WPFormsでリピーターフィールドを含むフォームを作成する方法
公開: 2023-10-04WPForms リピーター フィールドをオンライン フォームに組み込んで、フォーム送信ごとにより多くのデータを取得する方法を知りたいですか?
フォーム内のリピーター フィールドを使用すると、ユーザーは複数の同様のデータ セットを入力できるようになり、フォームがより直観的で使いやすくなります。
この記事では、WPForms のリピーター フィールドを設計して Web サイトの機能とユーザー エクスペリエンスを向上させる最も簡単な方法を説明します。
記事上で
- 1. WPForms Pro を購読してインストールする
- 2. 新しい空のフォームを作成する
- 3. はい/いいえの選択肢を含むドロップダウン フィールドを追加します
- 4. フォームフィールドに条件付きロジックを適用する
- 5. ドロップダウンフィールドの条件付きロジックを有効にする
- 6. フォームの通知と確認を有効にする
- 8. リピーターフィールドを含むフォームを公開する
- WPForms のリピーター フィールドに関するその他の質問
WPForms リピーター フィールドを使用する理由
WPForms リピーター フィールドの利点は、データ収集を効率化しながら、次のような他の利点も提供できる点にあります。
- ユーザー中心の設計:リピーター フィールドを導入することで、ユーザーが入力範囲を決定できるようになります。 これはユーザーの自主性に微妙に配慮しており、全体的なユーザー エクスペリエンスを向上させます。
- フォーム設計の柔軟性:すべてのフォームが万能というわけではありません。 リピーター フィールドを使用すると、単一のエントリでも複数のエントリでも、さまざまなシナリオに対応でき、フォームが多様な要件に確実に適応できるようになります。
- 一貫したデータの構造化:複数のフィールドに関する課題の 1 つは、データの不整合です。 データはリピーターフィールドで構造化され均一なままであるため、バックエンドの処理と分析が簡素化されます。
- フォームの長さの短縮:多数のフィールドを備えた長くて威圧的なフォームの代わりに、リピーター フィールドによりすっきりとした外観が提供され、ユーザーが一目見て圧倒されることがなくなります。
クライアントのオンボーディングの効率化を目指す起業家であっても、効率的なデータ収集に熱心なブロガーであっても、WPForms リピーター フィールドは非常に貴重です。 では、設定手順を見ていきましょう!
WPFormsでリピーターフィールドを含むフォームを作成する方法
WPForms でリピーター フィールドを含むフォームを作成するのは非常に簡単で、必要なのは条件付きロジックの基本的な理解だけです。 開始するには、以下の手順に従ってください。
1. WPForms Pro を購読してインストールする
独自のフォームを作成する場合、WPForms が最適なオプションです。 これを使用して、WordPress であらゆるタイプのフォームを作成および公開できます。 フォーム プラグインには、リピーター フィールド フォームの作成に使用できる 1,000 を超えるフォーム テンプレートが付属しています。
このガイドでは条件付きロジックを使用してフォームにリピーター フィールドを設定するため、WPForms Pro にサブスクライブする必要があります。WPForms Pro では、プレミアム統合、アドオン、および多数の便利な機能へのアクセスも提供されます。

WPForms Pro のサブスクリプションを購入した後、WordPress サイトにプラグインをインストールしてアクティブ化する必要があります。
さあ、フォームを作成してみましょう。
2. 新しい空のフォームを作成する
WordPress 管理ダッシュボードからWPFormsに移動し、オプションのリストから[新規追加]を選択します。

次に、フォームに名前を付けて既存の WPForms テンプレートを選択するか、ニーズに基づいて新しいフォームを設定します。
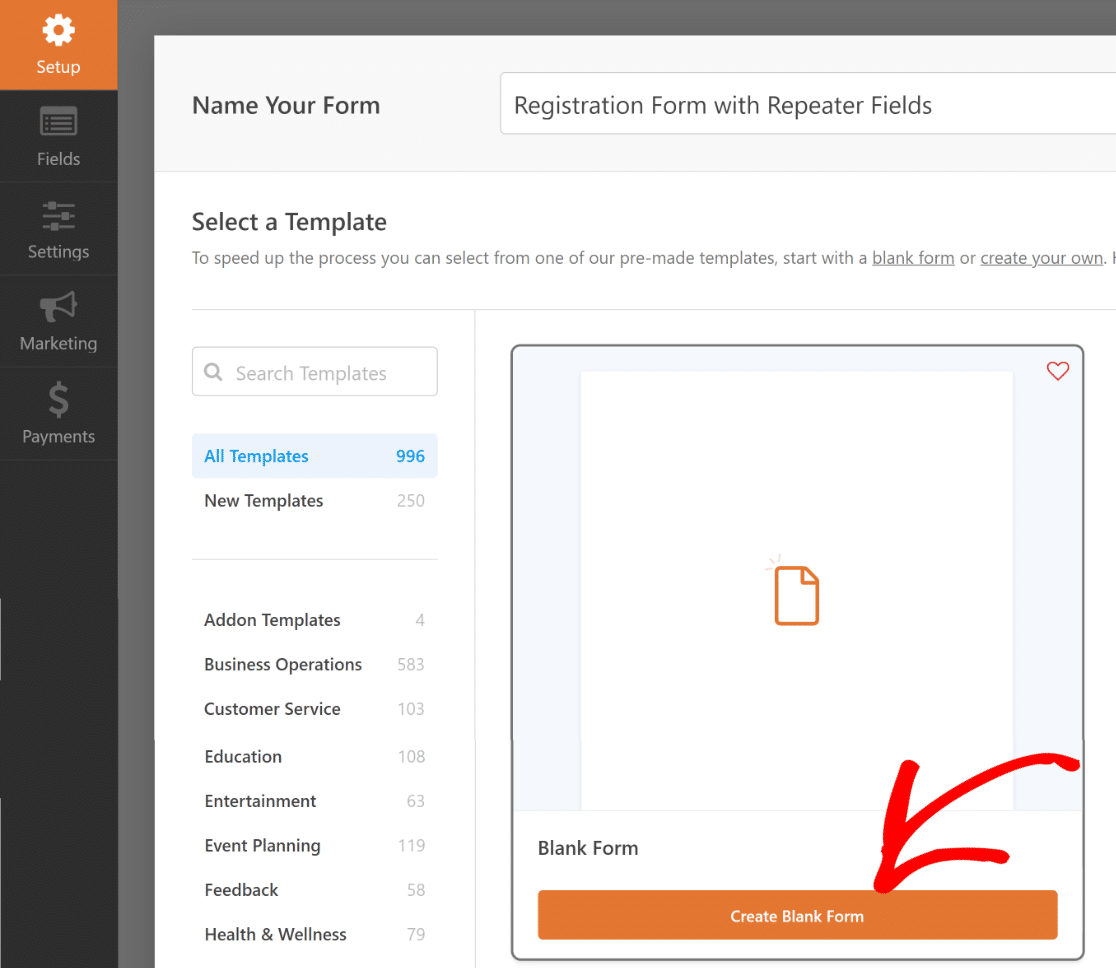
このチュートリアルでは、繰り返しフィールドを設定するための重要な手順をすべて示す新しいフォームを作成します。 したがって、 「空白のフォームを作成」オプションを選択します。

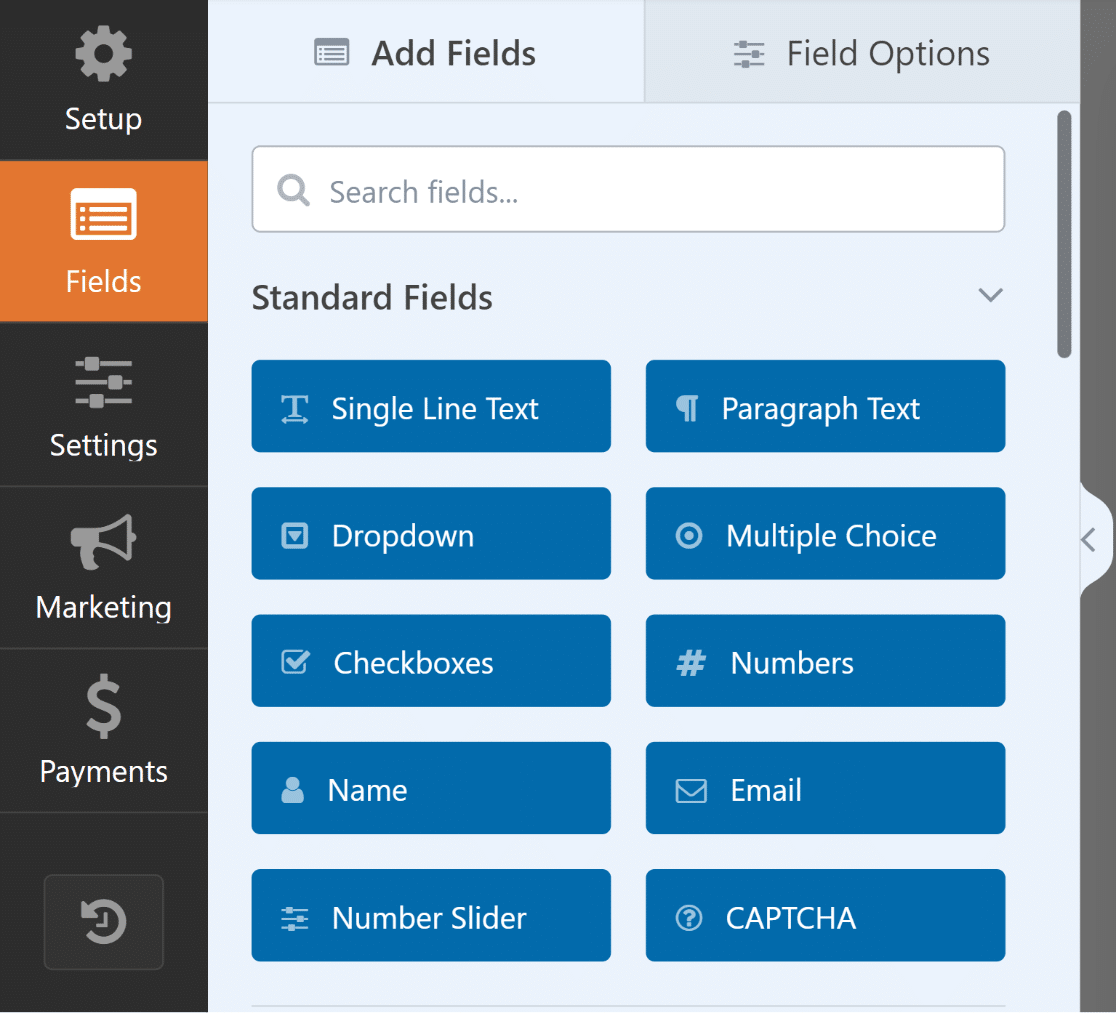
「フィールド」画面が表示され、使用可能なフィールドが左側のパネルに表示されます。 アクセスできるものはライセンス レベルによって異なります。

右側のパネルにフォームの編集可能なプレビューが表示されます。 空白のフォームを選択したため、このセクションは空で表示されます。

WPForms の直感的なフォーム ビルダーを使用すると、カスタム フィールドを簡単に追加、変更、配置してフォームを好みに合わせて調整できます。
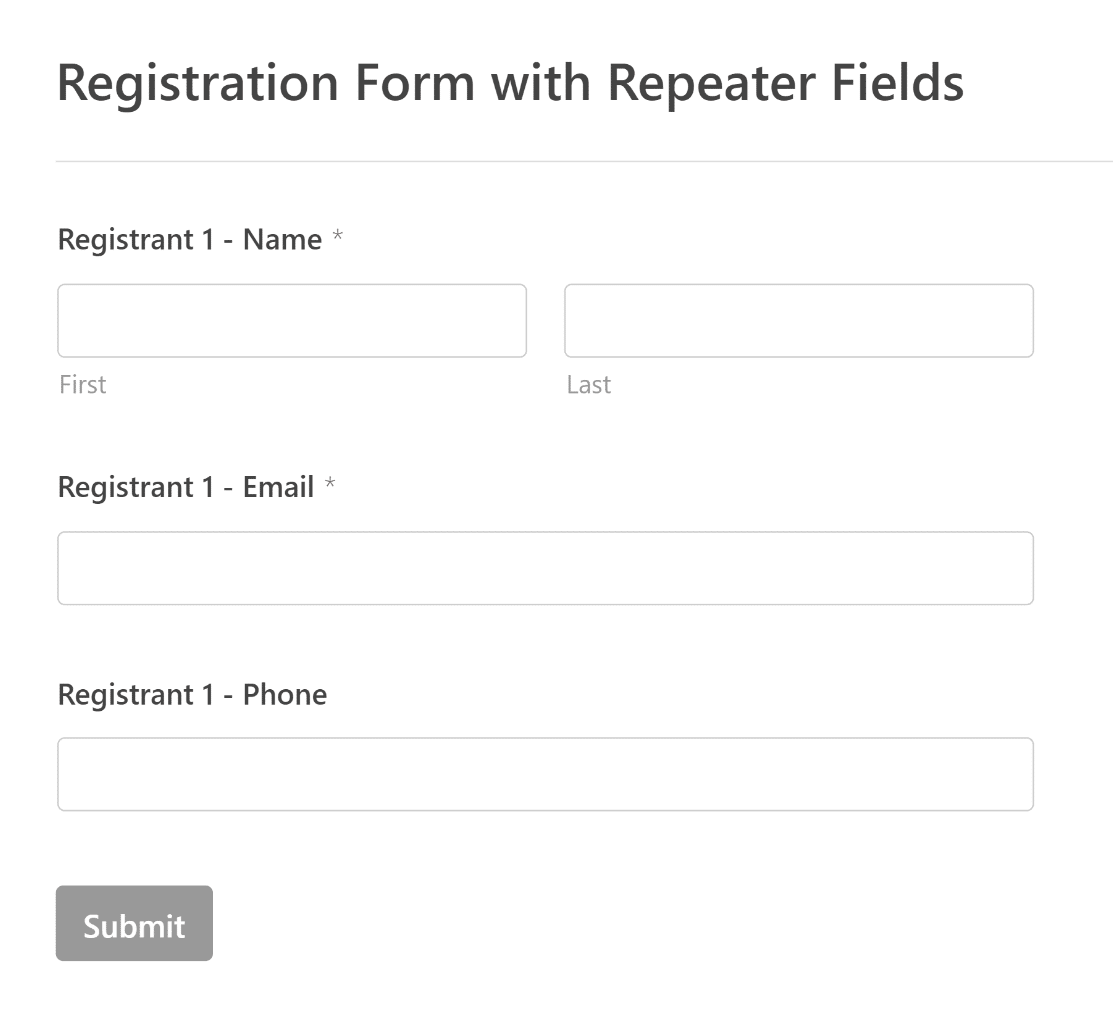
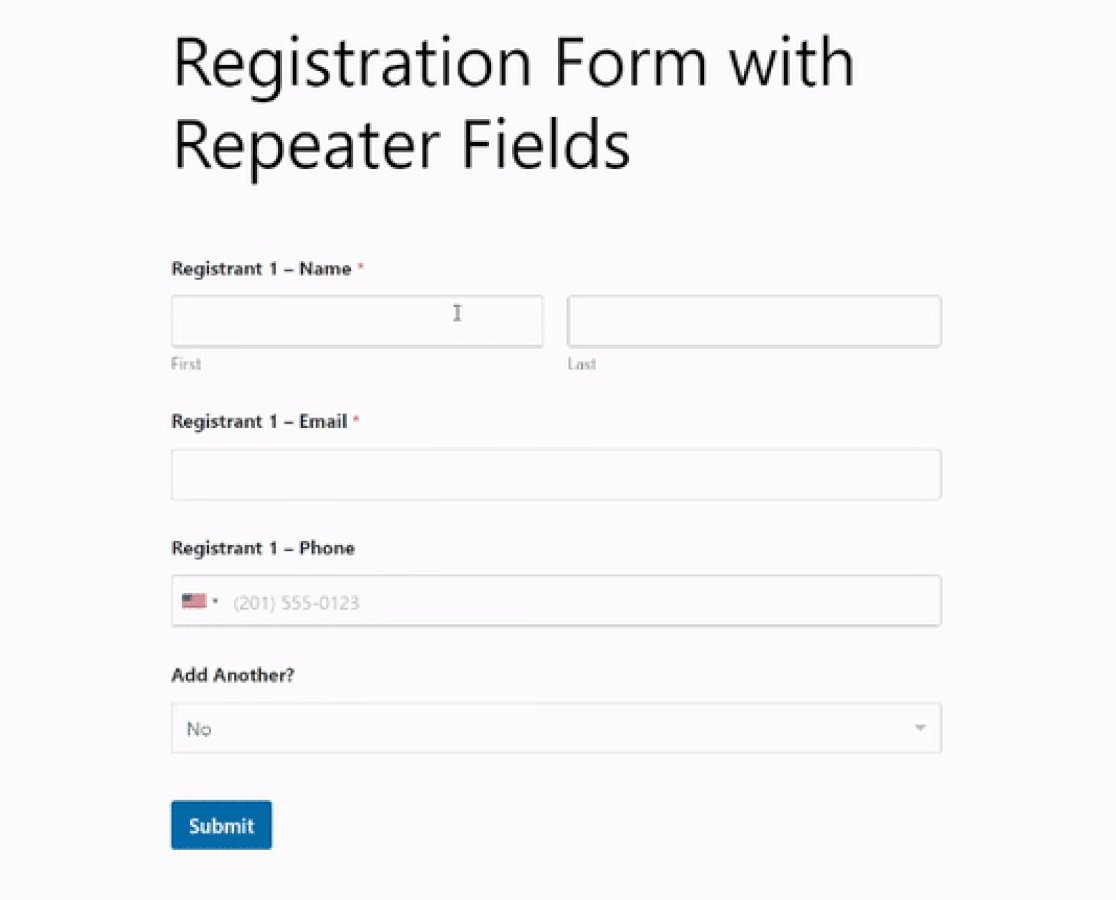
このチュートリアルでは、単一ユーザー (登録者 1 など) の情報を取得するために、 Name 、 Email 、 Phoneなどのプライマリ フィールド タイプを追加します。

次に、ドロップダウン フィールドと条件付きロジックを使用してリピーター コンポーネントを作成する簡単な手順を説明します。
3. はい/いいえの選択肢を含むドロップダウン フィールドを追加します
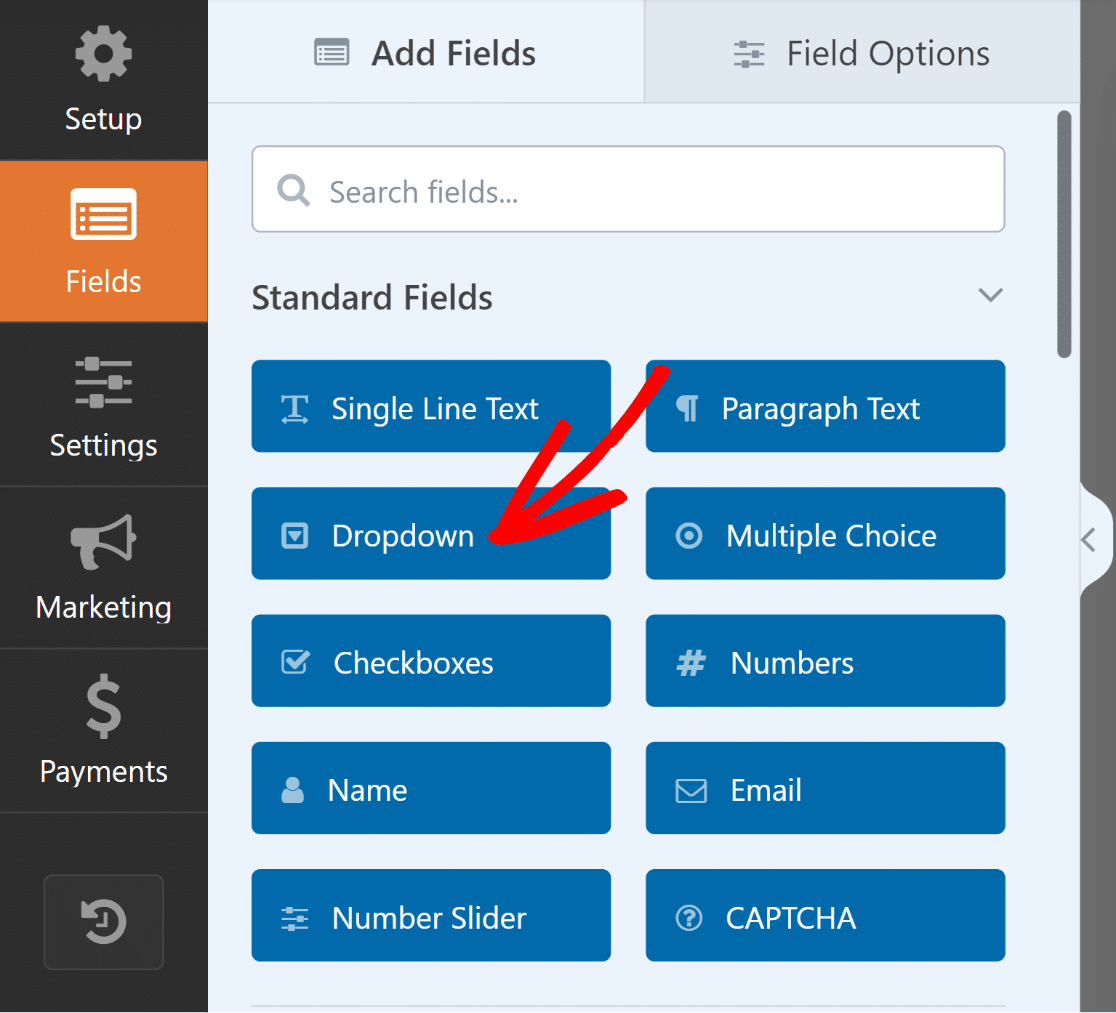
ドロップダウンフィールドをフォームに追加するには、左側のパネルでドロップダウン フィールドをクリックするか、フォーム プレビューに直接ドラッグ アンド ドロップします。

その後、ドロップダウンフィールドのラベルに「Add Another?」のような名前を付けます。 その後、 Choicesに単純な Yes/No オプションを追加できます。

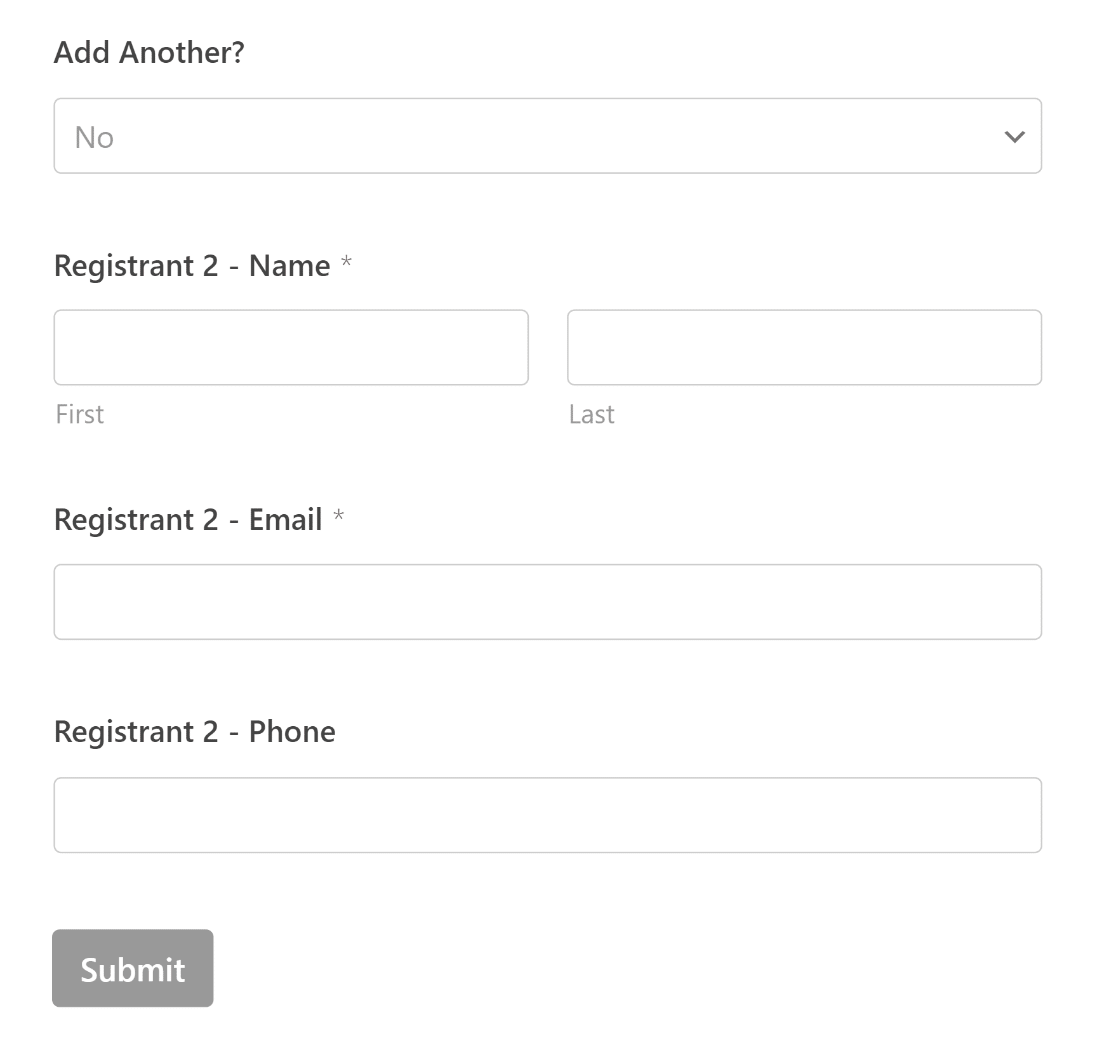
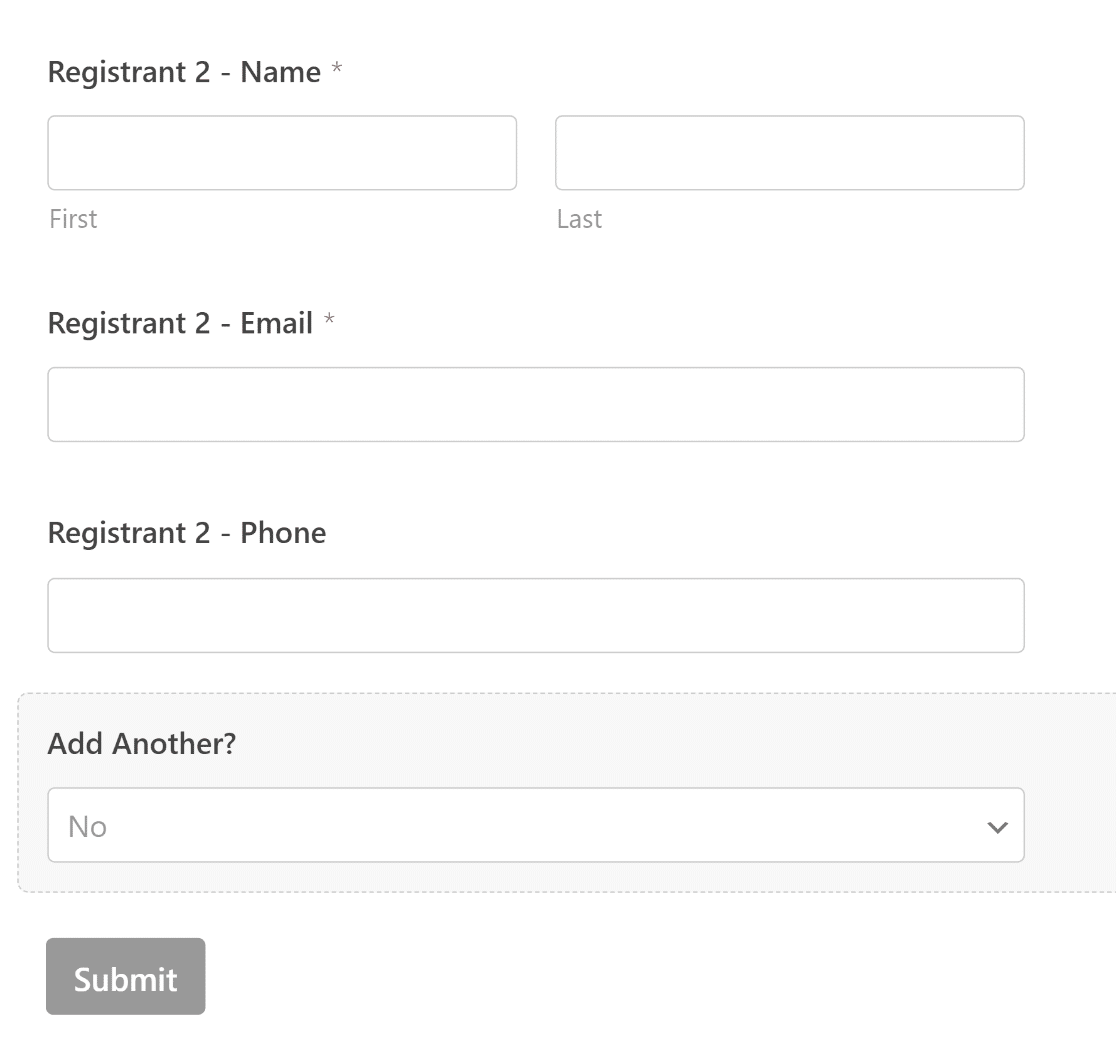
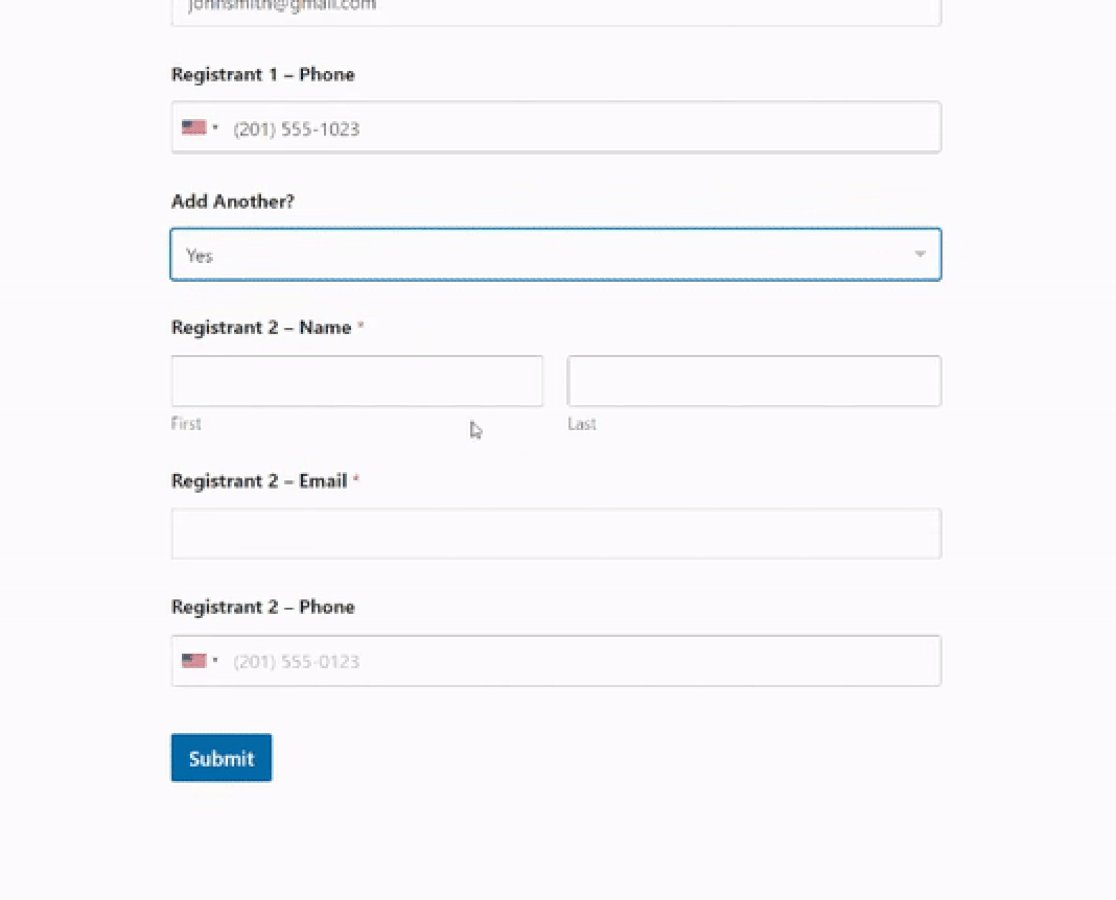
次に、同じ手順を繰り返して、登録者 2 の[ドロップダウン]フィールドの下に[名前] 、 [メール] 、および[電話番号] フィールドを追加します。

その後、同じラベルと[選択肢]に [はい/いいえ] オプションを持つ別のドロップダウン フィールドを追加して、リピーター効果を作成します。

これにより、後続の登録者フィールドの各セットが条件付きロジックを使用して、ユーザーが「もう 1 つ追加しますか?」に対して「はい」と答えた場合にのみ表示するエフェクトを作成できます。

ここで、ユーザーがドロップダウンで[はい]を選択した場合にのみ追加の登録者フィールドが表示されるように、条件付きロジックをフォーム フィールドに適用する必要があります。
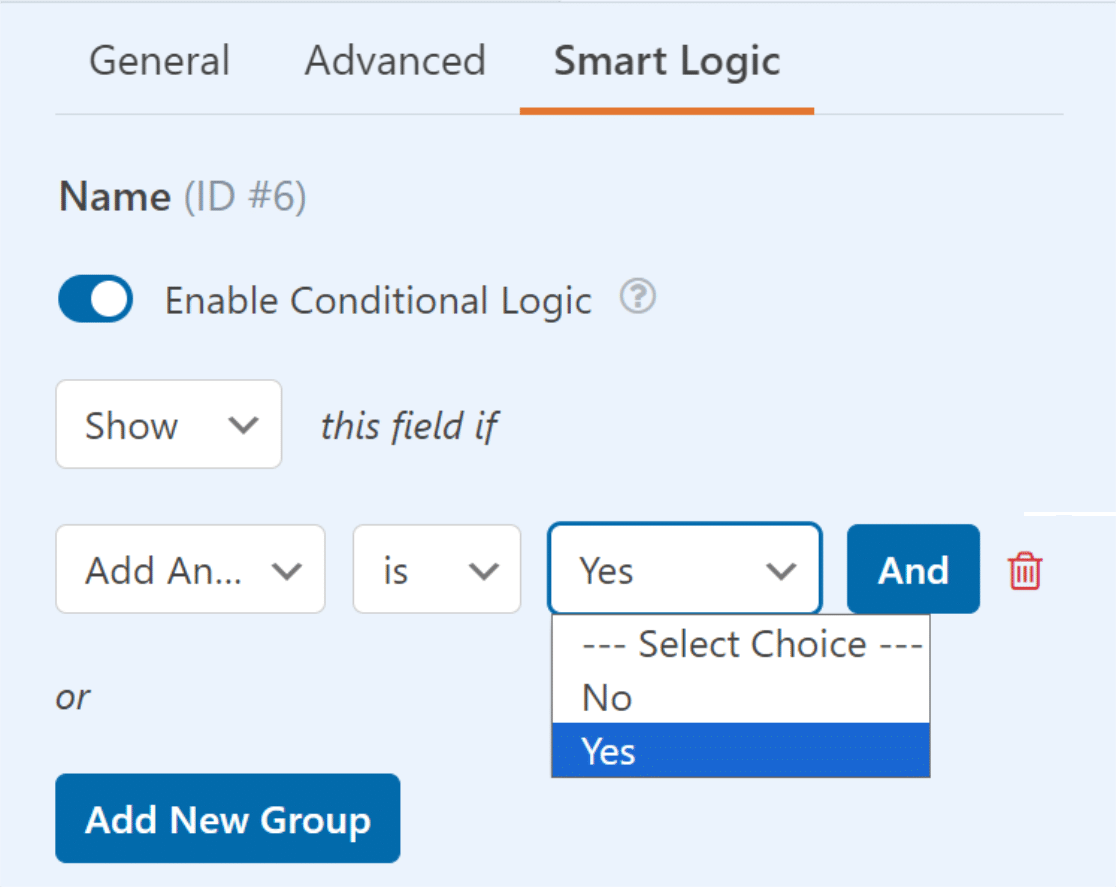
4. フォームフィールドに条件付きロジックを適用する
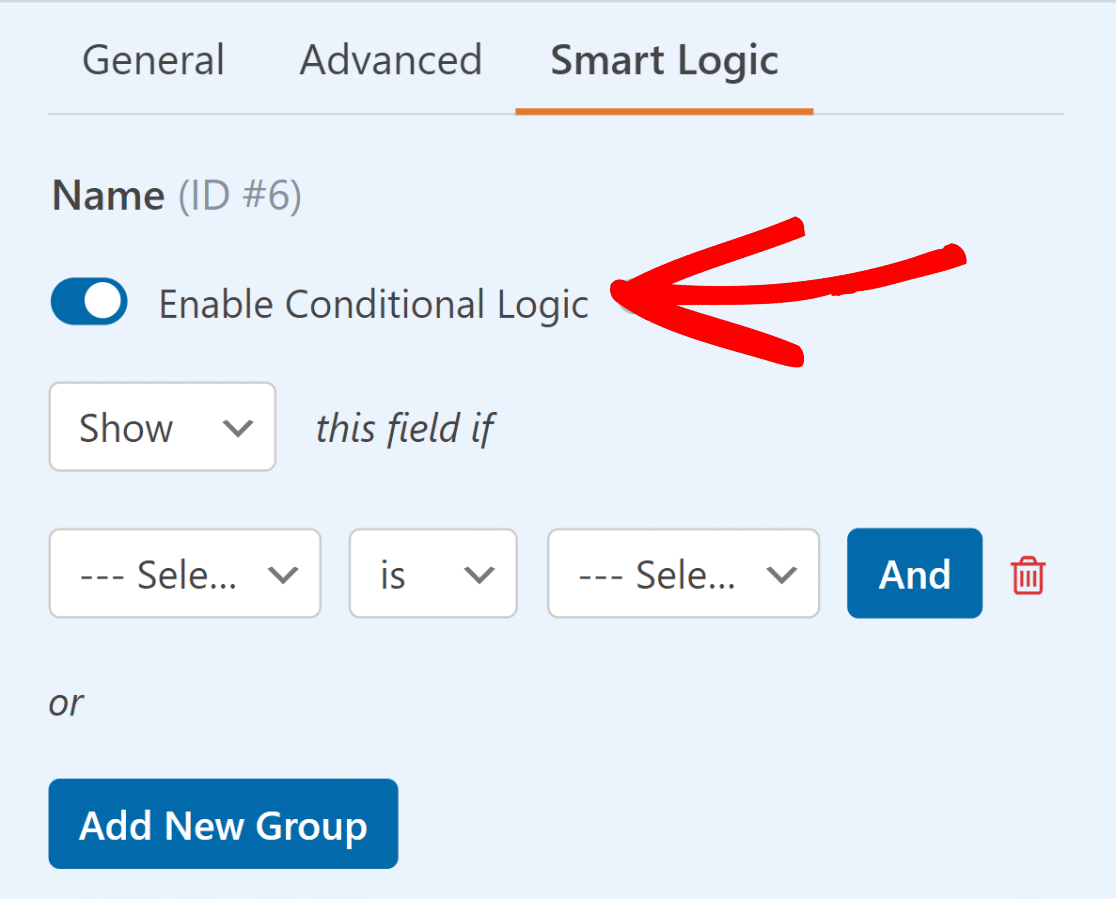
これは、右側のフォーム プレビューから任意のフィールドをクリックし、フィールド オプションの[スマート ロジック]タブに移動することで簡単に行うことができます。


[スマート ロジック]メニューで、[別を追加しますか?] の下にあるすべてのフォーム フィールドの [条件付きロジックを有効にする]オプションをオンにします。 先ほど作成したドロップダウンフィールド。

次に、条件付きロジックを使用して、ドロップダウンフィールドが「Add Another?」の場合にのみフィールドを表示します。 私は「はい」です。 その下の他のすべてのフィールドに対してこれを繰り返します。

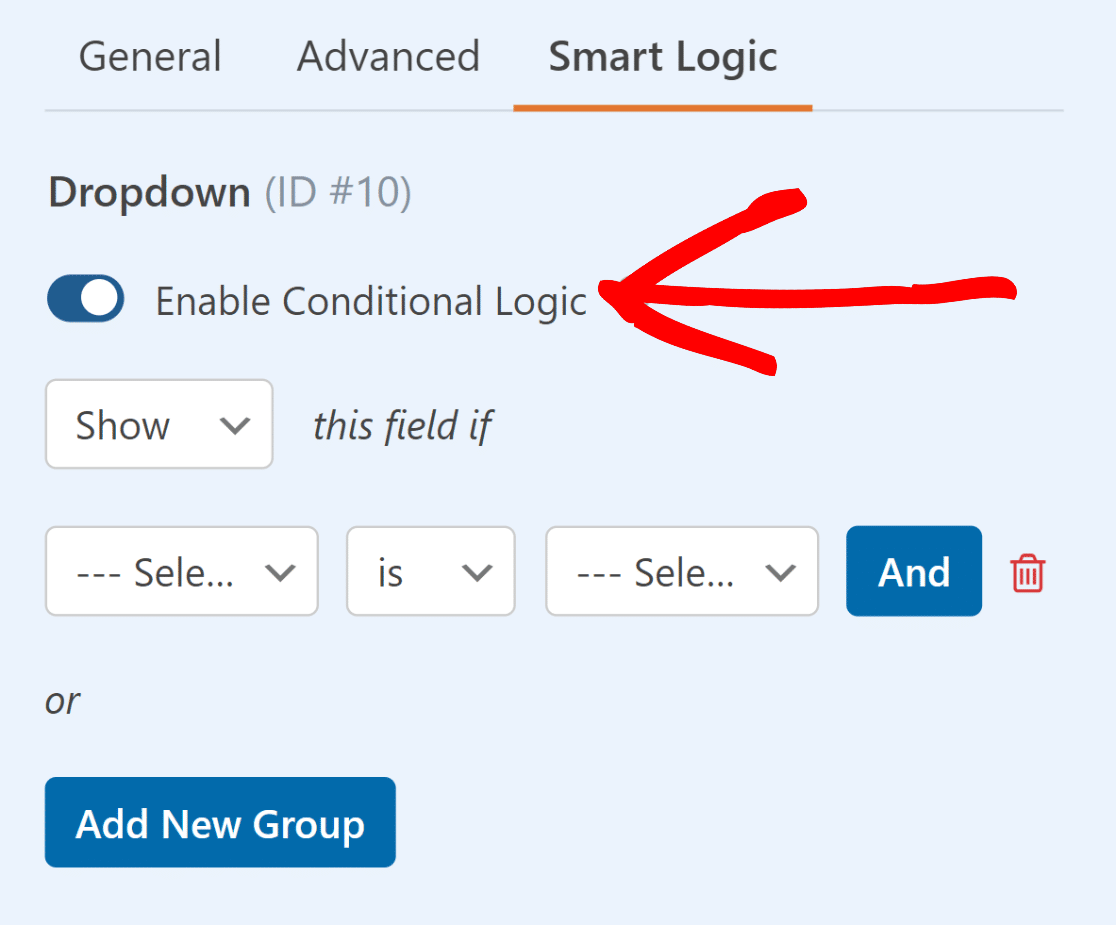
5. ドロップダウンフィールドの条件付きロジックを有効にする
登録者 2 の情報を入力しない限り、フォームに記入する人が 3 人目の登録者を追加できないようにするには、その下のドロップダウン フィールドに条件付きロジックを設定する必要があります。
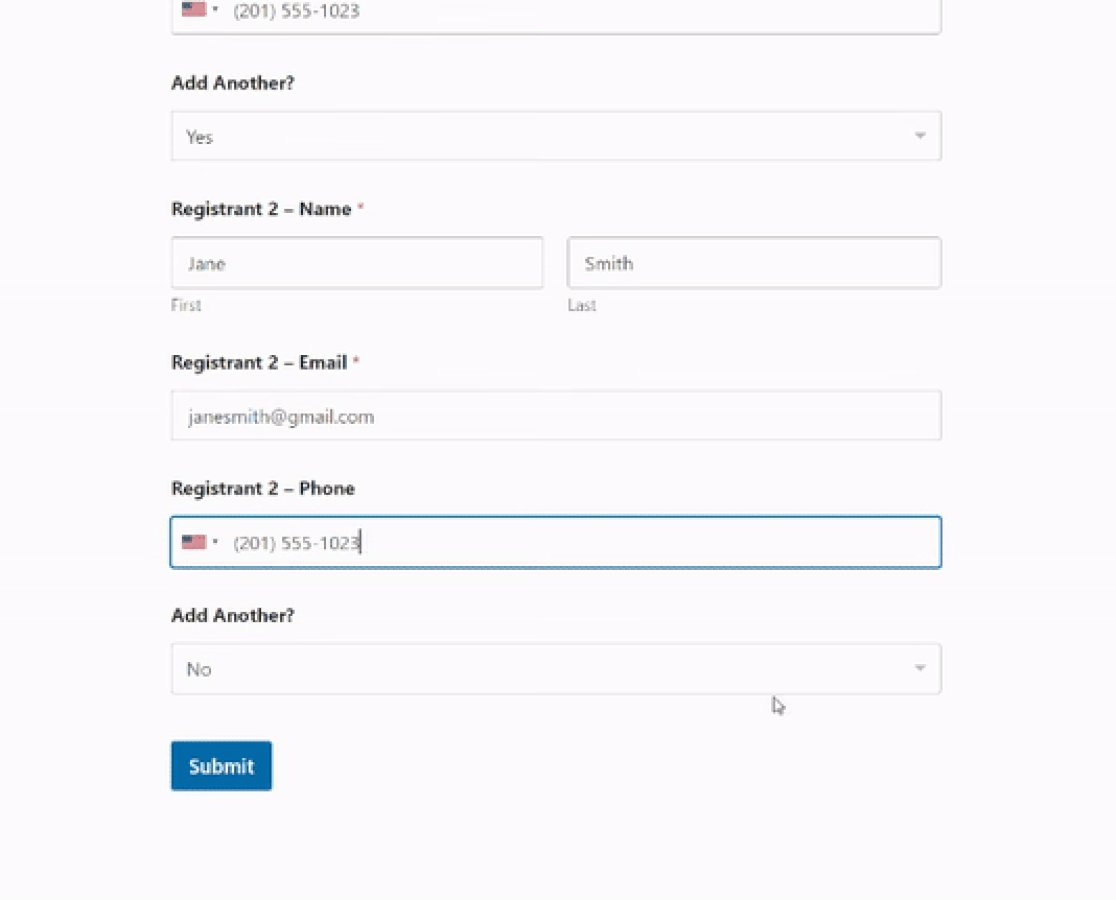
これを行うには、「登録者 2 – 名前、電子メール、および電話」フィールドの下にあるドロップダウンフィールドの「条件付きロジックを有効にする」オプションをオンにします。

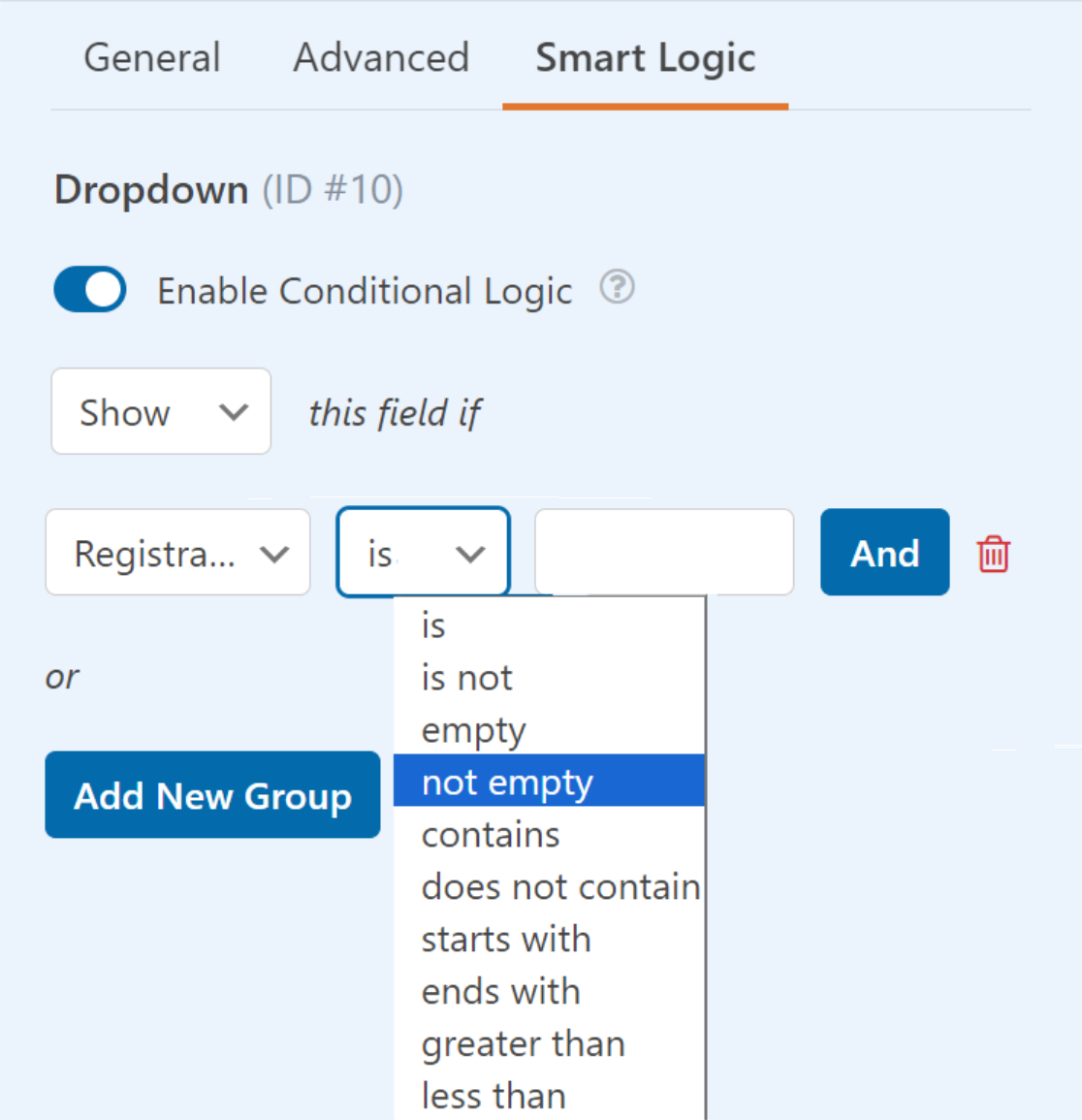
次に、条件付きロジックを使用して、[登録者 2 – 電子メール]フィールドが空でない場合にのみフィールドを表示します。これにより、リピーターフィールド効果が生じます。

上記の手順を何度でも繰り返して、多数の登録者情報を取得できます。登録者情報は、ユーザーが「別を追加しますか?」に対して「はい」と答えた場合にのみ表示されます。
次に、変更内容が失われないように、次に進む前にフォーム ビルダーの右上隅にある[保存]ボタンをクリックします。

もうすぐだ! 次に、フォームの送信後に表示されるフォームの通知と確認を有効にする必要があります。
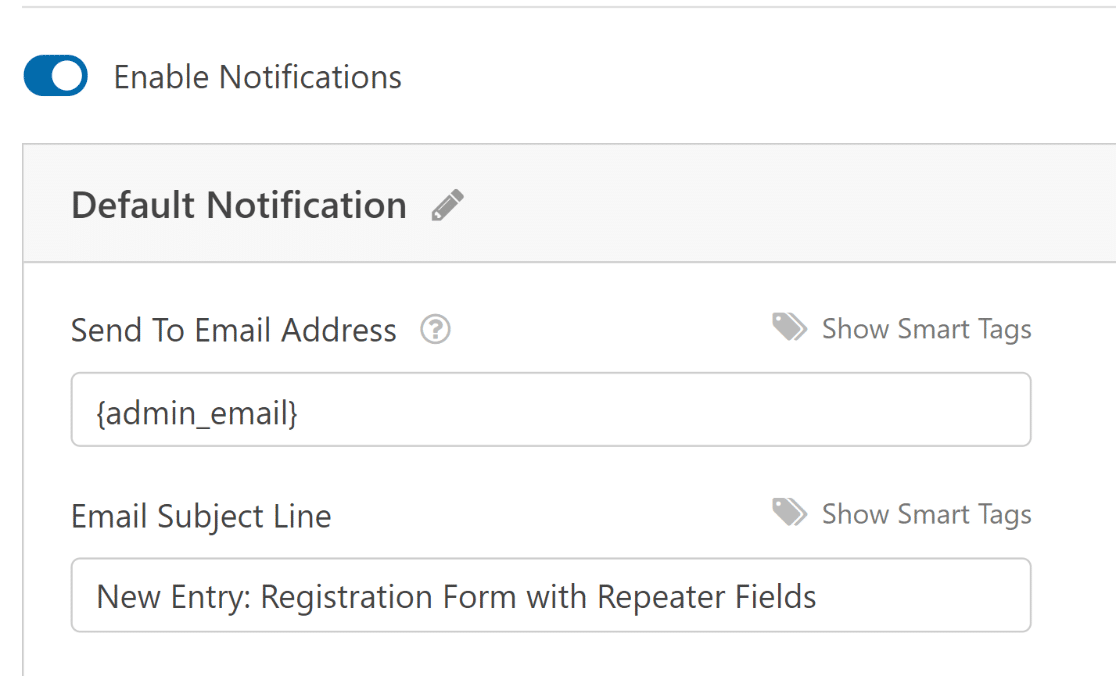
6. フォームの通知と確認を有効にする
ユーザーが登録フォームに記入して送信した後に表示されるメッセージと通知を設定することは非常に重要です。
このプロセスは簡単です。 フォームビルダー画面の「設定」タブで「通知」を選択します。

アラートは管理者に自動的に送信されます。 ただし、必要に応じて、件名、本文、受信者のリストを構成できます。

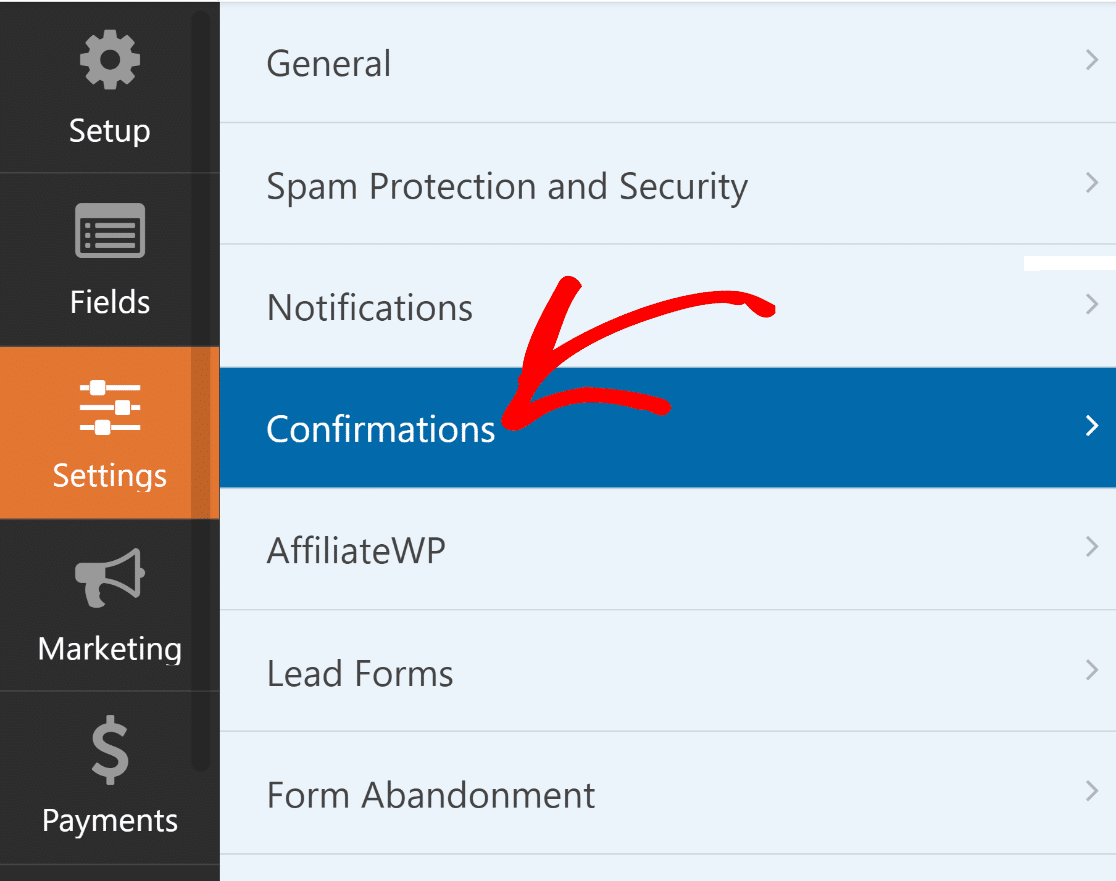
フォーム送信後に消費者に表示されるメッセージは、 [設定]ページの[確認]を選択することで変更できます。

WPForms の確認タイプ設定を使用して、メッセージを表示したり、別のページにリンクしたり、ユーザーをリダイレクトしたりすることもできます。

よくやった! あとは、既存のページまたは新しいページにフォームを公開して公開し、送信を集める準備をするだけです。
8. リピーターフィールドを含むフォームを公開する
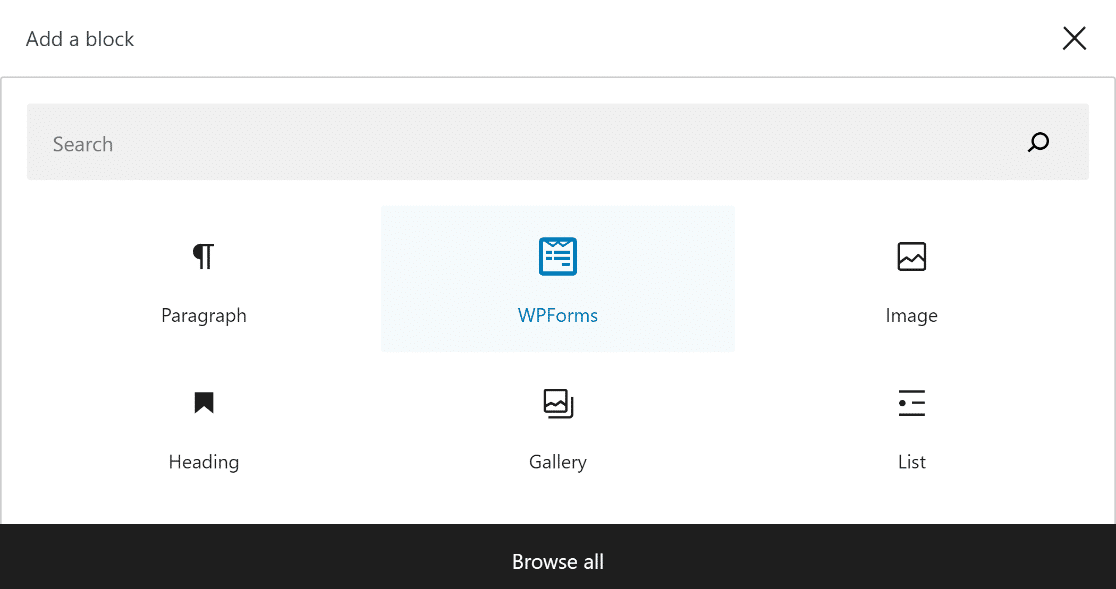
新しい Web ページまたは投稿を作成するか、既存の Web ページを変更します。 その後、 「ブロックの追加」ボタンをクリックして、 WPFormsアイコンを選択します。

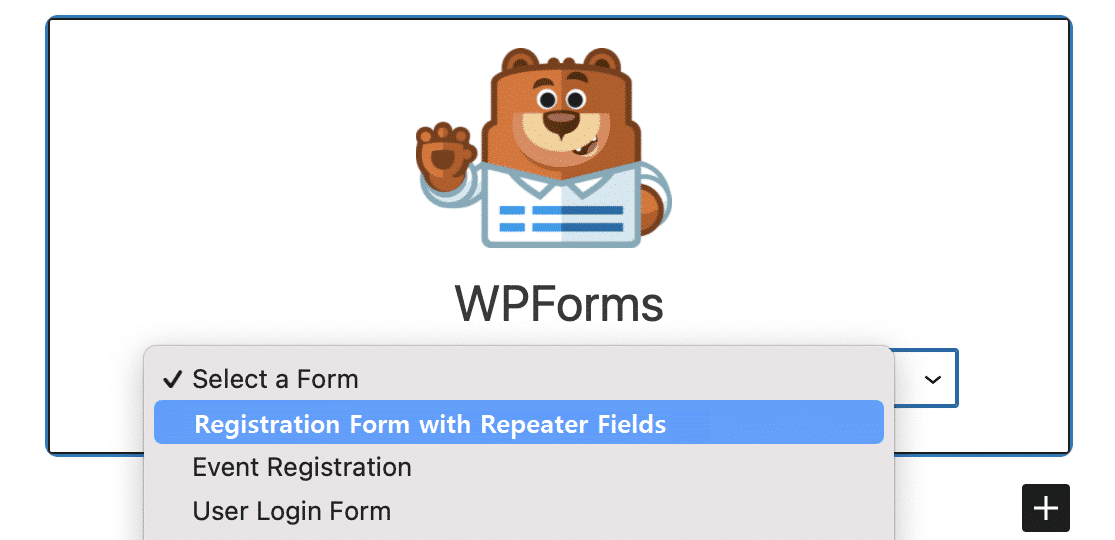
次に、WPForms ブロックのドロップダウン メニューからリピーター フィールド フォームのデザインを選択して、ページまたは投稿に追加します。
フォームの外観をカスタマイズしたい場合は、ブロック エディターを使用してフォームのスタイルを設定するのが良いでしょう。

すべてが正しい方向に進んでいるように見える場合は、 「更新」または「公開」ボタンをクリックしてフォームを公開できます。
フォームの発行が完了したら、埋め込まれたフォームをテストして、フロントエンドで期待どおりに機能することを確認するだけです。

WPForms のリピーター フィールドに関するその他の質問
リピーター フィールド フォームの作成は、読者の間で人気の高いトピックです。 よくある質問のいくつかに対する簡単な回答を次に示します。
リピーターフィールドとは何ですか?
リピーター フィールドは多用途のツールであり、ユーザーはフォーム内に複数の同一フィールドのセットを動的に追加できます。 フィールドのグループの「コピー」ボタンとしてイメージしてください。 複数の登録など、繰り返し可能なデータを入力する際の柔軟性が向上します。
WordPress にリピーターフィールドを追加するにはどうすればよいですか?
通常、リピーターフィールドを組み込むには、信頼できる WordPress プラグインが必要です。 CSS やコーディングの知識がなくても、フォームにリピーター フィールドを追加したい場合は、最上位の WordPress フォーム ビルダーである WPForms が理想的な選択肢となります。
WordPress のリピーターフィールドとは何ですか?
WordPress エコシステム内では、リピーター フィールドを使用して、ユーザーがフォームに入力する際に複製できる一連のサブフィールドを作成できます。 これは、反復可能なデータ セットの数が事前定義されていない場合に特に便利です。
次に、WordPress でアコーディオン フォームを作成する方法を学びます。
WordPress Web サイトにアコーディオン フォーム デザインを追加する簡単な方法をお探しですか? WPForms を使用してアコーディオン フォームを作成し、Web サイトの使いやすさとユーザー エクスペリエンスを向上させる最も簡単な方法に関する投稿をご覧ください。
今すぐWordPressフォームを作成しましょう
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
