デスクトップからモバイル版の WordPress サイトを表示する方法
公開: 2023-05-19WordPress サイトのモバイル版をプレビューしたいですか?
モバイル レイアウトをプレビューすると、Web サイトがモバイル デバイスでどのように表示されるかを確認するのに役立ちます。 サイトが開発中の場合や公開中であっても、多くの場合、デスクトップ コンピュータでモバイル バージョンを表示する方が簡単です。 その後、すぐに変更を加えてその効果を確認できます。
この記事では、デスクトップからモバイル版の WordPress サイトを表示する方法を説明します。

モバイルレイアウトをプレビューする必要がある理由
Web サイト訪問者の 50% 以上が携帯電話を使用してサイトにアクセスします。 約 3% がタブレットを使用すると予想されます。
これは、モバイルで見栄えの良いサイトを作成することが非常に重要であることを意味します。
実際、モバイルは非常に重要であるため、Google は Web サイトのランキング アルゴリズムにモバイル ファースト インデックスを使用しています。 これは、Google がインデックス作成にサイトのモバイル バージョンを使用することを意味します。 WordPress SEO の究極ガイドを読んでさらに詳しく学ぶことができます。
レスポンシブな WordPress テーマを使用している場合でも、モバイルでサイトがどのように見えるかを確認する必要があります。 モバイル ユーザーのニーズに合わせて最適化された、主要なランディング ページのさまざまなバージョンを作成することができます。
モバイルの画面サイズやブラウザには非常に多くの種類があるため、ほとんどのモバイル プレビューは完全に完璧ではないことに留意することが重要です。 最終テストは、常に実際のモバイル デバイスでサイトを確認することです。
そうは言っても、デスクトップで WordPress Web サイトのモバイルバージョンを表示する方法を見てみましょう。
デスクトップ ブラウザを使用してモバイルでサイトがどのように見えるかをテストする 2 つの異なる方法について説明します。 以下のリンクをクリックすると、任意のセクションにジャンプできます。
- 方法 1: WordPress のテーマ カスタマイザーを使用する
- 方法 2: Google Chrome の DevTools デバイス モードを使用する
- ボーナス: WordPress でモバイル固有のコンテンツを作成する方法
ビデオチュートリアル
書面による説明をご希望の場合は、読み続けてください。
方法 1: WordPress のテーマ カスタマイザーを使用する
WordPress テーマ カスタマイザーを使用して、WordPress サイトのモバイル バージョンをプレビューできます。
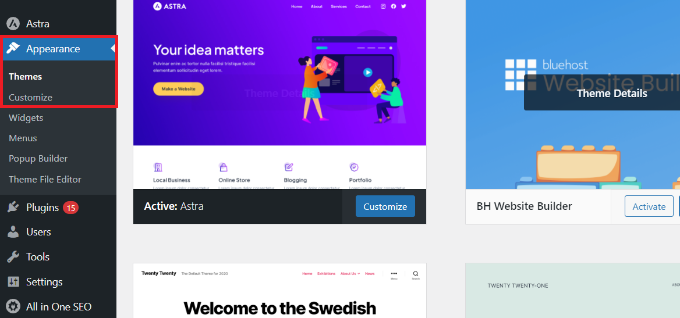
WordPress ダッシュボードにログインし、 [外観] » [カスタマイズ]画面に移動するだけです。

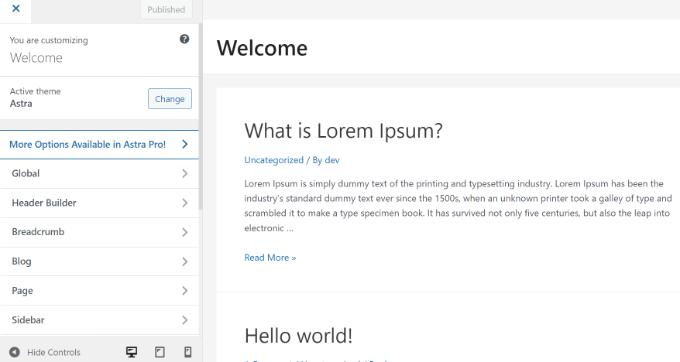
これにより、WordPress テーマ カスタマイザーが開きます。 このチュートリアルでは、Astra テーマを使用します。
使用しているテーマによっては、左側のメニューに若干異なるオプションが表示される場合があります。

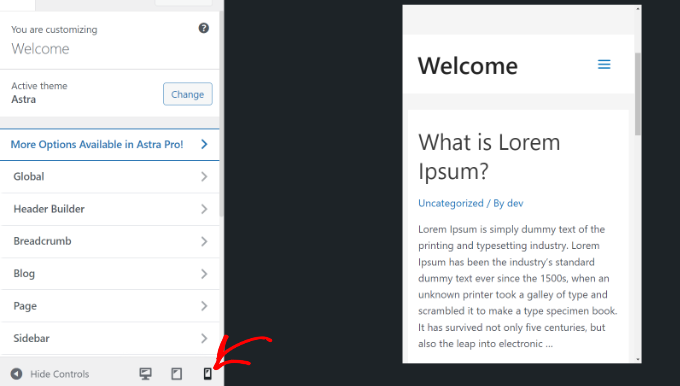
画面の下部にあるモバイル アイコンをクリックするだけです。
モバイル デバイスでサイトがどのように表示されるかプレビューが表示されます。

モバイル バージョンをプレビューするこの方法は、ブログの作成がまだ完了していない場合、またはブログがメンテナンス モードにある場合に特に便利です。
Web サイトに変更を加えて、公開する前にその外観を確認できるようになりました。

方法 2: Google Chrome の DevTools デバイス モードを使用する
Google Chrome ブラウザには、モバイル デバイスでどのように表示されるかをプレビューするなど、Web サイトでさまざまなチェックを実行できる一連の開発者ツールが備わっています。
デスクトップで Google Chrome ブラウザを開いて、確認したいページにアクセスするだけです。 これは、サイト上のページのプレビューである場合もありますし、競合他社の Web サイトである場合もあります。
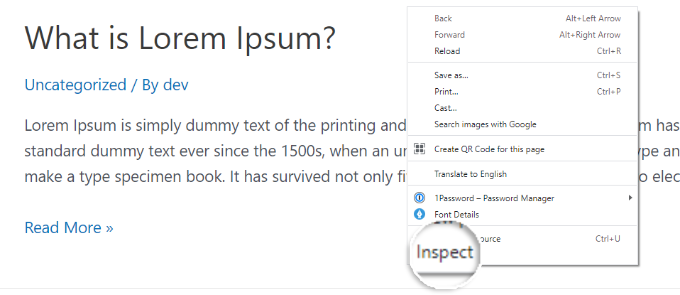
次に、ページを右クリックして「検査」オプションを選択する必要があります。

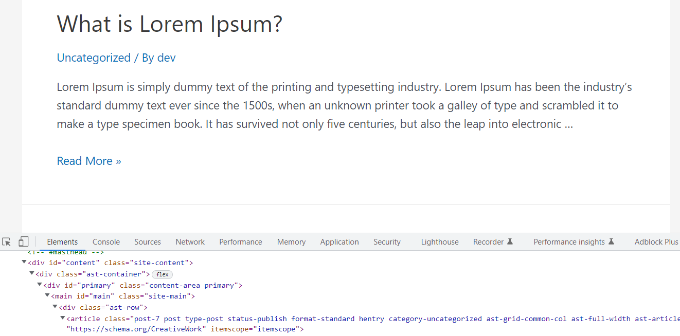
新しいパネルが画面の右側または下部に開きます。
次のようになります。

開発者ビューでは、サイトの HTML ソース コード、CSS、その他の詳細を確認できます。
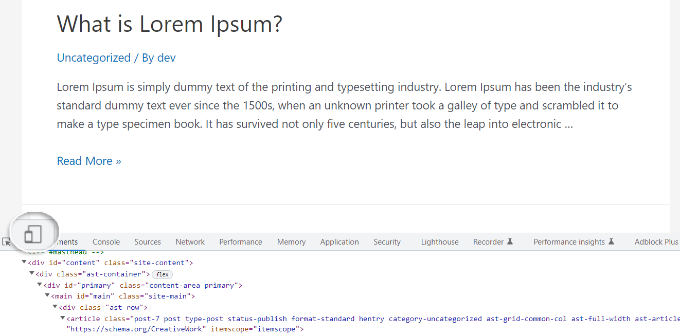
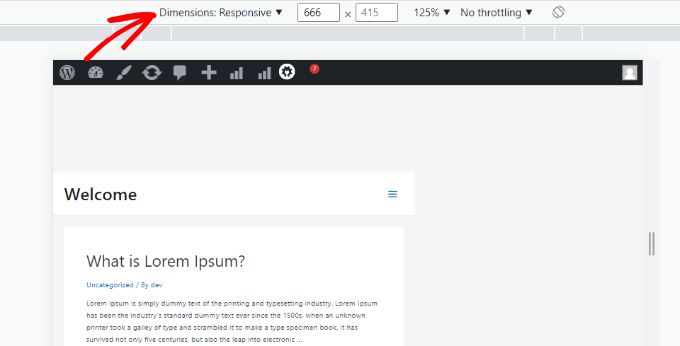
次に、[デバイス ツールバーの切り替え] ボタンをクリックしてモバイル ビューに変更する必要があります。

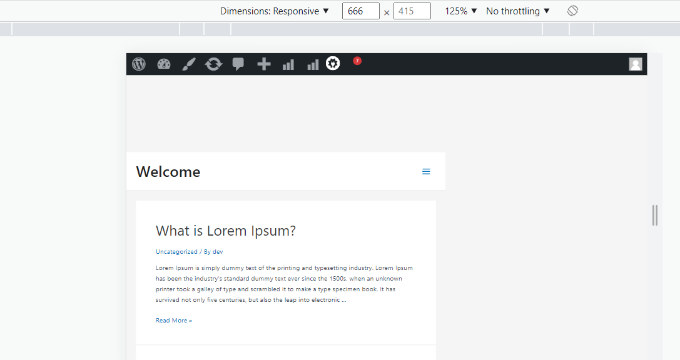
Web サイトのプレビューがモバイル画面サイズに縮小されるのが表示されます。
ウェブサイトの全体的な外観もモバイルビューでは変わります。 たとえば、メニューが折りたたまれ、追加のアイコンがメニューの右側ではなく左側に移動します。

サイトのモバイル ビュー上にマウス カーソルを置くと、円になります。 この円をマウスで移動して、モバイル デバイスのタッチスクリーンを模倣することができます。
「Shift」キーを押したままマウスをクリックして移動し、モバイル画面をピンチしてズームインまたはズームアウトすることをシミュレートすることもできます。
サイトのモバイル ビューの上に、追加のオプションがいくつか表示されます。

これらの設定により、いくつかの追加の操作が可能になります。 さまざまな種類のスマートフォンでサイトがどのように表示されるかを確認できます。
たとえば、iPhone などのモバイル デバイスを選択し、サイトがデバイス上でどのように表示されるかを確認できます。
高速または低速の 3G 接続でのサイトのパフォーマンスをシミュレートすることもできます。 回転アイコンを使用してモバイル画面を回転することもできます。
ボーナス: WordPress でモバイル固有のコンテンツを作成する方法
モバイル訪問者が Web サイトを簡単に移動できるように、Web サイトがレスポンシブ デザインであることが重要です。
ただし、単にレスポンシブなサイトを作成するだけでは十分ではない場合があります。 モバイル デバイスのユーザーはデスクトップ ユーザーとは異なるものを探していることがよくあります。
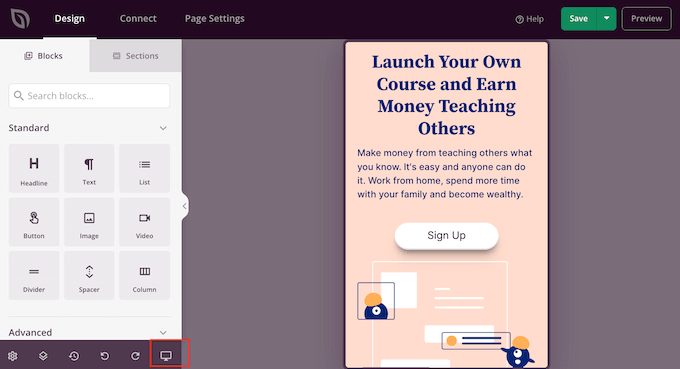
多くのプレミアム テーマとプラグインを使用すると、デスクトップとモバイルで表示方法が異なる要素を作成できます。 SeedProd などのページ ビルダー プラグインを使用して、モバイル ビューでランディング ページを編集することもできます。

見込み顧客発掘フォーム用にモバイル固有のコンテンツを作成することを検討する必要があります。 モバイル デバイスでは、これらのフォームでは最小限の情報 (理想的には電子メール アドレスのみ) を要求する必要があります。 見た目も良く、簡単に閉められるものでなければなりません。
詳細については、WordPress でランディング ページを作成する方法に関するガイドをご覧ください。
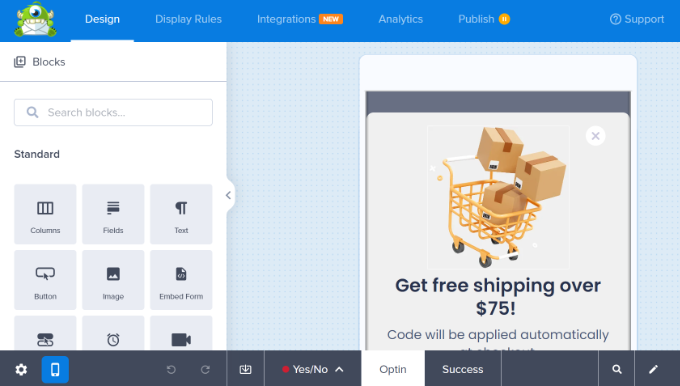
モバイル固有のポップアップと見込み顧客生成フォームを作成するもう 1 つの優れた方法は、OptinMonster を使用することです。 これは、市場で最も強力な WordPress ポップアップ プラグインおよび見込み客獲得ツールです。

OptinMonster には、モバイル ユーザーとデスクトップ ユーザーに異なるキャンペーンを表示できる、特定のデバイス ターゲティング表示ルールがあります。 これを OptinMonster の地域ターゲティング機能やその他の高度なパーソナライゼーション機能と組み合わせて、最高のコンバージョンを実現することもできます。
詳細については、コンバートするモバイル ポップアップの作成方法に関するガイドをご覧ください。
この記事が、サイトのモバイル レイアウトをプレビューする方法の学習に役立つことを願っています。 また、WordPress サイトをモバイル アプリに変換し、ブログのトラフィックを増やす方法を学ぶために、専門家が選んだ最適なプラグインもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
