WooCommerce で 1 つの製品の Web サイトを作成する方法
公開: 2022-12-151 つの製品の Web サイトを作成する方法に関するクイック ガイドをお探しですか?
単一製品の Web サイトは、起業家、ドロップシッピング ブランド、および中小企業の経営者に最適です。 オンライン ストアからデジタル商品や物理的な商品を販売できます。
ワンプロダクトストアを作ろうとしているビジネスオーナーなら、あなたは正しい場所にいます。 このステップバイステップのガイドでは、1 つの製品の Web サイトを簡単に作成する方法を紹介します。
1 つの製品の Web サイトとは何ですか?
1 つの製品の Web サイトは、単一の製品のみを販売する e コマース Web サイトです。 完全なeコマースプラットフォームを使用してAmazonのようなさまざまな製品を宣伝する代わりに、1つの製品ラインのみをリストしています.
物理的な商品、デジタル製品、さらには専門的なサービスを含む、単一の製品 Web サイトで任意の製品を販売できます。 Shopify ストアなどの一般的な e コマース ストアとの唯一の違いは、製品の数と Web サイトのサイズです。
たとえば、e コマース ビジネス サイトには、カテゴリを含むショップ ページ、Facebook 広告などのマーケティング キャンペーンのランディング ページ、何百もの製品説明など、さらに多くの Web ページが含まれる可能性があります。
しかし、通常、1 つの商品ストアには、1 つの商品を宣伝および販売するために必要なページしかありません。
上記を念頭に置いて、1つの製品のWebサイトを開始する方法を見てみましょう.
- 1つの製品Webサイトを段階的に作成する方法
- SeedProd を使用して 1 つの製品の Web サイトをカスタマイズする方法
1つの製品Webサイトを段階的に作成する方法
サイトの構築を開始する前に、以下を取得して基盤をセットアップする必要があります。
- ドメイン名
- ウェブホスティング
- SSL証明書
ドメイン名はオンライン ストアのアドレスであり、ウェブ ホスティングはウェブサイトが住んでいる家のようなものです。これらは、ターゲット ユーザーが検索エンジンを介してウェブサイトを見つけたり、潜在的な顧客が製品について詳しく知るために必要です。
オンライン ストアを作成しているため、消費者の個人データを保護するために SSL 証明書も必要です。
これが大変な作業のように思えても、心配しないでください。 最新の Web ホスティング会社のほとんどは、ホスティング プランで 3 つの機能すべてを提供しています。 以下は、私たちが推奨するトップ ホスティング プロバイダーの 3 つです。
- ブルーホスト
- サイトグラウンド
- WPエンジン
これらの企業はすべて、WordPress 用に完全に最適化されています。 さらに、Web ホスティングを購入すると、無料のドメイン名と SSL 証明書が付属しています。
以下では、Bluehost を使用して 1 つの製品 Web サイトをセットアップする方法を示します。
ステップ 1. ウェブサイトのホスティングとドメインを設定する
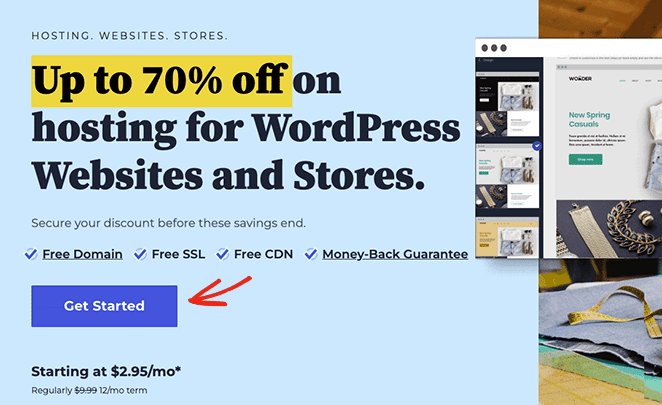
まず、Bluehost の Web サイトにアクセスし、[ Get Started ] をクリックします。

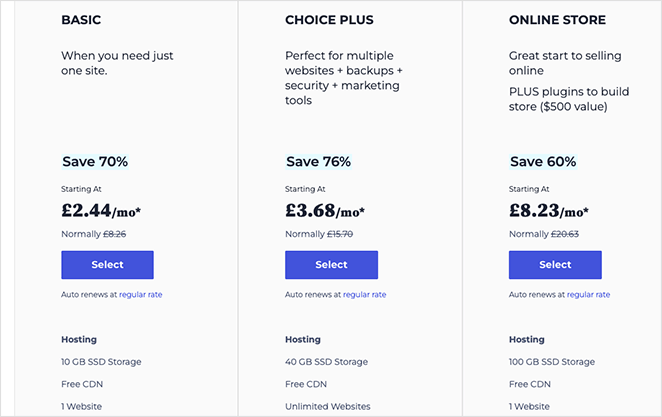
次の画面で、料金プランを選択できます。 追加機能にはChoice Plusプランをお勧めしますが、始めたばかりの場合は、今のところ基本プランで十分です.

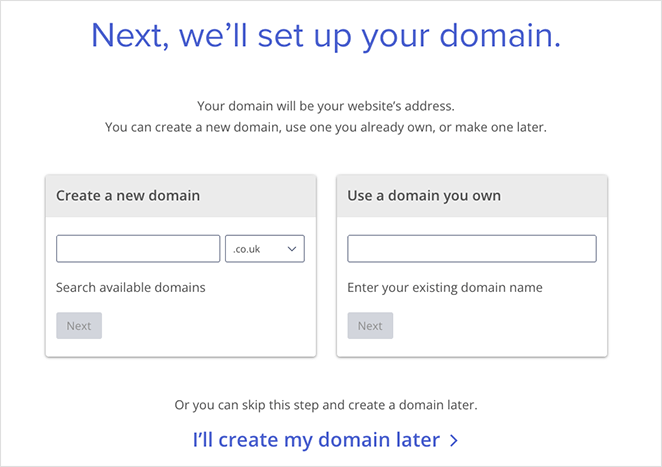
次に、Web サイトのドメイン名を選択します。 これは人々がオンラインであなたを見つけるために使用するものであることを忘れないでください。コミットする前に、ドメインに満足していることを確認してください。

その後、チェックアウト ページに移動し、支払いの詳細を追加して購入を確認できます。
ステップ 2. One Product Web サイトに WordPress をインストールする
チェックアウト プロセスが完了すると、Web ホスティング コントロール パネルへのログインに関する詳細が記載された電子メールが Bluehost から届きます。 コントロール パネルでは、ホスティング設定、ドメイン情報、メールの受信トレイを管理し、WordPress ダッシュボードにログインできます。
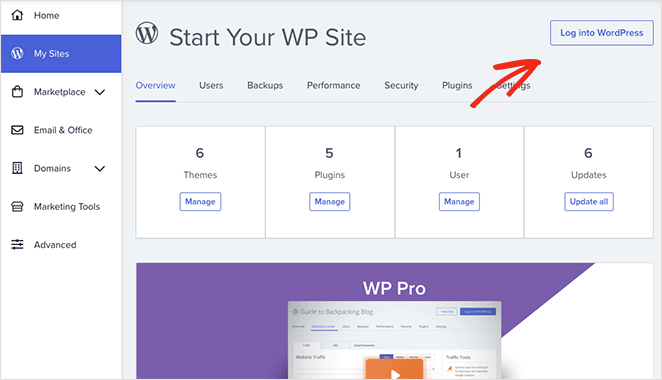
コントロール パネルにログインすると、Bluehost によって WordPress が自動的にインストールされていることがわかります。 ダッシュボードにアクセスするには、[ WordPress にログイン] ボタンをクリックします。

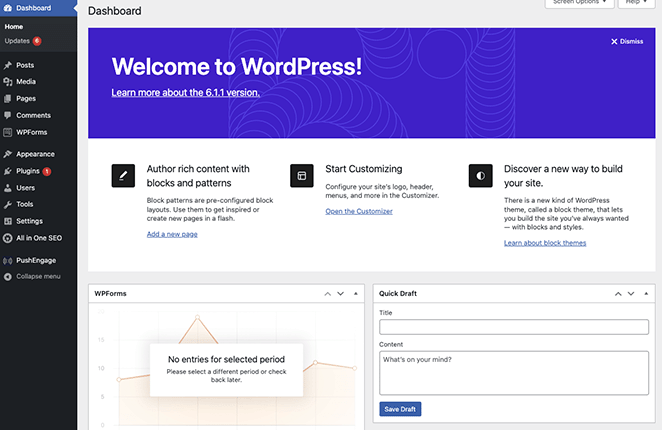
WordPress ダッシュボードは、以下のスクリーンショットのようになります。

注:他のホスティング プロバイダーで WordPress をインストールするには、異なる手順が必要になる場合があります。
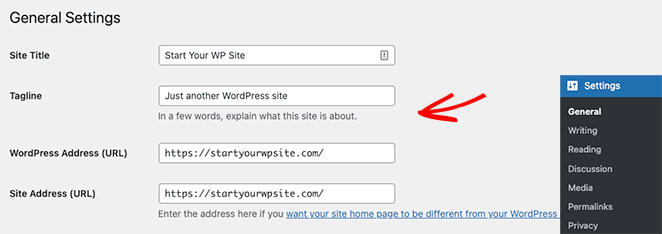
初めて WordPress ダッシュボードにログインするときは、いくつかの設定を変更する必要があります。 まず、 [設定] » [一般]に移動し、ウェブサイトのタイトルとキャッチフレーズを入力します。

次に、WordPress アドレスとサイト アドレスを HTTPS バージョンに変更して、Web サイトで SSL を使用するようにします。
次に、[変更を保存] ボタンをクリックします。
ステップ 3. WooCommerce プラグインをインストールする
WordPress をインストールして設定を構成すると、オンライン ビジネス用の基本的な Web サイトが完成します。 画像をアップロードしてコンテンツを作成することはできますが、新製品を販売するにはさらに多くの機能が必要になります.
このシンプルなウェブサイトをオンライン ストアに変えるために、WooCommerce をインストールします。 これは、開発者を雇ったり、カスタム コードを作成したりすることなく、あらゆる Web サイトをオンライン ストアに変える WordPress プラグインです。
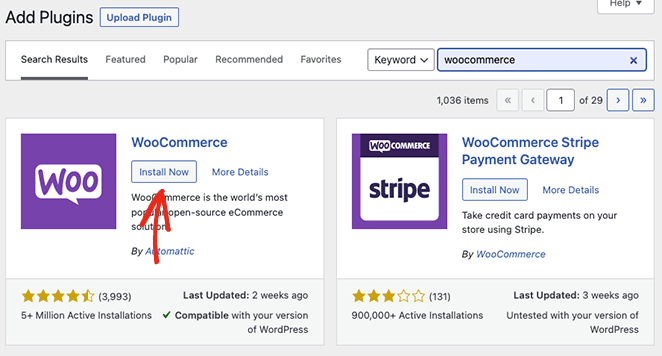
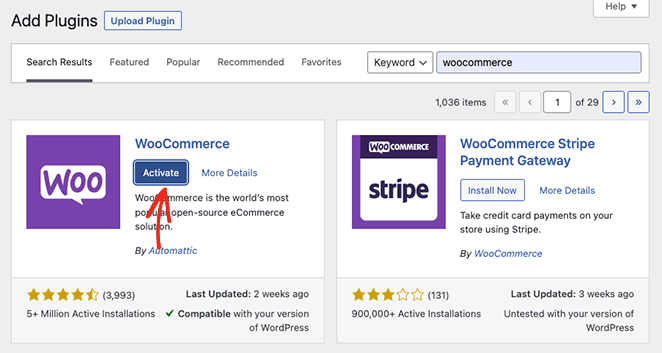
まず、WordPress ダッシュボードから [プラグイン] » [新規追加] に移動し、WooCommerce を検索します。 検索結果の WooCommerce リストの横にある[インストール] ボタンをクリックします。

プラグインのインストールが完了したら、[有効化] ボタンをクリックします。

WooCommerce が Web サイトでアクティブになると、簡単なセットアップ ウィザードが起動します。 ウィザードが完了するまで、手順に従ってください。
セットアップ ウィザードのある時点で、WooCommerce から WordPress テーマの選択を求められる場合があります。 Astra や Divi などの別の WordPress テーマを選択するか、現在の無料テーマをそのまま使用できます。
後でドラッグ アンド ドロップの Web サイト ビルダーである SeedProd を使用してカスタマイズするため、現在の WordPress テーマをそのまま使用します。
ステップ 4.支払い設定を構成する
次のステップは、オンライン ストアの支払いオプションを設定することです。 これにより、製品の購入を希望するユーザーからの支払いを受け入れることができます。
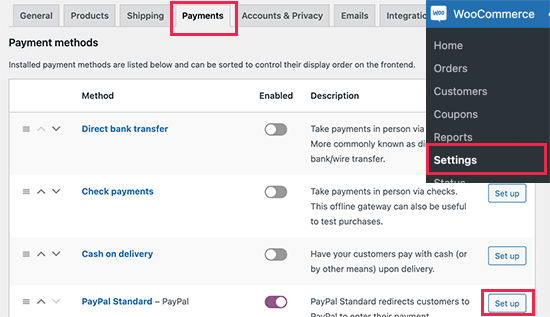
WooCommerce はいくつかの支払いゲートウェイを提供しており、セットアップは非常に簡単です。 それらを見つけるには、 WooCommerce » 設定に移動し、[支払い] タブで、ビジネスに最適な支払いオプションを見つけます。

支払い処理業者が配置されたら、単一の製品を新しいオンライン ストアに追加する準備が整います。
ステップ 5. WooCommerce で単一の製品を作成する
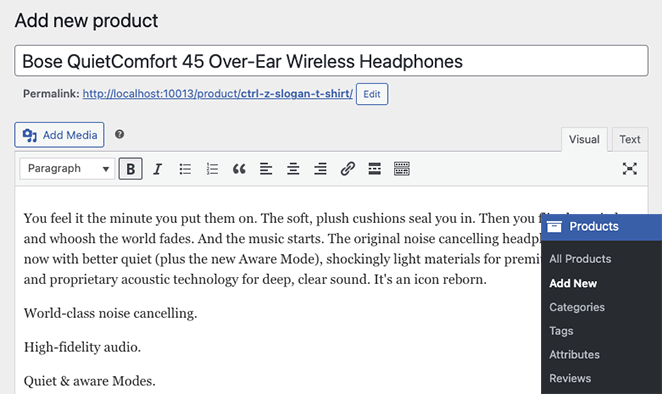
WooCommerce に新製品を追加するのはとても簡単です。 まず、WordPress の管理画面から [製品] » [新規追加] に移動して、製品の詳細を追加します。
製品のタイトルと説明を追加することから始めましょう。

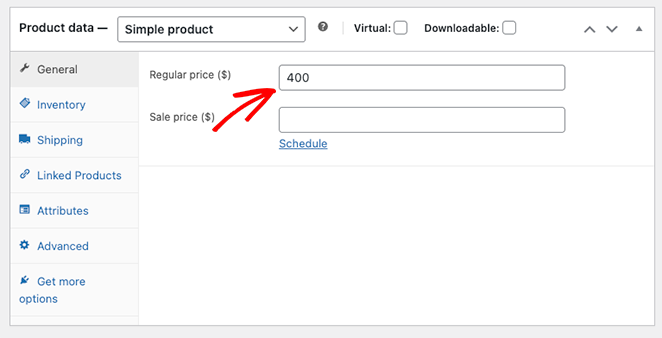
次に、[製品データ]ボックスが表示されるまでページを下にスクロールします。 ここで、通常価格、セール価格、その他の商品属性を入力できます。

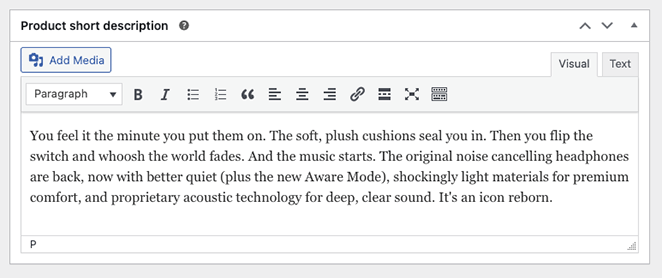
その下に、製品の簡単な説明を追加することもできます。

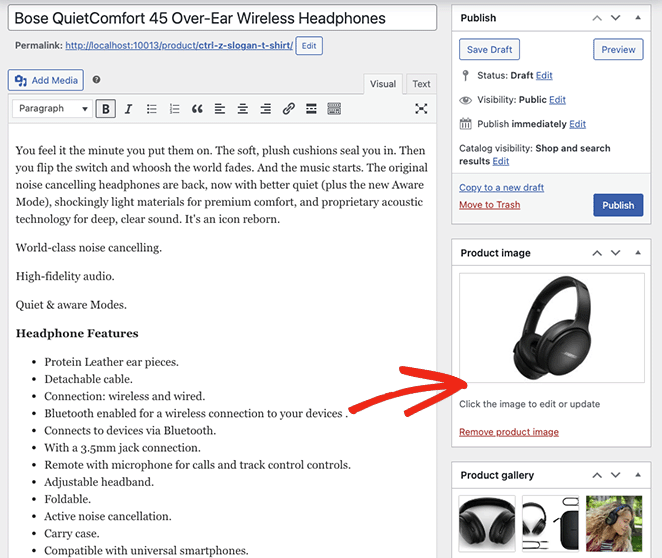
商品の詳細を追加したら、商品の写真をアップロードできます。 また、買い物客にできるだけ多くの情報を提供するために、以下のオプションを使用して製品フォト ギャラリーを追加することをお勧めします。

製品に満足したら、 [公開] をクリックします。
単一製品の Web サイトは、理想的な顧客を引き付ける準備が整いました。
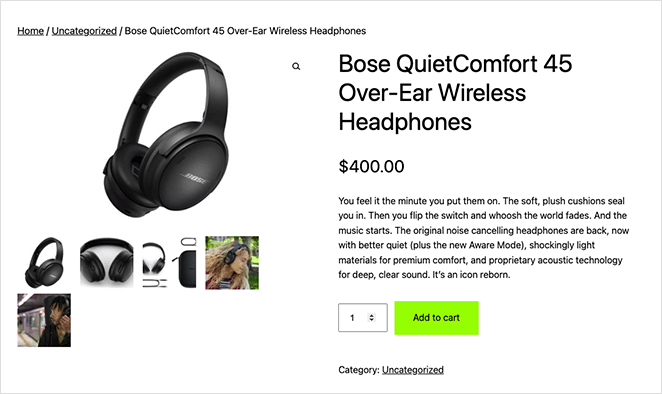
使用している WordPress テーマに応じて、製品ページは次の例のようになります。

単一製品の Web サイトの全体的なルック アンド フィールに満足している場合は、準備完了です。 ただし、サイトをコンバージョン率の高い 1 つの製品ストアに変えたい場合は、独自のカスタマイズを追加することをお勧めします。

次にそれを行う方法を示しますが、心配しないでください。 難しくありません。
SeedProd を使用して 1 つの製品の Web サイトをカスタマイズする方法
そのため、1 つの製品 Web サイトをカスタマイズしたいと考えています。 多くの WooCommerce プラグインが完璧な外観を実現するのに役立ちますが、最適なソリューションは SeedProd です。

SeedProd は、WooCommerce と完全に互換性のあるドラッグ アンド ドロップの Web サイト ビルダーです。 これを使用して、コードを 1 行も変更することなく、ストア ページをカスタマイズできます。
この強力なページ ビルダーを使用すると、次のこともできます。
- カスタム WordPress テーマをゼロから作成する
- ローンチする前に、近日公開予定のページの背後にサイトを隠します
- WooCommerce をメンテナンス モードにする
- オプトインフォームでメールアドレスを集める
- Stripe支払いボタンで支払いを受け入れる
- そして、はるかに。
以下の手順に従って、単一製品の WooCommerce サイトを SeedProd でカスタマイズします。
ステップ 1. SeedProd プラグインをインストールする
WooCommerce を完全にサポートするには、SeedProd Elite プランを取得し、プラグインをコンピューターにダウンロードする必要があります。 次に、WordPress サイトに .zip ファイルをインストールして有効にします。
これに行き詰まった場合は、WordPress プラグインのインストールに関するこのガイドを試してください。
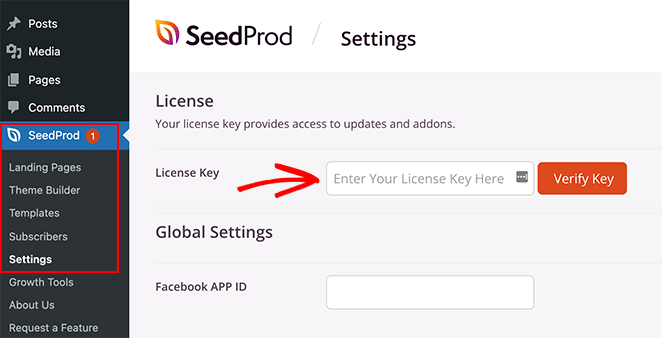
次に、 SeedProd » 設定に進み、アカウント ダッシュボードにある SeedProd ライセンス キーを貼り付けます。

最後に、 Verify Keyボタンをクリックして続行します。
ステップ 2. WooCommerce テンプレート キットを選択する
このステップでは、1 つの製品の Web サイトの新しいデザインを選択します。 既存の WordPress テーマを上書きし、SeedProd のビジュアル エディターでカスタマイズできるテーマに置き換えます。
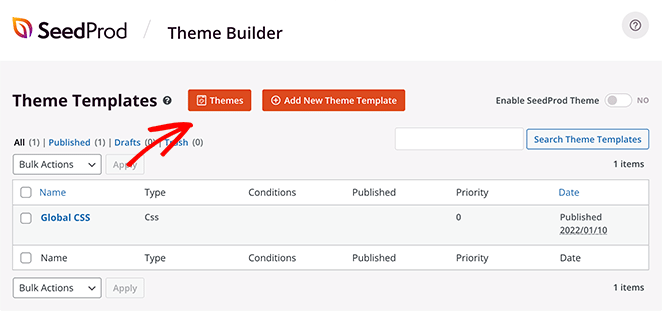
これを行うには、 SeedProd » Theme Builderに移動し、[テーマ テンプレート キット] ボタンをクリックします。 これにより、新しいテーマの出発点として使用できる既製のデザインのライブラリが開きます。

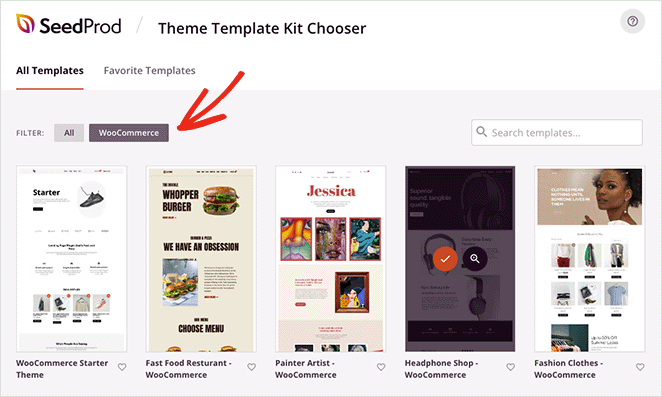
WooCommerceタブをクリックして、WooCommerce ストアに関連するテーマのみを表示してみましょう。

そこから、好きなデザインが見つかるまでスクロールして、オレンジ色のチェックマーク アイコンをクリックして選択します。
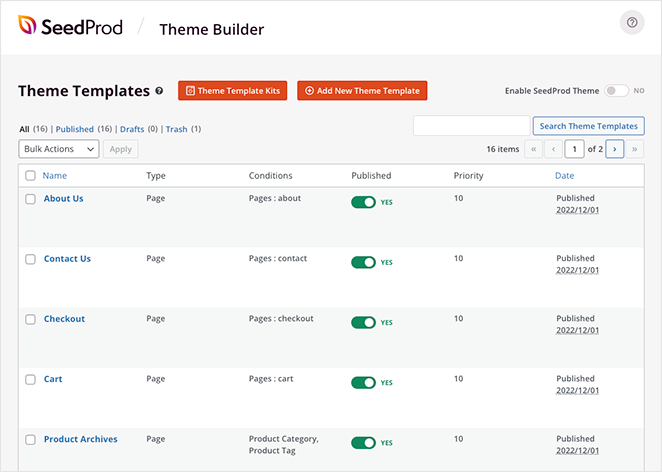
SeedProd がテンプレートをインポートするのに数秒しかかかりません。その後、次のようなページが表示されます。

これらはすべて、WordPress テーマを構成する個々のパーツです。 それらのいずれかをクリックして、デザインをカスタマイズし、コンバージョン率が最大になるように最適化できます。
不要なページを簡単に削除できます。 たとえば、1 つの製品しか販売していないため、ショップ ページは必要ありません。
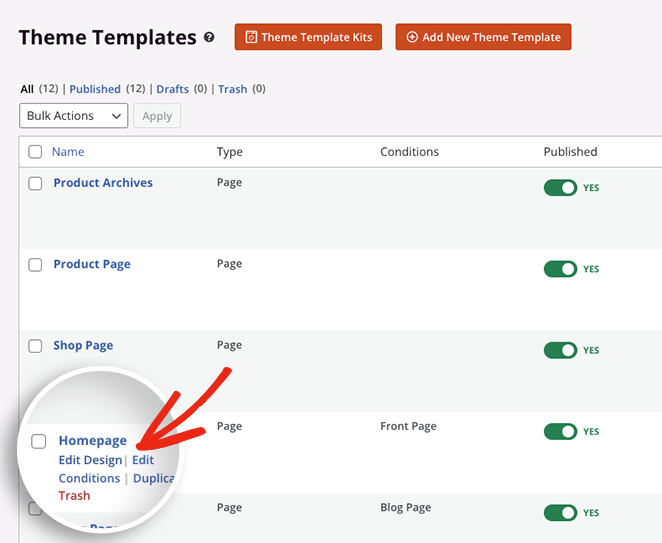
ホームページの編集から始めましょう。
ステップ 3. One Product Web サイトのホームページをカスタマイズする
ホームページをカスタマイズするには、ホームページの見出しが表示されるまで下にスクロールし、[デザインの編集] リンクをクリックします。

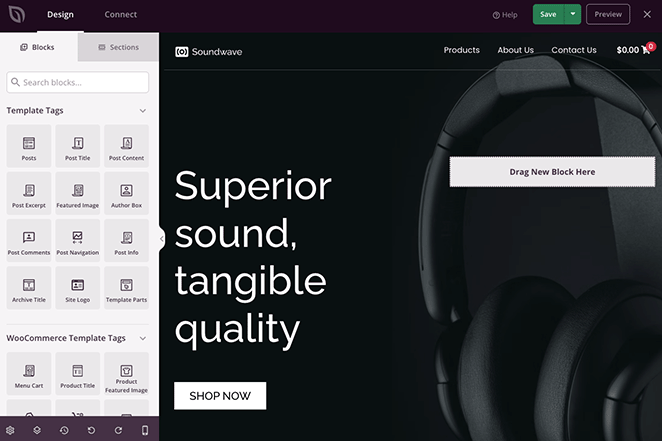
次の画面に、デザインの任意の部分をカスタマイズできる SeedProd のページ ビルダーが表示されます。

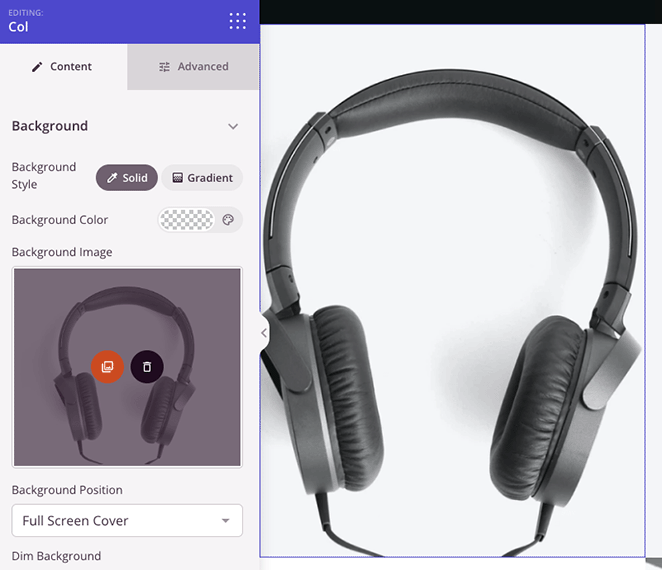
ブロックをクリックするだけで、設定を編集したり、色をカスタマイズしたり、独自のコンテンツを追加したりできます。 たとえば、高品質のヒーロー画像を追加して、潜在的な顧客を刺激することができます。

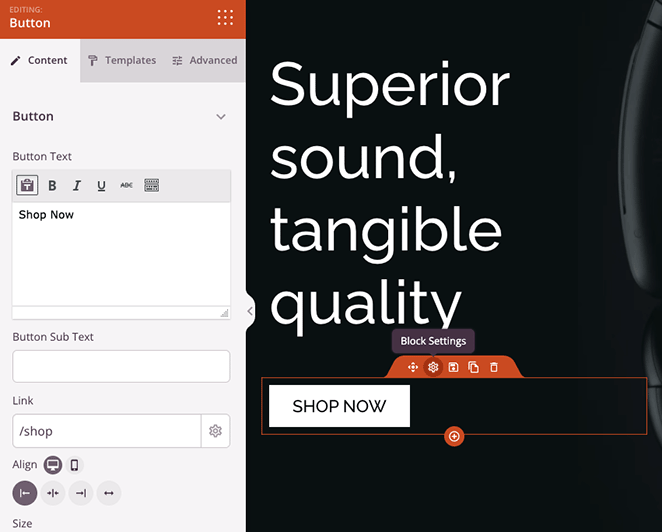
または、コール トゥ アクション (CTA) ボタンを編集して、製品ページに直接リンクすることもできます。

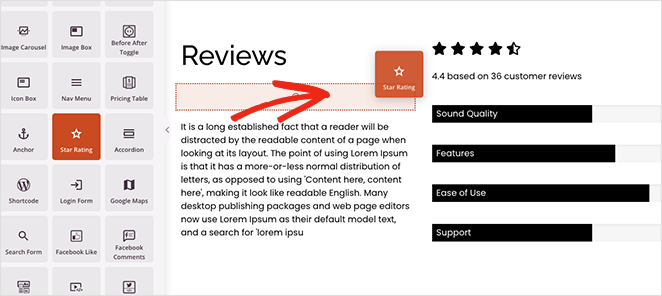
星評価とお客様の声のブロックをドラッグして、貴重な社会的証明を追加することもできます。これは、オンラインで販売する際の信頼を高める優れた方法です.

カスタマイズに満足したら、画面の右上隅にある [保存] ボタンをクリックします。
ステップ 4. 単一の商品ページをカスタマイズする
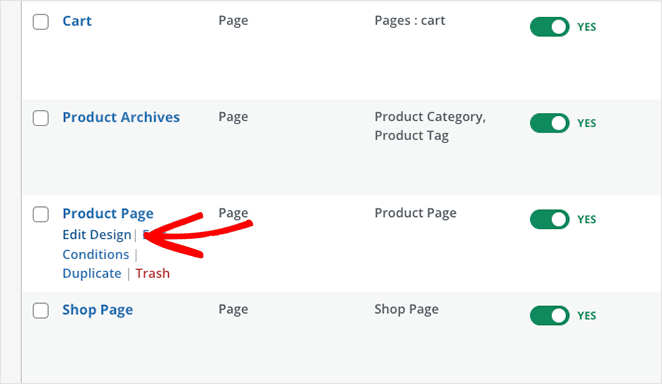
次に、メインの製品ページに同様の変更を加えてみましょう。 テーマ ビルダーに戻り、製品ページテンプレートを見つけて、[デザインの編集] リンクをクリックします。

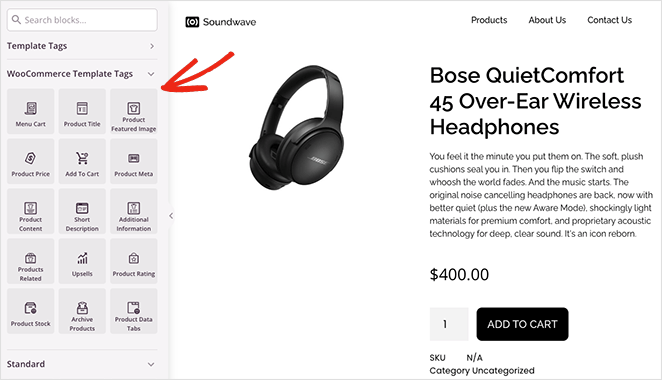
この画面では、SeedProd の WooCommerce テンプレート タグを使用して、製品の詳細をカスタマイズできます。

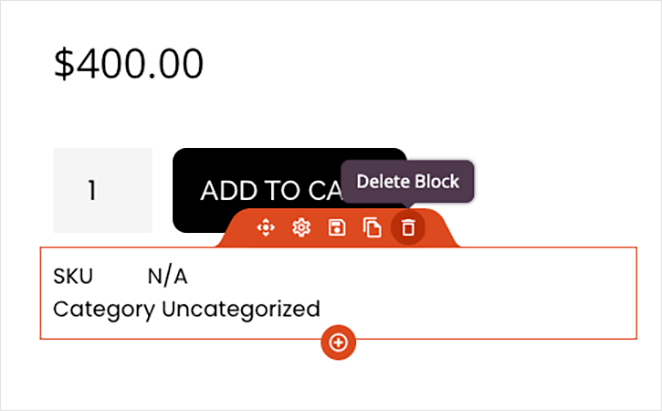
製品カテゴリを削除することから始めましょう。 この機能は、複数の製品を販売している場合にのみ役立ちます。 これを削除すると、ページが合理化され、すっきりして閲覧しやすくなります。

そこから、次のような要素を追加、削除、およびカスタマイズできます。
- 製品画像
- 製品の説明と簡単な説明
- 製品データ タブ
- 製品在庫
- 製品評価
- もっと。
上隅にある [保存] ボタンをクリックして、変更を保存することを忘れないでください。
外観に満足するまで、1 つの製品の Web サイトのカスタマイズを続けます。 ヘルプが必要な場合は、編集を検討する必要がある他のページと、その方法に関する段階的なチュートリアルを次に示します。
- WooCommerce チェックアウト ページの編集
- WooCommerce ショッピング カートのカスタマイズ
- カスタム WooCommerce お礼ページの作成
ステップ 5. 1 つの製品 Web サイトを公開する
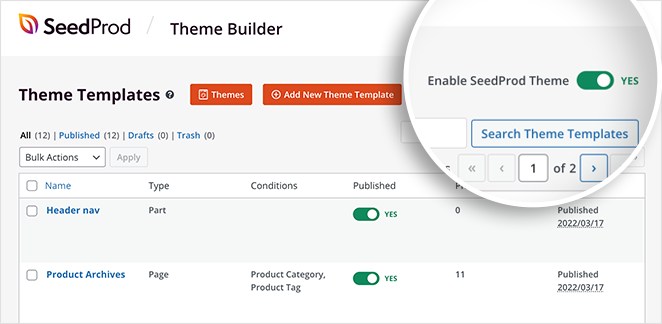
新しい WooCommerce テーマを SeedProd で公開するのは簡単です。 WordPress ダッシュボードからSeedProd » Theme Builderに移動し、「Yes」と表示されるまで「Enable SeedProd Theme 」トグルをオンにします。

数秒で成功メッセージが表示され、単一の製品ストアにアクセスして動作を確認できます.
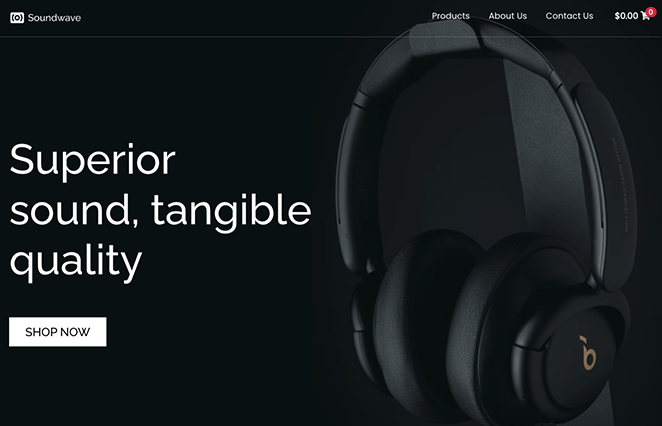
1 つの製品の Web サイトのホームページの例を次に示します。

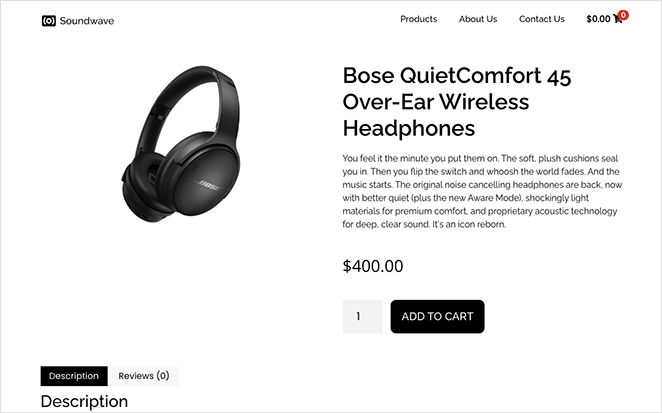
これは、単一の製品ページの例です。

そこにあります!
これで、1 つの製品の Web サイトを正常に作成およびカスタマイズできました。複雑なコーディングは必要ありませんでした。
カスタム WooCommerce サイトで売り上げを伸ばす準備はできましたか?
次の WordPress チュートリアルとヒントもお勧めです。
- 11 のベスト FAQ ページ: コピーできる例とアイデア
- SEOを失うことなくウェブサイトを再設計する方法
- カスタム WordPress ソーシャル メディア アイコンを Web サイトに追加する方法
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。