WordPress写真サイトの作り方(9つの簡単なステップで)
公開: 2021-11-25すべてのプロの写真家は、潜在的な顧客に見せるためのポートフォリオを必要としています–そしてあなたの作品を紹介するのに最適な場所はあなたのウェブサイトです。
しかし、あなたがあなた自身の写真のウェブサイトを持っていない場合はどうでしょうか? さて、それを構築する時が来ました!
この投稿では、9つの簡単なステップで独自の素晴らしいWordPress写真サイトを作成する方法を紹介します。 準備? 始めましょう!
1. Webホスティングサービスにサインアップして、ドメインを保護します
最初のステップは、Webホスティングサービスにサインアップしてドメインを購入することです。
Webホストは、他の人がWebサイトにアクセスできるように、Webサイトをインターネットに公開するために必要なサーバーとサービスを提供します。
あなたのドメインはあなたのウェブアドレスです。 これは、ユーザーがサイトにアクセスするためにURLブラウザーに入力するものです(例: https ://www.yourdomain.com)。
ドメイン名は任意の名前にすることができますが、フリーランスの写真家の場合は、名前をそのまま使用するのが安全です(例: https ://www.angelikakollin.com/)。
理想的には、BluehostやDreamhost共有WordPressホスティングプランのように、無料のドメイン名を含み、WordPressがプリインストールされたWebホスティングサービスを選択することをお勧めします。
2.WordPressをインストールします
次のステップはWordPressをインストールすることです。 WordPressは、実際にサイトを構築するために必要なツールを提供する無料のオープンソースCMSです。
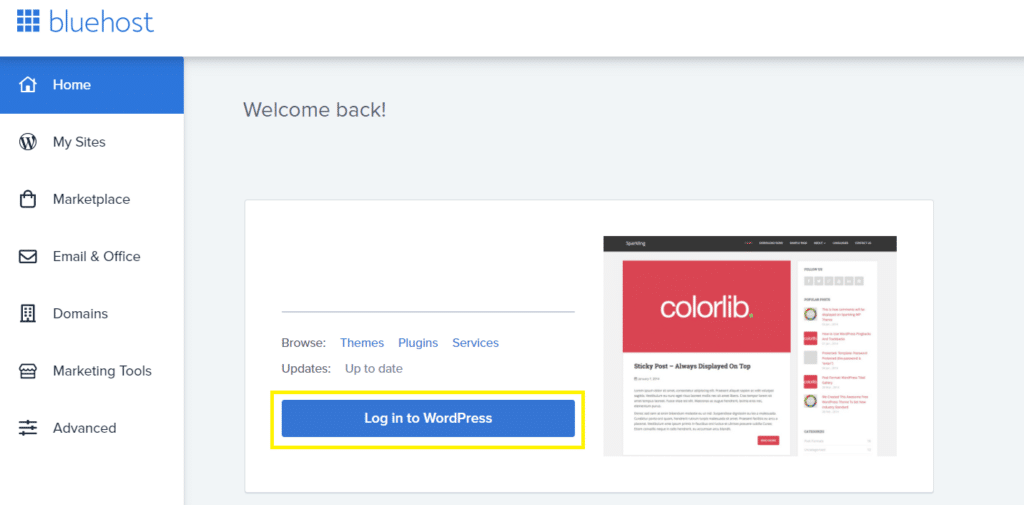
サインアップしたWebホストによっては、WordPressがすでにプリインストールされている場合があります。 もしそうなら、先に進んで、あなたのウェブホストダッシュボードを通してそれにアクセスしてください。

そうでない場合は、手動でインストールする必要があります。 繰り返しますが、これを行うための最良の方法は、Webホストを使用することです。 ほとんどのホスティングプロバイダーは、cPanelやSoftaculousなどを介してWordPressをインストールする方法について説明しています。
WordPress.orgからコンピューターにダウンロードして、WordPressをローカルにインストールすることもできます。 ただし、サイトをホスティングcPanelに手動でアップロードする必要があるため、お勧めしません。
3.軽量テーマを選択します
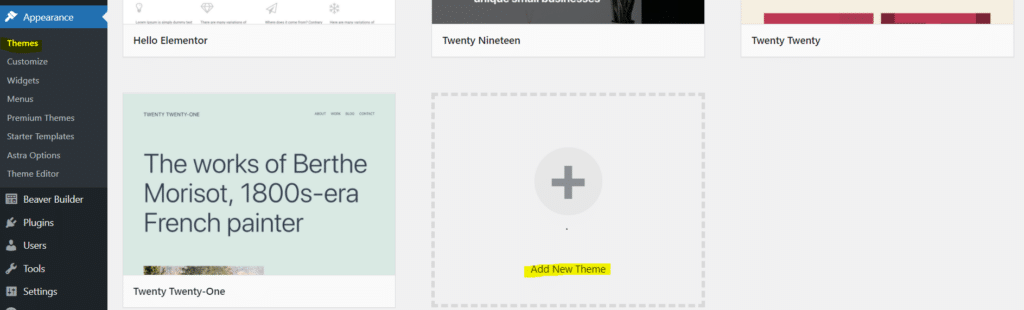
WordPressに入ったら、最初のステップはテーマを選択することです。 これを行うには、[外観]> [テーマ]に移動し、[新しいテーマの追加]をクリックします。

次に、テーマカテゴリを参照して、好きなものを選択できます。 WordPressページビルダーと互換性のある軽量のテーマを選択することをお勧めします。 人気のあるオプションには、 OceanWP 、 Astra 、 GeneratePress 、WordPressのデフォルトテーマ(現在はTwenty Twenty-one )などがあります。 また、最速の無料のWordPressテーマのリストをチェックして、ニーズに応じて最適なテーマを選択することもできます。
このチュートリアルでは、 TwentyTwenty-oneを使用します。 別のオプションを選択した場合でも、次の手順はほぼ同じですが、いくつかの小さな違いがある場合があります。
気に入ったものが見つかったら、[インストール]をクリックします。
4.一般的なレイアウトをカスタマイズします
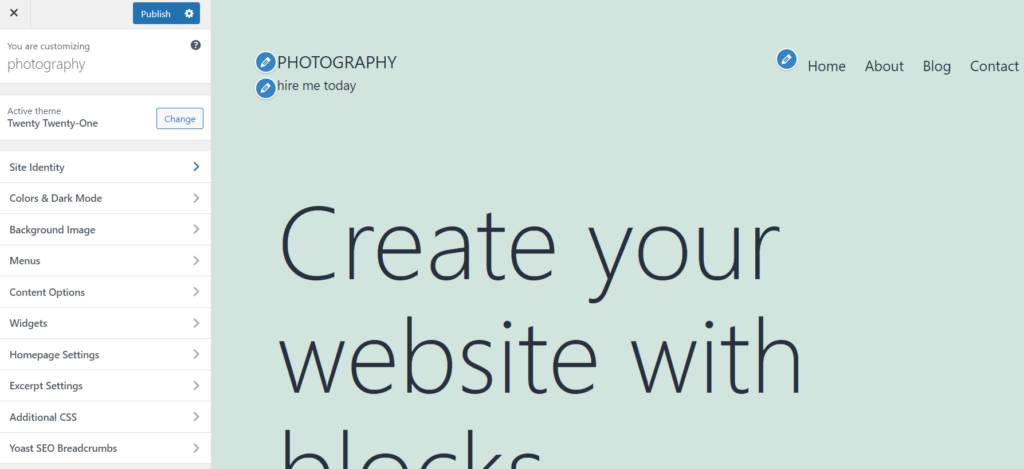
テーマをインストールしたら、カスタマイザーを開きます([外観]> [カスタマイズ])。

ここから、Webサイトのデザインに多くの変更を加えることができます。 今のところ、次のことを行うことをお勧めします。
- ヘッダー画像を変更します。 Twenty Twenty-oneテーマを使用している場合は、[ヘッダーメディア]をクリックして画像を非表示にします(または独自の画像またはビデオに置き換えます)。
- サイトのタイトルとタグラインを編集します。 [サイトID ]タブをクリックして、サイトのタイトルとタグラインを任意の名前に変更します。 アイコン(ブラウザのURLに表示されます)とロゴをアップロードすることもできます。
- フォントを変更します。 サイト全体で使用されているフォントにグローバルな変更を加えることもできます。 ヘッダー、段落、リンクなどの特定の要素を変更できます。
5.プラグインをインストールします
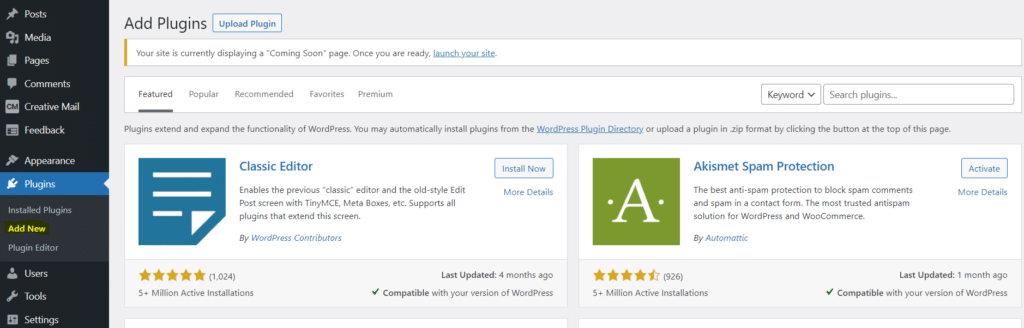
次に、いくつかのプラグインをインストールする必要があります。 プラグインは、WordPressでアクティブ化してサイトの機能を拡張できるサードパーティの拡張機能です。
プラグインページからインストールできます。 WordPressダッシュボードから、[プラグイン]>[新規追加]をクリックします。

そこから、以下を検索、インストール、およびアクティブ化します。
- 全幅テンプレート。 これを使用して、全幅で表示されるようにホームページを変更します。
- ビジュアルポートフォリオ。 これを使用して、写真ポートフォリオを作成します。
- オプトインフォーム。 これを使用して、電子メールを収集し、強力な電子メールリストを作成します。
- 想像してみてください。 Imagifyは、アップロードしたすべての画像を自動的に最適化し、それらをWebPに変換して、ファイルサイズとページの読み込み速度を最小限に抑えます。 ページの読み込み速度は重要なランキング要素であるため、これはSEOの向上に役立ちます。 設定ページの[アップロード時に画像を自動最適化する]チェックボックスを必ずオンにしてください。 無料で試して、プラグインがいかに簡単で効果的かを確認できます。
(有料の)ボーナスとして、 WP Rocketを試すこともお勧めします。これは、サイトを高速化し、数回のクリックでCoreWebVitalsスコアを向上させるのに役立つパフォーマンスプラグインです。

6.ホームページを作成します
次に、ホームページを追加します。 この部分は簡単です。 WordPressダッシュボードに戻り、[ページ] >[新規追加]に移動します。
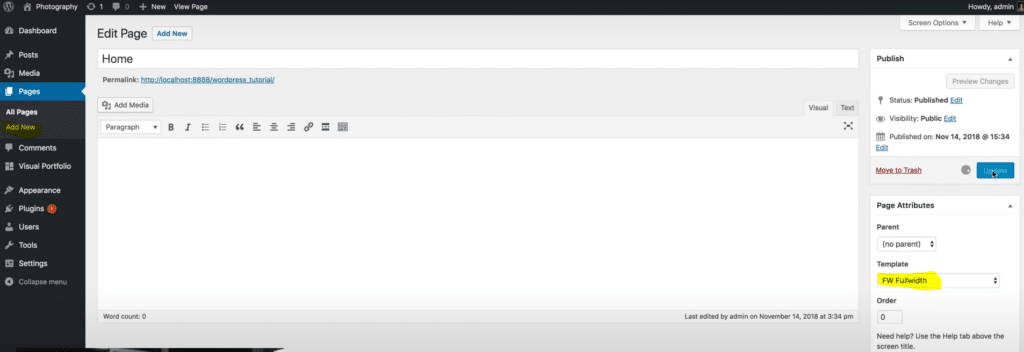
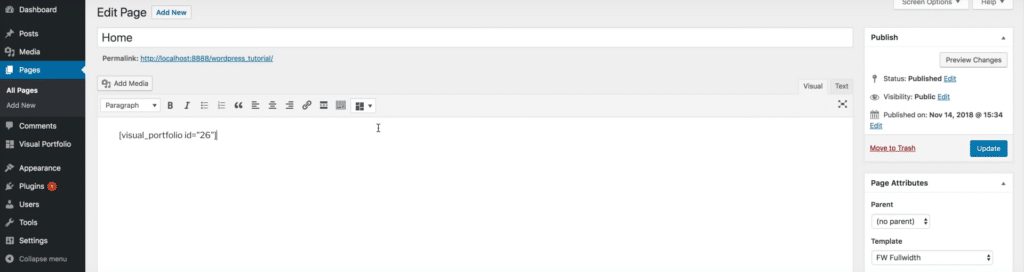
タイトルを「ホーム」などと入力します。 右側の[ページ属性]セクションで、[テンプレート]をクリックし、[ FW全幅]を選択してから、[公開]をクリックします。

それが完了したら、カスタマイザーを再度開き、[ホームページの設定]を選択します。 設定を[静的ページを表示する]に変更し、ホームページのドロップダウンから作成したページを選択して、[公開]をクリックします。
7.写真ポートフォリオを作成します
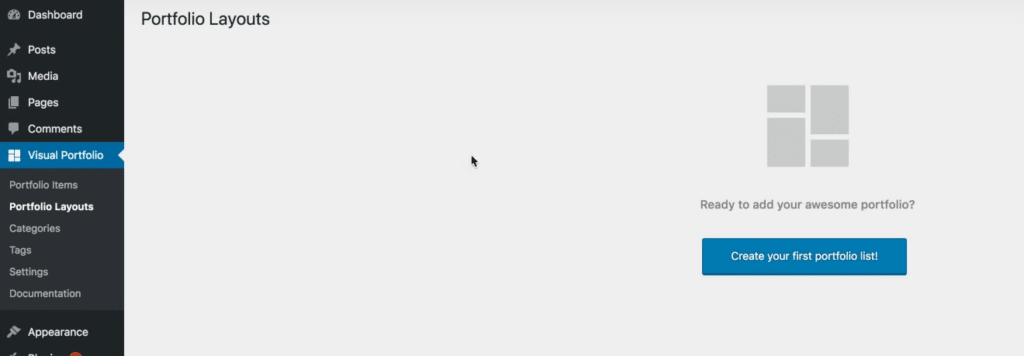
次に、写真ポートフォリオを構築します。 WPダッシュボードから、[ビジュアルポートフォリオ]> [ポートフォリオレイアウト]に移動し、[最初のポートフォリオリストの作成]をクリックします。

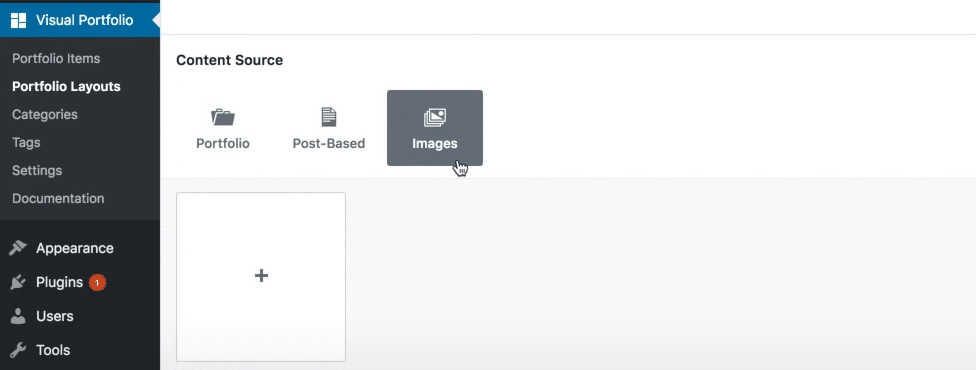
[コンテンツソース]で、[画像]をクリックし、プラスボタンを押して、ポートフォリオに含める写真をアップロードします。

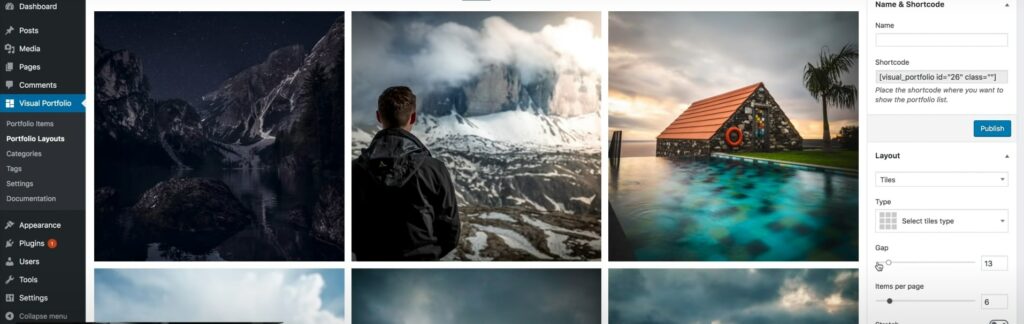
それらをビジュアルポートフォリオにアップロードしたら、それらをクリックしてビジュアルポートフォリオグリッドのプレビューを開くことができます。 右側には、いくつかのスタイリングオプションも表示されます。

3行3列のグリッド構成でタイルレイアウトを使用することをお勧めします。 また、ポートフォリオグリッド内の各画像の間にスペースがないようにギャップを減らし、ページあたりのアイテムを9に設定することもできます。
その他のデザイン変更を行い、[公開]をクリックします。 ページの右上からショートコードを取得して、ダッシュボードに戻ります。
8.ポートフォリオをホームページに追加します
これでポートフォリオが作成されました。これをホームページに追加します。 [ページ] >[すべてのページ]に移動して、ホームページを選択します。 ショートコードをエディターに貼り付けて、[更新]をクリックします。

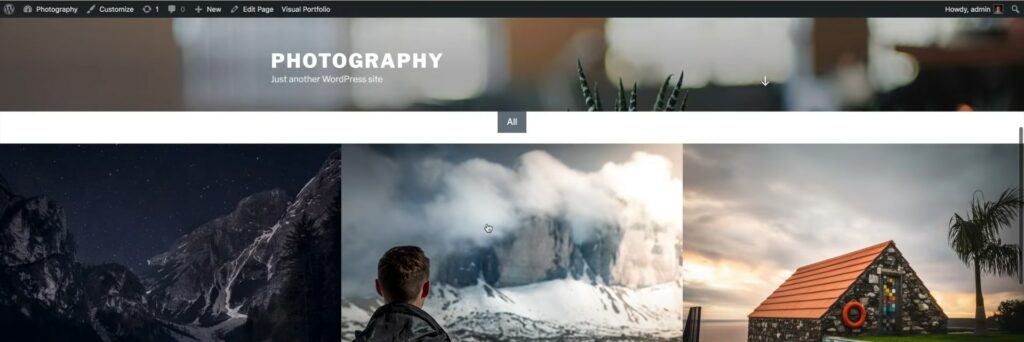
次に、[プレビュー]をクリックして、ホームページがどのように表示されるかを確認できます。 すべてを正しく行うと、サイトのタイトルの下に作品の美しい全幅のポートフォリオが表示されます。

ポートフォリオに変更を加えたい場合は、ビジュアルポートフォリオプラグインページに戻って、新しい画像を並べ替え、削除、または追加できます。
9.追加のページを作成し、デザインを微調整します(オプション)
これで、非常にすばらしい1ページの写真Webサイトができましたが、さらにいくつかのページを追加することもできます。 これを行うには、[ページ]>[すべてのページ]に戻ります。 追加することをお勧めします:
- アバウトページ。 あなたが誰であるか、あなたの経験と資格などに関する情報を含め、あなた自身の写真を追加してください。
- 連絡先ページ。 顧客があなたと連絡を取るために使用する連絡フォームを追加します。
- サービスページ。 さまざまな写真サービスとパッケージのリストを含む価格表を追加します。
必要なその他の変更(Cookie同意バナーとプライバシーポリシーの追加、デザインの変更、他のプラグインのインストールなど)を行って、サイトの構築を完了します。これで完了です。
おめでとうございます–これで素晴らしいWordPress写真サイトができました!
このガイドがお役に立てば幸いです。 幸運を!
