クイックガイド:ウェブサイトをモバイルフレンドリーにする方法
公開: 2020-10-02昔、スマートフォンは贅沢なデバイスとして使われていました。 今、それは私たちの生活の本質的な部分です。 さらに、スマートフォンを介してインターネットを閲覧するオンラインユーザーが増えています。 2016年の調査によると、モバイルは初めてデスクトップインターネットの使用量を上回りました。
2018年、Googleは、モバイルサイトの読み込み速度を検索エンジンのランキングを決定するための重要な指標の1つと見なしていることを発表しました。
Webサイトのトラフィックの半分がモバイルを経由しています。 したがって、モバイル対応のWebサイトはもはや選択肢ではなく、必需品です。
では、ウェブサイトをモバイルフレンドリーにする方法は? この記事では、このトピックについて簡単に説明します。
モバイル向けに最適化されたウェブサイトとは何ですか?

現在、モバイルフレンドリーはウェブサイトのデザインで一般的な用語になっています。 モバイルレスポンシブ、モバイルアダプティブ、モバイルファーストなどのさまざまな同義語に出くわしたことがあるかもしれません。
しかし、それは正確には何ですか?
モバイルフレンドリーなウェブサイトは、モバイルデバイスを介した簡単なアクセスとナビゲーションのためにあらゆるウェブサイトを最適化したものです。
閲覧や閲覧が簡単です。 タップとスワイプの助けを借りて。 また、読み込み速度が速いです。 Webページを画面に合わせて手動で設定を変更する必要はありません。
ウェブサイトがモバイルフレンドリーであることを確認する必要がある理由

すべてのウェブサイトがモバイルフレンドリーというわけではありません。 閲覧するのが面倒で、内容を読むのも面倒です。 一方、モバイル対応のものは、シームレスなブラウジング体験を提供します。
大きなボタンやトラブルのないナビゲーションなどの機能を使用することで、全体的な摩擦が軽減されます。 たとえば、eコマースサイトの顧客は、迅速なオンラインショッピング体験を好みます。
顧客が購入するためにウェブサイトで製品を見つけるために2倍の努力をする必要がある場合、ユーザー満足度は低下します。
つまり、摩擦が大きいほど、Webサイトのトラフィックは少なくなります。
モバイル向けに最適化されたウェブサイトのいくつかの特徴は-
- 読み込み速度が速い
- 従来のサイトよりも少ないテキスト
- 最小化/ポップアップなし
- 強力な召喚状
- 大きなボタン
- スムーズなナビゲーションなど。
そして、忘れないでください、さまざまな利点があり、これらのいくつかは次のとおりです。
- 優れたユーザーエクスペリエンス。
- より速いウェブサイトの読み込み速度。
- 競合他社よりも優れています。
- 顧客はWebサイトの閲覧により多くの時間を費やします。
- 強化されたSEO(検索エンジン最適化)
- アクセスが簡単なため、サイトのコンテンツが多いほど、ソーシャルメディアで共有される可能性が高くなります。
- より良いバックリンクの機会。
- モバイルユーザーはオンラインで商品を購入する可能性が高くなります。
モバイル対応のウェブサイトを作成するコストは、複数の要因によって異なります。 複雑なeコマースサイトの場合、このコストは20,000ドル以上上昇する可能性があります。
だが 低コストから無料でモバイルフレンドリーなサイトを作成するにはどうすればよいですか? ここに解決策があります!
ウェブサイトをモバイルフレンドリーにするための8つのステップ

メリットを確認した後、モバイル向けに最適化しないのは間違った動きです。 そうしないと、全体的な売上/トラフィックの大幅な減少に直面することになります。 ここでは、実装するためのいくつかのテクニックを共有しました。
1.サイトを設計する際にモバイル応答性を考慮する

最適化の最初のステップは、モバイルの応答性の要件を理解することです。
まず、レスポンシブサイトのテーマ/テンプレートを選択することが重要です。 優れたユーザビリティを提供するだけでなく、さまざまなオンラインプラットフォーム用にサイト用に個別のモバイルバージョンを作成する必要もありません。
CSSスタイルシートを使用する場合は、必ずピクセルを使用して必要な要素のサイズを指定してください。
レスポンシブデザインにより、ユーザーはデスクトップ上またはモバイル経由で情報に完全にアクセスできます。 ユーザーがコンテンツを表示するために使用するデバイスに関係なく、コンテンツは同じままです。
これらのテーマを使用すると、ページを簡単にすばやく読み込むことができます。 Webページの読み込みに時間がかかると、大量のトラフィックを逃してしまいます。 数秒高速化すると、サイトに違いが生じる可能性があります。
また、最適化するときは、要素の形状やサイズなどを変更できるため、メディアクエリを使用します。
幸いなことに、WordPressのプロフェッショナルテーマには、Webサイトのこれらの設定がすでに付属しています。
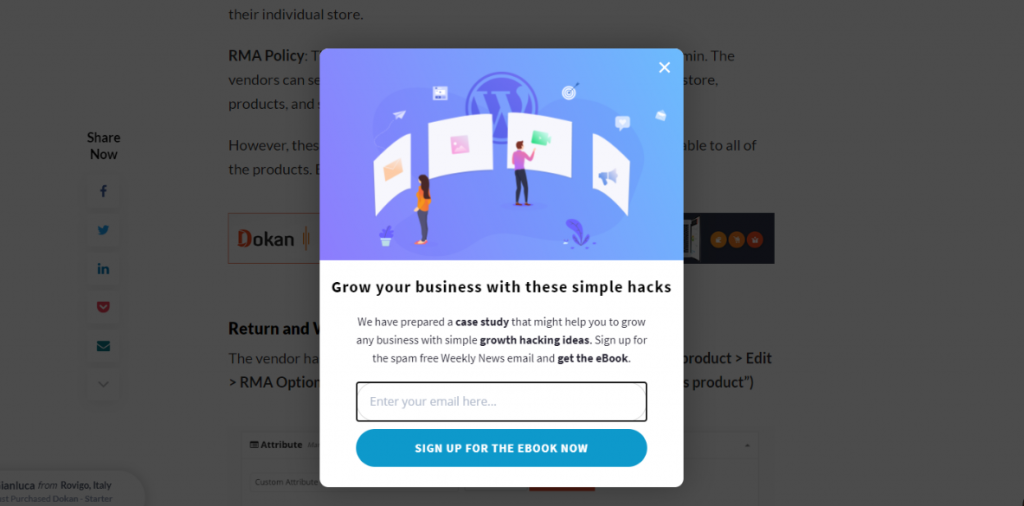
2.ポップアップを取り除く

モバイルユーザーは、ブラウジングしているときに常に急いでいます。 はい、平均的なデスクトップユーザーよりも多いです! 彼らは最短時間で必要なものを見つけたいと思っています。
xボタンは小さい傾向があるため、小さな画面スペースでポップアップを閉じるには時間がかかります。 考えてみてください! サイトを閲覧していると、突然ポップアップが表示されます。 デスクトップとは異なり、画面スペースが小さいため、それを取り除くのに苦労します!
多くの場合、ユーザーは広告を閉じようとしたときに広告をクリックすることになります。 ユーザーがサイトに戻るのに苦労すると、ウィンドウを閉じることになります。 したがって、ポップアップは迷惑にすぎません。
これが見返りにあなたのSEOを傷つける可能性があることを知っていますか?
この問題のために訪問者がサイトを離れ続ける場合、Googleはランキング時にこの要素を考慮します。 最終的に、これは上位を獲得するチャンスを損ないます。
したがって、モバイルWebサイトにポップアップが表示されないようにすることが目的です。 ただし、ポップアップが必要な場合は、ここに解決策があります。
上級者向けのヒント:ポップアップのxボタンを十分に大きくして、ユーザーがポップアップを簡単に閉じることができるようにすることができます。 または、ページの下部に広告を設定することもできます。
3.ミニマリストのサイトデザインを選ぶ

ミニマリストデザインは、現在最も注目されているトレンドの1つです。
そして、正当な理由で、それはどんなモバイルフレンドリーなウェブサイトにとっても好ましい選択です! 全体的なパフォーマンスを損なう不要な要素が散らかっているWebサイトを好む人は誰もいません。
ミニマリストデザインの利点は次のとおりです。
- 視覚的な混乱が少ない
- より良いUIエクスペリエンス
- 応答性
- メンテナンスの手間が軽減
- ユーザーに明確なメッセージを提供します
- エレガントでプロフェッショナルな外観を提供します
モバイル対応のWebサイトでは、高速でシームレスなナビゲーションが必須です。 そして、これはミニマリストのデザインがあなたに提供するものです。
それらは柔軟性があり、問題なくさまざまなモバイルプラットフォームで動作します。 変更する静的要素が少ないため、サイトのデザインを定期的に更新する必要はありません。
WordPressには、使用できる優れたテンプレートがいくつかあります。 テンプレートページにアクセスし、検索ボックスに「ミニマリストデザイン」または同様の用語を入力するだけで、テンプレートを見つけることができます。
一言で言えば、デスクトップとスマートフォンの両方に優れたパフォーマンスを提供するため、双方にメリットのある状況になります。
4.より大きな読みやすいフォントとボタンを使用する
フォントの選択に関しては、アクセント、バニティ、ブラクストン、バレンシアなど、非常に多くのオプションがあります。 自由に創造性を発揮できますが、スムーズなユーザーエクスペリエンスを実現するには、適切なフォントを選択することが不可欠です。

これが理由です!
モバイルユーザーがフォントをプリインストールしていない場合、ユーザーはコンテンツを読むためにフォントをダウンロードするように求められ続けます。 ほとんどのユーザーはそれを気にしません。 その見返りに、彼らは要求を拒否して別のサイトに移動し、顧客エンゲージメントを破壊します。

最近のほとんどの携帯電話にはさまざまなフォントがプリロードされていますが、スタイリッシュな携帯電話の多くは小さな画面では読みにくいものです。 標準フォントが最善の策です。 これらは読みやすく、コンテンツを読むときにユーザーが混乱することはありません。
また、小さな画面スペースでは読みにくいため、小さなフォントは使用しないでください。 ただし、大きすぎるフォントは使用しないでください。 14ピクセルのフォントサイズを使用することをお勧めします。
5.フラッシュを取り除きます!
Flashは、アニメーションを作成するための時代遅れのテクノロジーです。 モバイルフレンドリーなウェブサイトに使用することには多くの欠点があります。
これは、SEOを台無しにする確実な方法の1つです。 また、ページの読み込み時間が大幅に遅くなり、最終的にサイトのトラフィックが減少する可能性があります。
最も重要なことは、AndroidプラットフォームとiOSプラットフォームの両方を含め、多くのデバイスとブラウザーがフラッシュをサポートしていないことです。 その場合、視聴者はあなたのコンテンツにアクセスできなくなります。
フラッシュの代替手段の1つは、すべてのWebコンテンツをHTML 5でコーディングすることです。プラグインを使用する必要はなく、オフラインでデータにアクセスすることもできます。
6.関連性の低いメディア要素を使用する

多くの画像、メディアファイル、アニメーション、およびその他の多くの要素を使用して、サイトを活気に満ちたカラフルに見せたいと思うかもしれません。
ただし、使用する画像やその他のメディア要素が多すぎると、見た目が乱雑になり、読み込みに時間がかかり、ナビゲートが難しくなります。
代わりに、いくつかのまだ関連性のあるメディア要素を使用してサイトをデザインします。 たとえば、Tinypngなどの画像最小化で画像を最小化して画像を使用します。GIFの場合はGifygifyに移動できます。
7.コンテンツを軽くする
読者は、小さな画面で巨大なテキストを読むのは圧倒的だと感じています。 大きなテキストブロックを使用する代わりに、それらを約3〜4行の段落に分割します。
何の努力もせずに焦点を合わせることができるように、コピーを適切にフォーマットすることを忘れないでください。
また、読者がメッセージを簡単に理解できるように、Webコンテンツは有益で正確である必要があります。
さらに、視覚的な階層に従って、ユーザーが情報をシームレスにガイドできるようにします。 そして、これはタイポグラフィに大きく依存します。 見出し、小見出し、キャプション、箇条書きなどを使用してコンテンツを整理する必要があります。
8.サイトを簡単にナビゲートできるようにする
オンラインユーザーは携帯電話を使用して情報をすばやく見つけることができます。 あなたの聴衆が彼らが探しているものを速く得ることができないならば、あなたはトラフィックを失うでしょう!
最適化するときは、オーディエンスがサイトにアクセスしたときに何に遭遇するかを考えてください。 すべての情報を最初のページに配置する代わりに、情報の階層に従います。 これにより、ユーザーは情報をすばやく簡単に入手できるようになります。
あなたの聴衆を助けるもう一つの方法はあなたのサイトに検索ボックスを置くことです。 彼らはすぐに好きなものをタイプして見つけることができます!
また、Google Analyticsを使用してユーザーの行動を理解し、ユーザーがサイトとどのようにやり取りしているかを理解し、それに応じて要素を配置することができます。
モバイルフレンドリーなウェブサイトのデザインに関する一般的なFAQ
質問1:モバイルフレンドリーなウェブサイトを作成するにはどれくらいの費用がかかりますか?
回答:それはあなた次第です! カスタムでレスポンシブデザインのeコマースWebサイトを探している場合は、約15,000ドルから20,000ドル以上を費やす必要があります。 一方、リード生成を備えた完全にレスポンシブなWebサイトは、約5000ドルの費用がかかる可能性があります。
質問2:スマートフォンに最適な画像サイズはどれくらいですか?
回答:歪みを防ぐために、元の画像のアスペクト比を維持する必要があります。 ただし、画像の解像度は640×320ピクセルです。
質問3:HTMLでは、メディアクエリとは何ですか?
回答:アプリやウェブサイトを変更したい場合は、メディアクエリが便利です。 これは、コンピューターとモバイル向けに調整されたCSSスタイルシートを提供する方法です。 このような変更を行う際に考慮すべき要素はいくつかあります。たとえば、特性、デバイスタイプ、ブラウザのビューポート幅などのパラメータです。
質問4:メディアクエリをレスポンシブにするにはどうすればよいですか?
回答: 600ピクセルにブレークポイントを挿入する場合は、CSSの最後に2つのメディアクエリを挿入する必要があります。 次に、CSSをリファクタリングします。 最大幅600pxの場合、CSSを追加します。 そして、これは小さな画面のスペース用です。

質問5:HTML Webサイトをモバイル対応のWebサイトに変換するにはどうすればよいですか?
回答:前のHTMLファイルに新しいタグを追加し、それをCSSに拡張します。 ツールをテキストエディタまたはメモ帳として使用します。 次に、HTMLファイルにメタタグを追加します。 メディアクエリと動的ユニットを使用します。 ナビゲーションリンクについては、新しいCSS構造を作成します。 最後に、テキスト列全体を1つのテキスト列に要約します。
質問6:携帯電話でサイト全体を表示するにはどうすればよいですか?
回答:まず、閲覧したいサイトを開きます。 メニューをタップして、デスクトップサイトオプションを選択します。 ページが自動的にリロードされ、デスクトップサイトが表示されます。
質問7:モバイルWebサイトをテストするにはどうすればよいですか?
回答:ウェブサイトのモバイルフレンドリーテストを実行するために使用できるツールがいくつかあります。 BrowserStackやResponsinatorなどのツールを使用してみてください。
質問8:モバイル対応ではないWebサイトはいくつありますか?
回答:世界で人気のある100万のWebサイトの上位Webサイトの約24%は、モバイル対応ではありません。
質問9:モバイル対応のウェブサイトのメリットは何ですか?
回答:オンラインで幅広いオーディエンスに簡単にアクセスできます。 あなたのウェブサイトは、簡単にアクセスできるので、コンテンツがソーシャルメディアで頻繁に共有される可能性が高くなります。 モバイルフレンドリーなウェブサイトの例 Shutterfly、Evernote、Buzzfeed、およびGoogleマップです。
モバイルフレンドリーなウェブサイトの最終的な考え
サイトを最適化すると、長期的には実りある結果が得られます。 ユーザーがモバイルを介してサイトにアクセスすることが増えているため、モバイル対応サイトを持たないことはお勧めできません。
最適化されていないWebサイトは、訪問者が閲覧するのが難しいため、サイトの全体的なWebトラフィックを妨げる可能性があります。 ただし、ウェブサイトをモバイルフレンドリーにする方法に関するこれらのヒントは、簡単に始めるのに役立ちます。
上記のようにすべてを行ったとしても、必要に応じて継続的なテストと調整を実行する必要があります。 それはあなたの訪問者が一流のブラウジング体験を得るのを助けるからです!

