを参照して、WordPress 管理ダッシュボードをナビゲートする方法を確認してください。
また、SEO に役立つプラグインや Web サイトのセキュリティに役立つプラグインも紹介しました。 同様に、パフォーマンスに関するその他のヒントについては、WordPress SEO および速度最適化ガイドを確認してください。
何か問題が発生した場合は、一般的な WordPress エラーに関する包括的なチュートリアルをご利用ください。 さらに、WooCommerce プラグインを使用している場合は、WooCommerce の一般的な問題に関するチュートリアルもご覧ください。
最後に、WordPress の問題が発生した場合は、Fixrunner のチームがいつでもサポートいたします。 当社のメンテナンス サービスに登録すると、お客様がビジネスの運営に集中している間、当社の専門家がサイトの修正と更新を行うことができます。
