PayPal支払いでWordPressのお問い合わせフォームを作成する方法
公開: 2022-09-08WordPress コンタクトフォームと PayPal の統合を検討していますか?
PayPal は、その高速で信頼性の高い取引のおかげで、大多数の人々にとってお気に入りのオンライン決済サービスです。 WordPress フォームに PayPal 支払いオプションを追加すると、訪問者はサイトでの注文、寄付、またはその他の目的の支払いを簡単に行うことができます。
最良の部分は、WPForms のような強力なフォーム構築プラグインを使用してこれを行うのが非常に簡単であることです。
この投稿では、PayPal 支払いを受け入れる WordPress コンタクトフォームを作成する手順を順を追って説明します.
さっさと飛び込もう!
PayPal Checkout Now でフォームを作成
PayPal は WordPress と統合されますか?
PayPal は、いくつかの方法で WordPress と統合されています。 従来の方法は、たとえば WooCommerce など、ネイティブの PayPal 統合を備えた e コマース プラグインをインストールすることです。
しかし、それが唯一の方法ではありません。 お問い合わせフォーム プラグインを使用して、サイトに PayPal 支払いを追加することもできます。 Contact Form 7 や WPForms などの一部の一般的なプラグインは、ネイティブの PayPal 統合をサポートしています。
PayPal 支払いでフォームを使用することは、ユーザーが注文書の支払い、寄付の送信、またはその他の目的でトランザクションを実行できるようにする場合に最適です。
WordPress で PayPal のお問い合わせフォームを作成する方法
記事上で
- 1. WPForms をインストールしてアクティブ化する
- 2. WPForms PayPal Commerce Addon のインストールと接続
- 3. シンプルなお問い合わせフォームを作成する
- 4.支払いフィールドを設定する
- 5. PayPal コマース フィールドの追加とカスタマイズ
- 6. PayPal Commerce への条件付きロジックの追加 (オプション)
- 7.フォームを公開する
1. WPForms をインストールしてアクティブ化する

WPForms は、PayPal 支払いで連絡フォームを作成するための最も推奨されるプラグインです。 これは、コードを使用する必要がなく、多数の便利な追加機能が含まれている初心者向けのプラグインです。
Contact Form 7 などの他のオプションも PayPal 支払いをサポートしていますが、WPForms はより強力なソリューションであり、非常に使いやすいです。 詳細については、WPForms と Contact Form 7 の比較をご覧ください。
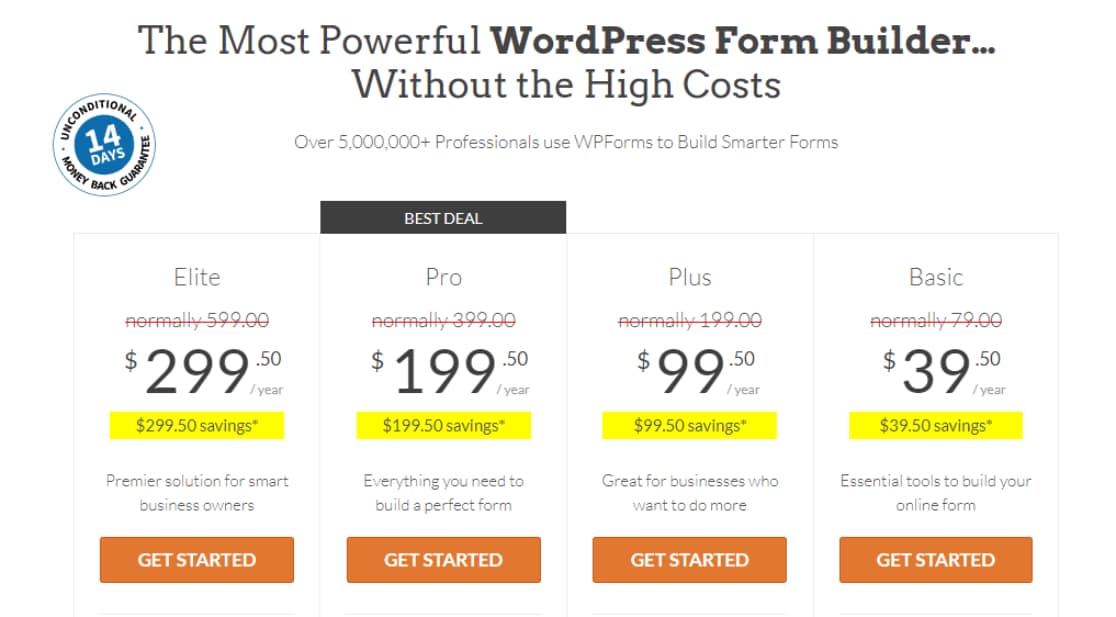
フォームの PayPal 支払いのロックを解除するには、WPForms Pro またはそれ以上のプランが必要です。

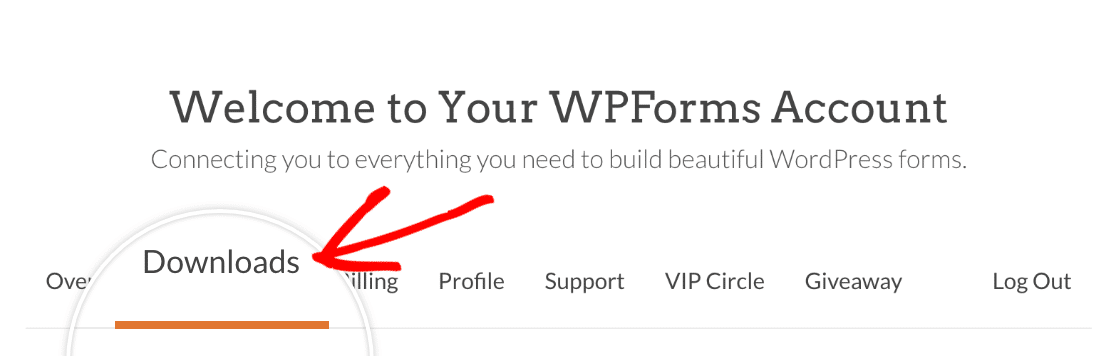
WPForms Pro を購入したら、WPForms ダッシュボードにログインし、[ダウンロード] タブに移動して WPForms Pro ダウンロード ファイルを見つけます。

ファイルがダウンロードされたら、サイトに WPForms をインストールできます。 サポートが必要な場合は、詳細な手順について、WPForms のインストールに関するドキュメント ガイドを参照してください。
2. WPForms PayPal Commerce Addon のインストールと接続
サイトで WPForms Pro が有効になったら、PayPal Commerce アドオンをインストールする必要があります。 このアドオンを使用すると、フォームに PayPal チェックアウト フィールドを追加できるため、顧客から簡単に支払いを受けることができます。
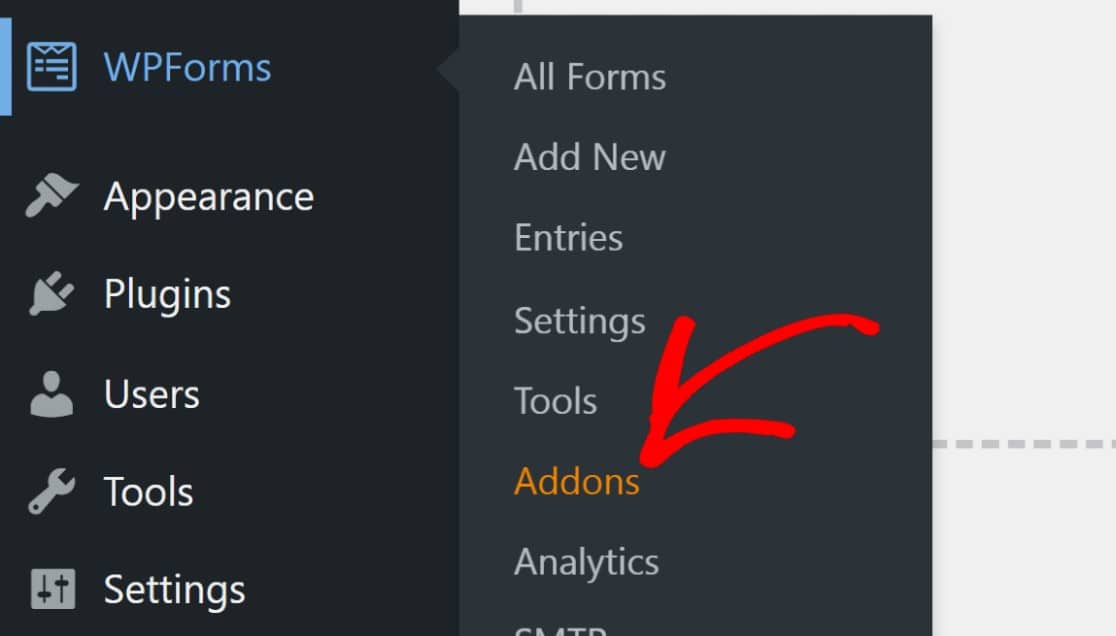
アドオンをインストールするには、WordPress ダッシュボードで WPForms に移動し、 Addonsをクリックします。

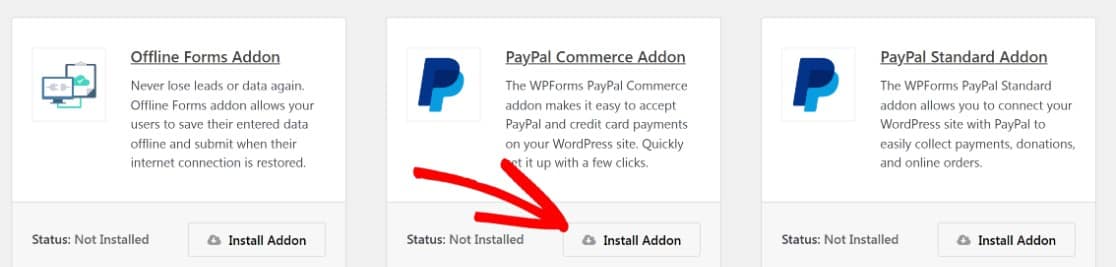
下にスクロールして PayPal コマース アドオンを見つけるか、検索バーを使用して検索します。 次に、PayPal コマース アドオンの下にある [アドオンのインストール] をクリックします。
注: PayPal コマースをPayPal 標準と混同しないでください。 どちらのアドオンでもフォームに PayPal チェックアウトを追加できますが、PayPal Commerce にはさらに強力な機能がいくつかあります。 このチュートリアルではPayPal Commerceを使用します。

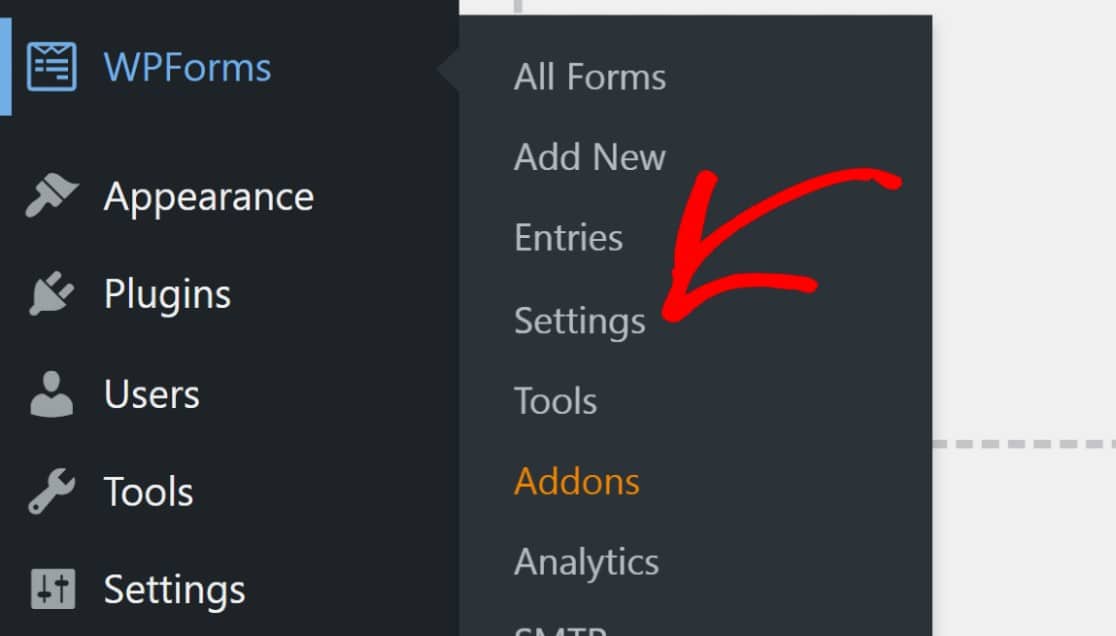
アドオンをインストールしたら、次に行うことは、Web サイトを PayPal に接続することです。 WordPress ダッシュボードから、 WPForms » Settingsに移動します。

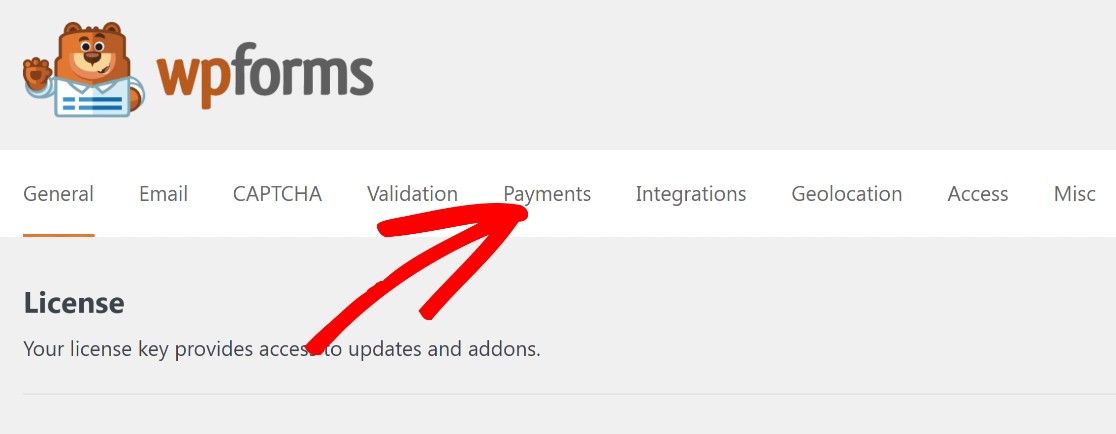
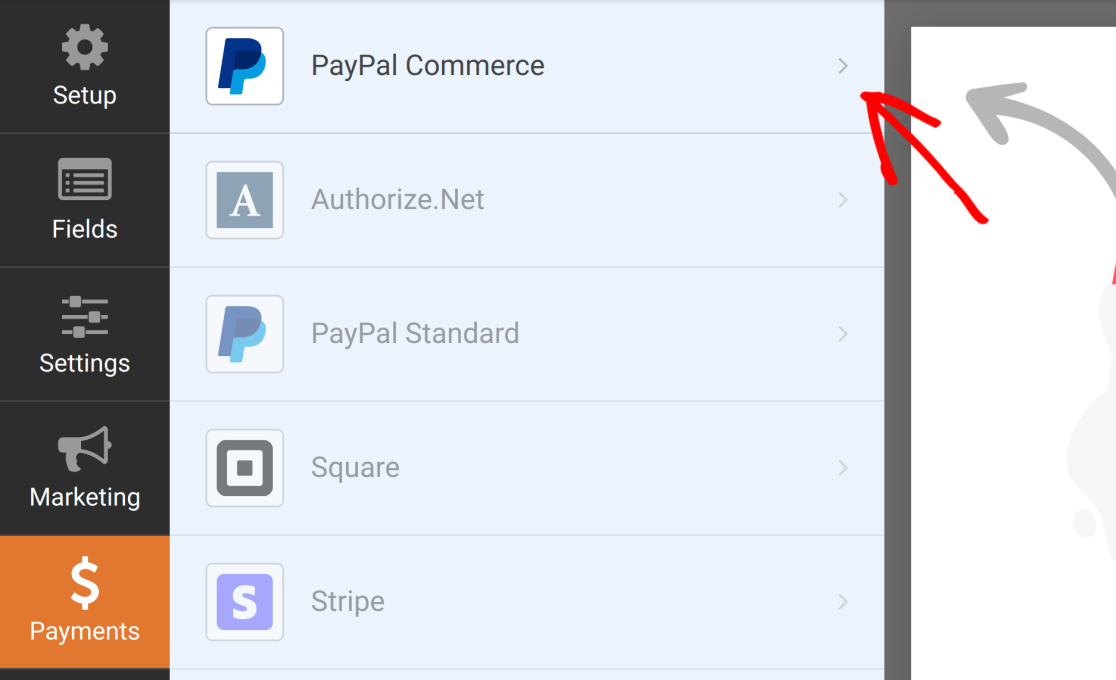
入ったら、[支払い] をクリックします。

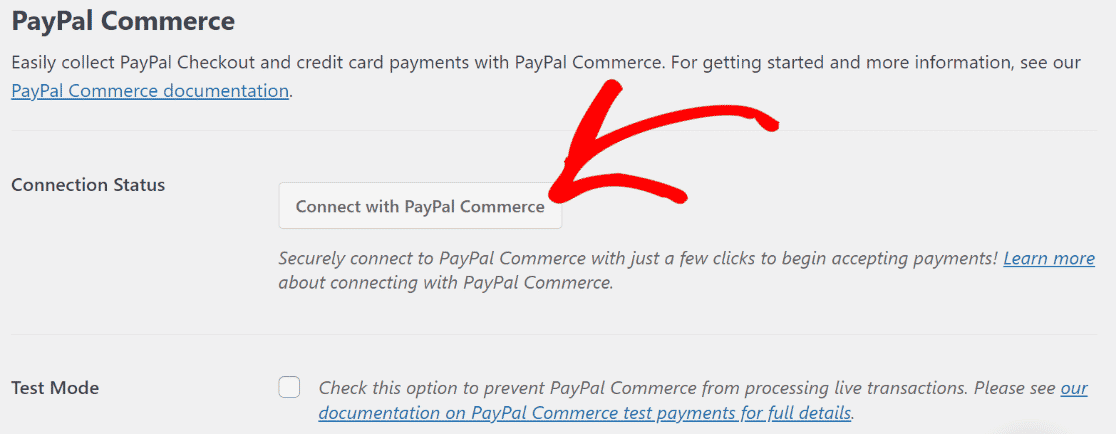
PayPal Commerce というラベルの付いたセクションまで下にスクロールし、[PayPal Commerceに接続] をクリックします。

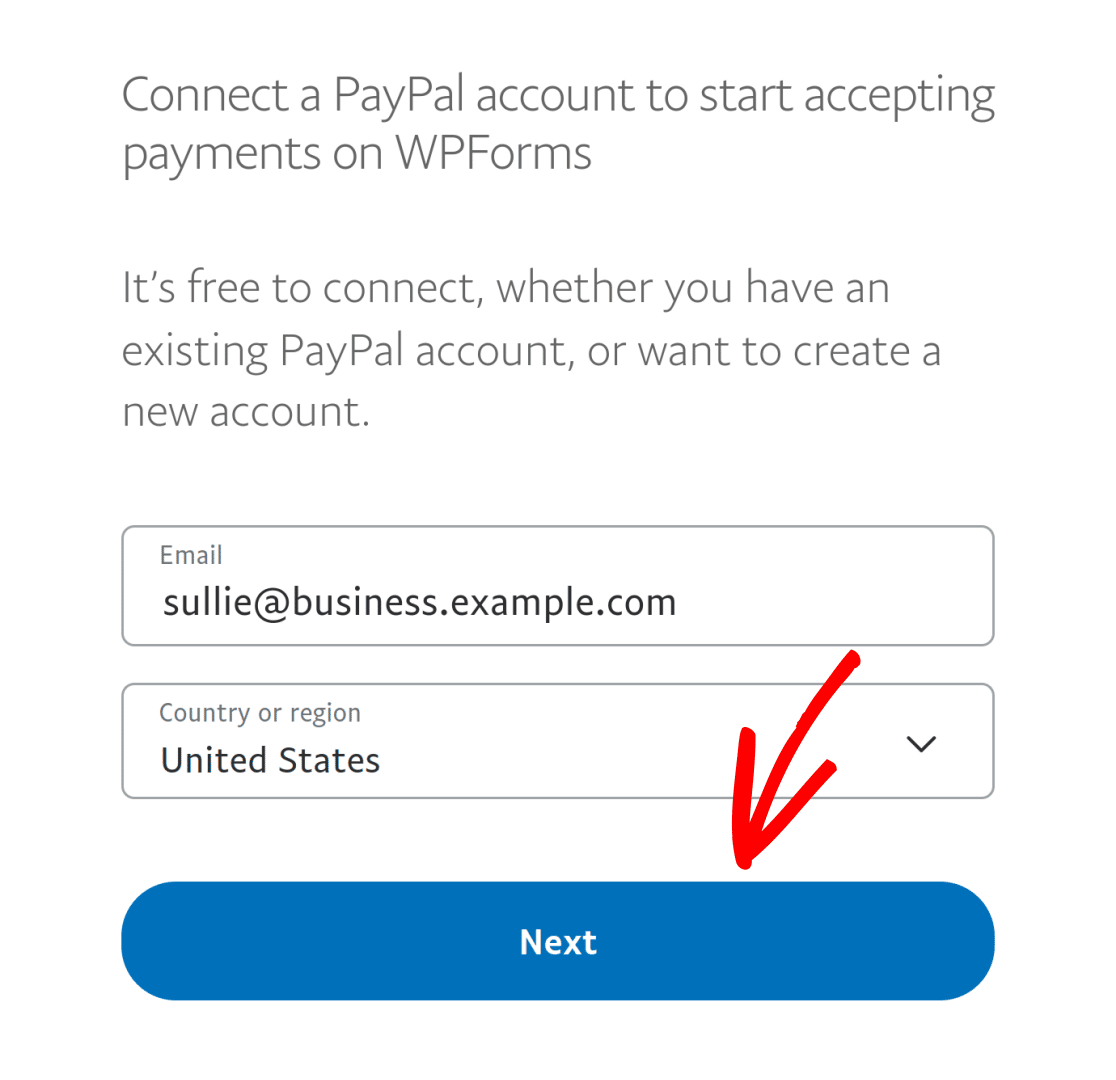
これにより、PayPal の Web サイトにリダイレクトされます。ここで、PayPal ビジネスに関連付けられたメール アドレスを入力し、ドロップダウンから国を選択するよう求められます。 次に、[次へ] を押します。
注: PayPal コマースに接続するには、 PayPal ビジネスアカウントが必要です。

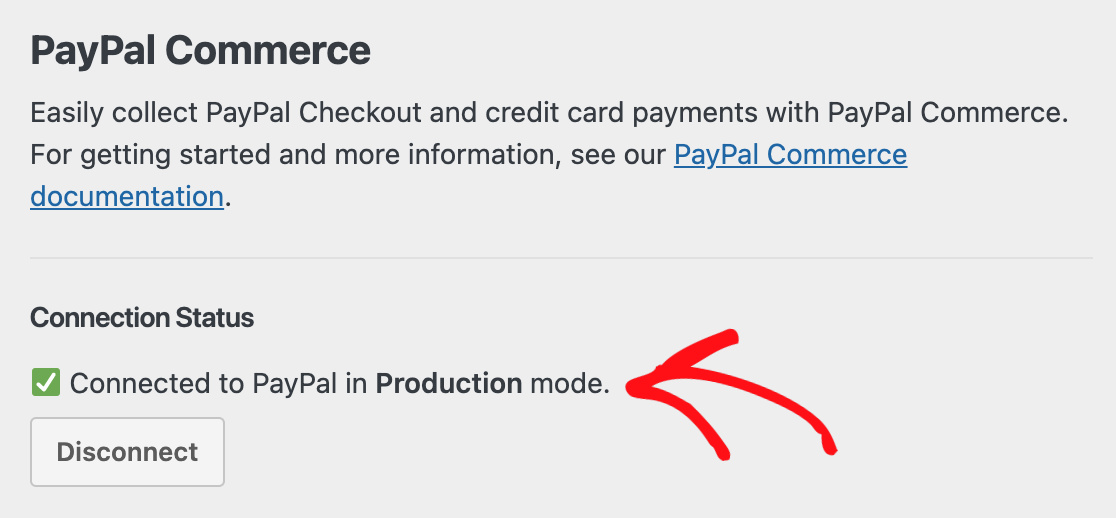
統合が成功した場合、接続ステータスには、本番モードで PayPal に接続されていることが示されます。

最初に PayPal コマースをテストしたい場合は、サンドボックス モードでの PayPal コマースの使用に関するドキュメントを参照してください。
下にスクロールして [設定を保存]をクリックします。これでこの段階は終了です。

次のステップでは、WPForms フォーム ビルダーで新しいフォームを作成します。ここで、PayPal Commerce フィールドを統合します。
3. シンプルなお問い合わせフォームを作成する
WPForms を使用してシンプルなお問い合わせフォームを作成するのは非常に簡単です。 ドラッグ アンド ドロップ フォーム ビルダーを使用してゼロからフォームを作成するか、400 以上の事前に作成されたフォーム テンプレートの 1 つを使用して開始することができます。
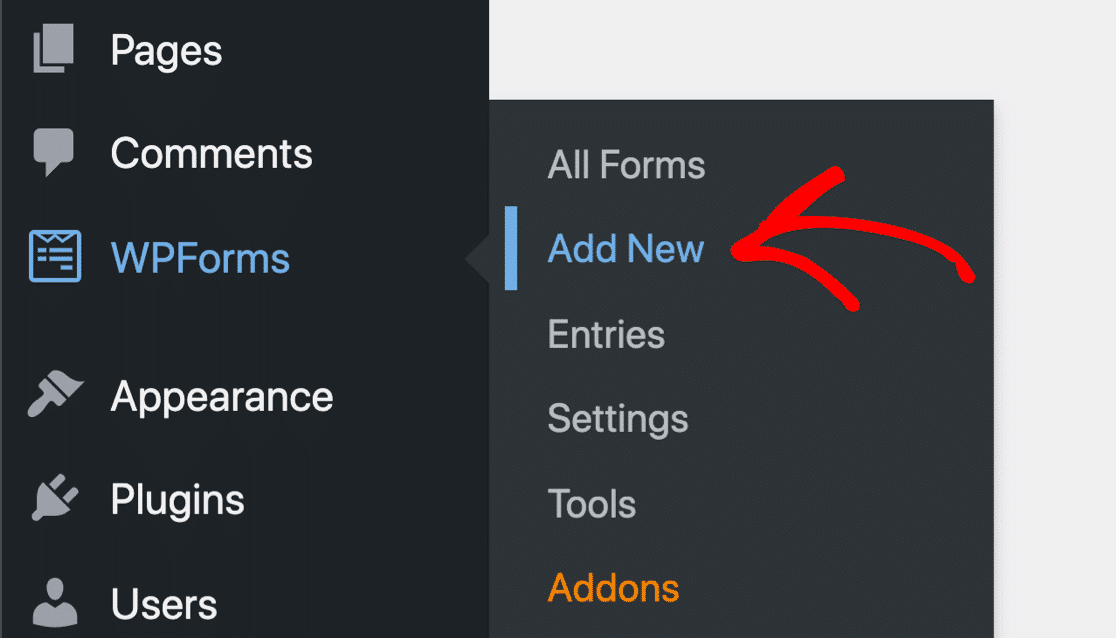
WPForms フォーム ビルダーにアクセスするには、WordPress ダッシュボードを開き、 WPForms » Add newに移動します。

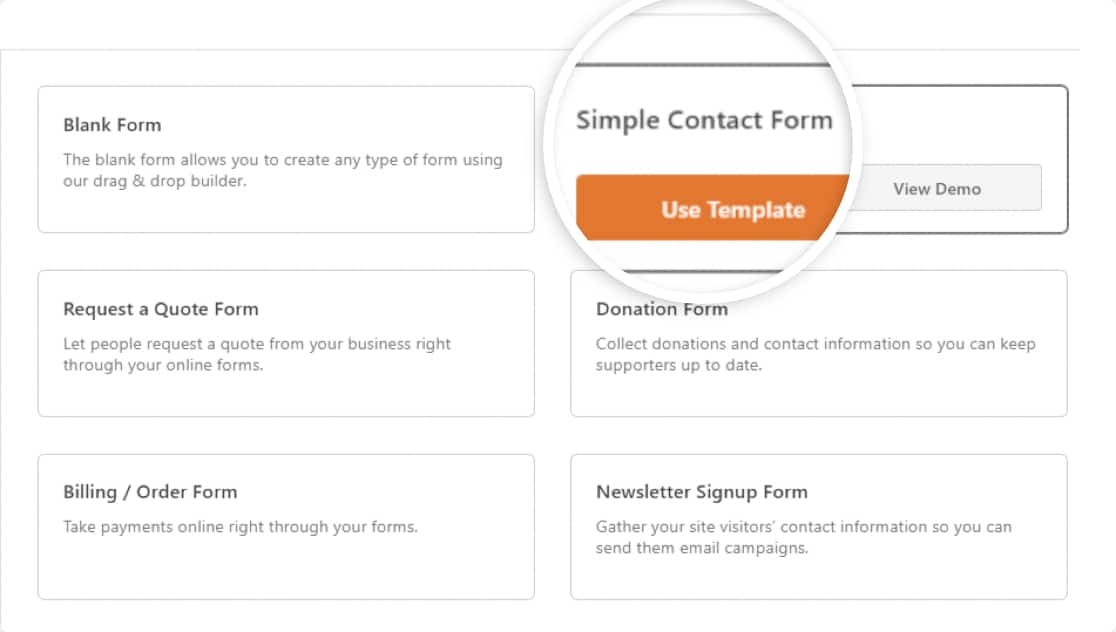
これにより、テンプレート ライブラリが開きます。 シンプルな連絡先フォームにカーソルを合わせ、[テンプレートを使用] をクリックして、フォーム ビルダーで開きます。

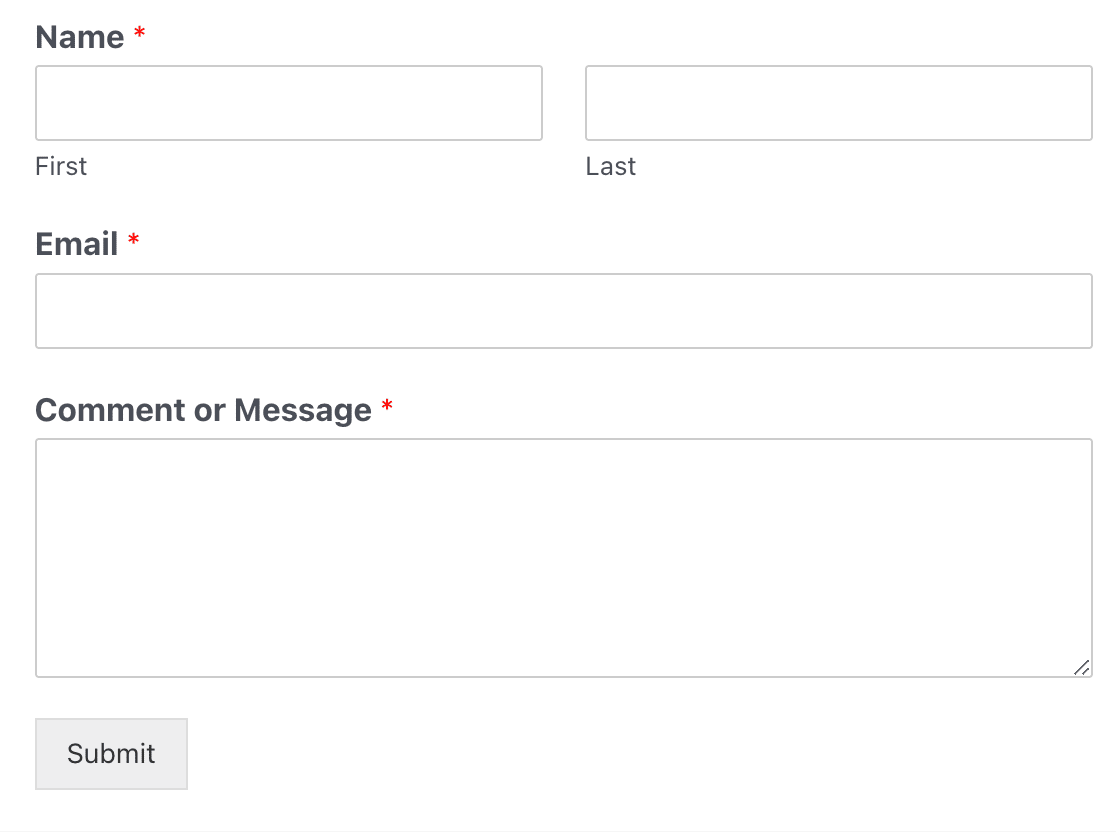
以下に示すように、名前、電子メール、コメント/メッセージなどのフィールドを含む基本的な連絡先フォームが表示されます。

必要なフィールドを追加または削除して、このテンプレートをカスタマイズできます。 デフォルトでは、単純な連絡先フォーム テンプレートには支払いフィールドが含まれていません。
次のステップで支払いフィールドを追加します。
4.支払いフィールドを設定する
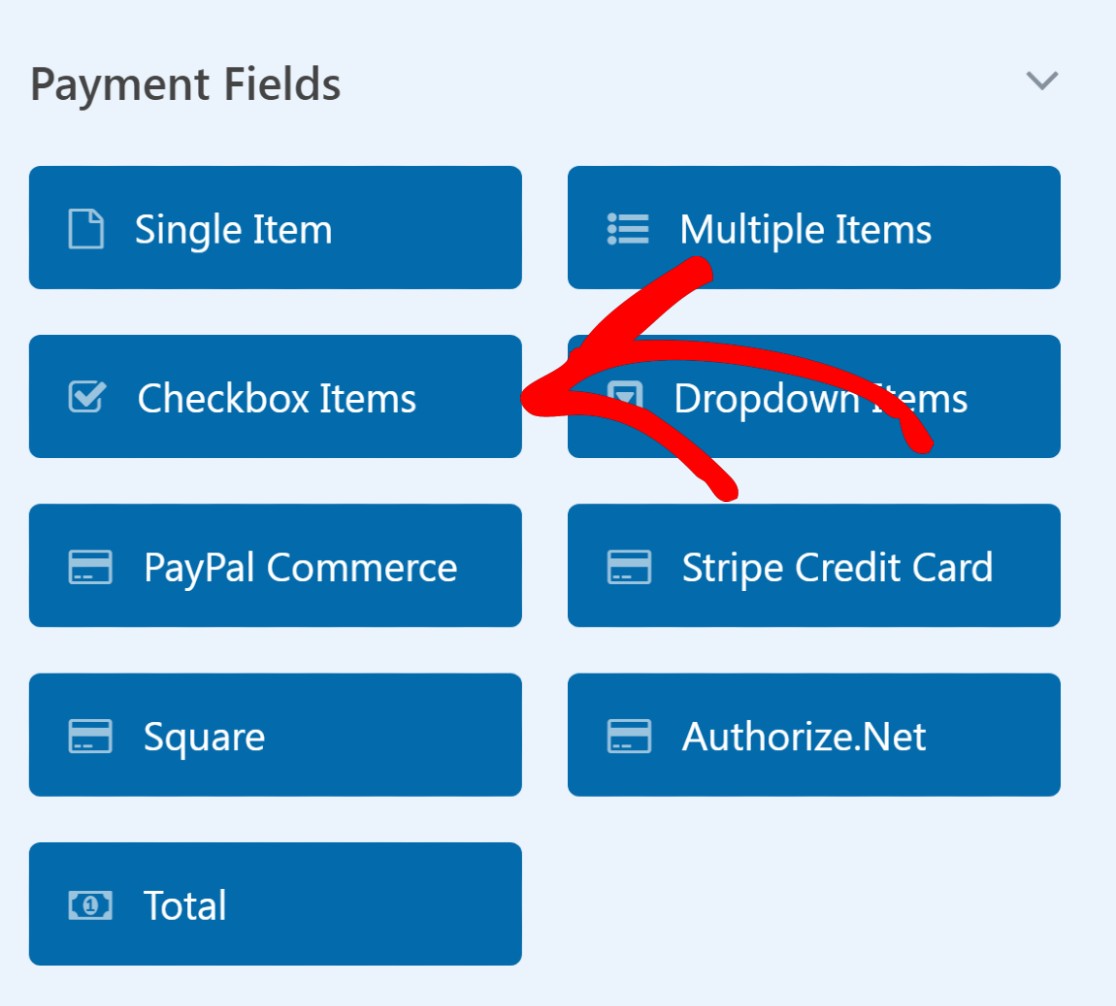
販売する製品またはサービスには、少なくとも 1 つの支払いフィールドが必要です。 次の 4 つのオプションから選択できます。
- 単品 – 1 つの商品のみを販売する場合。
- 複数のアイテム– 複数のアイテムしかなく、そのうちの 1 つしか選択できない場合 (異なるサブスクリプション プランなど)。
- チェックボックス アイテム– 複数のアイテムがあり、そのうちの 1 つまたは複数を選択するオプションがある場合 (別の商品など)。
- ドロップダウン項目– ユーザーがドロップダウン メニューで使用可能な項目を 1 つだけ選択できるようにする場合。
たとえば、衣料品を販売している場合、チェックボックス アイテム フィールドを追加して、ユーザーが同じフォームから複数の衣料品を注文できるようにすることができます。
これを行う方法は次のとおりです。
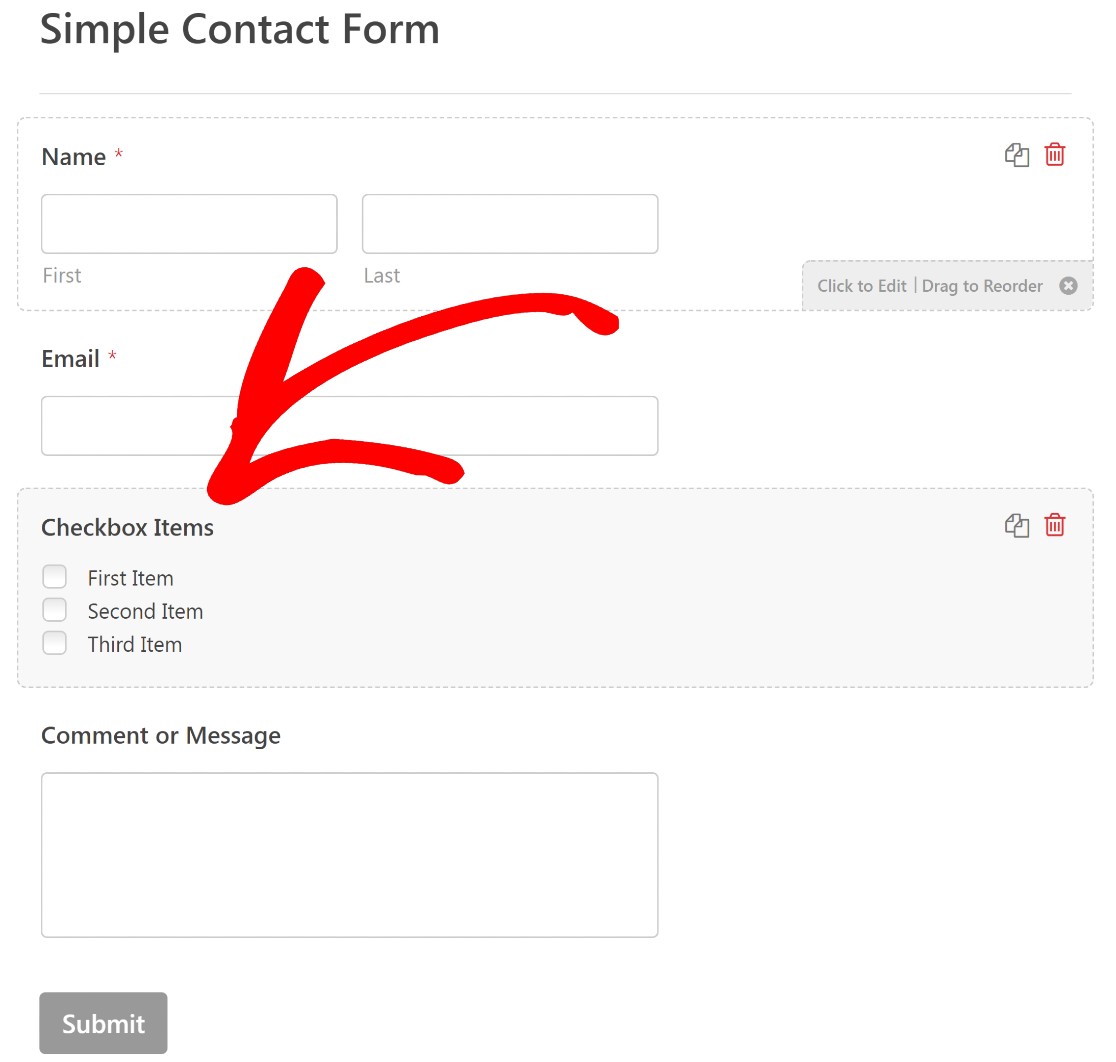
最初に、チェックボックス アイテムフィールドをクリックするか、フォーム テンプレートの所定の位置にドラッグして、フォームに追加します。

フォームの [チェックボックス アイテム]フィールドをクリックして、左側のペインに [フィールド オプション] を開きます。

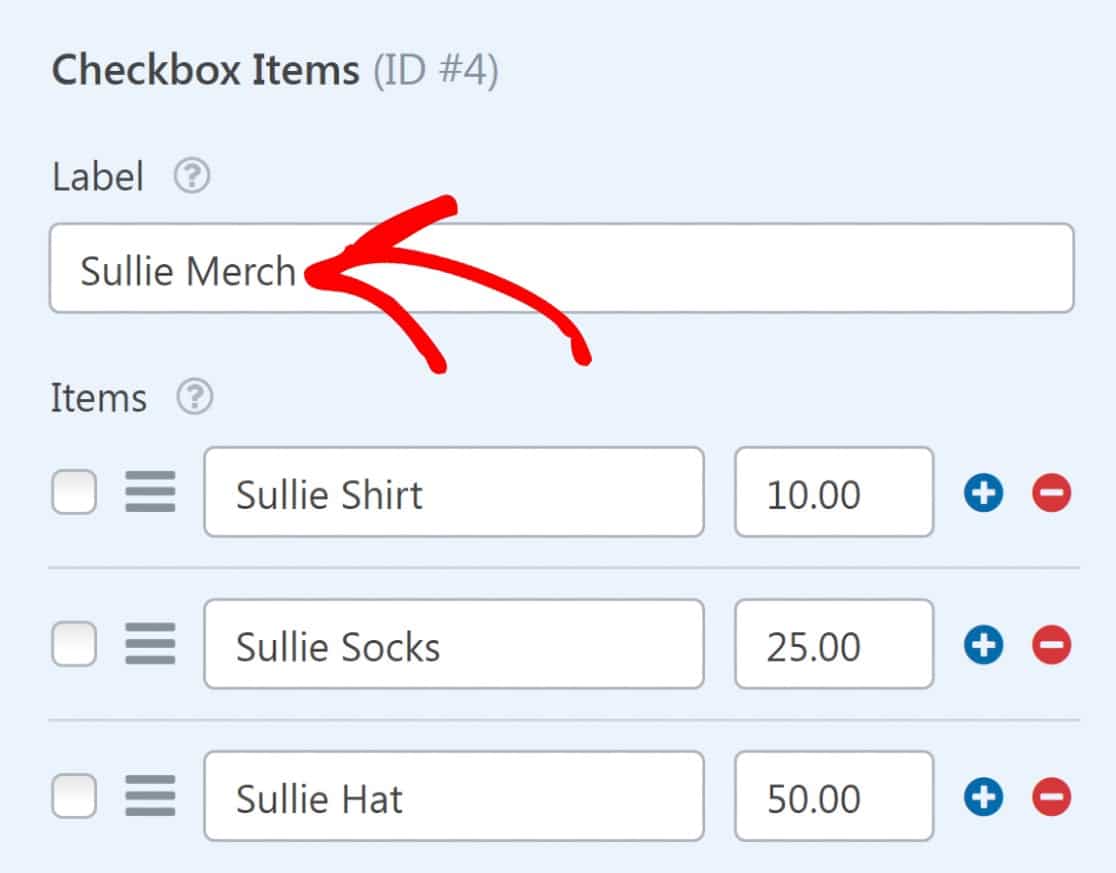
フィールド オプションでは、フィールドのラベルを編集し、販売するアイテムの名前と値を追加できます。
「チェックボックス アイテム」というラベルを、販売しているアイテムをより適切に反映するものに変更することをお勧めします。 この例では、チェックボックスに「Sullie Merch」というラベルを付けます。

チェックリストの各項目のデフォルト ラベルを編集することもできます。 「1 番目のアイテム」を「サリー シャツ」に、「2 番目のアイテム」を「サリー ソックス」に、「3 番目のアイテム」を「サリー ハット」に置き換えます。

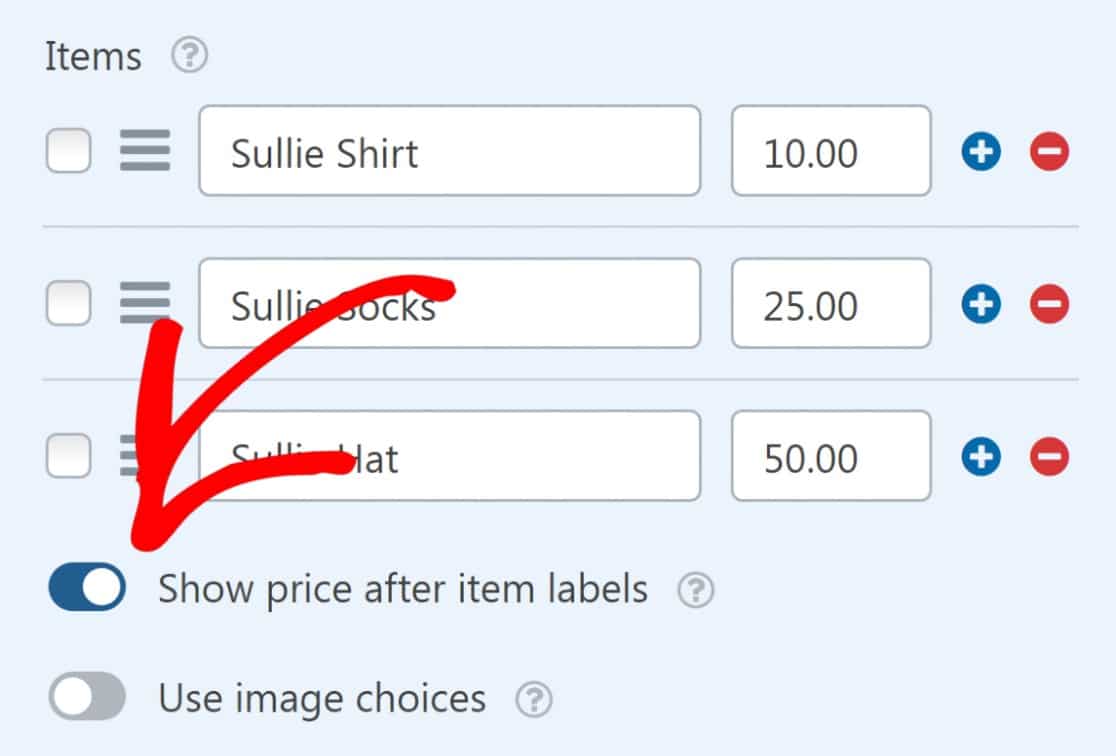
アイテム ラベルのすぐ横にある価格フィールドで、アイテムの価格を設定することを忘れないでください。


フロントエンドの各アイテム ラベルの後に価格を表示する場合は、[アイテム ラベルの後に価格を表示] オプションを有効にしてください。

最後に、必要に応じてアイテムの説明を追加できます。

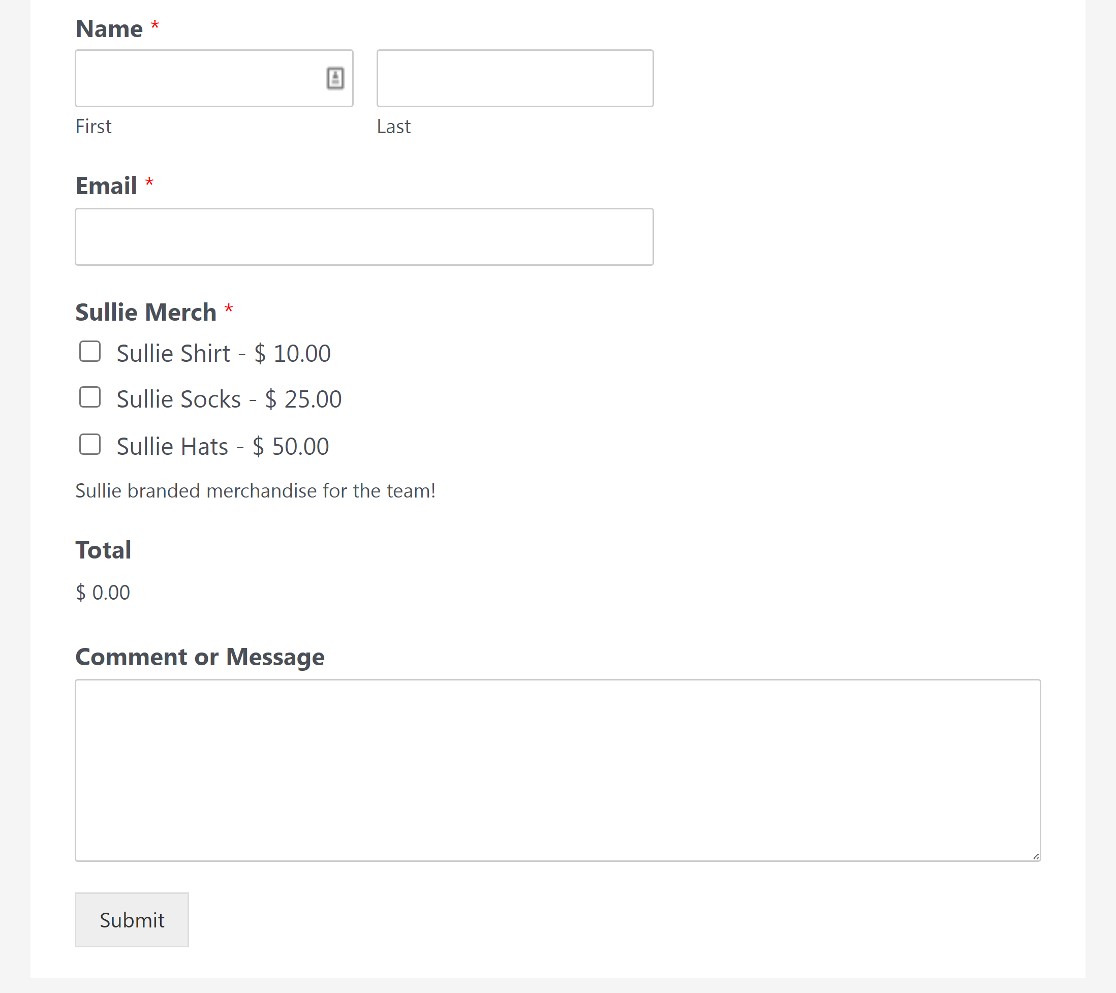
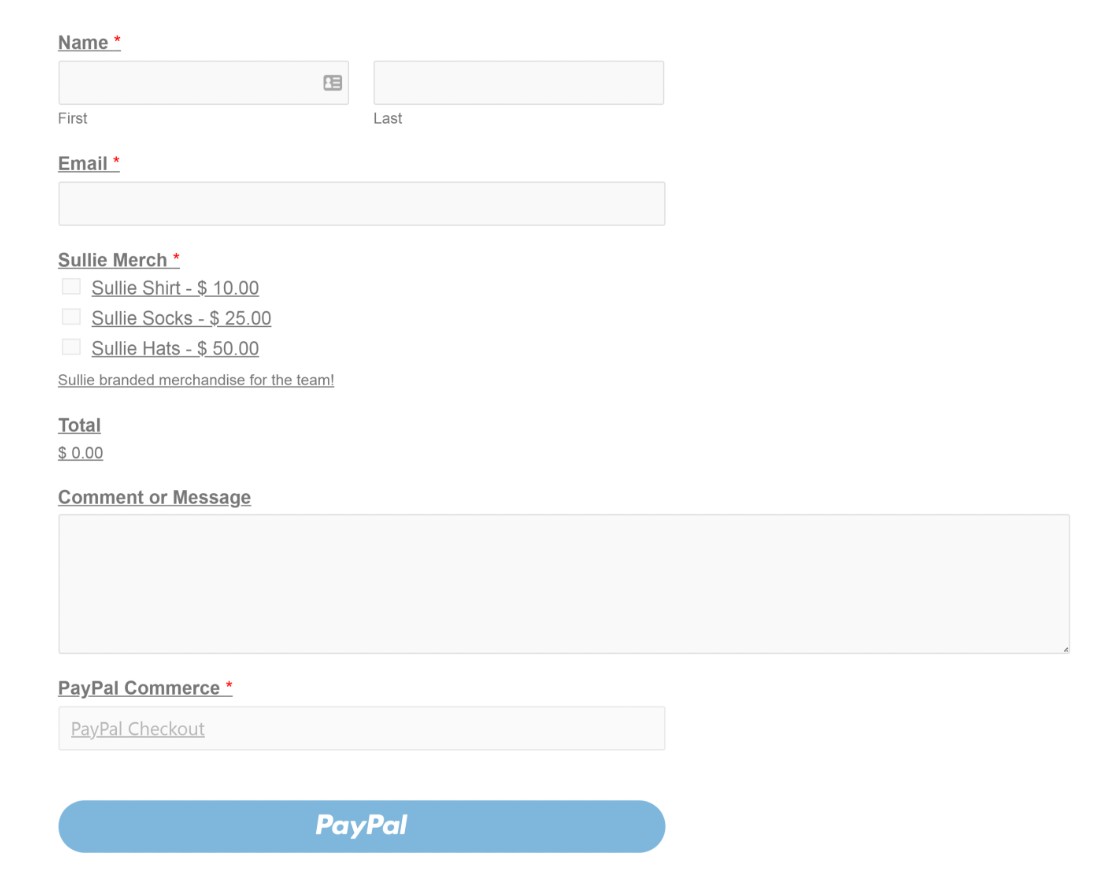
フォームは次のようになります。

ユーザーは、各アイテムの横にあるボックスをチェックするだけで、このフォームから任意の製品を注文できます。
ただし、まだ行っていない重要なステップがもう 1 つあります。このフォームに PayPal チェックアウト フィールドを追加して、トランザクションを有効にすることです。
5. PayPal コマース フィールドの追加とカスタマイズ
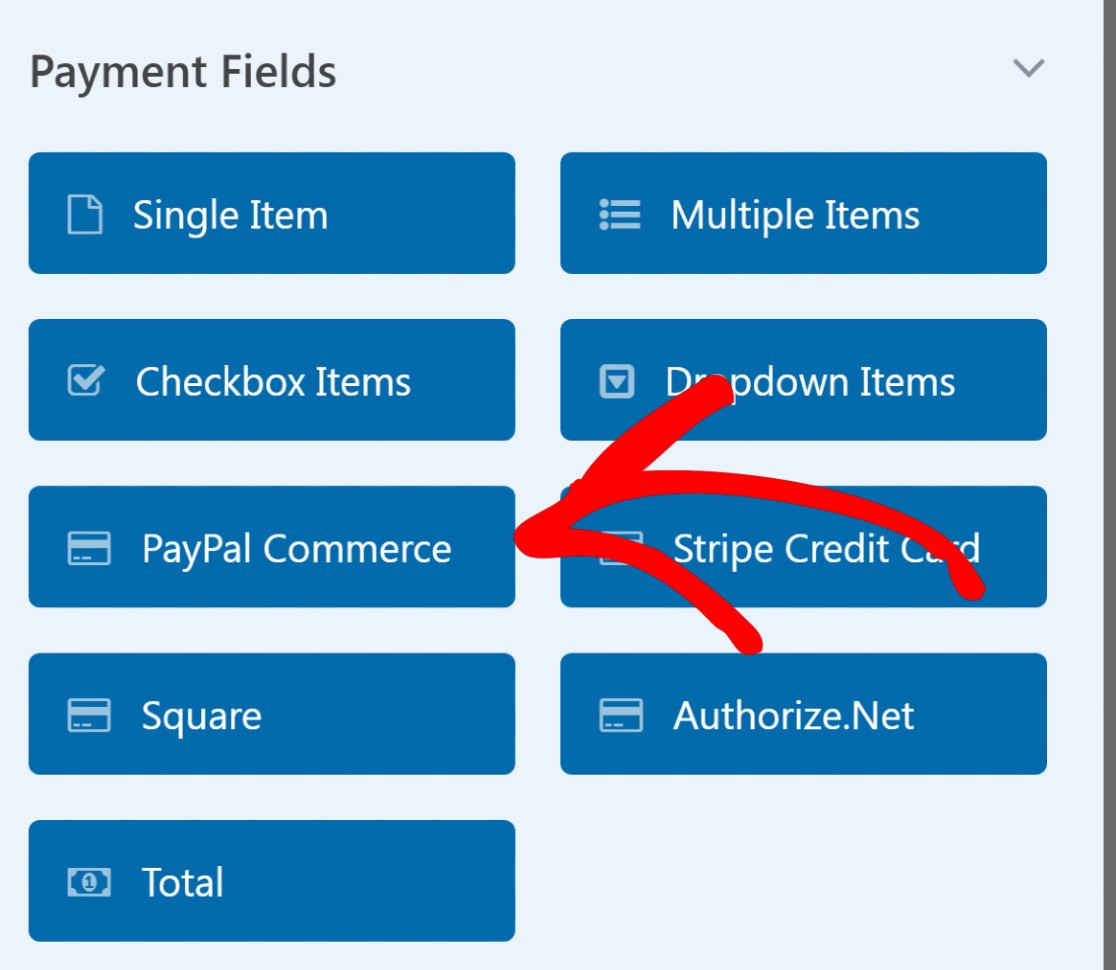
フォーム ビルダーの左側のペインにある [支払いフィールド]セクションの下に、PayPal Commerce チェックアウト フィールドがあります。 フォームにドラッグ アンド ドロップするだけで、フィールドを追加できます。

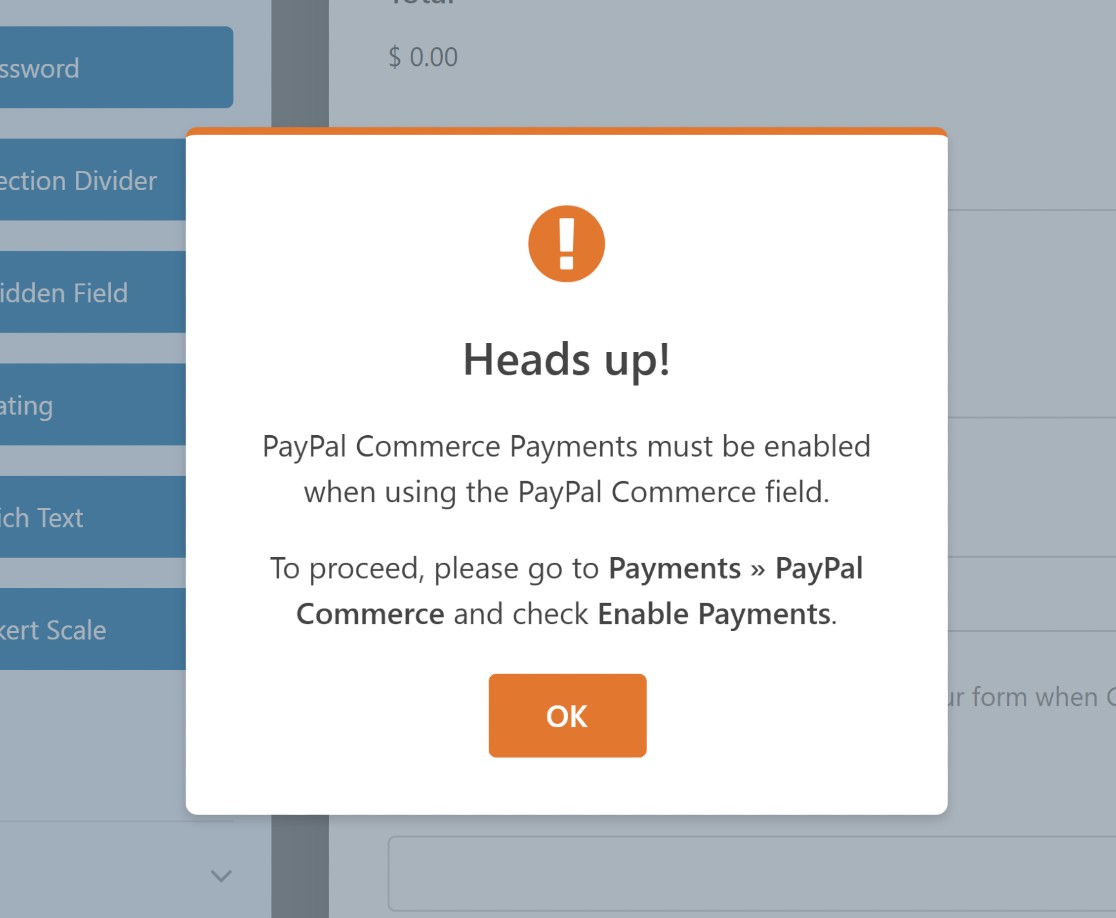
フォームに PayPal Commerce フィールドを含めると、PayPal Commerce 支払いを有効にするよう求めるモーダルが表示されます。 OKを押します。

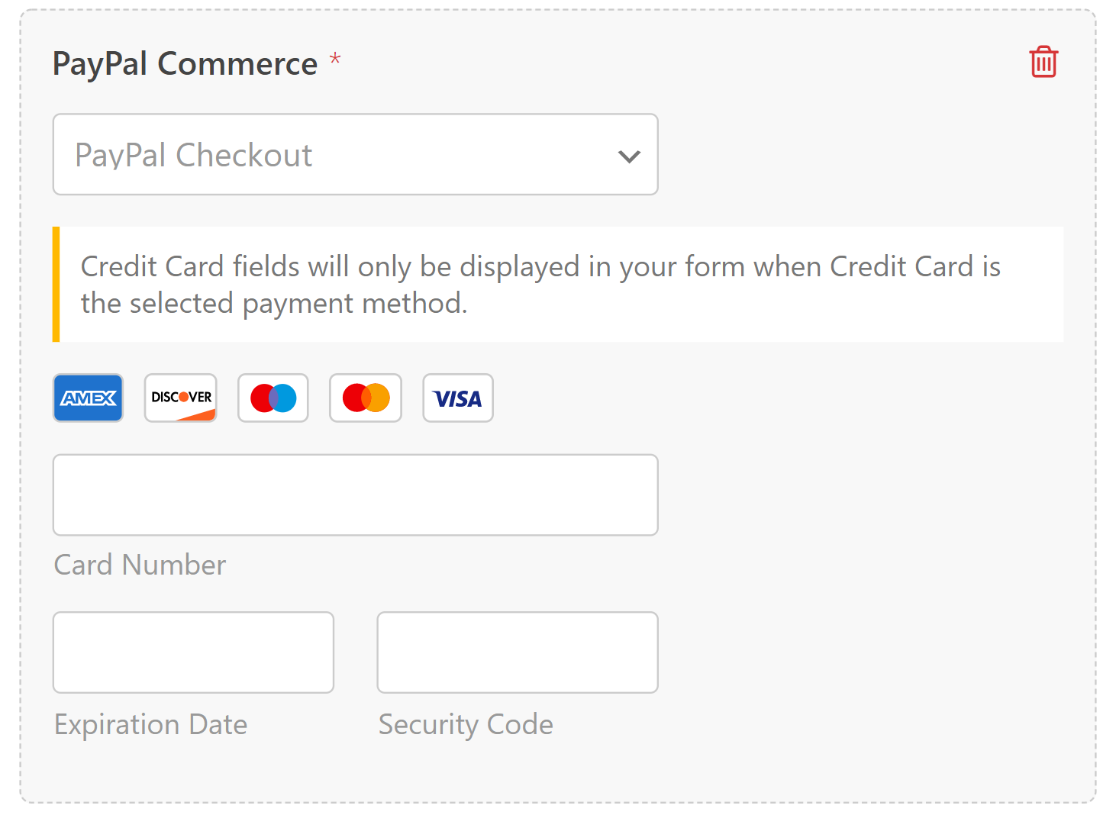
支払いを有効にする前に、まず PayPal コマース フィールドをカスタマイズしましょう。
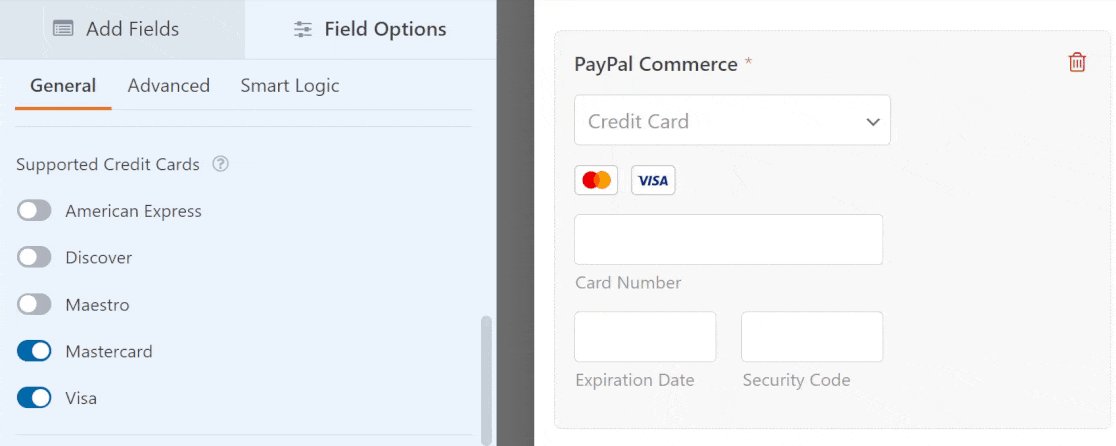
ご覧のとおり、PayPal Commerce は PayPal とクレジット カードの両方の支払いをサポートしています。

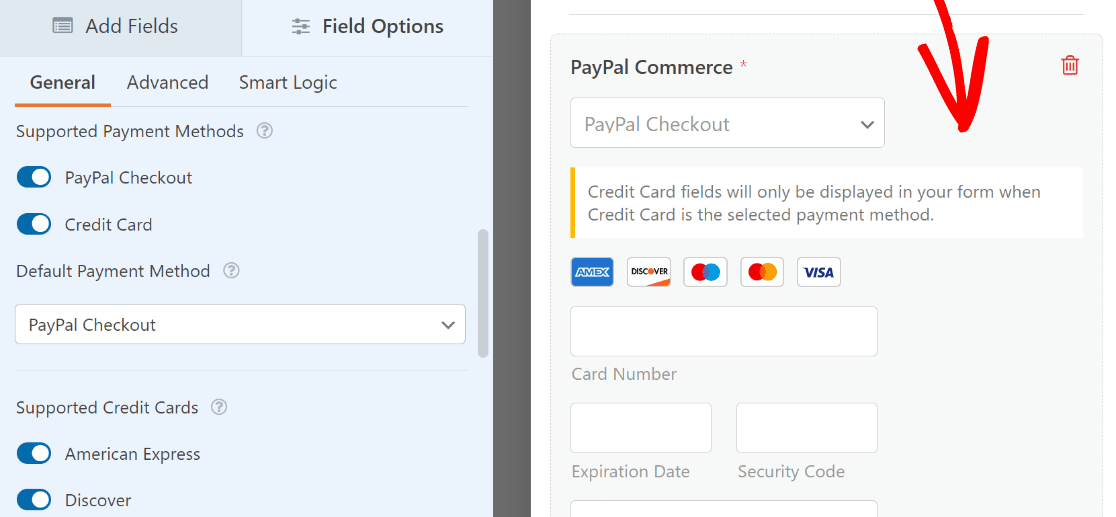
PayPal Commerce フィールドでできることはたくさんあります。 フィールド オプションにアクセスするには、PayPal コマース フィールドの任意の場所をクリックします。

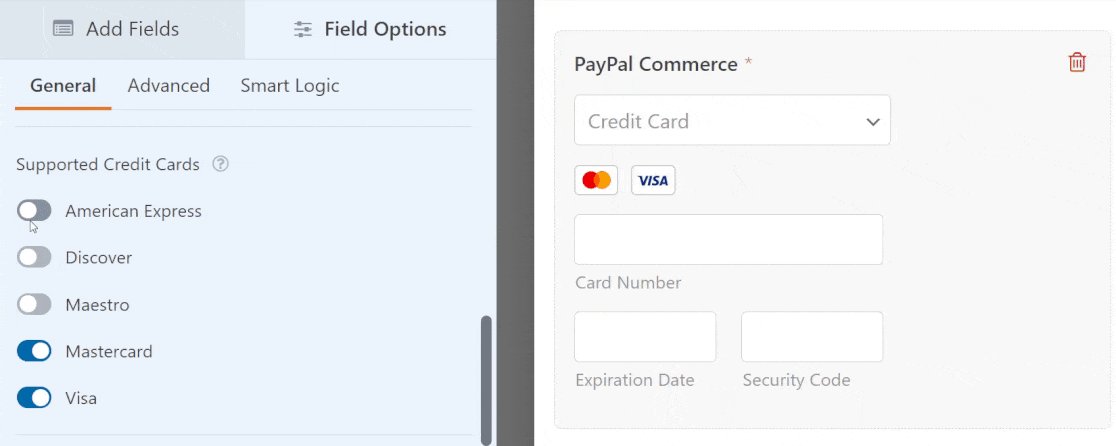
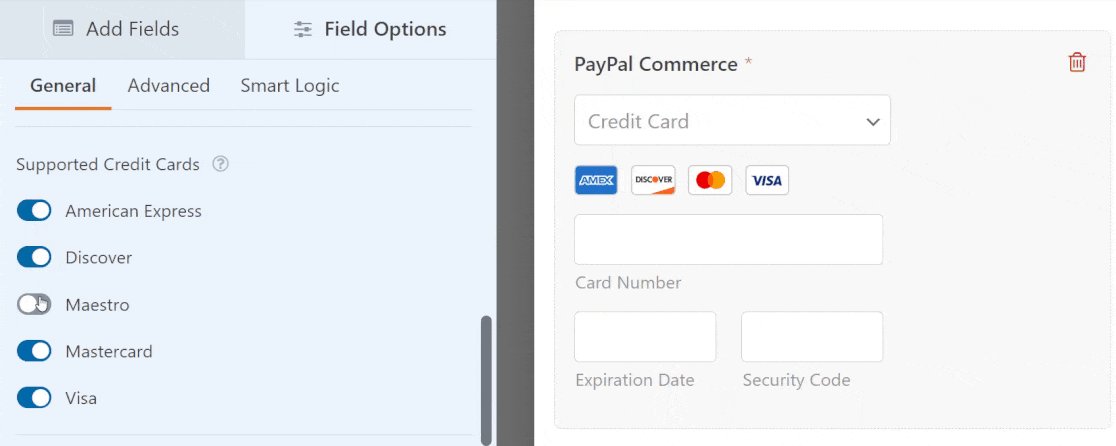
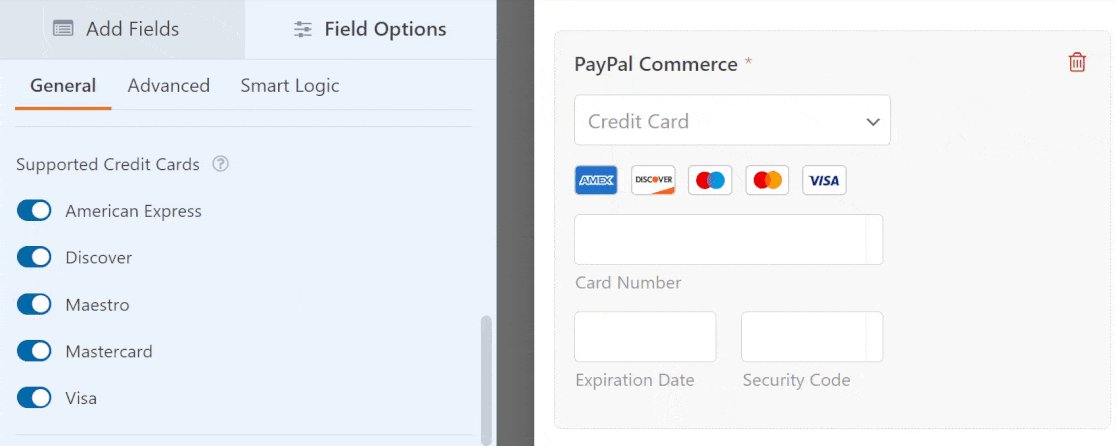
次に、PayPal チェックアウトとクレジット カードの間で訪問者が利用できる支払いオプションを選択できます (いずれかまたは両方のオプションを含めることができます)。 さらに、サポートされているクレジット カード セクションのトグル ボタンを使用するだけで、支払いを受け入れるクレジット カードを選択することもできます。

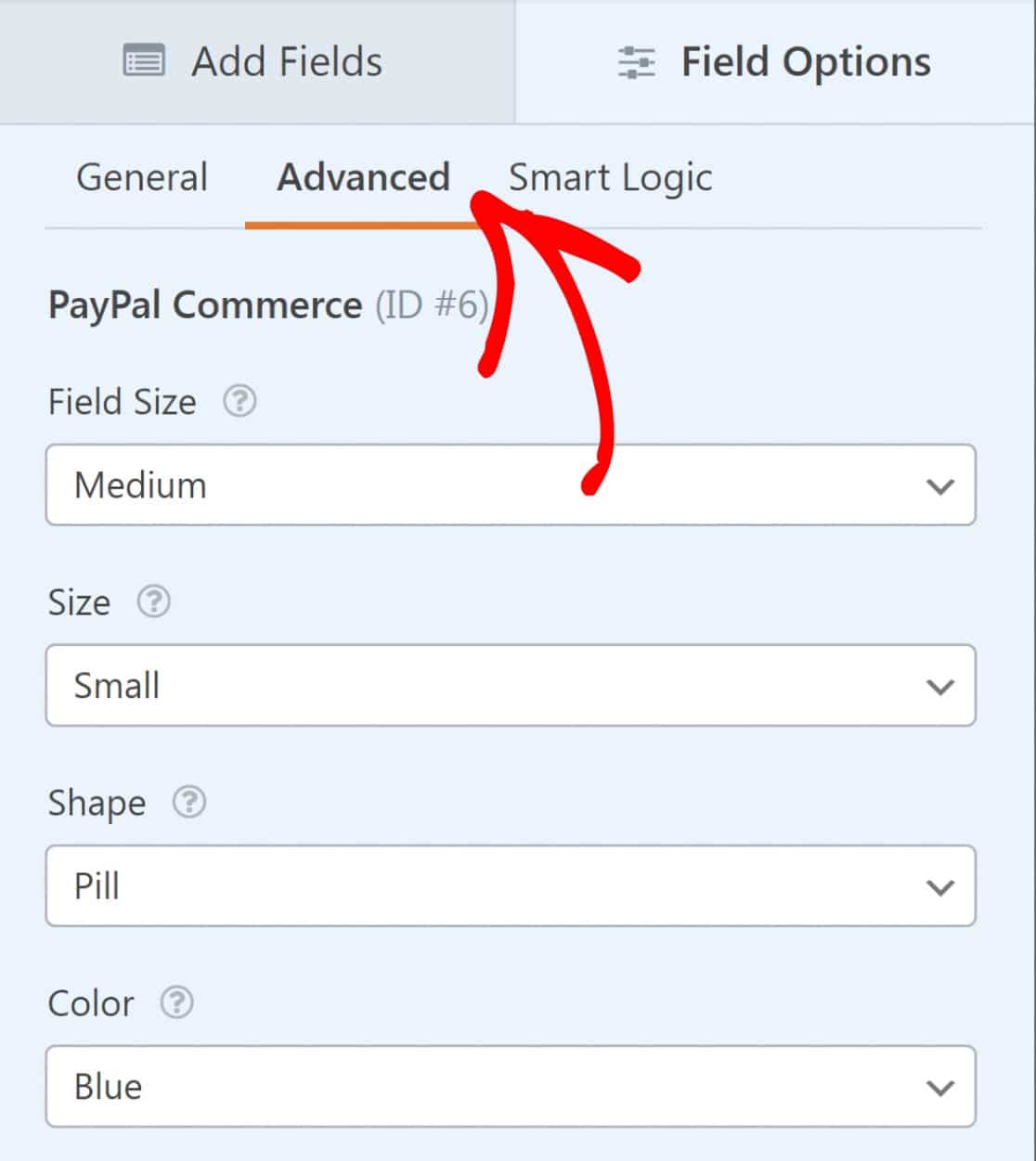
PayPal コマース フィールドの外観を変更したい場合は、[フィールド オプション] の下の [詳細設定] タブでさらにオプションを見つけることができます。
ここで、フィールドのサイズを変更したり、PayPal チェックアウト ボタンのサイズ、形状、色を調整したりできます。

フィールドのカスタマイズが完了したら、PayPal Commerce を有効にして支払い処理設定を構成します。
サイドバーから、[支払い] » [PayPal コマース] をクリックします。

ここには 2 つのオプションがあります。1 回限りの支払いを有効にするか、定期的な支払いを有効にするかです。
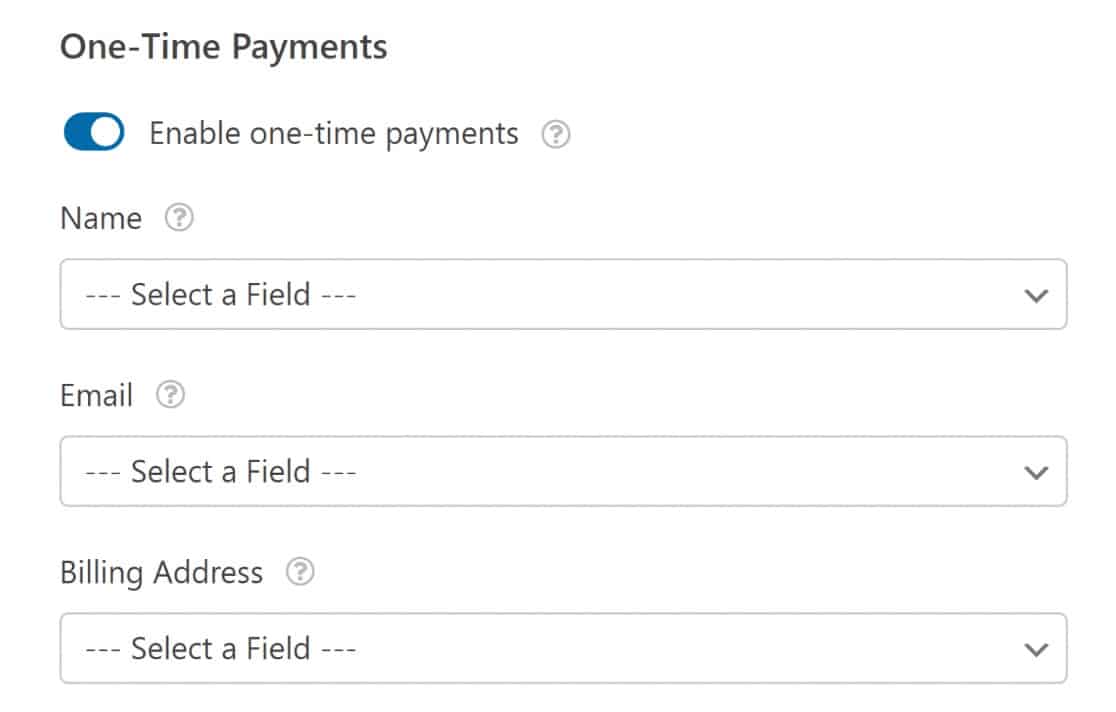
一括払い
一括払いを選択するとメニューが展開され、いくつかのフィールド (名前、電子メール、および住所) をフォームから PayPal 請求にマッピングできます。

代わりに定期的な支払いを含めたい場合は、PayPal Commerce を使用すると非常に簡単に設定できます。
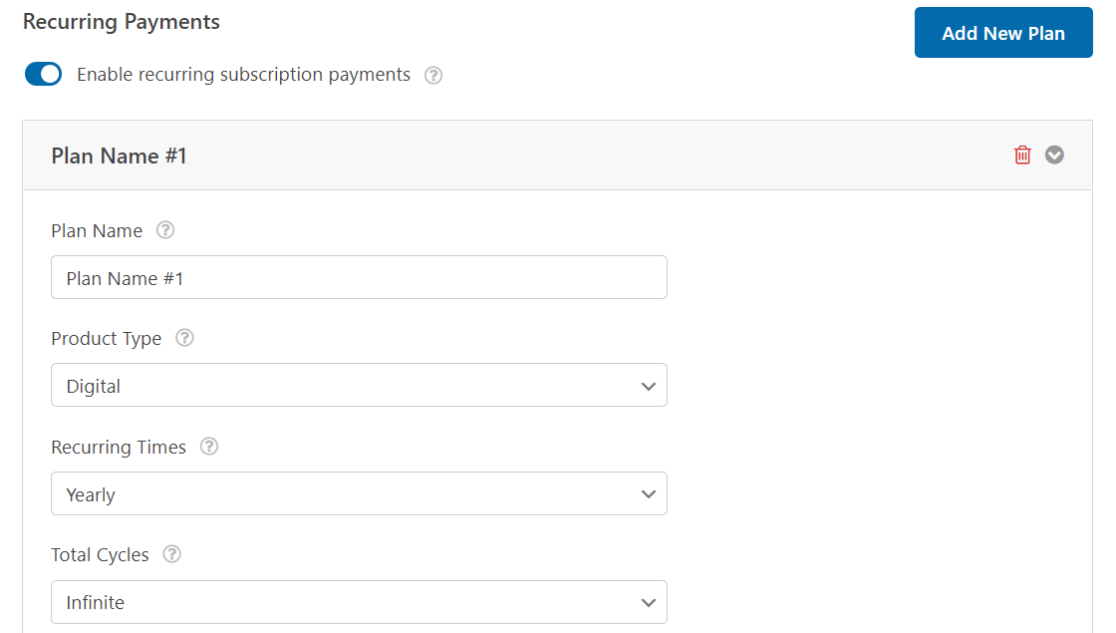
定期支払い
定期支払いは、サブスクリプション プランや分割払いを提供するビジネスに最適です。 作成できるプランの数に制限はありませんが、一度に処理できるプランは 1 つだけです。

PayPal Commerce アドオンを使用すると、サブスクリプション プランの繰り返し回数と合計サイクルを自由に選択できます。 これらの設定を使用して、あなたとあなたのユーザーに適した支払い頻度を構成します。
注:クレジット カードは、定期的な支払いには対応していません。
条件付きロジックを使用して、同じフォームに複数のタイプの価格設定オプションを追加することができます。 次にそれを達成する方法を見てみましょう。
6. PayPal Commerce への条件付きロジックの追加 (オプション)
条件付きロジックにより、ユーザーの応答に応じて PayPal コマース フィールドの動作を自由に変更できます。
考えられるシナリオの 1 つは、ユーザーが特定の基準を満たした場合にのみチェックアウト フィールドが表示されるようにロジックを定義する場合です。 または、繰り返し期間やその他の支払いの詳細が異なる複数の料金プランを追加することもできます。
これらのシナリオでは、WPForms の条件付きロジックが非常に便利です。
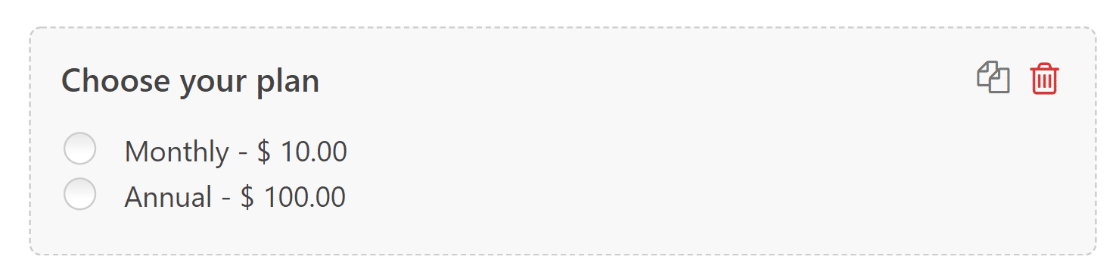
顧客が毎月の支払いと毎年の支払いの間で繰り返し期間を選択できるようにしたいとします。
最初に、複数のアイテムの支払いフィールドを追加し、「プランを選択してください」というラベルを付けます。2 つのオプションがあります。

ここで、顧客がこれら 2 つのオプションから選択した内容に応じて、PayPal が請求を処理するようにします。
このためには、 Payments » PayPal Commerceに戻り、[1 回限りの支払い] または [定期的な支払い] の下にある [条件付きロジックを有効にする] をクリックします (ケースに適用されるシナリオによって異なります)。

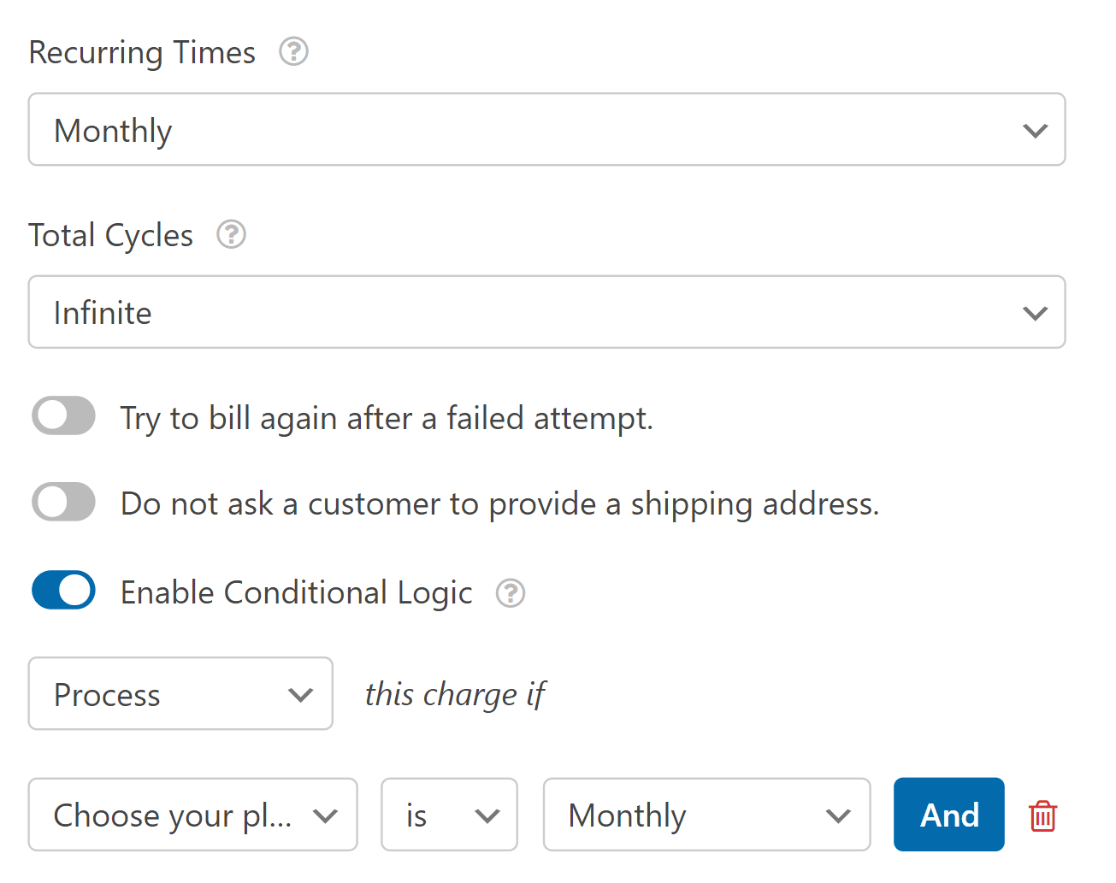
このシナリオでは、定期的な支払いに条件付きロジックを使用します。 条件付きロジックを有効にすると、ルールを設定するための新しいオプション セットが表示されます。
2 つの個別のルールを設定します。1 つは毎月の支払いを請求するためのもので、もう 1 つは毎年の支払いを請求するためのものです。
毎月の場合、[定期的な回数] 設定を [毎月] に選択しました。 次に、 Choose your planフィールドがMonthlyの場合にこの料金を処理するというロジックを定義しました。

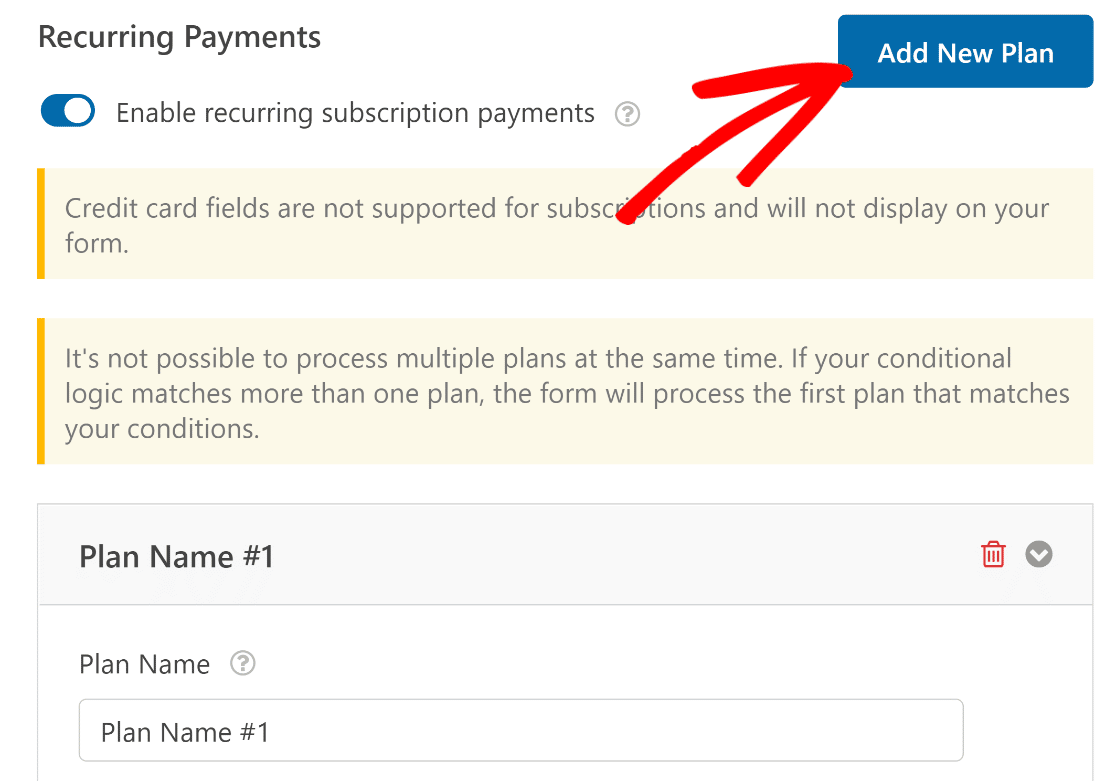
その後、年間サブスクリプションを希望するユーザー向けに別のプランを作成します。 [新しいプランの追加] ボタンをクリックして開始します。

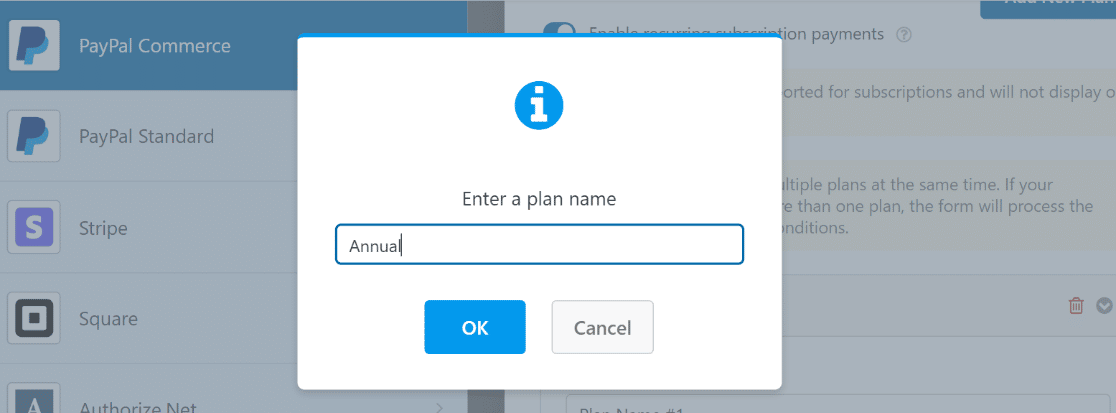
プラン名を入力してOKを押します。

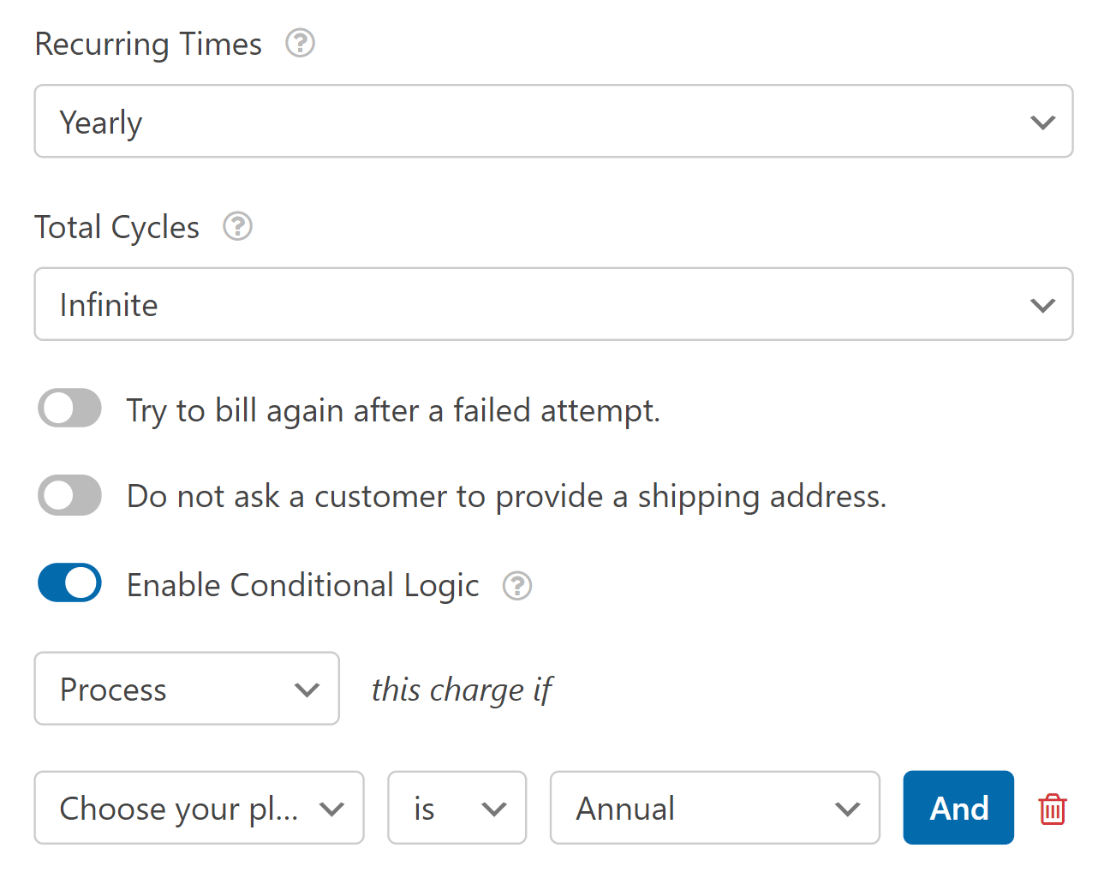
今回は、Recurring Times ドロップダウンでYearlyを選択します。 ここでの条件付きロジックは次のように定義されています。 [ Choose your plan ] フィールドがAnnualの場合、この料金を処理します。

これらの設定を構成したら、必ず [保存] を押してください。
要約すると、条件付きロジックを使用して、顧客が月単位または年単位のサブスクリプション期間を選択できるオプションを追加しました。
これで、ユーザーが優先サブスクリプション期間を選択すると、設定された料金が、定義された定期的な時間にのみ請求されます。
7.フォームを公開する
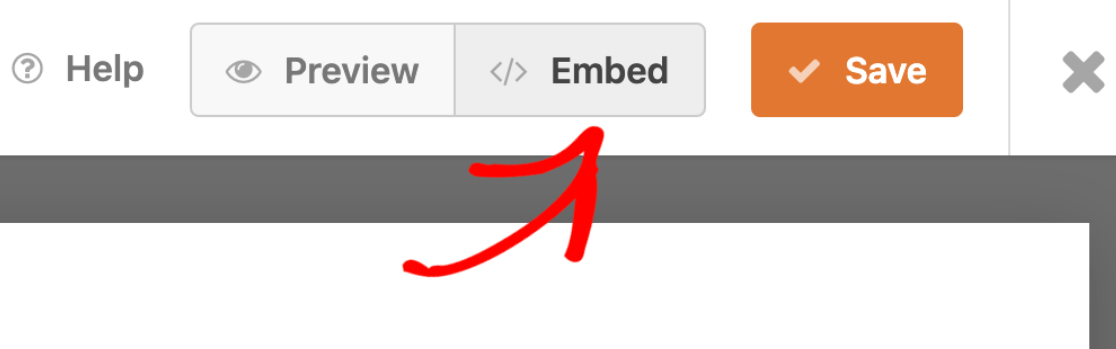
フォーム ビルダーから直接フォームをページに追加できます。 画面の右上隅に、フォームを埋め込むか保存するオプションが表示されます。
フォームをすぐにページに追加しようとしているので、先に進み、 [埋め込み] をクリックします。

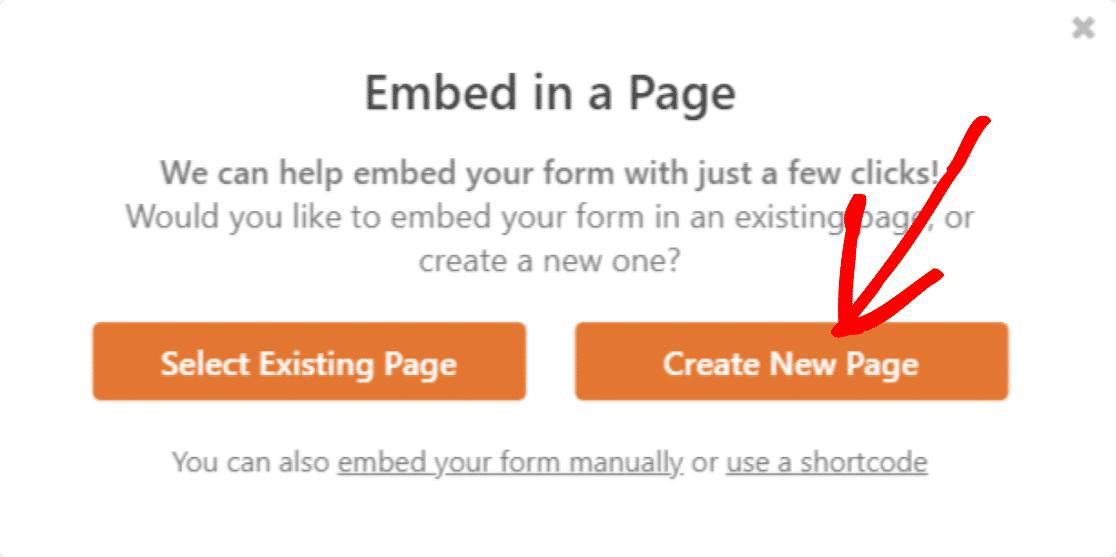
これにより、フォームを既存のページに埋め込むか、新しいページを作成してから埋め込むかを選択できるモーダルにリダイレクトされます。
ここでは、新しいページを作成することを想定していますが、プロセスはどちらの手順でも似ています。 このガイドでは、 Create New Pageをクリックします。

新しいページに名前を付けて、[ Let's Go !] をクリックします。

新しい PayPal コマース対応フォームが新しいページに表示されます。 ページを公開し、フロントエンドでチェックアウトします。

以上で、WordPress でお問い合わせフォームを PayPal に統合することができます。 これで、Web サイトのフォームを使用して支払いの回収を開始できます。
次に、WordPress でオンライン注文フォームを作成します。
WordPress のコンタクトフォームに PayPal 支払いを追加する方法を紹介しました。 これはほとんどすべてのフォームで機能しますが、オンライン注文フォームを使用してプロセスをさらに簡素化することをお勧めします.
WordPress でオンライン注文フォームを作成するためのガイドをご覧ください。
オンライン注文フォームの作成を開始するのを待つ必要はありません。 最も強力な WordPress フォーム プラグインを今すぐ始めましょう。 無料の注文フォームをお探しですか? WPForms Pro には、無料のオンライン注文フォーム テンプレートと 14 日間の返金保証が付いています。
PayPal Checkout Now でフォームを作成
この記事が気に入ったら、Facebook や Twitter のソーシャル メディアでフォローしてください。
