WordPress で旅行ビジネス サイトを作成する方法 (ステップバイステップ)
公開: 2023-11-24WordPressで旅行ビジネスサイトを作ってみませんか?
旅行ビジネス サイトでは、ツアー パッケージを宣伝し、直接予約を受け付け、ユーザーとコミュニケーションをとることができます。 これにより、より多くの顧客にリーチし、より多くのリードと売上を生み出し、さらには顧客サービスを向上させることができます。
この記事では、WordPress で旅行ビジネス サイトを作成する方法をステップごとに説明します。

旅行ビジネスサイトを作るのに最適なウェブサイトビルダーはどれですか?
私たちの専門家の意見では、WordPress は旅行ビジネス サイトを作成するのに最適な Web サイト ビルダーです。 インターネット上の Web サイトの 43% 以上で使用されており、非常に信頼性が高く、安全で、使いやすく、スケーラブルです。
WordPress は、サービスや製品を販売するためにさまざまな種類の企業で使用されており、旅行予約プラグインを使用して旅行会社を簡単に設立できます。
ただし、市場には 2 種類の WordPress があることを知っておく必要があります。
WordPress.com はブログ ホスティング プラットフォームであるのに対し、WordPress.org はオープンソースのセルフホスト ソフトウェアです。 さらに詳しい情報については、WordPress.com と WordPress.org の比較をご覧ください。
旅行会社の場合は、完全に無料で、Web サイトを完全に制御でき、サードパーティの旅行プラグインと簡単に統合できるため、WordPress.org の使用をお勧めします。
詳細については、WordPress の完全なレビューをご覧ください。
そうは言っても、WordPress で旅行ビジネスサイトを簡単に作成する方法を段階的に見てみましょう。 ここで取り上げる手順の概要は次のとおりです。
- ステップ 1: ドメイン名とホスティング プランを選択する
- ステップ 2: 新しい WordPress ウェブサイトを作成する
- ステップ 3: 旅行ビジネスのテーマを選択する
- ステップ 4: ホームページとナビゲーション メニューを作成する
- ステップ 5: 旅行ビジネス向けの画像ギャラリーを作成する
- ステップ 6: WP Travel Engine プラグインのインストールとセットアップ
- ステップ 7: ビジネス向けの旅行パッケージを作成する
- ステップ 8: 旅行ビジネス サイトに問い合わせフォームを追加する
- ステップ 9: ウェブサイトに顧客レビューを追加する
- ステップ 10: AIOSEO を使用して検索エンジンのランキングを向上させる
- 旅行ビジネス サイトのコンバージョンを促進するボーナス ツール
ステップ 1: ドメイン名とホスティング プランを選択する
WordPress サイトを作成するには、まずドメイン名と Web ホスティングを取得する必要があります。
ドメイン名は、インターネット上の Web サイトの名前です。 これは、 www.tourism.comやwww.traveladventures.comなど、顧客がサイトにアクセスするために入力する必要があるものです。
Web ホスティングは、Web サイトがインターネット上に存在する場所です。 旅行ビジネスに最適なホスティング プランを選択するには、最高の WordPress ホスティング サービスのリストをご覧ください。
WordPress.org は無料ですが、ドメイン名と Web ホスティングに費用がかさむことに気づくでしょう。 ドメイン名の平均費用は年間 14.99 ドルですが、ホスティング費用は月額 7.99 ドルから始まります。
始めたばかりで予算が限られている場合、これは少し高価になる可能性があります。
ありがたいことに、Bluehost は無料のドメイン名と SSL 証明書とともに WPBeginner 読者に大幅な割引を提供しています。
Bluehost は WordPress が推奨するホスティング サービスで、業界最高のサービスの 1 つです。
Bluehost で割引を受けるには、下のボタンをクリックしてください。
これにより、Bluehost Web サイトに移動し、「今すぐ開始」ボタンをクリックする必要があります。

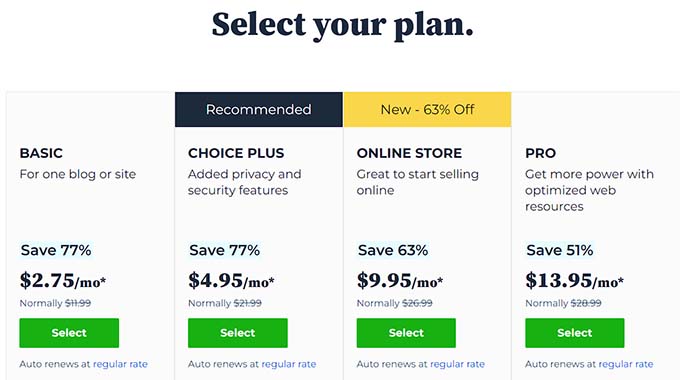
Bluehost の料金ページに移動します。ここで、旅行ビジネス サイトのニーズに応じてホスティング プランを選択できます。
Basic または Choice Plus プランは読者の間で最も人気のある Web ホスティング プランであるため、これらのプランを選択することをお勧めします。
選択したら、プランの下にある「選択」ボタンをクリックするだけです。

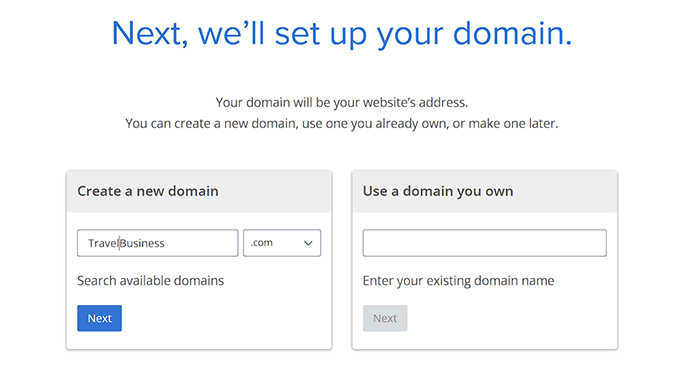
これにより、旅行ビジネス サイトのドメイン名を選択する必要がある新しいページが表示されます。
発音しやすく、綴りやすく、覚えやすい、ビジネスに関連した名前を選択することをお勧めします。
最も簡単なオプションは、既存の旅行会社の名前を選択することです。 ただし、このドメイン名はすでに他の Web サイトで使用されている可能性があることに注意してください。
その場合は、キーワードを追加したり、場所を利用してドメイン名を目立たせることができます。 さらにアイデアが必要な場合は、最適なドメイン名の選択方法に関する初心者向けガイドを参照してください。
旅行ビジネスを始めたばかりで、まだ名前が決まっていない場合は、WPBeginner の無料ビジネス名ジェネレーターを試して、会社の興味深い名前を考え出すこともできます。
名前を選択したら、「次へ」ボタンをクリックして続行します。

これにより次のステップに進み、アカウント情報、会社用電子メール アドレス、名前、国、電話番号などの入力を求められます。
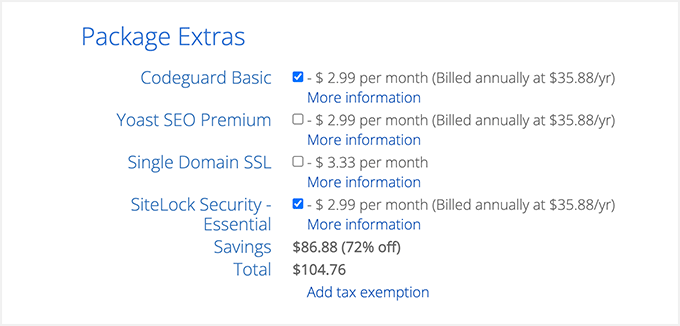
これらの詳細を入力すると、購入できるオプションの追加品も表示されます。
通常、これらの追加機能は、ビジネスで必要になった場合にいつでも追加できるため、すぐに購入することはお勧めしません。

その後、支払い情報を入力して購入を完了します。
それが完了すると、Bluehost ダッシュボードにログインするための詳細が記載された確認メールが届きます。 これは、旅行ビジネス サイトを管理するコントロール パネルになります。
さあ、WordPress をインストールしましょう。
ステップ 2: 新しい WordPress ウェブサイトを作成する
上記のリンクを使用して Bluehost にサインアップした場合、Bluehost はあなたのドメイン名に WordPress を自動的にインストールします。
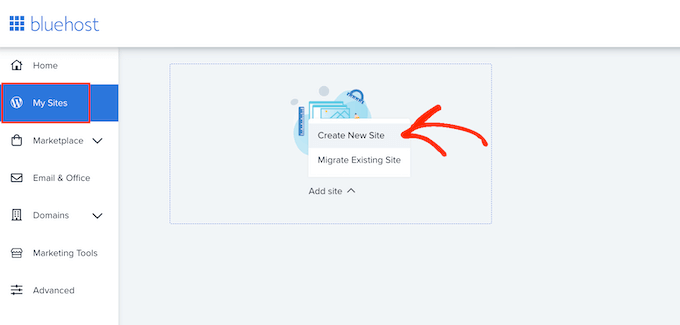
ただし、旅行ビジネス用に別の WordPress サイトを作成したい場合は、Bluehost ダッシュボードの [マイ サイト] タブをクリックして作成できます。
それが完了したら、「サイトを追加」ボタンをクリックし、「新しいサイトを作成」オプションを選択します。

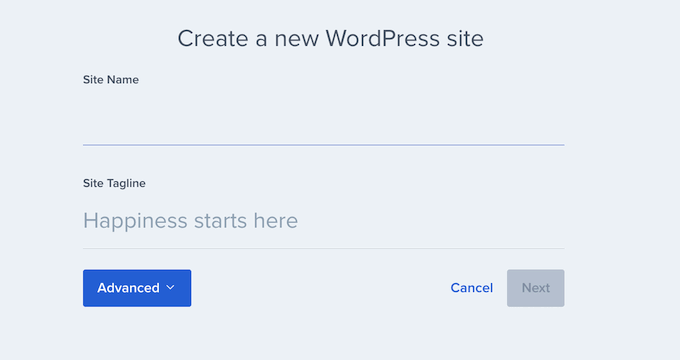
これにより、画面上に Bluehost ウィザードが開き、セットアップ プロセス全体が説明されます。
まず、Web サイトのタイトルとオプションのキャッチフレーズを追加します。 その後、「次へ」ボタンをクリックして続行します。

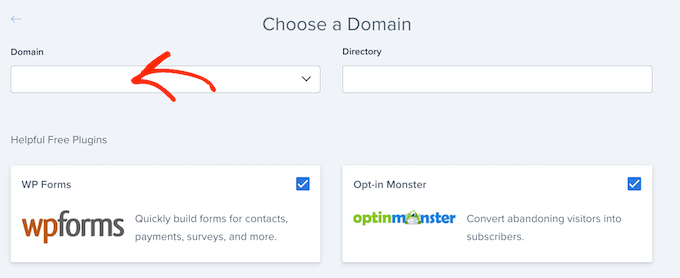
次に、旅行ビジネスのドメイン名とパスを選択するように求められます。 すでにドメイン名をお持ちの場合は、「ドメイン」オプションの下のドロップダウン メニューからドメイン名を選択できます。
ただし、まだドメインを購入していない場合は、Bluehost ダッシュボードの「ドメイン」ページにアクセスして購入できます。
ドメインを選択したら、ディレクトリ パスを空白のままにして、Bluehost に入力させます。

セットアップ ウィザードには、WPForms や OptinMonster など、Web サイトにインストールできるオプションの WordPress プラグインのリストが表示されます。
これらのツールのほとんどは、サイト全体の品質の向上に役立つ必須の WordPress プラグインです。 これらのプラグインのいずれかをインストールするには、その名前の横にあるボックスをチェックするだけです。
その後、もう一度「次へ」ボタンをクリックして、旅行ビジネスサイトを設定します。
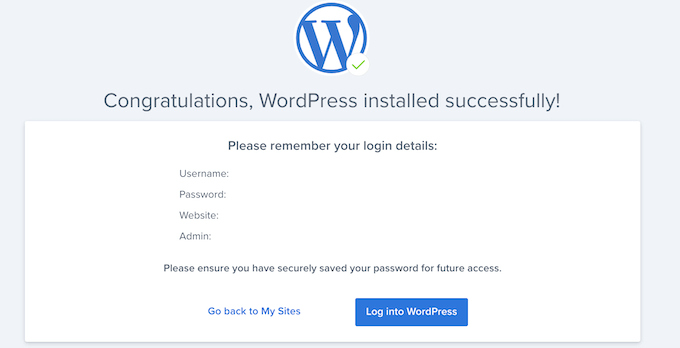
新しい Web サイトに関する情報を含む「WordPress が正常にインストールされました」メッセージが画面に表示されます。 ここから、「WordPress にログイン」ボタンをクリックして管理者ダッシュボードにアクセスします。
必要に応じて、Web ブラウザでyoursite.com/wp-admin/にアクセスして、WordPress ダッシュボードにログインすることもできます。

注: WP Engine、HostGator、SiteGround、Hostinger など、旅行ビジネス サイトに別の Web ホスティングを選択した場合は、手順について WordPress のインストール方法に関する完全ガイドを参照してください。
ステップ 3: 旅行ビジネスのテーマを選択する
WordPress テーマは、Web サイトがフロントエンドでどのように見えるかを制御する専門的に設計されたテンプレートです。
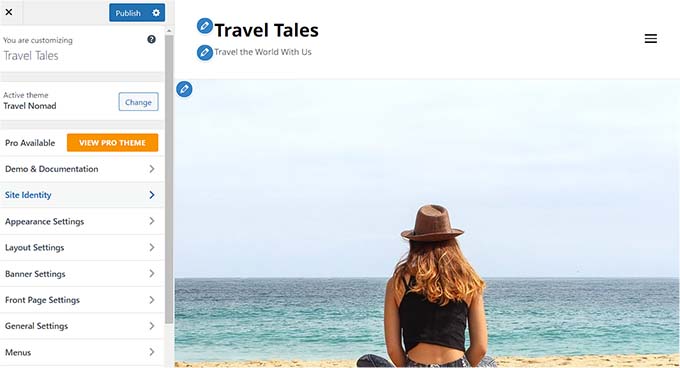
新しくインストールした WordPress サイトにアクセスすると、現在デフォルトのテーマがアクティブ化されており、次のように表示されていることがわかります。

旅行ビジネスを成功させ、より多くの見込み客を獲得し、顧客に好印象を与えたい場合は、デフォルトのテーマを自分の分野に合ったテーマに置き換える必要があります。
人気の WordPress テーマのいずれかをサイトにインストールし、好みに応じてカスタマイズできます。
旅行のニッチ市場を念頭に置いて特別に設計されたテーマを使用することもできます。 詳細については、旅行ブログに最適な WordPress テーマのリストをご覧ください。

ただし、数回クリックするだけで旅行ビジネス サイトを簡単にカスタマイズしたい場合は、SeedProd を使用することをお勧めします。
これは、コードを使用せずにランディング ページやテーマ全体を作成できる、市場で最高の WordPress ページ ビルダーです。
また、旅行関連のテンプレートと高度なブロックも付属しており、わずか数分で旅行ビジネス サイトをセットアップできます。

まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
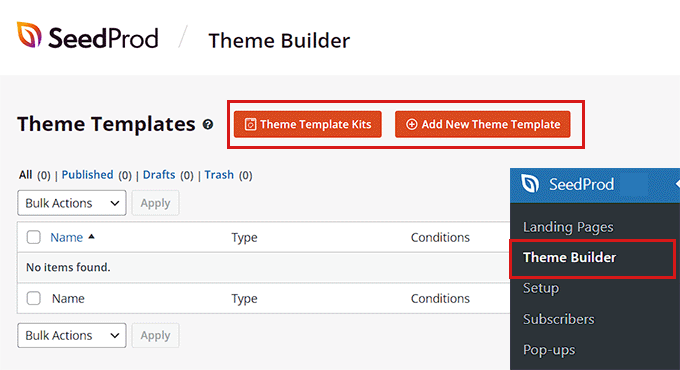
アクティブ化したら、WordPress ダッシュボードからSeedProd » テーマ ビルダーページにアクセスし、[テーマ テンプレート キット] ボタンをクリックします。

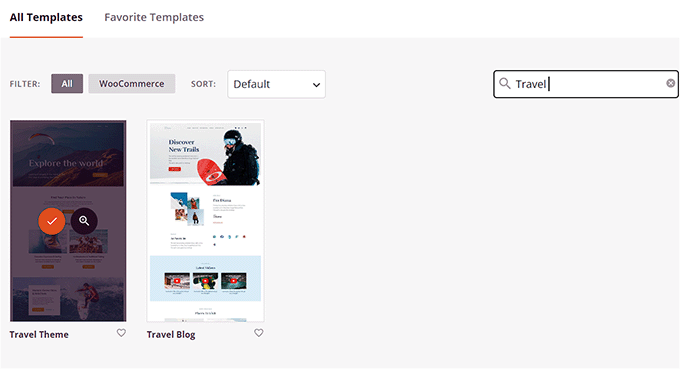
これにより、新しい画面が表示され、Web サイトで使用できる既製のテンプレートのリストが表示されます。
「旅行テーマ」または「旅行ブログ」テンプレートを見つけたら、それをクリックしてドラッグ アンド ドロップ ビルダーで起動します。

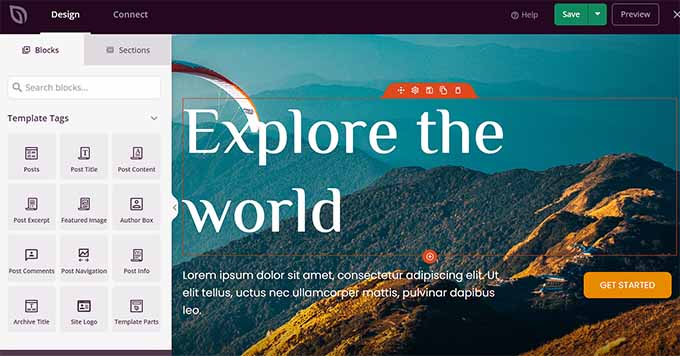
SeedProd は、旅行ビジネスに必要なすべてのページ テンプレートを作成し、ページ ビルダーでホームページを起動します。
ここで、左の列からページ プレビューに任意のブロックをドラッグ アンド ドロップできます。 詳細な手順については、WordPress でカスタム テーマを作成する方法に関する初心者ガイドを参照してください。
完了したら、上部にある「保存」ボタンをクリックすることを忘れないでください。

ウェブサイトで別の旅行固有のテーマを使用したい場合は、WordPress テーマのインストール方法に関するチュートリアルを参照してください。
テーマを有効化したら、WordPress 管理者サイドバーから「外観 » カスタマイズ」ページにアクセスするだけです。 ここでは、カスタマイザーでテーマの外観を変更できます。

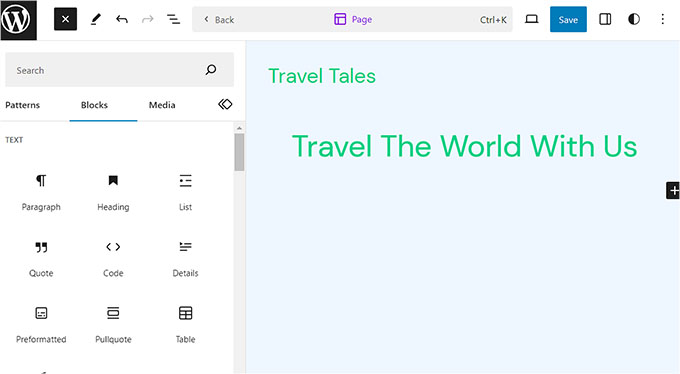
ブロックベースのテーマを使用している場合は、WordPress ダッシュボードから[外観] » [エディター]ページにアクセスする必要があります。
これにより、完全なサイト エディターが開き、左側の列からブロックをドラッグ アンド ドロップして旅行ビジネス サイトをカスタマイズできます。
完了したら、忘れずに「保存」ボタンをクリックして設定を保存してください。

ステップ 4: ホームページとナビゲーション メニューを作成する
WordPress はデフォルトで、投稿とページという 2 つのコンテンツ タイプを使用します。
ページは、ホームページ、お問い合わせページ、または会社概要ページに使用できます。 一方、投稿は、Web サイトの記事やブログ投稿を作成するために使用されます。
これらの投稿は、Web サイトのホームページに新しい順に表示されます。

旅行ビジネスをさらに宣伝するには、Web サイトで旅行ブログを開始することをお勧めします。 これにより、検索エンジンのランキングが向上し、より多くの顧客を獲得できます。
詳細な手順については、WordPress で旅行ブログを始める方法に関する初心者ガイドをご覧ください。
ただし、ブログ記事を書く予定がある場合でも、記事用に別のページを作成し、トップ ページには表示しないことをお勧めします。
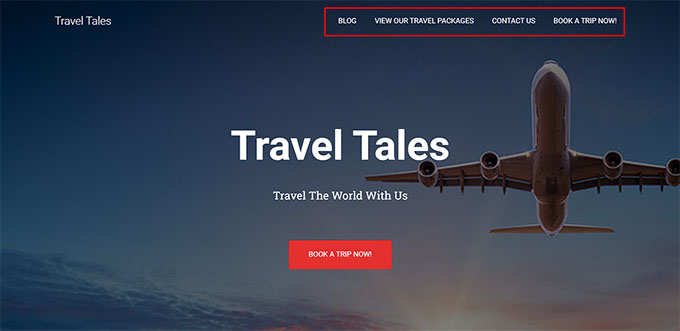
代わりに、旅行ビジネスを視覚的に魅力的に表現する Web サイト用のカスタム ホーム ページをデザインできます。
詳細については、WordPress でカスタム ホーム ページを作成する方法に関するチュートリアルを参照してください。
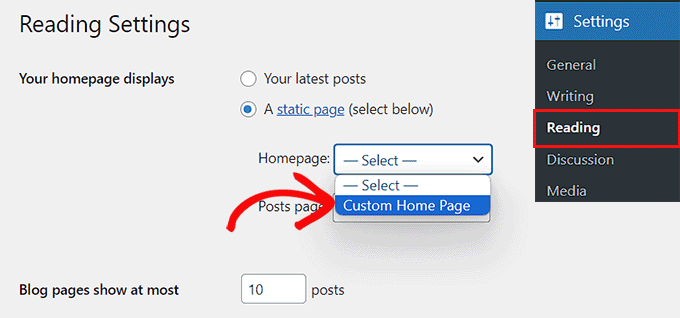
ホームページのデザインが完了したら、WordPress ダッシュボードの [設定] » [閲覧]ページにアクセスし、[ホームページの表示] セクションで [固定ページ] オプションを選択する必要があります。
次に、「ホームページ」ドロップダウンを開き、使用するページを選択します。

旅行ブログ用に別のページを作成したい場合は、別のブログ ページを作成する方法に関するチュートリアルをご覧ください。 最後に、「変更を保存」ボタンをクリックして設定を保存します。
旅行ビジネス サイトにさまざまな投稿やページを追加するときは、上部にナビゲーション メニューを追加する必要もあります。

このナビゲーション メニューは、サイトの組織的な構造を表示し、訪問者がサイト内を移動できるようにします。
WordPress サイトのナビゲーション メニューを作成するには、WordPress にナビゲーション メニューを追加する方法に関するステップバイステップ ガイドを参照してください。
ステップ 5: 旅行ビジネス向けの画像ギャラリーを作成する
旅行ビジネスのサイトにとって、画像ギャラリーの表示は非常に重要です。
なぜなら、これらのギャラリーは、潜在的な旅行者にインスピレーションを与え、旅行を予約するよう説得するのに役立つ、素晴らしい風景、エキサイティングなアクティビティ、快適な宿泊施設などの高品質の画像を表示できるからです。
さらに、これらの画像ギャラリーは、特定の旅行パッケージを宣伝したり、アドベンチャー旅行会社についてのストーリーを伝えたり、ブランド認知度を高めたりするためにも使用できます。
WordPress で画像ギャラリーを作成するには、Envira Gallery の使用をお勧めします。 これは、ライトボックス、タグ、ウォーターマークなどの素晴らしい機能を備えた、市場で最高の WordPress ギャラリー プラグインです。
まず、Envira Gallery プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関する初心者ガイドを参照してください。
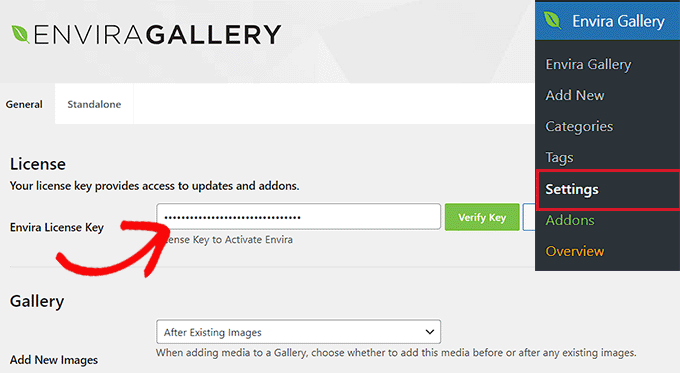
アクティブ化したら、 Envira Gallery » 設定ページにアクセスし、ライセンス キーを入力します。 この情報は、Envira Gallery アカウント領域で見つけることができます。

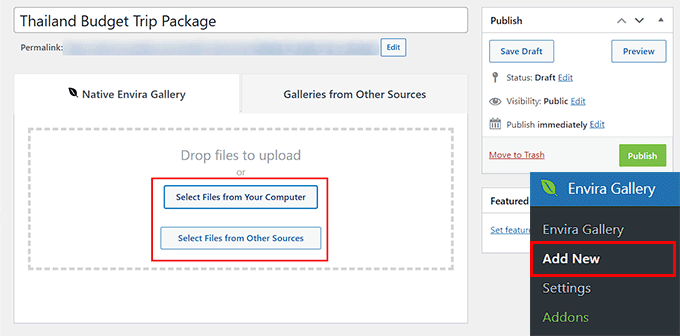
次に、WordPress ダッシュボードからEnvira Gallery » 新しい追加ページに移動します。 ここで、「コンピュータからファイルを選択」ボタンをクリックして、コンピュータから画像をアップロードします。
メディア ライブラリから画像を追加する場合は、[他のソースからファイルを選択] ボタンをクリックします。

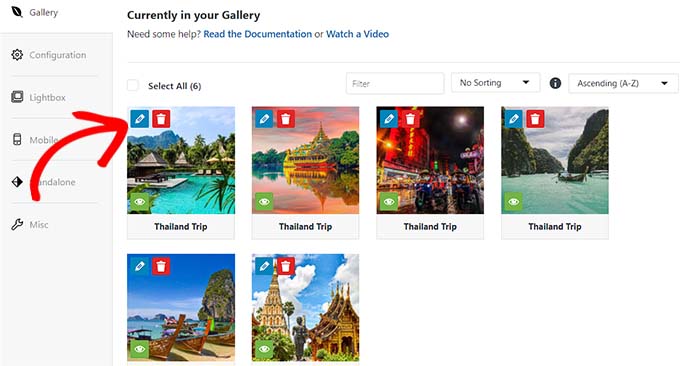
旅行パッケージの画像をアップロードしたら、「現在ギャラリーにあります」セクションまで下にスクロールします。
ここで、各画像の上部にある鉛筆アイコンをクリックして、「メタデータの編集」プロンプトを開きます。

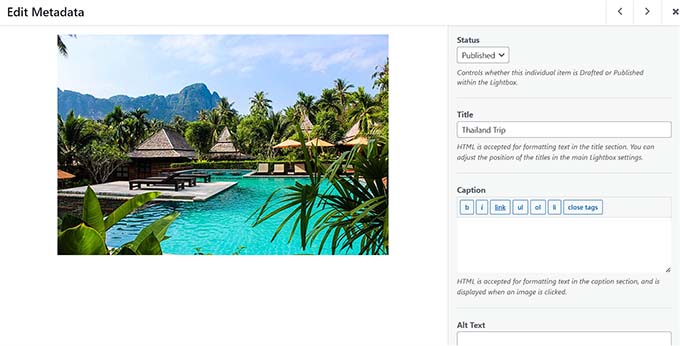
そのプロンプトが画面に表示されたら、タイトル、説明、タグ、代替テキストを画像に追加できます。
次に、「メタデータを保存」ボタンをクリックして設定を保存します。

その後、好みに応じて他のギャラリー設定をさらに構成できます。 詳細な手順については、WordPress で画像ギャラリーを作成する方法に関する初心者向けガイドを参照してください。
最後に、上部にある「公開」ボタンをクリックして設定を保存します。
次に、旅行パッケージの画像ギャラリーを追加する WordPress ページ/投稿にアクセスします。

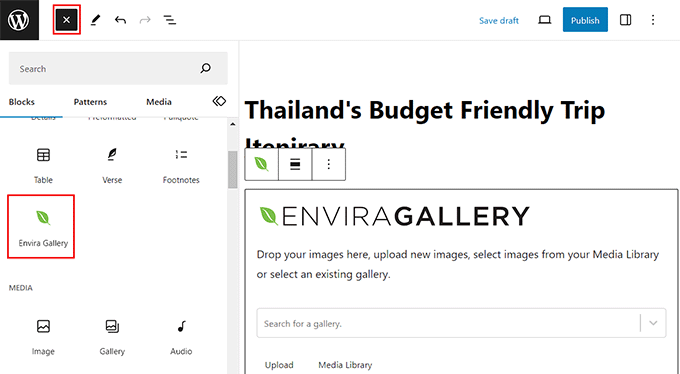
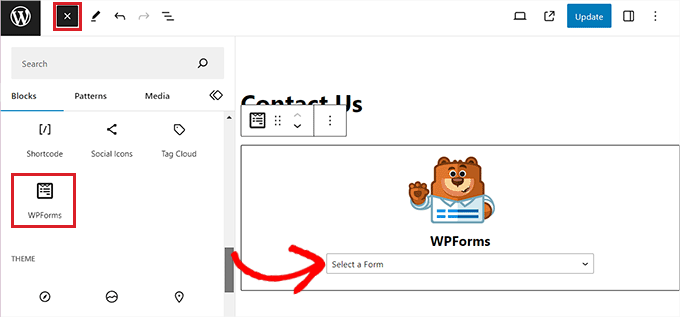
ここでは、画面の左上隅にある「ブロックの追加」(+) ボタンをクリックしてブロックメニューを開く必要があります。 次に、Envira Gallery ブロックをページ/投稿に追加します。
その後、ブロック内のドロップダウン メニューから旅行パッケージ用に作成した画像ギャラリーを選択するだけです。

最後に、[公開] または [更新] ボタンをクリックして設定を保存します。
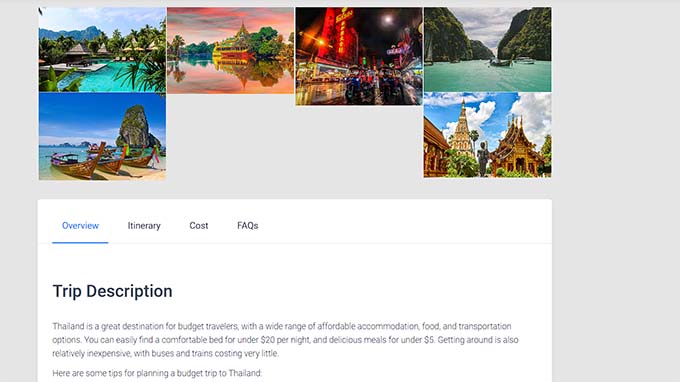
複数の画像ギャラリーを追加して、旅行パッケージやさまざまな目的地などを WordPress 旅行ビジネス サイトに表示できるようになりました。
ステップ 6: WP Travel Engine プラグインのインストールとセットアップ
デフォルトでは、WordPress には旅行ビジネス向けの機能が組み込まれていません。 そのため、サイトで旅行や予約を設定するには、WP Travel Engine などのサードパーティのプラグインを使用する必要があります。
WP Travel Engine は人気のある無料の WordPress プラグインで、SEO に配慮した旅行予約サイトを数分で作成できます。
注: WP Travel Engine のプレミアム バージョンもあります。 このプラグインを使用すると、高度な旅程ビルダー、アップセル機能などにアクセスできるようになります。 ただし、このチュートリアルでは無料のプラグインを使用します。
まず、WP Travel Engine プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関する初心者ガイドを参照してください。
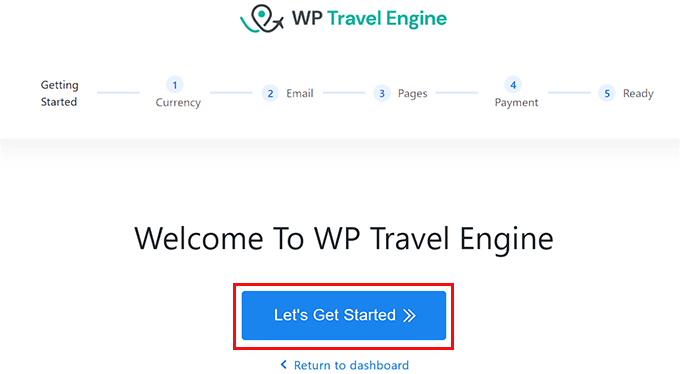
プラグインを有効にすると、画面上にセットアップ ウィザードが起動し、[Let's Get Started] ボタンをクリックする必要があります。

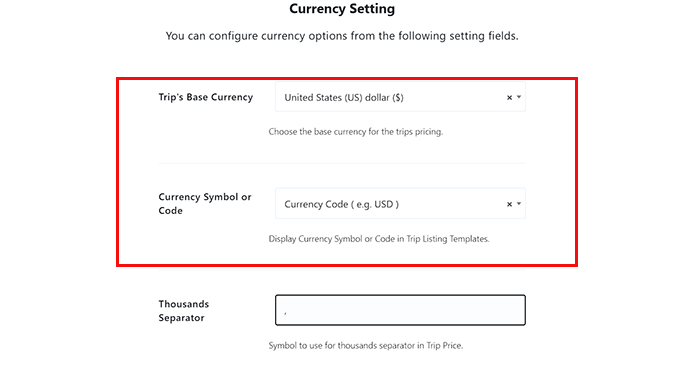
「通貨設定」ステップに進み、Web サイトの基本通貨、その記号、および千の位の区切り文字を選択する必要があります。
その後、「続行」ボタンをクリックして次に進みます。

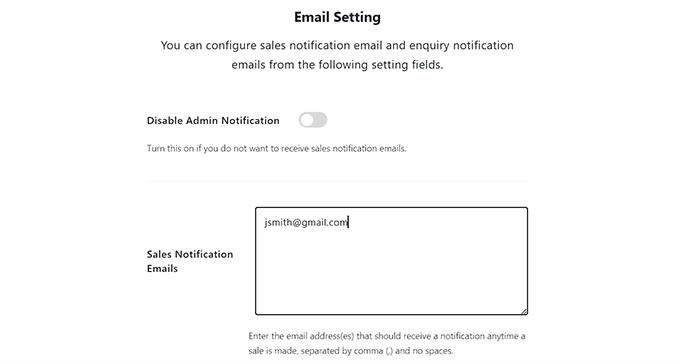
次のステップでは、電子メール設定を構成する必要があります。 ここで、ユーザーが旅行を予約したときに通知を受け取りたい電子メール アドレスを [販売通知メール] オプションの横に入力します。
通知を受け取りたくない場合は、上部のスイッチを切り替えるだけです。

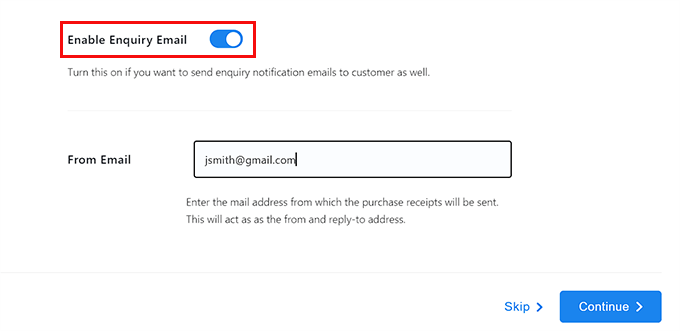
その後、Web サイトを使用して旅行を予約した顧客にメールを送信できるようにする場合は、[問い合わせメールを有効にする] オプションを切り替えます。
次に、顧客に電子メールを送信するために使用する電子メール アドレスを [電子メールから] オプションの横に入力し、[続行] ボタンをクリックします。

専門家からのヒント: WordPress から直接送信されたメールがスパムフォルダーに入ってしまう場合があります。 そのため、電子メールの到達性を向上させるために WP Mail SMTP などのサービスを使用することをお勧めします。 詳細については、WordPress がメールを送信しない問題を解決する方法に関するガイドをご覧ください。
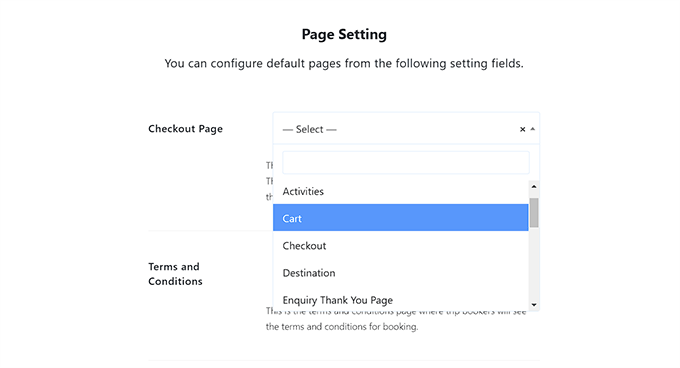
「ページ設定」ステップに進むと、チェックアウト、利用規約、予約確認、その他のページに別のページを選択する必要があります。
ここでは、Web サイトですでに公開しているページのいずれかを選択するか、プラグインによって作成されたページを選択できます。
たとえば、既存のチェックアウト ページがある場合は、ドロップダウン メニューからそのページを選択できます。 お持ちでない場合は、設定をそのままにしておくことができ、プラグインによってカスタム ページが作成されます。
完了したら、「続行」ボタンをクリックします。

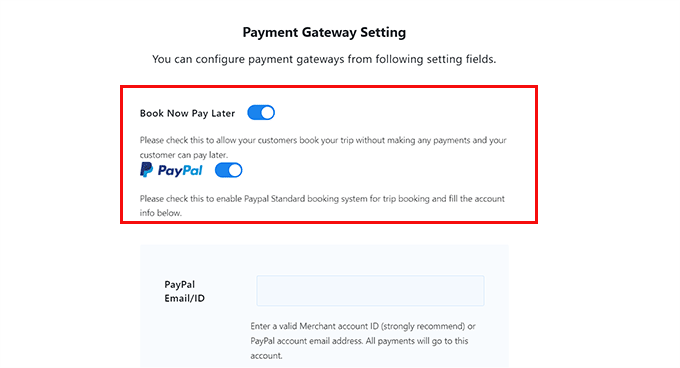
「支払いゲートウェイの設定」ステップでは、「今すぐ予約して後で支払う」オプションと「PayPal」オプションのスイッチをオンにする必要があります。
その後、PayPal メール ID を「PayPal メール/ID」フィールドに追加します。
これらの支払いゲートウェイは旅行ビジネス サイトに追加されます。 次に、「続行」ボタンをクリックして次に進みます。

これで、WP Travel Engine プラグインが正常に設定されました。
最後のステップでは、[ダッシュボードに移動] ボタンをクリックしてセットアップ ウィザードを終了します。

ステップ 7: ビジネス向けの旅行パッケージを作成する
プラグインを設定したら、Web サイト用の旅行パッケージを作成します。 これを行うには、WordPress 管理ダッシュボードから[旅行] » [新規追加]ページにアクセスするだけです。
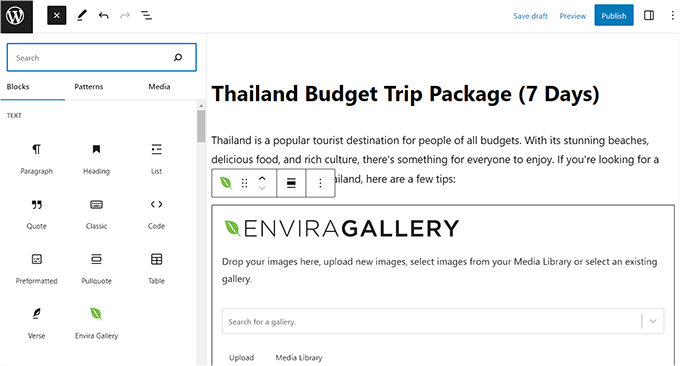
これによりブロック エディターが開き、旅行パッケージのタイトルと詳細を追加することから始めることができます。 左上の [ブロックの追加] (+) ボタンをクリックして、画像、見出し、または引用ブロックを追加することもできます。
ブロック メニューから「Envira Gallery」ブロックをドラッグ アンド ドロップすることで、旅行パッケージ用に作成した画像ギャラリーを追加することもできます。

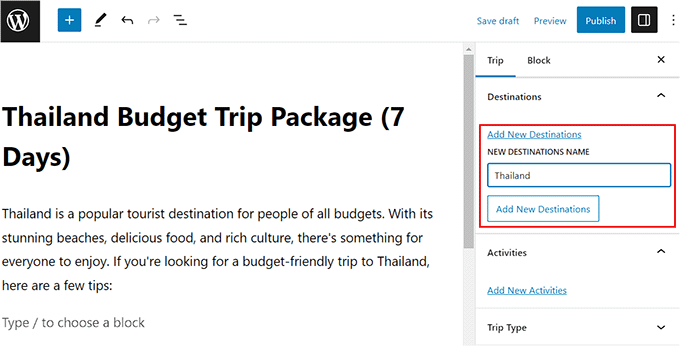
それが完了したら、右側のブロック パネルで [宛先] タブを展開し、[新しい宛先の追加] リンクをクリックします。
ここで、提供する旅行パッケージの国または都市の名前を追加できます。 この機能は、さまざまな目的地ごとに旅行パッケージを整理するのに役立ちます。
同じ目的地に複数のパッケージを提供する予定がある場合にも、ユーザーに役立ちます。

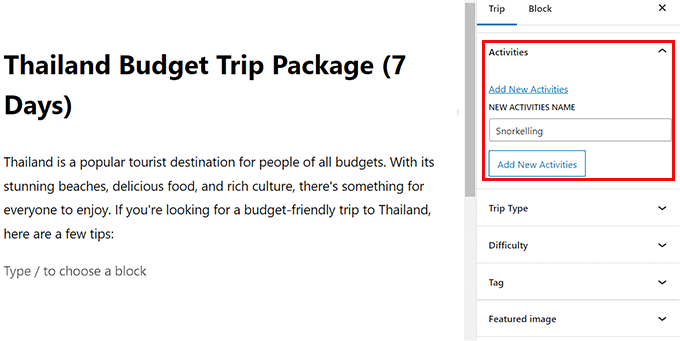
次に、[アクティビティ] タブを展開し、[新しいアクティビティの追加] リンクをクリックします。 ここでは、シュノーケリング、ハイキング、スキューバ ダイビング、遺産地域の訪問など、この旅行でクライアントに提供するすべてのアクティビティを追加できます。
このオプションは、旅行をさらに分類するのにも役立ちます。 たとえば、特定の目的地は決まっていないが、ハイキングが好きなユーザーがこのキーワードを検索ボックスに入力すると、アクティビティの 1 つとしてハイキングが含まれるすべての旅行パッケージが表示されます。
その後、ブロック パネルから、アイキャッチ画像、旅行タイプ (冒険、レジャー休暇、出張)、パッケージのタグを追加することもできます。

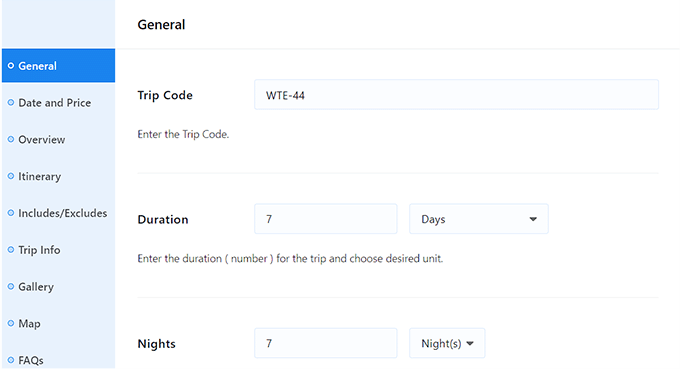
次に、旅行設定を構成します。 このためには、「WP Travel Engine – 旅行設定」セクションまで下にスクロールしてください。
ここで、旅行コードと旅行の昼夜期間を入力できます。

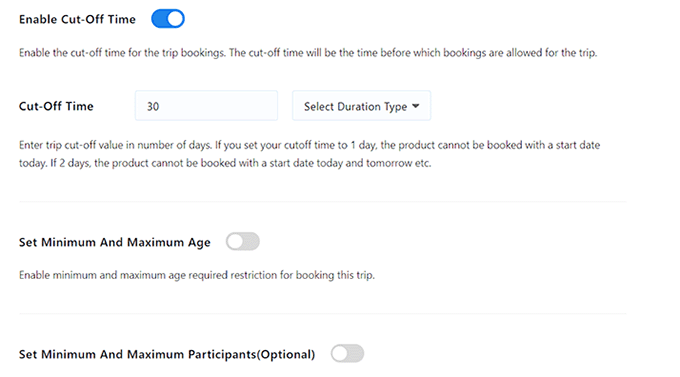
旅行パッケージのカットタイムを有効にすることもできます。 これは、指定された日付以降、ユーザーはこの旅行を予約できなくなることを意味します。
次に、旅行の最小年齢と最大年齢、および旅行の最小参加者数または最大参加者数を設定することもできます。
完了したら、[保存して続行] ボタンをクリックして設定を保存することを忘れないでください。

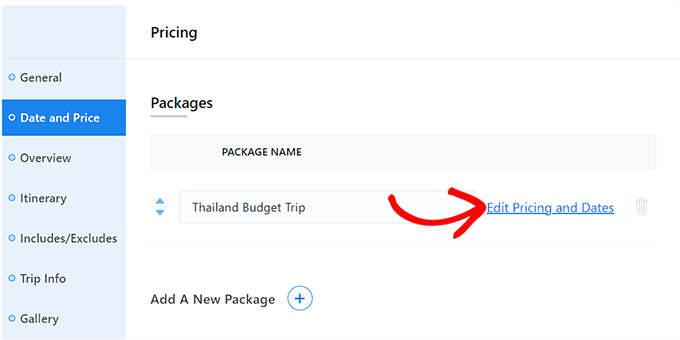
これにより、「日付と価格」タブが表示され、そこで「新しいパッケージを追加」ボタンをクリックする必要があります。
次に、パッケージ名を追加し、「価格と日付の編集」リンクをクリックする必要があります。

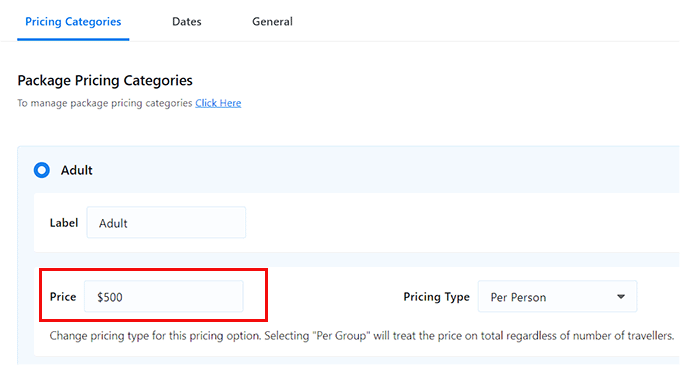
これにより、画面にプロンプトが表示され、[大人] タブを展開して旅行の価格を入力できます。 お一人様またはグループごとの料金を設定できます。
その後、子供の価格帯を設定し、完了したら「保存して閉じる」ボタンをクリックします。
次に、「続行」ボタンをクリックして次に進みます。

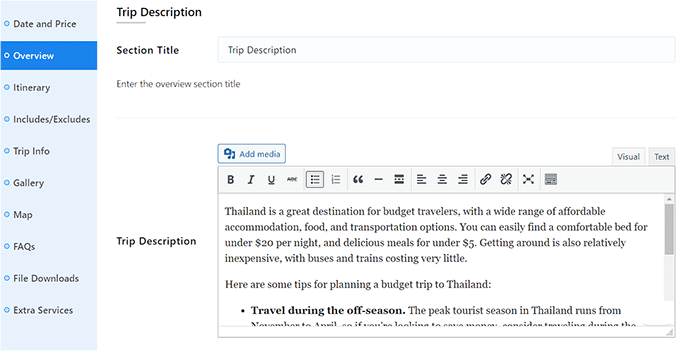
これにより、「概要」セクションに移動し、旅行のタイトルと説明を追加できます。
「旅行のハイライト」セクションにシュノーケリング アドベンチャーなどの旅行のハイライトを追加することもできます。 その後、「保存して続行」ボタンをクリックします。

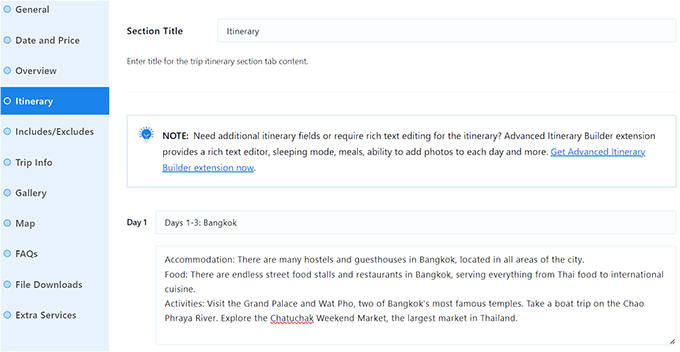
「旅程」セクションに移動し、タイトルを追加することから始めます。
次に、1 日目の旅程のタイトルを追加し、旅行の 1 日目に含まれるすべてのアクティビティを書き込みます。 旅行に複数の日を追加するには、[旅程を追加] ボタンをクリックする必要があります。
完了したら、「保存して続行」ボタンをクリックします。

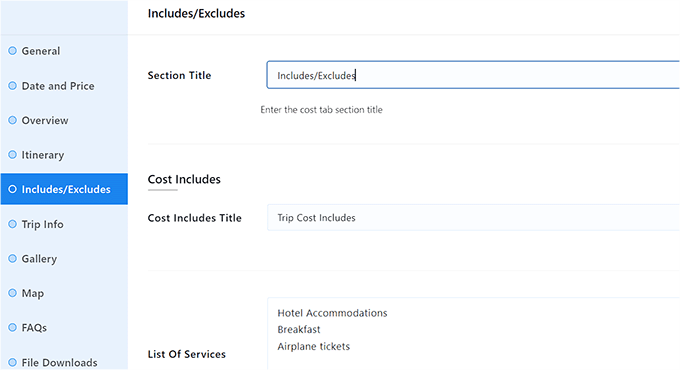
「含まれる/含まれないもの」セクションでは、ホテルの予約や朝食など、旅行代金に含まれるすべてのものに関するセクションを追加する必要があります。
同様に、シュノーケリング料金やディナーなど、旅行価格から除外されるすべてのものについてのセクションを追加する必要もあります。
それが完了したら、「保存して続行」ボタンをクリックします。

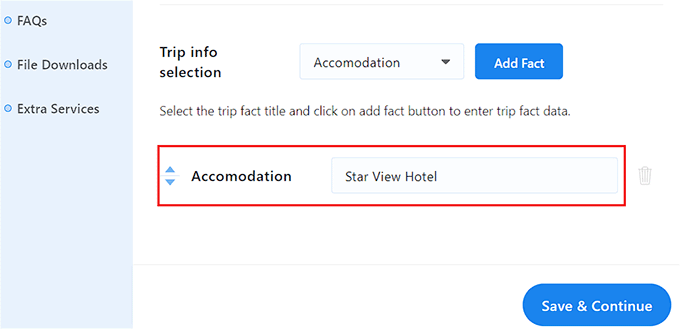
[旅行情報] セクションに移動します。ここでタイトルを追加し、ドロップダウン メニューからこれまで追加されていない旅行情報を選択する必要があります。
たとえば、クライアントが滞在するホテルについて話したい場合は、「宿泊施設」オプションを選択して「事実を追加」ボタンをクリックします。
その後、ホテルの名前とリンクを「宿泊施設」オプションの横に追加するだけです。
入場料、到着都市、ベストシーズン、支払い方法情報、ホテル送迎、Wi-Fi、食事など、旅行に関するその他の詳細を追加することもできます。
完了したら、「保存して続行」ボタンをクリックします。

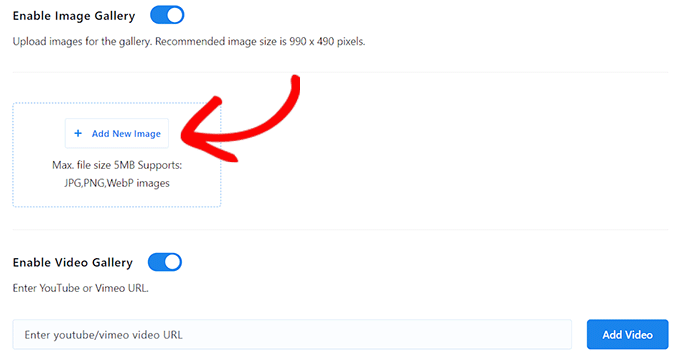
「ギャラリー」セクションに移動します。Envira でギャラリーをまだ追加していない場合は、「イメージ ギャラリーを有効にする」スイッチを切り替えることができます。
画像を追加すると、ギャラリーが自動的に作成されます。 「ビデオ ギャラリーを有効にする」スイッチを切り替えることで、パッケージにビデオ ギャラリーを追加することもできます。
次に、YouTube または Vimeo ビデオをパッケージに追加できます。 それが完了したら、「保存して続行」ボタンをクリックして次に進みます。

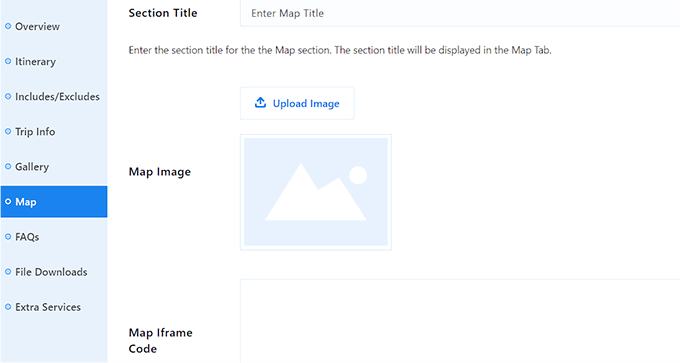
これにより、「マップ」セクションに移動し、クライアントが滞在するホテルまたは一般的な旅行場所のタイトル、地図画像、iframe コードを追加できます。
次に、「保存して続行」ボタンをクリックします。

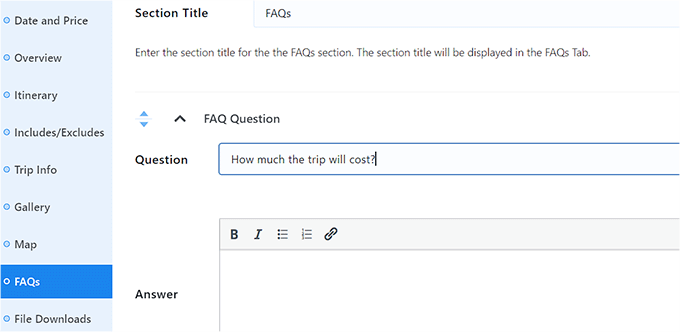
FAQ セクションでは、[FAQ を追加] ボタンをクリックして、ユーザーからよく寄せられる質問を追加できます。 これは、顧客の質問に答えたり、検索エンジンのランキングを向上させたりするのに役立ちます。
FAQ を追加したら、[保存して続行] ボタンをクリックするだけです。

次に、一番上までスクロールして「公開」ボタンをクリックして、旅行パッケージを公開します。 その後、WordPress Web サイトにアクセスして、パッケージの動作を確認できます。
このプロセスを繰り返すことで、旅行ビジネス サイト用にさらにパッケージを作成できるようになります。

ステップ 8: 旅行ビジネス サイトに問い合わせフォームを追加する
Web サイトで販売する予定の旅行パッケージを複数作成したら、お問い合わせフォームも追加することをお勧めします。
このフォームを使用すると、顧客が質問がある場合に連絡できるため、顧客満足度の向上に役立ちます。 さらに、顧客情報を収集できるため、メール リストの作成にも役立ちます。
WPForms を使用して Web サイトに問い合わせフォームを追加することをお勧めします。
これは、市場で最高の WordPress コンタクト フォーム プラグインであり、1000 以上の既製のフォーム テンプレート、ドラッグ アンド ドロップ ビルダー、スパム エントリからの保護などが付属しています。

まず、WPForms プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
その後は、WPForms の「Simple Contact Form」テンプレートを使用し、それを WPForms ブロックを使用して任意のページまたは投稿に追加するだけです。
詳細な手順については、WordPress でお問い合わせフォームを作成する方法に関するチュートリアルを参照してください。

お問い合わせフォーム以外に、ユーザーが電話で連絡したり予約したりしやすくするために、旅行サイトで専門の電話サービスを利用することもお勧めします。 これにより、より多くのコンバージョンが発生する可能性があります。
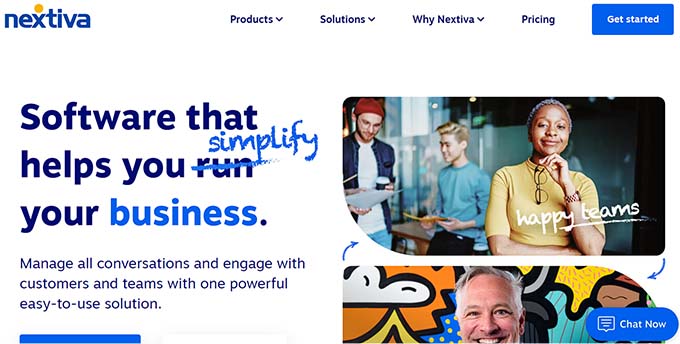
Nextiva を使用すると、旅行ビジネスに電話サービスを簡単に追加できます。
非常に使いやすく、セットアップも簡単で、豊富な機能を備え、価格もリーズナブルな、中小企業に最適なビジネスフォン サービスです。

さらに、Nextiva には、オンライン FAX、ライブ チャット、オンライン アンケート、CRM、通話分析などの他の機能も付属しています。
詳細については、Web サイトに自動応答電話システムを設定する方法に関するチュートリアルを参照してください。
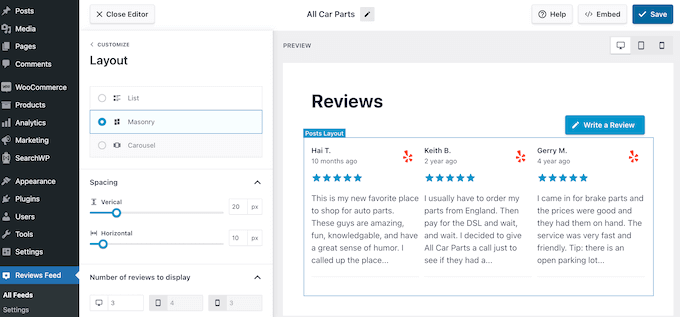
ステップ 9: ウェブサイトに顧客レビューを追加する
潜在顧客の間で信頼を築き、コンバージョンを増やすもう 1 つの方法は、旅行ビジネス サイトに顧客レビューを追加することです。
Yelp、Facebook、または Google に旅行パッケージのレビューがすでにある場合は、Smash Balloon Reviews Feed Pro プラグインを使用して、それらを Web サイトに簡単に追加できます。
これは市場で最高の WordPress カスタマー レビュー プラグインで、視覚的に心地よいレイアウトでウェブサイトにレビューを追加できます。

詳しい手順については、WordPress で Google、Facebook、Yelp のレビューを表示する方法に関するチュートリアルを参照してください。
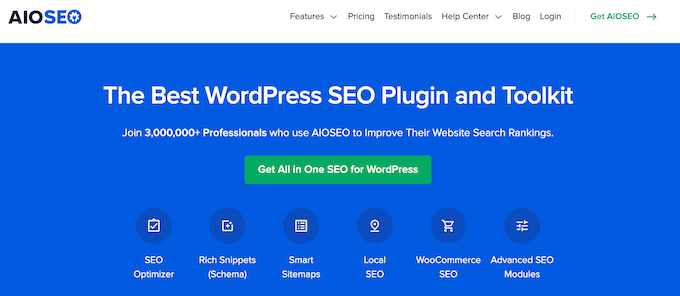
ステップ 10: AIOSEO を使用して検索エンジンのランキングを向上させる
旅行ビジネス サイトの作成が完了したら、検索エンジン最適化 (SEO) に重点を置くことが重要です。
これにより、順位が上がり、Web サイトへのトラフィックを増やすことができます。 これにより、旅行ビジネスへのコンバージョンと関心がさらに高まる可能性があります。
WordPress サイトを最適化するには、オールインワン SEO (AIOSEO) を使用することをお勧めします。

AIOSEO には、ビジネスに最適な SEO 設定を自動的に選択できる素晴らしいセットアップ ウィザードが付属しています。 さらに、ページ上の SEO チェックリスト、XML サイトマップ、リンク切れチェッカー、スキーマ ジェネレーターなどの機能も提供します。
また、FAQ とそのスキーマの追加、個々のキーワード結果の追跡、画像 SEO の実行、ソーシャル メディア アシスタントの使用、およびリンク アシスタント機能を使用して Web サイトをさらに最適化することもできます。
詳細については、完全な WordPress SEO ガイドを参照してください。
旅行ビジネス サイトのコンバージョンを促進するボーナス ツール
これまでに、機能的な旅行ビジネス サイトが稼働しているはずです。 ビジネスを改善し、より多くのコンバージョンを獲得するためにインストールできるプラグインをいくつか紹介します。
- OptinMonster: 市場で最高のコンバージョン最適化および見込み客獲得ツールです。 これを使用して、メール リストの作成に役立つオプトイン フォームを作成できます。
- MonsterInsights: WordPress に最適な分析ソリューションです。 これは、訪問者がどこから来たのかを確認し、実際のデータに基づいてビジネス戦略を最適化するのに役立ちます。
- PushEngage: 顧客にパーソナライズされた Web プッシュ通知を送信できる、最高のプッシュ通知ソフトウェアです。 たとえば、新しいブログ投稿を公開したり、新しい旅行パッケージをリリースしたりしたことをユーザーに知らせることができます。
- SearchWP: Web サイトのためにより良い検索フォームを作成できる、市場で最高の検索プラグインです。 このようにして、ユーザーは探している旅行のお得な情報を見つけることができます。
この記事が、WordPress で旅行ビジネス サイトを作成する方法を学ぶのに役立つことを願っています。 また、Web サイトの Web サーバーの理想的なサイズを決定する方法に関する初心者向けガイドや、ビジネス Web サイトの成長に必須の WordPress プラグインのおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
