ShopifyからWooCommerceに移行する方法(正しい方法です!)
公開: 2022-06-30
ShopifyからWooCommerceに簡単に移動する方法が必要ですか? あなたが引っ越している間あなたのオンラインストアとその内容が無傷のままであることを確認したいですか?
あなたのウェブサイトを移行する際の最大の問題の1つはあなたがあなたのサイトを壊すことができるということです。 問題の修正に何時間も費やすことになります。
ただし、心配しないでください。このガイドでは、プロセスを段階的に説明します。 以下の手順に従って、サイトをShopifyからWooCommerceに適切に移動してください。
チュートリアルを開始する前に、シフトを行うことを100%確認しましょう。
ShopifyからWooCommerceに移行する必要がありますか?
Shopifyは、eコマースストアを構築するためのオールインワンソリューションです。 ホスティング、セキュリティ、キャッシングなどを処理するため、これらの技術的な側面について心配する必要はありません。 初心者やウェブサイト構築についてあまり知らない人にとってはとても簡単です。
月額または年額の料金を支払うだけです。 彼らの基本プランは月額$29から始まり、月額$79のShopifyプランまたは$299のAdvancedShopifyプランにアップグレードできます。
このコストとは別に、Shopifyでは、支払うべきより大きな価格があります。 彼らはあなたのためにすべての技術的側面を処理するので、これはあなたがあなたのサイトのカスタマイズに対する多くのコントロールを失うことを意味します。
現在、WooCommerceを使用すると、サイトの変更方法を完全に制御できますが、独自のWebホスティングプランを用意する必要があります。 それ以外は、WooCommerceプラグインは無料で使用できます。 オンラインストアを開始するには、WordPressとWooCommerceプラグインをインストールするだけです。
したがって、切り替えを行うことは、コストを節約し、ストアのカスタマイズと管理の方法に柔軟性を持たせることができるため、長期的には有益です。
詳細については、「ShopifyとWooCommerce –これは最高のeコマースプラットフォームです」を参照してください。
始める前に知っておく必要があるのは、ShopifyにはWordPressでサポートされているファイル形式のデータをエクスポートする簡単な方法がないということです。 そのため、Webサイトをエクスポートすることはできても、WooCommerceでファイルを使用することはできません。
この問題を解決するために、姉妹関係のWPBeginnerは、ShopifyからWooCommerceに簡単に移行するのに役立つプラグインを作成しました。 ShopifyをWooCommerceにインポートすることで魅力のように機能します。
そうは言っても、チュートリアルに取り掛かりましょう。
ShopifyからWordPressに移行する方法
ステップ1:WooCommerceサイトを設定する
なぜWooCommerceのセットアップがリストの最初にあるのか疑問に思われるかもしれません。 さて、新しい家に引っ越すことを考えてみてください、あなたは最初に引っ越すために新しい家を持っている必要がありますね? これが、この最初のステップで行うことです。つまり、Webサイトの新しいホームを設定します。
Shopifyとは異なり、WooCommerceは自己ホスト型プラットフォームであるため、自分でWebホスティングを処理する必要があります。 では、ウェブホスティングとは何ですか?
Webホスティングを使用すると、Webサイトファイルとデータベースが保存されるWebサイトサーバーにアクセスできます。 サーバーがないと、インターネット上でサイトを公開することはできません。 また、Webサーバーは高価であるため、自分で購入する代わりに、ほとんどの人がWebホストからサーバースペースを借ります。
Bluehostの使用をお勧めします。 彼らは、WooCommerceのために特別に設計された計画を持っている最も信頼できるウェブホスティングプロバイダーです。

私たちはBluehostと契約を結び、ユーザーはWebホスティングプランの独占オファーを受け取ります。 月額2.75ドルから始めることができ、Bluehostはドメイン名とSSL証明書を無料で提供します。
この独占的なBluehost割引を請求する»
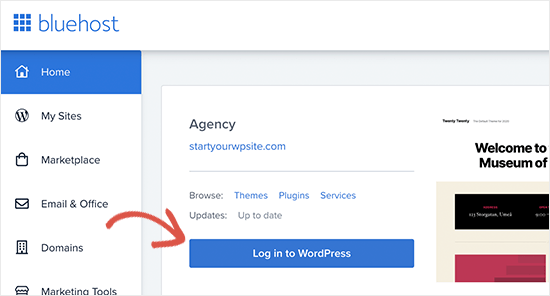
ホスティングアカウントにサインアップすると、Bluehostは自動的にWordPressをインストールします。 ホスティングアカウントのダッシュボードからWordPress管理パネルにアクセスできます。
[WordPressにログイン]ボタンをクリックするだけです。

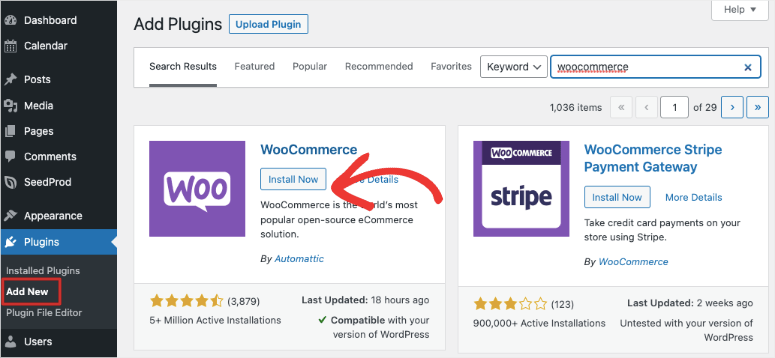
これで、Webサイトを管理するWordPress管理者が表示されます。 左側のメニューから、[プラグイン]»[新しいページの追加]に移動します。
上部に「WooCommerce」を検索できる検索バーが表示されます。

検索結果に表示されたら、 [今すぐインストール]ボタンをクリックしてから[アクティブ化]ボタンをクリックします。
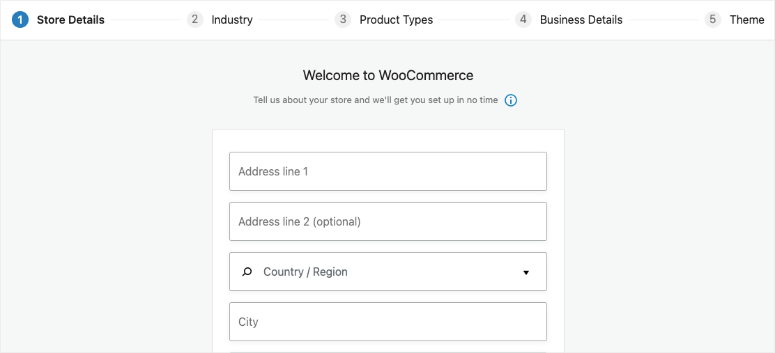
次に、WooCommerceはセットアップウィザードを起動します。 これにより、店舗情報を入力し、支払いゲートウェイを設定できます。

セットアップウィザードに従って、基本を確実にカバーすることをお勧めします。
ステップ2:Shopifyデータをエクスポートする
ShopifyサイトをWooCommerceに移行しようとすると、履歴データが失われてサイトが破損するリスクが高くなります。 多くの場合、ユーザーは製品を最初から作り直す必要がありました。 あなたはあなたのためにそれを処理する移行サービスにお金を払うことができます。 しかし、これらのサービスは高価です。
Shopifyデータをエクスポートする最良の方法は、無料のShopifytoWooCommerceインポーターツールを使用することです。
データを標準化された形式でエクスポートするため、WooCommerceにインポートしても、データはそのまま残ります。 そして最良の部分はそれが無料であるということです!
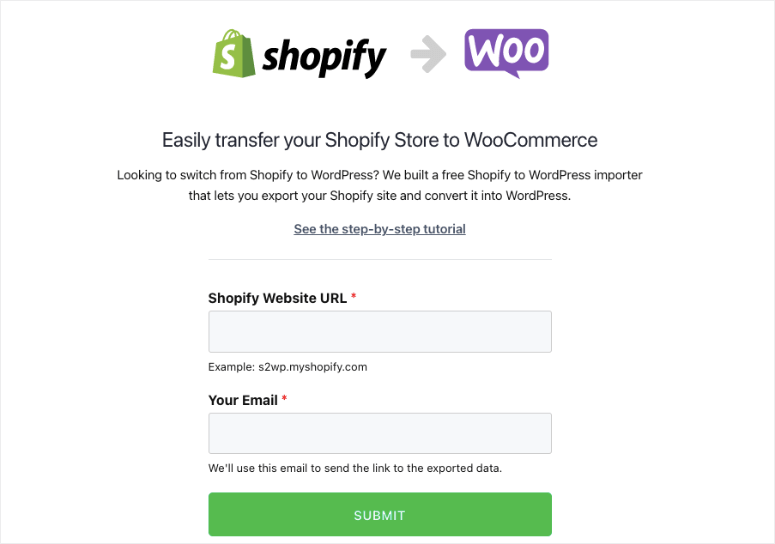
開始するには、Shopify to WooCommerce Webサイトにアクセスし、ShopifyWebサイトのURLと電子メールアドレスを入力します。

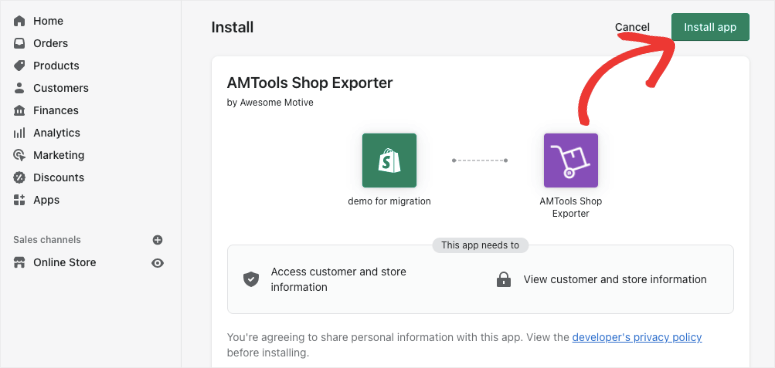
[送信]ボタンをクリックすると、ストアのShopify管理セクションにリダイレクトされます。 データ移行用のShopifyAPIキーを自動的に生成するアプリをインストールするように求められます。 続行するには、下部にある[アプリのインストール]ボタンをクリックするだけです。

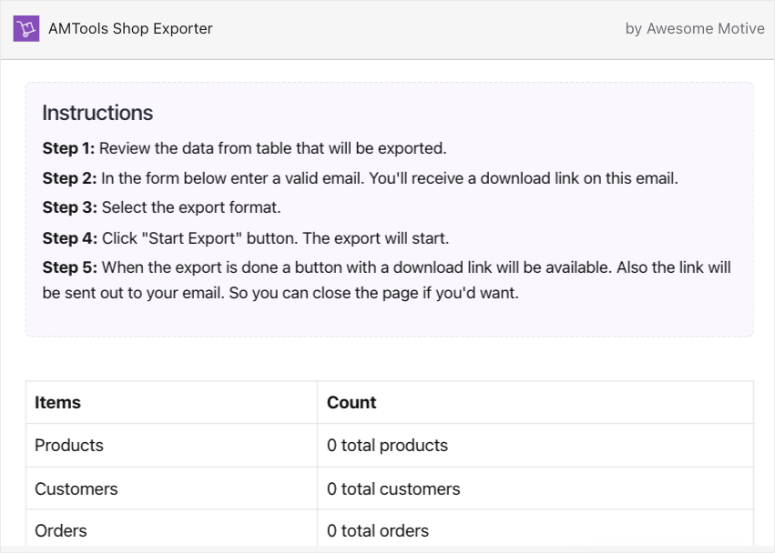
次の画面で、アプリはShopifyAPIを使用してエクスポートするデータを表示します。 現在、すべての製品データ、製品カテゴリ、顧客データ、および注文をエクスポートします。

残念ながら、アプリはShopifyページまたはブログ投稿をエクスポートしません(これを書いている時点で)。 ただし、心配しないでください。WordPressに手動でインポートするのは簡単です。
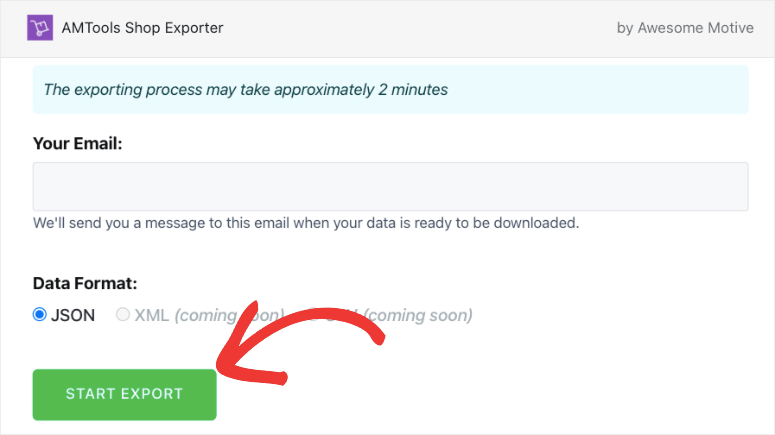
エクスポートファイルをダウンロードするためのリンクを受け取る電子メールアドレスを提供する必要があります。

[エクスポートの開始]ボタンをクリックして続行します。
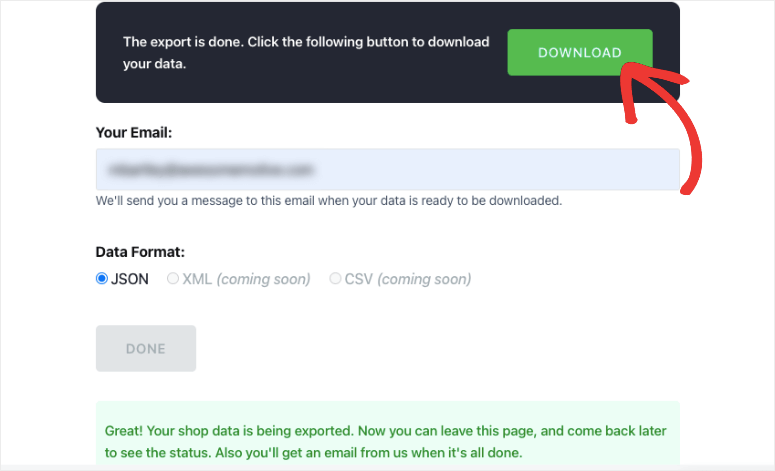
アプリは、移行プロセスの進行状況を表示します。 完了すると、ダウンロードボタンが表示されます。 ダウンロードファイルへのリンクが記載されたメールも届きます。

これで、エクスポートファイルをコンピューターにダウンロードできます。

ステップ3:WooCommerceにShopifyデータをインポートする
次に行う必要があるのは、データをWordPressサイトにインポートすることです。 これを行うには、同じプラグインを使用します。
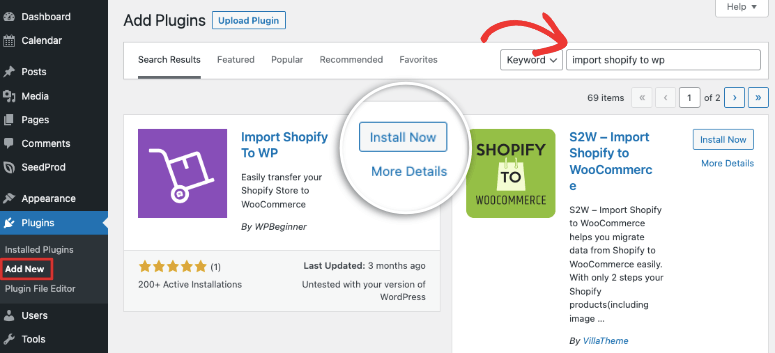
WordPress管理パネルで、 [プラグイン]»[新しいページの追加]に移動します。 Import ShopifytoWPプラグインを検索してインストールします。

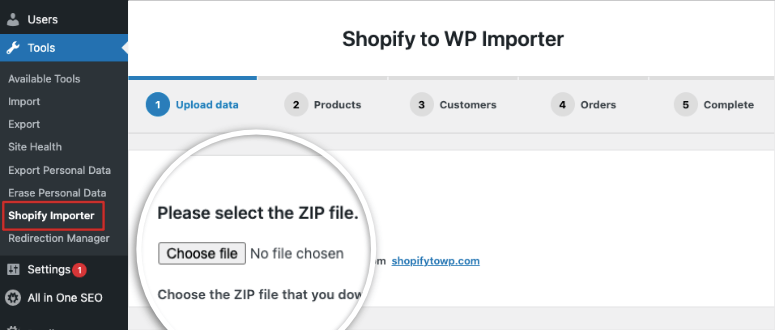
インストールしてアクティブ化したら、WordPressメニューの[ツール]»[Shopifyインポーター]に移動します。
このページでは、zipファイルを選択するオプションが表示されます。 以前にダウンロードしたコンピューターからエクスポートファイルを選択します。

次に、[アップロード]ボタンをクリックして続行します。
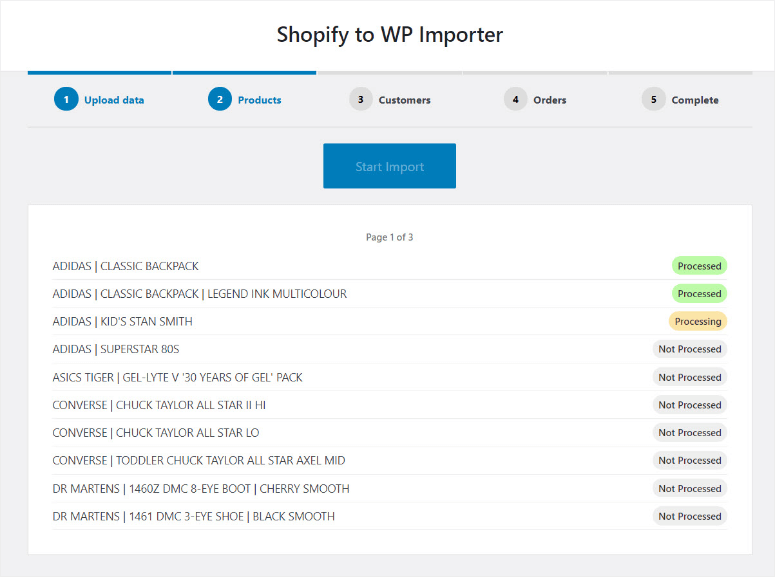
これで、プラグインはアップロードファイルに存在するエクスポートされた製品のリストを表示します。 [インポートの開始]ボタンをクリックして、プロセスを開始します。

プラグインが手間のかかる作業を行っている間、数分間腰を下ろすことができます。 通常は1、2分かかりますが、必要に応じてページを離れることもできます。 プラグインは引き続きインポートプロセスを実行します。
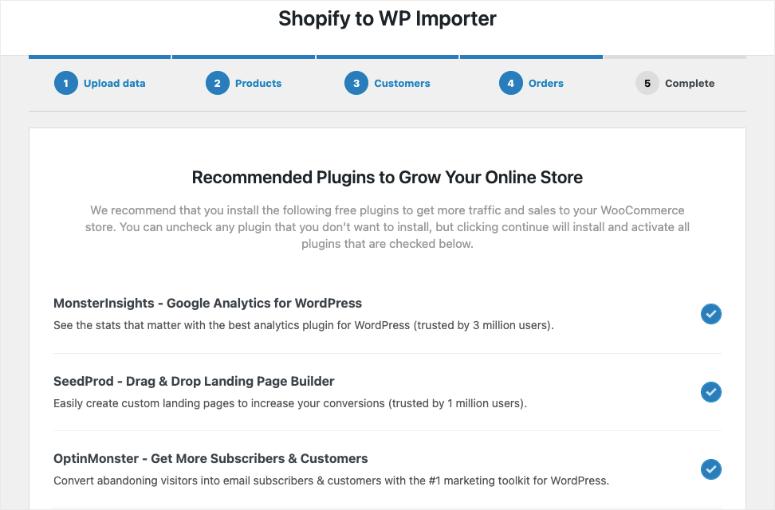
完了すると、プラグインはWoocommerceストアを成長させるために必要な推奨プラグインのリストを表示します。 これらは、自動インストールされる無料のプラグインです。 これらのツールが必要ない場合は、[続行]ボタンをクリックして、チェックボックスをオフにすることができます。

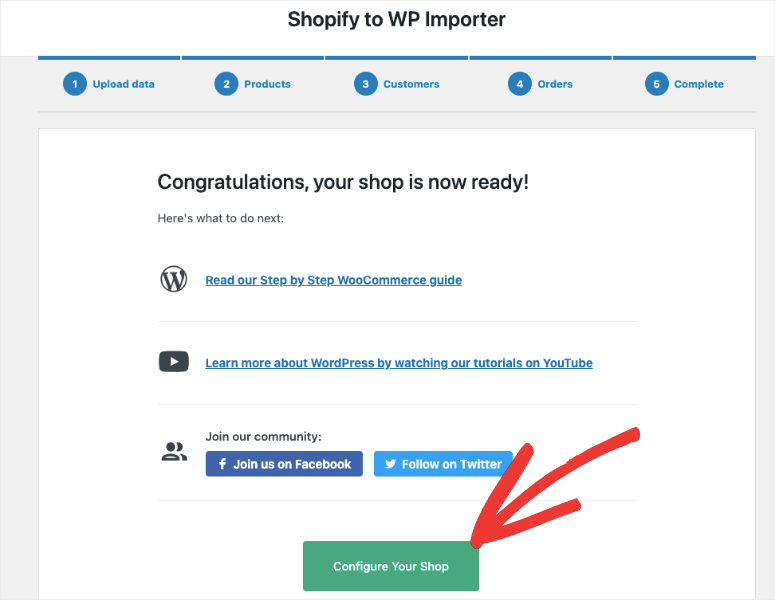
これで、インポートした製品、注文、注文ステータス、およびWooCommerce製品カテゴリを確認して、すべてがインポートされていることを確認できます。 最後のページには、WooCommerceをセットアップするためのブログとビデオガイドが表示されます。

[ショップの構成]ボタンをクリックすると、プラグインは自動的にWooCommerce構成ページにリダイレクトします。

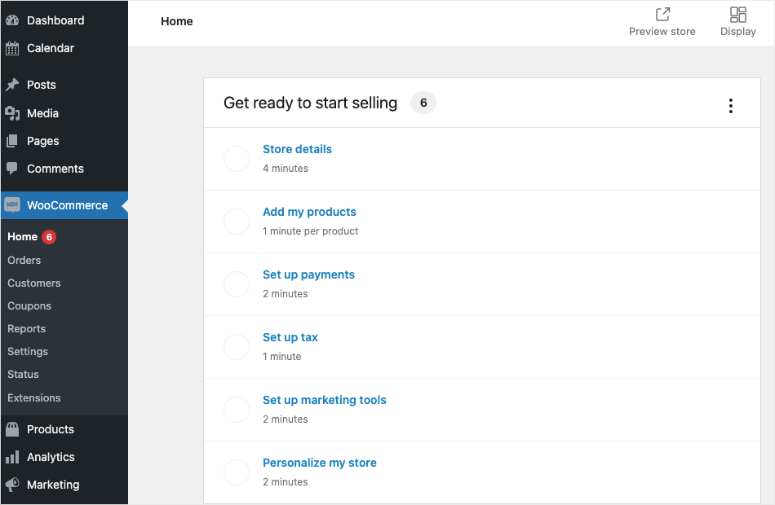
セットアップウィザードに従って、ここでストアを構成できます。
ステップ4:古いウェブサイトをリダイレクトする
サイトのインポートが完了したので、次のステップは、ShopifyからWooCommerceへの適切なリダイレクトを設定することです。
誰かが古いShopifyサイトにアクセスしようとすると、リダイレクトによって自動的に新しいWooCommerceストアに送信されます。 そうすれば、顧客が間違ったWebサイトにアクセスした場合でも、顧客を失うことはありません。
注:ストアにShopifyブランドのドメイン名(例:yourstore.myshopify.com)がある場合、個別のリダイレクトを使用することはできません。 Shopify Webサイトを編集し、新しいストアへのリンクを追加する必要があります。
ドメインをShopifyからWooCommerceに移動する
Shopifyストアが「isitwp.com」などのカスタムドメイン名を使用していた場合は、WooCommerceストアへのリダイレクトを簡単に追加できます。
これを行うには、ドメインのDNS設定を変更する必要があります。 これは少し技術的ですが、どちらも難しいことではありません。 新しいホスティングプロバイダーは、ドメイン設定に入力する必要のあるDNSサーバーアドレスを提供します。 通常、次のようになります。
ns1.bluehost.com
ns2.bluehost.com
Shopifyでドメインを購入した場合、これは、ドメインがShopifyに登録されることを意味します。 Shopifyアカウントにログインし、オンラインストア»ドメインに移動してDNS設定を管理できます。
他のドメインレジストラについては、DNSネームサーバーを簡単に変更する方法に関するWPBeginnerのこの記事を参照してください。
WooCommerceのURLを更新する
どのサイト移行でも、説明内のURLがまだ古いWebサイトを指している場合があります。 この場合、Shopifyブランドのドメインにリンクしているのは製品の説明にある可能性があります。 これらのURLを1つずつ検索するのではなく、簡単に一括更新できます。
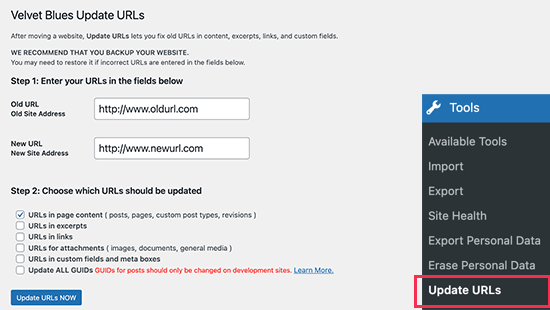
Velvet BluesUpdateURLsプラグインを使用することをお勧めします。
サイトにインストールしてアクティブ化するときは、 [ツール]»[URLの更新]ページにアクセスする必要があります。 ここでは、ShopifyストアのURLを古いURLとして入力し、WooCommerceドメイン名を新しいURLとして入力できます。

次に、ページの下部にある[今すぐURLを更新]ボタンをクリックするだけで、サイト全体のすべてのリンクが修正されます。
URLが更新されたら、サイトからプラグインをアンインストールできます。
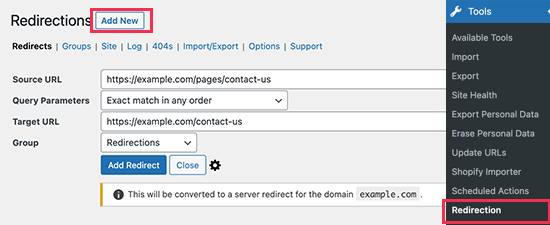
ブログの投稿やページのリダイレクトを設定するには、リダイレクトプラグインを使用することをお勧めします。
アクティベーション時に、[ツール]»[リダイレクト]ページにアクセスする必要があります。 セットアップウィザードの指示に従って、プラグインをセットアップするだけです。
プラグインは本当に使いやすいです。 最初のリダイレクトを追加するには、[新規追加]ボタンをクリックします。 [ソースURL]フィールドに投稿またはページのURLを入力し、[ターゲットURL]フィールドに新しいURLを入力します。

変更を保存するには、[リダイレクトの追加]ボタンをクリックすることを忘れないでください。
リダイレクトを設定するための詳細なヒントについては、WordPressでリダイレクトを設定する方法に関するこのガイドをご覧ください。
移行後の手順
サイトをインポートした後、おそらくサイトが異なって見えることがわかります。 これは、WordPressのデフォルトテーマが有効になっているためです。
新しいWoocommerceテーマを使用して、ストアをカスタマイズできます。 私たちのリストを参照してください:あなたのオンラインストアのための60以上の最高のWooCommerceテーマ。
Shopifyストアのスタイルを自分で再現することもできます。 ただし、これは難しい作業になる可能性があります。 代わりに、サイトをカスタマイズするために使用できるドラッグアンドドロップのWebサイトビルダーがたくさんあります。 すぐに組み込まれる組み込みのSeedProdと、メンテナンスモード、事前に作成されたWebサイトのテーマ、および信じられないほど使いやすいビルダーを確認してください。
次に、Wooommerce設定も再構成する必要があります。 WooCommerceダッシュボード内で、次のオプションを設定できます。
- 支払いと配送のオプション
- セキュリティ設定
- 電子メール通知オプション
- 製品設定
- 税オプション
古いShopify設定にリセットするか、最初からやり直すことができます。 WooCommerceにはさらに多くのオプションがあり、設定に非常に柔軟性があることがわかります。 詳細については、ガイド:収益性の高いオンラインストアを作成する方法–ステップバイステップをご覧ください。
それでおしまい。 ShopifyストアをWooCommerceに正常に移動しました。 これで、ストアを好きなようにカスタマイズできます。 現実的であるため、サイトを正しく表示して新しいプラットフォームを獲得するには、最初にいくつかの問題に直面する可能性があります。 しかし、長期的にはメリットがあります。
次に、これらの必読のリソースを選択しました。
- WooCommerceサイトを保護する方法(手順+セキュリティツール)
- 10ベストWooCommerceレポートプラグイン(無料&有料)
- 安全なトランザクションのための6つの最高のWooCommerce支払いゲートウェイ
あなたは今あなた自身であなたのサイトのセキュリティを世話する必要があるので、最初の投稿は本当に重要です。 このガイドでは、サイトをハッカーから保護するために必要な正しい手順を説明します。 最後の2つのリストは、サイトを成長させ、顧客との信頼関係を築くのに役立ちます。
