WordPressで透明なヘッダーを簡単に作成する方法は?
公開: 2022-04-18WordPressで透明なヘッダーを作成する方法がわかりませんか? 次に、これはあなたが探していた記事です。
透明なヘッダーにより、ページがユニークでスタイリッシュに見えます。 このオプションを有効にすると、プライマリヘッダーセクションが透明になり、ヘッダーの下のコンテンツが上に表示されます。
WordPressで透明なヘッダーを作成する方法を学びたい場合は、記事を最後まで読んでください。 それ以上の苦労なしに、始めましょう。
WordPressで透明なヘッダーを作成するための最良の方法
WordPress Webサイトに透明なヘッダーが必要な場合でも、その方法がわからない場合があります。 透明なヘッダーを追加する最も簡単な方法の1つは、WordPressテーマを使用することです。
さて、大きな問題はどのテーマを使うかです。 心配しないで; 私たちはそのためにここにいます。 お問い合わせの場合は、Zakraテーマを使用することを強くお勧めします。

Zakraは60,000人以上のアクティブユーザーがいる多目的WordPressテーマです。 それに加えて、クリックするだけでインポートできる80以上のデモがあります。 ページのコンテンツのカスタマイズは、高度にカスタマイズ可能なテーマであるため、問題にはなりません。
さらに、SEOに最適化され、速度が最適化されています。 したがって、ページは検索エンジンで上位にランク付けされます。
Zakraのテーマがどれほど素晴らしいかについてあなたは今確信していると思います。 それでは、Zakraを使用してWordPressで透明なヘッダーを作成しましょう。
WordPressで透明なヘッダーを作成する手順
ステップ1:ZakraおよびZakraProアドオンをインストールしてアクティブ化する
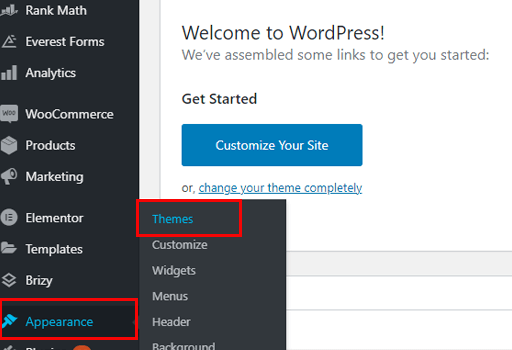
まず最初に、Zakraテーマをインストールする必要があります。 Zakraをインストールするには、まず、WordPressダッシュボードにログインします。 次に、 [外観]>>[テーマ]に移動します。

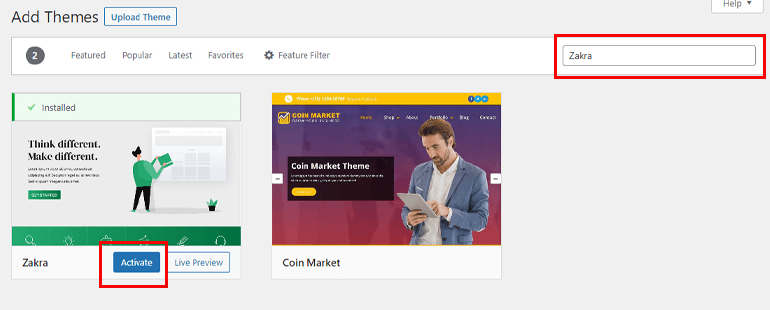
次に、左上にある[新規追加]ボタンをクリックします。 検索バーでZakraを検索します。 検索結果に表示されたら、[インストール]ボタンをクリックします。 最後に、テーマをアクティブにします。

ただし、透過ヘッダーオプションはまだ有効にできません。 これには、ZakraProアドオンが必要なためです。
ZakraProアドオンをインストールします
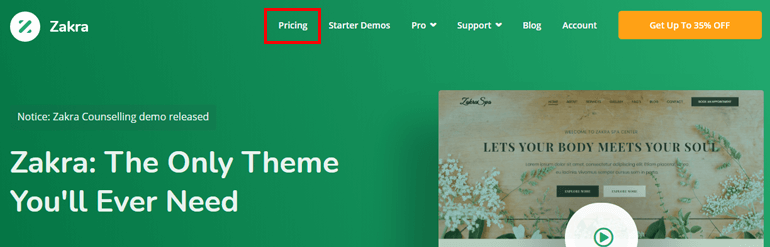
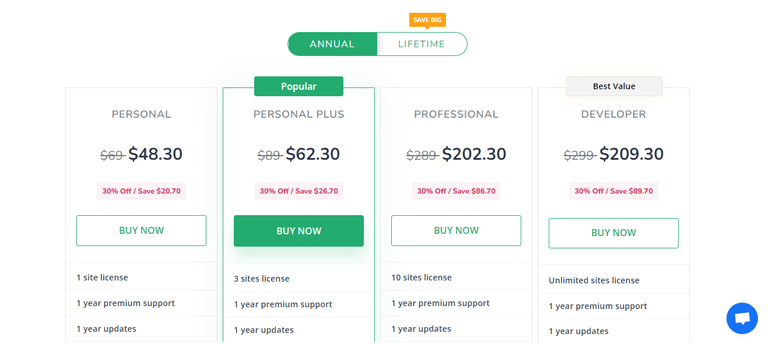
Zakra Proアドオンをインストールしてアクティブ化するには、Zakraの公式サイトにアクセスしてください。 次に、上部のメニューバーから[価格設定]オプションを選択します。

Zakraは4つの異なるプランを提供しています。 自分に最適なプランを選択して、[今すぐ購入]ボタンをクリックしてください。

注:上記は年間料金です。 Zakraは生涯プランも提供しています。 生涯プランを使用すると、生涯サポートとアップデートを利用できます。
必要なすべての支払いフィールドに入力して、プランを購入します。 請求書は、Zakraユーザーアカウントへのログイン資格情報とともに、(プレミアムプランの購入時に追加した)郵送先住所に送信されます。
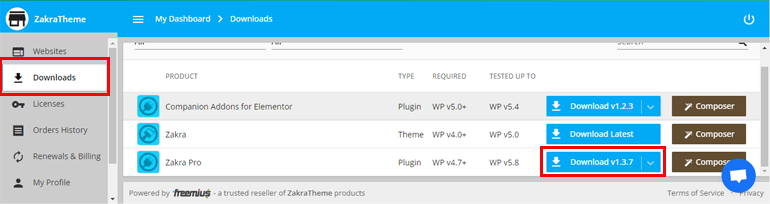
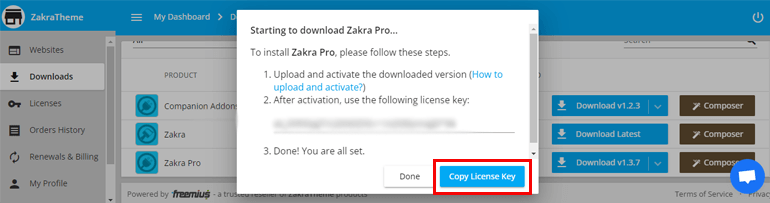
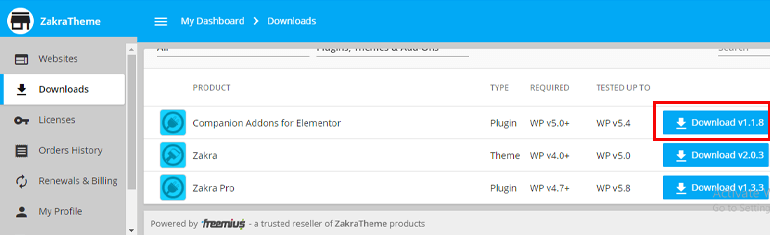
ログインクレデンシャルを使用して、ユーザーアカウントにログインします。 [ダウンロード]タブが表示されます。 そこから、Zakra Proアドオンをダウンロードし、zipファイルをコンピューターに保存します。

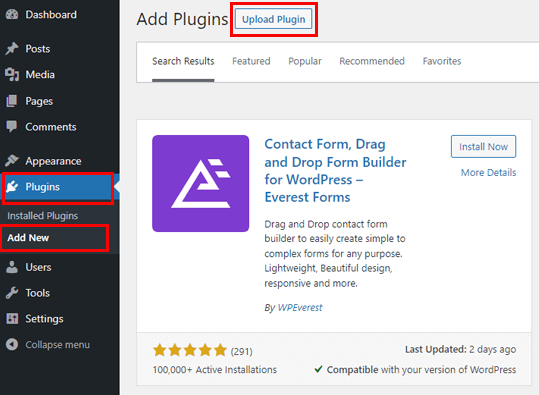
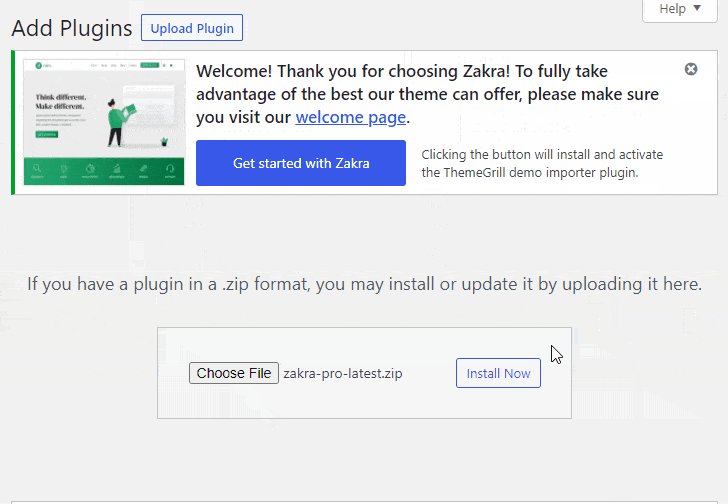
次に、ダッシュボードに移動します。 プラグイン>>新規追加に移動します。 その後、[プラグインのアップロード]オプションをクリックします。

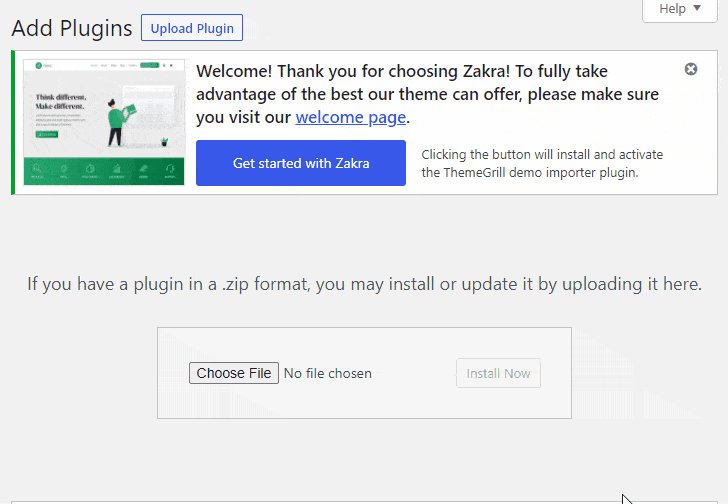
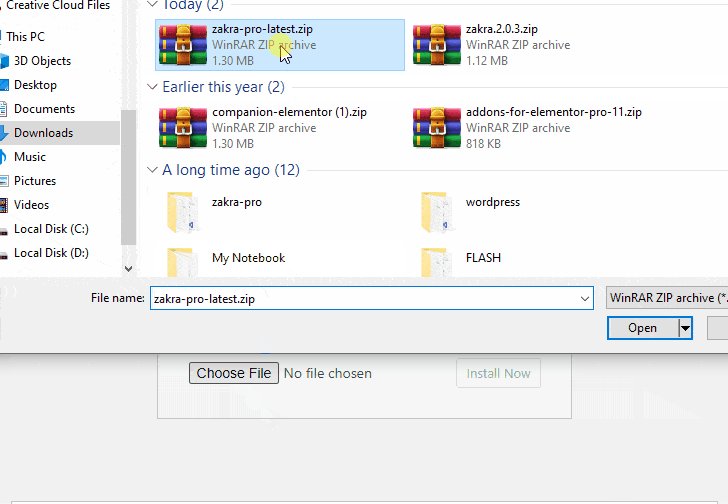
以前からzipファイルを選択し、 [今すぐインストール]ボタンを押します。 プラグインをアクティブ化することを忘れないでください。

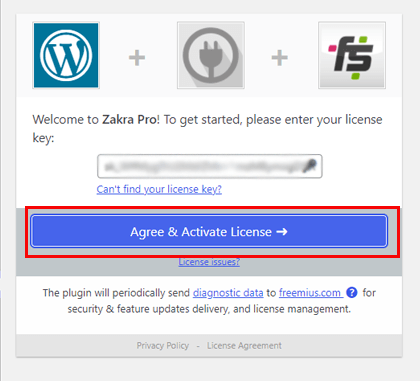
Zakraユーザーアカウントから、ライセンスキーをコピーします。

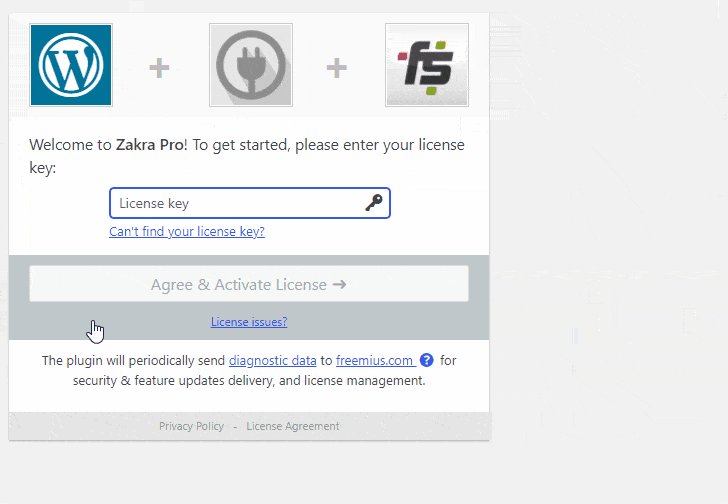
キーを貼り付けて、[同意してライセンスをアクティブ化]オプションを押します。


それでおしまい; ZakraProアドオンが正常にアクティブ化されました。
Zakraデモをインポートする
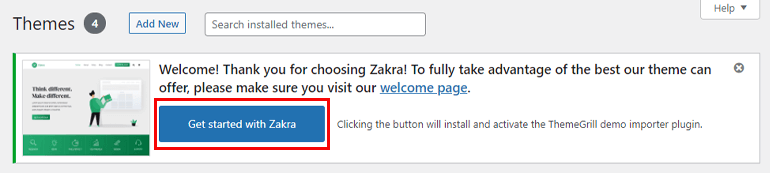
注意深く気付くと、上部に「Zakra入門」メッセージが表示されます。 このオプションを押すと、ThemeGrillDemoImporterプラグインが自動的にインストールされます。

その後、デモページに移動します。 プレミアムデモをインポートする場合は、ZakraユーザーアカウントからElementorプラグインのCompanionAddonsをダウンロードしてください。

次に、Zakra Proアドオンをアップロードしたのと同じように、プラグインをダッシュボードにアップロードします。
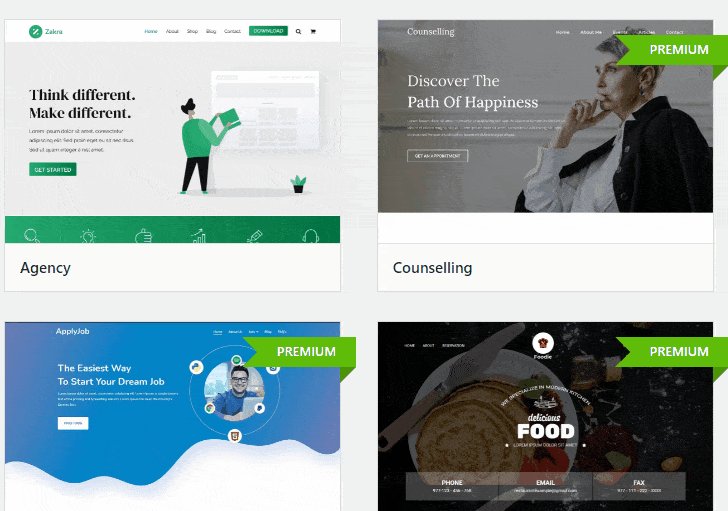
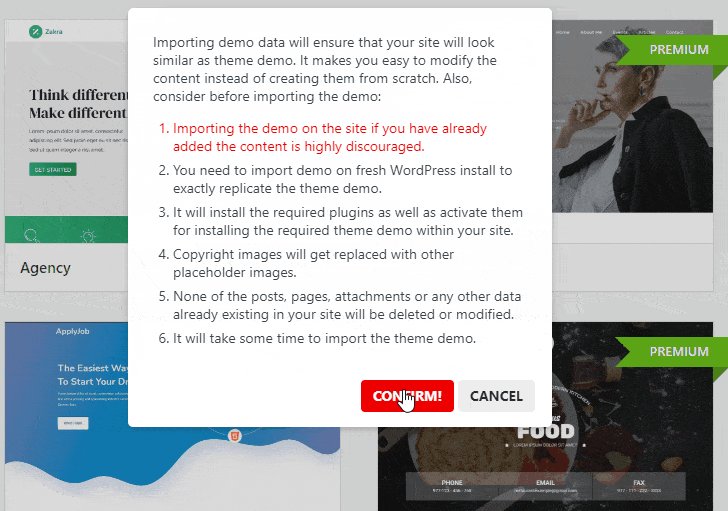
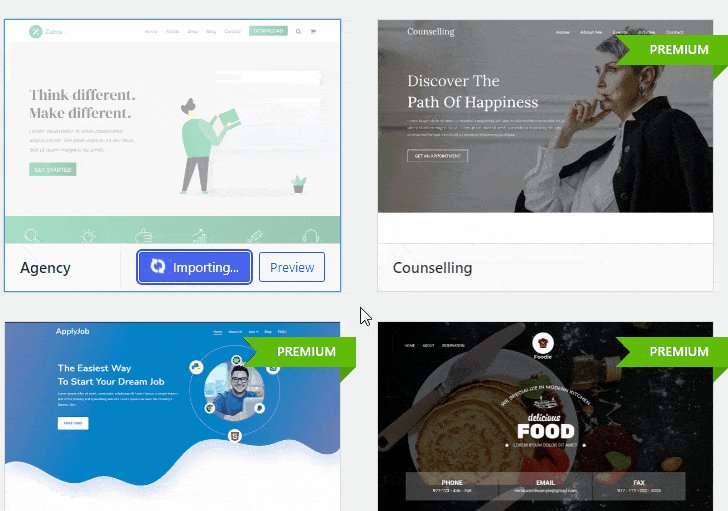
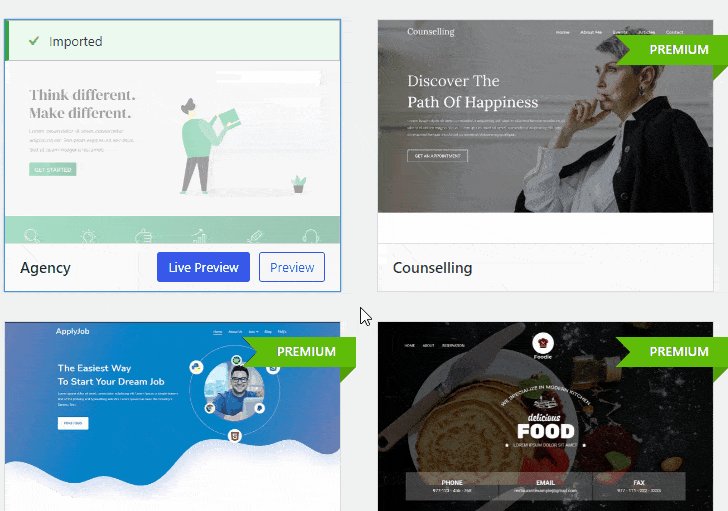
選択したデモにカーソルを合わせて、[インポート]ボタンをクリックします。 ポップアップが表示されます。 [確認]ボタンを選択します。 数秒待つと、デモがインポートされます。

手順2:透過ヘッダーオプションを有効にする
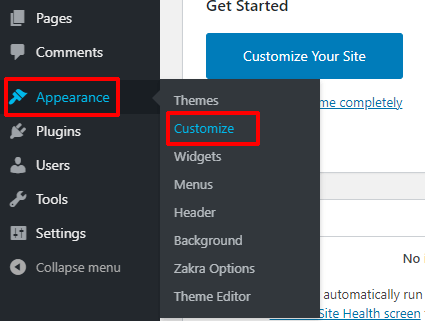
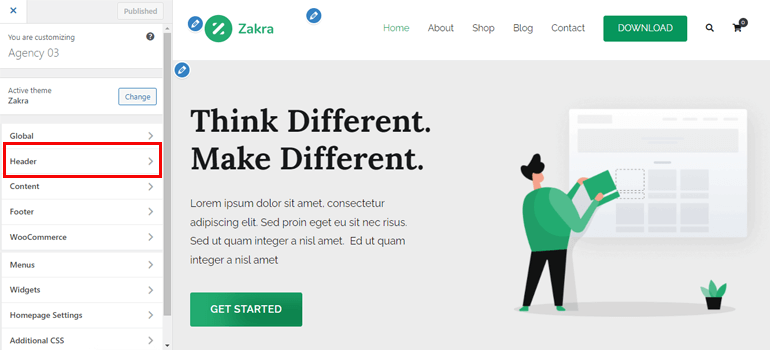
ZakraおよびZakraProアドオンをインストールした後、最終的にヘッダーを透明にすることができます。 [外観]>>[カスタマイズ]に移動するだけです。

カスタマイザーページが表示されます。 左側のパネルに、カスタマイズオプションが表示されます。 同様に、右側では、すべてのコンテンツが利用可能です。 Zakraの最も優れている点の1つは、すべての変更をライブで確認できることです。
次に、カスタマイズメニューから[ヘッダー]オプションに移動します。

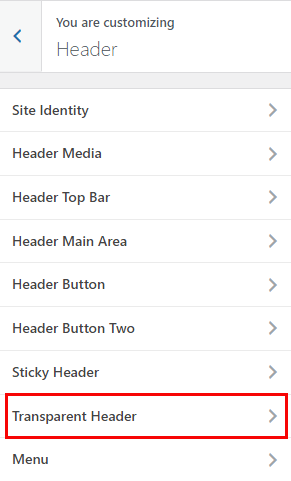
多くのオプションがあります。 透明ヘッダーセクションに移動する必要があります。

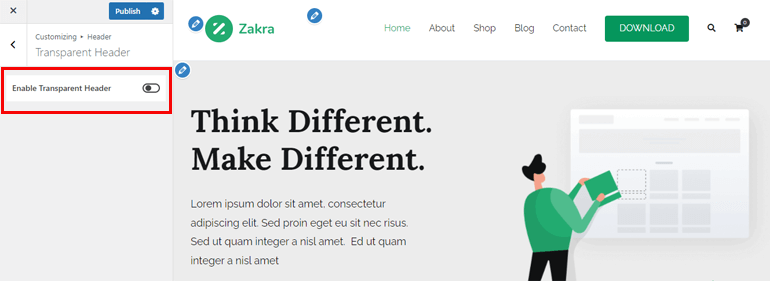
ここでも、[透過ヘッダーを有効にする]オプションが表示されます。 このオプションを有効にするとすぐに、他のオプションが下に表示されます。

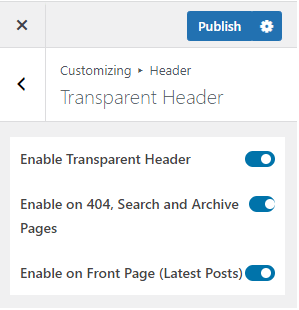
- 透明ヘッダーを有効にする:透明ヘッダーを有効にすると、サイトのすべてのページに透明ヘッダーが表示されます。
- 404、検索、およびアーカイブページで有効にする:名前が示すように、このオプションを有効にすると、404、検索、およびアーカイブページに透明なヘッダーが表示されます。
- フロントページで有効にする(最新の投稿):デフォルトでは、静的ページがサイトのフロントページに表示されます。 ただし、最新の投稿を表示することもできます。 このオプションを有効にすると、これらの最新の投稿に透過的なヘッダーが追加されます。

手順3:ヘッダー設定を構成する
透過ヘッダーを有効にしたら、それをカスタマイズします。 [ヘッダーメインエリア]セクションの下に、カスタマイズオプションがあります。 以下でそれらについて説明しました。
- 背景:透明ヘッダーの背景色を変更できます。 さらに、背景画像を追加することもできます。
- サイトタイトルの色:透明ヘッダーのサイトタイトルの色を選択します。 ホバーでサイトタイトルの色を追加することもできます。
- サイトタグラインの色:このカスタマイズメニューからサイトタグラインの色を追加します。
- メニュー項目の色:このオプションから、透明ヘッダーのメニュー項目に色を追加できます。 さらに、ホバーでメニュー項目の色を変更することもできます。 さらに、アクティブメニュー項目の色を設定することもできます。

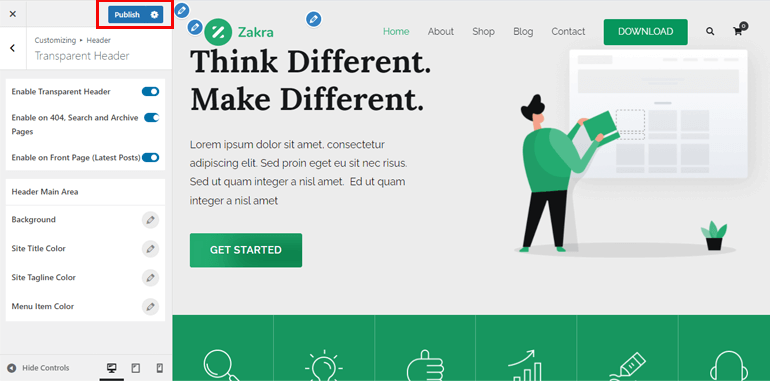
ステップ4:透明なヘッダーを使用してページを公開する
これまでのところ、透過ヘッダーを有効にするだけでなく、カスタマイズしました。 あとはページを公開するだけです。
これは、このチュートリアルでおそらく最も簡単な手順です。 カスタマイズオプションの上部にある[公開]ボタンをクリックするだけです。

ページをプレビューして、最終結果を確認できます。 さらに、必要に応じて変更できます。
まとめ!
そして、それがあなたがWordPressで透明なヘッダーを作ることができる方法です。 また、ここではZakraテーマとZakraProアドオンを使用したことを忘れないでください。 さらに、プレミアムデモをインポートするには、Elementorのコンパニオンアドオンも必要です。
Zakraには、透明ヘッダー用の複数のカスタマイズオプションが付属しています。 したがって、透過ヘッダーオプションを有効にするためのコーディングスキルも必要ありません。
最後に、この記事を終了します。 この記事が好きで、何か新しいことを学んだ場合は、ソーシャルメディアで友達や家族と共有してください。 TwitterやFacebookでフォローして、定期的な更新やエキサイティングなニュースを入手することもできます。
始める前に、WordPressでカスタムホームページを作成する方法に関する興味深い記事があります。
