Diviでフッターを粘着性にする方法
公開: 2021-12-28スティッキーフッターは、訪問者に重要なコンテンツを表示するための素晴らしい方法です。 フッターはスクロールしても画面の下部に留まるため、常にコンテンツに簡単にアクセスできます。 これは、連絡先情報、特別なリンクなどに最適です。 幸い、Diviを使用すると、スティッキーフッターを簡単に作成できます。 このチュートリアルでは、Diviフッターの1つのセクションをスティッキーにする方法を説明し、デスクトップデバイスと電話デバイスで異なる方法で調整します。
プレビュー
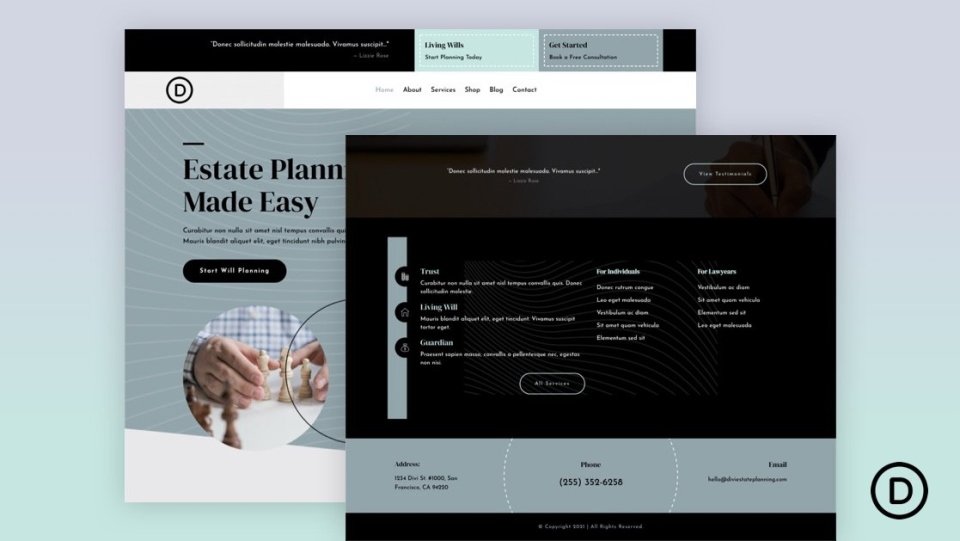
始める前に、このチュートリアルで作成するものを見てみましょう。
デスクトップスティッキーディビフッター
粘着性のあるDiviフッターがデスクトップ上でどのように表示されるかを次に示します。
電話スティッキーディビフッター
これが私たちの粘着性のあるDiviフッターが電話でどのように見えるかです。
スティッキーフッターを使用する理由
スティッキーフッターを使用することにはいくつかの利点があります…
まず、画面の高さを満たすのに十分なコンテンツがないページには、デフォルトでフローティングフッターがあります。 粘着性のあるフッターは、画面の下部にあるフッターをロックして、フッターが浮かないようにします。 これにより、ページの見栄えが良くなり、読者の気を散らすことが少なくなります。
もう1つの利点は、ユーザーが指先で使用できる行動や情報を呼び出すのに最適な場所であるということです。 連絡先情報、販売広告、バナー広告などをスティッキーフッターに配置できます。 電話番号は、クリック可能にすることができるため、電話に特に役立ちます。
DiviFooterをダウンロードする
まず、Diviテーマビルダーで使用するフッターテンプレートが必要です。 独自のテンプレートを作成するか、ElegantThemesブログから無料のテンプレートを入手できます。 エレガントなテーマは、Divi内で利用可能な無料のレイアウトパックの多くと一致する無料のヘッダーとフッターのテンプレートを提供します。 ブログで「無料のフッター」または「フッターテンプレート」を検索すると、フッターテンプレートを見つけることができます。 テンプレートをダウンロードして、ファイルを解凍します。

私の例では、DiviのEstate PlanningLayoutPack用の無料のヘッダーとフッターのテンプレートを使用しています。 また、ページのコンテンツには、EstatePlanningレイアウトパックのランディングページを使用しています。
Diviフッターをアップロードする

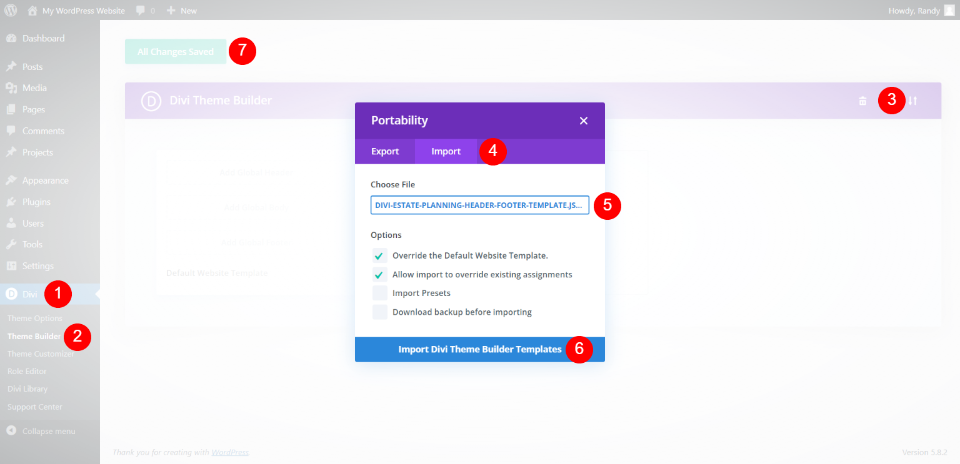
フッターテンプレートをアップロードするには、WordPressダッシュボードの[ Divi] >[ ThemeBuilder ]に移動します。 右上の[移植性]アイコンをクリックし、開いたモーダル内で[インポート]を選択します。 次に、[ファイルの選択]をクリックし、コンピューター上のJSONファイルに移動して選択します。 最後に、モーダルの下部にある[ Diviテーマビルダーテンプレートのインポート]ボタンをクリックします。 テンプレートがアップロードされ、設定が保存されるのを待ちます。
テンプレートは、バックエンドのテーマビルダーまたはフロントエンドのビジュアルビルダー内で編集できます。
あなたのDiviフッターを粘着性にする

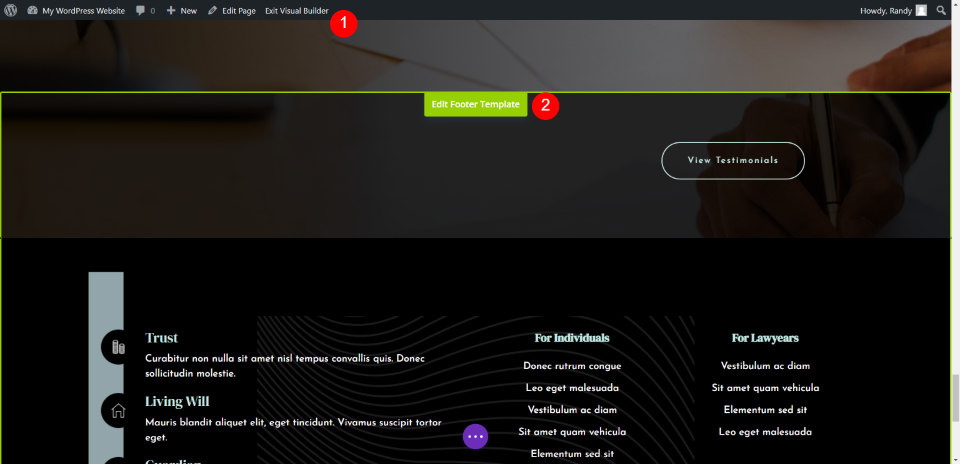
私はフロントエンドに取り組んでいるので、結果をライブで確認して、Webサイトの本文で機能することを確認できます。 フロントエンドで、[ビジュアルビルダーを有効にする]を選択し、フッターまで下にスクロールして、[フッターテンプレートの編集]を選択します。
スティッキーディビフッターセクション設定

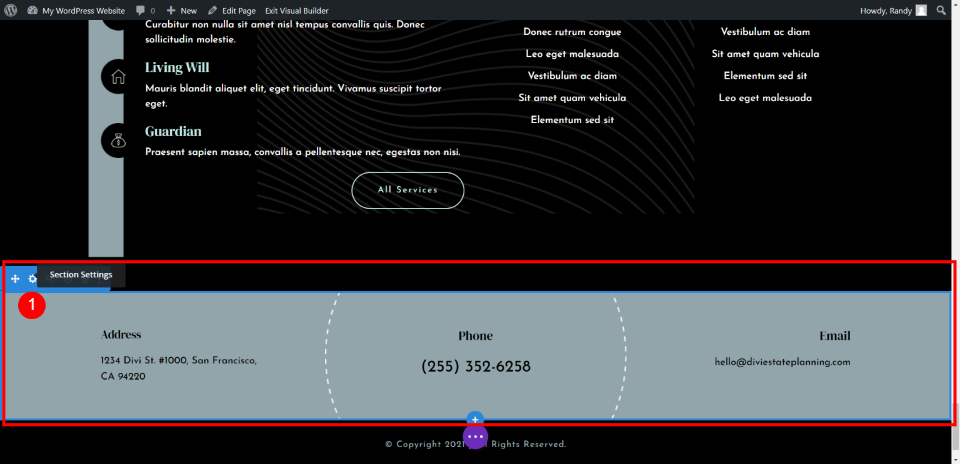
フッターの一部をスティッキーにします。 このセクションには、住所、電話番号、および電子メール情報が含まれます。 スティッキー状態のときに小さくし、デスクトップとフッターの調整を変えます。 スティッキーにしたいセクションにカーソルを合わせ、設定アイコンを選択します。

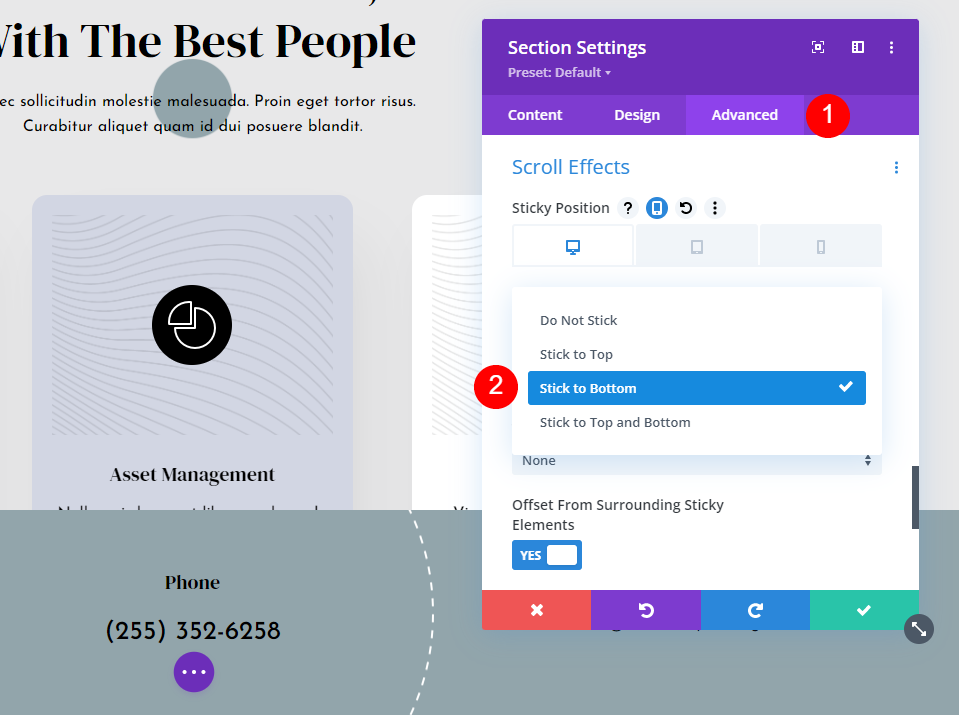
[詳細設定]タブを選択し、[スクロール効果]まで下にスクロールします。 この最初の設定はスティッキーポジションです。 ドロップダウンボックスをクリックして、[下に固定]を選択します。 これにより、セクション全体でスティッキーオプションが有効になります。

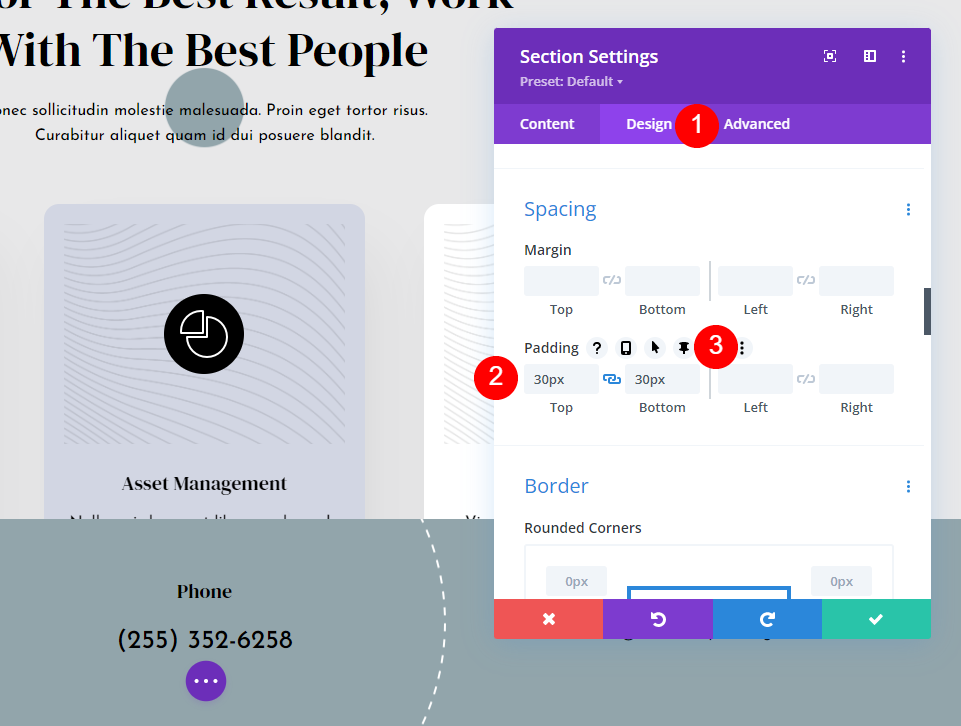
次に、[デザイン]タブに移動し、[間隔]まで下にスクロールします。 すでに上と下のパディングが配置されているはずですが、そこにない場合は、それぞれに30pxを追加します。
- パディング:30px、上下
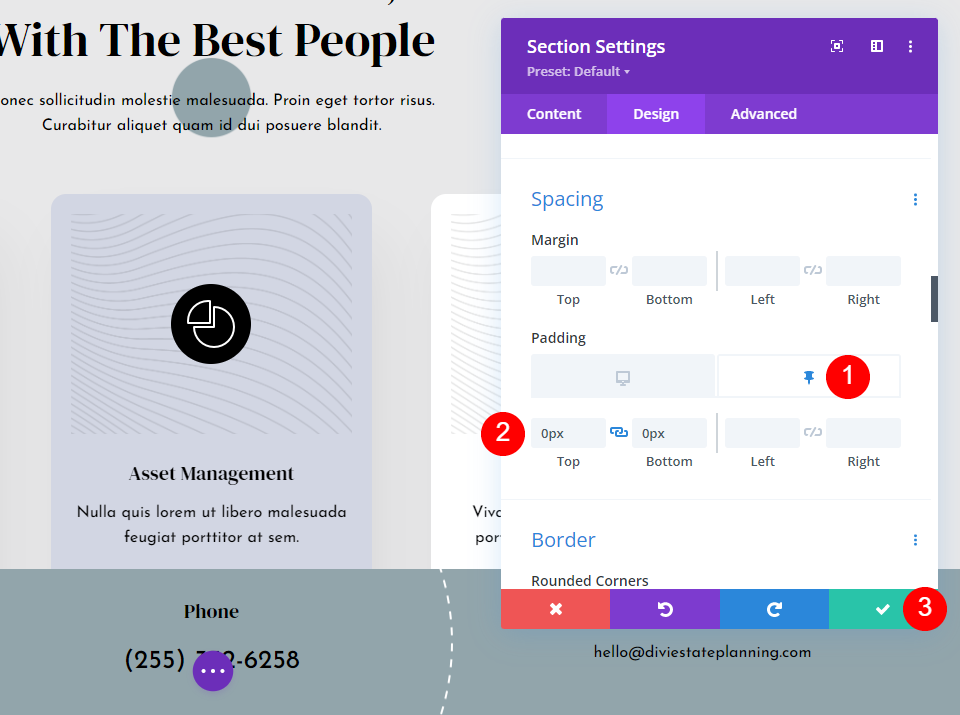
フィールドにカーソルを合わせると、いくつかのオプションが表示されます。 ピンアイコンをクリックします。 これにより、この設定のスティッキー調整が開きます。


デスクトップアイコンとピンアイコンが表示されます。 デスクトップアイコンがアクティブになります。 ピンアイコンをクリックして、セクションのスティッキー状態のパディングを調整します。 上と下に0pxを追加します。
- スティッキーパディング:0px、上と下。
すでにセクションが以前よりも短いことがわかります。 これにより、セクションがセクションの外側にあるときにセクションが小さく見え、フッターの所定の位置にロックされると通常のサイズに拡大します。 デスクトップ設定で行う必要があるのはこれだけです。 タブレットは自動的にこれらの設定に従います。
スティッキーディビフッターカラム設定

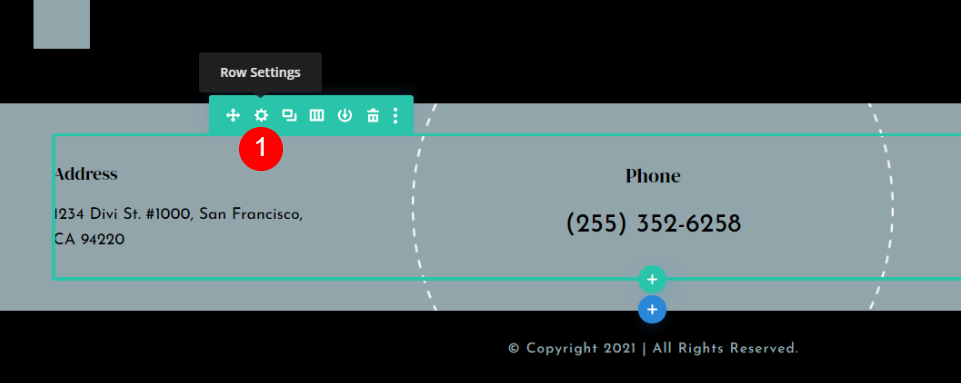
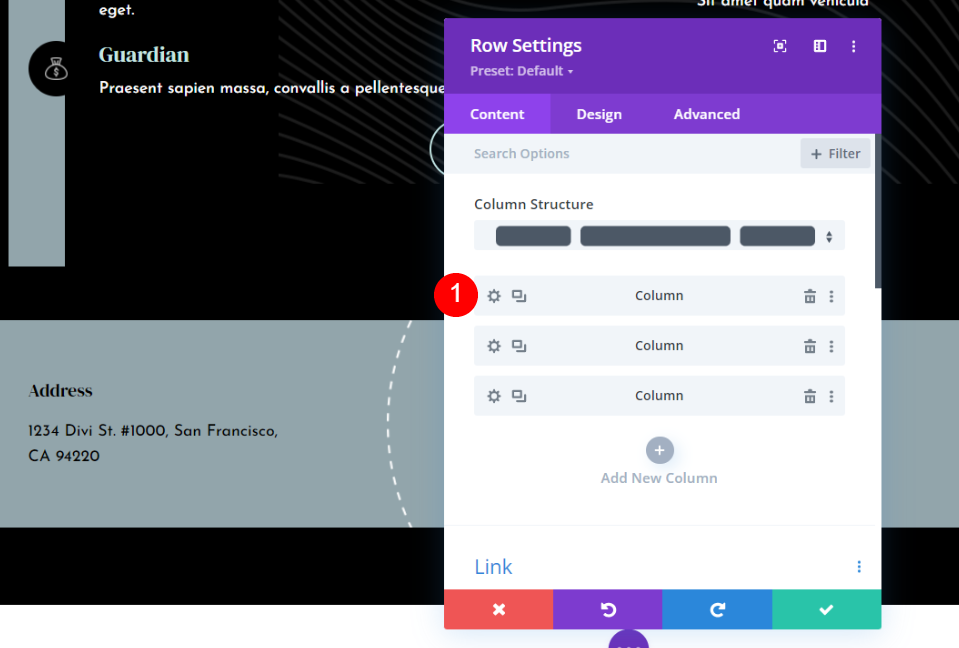
電話のフッターのデザインにいくつかの変更を加えます。 行にカーソルを合わせ、設定アイコンをクリックします。

次に、2つの列を調整します。 最初の列の設定アイコンをクリックします。

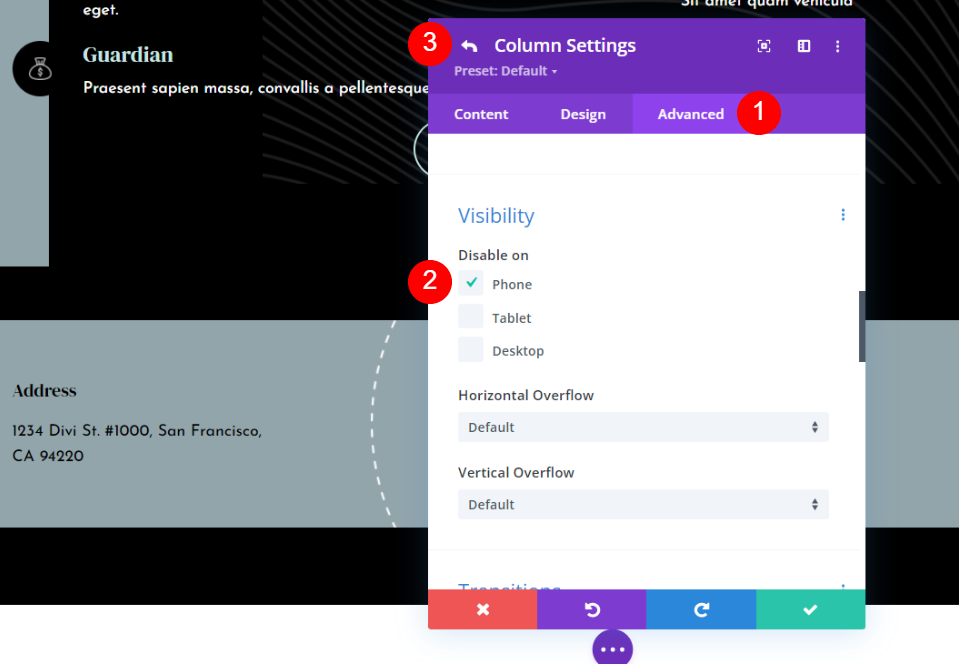
[詳細設定]タブを選択し、[表示]まで下にスクロールします。 [無効にする]で、[電話]をオンにします。 デスクトップと同じように機能するため、タブレットでは有効のままにしておきます。 モーダルの左上にある戻る矢印をクリックします。
- 無効にする:電話

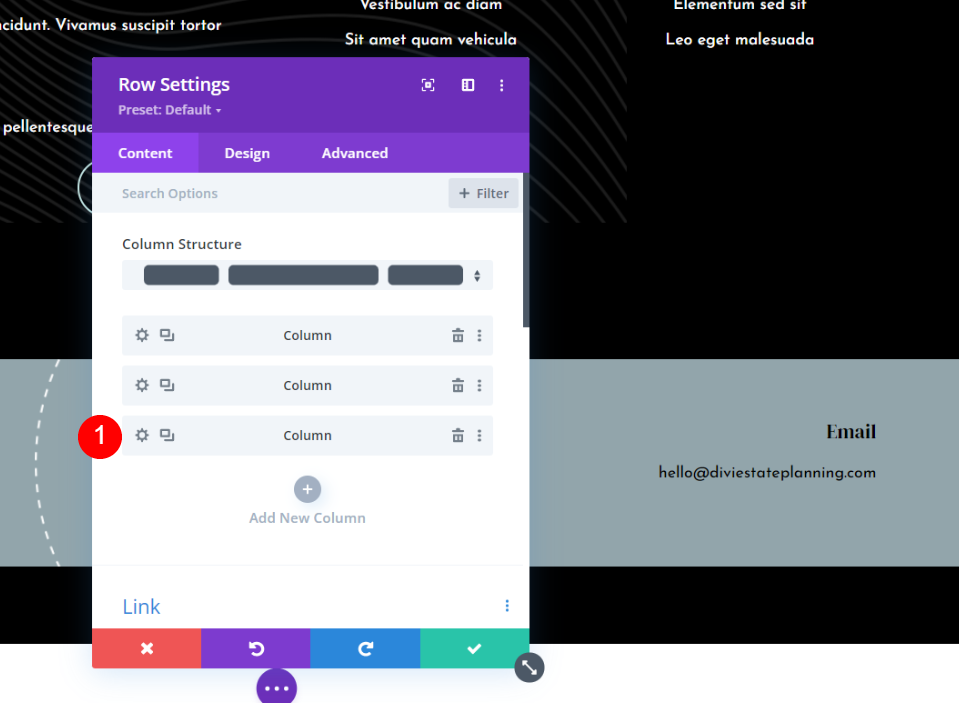
次に、3列目の設定アイコンをクリックします。

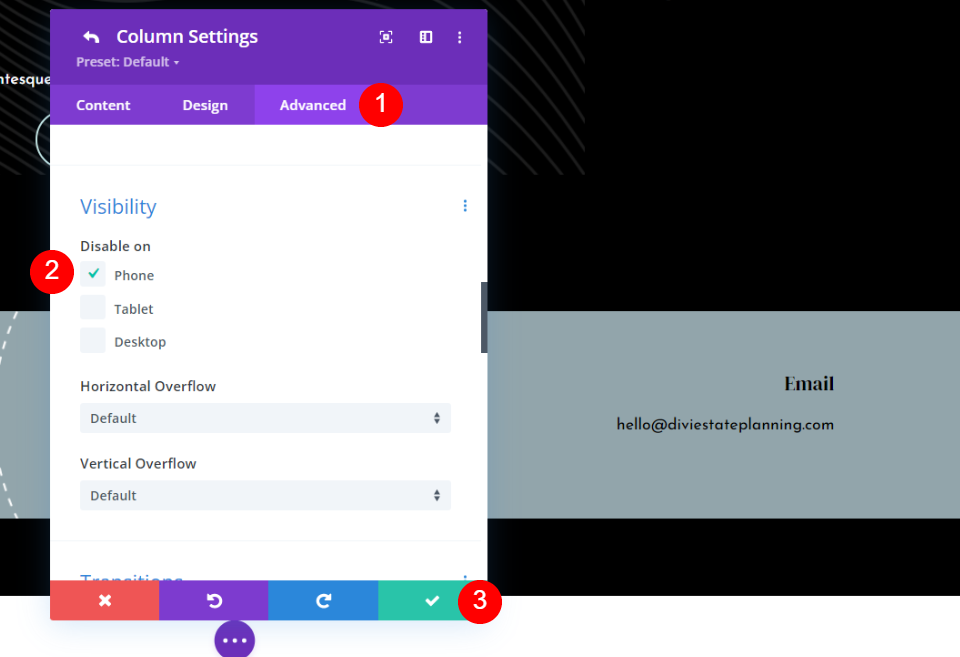
[詳細設定]タブに移動し、[表示]までスクロールして、電話で無効にします。 下部にある緑色のチェックをクリックするか、上部にある戻る矢印をクリックします。
- 無効にする:電話
モーダルを閉じて、変更を保存します。
クリック可能な電話番号

このスティッキーフッターの電話バージョンには電話番号しか表示されないので、クリック可能にします。 これにより、画面に表示されている電話番号が利用され、召喚状が作成されます。 電話番号が記載されているテキストモジュールの設定をクリックします。

番号は電話でのみクリック可能にします。 デスクトップとタブレットはクリックできません。 デスクトップでクリックできるようにしたい場合は、アイコンのクリックをスキップしてください。
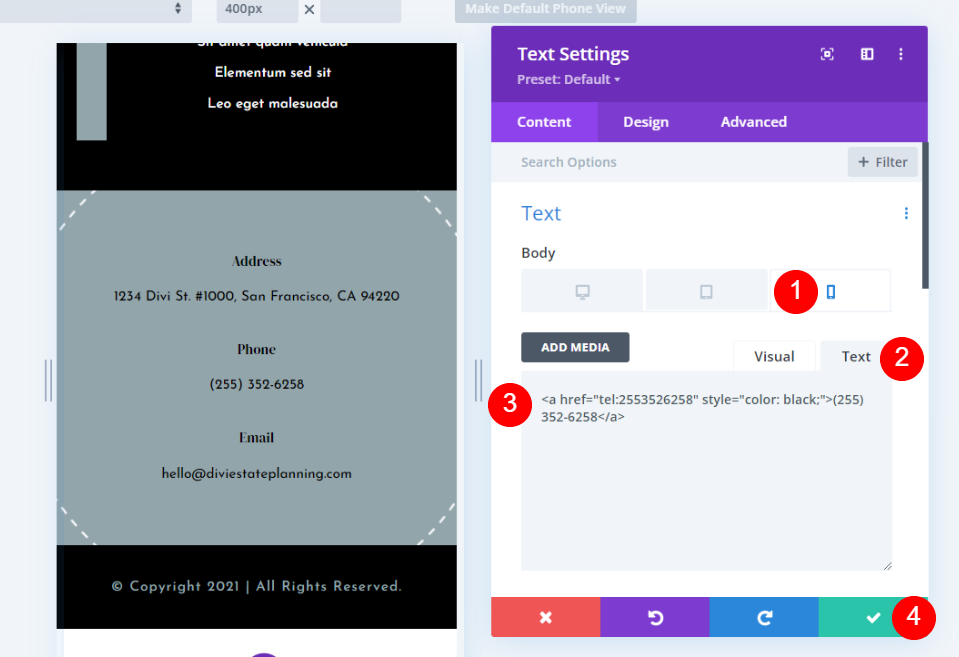
電話アイコンを選択します。 本文コンテンツエディタで[テキスト]タブを選択し、クリック可能な電話番号に次のHTMLを貼り付けます。
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
私の例では、テンプレートに付属の番号を使用しています。 自分で番号を変更するだけです。 クリック可能なリンクは自動的にデフォルトのリンクの色に変わるので、クリック可能なリンクの色を黒に変更するためのインラインCSSも追加しました。 名前または16進コードを追加して色を変更します。
タイトルを「電話」から「クリックして電話」などに変更することもできます。
最後に、設定を閉じてレイアウトを保存します。
結果
粘着性のあるDiviフッターがデスクトップと電話でどのように表示されるかを次に示します。
デスクトップスティッキーディビフッター
粘着性のあるDiviフッターがデスクトップ上でどのように表示されるかを次に示します。
電話Diviスティッキーフッター
これが私たちの粘着性のあるDiviフッターが電話でどのように見えるかです。 このフッターで電話番号をクリックできます。
終わりの考え
これが、DiviBuilderのスティッキーオプションを使用してDiviフッターをスティッキーにする方法についての説明です。 フッター全体、またはフッターの任意の要素を1回のクリックでスティッキーにすることができます。 フッター状態オプションを使用すると、要素が固定されている間、要素の外観を変えることができます。 これにより、スティッキーフッターの多くのデザインオプションが開かれます。
私たちはあなたから聞きたい。 Diviのスティッキーオプションを使用して、Diviフッターをスティッキーにしましたか? 以下のコメントであなたの経験を教えてください。
