ウェブサイトを再設計する方法
公開: 2024-10-21再設計に本格的に取り組むのは大変な作業であり、明確な計画がないと迷ってしまいがちです。だからこそ、しっかりとした戦略と、Divi のような適切なツールを持つことが不可欠です。ここでは、一流の Web サイトの再設計を計画し、実現する手順を説明します。また、新しいサイトがブランドの成功を確実に達成するための便利なヒントもいくつか紹介します。
さあ、始めましょう!
- 1ウェブサイトのリニューアルとは何ですか?
- 1.1 Web サイトを再設計する理由
- 1.2再設計または更新する必要がありますか?
- 2ウェブサイトの再設計: 適切な時期はいつですか?
- 2.1サイトが古く見える場合
- 2.2一貫性のないブランディング
- 2.3新しい製品またはサービス
- 2.4今後のマイルストーン
- 2.5コンバージョンの減少
- 3ウェブサイトの再設計: 考慮すべき事項
- 3.1予算
- 3.2モバイルファーストのアプローチ
- 3.3コンテンツ戦略と管理
- 3.4ブランドの一貫性
- 3.5検索エンジンの最適化 (SEO)
- 3.6マーケティングツールとの統合
- 3.7スケーラビリティ
- 4ウェブサイトを再設計する方法
- 4.1適切なスタックの選択
- 4.2立ち上げ戦略を計画する
- 4.3スケッチ A アウトライン/ワイヤーフレーム
- 4.4サイトのナビゲーションを計画する
- 4.5魅力的で SEO に優しいコンテンツを計画する
- 4.6デバイス間で徹底的にテストする
- 4.7発売後のフィードバックを収集し、それに基づいて行動する
- 5刷新、再起動、成功
ウェブサイトのリニューアルとは何ですか?
Web サイトの再設計には、現在のビジネス目標や視聴者の要件に合わせて、外観、機能、ユーザー エクスペリエンスを更新および改善することが含まれます。これには、ビジュアル デザインの更新、ナビゲーションの改善、モバイル利用向けの最適化、サイトの速度とパフォーマンスの向上が含まれます。
このプロセスには、テクノロジーの更新、コンテンツの改訂、最新のブラウザーやデバイスとの互換性の確保も含まれます。目標は、ブランドを正確に反映し、マーケティング戦略をサポートし、訪問者のニーズを満たす、より魅力的でユーザーフレンドリーなオンライン プレゼンスを作成することです。
適切に再設計を行うとエンゲージメントが高まり、ビジネス目標の達成に役立ちます。
ウェブサイトを再設計する理由
Web サイトを実用的で関連性のあるものにするには、Web サイトを再設計する必要があります。ユーザーの好みが進化するにつれて、新しいデザインによってナビゲーションが簡素化され、サイトが高速化され、すべてのデバイスで適切に動作するようになります。ウェブサイトを更新することで、最新のデザイントレンドを取り入れ、ブランドの信頼性を高めることができます。
ビジネスの成長に合わせて Web サイトに新しい製品、サービス、目標を反映し、視聴者に正確な情報を提供する必要があります。さらに、再デザインにより、サイトの検索エンジンの可視性が向上し、より多くの訪問者を引き付けることができます。
このプロセス中に、技術的な問題を修正してセキュリティを強化し、ユーザーの安全性を確保することもできます。 Web サイトを慎重に再設計すると、エンゲージメントが高まり、コンバージョンが増加し、ビジネス目標がサポートされます。
再設計または更新する必要がありますか?
Web サイトの再設計と更新は、オンラインでのプレゼンスを向上させることを目的としていますが、その範囲と深さは異なります。 Web サイトの更新には、既存のデザインとコンテンツのマイナーな更新が含まれます。これは、サイトの基本的な構造を変更せずに、サイトの見た目を最新の状態に保つために、配色の変更、画像の更新、フォントの調整、または書かれたコンテンツの更新を意味する場合があります。このアプローチは、多額の投資やダウンタイムを発生させずに最新の外観を維持するために迅速なアップデートを必要とする企業に最適です。
一方、Web サイトの再デザインは、サイトの美的および機能的な側面に対処する、より包括的な見直しです。このプロセスには、サイトのバックエンドの再考、ナビゲーションの改善、ユーザー エクスペリエンスの向上、新しいテクノロジーや機能の統合が含まれることがよくあります。
再設計には、コンテンツ戦略の更新、検索エンジン向けの最適化、最新のデバイスやブラウザとの互換性の確保が含まれる場合もあります。更新では視覚的な更新が即座に提供されますが、再設計ではより大幅な改善が行われ、パフォーマンス、ユーザー エンゲージメント、およびビジネス目標を達成する際の全体的な効率が大幅に向上します。
ウェブサイトの再設計: 適切な時期はいつですか?
前述したように、Web サイトを再設計すると、ユーザー エクスペリエンスが向上し、ブランディングが最新化され、競争力を維持できます。オンライン プレゼンスを再設計する時期が来たことを示す重要な兆候を見てみましょう。
サイトが古く見えるとき
Web サイトが古くなると、ブランドの信頼性やユーザーの信頼が損なわれる可能性があります。訪問者が古いグラフィック、時代遅れのレイアウト、くすんだ配色を見ると、あなたのビジネスがトレンドやテクノロジーから遅れていると考えるかもしれません。デザインが古いと、ユーザーがナビゲートして必要な情報を素早く見つけることが難しくなる場合もあります。
これにより、潜在的な顧客が遠ざかり、エンゲージメントが低下する可能性があります。 Web サイトの外観と機能を定期的にチェックすることで、Web サイトを最新で魅力的で使いやすい状態に保つことができます。このアプローチは、ブランドのプロフェッショナリズムを強化し、品質に対する取り組みを示し、訪問者/顧客にあなたの組織が時間をかけて歩んでいることを伝えます。
一貫性のないブランディング
Web サイトを含むすべてのプラットフォームにわたるブランディングの一貫性は、確固たる認識可能なアイデンティティを構築するために重要です。色、フォント、メッセージが一致しないと、訪問者が混乱し、ブランドの影響力が弱まる可能性があります。一貫したデザイン戦略は、Web サイトがブランドの価値観、個性、使命を反映するのに役立ち、視聴者間の信頼と忠誠心を育みます。
Web サイトとその他のマーケティング資料が異なる場合、信頼性が損なわれ、一貫性のないユーザー エクスペリエンスが生じる可能性があります。 Web サイトの再デザインは、すべてのブランディング要素を調整する機会を提供し、オンラインでの存在感を確実に統一し、ブランドの本質を効果的に伝えることができます。
新しい製品またはサービス
新しい重要な製品やサービスの導入は大きな一歩であり、Web サイトを再設計する絶好の機会となる可能性があります。サイトでは、これらの新しい追加を明確に表示して宣伝し、ユーザーがオファーを理解して利用できるように詳細な情報と簡単なナビゲーションを提供する必要があります。
再設計により、特別なセクション、より優れたビジュアル、インタラクティブな機能を追加して、新しい製品の利点と独自のセールス ポイントを強調することができます。サイトの構造を更新すると、全体的なユーザー エクスペリエンスが向上し、訪問者が最新の製品やサービスを見つけてアクセスしやすくなります。
今後のマイルストーン
これは上記の点の続きになります。周年記念、買収、大規模なキャンペーンなど、今後のマイルストーンを予測して計画することは、Web サイトを再設計する戦略的な理由になる可能性があります。新鮮なデザインは、これらの重要なイベントを視聴者に効果的に伝え、興奮と関心を生み出すのに役立ちます。
テーマ要素、バナー、または専用セクションを組み込むことでこれらのマイルストーンを強調し、訪問者に関連性のあるタイムリーな情報を提供できます。さらに、再設計された Web サイトでは、マイルストーンに関連した特別なプロモーションやインタラクティブな機能をサポートする機能を強化できます。
Web サイトのデザインを主要なビジネス イベントに合わせることで、マーケティング活動を強化し、重要な時期にブランドの存在感を強化できます。
コンバージョンの減少
コンバージョン率の低下に気付いた場合は、Web サイトを再設計する時期が来ている可能性があります。コンバージョン率は、サイト訪問者が商品の購入、ニュースレターへの登録、連絡をどの程度促進しているかを示します。コンバージョンの低下には、ユーザー エクスペリエンスが低い、行動喚起が明確でない、読み込み時間が遅い、信頼を構築できない古いデザイン要素など、いくつかの要因が考えられます。
徹底的な再設計により、ナビゲーションを改善し、ページ レイアウトを最適化し、使いやすさを向上させることで、これらの問題を解決できます。データ駆動型の設計戦略を使用すると、ユーザー ジャーニーがより魅力的で説得力のあるものになり、より多くの訪問者を顧客に変えることができます。
ウェブサイトの再設計: 考慮すべき事項
あなたのウェブサイトを新鮮な外観にしてみませんか?新しい色やフォントを選択するだけではありません。綿密に計画された再デザインは、オンライン プレゼンスに新たな命を吹き込み、ビジネスを促進します。ここで留意すべき点があります。
予算
明確な予算を設定することは、ウェブサイトを再設計する際の重要なステップです。デザインや開発からコンテンツ作成やマーケティングに至るまで、プロジェクトのあらゆる側面を無駄な費用をかけずにカバーするのに役立ちます。予算を明確に定義することで、重要な機能に集中してリソースを効率的に割り当てることができ、プロジェクトの軌道を狂わせる可能性のある予期せぬコストを回避できます。
また、経済的な制限内で適切なツール、テクノロジー、プロフェッショナル サービスを選択することも容易になります。さらに、予算を把握することでデザイナーや開発者とのコミュニケーションが改善され、財務上のニーズに合ったソリューションを提案できるようになります。
モバイルファーストのアプローチ
携帯電話で Web を閲覧すると、一部のサイトの動作が向上していることにおそらく気づいたでしょう。スマートフォンを使用してオンラインにアクセスする人が増えているため、モバイル ユーザーを念頭に置いて Web サイトをデザインすることが重要です。
考えてみてください – 誰かがどのデバイスを使用していても、サイトの見栄えが良く、正常に動作することを望んでいますよね?そこで重要なのは、サイトが迅速に読み込まれ、ナビゲートしやすく、さまざまな画面サイズに合わせて適切に調整できるようにすることです。
まずモバイル ユーザーに焦点を当てることで、スマートフォンやタブレットを使用するすべての人にとってサイトがより使いやすくなります。 Google などの検索エンジンはモバイル フレンドリーなサイトを好むため、より多くの人がオンラインで見つけやすくなります。そして、それによって彼らがあなたのサイトに長く留まり、顧客に変わる可能性もあります。
コンテンツ戦略と管理
Web サイトの再設計を成功させるには、堅実なコンテンツ戦略が不可欠です。これは、サイトでブランド メッセージを伝え、ターゲット ユーザーの関心を引くのに役立ちます。まず、現在のコンテンツを確認して整理し、ギャップを見つけて、ビジネス目標に合った新しい資料を作成します。また、業界や対象者によって異なるコンテンツの調子も考慮してください。
優れたコンテンツ管理には、コンテンツ カレンダーの設定、検索エンジン向けの最適化、すべてのページで一貫したトーンとスタイルの維持が含まれます。画像、ビデオ、インフォグラフィックなどのマルチメディア要素を追加すると、ユーザー エンゲージメントが向上し、情報にアクセスしやすくなります。
ユーザー ジャーニーを念頭に置いてコンテンツを計画し、各段階で貴重な情報を提供して、訪問者が望ましいアクションを取れるように導きます。コンテンツ戦略と管理に重点を置くことで、訪問者を引き付け、興味を保ち、継続的な交流を促す Web サイトを構築できます。
ブランドの一貫性
ウェブサイトを再デザインするときは、ブランドの外観と雰囲気を一貫して保つことが重要です。これは単に見栄えを良くすることだけではなく、訪問者との信頼を築き、訪問者があなたのことをすぐに認識できるようにすることも重要です。
再デザインに取り組むときは、すべてがブランドのスタイル ガイドと一致していることを確認してください。また、書き方についても忘れないでください。その口調はブランドの個性を反映し、ターゲットとする視聴者に直接語りかけるものでなければなりません。
一貫したブランド イメージにこだわることで、人々の記憶に残る強力なオンライン プレゼンスが生まれます。これは信頼性を高め、顧客のリピートを維持するのに役立ちます。
検索エンジン最適化 (SEO)
Web サイトを再設計する場合、検索エンジン最適化 (SEO) は可視性を高め、オーガニック トラフィックを引き付けるために非常に重要です。これには、キーワード、メタタグ、見出し、画像の代替テキストを最適化し、検索ランキングを向上させることが含まれます。
再設計により、サイトを再構築して、検索エンジンのクロール可能性とインデックス付け可能性を強化できます。また、サイトの速度、モバイルの応答性、ユーザー エクスペリエンスなど、すべて重要な SEO 要素を向上させるチャンスでもあります。
適切な URL 構造を実装し、リダイレクトを設定すると、既存の検索ランキングを維持できます。再設計で SEO を優先することで、可視性を高め、ターゲットを絞ったトラフィックを促進し、ビジネスの成長をサポートできます。
マーケティングツールとの統合
マーケティング ツールを Web サイトの再設計に統合することは、成功のために非常に重要です。この統合により、マーケティング活動の追跡、分析、最適化が強化されます。 CRM、電子メール プラットフォーム、分析ツールを接続することで、データ管理と顧客エンゲージメントが向上します。
サイトをソーシャル メディア、マーケティング オートメーション、コンテンツ管理システムにリンクすると、ワークフローが合理化され、一貫したプラットフォーム メッセージングが保証されます。適切に統合すると、正確なユーザー行動追跡が可能になり、情報に基づいたデータ主導の意思決定が可能になります。
再設計された Web サイトを現在および将来のマーケティング ツールと互換性のあるものにすることで、戦略を改善し、キャンペーンの効果を高め、より高い ROI を達成できます。このアプローチにより、新しいテクノロジーに適応し、オンライン プレゼンスの効果を最大化し、長期的なビジネス成長目標をサポートできる強力なマーケティング ハブが作成されます。 Web サイトの再設計中にマーケティング ツールを統合することは、これを行うための優れた方法です。
スケーラビリティ
スケーラビリティを中核として Web サイトを作成することは、将来の成長をサポートし、変化するビジネス要件に適応するために非常に重要です。 Web サイトがパフォーマンスやユーザー エクスペリエンスを犠牲にすることなく、増加するトラフィックを管理し、新機能を組み込み、機能を拡張できるようにすることが重要です。
このプロセスには、柔軟なプラットフォームの選択、モジュラー設計原則の採用、成長をサポートする堅牢なバックエンド インフラストラクチャの構築が含まれます。さらに、スケーラビリティの準備とは、将来のコンテンツの追加を計画し、新しいテクノロジーを組み込み、Web サイトのアーキテクチャが変更に容易に適応できるようにすることを意味します。
スケーラブルなサイトでは、国際化の可能性も考慮されており、ビジネスが世界中のユーザーにリーチする際に複数の言語や地域のコンテンツを使用できるようになります。再設計でスケーラビリティを強調することで、企業とともに進化できる堅牢で適応性のあるオンライン プレゼンスを構築し、長期的な成功と持続可能性を促進します。
ウェブサイトを再設計する方法
すでにおわかりかと思いますが、Web サイトを再設計すると、オンライン プレゼンスが新しくなり、パフォーマンスが向上します。それでは、新しいサイトが目標を達成し、訪問者を満足させるための実際の手順を見てみましょう。

適切なスタックを選択する
テクノロジー スタックは、フロントエンド テクノロジーとバックエンド テクノロジーを含む、Web サイトの構築と実行に使用されるツールとフレームワークのセットです。ウェブサイト構築ツールは数多くありますが、WordPress はその比類のない多用途性で際立っています。

WordPress を使用すると、サイトのデザインとカスタマイズを完全に制御できます。幅広いテーマやプラグインから選択して、検索エンジンでの見栄えとパフォーマンスの優れたサイトを作成できます。 SEO に優しい機能と広範な SEO プラグインにより、サイトの最適化が簡単になります。
WordPress の最も優れた点の 1 つは、ホスティング費用や特定のプラグインを除けば、無料でオープンソースであることです。これは、その広範な採用の背後にある重要な要因です。現在、世界中のすべての Web サイトの 43% 以上 (約 11 億サイト) で利用されています。
WordPress テーマはどうですか?
前述したように、WordPress の強みはテーマとプラグインにあります。テーマはウェブサイトの構成要素であり、Divi は最も多用途な選択肢の 1 つです。ユーザーフレンドリーな Visual Builder を使用すると、コーディングのスキルを必要とせずに、ドラッグ アンド ドロップで魅力的な Web ページをデザインできます。

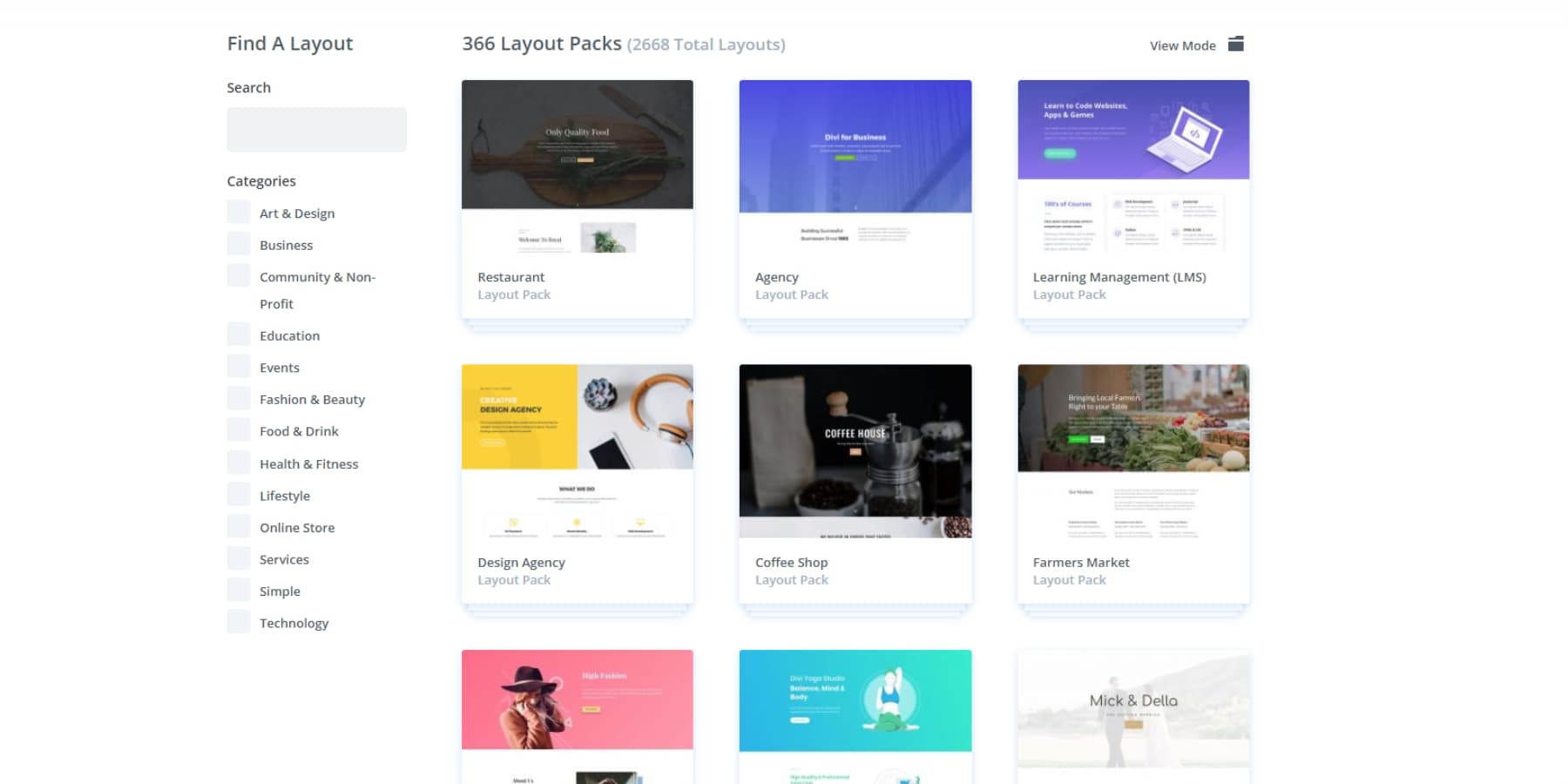
また、200 を超えるモジュールにアクセスできるため、創造的なオプションが無限に広がります。創造力が足りないのではないかと心配ですか?そうならないでください! Divi は 2000 を超える既製のレイアウトと Web サイト パックを提供しているため、最初から始める必要はありません。

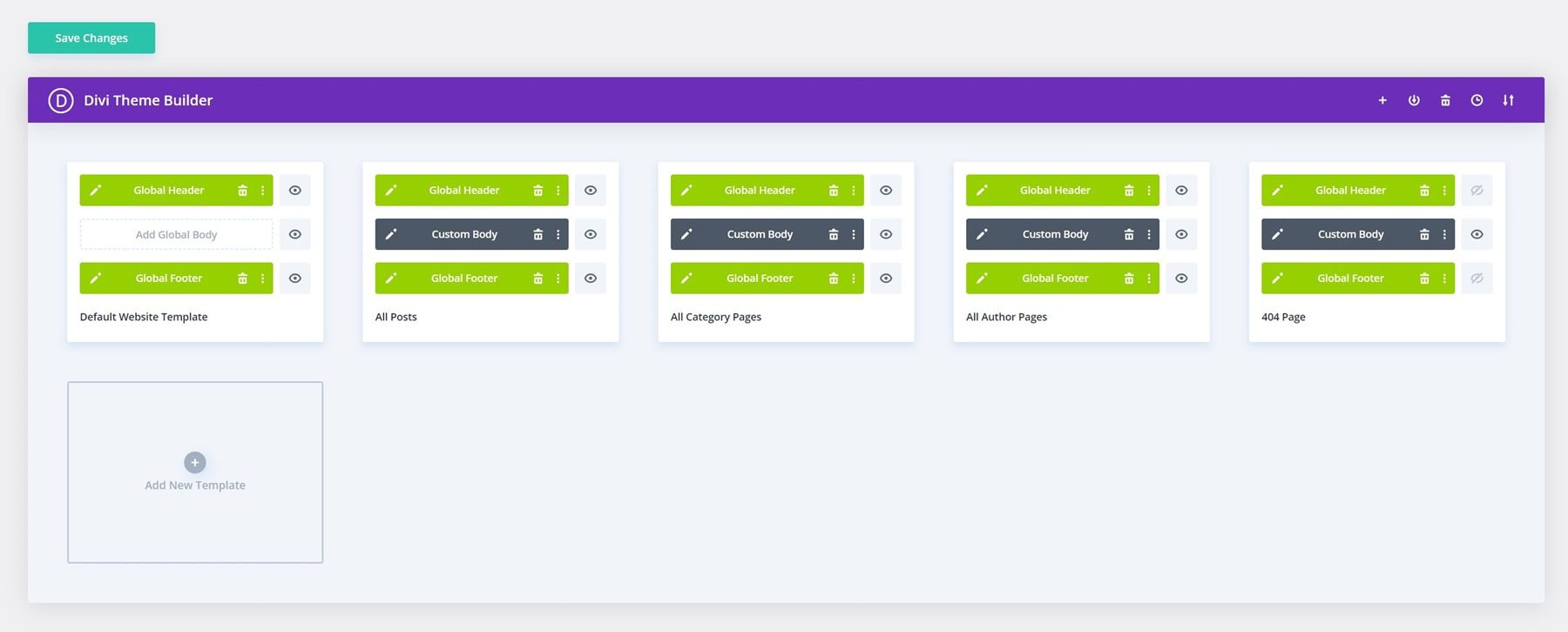
テーマ ビルダー機能はゲームチェンジャーです。ヘッダーやフッターの細部から完全にカスタマイズされたブログ投稿テンプレートやアーカイブ ページに至るまで、サイトのあらゆる部分を制御できます。

それだけではありません…
Divi は、ウェブサイトの再設計のためのオールインワン ソリューションです。たとえば、Divi AI を考えてみましょう。この AI を活用したデザイン アシスタントは、ブランド テキストの作成、リアルな画像の生成、互換性のあるコードの作成、さらにはセクションの作成や画像の編集をすべて簡単なテキスト プロンプトで行うことができます。
Divi Quick Sites を使用すると、AI を活用したビルダーを通じて Web サイト全体を作成できます。ビジネスに関する詳細を入力するだけで、Divi AI が Web デザイナー、コピーライター、写真家として機能し、数分で完全なサイトを構築します。既成のテンプレートとは異なり、ビジネスに適した独自のレイアウト、よく書かれたコンテンツ、カスタム画像を生成します。
Divi Quick Sites は、ホームページとメニューの設定から、テーマ ビルダー テンプレートのインストール、グローバル カラーの追加まで、すべてを処理します。また、WooCommerce をインストールしてショップ、カート、チェックアウト ページをカスタマイズすることで、e コマースもサポートします。
AI を使用したくない場合は、Divi に多数用意されているスターター サイトの 1 つから始めることができます。私たちのチームは、ユニークな写真やイラストを使用してこれらのサイトを手作業でデザインしました。ビジネスに合ったデザインを選択し、Web サイトのタイトルやロゴなどの基本情報を入力し、ページ リストを指定します。残りはクイック サイトが処理します。サイトは 1 分以内に準備が整います。
Web サイトのページ、メニュー、テーマ ビルダー テンプレート、テーマ カスタマイザーの設定、プリセットなど、すべてが自動的にセットアップされます。各テンプレートには、数十の Divi プリセットとグローバル フォントとカラーを備えた完全なデザイン システムが含まれています。新しいモジュールを追加すると、それらはサイトの残りの部分と一致します。サイトをセットアップしたら、ビルダーに移動してコンテンツをカスタマイズします。
ディビを入手
ホスティングについてはどうですか?
あなたのウェブサイトで WordPress を使用して Divi を最大限に活用するには、WordPress が自己ホスト型であるため、優れたホスティングが必要です。サーバープロバイダーの選択、環境の構成、WordPress のインストールは、特に技術に詳しくない場合には難しい場合があります。ただし、SiteGround では、Web サイトをホストするときに WordPress と必要なすべてのツールをプレインストールすることで、作業が簡単になります。

SiteGround は、トップの WordPress ホスティング プロバイダーの 1 つです。優れた稼働時間、高速な読み込み速度、堅牢なバックアップ機能を提供します。また、優れた 24 時間年中無休のカスタマー サポートがあり、WordPress ユーザー向けに多くのリソースを提供しています。
SiteGround を使用すると、Divi を簡単に使用して、すべての設定を準備した状態で WordPress サイトをすぐに起動できます。 SiteGround は、無料の SSL 証明書、バックアップ、特殊なキャッシュ、人気のあるプラグインとの互換性などの機能を提供しており、新しい Web サイトをホスティングし、将来に備えるための確実な選択肢となっています。
Siteground で WordPress ウェブサイトを立ち上げる
選考概要
このスタックが個々の要件をすべてどのように満たしているかを詳しく見てみましょう。上のセクションで考慮すべき事項を役立つガイドとして使用します。
- 予算: WordPress.org は無料で始めることができますが、主な出費は Divi と SiteGround のホスティングになります。 Divi の料金は年間 89 ドル、または無制限のサイトにわたる生涯アクセスの場合は 249 ドルの一時料金です。 Divi を Divi AI および Divi Pro のその他の機能と組み合わせると、さらに大きな節約につながる可能性があります。 SiteGround は月額わずか 2.99 ドルからホスティングを提供しているため、予算に優しい選択肢となっています。
- モバイルファーストのアプローチ: WordPress と Divi は最初から応答性に優れています。最小限の調整で、すべてのデバイスで適切に動作する Web サイトを簡単に作成できます。
- ブランドの一貫性: Divi のグローバル設定を使用すると、色、フォント、間隔などを含む Web サイトのデザインをサイトの最後のピクセルに至るまで完全に制御できます。あらゆる要素にわたってブランドの一貫性を確保できます。
- 検索エンジン最適化 (SEO): WordPress は SEO に適しており、単純なコンテンツ最適化のための Rank Math などのプラグインを提供します。 Divi のクリーンなコードとレスポンシブデザインにより、サイトのパフォーマンスと SEO プラグインとの互換性が向上します。 Siteground の最適化されたホスティングと組み合わせることで、これらのツールは、検索エンジンで上位にランクされるモバイル フレンドリーな Web サイトの作成に役立ちます。
- マーケティング ツールとの統合:ほとんどのマーケティング ツールは、主要なコンテンツ管理システムである WordPress とシームレスに統合されます。 Divi は 75 以上の製品やサービスとも接続しています。 Divi はオープンソース製品であり、さまざまなフック、フィルター、および包括的なモジュール API を提供します。これにより、開発者と開発者はプラットフォームを調整し、追加のサービスをシームレスに統合できます。
- スケーラビリティ: WordPress では、必要な数の投稿、ページ、製品を作成できます。 Divi にはそのような制限はなく、使用できる Web サイトの数も制限されません。唯一の制約はホスティング プランですが、SiteGround を使用すると、必要に応じていつでもアップグレードできるため、成長に最適な選択肢となります。
WordPress、Divi、Siteground を組み合わせると、次の Web サイト再設計の基準をすべて満たす素晴らしい基盤が作成されます。
ディビ会員になる
発売戦略を計画する
Web サイトの立ち上げを慎重に計画すると、すべてがスムーズに進みます。新しいサイトに明確な目標を設定することから始めます。より多くの訪問者、より良い売上、または優れた外観を望みますか?次にタイムラインを作成します。設計から発売日まで、再設計の各部分をいつ行うかを決定します。
チームで働いている場合は、全員が自分の役割を理解できるようにチームと話し合ってください。これは間違いや遅延を避けるのに役立ちます。今後の変更について視聴者に知らせます。電子メール、ソーシャル メディア、またはブログ投稿を使用して興奮を高め、何が期待されるかを知らせます。
UpdraftPlus などのプラグインを使用して、現在の Web サイトを必ずバックアップしてください。これにより、何か問題が発生した場合でも、すぐに復元できます。また、これにより、起動中に発生する可能性のある問題に備えることができます。
立ち上げ戦略を適切に計画することで、新しい Web サイトへのスムーズな移行が保証されます。この慎重な準備により、サイトが問題なく稼働し、訪問者を満足させることができます。
スケッチ A アウトライン/ワイヤーフレーム
デザインに入る前に、アウトラインをスケッチするかワイヤーフレームを作成することが重要です。このステップは、新しい Web サイトのレイアウトと構造を視覚化するのに役立ちます。優れたワイヤーフレームには、ヘッダー、ナビゲーション メニュー、コンテンツ領域、フッターなどの重要な要素が含まれている必要があります。
Divi Quick Sites を使用すると、Web サイトのワイヤーフレームを生成することもできます。ビジネスを説明し、ロゴを追加し、「プレースホルダー画像を使用する」オプションを選択するだけです。ヘッダーからフッター、ページからテンプレートに至るまで、すべてを含むワイヤーフレーム全体をわずか数分で開発できます。
このアウトラインは、デザイナーと開発者にとってのロードマップとして機能し、全員が同じ認識を持っていることを確認します。
サイトのナビゲーションを計画する
ナビゲーションが優れていると、Web サイトが使いやすくなります。まず、現在のサイトのメニューを確認します。何が機能し、何が機能しないのかを確認してください。また、分析を確認して、どのページが最も重要で、見つけやすいかを判断することもできます。
メニューとリンクには明確なラベルを使用してください。これにより、訪問者は混乱することなく必要なものを見つけることができます。コンテンツを論理的なセクションに整理します。ユーザーが自然にサイトを探索できるように、類似したページをグループ化します。
ブレッドクラムや検索バーなどの機能を追加します。ブレッドクラムはユーザーがサイト上のどこにいるかを示し、検索バーは特定の情報を素早く見つけるのに役立ちます。すべてのデバイス、特に携帯電話やタブレットでナビゲーションが適切に表示されるようにします。
Divi のテーマ ビルダーを使用すると、すべてのページで一貫したナビゲーションを維持することはそれほど難しくありません。これにより、サイト全体に一貫したヘッダーとフッターを適用できるため、ユーザーは迷うことなく移動できるようになります。 Divi ヘッダーをどこから始めればよいかわかりませんか?マーケットプレイスにアクセスして、専門家がデザインした優れたヘッダーとフッターを見つけてください。
メニューをテストして、うまく機能し、使いやすいことを確認します。サイトのナビゲーションを慎重に計画することで、訪問者が探しているものを簡単に見つけられるようになります。これにより、ユーザーの関心が維持され、サイトに長く滞在するようになります。
魅力的で SEO に優しいコンテンツを計画する
Web サイトのコンテンツは訪問者を引き付け、検索エンジンで上位にランクされる必要があります。まずは視聴者が何を探しているのかを知ることから始めましょう。 Semrush などのキーワード調査ツールを使用することもできます。文章に自然にフィットするシンプルなキーワードを使用してください。
面白くて役立つコンテンツを作成します。明確で短い文章を書き、見出しを使用してテキストを区切ります。画像や動画を追加すると、サイトがより魅力的でわかりやすいものになります。ここで、Divi AI が、適切なコンテンツを半分の時間と費用で作成できるように支援します。
訪問者が必要なものをすぐに見つけられるようにコンテンツを整理します。リストと箇条書きを使用して重要な情報を強調し、サイト上の他のページや役立つ外部リソースへのリンクを作成します。
コンテンツが定期的に更新されていることを確認してください。新鮮なコンテンツは訪問者を継続させ、サイトの関連性を維持するのに役立ちます。すべての情報が正確かつ最新であることを確認してください。魅力的で SEO に適したコンテンツに重点を置くと、Web サイトが訪問者や検索エンジンにとってより魅力的なものになります。これにより、より多くの人にリーチし、目標を達成することができます。
デバイス全体で徹底的にテストする
さまざまなデバイスで Web サイトをテストすると、誰にとっても優れたエクスペリエンスが保証されます。まずはパソコン、タブレット、スマートフォンでサイトをチェックしてみましょう。各デバイスでのサイトの表示や動作に問題がないかどうかを確認します。幸いなことに、これは Divi のエディター内で実行できるため、あれこれと作業する必要はありません。
Chrome、Firefox、Safari、Edge などのさまざまな Web ブラウザーを試してください。ブラウザごとにサイトの表示方法が異なる場合があるため、すべてのブラウザで正常に動作することを確認してください。すべてのリンク、ボタン、フォームが正しく機能することを確認してください。画像が高速に読み込まれ、ビデオがスムーズに再生されることを確認します。サイトの速度をテストして、誰にとってもすぐに読み込まれることを確認します。一貫したパフォーマンスを得るには、WP Rocket などのキャッシュ プラグインを必ず使用してください。
友人やチームメンバーにサイトを使用してフィードバックを送ってもらいます。あなたが気づかなかった問題が見つかるかもしれません。彼らの意見を活用して、立ち上げ前に改善を加えてください。徹底的にテストすることで、問題を早期に発見して修正できます。これにより、Web サイトへのアクセス方法に関係なく、すべての訪問者にとって Web サイトが適切に機能することが保証されます。
発売後のフィードバックを収集し、それに基づいて行動する
ウェブサイトが公開されたら、訪問者の意見に耳を傾けてください。アンケートやフィードバック フォームを通じて自分の考えを共有し、コメントや提案を考慮するよう依頼します。
Google Analytics などのツールを使用して、ユーザーがサイトをどのように使用しているかを確認します。どのページが人気があるか、訪問者がどこから離れているかなどを確認します。このデータは、何が機能しているのか、何が改善の必要があるのかを理解するのに役立ちます。フィードバックに迅速に対応します。問題を修正し、ユーザーの要望に基づいて変更を加えます。サイトを常に更新して、新鮮で価値のあるものに保ちましょう。
ソーシャル メディアや電子メールを通じて視聴者とのつながりを保ちましょう。彼らの意見を尊重し、サイトの改善に取り組んでいることを伝えてください。フィードバックを収集してそれに基づいて行動することで、Web サイトを改善し続けることができ、訪問者のニーズを満たし、ビジネス目標を達成するのに役立ちます。
刷新、再起動、成功
Web サイトの刷新は、ユーザー エクスペリエンスを変革し、エンゲージメントを促進し、デジタル プレゼンスをビジネス ビジョンと同期させることができる革新的な方法です。デザインの陳腐化、コンバージョンの減少、ブランドの不一致などの危険信号を見つけたら、刷新の時期が来たことを示します。
この改造に着手するときは、予算を念頭に置き、モバイル フレンドリーなデザインを優先し、コンテンツ戦略を練り、SEO を忘れないでください。これらがオーバーホールを成功させるための柱です。 Divi は、目を引くサイトを作成する際の悩みを解消し、すべてのチェックボックスをオンにする多用途テーマです。 Divi AI はそれを次のレベルに引き上げ、時間を節約し、制限なく瞬時にブランドのコンテンツとユニークなビジュアルを作成します。
これと WordPress の機能を組み合わせることで、訪問者を驚かせ、クリックを顧客に変える Web サイトを構築することができます。オンライン プレゼンスに革命を起こす準備はできていますか?今すぐ Divi に飛び込んで、あなたのウェブサイトの可能性を最大限に引き出してください!
ディビを入手
