ウェブサイトを Divi 5 に移行する方法 (パブリック アルファ)
公開: 2024-10-10Divi 5 パブリック アルファが利用可能になったので、おそらくその新機能と改善点を探索することに興奮しているでしょう。 Divi 4 から Divi 5 への移行には、いくつかの重要な手順が含まれます。この投稿は、Divi 4 から Divi 5 パブリック アルファにスムーズに移行し、Divi 5 の最新機能を最大限に活用できるようにするのに役立ちます。
ただし、本番 Web サイトで Divi 5 Public Alpha を使用するのは安全ではないことに注意してください。移行バグが発生する可能性が非常に高くなります。ウェブサイトを Divi 5 に移行しましょう!
Divi 5 パブリック アルファとそのダウンロード方法について詳しくは、こちらをご覧ください。
Divi 5 パブリック アルファをダウンロード
- 1 Divi 5 パブリックアルファの新機能
- 1.1パフォーマンスを向上させる合理化されたインターフェイス
- 1.2速度とパフォーマンスの向上
- 1.3ドッキングパネルとタブパネルによるマルチタスクの向上
- 1.4ワンクリック編集で調整が簡単に
- 1.5右クリックメニューによるクイックアクセス
- 1.6設定パネルのブレッドクラムによる簡単なナビゲーション
- 1.7快適さをカスタマイズするライト&ダークモード
- 1.8以降…
- 2 Divi 5 に移行する理由
- 3始める前に…
- 4 Divi 5 への移行方法
- 4.1ウェブサイトをバックアップする
- 4.2 Divi 5 Migratorを起動する
- 4.3既存の Divi 4 コンテンツの分析
- 4.4情報に基づいた意思決定を行う
- 4.5変換互換モジュール
- 4.6サポートされていないモジュールの管理
- 4.7必要な場合の復元
- 5 Divi 5: ウェブサイトの新時代
Divi 5 パブリックアルファの新機能
Divi 5 には、パフォーマンスを向上させ、Visual Builder との対話を変革する大幅なアップグレードが施されています。インターフェイスは見慣れたものに感じるかもしれませんが、いくつかの改良により、Web サイトの作成がより迅速かつ直感的になりました。
パフォーマンスを向上させる合理化されたインターフェイス
新しいバージョンは、パフォーマンスと使いやすさに重点を置き、不必要なアニメーションを省いた無駄のない設計になっています。 Divi 5 は、余分な機能や派手なエフェクトを排除することで、より高速なビジュアル ビルダー エクスペリエンスを提供します。合理化されたインターフェイスにより、コンテンツが常に前面に表示され、気が散ることなく生産性が向上します。
スピードとパフォーマンスの向上
Divi 5 は、パフォーマンスと応答性を向上させるために完全なオーバーホールを受けました。 Divi 5 は、JavaScript の負荷を軽減し、ショートコードに依存する代わりにブロックベースのアプローチを採用することで、読み込み時間を大幅に短縮し、複雑なレイアウトをより効果的に処理します。これにより、すべての設計ニーズを満たす高速なビジュアル ビルダーが実現します。
ドッキングパネルとタブパネルによるマルチタスクの向上
マルチパネルドッキングとタブ付きパネルにより、複雑なデザインの処理がより管理しやすくなりました。複数の設定パネルを同時に開き、並べてドッキングできます。この設定により、場所を失うことなくページのさまざまな部分を同時に作業できるため、マルチタスク能力が向上します。
ワンクリック編集で調整が簡単に
Divi 5 の重要な機能の 1 つは、新しいワンクリック編集です。モジュール設定を変更するために小さなアイコンを探す代わりに、モジュール上の任意の場所をクリックして設定を開くことができます。この変更により、必要なクリック数が最小限に抑えられ、特に複数のモジュールを処理する場合の設計プロセスがよりスムーズになります。
右クリックメニューによるクイックアクセス
Divi 5 では右クリックのコンテキスト メニューが導入され、さまざまな設定にすぐにアクセスできるようになりました。たとえば、複数のメニューを移動することなく、スタイルをすばやく複製したり、調整を行ったりすることができます。モジュールまたはセクションを右クリックすると、デザイン設定をコピーしたり、構成を即座に調整したりするオプションが表示されます。

設定パネルのブレッドクラムによる簡単なナビゲーション
設定パネルのブレッドクラムを使用すると、ネストされた設定間の移動が簡単になります。この機能は、さまざまなレイヤーを経由して戻る明確なパスを示し、複雑なモジュール内で場所を見失うことなく方向を維持するのに役立ちます。
ライト&ダークモードで快適さをカスタマイズ
Divi 5 には、さまざまな作業環境に合わせてライトモードとダークモードが含まれています。ビルダー設定でこれらのモードを切り替えることができます。これにより、ワークスペースが明るいか薄暗いかに関係なく、目の疲れが軽減され、長時間の設計セッション中の使いやすさが向上します。
さらに…
Divi 5 では、これらのオプションを設定パネルに直接統合することで、レスポンシブ編集、ホバー効果、スティッキー配置などの機能を簡単に適用できます。これにより、余分な手順がなくなり、時間が節約され、デフォルト、ホバー、スティッキー、および応答状態の間の切り替えがより簡単になります。
キャンバスのスケーリングを使用すると、さまざまな画面サイズに合わせてより効率的にデザインできます。ブラウザ ウィンドウのサイズを変更したり、ビューを切り替えたりする代わりに、ビルダー内で直接キャンバス サイズを調整できます。これにより、レスポンシブなレイアウトのリアルタイム調整が可能になり、どのデバイスでもデザインが美しく見えるようになります。 Divi 5 のこれらの機能強化により、デザインプロセスがより効率的になり、作業の品質が向上します。 Divi 5 は、タスクを簡素化し、より整理されたワークスペースを提供することで、応答性が高く、視覚的に魅力的な Web サイトをより簡単に作成できるようにします。
Divi 5 に移行する理由
Divi 5 Public Alpha に切り替えると、デザインのワークフローが大幅に改善され、生産性が向上します。読み込み時間が短縮され、操作がスムーズになり、パフォーマンスが大幅に向上していることに気づくでしょう。つまり、待ち時間が減り、作業時間が増え、プロジェクトをより早く完了できるようになります。
新しいインターフェースはユーザーフレンドリーで操作が簡単で、メニューや設定の検索にかかる時間が短縮されます。この合理化されたアプローチにより、技術的な問題に悩まされることなくクリエイティブなタスクに集中できるようになり、全体的な効率が向上します。
Divi 5 は、より優れたマルチタスク処理もサポートしており、複雑なプロジェクトの管理が容易になります。この追加された柔軟性は、頻繁な調整が必要な詳細な設計に取り組む場合に非常に貴重です。複数のタスクをシームレスに処理できるため、より効果的なワークフローが保証されます。
さらに、長時間の編集セッション中の快適性が向上し、集中力を維持し、目の疲れを軽減します。操作性の向上により、長時間の作業でも疲れにくくなりました。レスポンシブ デザインの作成がより簡単になり、時間を節約し、Web サイトがすべてのデバイスで見栄えよく表示されるようになります。
飛び込む前に…
Divi 5 にアップグレードする前に、それがまだアルファ段階であることを思い出してください。ライブサイトにはインストールしないでください。バグ、パフォーマンスの問題、不完全な機能が発生する可能性があるため、代わりにローカルまたはステージング領域でテストしてください。 Divi Marketplace モジュールはまだ Divi 5 と互換性がない可能性があることに注意してください。サードパーティ モジュールの下位互換性モードを有効にして、見つかったバグを報告してください。
Divi 5 は新しいストレージ形式を使用します。マイグレーターは移行されたコンテンツのバックアップを作成し、必要に応じて復元できるようにします。 Divi 5 は下位互換性モードを通じてレガシー モジュールをサポートしていますが、いくつかの制限が存在する可能性があります。
WordPress ダッシュボードで 2 週間ごとに更新を確認し、テストに積極的に参加してフィードバックを提供してください。チャット アイコンを使用して問題を報告すると、チームが問題に迅速に対処できるようになります。一部の機能は最初は欠落している可能性がありますが、包括的な最終リリースを保証するためにアルファ段階を通じて追加されます。
Divi 5 への移行方法
️ 移行システムはローカルまたはステージング サイトでのみテストしてください。この段階では、移行バグが発生する可能性が非常に高くなります。
Divi 5 にアップグレードすると、多くの新機能とパフォーマンスの向上がもたらされ、Web サイトのデザインと機能が大幅に向上します。高度なツールと柔軟性の向上により、Divi 5 では、動的で応答性が高く、視覚的に魅力的なサイトを作成できます。 Divi サイトを Divi 5 に移行する方法は次のとおりです。
ウェブサイトをバックアップする
まず、完全なバックアップを使用して Web サイトを保護します。この予防策により、移行中に問題が発生した場合でもサイトを復元できます。 WordPress バックアップ プラグインまたはホスティング プロバイダーのバックアップ ツールを使用して、包括的なバックアップを作成します。
Divi 5 Migratorを起動する
バックアップ後、移行ツールにアクセスします。 WordPress ダッシュボードに移動し、Divi メニューを見つけて、新しい「Migrator」オプションを選択してプロセスを開始します。
既存の Divi 4 コンテンツを分析する
Migrator はサイトをスキャンして Divi 4 要素を探し、どのモジュールが Divi 5 と互換性があるかを評価し、互換性のないモジュールを特定します。この分析は、アップグレード中にサイトのどの部分に特別な注意が必要かを判断するのに役立ちます。
情報に基づいた意思決定を行う
移行者のレポートを確認して、続行するかどうかを決定します。重要なモジュールが Divi 5 でまだサポートされていない場合は、移行を遅らせることを選択することもできます。逆に、サポートされているモジュールがニーズを満たしている場合は、アップグレードを続行できます。
変換互換モジュール
続行すると、ツールはすべての Divi 4 互換モジュールを Divi 5 形式に変換し、それに応じてサイトのコンテンツを更新します。サポートされていないモジュールは、Divi 5 に組み込まれた下位互換性モジュールのおかげで、レガシー システムを通じて機能を維持する独自のショートコードに囲まれますが、これらのセクションは Divi 5 のパフォーマンス強化の恩恵を完全に受けることはできません。
サポートされていないモジュールの管理
サポートされていないモジュールは従来のフレームワーク内で動作するため、サイトは引き続き機能します。ただし、これらの領域では Divi 5 のパフォーマンスが最大限に向上するわけではなく、完全に統合されるまでは編集機能が制限されます。
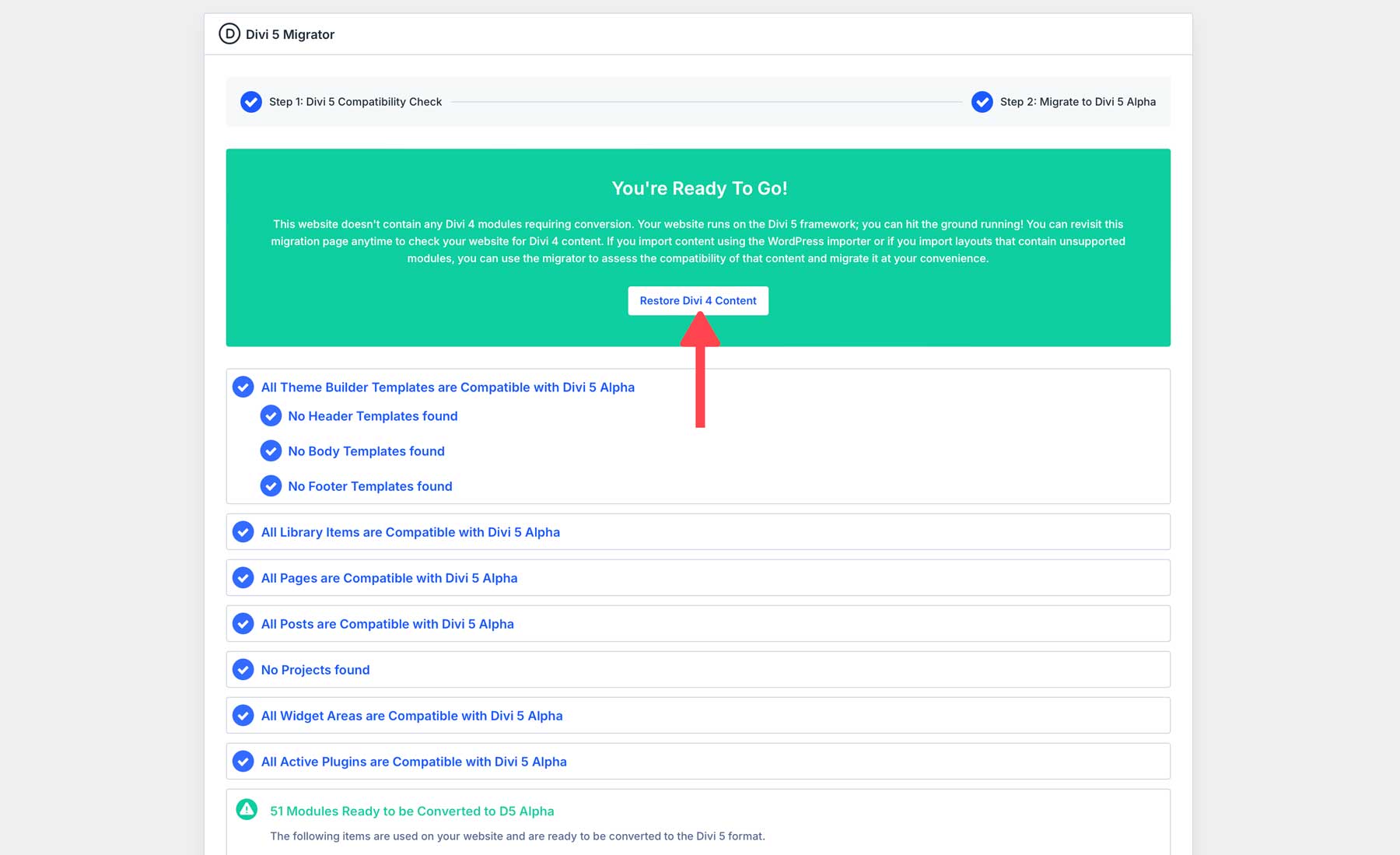
必要に応じて復元する
移行中に問題が発生した場合、Migrator を使用すると、元のコンテンツにすぐに戻すことができます。移行されたすべてのコンテンツのバックアップが保存されるため、ワンクリックでサイトを移行前の状態に復元でき、コンテンツの安全性が確保されます。

Divi 5: ウェブサイトの新時代
Divi 5 にアップグレードすると、設計プロセスが簡素化され、サイトのパフォーマンスが向上する多くの機能強化がもたらされます。ワンクリック編集、右クリック メニュー、ドッキングされたパネルなどの機能により、ワークフローがより効率的で楽しいものになります。本番環境に移行する前に、ステージング環境ですべてを徹底的にテストして、互換性と機能を確認してください。
Divi 5 を探索することに興奮していますか?今すぐ移行を開始して、Web サイト デザインの可能性を最大限に引き出してください。問題が発生した場合、またはフィードバックがある場合は、遠慮なくサポート チャネルを通じてご連絡ください。また、WordPress ダッシュボードを定期的にチェックして、最新の開発情報を入手してください。
Divi 5 パブリック アルファをダウンロード
