リンクをクリック可能にする方法
公開: 2023-05-15オンライン リンクは、ユーザーを Web ページ、ダウンロード可能なドキュメント、またはその他のアプリケーションに誘導する場合でも、オンラインでのシンプルなインタラクティブ性の基盤を築きます。
優れているのは、コンテンツ管理システム、Web サイト ビルダー、ワード プロセッサ、電子メール クライアントなど、多くのアプリケーションでクリック可能なリンクを作成できることです。
このガイドでは、リンクをクリック可能にする方法について知っておくべきことをすべて説明するとともに、リンクの背後にある基本と、リンクの作成中に遭遇する可能性のある用語についても説明します。
ハイパーリンクの基本
クリック可能性、またはコンテンツ上にカーソルを置いて別の場所に移動する対話型オプションを提供する、テキストや画像などのコンテンツにはさまざまな用語があります。
これらの用語には次のようなものがあります。
- リンク
- ハイパーリンク
- クリック可能なリンク
技術的には、これらすべてに独自の定義がありますが、現在では同じ意味で使用されています。
ユーザーがオンラインでコンテンツを操作できるかどうかは、これらのハイパーリンクに依存しています。ユーザーは、テキスト、画像、またはボタンをスクロールしてクリックすることで、別のコンテンツ (外部 Web ページなど) に送信したり、アクションを実行します (スマートフォンから電話番号に電話するなど)。
ハイパーリンクの単純な HTML コード化バージョンは次のようになります。
<a href="https://example.com/">the hyperlink text</a>ただし、ターゲットや nofollow 要素などのオプションの項目を考慮すると、さらに複雑になります。
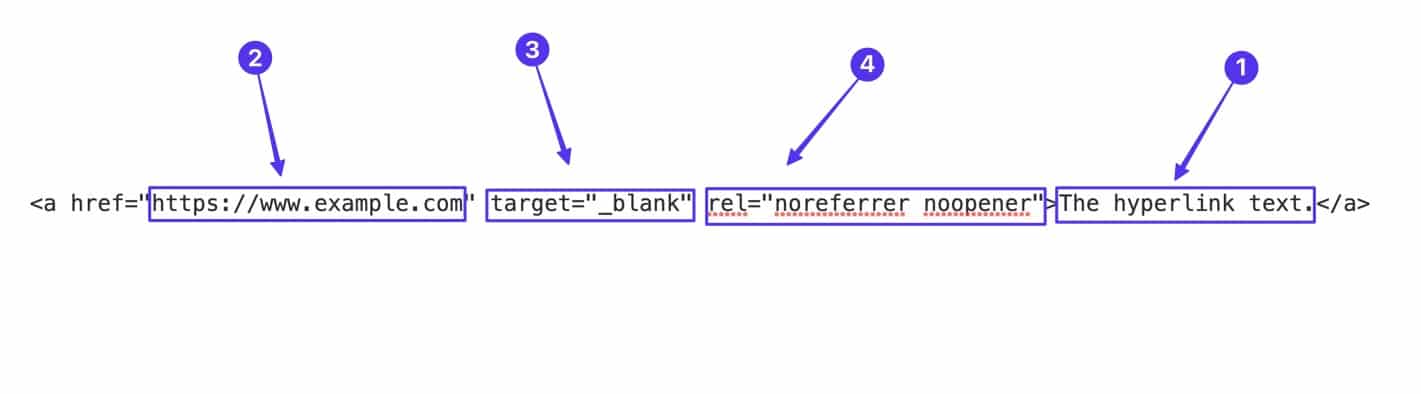
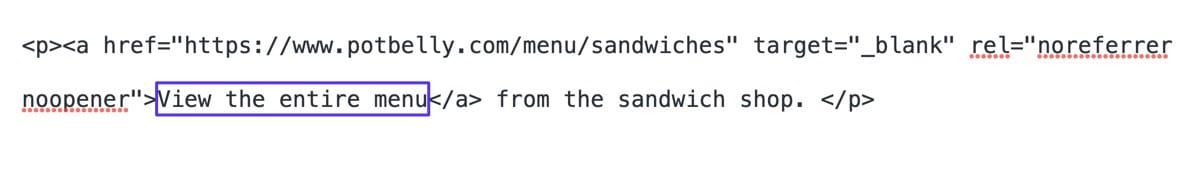
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >ハイパーリンクを構成する要素は次のとおりです。
- コンテンツ
- URL またはパーマリンク
- 目標
- nofollow、noreferrer、noopener

読み続けて、これらの各要素とその仕組みについて学びましょう。
コンテンツ
次の 2 種類のコンテンツを含むクリック可能なリンクを作成できます。
- 文章
- グラフィックス
つまり、使用しているアプリがハイパーリンクをサポートしている限り、コンテンツ内で書かれたテキストや画像の行を見つけて、クリック可能なリンクに変えることができます。
ハイパーリンクされたテキスト
テキストは、クリック可能なリンクを作成するときのコンテンツ オプションの 1 つです。
WordPress などのエディターを使用している場合は、エディター画面で必要なテキストを強調表示し、 [リンク]ボタンを選択します。

これにより、フロントエンドにリンクが表示され、通常は色付きの下線付きテキストが表示されます。

テキスト ハイパーリンクは、ユーザーがマウスでその上に移動すると変更されることがあります。多くの場合、クリック可能なリンクであることを示すために色が変更されたり、下線が非表示になったりします。
さらに、マウスをテキスト リンク上に移動すると、ブラウザでは通常、リンク先の URL のプレビューが表示され、リンク先が確認できます。

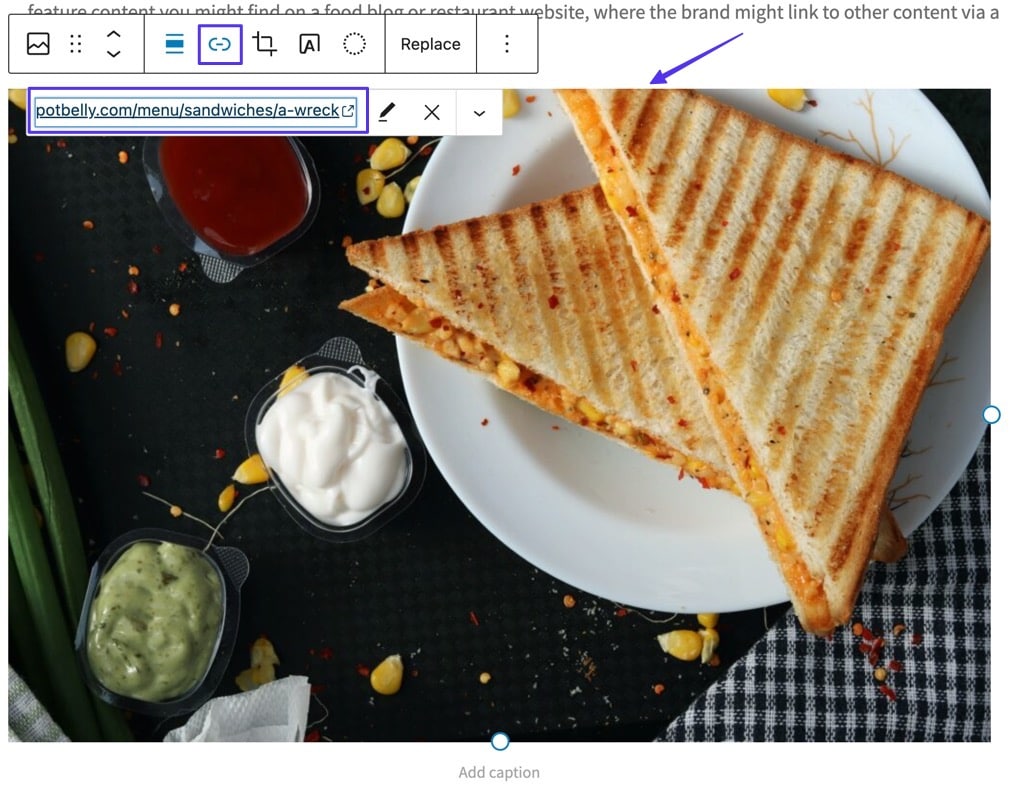
ハイパーリンクされた画像
WordPress を含む多くのプログラムでは、画像などのオンライン メディアを使用してハイパーリンクを生成できます。
これは、バックエンドで (テキストではなく) 画像を選択し、 Link 関数を介して目的の URL を追加することで機能します。

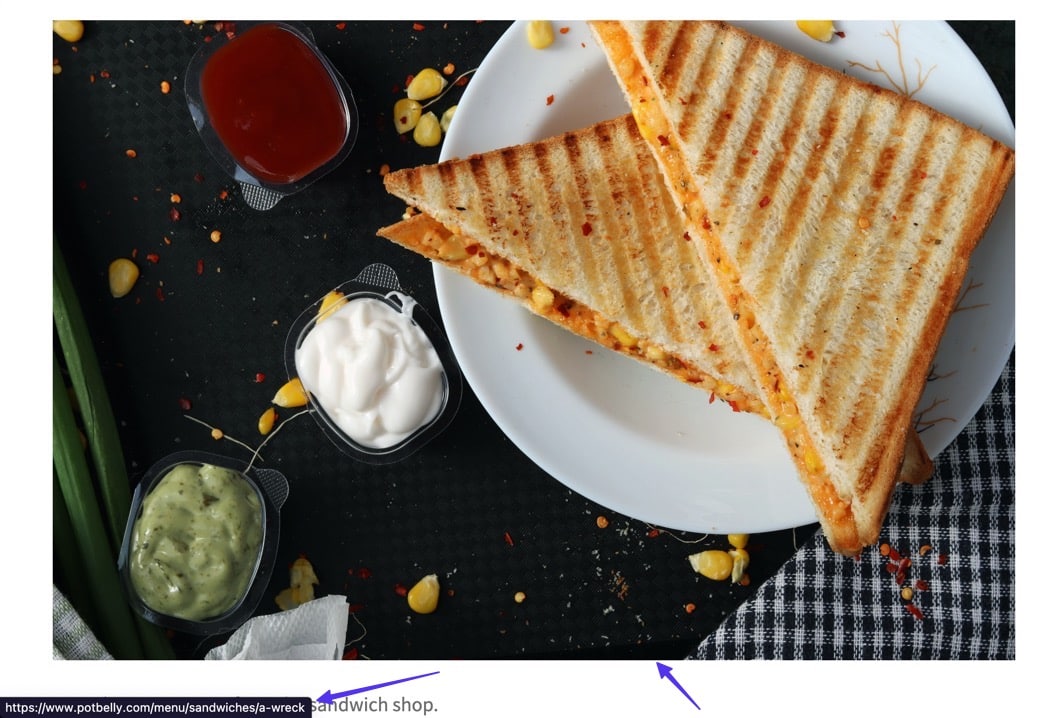
公開されると、画像上にマウスを置くと標準のカーソル矢印がハンド カーソルに変わり、訪問者にはリンクされた URL のプレビューがブラウザに表示されます。

画像リンクであってもテキスト リンクであっても、クリックするとユーザーを別の URL に送信するなどのアクションがアクティブになります。

コーディングの様子
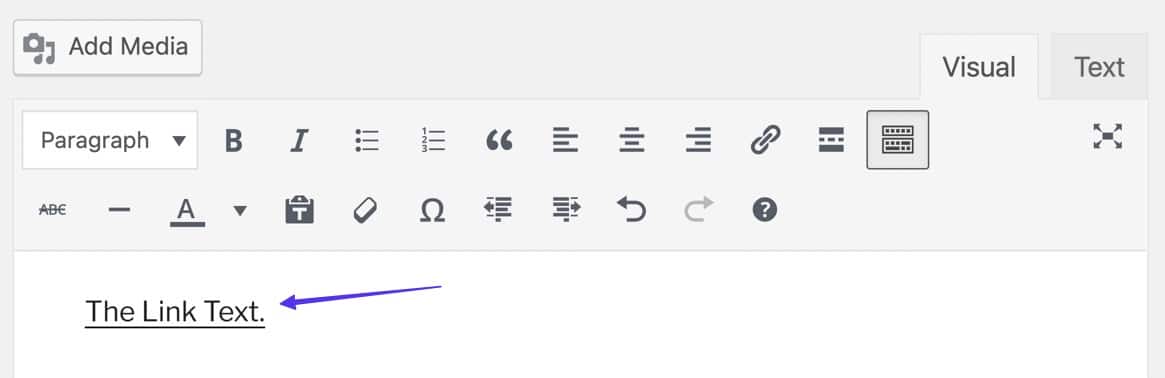
ハイパーリンク内のテキストまたは画像コンテンツは、以下の例では「リンク テキスト」で表されます。
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >ただし、クリック可能なリンクの作成方法を学ぶということは、そのテキストを独自のコンテンツに置き換えることを意味します。
テキスト リンクの場合、クリック可能なテキストは</a>閉じ括弧の直前に配置されます。

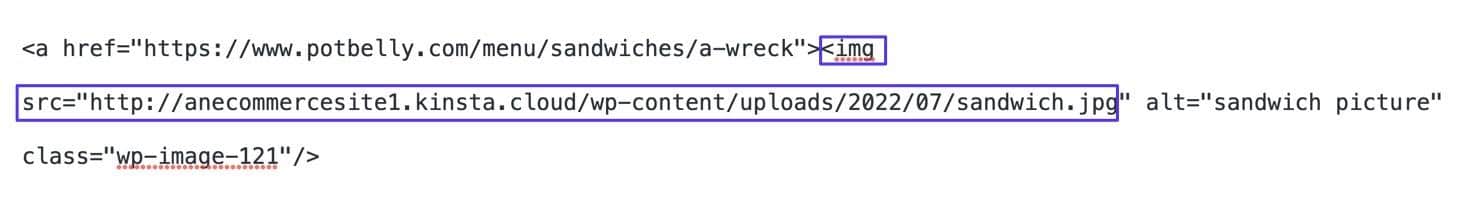
画像リンクは、画像の URL を含める必要があるため、少し異なります (Web サイトのメディア データベースにアップロードすると最適です)。
そのメディア URL は、img src=""セクションの引用符の間に入ります。

画像リンクを使用して追加する要素は他にもあります。次のようなものがあります。
- alt タグ ( alt="" ):検索エンジン クローラーおよび視覚障害のあるユーザー向けに画像を説明するテキスト。
- クラス ( class="" ):コードまたは Web サイト ファイル内の他の場所で画像を使用するためのコード化された名前。
URL
ハイパーリンクの一部として、URL はリンク先、または誰かがリンクをクリックしたときに実行されるアクションとして機能します。

ただし、すべての URL に Web ページ URL が含まれているわけではありません。 一部のハイパーリンクには「クリックして電話をかける」機能があり、ユーザーはスマートフォンからワンクリックで直接電話番号に電話をかけることができます。

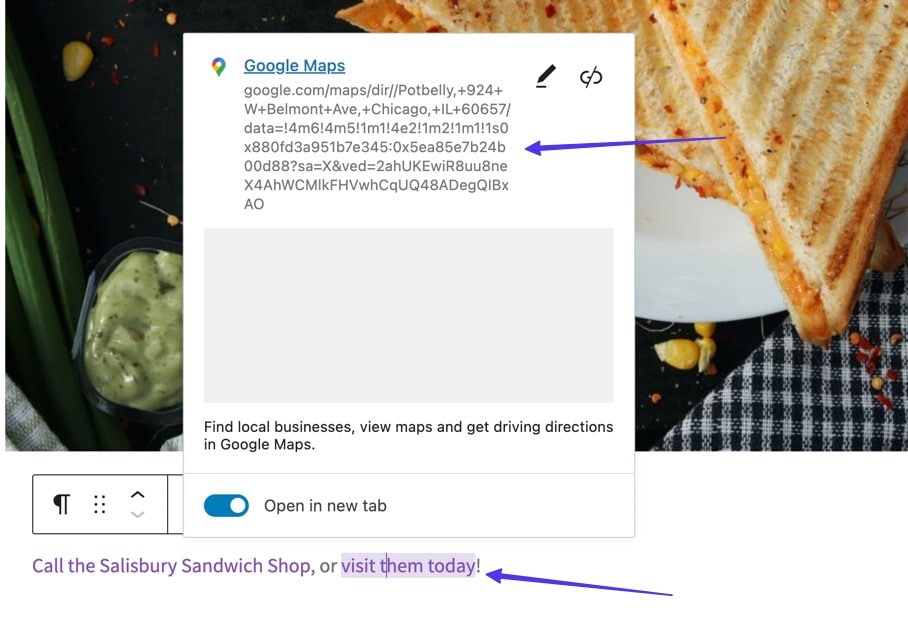
別のオプションは、ユーザーの携帯電話で地図アプリを開く地図を表示することです。

コーディングの様子
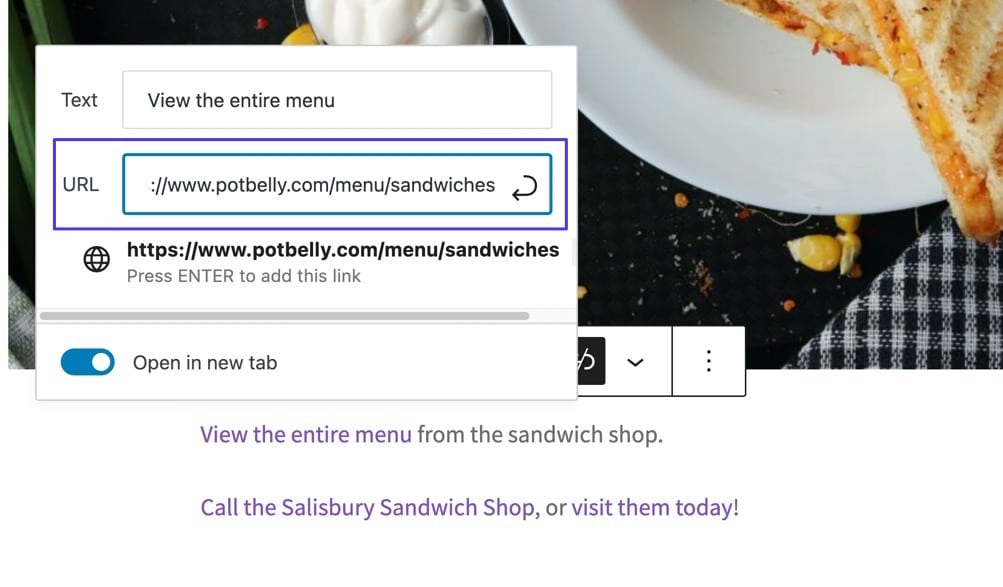
クリック可能なリンク内の URL は、ハイパーリンクの<a href=""部分の引用符の間に配置されます。
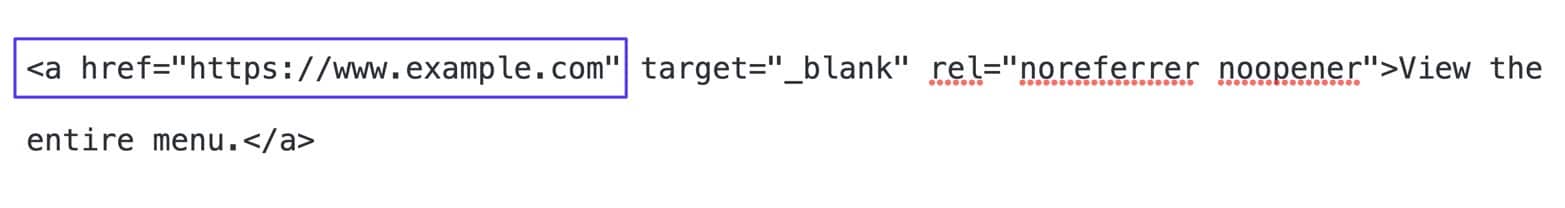
たとえば、次のハイパーリンク コードのhttps://www.example.com部分は URL です。
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
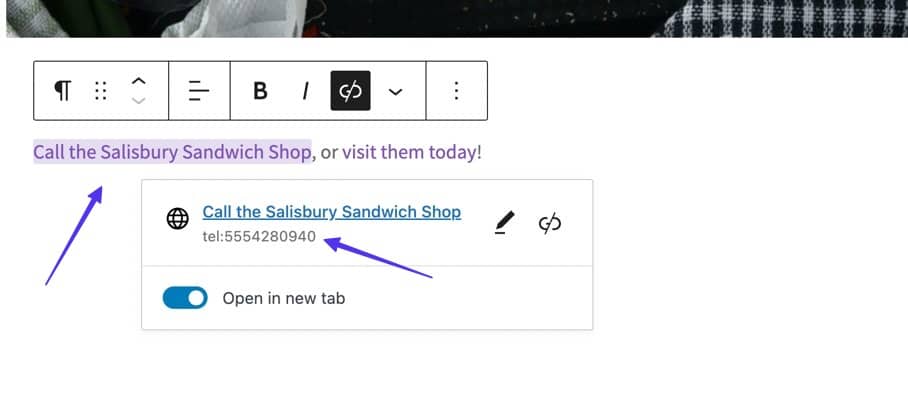
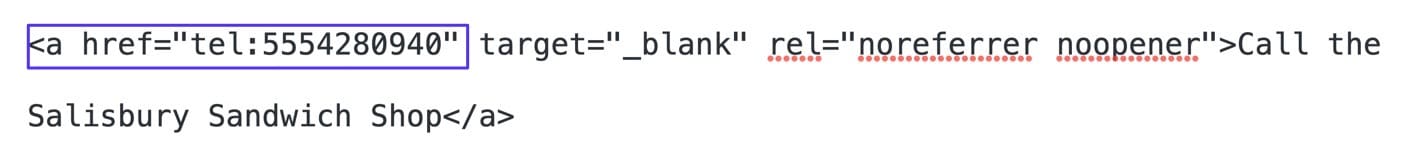
ダウンロード可能なドキュメントにつながる URL もあれば、特別なコーディングが必要な URL もあります。 たとえば、「クリックして電話をかける」リンクでは、 tel:と電話番号をhref=""引用符で囲む必要があります。

ターゲットウィンドウ
ターゲット ウィンドウは、ハイパーリンクのオプションの部分です。 コンテンツを同じブラウザー タブで開くか、新しいブラウザー タブで開くかを指定します。
WordPress や他の多くのアプリでは、ビジュアル エディターを使用して、コードに触れることなくターゲット ウィンドウを追加できます。
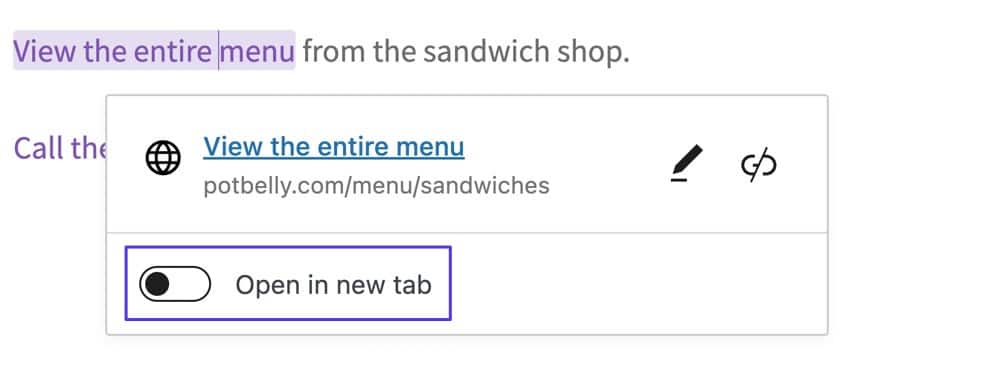
ユーザーが現在表示しているのと同じタブでリンクを開きたい場合は、「新しいタブで開く」トグルをオフにするだけです。

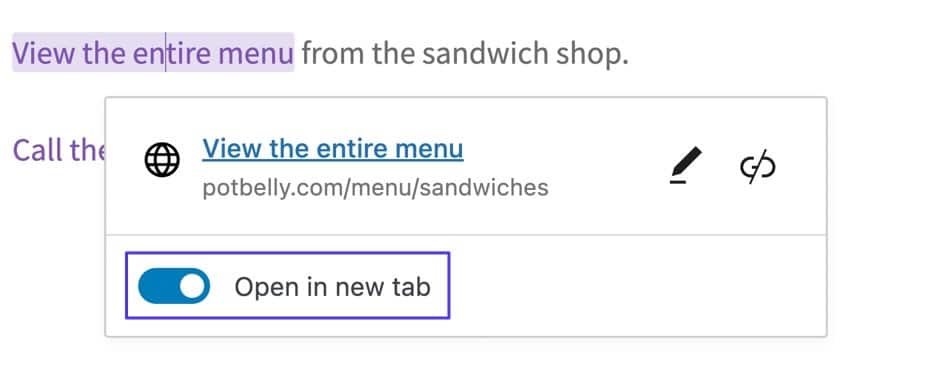
あるいは、 「新しいタブで開く」スイッチを有効にすることもできます。これにより、ハイパーリンクのコーディングに_blank属性が自動的に追加され、クリックされると URL が新しいタブで開きます。

コーディングの様子
これらのオプションは、ハイパーリンク内のtarget=””要素を追加および編集することでトリガーされます。
target 属性には_blank 、 _parent 、 _self 、 _topなどのいくつかの値がありますが、通常は_blank値のみを使用します。
_blankターゲットのないハイパーリンクは次のようになります。

通常のハイパーリンクと変わらないことがわかります。 これは、デフォルトではハイパーリンクが新しいタブで開かないためです。 したがって、別のブラウザ タブで開きたい場合を除き、リンクに対して何もする必要はありません。
_blank ターゲットを含むハイパーリンクは、URL を別のタブで開くようにトリガーし、次のようになります。
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow、noreferrer、noopener
クリック可能なリンクに追加の要素を追加することもできます。そのほとんどは、セキュリティを追加したり、検索エンジンからのクローキングを追加したりします。
- nofollow: 「SEO リンク ジュース」がリンクされた Web サイトに移動するのをブロックする属性。 これにより、Web サイトを保護し、検索エンジンからリンクを隠すことができます。
- noopener:これは、「新しいタブで開く」とマークされた WordPress リンクに自動的に追加される HTML 属性です。 noreferrerと組み合わせて、新しいタブでリンクを開く際の特定のセキュリティ問題を最小限に抑えます。
- noreferrer: noopenerと組み合わせられることが多く、 noreferrer属性はターゲット サイトに渡されるすべての紹介情報をブロックし、セキュリティを強化し、追跡サイトやアフィリエイト収益サイトからのデータをブロックする可能性があります。
ライブ サイト上のリンクを見ても、これらのリンク属性を識別することはできません。 代わりに、HTML コードを利用する必要があります。
コーディングの様子
これらのリンク属性はすべて、クリック可能なリンクのrel=""部分の引用符の間に置かれます。
それらすべてを 1 つのリンクに含めることも可能です。

あるいは、一部のハイパーリンクにはnoreferrer noopener属性のみが含まれているか、他の 2 つの属性が含まれていないnofollow が含まれている場合もあります。 それはすべて、リンク作成者が何を達成したいかによって異なります。
リンクをクリック可能にする理由
リンクをクリック可能にする方法を学ぶときは、ハイパーリンクの背後にあるすべての理由を理解することが重要です。 こうすることで、機能を認識し、将来的にそれらを活用できるようになります。
リンクをクリック可能にする主な理由は次のとおりです。
- URL への一般的な内部/外部ハイパーリンク: Web サイトから離れたテキスト リンク (情報源の引用や第三者の研究との議論の強化など) や、サイト上の他のページ (特に読者を次のページに誘導する場合に便利) を作成できます。関連性のあるコンテンツをサイト上に長期間保持します)。
- 画像のリンク: URL、メディア ファイル、または添付ファイル ページへのハイパーリンクを、WordPress やその他の Web サイト ビルダー上の任意の画像に追加できます。
- リンク ボタン: CSS ボタンには、ハイパーリンクを追加するためのオプションがあり、プレーン テキストと比較して、クリック可能なリンクにより魅力的な視覚的なエクスペリエンスを追加できます。
- 電話番号: 「クリックして通話」機能と呼ばれることが多く、電話番号につながるハイパーリンクにより、デバイス上の実際の電話アプリや Skype などの通話機能を備えたアプリが開きます。
- 住所: Google または Apple マップ上の特定の座標へのハイパーリンクは、リンクをクリックしたユーザーがその情報をナビゲーション用の GPS/地図アプリに自動的に配置することを意味します。
- 電子メール アドレス:これは「クリックして電話をかける」リンクに似ていますが、電子メール アドレスが使用されます。 これにより、電話またはコンピュータ上の電子メール アプリがトリガーされ、宛先フィールドに特定の電子メール アドレスが追加された新しい電子メール作成がトリガーされます。
- アンカー リンクを作成するには:アンカー リンクを使用して、同じページ上のコンテンツにリンクできます。 これらは、長いブログ投稿の冒頭に目次を作成する場合に非常に人気があります。 これらは「ブックマーク ハイパーリンク」と呼ばれることもあります。
- ダウンロード可能なファイルを提供するには: WordPress やその他の Web サイト ビルダーは、SVG ファイル、PDF、HTML ファイルなどをアップロードするためのツールを提供しています。 アイテムを一括アップロードすることもできます。 その後、投稿/ページ内にハイパーリンクを作成して、ユーザーが自分のデバイスにファイルを直接ダウンロードできるようになります。
ハイパーリンクの種類とハイパーリンクを生成する理由について説明しました。このまま読み続けて、ハイパーリンクを生成する方法について学習してください。
リンクをクリック可能にする方法
リンクを作成するために選択する方法は、経験によって異なります。 より簡単な視覚的な方法を選択することも、HTML コードの使用を検討することもできます。
リンクをクリック可能にする方法には主に 4 つの方法があります。
- WordPress クラシックエディターの使用
- WordPress ブロックエディター (Gutenberg) の使用
- HTMLの使用
- 任意のグラフィカル ユーザー インターフェイス (GUI) の使用
これらの方法はすべて、WordPress の投稿とページに対して同様に機能することに注意してください。 これらのガイド (特に方法 4) は、他のアプリ/Web サイトビルダーにも役立ちますが、一部の用語/機能が異なる場合があります。
方法 1: WordPress クラシック エディターを使用する
WordPress クラシック エディターを使用している場合、投稿またはページ上にクリック可能なリンクを作成する最も簡単な方法は、 [ビジュアルエディター] タブを使用することです。
これを行うには、WordPress ダッシュボードの[投稿]セクションまたは[ページ]セクションに移動し、 [ビジュアル]タブを使用して編集したい個々のページまたは投稿を選択します。
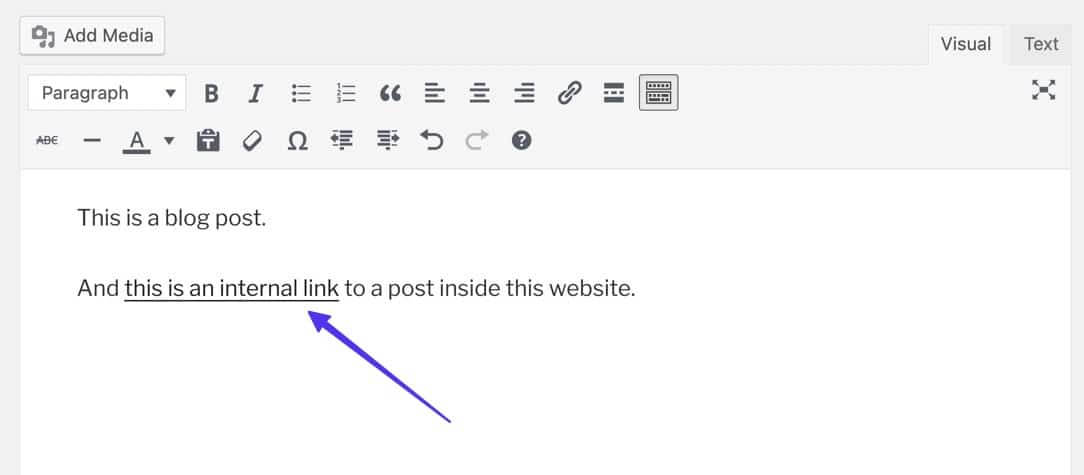
ステップ 1: クリック可能にしたいテキストを強調表示します。
テキスト リンクの場合、ビジュアルエディターにテキストを入力しておくのが最善です。 その後、カーソルを使用してテキスト文字列を強調表示します。

画像をクリック可能なリンクに変換する場合:
画像を選択すると、エディターのツールバーと画像の周囲の輪郭が表示されます。

ステップ 2: [リンクの挿入/編集] ボタンをクリックします。
テキストが強調表示された状態で、ビジュアル エディター ツールバーの[リンクの挿入/編集]ボタンをスクロールします。 ボタンのアイコンは鎖のリンクのように見えます。
![テキストが強調表示され、WordPress で [編集リンクの挿入] ボタンをクリックします。](/uploads/article/48925/xTriFG0kf87teoKC.jpg)
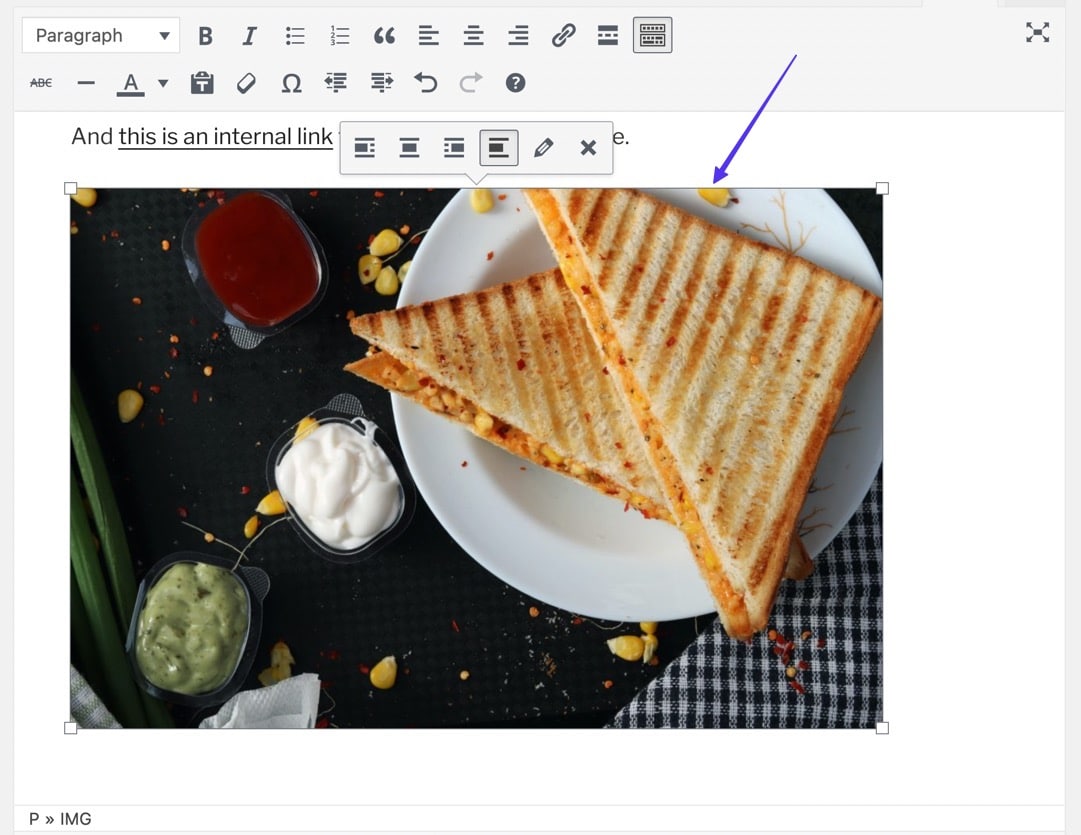
画像をクリック可能なリンクに変換する場合:
画像を選択したまま、 [リンクの挿入/編集]ボタン (鎖のリンクのように見えるボタン) をクリックします。
![[編集] ボタンをクリックして画像をリンクする WordPress の投稿](/uploads/article/48925/sApNcdXaVWWLaO3z.jpg)
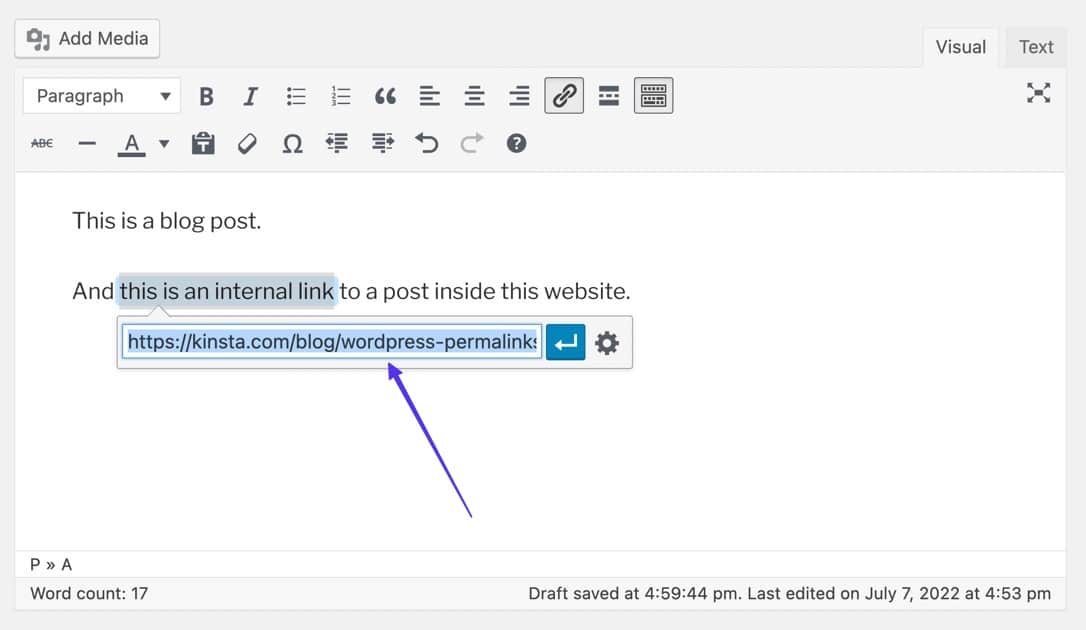
ステップ 3: URL を貼り付けます
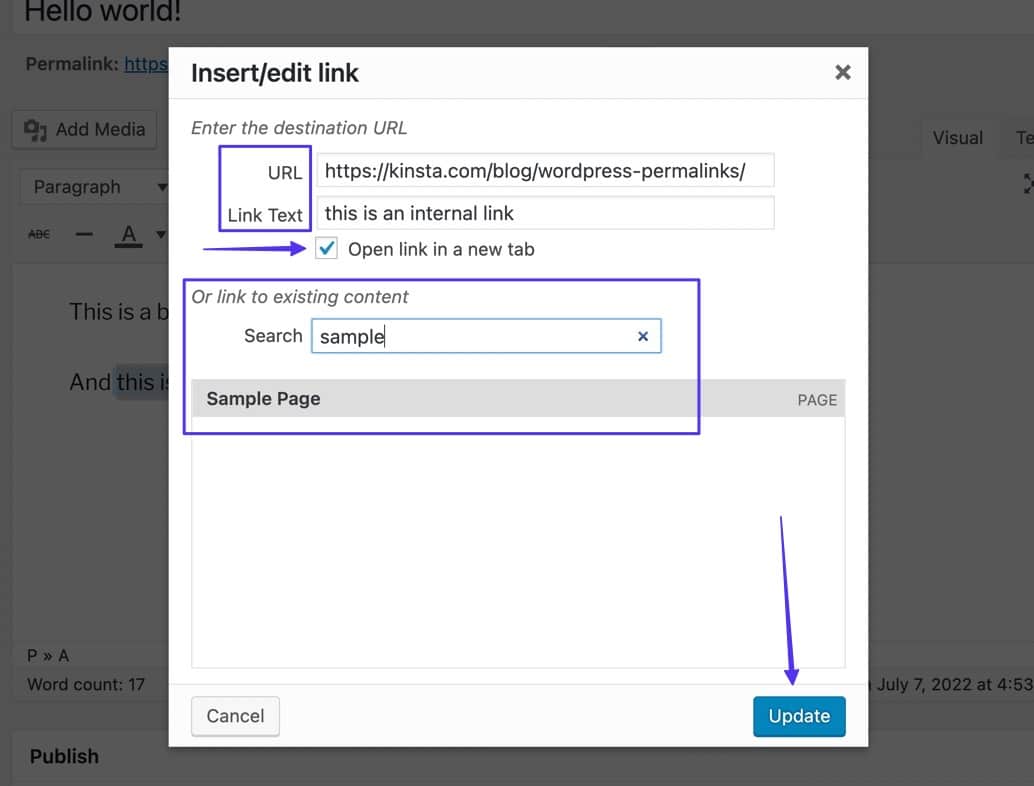
これにより、空の URL フィールドが表示されます。 目的のリンク URL をデバイスのクリップボードにコピー(Command + C または Ctrl + C)します。 このリンクは、インターネット上の他の場所で見つけた外部 URL または自分の Web サイトの URL にすることができます。
コピーしたら、フィールドに貼り付けます(Command + V または Ctrl + V) 。

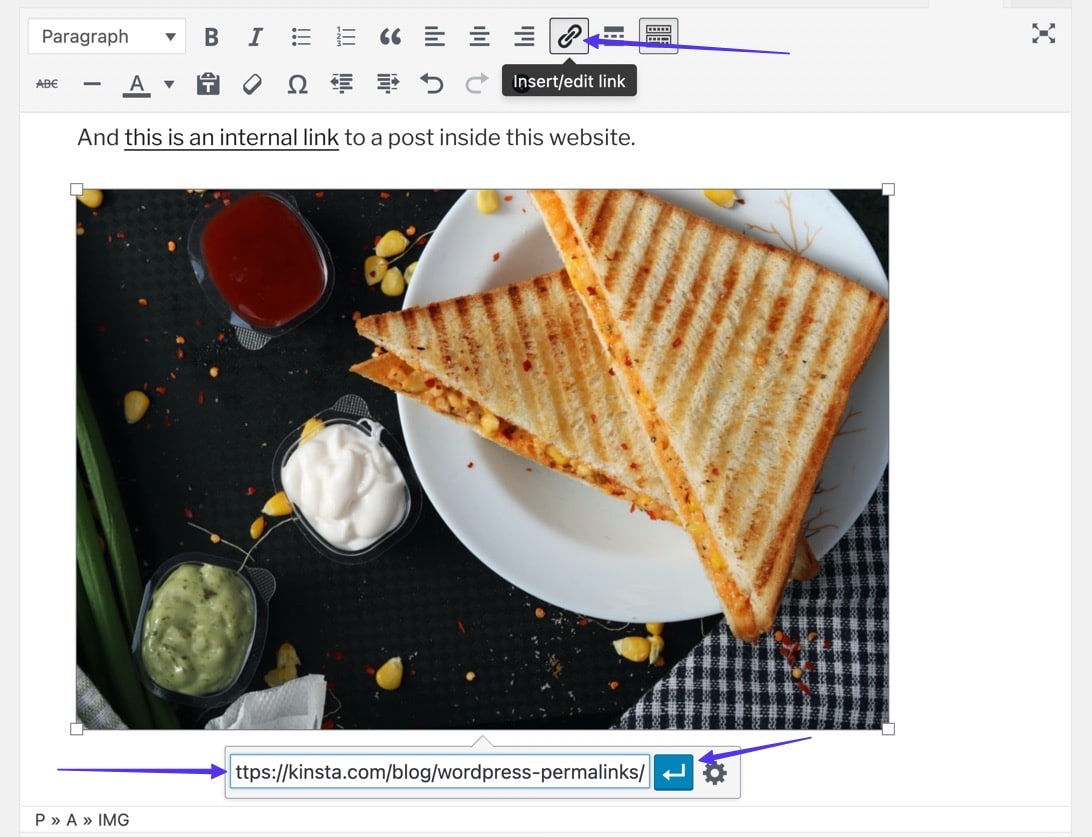
画像をクリック可能なリンクに変換する場合:
表示されたフィールドに目的の URL を貼り付け、 「適用」ボタンをクリックしてリンクをアクティブにします。

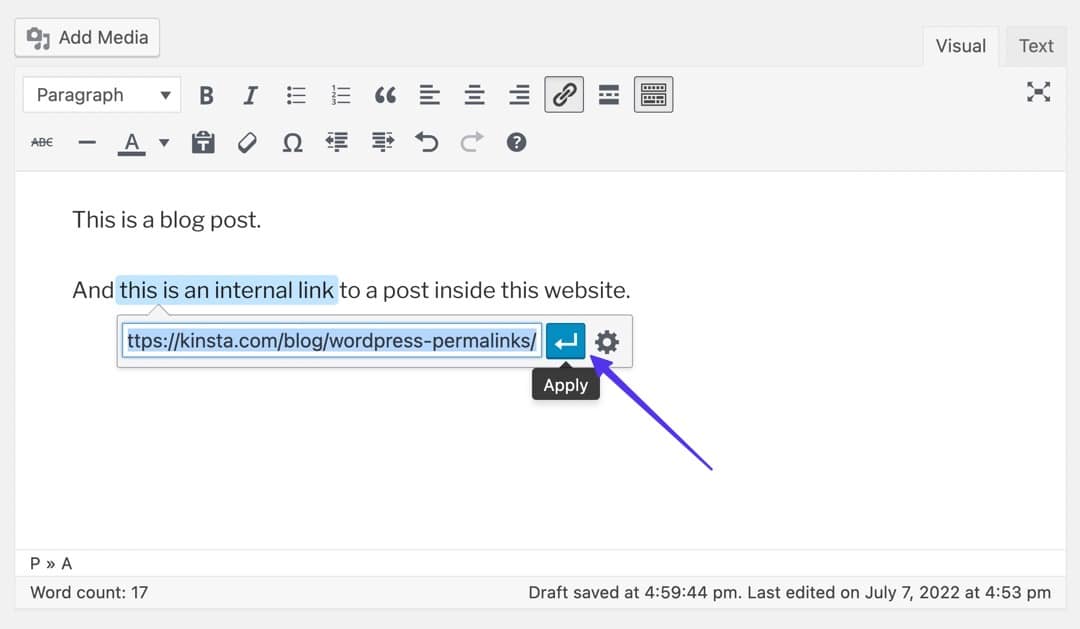
ステップ 4: リンクを適用する
[適用]ボタンをクリックしてリンクをアクティブにし、テキストをクリックできるようにします。

テキストのハイパーリンク部分に下線が付けられ、場合によっては別の色で表示されるはずです。

エディターでハイパーリンクをクリックすると、テスト用のライブ リンクが表示され、ハイパーリンクを変更する場合に備えて編集ツールが表示されます。

ここでは、次のことができます。
- URLを調整する
- リンクテキストを変更する
- リンクを新しいタブで開く
- サイト上の既存のコンテンツを検索してリンクする

画像をクリック可能なリンクに変換する場合:
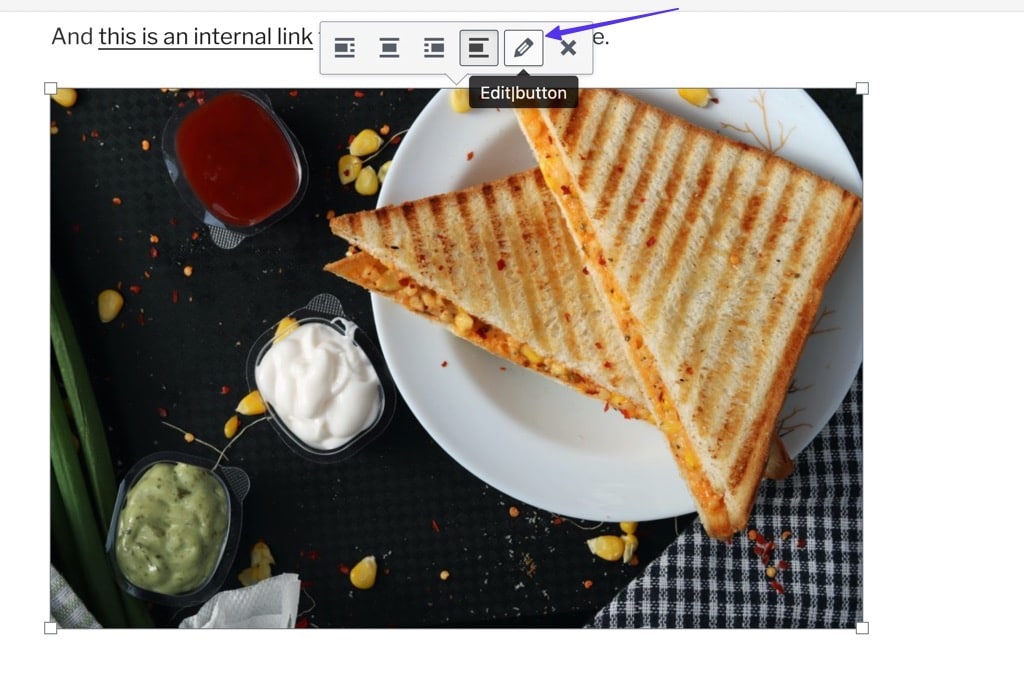
クラシック WordPress エディターは、画像をクリック可能にする 2 番目の方法を提供します。 画像を選択し、ポップアップ ツールバーの[編集]ボタン (鉛筆のように見える) を選択します。

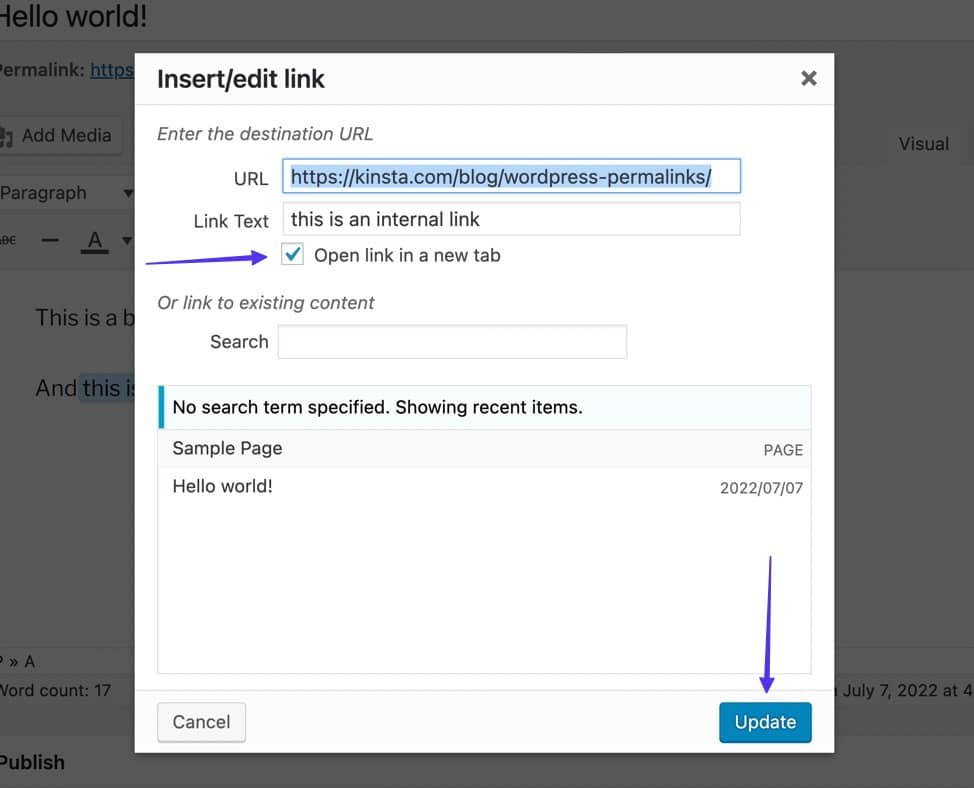
「リンク先」フィールドまでスクロールすると、カスタム URLにリンクできます。 その下のフィールドに目的の URL を貼り付け、 「更新」をクリックするだけです。
![新しいポップアップ ウィンドウの下部に [リンク先] フィールドが表示されます](/uploads/article/48925/hZ0Jt2WxqIVASUH0.jpg)
[リンク先]ドロップダウン メニューを選択して、次へのハイパーリンクを作成することもできます。
- メディアファイル
- 添付ファイルページ
- カスタム URL
- なし
![添付ファイル ページやカスタム URL などのさまざまなリンク オプションを追加するための [リンク先] フィールドのドロップダウン メニュー](/uploads/article/48925/TZM4XhLeoHZ6Ly1X.jpg)
方法 2: WordPress ブロック エディター (Gutenberg) を使用する
ハイパーリンクは、WordPress ブロック エディターの投稿とページの両方で同じように機能します。
まず、WordPress ダッシュボードの[投稿]セクションまたは[ページ]セクションに移動します。 編集したい個々の投稿またはページを選択し、以下の手順に進みます。
ステップ 1: テキストを強調表示する
エディターにテキストを入力します。 カーソルを使用して、クリック可能にしたいテキストの部分を強調表示します。 ポップアップ ツールバーで、 [リンク]ボタンをクリックします。
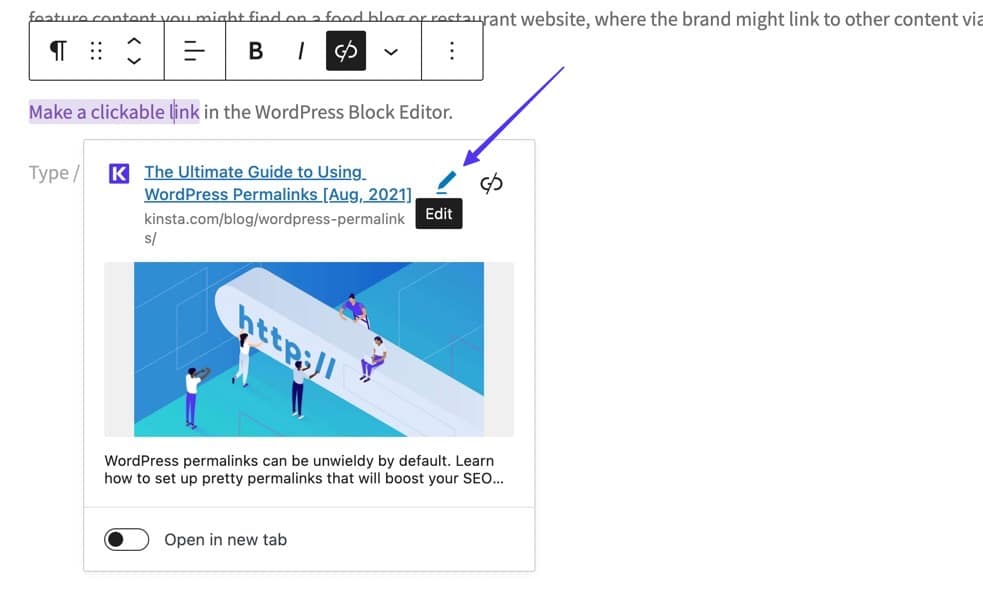
![WordPress でテキストを強調表示し、ビジュアルエディターの [リンク] ボタンをクリックします。](/uploads/article/48925/ioQUoalvxifP8kzs.jpg)
画像をクリック可能なリンクに変換する場合:

WordPress ブロックエディターで画像をクリックできるようにするには、まず実際に画像をエディターに追加します。
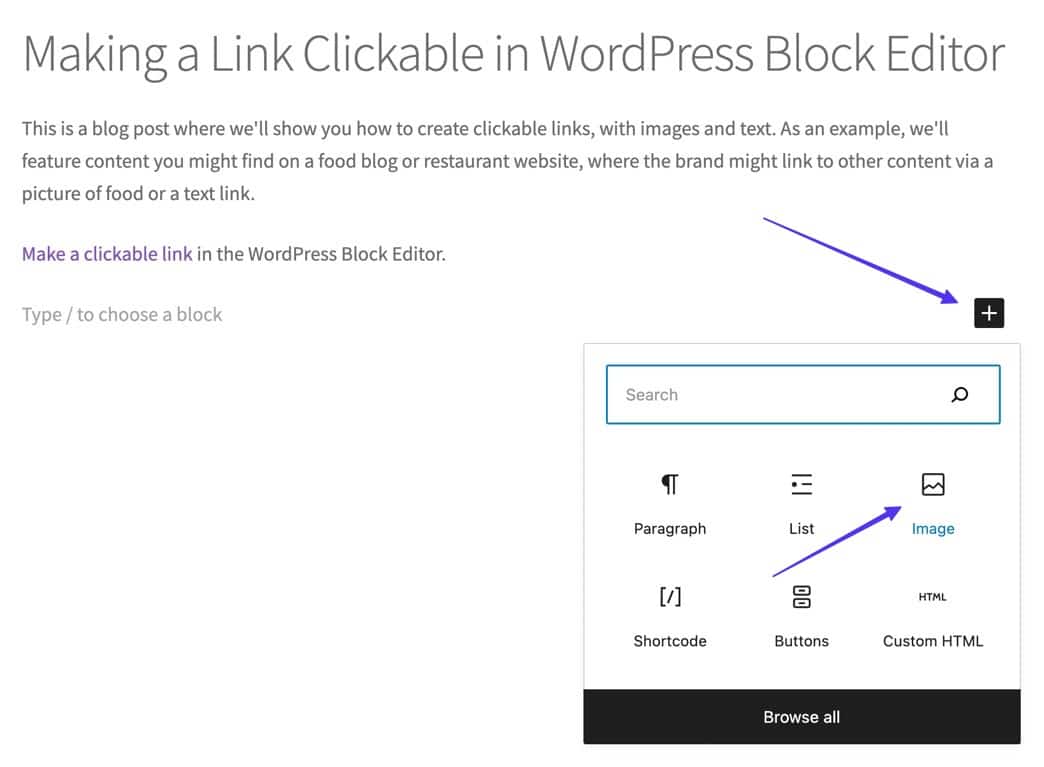
これを行うには、 [ブロックの追加]ボタンをクリックし、画像ブロックを選択します。 リンクしたい画像をアップロードします。

- 画像ブロックを追加する
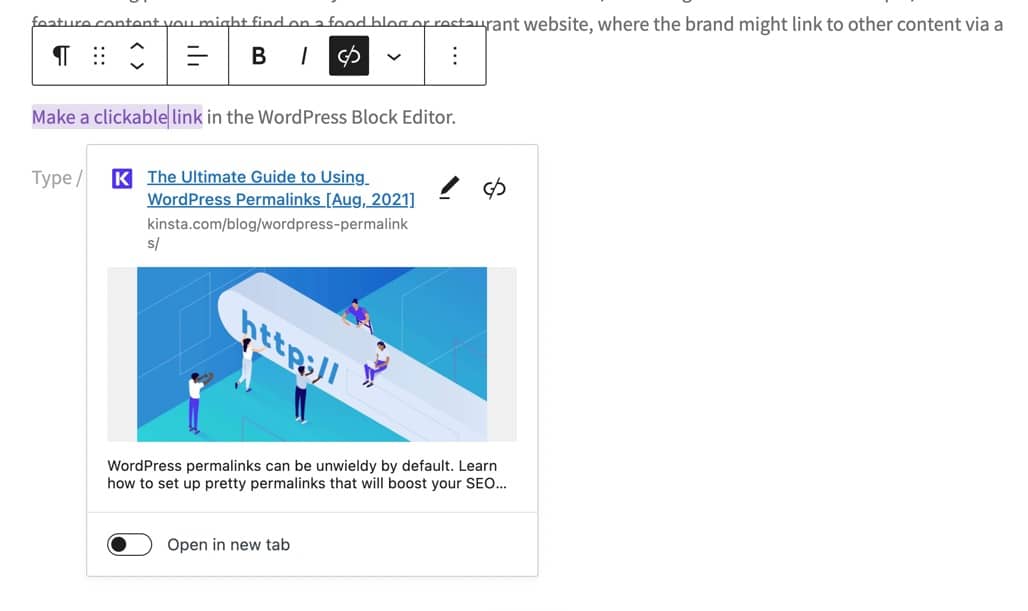
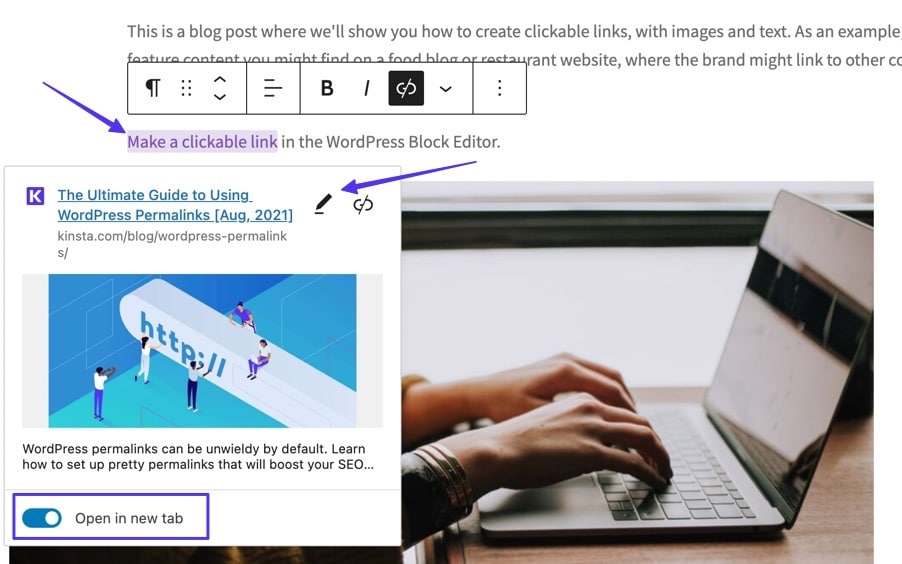
画像をクリックして強調表示/選択し、ツールバーのポップアップ ウィンドウで[リンクの挿入]ボタンを選択します。
![画像をクリックし、リンク アイコンのような [リンクの挿入] ボタンをクリックします。](/uploads/article/48925/7Git9HUb0aGAQ0Vz.jpg)
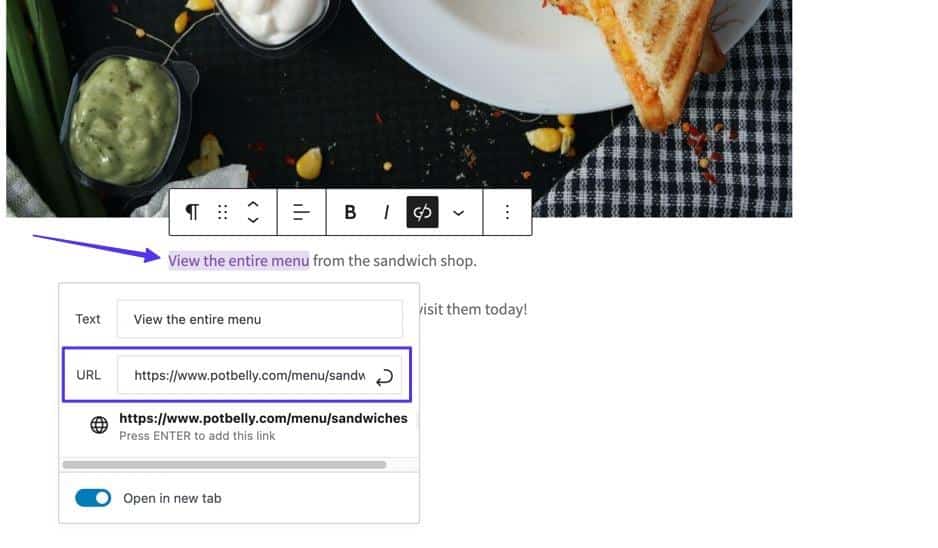
ステップ 2: URL を貼り付けてリンクを送信する
空白のフィールドを含むポップアップが表示されます。 リンクしたい URL を貼り付けて、キーボードのEnter キーまたは「送信」ボタンをクリックして、クリック可能なリンクをアクティブにします。
![URL を貼り付けて、湾曲した矢印のような [送信] ボタンをクリックします。](/uploads/article/48925/BNSYlAmzm5Tfsr1P.jpg)
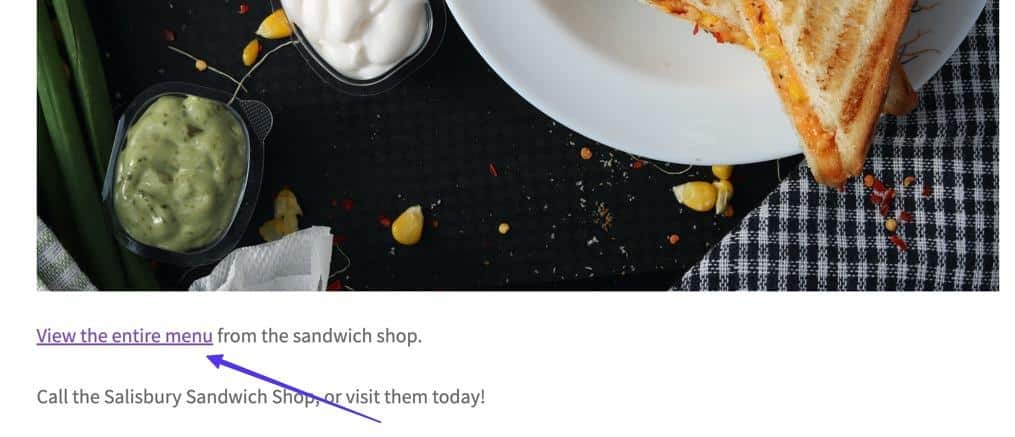
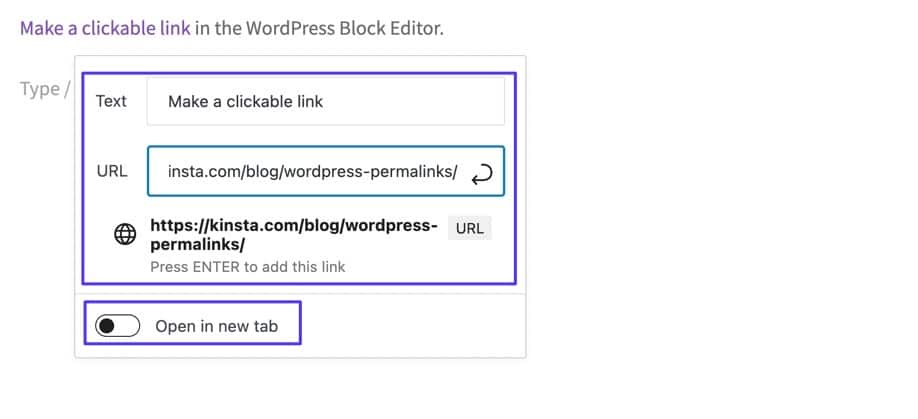
その結果、ハイパーリンクされたテキストが別の色で表示され、リンクをクリックしてコンテンツのプレビューを確認し、より高度なリンク設定を追加できます。

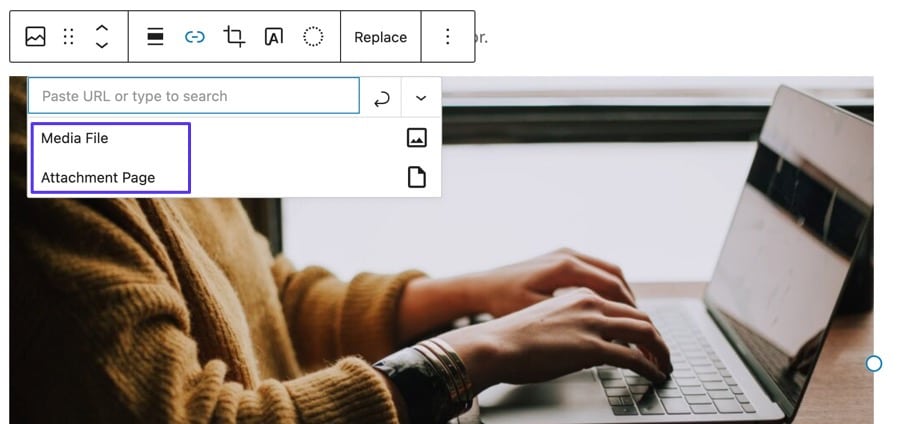
画像をクリック可能なリンクに変換する場合:
必要に応じて、メディア ファイルと添付ファイル ページをハイパーリンクするオプションがあります。

それ以外の場合は、空のリンク フィールドに URL を貼り付けます。 「適用」ボタンをクリックしてリンクをアクティブにします。 公開後、画像をクリックすると、指定したリンクに移動します。
![URL がリンク フィールド内に貼り付けられ、[適用] をクリックできます。](/uploads/article/48925/FtNx2ED26mDmwuGR.jpg)
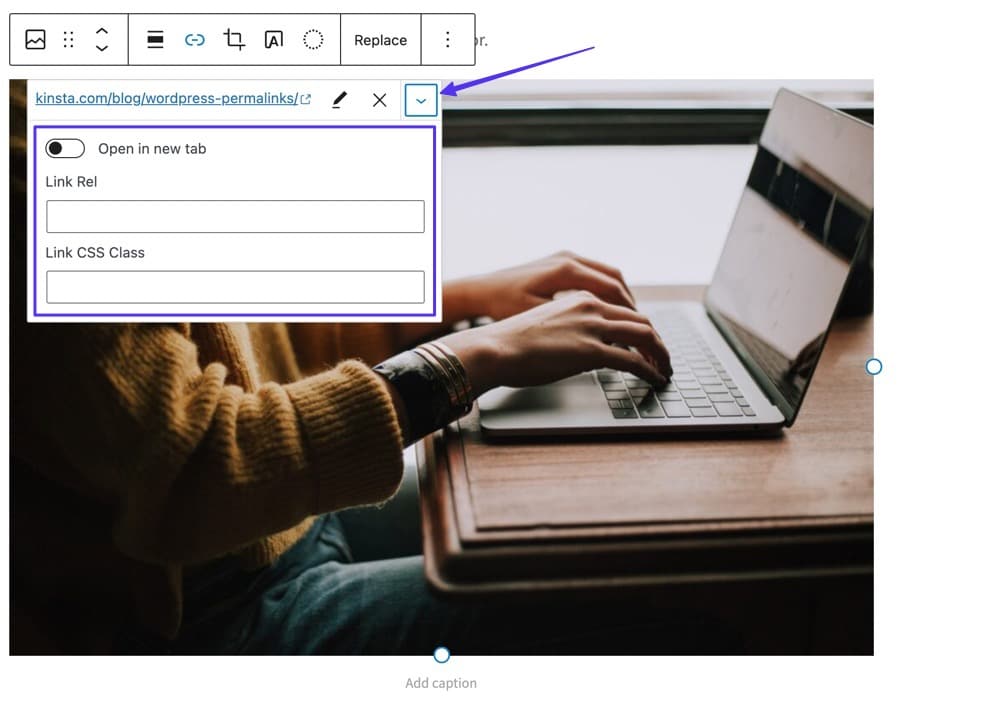
その他のオプションについては、下キャロット (v)ボタンをクリックして次の操作を行います。
- リンクを新しいタブで開く
- リンクリリースを追加
- リンク CSS クラスを追加

追加オプション
次のセクションで高度なハイパーリンク構造について詳しく説明しますが、新しく作成したリンク上でカーソルをクリックすると[編集]ボタンが使用できることを知っておいてください。

その編集ページには、次のフィールドが表示されます。
- リンクテキストを変更する
- URLを変更する
- リンクを新しいタブで開く

ブロック エディターで作成できるその他のクリック可能なリンク
WordPress ブロック エディターは、利用可能な通常のリンク オプションを拡張します。 実際、数十の組み込みブロックにより、次のようなある種のクリック可能なリンク構造が可能になります。
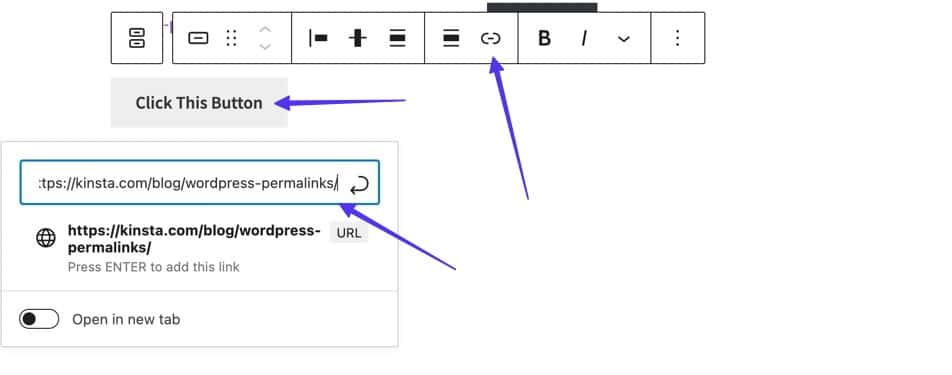
- ボタン:単純なテキスト リンクと比較して、コンテンツをリンクするスタイリッシュな方法。
- ファイル:ファイルをすばやくアップロードし、ユーザーがクリックしてダウンロードできるボタンを含めます。
- ソーシャル アイコン:クリック可能なリンクを含むソーシャル アイコンを挿入します。
- ナビゲーション:クリック可能なリンクを使用して、サイト上の任意の場所にナビゲーション ボタンを配置します。
- 続きを読む:コンテンツを短縮し、より拡張されたバージョンへのリンクを提供するために使用できます。
- ログイン/アウト:ユーザーがサイトにログインするためのクイック リンクを追加します。
- 次の投稿:サイト上の次のブログ投稿にクリック可能なリンク/ボタンを追加します。
- 前の投稿:サイト上の前のブログ投稿に移動するクリック可能なリンク/ボタンを追加します。

方法 3: HTML を使用する
エディタのインターフェイスに関係なく、同じ方法で HTML 関数をクリックできるようにリンクを作成します。
次の方法で HTML を編集できます。
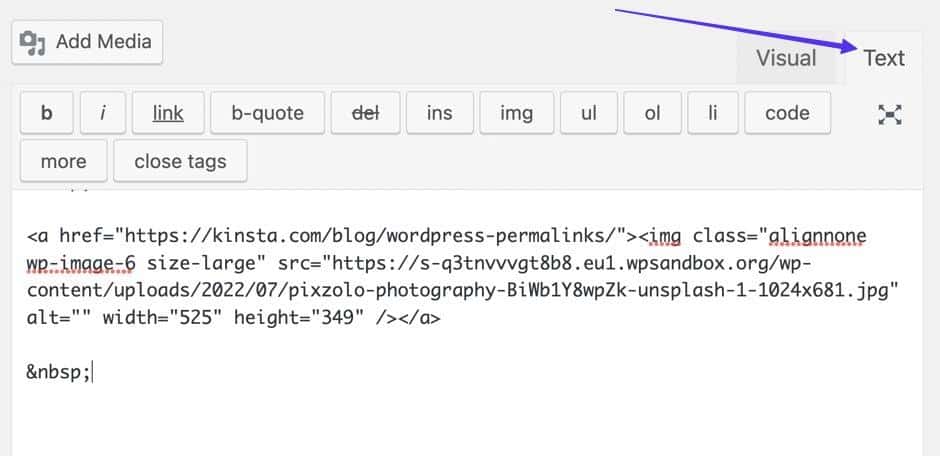
WordPress クラシックエディターのテキストパネル

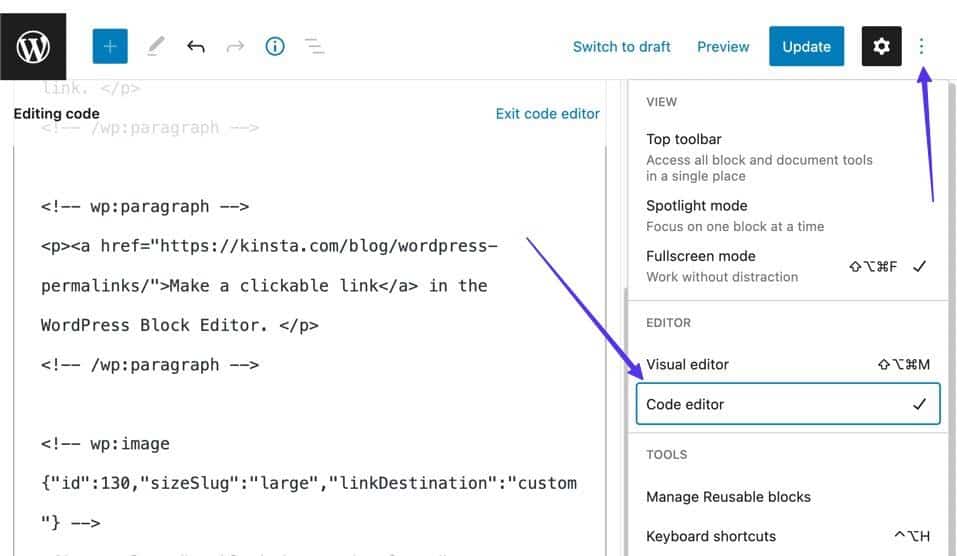
WordPress ブロックエディターのコードエディター

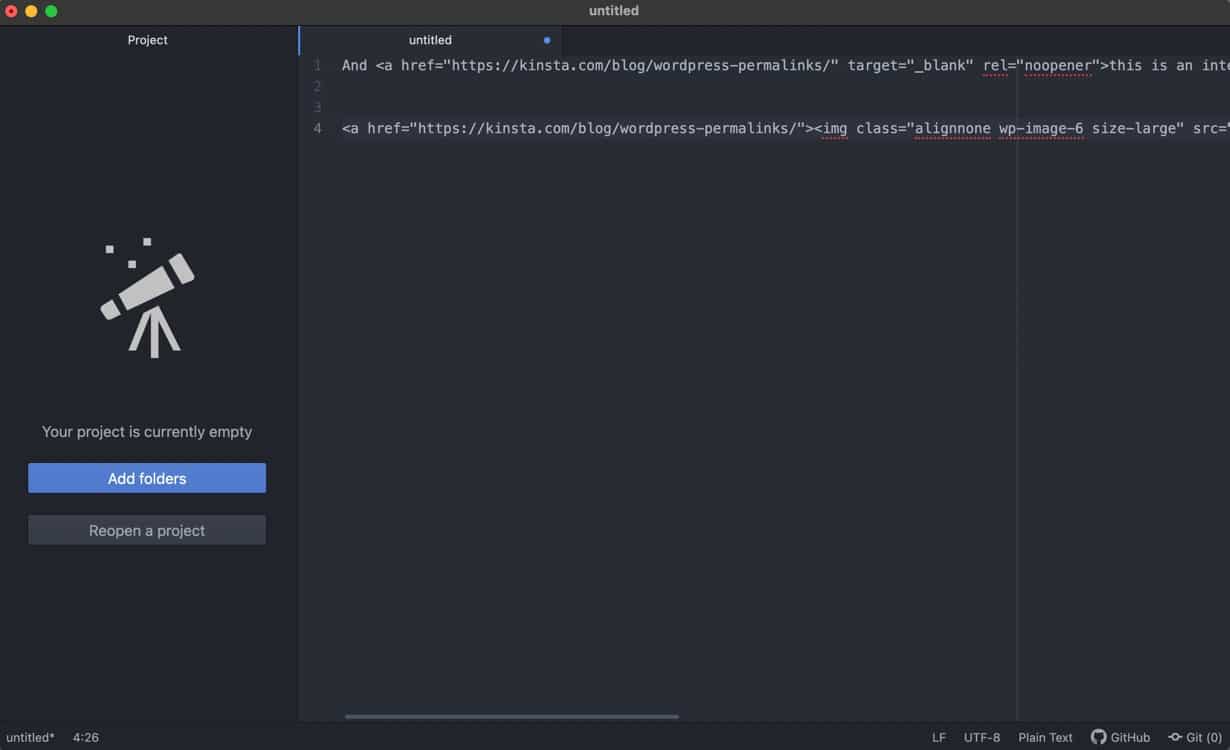
デバイス上の HTML/テキスト エディター
Atom、Sublime Text、Coda などのテキスト エディターは、HTML (特にクリック可能なリンク) の作成と編集に必要なインターフェイスを提供します。 マークダウンエディターを使用することも可能です。

テキスト エディターを使用した後、次のことが可能になります。
- FTP または SFTP 経由で、インターネット上に公開するファイルをアップロードします。 最もシームレスなプロセスを実現するには、FileZilla を使用することをお勧めします。
- HTML ファイルを WordPress ファイル ディレクトリに一括アップロードします。
- HTML ファイルを WordPress にアップロードするには、他の多くの FTP クライアントのいずれかを使用します。
テキスト エディターを見つけ、HTML を WordPress にアップロードする方法がわかったら、以下の手順に進み、HTML でリンクをクリックできるようにします。
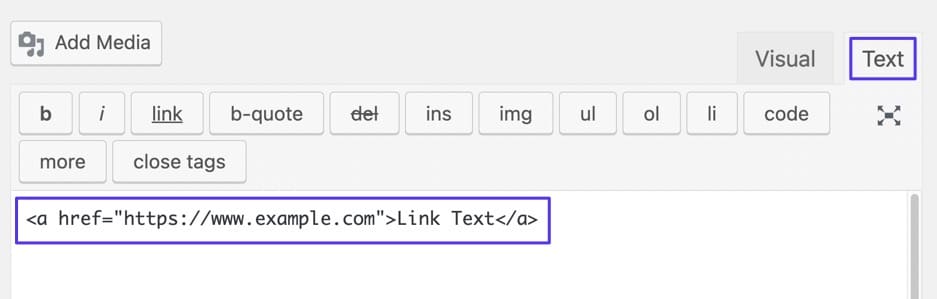
この形式は、HTML の基本的なハイパーリンクに使用されます。
<a href="https://www.example.com">Link Text</a> 
- 基本的な HTML リンク形式
ノート:
- 「https://www.example.com」を希望の URL に置き換えます。
- 「リンクテキスト」を目的のリンクテキストに置き換えます。
リンクの準備ができたら、投稿/ページを公開したり、HTML をサイトにアップロードしたりできます。 WordPress の[ビジュアル]タブに切り替えて、リンクの視覚的なプレビューを取得することもできます。
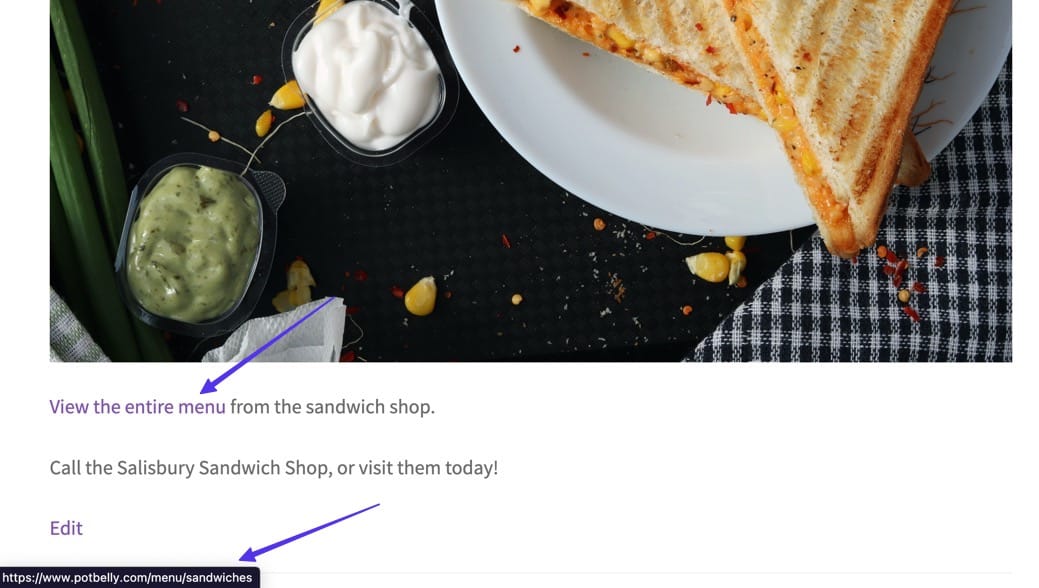
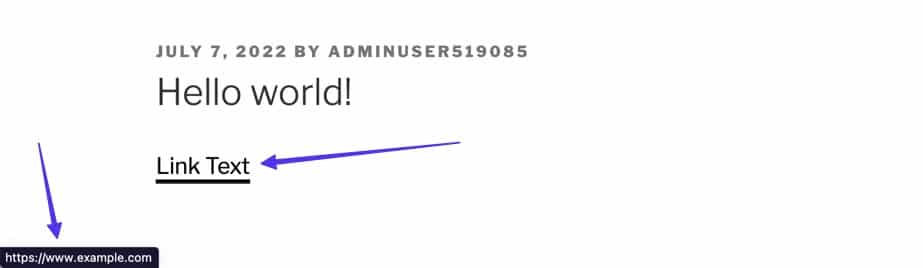
その HTML リンクの公開バージョンでは、リンクに下線が付けられ、場合によっては別の色で表示されます。 そのリンクの上にマウスを移動すると、ブラウザの下部にそのターゲットが表示されます。

方法 4: 任意のグラフィカル ユーザー インターフェイス (GUI) を使用する
存在する考えられるすべての GUI をカバーすることはできませんが、WordPress や HTML 以外の何かでリンクをクリック可能にする方法を学ぶことは、通常、今説明したことと似ています。
全体として、各 GUI はハイパーリンクの作成にわずかに異なるボタン名またはアイコンを使用する場合があります。
一般的なプロセスは次のようになります。
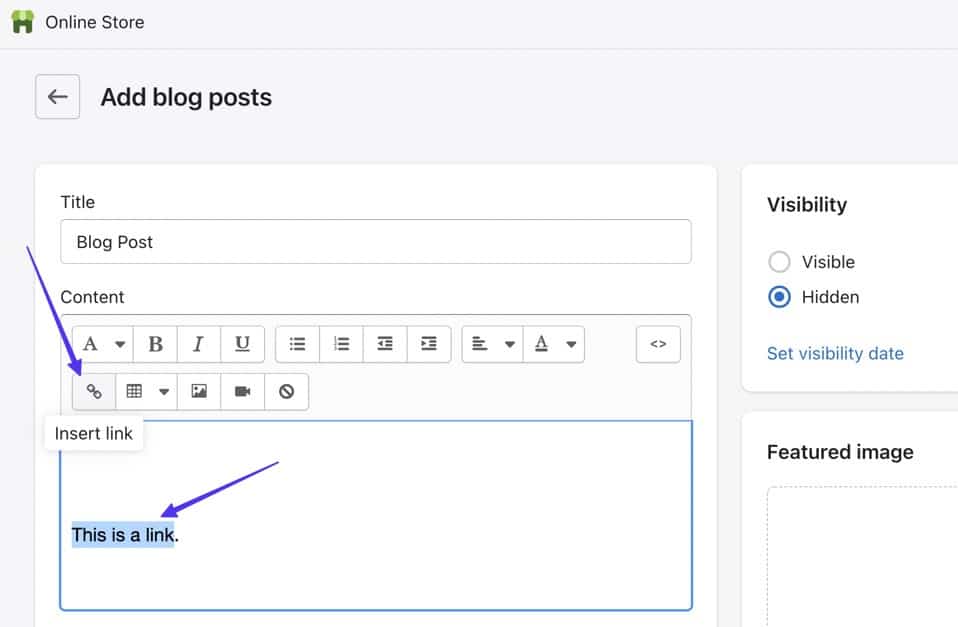
- リンクしたいテキストを強調表示します。
- エディターでリンクアイコン (名前が異なる場合があります) をクリックします。
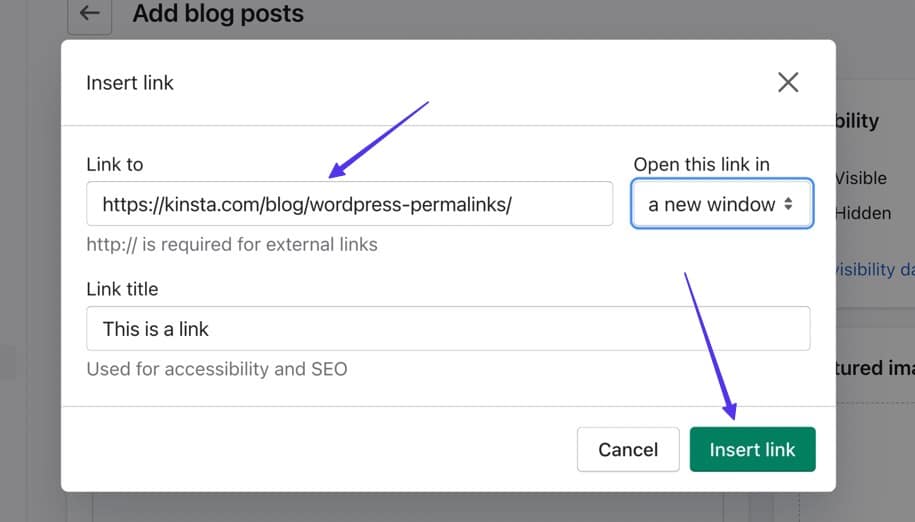
- 目的の URL を貼り付けます。
- [リンクの追加]ボタンをクリックします (名前が異なる場合もあります)。
基本的な例として、Shopify などのオンライン ストア ビルダーでは、テキストを強調表示して[リンクの挿入] ボタンをクリックすることで、任意のページまたは投稿でリンクをクリックできるようにできます。

次に、ターゲット URL を貼り付けて、 [リンクの挿入]ボタンをクリックします。

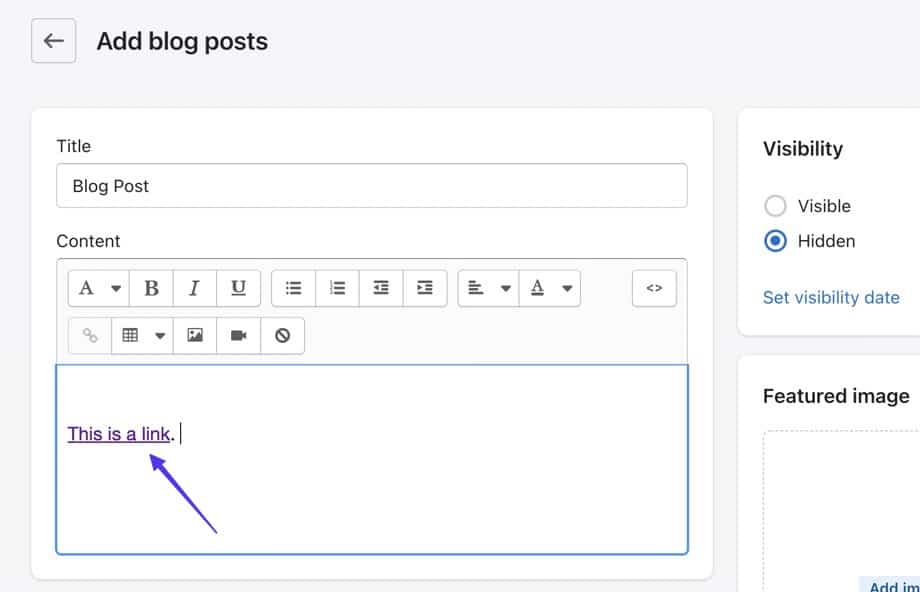
これにより、クリック可能なリンクが生成されます。

リンクを新しいタブで開く方法
前に説明したように、WordPress やその他の GUI では、リンクを強制的に別のタブで開くなど、クリック可能なリンクに対する追加のカスタマイズ オプションが提供されています。
どうやってそれをやるのですか? 見てみましょう。
WordPress クラシック エディターを使用してリンクを新しいタブで開く
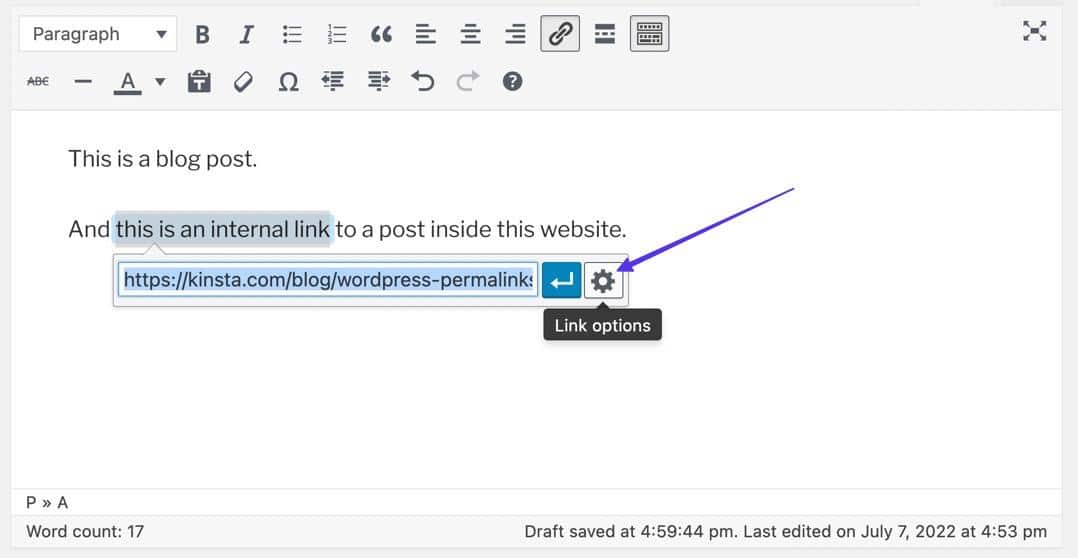
WordPress クラシック エディターでクリック可能なリンクを作成したら、 [リンク オプション]ボタンを選択します。


WordPress ブロックエディターを使用してリンクを新しいタブで開く
WordPress ブロック エディターにリンクをすでに追加していると仮定すると、リンクをクリックすると、ターゲット コンテンツのポップアップ プレビューが開きます。
[編集]ボタンを使用すると、さらに多くの設定 ( [新しいタブで開く] オプションを含む) にアクセスできますが、ポップアップ ウィンドウの下部にある [新しいタブで開く] > スイッチを切り替える方が簡単です。

HTML を使用してリンクを新しいタブで開く
WordPress テキスト エディター、WordPress コード エディター、または一般的な HTML エディターでは、次のコードを使用して、クリック可能なリンクが新しいタブで開くようにすることができます。
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- 「https://www.example.com」を目的のターゲット URL に置き換えます
- 「リンクテキスト」をリンクしたいテキストに置き換えます。
- target=“_blank”属性は、実際に新しいタブでリンクを開くコードのセグメントです。 この単純な機能に本当に必要な部品はこれだけです。
- 新しいタブでリンクを開くときに一般的なセキュリティ問題をブロックするために、rel=”noreferrer noopener”属性と値を追加することを強くお勧めします。 ただし、コードからそれらを除外しても、リンクを新しいタブで開くことは完全に可能です。
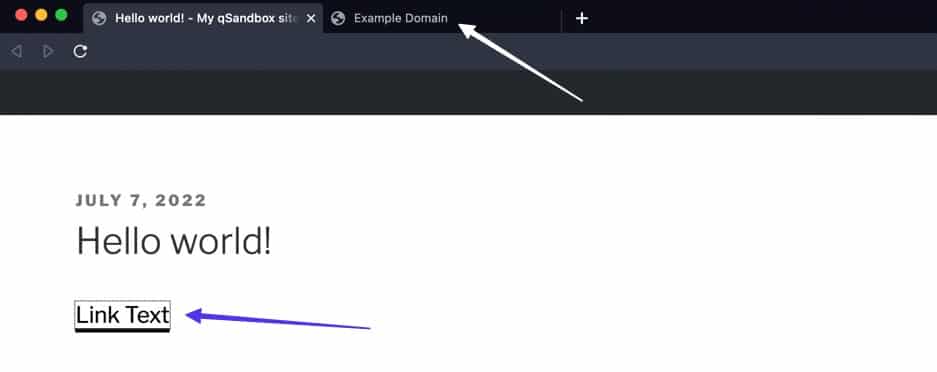
公開後、リンクはまったく同じように見えます。 ただし、クリックすると、ターゲット URL が新しいタブで開きます。

ハイパーリンクに Nofollow を追加する方法
nofollow HTML 値は、クリック可能なリンクを無視するように検索エンジンに指示し、検索エンジンのクレジット (リンク ジュース) がターゲット Web サイトに渡されるのを停止します。 nofollowの主な目的はスパム リンクを減らすことですが、コンテンツ作成者は有料リンク、コメント、ユーザー作成コンテンツ、埋め込み、またはリンク先のサイトを支持していると思われたくない場合に使用します。
WordPress にはnofollowリンクを追加する組み込みの方法はありませんが、HTML を利用することで追加できます。
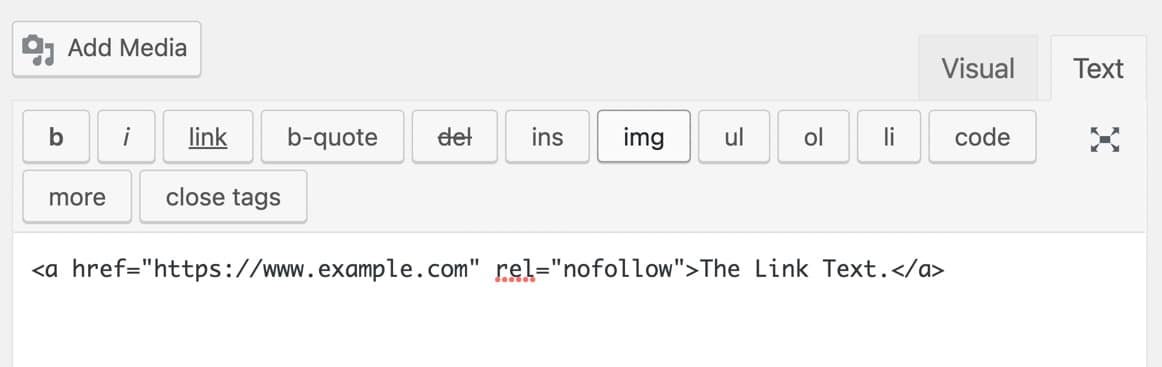
次のコードは、 nofollow値を持つ基本的なリンクを反映しています。
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
表示されている内容:
- 「https://www.example.com」のテキストを目的のターゲット URL に置き換えます。
- 「リンク テキスト」の部分を任意のリンク テキストに置き換えます。
- リンク HTML 内でrel=“nofollow”属性と値を使用します。
発行時、またはビジュアル ビューでは、 nofollowリンクは標準のハイパーリンクと何ら変わりません。 ただし、 nofollow機能はバックエンド コードに保存されます。

既存のコンテンツにリンクする方法
既存のコンテンツへのリンクは WordPress 専用の機能で、以前に作成したブログ投稿やページを WordPress エディターで直接検索できます。 これにより、URL を別のブラウザ ウィンドウで表示して、クリック可能なリンクにコピーして貼り付ける必要がなくなります。
WordPress クラシック エディターの既存のコンテンツへのリンク
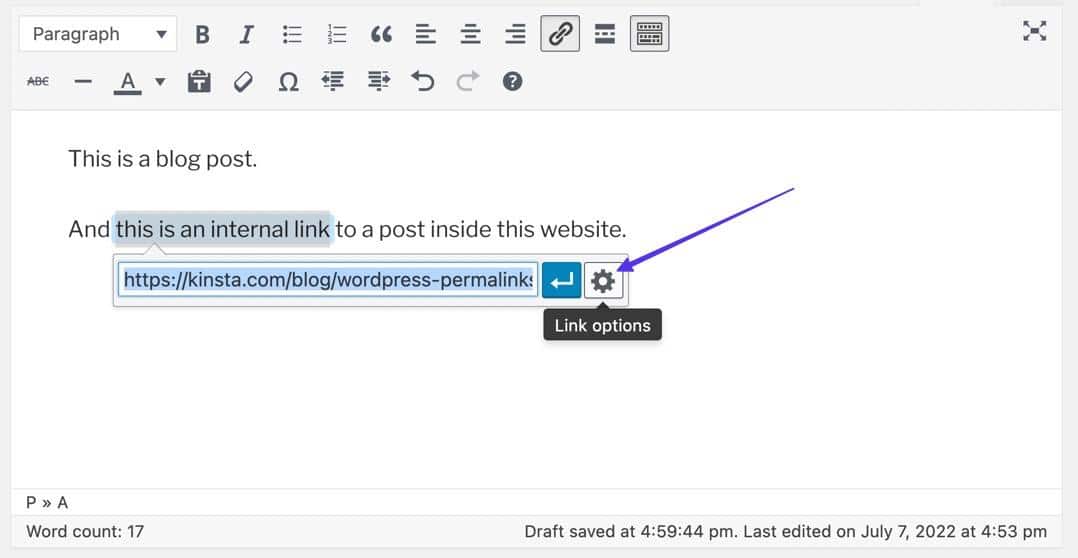
目的のテキストを強調表示し、エディターで [リンクの挿入/編集] (チェーンリンク) ボタンをクリックして、リンクを作成します。 これにより、ポップアップ フィールドが表示され、[リンク オプション] (歯車アイコン) ボタンをクリックできます。
![強調表示されたテキストと [リンク オプション] タブをクリックする](/uploads/article/48925/yhyDEkNVWFiYnMAa.jpg)
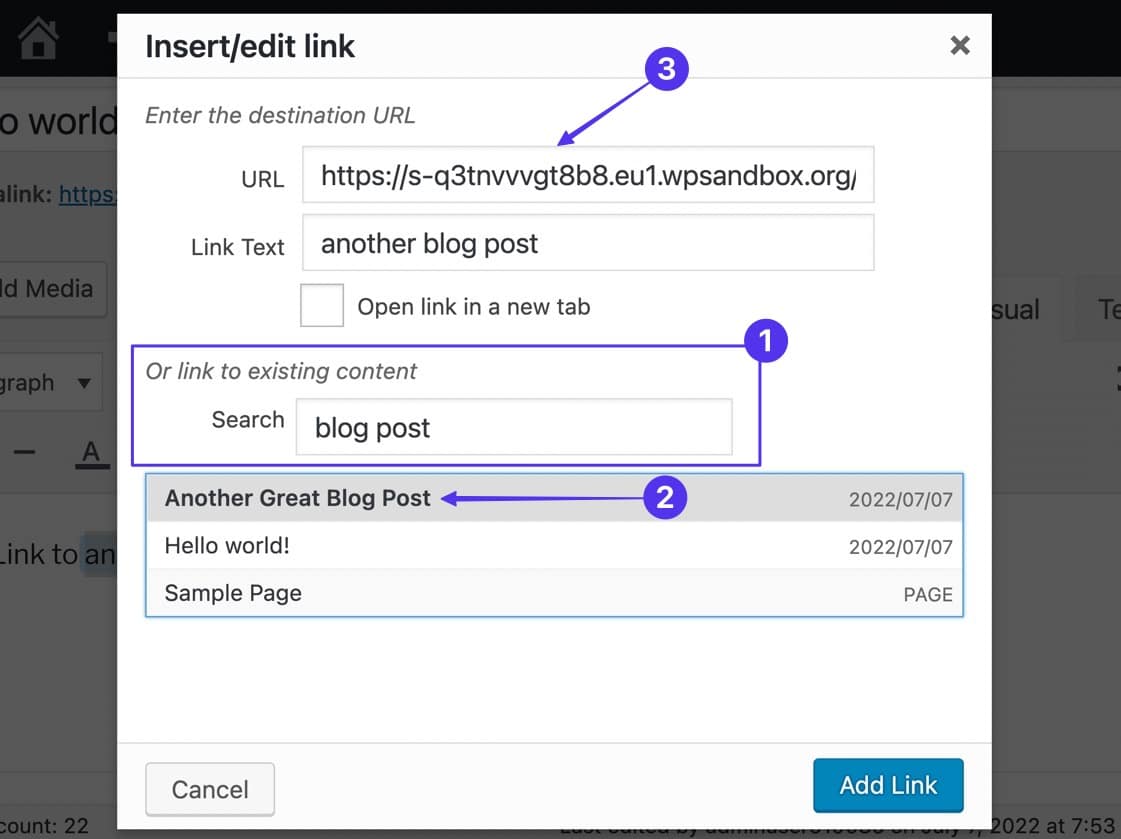
- 「または既存のコンテンツへのリンク」というセクションに移動します。
- 検索バーにキーワードを入力し、結果から既存のページまたは投稿を選択します。
- 既存のコンテンツへのリンクが URL フィールドに自動的に配置されるのを見てください。
完了したら、必ず「リンクの追加」ボタンをクリックしてください。

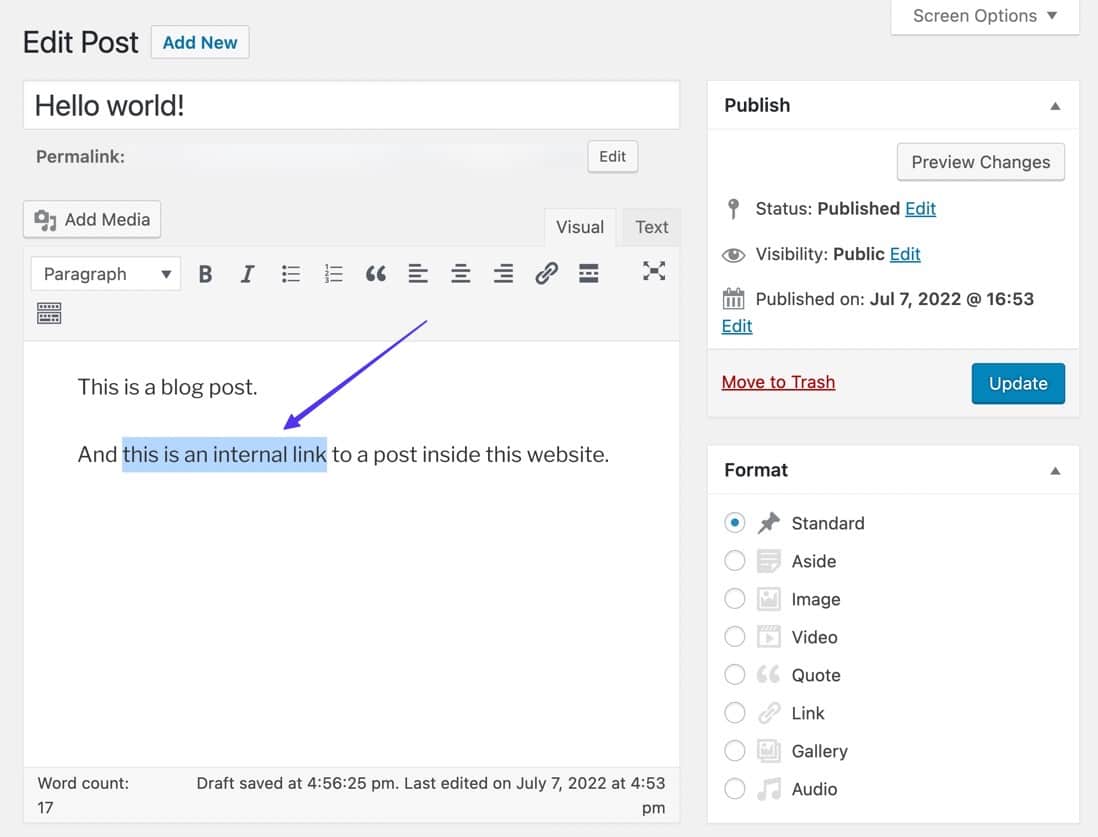
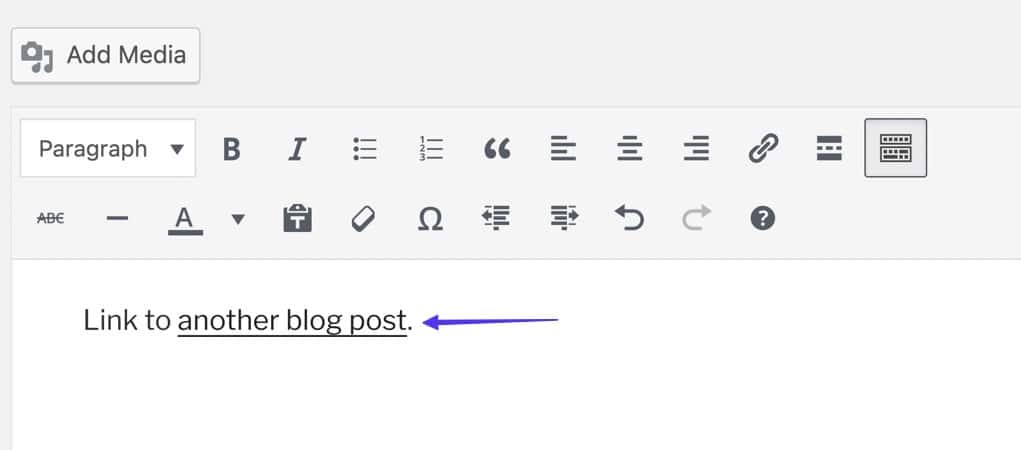
これにより、エディター内の他のコンテンツへの即時リンク (内部リンクとも呼ばれます) が生成されます。

WordPress ブロックエディターの既存のコンテンツへのリンク
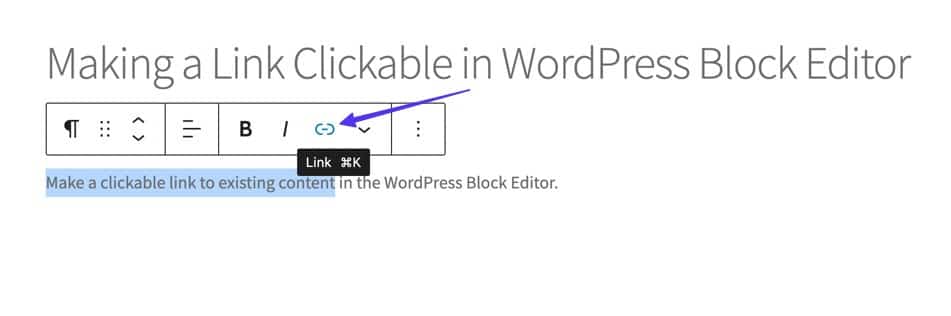
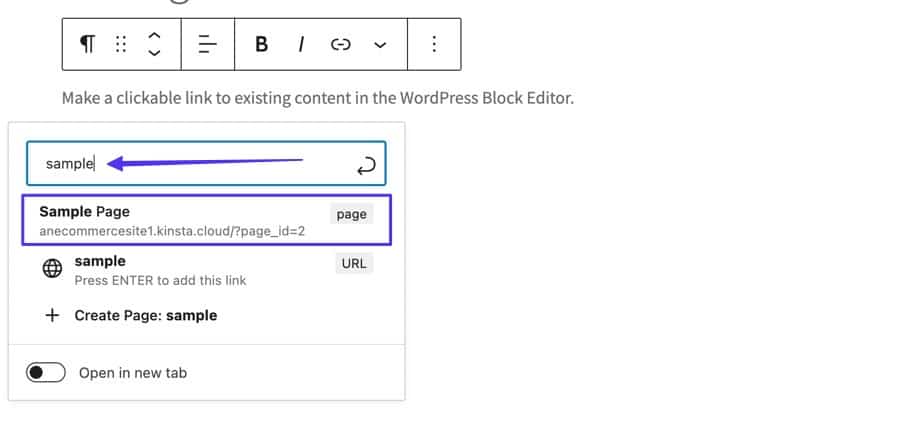
リンクしたいテキスト/画像を強調表示し、ポップアップ ツールバーの [リンク] ボタンをクリックします。

提供されるフィールドには 2 つの機能があります。URL を貼り付けることも、検索バーとして使用することもできます。 したがって、既存のコンテンツに関連するキーワードを入力すると、関連する結果が表示されます。
目的のページまたは投稿が表示されたら、それをクリックします。

これにより、WordPress ブロック エディターの既存のコンテンツへのリンクが自動的に作成されます。
クリック可能な電話、SMS、電子メールのリンクを作成する方法
標準の URL 構造を交換して別のものにリンクすることで、クリック可能なリンクに特別なアクションを追加する方法がいくつかあります。次に例を示します。
- 電話アプリを開くための電話番号。
- テキスト メッセージ アプリを開くための電話番号。
- ユーザーの電子メール アプリを自動的に開く電子メール アドレス。
クリック可能な電話リンクを作成する方法
「クリックして通話」または電話リンクにより、特定の電話番号がユーザーの電話アプリ、または Skype などの電話番号をサポートするアプリに自動的に追加されます。
URL を使用する代わりに、次のように、 tel:コードを HTML に挿入し、その後に電話番号を挿入します。
< a href = "tel:555-555-5555" >Click To Call</ a >ノート:
- 電話番号を、ユーザーに電話してもらいたい番号に置き換えます。
- 「Click To Call」テキストを、リンク テキストに表示したいものに置き換えます。

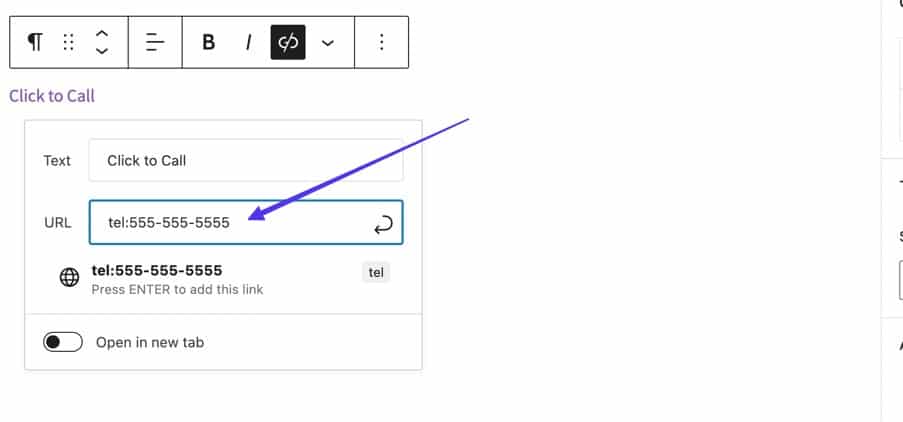
WordPress Block や WordPress Classic などのビジュアルエディターでは、リンクの URL フィールドに「tel:555-555-5555」 (目的の電話番号を含む)と入力するだけです。 Enter をクリックすると、電話リンクが自動的に生成されます。
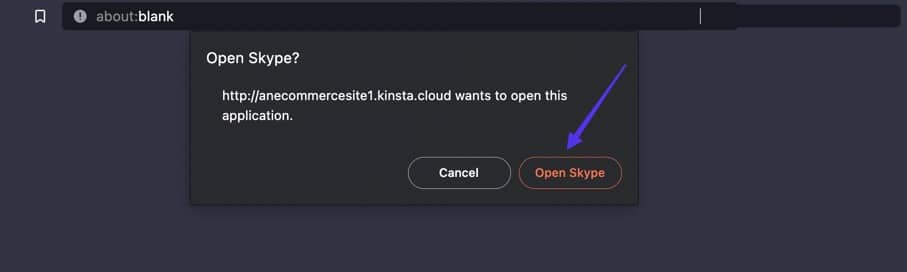
ユーザーがそのリンクをクリックすると、最も関連性の高いアプリ (スマートフォンの電話アプリ) が直接表示されるか、Skype などのアプリを開くように求めるプロンプトが表示されます。

クリック可能なSMSリンクを作成する方法
クリック可能な SMS リンクは電話リンクと同様に機能しますが、通話アプリではなくメッセージ アプリを自動的に開くように選択されます。
SMS リンクを追加するには、URL の代わりにsms:555-555-5555を使用します。
< a href = "sms:555-555-5555" >Click To Text</ a >ノート:
- 「555-555-5555」を別の電話番号に置き換えます。
- 「Click To Text」をリンクに使用するテキストに置き換えます。
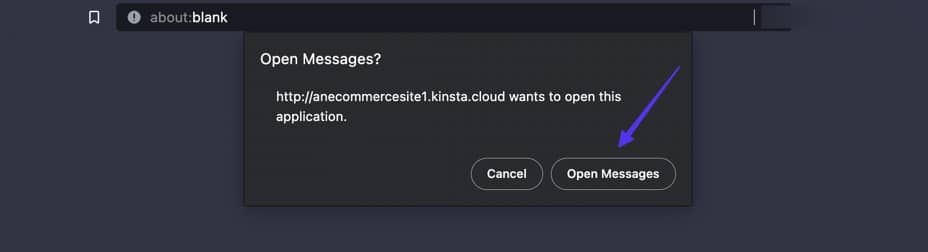
リンクの URL フィールド内にsms:555-555-5555値を入力すると、クラシック WordPress エディターとブロック WordPress エディターの両方で SMS リンクがサポートされます。
約束どおり、これらの種類のリンクをクリックすると、ユーザーにはメッセージング アプリが表示されます。

クリック可能なメールリンクを作成する方法
電子メールのハイパーリンクをクリックすると、ユーザーのデバイスで最も関連性の高い電子メール アプリを開くよう自動的に促され、特定の電子メール アドレスに移動する作成セクションが表示されます。
この場合、 mailto:コードを追加し、その後に電子メール アドレスを追加します。通常はここにターゲット URL を入力します。
< a href = "mailto:[email protected]" >Click To Email</ a >ノート:
- 「[email protected]」電子メール アドレスを目的のターゲット電子メール アドレスに置き換えます。
- 「Click To Email」テキストを、リンク テキストに表示したいものに置き換えます。
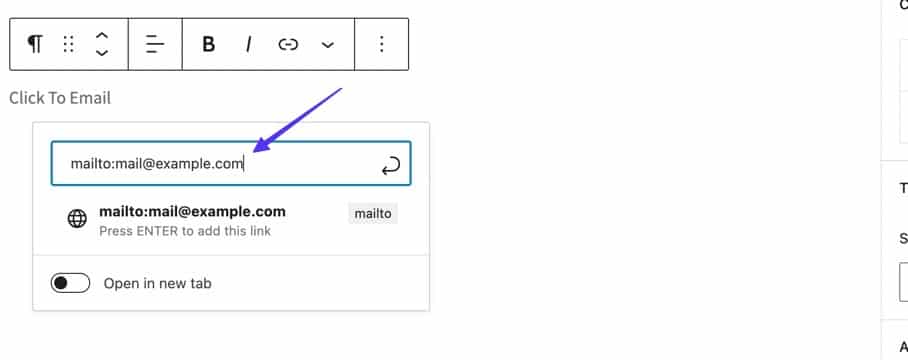
WordPress Classic または Block Editor を使用している場合は、リンクを作成するときに URL フィールドにmailto:[email protected]値を入力するだけです。

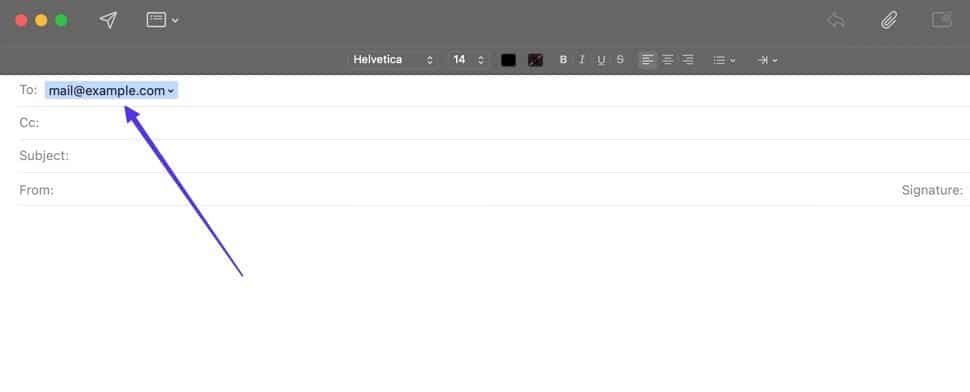
リンクを公開すると、リンクをクリックしたユーザーはメール アプリにリダイレクトされ、指定した電子メール アドレスが [宛先] フィールドに含まれます。

まとめ
クリック可能なリンク (ハイパーリンク、または単にリンクとも呼ばれます) を追加すると、Web サイトの対話性が向上し、ユーザーをより多くのコンテンツに誘導し、インターネット上の他の場所から重要な情報を参照できるようになります。 そのため、クリック可能なリンクの作成方法を学ぶことは、Web サイトのデザインとコンテンツ作成の基礎的なレッスンの 1 つです。
この記事を読むと、テキストや画像にリンクを追加する場合でも、クリック可能なリンクの外観を識別し、リンクを作成する方法を正確に知ることができるはずです。 また、WordPress クラシック エディター、ブロック エディター、HTML、または利用可能なグラフィカル ユーザー インターフェイスなど、リンクをクリックできるようにするさまざまな方法があることを知っておくと便利です。
そしてもちろん、電話番号、電子メール アドレス、nofollow タグ付きのリンクなど、より高度なクリック可能なリンク オプションを検討することをお勧めします。
リンクをクリック可能にする方法についてまだ質問がある場合は、以下のコメントで質問や懸念事項を共有してください。
