WordPress ウェブサイト用にビデオを最適化する方法 (専門家のヒント)
公開: 2023-12-07WordPress ウェブサイト用にビデオを最適化したいですか?
動画は視聴者を魅了する素晴らしい方法ですが、動画ファイルは多くのスペースを占有する可能性があります。 これらは Web サイトのパフォーマンスを低下させ、ユーザー エクスペリエンスに悪影響を与える可能性があります。 だからこそ、動画の最適化が非常に重要なのです。
このガイドでは、Web サイト用に動画を最適化する方法を説明します。

ウェブサイト用にビデオを最適化する理由
Web サイト用にビデオを最適化する必要がある主な理由は、ビデオの読み込みが信じられないほど重くなる可能性があるためです。
ビデオ ファイルには高品質のビジュアルとオーディオが含まれているため、ファイル サイズが大きくなります。 実際、30 秒間の 1080p ビデオが 1 つあると、Web サイトに約 30 ~ 50 MB が追加される可能性があります。
ちなみに、WPBeginner では、画像を 30 KB 未満に圧縮することを常に目標としています。これは、30 秒のビデオの平均サイズよりもはるかに小さくなります。 ファイル サイズがそれより大きい場合、ページの読み込み時間に悪影響を及ぼす可能性があります。
Web サイトの読み込みが遅いと、連鎖反応が起こる可能性があります。 まず、Web サイトにアクセスしようとしているユーザーをイライラさせ、競合他社に離れてしまう可能性があります。
e コマース ストアを運営している場合、パフォーマンスが遅いと直帰率が高くなり、コンバージョンが低下する可能性があります。
でも心配しないでください。 Web サイトにビデオ コンテンツがある場合は、ヒントに従ってビデオ コンテンツを最適化し、ドミノ効果が起こらないようにするだけです。
ウェブサイトのパフォーマンスのためにビデオを最適化するだけでなく、SEO のためにビデオを最適化することも効果的です。 YouTube や TikTok などのビデオ コンテンツ プラットフォームの台頭により、ビデオは Web サイトにトラフィックを呼び込む強力なツールになりました。
適切に最適化すると、ビデオ検索結果がより目立つようになり、オンラインでの認知度が高まり、検索エンジンのランキングが向上します。
そうは言っても、Web サイト用に動画を最適化する方法を見てみましょう。 以下のクイック リンクを使用して、投稿内のさまざまなヒントにスキップできます。
- ビデオホスティングサービスを利用する
- アップロードする前にビデオを圧縮する
- ビデオサイトマップとスキーママークアップを設定する
- 遅延読み込みを有効にする
- ビデオ CDN を使用する
- WordPress で背景ビデオを最適化するためのボーナスヒント
1.ビデオホスティングサービスを利用する
まず、信頼できるビデオ ホスティング プラットフォームを選択する必要があります。 私たちの WordPress に関する長年の経験から、独自のビデオをセルフホストするよりも、サードパーティのビデオ ホスティング プロバイダーを使用する方が良いことがわかりました。
詳細については、WordPress にビデオをアップロードしてはいけない理由に関する記事をご覧ください。 しかし本質的に、メディア ライブラリにビデオをアップロードすると、Web ホスティングの帯域幅とリソースが大量に消費される可能性があります。
強力なクラウドや専用の Web ホストを使用している場合でも、ビデオ コンテンツを自己ホストするよりも埋め込みビデオを使用する方がはるかに簡単です。 独自のビデオをホストする場合は、さまざまなデバイスと互換性があるようにビデオを処理する必要があります。
一方、YouTube や Vimeo などのプラットフォームがこれを処理します。 プラットフォームでサポートされている限り、特定のファイル形式や解像度の使用について心配する必要はありません。
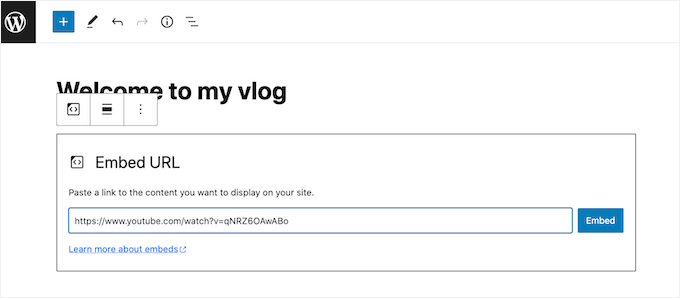
次に、ビデオ ブロックとコンテンツの URL を使用して、WordPress Web サイトにビデオを埋め込むだけです。

推奨事項が必要な場合は、最高のビデオ ホスティング サイトに関するガイドをご覧ください。
WooCommerce Web サイトの製品ビデオを表示している場合は、WooCommerce 製品ビデオをギャラリーに追加するためのステップバイステップ ガイドもお読みください。
2. アップロードする前にビデオを圧縮する
画像は WordPress にアップロードする前に圧縮する必要があり、ビデオも同様です。 圧縮は、ページの速度が低下しないようにファイル サイズを減らすための迅速かつ簡単な方法です。
そうは言っても、すべてのビデオ最適化ツールが同じというわけではありません。 ファイル サイズは小さくなる可能性がありますが、ビデオの品質が低下する可能性もあります。
ビデオを圧縮するソフトウェアを探すときは、使用する予定のファイル形式をサポートしていることを確認してください。
YouTube や Vimeo にビデオをアップロードしている場合は、MP4、WebM、MOV などの一般的な形式を使用している可能性があります。 これらの形式は、ビデオ圧縮プラットフォームで広くサポートされています。
さらに、圧縮レベルを調整できるツールの使用を検討してください。 通常、ビデオ品質は低、中、または高から選択できます。 希望の解像度を選択してサイズを小さくすることもできます。
最後に、プラットフォームの価格を考慮することを忘れないでください。 オンライン Web サイト用にビデオを最適化するための無料ソフトウェア オプションは数多くありますが、それらをテストしてウォーターマークが追加されるかどうかを確認する必要があります。
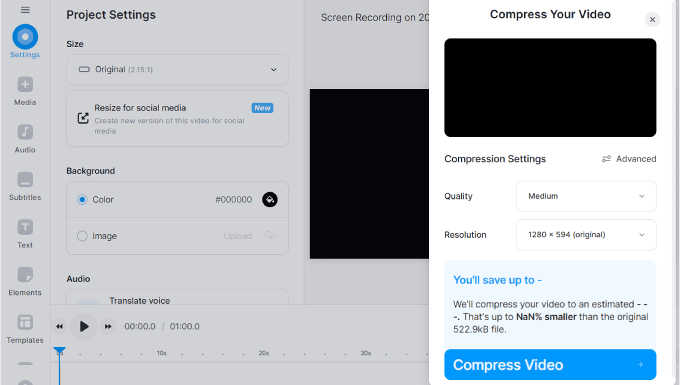
人気のあるオンラインビデオ最適化ツールの 1 つは VEED.IO です。
この無料プラットフォームには基本および高度な圧縮設定が備わっており、コンテンツにウォーターマークは追加されません。 必要なのは、ビデオをツールにアップロードし、ビデオの品質と解像度を選択することだけです。

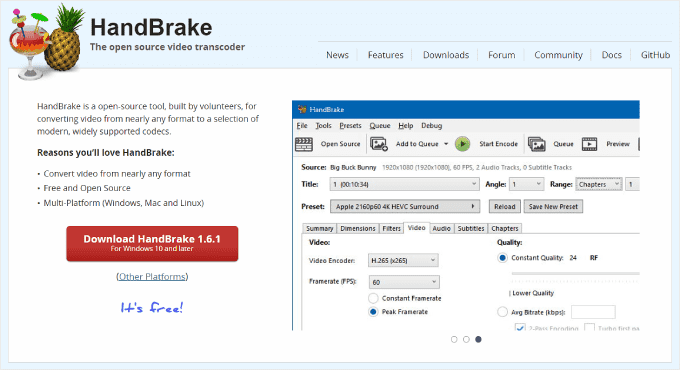
デスクトップ ツールを使用したい場合は、HandBrake をチェックしてください。
これは、すべての主要なオペレーティング システムと互換性のある、無料のオープンソースのビデオ圧縮プラットフォームです。

3. ビデオ サイトマップとスキーマ マークアップを設定する
ビデオ ファイルのサイズと品質を削減することは、ビデオの最適化の一部にすぎません。 動画を検索エンジンの結果ページ (SERP) に表示したい場合は、Google がコンテンツを効果的に理解してインデックスに登録できるようにする必要があります。
これを行う 1 つの方法は、All in One SEO for WordPress (AIOSEO) プラグインを使用することです。 これは、コンテンツを簡単に最適化し、Web サイトのパフォーマンスを監視できる最高の WordPress SEO プラグインです。
ビデオ サイトマップやビデオ スキーマ マークアップなどの AIOSEO のビデオ SEO 機能にアクセスするには、Pro プランにサインアップする必要があります。
次に、WordPress に AIOSEO プラグインをインストールして有効化できます。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
プラグインをインストールした後、ライセンス キーをアクティブ化できます。 WordPress 管理エリアからAll in One SEO » 一般設定に移動し、そこにライセンス キーを挿入するだけです。

ここからは、WordPress でビデオ サイトマップを設定する方法に関するステップバイステップのガイドに従うことができます。
ビデオ サイトマップは、Web サイト上のビデオに関する詳細情報を提供する特殊な XML サイトマップです。 このデータには、ビデオのタイトル、説明、再生時間、サムネイル URL、ビデオが埋め込まれているページが含まれます。
ビデオ サイトマップを作成すると、検索エンジンがビデオをより効果的にクロールしてインデックスを作成できるようになります。
もう 1 つの重要な手順は、ビデオ スキーマ マークアップを設定することです。 これは、検索エンジンが動画の内容を理解するのに役立つ構造化データです。
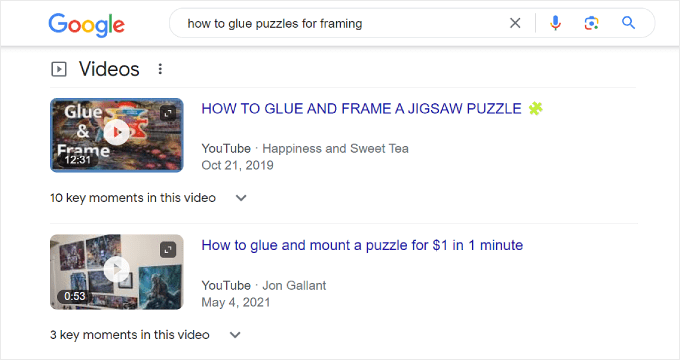
これにより、検索結果にビデオが特別なプレビュー (またはリッチ スニペット) として表示される可能性が高まり、オンラインで検索するユーザーの目に留まりやすくなります。 その様子は次のとおりです。

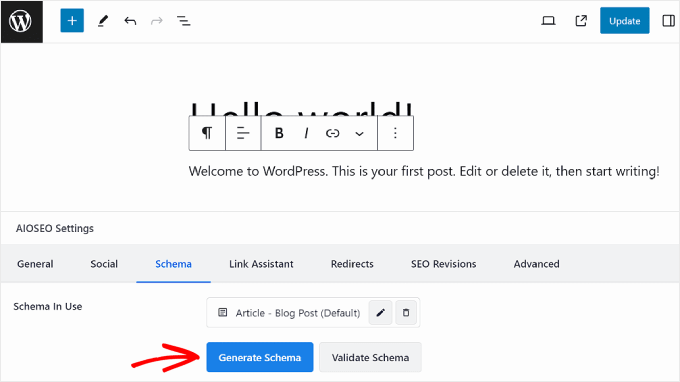
AIOSEO でビデオ スキーマ マークアップを設定するには、ビデオが埋め込まれている WordPress 投稿またはページに移動し、WordPress ブロック エディターを開くだけです。
その後、AIOSEO 設定まで下にスクロールし、「スキーマ」タブに移動します。 次に、「スキーマの生成」をクリックします。

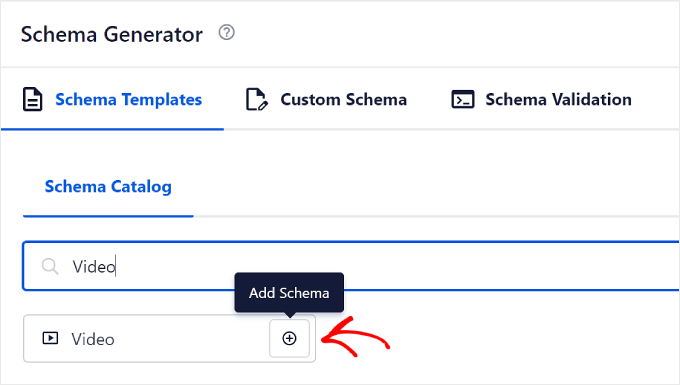
これで、「スキーマ ジェネレーター」ポップアップが表示されます。 [スキーマ カタログ] タブで、「ビデオ」スキーマ テンプレートを探します。
先に進み、ビデオテンプレートの横にある「+」ボタンをクリックします。

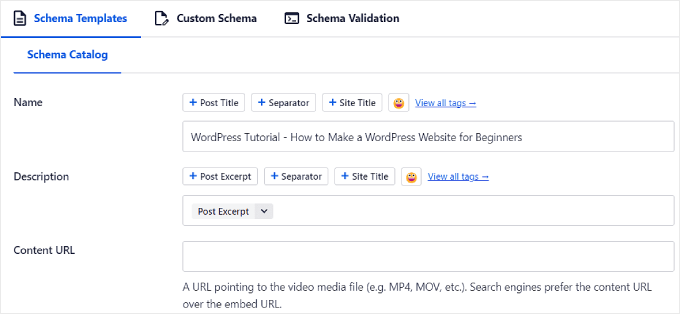
これで、ビデオ情報を入力できるようになります。 最初の 3 つのフィールドには、ビデオの名前、説明、コンテンツ URL を入力できます。
名前と説明には、AIOSEO のスマート タグを自由に使用してください。 これらは、投稿タイトル、サイト タイトル、投稿の抜粋などの既存の情報をコンテンツから簡単に追加できる事前定義されたラベルです。

コンテンツ URL には、ビデオ メディア ファイルのアドレスを入力できます。 つまり、URL はhttps://www.example.com/video/123/file.mp4のようにファイル形式で終わる必要があります。
Google は、ビデオのコンテンツ URL を提供することが、ビデオ ファイルを取得するための最良の方法であると述べています。 ただし、YouTube などのビデオ ホスティング サイトにビデオをアップロードした場合、これは不可能な場合があります。
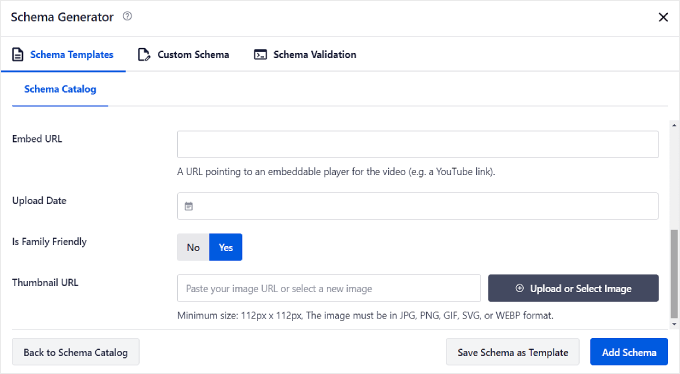
下にスクロールすると、「埋め込み URL」、「アップロード日」、「ファミリー フレンドリー」、「サムネイル URL」の設定が表示されます。

ビデオをサードパーティのサービスにアップロードし、コンテンツ URL にアクセスできない場合は、埋め込み URL を使用します。 ここでは、ビデオの埋め込み可能なプレーヤーのアドレスを入力する必要があるため、 https://www.example.com/embed/123のようになります。

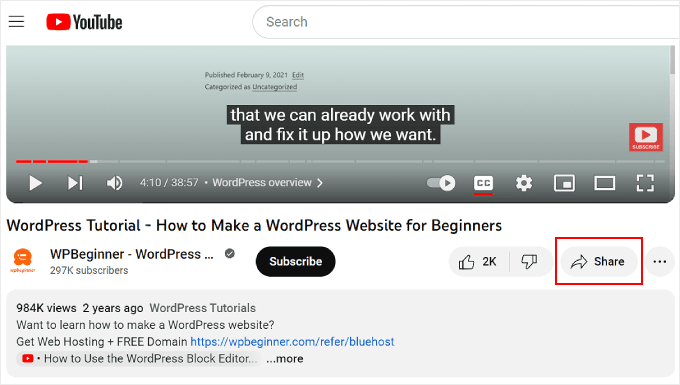
ビデオを YouTube にアップロードした場合は、YouTube ビデオを開いてプレーヤーの下にある [共有] ボタンをクリックすると、埋め込み URL を見つけることができます。

その後、ポップアップウィンドウで「埋め込み」をクリックします。
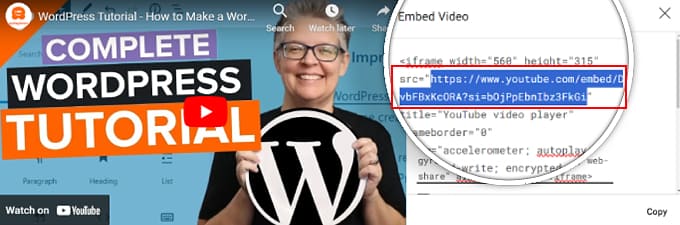
次のポップアップに完全なビデオ埋め込みコードが表示されます。
![YouTube 共有ポップアップで [埋め込み] オプションをクリックする Clicking the Embed option on YouTube share popup](/uploads/article/52511/J39tCksRAIixCUym.png)
すべてをコピーして貼り付ける必要はないことに注意してください。 src=属性の後の二重引用符の間にある URL をブロックする必要があります。
これはビデオの埋め込み URL です。

その後、この URL をコピーして AIOSEO のビデオ スキーマ ジェネレーターに貼り付けます。
サムネイル URL の場合、画像の URL をコピーしてフィールドに貼り付けるか、新しい画像をメディア ライブラリにアップロードできます。 最小サイズは幅と高さが 112 ピクセルであることに注意してください。
すべての設定に問題がなければ、「スキーマの追加」ボタンをクリックするだけです。
![AIOSEO のスキーマ ジェネレーターで [スキーマの追加] ボタンをクリックする Clicking the Add Schema button on AIOSEO's Schema Generator](/uploads/article/52511/SjadDqA7LRRMmmpB.png)
以上です!
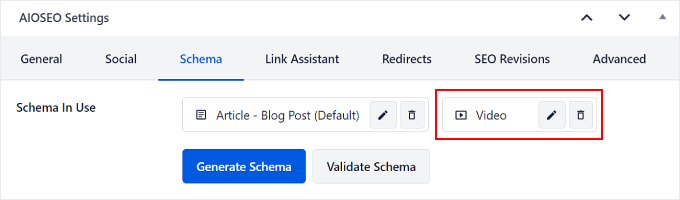
これで、AIOSEO 設定内の [スキーマ] タブにビデオ スキーマ項目が表示されるはずです。

4.遅延読み込みを有効にする
遅延読み込みとは、誰かが画面上のコンテンツがある場所までスクロールするまで、Web サイトが特定のコンテンツ要素の読み込みを遅らせることを意味します。 ビデオの遅延読み込みがオンになっている場合、Web サイトは、視聴者が視聴する直前までビデオ プレーヤーとコンテンツの読み込みを待機します。
これにより、すべてのビデオ要素を一度に読み込む必要がなくなるため、Web サイトの最初の読み込みが速くなります。
これを行うには、WP Rocket を使用できます。 これは市場で最高の WordPress キャッシュ プラグインの 1 つであり、画像やビデオを遅延読み込みする機能が付属しています。

最初のステップは、WP Rocket プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
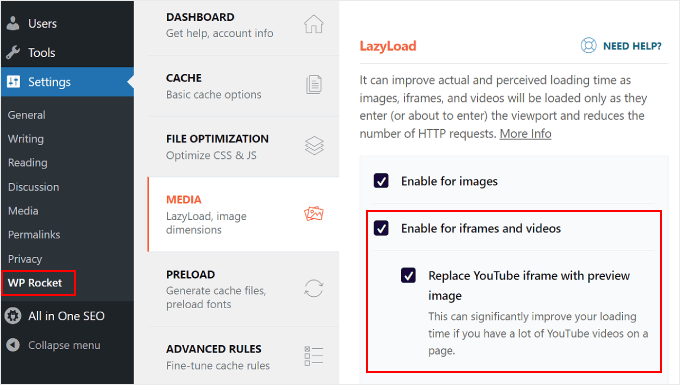
次に、WordPress ダッシュボードから設定 » WP Rocketに移動し、「メディア」タブに移動します。 次に、[iframe とビデオを有効にする] ボックスと [YouTube iframe をプレビュー画像に置き換える] ボックスにチェックを入れるだけです。
2 番目のチェックボックスが意味するのは、誰かが Web ページにアクセスしたときに実際のビデオ プレーヤーをすぐにロードするのではなく、ビデオを表す静止画像のみが最初にロードされるということです。

画像も遅延読み込みしたい場合は、WordPress で画像を遅延読み込みする方法に関する記事をご覧ください。
5. ビデオ CDN を使用する
CDN はコンテンツ配信ネットワークの略で、Web サイトを高速化できるサービスです。
Web サイトのコンテンツを世界中の複数のサーバーに保存することで機能します。 誰かがサイトを訪問すると、CDN はその人に最も近いサーバーからコンテンツを提供します。 これにより、データの移動距離が短縮され、Web サイトの読み込みが速くなります。
ビデオ CDN は、ビデオ コンテンツを効率的に配信するように設計されています。 世界中に戦略的に配置されたサーバーにビデオのコピーを保存することで、ビデオ ストリーミングを最適化します。
サードパーティのサービスにビデオをアップロードするという提案に従っている場合は、ビデオ CDN は必要ありません。 ただし、自分のビデオをセルフホストすることを選択した人には、Bunny.net の使用をお勧めします。

Bunny.net は、ビデオ配信 CDN 機能を備えた最高の WordPress CDN サービスの 1 つです。 あなたのビデオはエンタープライズグレードのストレージで保護され、視聴者はバッファリングなしで高品質でビデオを視聴できます。
CDN の使用に興味がある場合は、最高の WordPress CDN サービスのリストをご覧ください。
WordPress で背景ビデオを最適化するためのボーナスヒント
WordPress Web サイトの背景ビデオを最適化する必要がある場合は、次のヒントを使用できます。
オーディオを削除する
オーディオはビデオ ファイルに大きな重みを加える可能性があります。 音声なしでビデオを背景としてのみ使用している場合は、音声を削除することをお勧めします。
ビデオ編集ソフトウェアを使用すると、ビデオから音声を簡単に削除できます。 推奨事項については、最高のビデオ編集ソフトウェアのリストをご覧ください。
または、Adobe Express のビデオ用の無料オーディオリムーバーを使用することもできます。 ビデオをアップロードするだけで、ツールが音声の削除を処理します。 ビデオは MP4 ファイルとしてダウンロード可能になります。

持続時間を短くする
ビデオの時間を短縮することも、バックグラウンド ビデオや自動再生ビデオのビデオ圧縮を行う良い方法です。 これにより、全体のファイル サイズが小さくなり、読み込みが速くなり、Web サイトのパフォーマンスが向上します。
通常、背景ビデオには 30 秒以下のビデオの長さがあれば十分です。
繰り返しますが、ビデオ編集ソフトウェアを使用してビデオの長さを短縮できます。 無料のオンライン ツールとして、Canva または Adobe Express のビデオ トリマーを使用できます。

永遠にループするのを避ける
Web サイトでバックグラウンド ビデオや自動再生ビデオを使用する場合、無限ループを避けることが重要です。 ループとは、ビデオが何度も再生され続けることであり、大量の帯域幅を消費する可能性があります。
ビデオが表示されるコンテキストを考慮することも重要です。 ビデオが簡単な紹介である場合、または特定の製品を紹介している場合は、通常、限られた数のループまたは 1 回の再生でメッセージを伝えるのに十分です。
WordPress では、YouTube ビデオのループ動作を制御して、Web サイトのリソースへの負担を軽減できます。 YouTube ビデオを WordPress の全画面背景として追加する方法に関するガイドでは、その方法を示しています。
適切なコントラストのあるテキストの色を使用する
自動再生ビデオをホームページの背景として使用している人は、通常、ビデオの上にテキストを置きます。 この状況では、ビデオの配色と対照的なテキストの色を使用すると良いでしょう。
こうすることで、テキストが読みやすくなり、ビデオの背景に対して目立つようになります。
背景ビデオのテキストの色を選択するためのヒントやコツが必要な場合は、完璧な配色を選択する方法に関するガイドをご覧ください。
また、ビデオ Web サイトに最適な WordPress テーマに関する記事をチェックして、Web サイトとビデオ コンテンツを補完するデザインを見つけることもできます。
WordPress ウェブサイト用にビデオを最適化する方法に関する FAQ
ここで、WordPress Web サイトのビデオの最適化に関するよくある質問に答えてみましょう。
1. WordPress Web サイトに最適なビデオ形式は何ですか?
WordPress は、.mp4、.m4v、.mov、.wmv、.avi、.mpg、.ogv、.3gp、.3g2 などのビデオ ファイル タイプをサポートしています。
品質とファイル サイズのバランスを最適化するために、H.264 コーデックを備えた MP4 を使用することをお勧めします。
2. WordPress で YouTube ビデオを最適化するにはどうすればよいですか?
YouTube ビデオを埋め込む場合、WordPress が埋め込みプロセスを処理し、ビデオ プレーヤーが効率的に読み込まれるようにします。
ただし、遅延読み込みを有効にし、ビデオ ファイルを圧縮し、AIOSEO でビデオ スキーマ マークアップとサイトマップを設定することで、ビデオをさらに最適化できます。 最後のステップでは、検索エンジンがビデオを理解し、適切にインデックスを作成できるようにします。
ウェブサイトのビデオを強化するためのその他の機能については、WordPress に最適な YouTube ビデオ ギャラリー プラグインのリストをご覧ください。
3. WordPress ビデオの読み込みを速くするにはどうすればよいですか?
WordPress ビデオの読み込みを速くするには、YouTube や Vimeo などのサードパーティのホスティング サービスにビデオをアップロードできます。 自分のビデオをセルフホスティングすると、多くの場合、より多くのサーバー リソースが必要になり、Web サイトの速度が低下するため、お勧めできません。
また、品質を損なうことなくビデオを圧縮してファイル サイズを小さくする必要もあります。
さらに、ビデオ コンテンツの遅延読み込みを有効にすることをお勧めします。 これにより、Web サイトは初めてすぐに読み込まれ、訪問者が下にスクロールして動画を表示したときにのみ動画が読み込まれるようになります。
この記事がウェブサイト用にビデオを最適化する方法を学ぶのに役立つことを願っています。 YouTube パブリッシャー向けの最高の WordPress プラグインのリストや、WordPress で YouTube チャンネルの最新ビデオを表示する方法に関するチュートリアルもチェックしてください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
