あなたのブログをウェブサイトのように見せるための方法(10の専門家のヒント)
公開: 2022-06-02「ブログをウェブサイトのように見せるために」という質問をしたことがありますか?
ブログには、特徴的で簡単に認識できるレイアウトがあります。 ただし、ビジネスが成長するにつれて、ブログを一新して、完全に機能するWebサイトに変えたいと思うかもしれません。
ブログをWebサイトに変換する方法を学ぶことは、最初は難しいように聞こえるかもしれませんが、この投稿のヒントに従うと、すぐにブログをWebサイトのように見せることができます。
ブログをウェブサイトとして使用できますか?
ブログやウェブサイトのさまざまな目的は、しばしば混乱を招く可能性があります。 ブログは、最新のブログ投稿をわかりやすいレイアウトで紹介するように設計されていますが、Webサイトは、訪問者にブランドやビジネスについて教育することを目的としています。
一部のブロガーは、まったく新しいWebサイトを最初から作成する必要があると考えています。 しかし、真実は、既存のブログをいくつかの簡単な調整だけでWebサイトとして使用できるということです。
結論:はい、新しいサイトを最初から作成しなくても、ブログをWebサイトとして使用できます。
なぜあなたのブログをウェブサイトのように見せますか?
既存のブログをウェブサイトのように見せるためには多くの理由があります。 多くのブロガーは、単純なブログの設定を超えて、提供する情報を拡張したいと考えているため、サイトを変革しています。
また、ブログを始めたとき、あなたはあなたのウェブサイトを現金化することを計画していなかったかもしれません。 数年後には、ランディングページ、製品ページ、およびそれらを宣伝するための他のWebサイト機能を必要とする製品を開発する可能性があります。
同様に、コピーライティングなどのフリーランスサービスの提供を開始することもできます。これには、注目を集めるホームページ、サービスページ、および紹介文が必要になります。

あなたの理由が何であれ、あなたのブログをウェブサイトに変えることはあなたのビジネスを際立たせそして絶えず混雑する市場で成長させるのを助けるための優れた方法です。
私のブログをウェブサイトのように見せるための方法
「私のブログをウェブサイトのように見せるための方法」を自問するなら、あなたは正しい場所にいます。 以下のヒントに従って、WordPressブログを、視聴者が気に入るモダンでプロフェッショナルな外観のWebサイトに変換してください。
- 1.適切なセットアップから開始します
- 2.ロゴとファビコンを作成します
- 3.プロフェッショナルなホームページを作成します
- 4.バージョン情報ページを作成します
- 5.ブログのテーマをカスタマイズします
- 6.ブログをレスポンシブにする
- 7.eコマース機能を追加する
- 8.一貫した設計を維持する
- 9.リード生成フォームを追加します
- 10.ソーシャルメディア機能を統合する
1.適切なセットアップから開始します
最高のブログとウェブサイトは、強固な基盤から始まります。
- カスタムドメイン名
- 高速ウェブホスティング
WordPressブログ用にこれらを既にお持ちの場合は、このヒントをスキップできますが、お持ちでない場合は、このセクションを読むことをお勧めします。
多くの人がBloggerやWordPress.comのような無料のブログサービスでブログを始めます。 ブログ機能にお金を払ったり、ウェブサイトをホストしたりする必要がないので、それは理にかなっていますが、おそらく、yourblog.wordpress.com/のようなドメイン名で立ち往生していることも意味します。
そのようなドメイン名は専門的ではないように見えるので、視聴者に真剣に受け止めてもらいたい場合は、カスタムドメイン名を取得することをお勧めします。
同じことがあなたのウェブサイトのホスティングにも当てはまります。
セルフホストのWordPressソリューションに移行すると、コンテンツとWebサイトの設定をより細かく制御できます。 コンテンツを所有するだけでなく、セキュリティ、定期的なバックアップ、電子メールマーケティングなど、Webサイトに機能を追加することもできます。
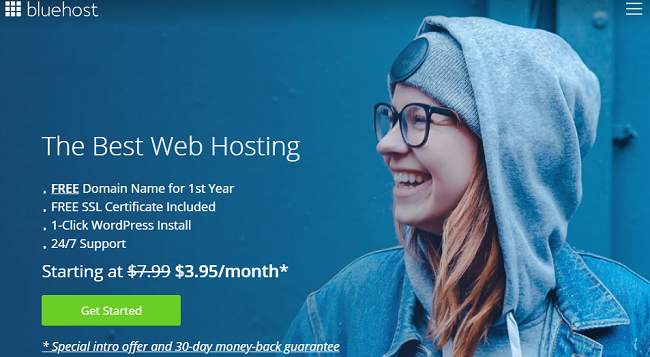
幸いなことに、多くのWordPressホスティングプロバイダーは、単一のパッケージでWebサイトホスティングとカスタムドメインを提供しています。 私たちのお気に入りのソリューションはBluehostです。

Bluehostは、あらゆるサイズのWebサイト用のドメインおよびホスティングパッケージを備えた、公式に認められたWordPressホスティングパートナーです。 彼らのプランには、無料のSSL、CDN、ワンクリックのWordPressインストール、無料のドメイン名、24時間年中無休のサポート、その他多くの強力な機能が含まれており、すばやく簡単に始めることができます。
詳細については、このBluehostレビューを確認してください。
BloggerからWordPressに、またはWordPress.comからWordPress.orgに切り替える場合にも、これらの役立つガイドをご覧いただけます。
2.ロゴとファビコンを作成します
完璧な基盤を設定したら、高品質のブログロゴとファビコンが必要になります。 あなたのロゴは人々が最初に目にするものであり、それは彼らが将来あなたのブログを認識するのを助けるものです。

同様に、ファビコンは、ユーザーが複数のブラウザタブを開いているときにWebサイトを見つけるのに役立つアイコンです。 ブックマーク、タブ、ツールバーアプリ、RSSフィード、履歴結果、検索バーなど、Webサイトを識別するものの横にファビコンを見つけることができます。

ファビコンは検索エンジン最適化に直接関与していませんが、ランキングを向上させるために不可欠なツールです。
予算内で見栄えの良いロゴとファビコンを作成できます。 Canvaなど、開始に役立つカスタマイズ可能なテンプレートを備えた無料のツールが多数あります。
3.プロフェッショナルなホームページを作成します
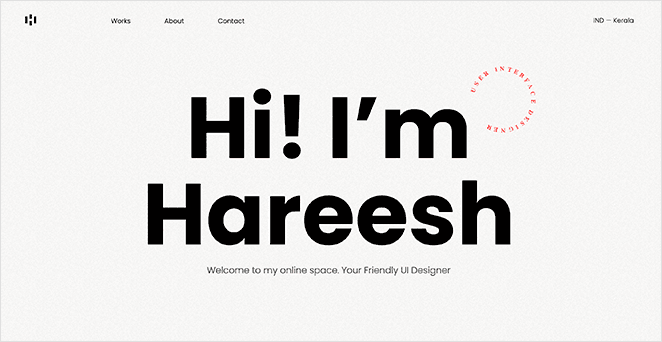
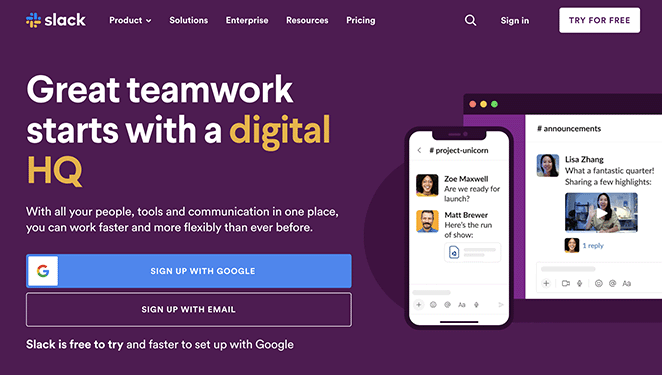
ホームページを作成することは、ブログをWebサイトのように見せるための優れた方法です。 通常のブログフィードとサイドバーの代わりに、訪問者はあなたのブランドについて必要なすべての情報を含む魅力的なページを見ることができます。

ほとんどのホームページのレイアウトは次のとおりです。
- ナビゲーションメニュー付きヘッダー
- 紹介付きのヒーローセクション
- 機能またはサービス
- お客様の声とレビュー
- アクションの呼び出し
- ブログ投稿のサンプル
- 連絡先の詳細が記載されたフッター
ホームページに何を含めるかは、ブログや業種によって大きく異なります。
WordPressでホームページを作成するのは、まったく新しいページを作成し、それをWebサイトのフロントページとして表示するように設定するのと同じくらい簡単です。 ページビルダーを使用して、開発者を雇うことなくホームページのデザインをカスタマイズすることもできます。
これは、両方のオプションをカバーするWordPressホームページを作成するためのステップバイステップガイドです。
4.バージョン情報ページを作成します
「About」ページを作成することは、ブログをWebサイトのように見せるためのもう1つの確実な方法です。
アバウトページは、訪問者があなたやあなたのビジネスについてもっと知る場所です。 「StartHere」、「Mission」、「Our Story」など、さまざまな名前で呼ばれることがよくありますが、すべて同じことを行います。訪問者に、あなたが誰で、なぜあなたのビジネスを選ぶべきかを伝えます。
訪問者は、最初にWebサイトにアクセスしたときにあなたを知りません。 アバウトページを使用すると、見知らぬ人が少なくなり、ユーザーがブログの投稿を読んだり、メーリングリストに参加したり、販売しているものを購入したりする可能性が高くなります。

アバウトページには、多くの場合、次のものが含まれます。

- あなたの経営史とあなたが始めた理由
- あなたのブランドがユニークな理由
- あなたのチームの写真
- あなたのコアバリュー
- ユーザーがあなたを選ぶべき理由
これらのステップバイステップの手順に従って、Webサイトの概要ページを作成します。
5.ブログのテーマをカスタマイズします
あなたはおそらく無料のWordPressテーマでブログを始めました、そしてそれは理にかなっています。 無料のテーマは、コストを気にせずにブログを運営するために必要なすべてのものを提供します。
ただし、無料のWordPressテーマには、ブログをWebサイトのように見せるために必要なより高度なデザイン機能が欠けていることがよくあります。 そのため、移行時にプレミアムWordPressテーマを選択するか、カスタムテーマを作成するのが最適です。
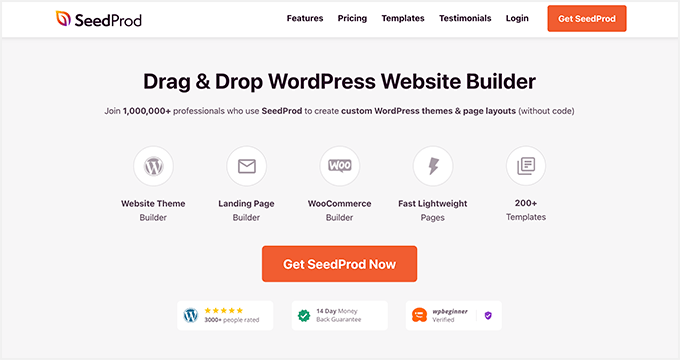
数千に達するコストでウェブデザイナーを雇うことを含むために使用されるカスタムWordPressテーマを作成します。 最近では、HTMLコードを1行も記述せずに、SeedProdなどのページビルダープラグインを使用して同じことを実行できます。

SeedProdは、WordPressに最適なウェブサイトビルダーです。 Web開発者を雇うことなく、カスタムのWordPressテーマ、ランディングページ、柔軟なWebサイトレイアウトを作成できます。
事前に作成されたWebサイトのテンプレートから始めて、ドラッグアンドドロップページエディタを使用して、次のようなテーマを視覚的にカスタマイズできます。
- ヘッダーとフッター
- about / contact/servicesのような静的ページ
- ホームページ
- ブログページ
- サイドバー
- もっと
その用途の広いページセクションは、FAQ、召喚状、およびヒーロー領域を即座に作成するのに役立ちます。 また、Webサイトの開発中に、近日公開予定のページやメンテナンスページの背後にWebサイトを非表示にすることもできます。
この完全なチュートリアルをチェックして、SeedProdでカスタムWordPressテーマを作成できます。
6.ブログをレスポンシブにする
ブログをモバイルレスポンシブにすることは、ブログをWebサイトのように見せるためのもう1つの優れた方法です。 より多くの人々がモバイルデバイスから閲覧するため、Webサイトがさまざまな画面サイズにシームレスに適応することを期待しています。
あなたのウェブサイトが反応しない場合、ナビゲートするのが難しいために潜在的な顧客が去る可能性があり、その結果、リードと売上が失われます。
モバイルレスポンシブWordPressテーマを使用し、モバイル対応のWordPressプラグインをインストールすることで、これに対抗できます。 これらのツールは、ナビゲーション用のハンバーガーメニュー、大きなボタンサイズ、さまざまな画面に適応するレイアウトなどの機能を追加することで、サイトのユーザーエクスペリエンスを向上させます。

どこから始めればよいかわからない場合は、ウェブサイトをモバイルフレンドリーにするためのこのガイドをご覧ください。
7.eコマース機能を追加する
ブログから商品を販売することは、ブログをWebサイトのように見せるための別の方法ですが、そのためには、機能を追加する必要があります。
たとえば、次のものを作成する必要がある場合があります。
- 製品ページ
- ショッピングカート
- チェックアウトページ
- カートに追加ボタン
- 顧客アカウントダッシュボード
大変な作業のように思えるかもしれませんが、ユーザーエクスペリエンスを向上させ、売り上げや受動的な収入を生み出すための優れた方法です。
PayPal支払いフォームをサイトに追加することで、小規模から始めることができます。 その後、Webサイトが成長するにつれて、WooCommerceなどのプラグインを使用して高度なeコマース機能を分岐してインストールできます。
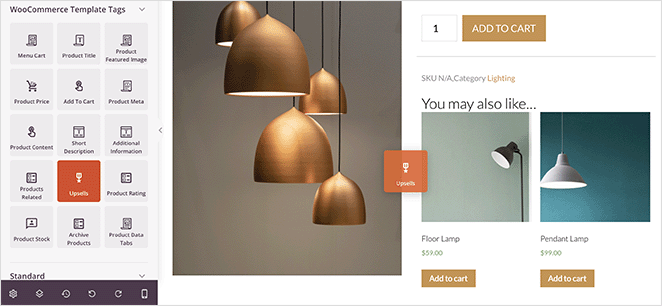
SeedProdのページビルダープラグインを使用して、WooCommerceページを簡単にカスタマイズすることもできます。 これにより、推奨製品、製品グリッド、メニューカートアイコン、アップセル、製品評価などのユーザーフレンドリーな機能を追加して、注文額を増やすことができます。

8.一貫した設計を維持する
一貫性は、ブログをWebサイトのように見せるためのもう1つの大きな要因です。 一貫性のあるデザインにより、Webサイトを覚えやすくなります。これは、Webサイトの数を考えると非常に重要です。
たとえば、WPFormsは全体を通して同じオレンジ色の配色になっています。

あなたのウェブサイトは同様のデザインスキームを持っているべきですが、それも目立つはずです。 ウェブサイトのデザインを微調整してユニークに見せるためのアイデアをいくつか紹介します。
- ブログページに別のレイアウトを作成する
- ウェブサイトのバナー画像を変更する
- 独自のフォントの組み合わせを使用する
- 人目を引くサイトナビゲーションを追加する
- さまざまなページのカスタムサイドバーを作成する
インスピレーションを得るために、これらのモバイルフレンドリーなウェブサイトのデザイン例をチェックしてください。
9.リード生成フォームを追加します
ウェブサイトのように見えるブログを作成することは、ユーザーが十分な情報を持っている場合、当然より多くを学びたいと思うので、リード生成の取り組みを改善するための効果的な方法です。
サイトに戦略的にフォームを追加することで、視聴者の好奇心を利用できます。 たとえば、連絡先ページに連絡先フォームを追加したり、ブログのサイドバーにニュースレターの登録フォームを追加したり、ホームページにオプチンフォームを追加したりできます。
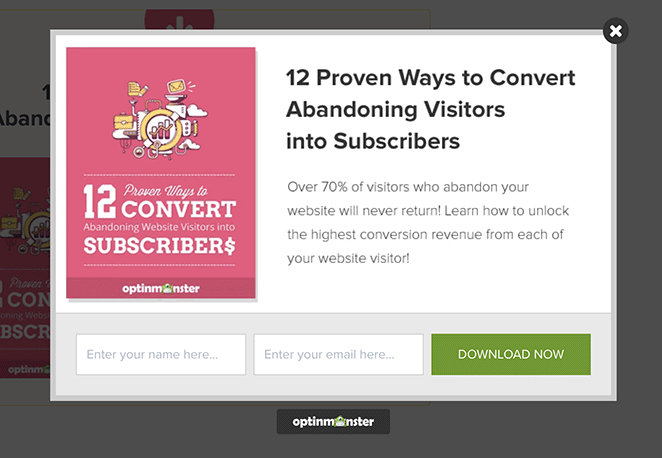
鉛磁石のオファーをクリックするとポップアップで開くOptinMonsterのこの例が特に気に入っています。 ユーザーは無料で何かを入手しているため、メールアドレスを入力する可能性が高くなります。

10.ソーシャルメディア機能を統合する
ソーシャルメディアの統合は、最も成功しているWebサイトで見られるもう1つの人気のある機能です。 これは、ブランドの認知度を高め、ターゲットオーディエンスにコンテンツを宣伝するための効果的な方法です。
ウェブサイトにソーシャルメディア機能を追加する方法はたくさんありますが、最も効果的な戦術のいくつかを次に示します。
- コンテンツプロモーションにソーシャルメディア共有ボタンを使用する
- フォロワーを増やすためにソーシャルプロフィールアイコンを含める
- ソーシャルメディアフィードを埋め込んで、ウェブサイトのエンゲージメントを高めます
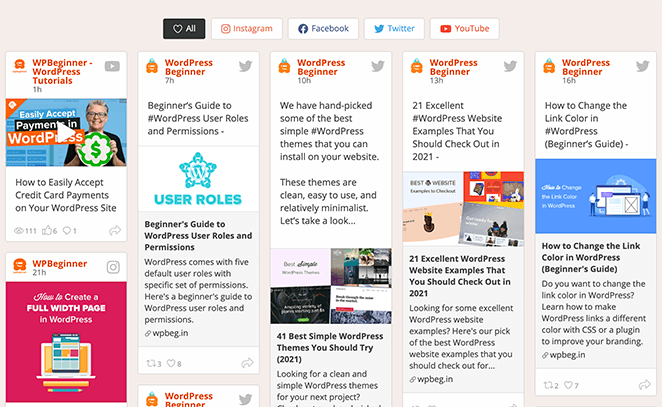
ソーシャルメディアコンテンツをWebサイトに埋め込む最良の方法は、SmashBalloonを使用することです。

この強力なソーシャルメディアプラグインのスイートを使用すると、Twitter、Instagram、YouTube、FacebookのソーシャルメディアフィードをコードなしでWordPressサイトに直接追加できます。 複数のレスポンシブレイアウトから選択し、フィードをフィルタリングしてブログの特定のトピックを表示し、ユーザーの関心を維持することができます。
ソーシャルプロファイルを単一のソーシャルメディアウォールに組み合わせて、新鮮なコンテンツで定期的に更新することもできます。

このガイドに従って、数回クリックするだけでソーシャルメディアフィードをWebサイトに追加します。
次のステップ
このガイドが、ブログをWebサイトのように見せるための方法を学ぶのに役立つことを願っています。 より多くのトラフィックとリードを生成するためのソーシャルメディアのリード生成戦略に関するこの投稿もお気に召すかもしれません。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。