WordPress でキーリクエストをプリロードするにはどうすればよいですか?私の簡単なガイドをチェックしてください!
公開: 2024-10-10
WordPress でキーリクエストをプリロードするにはどうすればよいですか?これはあなたの質問ですか? Google PageSpeed Insights ツールによって提供されたこの提案を修正したいですか?サイトのパフォーマンスを向上させるために、この問題を解決する方法をご案内します。
キーリクエストのプリロードとは何ですか?WordPress でどのように実行できますか?この速度関連の要素を通じてコア Web Vitals スコアを向上するにはどうすればよいですか?これらの質問が心の中でベルを鳴らしている場合は、リラックスしてください。
キーリクエストのプリロードは、理解するのがそれほど複雑ではありません。簡単に言うと、ページの読み込み中に画像、フォントなどの特定のリソースを優先するようにブラウザに指示することを意味します。これにより、ユーザーは遅延なく即座に情報を取得できるようになります。
読者のニーズを満たすと、Google は SERP (検索エンジン結果ページ) で上位にランクインすることを祝福します。このため、キーリクエストのプリロードを有効にする必要があります。以下では、これがどのように可能なのか、またその方法について説明します。それでは、詳細を見ていきましょう!
WordPress における「キーリクエストのプリロード」とは何を意味しますか?
プリロード キー リクエストを理解するには、ブラウジング プロセスがどのように機能するかを理解する必要があります。そのため、ページにアクセスすると、ブラウザは一連のリクエストをサーバーに送信して、画像、スタイルシート、フォント、スクリプトなどのリソースを取得します。
その後、サーバーはこれらのリクエストに応答しますが、最初のバイトまでの時間 (TTFB) と呼ばれる特定の時間がかかります。サーバーが応答すると、ブラウザーはファイルをレンダリングして画面に表示し、キーリクエストのプリロードが機能するようになりました。
キーリクエストをプリロードすると、訪問者がコンテンツに簡単にアクセスできるように、フォント、画像、ビデオなどの特定のファイルを最初にレンダリングするようにブラウザに指示します。もうはっきりしているといいのですが。このトピックをさらに調査してみましょう!
キーリクエストのプリロードは重要ですか?
キーリクエストのプリロードが重要かどうか疑問に思うかもしれません。答えはイエスです!なぜそうではないのでしょうか?
これまで説明したように、プリロードはブラウザーに特定のファイルを他のファイルよりも早くロードするように指示し、ユーザーが必要な情報をすぐに取得できるようにします。これにより、ユーザー エクスペリエンスが向上します。これは、Google がサイトのランキングを決定する際に考慮する最も重要な要素の 1 つです。
「Google の中核となるランキング システムは、優れたページ エクスペリエンスを提供するコンテンツに報酬を与えることを目的としている」ということをご存知かと思います。
WordPress でキーリクエストをプリロードするには?手動による解決策
WordPress でキーリクエストをプリロードするには 2 つの方法があります。 1 つ目は Web サイトのヘッダーの preloading 属性を使用する手動で、もう 1 つはプラグインを使用します。
どちらのオプションも機能しますが、特に同じ結果が得られる場合には、プラグインを使用する方が時間を節約できると思います。ただし、心配しないでください。選択はあなた次第です。あなたに役立つように、両方の方法について詳しく説明します。
以下は、WordPress サイトに主要なアセットをプリロードするためのスクリプトです。これらのコードを HTML セクションに追加すると、キーのプリロード要求プロセスが開始されます。
画像のプリロード:
<link rel="preload" as="image" href="URL_of_your_image" as="image">Google フォントをプリロードします:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>CSS をプリロードします:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>JavaScript をプリロードします。
<head> <link rel="preload" href="ui.js" as="script" /> </head>プラグインを使用して WordPress にキーリクエストをプリロードする
キーのプリロードリクエストのために多くのプラグインを試しました。多くの人がこの作業を行うと主張していますが、実際に機能する人はほとんどいません。

たとえば、WPRocket はリンクとフォントをプリロードする機能を提供しますが、Litespeed キャッシュはリンクのみをプリロードします。
これが私が Perfmatters を選んだ理由です。リンク、画像、CSS、JSS、その他すべてをプリロードして、より良いユーザー エクスペリエンスを提供します。
まず、プリロード用のプラグインをインストールします。有料なので、アクセスするにはサブスクリプション プランのいずれかを選択する必要があることに注意してください。
プラグインをアクティブ化したら、ダッシュボードで「 Perfmatters 」を選択し、3 番目のオプション「 Preloading 」を選択します。

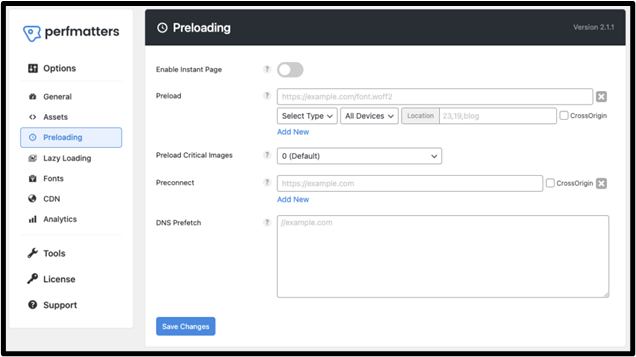
このページには、インスタント ページの有効化、プリロード、クリティカル イメージのプリロードなどのさまざまなオプションがあります。プリロードに使用できる機能は次のとおりです。
- インスタント ページを有効にする:この機能を使用すると、ブラウザーがバックグラウンドで Web ページをプリフェッチおよびプリレンダリングできるようになります。ユーザーがリンクの上にマウスを移動するかリンクをクリックすると、次のページが即座に読み込まれ、シームレスなエクスペリエンスが作成されます。
- プリロード:プリロード オプションを使用すると、どのリソースを最初にロードするかを指定できるため、サイトの優先順位を制御できます。 「タイプの選択」で、画像、フォント、ビデオなどをプリロードできます。デバイスの種類も柔軟に選択できます。
- クリティカル イメージのプリロード:このオプションを使用すると、プリロードするクリティカル イメージの数を通常 0 ~ 5 の間で選択できます。ブラウザに過負荷をかけずに最適なパフォーマンスを得るには、2 または 3 に設定することをお勧めします。
よくある質問
プリロードは良いのか悪いのか?
プリロードは一般的に良好です。画像、フォント、スクリプトのプリロードを有効にすることで、訪問者にとってページが迅速に読み込まれるようになり、優れたユーザー エクスペリエンスが得られます。
WordPress にフォントをプリロードするにはどうすればよいですか?
HTML セクションにスクリプトを追加するか、Perfmatters またはその他のプラグインを使用することで、WordPress にフォントを手動でプリロードできます。手動プロセスの場合は、次のコードをページの<head>セクションに貼り付けます。
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>プリロードのデメリットは何ですか?
プリロードの唯一の欠点は、この機能を過度に使用すると、ページの読み込みが遅くなる可能性があることです。これは、ブラウザーが読み込む必要があるリソースが増えるほど、負荷が増大するためです。最善の解決策は、必要なプリロード要素のみを有効にすることです。
まとめ
WordPress で主要なリクエストをプリロードすると、フォントやスクリプトなどの重要なリソースが取得されるため、ページの速度が確実に向上します。読み込みが早くなり、訪問者に迅速なインタラクションが提供されるため、サイトの SEO パフォーマンスを向上させるのが容易になります。
「WordPress でキーリクエストをプリロードするにはどうすればよいですか?」という質問に対して 2 つの回答をしました。手動の方法と素晴らしいプラグインを使用します。ただし、決定はあなた次第です。作業をより速く完了するには、Perfmatters などのプラグインを使用することをお勧めします。
WPRocket や Nitropack などの他のプリロード プラグインを使用することもできます。ただし、プランを選択する前に、事前にロードできる機能と要素を確認してください。また、予算内に収まるかどうかも確認してください。サイトのスピードを上げるためにサポートが必要な場合は、メールを送信してください。
