リンクまたは画像をクリックして WordPress ポップアップフォームを開く方法
公開: 2023-02-22訪問者がサイトのリンクまたは画像をクリックしたときに表示されるポップアップを作成しますか?
これは、メーリング リストを増やすための実証済みの方法です。 ユーザーの行動から始まるので、より効果的です。 人気のあるサイトは、多くの場合、それを使用して、さらに多くの加入者を獲得するためのオプトイン インセンティブを提供します。
この記事では、リンクまたは画像のクリックで WordPress ポップアップを開く方法を、順を追って説明します。

「クリック時」ポップアップフォームとは?
オンクリック ポップアップ フォームは、ユーザーが WordPress Web サイトのリンク、ボタン、または画像をクリックしたときに開くライトボックス ポップアップです。
通常、ポップアップは、ユーザーが到着したとき、または離れようとしているときに Web サイトに表示されます。 オンクリック ポップアップ フォームは、ユーザーの操作によってトリガーされます。
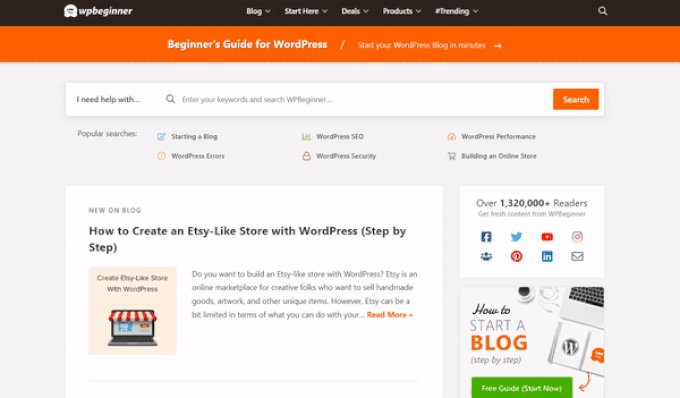
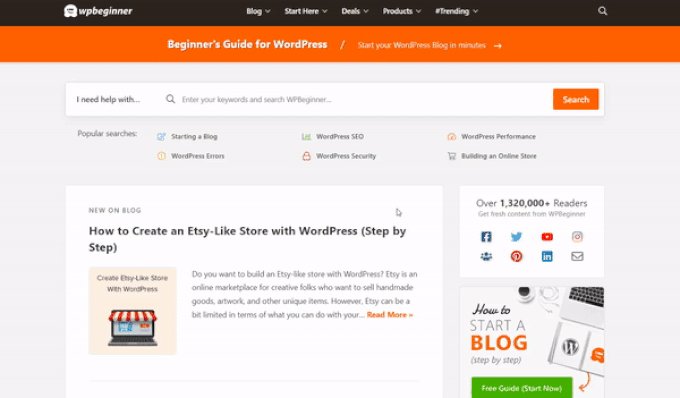
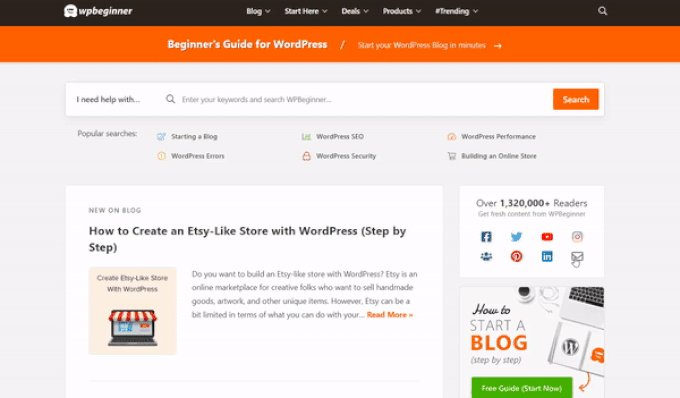
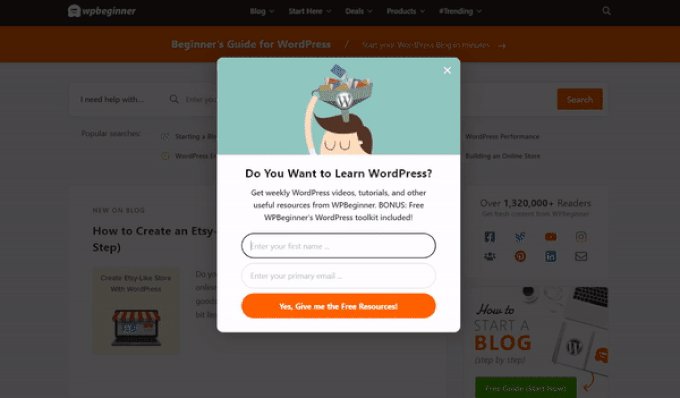
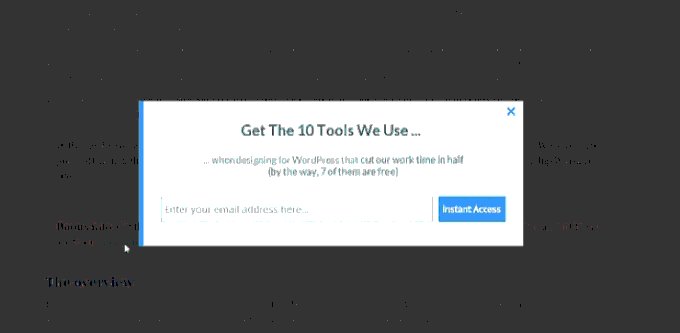
また、WPBeginner のオンクリック ポップアップを使用して、メーリング リストを増やしています。 たとえば、ユーザーがすべてのソーシャル アイコンの横にあるサイドバーのメール アイコンをクリックすると、ポップアップが表示されます。

オンクリック ポップアップ フォームが効果的な理由
強力なツァイガルニク効果を利用したオンクリックポップアップフォームが効果的です。 これは、自分でアクションを開始したユーザーがそれを終了する可能性が高いという心理的原則です。
誰かがリンクまたはボタンをクリックしてポップアップをトリガーするとき、彼らはすでに興味を示しています。 フォームのポップアップが表示されると、それを使用する可能性が高くなります。
たとえば、オンクリック ポップアップを使用してリード マグネットを提供できます。 これは、ユーザーが電子メール アドレスと引き換えに入手できる、電子ブックや PDF ファイルなどの無料でダウンロード可能なリソースである可能性があります。
ただし、Web サイトでオンクリック ポップアップを使用する方法は他にもあります。 たとえば、ユーザーにクーポン コードの請求、製品の詳細の確認、アンケートへの記入などを依頼できます。
そうは言っても、ウェブサイトのオンクリック ライトボックス ポップアップを簡単に作成する方法を見てみましょう。
WordPress でオンクリック ポップアップを作成する
クリック ポップアップを作成する最も簡単な方法は、OptinMonster を使用することです。 WordPress とリード生成ソフトウェアのポップアップ プラグインです。
まず、OptinMonster アカウントにサインアップする必要があります。 オンクリック ポップアップを作成できる MonsterLinks™ 機能が含まれているため、Pro アカウント (またはそれ以上) が必要です。
OptinMonster の Web サイトにアクセスし、[今すぐ OptinMonster を入手] ボタンをクリックして開始します。

次に、WordPress Web サイトに OptinMonster プラグインをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
これにより、OptinMonster アカウントを WordPress サイトに接続できます。
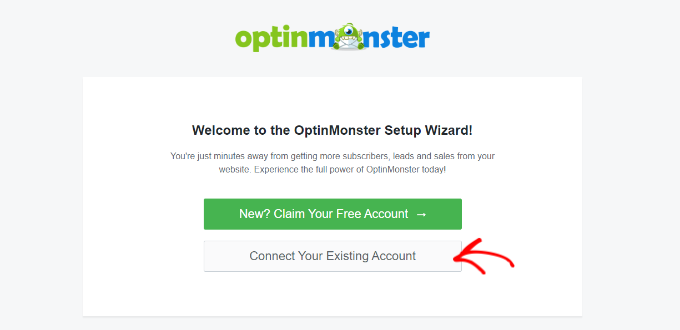
プラグインを有効にしたら、アカウントを接続する必要があります。 WordPress ダッシュボードのウェルカム ページに自動的に移動します。
先に進み、[既存のアカウントを接続] ボタンをクリックします。

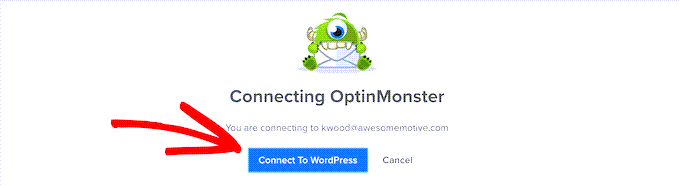
その後、新しいウィンドウが開きます。
「WordPress に接続」ボタンをクリックしてサイトを OptinMonster に追加できます。

OptinMonster アカウントを WordPress サイトに接続したら、オンクリック ポップアップを作成できます。
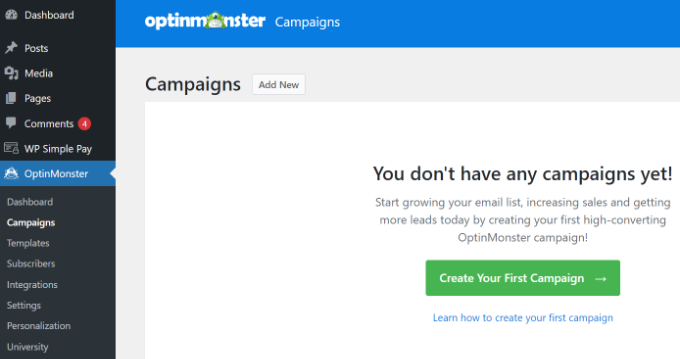
WordPress ダッシュボードからOptinMonster » キャンペーンに移動し、[最初のキャンペーンを作成] ボタンをクリックするだけです。

OptinMonster の Web サイトに直接移動します。
キャンペーン タイプは、すでにポップアップに設定されている必要があります。 そうでない場合は、ポップアップをクリックして選択します。 次に、キャンペーン テンプレートを選択する必要があります。
![キャンペーン タイプで [ポップアップ] を選択したままにします Choose a campaign type and template](/uploads/article/46287/twJ6LTvcR7cVP0Hp.png)
これが後でどのように見えるかを正確にテンプレートを変更することができます。 このチュートリアルでは、'Basic' テンプレートを使用します。
テンプレートの上にカーソルを置き、[テンプレートを使用] ボタンをクリックするだけです。
キャンペーンの名前を入力するよう求められます。 これはあなたのためだけです。 ユーザーには表示されません。
名前を入力して「Start Building」をクリックするだけで、ポップアップが作成されます。
OptinMonster は、ドラッグ アンド ドロップ キャンペーン ビルダーにテンプレートを自動的に読み込みます。
デフォルトのテキストを編集し、テンプレートから要素を追加または削除できます。 左側のメニューからブロックをドラッグしてテンプレートにドロップするだけです。
フォーム内の要素をクリックして、左側のメニュー オプションを使用して削除することもできます。 たとえば、フォームから「名前」フィールドを削除します。
まず、画面の下部にある [Optin] タブをクリックする必要があります。 その後、フィールドをクリックして選択すると、左側の列に使用可能なオプションが表示されます。これには、フィールドを削除するオプションも含まれます。
ポップアップを設計したら、次のステップは、フォームに入力した後に表示される成功ビューを設計することです。

画面上部の「成功」ビューに切り替えるだけです。
オプトイン ビューを編集したのと同じように、成功ビューを編集できます。 たとえば、テキストを変更したり、リード マグネットをダウンロードするためのリンクを含めたりすることができます。
ポップアップをメールリストに接続する
ポップアップに満足したら、画面上部のIntegrationsタブをクリックします。 メーリング リストに人を追加できるように、OptinMonster をメール マーケティング サービスにリンクする必要があります。
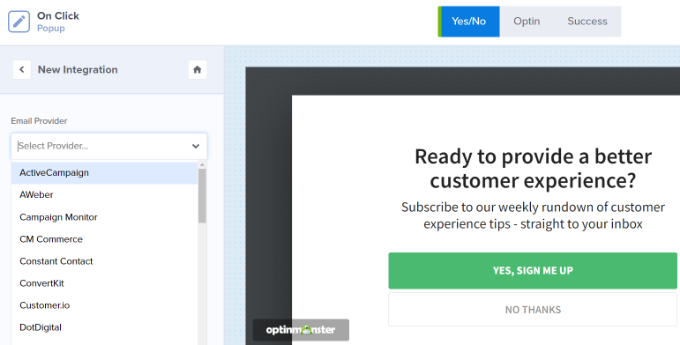
ここから、画面の左側にある [+ Add New Integration] ボタンをクリックします。
次に、ドロップダウン リストからメール プロバイダーを選択できます。
ここからは指示に従って OptinMonster に接続します。

クリック時にポップアップが表示されるように設定する
ここで、ユーザーがリンクをクリックしたときにポップアップが表示されるように構成する必要があります。
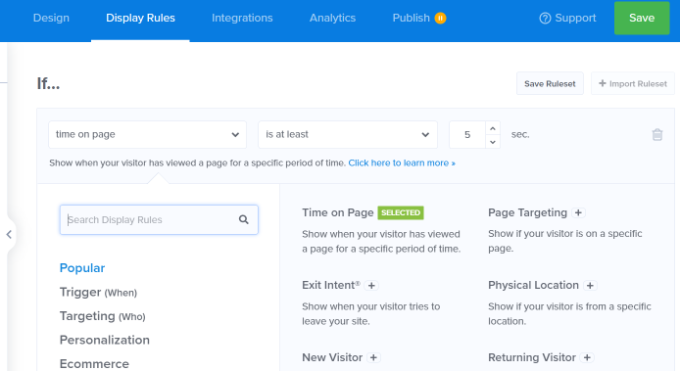
画面上部の[表示ルール]タブをクリックします。

OptinMonster が設定するデフォルトの表示ルールは「ページ滞在時間」です。 これは、ユーザーがそのページを一定時間見続けると、デフォルトのポップアップが表示されることを意味します。
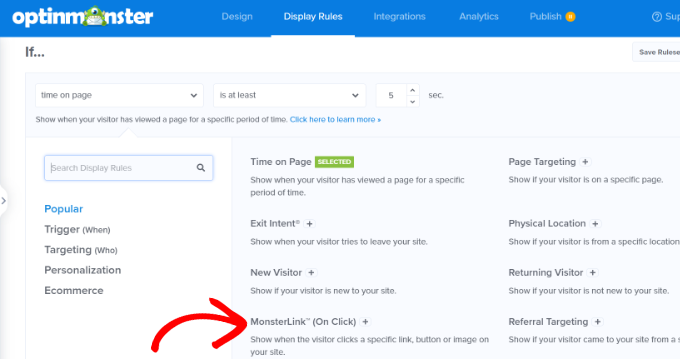
ただし、ドロップダウンをクリックして、代わりに「MonsterLink™ (クリック時)」オプションを選択することもできます。

その後、表示ルールに MonsterLink™ が表示されます。
ボタンをクリックして、MonsterLink™ コードをコピーできます。 これはすぐに必要になります。
オンクリック ポップアップをライブにする
次に、ページ上部の [公開済み] タブに移動して、キャンペーンのステータスを [下書き] から [公開] に変更します。
完了したら、画面の上部にある [保存] ボタンをクリックして、キャンペーン ビルダーを閉じます。
次に、キャンペーンの「WordPress 出力設定」が表示されます。 [ステータス] ドロップダウン メニューをクリックして、[保留中] から [公開済み] に変更できます。 完了したら、[変更を保存] ボタンをクリックします。
WordPress ウェブサイトに MonsterLink を追加する
ここで、特別な MonsterLink™ をサイトに追加する必要があります。 これを以前にコピーしなかった場合は、キャンペーンの [表示ルール] 設定に戻って取得できます。
まず、新しい投稿またはページを作成するか、リンクを追加する場所を編集する必要があります。
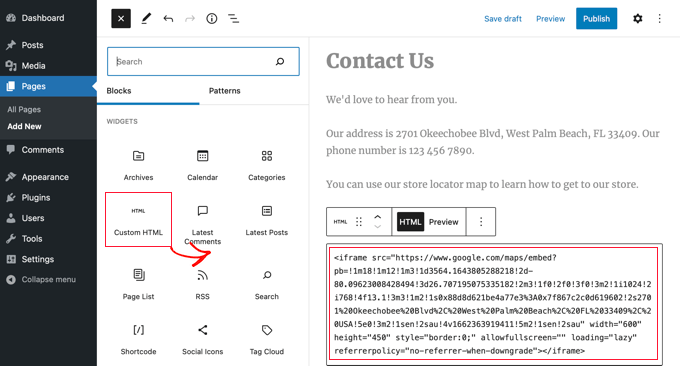
MonsterLink™ は HTML コードなので、カスタム HTML ブロックに貼り付ける必要があります。
WordPress コンテンツ エディターを使用しているときに、(+) ボタンをクリックしてカスタム HTML ブロックを追加します。

次に、MonsterLink™ をそのブロックにコピーします。 次のようになります。
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
「Subscribe Now!」という言葉を変更できます。 リンクに使用する任意のテキストに。
リンクを配置したら、ページまたは投稿をプレビューして、機能していることを確認できます。
これが実際のリンクです。 テキストにスタイルを適用して、より大きなテキストのボックスを作成し、リード マグネットを促進していることに注意してください。

ヒント: MonsterLinks™ を使用したテキスト リンクだけに制限されているわけではありません。 また、MonsterLink を Web サイトのコール トゥ アクション ボタン、画像、バナー、またはナビゲーション メニューで使用することもできます。
このチュートリアルが、クリック時に WordPress ポップアップフォームをトリガーする方法を学ぶのに役立つことを願っています. また、WordPress サイトを高速化する方法に関するチュートリアルと、究極の WordPress SEO ガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
