WPロケットでKinstaWordPressホスティングを最適化する方法
公開: 2022-06-06Kinstaを使用してWordPressサイトをホストしている場合は、高速で信頼性が高いことをすでにご存知でしょう。 あなたが知らないかもしれないことは、特にWP RocketでKinstaを使用するとき、あなたのサイトがさらに速く走ることができるということです。
Webの初期のワイルドウェストに戻ると、人々はWebページの読み込み時間が遅くなることに対してより寛容でした。 最近、あなたのサイトが電光石火の速さでロードされなければ、多くの訪問者が去ります。 ほんの数秒で視聴者と収益の両方を失うリスクがあります。 そのため、訪問者がコンテンツを操作できるWebサイトを維持するには、優れたWebホストを選択することが重要です。
優れたウェブホストを選択するだけでなく、キャッシュプラグインを使用すると、サイトのパフォーマンスも向上します。 この記事では、最適なホストとプラグインを組み合わせて、サイトを最大限に活用する方法に焦点を当てます。
訪問者が欲求不満でクリックしてしまうようなページを提供することを楽しんでいる場合は、今すぐ読むのをやめてください。 サイトの読み込み時間のパフォーマンスが大幅に向上することを確認したい場合は、この記事が役に立ちます。
キンスタとWPロケットコンボ
Kinstaには、サイトの速度を上げるのに役立つキャッシュ機能が組み込まれています。 キャッシングは、ブラウザからの最初のリクエストに応じてサイトのリソースが保存される場所です。 これにより、同じリソースが後続のリクエストで再利用されるため、ページの読み込みが速くなります。
たとえば、サイトのヘッダーにロゴ画像があるとします。 そのロゴファイルは、誰かが初めてサイトにアクセスしたときに読み込まれます。 クリックして同じヘッダーを使用する新しいページにアクセスすると、そのロゴファイルは既に読み込まれています。 つまり、サーバーをプルアップするために必要な作業が少なくて済み、ロード時間が短縮されます。
あなたのサイトは、Kinstaでスムーズにホストされていることに沿ってハミングしている可能性があります。 Kinstaホスティングを適切な最適化プラグインと組み合わせると、速度が大幅に向上することがわかります。
WPロケットはそのプラグインです。

キャッシングは重要ですが、それはあなたのサイトをスピードアップする話の終わりではありません。 パフォーマンスを向上させるWPRocketが処理する他の最適化があります。 WP Rocketをインストールして、サイトを歌わせるさまざまな設定を確認してみましょう。

あなたのウェブサイトの速度をアップグレードしてください
KinstaがホストするWordPressサイトを、お金で購入してすぐに結果を確認できる最高のキャッシュプラグインでアップグレードします。
WPロケットを入手WPロケットの使用
まず、プラグインを入手するためにWPRocketにアクセスする必要があります。 インストールしてアクティブ化したら、WordPressダッシュボードの[設定]に移動します。 WPロケットの新しいメニュー項目が表示されます。 それをクリックすると、設定ダッシュボードが表示されます。

メニュー項目をステップスルーして、さまざまな構成オプションについて説明しましょう。
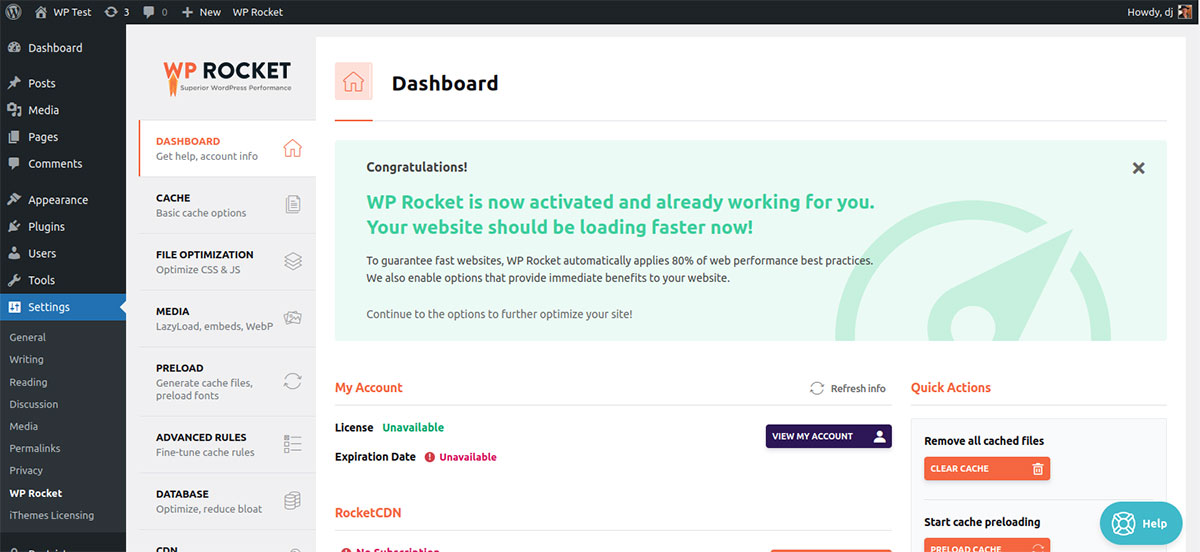
ダッシュボード
このメニューには、基本的なアカウント情報に加えて、実行できるいくつかのクイックアクションが含まれています。 下にスクロールすると、WPRocketの使用に役立つ大量のリソースが見つかります。
キャッシュ
前述のように、Kinstaには独自のキャッシュ機能が組み込まれています。 通常、Kinstaは、競合のためにキャッシュプラグインの実行を許可していません。 ただし、KinstaはWP Rocketのキャッシュを自動的に無効にするため、競合を心配する必要はありません。それでも、リソースをキャッシュすることのメリットは得られます。
モバイルデバイスのキャッシュを有効にするボックスを引き続き有効にすることをお勧めします。
ファイルの最適化
[ファイルの最適化]メニューのチェックボックスをオンにする前に、これらの設定がサイトにどのように影響するかを理解することが重要です。 WP Rocketは途中でガイダンスを提供するので、彼らの助けを利用してください! このメニューのいくつかの特定の領域、CSSとJavaScriptについて説明しましょう。
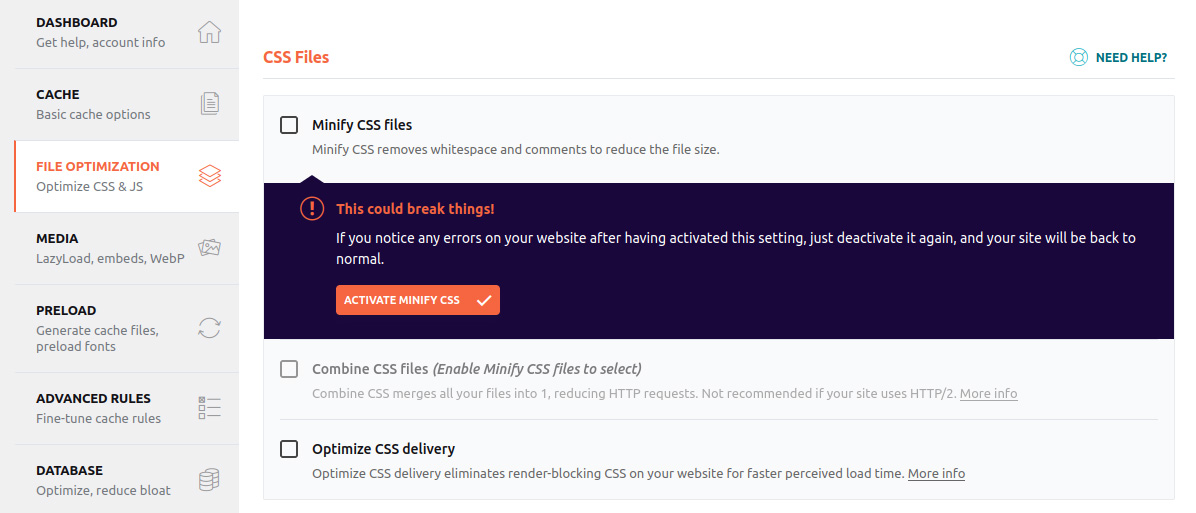
CSSファイル
これは、上記のヘルプの良い例です。 [CSSファイルを縮小する]ボックスをクリックするとすぐに、次の警告が表示されます。

ファイルに未使用のCSSコードやコメントがたくさんある場合、それらは無視され、ページの読み込み時間が短縮されます。 有効にする価値はありますが、すぐにサイトをチェックして、すべてが正しく機能していることを確認してください。
CSS配信を最適化すると、サイトは表示領域の重要なCSSのみをレンダリングできます。 他のCSSは延期され、レンダリングをブロックせずにロードされます。
注:これらの設定は、ローカルでホストされているサイトでは機能しません。
JavaScriptファイル
これにより、上記のCSSファイルと同じ機能が提供されます。 JavaScriptの実行の遅延は、画像の遅延読み込みに似ています。画像は、ユーザーがスクロールするか、特定の領域でサイトを操作するときにのみ読み込まれます。
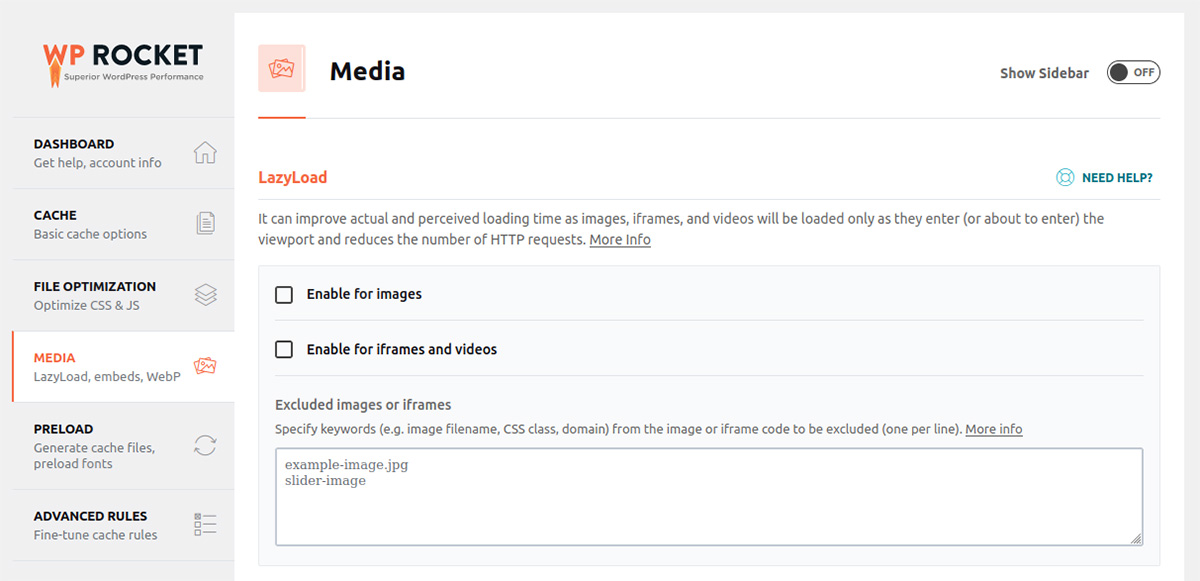
メディア

LazyLoad
これは、サイトの読み込み速度を上げるための非常に効果的なコンポーネントです。 サイトに写真がたくさんない場合でも、LazyLoadを有効にすることを強くお勧めします。

画像の寸法
Webサイトにアクセスしたことがあり、読み込み中にページ上で物事が変化したことがある場合は、それがどれほど苛立たしいことかご存知でしょう。 画像サイズ機能は、画像の不足している幅と高さの情報を埋めます。 これにより、HTMLは画像が読み込まれる前に画像用のスペースを保持できるため、シフトが発生しません。
埋め込み
これにより、サイトへの埋め込みとサイトからの埋め込みの両方が防止されます。 YouTubeやソーシャルメディアのコンテンツを埋め込む場合は、チェックを外したままにしておくことをお勧めします。
WebPの互換性
WebPは、通常のPNGファイルよりも26%小さい画像を生成する圧縮を提供する画像形式です。 この機能を有効にする前に、画像をWebPに変換する必要があります。
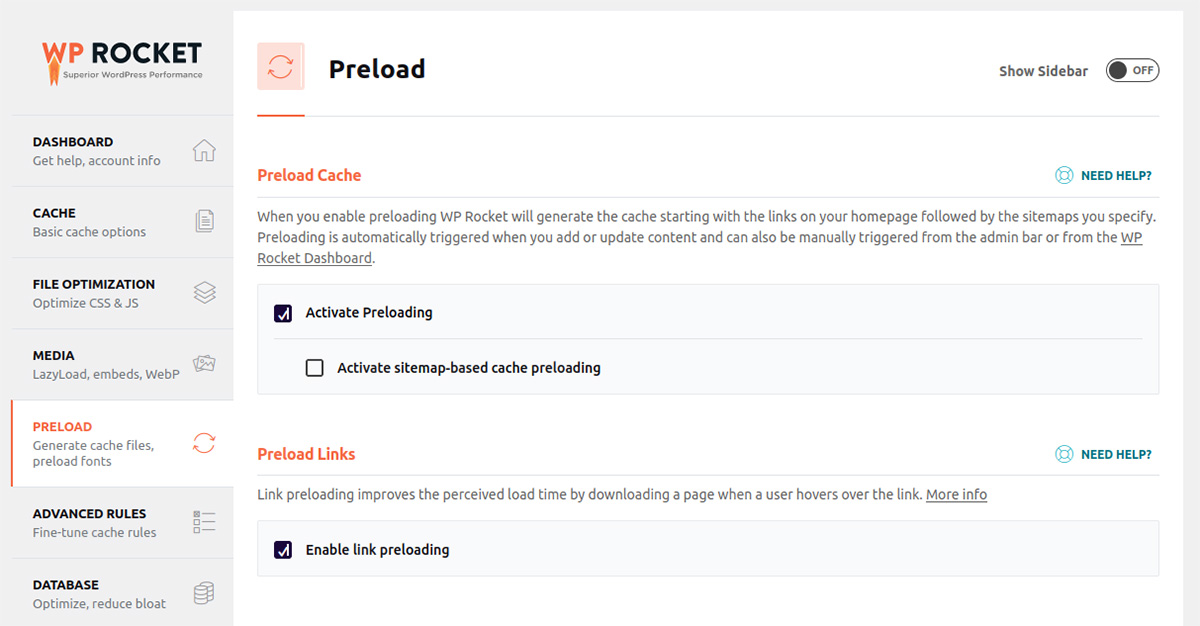
プリロード

プリロードで機能をアクティブにすると、WPRocketはサイト上のリンクからコンテンツのキャッシュを開始します。
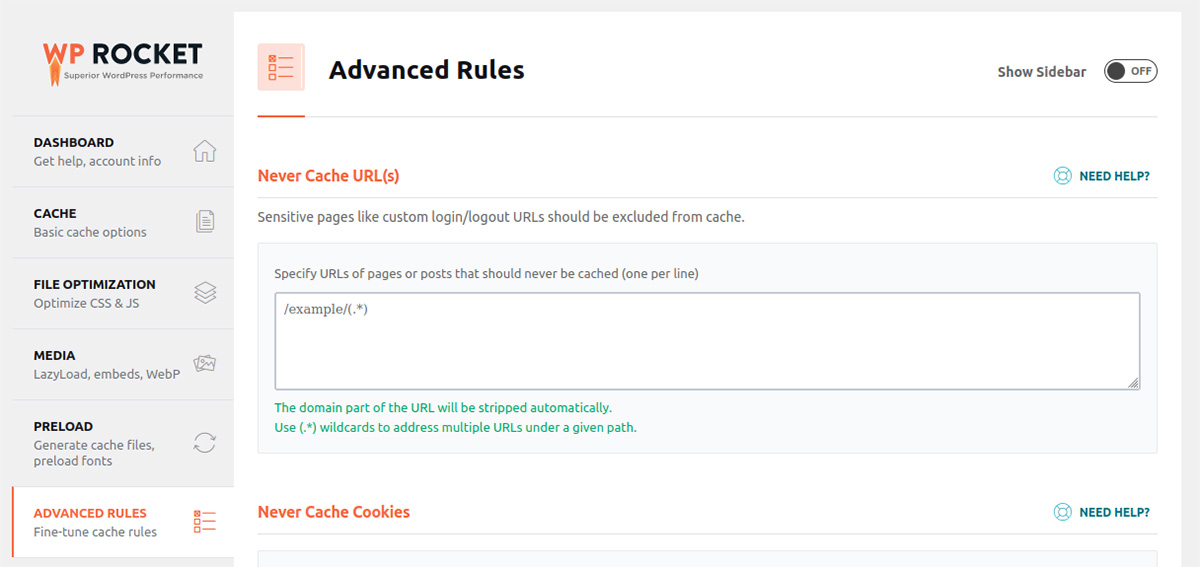
高度なルール

サイトにカスタムログインページがある場合は、セキュリティを強化するために、それらのページのキャッシュを無効にすることをお勧めします。 [高度なルール]メニューで、キャッシュから除外する特定のURLを入力できます。これにより、これらのページでWPRocketの最適化が実行されなくなります。
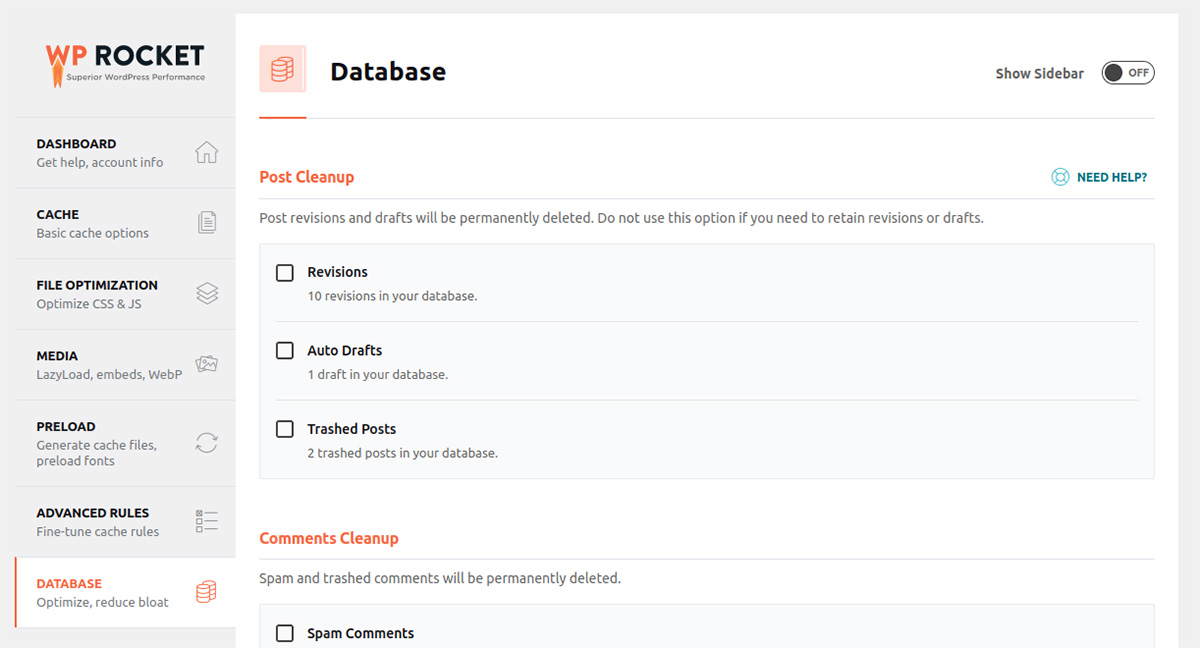
データベース

データベースセクションにはいくつかの便利な機能がありますが、注意が必要です。 クリーンアップを実行する前に、必ず完全バックアップを実行してください。
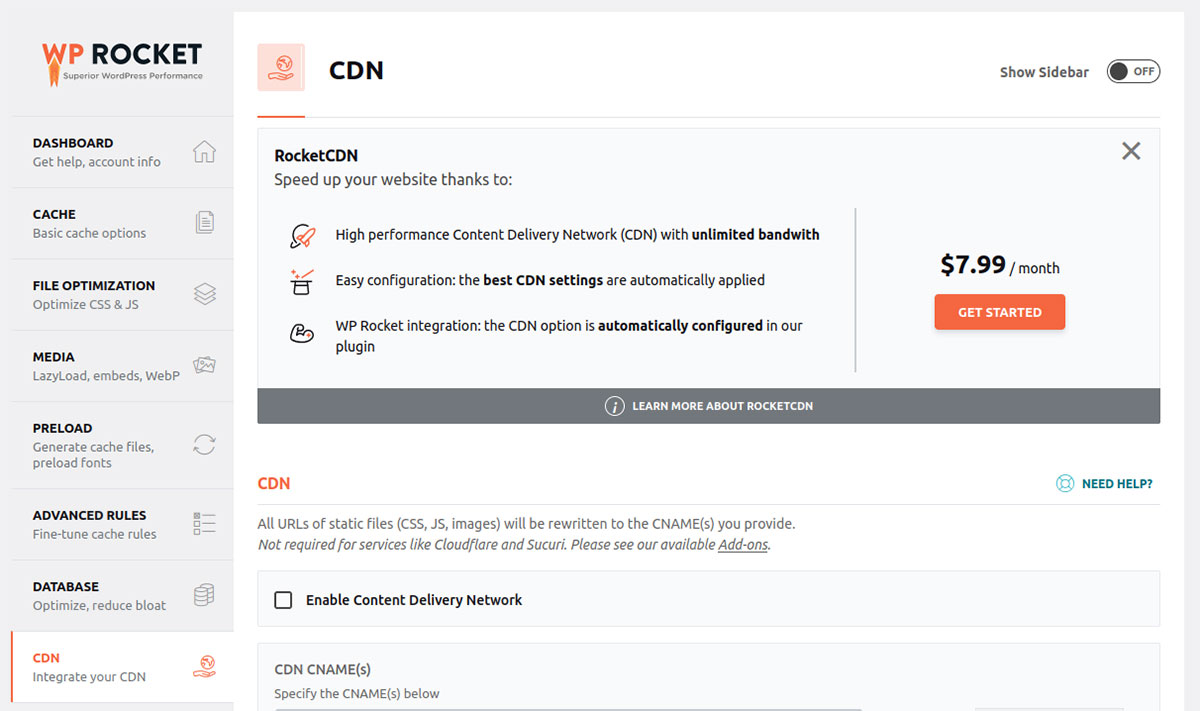
CDN

サイトの速度は、サーバーとユーザーの間の距離に部分的に依存しています。 CDNでサイトを実行すると、訪問者がどこにいても、サイトの読み込みが速くなります。 CDNは有料機能ですが、サブスクライブすると、WPRocketにはすでにすべてが構成されています。
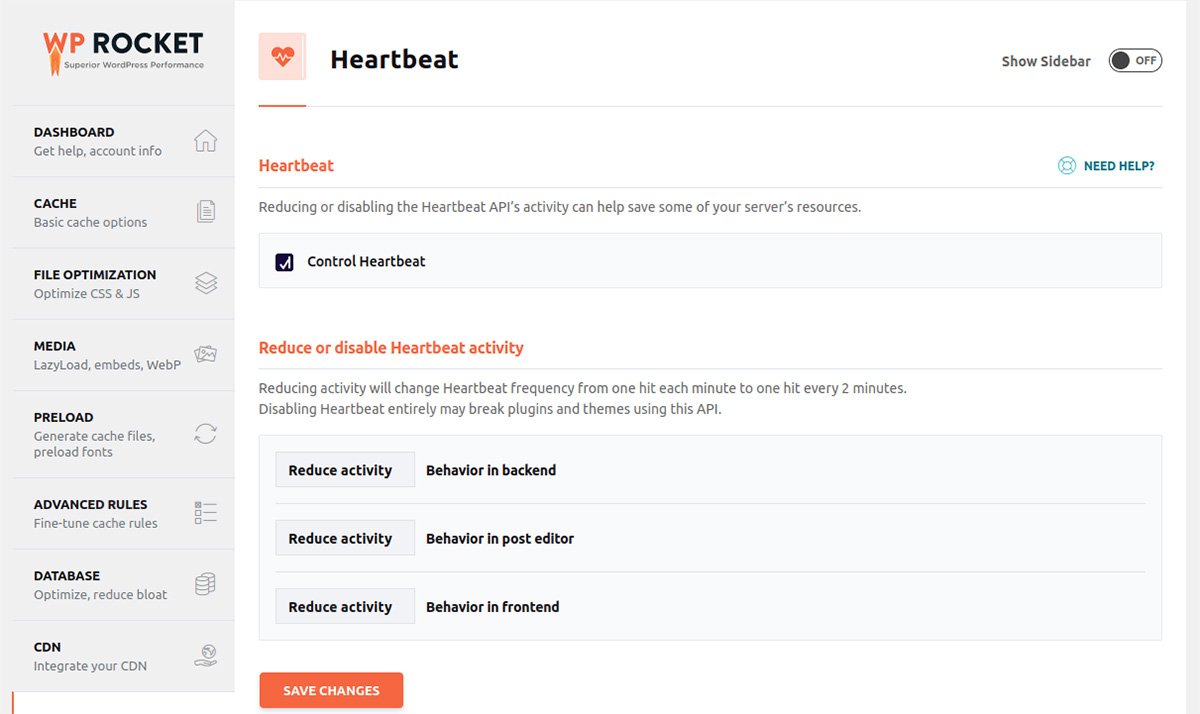
ハートビートAPI

自動保存、ダッシュボード通知、eコマースプラグインによって表示されるリアルタイムデータなどのアクティビティは、サーバーリソースを消費します。 Heartbeat APIを使用すると、Heartbeatアクティビティを直接制御できます。
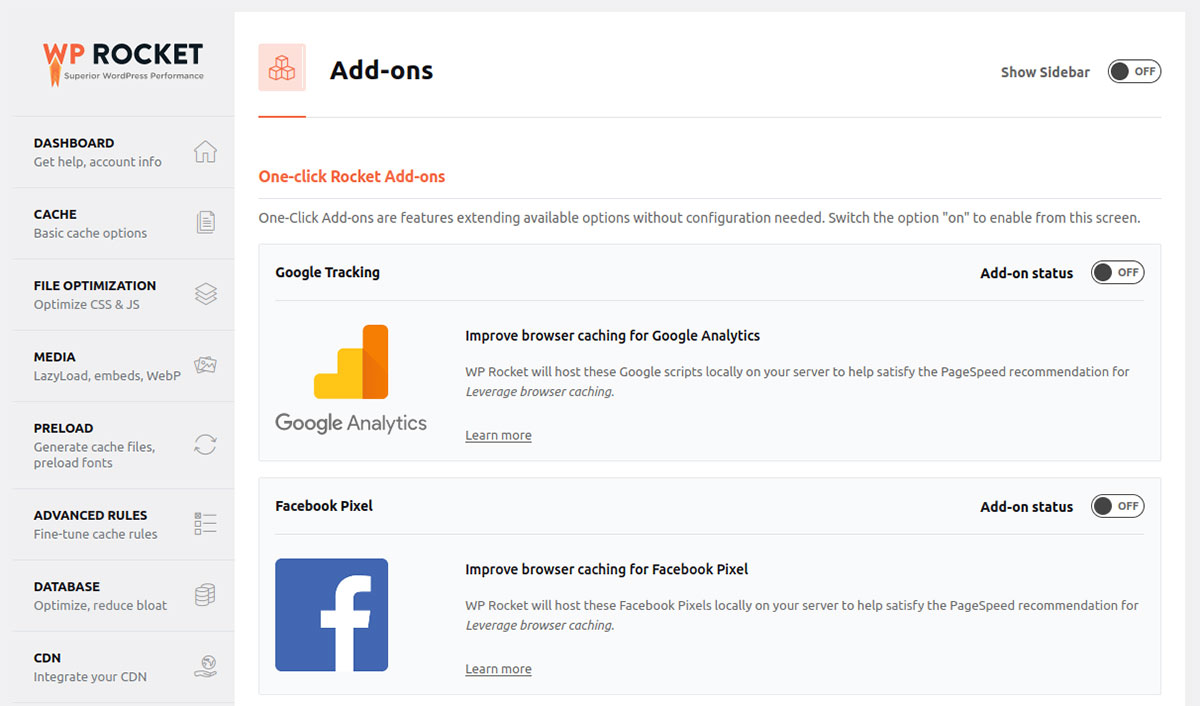
Ad d-ons

ワンクリックのRocketアドオンは、ブラウザのキャッシュを改善して、Google Analytics、FacebookなどのPageSpeedの推奨事項を満たすのに役立ちます。
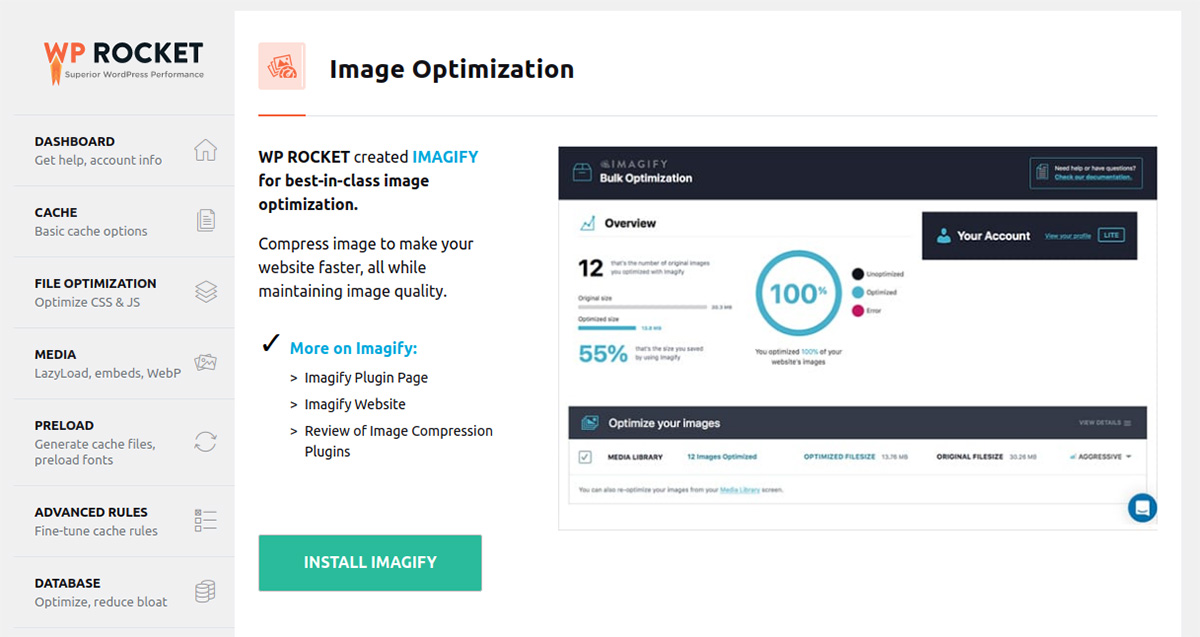
画像の最適化

WebP画像圧縮について話したことを覚えていますか? [画像の最適化]メニューから、画像を圧縮してWebPを利用できるプラグインであるImagifyをインストールできます。
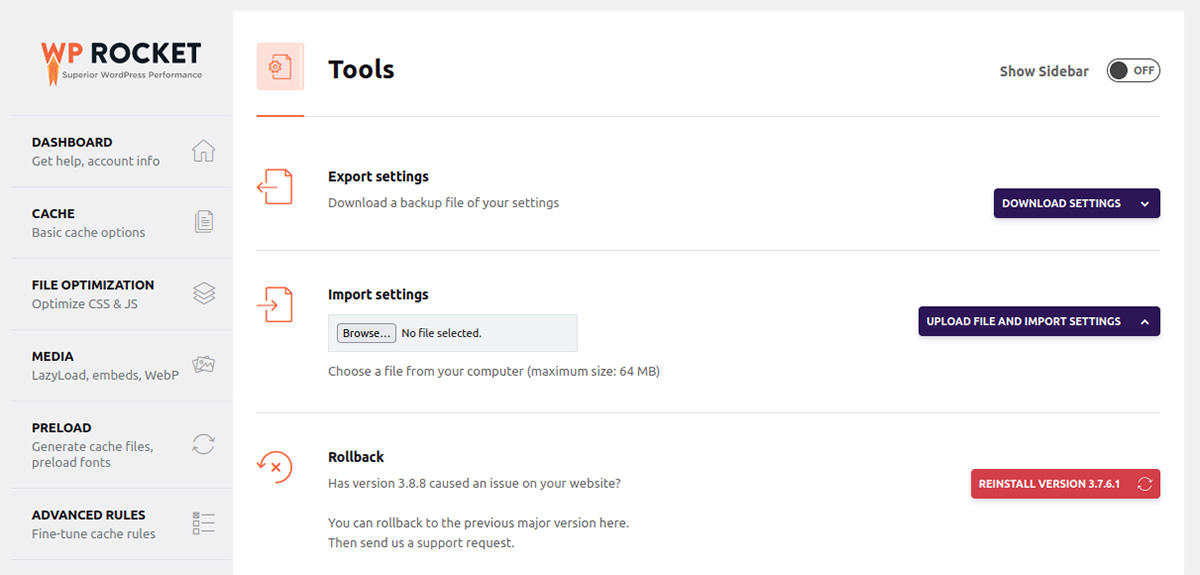
ツール

[ツール]メニューを使用すると、WPロケット設定をインポートおよびエクスポートできます。 これは、WP Rocketを別のサイトにインストールしていて、すべてを構成する時間を節約したい場合に便利です。
キンスタとWPロケットは手をつないで行く
Kinstaを使用してサイトをホストしている場合は、ページが他の方法よりも速く読み込まれるようになっています。 WP Rocketプラグインを使用して、可能な限り最適化するように構成すると、サイトの速度が大幅に向上します。
WPロケットの経験はありますか? コメントで最適な構成の提案を共有してください!
