WordPress用に画像を最適化する方法
公開: 2022-04-07WordPressにアップロードする前に画像を最適化すると、Webサイトの速度に影響を与える可能性があることをご存知ですか?
ブログを始めるとき、多くの初心者はウェブ用に画像を最適化せずに画像をアップロードします。 これらの大きな画像ファイルはあなたのウェブサイトを遅くします。
これは、通常のブログプロセスで画像最適化のベストプラクティスを使用することで解決できます。
この投稿では、WordPressの画像を最適化する方法と、WordPressの画像を最適化するための最良のオンラインツールを紹介します。
画像最適化とは何ですか?
画像の最適化は、画質を維持しながら、可能な限り短いファイルサイズで画像を圧縮して配信する方法です。
プロセスは複雑に見えますが、最近では実際にはかなり単純です。 画像最適化プラグインの1つを使用すると、画質を自動的に犠牲にすることなく、画像を最大80%圧縮できます。
WordPress用に画像を最適化することが重要な理由
WordPressWebサイトの画像を最適化することは非常に重要です。 理由は次の4つです。
- Webページの速度を上げる:最適化されていない画像を使用すると、Webページがかさばり、読み込みに時間がかかります。 品質を犠牲にすることなく大きな画像を最適化することで、WordPressを高速化できます。
- ユーザーエクスペリエンスの向上:ページが読み込まれるのを通常より長く待つことは、Webサイトの訪問者にとって苛立たしいことです。 読み込みに3秒以上かかるウェブサイトの場合、バウンス率は非常に高くなります。
- より良いSEO:グーグルと他の検索エンジンは速くロードするウェブサイトに報酬を与えて、遅いものを罰します。 画像が最適化されていて、ウェブサイトが高速である場合、検索エンジンの結果ページで上位にランク付けされる可能性が高くなります。
- ディスクスペースの節約: WordPressイメージを最適化することで、ホスティングリソースをより有効に活用できるようになります。 画像ファイルが占めるスペースが少ない場合は、他の種類のコンテンツや機能をWebサイトに追加するためのスペースが増えます。
WordPress用に画像を最適化する10の簡単な方法
WordPress用に画像を最適化する簡単な方法を学ぶ準備ができました。
1.WordPress画像を圧縮する
画像を圧縮することで、画像のファイルサイズを小さくすることができます。 圧縮された画像ファイルは、WordPress Webサイトでの読み込みが速くなり、全体的なパフォーマンスが向上します。
WordPressで画像を圧縮する最も簡単な方法は、画像圧縮プラグインを使用することです。 これらのプラグインは通常、画像を最適化するために圧縮を使用するだけではありません。
または、画像編集ソフトウェアまたはTinyPNGなどの無料ツールを使用して、WordPressに送信する前に巨大な画像を手動で圧縮することもできます。
TinyPNGは、PNGファイルでのみ機能するわけではありません。 WebPやJPEGなどの他の画像ファイルタイプがサポートされています。 圧縮したい画像をアップロードするだけで、ツールは自動的にそのサイズを縮小します。 このツールは、同時に複数のファイルを圧縮する場合もあります。

2.画像のサイズを変更します
WordPress用に画像を最適化するもう1つの簡単な方法は、ピクセルサイズのサイズを変更することです。 ありがたいことに、この機能はWordPressコアに含まれています。
WordPressは、デフォルトで、同じ画像の4つの異なるサイズを使用します。
- サムネイル(150 x 150ピクセル)
- 中(最大300 x 300ピクセル)
- 大(最大1024 x 1024ピクセル)
- フルサイズ(元の画像サイズ)
そうは言っても、ニーズに合わせて変更することができます。
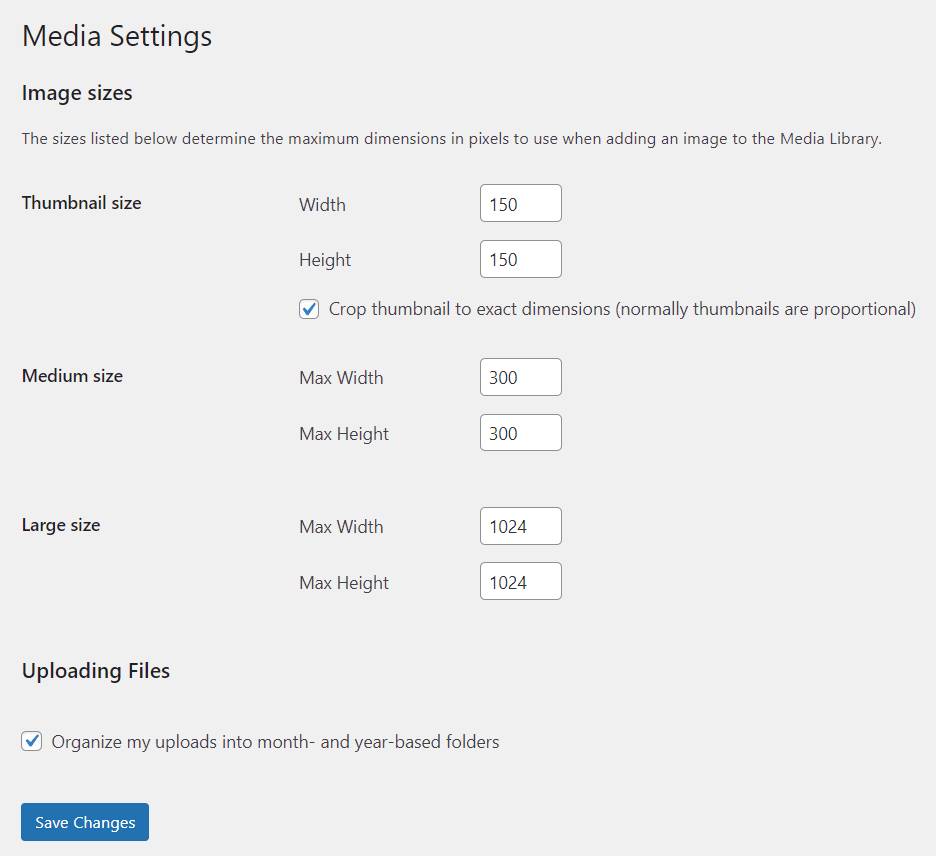
メディアライブラリを介してデフォルトのWordPress画像サイズを変更する方法は次のとおりです。
- WordPressダッシュボードを開き、 [設定]->[メディア]に移動します。
- 各サイズの希望する最大幅と最大高さを入力します。
- [変更を保存]をクリックします。

3.CDNを介して画像を提供する
コンテンツ配信ネットワーク(CDN)は、特に画像を最適化することで、WordPressサイトの読み込みを高速化し、帯域幅の問題を解決するのに役立ちます。 これは、最も近いサーバーから訪問者の場所に画像を配信することによって機能します。
CDNを使用することは、特にサイトに毎月大量のトラフィックとアクティビティがある場合に適しています。
4.遅延読み込みを使用する
画像の速度が低下しないようにするもう1つの方法は、遅延読み込みを使用することです。 画像の多い記事やページがある場合、それらを一度に表示するのは賢明なアイデアではないかもしれません。
ユーザーがページを下にスクロールすると、遅延読み込み機能がゆっくりと表示されます。 ユーザーがスクロールするたびに、新しいバッチの画像がユーザーの画面の表示可能領域に表示され、サーバーがすべての要求により適切に対応できるようになります。
5.スマートクロッピング
スマートクロッピングでは、画像から不要なスペースや背景を削除し、関心のある領域のみを保持します。
トリミングは、手動で行うことも、Optimoleなどのプラグインを使用して行うこともできます。このプラグインは、画像内のホットスポットを検出し、不要なセクションを削除します。
6.GIFをビデオに変換します
GIFをビデオに変換して、ストレージスペースを節約し、より軽いファイルを表示することもできます。 Optimoleでこの機能を有効にすると、アップロードしたGIFファイルの変換が自動的に開始されます。
WordPressサイトにアップロードする前にGIFをMP4に変換するために使用できるさまざまなオンラインツールがあります。 なぜ変換する必要がありますか? GIFファイルはビデオファイルよりもはるかに大きいためです。
7.画像に代替タグを追加する
WordPressに画像をアップロードするときに「 AltText 」オプションを空白のままにしておくと、サイトのSEO値を改善し、検索エンジンでのランクを上げるチャンスを逃してしまいます。
代替テキストまたは代替タグとも呼ばれる代替テキストは、検索エンジンがWebサイトに画像を読み込めない場合に訪問者に表示される簡単な説明です。 それは訪問者に彼らが見ているものの文脈を与えます。
Altタグは、画像のピクセルを読み取れない検索エンジンの画像を説明するためにも使用されます。 むしろ、彼らは代替テキストを読みます。

8.各画像にわかりやすいファイル名を付けます
画像を最もよく表すファイル名:「IMG01.jpg」または「2022-honda-civic」? それは間違いなく2番目のものです。 それはあなたのウェブサイトがグーグルでより高くランク付けされる理由です。
検索エンジンは画像ファイル名をクロールします。 これが、画像の最適化のために、説明的でキーワードが豊富な画像ファイル名が不可欠である理由です。 Webサイトまたはブログ投稿に関連するキーワードを含め、可能であればファイル名の先頭にメインキーワードを配置します。
9.ソーシャルシェアリングのために画像を最適化する
WordPressの画像最適化に関しては、ソーシャルメディアを忘れないでください。 あなた(または訪問者)がFacebookでブログ投稿を共有すると、注目の画像がタイトルとメタ説明とともに表示されます。 注目の画像は、ソーシャルメディアで適切にレンダリングして、投稿をチェックするように人々を誘導する必要があります。
そうしないと、Facebookはあなたの投稿に間違った画像を表示します。 画像サイズが間違っていると、画像が途切れる場合があります。 このようなソーシャルメディアのミスを避けるために、さまざまなソーシャルネットワークに次の画像サイズを使用してください。
- Facebook: 1200 x 628px
- Twitter: 1024 x 512px
- Google+: 800 x 1200px
YoastSEOなどのWordPressSEOプラグインを使用して、WordPressのソーシャルメディア用に画像を最適化することもできます。 コンテンツと画像がさまざまなソーシャルメディアプラットフォームで正しく表示されるように、ソーシャルメディア設定を調整できます。
10.画像サイトマップを使用する
Googleなどの検索エンジンがページをクロールするときに画像を表示できることを確認してください。 どのようにこれを行うつもりですか? 画像をサイトマップに含めるだけです。
そうすることで、Googleは画像のメタデータを受け取り、画像の検索結果に表示される可能性が高くなります。 画像の種類、主題、キャプション、タイトル、地理的な場所、ライセンスなどの関連データを提供するだけです。
画像サイトマップを作成するには、GoogleサイトマップジェネレーターまたはYoastSEOWordPressプラグインを使用できます。
WordPress画像を最適化するための最高のオンラインツール
ここにいくつかの最高のものがあります。
1. TinyPNG

TinyPNGは、プラグインを使用せずにWordPress画像を最適化するための最高のオンラインツールです。 PNGおよびJPEG画像を圧縮します。
TinyPNGは、量子化法を使用して画像の粒子を減らします。 ただし、画質が低下することはありません。 その結果、画像のサイズが大幅に縮小されます。
画像サイズは、品質を損なうことなく最大70%縮小できます。 TinyPNGは、GIFを最適化するためにも使用できます。
2. Kraken.io

Kraken.ioは、市場で最速の画像最適化ツールであり、スペースと帯域幅を節約するのに役立つ独自のアルゴリズムを備えています。 サイトの読み込みが速くなり、最適化された画像でより優れたユーザーエクスペリエンスが提供されます。 Krakenは、品質を低下させることなく、画像のサイズを可能な限り縮小します。
3. JPEG.io

プラグインを使用せずにWordPressの画像を最適化するために使用できるもう1つのツールは、JPEG.ioです。 JPEG.ioは、JPEG、PNG、GIF、SVG、BMP、EPS、WEBP、TIFF、PSDなどの幅広い画像形式をサポートしています。
ドラッグアンドドロップ機能を使用して、画像をアップロードできます。 さらに、DropboxとGoogleドライブを使用して画像を保存することもできます。 アップロードされた画像は、サイズを失うことなく圧縮されます。
4.JPEGを圧縮します

私たちのリストにあるもう1つの画像最適化ツールは、CompressJPEGです。 このツールを使用して、一度に最大20枚の画像をアップロードして最適化できます。 プロセスが終了したら、それらをすべて一度にダウンロードすることも、1つずつダウンロードすることもできます。
画像の圧縮に加えて、画像の形式を変更することもできます。 たとえば、PNGをJPGに、SVGをPNGに変換できます。
5. Compressor.io

Compressor.ioは、WordPress画像を最適化するための優れたツールです。 Compressor.ioを使用すると、画像を最大90%圧縮できるため、Webサイトの読み込み時間が短縮されます。
このツールは、GIF、PNG、JPEG、およびSVGをサポートしています。
最終的な考え
Web用に最適化された画像を保存していない場合は、今すぐ開始する必要があります。 それはあなたのサイトの速度に大きな影響を与え、あなたのユーザーはそれを高く評価するでしょう。
言うまでもなく、SEOには高速なWebサイトの方が優れており、検索エンジンのランクが上がる可能性があります。
画像の最適化とは別に、ウェブサイトのスピードアップに大いに役立つ2つのことは、WordPressキャッシングプラグインの使用とWordPressCDNの使用です。
または、マネージドWordPressホスティングサービスを使用することもできます。これには通常、パッケージの一部としてキャッシュとCDNの両方が含まれています。
この投稿が、WordPress用に画像を最適化する方法を学ぶのに役立つことを願っています。 この投稿が気に入った場合は、以下もお読みください。
- WordPress用の最高の画像最適化プラグイン
- 2022年にあなたのWordPressウェブサイトをスピードアップ
- ウェブサイトのランキングを上げるためのWordPressSEOのヒント
