Adsanity プラグインを使用して WordPress で広告を管理する方法
公開: 2015-02-13AdSanity を使用して WordPress で広告を管理する方法をお探しですか?
広告スペースを販売することは、オンラインでお金を稼ぐ最良の方法の 1 つです。 ただし、広告の作成、追加、追跡は時間がかかり、複雑になる場合があります。
この記事では、AdSanity プラグインを使用して WordPress で広告を簡単に管理する方法を説明します。

AdSanity プラグインを使用して WordPress で広告を管理する理由
看板の所有者と同様に、Web サイトやブログの所有者の多くは、広告スペースを販売することでオンラインで収益を上げています。 ただし、WordPress には広告を管理する簡単な方法はありません。
ほとんどの WordPress テーマには、広告を表示できるスペースさえありません。 デフォルトでは、WordPress に広告コードを挿入するにはテーマ ファイルを編集する必要があります。
そこで AdSanity が登場します。
この高度な WordPress 広告管理プラグインを使用すると、既製のブロック、ウィジェット、ショートコードを使用して、Web サイト上のどこにでも広告を表示できます。 コードを 1 行も記述せずに、訪問者にランダムな広告を表示するように AdSanity に指示することもできます。
AdSanity には、レポート機能とスケジュール機能が組み込まれています。 また、自己ホスト型広告、HTML5 広告、Google Adsense などの外部広告ネットワークもサポートしています。
そうは言っても、AdSanity WordPress プラグインを使用して広告を管理してオンラインで収益を得る方法を見てみましょう。
ステップ 1: AdSanity プラグインをセットアップする
まず、AdSanity をインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
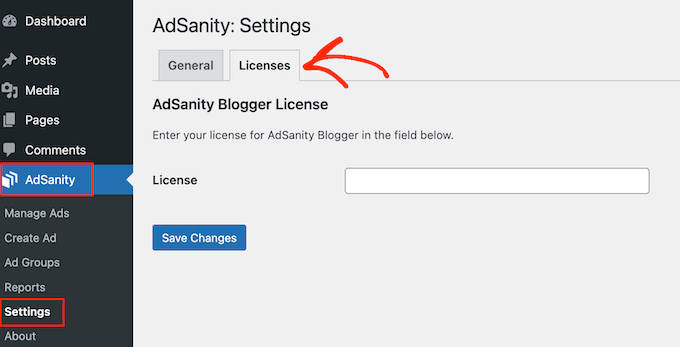
有効化したら、WordPress 管理ダッシュボードでAdSanity » 設定に移動する必要があります。 ここで、「ライセンス」タブを選択します。

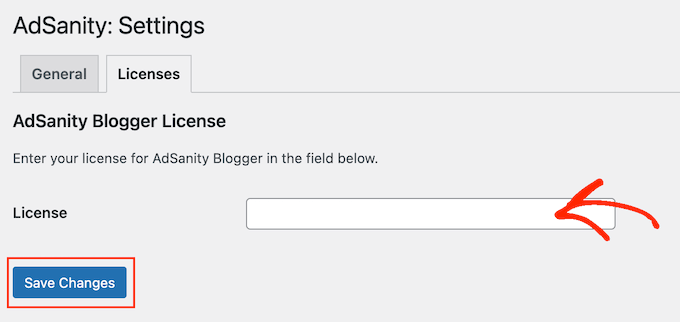
これで、「ライセンス」フィールドにキーを追加できます。 この情報は、AdSanity Web サイトのアカウントの下にあります。
それが完了したら、「変更を保存」をクリックします。

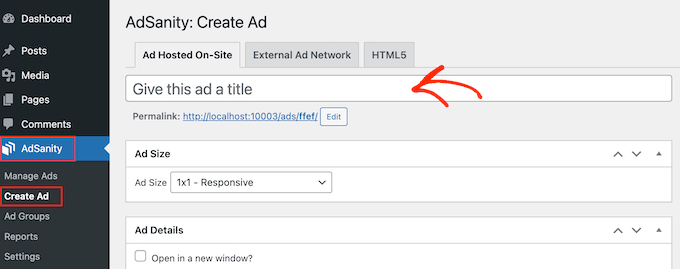
これで、WordPress ウェブサイト用の広告を作成する準備が整いました。 まず、 AdSanity » 広告の作成に移動します。
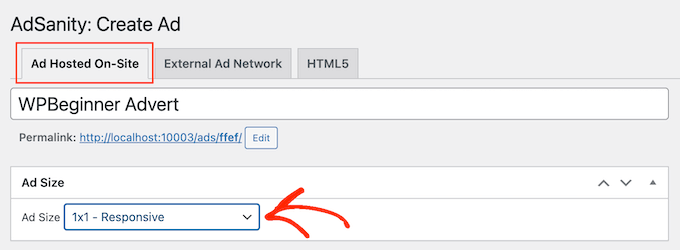
まず、「この広告にタイトルを付けます」と表示されているフィールドにタイトルを入力して追加する必要があります。 この情報は訪問者には表示されませんので、参照のみを目的としています。

次に、広告の種類を選択します。 オプションは、オンサイトでホストされる広告、外部広告ネットワーク、HTML5 です。
始めたばかりの場合は、さまざまなタイプの広告を試してみることをお勧めします。 次に、結果を見て、最も収益が高いタイプに優先順位を付けることができます。
それを念頭に置いて、各オプションを詳しく見てみましょう。
オンサイトでホストされる広告
まず、独自の広告を作成して Web サイトにホストすることができます。 WordPress ブログで広告を販売することで、すべての利益を得ることができます。
自己ホスト型広告を使用して独自のコンテンツを宣伝することもできます。 これには、オンライン ストアで販売する商品や今後のウェビナー、カンファレンス、その他のイベントが含まれます。
セルフホスト広告を作成するには、[オンサイトでホストされる広告] タブを選択します。 その後、[広告サイズ] ドロップダウンを開いてリストからサイズを選択できます。

大きな広告は訪問者の注意を引く可能性が高くなりますが、サイトのコンテンツから気が散ってしまう可能性もあります。
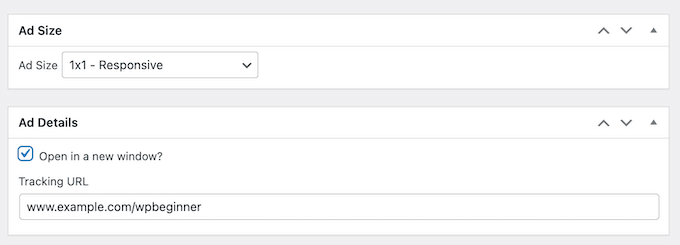
決定後、「トラッキング URL」フィールドに URL を入力する必要があります。 訪問者が広告をクリックすると、ここに移動します。
デフォルトでは、URL は同じブラウザ タブで開きます。 ただし、特に広告が他の人の Web サイトにリンクしている場合は、新しいタブで開きたい場合があります。
たとえば、アフィリエイト マーケティング パートナーにリンクしている場合、通常は [新しいウィンドウで開く] ボックスをオンにします。

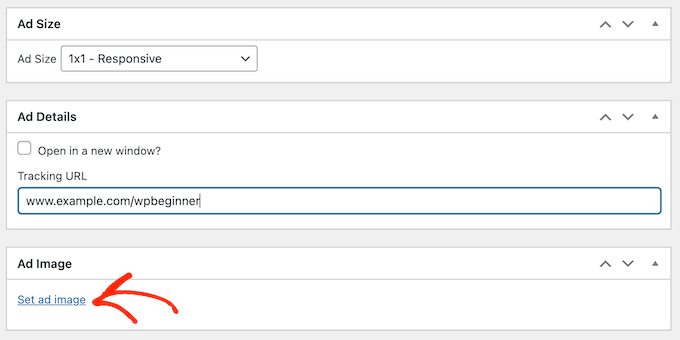
それが完了したら、AdSanity が訪問者に表示する画像をアップロードします。
[画像を設定] を選択し、バナーまたはその他の広告グラフィックをアップロードするだけです。

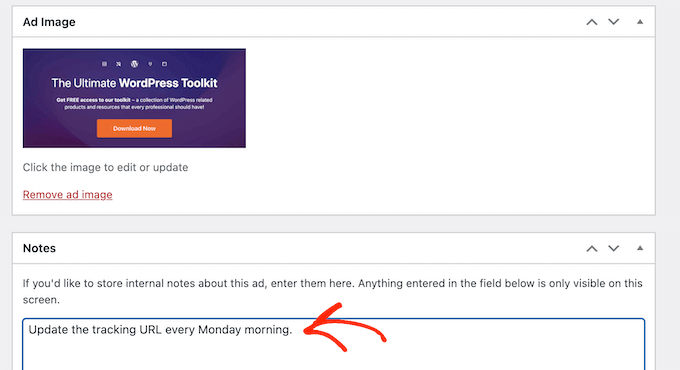
最後に、「メモ」フィールドに情報を入力することもできます。
これらのメモは WordPress ダッシュボードにアクセスできるユーザーのみに表示されるため、簡単なリマインダーを書き込むのに最適です。
複数の著者がいる WordPress ブログを運営している場合は、「メモ」フィールドを使用して他のユーザーとコミュニケーションすることもできます。

外部広告ネットワーク
広告スペースを他の企業に直接販売することもできますが、多くの Web サイト所有者は代わりに広告ネットワークを使用します。 これらのネットワークは、広告主とやり取りしたり、お金の回収について心配したりする必要がないため、多くの場合、手間がかかりません。
代わりに、ネットワークがサイトにどの広告を掲載するかを決定し、支払いを回収し、管理料を受け取り、残りをあなたに送ります。
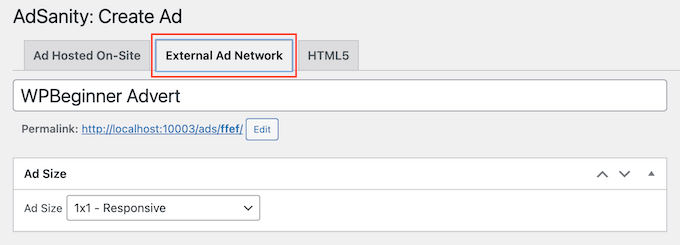
広告ネットワークを使用している場合は、[外部広告ネットワーク] タブをクリックします。

「タイトル」フィールドにタイトルを入力できるようになりました。
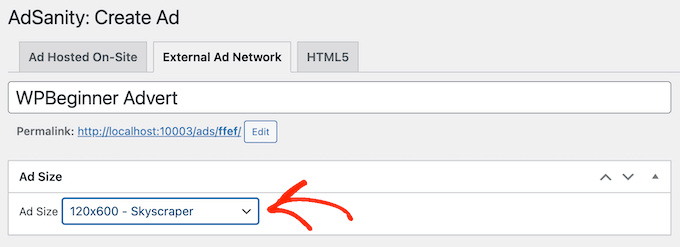
その後、広告のサイズを選択できます。 Google AdSense を使用している場合は、最もパフォーマンスの高い Google AdSense バナーのサイズと形式に関するガイドを参照してください。

WordPress で AdSense の収益を最適化する方法に関するガイドもご覧ください。
それが完了したら、ネットワークから提供される広告コードをコピーします。 手順は使用しているネットワークによって異なりますが、多くの場合、そのネットワークで作成したアカウントにログインすると広告コードが見つかります。
Google AdSense を使用している場合は、Google AdSense を WordPress サイトに適切に追加する方法に関するガイドを参照してください。
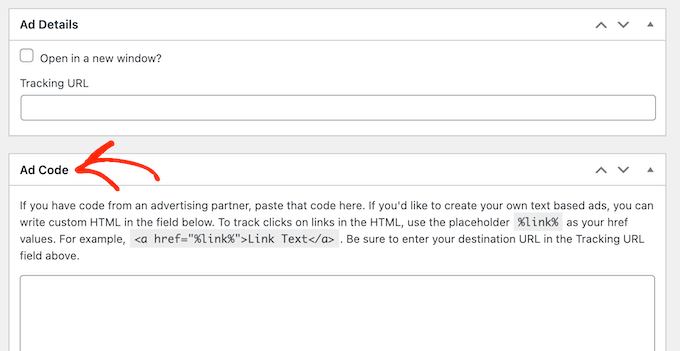
コードを入手したら、[広告コード] ボックスに貼り付けるだけです。

最後に、「メモ」フィールドに追加情報を入力できます。
HTML5 広告
アニメーション、オーディオ、ビデオ、その他のコンテンツを組み合わせたマルチメディア広告を作成する場合、AdSanity は HTML5 を完全にサポートしています。 つまり、HTML5 を使用して魅力的でインタラクティブな広告を作成し、それらのファイルを AdSanity にアップロードできます。
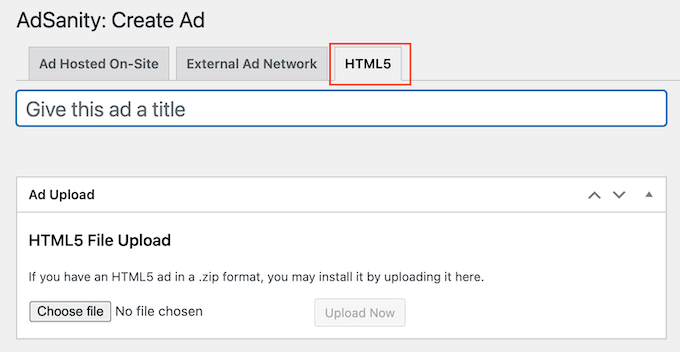
HTML5 広告を WordPress ブログまたは Web サイトに追加するには、[HTML5] タブを選択するだけです。

広告のタイトルを入力できるようになりました。
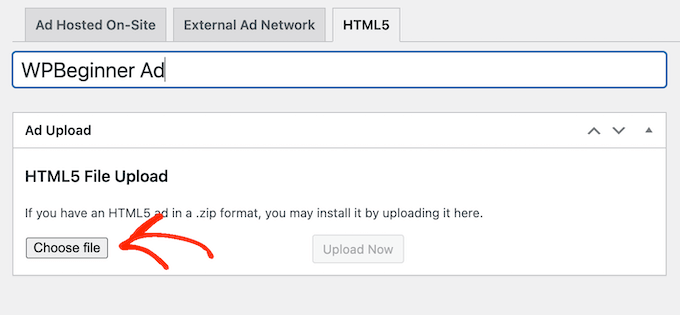
その後、「ファイルを選択」をクリックして、使用する HTML5 ファイルを選択します。

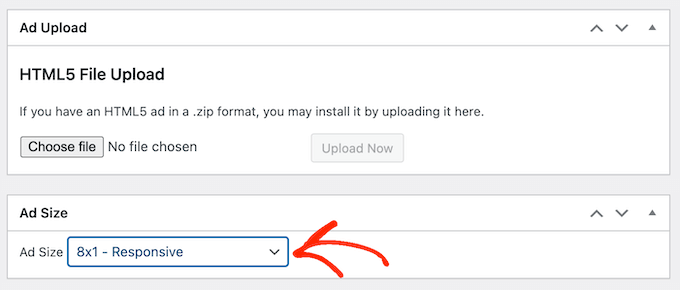
それが完了したら、[広告サイズ] ドロップダウンを開いて、HTML5 広告の大きさまたは小ささを選択する必要があります。
HTML5 広告を作成する場合は、最も見栄えが良いため、「レスポンシブ」サイズ オプションのいずれかを使用することをお勧めします。

最後に、[メモ] ボックスにメモを入力して追加することもできます。
ステップ 2: 広告を広告グループに整理する
セルフホスト広告、外部ネットワーク広告、または HTML5 広告を作成するときは、それらの広告をグループに整理することをお勧めします。
たとえば、ホリデー シーズン中に実行するすべてのキャンペーンに対して「ホリデー広告」グループを作成するとします。 これにより、WordPress 用に多数の広告を作成した場合でも、特定の広告を見つけやすくなります。

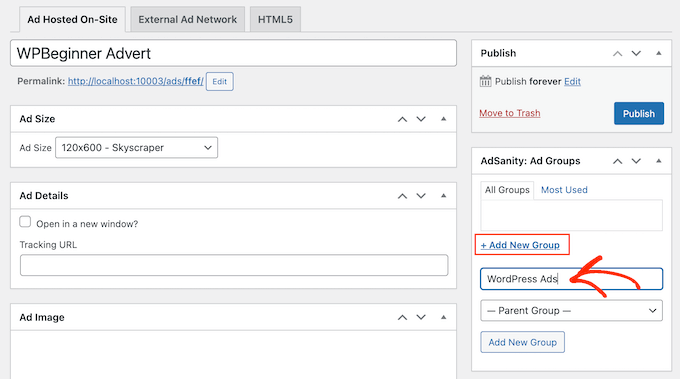
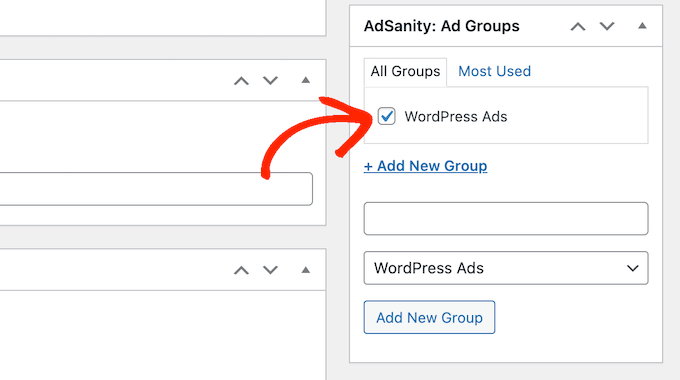
広告グループを作成するには、[新しいグループを追加] リンクをクリックします。 タイトルを入力できるようになりました。

WordPress のカテゴリやサブカテゴリと同様に、広告グループを親子関係に配置できます。
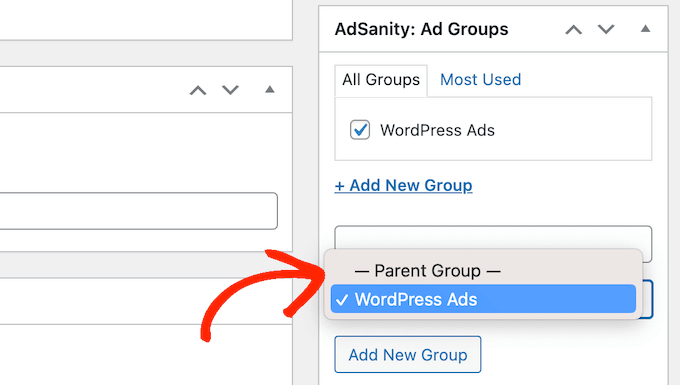
デフォルトでは、AdSanity のグループはすべて親グループです。 代わりに子グループを作成したい場合は、デフォルトで「親グループ」を表示するドロップダウンを開くだけです。

次に、親として使用するグループを選択できます。
広告グループの設定に問題がなければ、[新しいグループを追加] ボタンをクリックして変更を保存します。
セルフホスト広告、外部広告、または HTML5 広告をグループに追加するには、そのグループのボックスをオンにするだけです。

ステップ 3: AdSanity を使用して WordPress 広告を公開またはスケジュールする
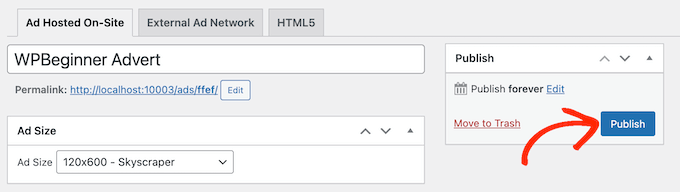
広告に満足したら、公開します。 広告をすぐに表示したい場合は、[公開] をクリックするだけです。

もう 1 つのオプションは、後でサイトに自動的に表示されるように広告をスケジュールすることです。 これにより、すべてのキャンペーンを事前にスケジュールすることができます。これは、多くのキャンペーンを実行する場合、または時間が限られている多忙なビジネス オーナーに最適なオプションです。
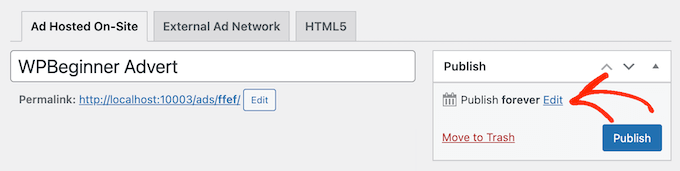
広告をスケジュールするには、[永久に公開] の横にある [編集] リンクをクリックします。

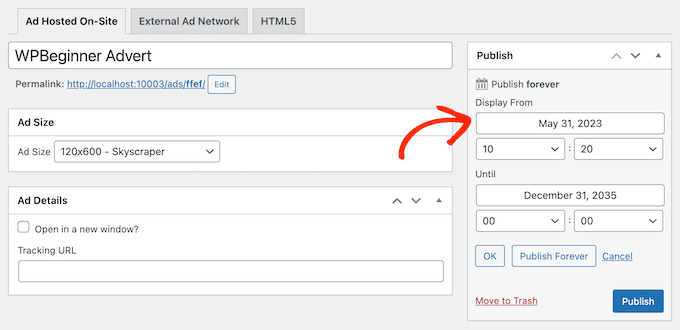
広告を公開する日時を設定できるようになりました。
広告をウェブサイトから削除する時期を選択することもできます。

広告をサイトに無期限に掲載し続ける場合は、[永久に公開] ボタンをクリックします。
スケジュールに問題がなければ、[公開] をクリックするだけです。
ステップ 4: WordPress ウェブサイトに広告を掲載する
次のステップは、オンライン マーケットプレイス、店舗、または Web サイトに広告を掲載することです。 ショートコードを使用することもできますが、通常は既製の AdSanity ブロックを使用する方が簡単です。
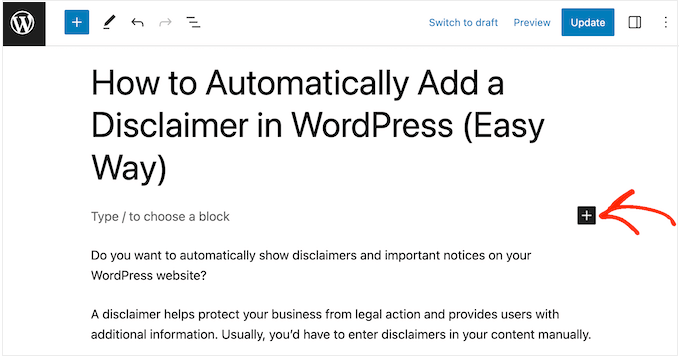
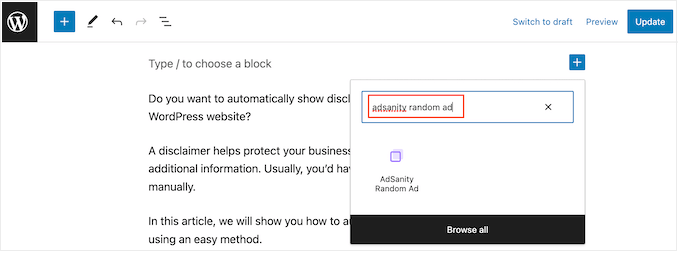
ページまたは投稿に広告を追加するには、その投稿またはページを開いて編集するだけです。 次に、「+」ボタンをクリックします。

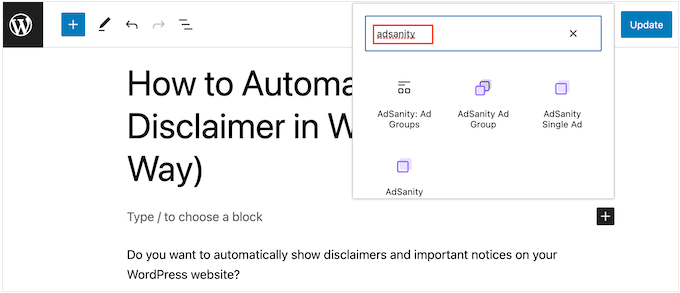
まず、「AdSanity」と入力します。
使用できるさまざまな AdSanity ブロックがすべて表示されます。

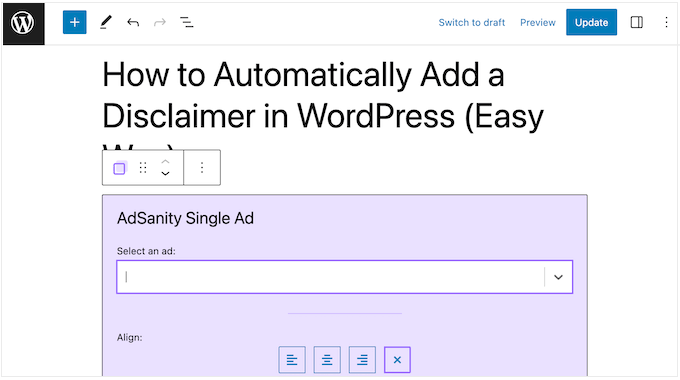
特定の広告を追加するには、[AdSanity Single Ad] を選択します。
[広告の選択] ドロップダウンを開いて、表示する広告を選択できるようになりました。 「配置」設定を使用して広告の配置を変更することもできます。

もう 1 つのオプションは、同じ広告グループの広告を表示することです。 これにより、同じページまたは投稿に複数の関連広告を表示できます。
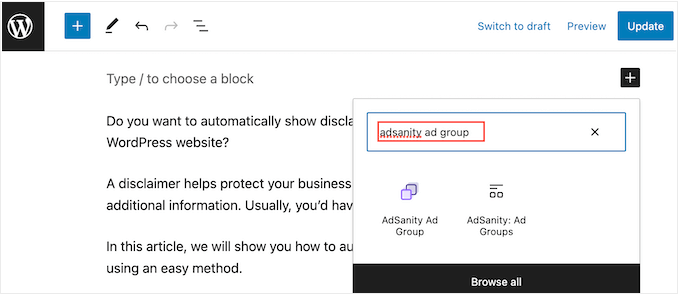
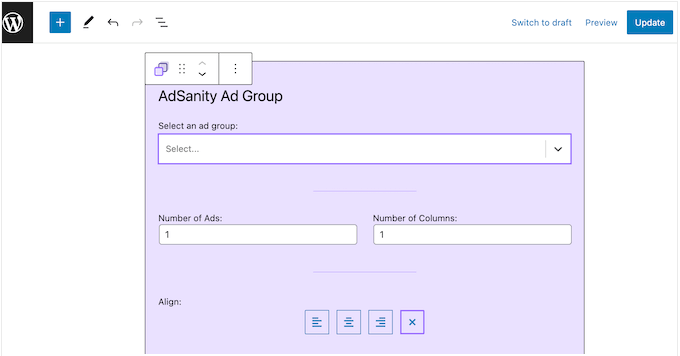
これを行うには、[AdSanity 広告グループ] をクリックして、ブロックをレイアウトに追加します。

次に、[広告グループの選択] プルダウンを開いて、使用するグループを選択します。
ブロックに表示する広告の数と、広告領域で使用する列の数を選択することもできます。

最後に、AdSanity のランダム広告ブロックを使用して、特定のグループからのランダムな広告を表示できます。 これは、さまざまな広告を作成したが、Web サイト上の広告スペースが限られている場合に便利です。
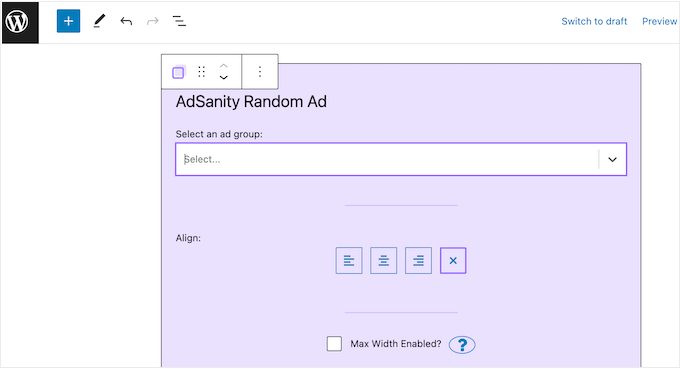
ポップアップで、[AdSanity Random Ad] ブロックをクリックするだけです。

[広告グループの選択] プルダウン メニューを開いて、使用するグループを選択できるようになりました。
もう一度、[配置] セクションの小さなアイコンを使用して、広告の配置を変更できます。

ページまたは投稿の見た目に満足したら、[公開] または [更新] をクリックして広告を公開します。
AdSanity ブロックを WordPress テーマのウィジェット対応領域に追加することもできます。 詳しい手順については、WordPress でウィジェットを追加して使用する方法に関するガイドを参照してください。
ブロックベースのテーマを使用していますか? フルサイト エディタを使用して、Web サイトの任意の場所に AdSanity ブロックを追加することもできます。
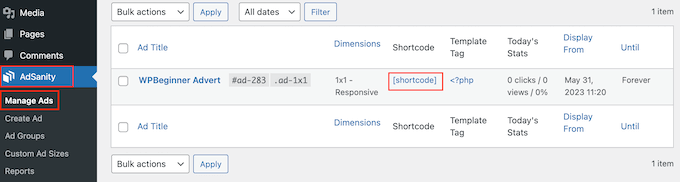
最後に、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応領域に 1 つの広告を埋め込むことができます。 AdSanity » [広告の管理]に移動し、表示したい広告を見つけます。
次に、「[ショートコード]」をクリックしてください。 これにより、広告のショートコードがコンピュータのクリップボードにコピーされます。

あとは、ショートコードをウェブサイトに追加するだけです。 詳しい手順については、WordPress にショートコードを追加する方法に関するガイドをご覧ください。
ステップ 5: AdSanity と MonsterInsights を使用して WordPress 広告を監視する
1 つ以上の広告を公開した後、コンバージョン トラッキングを行うことが重要です。 これにより、何が機能し、何が機能していないかを確認できます。 広告を継続的に監視して微調整することで、より多くのクリックとコンバージョンを獲得できるはずです。
HTML5 広告または外部広告ネットワークからの広告を表示している場合は、AdSanity の Google Analytics Tracking Addon を設定する必要があります。 これにより、これらの広告の閲覧数とクリック数を追跡できるようになります。
プラグインをインストールして有効化し、画面上の指示に従ってアドオンをセットアップするだけです。 MonsterInsights を使用している場合、Google アカウントを認証するとすぐに AdSanity アドオンが接続を認識するため、セットアップ プロセスが非常に簡単になります。
詳細については、WordPress に Google Analytics をインストールする方法に関するガイドをご覧ください。
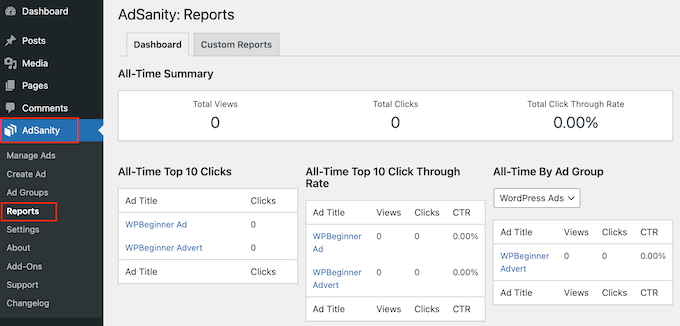
自己ホスト型広告の場合は、WordPress ダッシュボードでAdSanity » レポートに移動するだけです。

ここでは、次の情報が表示されます。
- 全期間の概要:すべての広告の合計ビュー数とクリック数、および合計クリックスルー率。
- オールタイム トップ 10 クリック:最も多くクリックされた 10 件の広告。
- オールタイム トップ 10 クリックスルー率:表示率に基づいてインタラクション率が最も高い 10 件の広告。 ここには、合計ビュー数、クリック数、クリックスルー率も表示されます。
- 広告グループ別の全期間:閲覧数、クリック数、クリックスルー率に基づいて、各広告グループ内で最もパフォーマンスの高い広告 10 件。
この記事が、AdSanity プラグインを使用して WordPress で広告を管理する方法を学ぶのに役立つことを願っています。 ブログのトラフィックを増やす方法に関するガイドや、専門家が選んだ最高の WordPress ポップアップ プラグインもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
