WordPress でディレクトリ Web サイトを作成する方法 (2024)
公開: 2024-06-25今日のデジタル社会では、人々は探しているものを検索し、すぐに見つかることを期待しています。 そこで役立つのがオンライン ディレクトリです。 ディレクトリ Web サイトは、企業、組織、不動産などのリストを組み合わせた、現代のイエロー ページのように機能します。
ディレクトリ サイトを作成する最も汎用性の高い方法の 1 つは、コーディングなしで美しい Web サイトを作成できる多機能コンテンツ管理システム (CMS) である WordPress を使用することです。 この記事では、WordPress でディレクトリ Web サイトを作成する方法を説明します。 成功するために必要なものの概要を示しながら、プロセスを段階的に説明します。
飛び込んでみましょう。
- 1 WordPress でディレクトリ Web サイトを作成するために必要なもの
- 2 WordPress でディレクトリ Web サイトを作成する方法
- 2.1ステップ 1: ドメイン名を購入する
- 2.2ステップ 2: WordPress ホスティング プランを購入する
- 2.3ステップ 3: プレミアム WordPress テーマを購入する
- 2.4ステップ 4: WordPress ディレクトリ プラグインのインストールと設定
- 2.5ステップ 5: Divi を使用して商品ページをデザインする
- 2.6ステップ 6: ディレクトリ ページのスタイルを設定する
- 2.7ステップ 7: 追加のプラグインを使用してディレクトリ Web サイトを強化する
- 2.8 Divi マーケットプレイスの製品で Divi を拡張する
- 3 WordPress と Divi を使用してディレクトリ Web サイトを作成するのは簡単です
- 4よくある質問
WordPress でディレクトリ Web サイトを作成するために必要なもの
WordPress でディレクトリ Web サイトを作成する前に、必要な要素を集めてみましょう。
- ドメイン名:これは、 yourwebsitename.comのような、インターネット上の Web サイトの一意のアドレスです。 これは訪問者が持つ第一印象であるため、記憶に残り、ディレクトリの焦点を反映した名前を選択してください。
- ウェブホスティング:ウェブホスティングは、ウェブサイトが存在する土地であると考えてください。 Web サイトのファイルを保存し、訪問者がオンラインでファイルにアクセスできるようにします。 信頼できる Web ホスティング プロバイダーが数多くあります。その中には、私たちが最も選んだ SiteGround も含まれます。
- WordPress:この無料のオープンソース プラットフォームは Web サイトの基盤です。 ユーザーフレンドリーで、コードを記述せずにコンテンツ、ページ、設定を管理できます。
- Divi テーマ:必須ではありませんが、Divi テーマはディレクトリ Web サイトをカスタマイズするための強力なツールです。 ドラッグ アンド ドロップ インターフェイスと美しいデザイン オプションを提供し、視覚的に魅力的でユーザーフレンドリーなエクスペリエンスを簡単に作成できます。
- ディレクトリ プラグイン:これはディレクトリ Web サイトの秘密のソースです。 ディレクトリ プラグインは、リスト、カテゴリ、およびユーザー送信の管理に必要な機能を追加します。 GeoDirectory や Business Directory プラグインなどのオプションは優れています。
WordPress でディレクトリ Web サイトを作成する方法
何が必要かがよくわかったので、本題に取り掛かります。 ドメイン名の購入から Divi でのページのデザインまで、各ステップを順を追って説明しますので、WordPress でディレクトリ Web サイトを作成する方法が確実にわかります。
ステップ 1: ドメイン名を購入する
他の作業を行う前に、ディレクトリ Web サイトのドメイン名を購入する必要があります。 ドメイン名は、インターネット上のディレクトリ Web サイトのアドレスとして機能します。 通常は、 yourwebsitename.comのようになります。 訪問者が持つ第一印象なので、適切なドメインを選択することが重要です。 ある意味、ビジネスに名前を付けるのと同じくらい重要です。 ユーザーが覚えやすく、入力しやすく、ビジネスの焦点を反映しやすいものでなければなりません。 強力なドメイン名はディレクトリを信頼できるリソースとして確立するのに役立つため、この手順に注意してください。

ドメイン名を購入できるドメイン名レジストラは数多くあります。 人気のあるオプションの 1 つである Namecheap は、優れた価格で使いやすいレジストラとして評判です。 通常、最初の 1 年間は年間わずか 5.98 ドルで.comドメインを取得できます。 Namecheap は、無料のプライバシー保護を提供する唯一のレジストラの 1 つです。 これは、登録した名前や住所などの個人情報が、インターネット上での覗き見から自動的に保護されることを意味します。
名前を安く手に入れる
ステップ 2: WordPress ホスティング プランを購入する
ドメインを購入したら、WordPress でディレクトリ Web サイトを作成する次のステップは、ホスティング プランを購入することです。 共有、VPS、専用ホスティング プロバイダーなど、多くのオプションがあります。 とはいえ、ほとんどの人にとって最良の選択肢は、WordPress に最適化されたホスティングプロバイダーです。 最適化されたホスティングとは、あなたの Web サイトに、WordPress Web サイト向けに特別に調整された設定を備えた高パフォーマンスのホスティング プランがあることを意味します。 このようなタイプのホストは通常、WordPress を使い始めると推測して、WordPress もインストールします。

最適化された WordPress ホスティングのお気に入りのオプションは SiteGround です。 彼らは、素晴らしいカスタマー サポート、信頼できるサービス、ディレクトリ Web サイトのセットアップを簡単にする WordPress 固有の機能で知られています。 ワンクリックでインストールすると、指を動かすことなく、数分で WordPress ウェブサイトを立ち上げて実行できるようになります。 SiteGround は、無料のアップデート、サイトのバックアップと移行、SSL 証明書、無料の CDN なども提供します。 プランは月額 2.99 ドルという非常に手頃な価格から始まり、ディレクトリ Web サイトの成長に合わせて簡単にアップグレードできます。
SiteGround を取得する
ステップ 3: プレミアム WordPress テーマを購入する
技術的には、無料の WordPress テーマを使用してディレクトリ Web サイトを構築できますが、プレミアム WordPress テーマを検討することにはいくつかの利点があります。 プレミアム テーマは多くの場合、WordPress の新規ユーザーにとって不可欠なプレミアム サポートを提供します。 また、定期的なアップデートも提供されるため、セキュリティの脆弱性を心配する必要はありません。 また、プレミアム テーマは通常、ドラッグ アンド ドロップ ページ ビルダー、完全なサイト編集機能、グローバル スタイル オプションなど、より多くの機能を提供します。 Genesis Pro や OptimizePress などのテーマは良い選択肢ですが、別の人気の選択肢である Divi には及ばません。

Divi は、ディレクトリを含むさまざまな種類の Web サイト向けに特別に作成された既製のレイアウトとデザイン要素の膨大なライブラリを誇っています。 ドラッグ アンド ドロップのページ ビルダーである Visual Builder を使用すると、ほとんど手間をかけずに美しく機能的な Web サイトを作成できます。 Divi を使用すると、ディレクトリ ページの全体的なレイアウトからリスト フォームの特定の詳細に至るまで、あらゆるものをカスタマイズできます。 Divi のテーマ ビルダーのおかげで、ヘッダー、フッター、アーカイブ ページなどを構築できます。 何を作成したい場合でも、Divi を使用すると、Web サイトの外観と雰囲気を完全に制御できます。 年間わずか 89 ドルで、Divi を無制限のウェブサイトで使用できます。
ディビを入手
ステップ 4: WordPress ディレクトリ プラグインをインストールして設定する
ドメイン、Web ホスティング プラン、プレミアム テーマを購入したら、次のステップは WordPress ディレクトリ プラグインをインストールすることです。 ディレクトリ プラグインを使用すると、企業やユーザーが送信したリストを簡単に追加、編集、削除できます。 リストを作成して分類して、整理とユーザー エクスペリエンスを向上させることもできます。 最終的な目標は、ユーザーが少しの労力で必要なものを検索して見つけられるようにすることです。 GeoDirectory を含むいくつかの人気のあるディレクトリ プラグインは、位置ベースのディレクトリ Web サイトのセットアップを検討している人に最適です。 ただし、使いやすさ、堅牢な機能、優れた価値を備えた Business Directory プラグインを強くお勧めします。

Business Directory を使用すると、Web サイトのリストを簡単に作成および管理できます。 SEO に優しく、Google マップとの統合をサポートし、収益を生み出すための無料および有料のサブスクリプション オプションを作成できます。 プラグインの無料バージョンと有料バージョンには、各プランで利用できるさまざまな機能があります。 WordPress でディレクトリ Web サイトを作成する方法に関するこのセクションでは、無料版をインストールし、プラグインの設定、リスト フォームのカスタマイズ、ビジネス カテゴリの作成について説明します。
ビジネスディレクトリを取得する
ビジネス ディレクトリ プラグインをインストールする
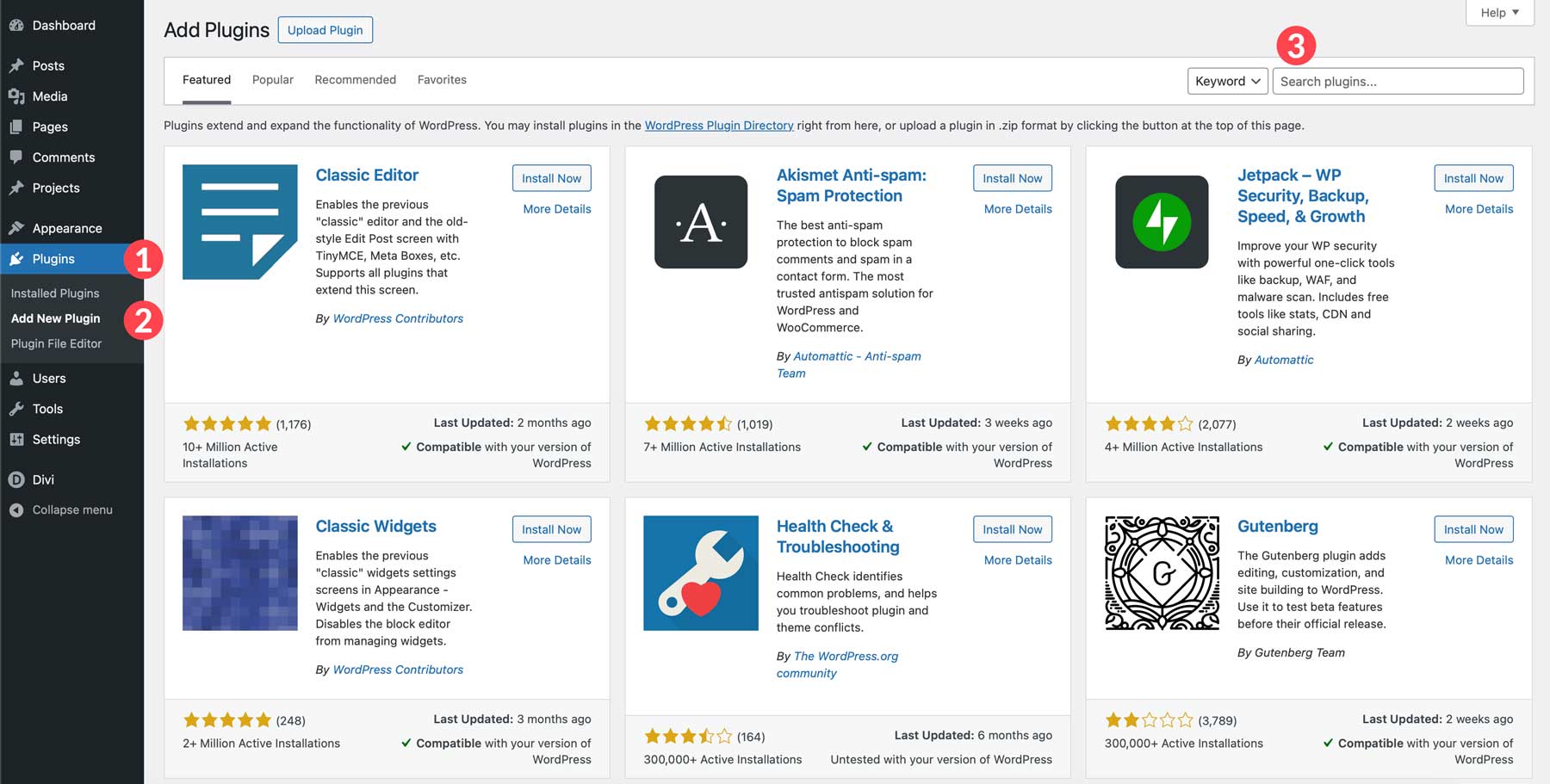
他の必要な要素がすべて揃ったら、ディレクトリ Web サイトの構造の構築を開始できます。 WordPress Web サイトにログインしているときに、 [プラグイン] > [新しいプラグインの追加]に移動します。 検索プラグインフィールドでBusiness Directoryを検索します。

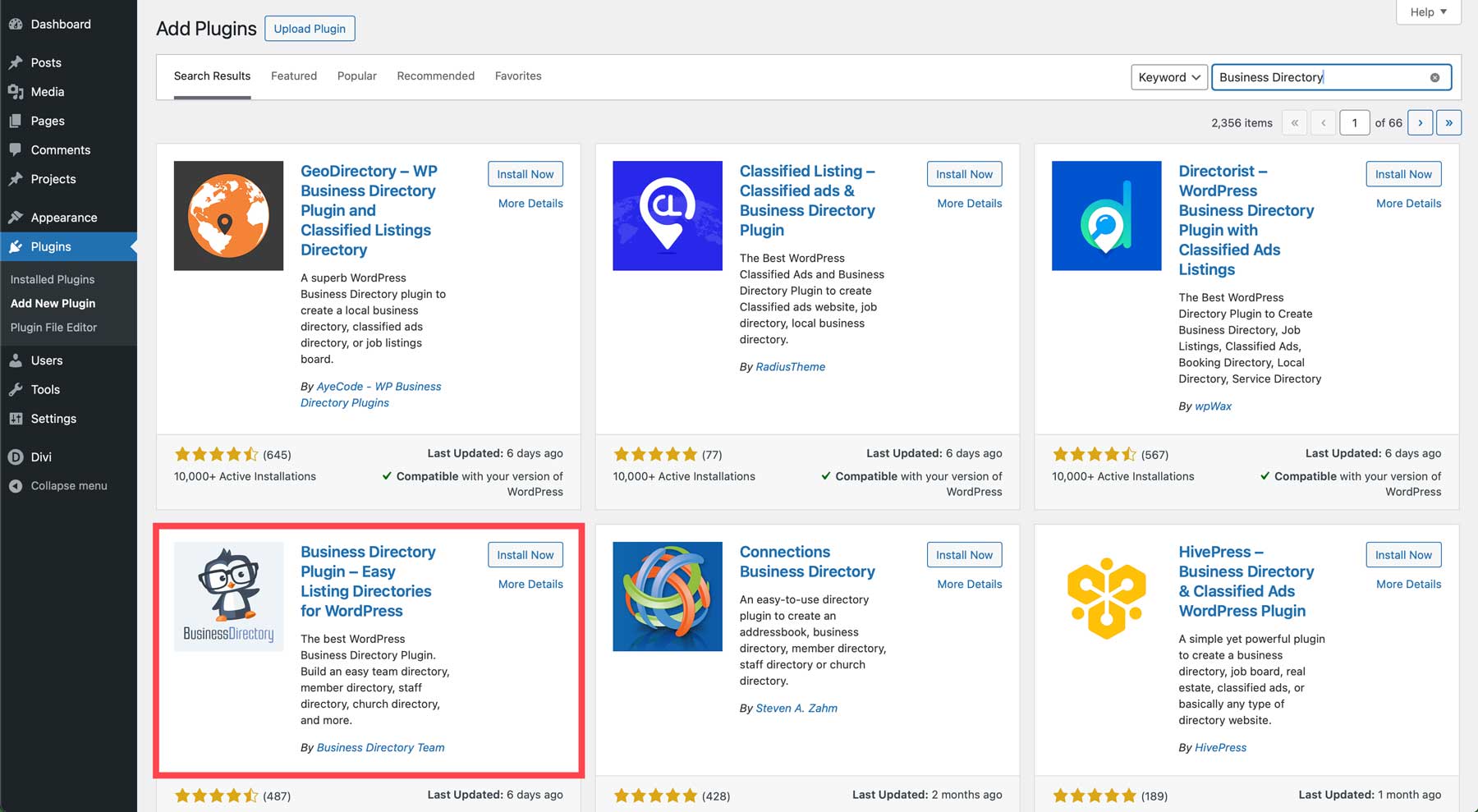
検索結果でプラグインを見つけて、 「今すぐインストール」ボタンをクリックします。

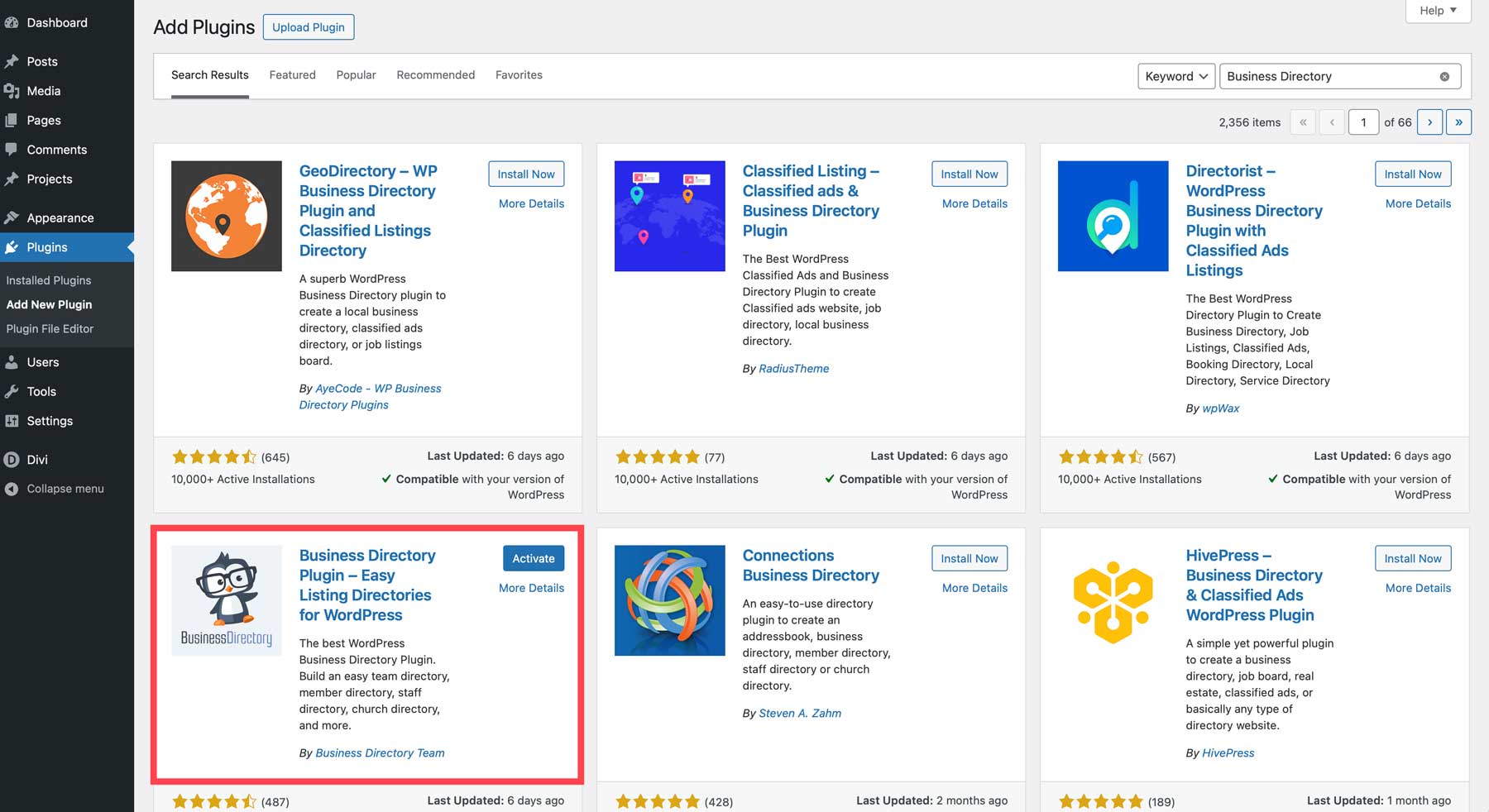
最後に、 「有効化」ボタンをクリックしてプラグインをインストールします。

ディレクトリページのセットアップ
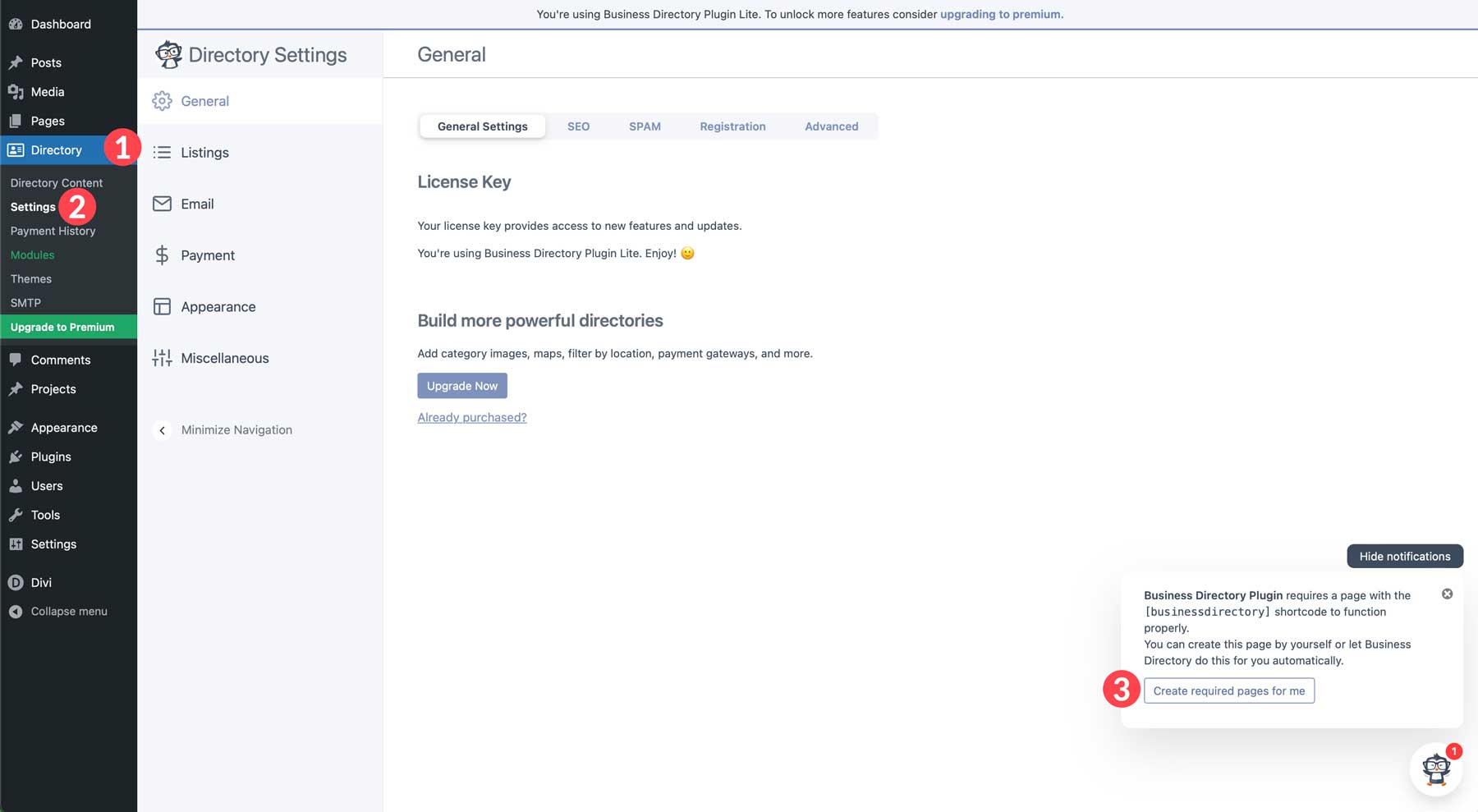
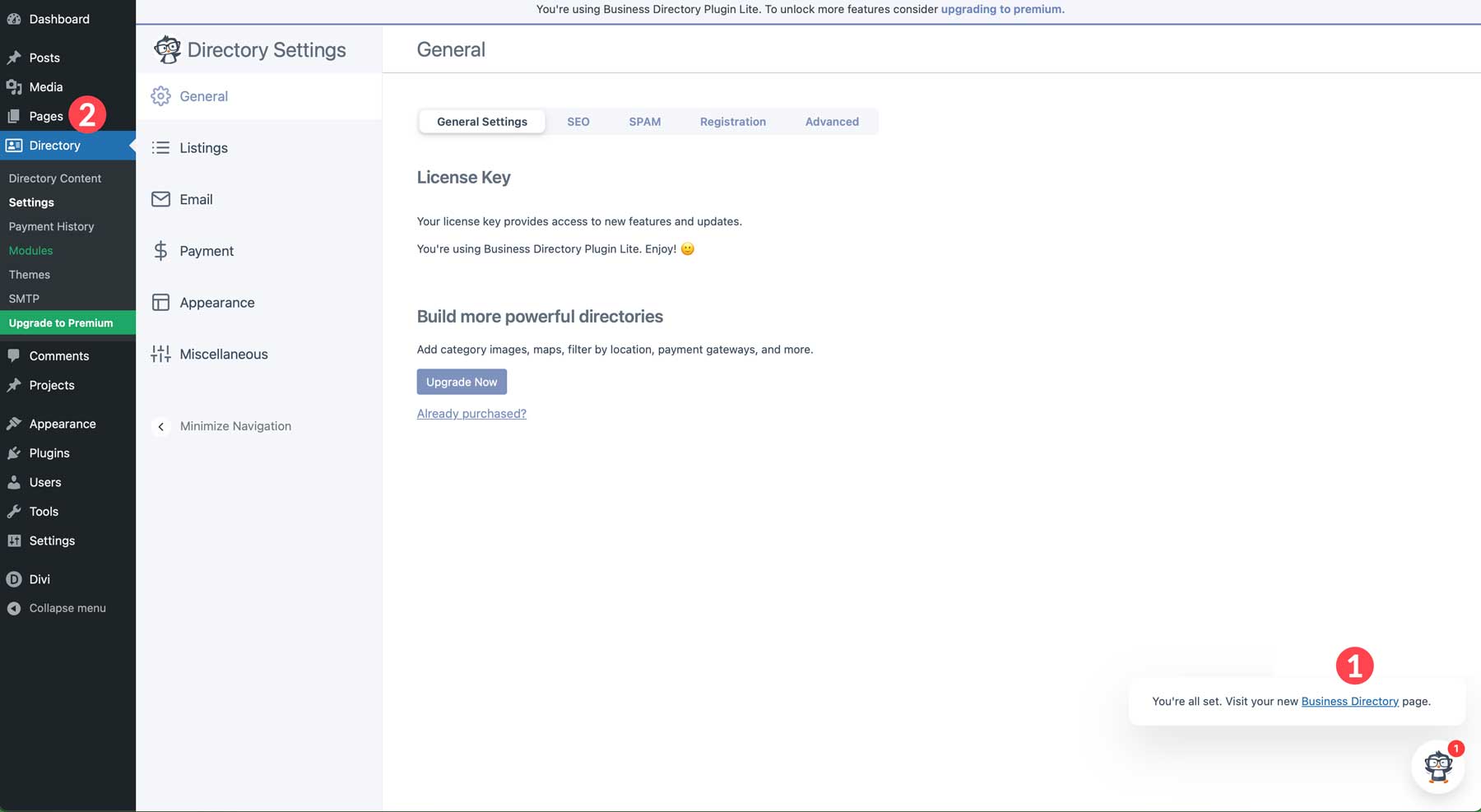
プラグインがインストールされたら、 [ディレクトリ] > [設定]に移動します。 このプラグイン セクションでは、電子メール、支払いの設定、ディレクトリ ページの作成など、開始するために必要なすべての設定を制御できます。 [全般] ページでは、画面の右下に小さなポップアップ ボックスが表示されます。 プラグインにはリストを表示するためのショートコードが必要であると説明されています。 ショートコードをコピーするか、プラグインに必要なページの作成を許可することができます。 [必要なページを作成]ボタンをクリックして続行します。

作成したら、右下隅のリンクをクリックしてページにアクセスするか、 「ページ」に移動してページを表示できます。

ただし、次に進む前に、プラグインの設定をよく理解しておくことをお勧めします。 ここでは、Business Directory プラグインの設定の各タブの概要を示します。これにより、特定の変更を加えるためにどこに移動する必要があるかがわかります。
- 一般:プラグインのプロ バージョンにアップグレードし、SEO を改善するためにカテゴリ スラグを削除し、reCAPTCHA をインストールし、登録設定を構成し、ユーザー送信コントロールを制御します。
- リスト:ページごとに表示するリストの数を設定し、デフォルトのリストのステータスを設定し、メッセージングを構成し、検索設定をセットアップし、カテゴリの動作、ボタン設定、並べ替えを構成します。
- 電子メール:フロントエンドに電子メール アドレスを表示するかどうか、電子メール通知を有効にするかどうか、および電子メール フォーム フィールドを構成するかどうかを選択します。
- 支払い:テスト モードを有効にする、支払いゲートウェイを設定する、カスタマイズされた感謝メッセージを設定する、または Authorize.net を有効にする
- 外観:ボタンのスタイル、原色、画像設定などの基本設定を構成します。 プロバージョンでは、ディレクトリレイアウトスタイルなどのより高度なオプションが利用可能です
- その他:データ収集を有効にするか、Web サイトからプラグインを完全にアンインストールします
リストフォームをカスタマイズする
プラグインがインストールされ、ディレクトリ ページが作成されたので、次のステップはリスト フォームをカスタマイズすることです。 Business Directory プラグインを含むほとんどのディレクトリ プラグインでは、リスト フォームを簡単にカスタマイズできます。 フィールドを作成し、特定の順序で並べ替えたり、構築しているディレクトリ Web サイトの種類に基づいてさまざまなフィールド タイプを選択したりできます。 このガイドでは、人々がお気に入りの地元のレストランのリストを作成するためのフォームを作成します。
リスティング フォームを作成するときは、ユーザーに圧倒されないように、必要な詳細を把握することとフォームを簡潔に保つことのバランスをとってください。 混乱を避けるために、明確なラベルを使用し、ユーザーをガイドする関連するツールチップを追加し、どのフィールドが必須であるかを明確に示すようにしてください。
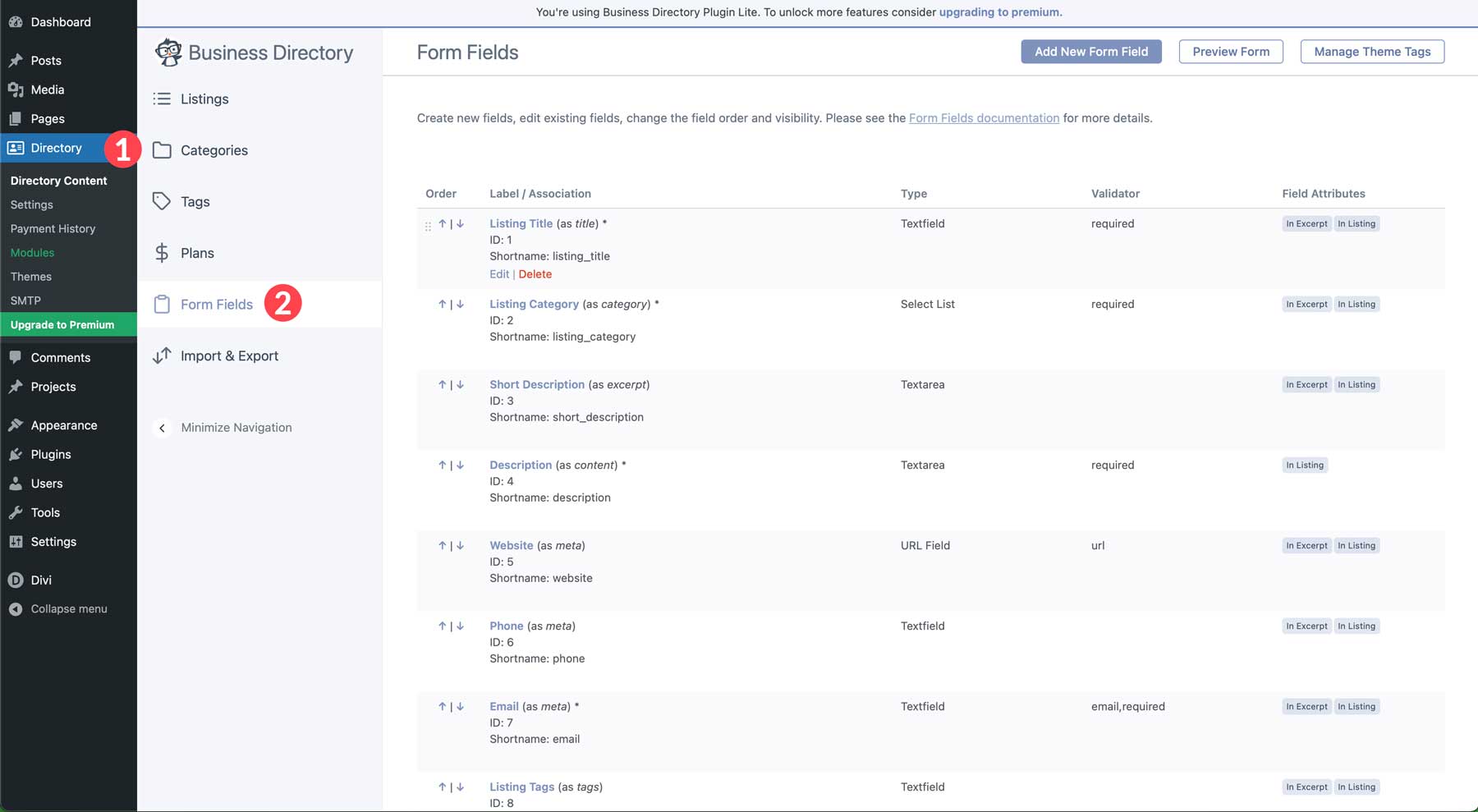
新しいフォームを作成するには、 [ディレクトリ] > [ディレクトリ コンテンツ]に移動します。 次に、フォームフィールドタブを選択します。

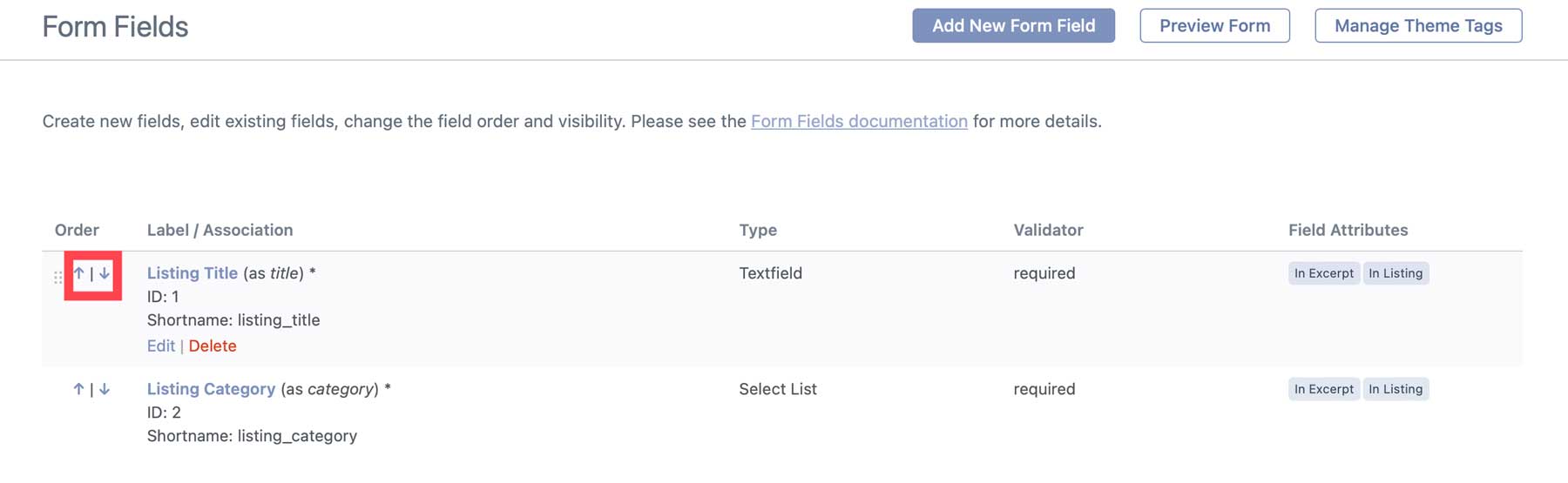
ページにアクセスすると、すでに生成されているさまざまなフィールドが表示されます。 これらは、Business Directory に関連付けられたデフォルトのフィールドです。 各フィールド名の横にある上矢印と下矢印をクリックすると、フィールドの順序を追加、編集、削除、または並べ替えることができます。

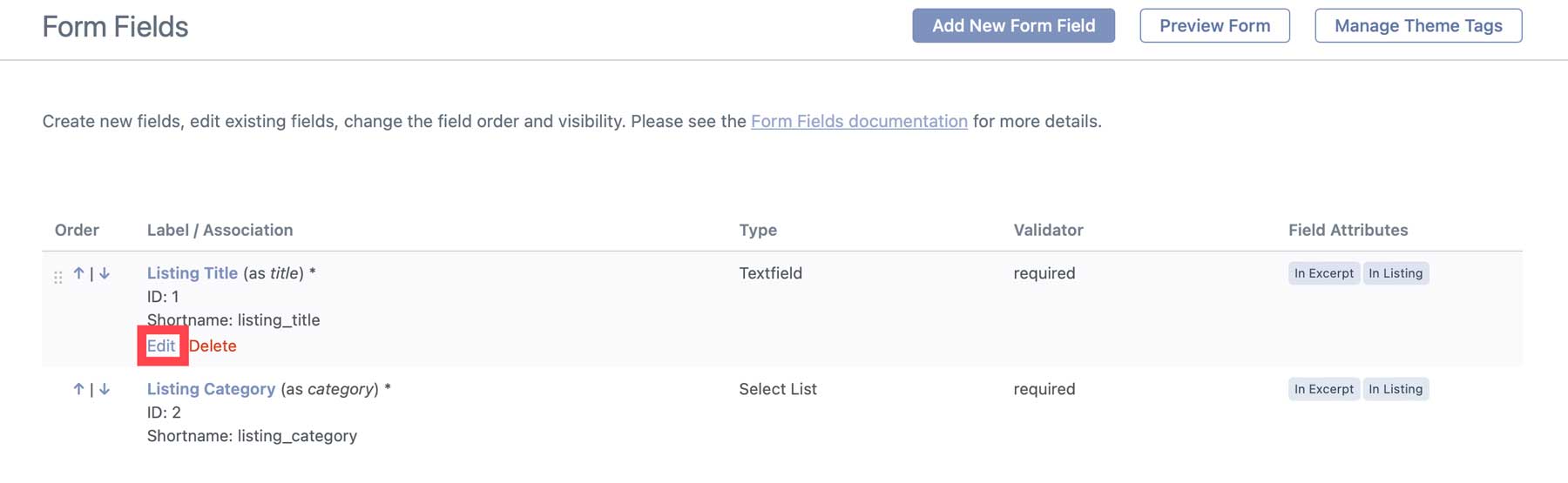
フィールド名の下にある編集リンクをクリックしてフィールドを編集します。

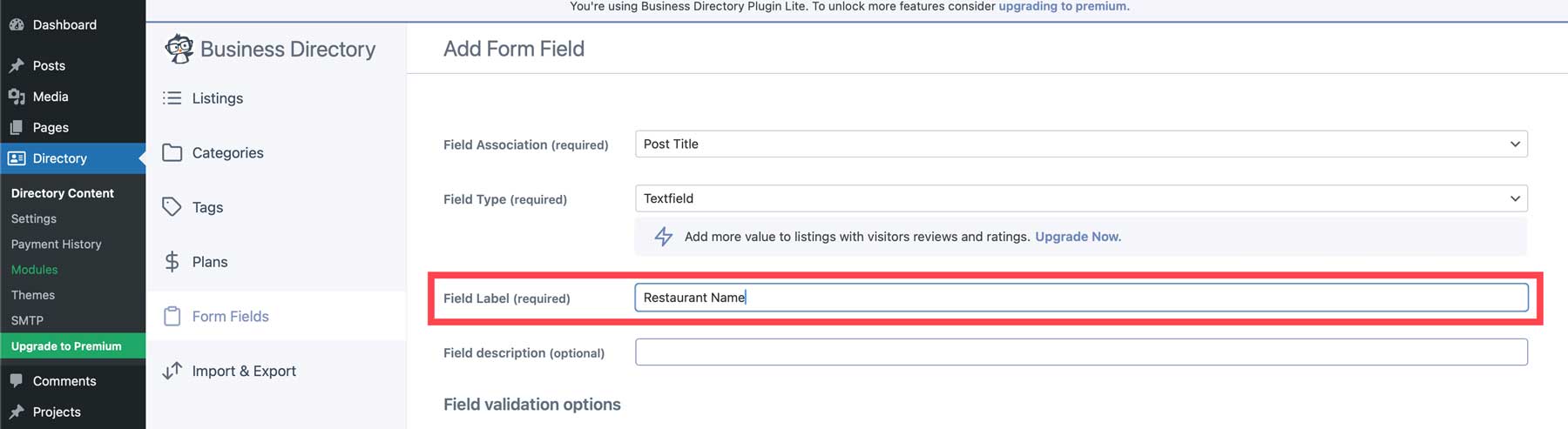
実例として、「Listing Title」フィールドを編集してみます。 レストラン ディレクトリ Web サイトを作成しているので、フィールドの名前をレストラン名に変更する方が合理的です。 ページが開くと、フィールド タイプ、表示オプション、オプションのフィールドの説明、フィールド ラベルなどのさまざまなオプションを表示できます。 これを変える必要があるのです。 ラベルの名前をRestaurant Nameに変更します。

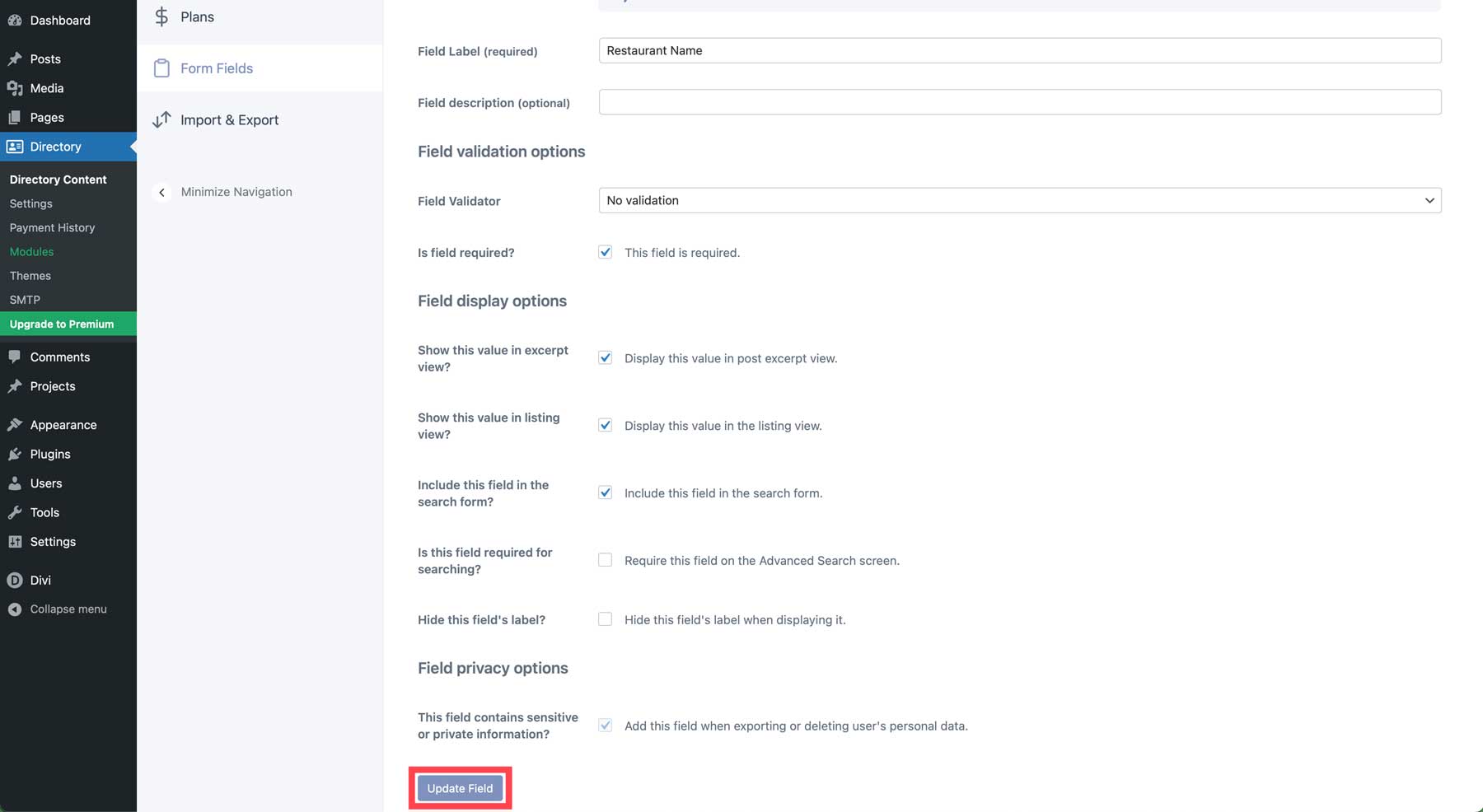
[フィールドの更新]ボタンをクリックして変更を保存します。

上記の手順を繰り返してフィールドを編集または追加し、リスト フォームを作成します。
ビジネスカテゴリを作成する
リストをディレクトリ Web サイトに読み込み始める前に、整理整頓に必要な手順を実行することをお勧めします。 図書館に入ると、床から天井まで無秩序に大量の本が積み上げられているのを目にすることを想像してみてください。 それは圧倒的ですよね。 カテゴリをライブラリ内のセクションと考えてください。これにより、内容が整理され、ユーザーが探しているものを見つけやすくなります。
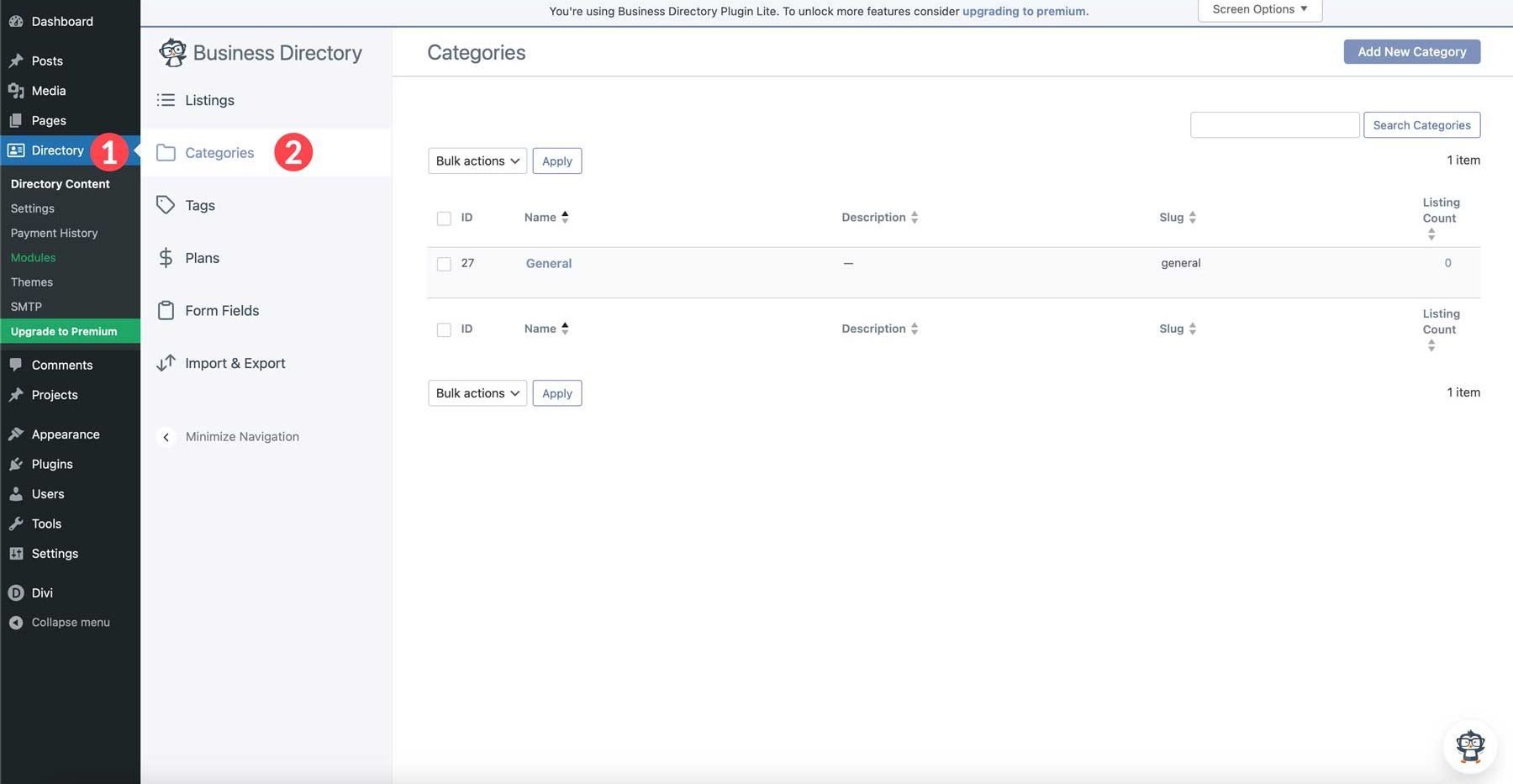
Business Directory プラグインを使用すると、カテゴリの作成と管理が簡単になります。 [ディレクトリ] > [ディレクトリ コンテンツ] > [カテゴリ]に移動します。

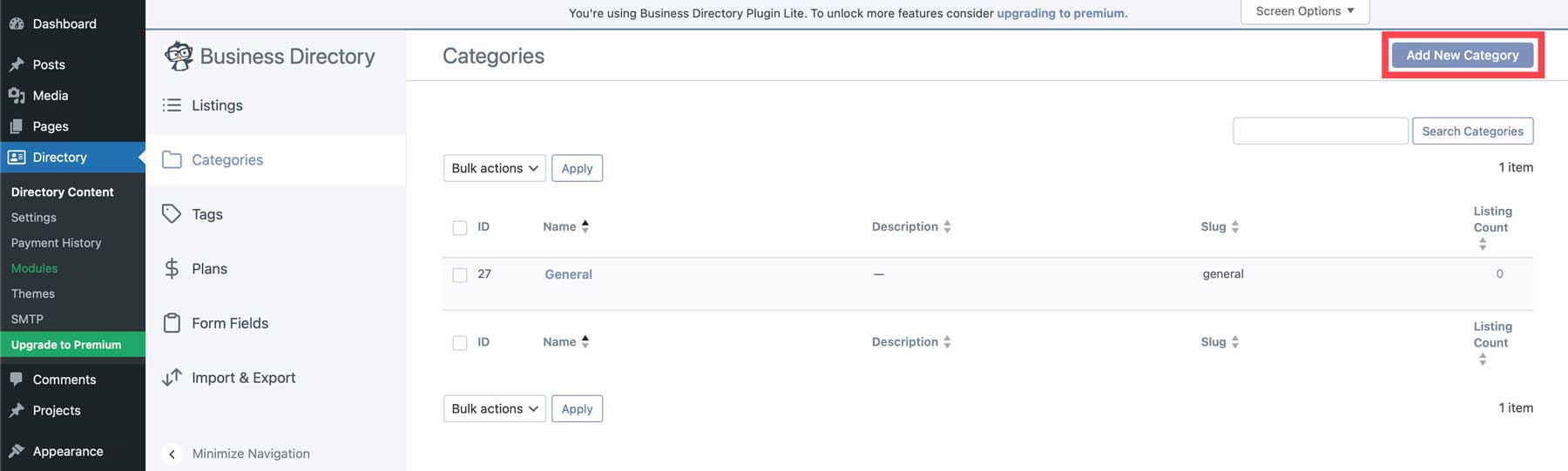
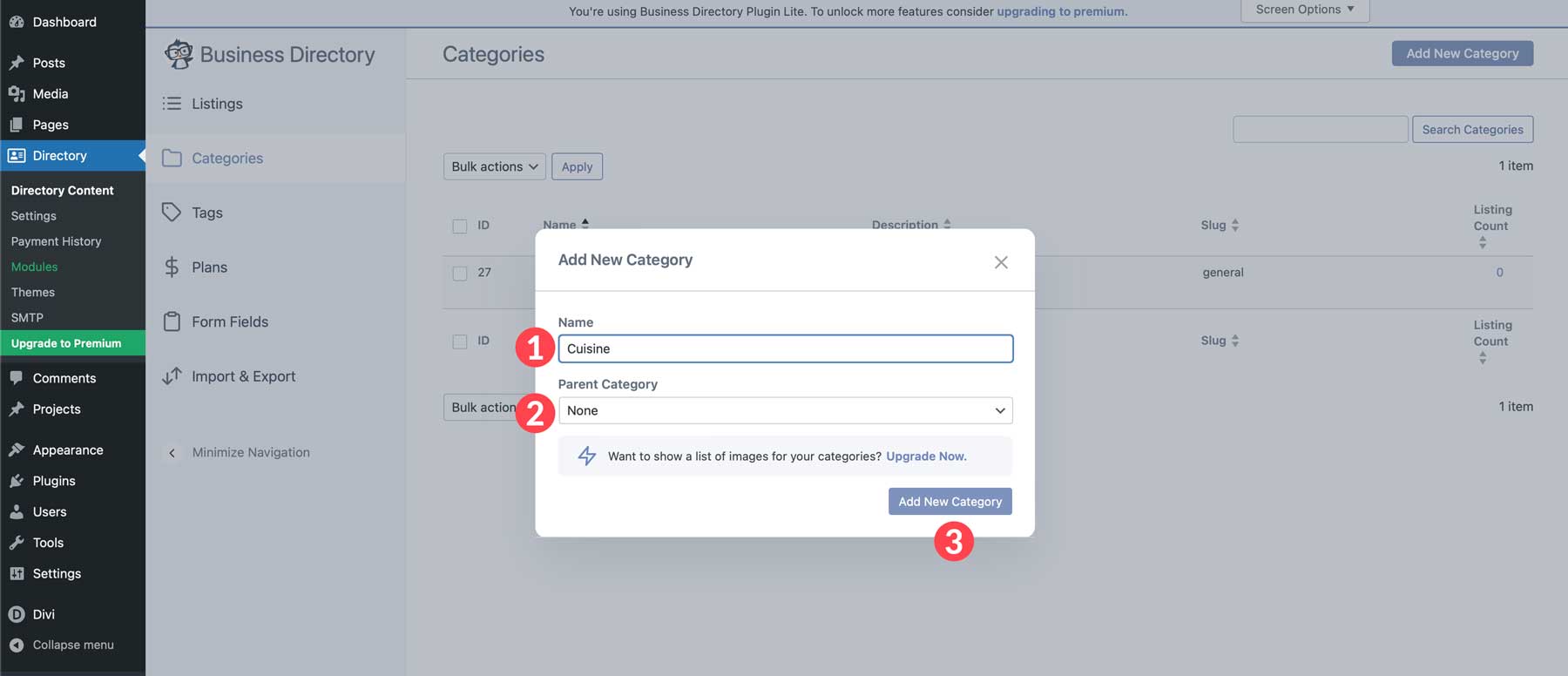
新しいカテゴリを作成するには、 [新しいカテゴリの追加] ボタンをクリックします。

ポップアップ ボックスが表示されたら、カテゴリに名前を付け、オプションの親カテゴリを割り当て、 [新しいカテゴリの追加]ボタンをクリックします。

これらの手順を繰り返して、ディレクトリ Web サイトの残りのカテゴリを追加します。 オプションには、価格帯、場所、雰囲気、屋上バー、ライブ音楽、イベント ルームなどの設備が含まれます。 カテゴリ構造が整ったら、最初のディレクトリ リストを作成できます。
ディレクトリリストの作成
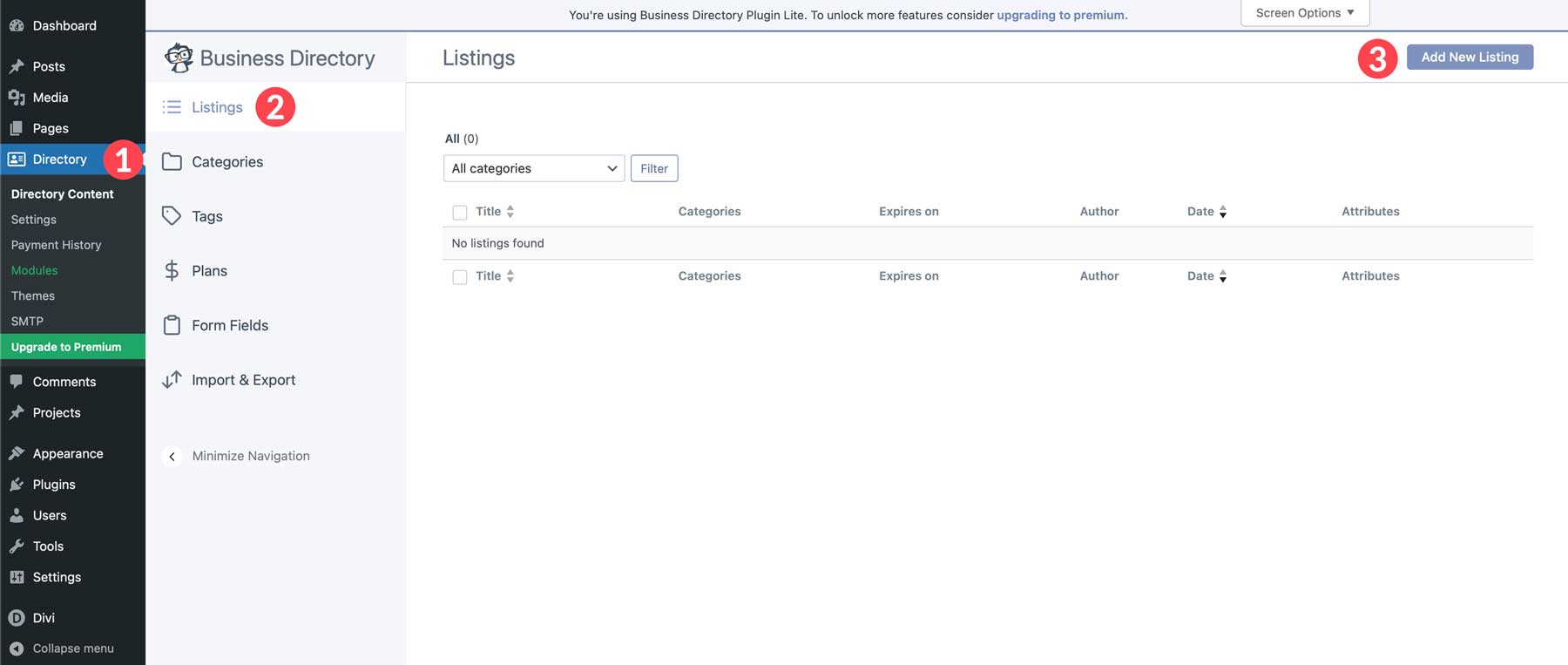
カテゴリを適切に配置したら、最初のリストを作成できます。 [ディレクトリ] > [ディレクトリ コンテンツ] > [リスト]に移動します。 次に、 「新規リストの追加」ボタンをクリックします。

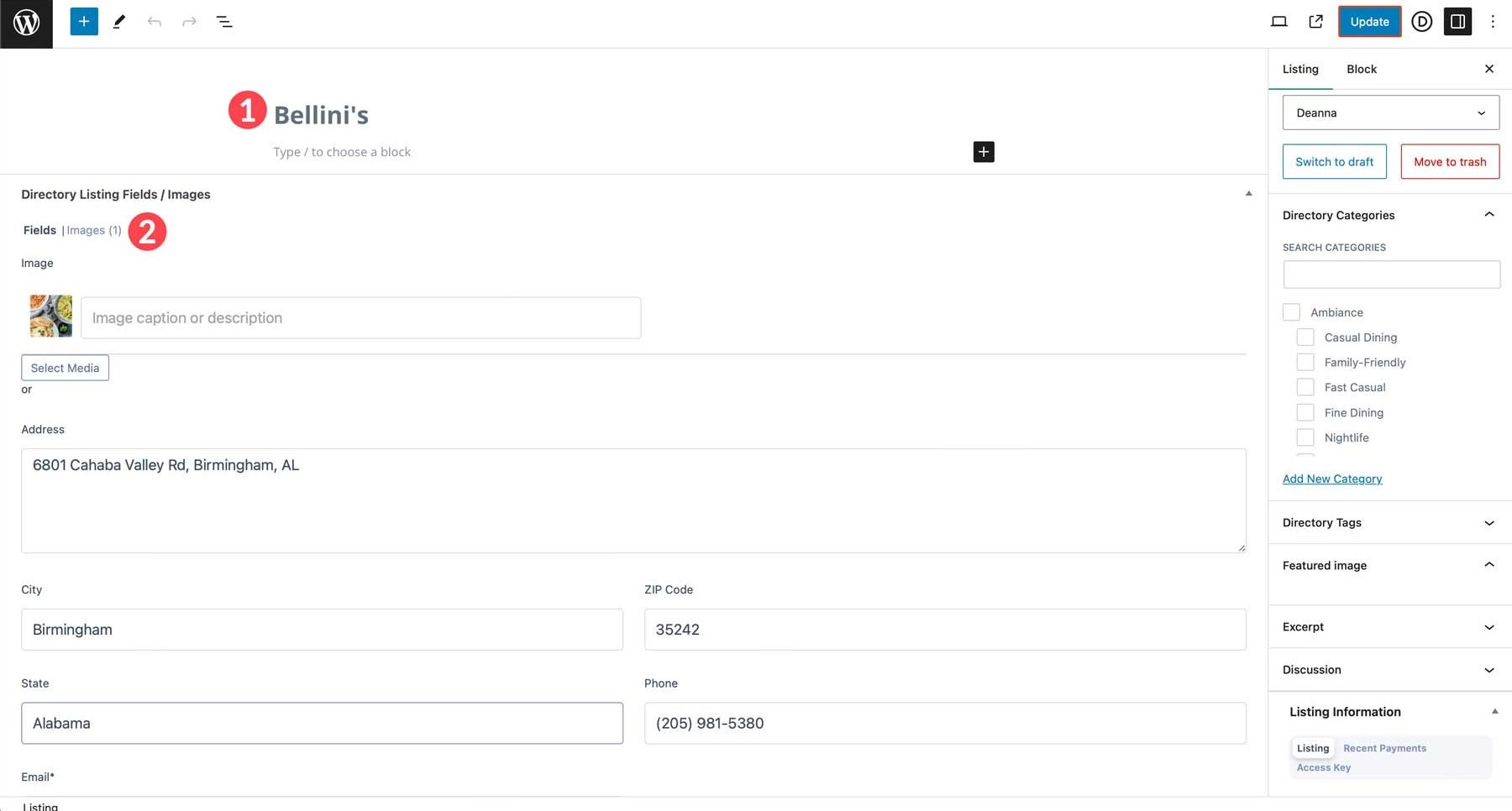
ページが更新されると、フォーム フィールドがすべてリストのカスタム投稿タイプに存在していることがわかります。 まず、リストの名前を追加し、フォームのフィールドに記入します。

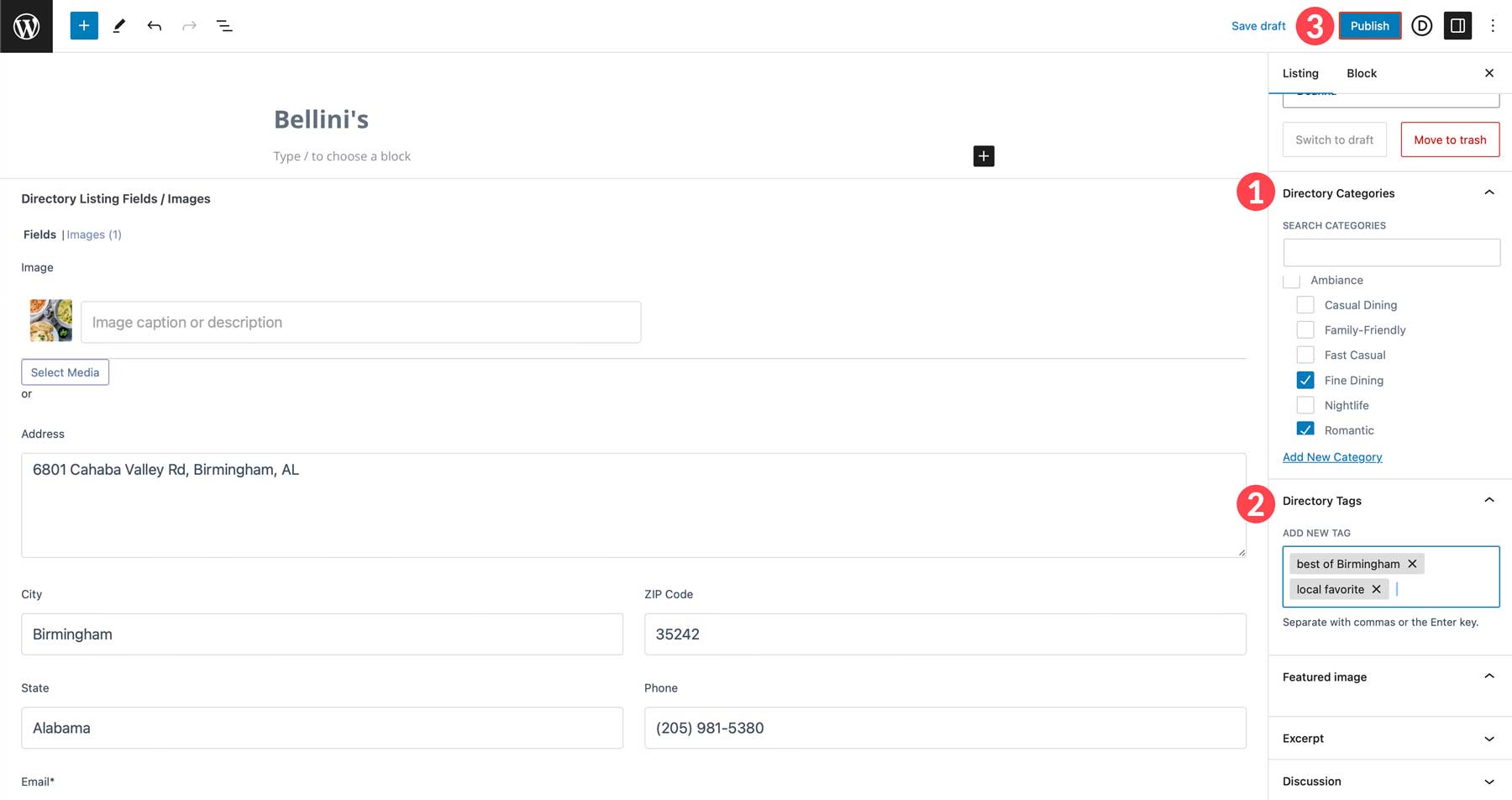
次に、リストを表示するカテゴリを選択し、関連するタグを追加して、 [公開]ボタンをクリックします。

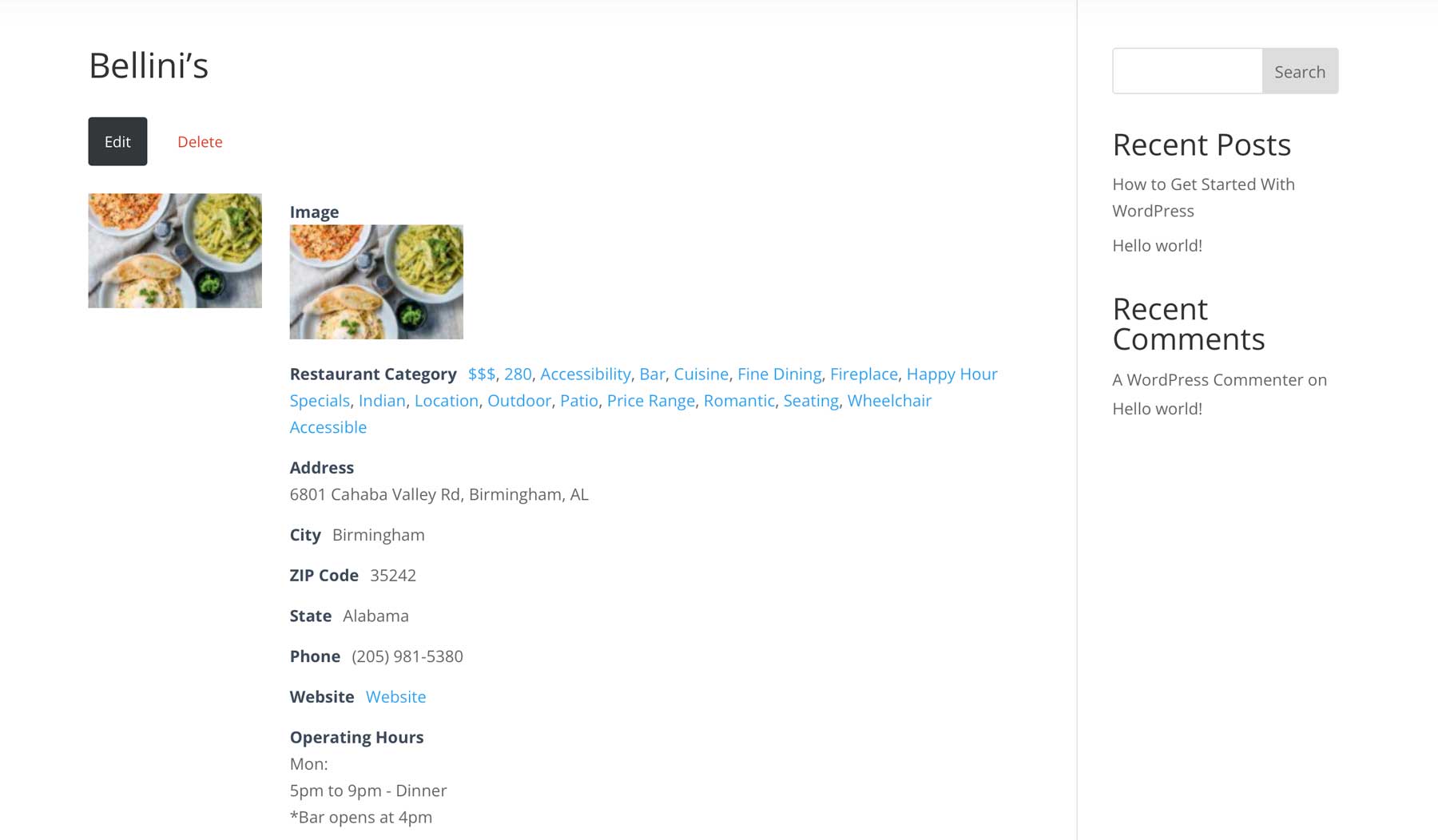
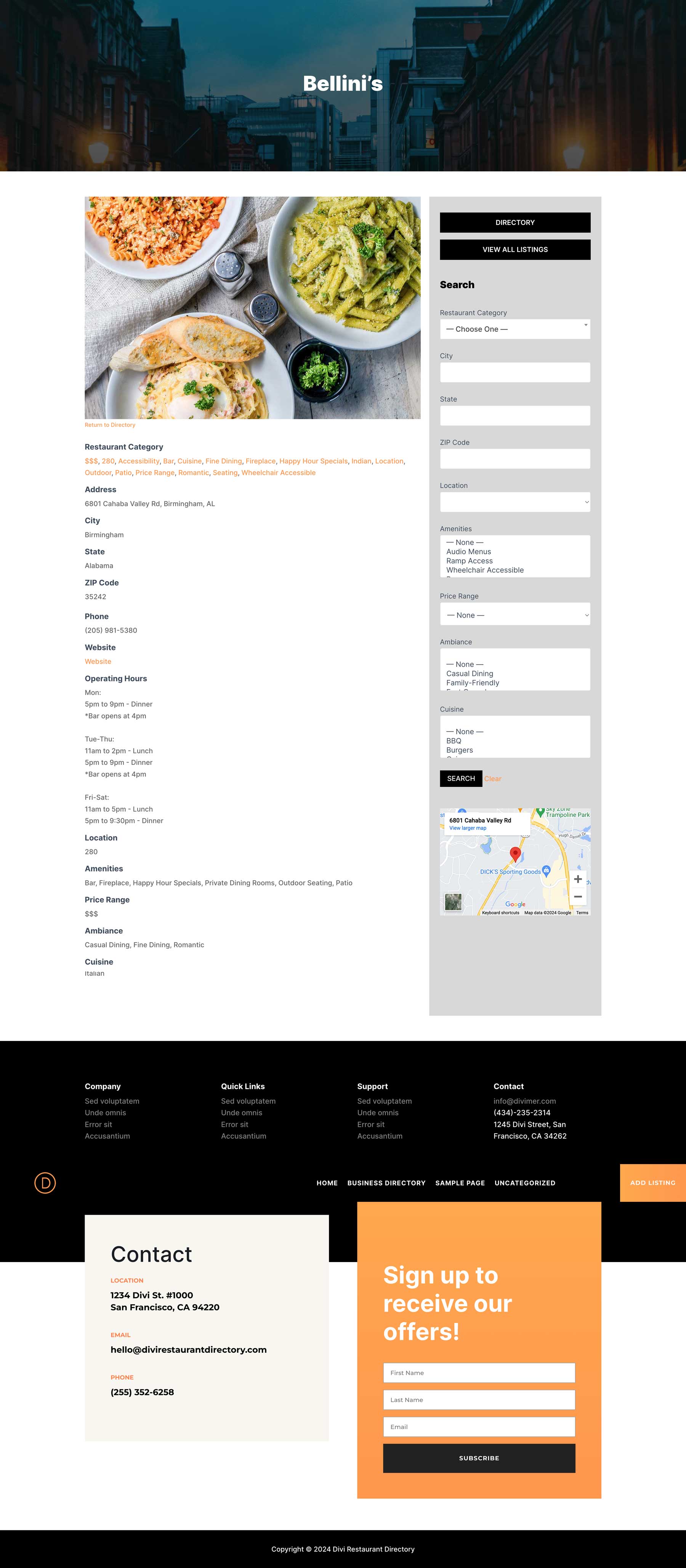
ディレクトリのリストを見ると、やるべきことがたくさんあることがわかります。 情報はそこにありますが、より目を引くものになる可能性があります。

WordPress 投稿でディレクトリ Web サイトを作成する方法の次のセクションでは、それを変更する方法を示します。
ステップ 5: Divi を使用して商品ページをデザインする
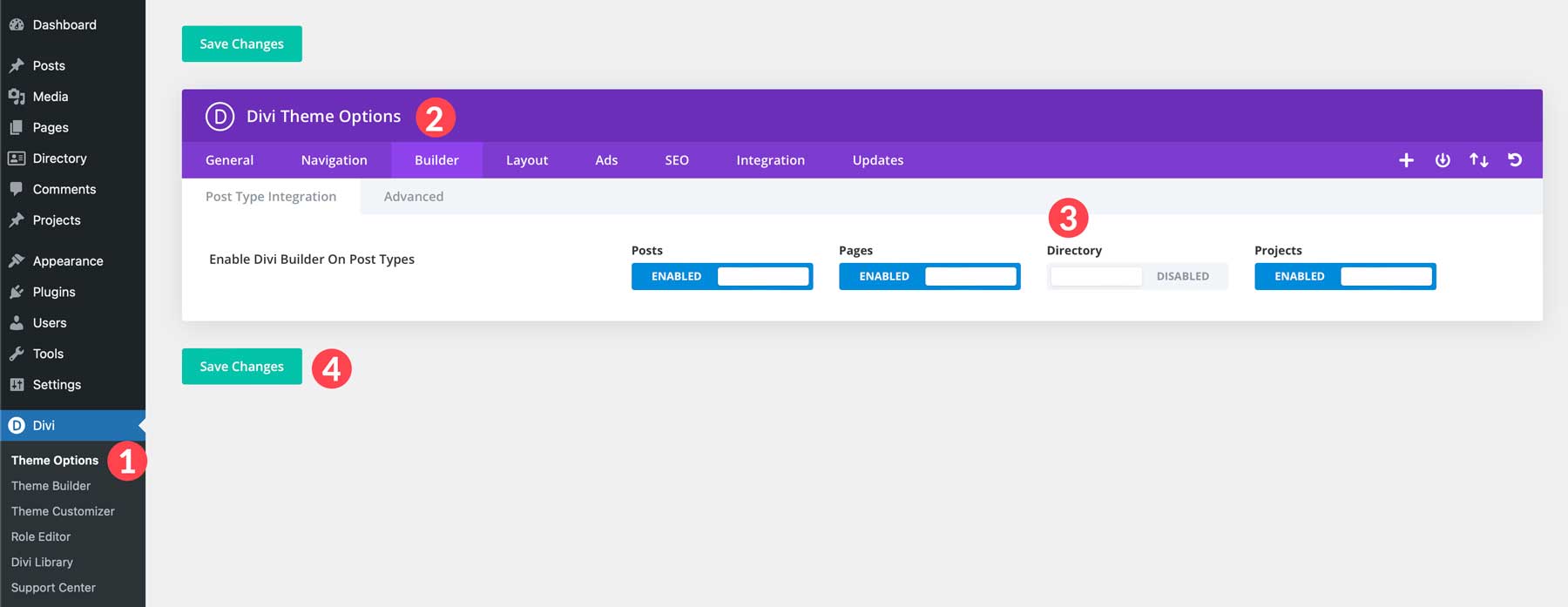
ディレクトリ Web サイトの中核的な機能については説明しましたが、次は、ディレクトリ Web サイトを視覚的に美しく、ユーザーフレンドリーにする方法について説明します。 ここで Divi が登場します。Divi の最も優れている点の 1 つは、サイトのあらゆる側面をデザインできることです。 実際、フロントエンドのコード不要の Visual Builder は、リスト ページなどのカスタム投稿タイプでも使用できます。 Divi Builder を使用してリストページを作成する前に、その機能を有効にする必要があります。 これを行うには、 [Divi] > [Theme Options] > [Builder]に移動します。 次に、ディレクトリの切り替えを有効にします。 「変更を保存」ボタンをクリックして変更を保存します。

テーマビルダーを使用してリストテンプレートを作成する
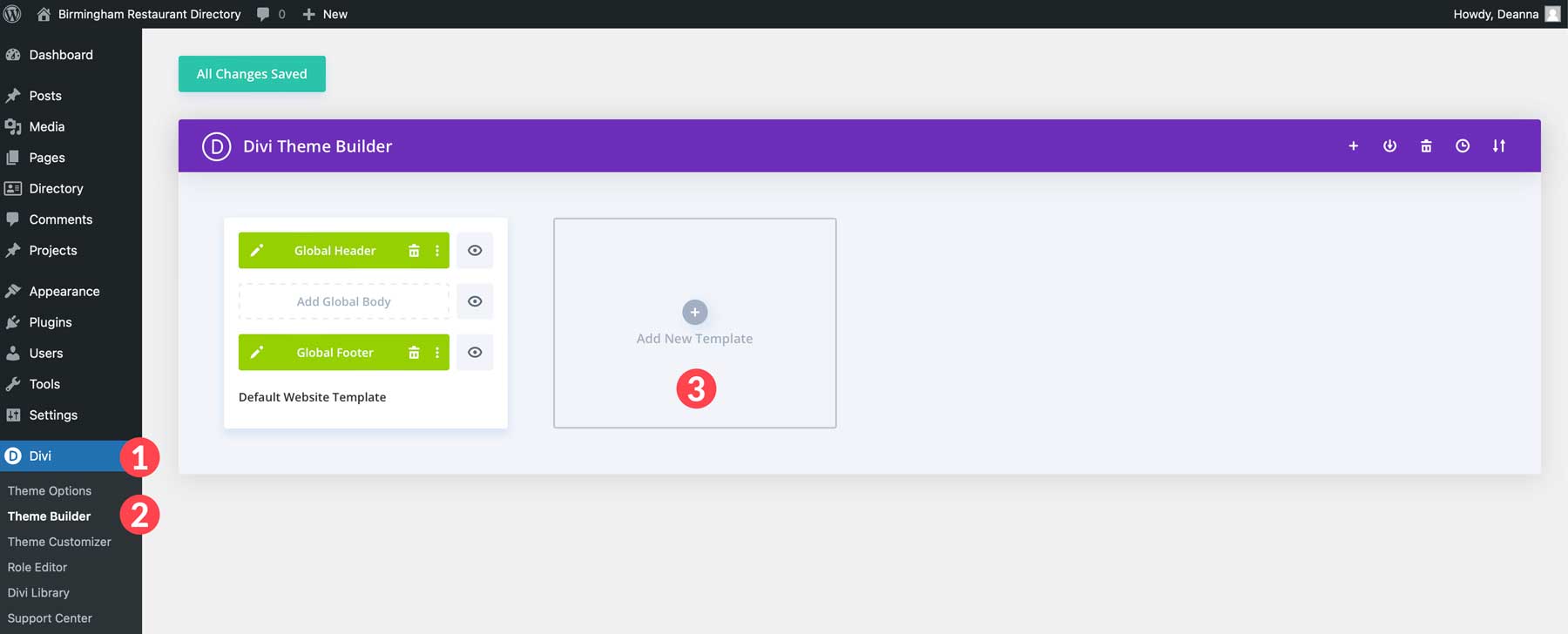
次のステップは、リストのテンプレートを作成することです。 これを行う最も簡単な方法は、Divi のテーマ ビルダーを使用することです。 まず、 [Divi] > [テーマビルダー]に移動します。 次に、 「新しいテンプレートの追加」ボタンをクリックします。

次に、 [新しいテンプレートの構築] をクリックします。

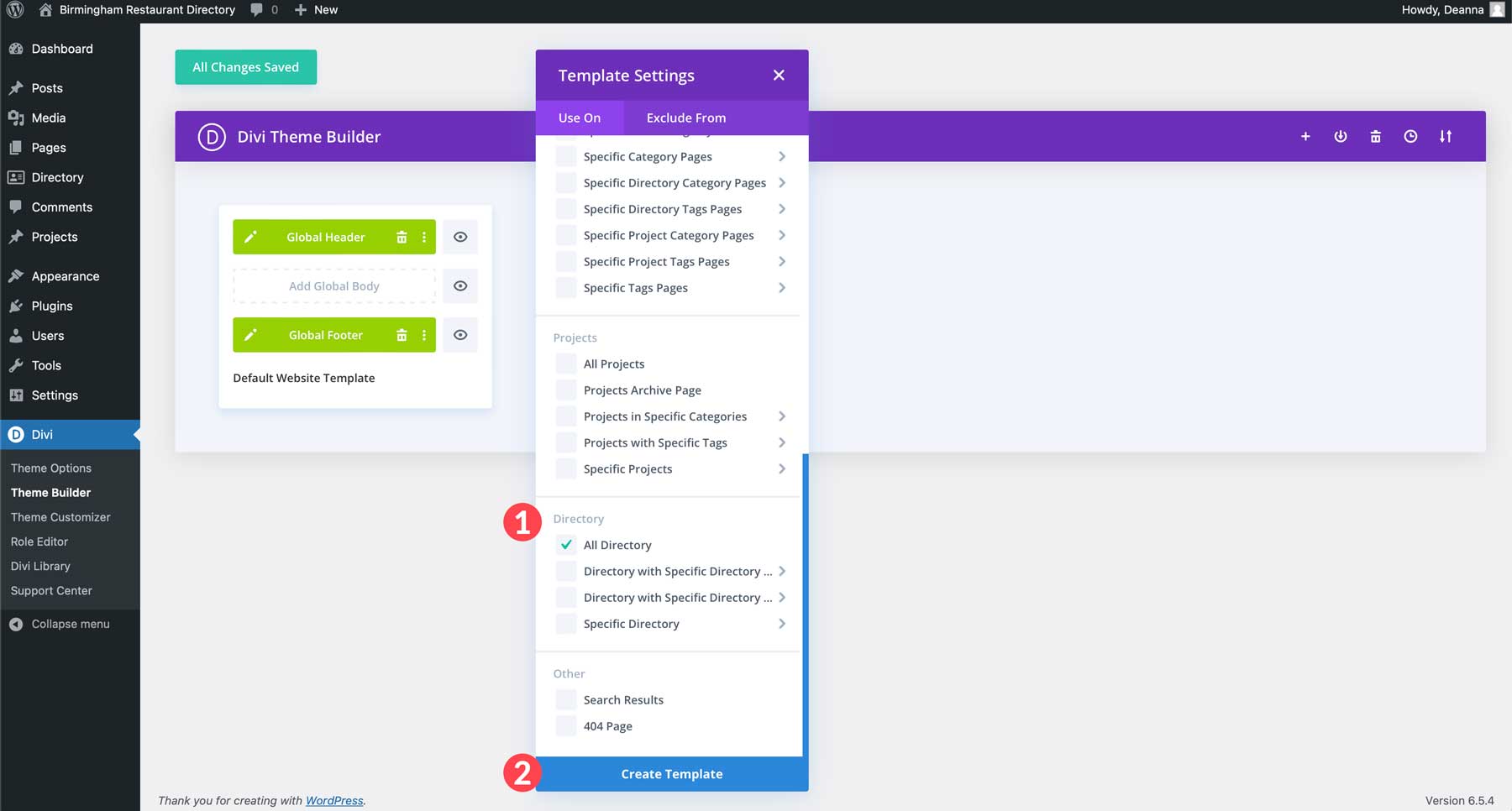
ポップアップが表示されたら、下にスクロールして[ディレクトリ] > [すべてのディレクトリ]を選択します。 これにより、作成されたすべてのリストに新しいテンプレートが割り当てられ、統一された外観が与えられます。 次に、 「テンプレートの作成」をクリックします。

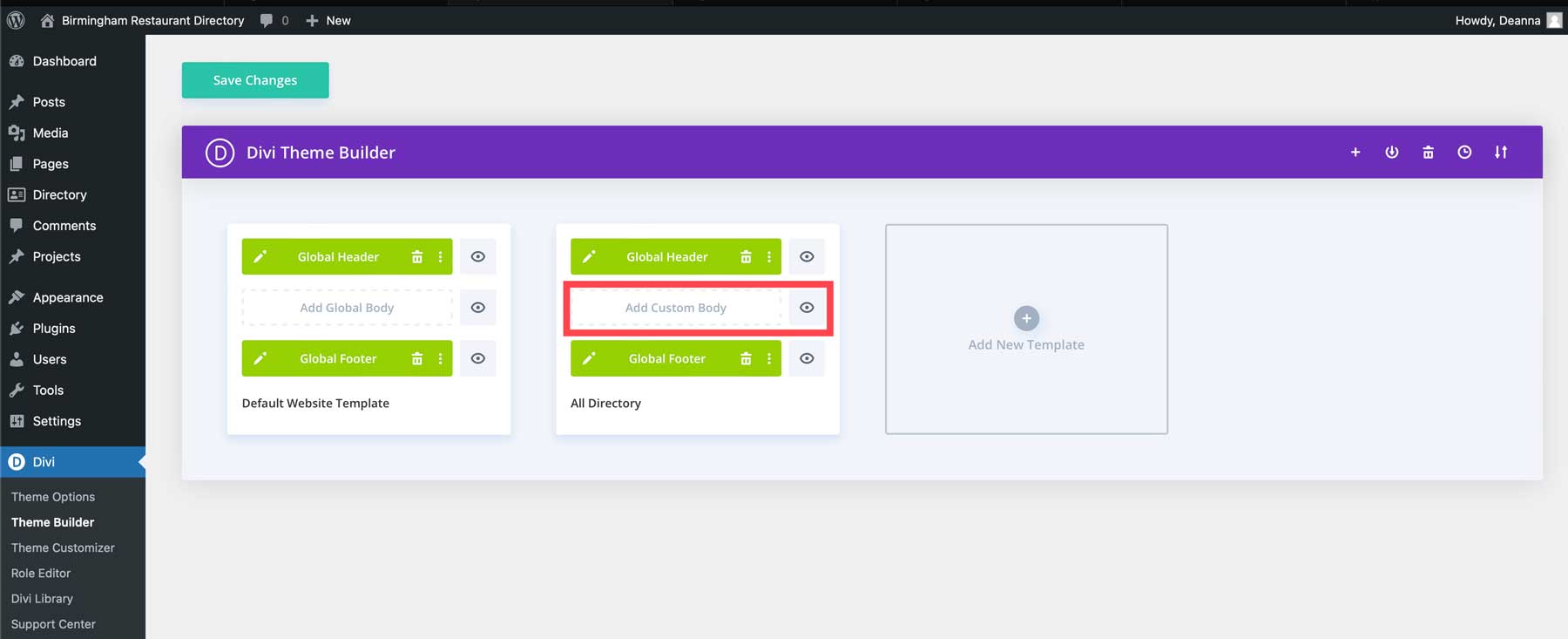
次に、 「カスタムボディの追加」ボタンをクリックします。

Divi でページテンプレートをデザインする
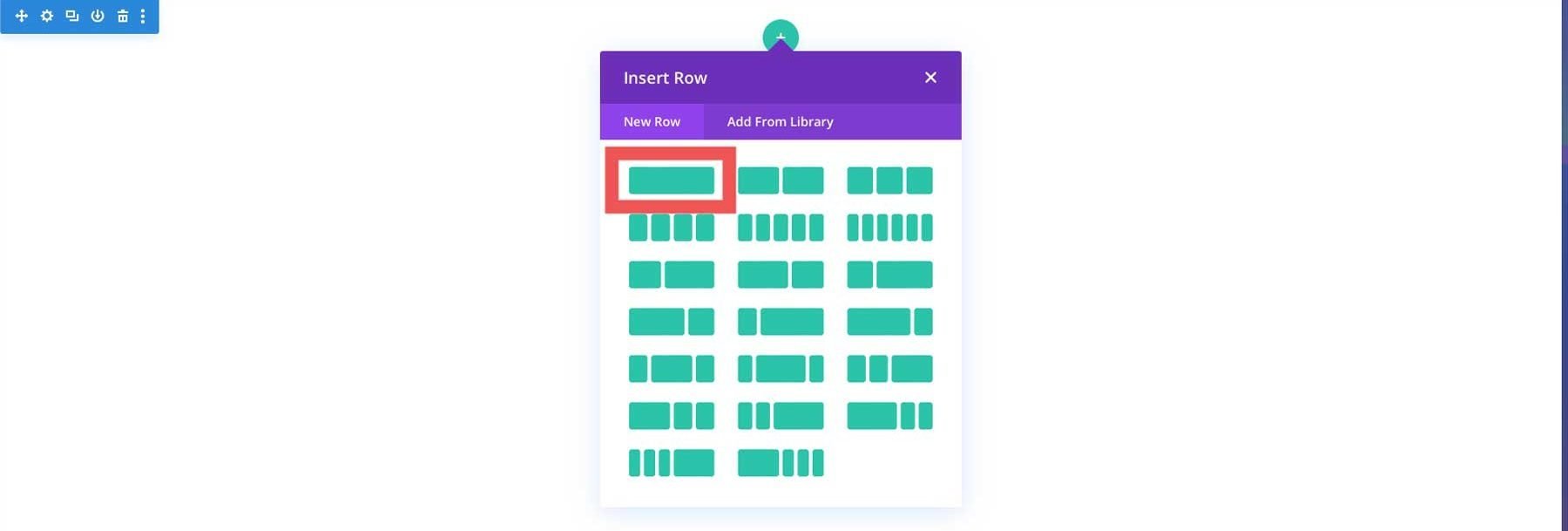
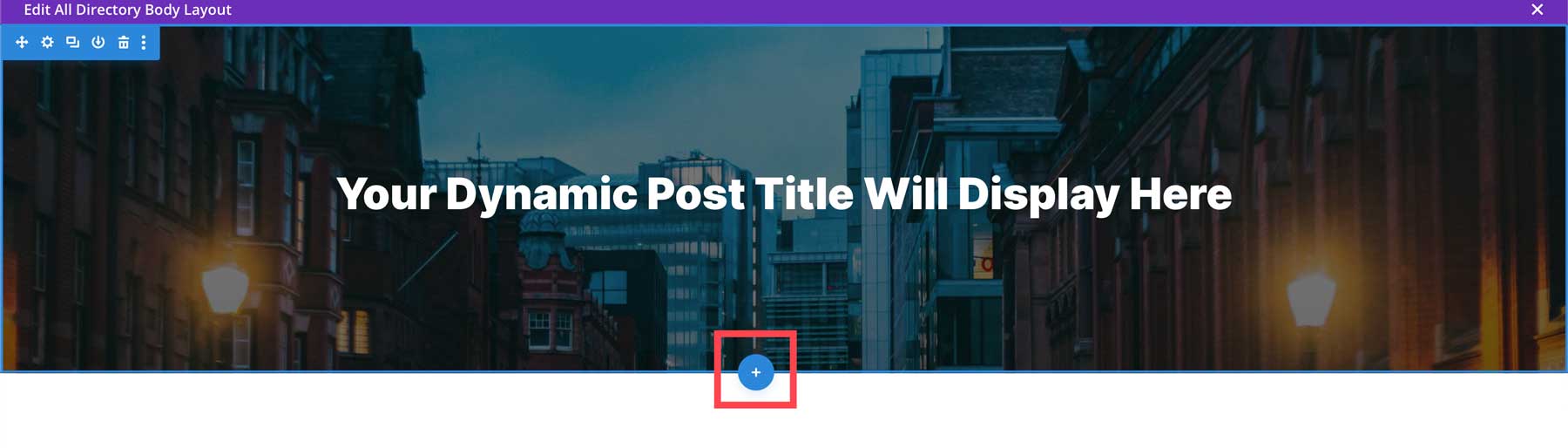
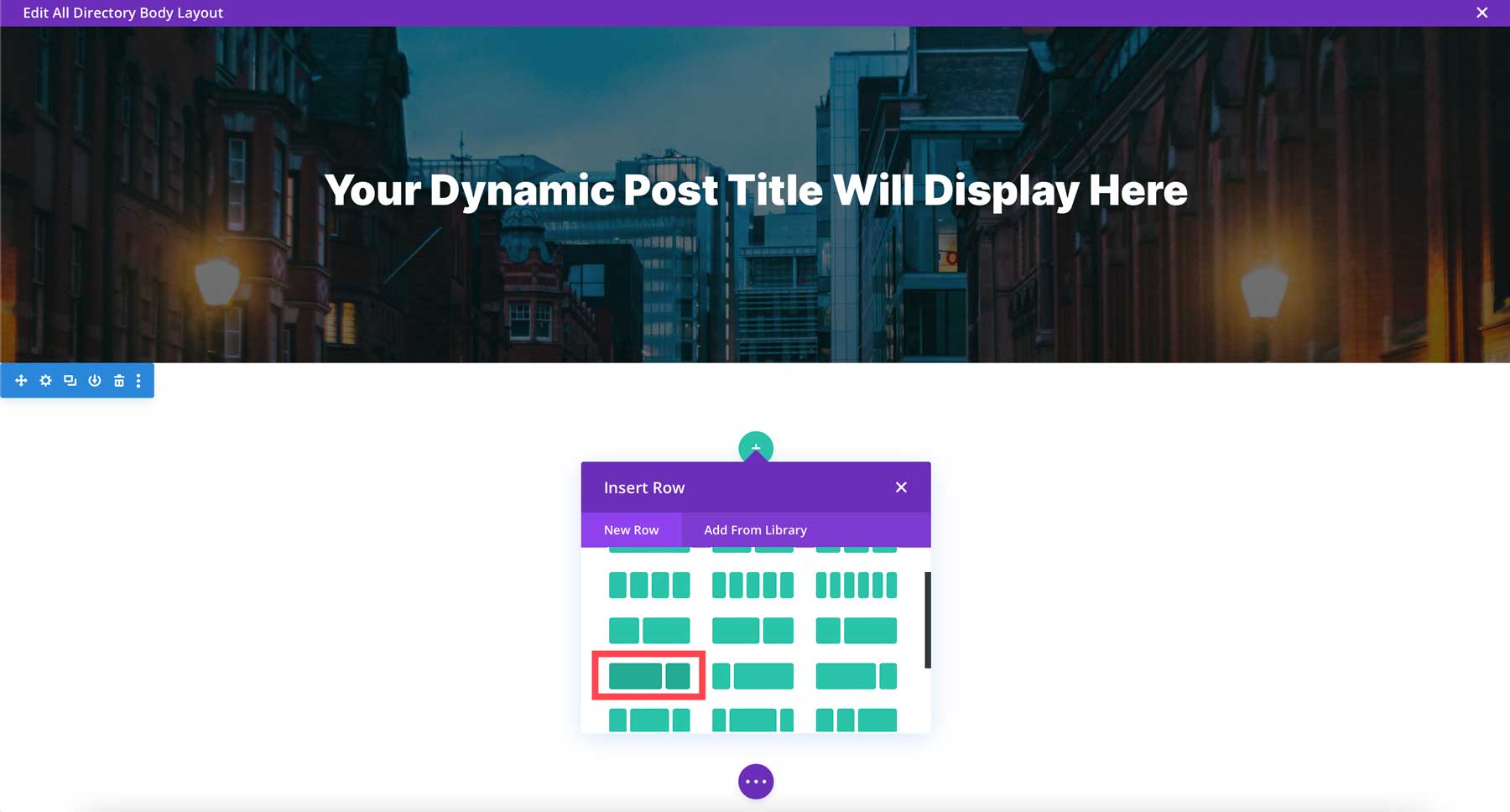
Divi を使用してリスティング テンプレートをデザインする手順を実行できるようになりました。 事前に作成されたレイアウトの 1 つであるテーマ ビルダー パックから始めることも、自分でページを作成することもできます。 ページを最初からデザインして、Divi Builder の使い方がいかに簡単かを実証します。 Visual Builder を初めて起動すると、ページの上部に緑色の + アイコンが表示されます。 これは行の追加を求めている Divi です。 行にはさまざまなレイアウトがあり、必要なコンテンツに合わせて任意の形式をデザインできます。 このレイアウトでは、単一列の行から始めます。 緑色の + アイコンをタップし、最初のオプションである 1 列の行を選択します。

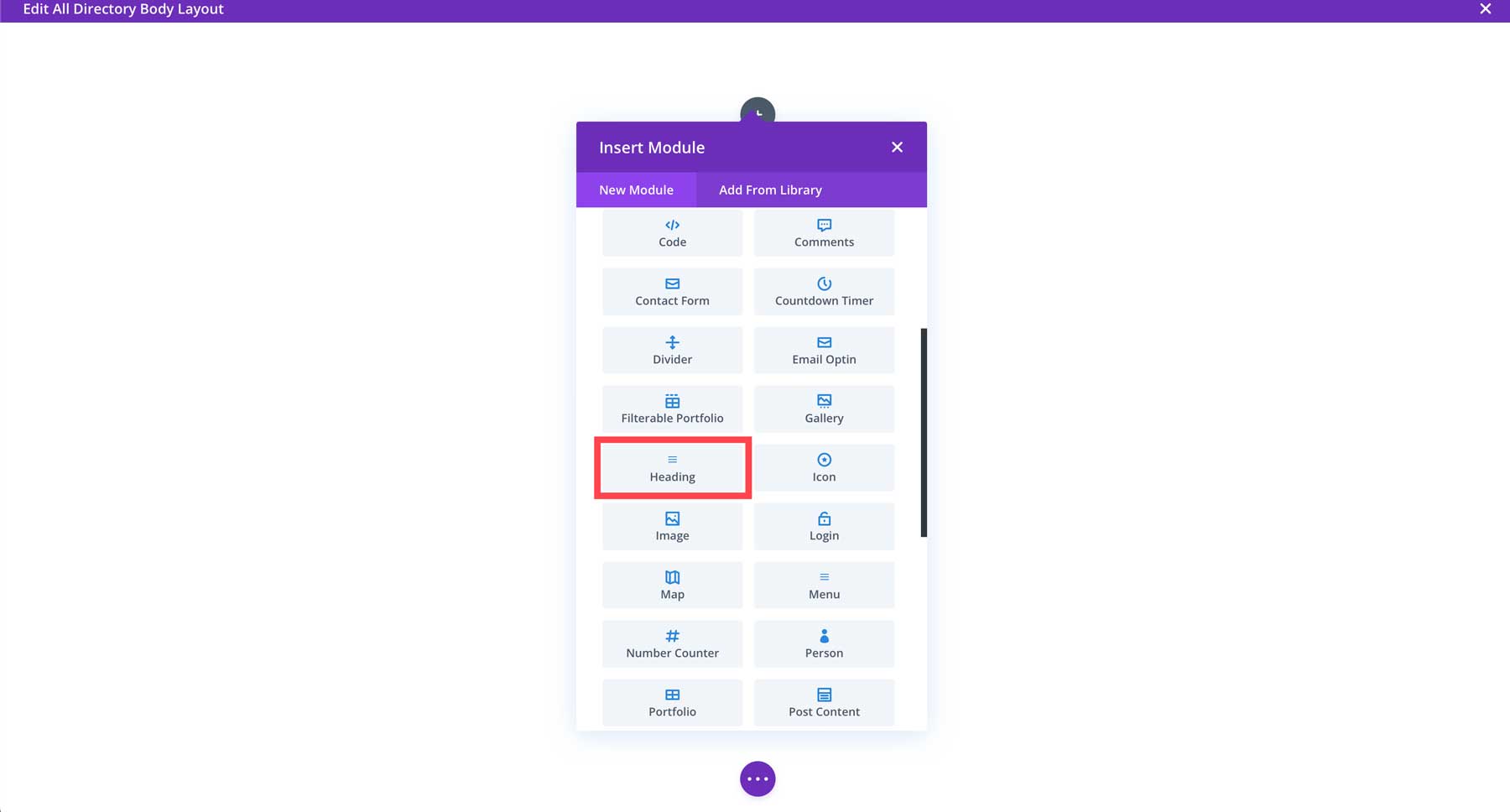
見出しモジュールを検索してタップし、テンプレートに追加します。

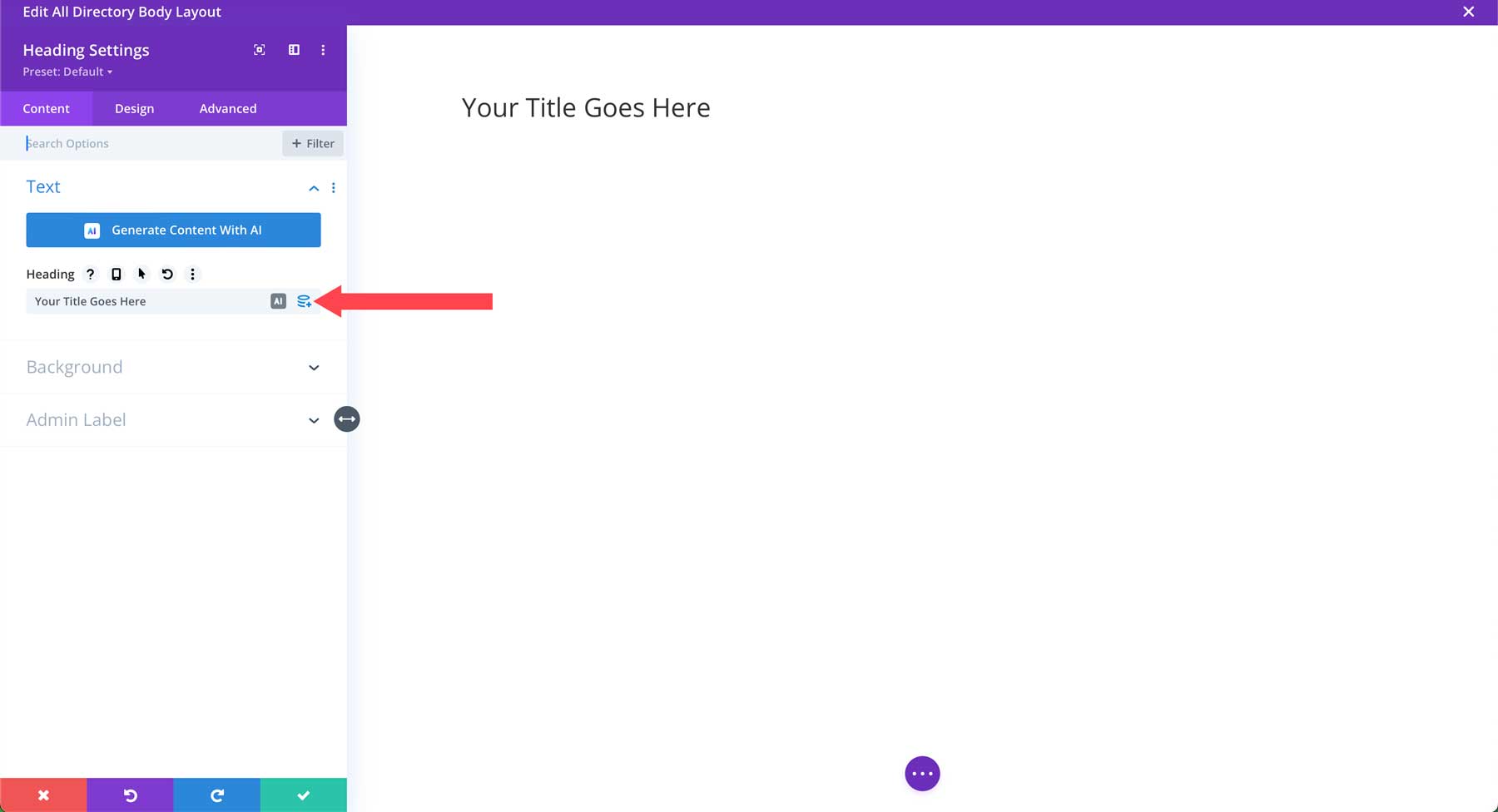
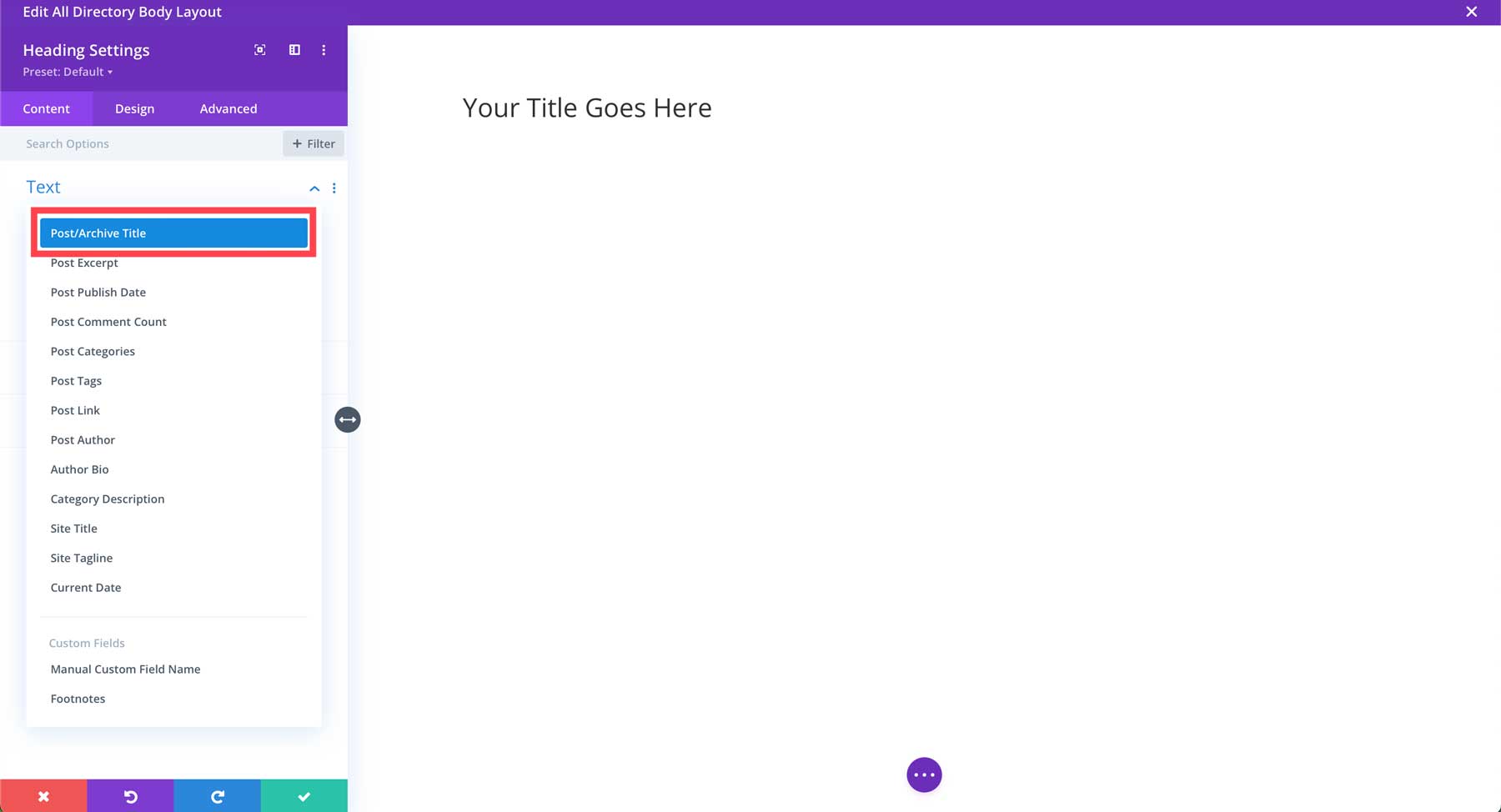
モジュール設定が表示されたら、見出しフィールドの上にカーソルを置くと、動的コンテンツ アイコンが表示されます。 これをクリックすると、動的コンテンツ オプション ダイアログ ボックスが表示されます。

オプションが表示されたら、 「投稿/アーカイブ タイトル」を選択します。 これにより、Divi は各リストのタイトルをテンプレートに動的に取り込むことができます。 そうすれば、デザインを変更するためにリストを個別に編集する必要がなくなります。

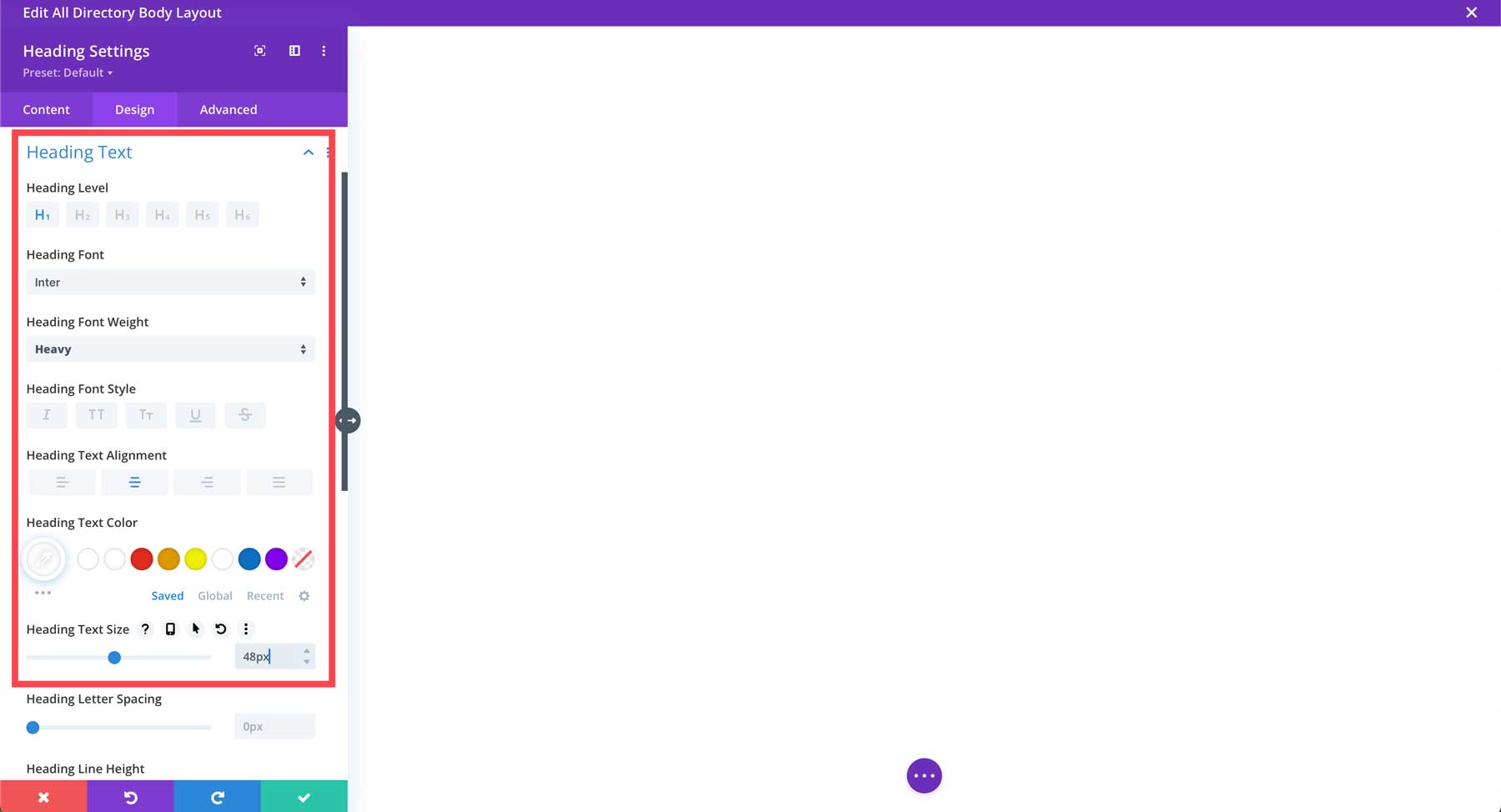
次に、 「デザイン」タブをクリックします。 「見出しテキスト」で、見出しレベルとして「H1」 、見出しフォントとして「Inter」 、見出しフォントの重みとして「 heavy」を選択し、テキストを中央に配置し、見出しテキストの色として白を選択し、見出しテキストのサイズとして「48px」を選択します。

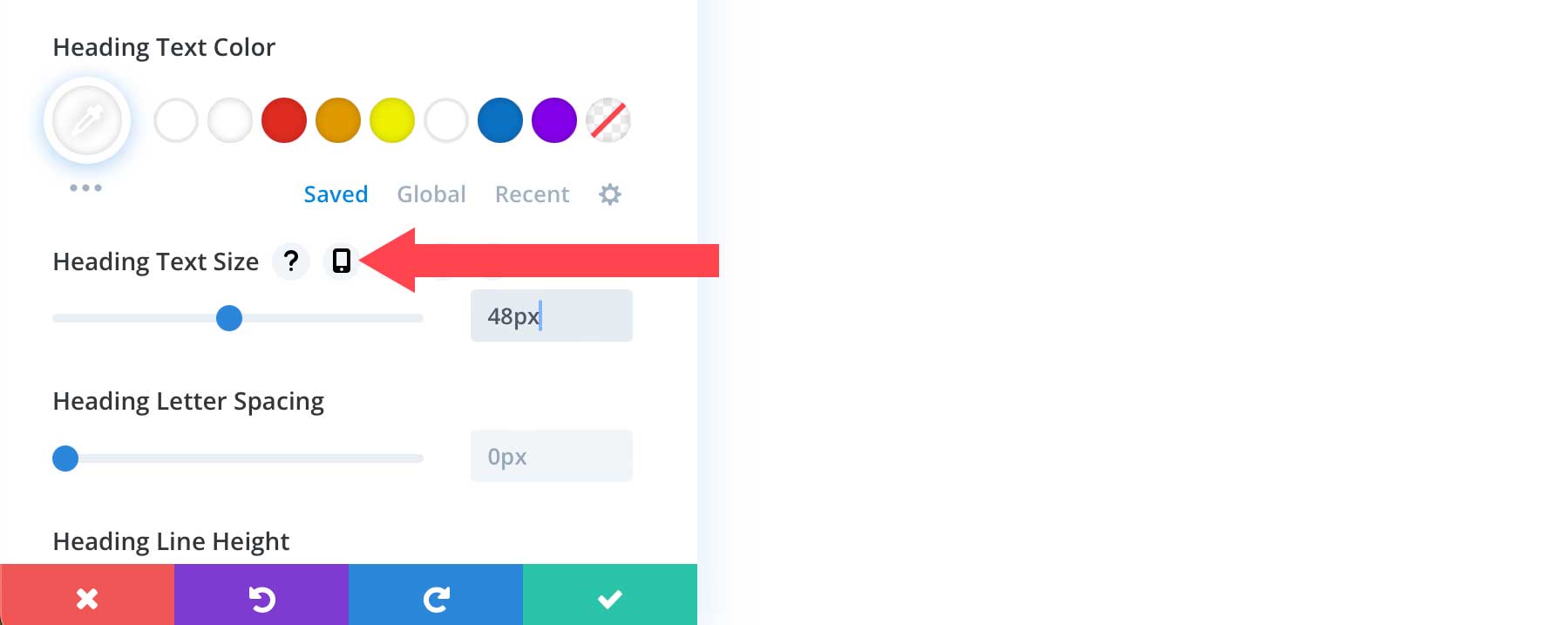
下にスクロールして、オプションの上にマウスを移動してレスポンシブな見出しテキスト サイズを調整し、レスポンシブな設定を表示します。

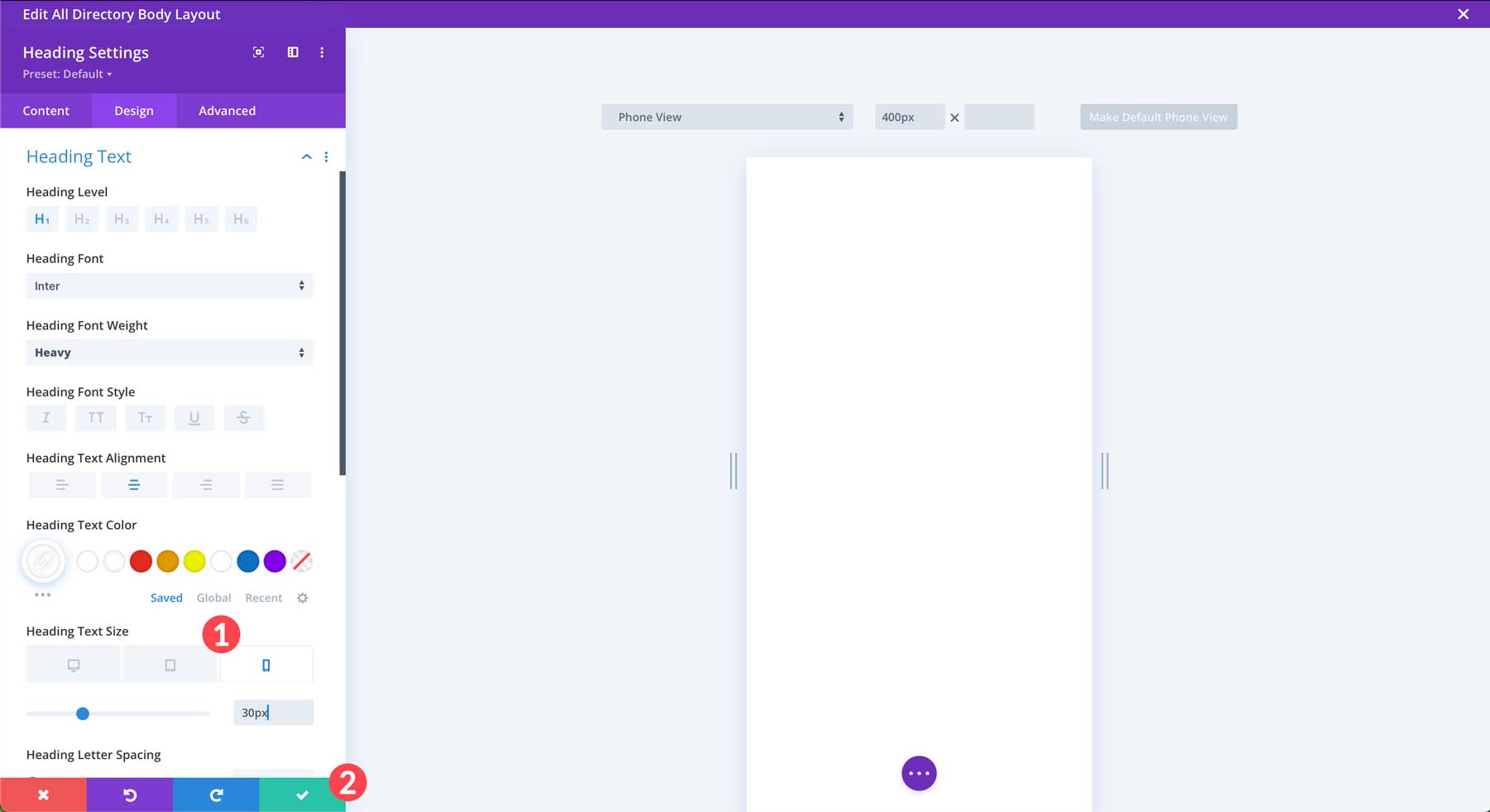
タブレットのフォント サイズを40pxに、モバイルのフォント サイズを30pxに調整します。 緑色のチェックボタンをクリックしてモジュールの設定を保存します。

ヒーローの背景画像とエフェクトを追加する
次にやるべきことは、ヒーローセクションに興味深い背景デザインを追加することです。 ページの上 3 分の 1 にマウスを移動すると、セクション設定が表示されます。 セクションは青い枠線で囲まれ、行は緑の枠線で囲まれます。 設定アイコンをクリックしてセクション設定を編集します。

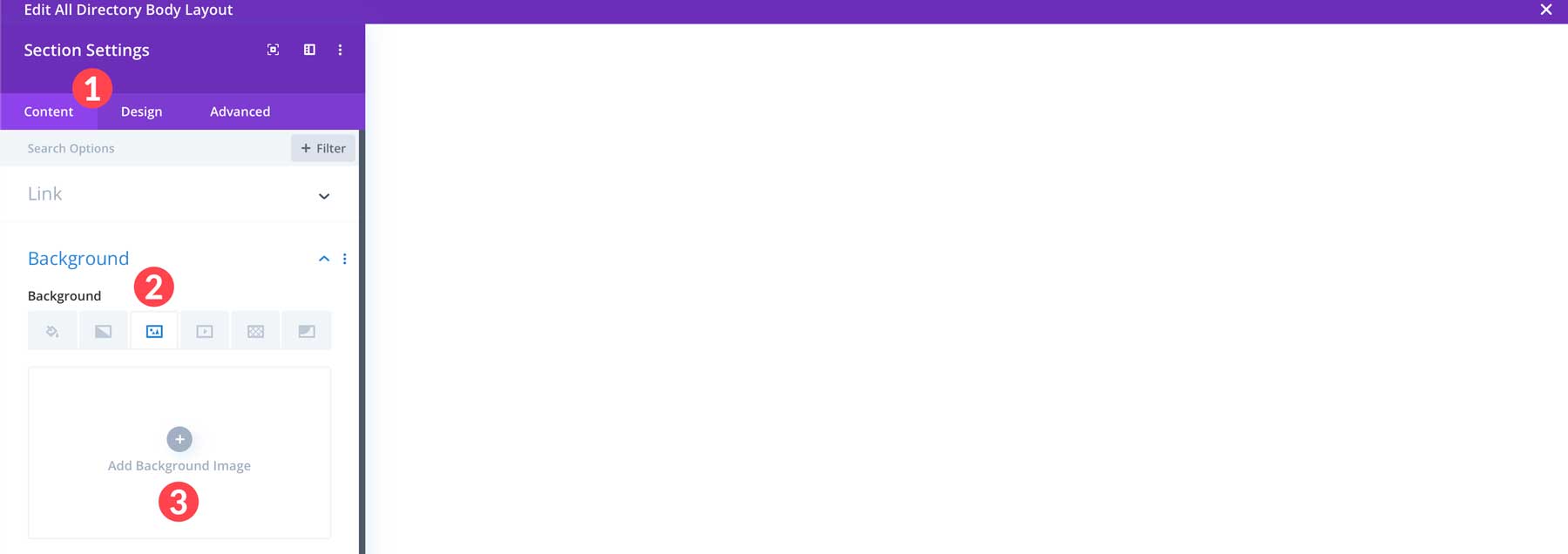
[コンテンツ]タブで、 [背景] タブの横にあるドロップダウン メニューをクリックします。 「背景画像」タブをクリックします。 [背景画像を追加]ボタンをクリックして写真を追加します。

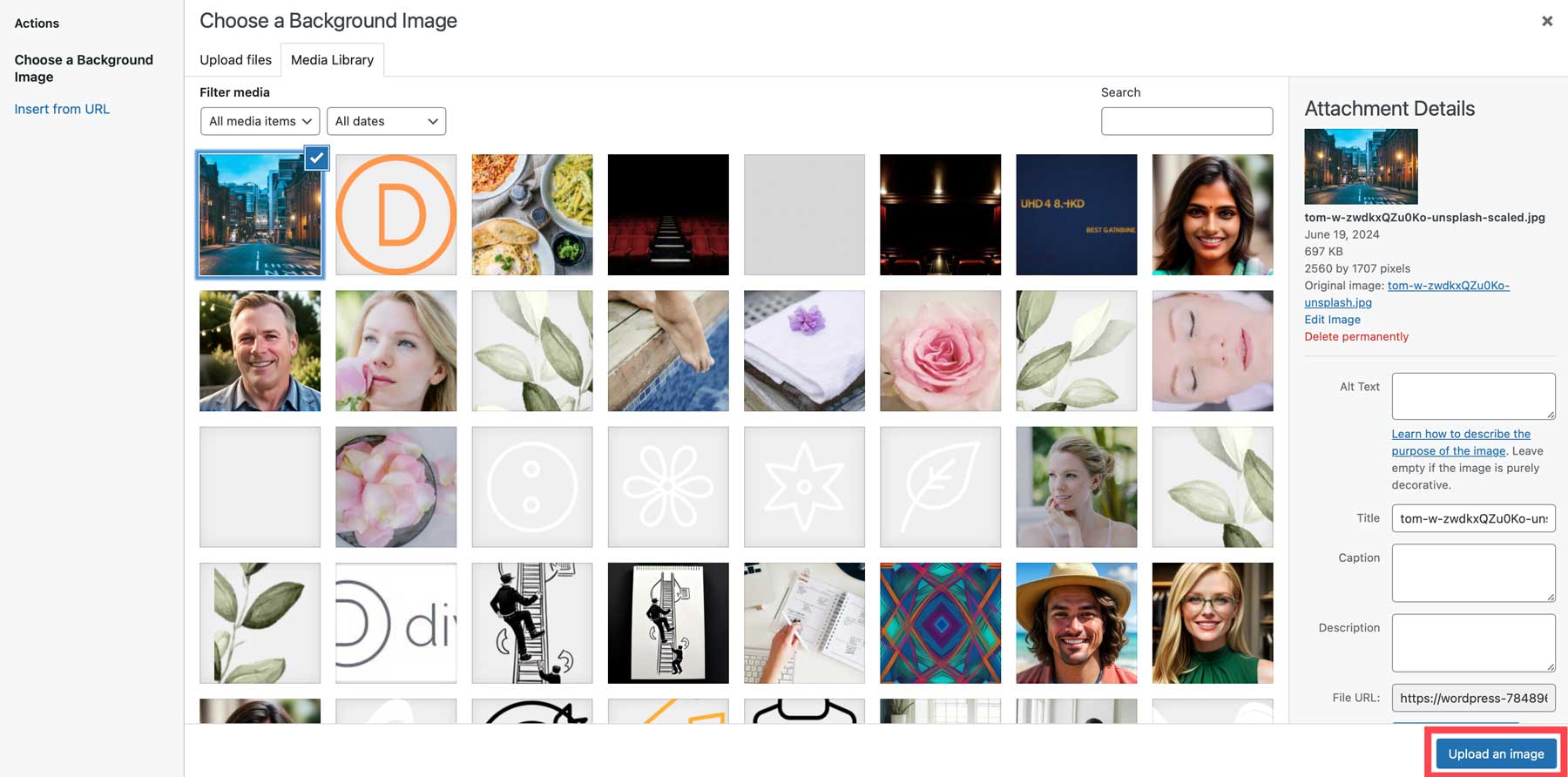
WordPress メディア ギャラリーから画像を選択するか、コンピューターから画像をアップロードして、 [画像のアップロード] をクリックします。 注: セクションの幅にまたがる背景画像は、幅 1920 ピクセルのサイズにする必要があります。

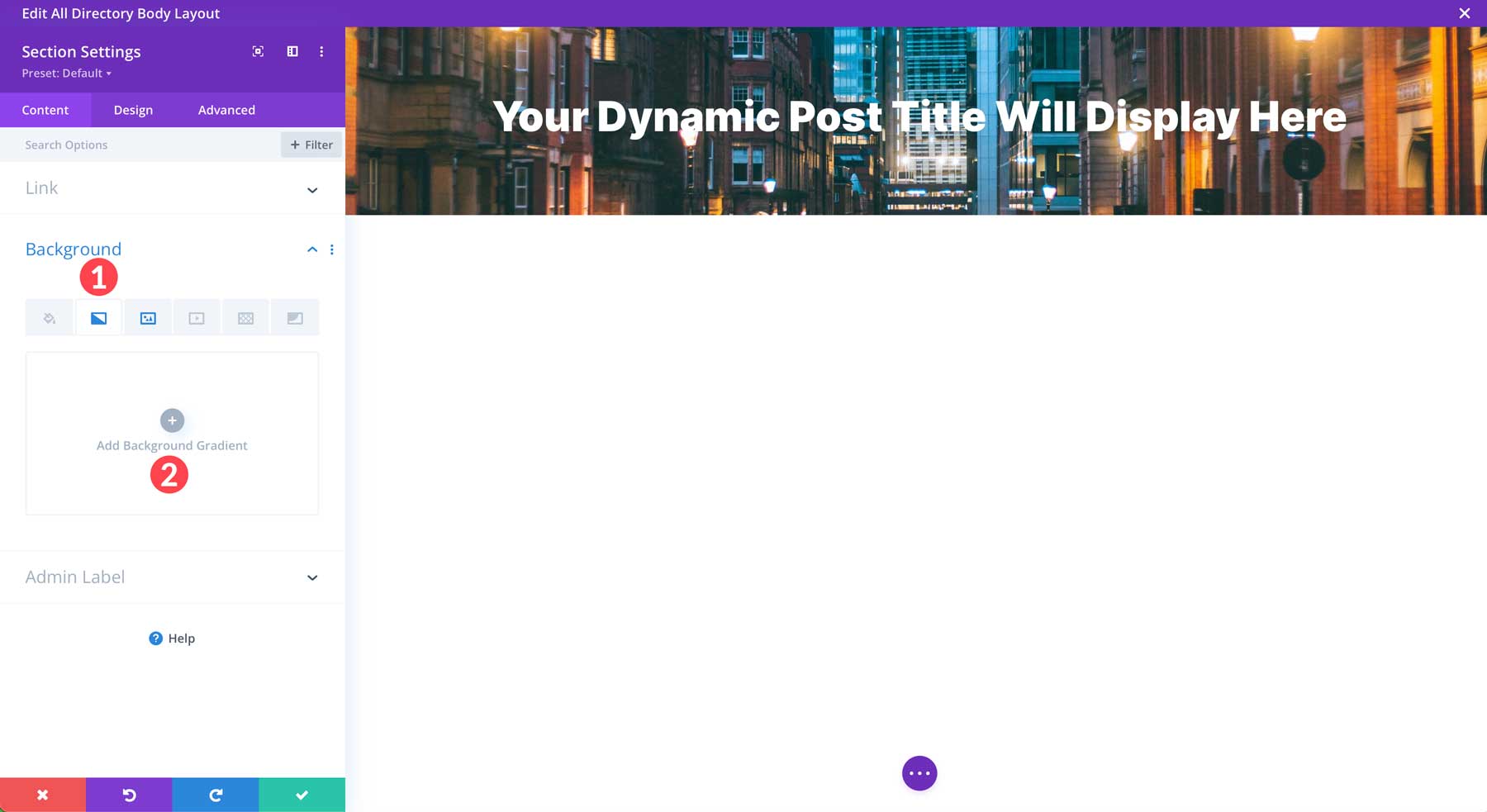
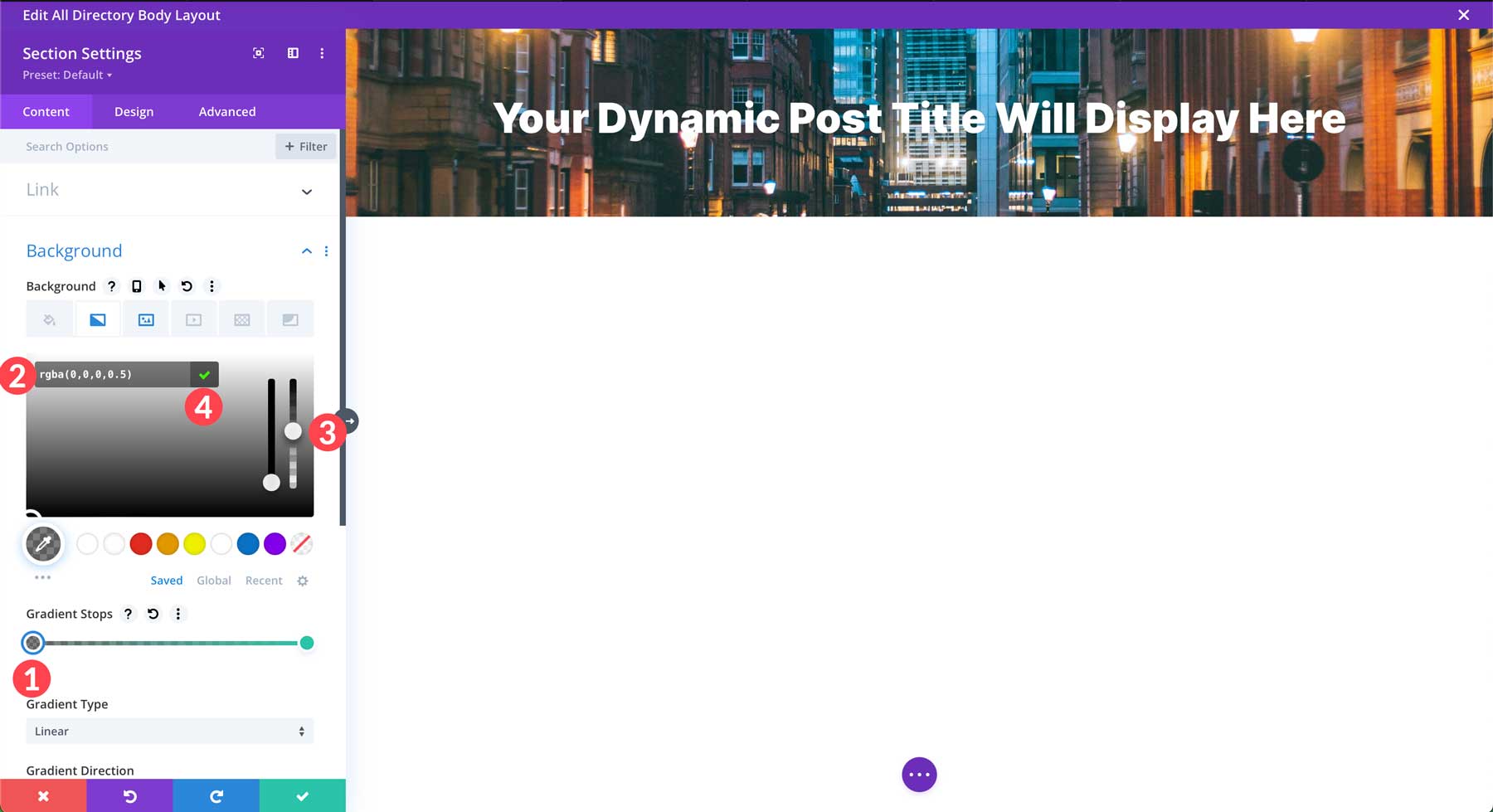
次に、 「背景のグラデーション」タブをクリックします。 新しいグラデーションを追加するには、 「背景グラデーションの追加」ボタンをクリックします。

[Gradient Stops] の下の最初の色をクリックして、デフォルトのグラデーションを置き換えます。 16 進コードフィールドに #000000 と入力します。 次に、透明度スライダーを 50% に調整します。 最後に、緑色のチェックマークをクリックして、グラデーションの最初の色を設定します。

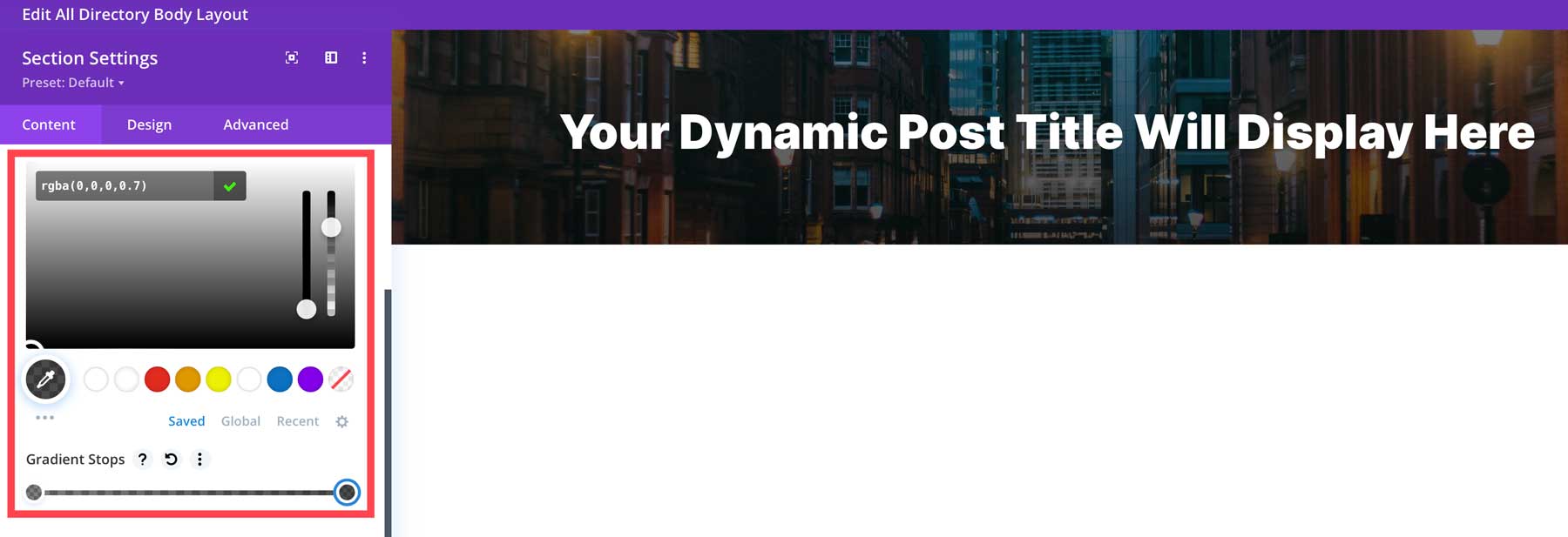
この手順を繰り返して、2 番目のグラデーション停止点を編集します。 今回は透明度を70%に設定します。

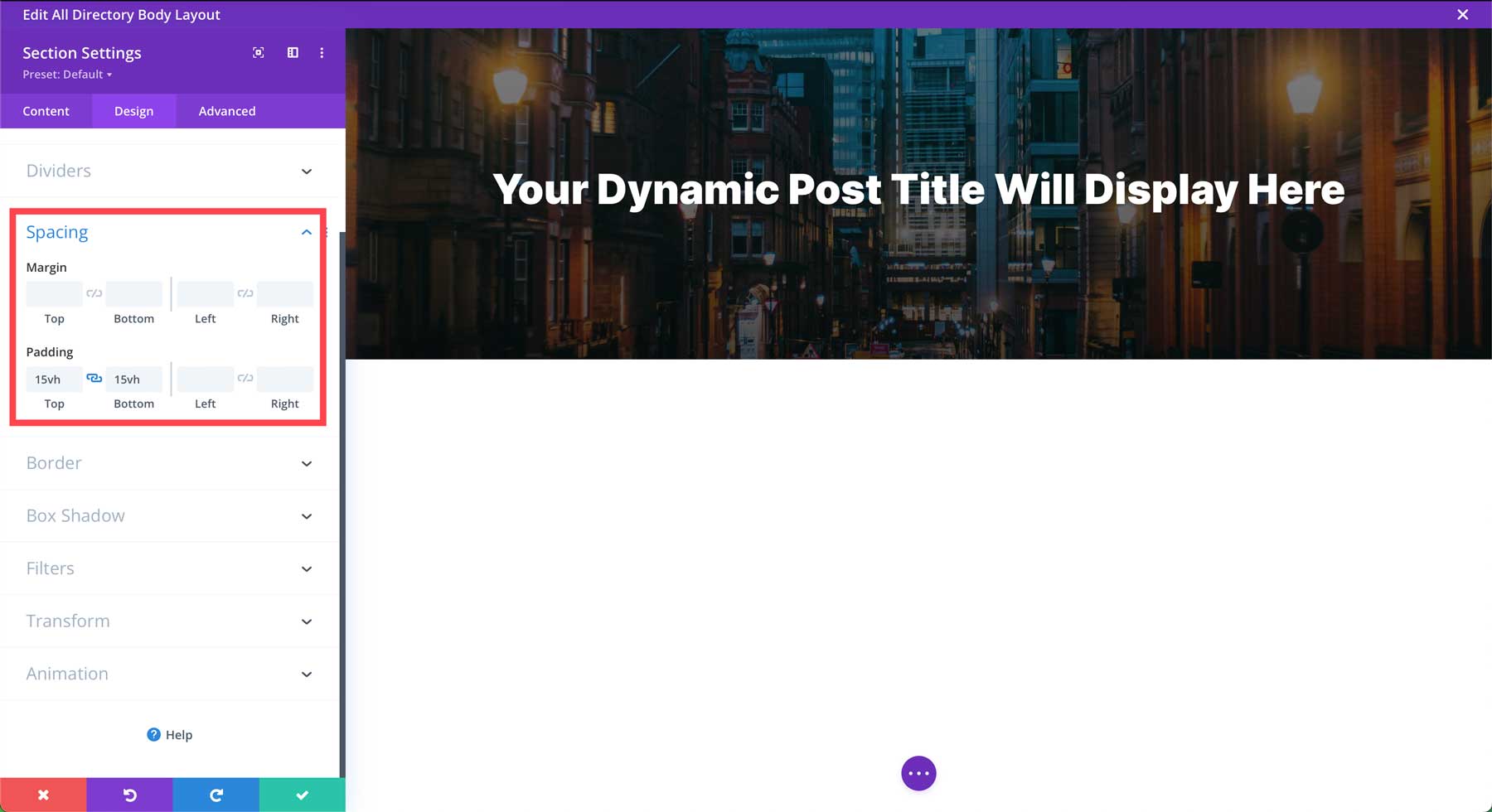
次に、 [デザイン] タブをクリックし、 [間隔]まで下にスクロールします。 上下のパディングに15vh を追加します。

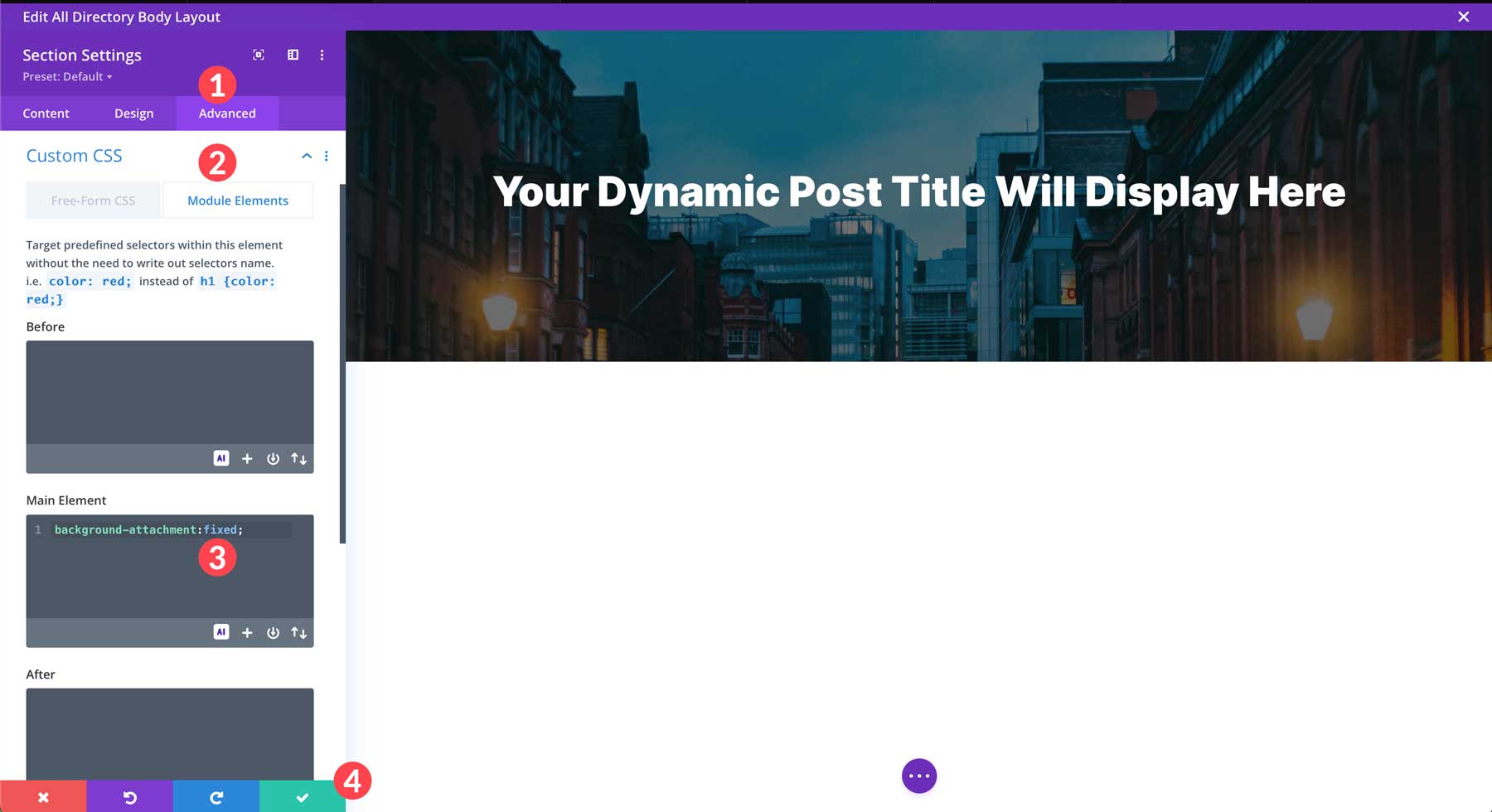
次に、 「詳細設定」タブをクリックします。 [カスタム CSS]ドロップダウン メニューを展開し、 [モジュール要素]タブをクリックします。 main 要素の下に、次の CSS ルールを入力します。
background-attachment:fixed;
最後に、緑色のチェックボタンをクリックしてモジュールを保存します。

テンプレートに新しいセクションを追加する
次に、テンプレートに新しいセクションを追加して、リスティング情報を表示します。 ページ上にカーソルを置き、青い + アイコンをクリックして、テンプレートに新しいセクションを追加します。

ポップアップが表示されたら、 2/3 + 1/3 列レイアウトを選択します。


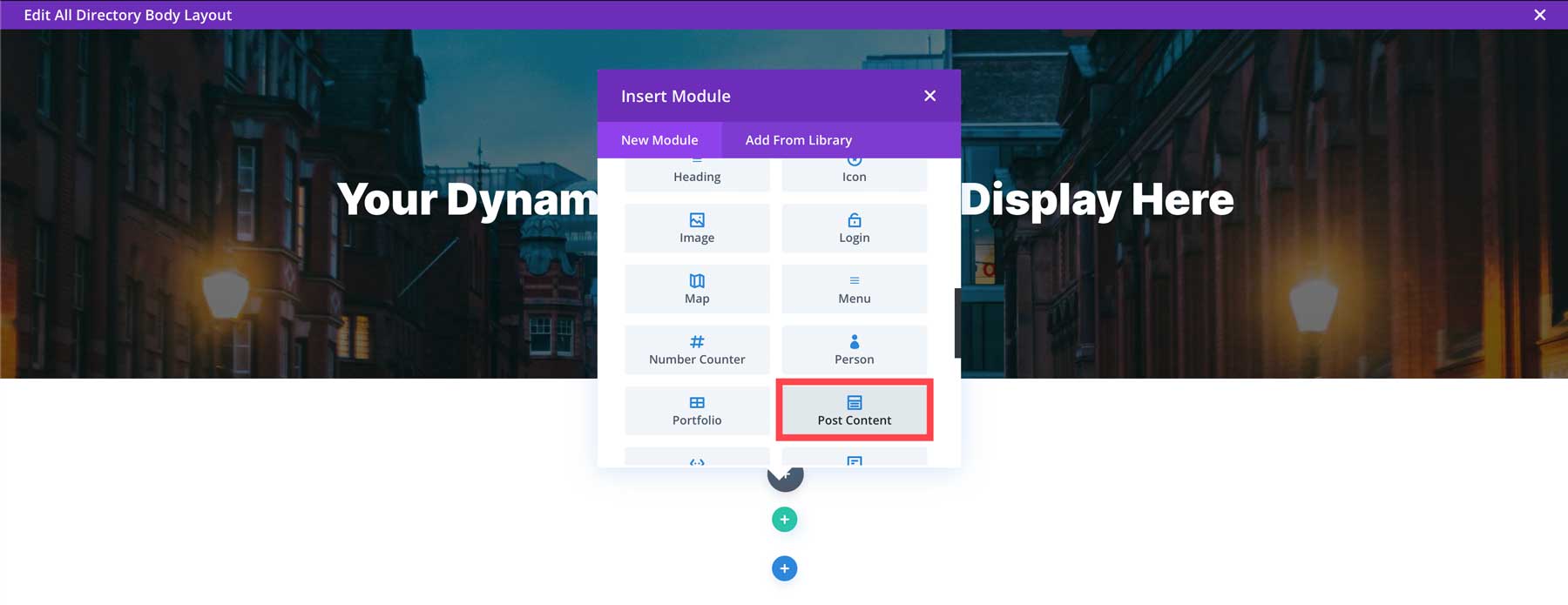
投稿コンテンツモジュールを最初の列に配置します。 これにより、フォームフィールドのすべてのコンテンツが各リストページに表示されるようになります。

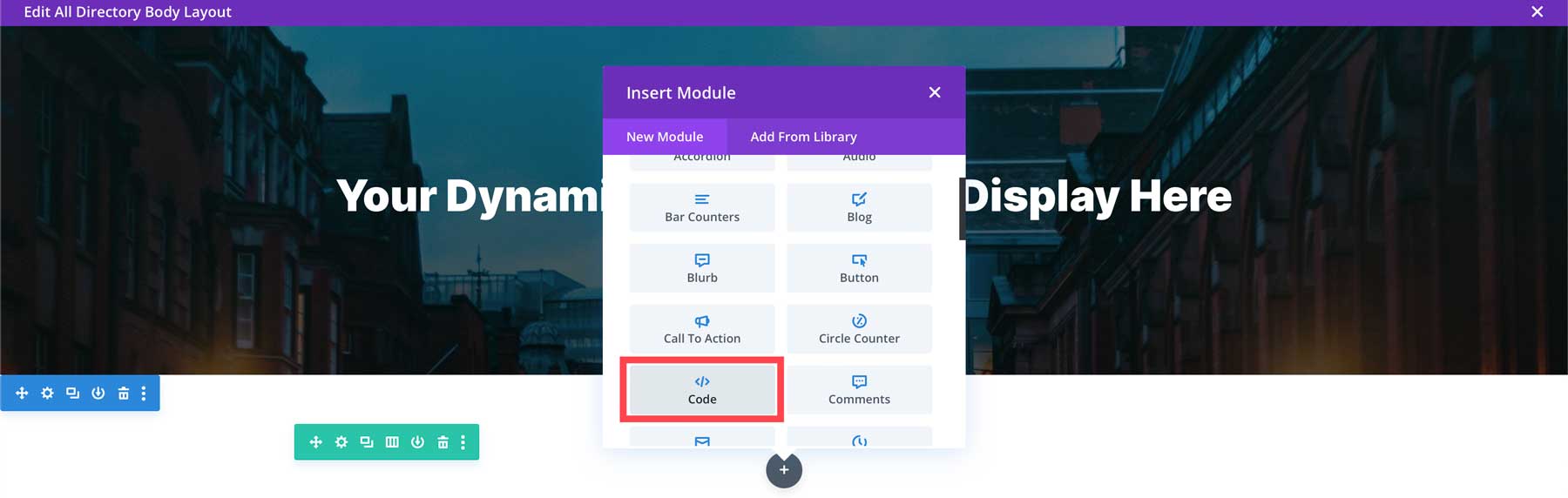
コード モジュールを 2 列目に追加します。

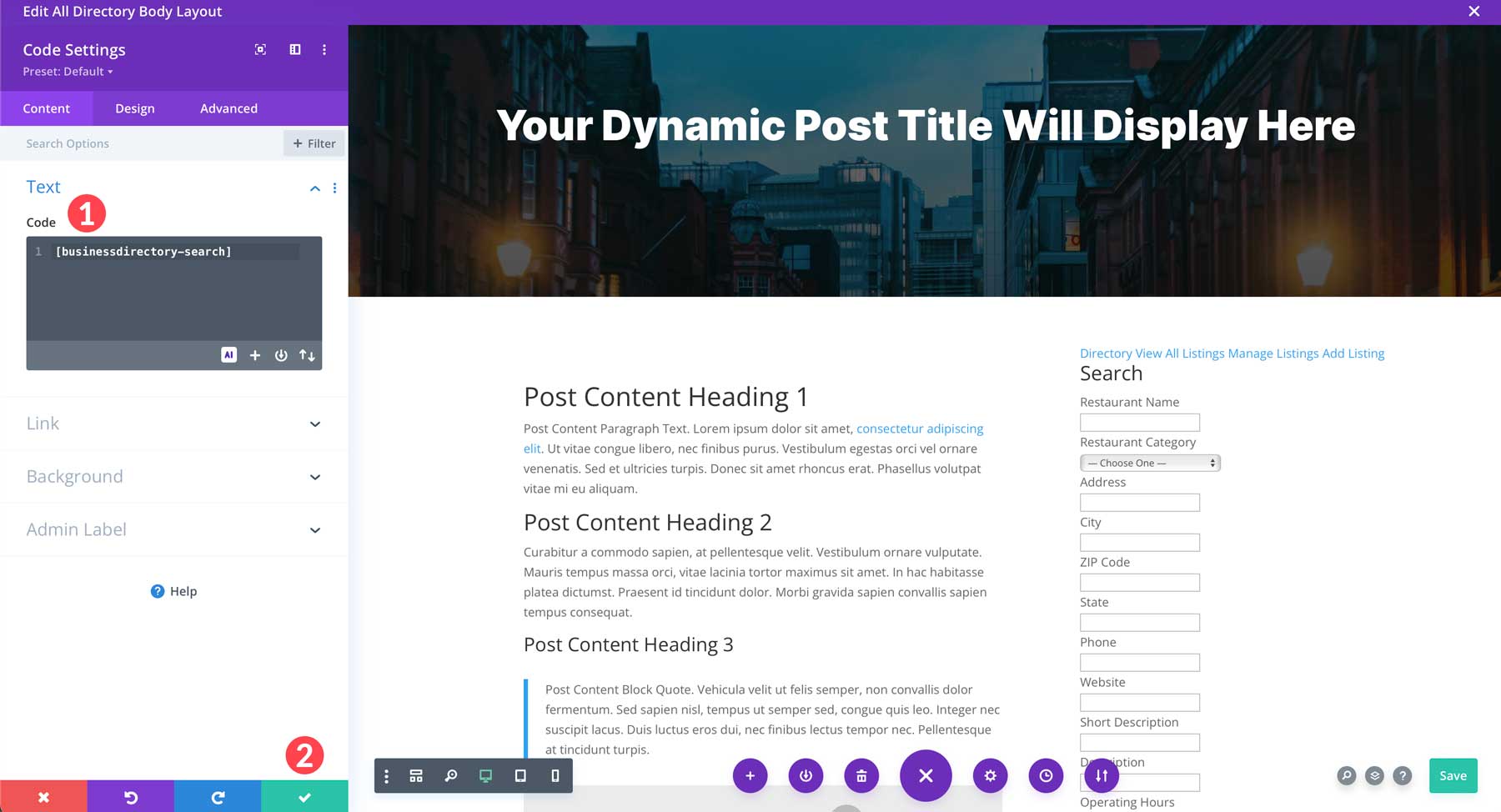
モジュール設定が開いたら、次のショートコードを追加します。
[businessdirectory-search]
これにより、ビジネス ディレクトリの検索バーがページに追加され、ユーザーがリストを参照できるようになります。 続行するにはモジュールを保存します。

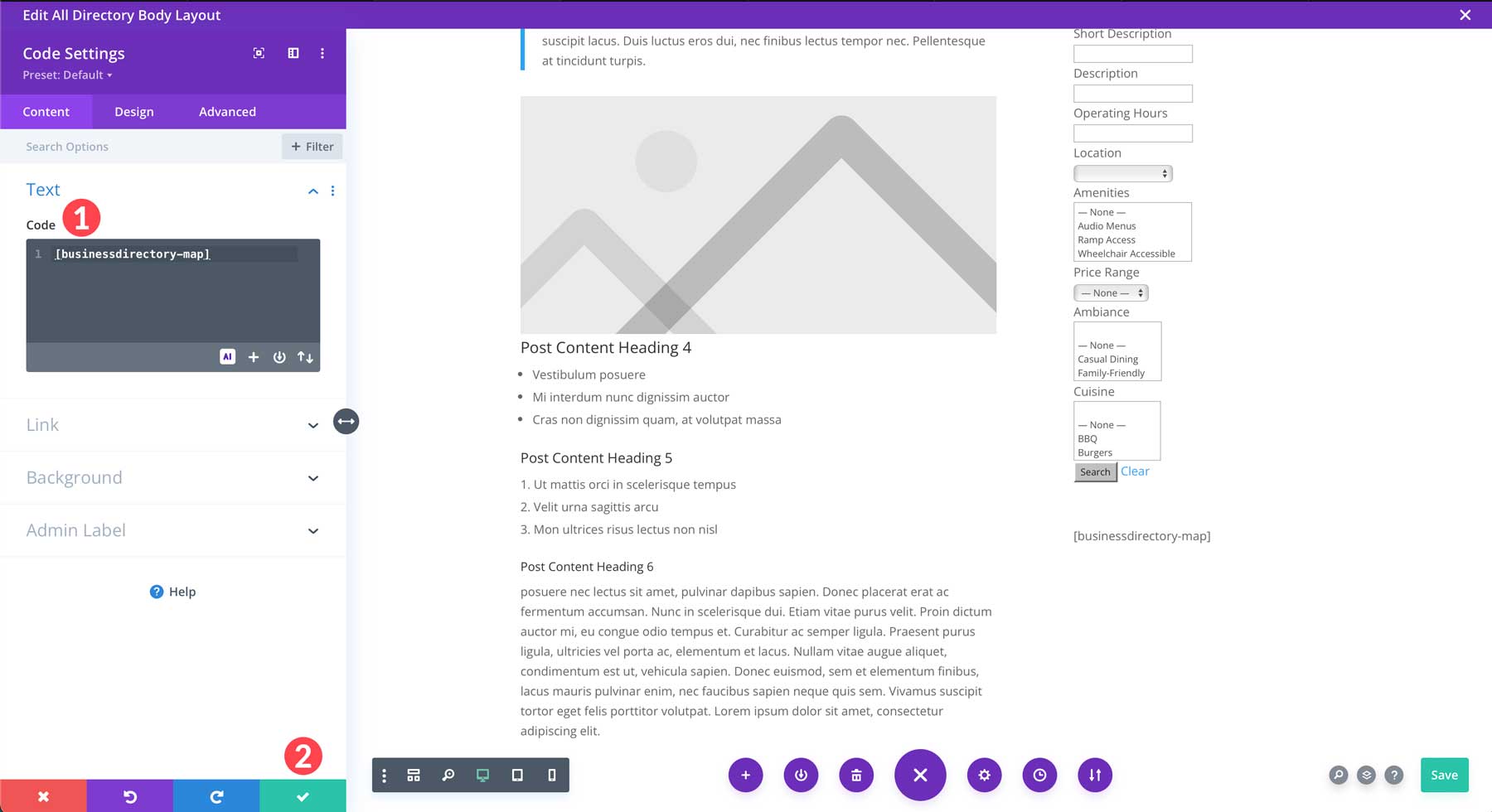
次に、2 列目の現在のコード モジュールの下に新しいコード モジュールを追加します。 今回は、次のショートコードを使用して、現在のリストの地図を表示します。
[businessdirectory-map]

行のスタイルを設定する
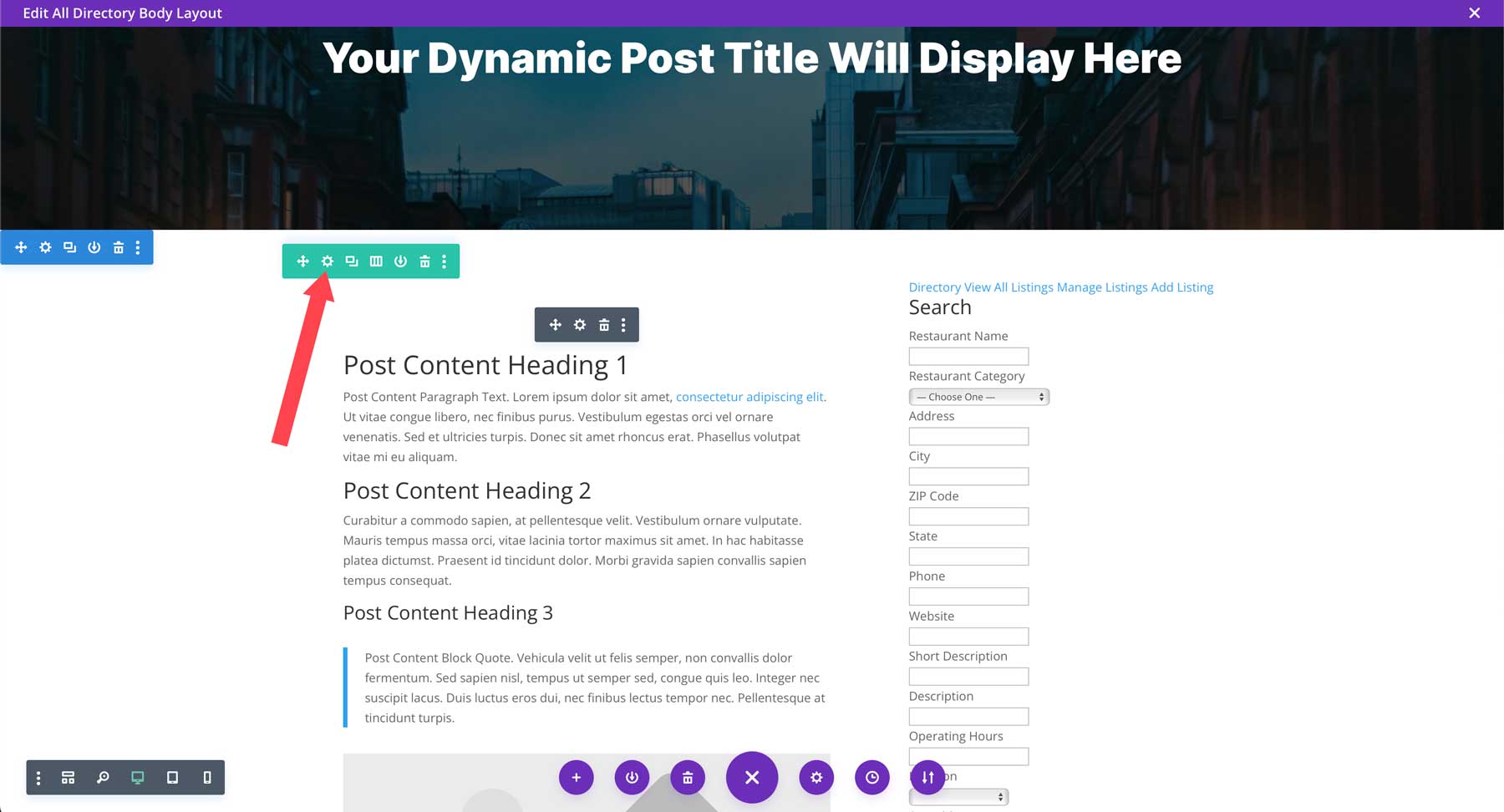
コンテンツがテンプレートに配置されたので、それにスタイルを与える必要があります。 行の上にマウスを移動して緑色のボーラーを表示し、設定アイコンをクリックします。

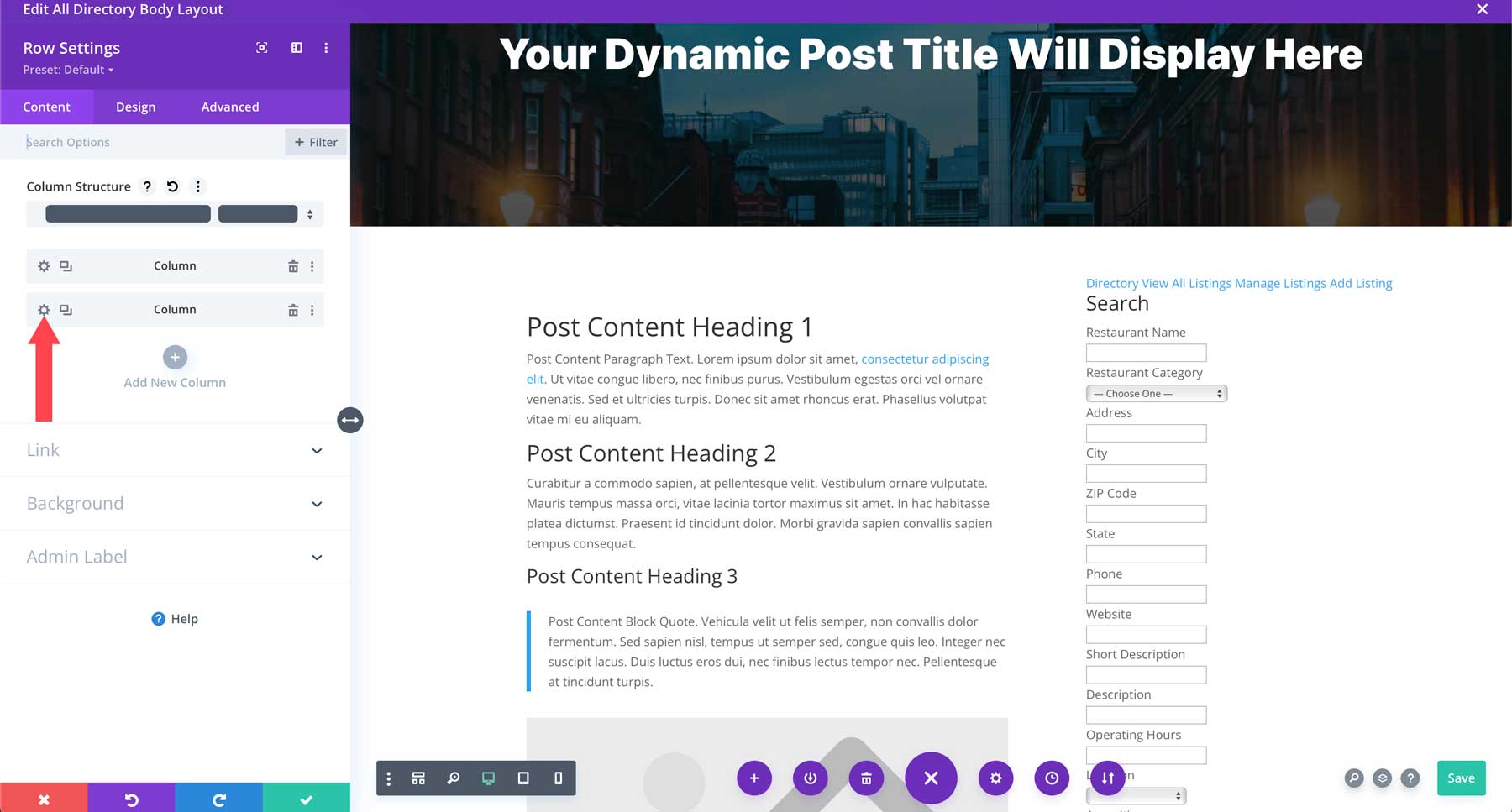
設定アイコンをクリックして 2 番目の列を編集します。

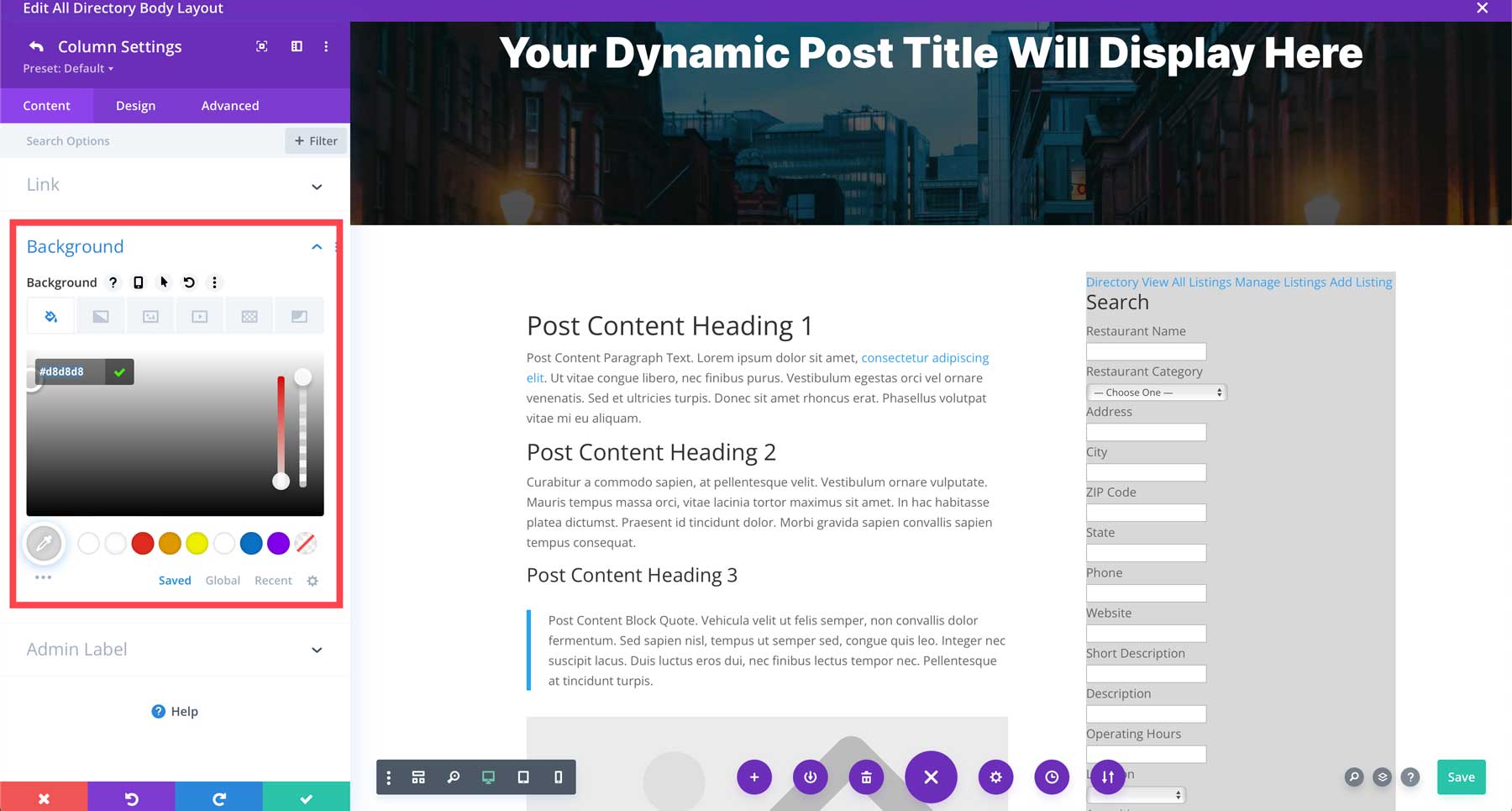
クリックして背景設定を開きます。 #d8d8d8を背景色として追加します。

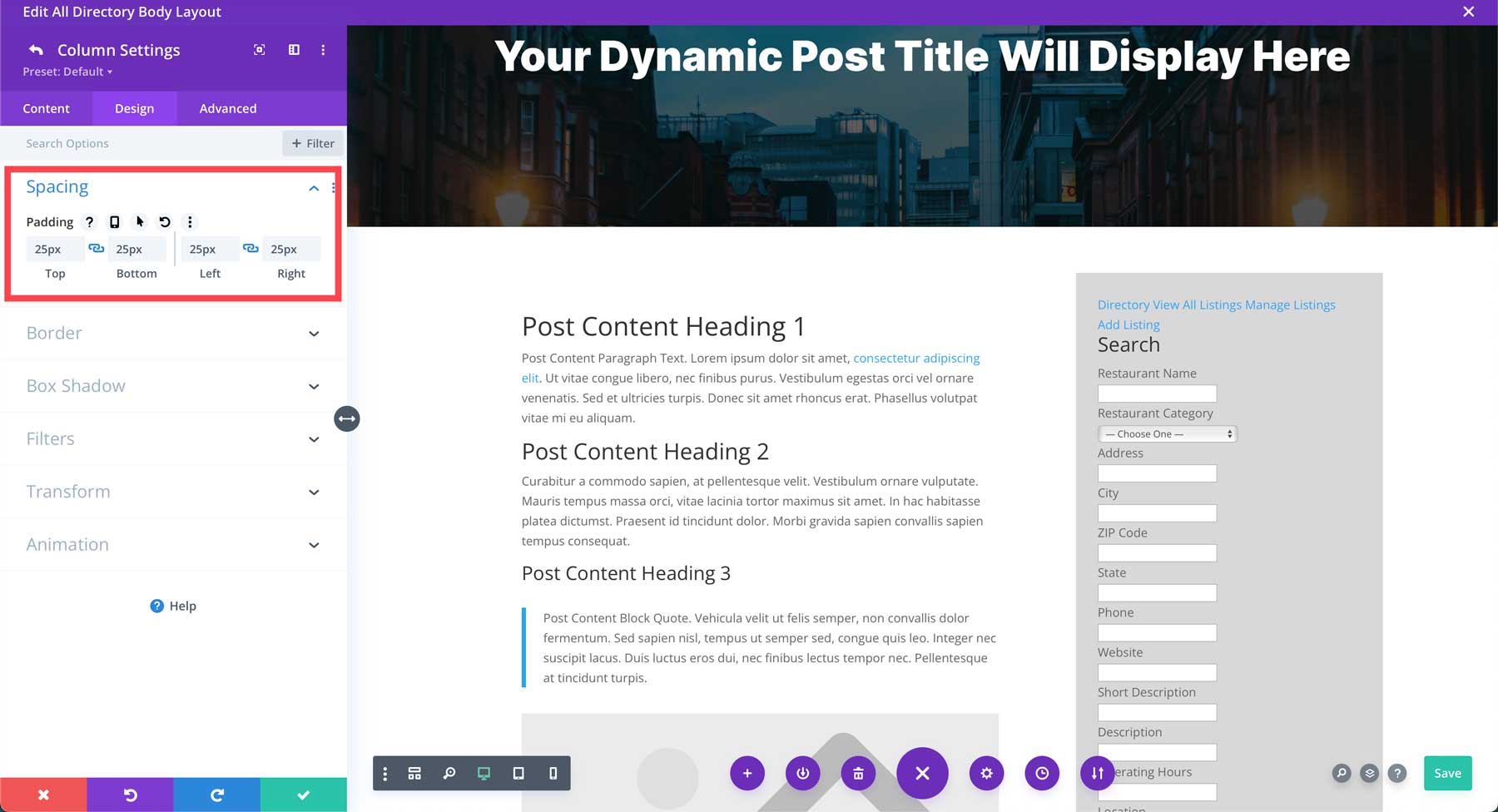
「デザイン」タブをクリックし、列のすべての側面に25 ピクセルのパディングを与えます。 続行するにはモジュールを保存します。

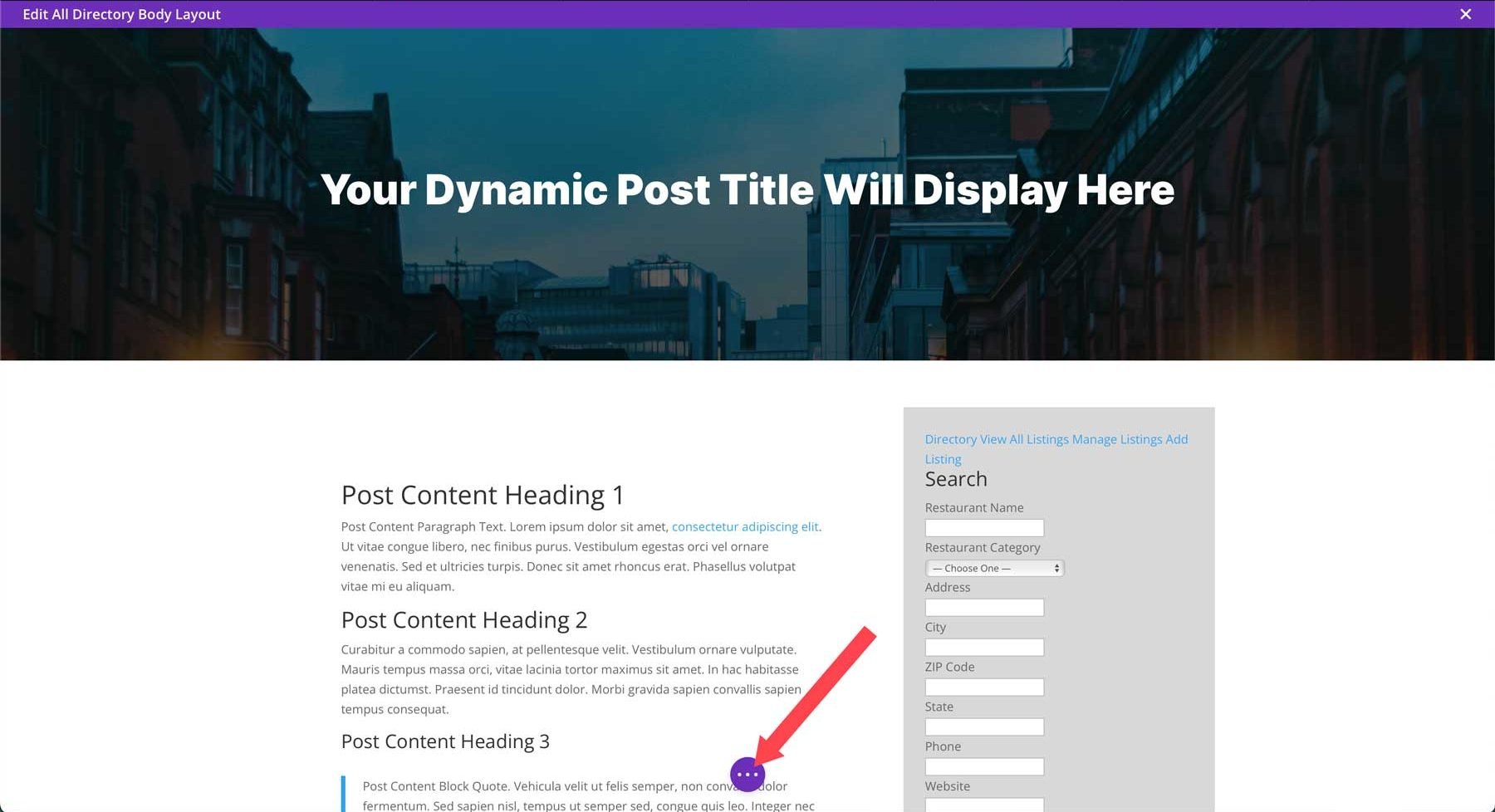
最後に、画面の中央下にある紫色の省略記号メニューをクリックして、テンプレート設定メニューを表示します。

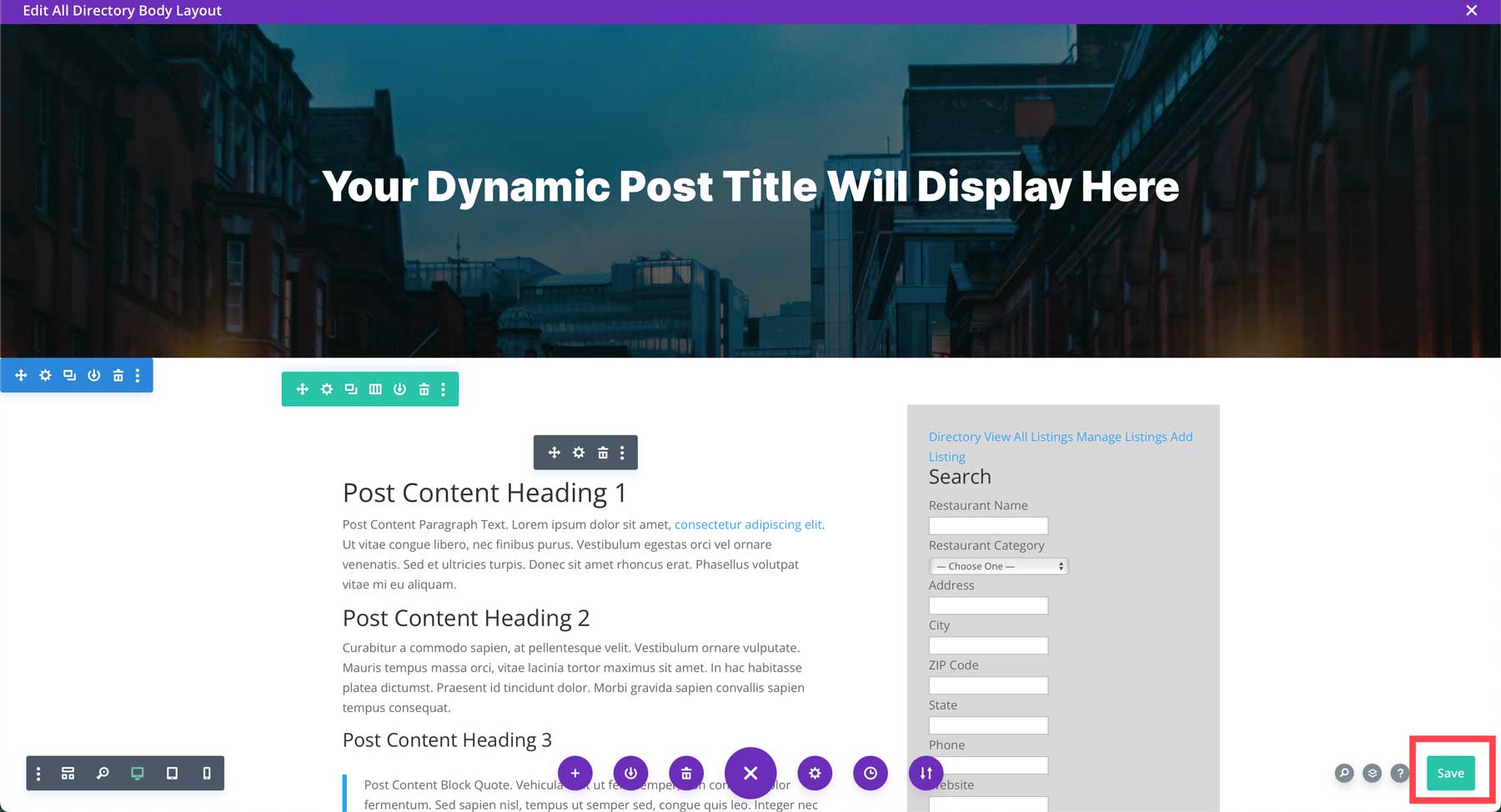
緑色の保存ボタンをクリックしてテンプレートを保存します。

CSS を使用して商品ページのスタイルを設定する
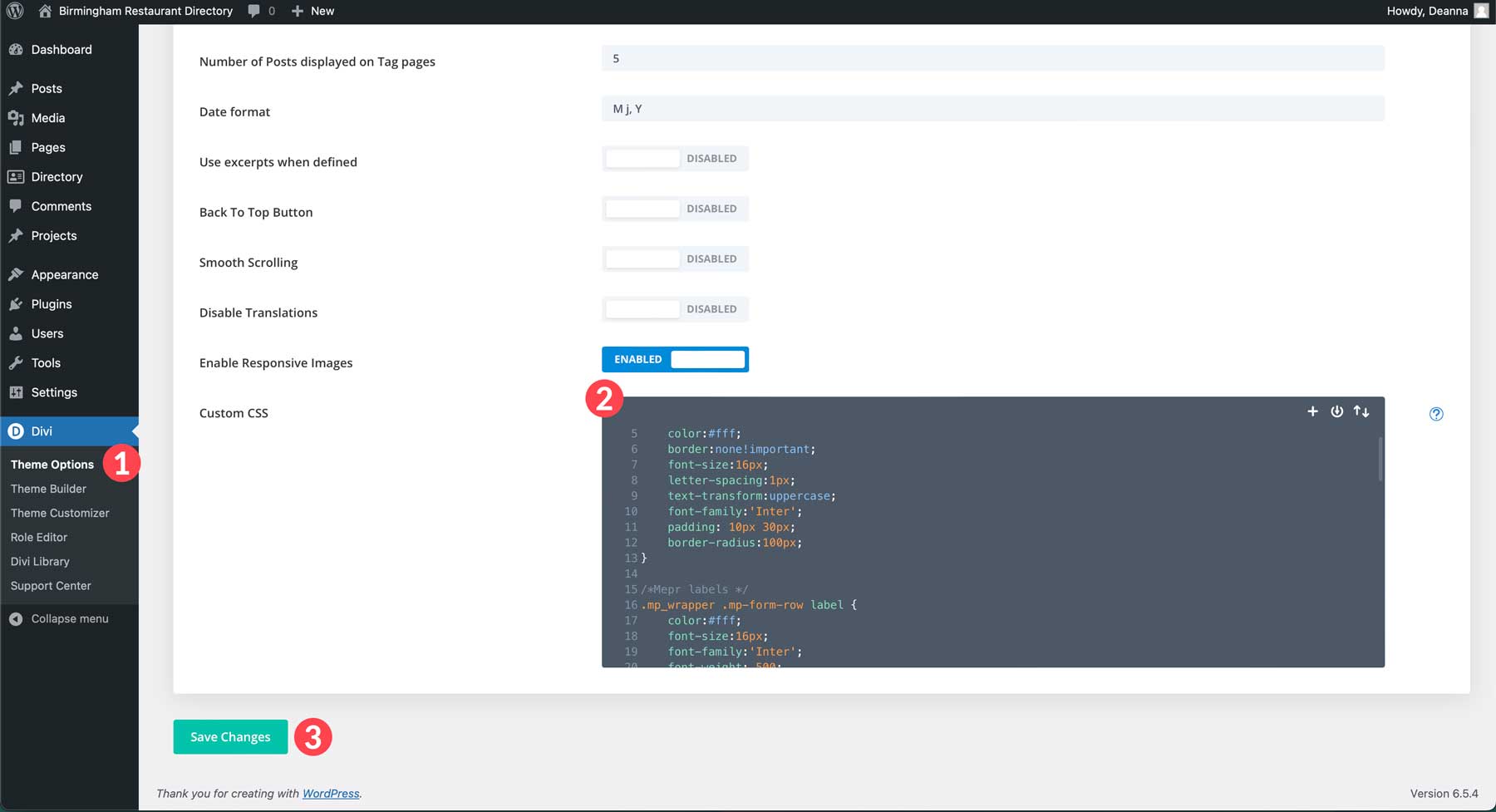
テンプレートは作成されましたが、まだ作業が必要です。 作成したリストを見ると、コンテンツはすべて存在しますが、いくつかのスタイル設定が必要であることがわかります。 ありがたいことに、ちょっとした CSS が大きな違いを生むことができます。 CSS を Divi に追加するには、 [Divi] > [テーマ オプション] > [カスタム CSS]に移動します。
この CSS を使用して、リスト ページのリンク、ボタン、テキストのスタイルを設定します。
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

CSS を導入すると、リスト ページの見栄えが大幅に向上します。

ステップ 6: ディレクトリ ページのスタイルを設定する
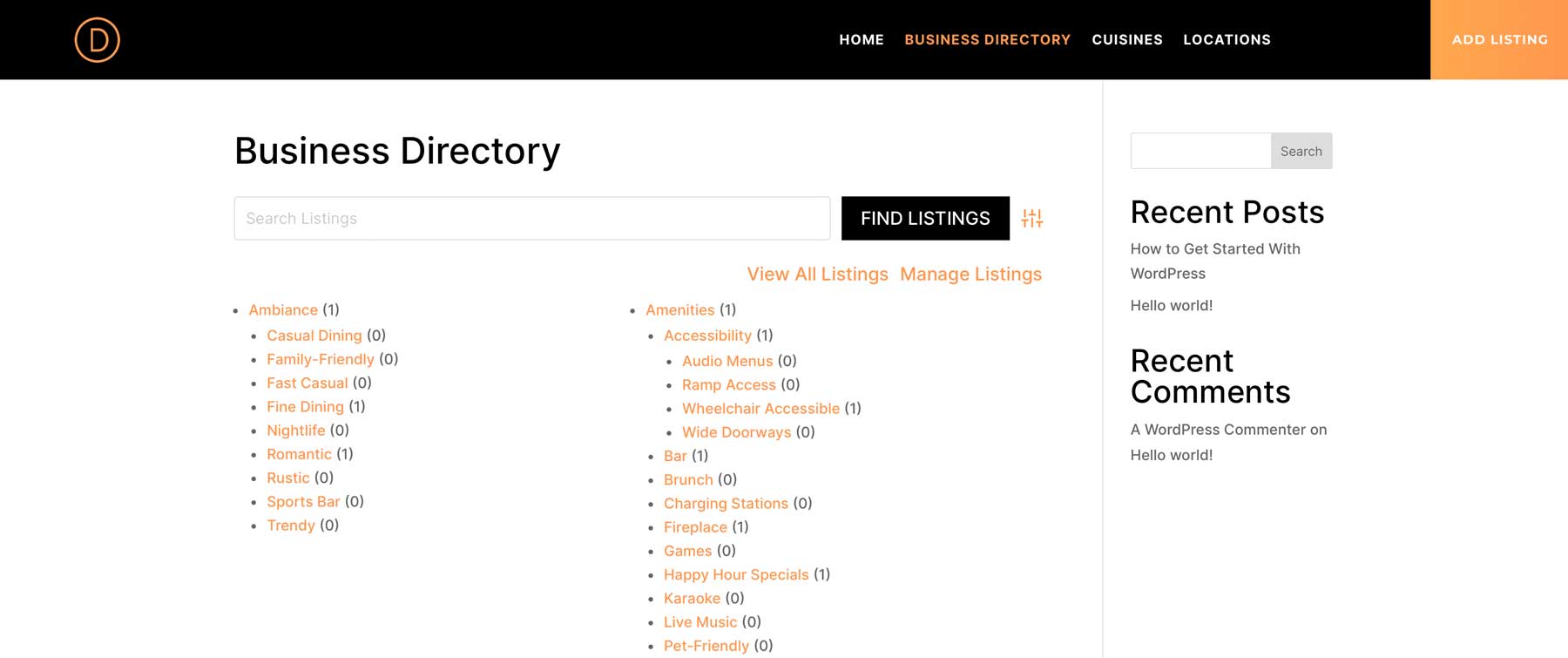
Business Directory プラグインは、ショートコード システムを使用してコンテンツを表示します。 メインのディレクトリ ページでは[businessdirectory]ショートコードが使用されています。つまり、ページ内でショートコードを利用している限り、Divi Builder を使用して周囲のコンテンツを好きなようにデザインできます。 デフォルトでは、ディレクトリ ページは次のようになります。

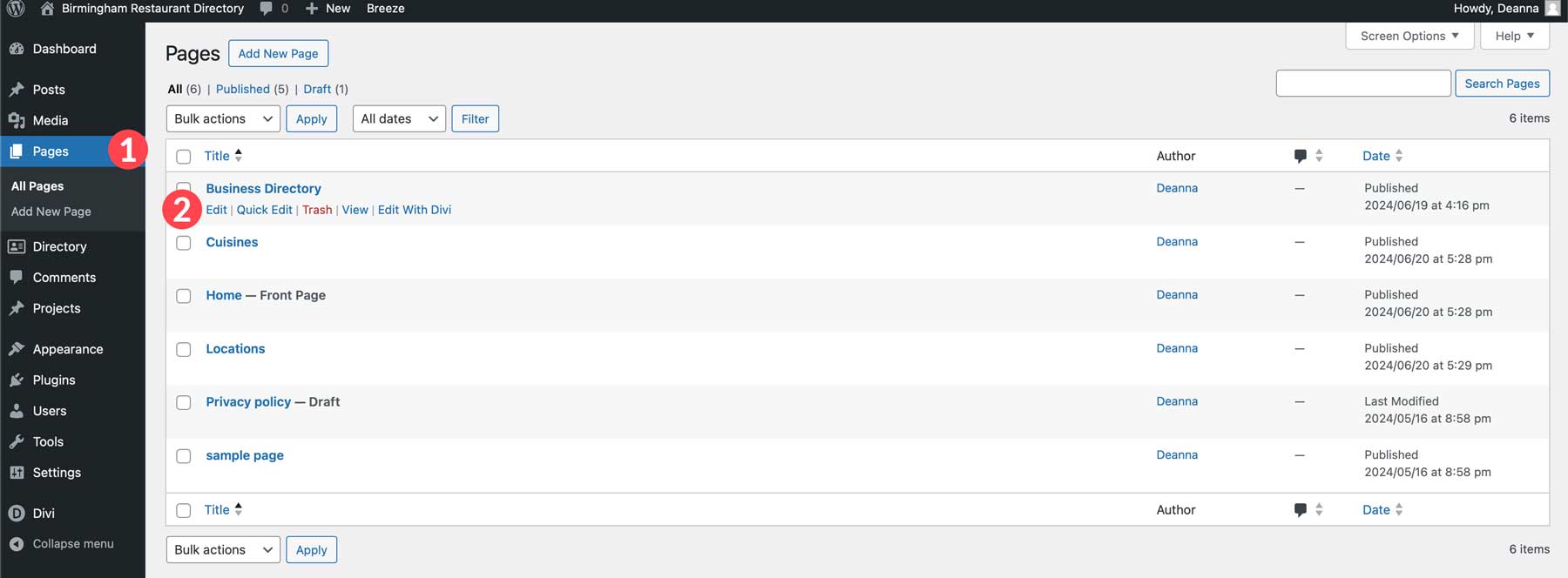
良いニュースは、Divi を使用してこのページのスタイルを設定する方法が複数あることです。 ページを最初から作成することも、既製のレイアウトを使用することも、Divi AI を使用することもできます。 [ページ]に移動し、ビジネス ディレクトリページを見つけます。 「編集」をクリックして開始します。

ディビAIとは何ですか?

Divi AI は、比較的新しく、Divi エコシステムに追加されたエキサイティングな製品です。 ブランド Web サイトのコピーを作成したり、魅力的な画像を作成したり、コード スニペットを作成したり、テキスト プロンプトを含む Web ページ全体を生成したりするための人工知能 (AI) ツールを提供します。 Divi AI は、時間を節約し、創造的なブロックを突破し、Web サイトの魅力を迅速に高める優れた方法です。 すべての Divi ユーザーは、最大 100 世代まで Divi AI を無料で試すことができます。 ただし、一度使ってみると、これなしでは生きていけない包括的な AI 設計アシスタントであることがすぐにわかります。 このサービスは月額わずか 16.08 ドルで利用できます (毎年請求)。 すべてのサブスクリプションには無制限の世代とウェブサイトの使用が付属しているため、所有するすべての Divi ウェブサイトで使用できます。
Divi AI を入手
Divi AI を使用したレイアウトの生成
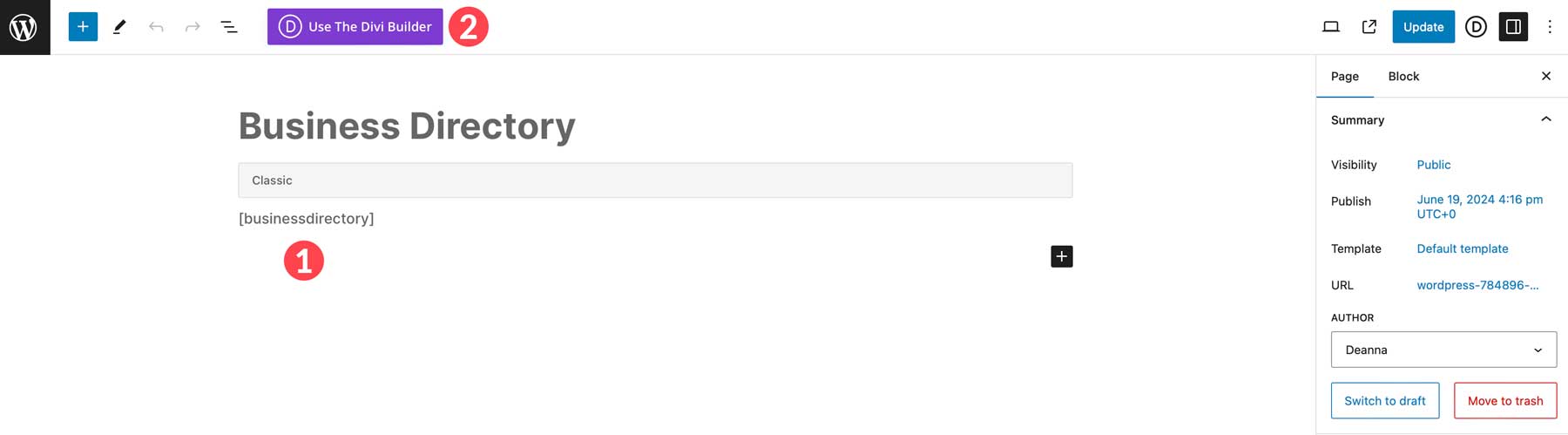
Divi AI を始めるのは簡単です。 ビジネス ディレクトリ ページをバックエンドから編集しているときに、ページに埋め込まれているショートコードをコピーし、 [Divi Builder を使用する]ボタンをクリックします。

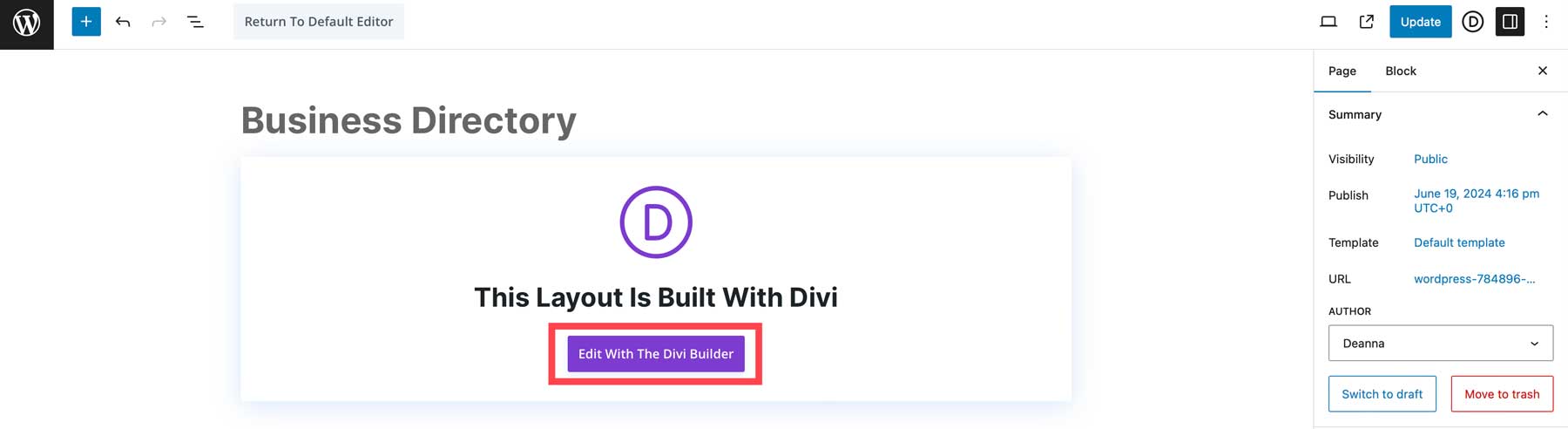
次に、 「Divi Builderで編集」をクリックします。

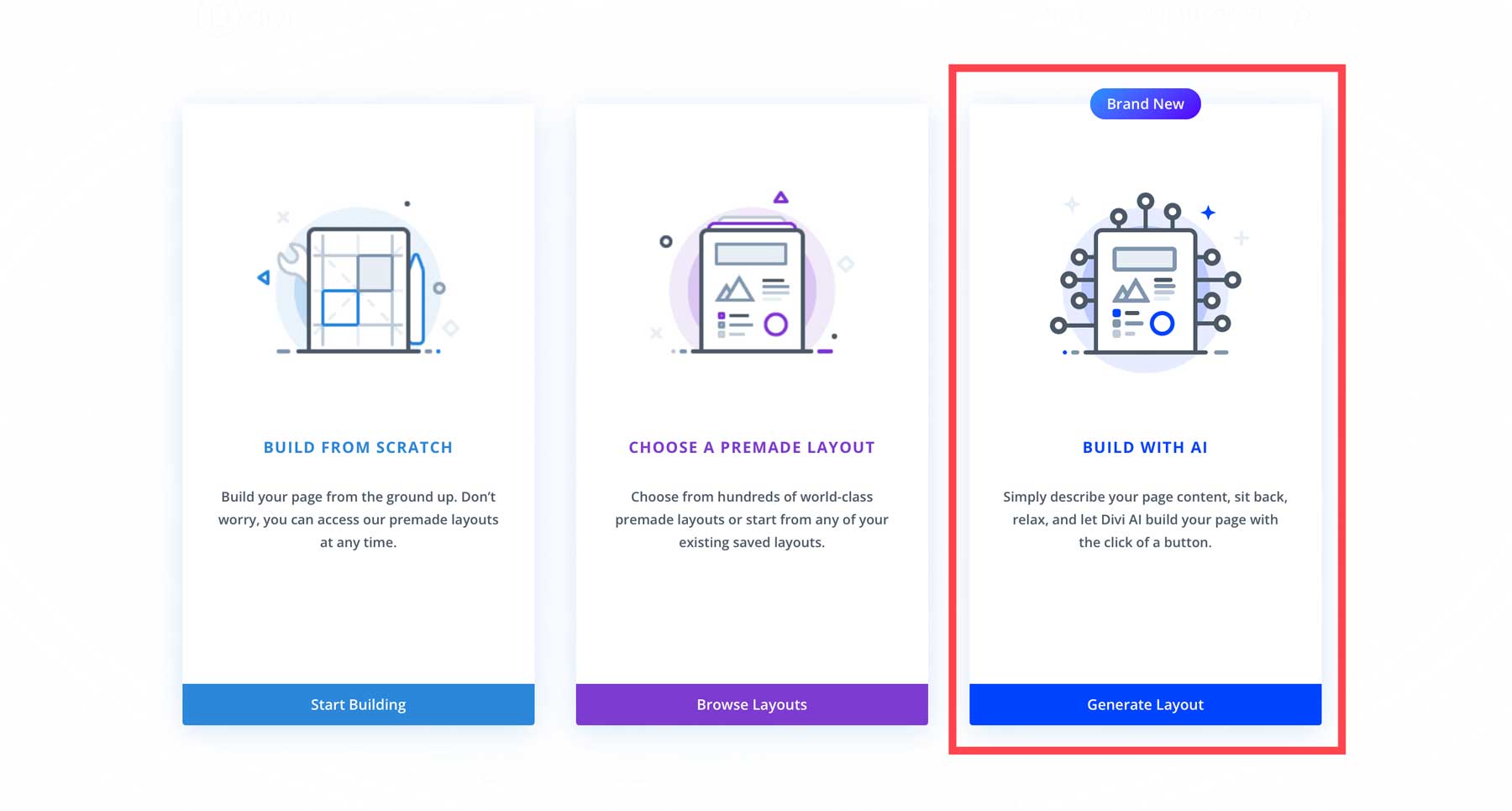
ページが読み込まれるときに、 [AI を使用して構築] を選択します。

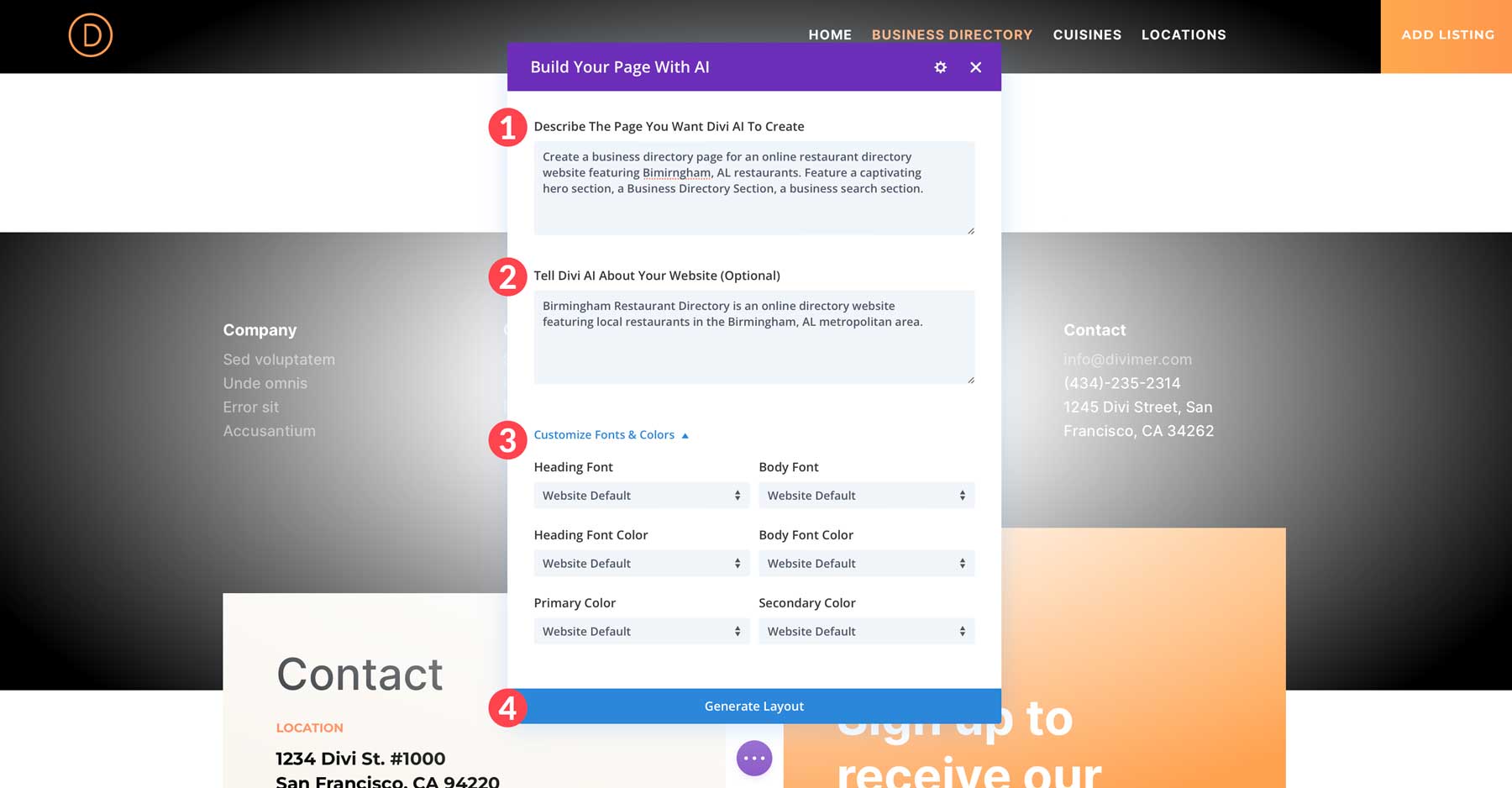
AI ダイアログ ボックスが表示されると、Divi AI インターフェイスが初めて表示されます。 入力するフィールドはわずかで、作成したいページに関する詳細情報を AI に提供します。 ページについて説明するプロンプトを入力し、 Divi AI にウェブサイトについて伝え、ページで使用するカスタム フォントと色を選択します。 いくつかのオプションには、AI に選択させる、ウェブサイトのデフォルトのフォントと色、Divi AI のデフォルト、カスタムなどがあります。 Divi のテーマ オプションを設定している場合は、Web サイトのデフォルトを選択できます。 それ以外の場合は、ドロップダウン メニューを使用して選択してください。 完了したら、 「レイアウトの生成」ボタンをクリックしてページを作成します。

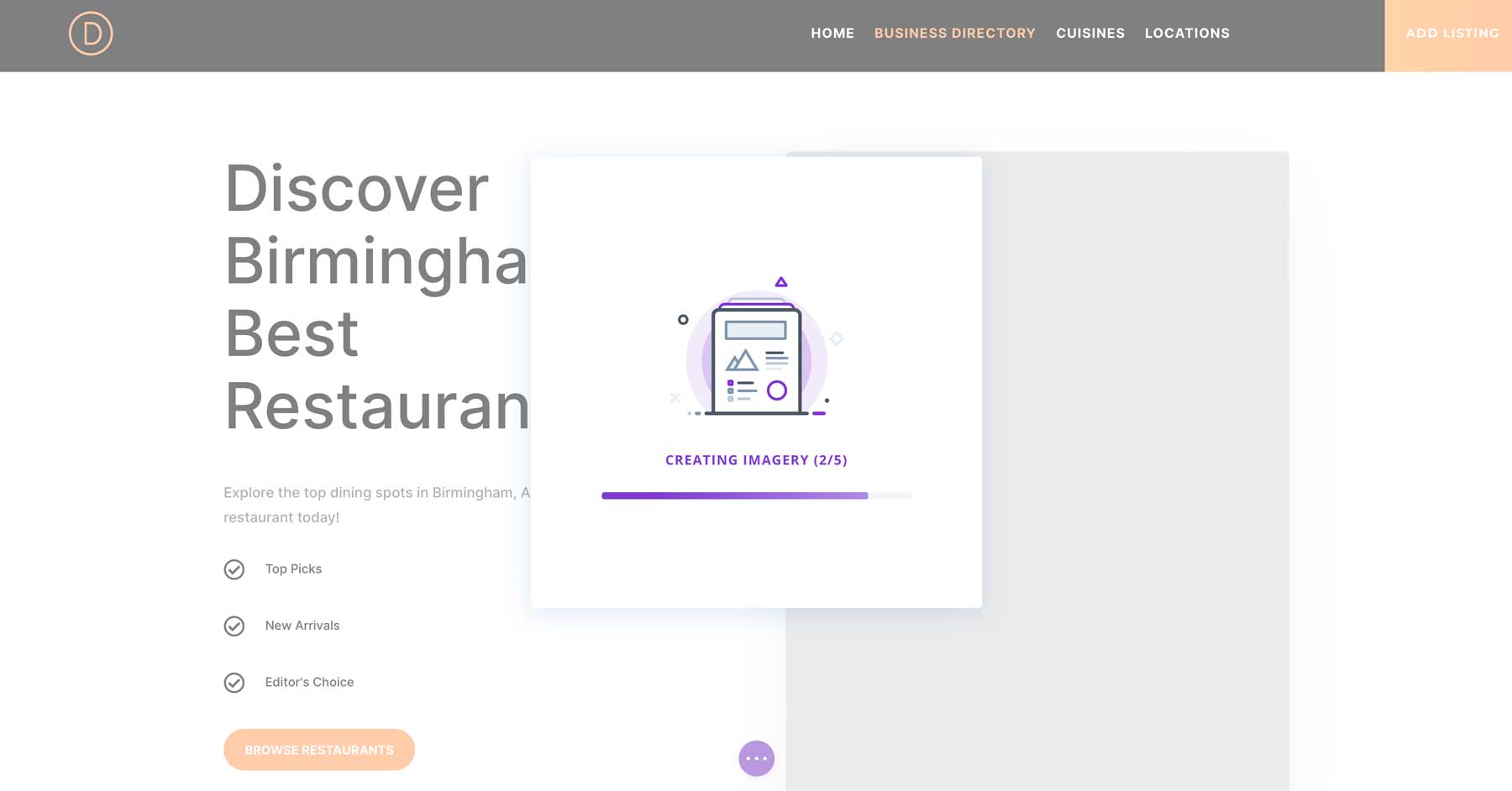
Divi AI は、ワイヤーフレームを作成し、テキストと画像を含む Divi デザイン モジュールを追加する手順を実行します。

Divi Builderを使用してビジネスディレクトリページを編集する
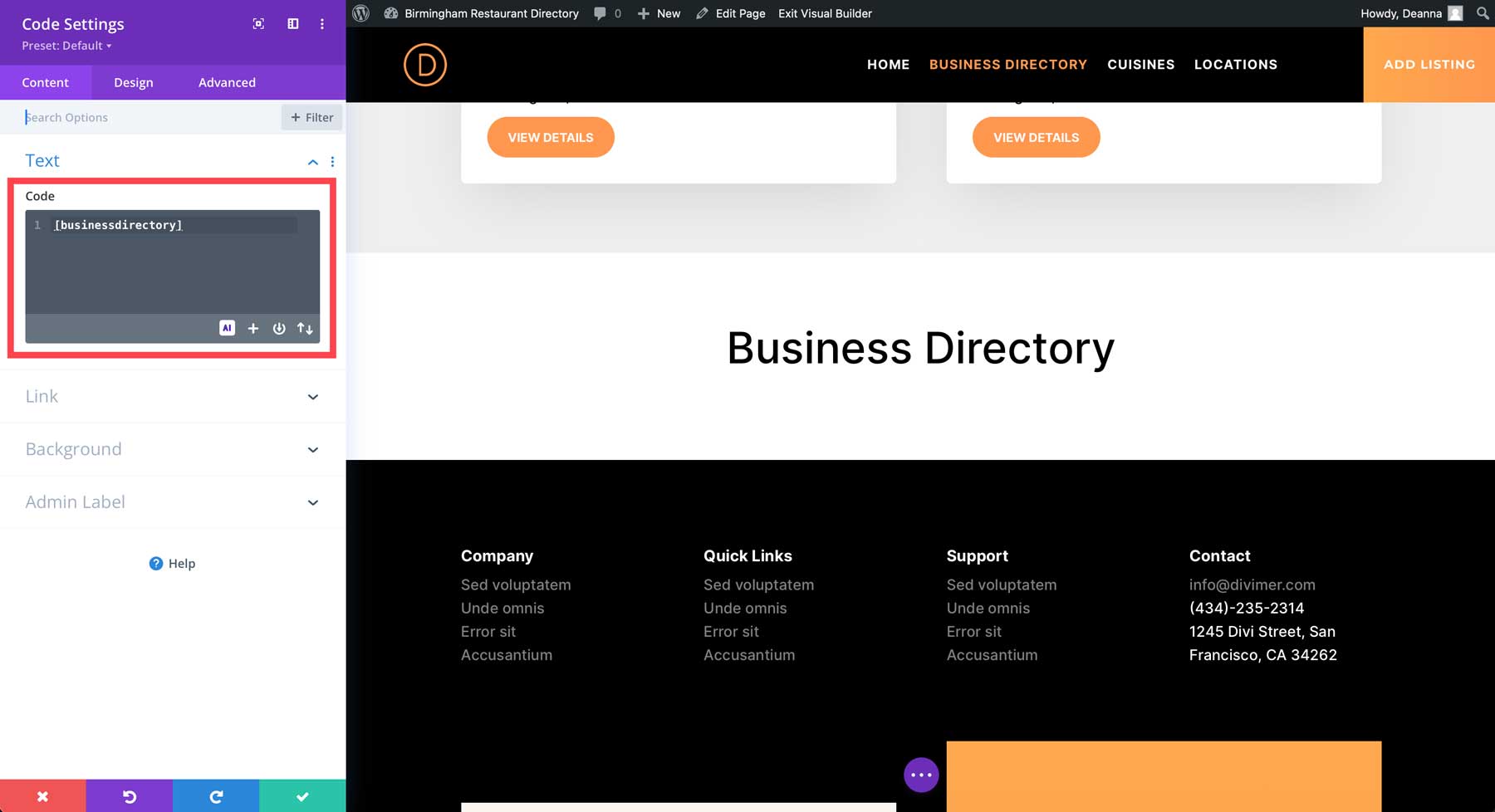
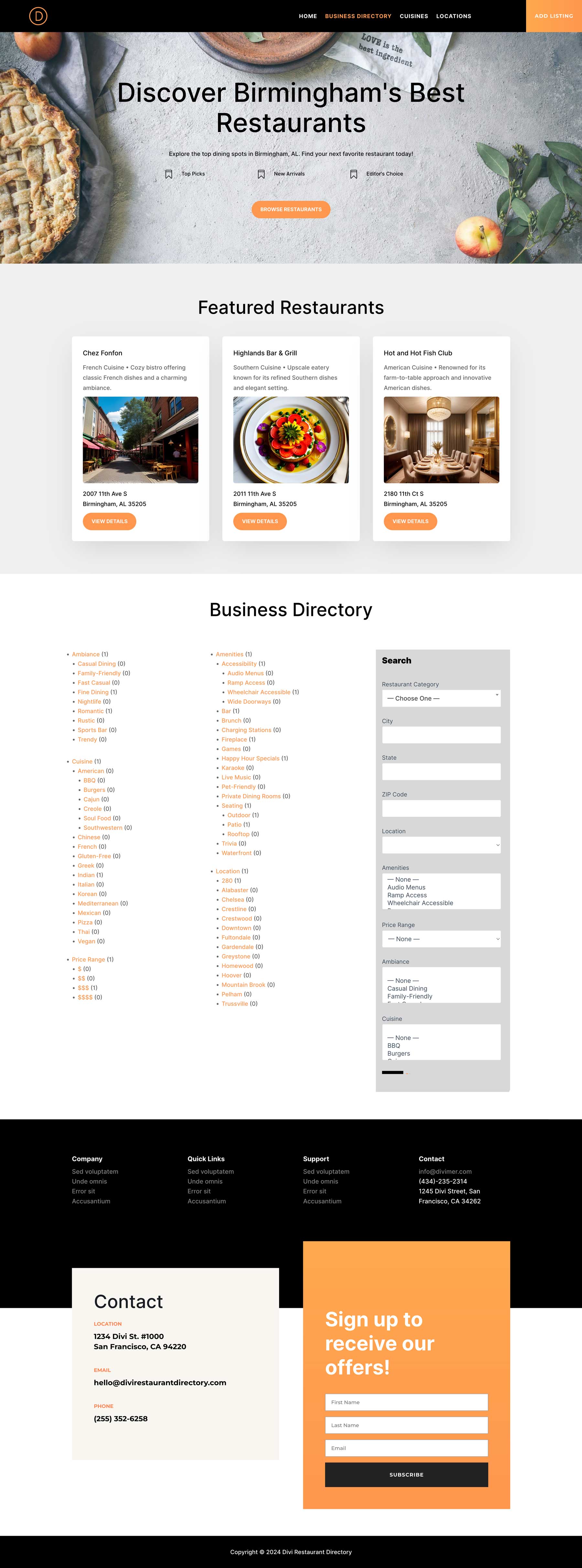
レイアウトを作成したら、ビジュアル ビルダーを使用してページを編集できます。 前述したように、Business Directory プラグインにはリストを表示するためのショートコードが必要です。 これは Divi AI でページを作成したときに削除されたため、ページに再度追加する必要があります。 ショートコードを追加するセクションの見出しを作成し、「Business Directory」という名前を付けます。 次に、コード モジュールを追加し、 [businessdirectory]ショートコードをモジュールに追加します。

ディレクトリを表示するために必要な作業はこれだけです。 ただし、さまざまなモジュールを試し、注目のリストなどの関連情報をディレクトリに追加することを検討することをお勧めします。 このプラグインには、サイト全体に情報を表示するために使用できるさまざまなショートコードが含まれているため、可能性は無限です。

Divi AI はディレクトリ Web サイト全体をデザインできます
Divi AI は (まだ) ウェブサイト全体をゼロから独力でデザインすることはできませんが、ワークフローを大幅に合理化する強力なツールです。 前述したように、Divi AI は、製品説明、ブログ投稿、さらにはホームページのヒーロー セクションの見出しなど、サイト上のあらゆるセクションのコンテンツを生成できます。 しかし、Divi AI は単純な AI 世代を超えています。 既存のコンテンツを分析して改善を提案できるため、ディレクトリ Web サイト全体で一貫したトーンとスタイルを維持できます。
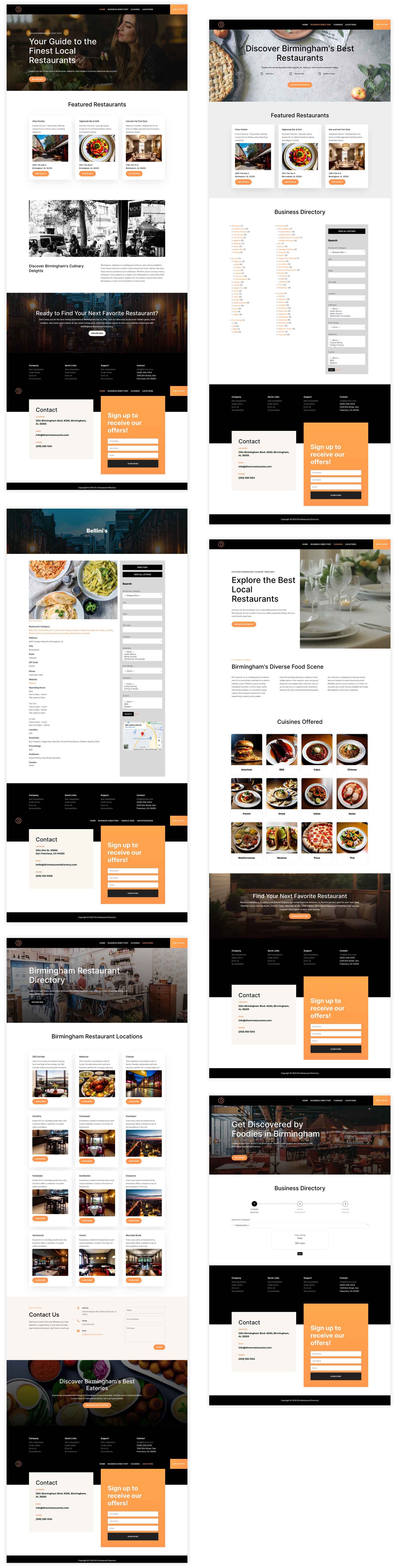
Divi AI を使用して、サイトのすべての表面ページを数分で生成しました。 こうすることで、Web サイトの外観のデザインよりも、リストの追加に集中できます。

ステップ 7: 追加のプラグインを使用してディレクトリ Web サイトを強化する
WordPress を使用して機能的でユーザーフレンドリーなディレクトリ Web サイトを構築するための重要な手順を説明しました。 ただし、サイトを希望通りに機能させるために追加したい機能がある場合があります。 WordPress の利点は、さらに多くの機能を追加できる広範なプラグイン エコシステムです。 そうは言っても、プラグインを追加するときはバランスを取る必要があります。 特にプラグインを追加しすぎるとサイトの速度が低下する可能性があるため、機能と速度のバランスを取る必要があります。
バックアップ、セキュリティ、速度最適化プラグインなど、基本的な機能のほとんどは SiteGround のような Web ホストでカバーされています。 ただし、ディレクトリ Web サイト用に考慮すべきプラグインがいくつかあります。 以下にいくつかの可能性を示します。
- SEO プラグイン: Rank Math などの SEO プラグインを使用すると、ディレクトリが見つけられるようになります。 キーワード調査を実施し、キャッチーな見出しの作成を支援し、検索エンジン ランキング ページ (SERP) 向けにディレクトリ Web サイトを最適化します。
- レビュー プラグイン:訪問者がお気に入りのビジネスについてレビューを残せるようにすることで、ユーザー エンゲージメントを促進できます。 Starfish Reviews などのレビュー プラグインは、サイトの信頼性を高めるのに最適な方法です。 さらに、SEOにも効果的です
- インタラクティブ マップ プラグイン:インタラクティブ ジオ マップなどのインタラクティブ マップ プラグインを統合することで、ユーザーがビジネスの場所を視覚化できるようにします。
- 検索プラグイン: SearchWP などの高度な検索プラグインを統合することで、ディレクトリの検索機能を強化します。 これらのプラグインを使用すると、ユーザーは価格帯、設備、評価などの特定の基準に基づいてリストをフィルタリングできるため、探しているものを正確に見つけやすくなります。
- 広告プラグイン:ブログを収益化する予定がある場合は、Advanced Ads などの広告プラグインを追加することをお勧めします。 ウェブサイト全体に広告を表示できるため、収益を増やす機会が広がります。
Divi マーケットプレイスの製品で Divi を拡張する

WordPress リポジトリとサードパーティの製品に加えて、Divi マーケットプレイスでは数百の Divi 固有のプラグイン、子テーマ、レイアウト パックを入手できます。 マーケットプレイスの各製品は、Divi テーマで動作するように特別に設計されています。 Divi はすでに素晴らしいフレームワークですが、市場の開発者は新しい機能を提供します。 ディレクトリ Web サイトにさまざまなレイアウトが必要な場合でも、リストを紹介するユニークな方法が必要な場合でも、美しい画像カルーセルが必要な場合でも、Divi Marketplace が対応します。
ここでは、ディレクトリ Web サイトをさらに改善するために使用できる製品の例をいくつか紹介します。
ディビ カルーセル メーカー

Divi Carousel Maker 拡張機能を使用すると、写真を紹介するための美しい画像カルーセルを作成できます。 120 を超えるデザイン設定、110 以上のカルーセル レイアウトがあり、カルーセルに Divi モジュールを直接追加する機能もあります。 レビュー、ビデオ、投稿などのための美しいカルーセルを簡単に作成できます。 一番良いところ? この拡張機能は年間 29 ドルで利用でき、無制限の Divi Web サイトで使用できます。
Divi カルーセル メーカーを入手
ディビフィルターグリッド

Divi FilterGrid 拡張機能を使用すると、フィルター可能なグリッド レイアウトでブログ投稿やカスタム投稿タイプを表示できます。 モジュールは他の Divi モジュールと同様に Visual Builder でカスタマイズできますが、その場でさまざまな外観を提供するために選択できるテーマスキンのコレクションがあります。 コンテンツをグリッド レイアウトで表示するだけでなく、ユーザーはライトボックスとポップアップ オプションを設定して、訪問者がページを離れることなくコンテンツを表示できるようにすることができます。 Divi FilterGrid は年間 79 ドルでウェブサイトを無制限に使用できます。
Divi FilterGrid を取得する
ディビヘッダーパック

Divi Headers Pack は、Divi ディレクトリ Web サイト用の約 380 の機能ヘッダーのおかげで、デザイナーのブロックを克服するのに役立ちます。 標準、WooCommerce 互換、クリエイティブ、垂直ロゴ、右から左 (RTL) など、さまざまなヘッダー スタイルがあります。 ただし、より高度なデザインの中には CSS の知識が必要なものもあるので、初心者はその点に留意する必要があります。 Divi Headers Pack は19 ドルの 1 回限りの料金で利用でき、無制限の Web サイトに適しています。
Divi ヘッダー パックを入手
WordPress と Divi を使用してディレクトリ Web サイトを作成するのは簡単です
私たちは、独自のディレクトリ Web サイトを構築するエキサイティングな世界を探索してきました。 Namecheap を介したドメインの購入から、SiteGround を介した高品質のホスティング プランの購入、Divi AI を使用した完全な Web ページの生成まで、始めるために知っておくべきすべてを網羅しました。 WordPress、ビジネス ディレクトリ プラグイン、および Divi を味方にすると、プロフェッショナルな外観と機能が豊富なディレクトリ Web サイトがこれまで以上に実現可能になります。
この投稿で言及されている製品について詳しく知りたいですか? それぞれのリンクと価格については、以下の表を確認してください。
| 言及された製品 | 開始価格 | 説明 | アクション | |
|---|---|---|---|---|
| 1 | 名前安い | $5.98/年 | ドメインレジストラ | 得る |
| 2 | サイトグラウンド | $2.99/月 | ホスティングプロバイダー | 得る |
| 3 | ディビ | $89/年 | ワードプレスのテーマ | 得る |
| 4 | ビジュアルビルダー | ディビに付属 | ページビルダープラグイン | 得る |
| 5 | デザイン要素 | ディビに付属 | ページビルダープラグイン | 得る |
| 6 | テーマビルダー | ディビに付属 | サイト全体の編集 | 得る |
| 7 | ディビAI | $16.08/月 (毎年請求) | AI ウェブサイトビルダー | 得る |
| 8 | 地域ディレクトリ | 139ドル/年 | ディレクトリプラグイン | 得る |
| 9 | ビジネスディレクトリ | 無料、年間99ドル | ディレクトリプラグイン | 得る |
| 10 | ジェネシスプロ | 360ドル/年 | ワードプレスのテーマ | 得る |
| 11 | 最適化プレス | 129ドル/年 | ページビルダープラグイン | 得る |
| 12 | ランクマス | 無料、月額 6.99 ドル | SEOプラグイン | 得る |
| 13 | スターフィッシュのレビュー | $37/月 | レビュープラグイン | 得る |
| 14 | インタラクティブな地理マップ | $39.99/年 | インタラクティブマッププラグイン | 得る |
| 15 | 検索WP | $99/年 | 検索プラグイン | 得る |
| 16 | 高度な広告 | 59ユーロ/年 | 広告プラグイン | 得る |
| 17 | ディビ マーケットプレイス | 価格は異なります | Divi の拡張機能、子テーマ、レイアウト | 得る |
| 18 | ディビ カルーセル メーカー | 29ドル/年 | ディビ拡張機能 | 得る |
| 19 | ディビフィルターグリッド | 79ドル/年 | ディビ拡張機能 | 得る |
| 20 | ディビヘッダーパック | $19/1回限りの料金 | ディビのレイアウト | 得る |
よくある質問
この投稿では可能な限り徹底的に説明するよう努めましたが、まだ回答が必要な質問がいくつかあるかもしれません。 答えを見つけるには、以下の FAQ セクションをご覧ください。 WordPress はディレクトリ Web サイトを構築するのに適したプラットフォームですか?
WordPress でディレクトリ Web サイトを構築するにはコーディングの知識が必要ですか?
ディレクトリ Web サイトに不可欠な WordPress プラグインには何がありますか?
WordPress を使用して無料のディレクトリ Web サイトを構築できますか?
WordPress でディレクトリ Web サイトを構築するときに Divi のようなテーマを使用する利点は何ですか?
WordPress ディレクトリ Web サイト内のリストを分類するにはどうすればよいですか?
私の WordPress ディレクトリ Web サイトが検索エンジンで確実に上位にランクされるようにするにはどうすればよいですか?
WordPress ディレクトリ Web サイトを収益化できますか?
WordPress ディレクトリ Web サイトを安全に保つにはどうすればよいですか?
WordPress ディレクトリ Web サイトをバックアップするにはどうすればよいですか?
