WordPress 用に画像を最適化するための 7 つの簡単なヒント
公開: 2024-08-22適切に最適化された画像は、読者の関心を維持し、ユーザー エクスペリエンスを向上させ、オーガニック トラフィックをさらに増やすことができます。一方、最適化されていない画像を使用すると、Web サイトの速度が低下する可能性があります。これは検索エンジンのランキングにも影響を与える可能性があります。
Google などの検索エンジンは、読み込みの速いページを優先します。最適化された画像によりファイル サイズが削減され、ページの読み込み時間が短縮され、ランキングが向上します。
WordPress ウェブサイト用に画像を最適化する方法が気になる場合は、この記事を読み続けてください。 WordPress での画像の最適化についてすべて説明します。
それでは、始めましょう!
WordPress サイトの画像を最適化する必要がある理由
画像の最適化はウェブサイトのパフォーマンスに直接影響するため、WordPress サイトにとって不可欠です。画像が最適化されると、読み込みが速くなり、サイト全体の読み込みも速くなります。
Web サイトが遅いのを待ち続けるのが好きな人はいないため、これは重要です。特に訪問者はそうではありません。
さらに、高速なサイトは Google などの検索エンジンで上位にランクされる傾向があるため、画像を最適化すると SEO の向上に役立ちます。また、ストレージ スペースと帯域幅も節約され、サイト全体の効率が向上します。つまり、画像を最適化すると、ユーザー エクスペリエンスとサイトのパフォーマンスが向上しやすくなります。
WordPress で画像を最適化する方法

WordPress の画像の最適化は簡単です。手動で行うことも、プラグインを使用して行うこともできます。このパートでは、WordPress の画像を手動で最適化する方法に焦点を当てます。そうは言っても、このブログの後半では、最高の WordPress 画像最適化プラグインについても説明します。
WordPress の画像最適化プロセス全体を 3 つのフェーズに分類しました。各フェーズにはいくつかのステップがあります。
私たちの主な目標は、ファイル形式の修正から検索ランキングを向上させるための代替テキストの作成まで、WordPress での画像の最適化に関するすべてをガイドすることです。
それでは、さっそくその奥深くに飛び込んでみましょう。
フェーズ I – 画像をアップロードする前
最初のフェーズには 3 つのステップがあります。
- ファイル形式を修正する
- 画像の名前を変更
- 画像を圧縮する
リストをざっと見た後、これらのヒントに従って実行する方法を見てみましょう。
01. ファイル形式を修正する
適切なファイル形式を選択することは、WordPress サイトの画像を最適化するための最初のステップです。形式が異なれば強みも異なるため、適切な形式を選択すると、画質とファイル サイズの両方に大きな違いが生じます。
ほとんどの目的では、特に写真の場合、品質とファイル サイズのバランスが取れているJPEG が最適です。画像に多くの詳細や色が含まれている場合は、JPEG を使用してください。
一方、背景が透明な画像や、ロゴやアイコンなどの鮮明で詳細な画像が必要な場合は、PNG の方が適しています。通常、PNG ファイルは JPEG よりも大きいことに注意してください。
さらに効率的な新しい形式である WebP もあります。ファイル サイズが小さくなり、優れた品質が得られますが、すべてのブラウザーがまだサポートしているわけではありません。したがって、視聴者が主に WebP を処理できるブラウザを使用しているかどうかを検討する価値があります。
02. 画像の名前を変更
WordPress にアップロードする前に画像の名前を変更することは、細かいことのように思えるかもしれませんが、サイトの SEO と組織に大きな影響を与える可能性があります。
「IMG_1234.jpg」のような一般的な名前を使用する代わりに、画像に何が含まれているかを示す、説明的でキーワードが豊富な名前を画像に付けます。
たとえば、赤いリンゴの画像がある場合は、「DSC4567.jpg」ではなく「 red-apple.jpg 」のような名前を付けます。これにより、検索エンジンが画像の内容を理解しやすくなり、検索結果におけるサイトの可視性が向上します。
画像の名前を変更すると、整理しやすくなります。後で特定の画像を見つける必要がある場合、わかりやすい名前を付けておくと見つけやすくなり、時間とストレスを軽減できます。したがって、画像をアップロードする前に、必ず時間をかけて、明確で関連性の高い名前に画像の名前を変更してください。
03. 画像を圧縮する
画像の圧縮は、WordPress 用に画像を最適化する最も効果的な方法の 1 つです。画像ファイルが大きいと Web サイトの速度が低下し、訪問者がページが読み込まれるまでの待ち時間が長くなり、ユーザー エクスペリエンスや SEO にとって良くありません。
アップロードする前に、画像圧縮ツールを使用して、品質を犠牲にすることなくファイル サイズを削減します。 TinyPNG、JPEGmini、オンライン コンプレッサーなど、画像を簡単に縮小できる無料ツールがたくさんあります。目標は、画像の見栄えが良く、かつスペースを取りすぎないバランスを見つけることです。
画像ファイルが小さいほど読み込み時間が短縮され、読み込み時間が短縮されると訪問者の満足度が高まります。さらに、特に大量の画像をアップロードする場合は、ストレージと帯域幅の節約にも役立ちます。したがって、WordPress サイトをスムーズに実行できるように、常に画像を圧縮してください。
フェーズ II – 画像のアップロード後

このフェーズでは、主に画像をアップロードした後に行うべきことに焦点を当てます。注意すべきことが 2 つあります。
- 画像の遅延読み込み
- 画像 URL リダイレクトを避ける
詳細を見ていきましょう!
01. 画像の遅延読み込み
遅延読み込みは、必要になるまで画像の読み込みを遅らせることで、WordPress サイトの読み込みを高速化する賢いテクニックです。
ページ上のすべての画像を一度にロードするのではなく、遅延ロードではユーザーに表示されている画像のみがロードされ、残りはユーザーが下にスクロールするときにロードされます。
これにより、ページの読み込み時間が短縮されるだけでなく、サーバーへの負担が軽減され、帯域幅が節約されます。これは、訪問者にとって、すべての画像が読み込まれるのを待たずに、ほぼ即座にコンテンツとの対話を開始できることを意味します。
LazyLoad などの無料の WordPress プラグインを使用して作業を完了できます。
02. 画像 URL リダイレクトを避ける
画像 URL リダイレクトは Web サイトの速度を低下させ、SEO に悪影響を与える可能性があります。画像 URL がリダイレクトされると、ブラウザーは画像を検索して読み込むために追加の手順を実行する必要があり、ページが完全に読み込まれるまでの時間が長くなる可能性があります。
これを回避するには、画像が正しい URL に直接リンクされていることを確認してください。画像ファイルを移動または名前変更した場合は、リダイレクトに頼るのではなく、コンテンツ内の画像 URL を更新してください。また、サイトを新しいドメインまたは構造に移行する場合は、すべての画像 URL がそれに応じて更新されるように注意してください。
不必要なリダイレクトを回避することで、ページの読み込みが速くなり、訪問者にとってよりスムーズなエクスペリエンスが保証されます。検索エンジンは読み込み速度の速いページを好むため、この簡単な手順は SEO の向上にも役立ちます。
フェーズ III – 検索エンジン用に画像を最適化する

これは最後で最後のフェーズです。ここでは次のことについて話します。

- 代替テキストの挿入
- キャプション付きの画像を適切に配置する
早速ディスカッションに入りましょう!
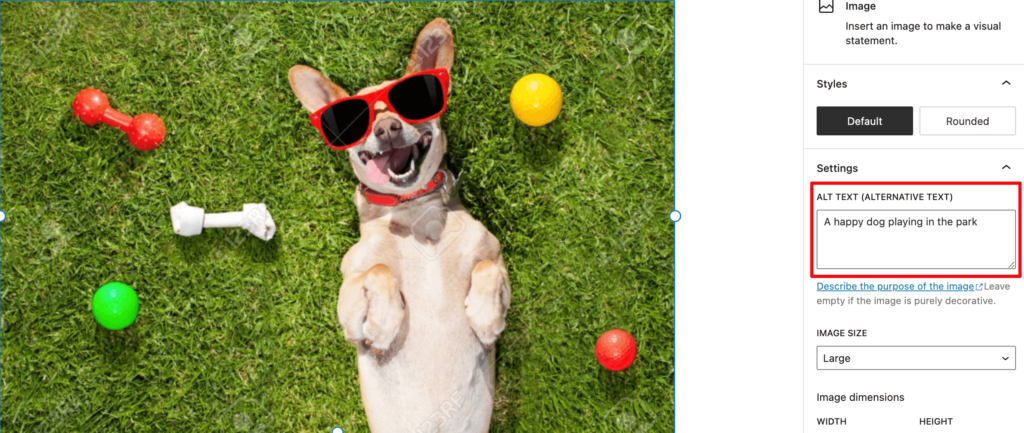
01.代替テキストの挿入
代替テキストは、画像に音声を与えるようなものです。これは画像に含まれるものについての短い説明であり、いくつかの理由から非常に重要です。
- アクセシビリティ:視覚障害のある人は、スクリーン リーダーを使用して Web を操作します。代替テキストは、画像の内容を理解するのに役立ちます。
- 検索エンジン:検索エンジンは代替テキストを使用して画像の内容を理解し、画像検索結果に表示しやすくします。
- 画像の読み込みに失敗した場合:何らかの理由で画像が読み込まれない場合は、代わりに代替テキストが表示されます。
代替テキストの適切な書き方がわからない場合は、検索エンジンと読者の両方を満足させる最高品質の代替テキストを作成するためのヒントをいくつか紹介します。
- 簡潔かつ説明的なものにする
- 画像の主要な被写体に焦点を合わせます
- ユーザーが検索しそうなキーワードを使用する
- 画像ファイル名を繰り返さないようにします
たとえば、「image123.jpg」の代わりに、「公園で遊んでいる幸せな犬」を使用します。

02. キャプション付きの画像を適切に配置する
さて、最適化され、素晴らしい代替テキストを備えた素晴らしい画像が完成しました。さて、キャプションについて話しましょう!
キャプションは画像の小さな相棒のようなものです。追加の情報、背景、またはちょっとしたユーモアを提供します。これは映画の字幕のようなもので、体験を強化します。
正しく行う方法は次のとおりです。
- 簡潔にまとめてください。小説を書かないでください。通常は、いくつかの言葉で十分です。
- 付加価値:画像について何か新しいことや興味深いことを読者に伝えます。
- トーンを合わせる:投稿が面白い場合は、キャプションも面白くしてください。真剣なら真剣に続けてください。
適切なキャプションは、画像をさらに魅力的にすることができます。ですから、創造性を発揮することを恐れないでください。
ボーナス: 2024 年に最適な WordPress Image Optimizer
WordPress 画像オプティマイザーを使用して WordPress Web サイトの画像をスムーズに最適化したい場合は、次のプラグインのいずれかを使用できます。
- イマジファイ
- スマッシュ
- ショートピクセル
画像の最適化とは別に、これらのプラグインは速度最適化ソリューションとしても機能します。したがって、上記のプラグインのいずれかを使用して、両方のジョブを実行できます。それらを詳しく見てみましょう!
I) 想像する

Imagify は、品質を損なうことなく画像を非常に簡単に圧縮できる強力な画像最適化プラグインです。さまざまなレベルの圧縮 (ノーマル、アグレッシブ、ウルトラ) が提供されるため、ファイル サイズと画質の間で適切なバランスを選択できます。
Imagify は WebP 変換もサポートしているため、ファイル サイズをさらに削減できます。さらに、WordPress メディア ライブラリに直接統合されているため、画像をアップロードするときに、または一括で画像を最適化できます。
II) スマッシュ

Smush は、WordPress 用の最も人気のある画像最適化プラグインの 1 つで、その使いやすさと有効性で知られています。画像をアップロードすると自動的に圧縮され、サイト上にすでにある画像を一括で最適化できます。
Smush には、表示された画像のみを読み込むことでページの読み込み時間を短縮する遅延読み込みなどの機能も含まれています。 Smush には無料バージョンとプレミアム バージョンがあり、幅広いユーザーに対応できる柔軟なツールです。
III) ショートピクセル

ShortPixel は、WordPress で画像を最適化するためのもう 1 つの優れたオプションです。非可逆圧縮と可逆圧縮の両方をサポートしているため、画像サイズをどの程度削減するかを制御できます。 ShortPixel は自動 WebP 変換も提供し、PDF を最適化することもできます。
その際立った機能の 1 つは、メディア ライブラリだけでなく、任意のディレクトリに保存されている画像を圧縮できる機能であり、上級ユーザーにとっては最適です。

結論
画像の最適化は、WordPress サイトにとって非常に重要です。画像を最適化する理由と、サイトに合わせて画像を最適化する方法がわかりました。したがって、パフォーマンスを向上させるために、最適化されていない画像をサイトにアップロードしないでください。
そうは言っても、サイトで使用する画像を拡大する必要がある場合は、品質を損なうことなく画像を拡大する方法に関するブログに従ってください。
この記事に関するフィードバックを共有したい場合は、下のコメント ボックスを使用して自由に送信してください。読者の皆様からのフィードバックには常に感謝しております。ありがとう。
