WordPress でイベントを表示するカレンダーを作成する方法
公開: 2022-12-29WordPress でカレンダーを作成する方法を知りたいですか?
WordPress ウェブサイトにカレンダーを追加することは、訪問者に対面イベントや仮想イベントを表示する素晴らしい方法です。 そうすることで、今後のイベントを宣伝してブランドの認知度を高め、より多くの人に参加してもらうことができます。
この記事では、WordPress でイベントを表示するカレンダーを作成する方法を順を追って説明します。
WordPress サイトにイベント カレンダーを追加する理由
WordPress サイトにカレンダーを追加すると、ウェビナー、カンファレンス、コーチング コール、バーチャル リトリートなど、1 回限りの定期的なイベントについて訪問者に伝えることができます。 イベント カレンダーの助けを借りて、イベントの詳細を宣伝し、より多くの人に登録して参加してもらうことができます。
さらに良いことに、メンバーシップ Web サイトを運営している場合は、ユーザーが自分のイベントを送信できるようにすることができます。 そのため、アクティブなコミュニティを構築し、より多くの人々を引き付け、カレンダーを最新のイベントで更新し続けることができます. また、新しいイベントを手動で検索して個人的に追加する手間も省けます。
Sugar Calendar を使用して WordPress でイベント カレンダーを作成する方法
WordPress サイトにイベント カレンダーを追加するには、いくつかの方法があります。 このチュートリアルでは、Sugar Calendar という WordPress プラグインを使用します。

Sugar Calendar は、最高の WordPress イベント カレンダー プラグインです。 新しいカレンダーをサイトに追加する最も簡単な方法であり、カレンダーのカスタマイズ、カスタム イベントの開始時間と終了時間の設定、Google カレンダーとの同期などに必要なすべての機能を備えています。
この WordPress カレンダー プラグインは、シンプルで最小限のインターフェイスを備えており、軽量で高速で、Web サイトのパフォーマンスに影響を与えません。 詳細については、Sugar Calendar の Web サイトをご覧ください。
チュートリアルに飛び込んでみませんか? 以下の手順に従って開始してください。
- ステップ 1. Sugar Calendar プラグインをインストールする
- ステップ 2. 新しいカレンダーを作成する
- ステップ 3. イベントをカレンダーに追加する
- ステップ 4. Web サイトにカレンダーを表示する
ステップ 1. Sugar Calendar プラグインをインストールする
最初のステップは、WordPress Web サイトに Sugar Calendar プラグインをインストールすることです。
このガイドでは、すべての Pro アドオンにアクセスできるため、Sugar Calendar の Pro バージョンを使用します。 ただし、いつでも無料版を試して、その仕組みを理解することができます.
プラグインにサインアップしたら、コンピューターにダウンロードしてから、WordPress サイトにアップロードします。 これまでにこれを行ったことがない場合は、WordPress プラグインのインストールと有効化に関するこのガイドに従うことができます。
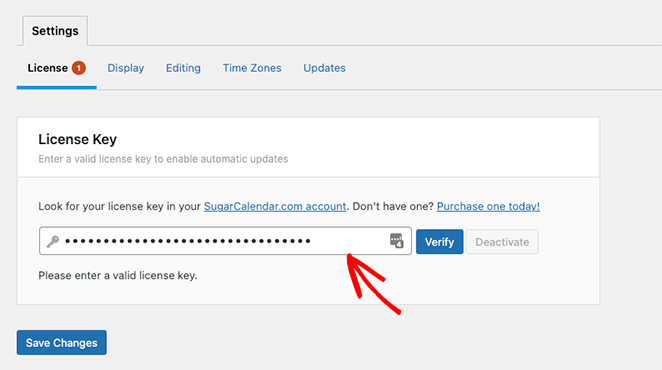
ウェブサイトでプラグインがアクティブになったら、WordPress ダッシュボードからカレンダー » 設定ページに移動し、プラグインのライセンス キーを貼り付けます。

[Verify Key]ボタンをクリックし、 [Save Changes]を選択します。 Sugar Calendar が Web サイトでアクティブになりました。
ステップ 2. 新しいカレンダーを作成する
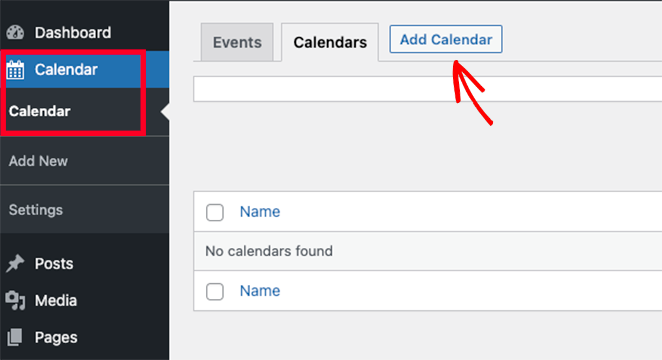
最初のイベント カレンダーを作成するには、WordPress 管理画面から[カレンダー] » [カレンダー]に移動します。 [カレンダー] タブを選択していることを確認してから、 [カレンダーの追加]ボタンをクリックします。

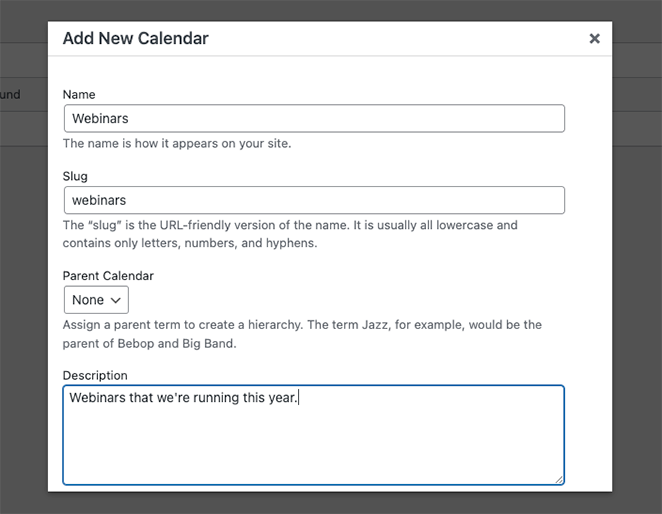
[カレンダーを追加] ボタンをクリックすると、完了する必要のあるいくつかのフィールドを含むポップアップが表示されます。
Sugar Calendar を使用すると、Web サイトに複数のカレンダーを作成できますが、一度に訪問者に表示できるカレンダー ビューは 1 つだけです。 代わりに、ユーザーはドロップダウン メニューからカレンダーを選択して、サイトのフロント エンドでカレンダーを切り替えることができます。
このことを念頭に置いて、ユーザーが認識しやすい名前をカレンダーに付けてください。

そこから、カレンダーの URL スラッグを入力します。必要に応じて、親カレンダーを選択できます。
これは、WordPress ダッシュボードで子が親の下に表示される WordPress のページのように機能します。 特にカレンダーが多い場合は、カレンダーを整理するのに最適な方法です。
次に、カレンダーに説明を付けることができます。 説明はウェブサイトのカレンダーの横に表示される場合がありますが、これは WordPress のテーマによって異なります。
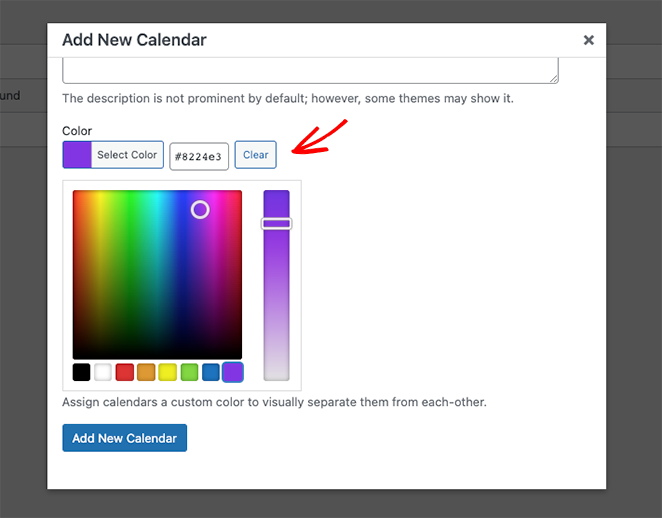
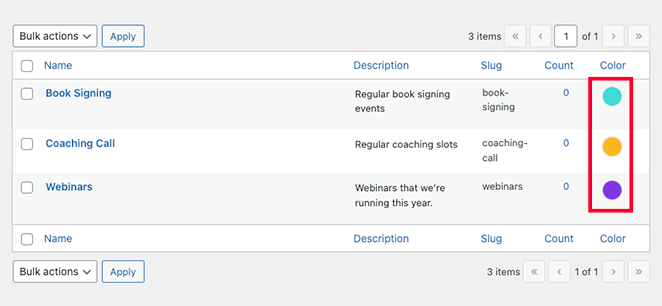
最後に、WordPress ダッシュボードでカレンダーを表す色を選択できます。 これは、カレンダーを区別するもう 1 つの良い方法です。

カレンダーの詳細に問題がなければ、 [新しいカレンダーを追加]ボタンをクリックします。
この手順を繰り返して、Web サイトに好きなだけカレンダーを追加できます。 設定が完了したら、イベントの追加を開始できます。

ステップ 3. イベントをカレンダーに追加する
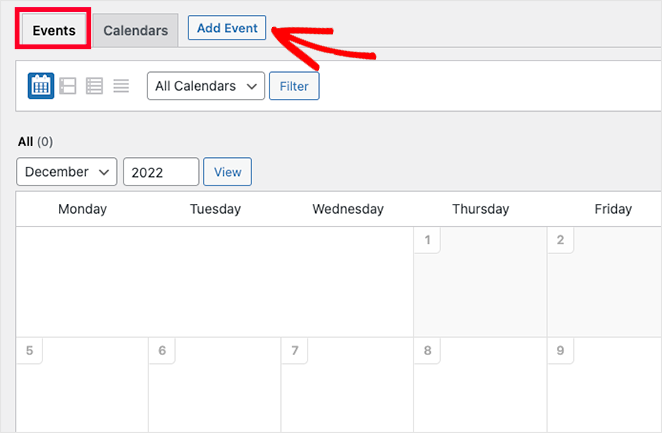
カレンダーにイベントを追加するには、 [イベント]タブに切り替えて、 [イベントを追加]ボタンをクリックします。

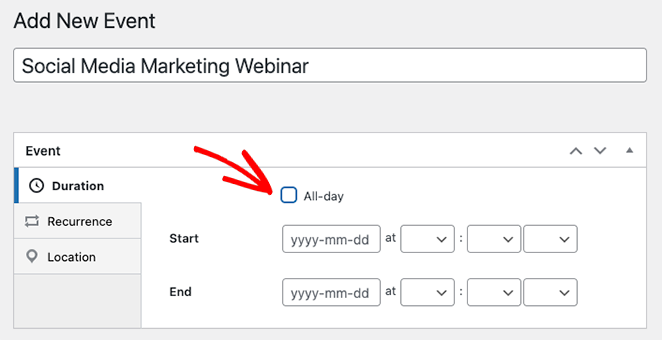
次の画面で、イベントの期間や詳細など、イベントに関する情報を入力できます。 まず、イベントに名前を付けます。

その後、開始時刻と終了時刻と日付を入力します。 終日のイベントを実行している場合は、 [終日]チェック ボックスをクリックできます。
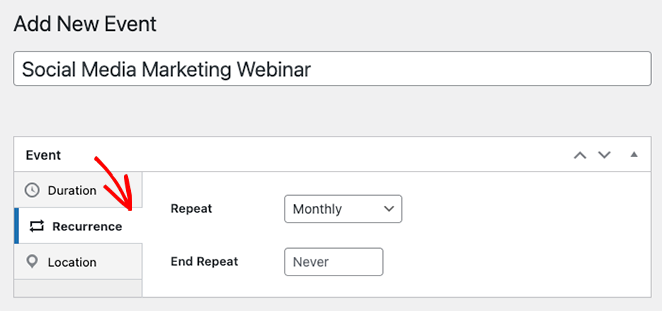
Sugar Calendar のデフォルト設定では、デフォルトですべてのイベントが 1 回限りのイベントとして作成されます。 ただし、毎月のウェビナーなどの定期的なイベントがある場合は、 [繰り返し]タブで設定を変更できます。

同じパネルで、繰り返しイベントをいつ終了するかを選択できます。 たとえば、年末までウェビナーを開催する予定がある場合に便利です。
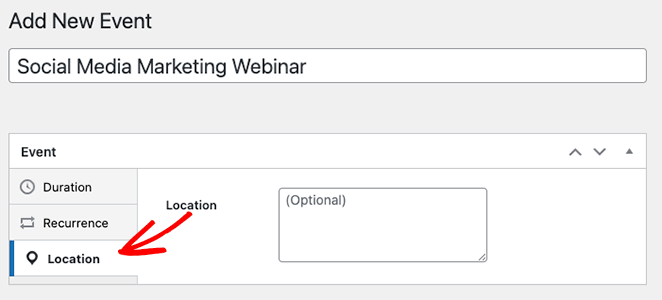
Sugar Calendar には、イベントの場所を設定できるようにすることで、対面イベントの機能も含まれています。 これを行うには、 [場所]タブをクリックして、イベントの場所の詳細を入力します。

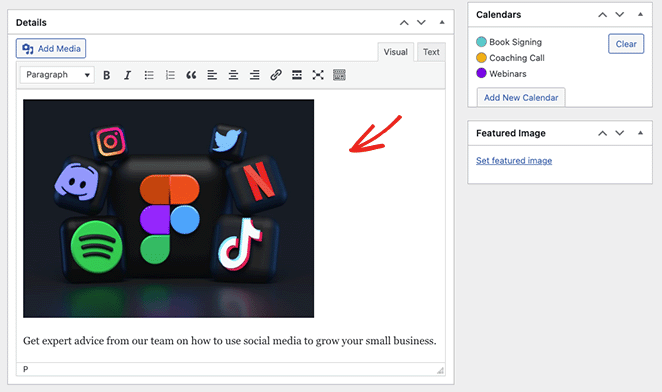
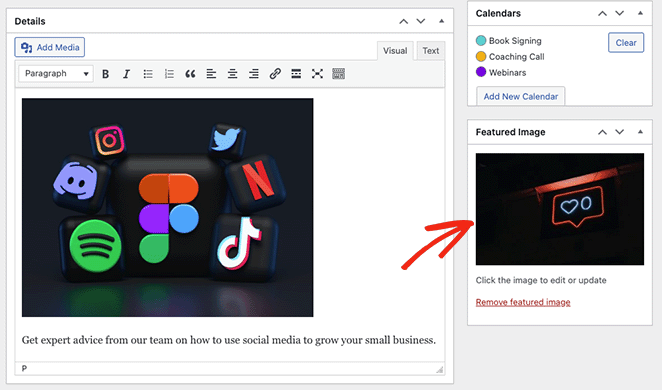
次に、 [詳細]セクションまで下にスクロールし、イベントに関する情報を入力します。 エディターは従来の WordPress エディターと同じように見えるため、画像、動画、テキスト、およびその他のコンテンツを簡単に追加できます。

さらに、 [注目の画像を設定]オプションをクリックして、メディア ライブラリから画像をアップロードまたは選択することで、注目の画像をイベントに添付できます。


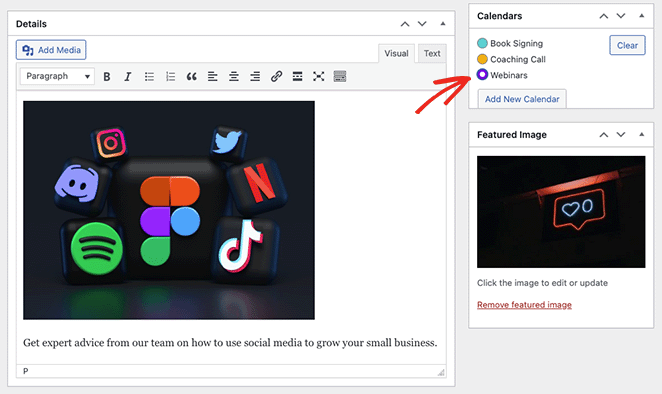
カレンダー セクションには、作成した個々のカレンダーのリストが表示されます。 カレンダー名の横にあるラジオ ボタンをクリックすると、その特定のカレンダーにイベントが表示されます。

[新しいカレンダーを追加]ボタンをクリックして、このパネルからさらにカレンダーを追加することもできます。
イベントの詳細の追加が完了したら、 [公開]ボタンをクリックします。 この手順を繰り返して、さらにイベントを追加できます。
ステップ 4. Web サイトにカレンダーを表示する
ショートコードを投稿またはページに追加することで、WordPress でカレンダーを表示できます。 イベント カレンダーをページに追加する方法を紹介しますが、プロセスは他の領域でも同様です。
まず、WordPress の管理パネルから[ページ] » [新規追加]に移動します。 カレンダーを既存のページに追加する場合は、 [ページ] » [すべてのページ]のページ名の下にある [編集] をクリックします。
次に、ページにタイトルを付け、使用するカテゴリとタグを選択します。
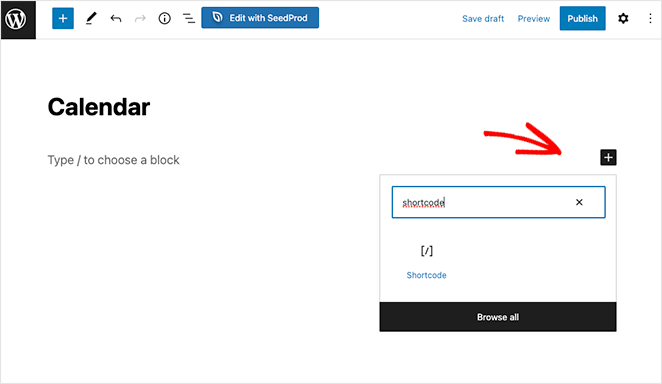
そこから「+」アイコンをクリックして新しいブロックを作成し、「ショートコード」と入力します。 ショートコード ブロックが表示されたら、それをクリックしてページに追加します。

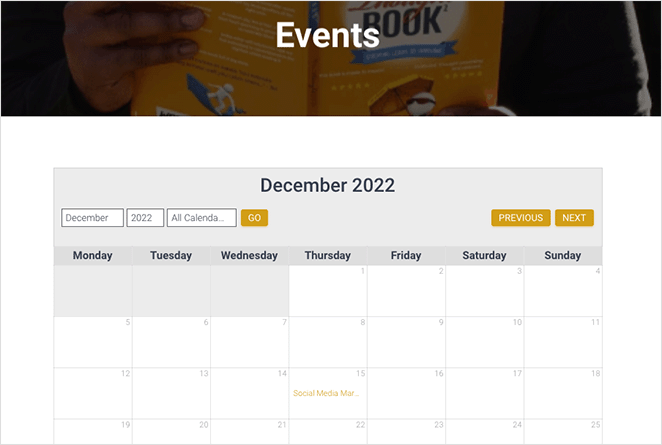
次に、ショートコード [sc_events_calendar] をショートコード ブロックにコピーし、 [公開]ボタンをクリックしてページを公開します。
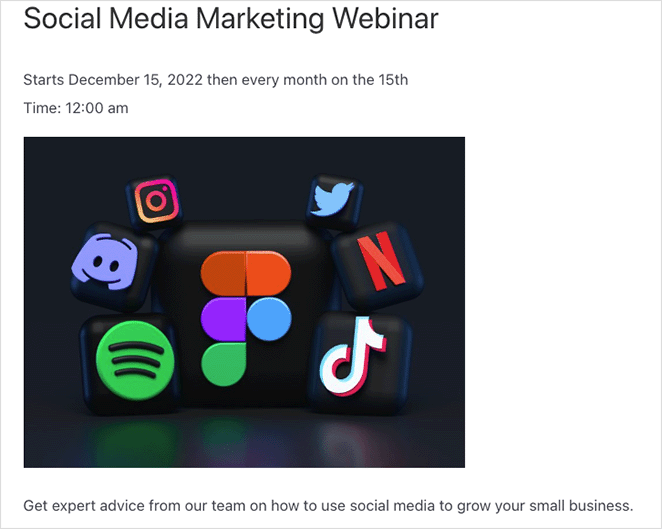
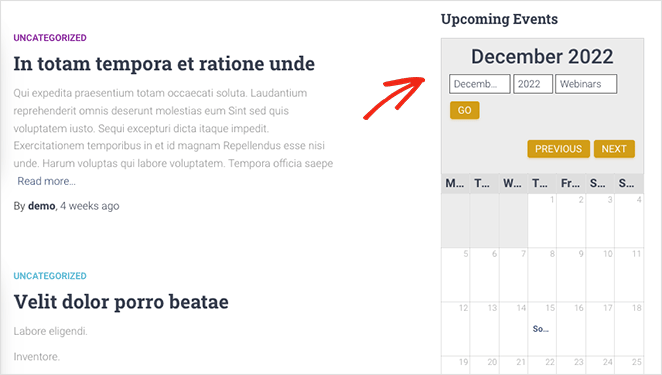
Web サイトのページにアクセスすると、カレンダーが動作しているのがわかります。

イベントに関する詳細情報を表示するには、イベントをクリックして、イベントの詳細ページを開きます。 これには、日付、時刻、場所など、以前に入力した情報が含まれます。

投稿やページにカレンダーを追加するだけでなく、Sugar カレンダー ウィジェットを使用して、WordPress テーマのウィジェット対応エリアにカレンダーを表示できます。
このウィジェットを使用すると、ユーザーがドロップダウン メニューから選択できるデフォルトのカレンダーを設定できます。 そのため、訪問者に表示されるイベントをより詳細に制御できます。
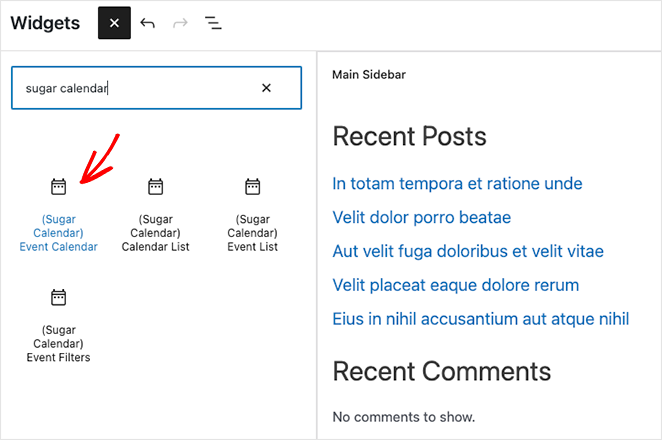
ウィジェットをサイドバーに追加するには、 [外観] » [ウィジェット]に移動します。 そこから「+」ボタンをクリックし、Sugar Calendar と入力します。

この画面で、イベント カレンダー ウィジェットを選択し、サイドバーにドラッグ アンド ドロップします。
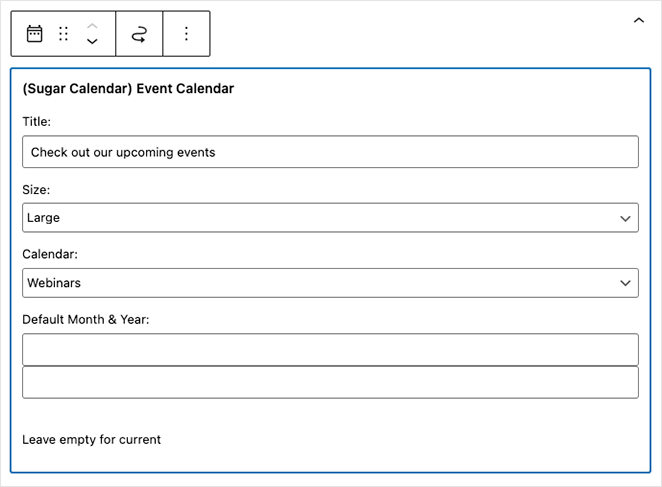
ウィジェットがサイドバーに表示されたら、表示設定を構成できます。 たとえば、カスタム ウィジェットのタイトルを入力したり、カレンダーのサイズを変更したり、ドロップダウン メニューから表示するカレンダーを選択したりできます。

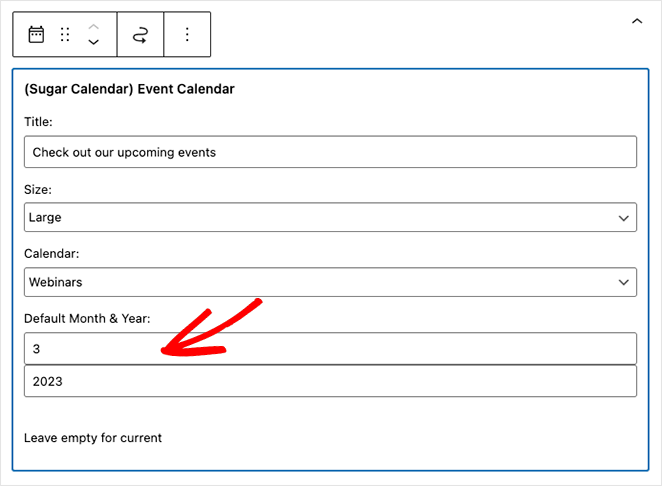
Sugar Calendar は、ページが読み込まれるとデフォルトで現在の月を表示しますが、 [デフォルトの月と年]フィールドに新しい日付を入力すると、別の月を表示できます。

設定に問題がなければ、 [更新]ボタンをクリックすると、カレンダーが Web サイトに表示されます。

おまけ: SeedProd を使用して WordPress にイベント カレンダーを表示する
ここまでで、WordPress でカレンダーを作成する方法がわかりました。 しかし、Facebook などのソーシャル メディア プラットフォームからイベントをプルしたい場合はどうすればよいでしょうか。
その場合、ページ ビルダー プラグインを使用してイベント ページを作成できます。 人気のある WordPress ページ ビルダーを使用すると、コンタクト フォームやインタラクティブな Google マップなどのブロックやモジュールを使用して、WordPress サイトを視覚的にカスタマイズできます。 さらに、最高のものには、カレンダーとイベント管理のための特定の機能が含まれています.

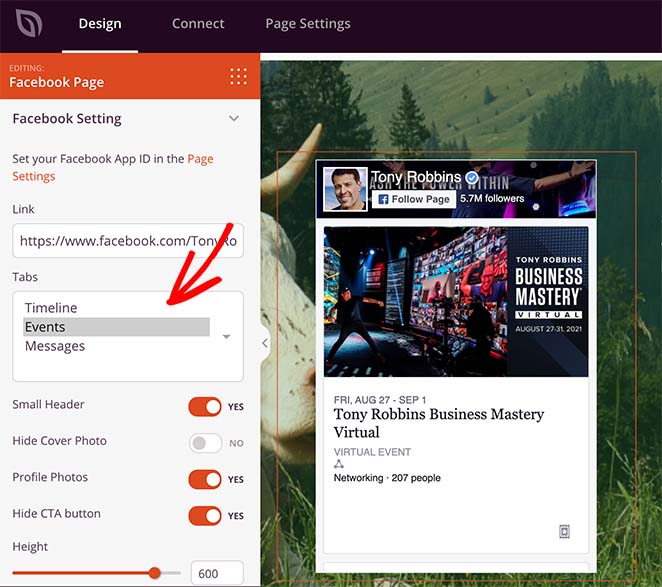
たとえば、最高のウェブサイトおよびランディング ページ プラグインである SeedProd は、ビジネス ページから Facebook のイベント データを取得して WordPress サイトに表示できる強力な Facebook 埋め込みブロックを提供します。

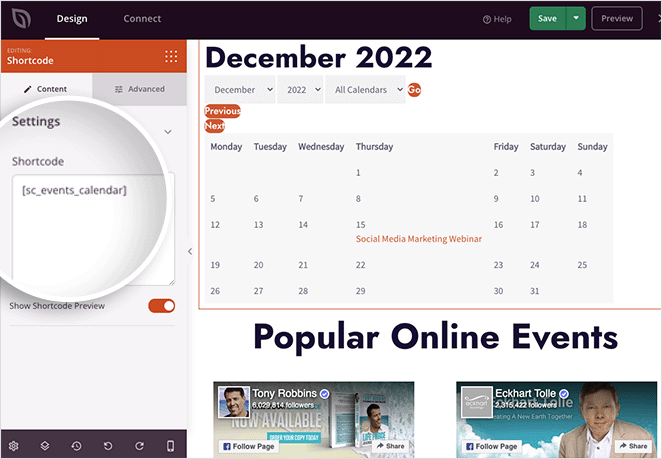
SeedProd のショートコード ブロックを使用して、Sugar Calendar で作成したカレンダーをカスタム ページに追加することもできます。 そうすれば、複数のソースからのカレンダーを使用して、完全にカスタマイズ可能なイベント ページを作成できます。

Facebook イベントの表示については、Facebook イベントを WordPress に埋め込む方法に関するこのガイドに従ってください。
SeedProd で他に何ができるか知りたい場合は、簡単な概要を以下に示します。
- 何百もの既製のテンプレートから選択
- HTML や CSS の知識がなくても、WordPress のカスタム テーマをゼロから作成できます
- 中小企業向けのコンバージョン率の高いランディング ページを作成して、イベントを宣伝する
- WooCommerce で完全な e コマース Web サイトを作成してイベント チケットを販売する
- Eventbrite などのサードパーティ プラットフォーム用のカスタム アイコンを追加する
- オプトイン フォームと電子メール マーケティングの統合により、電子メール リストを増やします
- 発売前の近日公開ページを作成する
- ウェブサイトをメンテナンス モードにする
- などなど。
SeedProd は非常に軽量であるため、Web サイトの速度が低下することはありません。 また、All in One SEO、MonsterInsights、WPForms コンタクト フォーム プラグインなどの一般的な WordPress プラグインともシームレスに連携します。
WordPress.org の無料プラグインを使用して、SeedProd を試してみることができます。 次に、その仕組みに慣れたら、SeedProd の Pro ブロック、セクション、およびテンプレートを利用できるプレミアム プラグインにアップグレードできます。
そこにあります!
このガイドを読めば、WordPress でカレンダーを作成する方法がわかります。 また、購読者にあなたのイベントを思い出させるのに最適なプッシュ通知ソフトウェアのまとめもお勧めです。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。