WordPress ウェブサイトを再設計する方法 – ステップバイステップガイド
公開: 2024-09-26WordPress Web サイトのパフォーマンスが低く、最適化が不十分なため、デザインに不満を持っていますか?そうであれば、あなたは正しい投稿にたどり着きました。
Web サイトの Core Web Vitals が低く、モバイル対応が悪く、直帰率が高く、ページの読み込みが遅く、トラフィックが大幅に減少している場合は、改修の時期が来ています。
しかし、どうやって?と疑問に思われるかもしれません。心配しないでください。このブログでは私たちがお手伝いします。最後まで読んで、WordPress ウェブサイトを簡単に再デザインする方法を学びましょう。
早速、始めましょう。
WordPress Web サイトの再設計を検討する必要があるのはどのような場合ですか?
ウェブサイトの再デザインは簡単な作業ではなく、多くの時間と労力が必要です。したがって、退屈だからといって、単純に WordPress Web サイトを再デザインすることはできません。代わりに、次の場合にのみ再設計を検討してください。
- 退屈だからといって再デザインしないでください: Web サイトの再デザインには時間がかかるため、本当に必要な場合にのみ行うべきです。
- トラフィックの減少: サイトの訪問者が減少している場合は、Web サイトがユーザーのニーズを満たさなくなっていることを意味する可能性があり、再設計が役立つ可能性があります。
- 第一印象: サイトが時代遅れに見えると、ブランドやビジネスに悪い印象を与える可能性があります。
- ユーザーエクスペリエンスが低い: 訪問者が重要な情報を見つけるのに苦労している場合は、より適切なメニューやリンクを追加するなど、ナビゲーションを改善するために再設計が必要になる可能性があります。
- 速度の問題: 最適化を試みてもサイトが遅い場合は、デザインが複雑すぎる可能性があり、より軽量なデザインが必要になる可能性があります。
- モバイルの問題: いくら努力してもサイトがモバイル デバイスでうまく動作しない場合は、テーマが古い可能性があり、よりモバイル フレンドリーなデザインで問題を解決できる可能性があります。
- ブランドの不一致: ウェブサイトがブランドや提供するものを表現しなくなった場合は、再設計の時期が来ています。
- コンバージョン: サイトが訪問者を顧客や購読者に正常に変換していない場合は、再設計することでビジネスとオンラインでの存在感を高めることができる可能性があります。
WordPress ウェブサイトを再設計する手順
WordPress サイトの再設計を開始するための簡単で合理的な方法に従うのに役立つ手順を確認してください。
ステップ 1: Web サイトのパフォーマンス データを収集し、レポートを分析する
なぜデータを収集するのでしょうか?
トラフィックとコンバージョンが減少していることがすでにわかっている場合でも、問題を確認するにはデータが必要です。さらに、再設計後、このデータを使用して、変更が役に立っているかどうかを確認できます。
ベンチマークの設定:再設計前にデータを収集すると、再設計の前後でサイトのパフォーマンスを比較するための開始点 (ベンチマーク) が得られます。これは、再設計によって状況が改善されたかどうかを測定するのに役立ちます。
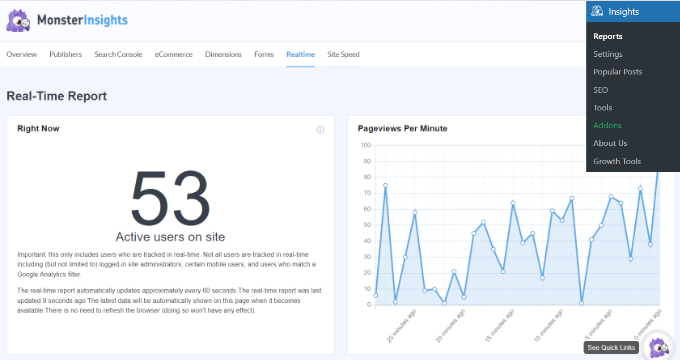
推奨ツール:この目的のために、Google Analytics を WordPress サイトに接続するMonsterInsightsプラグインを検討できます。ダッシュボードで重要なパフォーマンス指標を直接追跡するのに役立ちます。

何を測定するか:
- 全体的なトラフィック:あなたのサイトに何人の訪問者が訪れますか?これは、再設計によって視認性が向上したかどうかを示しています。
- 直帰率: 1 ページだけを閲覧しただけで離脱する人は何人いますか?優れた再デザインにより、訪問者の関心を維持することができます。
- コンバージョン率:何人の訪問者が目的のアクション (商品の購入やサインアップなど) を完了しましたか?再設計によってこれが改善されたかどうかを追跡できます。
- トップページ:最も人気のあるページはどれですか?視聴者を満足させるために、再設計中にこれらを保護してください。
- トラフィック ソース:訪問者はどこから来たのか (検索エンジン、ソーシャル メディアなど)?これらのチャネルをサポートするようにサイトを設計してください。
- セッション期間:訪問者はどのくらいの時間サイトに滞在しますか?再設計により、より長く滞在してもらえる可能性があります。
- セッションあたりのページビュー:各訪問者は何ページを見ますか?デザインを改善するとナビゲーションが向上し、ユーザーがさらに探索できるようになります。
- モバイルとデスクトップのトラフィック:より多くの訪問者がモバイルとデスクトップのどちらを使用しているかを把握し、それらのデバイスで適切に動作するようにサイトを設計します。
データへの簡単なアクセス: MonsterInsights を使用すると、AI ツールを使用してサイトのパフォーマンスについて質問することもできるため、必要な情報を簡単に取得できます。

ステップ 2: WordPress サイトの完全な監査を実施する
変更を加える前に、以前に発見したパフォーマンスの問題の原因を突き止める必要があります。これは、何を修正する必要があるのか、何がすでにうまく機能しているのかを判断するのに役立ちます。そのために、
- Web サイト監査を実施する: Web サイト監査は、ユーザーが現在のサイトをどのように体験しているかを理解するのに役立ちます。これは、再設計を賢明に決定するためのガイドとなります。
- ユーザーのフィードバックを得る: サイトでのエクスペリエンスについて、好きなこと、嫌いなこと、混乱を感じたことなど、ユーザーに直接質問します。 UserFeedback プラグインを使用すると、サイトにアンケートを追加して、訪問者が意見を共有できるようになります。これにより、視聴者から直接貴重な洞察が得られます。
- ユーザー ジャーニーを評価する: 購入したりフォームに記入したりする前に、訪問者がサイトをどのように移動するかを確認します。障害物がある場合は、何を修正すればよいかがわかります。 MonsterInsights User Journey アドオンは、特に WooCommerce のような e コマース サイトの場合、このジャーニーを追跡するのに役立ちます。
- リードの追跡ツールを使用する: サイトがリードの生成 (フォームに記入してもらうなど) に重点を置いている場合、 WPForms はUser Journey アドオンとうまく連携します。訪問者がどこから来たのか、フォームを送信する前にどのような手順を踏んだのかが表示されます。
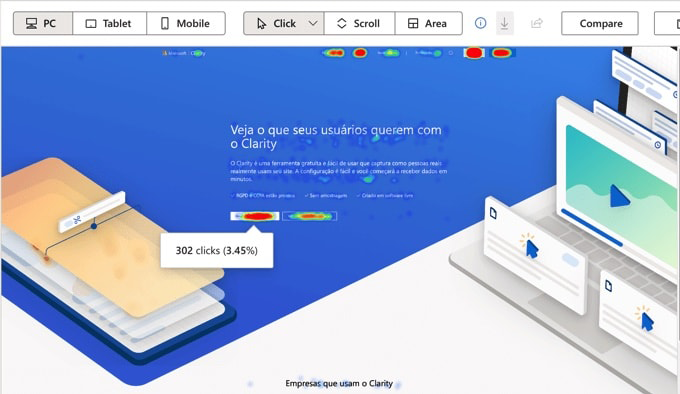
- ヒートマップでより深い洞察を得る: ヒートマップは、訪問者がページ上のどこをクリック、スクロール、またはホバーしたかを示し、ユーザーがサイトをどのように利用しているかを視覚的に理解できます。 Microsoft Clarity は、ヒートマップやその他の有用なデータを提供する無料ツールとして推奨されます。

ステップ 3: サイトを公開するかメンテナンス中にするかを決定する
WordPress サイトを再設計するときは、サイトを実行し続けるか (オンライン)、オフラインにするか (メンテナンス モード) を選択する必要があります。

これは、再設計中に訪問者と検索エンジンがサイトをどのように見るかに影響します。
考慮すべきこと:
- 再設計の規模はどれくらいですか?いくつかの点を変更するだけですか、それともサイト全体を完全にやり直しますか?
- どのくらい時間がかかりますか?数日で終わる簡単な仕事ですか、それとも数週間かかる仕事ですか?
- サイトをオフラインにすることはできますか?サイトがしばらく機能しない場合、ビジネスは存続できますか?
- 何人の訪問者が来ますか?多くの人がサイトを訪問した場合、サイトがダウンするとサイトを離れる可能性があります。
- サイトの仕組みを変えていますか?見た目を変えているだけですか、それとも何かを移動させていますか?
- あなたのサイトはあなたのビジネスにとって重要ですか?サイトが販売やその他のタスクにとって重要な場合は、サイトをオンラインに維持することがより重要です。
可能であればサイトをオンラインに保つ: 通常は、再設計中もサイトを実行し続ける方が良いでしょう。オンラインにしておけば、訪問者を失ったり、検索エンジンのランキングに悪影響を及ぼしたりする問題を回避できます。これを行うには:
- ステージング サイトを使用します。これは、ライブ サイトに影響を与えずに変更をテストできるサイトのコピーです。
- または、コンピュータ上のローカル サイトを使用して、再設計を非公開で作業します。
迅速な再設計のためのメンテナンス モード: 再設計が短期間でビジネスに悪影響を及ぼさない場合は、メンテナンス モードを使用してサイトをオフラインにすることができます。ただし、次のような理由から注意してください。
- 検索エンジンでのランキングに悪影響を与える可能性があります。
- サイトがダウンしていることを訪問者に知らせるために、特別なリダイレクトを設定する必要がある場合があります。
便利なツール:
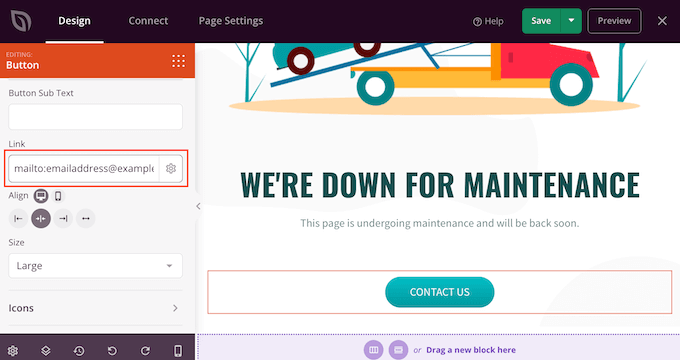
- SeedProd は、サイトをメンテナンス モードにし、訪問者に再設計について伝える素敵なページを作成するのに役立ちます。また、サイトがいつ再開されるかを知りたい訪問者からのメールを収集するのにも役立ちます。
- SeedProd はまた、検索エンジンに特別なシグナルを送信し、サイトが一時的にダウンしているだけであることを知らせます。これは SEO に役立ちます。
ステップ 4: 最適な再設計方法を選択する
ここからは再設計の部分です。ニーズに合わせて最も適切で簡単な方法を選択してください。選択肢は 3 つあります。
オプション 1: 現在のテーマを変更する

- こんな人におすすめ: 現在のデザインは気に入っているが、もう少し新鮮に見せたい、または新しい機能を追加したいと考えている人。
- 長所:
- 現在のセットアップの使用方法はすでに知っています。
- より速く、より簡単に、そしてより安価に。
- 訪問者はあなたのウェブサイトを認識するでしょう。
- 短所:
- 現在のテーマで許可されている内容に基づいてのみ変更を加えることができます。
さらに変更を加えたいがコーディング方法がわからない場合は、次のツールを使用できます。

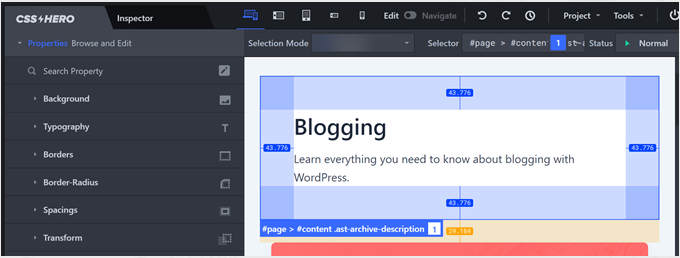
- CSS Hero : コーディングせずに Web サイトのデザインを変更するのに役立ちます。
- WPCode : これにより、サイトを壊すことなくカスタム機能を安全に追加できます。
オプション 2: 新しいテーマを選択してカスタマイズする
- こんな人に適しています: 大幅なデザイン変更を希望する人、または新しい最新機能を使用したい人。

- 長所:
- 新しいデザインと機能を新たに使い始めます。
- ウェブサイトをより速く、より良くすることができます。
- 短所:
- 新しいテーマの使用方法を学習する必要がある場合があります。
- 新しいテーマが現在のプラグインで動作することを確認する必要があります。
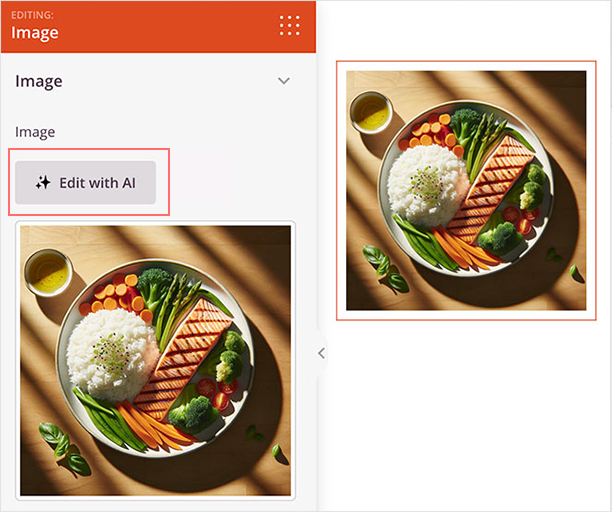
これを簡単にするために、 SeedProdなどのツールを使用すると、技術的なスキルを必要とせずに、要素をドラッグ アンド ドロップするだけでページを構築できます。
オプション 3: プロのデザイナーを雇う
- こんな方におすすめ: オーダーメイドのウェブサイトを作りたいが、自分で作成する時間やスキルがない人。
- 長所:
- あなただけのために作られたユニークなデザインが手に入ります。
- デザインやコーディングについて心配する必要はありません。
- 短所:
- より高価です。
- デザイナーが作業を完了するまで待たなければなりません。
新しい Web サイトが必要だが、自分で作成したくない場合は、デザイナーを雇うのが良い選択です。費用はかかりますが、カスタム Web サイトと専門家のサポートが受けられます。
ステップ 5: ライブにする前にバックアップを作成する
これは、決して省略してはいけない最も重要なステップの 1 つです。編集を開始する前、および編集を終了した後でも、必ず Web サイトのバックアップを作成してください。これは、何か問題が発生した場合にスムーズなプロセスを保証するのに役立ちます。
これがなぜ重要なのでしょうか?
- 間違いを修正する: 何か問題が発生した場合は、古いサイトに戻すことができます。
- ユーザーの反応: 新しい外観が気に入らない場合は、簡単に元に戻すことができます。
- 重要なものを保存する: コンテンツや設定が失われることはありません。
- 安心: 必要に応じてサイトを回復できると知っていると安心します。
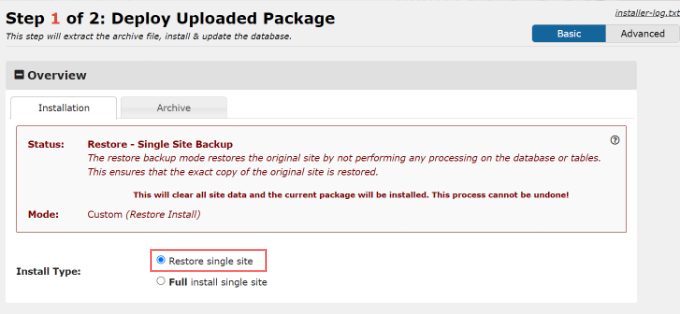
これを行うには、 Duplicatorなどのツールを使用できます。サイトのバックアップが簡単になり、コンピュータまたはクラウド (Dropbox など) に保存できます。サイトを復元する必要がある場合は、バックアップ ファイルをドラッグ アンド ドロップするだけです。

ステップ 6: Web サイトを起動し、サイト監査を再実行する
すべてを最終的に完了し、サイトの再設計が完了したと感じたら、サイトを公開して最終監査テストを実行します。
この目的のために、SpyFu、PageSpeed Insights、Ubersuggest など、さまざまな無料ツールが利用可能です。ただし、SEMrush や Ahrefs などのプレミアム ツールが利用できる場合、それらは優れており、十分な分析と監査レポートを提供します。 。
監査結果が満足のいくものであることが判明した場合は、Microsoft Clarity でユーザーの動作とエクスペリエンスもチェックしてください。
訪問者が Web サイトを移動およびスクロールする際に問題が発生していないことを確認してください。

結論
これで終わりではありません。Web サイトを立ち上げたら、Web サイト管理者としての仕事は終わりではありません。サイトの高速性、攻撃からの安全性、エラーのない状態を維持するには、定期的なメンテナンスを行う必要があります。
心配しないで! Web サイトを健全に維持するためのヒントやテクニックに関する投稿やナレッジ ベースが複数あります。
- サイトをWordPressメンテナンスモードにするにはどうすればよいですか?
- ウェブサイトの保守コスト: 完全な内訳ガイド 2024
- WordPress サイトを保護する方法: 究極の WordPress セキュリティ チェックリスト
- WordPress のパフォーマンスを高速化する 22 の最良の方法
助けが必要ですか?
これらすべてが大変で予算に余裕がある場合は、WPOven でメンテナンス サービスを利用することを検討してください。得られるものは次のとおりです。
- 年中無休のメンテナンスとサポート
- サイトが常にオンラインであることを保証する継続的な監視
- WordPress コア、テーマ、プラグインの定期的なアップデート
- 定期的なバックアップとマルウェアの削除
- 必要な場合の緊急サポート
当社の専門家は、自動化ツールが見落とす可能性のある複雑な問題を特定して解決し、お客様の特定のニーズに合わせてソリューションを調整します。
この記事が、WordPress サイトを再設計する方法を理解するのに役立つことを願っています。ただし、ご不明な点やご提案がある場合は、以下のコメント欄にお知らせください。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。