Diviの全幅メニューモジュールでレスポンシブロゴのサイズを最適化する方法
公開: 2022-08-31Divi の全幅メニュー モジュールを使用すると、Divi ユーザーはそのデザインをさまざまに制御できます。 これには、ロゴを完全にレスポンシブにする機能が含まれます。 ロゴの幅とロゴの最大幅の 1 つのコントロール セットは、ロゴのサイズを指定するためにうまく連携します。 ほんの少し調整するだけで、Divi ユーザーはロゴがどの画面でもうまく機能するようになります。 この投稿では、Divi の全幅メニュー モジュールで Divi のレスポンシブ ロゴ サイズを最適化する方法について説明します。
始めましょう。
全角メニューモジュールの設定例について
始める前に、私の例とその設定を見てみましょう。 ヘッダーのロゴが大きいことがわかります。 スクエアロゴです。 また、他のサイズや形状の設定を調整する方法についても説明します。 これで開始点が得られ、それを調整する方法を見ていきます。 また、調整が必要な理由も示します。
ここに私の設定があります:
- ロゴ:150×150
- 背景色: #f4f4f4
- スタイル: 左揃え (設定のデモンストレーションに役立つ場合は、インライン中央ロゴも表示します)
- ドロップダウン メニューの方向: 下向き
- メニュー リンクを全幅にする: いいえ
- メニューフォント: Arvo
- 文字色:黒
- フォントサイズ: 16px
- パディング: 2vh 上下
デスクトップで見たときのヘッダーは次のとおりです。

これがタブレットのヘッダーです。 ロゴの大きさがさらに際立ちます。

最後に、これが電話ビューです。 これにより、ヘッダーが大きくなりすぎます。

これらの例は、全幅メニュー モジュールのロゴがレスポンシブである必要がある理由をよく示しています。
ロゴサイズについて
推奨されるロゴのサイズは Web によって異なります。 通常、最も推奨されるサイズは 250×100 から 250×150 の間です。 Divi レイアウトに含めるロゴは、通常 160×50 または 225×100 の範囲ですが、形状によって大きく異なるものもあります。
150×150 のロゴを使用しています。異なるサイズのロゴの例をいくつか示します。 ロゴの画像サイズに基づいて設定をいじる必要があります。
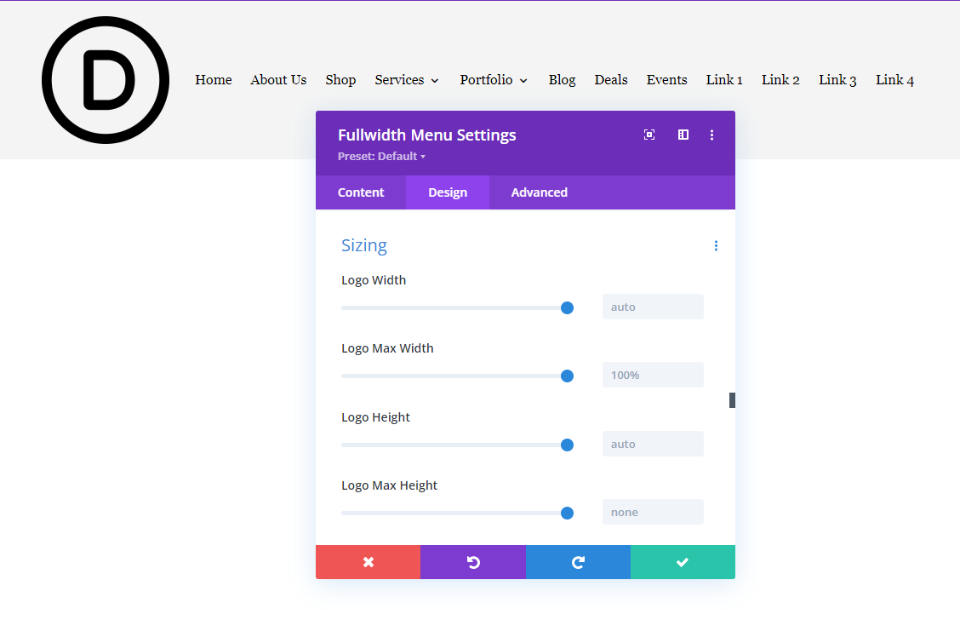
全幅メニューモジュールのロゴサイズ設定
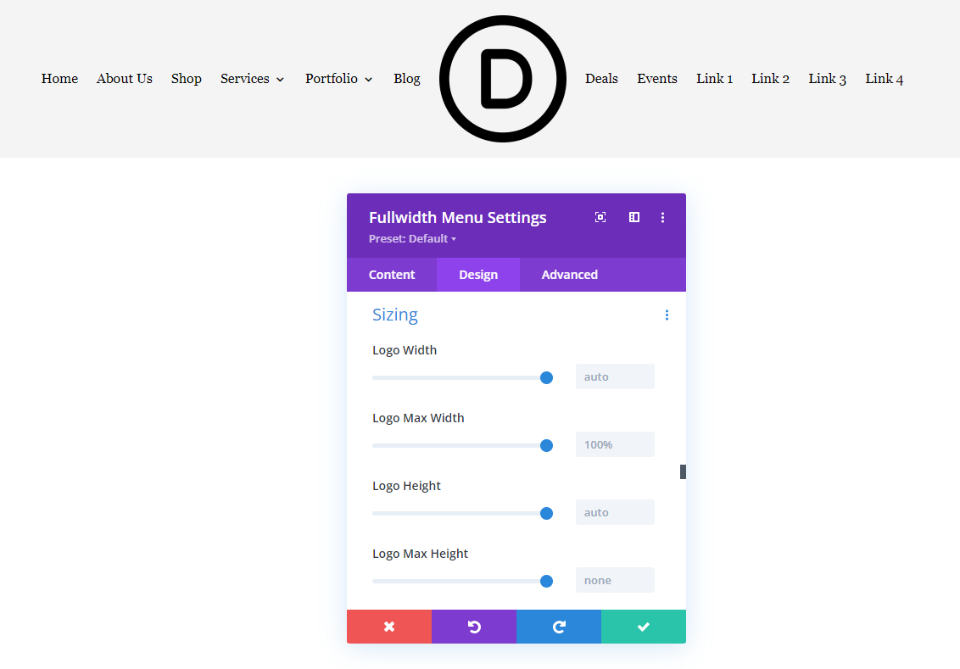
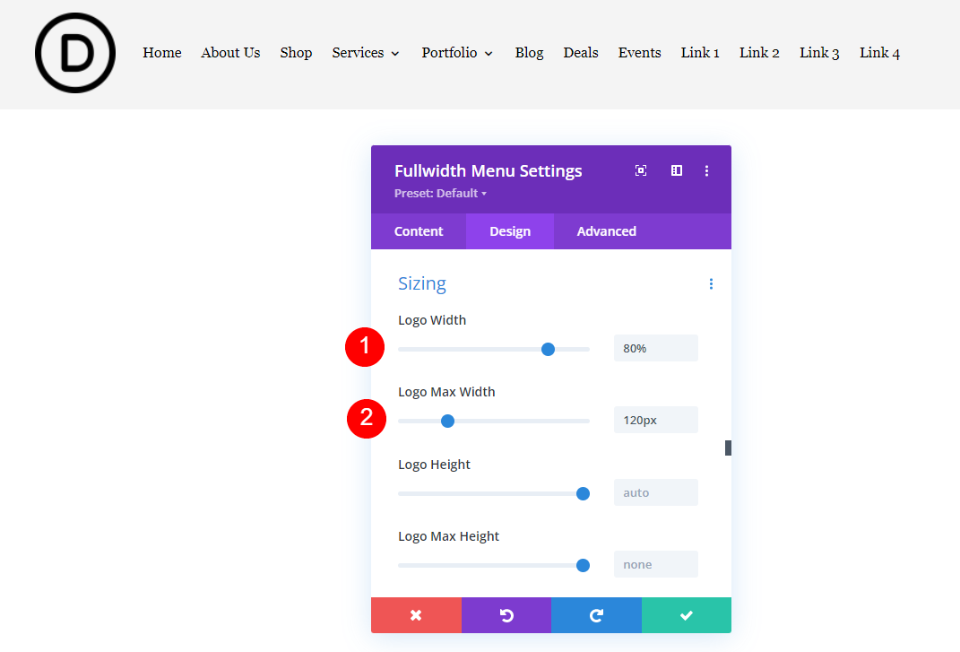
[サイズ] セクションには 10 個の設定があります。 これらの設定のうち 4 つは、ロゴを対象としています。
設定には次のものが含まれます。
- ロゴの幅 – 最大幅のパーセンテージ。 デフォルトは自動です。
- ロゴの最大幅 – 幅が超えることのできない最大幅をピクセル単位で設定します。 デフォルトは 100% です。
- ロゴの高さ – 最大高さのパーセンテージ。 デフォルトは自動です。
- ロゴの最大高さ – 高さが超えることのできない最大高さをピクセル単位で設定します。 デフォルトは 100% です。

幅の設定と高さの設定は一緒に機能しますが、幅と高さを一緒に使用しないでください。 これらの設定により、ロゴの幅または高さを細かく制御できます。 デスクトップ、タブレット、電話の設定で使用すると、ユーザーの画面サイズに関係なく、常に完全にレスポンシブなロゴが表示されます。
このチュートリアルでは、ロゴの幅とロゴの最大幅に焦点を当てます。 幅設定を使用する場合、高さを自動に設定し、最大高さを 100% に設定する必要があります。
ロゴの幅とロゴの最大幅
[ロゴの幅] 設定は、ロゴの幅を [最大幅] 値のパーセンテージとして設定します。 通常、最大幅の値はピクセルまたは vw で設定されます。 高さは一致するようにスケーリングされ、サイズが変化してもロゴの形状が維持されます。
たとえば、最大幅が 50 ピクセルに設定され、幅が 80% に設定されている場合、ロゴは 40 ピクセルの幅で表示されます。
幅の最大ピクセル数を設定し、ロゴの幅を各画面サイズの最大値のパーセンテージとして設定することで、ロゴが常に完全に反応するようにすることができます。
幅と最大幅の例
ロゴの応答性を示すために、いくつかの良い例と悪い例を見てみましょう。 この例は、両方の幅設定をデフォルトで示しています。 ロゴの両側の幅を表示するために、[インライン センター ロゴ] を選択しました。

悪い例
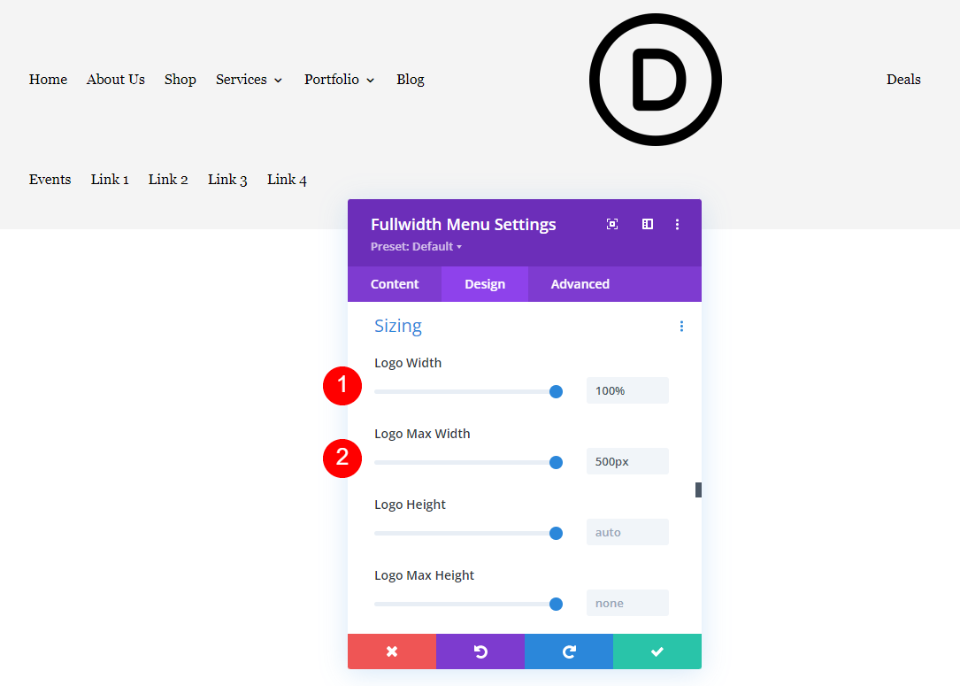
では、悪い例を見てみましょう。 わかりやすくするために、数字を誇張しています。 最大幅を増やして幅を 100% に設定すると、メニュー リンクがロゴから離れます。 これは、タブレットや携帯電話ではさらに悪くなります。
- ロゴの幅: 100%
- 最大幅: 500px

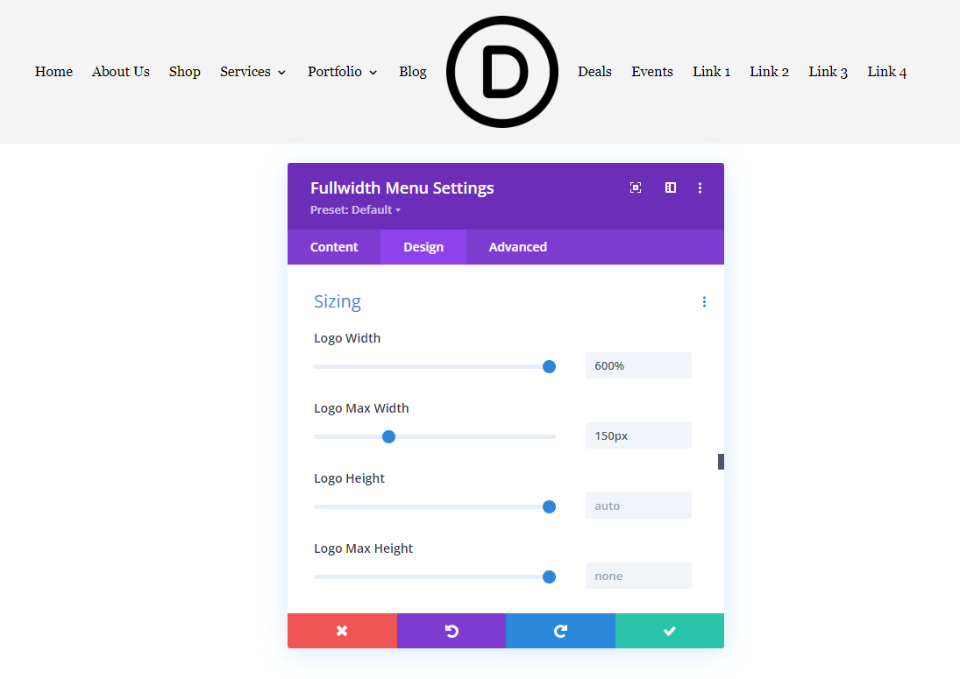
最大幅を使用して幅を制限できます。 この例では、最大幅を 150px に、幅を 600% に設定しました。 幅は、150px である最大幅を超えて表示することはできません。 これにより、可能な幅を制限し、応答性の高いロゴ サイズを設計することができます。
- ロゴの幅: 600%
- 最大幅: 150px

良い例え
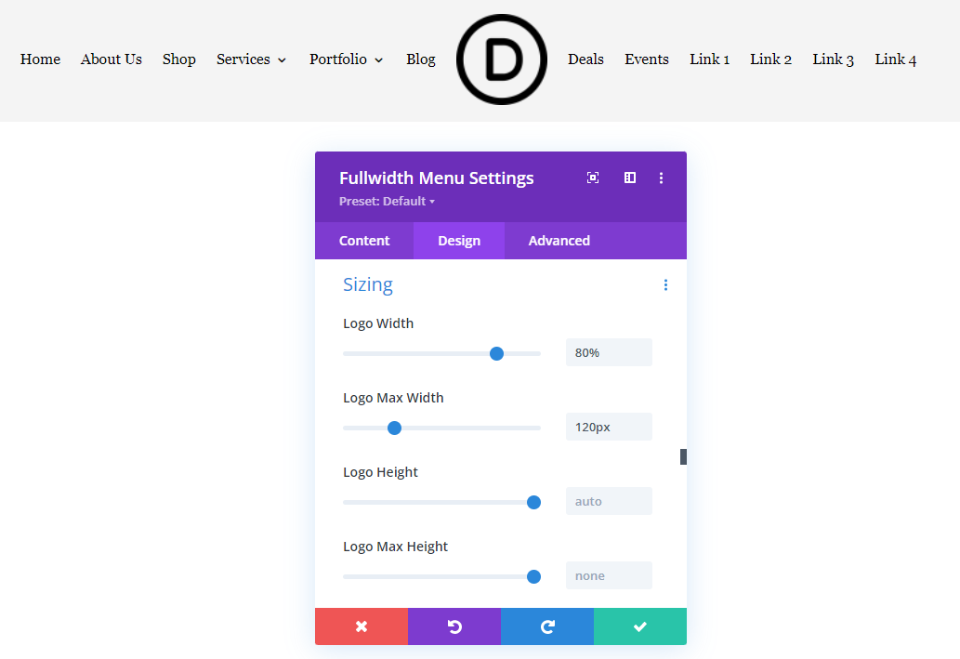
次に、良い例を見てみましょう。 まず、幅をデフォルトのままにして、ロゴに適したピクセル範囲が見つかるまで最大幅を調整することをお勧めします。 幅を最大幅の 80% である 120px に設定しました。 このヘッダーでは、ロゴの見栄えがよくなります。
- ロゴの幅: 80%
- 最大幅: 120px

応答性の高い結果を得るには、タブレットと電話を異なる最大ピクセル幅に設定する必要があります。 これは、デスクトップ、モバイル、および電話用の左揃えのロゴです。 デスクトップには 120 ピクセル、タブレットには 100 ピクセル、スマートフォンには 80 ピクセルを設定します。
- ロゴの幅: 80%
- 最大幅: 120 ピクセルのデスクトップ、100 ピクセルのタブレット、80 ピクセルのスマートフォン
デスクトップ版はこちら。

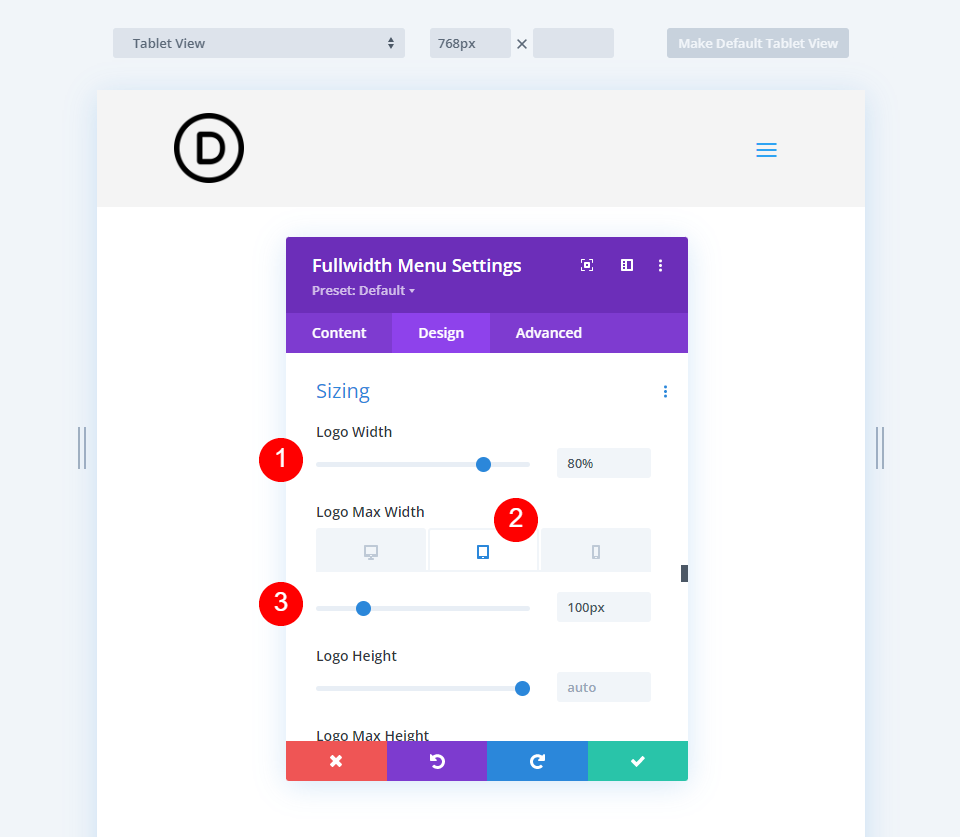
テーブル版はこちら。 [ロゴの最大幅] に [タブレット] オプションを選択し、100px に設定しました。 これは、デフォルト設定よりもはるかに見栄えがします。


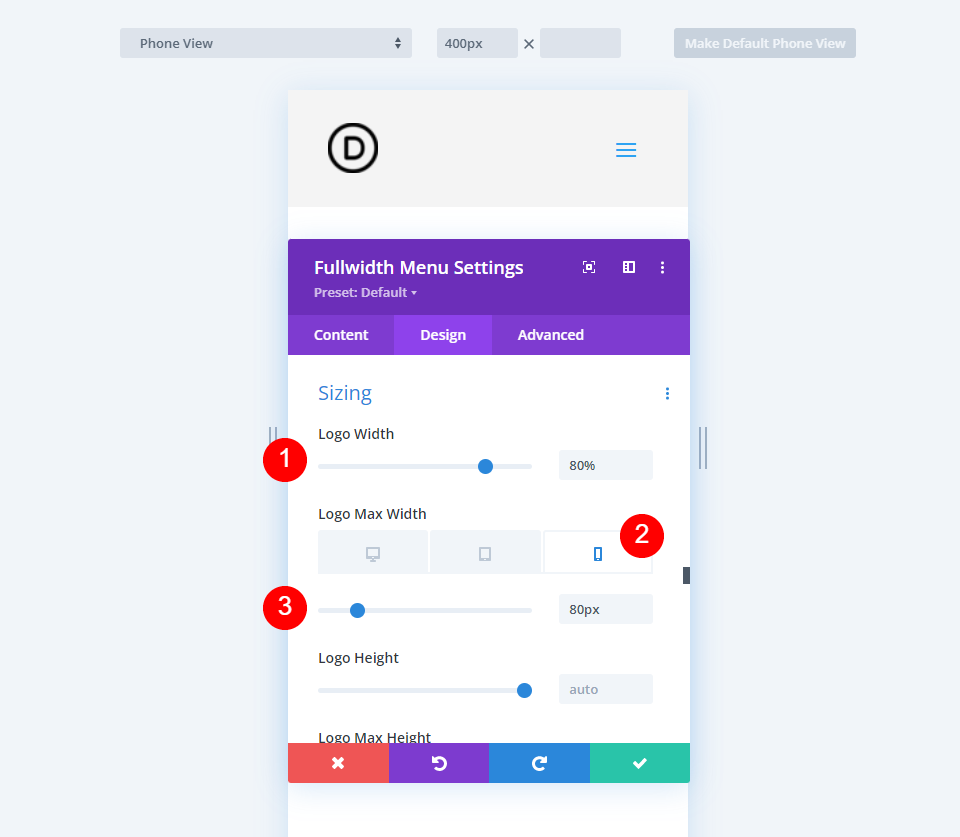
最後に、これが 80px の電話バージョンです。 ロゴは、3 つの画面オプションすべてで完全にレスポンシブになりました。

レスポンシブ ロゴ サイズの例
ここまでは、正方形のロゴを見てきました。 次に、幅と最大幅の設定を使用する方法を確認するために、いくつかの異なるタイプのロゴを見てみましょう。 いくつかの無料の Divi ヘッダーを変更して、全幅メニュー モジュールを含め、ロゴを追加します。
これらの設定により、レスポンシブ ロゴを確実に作成できます。 Web サイトのフロント エンドでそれらを使用する方法の例を見てみましょう。
最初のレスポンシブ ロゴの例
この例では、Divi 内で利用できる無料の Stone Factory Layout Pack のランディング ページを使用しています。 無料のヘッダーとフッター テンプレートの修正版を使用しています。
インナーロゴです。 161×50のワイドでショートなロゴです。 ここに私の現在の設定があります:
- ロゴ:161×50
- 背景色: #f4f4f4
- スタイル: 左揃え
- ドロップダウン メニューの方向: 下向き
- メニュー リンクを全幅にする: いいえ
- メニューフォント: Arvo
- 文字色:黒
- フォントサイズ: 16px
デフォルト設定は幅が広すぎるため、メニュー リンクが次の行に折り返されます。

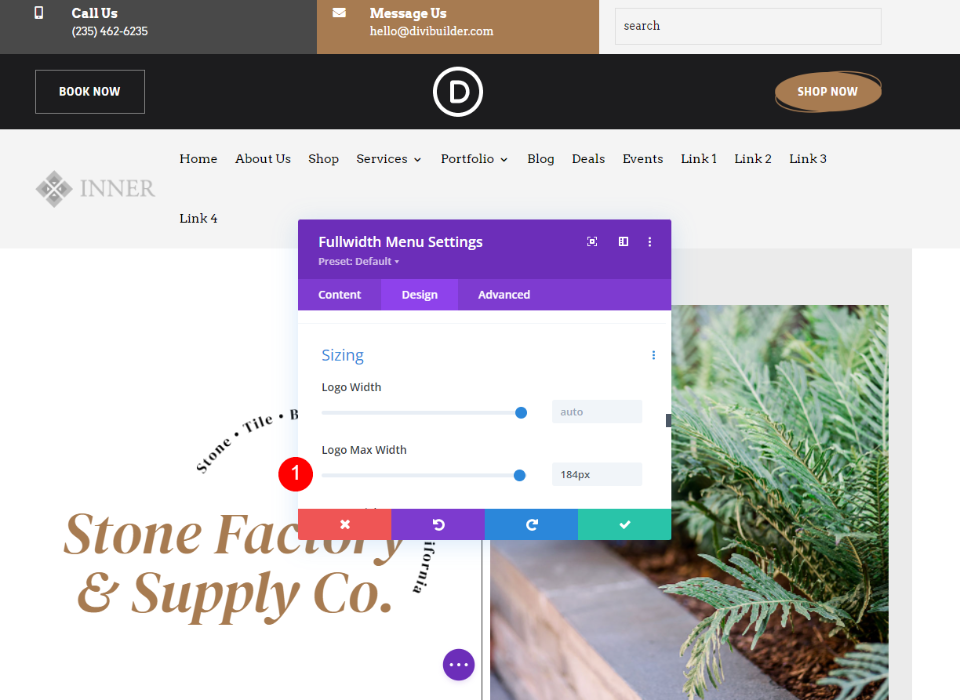
最初のレスポンシブ ロゴ サイズを最適化する
では、これまで説明してきたサイズ オプションを使用してロゴを最適化しましょう。 設定次第で紹介していきます。 184px の最大幅ではメニューが折り返されますが、183 は問題ありません。
- ロゴの幅: 自動
- 最大幅: 184px

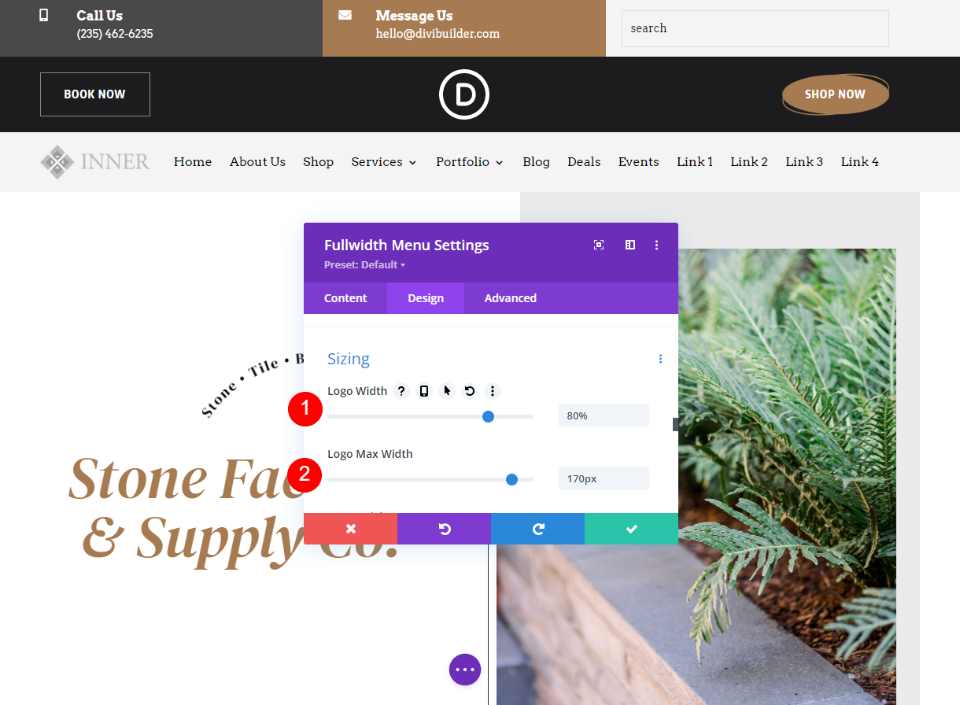
180 から 145 ピクセルの間の最大幅はデスクトップに適しているので、これを暫定的な範囲として使用し、上限を 170 ピクセルに設定します。 幅を 80% に設定したので、常にこのサイズで見栄えがします。
- ロゴの幅: 80%
- 最大幅: 170px

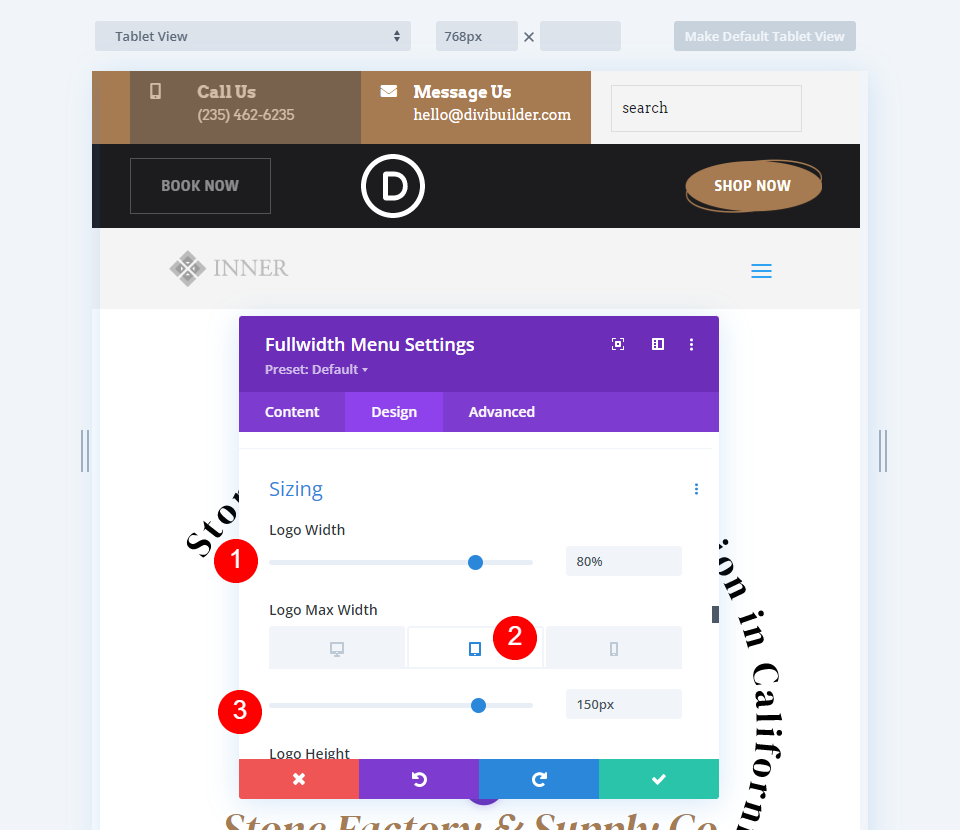
タブレットの場合、開始点として最大幅 170 ピクセルを使用し、それを 150 ピクセルに減らしました。 幅を 80% のままにしました。
- ロゴの幅: 80%
- 最大幅: 150px

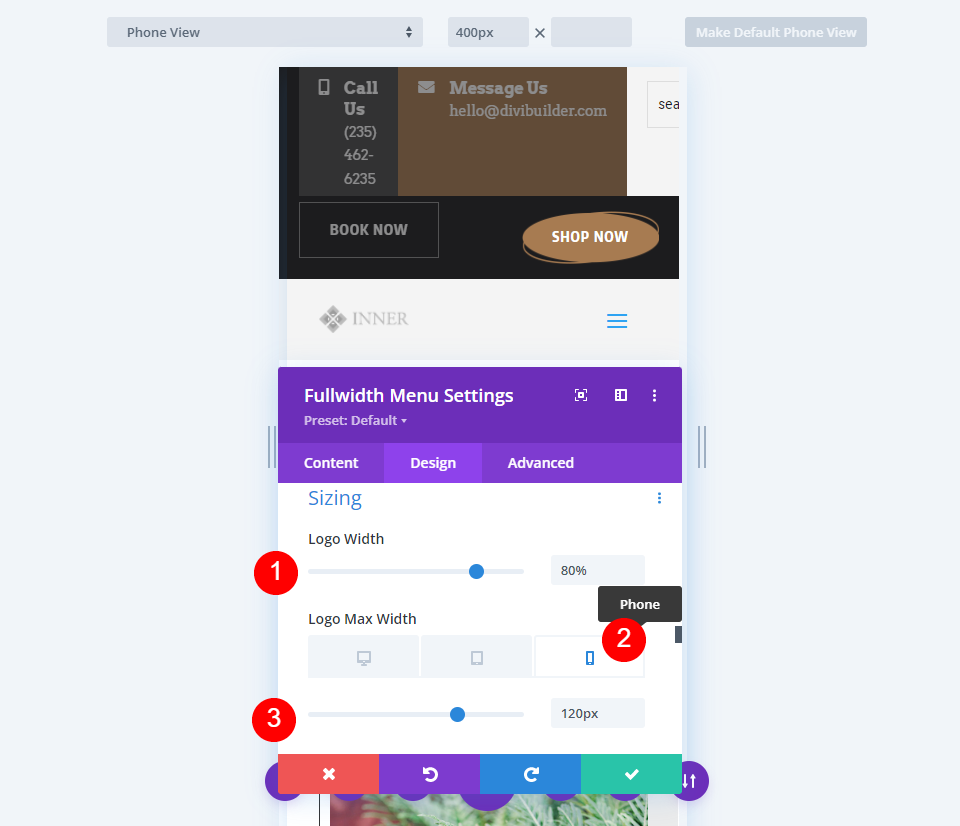
スマートフォン版では、最大幅を 120px に減らしました。 従来通り。 ロゴの幅を 80% のままにしました。
- ロゴの幅: 80%
- 最大幅:120px

2 つ目のレスポンシブ ロゴの例
これには、Divi 内で利用できる無料の電気サービス レイアウト パックを使用しています。 無料のヘッダーとフッター テンプレートの修正版を使用しています。 これはJob Lineのロゴを使用しています。 226×100 で、前の例よりも大きく、幅が広く短いロゴになっています。 全幅メニューモジュールの現在の設定は次のとおりです。
- ロゴ:226×100
- 背景色:白
- スタイル: 左揃え
- ドロップダウン メニューの方向: 下向き
- メニュー リンクを全幅にする: いいえ
- メニューフォント:チャクラペッチ
- スタイル: ボールド
- 文字色:黒
- フォントサイズ: 16px
最後の例のように、デフォルト設定では幅が広すぎて、メニュー リンクが次の行に折り返されます。

2 番目のレスポンシブ ロゴのサイズを最適化する
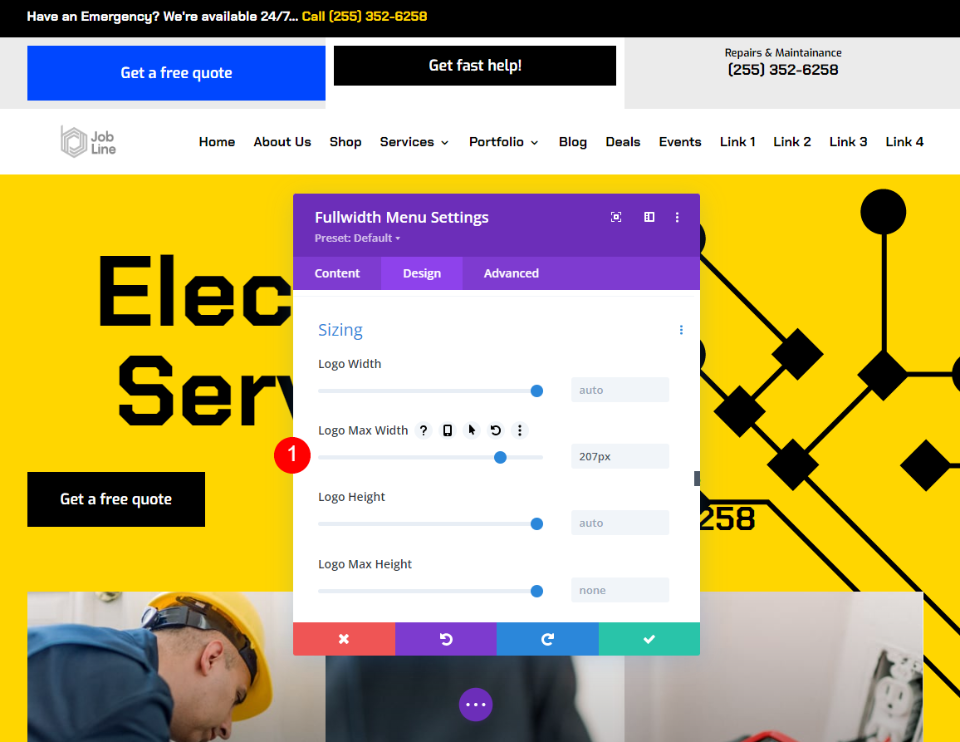
次に、説明したサイズ オプションを使用して 2 番目のロゴを最適化しましょう。 設定次第で紹介していきます。 このロゴは、最大幅が 190px から 207px の間で見栄えがします。
- ロゴの幅: 自動
- 最大幅: 207px

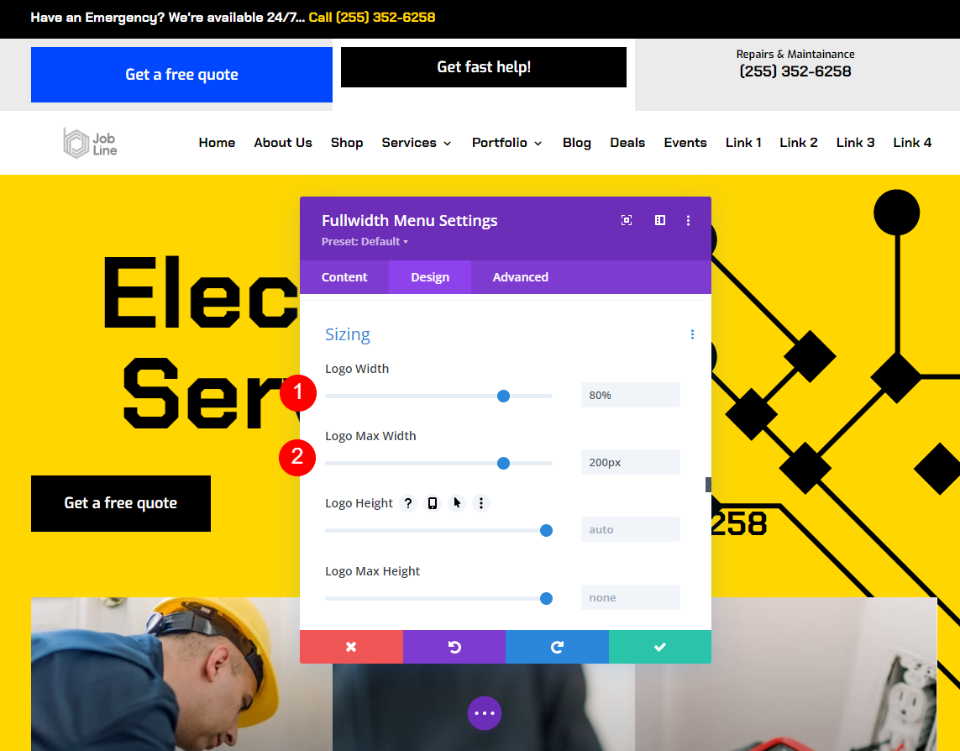
最大幅として 200px を使用します。 幅を 80% に設定したので、常にこのサイズで見栄えがします。
- ロゴの幅: 80%
- 最大幅: 200px

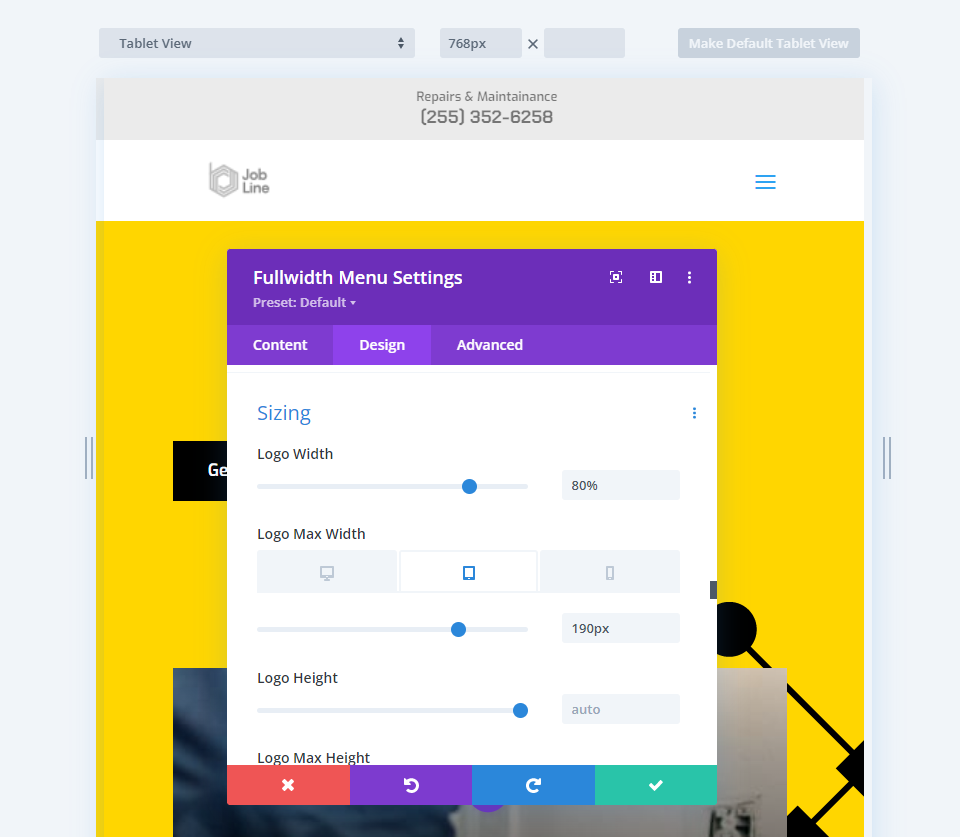
タブレットの場合、開始点として最大幅 200 ピクセルを使用し、それを 190 ピクセルに減らしました。 幅を 80% のままにしました。
- ロゴの幅: 80%
- 最大幅: 190px

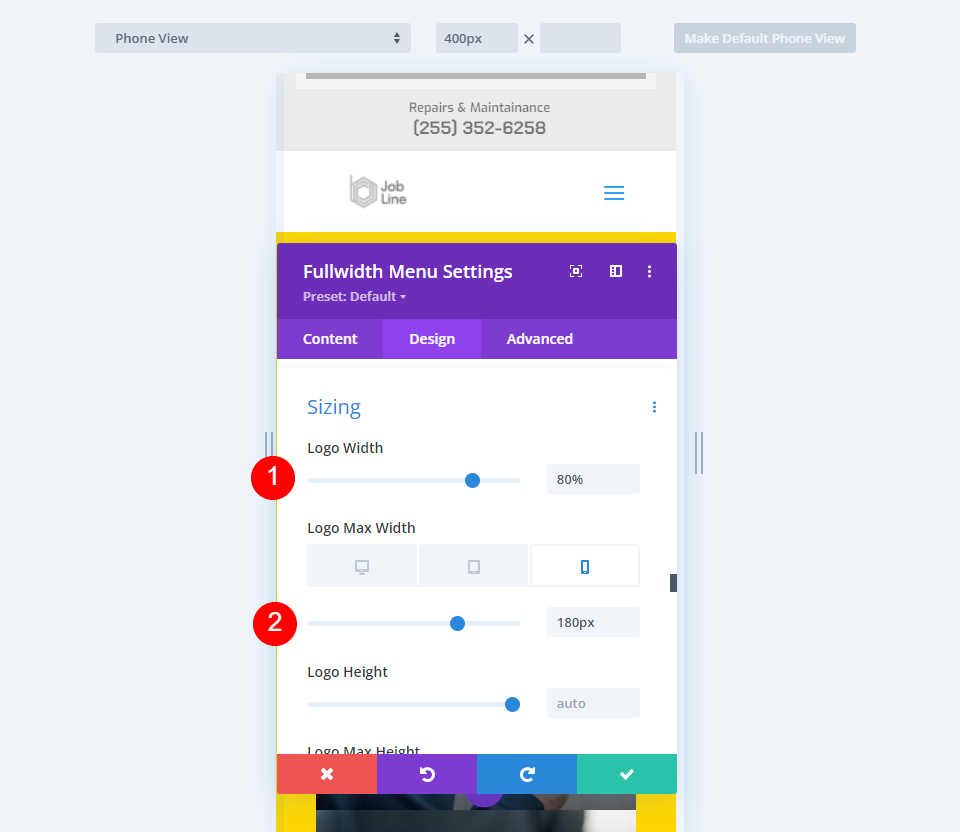
スマートフォン版では、最大幅を 180px に減らしました。 前と同じように、ロゴの幅を 80% のままにしました。
- ロゴの幅: 80%
- 最大幅: 180px

終わりの思い
これが、全幅メニュー モジュールで Divi のレスポンシブ ロゴ サイズを最適化する方法です。 [幅] と [最大幅] の設定は連携して最適なサイズを見つけ、どの画面でもロゴをそのサイズに制限するのに役立ちます。 必要な調整を行うには少し微調整が必要ですが、調整は簡単です。 ほんの少し調整するだけで、Divi ロゴがどの画面にも完全に反応するようになります。
私たちはあなたから聞きたい。 Divi の全幅メニュー モジュールでロゴのサイズを最適化しましたか? コメントでお知らせください。
