WordPressで写真の読み込みを速くする方法:6つの重要な戦術
公開: 2021-06-22あなたのウェブサイトで写真をより速くロードする方法に苦労していますか?
画像は、より魅力的なWebサイトを作成するのに役立つため、画像を使用するのは素晴らしいことです。 ただし、多くの画像を使用する場合、画像を最適化しないとサイトの速度が低下するリスクがあります。そのため、画像の読み込みを高速化する方法を学ぶことに関心があるのは良いことです。
ありがたいことに、写真の品質に影響を与えるかどうかに関係なく、画像を高速化するために実装できる戦術はたくさんあります。
この投稿では、Webサイトで使用する画像をより高速にロードする方法に関する包括的なガイドを共有します。
画像の読み込みを高速化するための6つの重要な戦術を共有することから始めます。 次に、2つの初心者向けのWordPressプラグインを使用して、WordPressサイトにこれらの戦術を実装する方法を示します。
写真の読み込みを速くする方法:6つのパフォーマンス戦略
この最初のセクションでは、サイトでの画像の読み込みを高速化するために実装できる戦術について説明します。 次に、次のセクションでは、これらすべての戦術をWordPressに実装する方法を示します。
このセクションは「理論」と考えることができ、次のセクションは「実用的なハウツー」と考えることができます。
画像の読み込みが速くなる理由がわからない場合は、読み続けてください。 サイト上の画像を高速化するために使用できる6つの戦術を、重要度の高い順に大まかにランク付けします。
- 写真を圧縮します。
- 写真のサイズを変更します。
- 写真をWebPなどの最適化された形式に変換します。
- コンテンツ配信ネットワーク(CDN)を使用して、画像のダウンロード時間を短縮します(特に、サイトのホスティングから遠く離れた訪問者の場合)。
- 遅延読み込み画像。
- ブラウザのキャッシュを有効にして、その後のアクセスを高速化します。
最初の3つの戦術は画像ファイル自体の最適化を扱い、後の3つの戦術はWebサイトがそれらの画像ファイルをロードする方法を最適化することに焦点を当てています。
これらの戦術がWordPressでの画像の読み込みをどのようにスピードアップできるかを見ていきましょう。
1.画像を圧縮する
写真圧縮を使用すると、画像のサイズを変更せずに画像のファイルサイズを縮小できます。 圧縮は、冗長/不要な情報を削除し、さまざまなアルゴリズムを適用してファイルサイズを縮小することで機能します。
圧縮には次の2つのタイプがあります。
- ロスレス–品質を変更せずにファイルサイズをわずかに縮小します。
- 非可逆–ファイルサイズの大幅な縮小ですが、画質がいくらか低下する可能性があります。 非可逆圧縮にはさまざまなレベルがあります。人間の目には気付かないものもあれば、より積極的なアルゴリズムが目立つ影響を与える場合もあります。
非可逆画像圧縮と可逆画像圧縮について詳しくは、記事をご覧ください。
ほとんどのWebサイトでは、非可逆圧縮で問題ありません。 ただし、写真家や画質が最優先される別の業界の場合は、可逆圧縮を使用することをお勧めします。
非可逆圧縮を使用すると、かなり印象的な節約を実現できます。 たとえば、Imagifyを使用して単純なJPG画像を圧縮しました。 Imagifyは無料の画像最適化ツールであり、このガイドの後半で説明します。
テスト画像に非可逆圧縮を使用した後、品質をほとんど変更せずにサイズを133.7KBから36.9KBに縮小することができました。これは、ファイルサイズを約73%削減することです。
2.画像のサイズを変更します
上記で、写真圧縮を使用すると、画像のサイズを変更せずに画像のファイルサイズを変更できることを説明しました。 ただし、ほとんどの場合、写真のサイズ変更が必要になる画像のサイズを変更する必要があります。
すべてが同じであれば、画像のサイズが大きいほど、ファイルサイズも大きくなります。 また、ファイルサイズが大きいほど、画像の読み込みが遅くなります。
Webサイトの場合は、使用している正確なサイズに画像のサイズを変更してみてください。 たとえば、サイトのコンテンツ領域の幅が800ピクセルの場合、画像のサイズを800ピクセルに変更する必要があります(または、Retina画面などの高解像度モニターを考慮して2倍の1,600ピクセルに変更することもできます)。
節約額はどれくらいですか? 圧縮を追加せずに画像のサイズを変更した簡単なテスト例を次に示します。

圧縮とサイズ変更を組み合わせると、画像サイズを大幅に縮小できます。 たとえば、サイズ変更された画像をImagifyで圧縮した後、さらに101KBに縮小しました。
そのため、画像のサイズを変更して圧縮するだけで、画像を380KBから101KBに落とし、品質の変化はほとんどありません( Webサイトに表示していると仮定します)。
3.写真をWebPに変換します
WebPは、品質を損なうことなくJPEGやPNGよりも小さいファイルサイズを提供できるGoogleの最新の画像形式です。
平均して、WebP画像は同等のJPEG画像より25〜34%小さく、同等のPNG画像より26%小さくなっています。
これらのサイズの節約の恩恵を受けるために、WordPressサイトに画像をアップロードするときに画像をWebPに変換できます。
この形式の詳細については、WebP画像の完全ガイドをご覧ください。
4.コンテンツ配信ネットワーク(CDN)を使用する
CDNは基本的に、世界中のサーバーの単なるグローバルネットワークです。 CDNを使用するようにWordPressサイトを構成すると、このサーバーネットワーク上でサイトのすべての写真(およびその他の静的ファイル)をホストできます。
そうすれば、サイトの訪問者は、サイトのホスティングサーバーから直接写真をダウンロードする代わりに、自分に最も近いネットワークの場所から写真をダウンロードできるようになります。
画像ファイルが移動する必要のある物理的な距離を短くすることで、訪問者の読み込みが速くなります。
高速CDNは、Webサイトのオーディエンスが複数の国や大陸など、地理的に広い地域に分散している場合に特に役立ちます。
ただし、Webサイトが特定の地理的位置(地方都市など)の人々のみを対象としている場合、CDNを使用した画像の読み込み時間の大幅な改善に気付かない可能性があります。
5.遅延読み込み画像
WordPressサイトの画像を遅延読み込みすると、写真がサイトの全体的な読み込み時間に与える影響を制限できます。
基本的に、遅延読み込みを使用すると、訪問者の表示ビューポートの外側にある画像の読み込みを待つことができます。 代わりに、訪問者が下にスクロールし始めると、サイトは「ジャストインタイム」でのみ画像をロードします。
これにより、ページに多数の画像がある場合でも、初期読み込み時間が短縮されます。
6.ブラウザのキャッシュを有効にする
ブラウザのキャッシュによって、ユーザーが最初にサイトにアクセスしたときに写真の読み込みが速くなることはありません。 しかし、それはその後の訪問のために即座に画像の読み込みをスピードアップします。
どのように? ブラウザのキャッシュを使用すると、訪問者のブラウザに、サイトの画像を訪問者のローカルコンピュータ(ブラウザのキャッシュ)に保存するように指示できます。
訪問者が最初の訪問時に画像をダウンロードすると、その後の訪問時にローカルブラウザのキャッシュからそれらの画像をロードできるようになり、ロード時間が短縮されます。
WordPressプラグインで画像の読み込みを高速化する方法
それでは、WordPressサイトで画像をより高速にロードするための6つの戦術を実装する方法を見ていきましょう。
すべてを設定するために必要なプラグインは2つだけです。
- 想像してみてください–これを使用して画像ファイル自体を最適化します。
- WPロケット–これを使用して、Webサイトが訪問者にこれらの画像ファイルを提供する方法を最適化します。
Imagify –圧縮、サイズ変更、およびWebPへの変換
Imagifyは、リストの最初の3つの最適化のヒントを処理できる使いやすいWordPressプラグインです。

設定すると、次の戦術を使用してWordPressにアップロードするすべての画像が自動的に最適化されます。
- ロスレス、中程度のロッシー、またはアグレッシブなロッシーアルゴリズムを使用して画像を圧縮します。
- 画像のサイズを特定の最大サイズに変更します。
- 画像をWebPに変換し、訪問者に提供します。
また、ワンクリックでサイトの既存の写真を一括サイズ変更および圧縮することもできます。
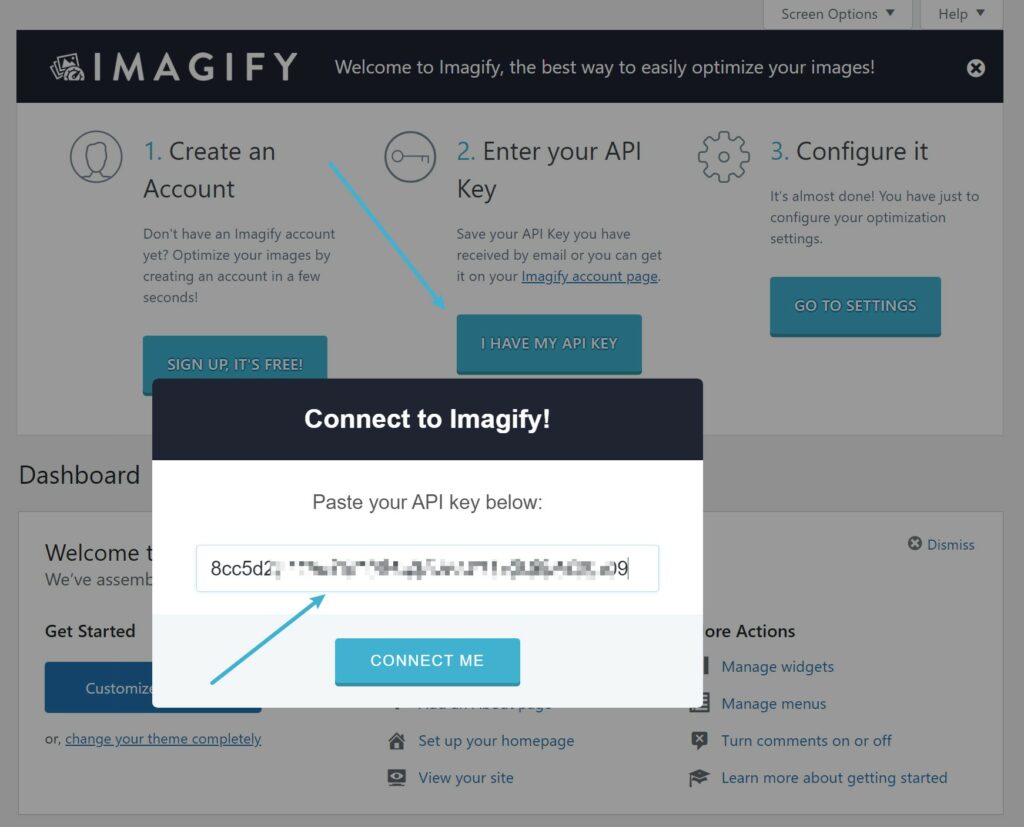
開始するには、WordPress.orgから無料のImagifyプラグインをインストールしてアクティブ化します。 プラグインをアクティブ化すると、APIキーの入力を求めるプロンプトが表示されます。これにより、WordPressサイトをImagify最適化サービスに接続できます。
APIキーを取得するには、無料のImagifyアカウントに登録できます。 1か月あたり20MBの画像を永久に無料で最適化できます( 1か月あたり最大200枚の画像)。
これらの制限を超える必要がある場合、有料プランの料金は500 MB(〜5,000画像)の場合は月額$ 4.99、無制限の使用の場合は月額$9.99です。 無制限のWordPressサイトで有料プランを使用できます。
APIキーを取得したら、それをボックスに貼り付けて、[接続]をクリックします。

次に、[設定]→[画像化]に移動して、画像の最適化設定を構成します。
上部で、希望の圧縮レベルを選択できます。 さまざまなレベルをテストするのに役立つ視覚的な比較もあります。
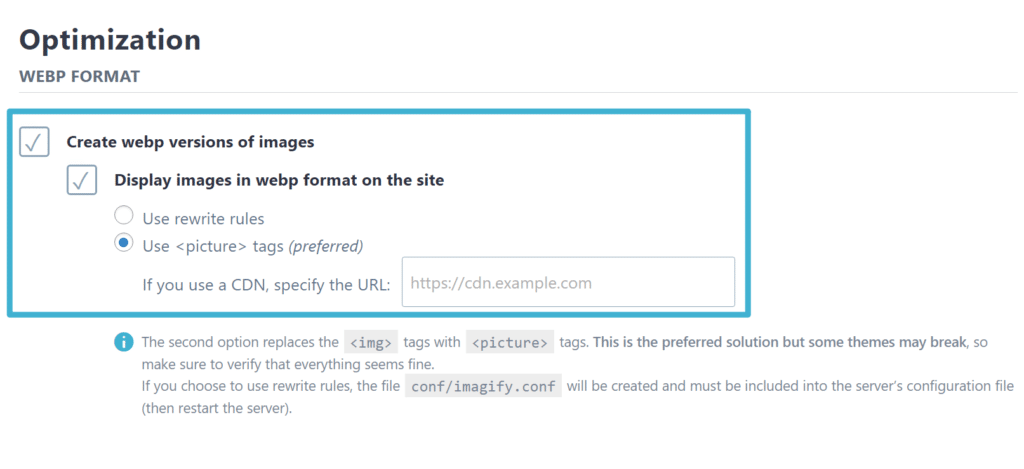
下にスクロールすると、 Imagifyで画像を自動的にWebPに変換し、訪問者に表示することができます。 WebP画像の場合、<picture>タグメソッドを使用することをお勧めします。

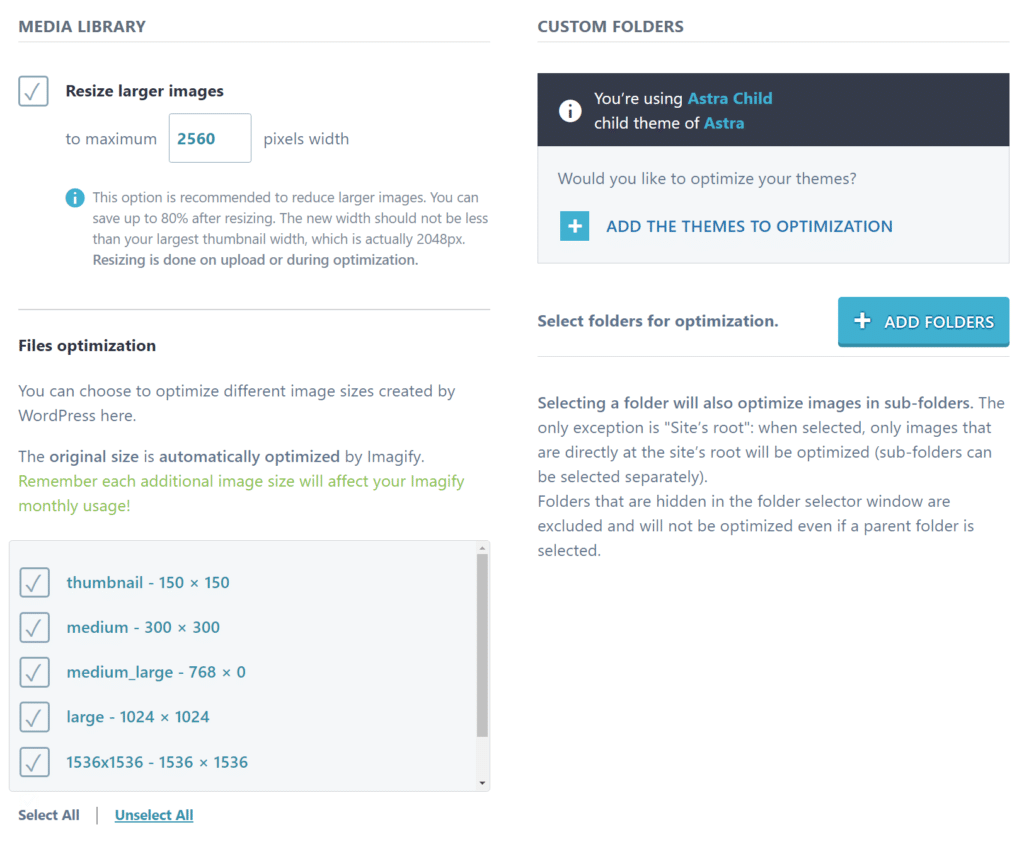
その下で、大きな画像を特定の最大サイズ(幅に基づく)にサイズ変更するようにImagifyに指示できます。 繰り返しになりますが、これをサイトのコンテンツ領域の幅に設定することをお勧めします(または、Retina画面に高解像度の画像を提供する場合は2倍にすることもできます)。

以上です! Imagifyは、WordPressにアップロードするすべての新しい画像を自動的に最適化するようになりました。
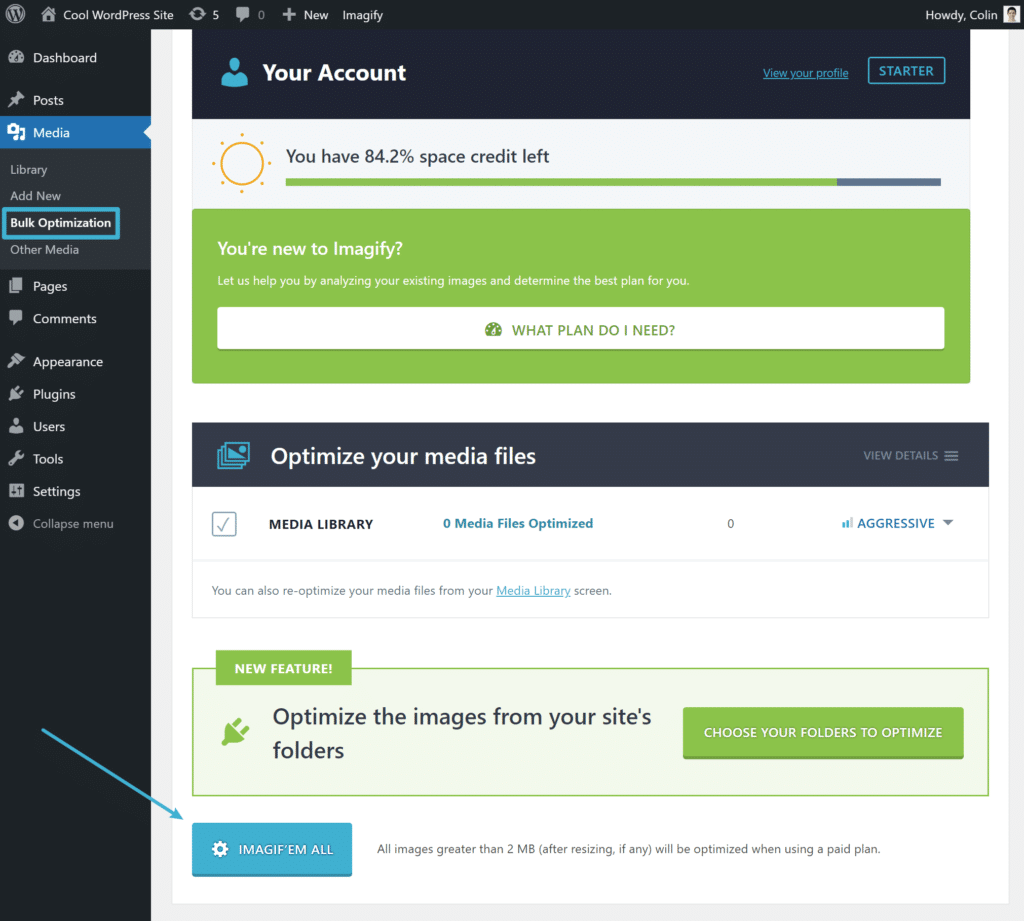
サイトに既存の画像がたくさんある場合は、[メディア]→[一括最適化]に移動して、画像を一括最適化することができます。

WP Rocket –ブラウザのキャッシュ、遅延読み込み、CDN
WP Rocketは、サイト全体を高速化し、説明した他の写真最適化戦術を実装できる完全なWordPressパフォーマンスプラグインです。 これも:
- ブラウザのキャッシュを実装します。
- 遅延読み込み画像。
- CDNに接続しています。
さらに、ページのキャッシュ、コードの最適化など、画像以外のパフォーマンスの向上にも役立ちます。
設定するには、まずWPRocketを購入してインストールする必要があります。
有効にするとすぐに、ページキャッシュとブラウザキャッシュが自動的に有効になります。 他の設定にアクセスするには、ダッシュボードの[設定]→[WPロケット]に移動します。
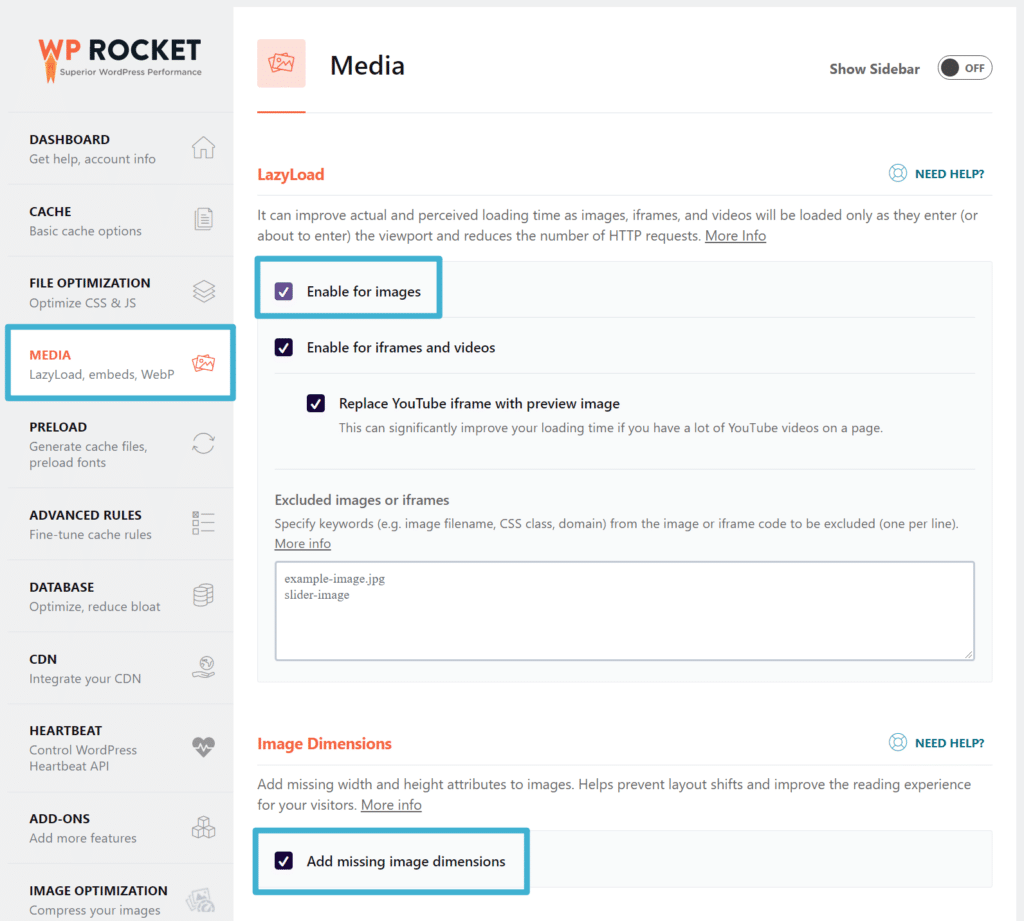
遅延読み込みを有効にするには、[メディア]タブに移動し、チェックボックスをオンにして画像(および必要に応じて動画)を遅延読み込みします。 WP Rocketに欠落している画像の寸法を追加させることもできます。これは、もう1つの便利な最適化のヒントです。

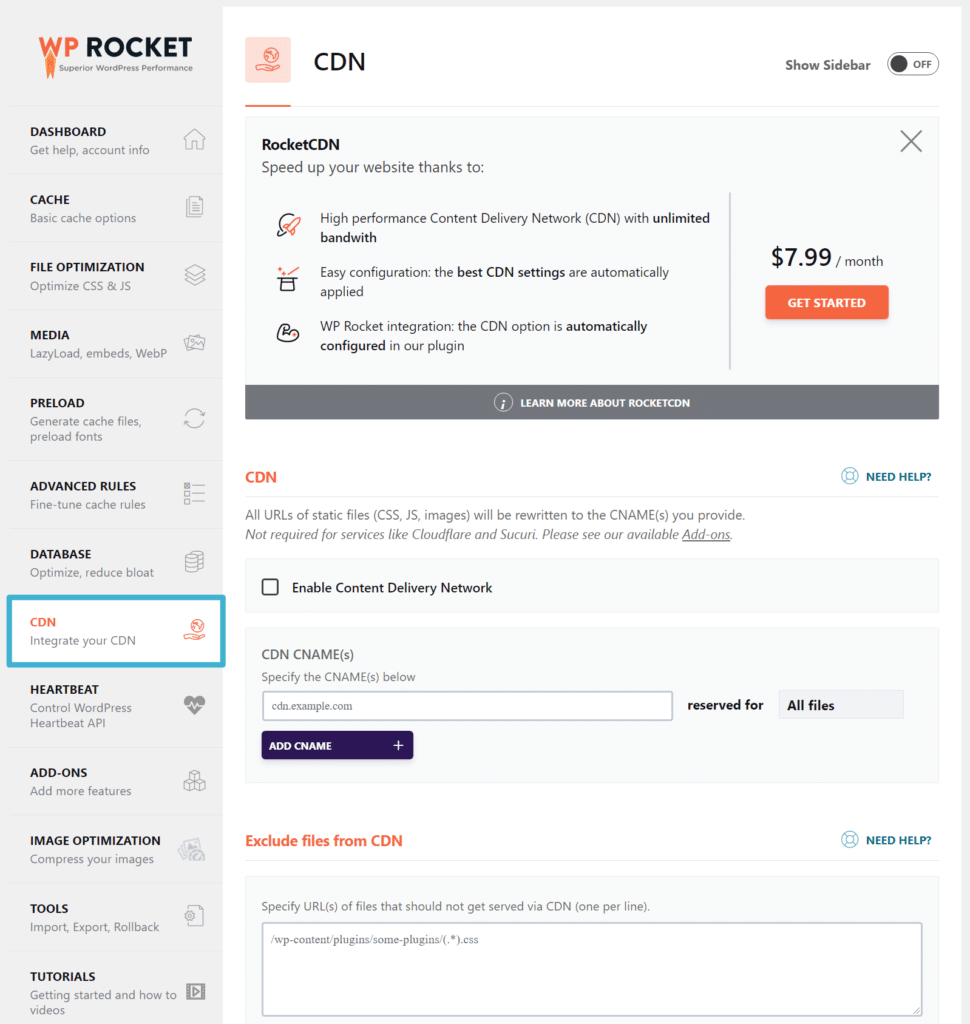
CDNを設定するには、[CDN]タブに移動します。 開始する最も簡単な方法は、無制限の帯域幅で月額わずか7.99ドルのRocketCDNサービスを使用することです。 または、WP Rocketは、Bunny CDN、KeyCDN、StackPathなどの他のサービスとの統合にも役立ちます。

CDNを使用していて、<picture>タグ方式を使用してWebP画像を提供するようにImagifyを構成した場合は、Imagifyの設定([設定]→[Imagify])に戻り、[WebP設定]ボックスにCDNURLを入力する必要があります。
今すぐ画像の読み込みを高速化
Webサイトで多くの写真を使用する場合は、サイトがすばやく読み込まれるように写真を最適化することが重要です。
この投稿では、写真の読み込みを高速化するためのさまざまな方法について説明しました。
まず、画像ファイル自体を最適化する必要があります。 Imagifyを使用すると、圧縮、サイズ変更、およびWebPへの変換を行って、画像ファイルのサイズを可能な限り小さくすることができます。
次に、WP Rocketを使用して、CDN、ブラウザーキャッシュ、遅延読み込みなどの戦術を使用して、サイトでの画像の使用方法と読み込み方法を最適化することもできます。
WordPressサイトで画像の読み込みを高速化する方法についてまだ質問がありますか? コメントで教えてください!
