WordPress の直帰率を減らしてページビューを増やす方法
公開: 2025-01-24コードを解読して直帰率を下げることができれば、ページビューは自動的に増加します。
Web サイト公開の主な目的は、製品やサービスについてユーザーに教育することです。サービスや製品の使用方法を説明するランディング ページ、ブログ投稿、ドキュメントを作成します。
しかし、たとえば「ページの読み込み時間が長すぎる、またはコンテンツが無関係である」などの理由で、ユーザーがコンテンツを読まなかったらどうなるでしょうか?
あなたの苦労はすべて水の泡になります。ターゲットとするユーザーにリーチすることができず、最終的には敗者になってしまいます。
心配する必要はありません。実証済みの従来のいくつかの手順に加えて、直帰率を減らしページビューを増やす独自のトリックがあります。
その方法を知りたいですか?それから読み進めてください。
良好な直帰率とは何ですか?
直帰率を下げるためにすべきこととしてはいけないことについて説明する前に、まずウェブサイトの直帰率が良いのか悪いのかを知る必要があります。
「良好な」直帰率は、業界、Web サイトの種類、目標によって異なります。一般に、直帰率は次のように分類できます。
- 26%-40% : 優れています
- 41%-55% : 平均
- 56%-70% : 平均以上
- 70%+ : 悪い (通常、コンテンツ、ユーザー エクスペリエンス、またはターゲティングに問題がある兆候)
さまざまな業界別の直帰率 -
- e コマース Web サイト: 20% ~ 45%。
- コンテンツ Web サイト: 60% ~ 80%。
- サービスベースの Web サイト: 30% ~ 50%。
- ランディング ページ: 70% ~ 90%。
適切な直帰率は、Web サイトの目標によって異なります。
たとえば、ブログではユーザーが 1 つの記事を読んで離れるため、直帰率が高くなる可能性がありますが、オンライン ストアでは購入を促すために直帰率を低くすることを目指しています。
直帰率を測定するツール
サイトの直帰率を測定したい場合は、使用できるツールがいくつかあります。
1. Google Analytics : この無料の強力なツールは、ページ、デバイス、トラフィック ソース、キャンペーンごとにセグメント化された詳細な直帰率指標を提供し、ほとんどの Web サイトとシームレスに統合します。
2. Hotjar : このサービスは、訪問者が直帰する理由を理解するためのヒートマップ、セッション記録、アンケートを提供します。ユーザーの対話を視覚化し、問題領域を特定するのに役立ちます。
3. Crazy Egg : スクロール マップとクリック分析が含まれており、訪問者が興味を失った場所を特定します。このツールは、デザインを最適化し、ユーザー エンゲージメントを向上させるのに最適です。
4. Piwik (旧 Piwik) : これは、直帰率追跡機能を備えたオープンソース分析プラットフォームです。データの所有権を懸念する企業にプライバシーを重視した分析を提供します。
5. Semrush : より広範な SEO およびトラフィック分析スイートの一部として直帰率を追跡します。競合分析と業界ベンチマークを提供します。
6. Mixpanel : ページではなくイベントに焦点を当てて、ユーザーの行動と維持率を追跡します。イベント追跡が重要な SaaS またはアプリに最適です。
7. Optimizely : A/B テスト ツールと並行してユーザー エンゲージメントを追跡します。直帰率を下げるためにさまざまなページデザインをテストするのに最適です。
直帰率を減らしページビューを増やす経験豊富で実証済みの 15 の方法

私たちは、ウェブサイトの直帰率を制御するためにさまざまな戦術を使用してきました。うまくいったものもあれば、うまくいかなかったものもあります。ただし、心配しないでください。うまくいかなかったものは共有するつもりはありません。
ウェブサイトの直帰率を下げる方法について、実証済みの公式を以下に示します。
- WordPress サイトをスピードアップする
- WordPress ナビゲーション メニューを改善する
- WordPress の内部リンクを改善する
- WordPress に内部検索を追加する
- 新しいタブで外部リンクを開く
- 関連投稿または人気の投稿を追加する
- コンテンツを関連性のある魅力的なものにする
- WordPress サイトをモバイル向けに最適化する
- WordPress ポップアップを正しい方法で使用する
- WordPress でカスタム 404 ページを作成する
- WordPress サイドバーを改善する
- ブログ投稿の音声バージョンを追加する
- YouTubeビデオを追加
- 魅力的なグラフィックを使用する
- 無関係なサービスエリアでページがランキングされないようにする
詳細を見てみましょう -
1. WordPress サイトを高速化する
ウェブサイトの速度は、ユーザー エクスペリエンスと検索エンジンのランキングの主要な要素です。 Web サイトが遅いと、直帰率が高くなり、ユーザーエンゲージメントが低下し、コンバージョン率が低下する可能性があります。
速度が向上すると、訪問者はより長く滞在し、より多くのページを探索し、必要なアクションを実行できるようになります。
- サイトの速度を低下させる肥大化したコードを避けるために、パフォーマンスに最適化されたテーマを選択してください。
- WP Rocket や W3 Total Cache などのツールは、頻繁にアクセスされるデータを保存して、配信を高速化します。
- TinyPNG や Smush などのツールを使用して画像を圧縮し、ファイル サイズを削減します。
- Autoptimize や WP Minify などのツールを使用して、コード内の不要な行を削減します。
- WordPress コア、プラグイン、テーマが常に最新バージョンに更新されていることを確認します
2. WordPress ナビゲーション メニューを改善する
ナビゲーション メニューは、サイト構造の根幹です。メニューがよく整理されているため、ユーザーは探しているものをすぐに見つけることができます。これによりフラストレーションが軽減され、全体的なエクスペリエンスが向上します。

適切なナビゲーションにより、訪問者はより多くのページを探索するようになり、サイトのエンゲージメント指標が向上します。使用できます-
- 論理メニュー階層。
- ドロップダウン メニュー。
- 重要なページを強調表示します。
- パンくずリストを追加します。
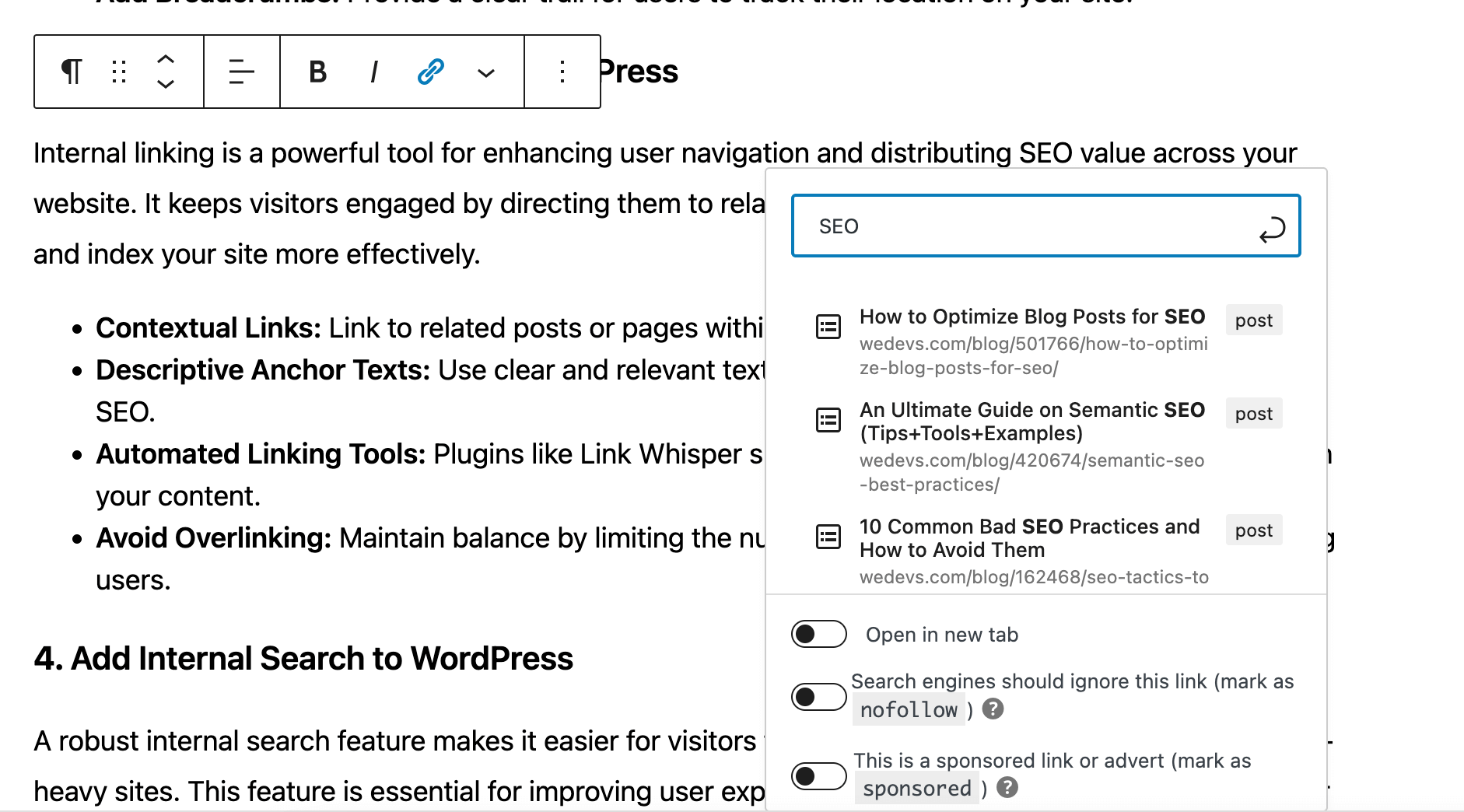
3. WordPress の内部リンクを改善する
内部リンクは、ユーザー ナビゲーションを改善し、Web サイト全体に SEO 価値を分散するための強力なツールです。

訪問者を関連コンテンツに誘導することで訪問者の関心を維持し、検索エンジンがサイトをより効率的にクロールしてインデックス付けできるようにします。
- コンテンツ内の関連投稿またはページへのリンク。
- クリックスルー率を向上させるために、リンクには明確で関連性の高いテキストを使用してください。
- Link Whisperなどのプラグインを使用して、内部リンクの機会を提案します。
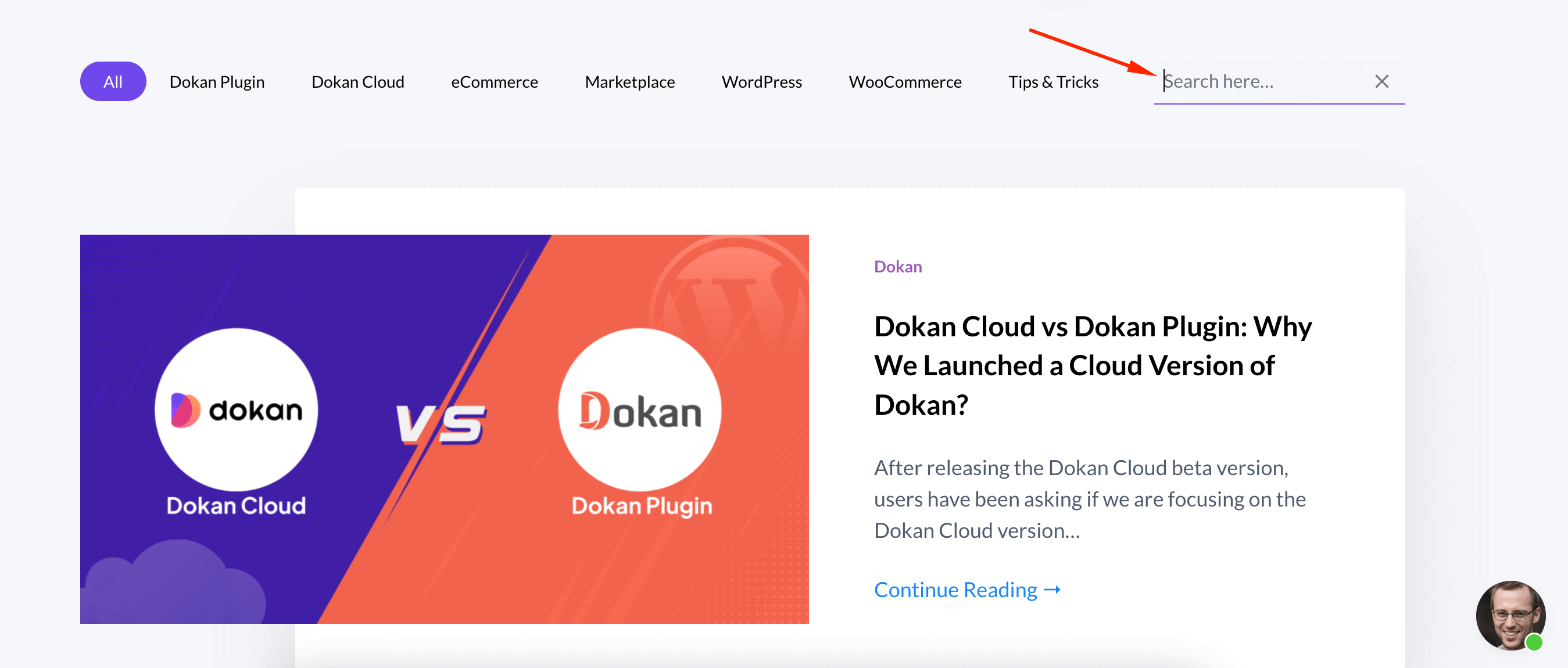
4. WordPress に内部検索を追加する
内部検索機能を使用すると、特にコンテンツの多いサイトで、訪問者が必要なものを見つけやすくなります。

検索バーは、特に巨大なコンテンツ ライブラリを備えた e コマース ストアやブログのユーザー エクスペリエンスを向上させることができます。ユーザーは、探しているものを簡単に見つけたり、探しているリソースが存在するかどうかを確認したりできます。
- SearchWPなどのプラグインをインストールします。
- 検索バーをヘッダー、サイドバー、またはフッターに戦略的に配置します。
- コンバージョン率の高いページや新しい記事を優先します。
5.新しいタブで外部リンクを開く
外部リンクは追加リソースを提供するのに役立ちますが、ユーザーをサイトから遠ざける可能性もあります。ページに外部リンクを追加するときは細心の注意を払い、ユーザーに最大限の価値を提供するようにする必要があります。
有益な外部コンテンツを提供しながら訪問者を維持できるように、これらのリンクが新しいタブで開くようにしてください。
- WordPress に外部リンクを追加する場合は、「リンクを新しいタブで開く」オプションを有効にします。
- WP 外部リンクなどのプラグインを使用して、外部リンク設定を管理および標準化します。
6.関連投稿または人気の投稿を追加する
関連する投稿や人気のある投稿を強調表示すると、ユーザーは追加のコンテンツを探索してサイトに長く滞在するようになります。ユーザーは、読んでいるコンテンツに関連するコンテンツを見つけた場合、そのコンテンツを最後まで読んで読むことができます。これは古いですが人気のあるトリックであり、非常に効果的です。

この戦略により、エンゲージメント指標が向上し、直帰率が減少し、ページビューが増加します。
- Yet Another Associated Posts Plugin (YARPP) や Jetpack などのツールを使用します。
- 最も読まれている記事をホームページまたはブログのサイドバーに表示します。
- 最大限の効果を得るために、現在のページのトピックに関する提案を作成します。
7.コンテンツを関連性のある魅力的なものにする
コンテンツは Web サイトの中心であり、その関連性によって訪問者が滞在するか離脱するかが決まります。
価値があり、魅力的で、ターゲットを絞ったコンテンツを作成することで、視聴者を魅了し続け、戻ってくることができます。一方で、自分の専門分野以外のコンテンツを作成すると、直帰率が増加する可能性があります。コンテンツの選択には細心の注意を払っています。
- 彼らの好み、問題点、コンテンツ作成のニーズを調査します。
- 事例紹介を含めることで、コンテンツを共感できるものにしましょう。
- 新しい情報、統計、トレンドを追加して、記事を最新の状態に保ちます。
8. WordPress サイトをモバイルフレンドリーにする
モバイル最適化はもはやオプションではありません。 Web トラフィックの大部分がモバイル デバイスからのものであるため、これは重要になっています。

モバイル フレンドリーなサイトは、さまざまなデバイスでスムーズなエクスペリエンスを保証し、直帰率を削減し、コンバージョンを増加させます。
- さまざまな画面サイズに適応するように設計されたテーマを選択してください。
- モバイル ユーザー向けに、シンプルなフォント、間隔、大きなボタンを使用します。
- Google のモバイル フレンドリー テストを使用して、問題を特定して修正します。
9. WordPress ポップアップを正しい方法で使用する
ポップアップは見込み顧客の発掘やプロモーションに非常に効果的ですが、実装が不十分だとユーザーを煩わせる可能性があります。効果を最大化するには、タイミングとターゲットを絞ることが重要です。ユーザーにポップアップが表示されるのが遅すぎると、サブスクリプションを失う可能性があります。表示が早すぎる場合も同様です。正確にタイミングを計らなければなりません。
- ユーザーがサイトを離れようとしているときにポップアップをトリガーします。
- 訪問者がサイトで時間を過ごした後にのみポップアップを表示します。
- ポップアップの繰り返しや重複によるユーザーの攻撃を避けてください。
10. WordPress でカスタム 404 ページを作成する
カスタム 404 ページを使用すると、リンク切れに遭遇したときにユーザーがイライラしてサイトを離れることがなくなります。

代わりに、ユーザーを価値のあるコンテンツに誘導し、エンゲージメントを維持できます。単純な 404 ページを作成するだけではありません。あなたのホームページへのリンクを戻すか、連絡を取るためのリンクを与えるとさらに効果的です。こうすることで、彼らが何を探しているのかを知らせることができます。このようにして、自分のニッチ分野に関連するコンテンツを作成できます。
- ホームページ、人気の記事、またはカテゴリへのリンクを追加します。
- ユーザーが 404 ページから必要なものを直接検索できるようにします。
- 視覚的なものやユーモアを使って不便さを和らげましょう。
11. WordPress サイドバーを改善する
サイドバーが適切に整理されていると使いやすさが向上し、主要なコンテンツや機能を強調する機会が得られます。これは、ほとんどのサイト所有者が十分に活用していない Web サイト上のスペースです。しかし、賢く利用すれば、サイトに貴重な影響を与えることができます。
- 最近の投稿、カテゴリ、検索バーなどのウィジェットを追加します。
- 購読フォームまたはソーシャルメディアリンクを含めます。
- サイドバーに過度のコンテンツを詰め込みすぎないでください。
12.ブログ投稿の音声バージョンを追加する
オーディオ バージョンを追加すると、マルチタスクをしながら聞きたい人など、さまざまな視聴者にリーチできる範囲が広がります。ユーザーは Web サイトにアクセスし、コンテンツの音声バージョンをオンにして、聞きながら Web サイトを探索できます。サイト滞在時間が増えるだけでなく、直帰率も下がります。

また、視覚障害のあるユーザーのアクセシビリティも向上します。
- Play.ht や ResponsiveVoice などのツールを使用して、テキストを音声に変換します。
- オーディオプレーヤーを投稿の上部に配置します。
- ユーザーがオフライン アクセス用にオーディオ バージョンをダウンロードできるようにします。
13. YouTubeビデオを追加する
コンテンツにビデオを組み込むと、コンテンツがより魅力的になり、情報を効果的に伝えることができます。書かれたテキストはユーザーに明確な指示を与えますが、ビデオは、何をする必要があるかを明確に視覚的に把握するのに役立ちます。これにより、ユーザーのサイトへの関心が維持され、直帰率が大幅に減少します。
訪問者は、そうでない訪問者に比べて、ビデオ ページに 2.6% 多くの時間を費やしました(出典: Vidmonials)

ビデオは、チュートリアルや製品のデモンストレーションに特に影響を与えます。
- WordPress ブロック エディターを使用して、YouTube ビデオを簡単に埋め込みます。
- ビデオがサイトのデザインにシームレスに収まるようにします。
- わかりやすいタイトルとキャプションを追加して、ビデオの視認性を高めます。
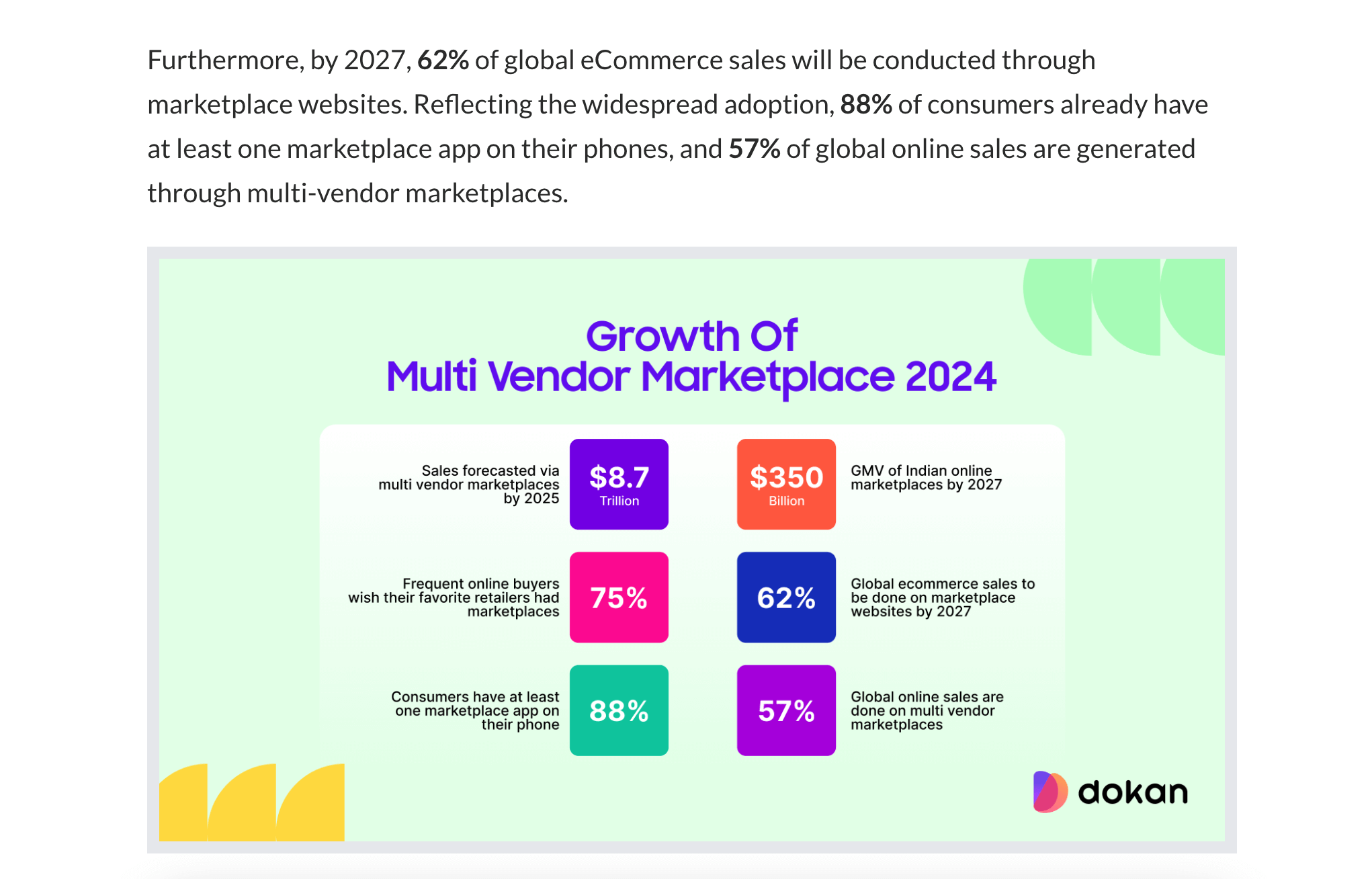
14.魅力的なグラフィックを使用する
ビジュアルコンテンツは注目を集め、記事やページの魅力を高めます。考えてみてください。テキストだけのコンテンツを見た場合、読みたくなりますか?目が疲れて退屈を感じてしまいます。最終的には、そのページから離れることになります。
サイトにグラフィックがない場合、コンテンツにも同様のことが起こります。

適切にデザインされたグラフィックは複雑なアイデアを簡素化し、サイトをよりプロフェッショナルなものにします。
- Canva または Photoshop を使用してカスタム画像を作成します。
- データの視覚化を使用して、統計や概念を理解しやすくします。
- 画像を圧縮して、品質を損なうことなく速度を維持します。
15.ページが無関係な領域でランク付けされていないことを確認してください
無関係な検索語によるランキングは SEO に悪影響を及ぼし、視聴者を誤解させる可能性があります。適切なトラフィックを引き付けるにはコンテンツが適切なキーワードをターゲットにすることが重要です。
- Google Search Consoleなどのツールを使用して、無関係なランキングを特定します。
- 視聴者のニーズに合わせてタイトル、説明、コンテンツを更新します。
- サイトを定期的に見直して、戦略が目標と一致するようにしてください。
これらの戦略に従うことで、WordPress サイトを、エンゲージメント、コンバージョン、持続可能な成長を促進する、高パフォーマンスでユーザーフレンドリーなプラットフォームに変えることができます。
しかし、あなたの心に 1 つの疑問が生じるかもしれません。
なぜ人は跳ねるのか?
コンテンツ全体を読めば、人々があなたの Web サイトから直帰する理由がある程度わかるかもしれません。直帰率を 0% にすることはかなり不可能です。何らかの理由で、人々はあなたのサイトを離れるでしょう。
ただし、便宜上、人々が Web サイトから直帰する最も一般的な理由を以下に示します。
- ページの読み込み時間が遅い
- ユーザーエクスペリエンス(UX)が低い
- 無関係なコンテンツ
- 非モバイルフレンドリーなデザイン
- 煩わしいポップアップまたは広告
- 弱い行動喚起(CTA)
- 技術的なエラー (リンク切れ、404 ページなど)
- 期待の不一致(例:誤解を招く見出しや広告)
- 視覚的な魅力の欠如
- セキュリティ上の懸念 (例: SSL 証明書がない)
- 気が散る自動再生メディア
- 圧倒的なテキストまたはスキャン能力の欠如
- 言語の壁またはローカリゼーションの問題
- ターゲティングが不十分(ページにアクセスするユーザーが間違っている)
- 信頼性の欠如(連絡先情報、レビュー、推薦状の欠落)
直帰率を減らす方法に関するよくある質問
はい。直帰率が高いと、ユーザーを失うだけでなく、SERP からのランキングも確認されます。直帰率が高いサイトは業績が悪く、一時的にトラフィックがゼロになる可能性が高くなります。
Quick Sprout によると、ランディング ページの現実的な直帰率は70% ~ 90% の間です。 70%以下に抑えられれば大成功です。
はい。遅延読み込みは SEO に良い影響を与える可能性があります。ユーザーエクスペリエンスが向上し、クロール効率が向上します。カスタマイズされた遅延読み込みページは、ユーザーの関心を維持するのに役立ち、ユーザーがサイトから離れることを防ぎます。
サイトの直帰率に取り組み、ページビューの増加を実感しましょう!!
テクノロジーの世界では混乱が続いており、特に e コマース ビジネスにおける AI トレンドの高まりや Google のいくつかのアップデートにより、視聴者にコンテンツに注目してもらうのは困難です。直帰率が悪いと、その部分の忠実な視聴者も失うことになります。
多くの Web サイト所有者が、サイトへの視聴者の関心を維持するために抜本的な対策を講じ、新しい方法を採用しているのを目にするでしょう。ただし、直帰率の修正など、Web サイトの基本的なものを最初に修正することをお勧めします。
この記事で提供されているヒントに従って、結果をご自身の目で確認してください。何かサポートが必要な場合は、コメント欄でお知らせください。
