WordPress で価格表を作成する方法 (コードは不要)
公開: 2023-01-19WordPress で価格表を作成する方法に関する簡単なチュートリアルをお探しですか?
WordPress ウェブサイトに明確で簡潔な価格を表示すると、訪問者が価格を調べて購入を簡単に決定できるようになります。
WordPress サイトで商品やサービスの価格を表示するには、さまざまな方法があります。 カスタム コード、WordPress プラグイン、またはプレミアム WordPress テーマを使用できます。
しかし、この記事では、WordPress でコードを 1 行も触れずに価格表を作成する方法を紹介します。
なぜあなたのウェブサイトに価格表が必要なのですか?
ほとんどの買い物客は、予算を立てる前に価格を調べます。 したがって、フリーランスの価格表、レストランのメニューのコスト、またはサロンの料金を表示すると、潜在的な顧客が最適なソリューションを決定する前にコストを比較するのに役立ちます.
さらに、中小企業の価格をリストすることは、顧客体験に優れています.
ユーザーが価格情報を見つけるために数え切れないほどのページをクリックする必要がある場合、ユーザーはあきらめて離れてしまう可能性が高くなります。 ただし、価格設定が簡単に見つけられる場合、買い物客は購入の決定を迅速に行うことができ、Web サイトの直帰率を減らしながら時間を無駄にすることを回避できます。
最後に、価格設定の詳細が競合他社に知られることを心配している場合でも、心配する必要はありません。 彼らはあなたの料金をすでに知っている可能性があります。 さらに、製品やサービスが高品質で、ターゲット ユーザーのニーズを満たしている場合でも、適切な顧客を引き付けることができます。
それを念頭に置いて、WordPressで価格表をどのように正確に作成しますか? 次にそれについて説明します。
WordPressで価格表を作成する方法
始める前に、価格表と価格表の違いを明確にしましょう。
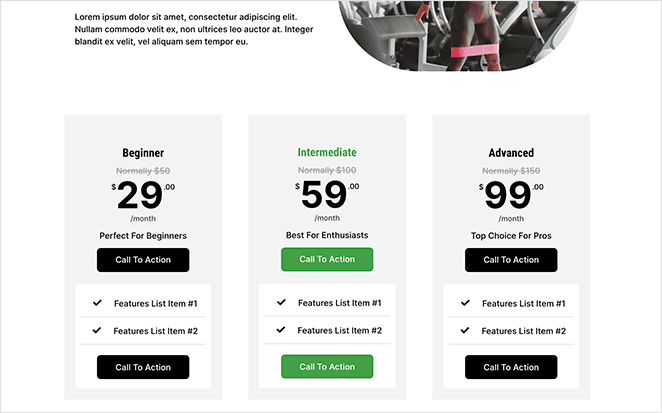
価格表は、SaaS 企業や同様の企業がさまざまな価格プランを表示する一般的な方法です。 あなたはおそらくそれらがどのように見えるかを知っているでしょう:

通常、価格表には、顧客が予算に最適なものを選択できるように、価格レベルが異なる複数の列があります。 多くの価格表には、買い物客が「今すぐ購入」するための行動喚起ボタンがあり、コンバージョンを高める効果的な方法になっています。
これには、Easy Pricing Tables などの WordPress 価格表プラグインを使用できます。このプラグインの表ビルダーを使用すると、表のスタイルやカスタマイズを簡単に追加できます。
WordPress で価格表を作成する方法に関する役立つガイドを次に示します。
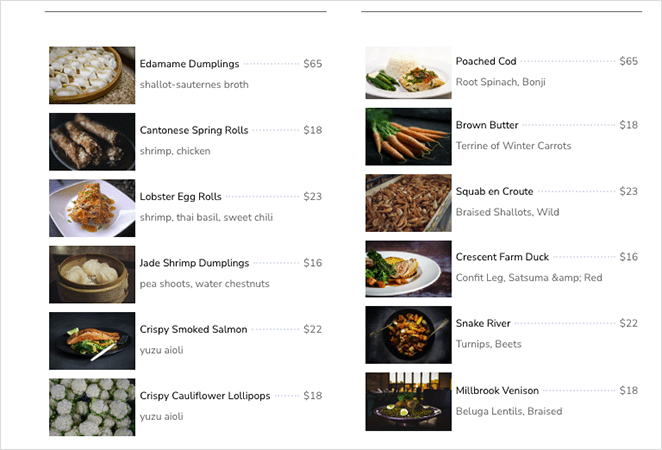
それに比べて、価格表は価格設定オプションの明確なリストに似ています。 フリーランサー、カフェ メニュー、サロン、その他のプロフェッショナル サービスに最適なソリューションです。
価格表は Web サイトのスペースをあまりとらないため、好きな場所に配置できます。 価格ページに限定するのではなく、価格表をホームページ、概要ページ、サービス ページ、または商品に関するブログ投稿に追加できます。

WordPress Web サイトに価格表を追加するには、いくつかの方法があります。 開発者を雇ってゼロから作成するか、機能が組み込まれた価格表プラグインを使用するか、WordPress ページ ビルダーを試すことができます。
このガイドでは、ドラッグ アンド ドロップ ビルダーを使用します。これは、価格表を希望どおりに表示する最も簡単な方法であり、SeedProd が市場で最高のソリューションであるためです。

SeedProd は、WordPress 用の最も初心者に優しいドラッグ アンド ドロップ ページ ビルダー プラグインです。 直感的なドラッグ アンド ドロップ インターフェイス (コーディングは不要) を使用して、カスタムの WordPress ページのデザインとレイアウトを簡単に作成できます。
インタラクティブなブロックベースのビルダーと既製のテンプレートを使用すると、スタイリッシュな価格表を数分で Web サイトに追加できます。
SeedProd には、次の機能も含まれています。
- WordPress テーマビルダー
- オンライン ストアの WooCommerce サポート
- e コマース Web サイトのテンプレート
- 近日公開とメンテナンスモード
- サブスクライバー管理ダッシュボード
- 豊富なカスタマイズオプション
- メールマーケティングの統合
- SEO プラグインのサポート
- そして、はるかに。
WordPress で SeedProd を使用して価格表を作成する方法については、以下の簡単な手順に従ってください。
- ステップ 1. SeedProd をインストールしてアクティブ化する
- ステップ 2. テーマまたはランディング ページ ビルダーを選択する
- ステップ 3. カスタム テンプレートの選択
- ステップ 4. 価格表ページをカスタマイズする
- ステップ 5. 価格表ページを公開する
ステップ 1. SeedProd をインストールしてアクティブ化する
最初のステップは、SeedProd Web サイトにアクセスしてプラグインをダウンロードすることです。 予算に合わせていくつかの料金プランから選択できますが、このチュートリアルではSeedProd Proバージョンを使用しています。
次に、プラグインの zip ファイルを WordPress Web サイトにインストールして有効にします。 これが初めての場合は、WordPress プラグインのインストール方法に関するこの投稿に従うことができます。
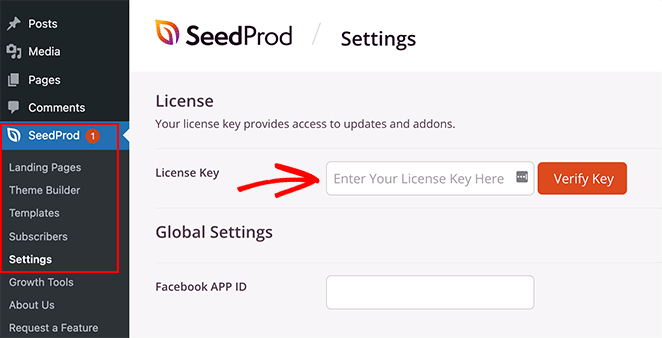
プラグインを有効化したら、 SeedProd » 設定ページに移動し、ライセンス キーを貼り付けます。 ライセンス キーは、SeedProd アカウントの [ダウンロード] セクションにあります。

次に、 [Verify Key]ボタンをクリックします。
ステップ 2. テーマまたはランディング ページ ビルダーを選択する
SeedProd のページ ビルダー プラグインを使用して WordPress サイトをカスタマイズするには、いくつかの方法があります。
カスタム WordPress テーマを作成することで、既存のサイト デザインを新しいものに置き換えることができます。 または、現在のデザインを維持し、Landing Page Builder を使用してスタンドアロンのランディング ページを作成することもできます。
選択したソリューションに関係なく、同じページ ビルダー インターフェースを使用するため、SeedProd の Price List ブロックを使用して Web サイトにカスタム価格リストを表示できます。
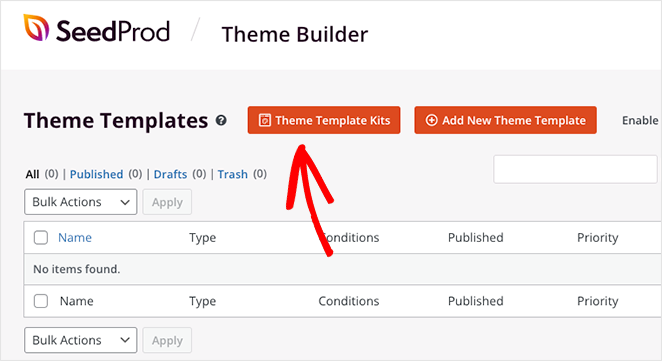
このガイドでは、テーマ ビルダー オプションを選択するので、 SeedProd » テーマ ビルダーに移動し、 [テーマ テンプレート キット]ボタンをクリックします。

ステップ 3. カスタム テンプレートの選択
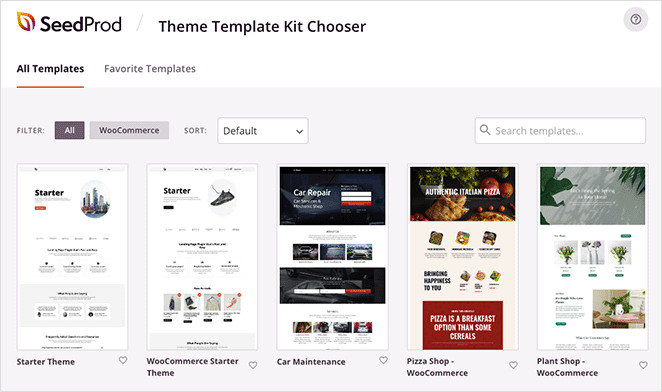
次の画面に、SeedProd の既成の Web サイト テンプレートのライブラリが表示されます。 完全な Web サイトを作成するために必要なすべての機能とページ、および簡単にカスタマイズできるプロフェッショナルなデザインが含まれています。

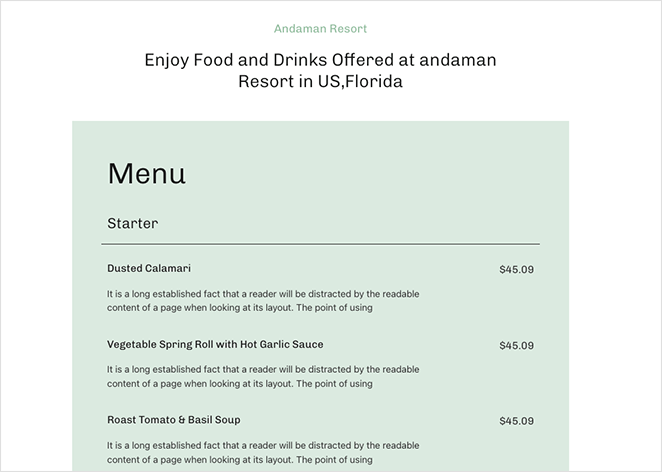
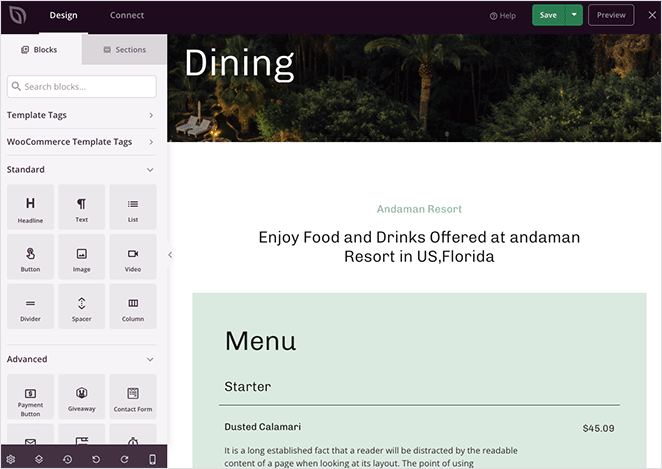
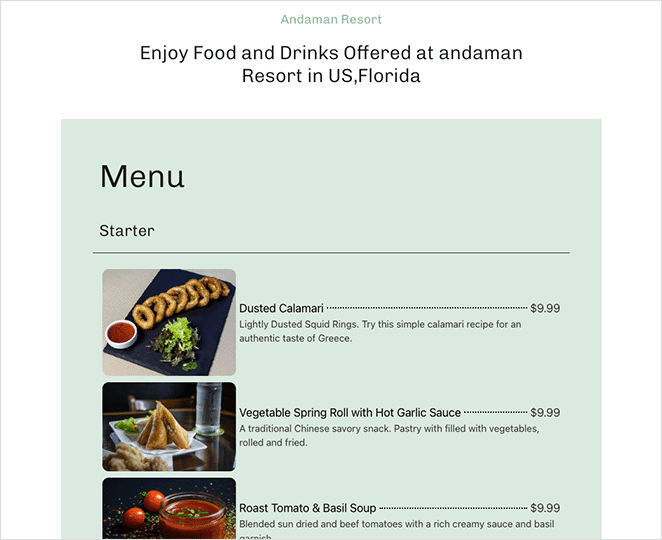
テンプレートの虫めがねアイコンをクリックして、テーマ全体をプレビューします。 たとえば、Andaman Budget Hotel のテーマをプレビューすると、ダイニング ページには、編集可能な単純な価格表が既に表示されていることがわかります。

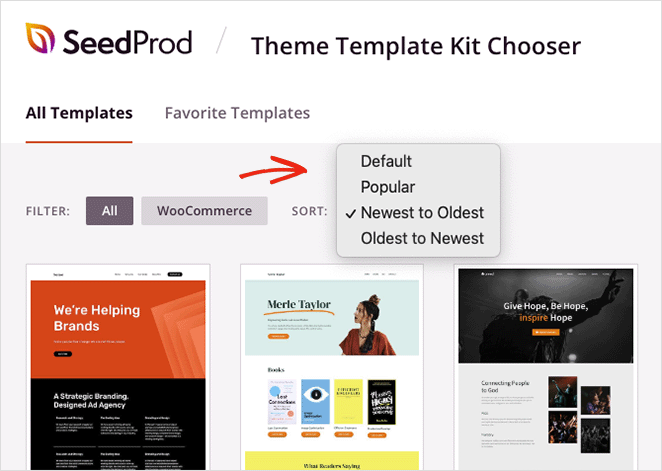
テンプレート ライブラリをフィルタリングして WooCommerce テーマのみを表示するか、ドロップダウン メニューをクリックして最新、最も古い、または最も人気のあるテーマを最初に表示することができます。

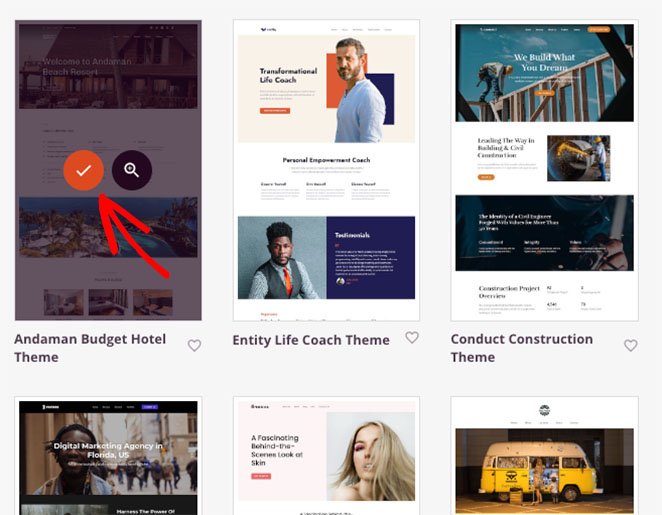
気に入ったデザインが見つかったら、チェックマーク アイコンをクリックしてインポートします。インポートには数秒しかかかりません。

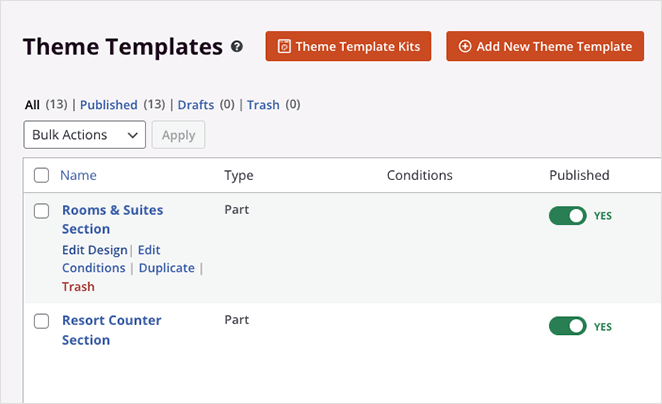
これで、テーマ ビルダー ダッシュボードにテーマの一部が表示されます。 テンプレートにカーソルを合わせて[デザインの編集]リンクをクリックすると、テンプレートを編集できます。

テーマ パーツのカスタマイズの詳細については、カスタム WordPress テーマの作成に関するガイドを参照してください。

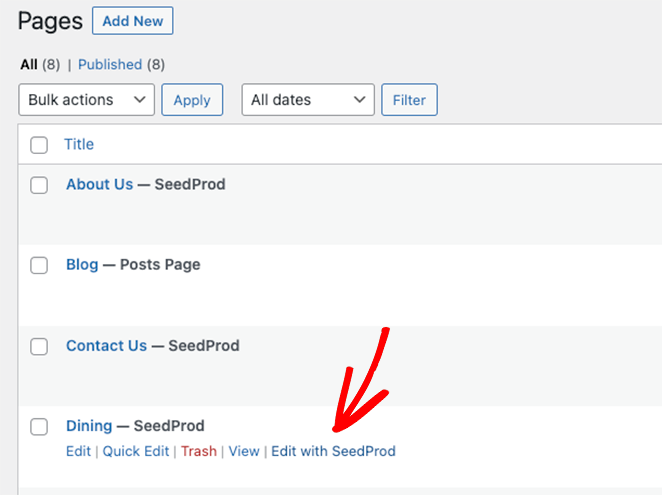
SeedProd はテーマのデモからページを作成し、そのページ ビルダーでカスタマイズすることもできます。 [ページ] » [すべてのページ]に移動するだけです。 ページタイトルの横に「SeedProd」というリストが表示されます。

「ダイニング」ページをカスタマイズして、SeedProd の価格表機能の使用方法を示します。 ページにカーソルを合わせて、[ Edit with SeedProd]リンクをクリックします。
ステップ 4. 価格表ページをカスタマイズする
SeedProd で任意のページを開くと、次のようなレイアウトが表示されます。

ページ ビルダーには、左側に WordPress のブロックと設定があり、右側にデザインのライブ プレビューがあります。 ブロックは、WordPress のブロック エディター (Gutenberg) と同様に機能し、新しいブロックをページにドラッグ アンド ドロップし、クリックしてコンテンツをリアルタイムで編集できます。
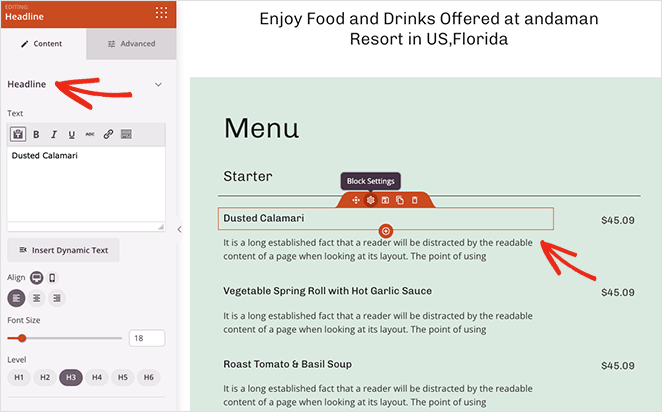
このデザインのメニューを見ると、見出しとテキスト ブロックで構成されていることがわかります。

メニュー項目とその価格を表示する簡単な方法は、Price List ブロックを使用することです。 アイテム、説明、価格、画像のスペースが自動的に含まれ、多くのカスタマイズ オプションがあります。
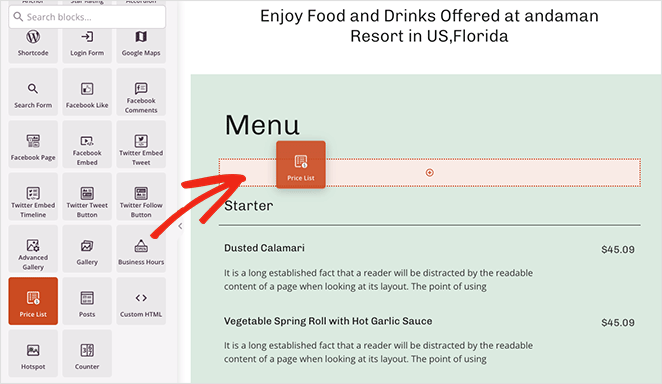
左側のパネルから [詳細] セクションまでスクロールし、 [価格表]ブロックを見つけて、ページにドラッグ アンド ドロップします。

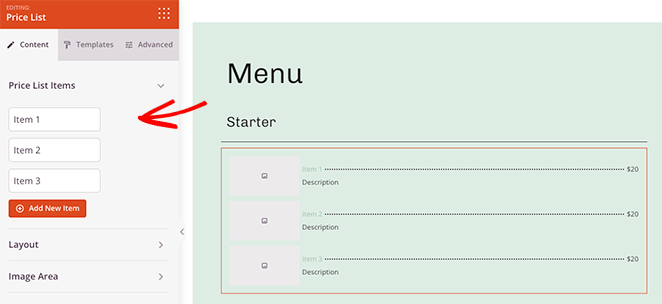
ブロックはフィラー コンテンツを追加して、物事がどのように見えるかを示します。 それでは、いくつかの価格表項目を追加してみましょう。

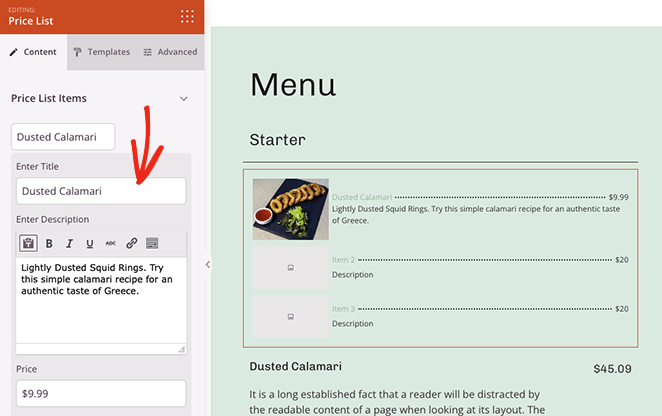
これを行うには、「項目 1」の見出しをクリックして展開します。 内部では、タイトル、説明、価格を追加したり、写真をアップロードしたり、個々の製品ページへのリンクを追加したりすることもできます.

価格表のすべてのアイテムについて、この手順を繰り返します。
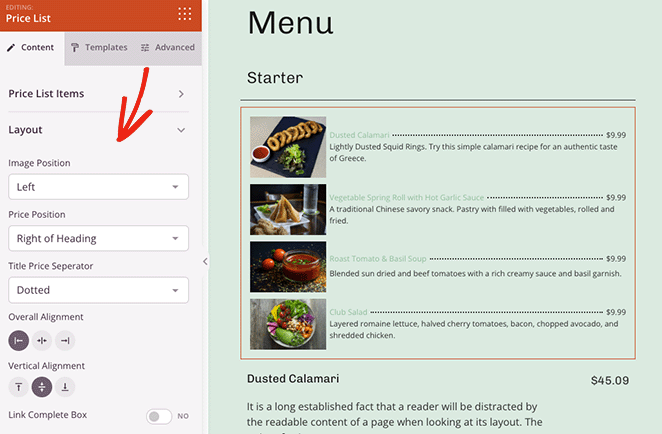
価格表にアイテムを追加した後、レイアウト設定を展開できます。 このパネルでは、画像と価格の位置を変更したり、別の価格区切りを選択したり、リスト全体の配置を調整したりできます。

完全な価格ボックスを個々の価格設定ページにリンクすることもできます. トグルを[はい]の位置にクリックするだけです。
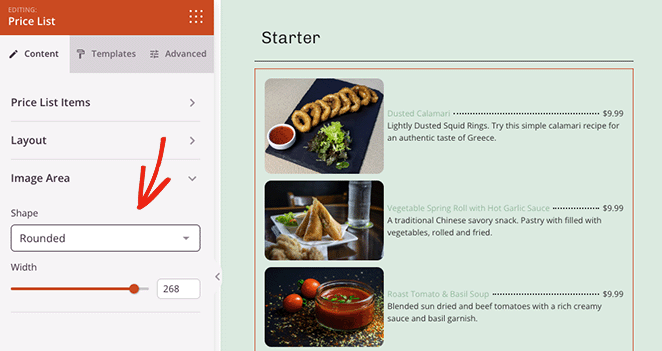
画像領域パネルでは、価格表の画像のサイズと形状を制御できます。 オプションには、デフォルト、丸みを帯びた、円、およびカスタムがあり、独自の画像境界半径を定義できます。

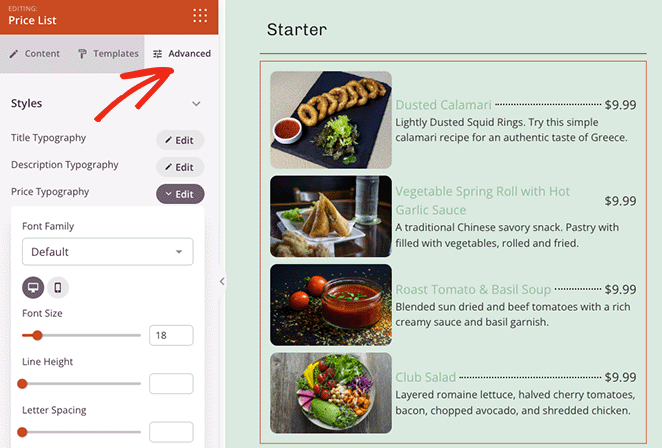
次に、 [詳細設定]タブをクリックして、追加のスタイル オプションを表示します。
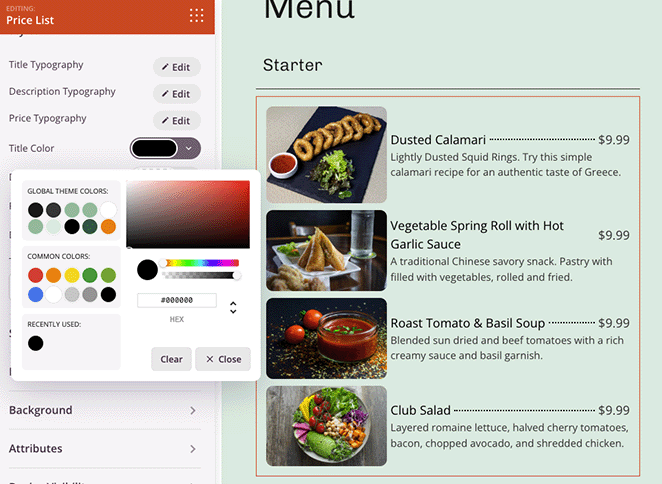
ご覧のとおり、このパネルでは、リストの個々のアイテムのタイポグラフィ、フォント サイズ、および色を制御できます。

デスクトップおよびモバイル デバイスでの間隔、境界線、背景色、および可視性を調整することもできます。 カスタム CSS や HTML を記述する必要もありません。

ポイントしてクリックするだけで、新しいスタイルを追加できます。
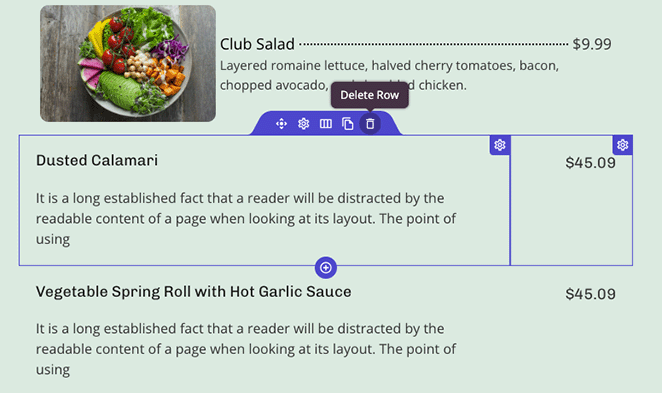
価格表に満足したら、古いフィラー コンテンツを削除できます。 これを行うには、青いアウトラインが表示されるまで各列にカーソルを合わせ、ゴミ箱アイコンをクリックします。

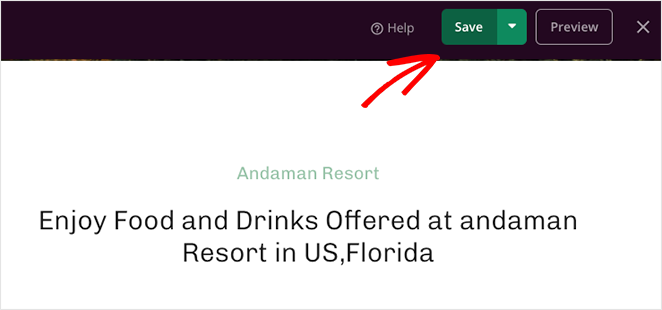
不要になったページ上のすべての要素に対してこれを行います。 次に、画面の右上隅にある[保存]ボタンをクリックします。

価格設定ページが完成したので、WordPress テーマの残りの部分を編集およびカスタマイズできます。
カスタマイズに役立つ便利なガイドを次に示します。
- ウェブサイトのヘッダーにボタンを追加する方法
- ウェブサイトに営業時間を追加する方法
- Web サイトにカスタム ソーシャル アイコンを追加する方法
ステップ 5. 価格表ページを公開する
Web サイトのカスタマイズが完了したら、フロント エンドで変更を公開する準備が整います。
まず、変更を保存したことを確認してから、X アイコンをクリックしてページ ビルダーを終了し、WordPress ダッシュボードのテーマ ビルダーページに戻ります。
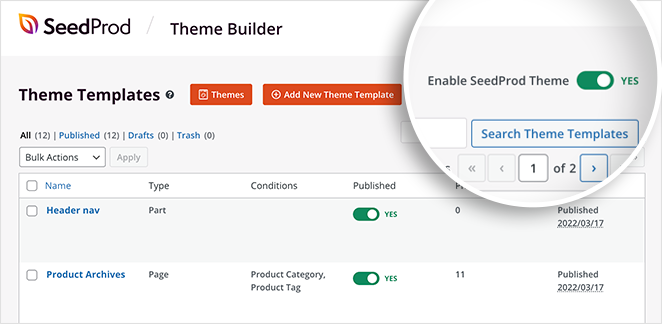
そこから、「SeedProd テーマを有効にする」というトグルを見つけて、 「はい」の位置に回します。

これで、ライブ Web サイトにアクセスして、カスタマイズがどのように表示されるかを確認できます。 このチュートリアルで新しい価格表を使用してカスタマイズしたダイニング ページは次のとおりです。

それでおしまい!
この記事が、WordPress で価格表を作成する方法を学ぶのに役立つことを願っています.
SeedProd は、Web サイトをカスタマイズするための最高の WordPress プラグインです。 追加のショートコード、ウィジェット、またはアドオンは必要ありません。すぐに起動して実行できる、単純で使いやすいページ ビルダーだけです。
カスタム WordPress 価格表を作成する準備はできましたか?
Elementor と WPBakery と SeedProd のこのレビューも気に入るかもしれませんので、それらを比較してみてください。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。