WordPressで1ページのウェブサイトを作成する方法(簡単な方法)
公開: 2022-06-22WordPressで1ページのウェブサイトを作成する理由と方法に興味がありますか?
1ページのWebサイトは、より複雑なWebサイトよりもコンバージョン率が高くなる可能性があります。 そして、それらは簡単に構築できます。 多くの中小企業にとって、適切に設計された1ページのWebサイトで十分です。
このチュートリアルでは、WordPressで独自のWebサイトを作成する方法を学習します。
1ページのWebサイトを構築するタイミング
1ページのWebサイトは、複数ページのWebサイトと同じように便利です。 多くの場合、より複雑なWebサイトよりも1ページのWebサイトを作成する方が迅速であり、スペースが限られているため、最も重要なものを優先する必要があります。
中小企業は、多くの場合、仮想名刺のように機能する単一ページのWebサイトでうまくいくことができます。 複数のページを用意する代わりに、1ページのWebサイトを複数のセクションに分割できます。 次に、アンカーリンクを使用して、ユーザーが目的のセクションに移動できるようにします。
あなたのウェブサイトの残りがまだ構築されているとき、1ページのウェブサイトも素晴らしいです。 あなたはあなたの完全なウェブサイトの立ち上げのために電子メールアドレスを集めるために近日公開のページとして電子メールオプチンフォームを使用します。
多くの場合、販売ページは1ページのWebサイトです。 これは、すべてのトラフィックを1つのランディングページに誘導するため、コンバージョン率の追跡に役立ちます。 顧客の注意をそらすための外部リンクがない場合も、コンバージョン率を高めることができます。
最後に、1ページのWebサイトは、会議やワークショップなどの1回限りのイベントに役立つことがよくあります。 ほとんどの訪問者は特定の目的でそのサイトにアクセスし、他の多くのページへのリンクは必要ありません。 さらに、イベントが終了したら、より大きなWebサイトの他の部分に影響を与えることなく、1ページのWebサイトを閉じることができます。
あなたの1ページのウェブサイトの重要な部分
あなたのビジネスについて1ページのウェブサイトを構築しているなら、あなたはそのウェブサイトができるだけ多くの顧客の質問に答えることを望みます。 多くのお客様は、わからない場合でもわざわざ質問しようとはしません。 彼らはどこかに行くでしょう。
あなたはあなたのビジネスのための仮想紹介のような1ページのウェブサイトを考えることができます。 あなたが初めて潜在的な顧客に会うと想像してください。 あなたの1ページのウェブサイトの部分はあなたのビジネスについての会話の流れと一致するべきです。
ビジネス用の1ページのWebサイトを作成するときは、必ず次のセクションを含めてください。
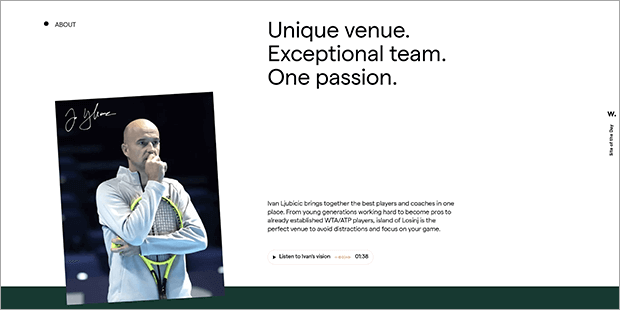
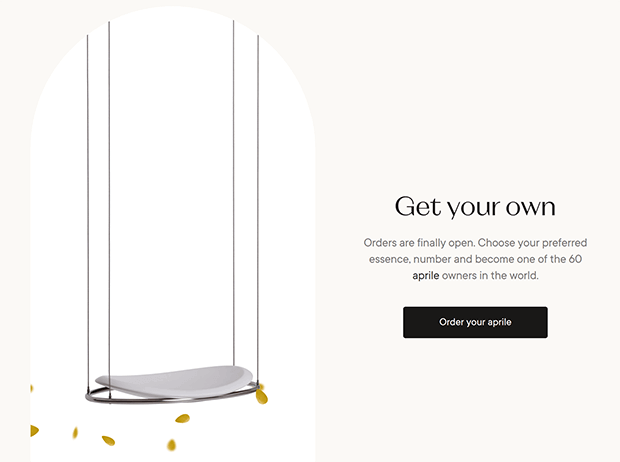
ヘッダ

ヘッダーセクションは、人々が最初に目にするものです。 誰かに会ったとき、笑顔で手を振るようなものです。
ヘッダーには、ここにあなたの会社名と、あなたがしていることの簡単な概要が含まれている必要があります。
約

大規模なWebサイトでは、Aboutページは最もトラフィックの多いページの1つです。 したがって、1ページのWebサイトに同様のAboutセクションを含めることが重要です。
これは、誰かに会うときのエレベーターピッチのようなものです。あなたは自分が誰で何をしているのかについて少し共有します。
ただし、Aboutセクションはあなただけのものではないことを忘れないでください。 あなたはあなたがあなたの顧客のニーズを本当に理解していることを示し、あなたのビジネスがどのように読者を助けることができるかを説明する必要があります。
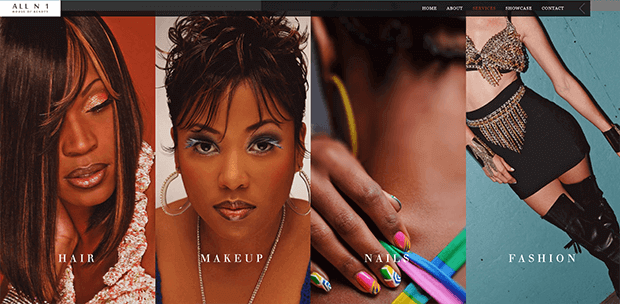
サービス/製品

初めて誰かに会うとき、あなたはすぐに売り込みに飛び込むことはありません。 あなたは彼らに暖かく挨拶し、彼らのお金だけでなく、あなたが彼らに興味を持っていることを示します。
だからあなたの1ページのウェブサイトで、あなたがあなた自身とあなたのビジネスを紹介した後、あなたはあなたの申し出について話すことができます。
サービスプロバイダーについては、訪問者のために何ができるかを説明してください。 あなたのサービスがもたらす利益、またはあなたと一緒に働いた後の彼らの生活がどのように変わるかに焦点を当ててください。 まだスケジュールや支払いに関するすべての詳細に入る必要はありません。 後で使用するために保存してください。
eコマースやデジタル製品の販売では、販売する製品を伝えるだけでなく、表示します。 繰り返しになりますが、各機能が読者にどのように役立つかについて必ず話し合ってください。
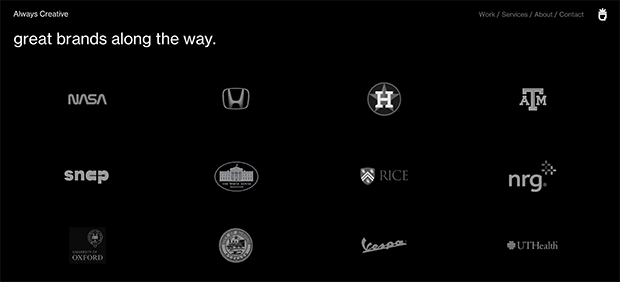
社会的証明

あなたが社交の場で誰かに会うとき、彼らはあなたに共通の友人や同僚がいるかどうか、あるいはあなたがパーティーの主催者をどのように知っているかを尋ねるかもしれません。
顧客も例外ではありません。 彼らはあなたの製品やサービスが彼らを助けるかどうかを知りたがっています、そしてそれを判断する一つの方法は社会的証明を通してです。 社会的証明には、製品レビュー、ケーススタディ、紹介文、業界賞、メディア機能、または有名人や影響力のある人物からの支持が含まれます。
購入は通常、感情に基づくプロセスです。 より多くの売上を上げるために、あなたは信頼や帰属のような強力な感情に訴えることができます。
潜在的なクライアントは、あなたの作品が有名な雑誌に掲載されていることに気付くかもしれません。 雑誌の信頼性と名声の一部はあなたのビジネスに移り、そのクライアントにあなたを他の誰かに雇うように説得します。
同様に、訪問者は、カスタマーレビューで読んだのと同じ素晴らしい結果が必要だと判断する場合があります。 同じ結果を得るために、彼らはレビューを書いた人を模倣してあなたの製品を購入します。
Webサイトで社会的証明を活用するための最良のツールの1つは、TrustPulseです。

TrustPulseは、市場で最高の社会的証明ソフトウェアです。 TrustPulseを使用すると、ソーシャルプルーフ通知をすばやく簡単に表示できます。 1ページのWebサイトでも、訪問者に次のことを表示できます。
- ニュースレターに登録する
- ウェビナーに登録する
- GoogleMyBusinessやYelpなどのサードパーティサイトにレビューを残してください
- オンラインストアから製品を購入する
- クリックしてランディングページまたは製品ページに移動します
- もっと…
言い換えれば、あなたはあなたの訪問者が同様の行動を取るように動機付けるために他の人の前向きな行動を示すでしょう。 さらに、開始するのにコーディングスキルは必要ありません。
そして最良の部分は、最も近い競合他社と比較した場合、わずかなコストでTrustPulseを使用できることです。 他のソーシャルプルーフソフトウェアは月額$20〜 $ 30の費用がかかる可能性がありますが、 TrustPulseの有料プランは月額$5から始まります。
これにより、8桁の企業から、より多くの読者を探しているソロブロガーまで、あらゆる規模の企業に最適なツールになります。
TrustPulseが価格設定と機能に関して競合他社とどのように競合するかについての詳細は、次の役立つ投稿を確認してください:FOMO vs. UseProof vs. TrustPulse:どちらがソーシャルプルーフに最適ですか?
視聴者との信頼関係を築き、即座に売り上げを伸ばす準備はできていますか?
今すぐTrustPulseでリスクなしで始めましょう!
アクションの呼び出し

トラフィックのためにトラフィックを望まないことを忘れないでください。 あなたは訪問者があなたの1ページのウェブサイトを離れる前に何かをしてほしいと思っています。 したがって、召喚状を必ず含めるようにしてください。
これは、会話の最後に誰かに連絡先情報を渡し、将来また連絡を取るように招待するようなものです。
訪問者に商品の購入やサービスの予約を依頼する場合は、購入またはスケジュールするためのボタンを必ず含めてください。
または、ソーシャルメディアであなたをフォローしたり、投稿の1つを共有したりすることもできます。 Smash Balloonを使用して、共有可能なソーシャルメディアコンテンツを1ページのWebサイトに表示できます。
メールマーケティングリストに登録するためのメールオプチンフォームを含めることもできます。 OptinMonsterは、インライン、ポップアップ、スライダー、フローティングバーオプチンを1ページのWebサイトに追加するための私たちのお気に入りのツールです。
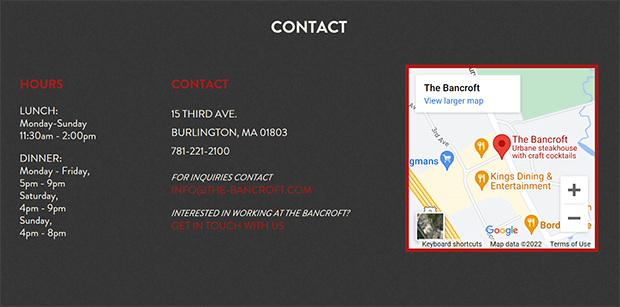
連絡先

一部の訪問者は、購入または予約する準備が整っていない可能性があります。 他の人は購入の前に質問があるかもしれません。
あなたの1ページのウェブサイトは潜在的な顧客があなたに連絡できるようにあなたの連絡先情報を持っているべきです。
記入可能なお問い合わせフォームを使用すると、訪問者が簡単に質問できるようになり、スパマーからメールアドレスを隠すことができます。 WPFormsはWordPressの最も簡単なフォームビルダーであり、ビジネスの成長に合わせて支払いフォーム、調査、その他のフォームを作成するために使用できます。
WordPressで1ページのウェブサイトを構築する方法
あなたがWordPressで1ページのウェブサイトを作る方法を学びたいと思っていることを私たちは知っています。
ただし、始める前に、必要なものがすべて揃っていることを確認しましょう。
すべての材料がすでに測定され、準備されているときに食事を調理するのが簡単であるのと同じように、すべての部品の準備ができていると、1ページのWebサイトを構築するのがはるかに簡単です。
1ページのWebサイトを構築するには、次のものが必要です。
- ブランディング:使用する色とフォントを事前に決定します。 ロゴがある場合は、ロゴも用意してください。
- コピー: 1ページのWebサイトの各セクションに何を言おうとしているのかを書き留めます。
- 画像:使用する商品やブランドの画像を指定したフォルダに保存します。
- メーリングリスト:メールオプチンフォームを計画している場合は、MailchimpやConvertKitなどのメールサービスプロバイダーのアカウントにサインアップしてください。
次に、1ページのWordPressWebサイトをわずか6つのステップで構築する方法を紹介します。
ステップ1:ウェブホスティングを取得する
まず、Webホスティングとドメイン名にサインアップする必要があります。
あなたのウェブサイトが家である場合、ウェブホスティングはあなたがあなたの「家」を建てる仮想の土地のようなものです。 ドメイン名は、1ページのWebサイトを見つける方法を人々に伝えるメールアドレスのようなものです。
Webホスティングと無料のドメイン名をすべて1か所で取得するには、Bluehostをお勧めします。
ドメイン名のアイデアを得るには、最高のドメイン名ジェネレーターであるNameboyを使用してみてください。
ステップ2:ページビルダーをインストールする
次のステップは、SeedProdのようなページビルダープラグインをインストールすることです。
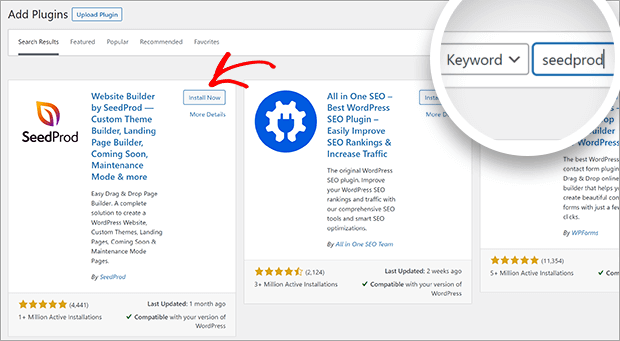
最も簡単な方法は、プラグイン検索を使用して無料バージョンのSeedProdをインストールすることです。
SeedProdを検索します。 次に、[インストール]をクリックします。 最後に、[アクティブ化]をクリックします。

SeedProd Proにアップグレードして、テーマを作成したり、メールを収集したり、その他の成長ツールにアクセスしたりできます。
ステップ3:新しいページを作成する
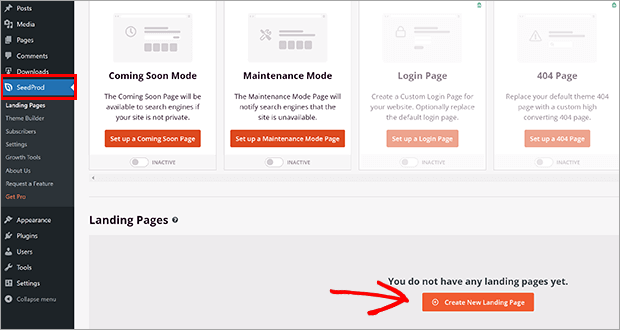
これで、WordPress管理領域にSeedProdというラベルの付いた新しいオプションがあります。 1ページのWebサイトは、SeedProdではランディングページと呼ばれます。
まず、 SeedProd»LandingPagesをクリックします。 次に、[新しいランディングページの作成]ボタンをクリックします。

SeedProdで利用可能なテンプレートのいずれかを使用できます。 1ページのWebサイトはそれぞれ異なるため、空白のテンプレートを使用します。 心配しないでください。最初から最後までカスタマイズする方法を紹介します。
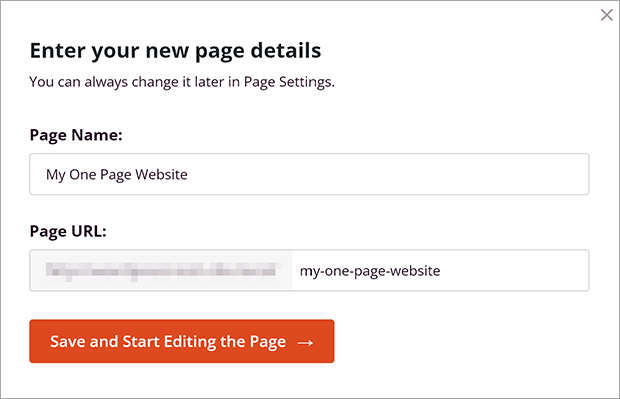
新しいページの詳細を尋ねるポップアップウィンドウが表示されます。 ページ名を入力してください。 心配しないでください。必要に応じて後で変更できます。


[保存してページの編集を開始]をクリックします。
ステップ4:1ページのWebサイトをカスタマイズする
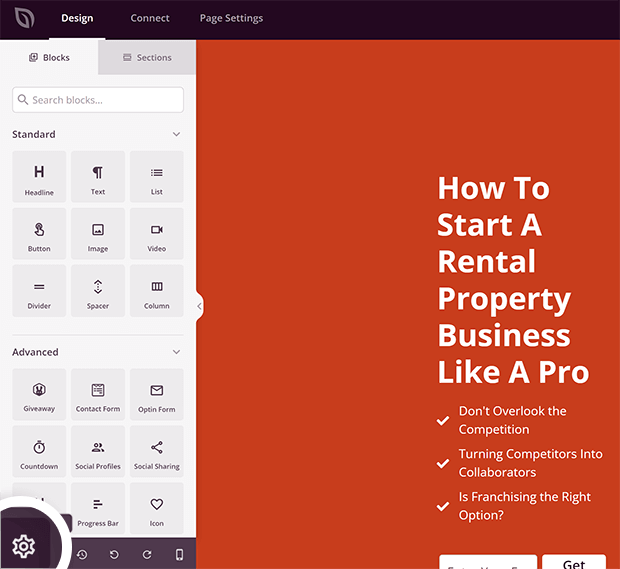
これで、SeedProdBuilderが表示されます。 構築を開始する時が来ました!
全体設定
まず、グローバル設定をカスタマイズしましょう。 これにより、ページ全体のフォントと色を設定できます。 あなたはあなたのブランディングがあなたの1ページのウェブサイト全体で一貫しているように見えることを望みます。 そのため、ブランドの色とフォントを事前に選択しておくことが重要です。
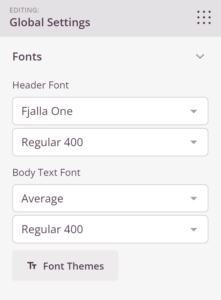
グローバル設定にアクセスするには、左下のメニューにある歯車のアイコンをクリックします。

ドロップダウンメニューからヘッダーフォントと本文テキストフォントを選択します。 または、フォントテーマをクリックして、推奨される組み合わせから選択することもできます。

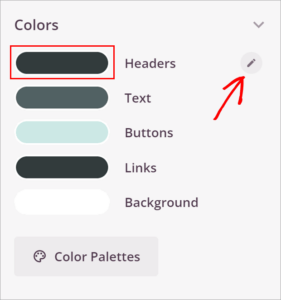
次に、グローバルカラーを選択しましょう。

色を調整するには、カラープレビューを直接クリックするか、各設定の上にマウスを置いたときに表示される鉛筆アイコンをクリックします。
ヘッダー、テキスト、ボタン、リンク、および背景の色を選択します。 これらの色は後で個々の要素で変更できますが、これは良い出発点です。
フォントと同じように、カラーパレットをクリックすると、事前に作成された色の組み合わせを確認できます。
セクションを追加する
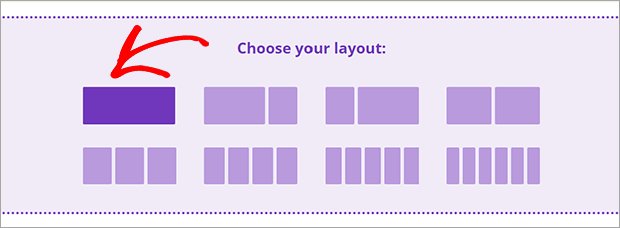
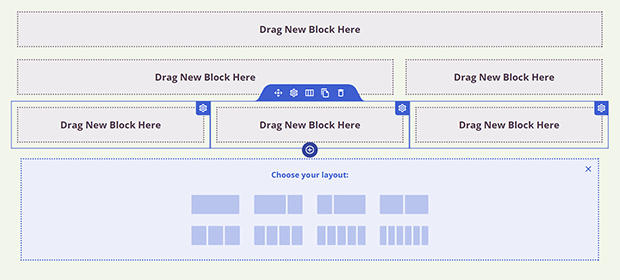
次に、レイアウトを選択します。 ビルダー画面の右側にレイアウトオプションが表示されます。 1ページのWebサイトをシンプルに保ち、すべてのデバイスで簡単にナビゲートできるように、1列のレイアウトをお勧めします。

これにより、新しいセクションと新しい行が作成されます。 セクションにマウスを合わせると、紫色で輪郭が描かれます。 行は青色で囲まれています。 1つのセクションに複数の行を追加できます。 各行には、異なる数の列を含めることもできます。 繰り返しになりますが、特にモバイルでWebサイトを使いやすくするために、1列または2列のレイアウトをお勧めします。

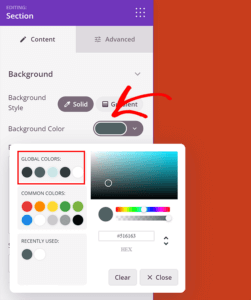
セクションの背景色を変更するには、紫色で囲まれたセクションをクリックします。
背景色のカラープレビューをクリックして、色を調整します。 以前に設定したグローバルカラーから選択することをお勧めします。

ブロックを追加
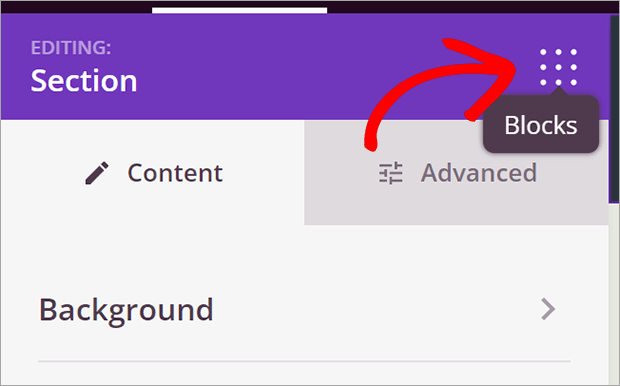
1ページのWebサイトの個々の要素は、SeedProdビルダーではブロックと呼ばれます。 編集パネルの右上隅にあるドットのアイコンをクリックして、ブロックにアクセスします。 
さまざまなブロックから選択して、各セクションを作成します。 推奨事項は次のとおりです。
- セクションブロックについて:見出し、テキスト、ビデオ、画像
- サービス/製品セクションブロック:見出し、テキスト、画像、画像カルーセル、価格表
- ソーシャルプルーフセクションのブロック:お客様の声、Facebookのコメント、 Twitterの埋め込みタイムライン
- 召喚状セクションのブロック: Optin Form 、 Button
- 連絡先セクションブロック:連絡先フォーム、テキスト
ステップ5:ナビゲーションを追加する
1ページのWebサイトがある場合、そのページはかなり長くなる可能性があります。 さまざまなセクションに移動する簡単な方法を用意することが重要です。 SeedProdは、アンカーおよびナビゲーションメニューブロックを使用してこれを簡単にします。
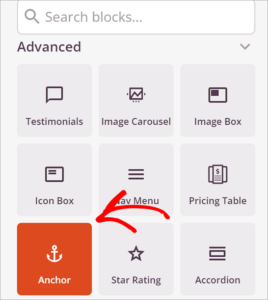
まず、アンカーを追加しましょう。 アンカーは、1ページのWebサイトのセクションを識別するために使用する非表示のブロックです。 AdvancedBlocksの下にあるAnchorBlockを見つけます。

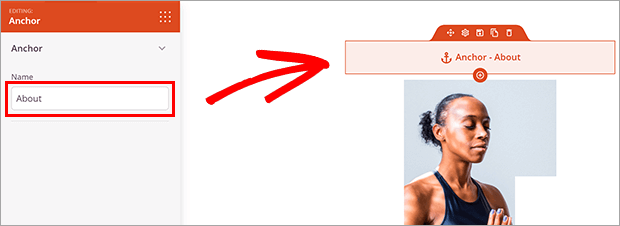
名前を付けるセクションにドラッグします。 訪問者には見えないので、どこに置いてもかまいません。 ラベルを付けるセクションの上部に近いことを確認してください。
ライブビルダーのアンカーブロックをクリックし、表示されたフィールドにセクション名を入力します。

リンクできるようにするセクションごとにアンカーブロックを追加します。
次に、ナビゲーションメニューを追加しましょう。 訪問者が読みたい部分にすぐにジャンプできるように、これを1ページのWebサイトの上部に配置することをお勧めします。 ただし、1ページのWebサイトのどこにでも配置できます。
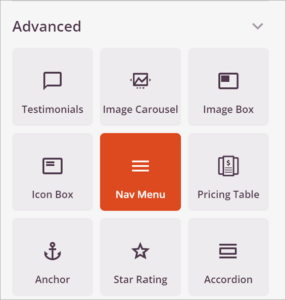
AdvancedBlocksの下のNavMenuブロックを選択します。

ナビゲーションメニューを配置するセクションにドラッグします。
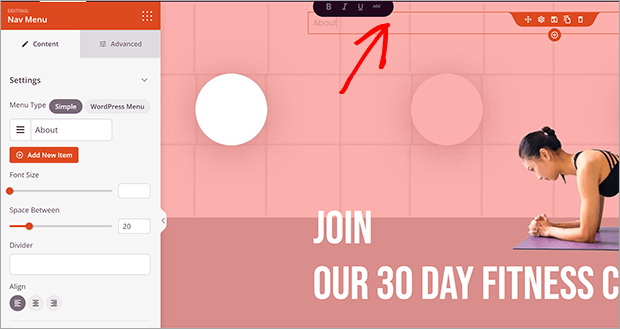
ライブビルダーで、[ナビゲーションメニュー]ブロックをクリックして、メニュー設定を表示します。

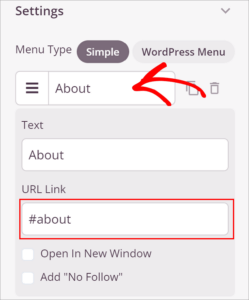
SeedProdによって自動的に生成されたサンプルリンクが表示されます。 これを削除し、リンクする最初のセクションのアンカー名を入力します。 アンカー名の前にハッシュタグまたはポンド記号#を追加します。 次のようになります。

以前に作成したすべてのアンカーに対してこのプロセスを繰り返します。
[詳細設定]タブをクリックして、ナビゲーションメニューの外観をカスタマイズします。 1ページのWebサイトのデザインに応じて、ナビゲーションメニューを水平または垂直にすることができます。 あなたが好きなものを手に入れるまでそれで遊んでください!
ステップ6:召喚状(CTA)を追加する
1ページのWebサイトで最も重要な部分は、おそらく召喚状(CTA)です。 SeedProdを使用すると、さまざまなCTAを簡単に追加できます。 最も一般的な2つのオプチンフォームとお問い合わせフォームについて説明します。
オプトインフォーム
SeedProdは、1ページのWebサイトで電子メールアドレスを収集できます。 これは、間もなく登場するページにとって特に優れた戦略です。
SeedProdの組み込みのサブスクライバー機能、またはそれらの多くの電子メールマーケティング統合の1つを使用できます。
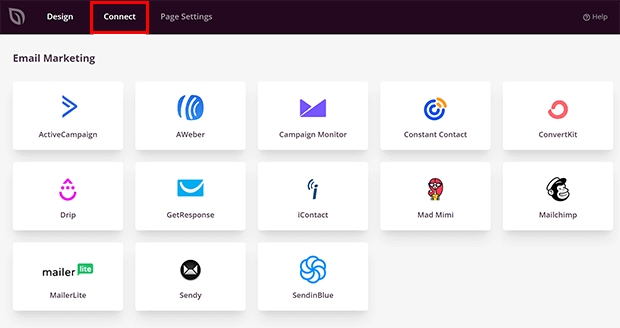
ビルダーの上部にある[接続]タブをクリックします。

メールマーケティングサービスを選択し、[接続]をクリックします。
[新しいアカウントを接続]をクリックします。 あなたのEメールマーケティングサービスのために与えられた指示に従ってください。 APIキーを取得するには、おそらくメールマーケティングサービスにログインする必要があります。
[統合の詳細を保存]をクリックします。
[デザイン]タブに戻ります。
Advancedブロックの下のOptinFormブロックを選択します。
オプトインフォームを表示するセクションにドラッグします。
Optinフォームをクリックして設定をカスタマイズします。 それはすでにあなたのEメールマーケティングサービスに接続されているので、あなたはあなたの1ページのウェブサイトでEメールを集める準備ができています!
お問い合わせフォーム
Advancedブロックの下にあるContactFormブロックを見つけます。
お問い合わせフォームを配置するセクションにドラッグします。
WPFormsをインストールするかどうかを尋ねられます。 これはフリーフォームビルダープラグインです。 したがって、先に進み、[ WPFormsのインストール]をクリックします。

インストールしたら、編集パネルで[ +新しいフォーム]をクリックします。
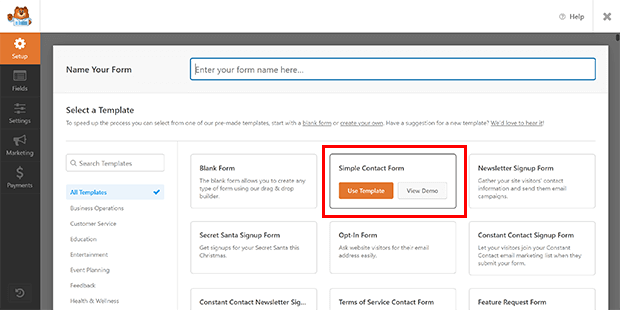
画面にWPFormsウィンドウが表示されます。 テンプレートを選択するか、空白のフォームを作成します。 SimpleContactFormテンプレートをお勧めします。 次のステップでさらにカスタマイズできます。

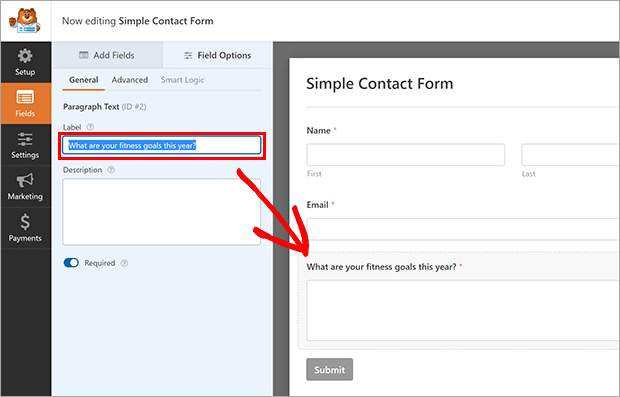
フィールドをクリックしてカスタマイズするか、[フィールドの追加]タブをクリックしてさらにフィールドを入力します。[メッセージ]フィールドのタイトルを使用して、訪問者に支援方法を思い出させることができます。

[保存]、[ X ]ボタンの順にクリックして、WPFormsウィンドウを終了します。
お問い合わせフォームが1ページのウェブサイトに追加されました。
1ページのWebサイトまたは複数のページが必要ですか?
この質問への答えは本当にあなたのビジネスに依存します。
1ページのWebサイトは、製品またはサービスの主要な販売ファネルが1つしかない企業に適しています。
1ページのWordPressWebサイトは、単に人々を物理的な場所に連れて行く必要がある地元企業にも最適です。
1ページのWebサイトは、訪問者が集中力を維持するのに役立ちます。 彼らが読む必要があるのはたった1ページです。 さらに、すべてのトラフィックが単一のランディングページに送られるため、1ページのWebサイトの検索ランクが高くなる可能性があります。
1ページだけで、モバイルとデスクトップでWordPressサイトの速度とパフォーマンスを実際に最適化できます。
eコマースサイト、ブログ、出版物などのより複雑なビジネスの場合、1ページのWebサイトでは十分ではありません。
あります! これで、WordPressで1ページのWebサイトを作成する方法がわかりました。
新しいWebサイトの構築中に近日公開のページを追加する場合は、こちらのチュートリアルを確認してください。 他のドラッグアンドドロップビルダーについても読むことができます。
何を待っていますか? SeedProdを使い始めて、1ページのWebサイトを構築します。
この記事が気に入った場合は、FacebookとTwitterでフォローして無料の記事を入手してください。
