2024 年に WordPress で中小企業のウェブサイトを作成する方法
公開: 2024-05-30ビジネス用の新しい Web サイトを構築することは、デジタル フットプリントを作成するための素晴らしいステップです。 最新の Web サイトは情報を表示するだけではなく、人々を販売目標到達プロセスに引き込み、販売を促進し、継続的なマーケティングの効果的な資産となる可能性があります。 幸いなことに、WordPress は柔軟性、拡張性、そしてビジネス Web サイトに合わせた豊富なツールを提供します。 このガイドでは、WordPress を使用して実用的で効果的な中小企業 Web サイトを構築する方法を説明します。
TL;DR
- なぜWordPressなのか? ユーザーに柔軟性、カスタマイズ性、拡張性を提供します。
- いくつかのツールを使用して中小企業の Web サイトを作成するための 7 つの簡単な手順をご紹介します。
- AI がウェブサイトの構築をいかに簡単かつ驚くほど高速にするか。 Divi AI を使用して SMB Web サイトを 30 分で構築します (プロンプトの例も含まれます)。
- 1中小企業の Web サイトを作成するのに WordPress を使用する必要があるのはなぜですか?
- 2 WordPress で小規模ビジネスの Web サイトを作成する方法
- 2.1ステップ 1: WordPress ホスティングプロバイダーとドメインレジストラーを選択する
- 2.2ステップ 2: カスタマイズ可能な WordPress テーマを選択する
- 2.3ステップ 3: Divi AI を使用してホームページ、ヘッダー、フッターを作成する
- 2.4ステップ 4: WordPress プラグインと Divi Marketplace 製品を使用してサイトを改善する
- 2.5ステップ 5: 他のツールを接続する
- 3 Divi AI は WordPress 用の究極の AI ウェブサイトビルダーです
中小企業の Web サイトを作成するのに WordPress を使用する必要があるのはなぜですか?
WordPress は世界で最も人気のあるコンテンツ管理システム (CMS) です。 その範囲は広く、中小企業にとって優れたプラットフォームであるという評判があるため、多くの場合、中小企業の Web サイトでは最初に検討する項目の 1 つとなります。 Wix や Shopify のようなオールインワン ソリューションではなく WordPress を選択する最も顕著な理由を以下に示します。
- 費用対効果: WordPress は無料であり、そのプラグインやテーマの多くも無料または非常に手頃な価格なので、予算が限られている企業でも利用できます。 WordPress を使用すると、予算内でカスタム Web サイトを作成できますが、他のプラットフォームでは必ずしもそうはいきません。
- 使いやすさ:小規模ビジネスのオーナーは、多数のテーマとプラグインを使用して、コーディング方法を知らなくても機能的な Web サイトを作成できます。 これには、メンバーシップ サイトの作成、有料顧客の予約の受付、オンラインでの製品の販売、プライベート フォーラムのホストなど、文字通り多くの高度な機能が含まれます。
- スケーラビリティ:ビジネスの成長に合わせて、プラットフォームを変更することなく、より多くのページ、より洗練されたテクノロジー、トラフィックの増加に対応して、WordPress サイトも簡単に成長できます。 ビジネスを成長させるために必要な機能を利用するには月額 150 ドル以上の費用がかかることに気づいて意気投合した企業をよく見かけます (Wix と Shopify は、WordPress で得られた機能と引き換えに、すぐにビジネスコストを拡大します)。
これらの比較を確認したい場合は、WordPress と Shopify および WordPress と Wix の比較を作成しました。
WordPress で小規模ビジネスの Web サイトを作成する方法
最近では、Web サイトを作成することはそれほど難しいことではありません。 しかし、これをやったことがない場合は、助けてもらえるのは良いことです。 以下では、基本的な手順をすべて説明します。 このガイドを実用的かつ迅速に提供できるよう、特定のタスクについては他のガイドを随時参照します。
まず、新しい中小企業 Web サイト用にホスティングとドメイン名を準備する必要があります。
ステップ 1: WordPress ホスティングプロバイダーとドメインレジストラーを選択する
ほとんどの中小企業にとって、適切なホスティングプロバイダーを選択することが重要です。 Siteground は、優れた顧客サービス、堅牢なセキュリティ機能、WordPress に最適化されたホスティング機能の点で推奨されます。 開始方法は次のとおりです。
- ホスティング プランの選択:ビジネスの規模と予想されるトラフィックに合ったプランを選択します。 Sitegroundでは、さまざまなニーズに合わせたさまざまなプランを提供しています。 最も安いプランでも、新しいビジネス Web サイトを作成するには十分です。 将来的には、いつでもリソースを増やして、より大規模で高速なサイトを作成できます。
- ドメインを登録する:便宜上、ビジネスを表すドメイン名を選択し、Siteground を通じて登録します。 あるいは、Namecheap でドメインを少し安く購入することもできます (ただし、セットアップ プロセスにいくつかの手順が追加されます)。 新しいドメインは、ビジネス用メール アドレスの設定にも使用できます。
ホスティングとドメインのセットアップに関する詳細な手順については、完全なホスティングとドメインのセットアップ ガイドを参照してください。
ステップ 2: カスタマイズ可能な WordPress テーマを選択する
適切なテーマを選択することは、WordPress Web サイトのデザインと基本機能を提供するため、非常に重要です。 視覚的に魅力的で完全に機能する Web サイトを作成できるものを検討してください。
私たちは可能な限り最高の WordPress テーマを作成することに着手しました。 ユーザーにテーマとページビルダーの両方を選択させる代わりに、従来の WordPress の操作の意味を簡素化しました。 Divi を使用すると、ユーザーは WordPress で最もカスタマイズ可能なページビルダーをテーマに直接組み込むことができます。 Divi はそのベースとして、完全なビジュアルな Web サイト構築体験を提供します。 すべてのページ、すべてのブログ投稿、カスタム投稿タイプ、およびすべてのヘッダー/フッターは、Divi の広範なモジュール コレクション (Web ページの構成要素) を使用して構築できます。

Divi に含まれる数百のレイアウトおよびテーマ ビルダー パックのうちの 1 つにすぎません
Divi を使って作業すると、これが Web デザイン システム全体であり、使いやすいことがわかります。 インストールしたら、Divi AI を使用してデザイン システムを自動化し、利点を得る方法を説明します。
今すぐ Divi + Divi AI を入手
Diviのインストール方法
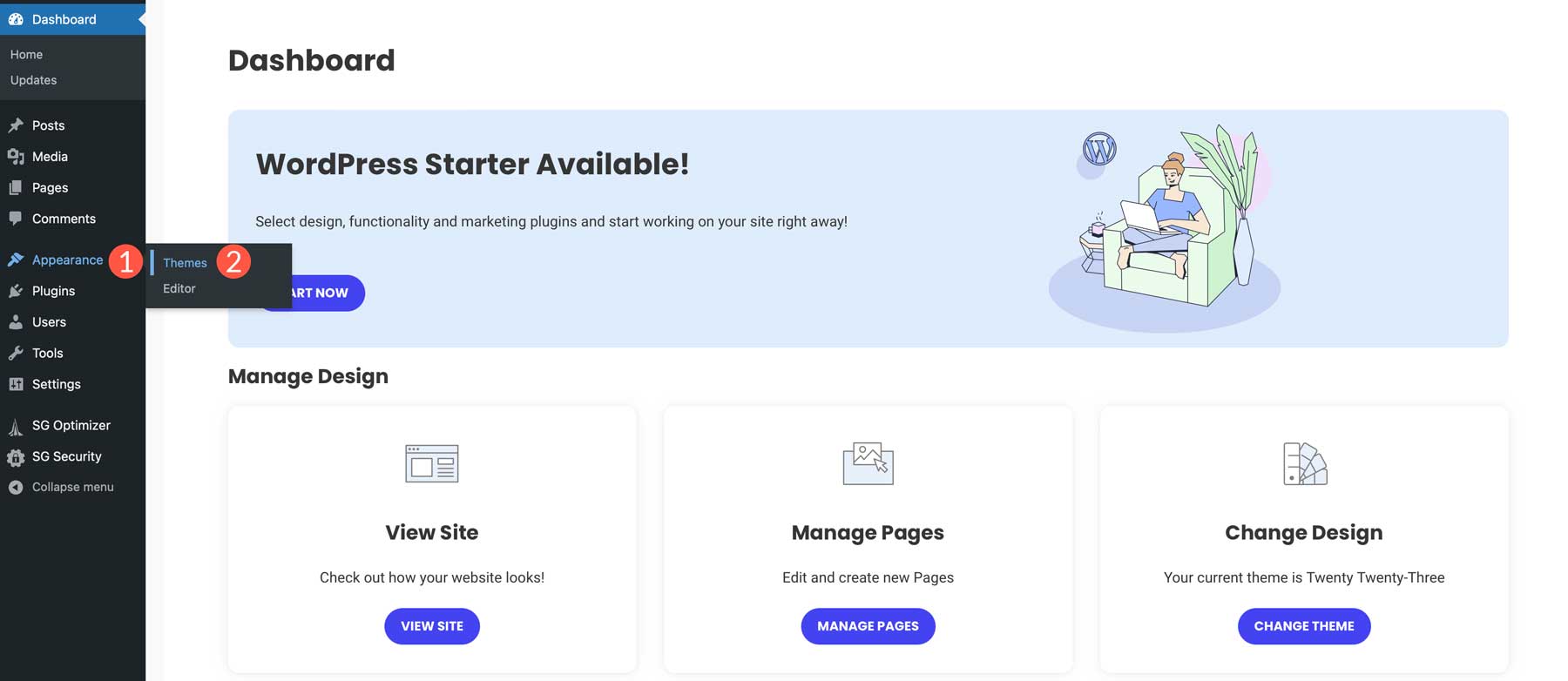
Divi テーマをインストールするには、管理者サイドバーで[外観] > [テーマ]に移動します。

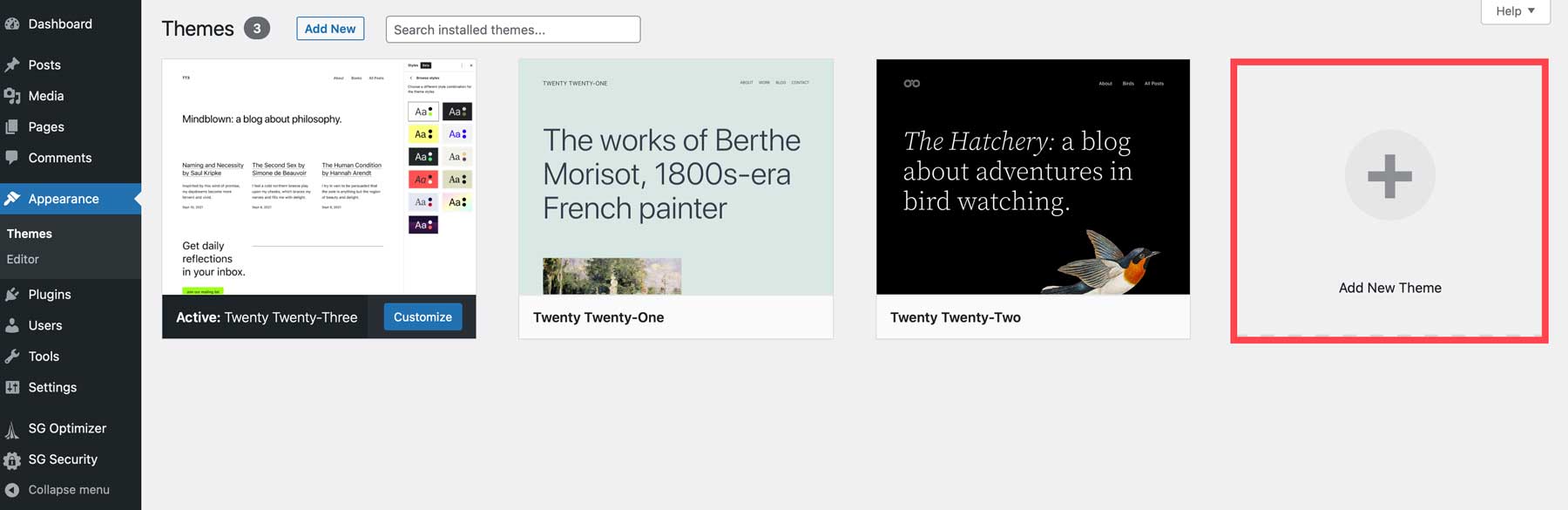
[新しいテーマの追加]を選択して、Divi をアップロードするオプションを表示します。

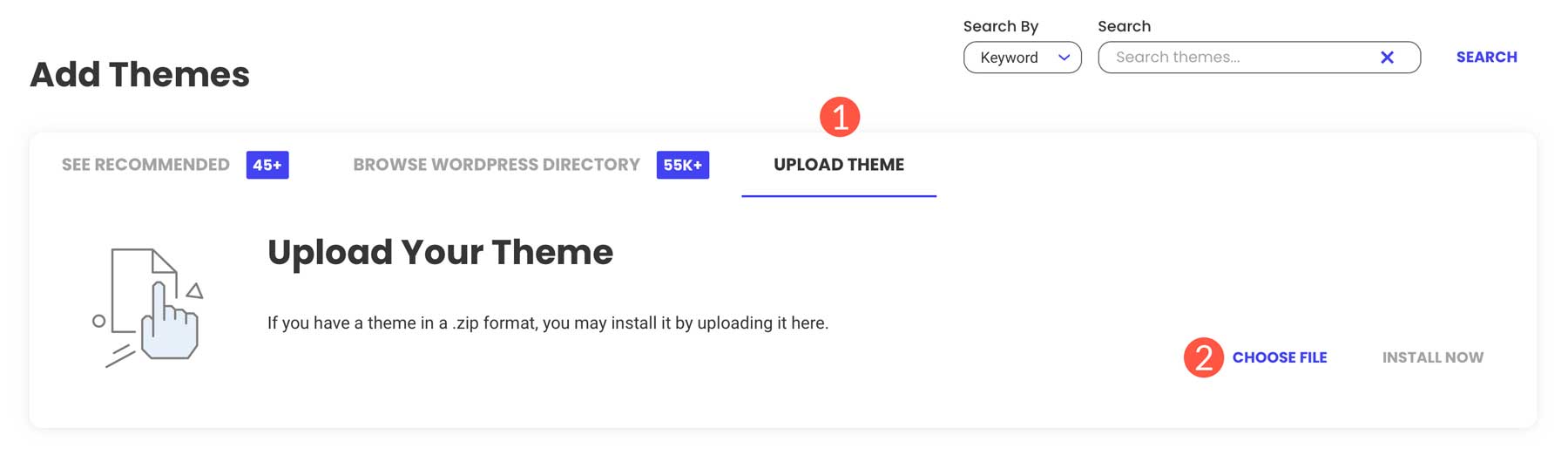
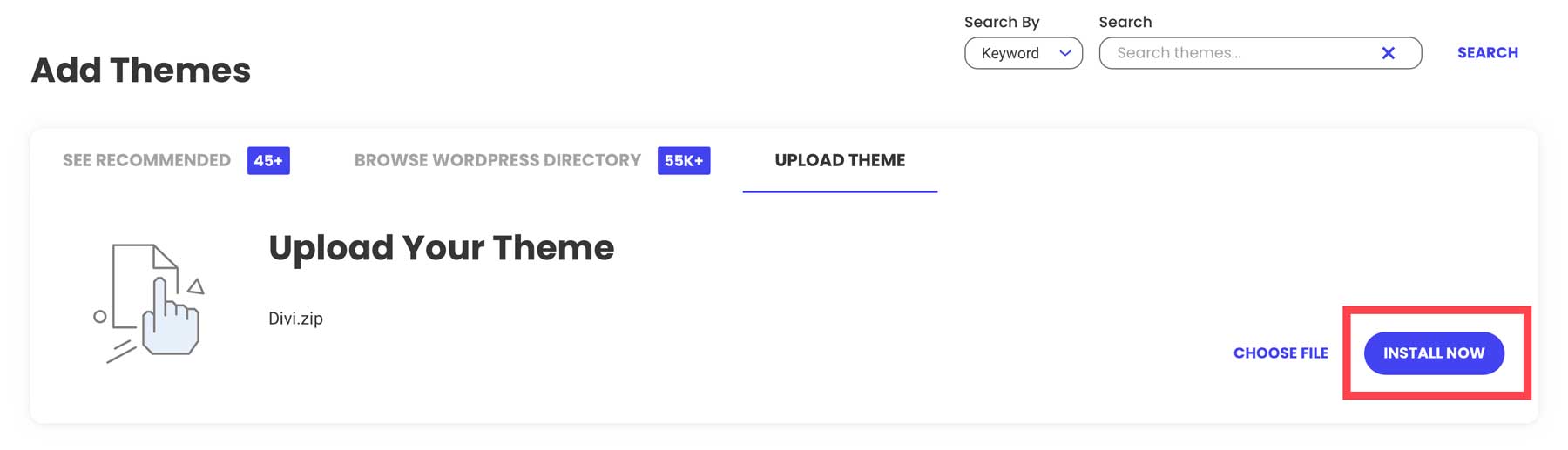
この時点で、Divi のインストールに進む必要があります。 タブヘッダー「テーマのアップロード」をクリックし、「ファイルの選択」をクリックします。WordPress にアップロードする Divi.zip ファイルを選択します。 これにより、ファイルがロードされ、インストールの準備が整います。

「今すぐインストール」を選択して、Divi テーマファイルを Web サイトに追加します。

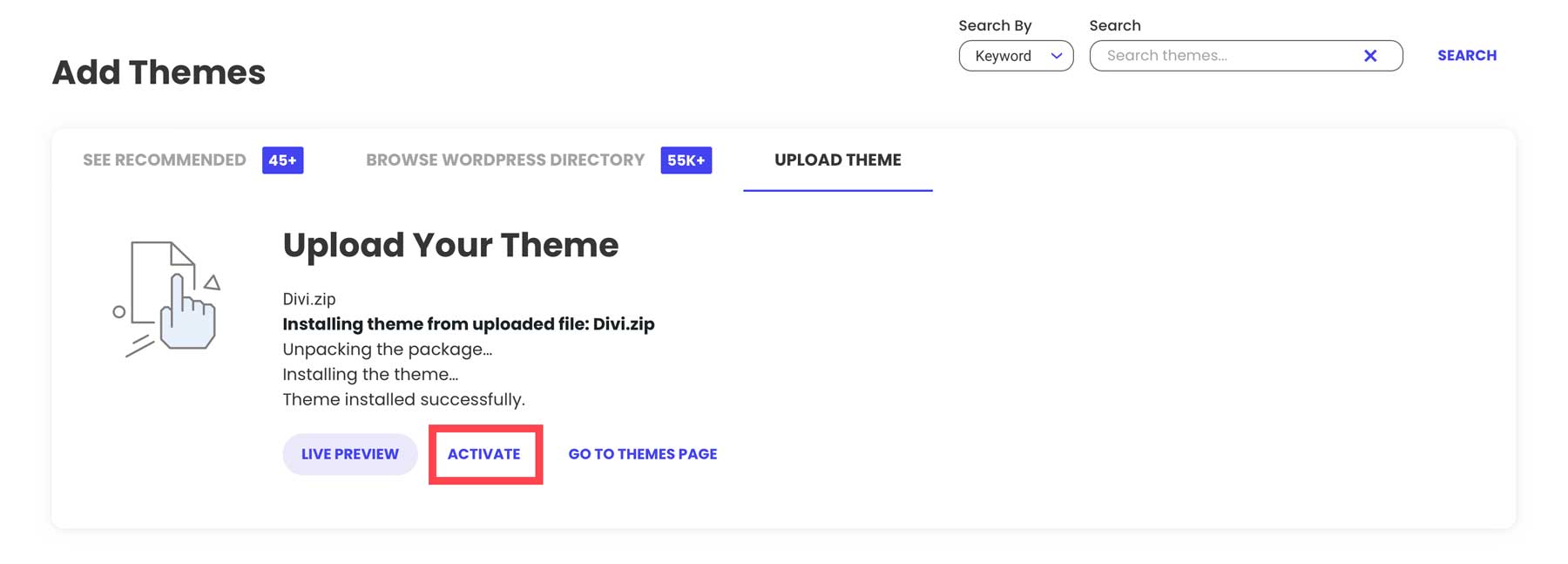
あとは Divi をアクティブにして、Web サイト上でアクティブなテーマにするだけです。

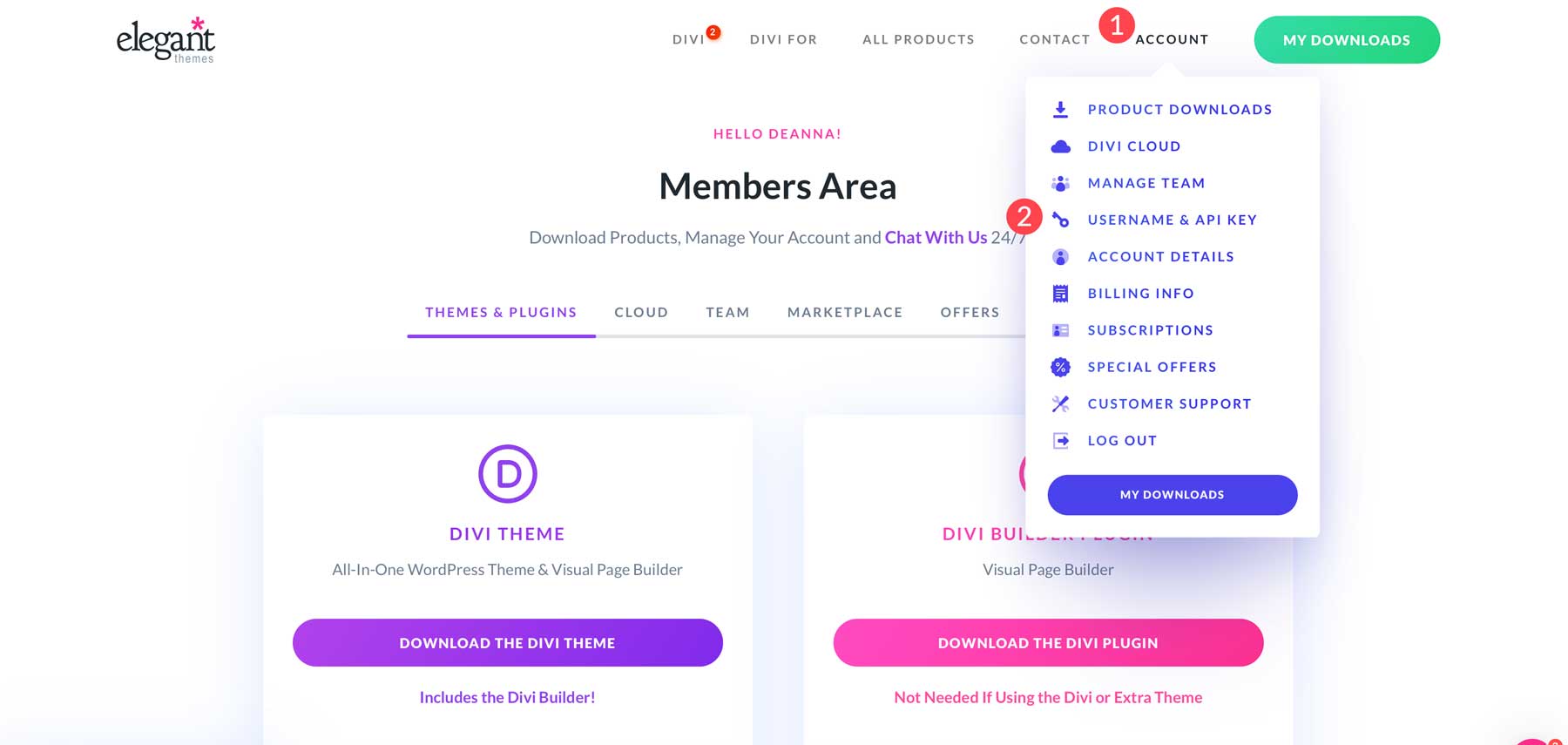
Divi が公開されたら、Elegant Themes メンバーシップ アカウントで API キーを作成します。 この API キーは、アップロードしたばかりのテーマ ファイルを超えて、ウェブサイトを Divi サービスに接続するものです。 API を使用すると、テーマを更新したり、既製のレイアウトにアクセスしたり、Divi Cloud や Divi AI などのエキサイティングな機能を試したり、必要に応じてカスタマー サポートを利用したりすることができます。 Elegant Themes アカウントにログインし、 [アカウント] タブをクリックし、ドロップダウン メニューから[ユーザー名] と [API キー]を選択します。

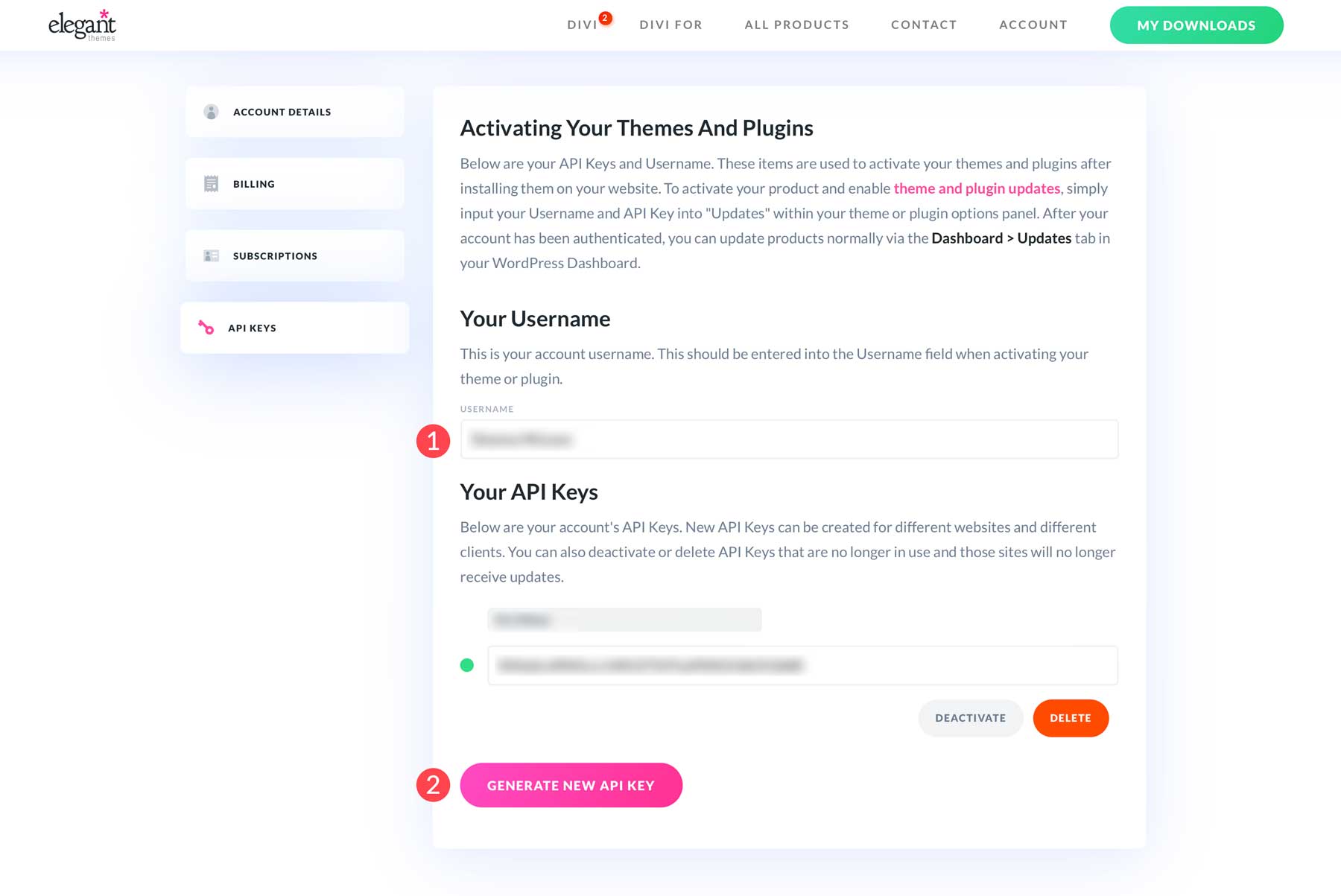
新しい API キーを生成し、名前を付けます。 ウェブサイトでは、この API キーとメンバーシップ ユーザー名の両方が必要になります。

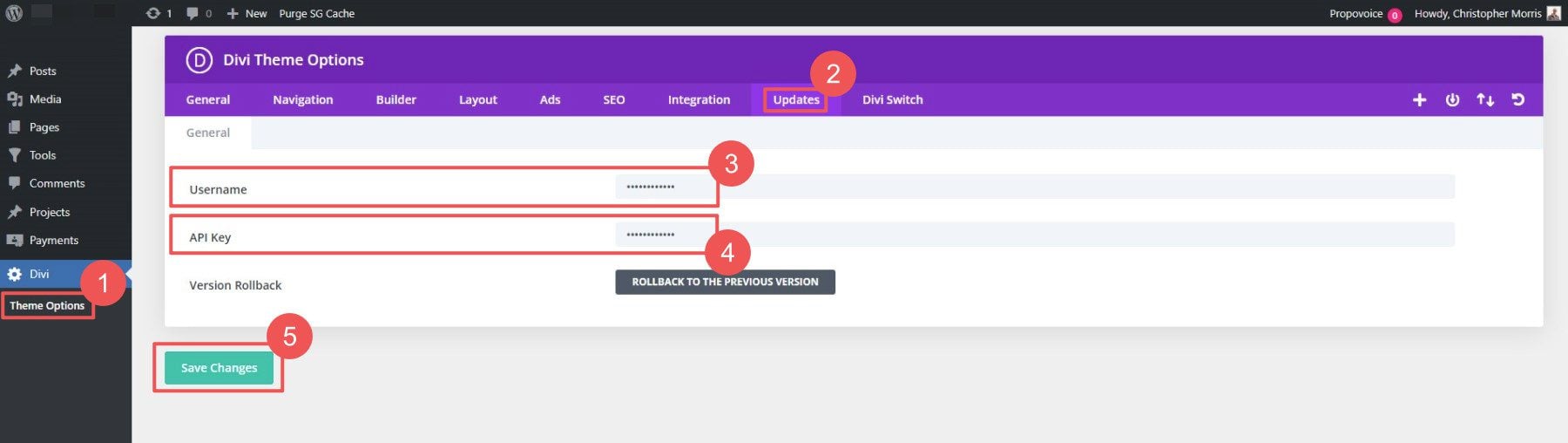
Elegant テーマのユーザー名と API キーをテーマ オプションの更新タブに貼り付けます。 [保存] をクリックすると、Divi が今後提供するすべての機能とセキュリティ アップデートにアクセスできるようになります。

まだ Divi を入手していない場合は、Divi AI を備えた Divi をぜひ試してください。 ご購入には 30 日間のリスクフリー保証が付いています。
ステップ 3: Divi AI を使用してホームページ、ヘッダー、フッターを作成する
顧客とコミュニケーションを取り、ビジネスをプロフェッショナルに紹介するには、適切に構成された Web サイトが不可欠です。 テーマがインストールされ有効になったので、ビジネス ページをいくつか作成しましょう。 当社の Web サイトでは、ホームページ、概要ページ、サービス ページ、ブログ ページ、お問い合わせページ (お問い合わせフォーム付き)、および FAQ ページを作成できます。 これは、新しい中小企業の Web サイトによくある設定です。
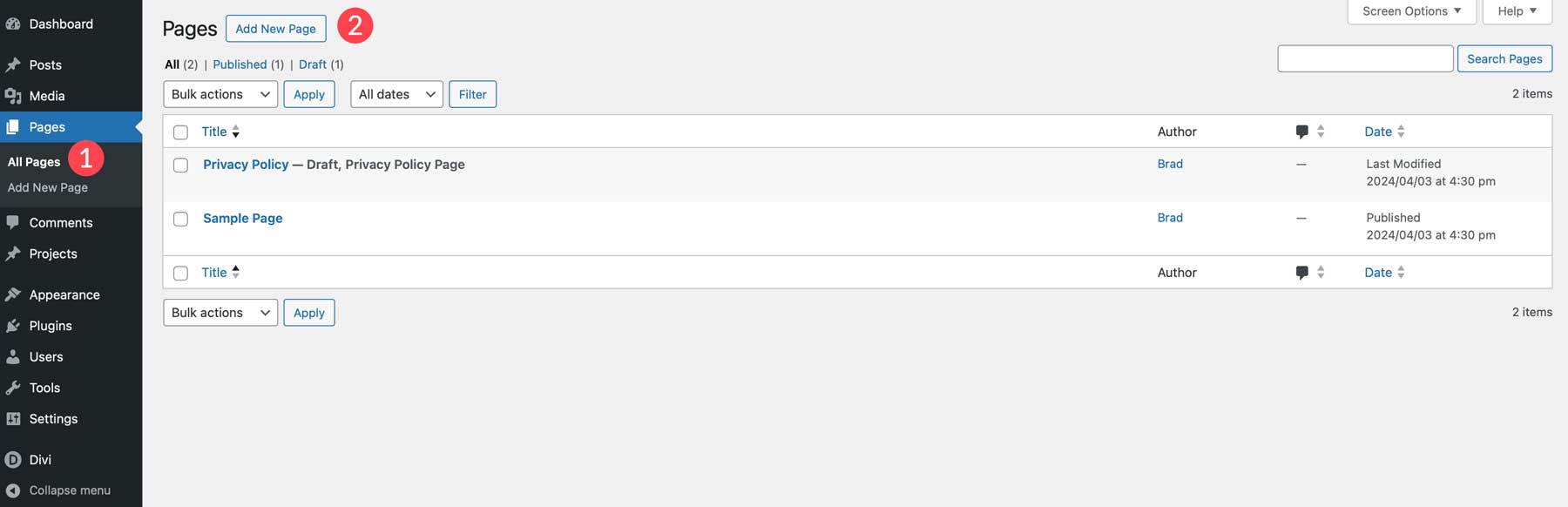
WordPressでページを作成するのは簡単です。 WordPress ダッシュボードで、 「すべてのページ」に移動し、 「新しいページを追加」をクリックします。

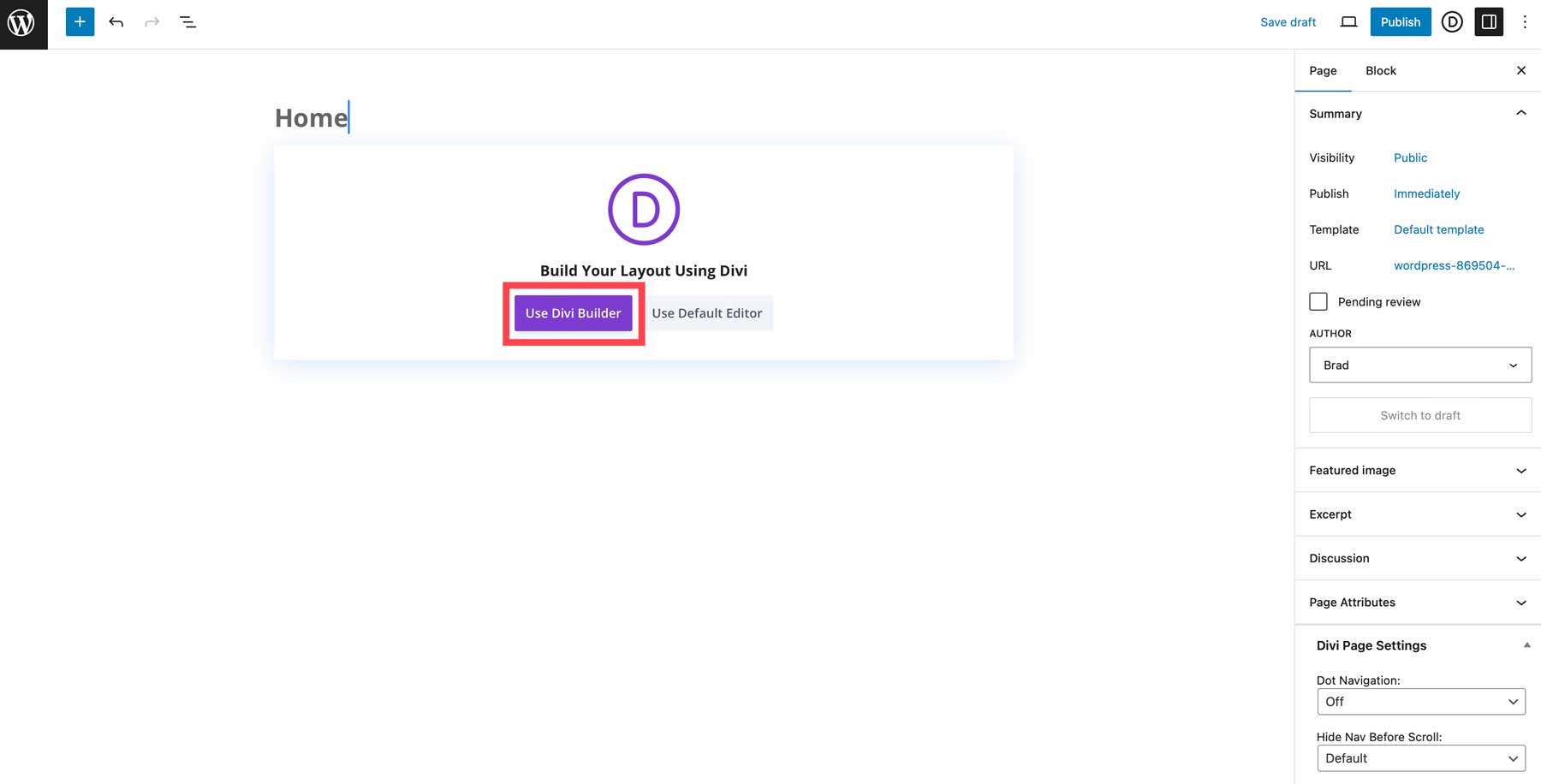
ページに名前 (Home など) を付けて保存したら、 「Use Divi Builder」ボタンをクリックしてVisual Builder を起動します。

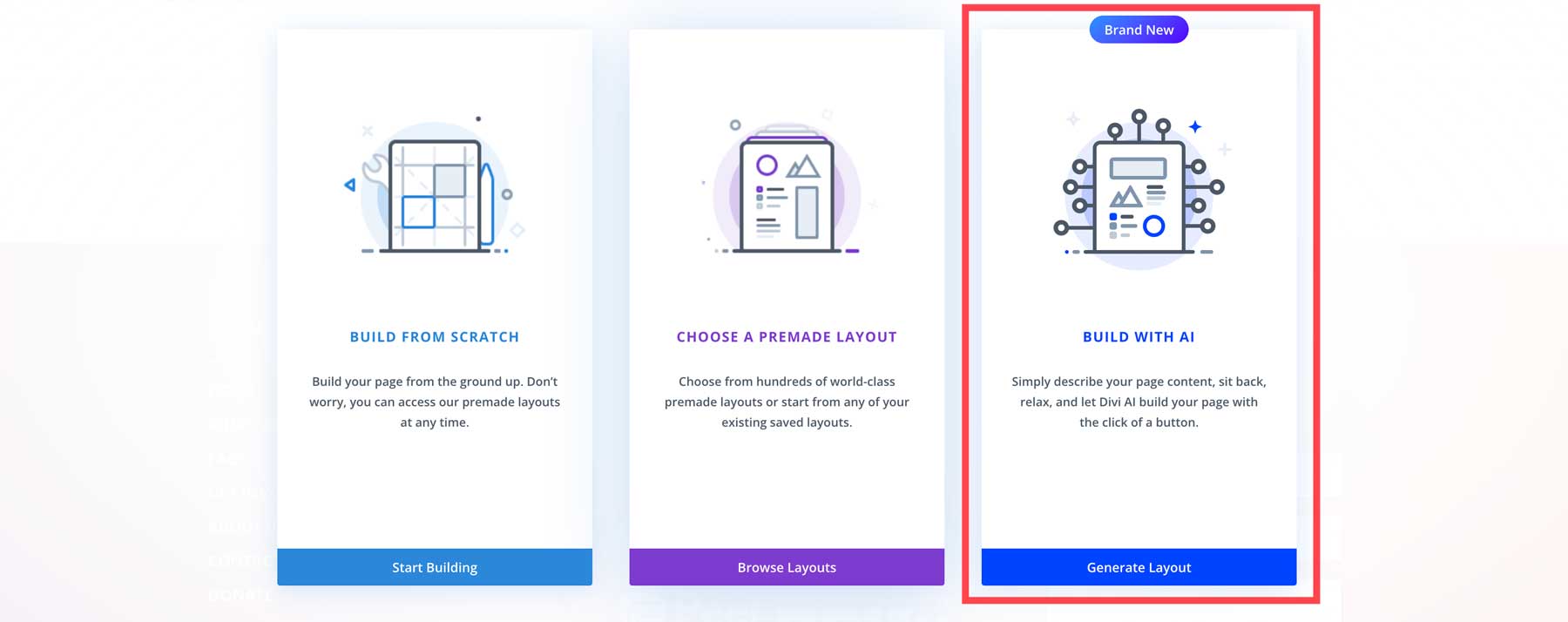
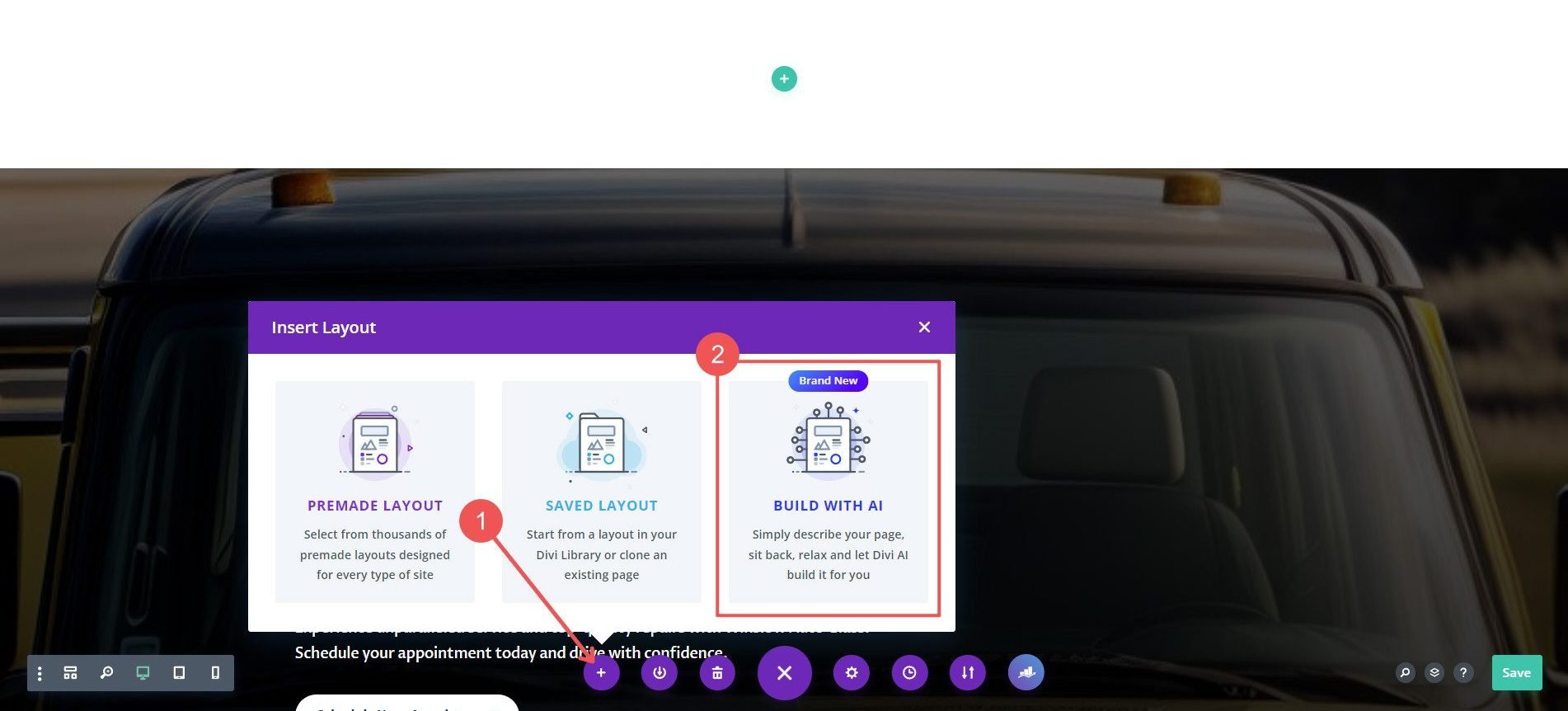
この時点ではいくつかの選択肢があります。 Pリメイクレイアウトを選択することもできますが、クールなものをお見せしたいと思います。 「Build with AI」をクリックして、Divi AI の優れた Web ページビルダーを開きます。


Divi AIでホームページを構築しましょう。 しかし、中小企業のホームページには何を含めるべきでしょうか?
中小企業のホームページのデザイン
ホームページはオンライン ビジネスへの玄関口として機能します。 Divi には、ウェブサイトに適応する何百ものホームページ レイアウトが用意されています。 あるいは、Divi AI を使用して、プロンプトに基づいてカスタム ホームページ全体を生成することもできます。 ホームページの主な要素には、メイン CTA を含むヒーロー セクション、過去に一緒に仕事をした人、会社の簡単な紹介、注目の製品やサービス、電子メールのオプトイン フォームが含まれます。
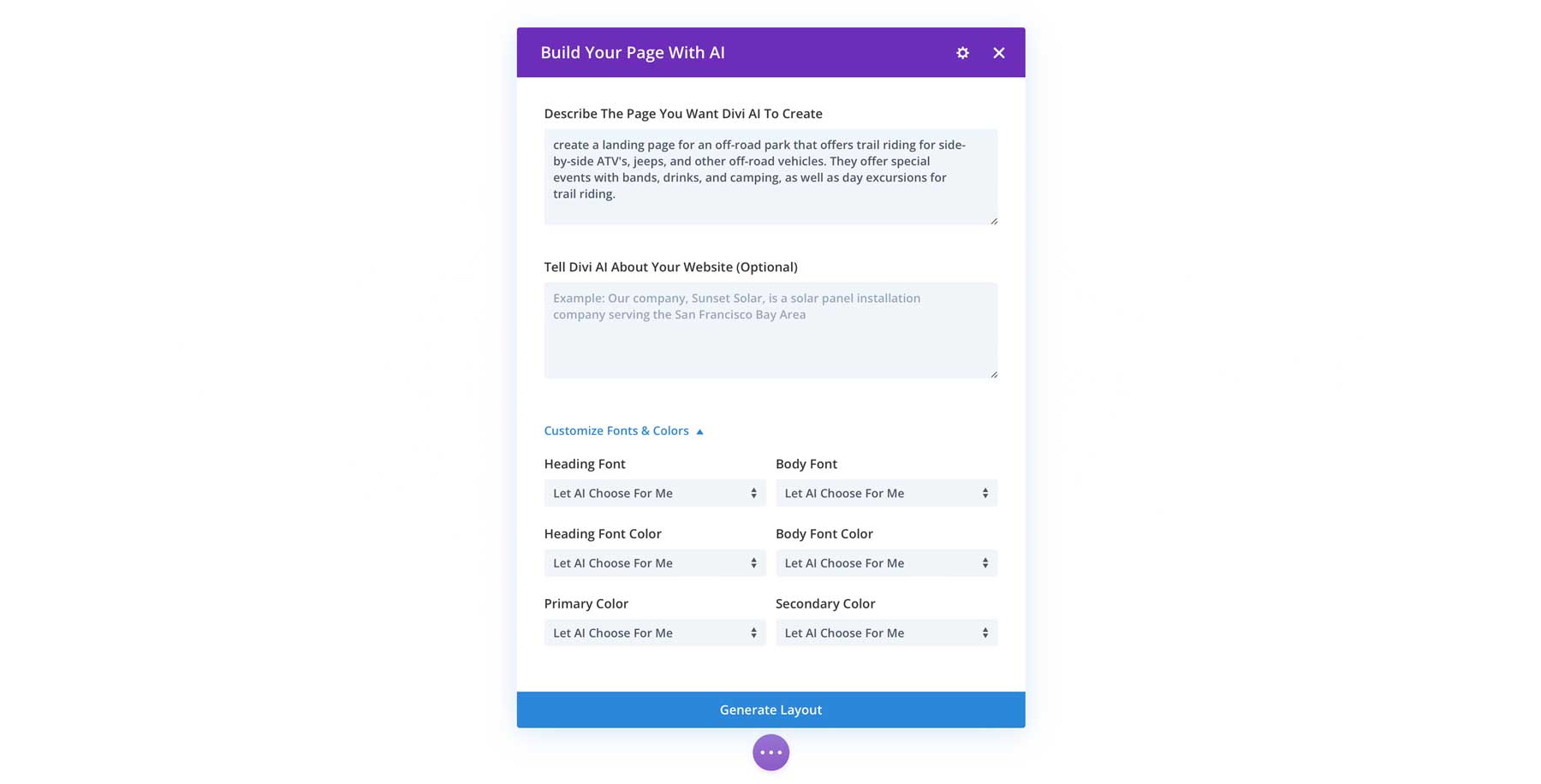
ここで、Divi AI を振り返ってみましょう。 [レイアウトの生成]をクリックすると、ページ ビルダーが開き、プロンプトを入力するための AI プロンプト モーダルが表示されるはずです。 Divi AIの使い方は次のとおりです。

Divi AI ホームページのプロンプト
レースに参加するために使用できるスターター プロンプトを作成しました。 中括弧 {} 内の詳細を中小企業の詳細に置き換えるだけです。 オプションのフィールドにビジネスに関する詳細情報を自由に入力してください。これにより、ビジネスに関する AI コンテキストが提供されるため、画像とコンテンツがさらに適切になります。
私のビジネス {会社名} のホームページを作成します。 当社は次のサービス/製品を提供しています: {製品 1}、{製品 2}、{製品 3}。 私たちの主な行動喚起は、{今すぐ電話して、すぐに見積もりを出し、予約を入れてください}です。 ヒーロー セクション、過去のクライアントのロゴ セクション、概要セクション、サービス/製品グリッド、電子メール マーケティング オプトイン フォームが含まれます。
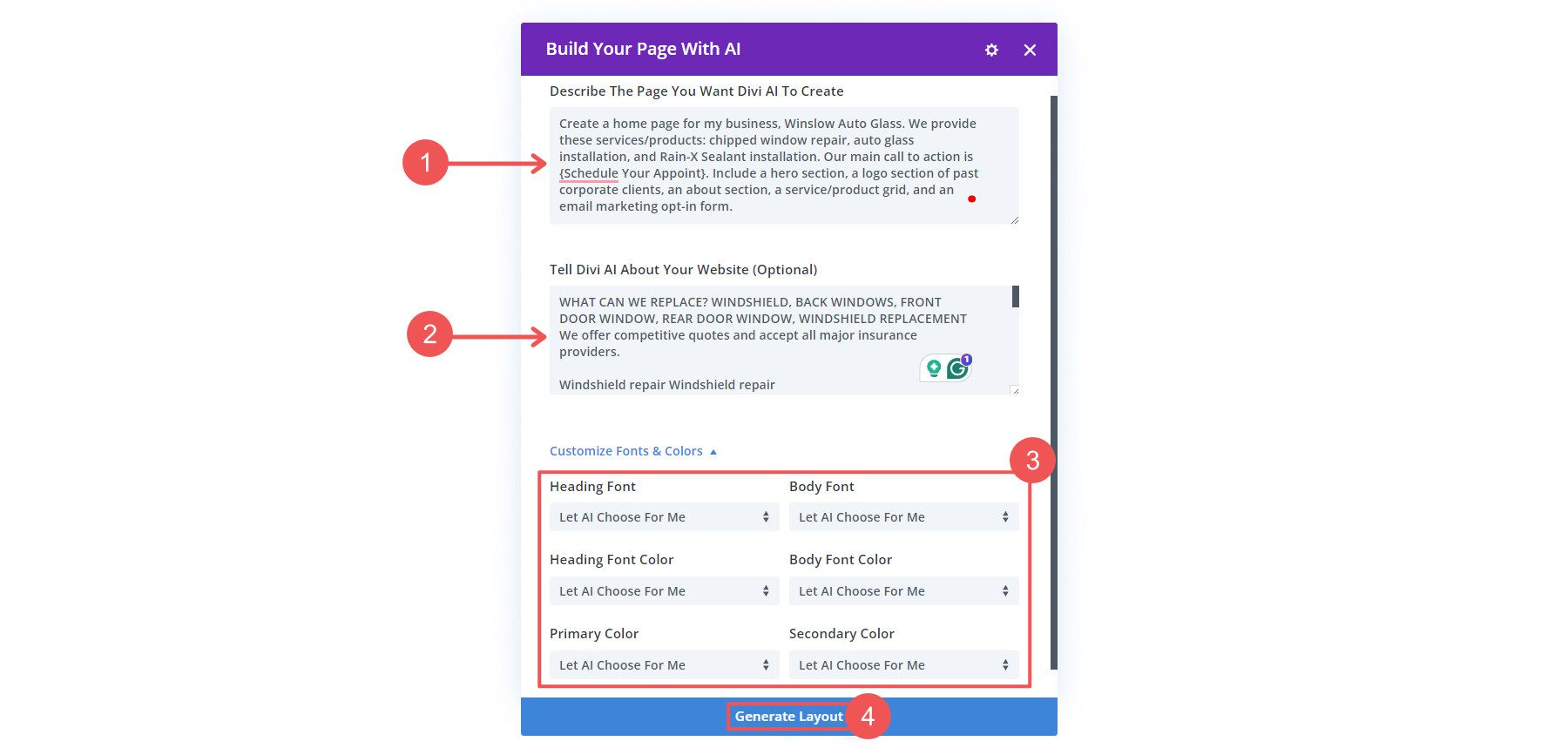
これが実際のプロンプトです。 私のビジネスに関する情報をさらに追加しましたが、ページを構築する主なプロンプトは、私が提示したものとまったく同じです。 フォントの組み合わせと色の選択も Divi AI に任せました。 ただし、これらをすでに選択している場合は、それらを選択できます。

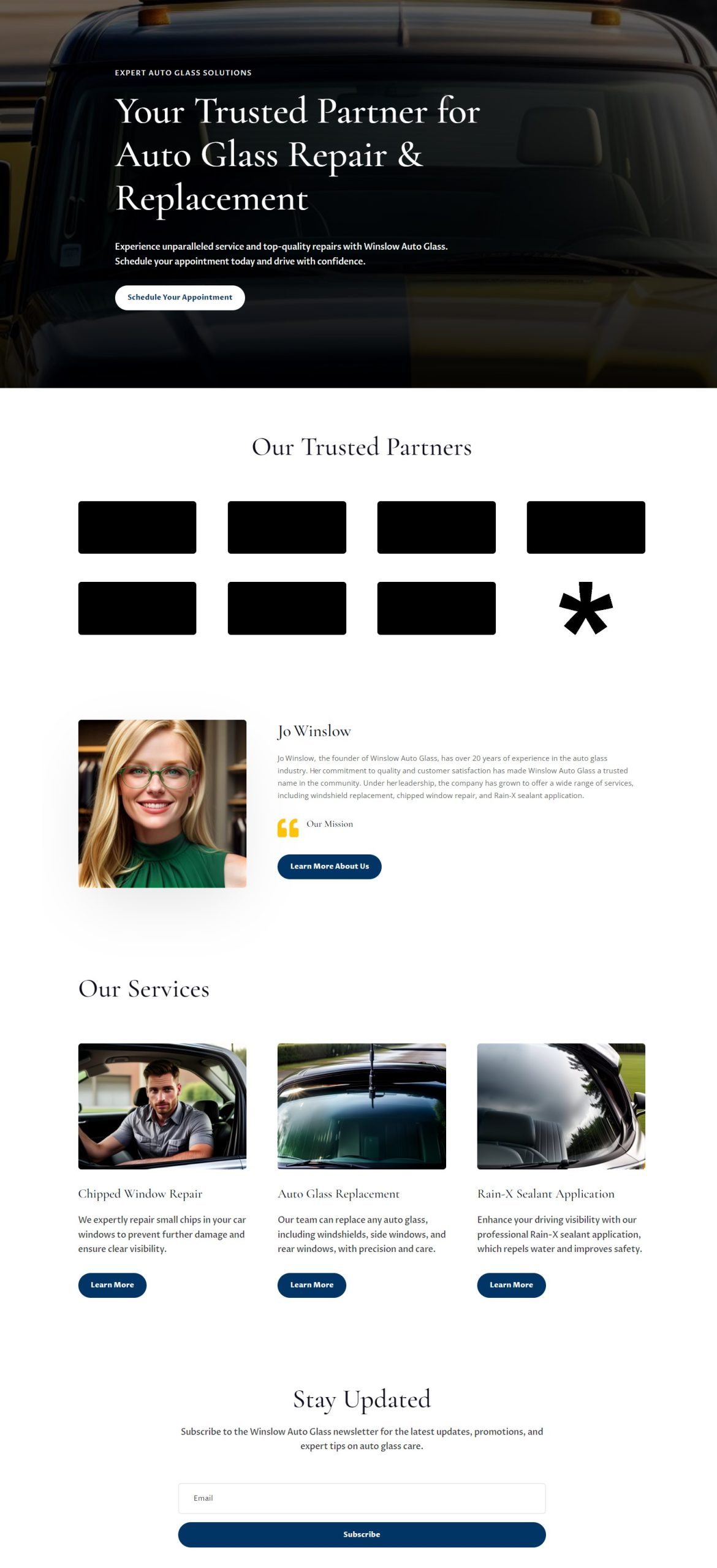
Divi AI によるホームページの結果
私たちは Divi AI にページの作成方法を指示したので、その結果が気に入ってもらえる可能性が高くなります。 実際、これは、上で使用した単純なプロンプトから Divi AI が作成したものです。

このホームページの気に入っている点と、Divi AI がどのように作成したかを以下に示します。
- Divi AI は、私たちが要求した通りのレイアウトを作成するのに 1 分もかかりませんでした。 つまり、気に入らない場合でも、わずかな調整を加えてプロンプトを再送信し、[公開] をクリックすることができます。
- Divi AI がすべてのコピーを書きました。 つまり、ページを構築している間に、Web ページの最初の草稿を作成していたのです。 このコピーの 70% 以上は多少の編集で使用可能です。Lorem Ipsum や白紙の状態よりもはるかに優れています。
- また、過労をしたり、してはいけないことをしたりしませんでした。 ロゴセクションはうまくレイアウトされていますが、どうせ置き換えるだけなので、偽のロゴを作成しても意味がありません。
- AIを活用してWebページ全体を作成することで、1つのデザインシステムでページ全体を作成できるようになりました。 間隔、フォント、色はセクションごとに一貫しています。
Divi AI のデザインの選択 (色とフォント) を気に入って維持したい場合は、必ず[はい、お願いします] をクリックしてください。 Divi AI がウェブサイト全体で同じ設定を再利用できるようにします。 Divi AI を使用してページを構築する場合、これらと同じデザインの選択肢が使用されます。 各ページで調整する必要があることが 1 つ減ります。

ウェブサイトのヘッダーとフッター
Web サイトのヘッダーとフッターは、中心的なナビゲーション ハブです。 高レベルの情報が表示され、訪問者が必要なものを簡単に見つけられるようになります。
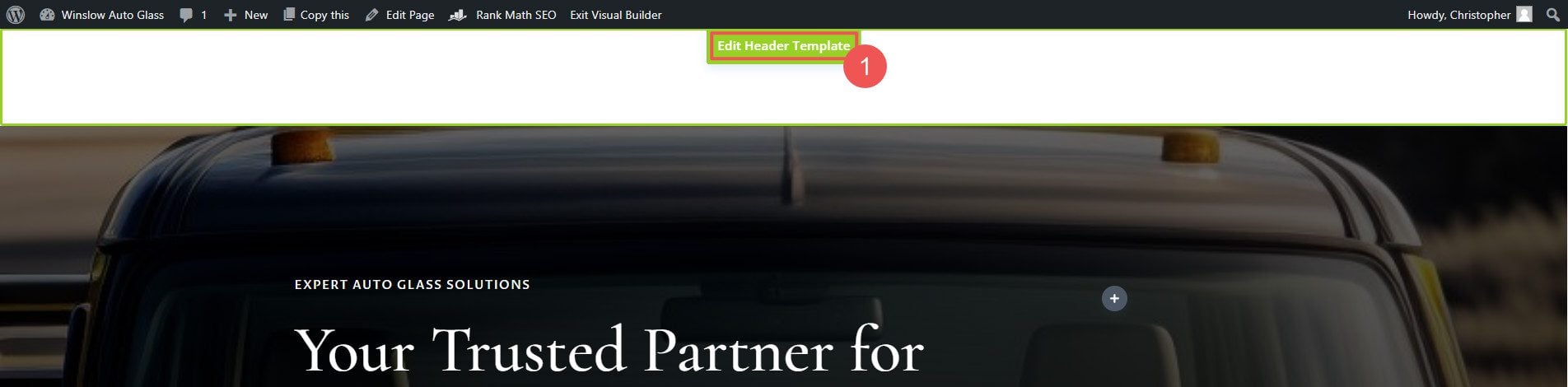
私たちのウェブサイトではシンプルかつクリーンな内容を維持しますが、Divi AI に何でも聞いてください。 一貫したデザインを確保するために、これらをホームページと同時に構築できます。 ページの上部までスクロールして、 [ヘッダー テンプレートの編集] をクリックします。

ページの下部にある+アイコンをクリックして、レイアウトの挿入オプションを表示します。 ここでも、 [Build with AI]を選択します。

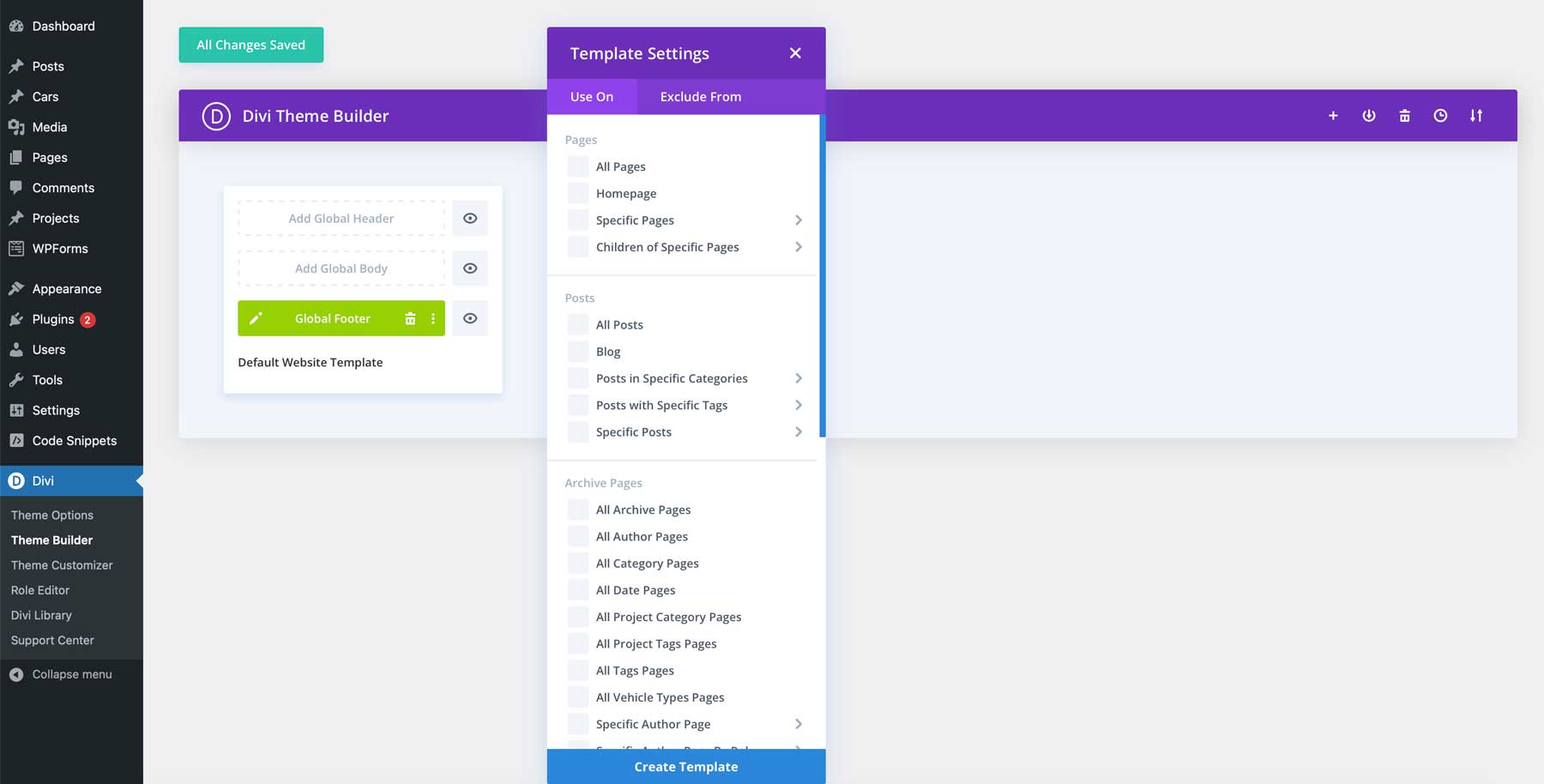
Divi テーマビルダーエリアからヘッダーとフッターを編集することもできます。

テーマ ビルダーは WordPress でカスタム Web サイトを作成する最も簡単な方法です
中小企業ヘッダー AI 生成プロンプト
Divi AI が仕事を完了するための簡単なプロンプトは次のとおりです。 いつものように、必要に応じてカスタマイズします。
ロゴ、サイトナビゲーション、CTA ボタン「予約をスケジュールする」を備えたすっきりとした見出しを作成します。
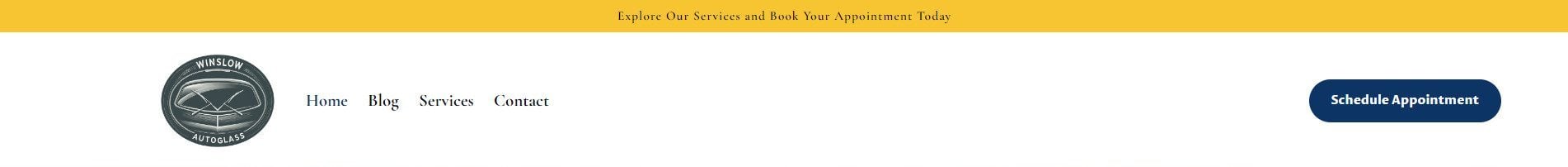
そして、これが Divi AI がこのプロンプトで作成したものです。

当社の偽ビジネスのロゴは Google Gemini を使用して作成され、Divi のメニュー モジュールにアップロードされました
中小企業のフッター AI 生成プロンプト
Web サイトのフッターにはヘッダーよりも多くの情報が含まれることがよくあります。 小規模ビジネスのフッターの場合は、ビジネスのロゴ、NAP (名前、住所、電話番号)、重要なナビゲーション リンク、プライバシー ポリシーと利用規約の通知、および著作権表示を含めます。 このプロンプトを使用して、中括弧 {} 内の詳細を独自の内容に置き換えます。
ビジネスのロゴ、ページ メニューを含むクリーンなフッターを作成し、ビジネス名、住所、電話番号、プライバシー ポリシー/利用規約、著作権表示を表示します。 商号は{Winslow Auto Glass}です。 住所は {123 Main Street, Brooklyn, NY} です。 電話番号は{111-111-1111}です。
以下にその例を示します。

概要、お問い合わせ、サービス/製品ページ
Divi がさまざまなタイプのページを作成する例を次々と説明する必要はありません。 実際のところ、Divi AI はこれらすべての種類のページやその他のページを簡単に作成できます。 中小企業 Web サイトのページ構造の作成が完了したら、概要ページ、連絡先ページ、サービス/製品ページを含めます。 一部の企業はシンプルで、これらすべての情報を 1 つのページ (単一ページ Web サイトと呼ばれます) に含めることを選択します。 いずれにせよ、思い描いたものを正確に作成するための大きな自由があります。
ただし、製品およびサービスのページ/セクションは中小企業の Web サイトには不可欠です。 これらは、自分が行っていることを明確に示すために重要です。 各製品またはサービスについて、詳細な説明、価格情報、高品質の画像またはビデオ、提供するものの利点を提供します。
多くのサービスを提供している場合は、Divi のテーマ ビルダーでカスタム投稿タイプ プラグインを使用して、それらを分類して整理して表示できるようにすることを検討してください。 物理的な製品またはデジタル製品を販売する場合は、おそらく WooCommerce をセットアップする必要があるでしょう。 WooCommerce オンライン ストアをセットアップするための完全なガイドがあります。
ステップ 4: WordPress プラグインと Divi Marketplace 製品を使用してサイトを改善する
ページのコンテンツを作成したら、他の重要な機能を Web サイトに追加できます。 Divi マーケットプレイスは、Divi のネイティブ機能と直接連携して拡張する製品を提供します。 以下は、優れた機能で Web サイトを拡張するのに役立つお気に入りの一部です。
- ポートフォリオ: Divi カルーセル モジュールは、サイト上で複数の画像を紹介するための優れたオプションです。
- イベントの促進: Divi Events Calendar プラグインは、Divi スタイリング オプションを使用して Events Calendar アセットを完璧にスタイル設定します。 フィード、カレンダー ビュー、カルーセルなどに画像を表示できます。
- E コマース販売: Divi は WooCommerce と統合し、20 以上の WooCommerce 固有のモジュールを提供します。 ただし、Divi Plus は、e コマース Web サイトをスタイリッシュに構築するために、さらに 60 個以上のモジュール、4 つの拡張機能、80 個の事前構築済み Web サイト、50 個のテンプレート、および 250 個以上のセクション ブロックを提供します。 素晴らしいオンラインストアを作るためのものがたくさんあります。
- 重いデータを整理する:情報量の多い Web サイトを使用している人のために、Table Maker for Divi はすべての情報を整理する美しい方法を提供します。 これにより、無制限の方法でスタイルを設定できるカスタムの応答性の高いデータ テーブルを作成できます。
考慮すべきさらに重要なプラグイン
サイトには、検索エンジン最適化 (SEO)、セキュリティ、キャッシュに必要ないくつかの WordPress プラグインを含める必要があります。 プラグインには何万もの選択肢があり、完全に無料のものもあれば、プロ仕様のものもあります。 ここでは、熟考する必要がある最高かつ最も推奨されるプラグイン カテゴリのいくつかを簡単に紹介します。
- SEO: Rank Math や Yoast SEO などの優れた SEO プラグインを選択して、ページ内外の SEO を簡単に設定して、検索ページでのランキングで戦うチャンスを与えましょう。
- セキュリティ:悪意のある攻撃者やマルウェアからサイトを保護することは、最優先事項の 1 つです。 オンラインを維持するには、Solid Security や WP Activity Log などのセキュリティ プラグインを組み込みます。
- 最適化とキャッシュ:高速な Web サイトを維持するには、キャッシュと縮小のための WP Rocket などのプラグインを追加する必要があります。 サイトのデータベースから不必要な肥大化を取り除くために、WP-Optimize のようなデータベース最適化プラグインも検討する必要があります。 W3 Total Cache など、他にも高品質のキャッシュ プラグインがあります。
- バックアップ:自分のサイトが Web ホスト上に安全に存在していると思っているかもしれませんが、たった 1 回の間違いや事故で Web サイトが消えてしまいます。 Updraft は、Web サイトの最新のバックアップを維持するための優れたシンプルなプラグインです。 災害が発生した場合、信頼できるサイトの最新のイテレーションがあることを確認する必要があります。
ステップ 5: 他のツールを接続する
WordPress と Divi AI を使用して Web サイトを作成した場合は、成長するビジネスに適応できる強力な Web サイトの基礎がすでに築かれています。 ウェブサイトを実際に完成させる前に、考慮すべきことがまだいくつかあります。
Web サイトの効果を最大化するには、主要なツールとサービスを統合することが不可欠です。 考慮すべき一般的な統合をいくつか示します。
- Google Analytics: Google Analytics を設定して、訪問者の行動、トラフィック ソース、その他の重要な指標を追跡します。 このデータは、視聴者を理解し、Web サイトのパフォーマンスを向上させるのに役立ちます。
- Google Search Console:サイトを Google Search Console に接続して、検索パフォーマンス、インデックス カバレッジ、検索クエリを監視します。 これは、SEO の問題を特定して修正するのに役立ちます。
- 電子メール マーケティング: Divi の電子メール マーケティング サービスの統合により、Mailchimp や Constant Contact、ActiveCampaign、または別の人気のある電子メール マーケティング サービスなどのプラットフォームに接続できます。 これらのツールを使用すると、電子メール リストの作成と管理、ニュースレターの送信、マーケティング キャンペーンの自動化が可能になります。
- Google ビジネス プロフィール:以前は Google マイ ビジネスとして知られていましたが、Google ビジネス プロフィールを設定すると、顧客が Google 検索やマップであなたのビジネスを見つけやすくなります。 これは、ローカル SEO とオンラインでの正確なビジネス情報の確保に不可欠です。
Divi AI は WordPress 用の究極の AI ウェブサイトビルダーです
Divi AI は、WordPress ウェブサイトの構築と管理方法に革命をもたらします。 中小企業の経営者には、Web サイトを作成するためのより優れた強力な方法が必要です。 Divi AI は、プロセスをポジティブかつ効率的にするためのツールを提供します。 Divi は文字通り、何十万もの Web サイト所有者や代理店によって使用されており、Divi AI のパワーと組み合わせることで、次のことが可能になります。
- カスタムのレイアウトとデザインを数秒で生成します。
- Web サイトのコンテンツと主要なコピーライティングの見出しを作成し、洗練させます。
- 強力な AI 生成および編集プラットフォームを使用して、ブランドに合わせて画像を作成および編集します。
何を待っていますか? AI の力を活用して Web デザイン プロセスを合理化し、中小企業向けにプロフェッショナルで洗練された Web サイトを作成します。
今すぐ Divi + Divi AI を入手
Darko 1981 による注目の画像 /shutterstock.com
