WordPress で HTTP リクエストを減らす方法
公開: 2022-11-17 より多くの HTTP リクエストを行う Web サイトは、読み込みが遅くなる傾向があります。 サーバーを最適化して HTTP リクエストを減らすと、ウェブサイトのパフォーマンスと全体的な読み込み速度が向上します。
より多くの HTTP リクエストを行う Web サイトは、読み込みが遅くなる傾向があります。 サーバーを最適化して HTTP リクエストを減らすと、ウェブサイトのパフォーマンスと全体的な読み込み速度が向上します。
このガイドでは、ウェブサイトを最適化して HTTP リクエストの数を減らす方法を学びます。 その前に、HTTP リクエストの意味と、サーバーが処理するリクエストの数を減らす必要がある理由について説明しましょう。
コンテンツ:
- HTTP リクエストとは何ですか?
- HTTP リクエストを削減する利点
- サイトの HTTP リクエストを分析する方法
- WordPress で HTTP リクエストを減らすためのヒント
- 結論
HTTP リクエストとは
HTTP は HyperText Transfer Protocol の略です。 これは、サーバーが相互に通信する方法です (つまり、ブラウザーと Web サーバー)。
Web サイトには、画像ファイル、JavaScript、CSS ファイルなどのさまざまな要素が含まれています。 これらのファイルが連携して、Web サイトが正しく表示されるようにします。 要素の 1 つが正しく読み込まれていない場合、Web サイトのデザインと機能に影響します。
ページをロードするには、Web ブラウザーは Web サーバーからすべてのファイルをダウンロードする必要があります。 これを行うには、ブラウザがサーバーに対して HTTP リクエストを行う必要があります。
サーバーは、要求されたページを取得します。 したがって、40 個のファイルをロードする必要がある場合、サーバーは 40 個の個別の HTTP リクエストを作成します。
Web サイトにあるファイルが多いほど、サーバーが行う HTTP 要求が多くなります。
HTTP リクエストを削減する利点
サーバーの応答時間が短縮されるため、サーバーで行う要求が少なくて済みます。 サーバーが多くの HTTP リクエストを行う必要がある場合、Web サイトの速度が低下します。
ほとんどの Web サイトのデフォルト設定では、ユーザーの Web ブラウザに表示する前に、サーバーが必要なファイルをすべてダウンロードする必要があります。
一部のリクエストは本質的に「ブロック」しています。 これは、ブロッキング リクエストが完了するまで他のリクエストが実行されないことを意味します。
遅い Web サイトはユーザー エクスペリエンスに影響を与え、Web サイトの直帰率が高くなる可能性があります。 さらに、直帰率が高いと、検索エンジンでのサイトのランキングに影響します。 このため、HTTP リクエストを減らして Web サイトの速度を最適化する必要があります。
先に進む前に、一般的な経験則を理解する必要があります。 サーバー上にロードする必要のあるファイルがさらにある場合は、より多くの HTTP リクエストが発生します。 また、サーバーに大きなファイルがある場合は、応答時間が長くなります。
WordPressサイトでの HTTP リクエストを減らすには、サーバーが処理するファイルの数を減らす必要があります。 しかし、それだけではウェブサイトの速度を完全に最適化することはできません。 また、要求を時間どおりに処理できるように、サーバー上のファイル サイズを小さくする必要もあります。
サイトの HTTP リクエストを分析する方法
これで、HTTP 要求とは何か、およびサーバーが処理する要求の数を減らすことの利点がわかりました。
先に進む前に、Web サイトをテストして、現在生成されているリクエストの数を確認する必要があります。 これを事前に知っておくと、このガイドから適用するヒントがサイトのリクエスト数に良い影響を与えるかどうかがわかります。
HTTP 要求をテストするためのオンライン ツールが多数あります。 GTmetrix および Pingdom 速度テスト ツールは、Web サイトの読み込み時間を分析できます。 これらのテスト ツールの中には、読み込みが遅いファイルを強調表示し、可能な修正を提案するものもあります。
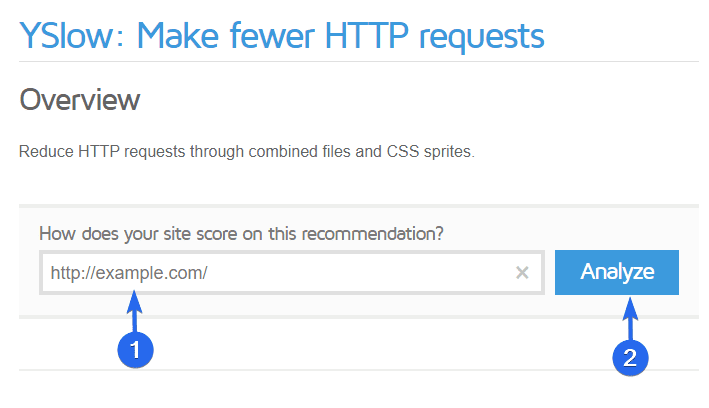
この例では、GTmetrix ツールを使用してテスト Web サイトを分析します。 まず、GTmetrix Web サイトにアクセスして、Web サイトのアドレスを入力します。 その後、 Analyzeをクリックします。

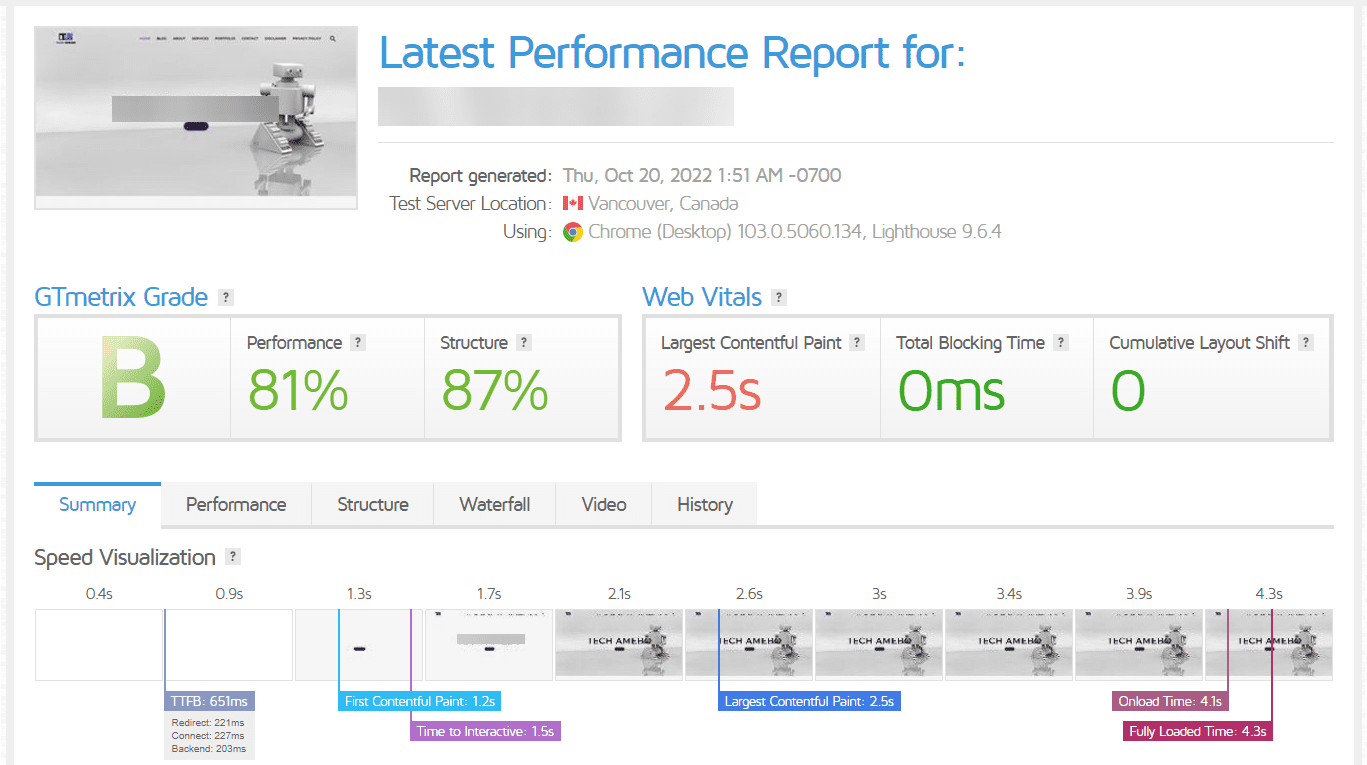
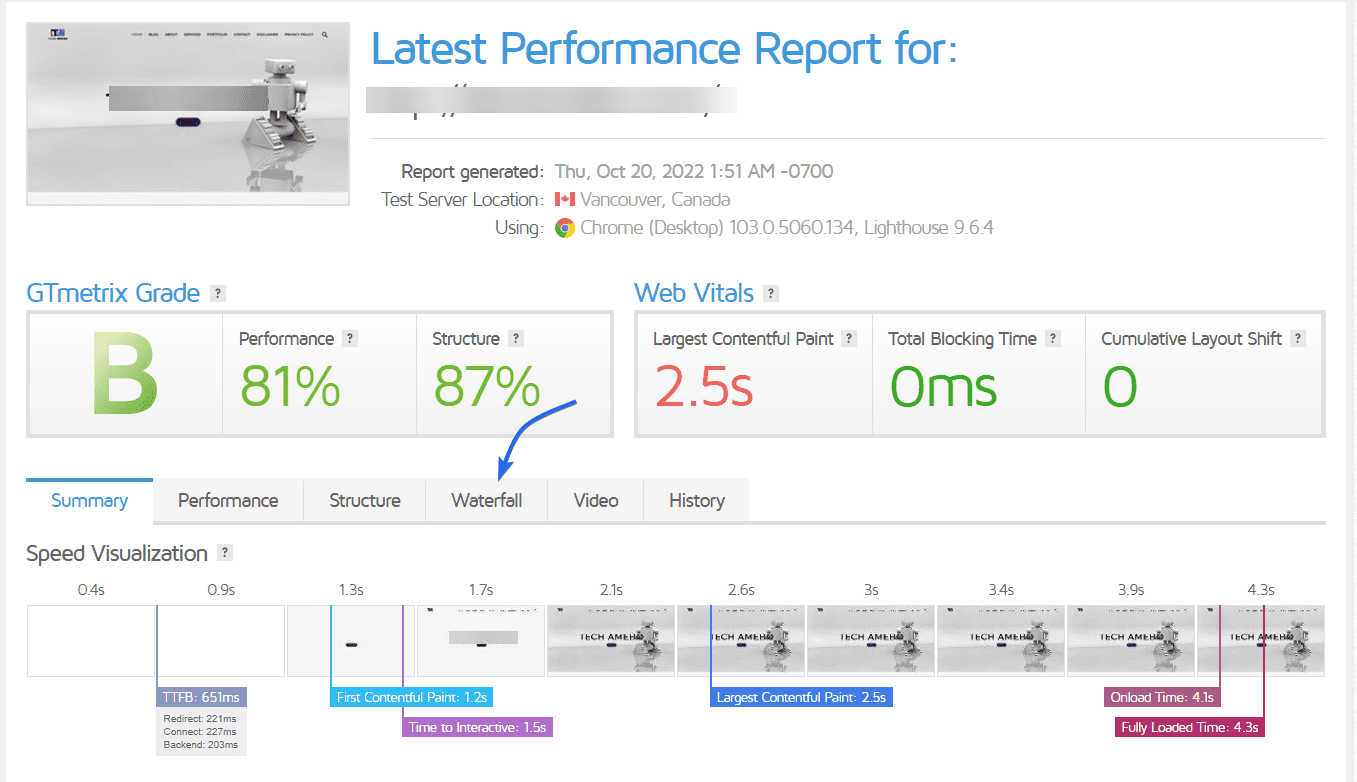
このツールは、最初のバイトまでの時間や全体的な読み込み速度など、Web サイトのパフォーマンスを分析します。

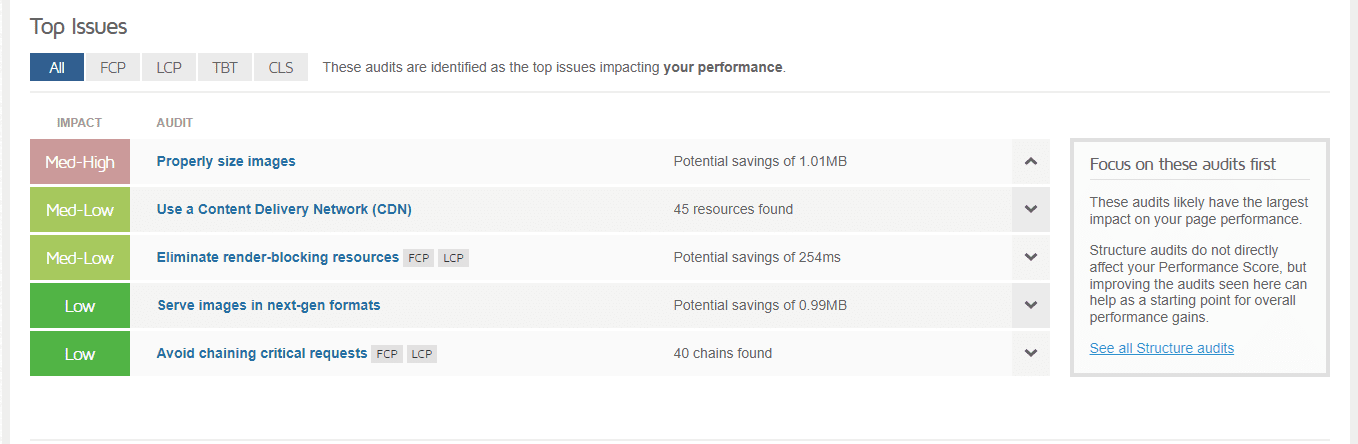
[主な問題] セクションまで下にスクロールします。 Web サイトのパフォーマンスと読み込み速度に影響する問題が表示されます。 ここから、問題の解決策を確認することもできます。

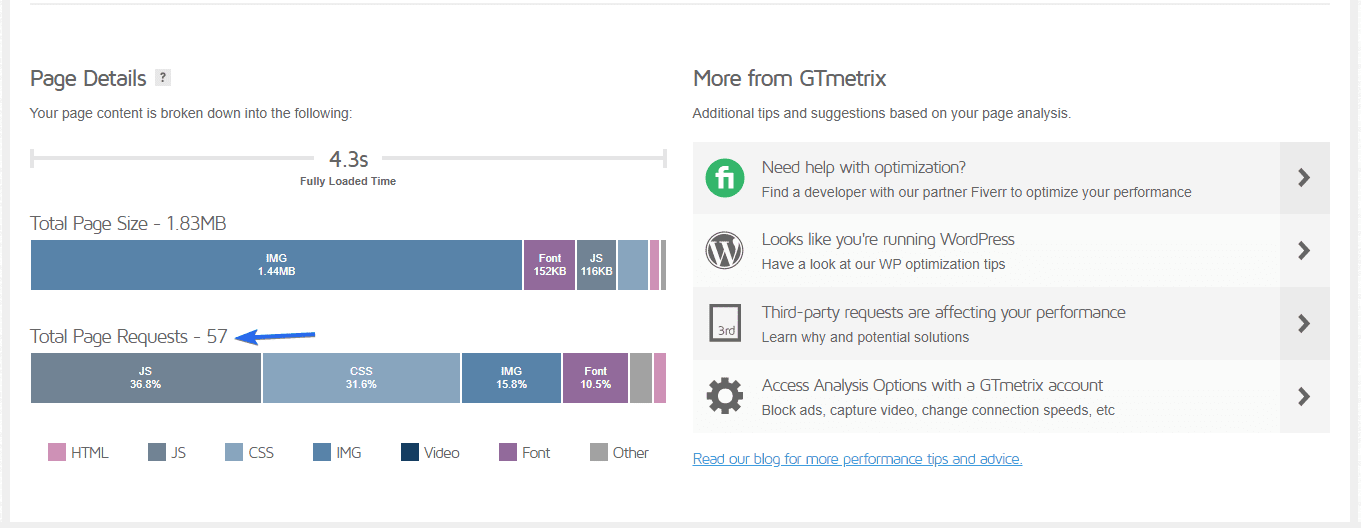
さらに「ページの詳細」セクションまでスクロールすると、全体的なページの読み込み速度とリクエストの総数が表示されます。 この例の Web サイトは、ページの読み込み時に約 57 のリクエストを行います。 ウェブサイトのパフォーマンスを改善するためにリクエストの数を減らすことができます。

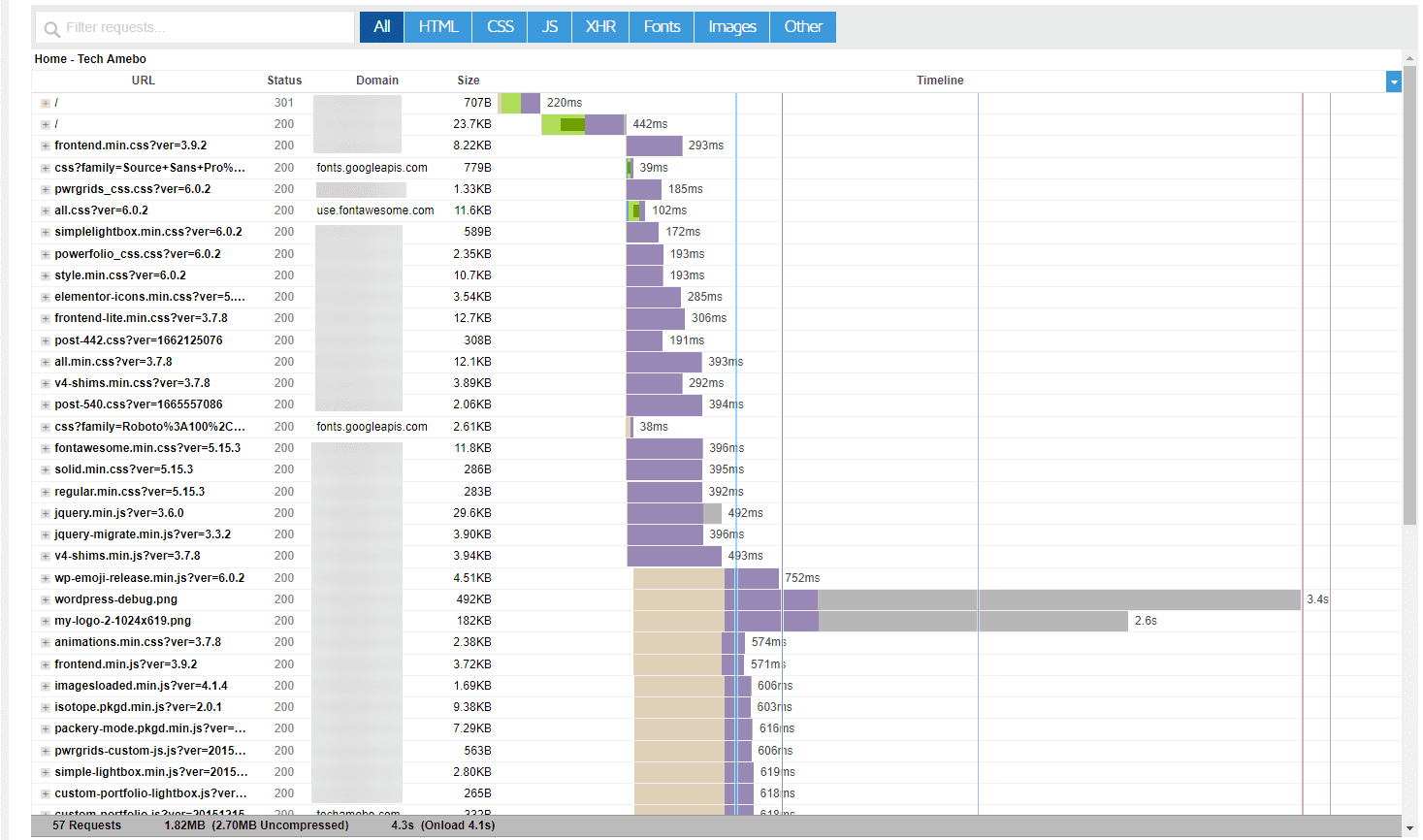
[ウォーターフォール] タブから、個々のリクエストに関する詳細なレポートにアクセスできます。

ここでは、各リクエストの処理にかかる時間が詳細に表示されます。

次のセクションでは、リクエストを減らす方法に関するヒントを共有します。 ヒントを実装した後、このサンプル サイトを再分析して、達成した改善を確認します。 始めましょう。
WordPress で HTTP リクエストを減らすためのヒント
これで、HTTP リクエストとは何か、およびサーバーが行うリクエストの数を分析する方法がわかりました。 次に、Web サイトを最適化し、サーバーの応答時間を短縮する 10 の方法を紹介します。
- WordPress キャッシュ プラグインをインストールする
- CSS および JavaScript ファイルの縮小
- CSS と JavaScript リソースを組み合わせる
- 画像を最適化する (不要な画像を削除する)
- 遅延読み込みを有効にする
- CDN を使用する
- 重いプラグインを軽いプラグインに置き換える
- 未使用のプラグインとテーマを削除する
- サードパーティのスクリプトを減らす
- レンダリングをブロックする JavaScript を延期する
WordPress キャッシュ プラグインをインストールする
最適化を開始する前に、ウェブサイトにキャッシュ プラグインをインストールする必要があります。 キャッシュ プラグインを使用すると、このガイドで共有するヒントのほとんどを実装できます。
多くの無料およびプレミアムプラグインが利用可能です。 WP Rocket のようなプレミアム プラグインは、デフォルトで Web サイトの一部を最適化します。 ただし、これはプレミアム オプションであり、オンライン初心者には利用できません。
機能と機能の点で非常に優れた無料のプラグインを使用します。 このガイドの手順に従うには、ウェブサイトに LiteSpeed Cache プラグインをインストールする必要があります。
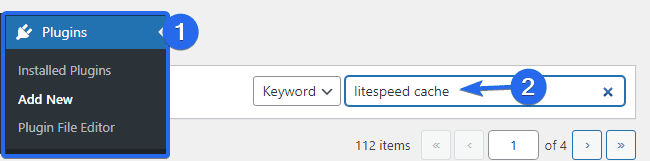
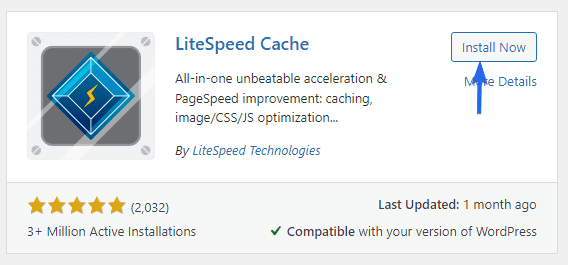
これを行うには、WordPress 管理ダッシュボードにログインし、 [プラグイン] >> [新規追加] に移動します。 検索ボックスに「litespeed キャッシュ」と入力します。

次に、 [今すぐインストール] ボタンをクリックしてインストールを開始する必要があります。

インストールが完了すると、ボタンが「Activate」に変わります。 このボタンをクリックして、プラグインを有効にします。
CSS および JavaScript ファイルの縮小
CSS と JavaScript ファイルは、Web ページを美しくインタラクティブにするために不可欠です。 ただし、これらのファイルは多くの場合、サイズが大きく、サーバーが要求を処理するのにかかる時間が長くなる可能性があります。
サイトのリソースの縮小版を提供すると、ファイルのサイズが大幅に縮小されます。 一部のテーマとプラグインは、すでに縮小されたスクリプトを使用しています。 ただし、サイトのリソースをさらに最適化するには、このオプションを有効にする必要があります。
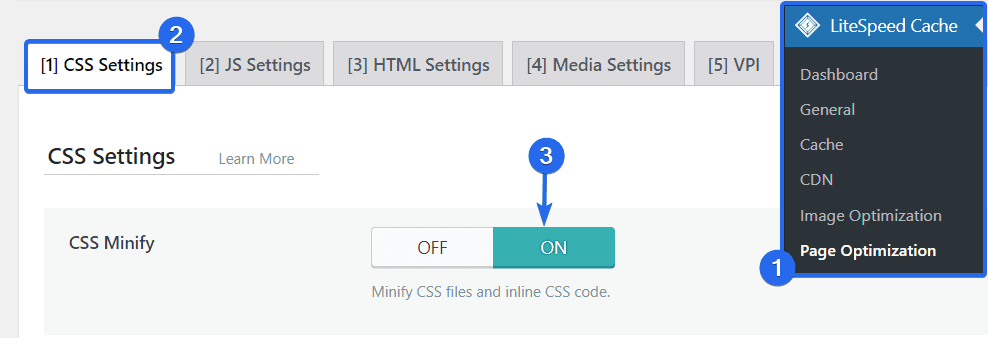
開始するには、 LiteSpeed キャッシュ >> ページの最適化に移動します。 [CSS 設定] タブで [CSS を縮小] オプションを有効にする必要があります。

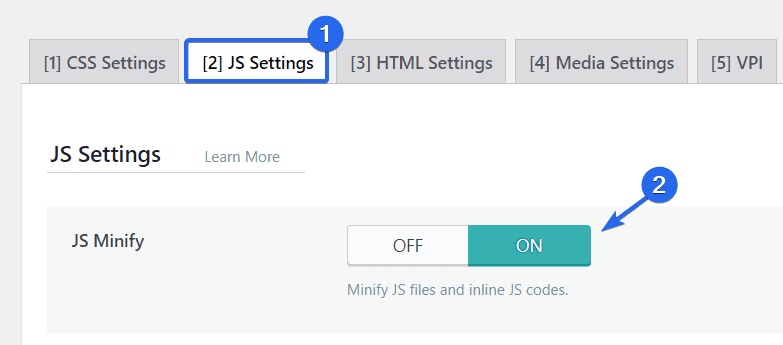
また、[ JS 設定] タブをクリックし、[ JS 縮小] オプションを有効にします。

JavaScript と CSS リソースを組み合わせる
WordPress のテーマとプラグインには、個別の CSS スタイルシートと JavaScript ファイルがあります。 ページをロードするたびに、サーバーはページをユーザーに表示する前に、すべてのファイルを個別にダウンロードする必要があります。
ウェブサイトにプラグインをインストールし続けると、サイトが行う必要がある HTTP リクエストの数が増えます。 この問題を解決するには、すべての CSS ファイルと JavaScript ファイルを結合して、サーバーが複数の要求を結合する必要があります。
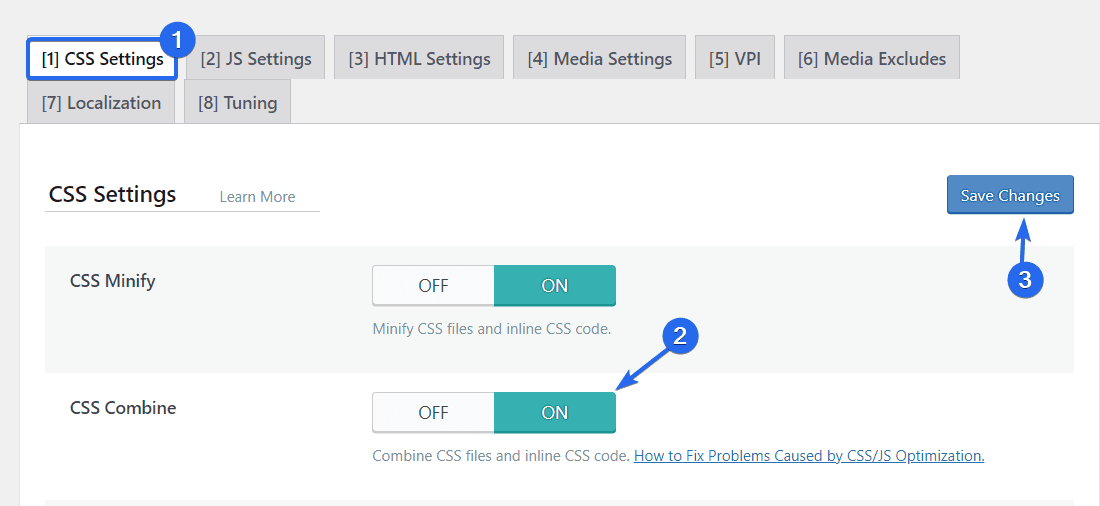
LiteSpeed キャッシュ ページの最適化設定で、[ CSS 設定] タブに移動し、[CSS 結合] というオプションを有効にします。

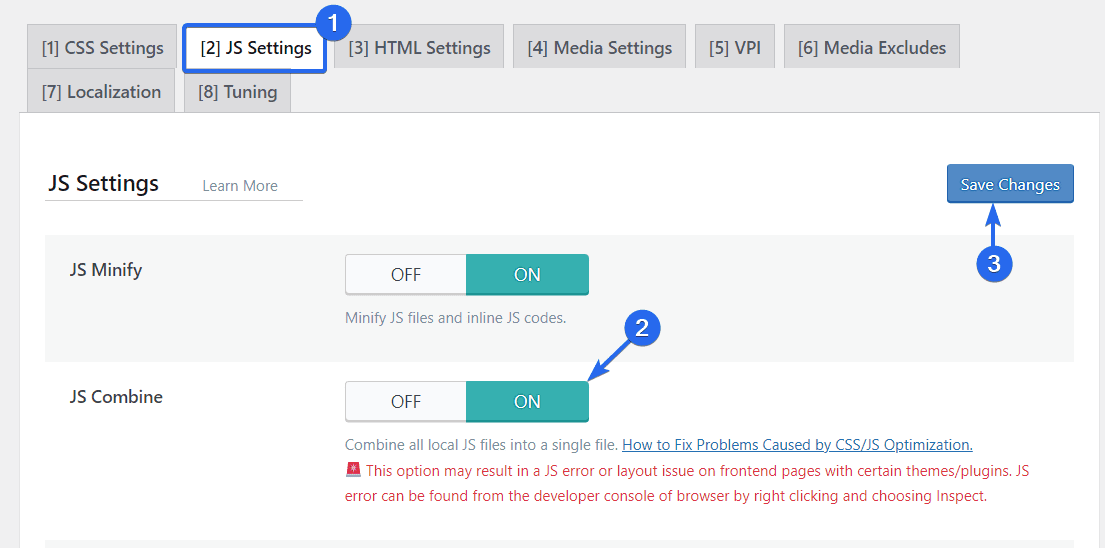
同様に、[ JS 設定] タブに移動し、[ JS 結合] オプションを有効にします。

注: 次の警告が表示されます。 「このオプションは、特定のテーマ/プラグインを使用するフロントエンド ページで JS エラーまたはレイアウトの問題を引き起こす可能性があります。 JS エラーは、ブラウザーの開発者コンソールから右クリックして [検査] を選択することで見つけることができます。 」
これは基本的に、JS ファイルを組み合わせると、一部のプラグインとの互換性の問題が発生する可能性があることを意味します。 そのため、変更を保存した後、Web サイトのフロントエンドにアクセスして、すべてが正常に機能するかどうかをテストすることをお勧めします。 そうでない場合は、このオプションを無効にして、次の最適化のヒントに進むことができます。
画像の最適化(不要な画像の削除)
画像やビデオなどのメディア ファイルは、Web サイトを視覚的に魅力的なものにします。 ただし、メディア ファイルを最適化しないと、ユーザー エクスペリエンスに影響します。
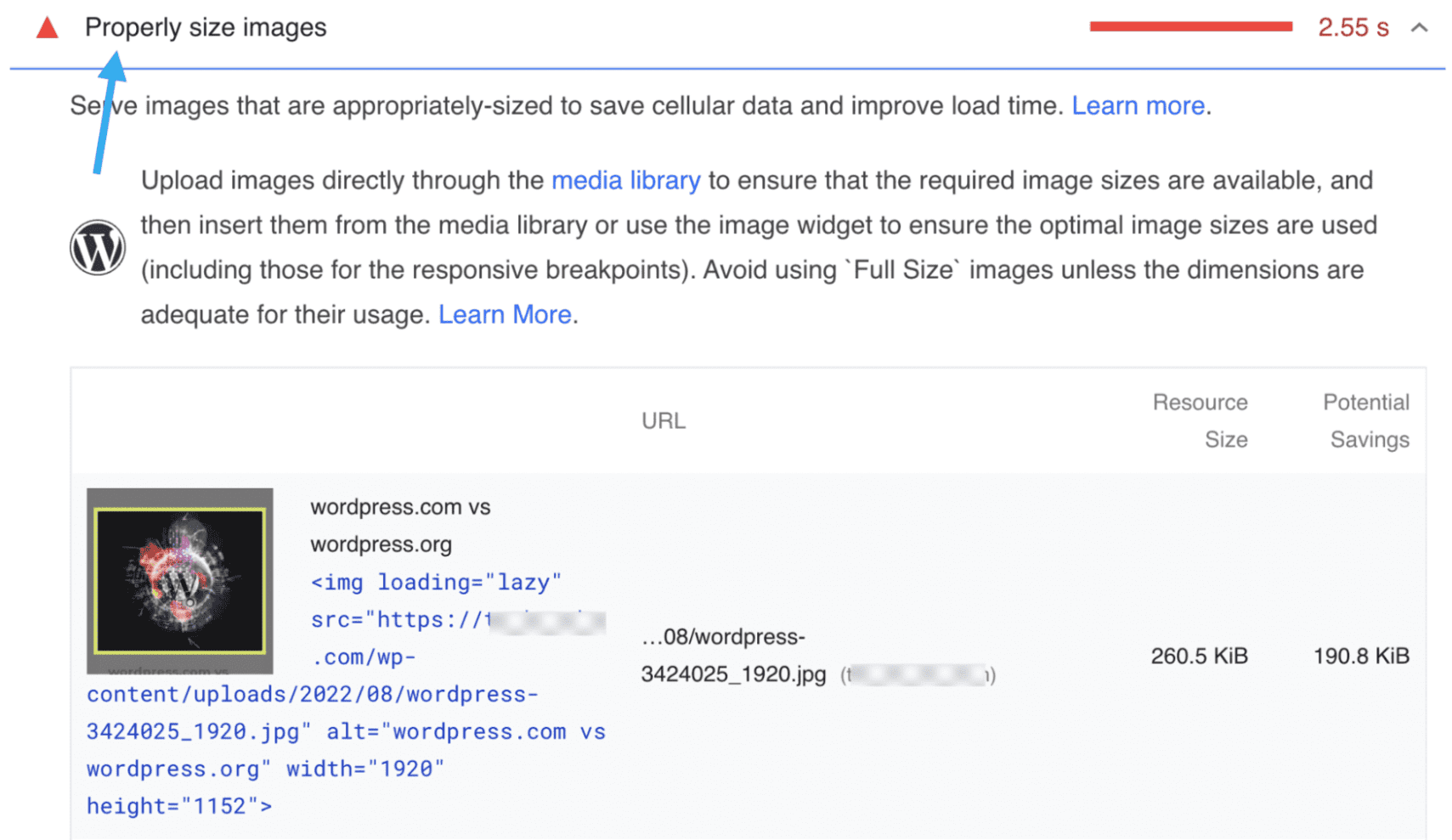
高解像度の画像をアップロードすると、より多くのストレージ容量が必要になります。 また、サーバーがリクエストを行う必要がある場合、ロード時間が長くなります。 これは、PageSpeed Insights ツールを使用してサンプル Web サイトをテストした例です。


WordPress サイトにアップロードする前に、メディア ファイルを圧縮して画像を最適化することをお勧めします。 Compressor.io などのツールは、画像ファイルの圧縮に役立ちます。
画像最適化プラグインを使用して、Web サイト上の既存の画像を圧縮することもできます。 これには、Smush プラグインの使用をお勧めします。

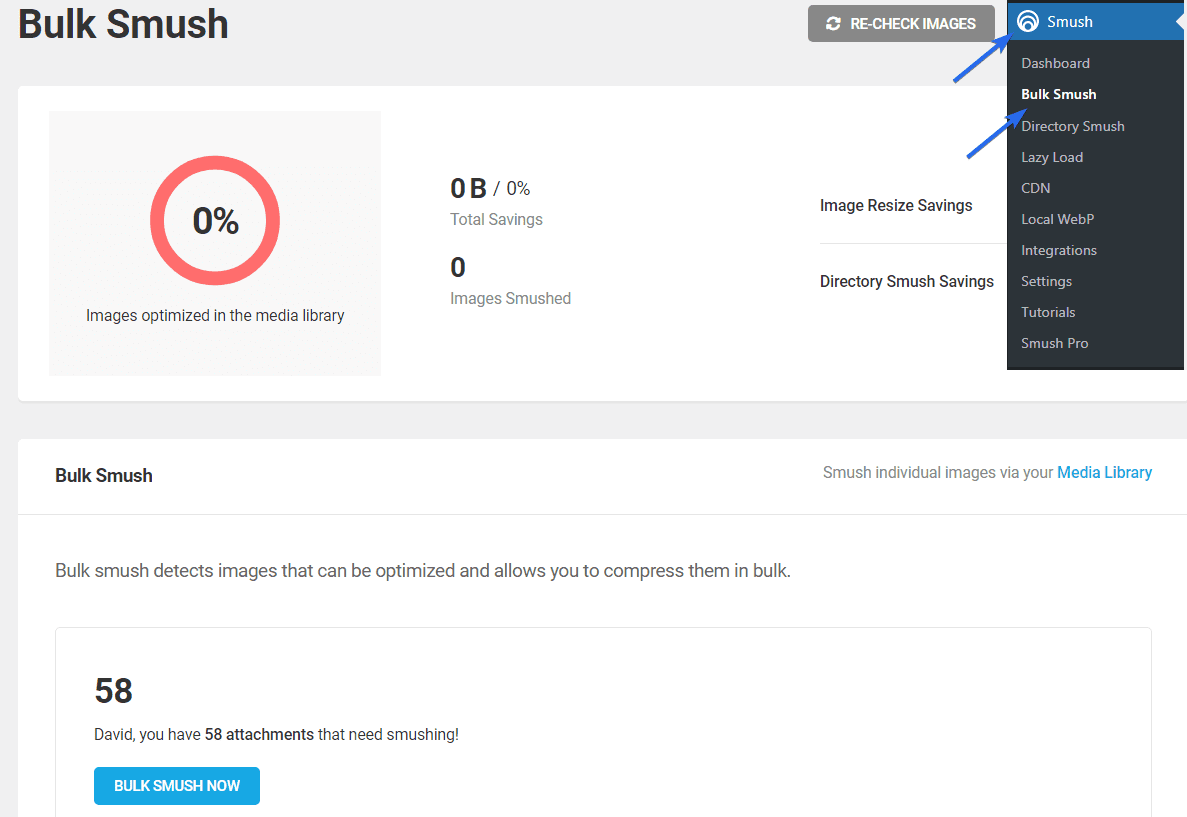
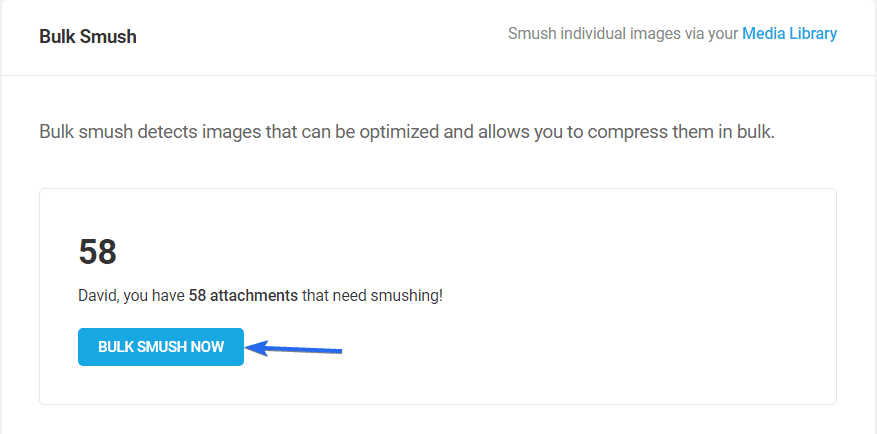
ウェブサイトにプラグインをインストールして有効化したら、 Smush >> Bulk Smushからプラグインの設定ページにアクセスする必要があります。 「Bulk Smush」セクションに、圧縮する必要がある画像の数が表示されます。

画像の最適化を開始するには、 Bulk Smush Nowボタンをクリックする必要があります。

プラグインがプロセスを完了するまでに時間がかかる場合があります。 完了すると、プラグインは大きな画像を最適化し、ファイル サイズを縮小します。

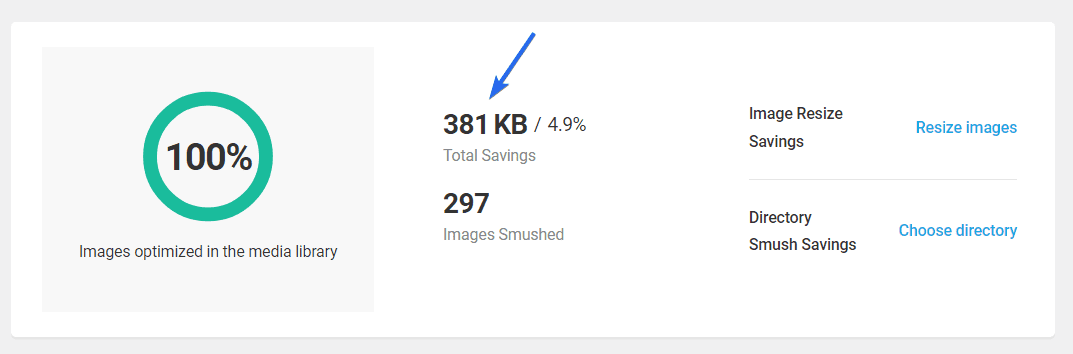
プラグインは、画像を最適化することで節約したストレージ容量も表示します.

不要な画像を削除する
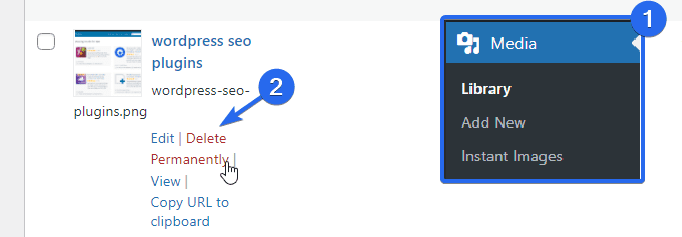
Web サイトで使用しなくなったメディア ファイルがある場合は、それらをサイトから削除する必要があります。 サイトから画像を削除するには、 [メディア] >> [ライブラリ]に移動します。

次に、削除する画像を見つけ、画像の上にカーソルを置き、完全に削除を選択します。
遅延読み込みを有効にして HTTP リクエストを減らす
遅延読み込みは、画像がユーザーのビューポートにある場合にのみ Web 画像を読み込むことができるようにする手法です。 これは、サーバーが他の重要なリソースを読み込み、必要になるまで画像の読み込みを遅らせることを意味します。
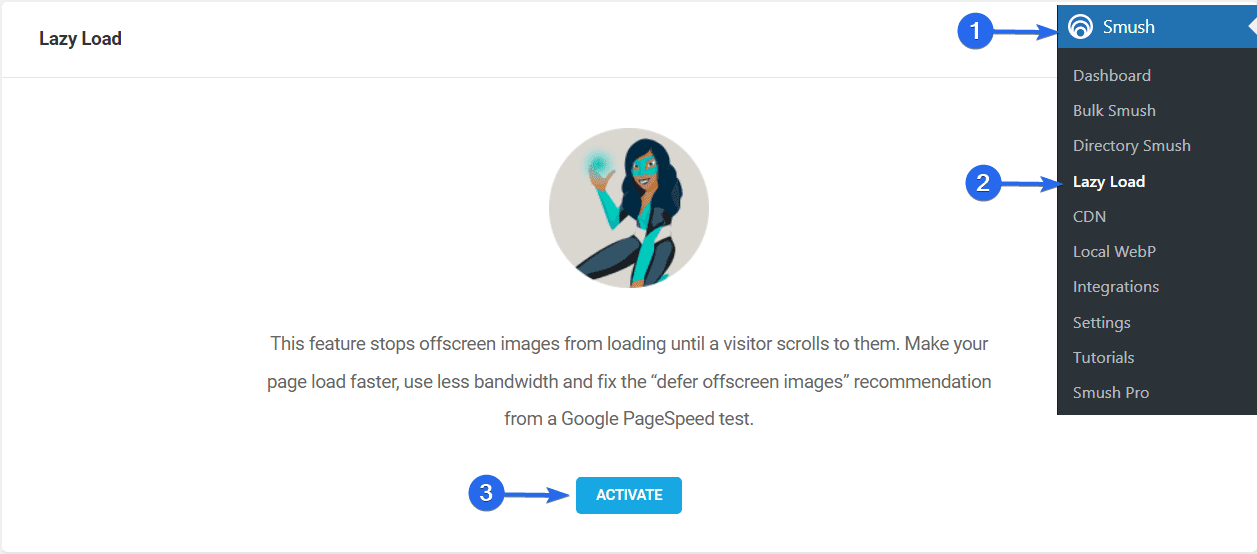
Smush プラグインを使用して遅延読み込みを実装します。 開始するには、 Smush >> Lazy Loadに移動し、[アクティブ化] ボタンをクリックして、Web サイトで遅延読み込みを有効にします。

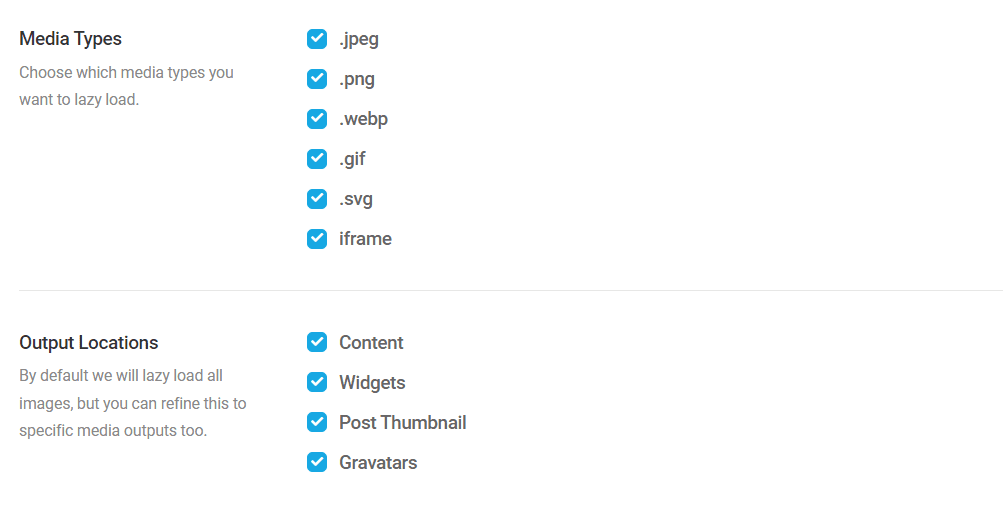
プラグインによって選択されたデフォルトのオプションを使用します。

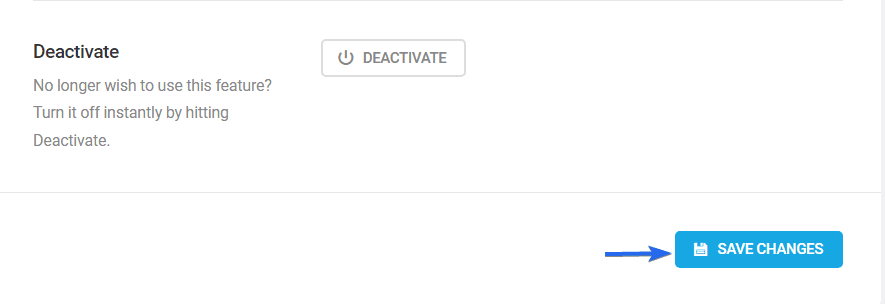
下にスクロールし、[変更を保存] をクリックして変更を更新します。

CDN を使用して HTTP リクエストを減らす
CDN はコンテンツ配信ネットワークの略です。 これは、サーバーとユーザーのブラウザーの間の仲介者として機能する Web パフォーマンス ツールです。
ユーザーの場所に基づいてキャッシュされたバージョンのサイトをユーザーに提供することで、Web サイトのパフォーマンスを向上させます。
さらに、CDN は複数のサーバーのおかげでリクエストをより速く処理できます。 ユーザーのブラウザーは、サーバーに近いほど応答が速くなります。
MaxCDN や Cloudflare など、利用可能な CDN プロバイダーは多数あります。 それらのいくつかは、オンライン初心者向けの無料サービスを提供しています。
WordPress で Cloudflare をセットアップする方法については、チュートリアルをご覧ください。 このガイドでは、Cloudflare を使用して無料の SSL を取得および構成する方法についても説明しています。
重いプラグインを軽量バージョンに置き換える
機能するために多くのリソースを必要とするプラグインを使用すると、Web サイトのパフォーマンスに影響します。
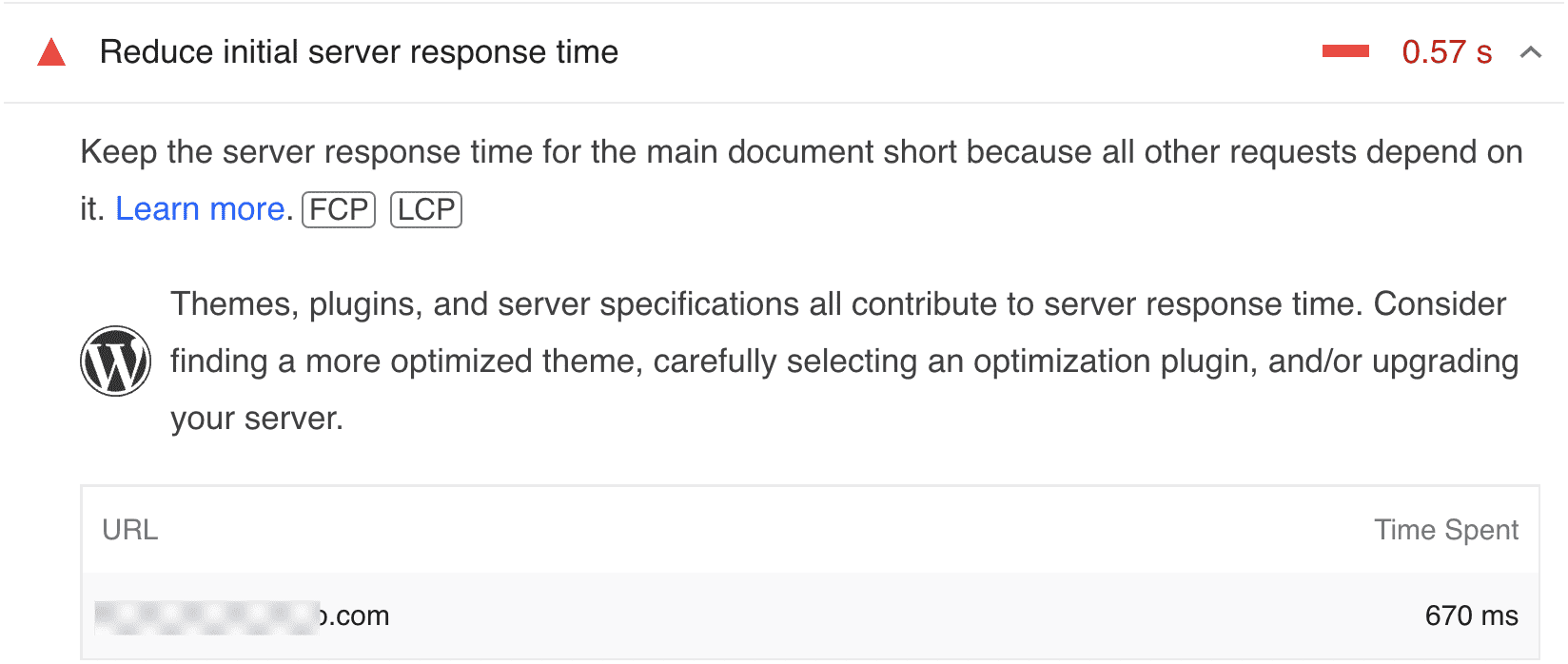
Google の PageSpeed ツールを使用して、Core Web Vitals について同じ Web サイトをテストしました。 これがGoogleからの提案です。

Google は、最適化されたテーマとプラグインを使用して、サーバーの初期応答時間を短縮することをお勧めします。
これを解決する最善の方法は、軽量設計の代替プラグインを探すことです。
ただし、プラグインの置き換えが Web サイトの重要な機能に影響する場合は、プラグインを引き続き使用し、プラグインの開発者に連絡してパフォーマンスの問題について知らせてください。
未使用のプラグインとテーマを削除する
非アクティブですが、ユーザーが Web サイトにアクセスすると、アクティブに使用していないテーマやプラグインのリソースの一部が読み込まれます。
理想的には、非アクティブなファイルをサイトに残すべきではありません。 HTTP リクエストの増加は別として、サーバー スペースを占有することが多く、これは Web サイトの読み込み時間に影響を与える可能性があります。
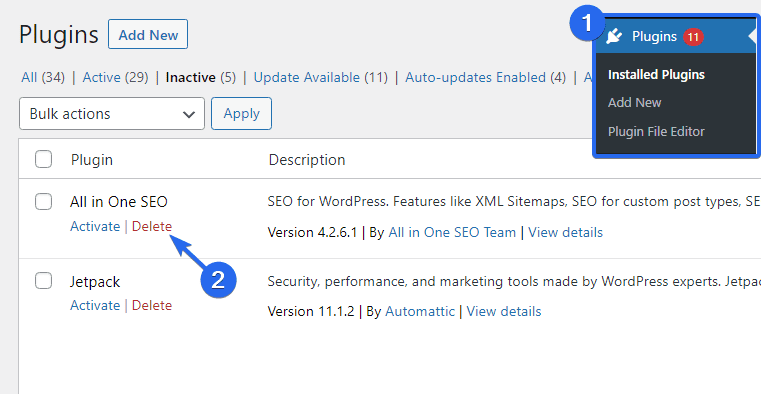
プラグインを削除するには、WordPress ダッシュボードにログインし、 [プラグイン] >> [インストール済みプラグイン]に移動します。 次に、[非アクティブ] タブをクリックします。

その後、非アクティブなプラグインの下にある[削除] をクリックして、Web サイトから削除します。
同じプロセスに従って、使用していない他のプラグインを Web サイトから削除します。
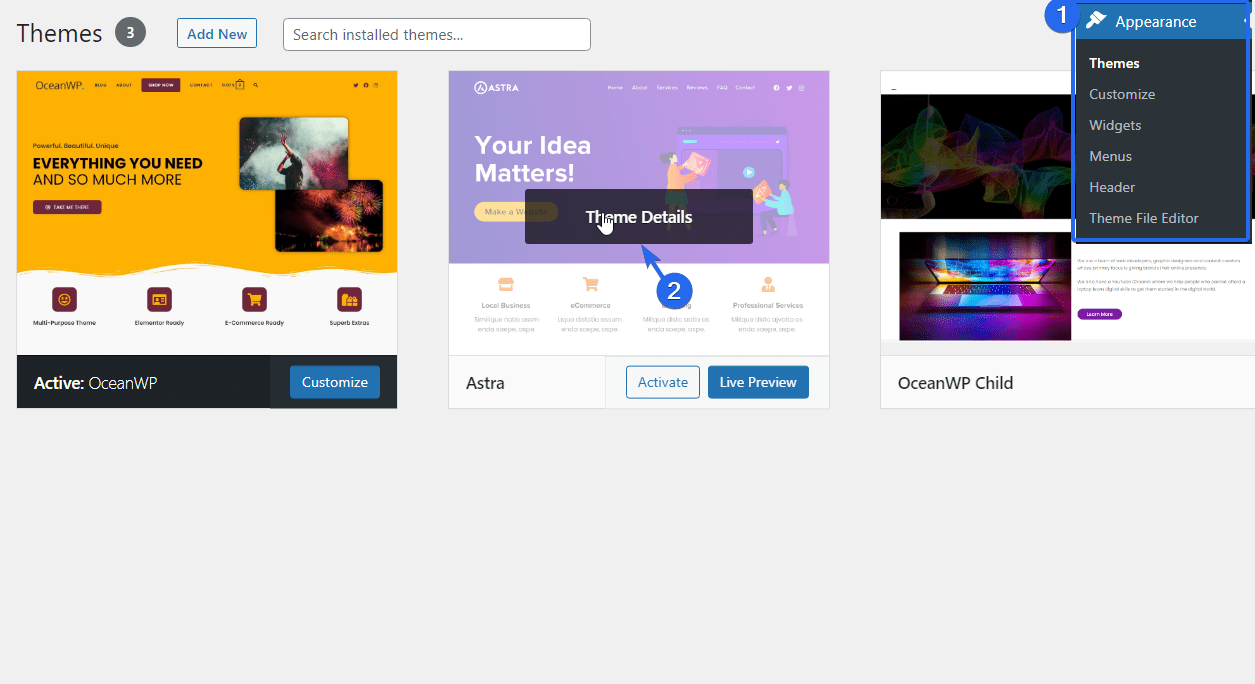
Web サイトからテーマを削除するには、 [外観] >> [テーマ]に移動してテーマ ページを開きます。 次に、非アクティブなテーマにカーソルを合わせ、[テーマの詳細]を選択します。

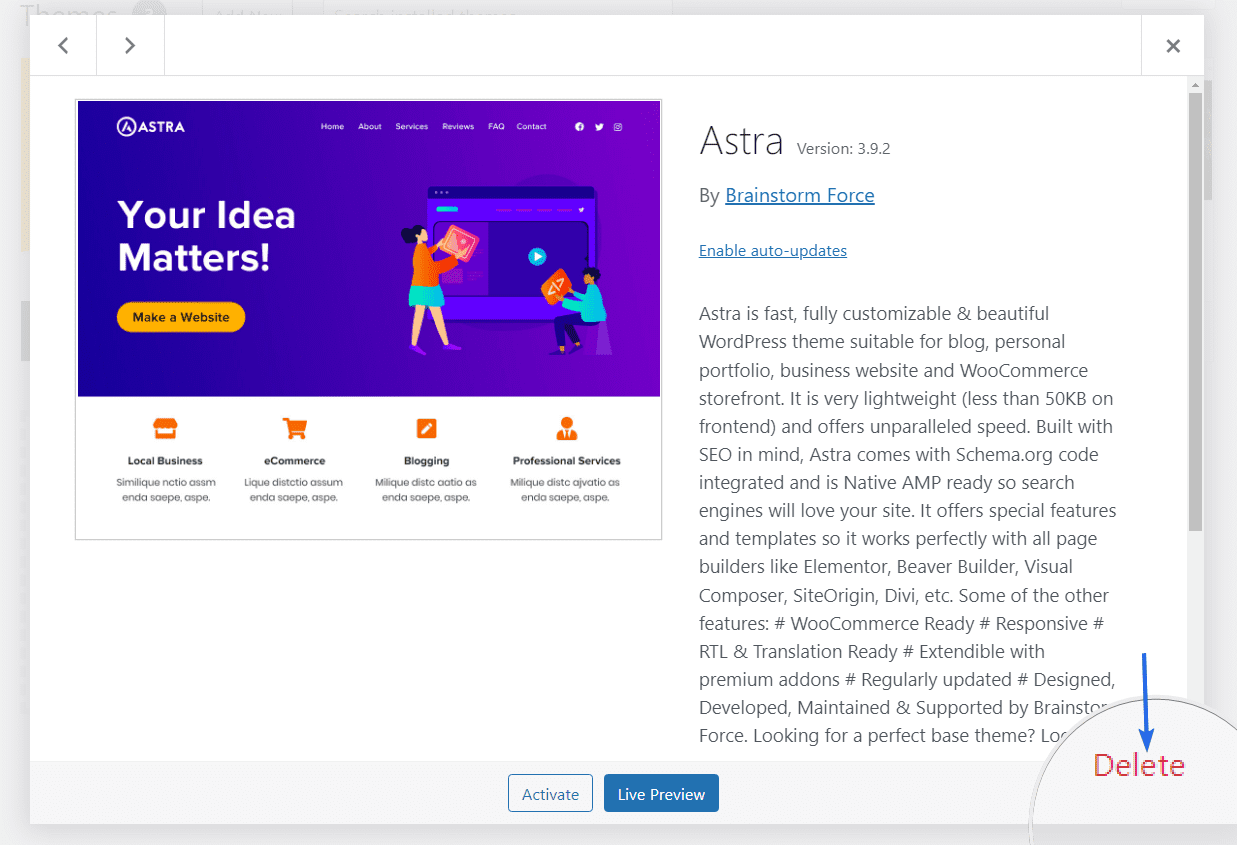
次のページで、ページの下部にある[削除] をクリックします。

ダッシュボードの他の非アクティブなテーマについても同じプロセスを繰り返します。
サードパーティのスクリプトを減らす
サードパーティ スクリプトは、外部スクリプトから Web サイトに機能をインポートするために、テーマの<head>タグに追加するコードの一部です。 これらには、Google アナリティクス、Google フォント、Facebook ピクセル、またはサードパーティの広告ネットワークからのスクリプトが含まれる場合があります。
サードパーティのスクリプトが重い場合、HTTP リクエストの数と Web サイトの読み込み時間が増加します。
Web サービスでドメインの所有権を確認するスクリプトを Web サイトに追加したとします。 検証が完了したら、これらのスクリプトが Web サイトのパフォーマンスに不可欠でない場合は削除する必要があります。
ただし、一部のサードパーティ スクリプトは、Web サイトのパフォーマンスにとって重要です。 これらのスクリプトを削除すると、Web サイトのデザインや機能に影響を与える可能性があります。
スクリプトが必要な場合は、2 つの方法で処理できます。 Google タグ マネージャーを使用して、レンダリング ブロック リソースを延期したり、スクリプトを外部からロードしたりできます。
Google タグ マネージャーは、サードパーティのリソースをウェブサイトに直接追加するのではなく、それらをホストするためのストレージ スペースを提供します。 Google タグ マネージャーのコードをウェブサイトに追加するだけです。
コードを追加すると、他のスクリプトを Google タグ アカウントに追加できるようになり、ウェブサイトで問題なく動作するようになります。
以下のセクションで、JS の延期について詳しく説明します。
レンダリングをブロックするスクリプトを延期する
レンダリング ブロッキング スクリプトは、Web ページの高速読み込みを妨げる JavaScript や CSS コードなどのリソースです。 これらのスクリプトには大きなファイルが含まれており、サーバーは Web ページを表示する前にそれらが読み込まれるまで待機する必要があります。
これを回避する方法は、最初のリクエストでスクリプトが読み込まれないようにすることです。 延期は、画像の遅延読み込みに似ています。
レンダリング ブロッキング スクリプトを遅延させると、サーバーは、ユーザーがページで対話を開始したときにのみリソースを読み込みます。 これにより、サーバーが Web ページをロードするために行うリクエストの数が減ります。
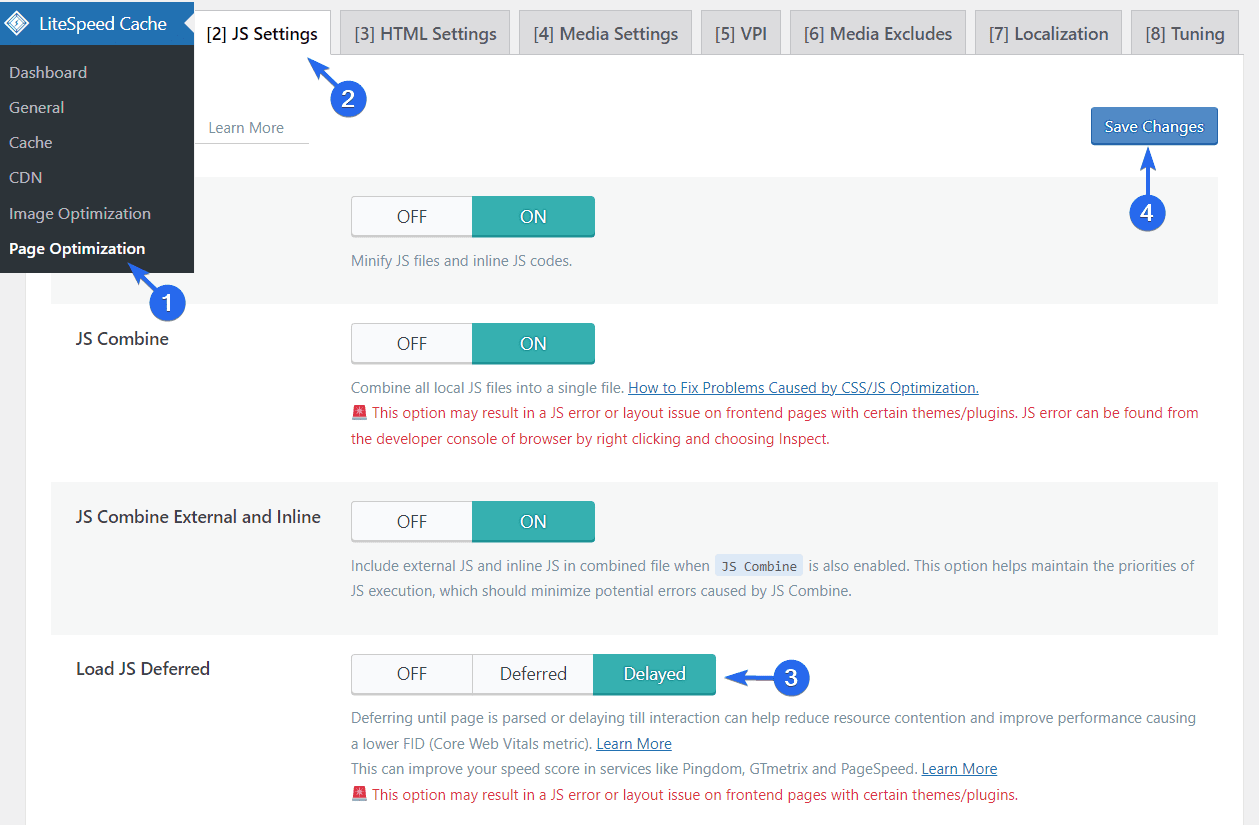
LiteSpeed Cache プラグインにはこの機能があります。 有効にするには、 LiteSpeed Cache >> Page Optimizationに移動します。 その後、[ JS 設定] タブをクリックし、[JS の読み込み] セクションまで下にスクロールします。

[遅延] オプションを選択することをお勧めします。 このオプションは、ユーザーがスクロールを開始するとすぐにレンダリング ブロック リソースを読み込みます。 そうすれば、最初のページの読み込み時間には影響しません。
注: 次の警告が表示されます。 「このオプションは、特定のテーマ/プラグインを使用するフロントエンド ページで JS エラーまたはレイアウトの問題を引き起こす可能性があります。」
変更を保存した後、Web サイトのフロントエンドにアクセスして、サイトのレイアウトに影響するかどうかを確認することをお勧めします。 この設定がお使いのテーマと互換性がない場合は、ユーザー エクスペリエンスに影響を与えないようにオフにすることをお勧めします。
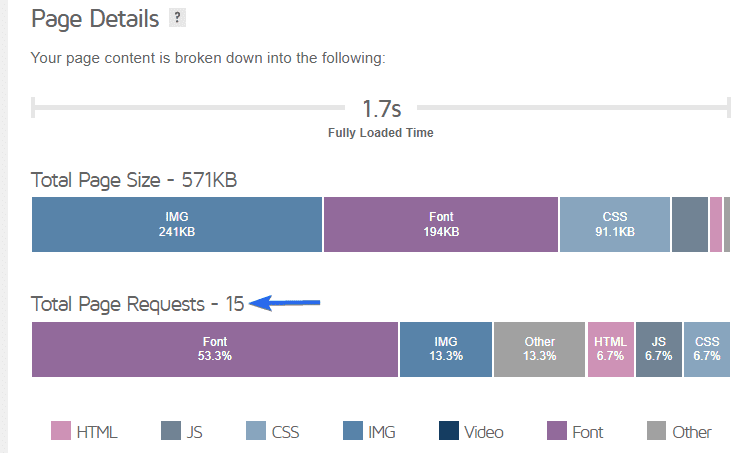
このガイドのヒントを実装したら、GTmetrix ツールを使用して Web サイトを再度分析し、サーバーが行うリクエストの数を確認します。 これは、同じ Web サイトを GTmetrix でテストした結果です。

ページ サイズと HTTP リクエストの総数を 57 から 15 に減らしました。これは、リクエスト数の約 73% の減少です。
結論
Web サイトの小さな変更が、Web サイト全体の速度に大きな影響を与える可能性があります。 ユーザーがコンテンツの読み込みを待つ時間が減れば、滞在時間が長くなります。
このガイドでは、HTTP リクエストの仕組みと、ウェブサイトを最適化してリクエスト数を減らす必要がある理由について説明しました。 次に、サーバーが処理するリクエストの数を減らす 10 の方法を共有しました。
HTTP リクエストの数を減らすことは、サイトを高速化する 1 つの方法です。 詳細については、WordPress 速度最適化ガイドをご覧ください。
